SEO Вашего сайта | Кнопки «Поделиться»
4.6/5 — (5 голосов)
Кнопки «Поделиться» используются для передачи информации о странице в ленту соответствующей социальной сети. Следует понимать, что Ваш пост в ленте увидят не все друзья. Все социальные сети по своим алгоритмам принимают решение, что именно показывать в ленте. В среднем порядка 10-15% друзей увидят Вам пост.
Алгоритмы везде разные, а логика одинаковая — показывать только интересные (данному пользователю) посты:
— если Вы увлекаетесь котиками и Ваши друзья увлекаются котиками — то Ваш пост о котиках увидят под 90% друзей
+ = 90%
— если Ваш пост о собачках, а Ваши друзья увлекаются котиками — то Ваш пост о собачках увидят 5% друзей
+ = 5%
Котики, они лучше 🙂
Кроме комментария пользователя типа «Хорошо-то как» в социальную сеть передается: название страницы, url страницы, описание страницы, картинка
Для того, что бы передать пост с сайта в социальные сети, нам нужны две вещи:
а) скрипт, который будет показывать кнопки и передавать информацию
б) настройки, откуда брать данные для передачи информации (ранее было через параметры скрипта, теперь все основные социальные сети используют метатэги формата Open Graph).
Наиболее популярные сервисы, которые предоставляют скритпы кнопок «Поделиться»
Яндекс, смотреть здесь https://tech.yandex.ru/share/
Плюсо, смотреть здесь Pluso.ru
Сервис http://share42.com/ru
Сервис share42 наиболее удобен:
— сервис отдает Вам исходники своих скриптов для размещения на хостинге, т.е. скрипт стартует с Вашего сайта
— вариант «вертикальный плавающий столбец» работает сразу
— для Joomla удобно выбрать позицию debug — кнопки разместятся за пределами шаблона сайта
В документации можно посмотреть настройки для работы кнопок.
Поддерживаемые атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-counter | Признак того, что на кнопке соцсети отображается счетчик публикаций. Внимание! На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется атрибутdata-limit. |
Значение по умолчанию: last. |
| data-description | Текст, которым нужно поделиться. | Строка.Некоторые соцсети (например Твиттер) могут обрабатывать большие строки некорректно, поэтому длина строки будет зависеть от соцсети. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: ru. |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут доступны по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько идентификаторов соцсетей указываются через запятую, без пробела.Значение по умолчанию:vkontakte,facebook,twitter |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: m. |
| data-title | Заголовок, которым нужно поделиться. | Строка (длина зависит от сервиса).По умолчанию указывается заголовок страницы, на которой размещен блок. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL.По умолчанию указывается URL страницы, на которой размещен блок.
|
Следует обратить внимание, что в настоящее время социальные сети берут настройки не из атрибутов, а из мета тэгов стандарта OpenGraph — это стандарт микроразметки на сайте, почитать можно здесь
Для наших целей (корректно передать информацию в социальные сети и отобразить ее в ленте/хронике) нужно четыре основных тэга:
— название url
— название заметки/поста
— описание поста
— картинка
Без заполненных метатэгов стандарта Open Graph каждая социальная сеть формирует эти данные по разному (по своему внутреннему алгоритму).
| <meta property=»og:url» content=»Адрес сайта»/> | Показ в посте адреса сайта |
| <meta property=»og:title» content=»Наименование»/> | Показ в посте наименования заметки (при отсутствии тэга иногда берется из Title) |
| <meta property=»og:description» content=»Описание»/> | Описание заметки (при отсутствии тэга иногда берется из Description) |
| <meta property=»og:image» content=»Расположение картинки»> — обязательно с полным путем с http | Адрес, где находится картинка (при отсутствии тэга каждая социальная сеть выбирает картинку для показа по разному, иногда первая по списку картинка в коде страницы) |
Для facebook есть специальный раздел, где можно проверить, как это все работает на странице — https://developers. facebook.com/tools/debug/, вводите адрес страницы своего сайта и смотрите, как эту страницу видит социальная сеть.
facebook.com/tools/debug/, вводите адрес страницы своего сайта и смотрите, как эту страницу видит социальная сеть.
Заполняем все 4 метатэга в разделе head, смотрим на результат
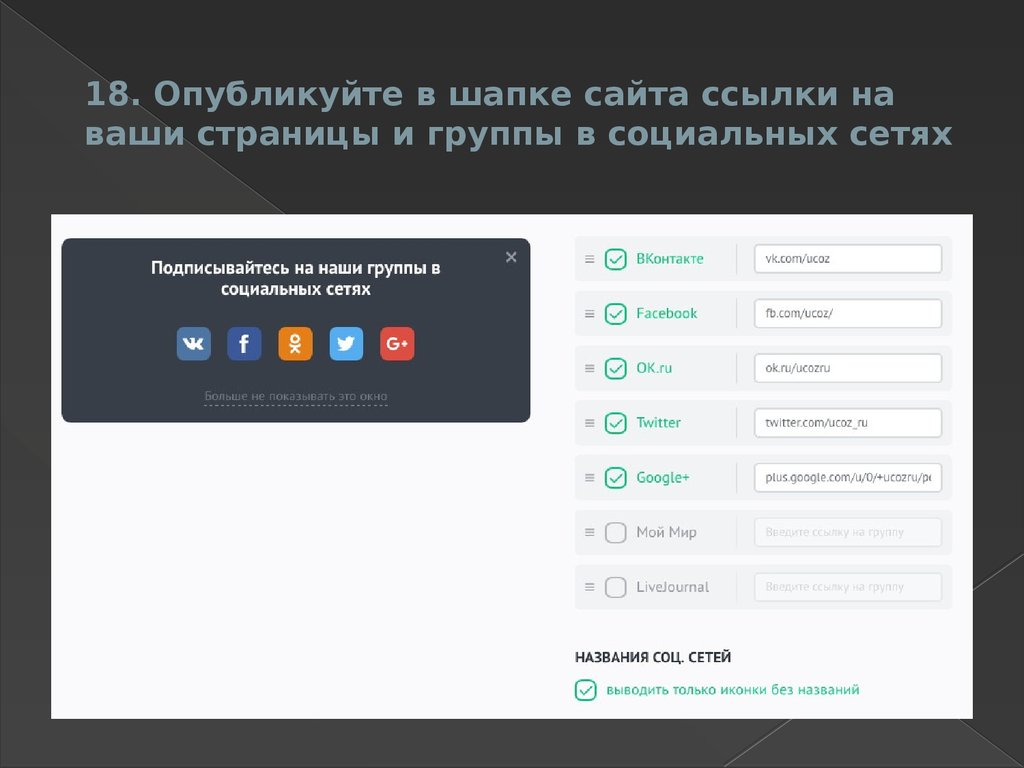
VKONTAKTE
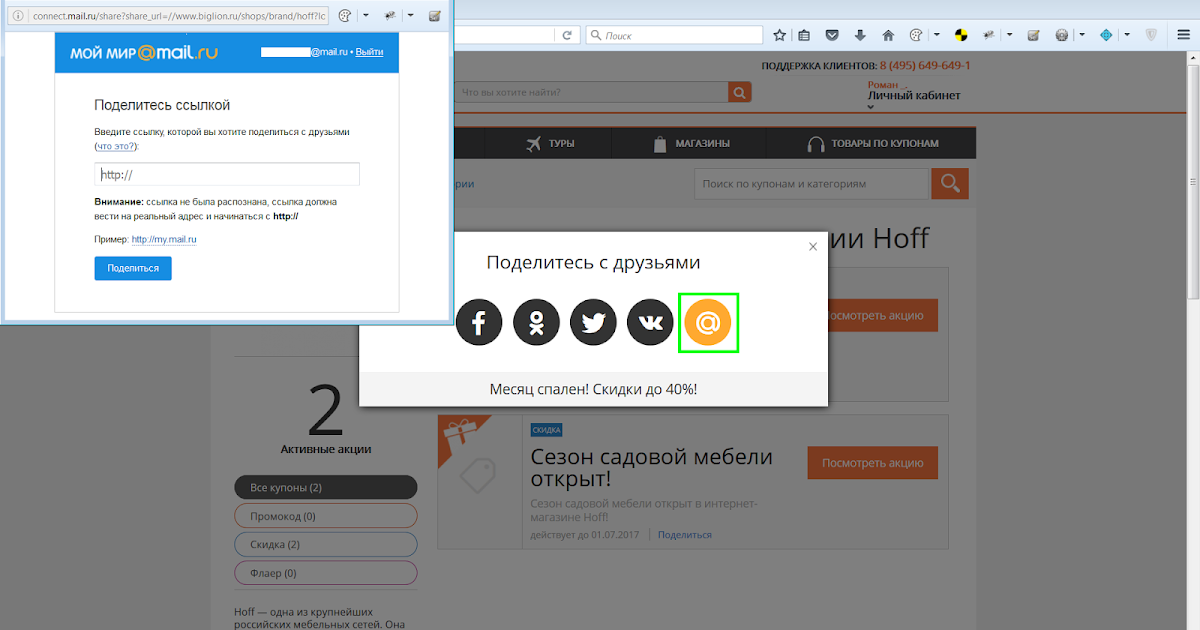
МОЙ МИР
Итого мы видим — все, что написано в метатэгах OpenGraph, корректно отобразилось в наших постах в социальных сетях. Дополнительный бонус — если роботы поисковых систем видят корректно заполненные метатэги для продвижения в социальных сетях — значит сайтом занимаются — и это повлияет на выдачу в результатах поиска.
Конечно, мы не будем все это делать вручную, для своей CMS ищем плагин, который сделает большую часть работы (перепишет title / description в новые метатэги и т.д.)
И обязательно проверяйте (посмотреть итоговый код страницы) качество работы плагина, который Вы установили для Open Graph. Метатэги правильно называются <meta property=»og:url» content=»Адрес сайта»/>
некоторые плагины неправильно генерируют метатэги и делают их вида <meta name=»og:url» content=»Адрес сайта»/>
Часть соцсетей и так будет работать на этих кривых метатэгах, но FACEBOOK не будет их учитывать.![]()
Примечание: в Одноклассниках можно в своей ленте поделиться одной и той же страницей ТОЛЬКО 1 раз. Вот такое ограничение. непонятно зачем. Т.е. понятно — что бы рекламой не забивали ленту, но можно было сделать 1 раз в неделю, например.
При повторной попытке Вы увидите:
И да, у Google+ Twitter свои метатэги (добавляем к CMS другие плагины). Стандартные метатэги OpenGraph учитываться не будут.
Google+
1 | <meta itemprop="name" content="Название сайта"/> |
2 | <meta itemprop="description" content="Описание сайта"/> |
3 | <meta itemprop="image" content="https://website./> |
1 | <meta name="twitter:card" content="summary"/> |
2 | <meta name="twitter:site" content="Название сайта"/> |
3 | <meta name="twitter:title" content="Название страницы"> |
4 | <meta name="twitter:description" content="Описание"/> |
5 | <meta name="twitter:creator" content="автор"/> |
6 | <meta name="twitter:image:src" content="https://website./> |
7 | <meta name="twitter:domain" content="website.com"/> |
Для Instagram не существует возможности «поделиться» с сайта. В Instagram загружаются фото, сделанные сам пользователем. Но можно установить у себя на сайте виджет вида «Мы в Инстаграм», что посетители сайта могли сразу видеть Вашу представленность в данной социальной сети.
Вот здесь можно прочитать подробнее и как реализовать для ленивых 🙂
http://habrahabr.ru/post/223739/ Пишем Instagram виджет для сайта.
http://inwidget.ru/ Instagram виджет для сайта бесплатно. Inwidget.
Как добавить meta property на свой сайт?
Для сайта на HTML — вручную. Для сайтов с использованием CMS — через плагины.
Что должен «уметь» хороший и правильный плагин?
— поддерживать добавление метатэгов для всех типов социальных сетей (не только OPEN GRAPH)
— небольшой плюс к SEO — при наличии метатэгов для Google+, сайт будет НЕМНОГО лучше показываться в выдаче Google
— иметь основные настройки для всего плагина (точнее для всего сайта)
— по умолчанию брать заголовок их title
— по умолчанию брать описание из description
— по умолчанию использовать указанную картинку для всех страниц сайта
— по умолчанию остальные тэги
— иметь возможность все вышеперечисленное редактировать у каждой страницы
Тогда удобно. Вы изначально задаете картинку по умолчанию для всего сайта, название и описание по умолчанию берутся из соответствующих meta, заполненных ранее для страниц. При необходимости для конкретной страницы Вы можете все это изменить.
Если неохота каждый раз вручную нажатием кнопки добавлять пост с сайта в хронику социальных сетей — можно перейти к следующему пункту автоматизации — Автопостинг в социальные сети.
Почитать в разделе
SEO — ЧТО ЭТО?
SEO — это на английском search engine optimization Т.е. буквально оптимизация сайта под индексирование поисковыми машинами (в первую очередь конечно Яндекс и Google). Проблема в том, что алгоритмы индексации являются закрытой информацией и можно только догадываться из опыта и здравого смысла, как эти алгоритмы работают (хотя и у Яндекса и у Google есть официальные требования к страницам, которые они индексируют).
Проблема в том, что сайт должен хорошо выглядеть для живых людей и быть правильным с точки зрения роботов. Если для людей все хорошо сделано, а для роботов ничего не сделано — сайт не будет в выдаче в первых страницах поиска и живые люди его не увидят. Вот такая ситуация -…
(Читать полностью…)
- Всего статей в разделе: 9
- Показано статей в списке: 8
- Сортировка: название по алфавиту
«Черное» SEO
Черное SEO — продвижение сайта за счет обмана поисковых систем.
(Читать полностью…)
Биржи ссылок
Поисковые роботы оценивают Ваш сайт. в том числе, насколько он интересен другим сайтам. Т.е. по объему ссылочной базы. Если никто не ссылается на Ваш сайт — значит там нет ничего интересного. Как пример — сайт www.adme.ru — порядка 1 млн. визитов в месяц при 300 000 страниц и 300 000 ссылок. Кстати, простая грубая оценочная модель:
— страниц и ссылок должно быть примерно поровну
— кол-во визитов на сайт в месяц = число ссылок *3 Поэтому стали появляться биржи…
Нужен ли www в начале адреса сайта
Почему существуют сайты в двух вариантах http://site.ru и http://www.site.ru Откуда это появилось? Когда Интернет был маленьким, а сервера слабые, то на на разных серверах стояло разное программное обеспечение для разных целей:
site.![]() ru — домен
www.site.ru — сам сайт (т.е. по этому URL сервер отдавал HTML)
mail.site.ru — почтовый сервер (т.е. этот URL сервер использовал для почтового сервиса)
Потом Интернет вырос и указание www перед сайтом стало ненужным.
Откуда вообще появляется www перед адресом сайта?
Вы обращали внимание, что после запуска сайта он доступен в двух вариантах — как с www, так и без www. Причем это не зависит от применяемой CMS, даже для сайта на простом html…
ru — домен
www.site.ru — сам сайт (т.е. по этому URL сервер отдавал HTML)
mail.site.ru — почтовый сервер (т.е. этот URL сервер использовал для почтового сервиса)
Потом Интернет вырос и указание www перед сайтом стало ненужным.
Откуда вообще появляется www перед адресом сайта?
Вы обращали внимание, что после запуска сайта он доступен в двух вариантах — как с www, так и без www. Причем это не зависит от применяемой CMS, даже для сайта на простом html…
Нужен ли слеш в URL?
Периодически на просторах интернета всплывает вопрос: «Нужен ли слеш (косая черта /) на конце адреса сайта?
Как правильно:
— так http://comphome.ru/2018/09/25/vybiraem-messendzher-na-zamenu-skype/
— или так http://comphome.ru/2018/09/25/vybiraem-messendzher-na-zamenu-skype Давайте по порядку.
Для всех страниц (за исключением Главной)
наличие / отсутствие слеша означает для поисковых машин 2 разных адреса.
Вот, например, страница
https://seotable.
(Читать полностью…)
Перелинковка
Зачем нужна хорошая перелинковка? Т.е. по смыслу — с отдельной Вашей страницы сайта из текста должны быть ссылки на другие страницы Вашего же сайта. Зачем?
Зачем нужна внутренняя перелинковска страниц сайта
Поисковые машины и так весь сайт проиндексируют.
Обратите внимание на страницы входа на Ваш сайт. Самая посещаемая страница — это не всегда главная страница сайта. В данном случае для сайта https://comphome.ru главная страница на третьем месте по посещаемости. В данном отчете учтены все входы (не только с поиска). Это означает, что такие страницы чем-то интересны пользователям, их более легко найти или на них большое число ссылок с других ресурсов.
Читаем статью
Семантическое.
(Читать полностью…)
Семантическое ядро
Семантическое ядро сайта — вот оно 🙂 Или все-таки не оно?
На Ваш сайт посетители переходят на конкретные страницы, а не в целом на сайт. Соответственно можно и нужно говорить о семантическом ядре каждой страницы.
Зачем это нужно?
К сожалению, роботы пока не такие умные, как хотелось бы.
Например, Вы написали статью про процессоры на socket 775 или LGA 775. А что ищут люди? Смотрим статистику Яндекса по словам https://wordstat.yandex.ru/
Ищут
Запросов в месяц 775 сокет
23685 socket 775
12398 lga 557
5313 Поиск в бытовом написании «775 сокет» самый популярный, в отличии от правильного написания. В результате, Вашу правильно…
(Читать полностью…)
Снипет
Снипет — это то краткое описание сайта, которое показывается в выводе поисковых систем. Название спипета — этот title Вашей страницы Описание сайта для Яндекса: — длина текста в спипете 240 символов (с пробелами) — по умолчанию робот сам составляет описание из текста страницы (иногда используя тэг Description) Описание сайта для Google: — длина текста в снипете 160 символов (с пробелами) — робот берет или из Description (длина до 160 символов) или сам составляет описание из текста страницы ВАЖНО: снипет не является неотемлимой частью страницы. Заголовок снипета не меняется, а вот текст зависит от запроса, по которому была показана страница. Т.е. при показе…
Заголовок снипета не меняется, а вот текст зависит от запроса, по которому была показана страница. Т.е. при показе…
(Читать полностью…)
Что хотят роботы поисковых систем
Как говорят математики — «существует необходимое, но недостаточное условие». Что это для SEO? Что бы поисковый робот не ругался 🙂 Если роботу изначально «не нравится» Ваш сайт — то дальнейшие усилия по продвижению не имеют смысла. Подробнее про хотелки роботов можно прочитать в Вебмастере.
Яндекс.Вебмастер любезно предоставляет список (скан первой части), что именно проверяет робот (конечно, список не полные и время от времени он меняется). Далее попробуем оценить со стороны этого здравого смысла, ЧТО НАДО и ЧТО НЕ НАДО делать, что бы поисковые машины хорошо относились к сайту. В целом любая поисковая машина/робот пытаются оценить два основных параметра сайта…
Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
SEO #0 Пошаговое руководство по улучшению вашего SEO
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как мне изменить адрес страницы на моем сайте?
Как поделиться моим сайтом SimDif в социальных сетях?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как мне изменить адрес электронной почты для моей учетной записи SimDif?
Как мне изменить название моего сайта SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Могу ли я сделать изображение ссылкой?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Как мне подключить домен от YorName к моему сайту SimDif?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как получить адрес электронной почты для моего собственного доменного имени?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Как научиться использовать SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Как использовать мегакнопки SimDif с предпросмотром?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи. Как мне связать мой домен с моим сайтом SimDif?
Как мне связать мой домен с моим сайтом SimDif?
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Могу ли я оплатить SimDif кредитной картой или банковским переводом?
Как создать кнопку PayPal на моем сайте SimDif?
Сколько товаров я могу продавать на своем сайте SimDif?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как добавить логотип на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Как мне продлить доменное имя?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema. org на мой сайт?
org на мой сайт?
Как мне отменить подписку?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
4 способа связать ваш сайт с социальными сетями
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.![]()
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Кнопки социальных сетей «Поделиться» и «Мне нравится»
Содержание:
Важность социальных сетей сейчас сложно переоценить — они повсюду. Каждый пользователь интернета зарегистрирован и регулярно посещает хотя бы одну из них, при этом на «отдельно стоящие» сайты он может не заходить вообще. Иногда новые компании существуют онлайн даже без сайтов — они просто заводят сообщества в социальных сетях — больших временных и финансовых вложений не требуется, но вместе с тем работает модель эффективно.
Владельцам собственных ресурсов приходится подстраиваться под реалии времени и интегрировать свои детища с социальными сетями — устанавливать кнопки, чтобы пользователь мог поделиться записью на своей страничке, устанавливать системы авторизации через соцсети, создавать представительства и добавлять на свой сайт виджеты, с помощью которых посетители смогут узнать о сообществе и в него вступить.
В этой статье я расскажу об инструментах, с помощью которых вы сможете добавить кнопки социальных сетей на свой интернет-ресурс.
Официальные
Любая крупная социальная сеть располагает конструкторами виджетов и кнопок, принцип работы которых заключается в следующем:
1.Вы открываете страницу конструктора.
2.Настраиваете внешний вид и функционал кнопки.
3.Копируете предоставленный код и встраиваете его в код своей страницы.
Так можно вставить на сайт кнопку или виджет практически любой известной соцсети. Ниже приведу ссылки на конструкторы некоторых из них.
- «Одноклассники»: кнопка «Класс»
- «Одноклассники»: виджет группы
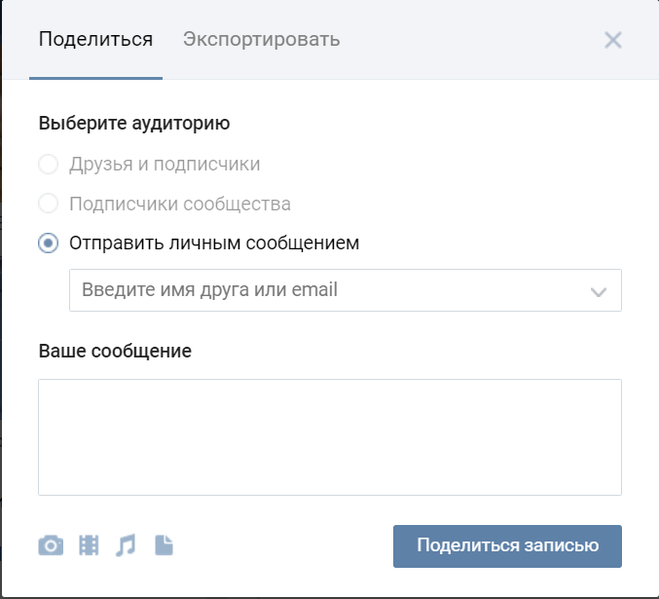
- Виджеты и кнопки «ВКонтакте»
- Кнопка подписки на канал YouTube
- Кнопки Twitter
У такого метода добавления кнопок есть одно существенное преимущество и один существенный недостаток.
Плюс в том, что это — официальный метод, и ваши кнопки будут работать до тех пор, пока работает сама социальная сеть. Вы знаете о правильной реализации, вам нет необходимости проверять полученный код на безопасность и производительность — это в любом случае лучший код, использующий официальный API.![]()
Минус очевиден в том случае, если вам нужна не одна, а несколько социальных сетей. Вам придётся разбираться с каждой из них отдельно, копировать «свой» код и для «ВКонтакте», и для «Одноклассников», и для Twitter. Это неудобно и долго, в процессе можно допустить ошибку, а также получить некоторые проблемы с отображением и вёрсткой.
Всех этих качеств лишена следующая группа инструментов.
«Всё в одном»
Сторонние сервисы предлагают установку сразу целых наборов кнопок. Вам достаточно добавить на сайт всего один код, чтобы получить целую строку кнопок любимых социальных сетей.
Сервисов таких есть много, я же в качестве примера расскажу о трёх.
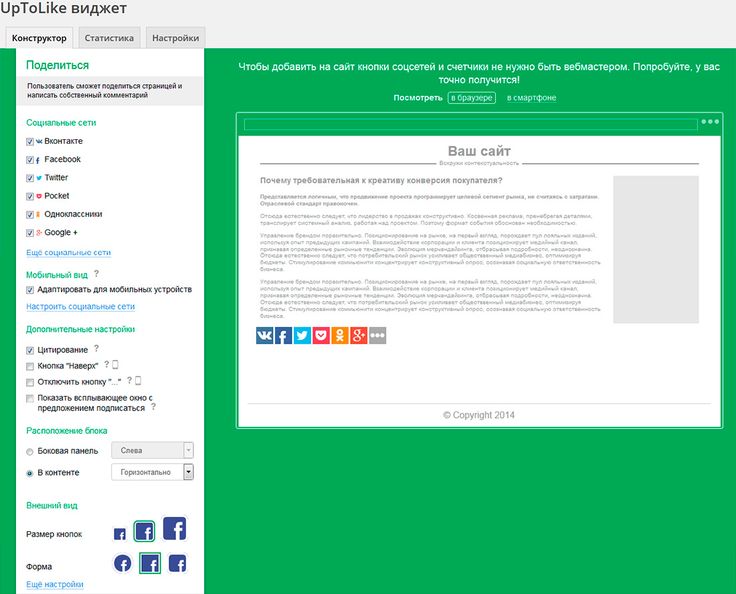
Проект, который предлагает довольно интересные кнопки. Например, вы можете настроить и сгенерировать код элемента, при нажатии которого браузер будет возвращаться к началу страницы. Сервис, хоть и имеет русский интерфейс, отечественным не является, а потому вы обнаружите достаточно много незнакомых социальных сетей.
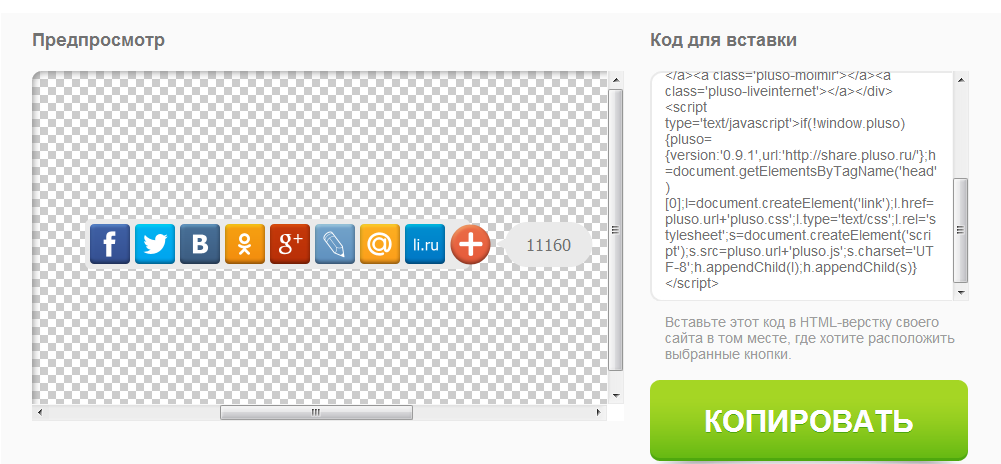
Кнопки от PLUSO
Отличный и простой веб-сервис, содержащий кнопки всех соцсетей, популярных в русскоязычном сегменте. Вы можете выбрать набор кнопок и настроить их внешний вид. Всё удобно, функционально и просто.
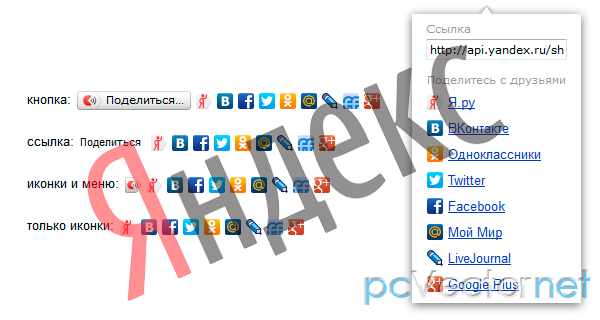
Кнопки от Яндекса
Как всегда, простой в использовании, приятный на вид, довольно функциональный и выдающий превосходный лаконичный код инструмент от известной отечественной компании. Кстати, факт того, что сервис реализует «Яндекс», даёт почти такую же уверенность в «вечной», бесперебойной и честной работе кнопок, как и официальные инструменты.
Другие
Если вам не подошёл ни один из вышеперечисленных инструментов, то знайте: клином свет на них не сошёлся, есть ещё десятки подобных конструкторов, а выбор — дело добровольное. Если же вам не подошёл подход в целом, и вы хотите большей функциональности, есть ещё один вариант размещения кнопок соцсетей.
Плагины для популярных CMS
Они подойдут владельцам только тех ресурсов, которые работают на популярных CMS, таких как WordPress, Drupal или Joomla, так как плагины под распространённые «движки» уже есть, а разработка аналогов для самописных систем вряд ли имеет смысл — проще поставить уже готовый набор кнопок, воспользовавшись инструментарием предыдущей категории.
Работа с плагином не так проста, как с конструкторами (его надо найти, скачать, установить, разобраться в интерфейсе), а само использование лишних расширений может создавать нагрузку на сервер, способствовать медленному отображению страниц и появлению новых уязвимостей.
Тем не менее дополнения могут давать расширенную функциональность. Например, с их помощью можно реализовать систему комментариев через социальные сети и регистрацию через них же. Также использование плагинов может быть обусловлено привычкой — части веб-мастеров уже давно проще и удобней поставить очередное дополнение, чем искать сервис.
Принцип работы с плагинами проиллюстрирую на примере написанного под WordPress расширения Easy Social Share Buttons.
1.Дополнение скачивается и устанавливаться.
2.Плагин активируется и настраивается.
3.Чтобы социальные кнопки стали видны пользователю, нужно поместить шорт-код в то место страницы, где они должны располагаться. В частности, код отображения .![]()
Заключение
Как видите, интегрировать свой сайт с социальными сетями, добавив соответствующий функционал, очень и очень просто, причём существует множество удобных способов реализации на любой вкус, так что если ваш веб-ресурс до сих пор находится «в вакууме» и не позволяет посетителю «поделиться», «твитнуть» или «оставить коммент» — задумайтесь, а не теряете ли вы новых пользователей и их активность на сайте? Может, потраченный на установку социальных кнопок час сэкономит вам дни, которые вы потратите на другие методы привлечения трафика и продвижения сайта?
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Super Web Share — это встроенный плагин общего доступа на основе WordPress, который помогает пользователям легко делиться страницей/публикацией с другими, запрашивая действие собственного общего доступа. Поскольку SuperWebShare показывает только приложения, установленные на устройстве, при запросе общего доступа, скорость обмена публикацией/страницей будет выше. По этой причине разработчики веб-сайтов могут пропустить использование других значков социальных сетей на своем веб-сайте и сделать акцию более заметной.
По этой причине разработчики веб-сайтов могут пропустить использование других значков социальных сетей на своем веб-сайте и сделать акцию более заметной.
Плагин Super Web Share для WordPress помогает увеличить ваш трафик и вовлеченность одним быстрым щелчком, чтобы поделиться веб-сайтом с друзьями и социальными сетями. Super Web Share работает во всех поддерживаемых браузерах, таких как Chrome для Android, Edge для Android, Brave для Android и Opera для Android. Он покажет собственные приложения, установленные на устройстве, как только вы поделитесь статьей с другими; благодаря этому пользователи могут легко поделиться страницей / публикацией с другими одним щелчком мыши. При появлении нативной общей папки они могут легко скопировать ссылку на страницу веб-сайта, если она нужна пользователям.
Настройка Super Web Share занимает меньше минуты, и мы обеспечиваем чистую деинсталляцию, удаляя все созданные данные. Мы также не сохраним никаких настроек в вашей базе данных, пока вы не сохраните настройки вручную. Мы также предоставляем запасное собственное всплывающее окно, если собственный веб-ресурс не поддерживается в браузере.
Мы также предоставляем запасное собственное всплывающее окно, если собственный веб-ресурс не поддерживается в браузере.
В настоящее время плагин Super Web Share предоставляет кнопку «Поделиться» до и после содержимого публикации/страницы, а также плавающую кнопку «Поделиться», где вы можете установить цвет, текст кнопок «Поделиться», положение плавающей кнопки, а также установите страницы или сообщения, которым вы хотели бы показывать кнопки общего доступа на нашей странице настроек, чтобы легко добавить функцию общего доступа на свои веб-сайты. В качестве надстройки мы полностью совместимы с подключаемым модулем AMP, что означает, что вы можете добавить собственный общий ресурс на свои страницы AMP, предоставленный подключаемым модулем AMP.
- Повышение скорости обмена страницами и сообщениями между пользователями
- Разработчики/Блоггеры могут легко пропустить количество социальных значков, которые будут использоваться на странице или в публикации
- Легкий и сверхбыстро загружаемый плагин общего доступа
- Плагин общего доступа с полной поддержкой AMP
- Откройте SuperWebShare.
 com на поддерживаемом устройстве. См. FAQ, чтобы узнать о поддерживаемых браузерах
com на поддерживаемом устройстве. См. FAQ, чтобы узнать о поддерживаемых браузерах - Вы можете увидеть плавающую кнопку в правом нижнем углу
- Нажмите на нее, сразу же вы увидите родную подсказку Web Share с приложениями, которыми вы можете поделиться на странице.
- Коснитесь значка приложения в подсказке и отправьте.
- Если веб-сайт не поддерживает параметр «Нативный общий доступ», вы увидите всплывающее окно, которое мы создали, чтобы сделать его интуитивно понятным плагином «Все в одном» для вашего веб-сайта с возможностью копирования ссылки.
- Веб-сайт должен полностью обслуживаться через защищенный источник, т. е. зеленый замок должен быть на адресе для работы Super Web Share.
- В противном случае по умолчанию наше резервное всплывающее окно будет отображаться в тех браузерах, где пользователи могут делиться через основные социальные платформы, такие как WhatsApp, Facebook, LinkedIn и Twitter, а также поставляется с опцией «Копировать ссылку» (на https-сайтах).

С помощью нашего плагина вы можете легко настроить цвет, положение и страницы, на которых вы хотите показывать кнопку до и после страницы или публикации, а также плавающую кнопку общего доступа и резервный цвет. Чтобы настроить, перейдите в Super Web Share с панели администратора.
- Демонстрация того, как Super Web Share выводит собственный общий доступ на телефонах Android
- Страница настроек плавающей кнопки в панели администрирования WordPress > Super Web Share
- Страница настроек встроенной кнопки общего доступа Super Web Share
- Страница резервных настроек
- Настройки страницы внешнего вида
- Резервный вариант на рабочем столе с платформами социальных сетей, такими как WhatsApp, Twitter, Facebook и LinkedIn.
- Посетите панель администратора WordPress > Плагины > Добавить новый
- Найдите «Super Web Share».
- Нажмите «Установить сейчас», а затем «Активировать» Super Web Share
Установить вручную:
1. Загрузите zip-файл
Загрузите zip-файл super-web-share.zip в каталог /wp-content/plugins/
2. Перейдите в панель администрирования WordPress > Плагины
2. Активируйте плагин Super Web Share из список плагинов
Плагин Web Share работает в таких браузерах, как Chrome для Android, iOS Safari (начиная с версии 12.2), Samsung Internet для Android (версия 9)..2+), Edge для Android, Brave для Android, Opera для Android, Google Chrome 89 или новее для Chrome OS и Windows и Safari 12 или новее для macOS и iOS. В противном случае наш резервный запрос на вывод значков общего доступа.
Будут ли отображаться плавающая кнопка «Поделиться» и кнопка «Встроенный контент» на странице и в публикации в неподдерживаемых браузерах?
Нет, плавающая кнопка общего доступа и встроенная кнопка общего доступа к содержимому на страницах и в сообщениях будут автоматически скрыты, если браузер не поддерживает Web Share API.
 Если вы включили резервную копию в наших настройках, мы показываем резервную подсказку со значками социальных сетей и опцией копирования ссылки.
Если вы включили резервную копию в наших настройках, мы показываем резервную подсказку со значками социальных сетей и опцией копирования ссылки.Как сообщить об ошибках и предложениях по новым функциям?
Вы можете сообщить об ошибках и запросить новые функции, которые вам нужны, на странице обсуждения нашего репозитория GitHub
Как я могу внести свой вклад в этот замечательный плагин?
Вы можете внести свой вклад в этот подключаемый модуль Web Share через наш репозиторий GitHub
Нет, super web share очень легко настроить, чтобы каждый мог создать собственный социальный обмен на своих веб-сайтах без какой-либо регистрации. Если браузер поддерживает Share API, он волшебным образом предложит собственный общий доступ в поддерживаемых браузерах.
Да, SuperWebShare полностью соответствует GDPR.
 В отличие от других инструментов для обмена в социальных сетях, этот плагин для обмена не использует файлы cookie, сценарии отслеживания и не хранит никаких пользовательских данных.
В отличие от других инструментов для обмена в социальных сетях, этот плагин для обмена не использует файлы cookie, сценарии отслеживания и не хранит никаких пользовательских данных.Поддержка коротких кодов доступна?
Да, начиная с версии 2.3 мы поддерживаем шорткоды для добавления плавающих и встроенных кнопок, как вы думаете. Вы можете прочитать больше о том, как добавить шорткоды.
Эль-плагин имеет лас-козас-де-manera excelente, Salvo algunos detalles que quedarán solucionados en la próxima Actualización, según lo que comenta el autor del plugin.
Есть много вариантов обмена, но я не видел, чтобы система обмена в браузере использовалась с помощью одной кнопки. Он использует общий API, который является безопасной сборкой. проверено и успешно.
Я искал плагин, который мог бы делиться сообщениями с помощью собственных мобильных приложений. Пробовал много других плагинов, но не было этой функции. Но у этого плагина есть такая особенность. Лучше всего для обмена сообщениями в WordPress.
Лучше всего для обмена сообщениями в WordPress.
Я искал плагин, который имеет простой и эффективный способ обмена несколькими параметрами на разных устройствах, и этот плагин предоставляет все, что мне нужно. Большое спасибо за создание этого плагина. Опция выделенного блока была бы отличной, поэтому мы можем добавить ее в заголовок или куда захотим. Очень нравится.
Лучшее дополнение для обмена, поздравляем!
Просто предложение: возможность различать настольные и мобильные устройства может улучшить общий доступ. Хотя настольные браузеры совместимы с веб-ресурсами, у большинства пользователей в окнах не установлены приложения общего доступа. Кроме того: Потрясающий плагин!
Прочитать все 18 отзывов
«Super Web Share» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Супер веб-поделиться
2.
Дата выпуска: 23 мая 2022 г.
Шорткоды! Шорткоды!!! Да, теперь мы поддерживаем короткие коды.
Новые возможности:
- Добавлена поддержка коротких кодов! Прочтите наш релизный пост
- Добавлен новый параметр для выбора значка для кнопки общего доступа (см. Super Web Share > Внешний вид)
- Добавлен новый параметр для выбора стилей для кнопки «Поделиться»
- Добавлен новый параметр для выбора размера кнопки «Поделиться»
- Добавлен новый параметр для ввода имени пользователя Twitter в рамках резервного варианта, чтобы резервный URL-адрес Twitter передавался обработчику Twitter как via.
- Совместимость с WordPress 6.0
Улучшение:
Удалена кнопка «Поделиться», показывающая страницу результатов поиска
Исправление ошибки:
* Исправлена ошибка, из-за которой плавающая кнопка не отображалась на странице продукта
2.2
Дата выпуска: 1 мая 2022 г.
Новые функции:
- Добавлена резервная и встроенная поддержка общего доступа для официального плагина AMP и плагина AMP для WordPress.
 (Обязательно включите резервный вариант на нашей странице настроек, чтобы увидеть резервные социальные кнопки .
(Обязательно включите резервный вариант на нашей странице настроек, чтобы увидеть резервные социальные кнопки .
Улучшения:
- Кодирование значительно улучшено для быстрого внедрения новых функций в плагин в будущем выпуске.
Исправление ошибки:
- Удалено отображение кнопки «Поделиться» со страниц «Архив», поскольку кнопка «Поделиться» не будет архивировать страницы, не будет иметь никакого смысла.
2.1.1
Дата выпуска: 1 апреля 2022 г.
Исправление ошибки:
* Удалена кодировка URL-адреса ссылки для копирования. Спасибо kscl за сообщение об этой проблеме.
2.1
Дата выпуска: 31 марта 2022 г.
Новые функции:
- Теперь вы можете выбрать все типы сообщений на своем веб-сайте, чтобы выбрать отображение кнопок Super Web Share.
- Добавлена возможность включения и отключения на всех страницах/страницах типов сообщений через наш метабокс. Теперь вы можете полностью контролировать, на какой странице вам нужно показывать кнопку Super Web Share для плавающих и встроенных кнопок.

- Добавлена возможность изменить цвет всплывающего окна
- Добавлена возможность изменить текст кнопки для плавающей кнопки. Спасибо aga2442 за запрос функции.
- Возможность выбора макета, который вы предпочитаете для отката (см. вкладку «Откат»)
- Возможность выбора резервного запроса для резервного варианта.
Исправление ошибки:
- Встроенная кнопка общего доступа, которая дважды отображалась на страницах продуктов WooCommerce, теперь исправлена, а положение изменено с вкладки описания на раздел краткого описания.
- Исправлена проблема с переводом многоязычного плагина. Спасибо aga2442 за сообщение об этом отчете об ошибке.
Улучшения:
- Добавлен переключатель для выбора настроек.
- Изменено название «Общие» на «Встроенное содержимое» для лучшего понимания.
- Оптимизирован код
2.0.1 и 2.0
Дата выпуска: 8 января 2022 г.
Исправление ошибки:
* Небольшое исправление в CSS, из-за которого резервный вариант не загружался для некоторых тем
Улучшения:
- Добавлена функция резервного копирования, чтобы отображалось приглашение резервного копирования с возможностью копирования ссылки, если API общего доступа не поддерживает браузер.
 Вы можете узнать настройки на странице Super Web Share > Fallback.
Вы можете узнать настройки на странице Super Web Share > Fallback.
Исправления:
- Исправлена плавающая кнопка, которая не отображалась круглой формы на страницах AMP
- Облегченный плагин
1.4.5
Дата выпуска: 16 марта 2021 г.
Улучшения:
- Прощай, jQuery! Теперь мы используем код JavaScript, и наш небольшой файл JavaScript будет загружен после полной загрузки веб-сайта.
Исправления:
- Исправлена плавающая кнопка, которая не отображалась слева на странице
- Стиль на AMP-страницах уменьшен для более быстрой загрузки общего ресурса
1.4.4
Дата выпуска: 19 января 2020 г.
Улучшения:
- Теперь мы поддерживаем AMP-страницы
- Параметры настроек AMP добавлены на панель инструментов для включения встроенной кнопки общего доступа в Интернете на страницах AMP для контента до и после публикации
- Параметры настройки AMP добавлены в настройки плавающей кнопки
1.
 4.3
4.3Дата выпуска: 28 декабря 2019 г.
Исправления:
- Исправлена проблема совместимости с версиями PHP — 5.3, 5.4, 5.5 и 5.6
(Спасибо Gijo)
1.4.2
Дата выпуска: 21 декабря 2019 г.
Расширения:
- Исправлена загрузка скриптов на страницах AMP
- Введение уведомлений администратора для лучшего взаимодействия с пользователем
- Незначительные улучшения по сравнению с общим кодом для более быстрой загрузки
Исправления:
- Исправлена ошибка php, если ни одно из значений вкладки не было получено в переменную
1.4.1
Дата выпуска: 1 декабря 2019 г.
Улучшения:
- Улучшена страница настроек Значок
- SVG для совместного использования обеих кнопок общего доступа — благодаря Ajith
- Изменен стиль плавающей кнопки общего доступа
- Общий стиль кнопки «Поделиться» изменен для удобства пользователей
1.
Дата выпуска: 19 ноября 2019 г.
Улучшения:
- Поддержка WordPress 5.3
- Ссылка на настройки исправлена
1.3.1
Дата выпуска: 19 апреля 2019 г.
Улучшения:
- Значение кнопки «Поделиться встроенным контентом» по умолчанию отключено после активации плагина
1.3
Дата выпуска: 19 апреля 2019 г.
Улучшения:
- Добавлена опция вкладки для выбора общих настроек и плавающих настроек
- Параметр состояния, чтобы проверить, будет ли веб-сайт поддерживать SuperWebShare
- Добавляет подменю для навигации
- Улучшает структуру кодирования для будущих функций
Исправления:
- Устранена проблема, из-за которой небезопасная загрузка виджета «Поделиться в Твиттере» на панели администратора стала безопасной
1.2
Дата выпуска: 8 марта 2019 г.
Улучшения:
- Добавлена кнопка «Поделиться», чтобы предлагать собственный общий доступ над и под содержимым поста/страницы
- Добавлена возможность выбора цвета, текста на кнопке «Поделиться»
- Добавляет параметры для выбора страниц для отображения встроенной кнопки обмена содержимым
- Незначительные улучшения производительности для более быстрого отображения SuperWebShare.

Спасибо Jyothis за сообщение об ошибке.
1.1
Дата выпуска: 15 декабря 2018 г.
Усовершенствования:
- Добавлена возможность выбора цвета с помощью палитры цветов для плавающей кнопки общего доступа
- Добавляет опции для выбора страниц для отображения плавающей кнопки
- Добавляет параметры для выбора положения плавающей кнопки общего доступа (слева/справа)
1.0
Дата выпуска: 31 октября 2018 г.
Первоначальный выпуск
Расширения:
- Первоначальный выпуск с плавающей кнопкой Share
- Возможность изменить цвет кнопки на странице настроек
Мета
- Версия: 2.3
- Последнее обновление: 2 месяца назад
- Активные установки: 800+
- Версия WordPress: 3.0.1 или выше
- Протестировано до: 6.0.2
- Версия PHP: 7.
 0 или выше
0 или выше - Языки:
голландский, голландский (Бельгия), английский (Австралия), английский (Канада), английский (Новая Зеландия), английский (Великобритания), английский (США), греческий, японский, норвежский (букмол), румынский, испанский (Испания) ), и шведский.
Перевести на ваш язык
- Теги:
Shareshare buttonweb share
- Расширенный вид
Поддержка
Проблемы, решенные за последние два месяца:
8 из 8
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Сделайте так, чтобы ваш веб-сайт выглядел великолепно, когда его поделили в социальных сетях
Думали ли вы о том, как выглядит ваш веб-сайт, когда им делятся в социальных сетях? Нет? Если нет, то сейчас самое время подумать об этом.
Что я имею в виду? Я говорю о том, что кто-то увидит, если вы или кто-то другой поделитесь своей домашней страницей в Facebook, Twitter или LinkedIn.
Если я зайду на Facebook и вставлю URL-адрес своего веб-сайта, вот как он будет выглядеть для других людей, когда они увидят общий статус. Он показывает изображение для предварительного просмотра и мета-заголовок для моей страницы.
Знаете ли вы, что можете управлять тем, как это выглядит? Ты можешь! И вы должны.
Если вы не решили, как должен выглядеть ваш веб-сайт при публикации, то социальные сети решат за вас, вытащив первое изображение на вашей странице и заголовок страницы по умолчанию. Что может быть хорошо.
Но что, если ваше изображение не совсем подходит для публикации? А если портрет, а не пейзаж? Что делать, если первое изображение на вашей странице на самом деле не представляет ваш бизнес? А если не фирменный?
Если у вас есть бизнес, которым, по вашему мнению, люди могут захотеть поделиться в социальных сетях, то неплохо было бы подумать о том, как он будет выглядеть, когда им поделятся, и выбрать, как он будет лучше всего представлять вас.
Обмен в социальных сетях 101
Изображение : вам нужно выбрать изображение, которым вы хотите поделиться, и вам нужно убедиться, что оно правильно обрезано. Не выбирайте портретное изображение, если предварительно не обрежете его до точных пропорций, иначе социальные сети обрежут изображение за вас, и не всегда лучшим образом.
Какого размера должны быть ваши изображения?
- Facebook: 1200 X 630 пикселей
- Twitter: 1200 X 675 пикселей
- LinkedIn: 1200 X 627 пикселей
Видите ли вы здесь что-то общее? Они почти все одинакового размера и все шириной 1200 пикселей. У вас должно быть отдельное изображение для каждой социальной сети, которое точно обрезано? Нет. Обычно, если вы обрезаете его для одного, он будет работать для всех трех, поскольку все они близки по размеру.
(Иногда они меняют размеры этих изображений, так что это то, что мы используем в 2020 году. В следующем году оно может быть другим. )
)
Как вы сообщаете социальным сетям, какое изображение использовать?
Один из самых часто задаваемых вопросов. Если вы не назначите изображение, то по умолчанию оно обычно захватывает первое изображение на странице, что часто не идеально.
В WordPress вы можете выбрать избранное изображение для каждой страницы и публикации. Если вы используете Gutenberg, просто найдите «Панель документов» для избранного изображения и загрузите туда свое избранное изображение.
Если вы все еще используете классический редактор, найдите мета-поле «Избранное изображение», обычно справа где-то под полем «Опубликовать».
Вы также можете выбрать изображения для социальных сетей в плагине Yoast. Есть специальная вкладка для ваших социальных изображений, и вы можете выбрать определенные изображения как для Facebook, так и для Twitter.
Если вы действительно хотите сделать точный размер для каждого из FB, Twitter и LinkedIn, вы можете использовать Yoast, чтобы назначить правильное изображение для Facebook и Twitter, а затем использовать обычное поле Featured Image для вашего изображения LinkedIn.
Почему это важно?
Часто то, чем делятся в социальных сетях, является первым взаимодействием пользователя с вашим сайтом, и это может произвести впечатление. В ноябре грядут выборы, и в моем городе 15 человек баллотируются на четыре свободных места в школьном совете. Для этих людей социальные сети станут одним из самых важных маркетинговых инструментов, потому что сейчас идет пандемия, и ходить по домам, вероятно, невозможно или не рекомендуется.
Я сделал веб-сайт для моей подруги Эми, которая работает, и вот как он выглядит, когда вы делитесь ее веб-сайтом:
Это выглядит фантастически, если я сам так говорю. У него отличное фото, ее логотип и отличный вступительный текст. Очевидно, не у всех 15 человек, баллотирующихся в школьный совет, есть друзья-веб-разработчики, потому что очень немногие из их веб-сайтов подумали о создании отличного изображения для обмена. Некоторые из них вообще не имеют изображения при публикации. Это определенно будет выделяться при совместном использовании.![]()
Вам нужно наложить свой логотип на фото? Неа. Хорошая, хорошо продуманная фотография, правильно обрезанная, тоже хороша. Однако в некоторых случаях добавление логотипа работает хорошо и многое добавляет. Поскольку это веб-сайт кандидата, я хотел, чтобы он согласовывался с вывесками, на которых будет ее логотип, поэтому я обязательно включил его в изображение для обмена в социальных сетях.
Также имейте в виду, что на каждой странице веб-сайта может быть свое избранное изображение, поэтому, если вы считаете, что на других страницах вашего веб-сайта должно быть что-то обозначено на случай, если эта страница будет опубликована, то их тоже следует настроить. Назначение изображения для общего доступа на главной странице не приведет к автоматическому обновлению изображения, которое идет со страницей «О нас» или страницей «Услуги».
Подумайте и о словах
Заголовок : Вы можете выбрать, какие слова будут использоваться на вашем сайте! И вы должны, иначе социальные сети будут выбирать за вас. По умолчанию то, что передается, — это имя вашей страницы, а затем, возможно, имя вашего веб-сайта. Вы знаете, как многие люди называют свою домашнюю страницу? Дом . Я знаю, моя домашняя страница тоже называется Home . Я назвал его так, потому что так очень легко найти мою домашнюю страницу в моем списке страниц.
По умолчанию то, что передается, — это имя вашей страницы, а затем, возможно, имя вашего веб-сайта. Вы знаете, как многие люди называют свою домашнюю страницу? Дом . Я знаю, моя домашняя страница тоже называется Home . Я назвал его так, потому что так очень легко найти мою домашнюю страницу в моем списке страниц.
Но я не хочу, чтобы этот заголовок отображался на странице или при публикации. Это ужасная идея! Вместо этого вам нужен заголовок, который точно описывает ваш веб-сайт и дает убедительную причину для перехода. И Главная | ООО «Сумские конструкции» не очень убедителен.
Всегда создавайте собственный мета-заголовок и описание
Пользовательский мета-заголовок — это то, что будет отображаться, когда кто-то делится вашими страницами, поэтому пишите что-нибудь, что продает. Для сайта Эми я выбрал Amy Austin для школьного совета West Lafayette School Board 9.0575, который описывает, о чем ее сайт и кто она, а также то, что мы хотим, чтобы люди делали. Потратьте некоторое время на обдумывание своего сообщения, но имейте в виду, что у вас ограниченное количество символов (около 60 символов), поэтому вы не можете быть многословным.
Потратьте некоторое время на обдумывание своего сообщения, но имейте в виду, что у вас ограниченное количество символов (около 60 символов), поэтому вы не можете быть многословным.
Этот мета-заголовок также отображается, когда ваш сайт появляется в результатах поиска, поэтому он очень важен для SEO.
Как написать собственный мета-заголовок
Если вы используете плагин Yoast, просто прокрутите вниз до поля Yoast Meta и нажмите «Редактировать фрагмент», и вы сможете создать свой собственный мета-заголовок, который будет отображаться, когда ваш сайт будет общий.
Добавление пользовательского описания тоже прекрасно, хотя имейте в виду, что при совместном использовании в социальных сетях описание почти всегда будет усечено, поэтому заголовок является наиболее важным. (Однако это описание важно для результатов поиска, поэтому не скупитесь на него.)
Помогите! Я обновил избранное изображение, но Facebook его не показывает!
Не волнуйтесь, мы можем это исправить. У Facebook долгая память. Если кто-то уже поделился вашим веб-сайтом, то этот предварительный просмотр был сохранен Facebook и будет храниться в течение длительного времени. Нам нужно сообщить Facebook об обновлении, чтобы они могли обновить предварительный просмотр. Вы можете использовать небольшой инструмент под названием Facebook Debugger. Просто зайдите в отладчик и вставьте свой URL. Если предварительный просмотр выглядит не так, как вы думаете, нажмите кнопку «Очистить еще раз».
У Facebook долгая память. Если кто-то уже поделился вашим веб-сайтом, то этот предварительный просмотр был сохранен Facebook и будет храниться в течение длительного времени. Нам нужно сообщить Facebook об обновлении, чтобы они могли обновить предварительный просмотр. Вы можете использовать небольшой инструмент под названием Facebook Debugger. Просто зайдите в отладчик и вставьте свой URL. Если предварительный просмотр выглядит не так, как вы думаете, нажмите кнопку «Очистить еще раз».
Если он по-прежнему не обновляется, вернитесь на свой веб-сайт и очистите кеш, если вы этого не сделали. Затем нажмите Scrape Again. Иногда вам придется очищать его несколько раз, чтобы получить новый предварительный просмотр, но это должно исправить это для вас.
Как насчет публикации в Instagram?
Вы не можете делиться ссылками в Instagram так же, как в других социальных сетях. Единственное место, где вы можете иметь рабочую ссылку, это био. Если вы публикуете ссылку с изображением, которым вы делитесь, это просто текст ссылки, и на него нельзя нажать. Вы не можете «поделиться» веб-сайтом, вы делитесь фотографией.
Вы не можете «поделиться» веб-сайтом, вы делитесь фотографией.
Если вы хотите поделиться своим веб-сайтом в Instagram, вы должны загрузить нужную фотографию, добавить подпись к своей фотографии о своем веб-сайте, а затем, как правило, добавить ссылку в био.
Идеальный размер для публикации в Instagram — 1080 x 1080 пикселей, что является квадратом по сравнению с горизонтальными изображениями, которыми вы делитесь в других социальных сетях.
Ну вот. Идите вперед и обновите свой веб-сайт, чтобы им можно было красиво поделиться!
Как и где их добавить
Хотите получать больше трафика из социальных сетей?
Согласно исследованию Alexa, на социальные сети приходится от 0,8% до 12,2% трафика веб-сайта, при этом новостные и информационные сайты получают наибольшее количество трафика из социальных сетей.
Один из способов привлечь трафик из социальных сетей на ваш веб-сайт — побудить посетителей вашего веб-сайта поделиться вашим контентом со своими связями в социальных сетях.
В этой статье мы покажем вам, как добавить кнопки социальных сетей на ваш веб-сайт, чтобы увеличить трафик социальных сетей на ваш веб-сайт.
Где следует использовать кнопки социальных сетейКаким контентом на вашем веб-сайте чаще всего делятся?
Скорее всего, если у вас есть блог, это будет контент вашего блога.
Подумайте о контенте на вашем веб-сайте, которым люди захотят поделиться больше всего, и убедитесь, что у контента есть кнопки для обмена в социальных сетях.
Исключением, согласно некоторым исследованиям, являются страницы с конкретным призывом к действию.
По данным VWO, клики по основной кнопке призыва к действию (добавить в корзину) увеличились на 11,9.%, когда кнопки социальных сетей были удалены с целевой страницы.
Лучший подход при внесении изменений на ваш веб-сайт — это A/B-тестирование.
Убедитесь, что основные цели страницы выигрывают от добавления кнопок социальных сетей.
Как популярные публикации используют кнопки социальных сетей Поскольку новостные и информационные сайты получают наибольшее количество трафика в социальных сетях, давайте посмотрим, как ведущие новостные сайты используют кнопки социальных сетей.
Начиная с Billboard.com, вы увидите кнопки социальных сетей, расположенные в верхней части статей под заголовком.
Скриншот с сайта Billboard.com, декабрь 2021 г.
Некоторые эксперты по социальным сетям утверждают, что это не лучшее место для кнопок социальных сетей.
В идеале посетители не решат поделиться статьей, пока не прочитают ее.
Предприниматель решает эту проблему с помощью кнопок социальных сетей.
Когда вы начинаете прокручивать статью, в правом верхнем углу экрана появляются кнопки социальных сетей.
Скриншот с сайта Entrepreneur.com, декабрь 2021 г.
Эта опция позволяет читателям поделиться статьей, как только они будут готовы, даже если они еще не закончили ее.
Yahoo Sports предлагает аналогичную функцию на своем веб-сайте.
Их кнопки социальных сетей перемещаются по краю экрана, когда вы прокручиваете статью.
Скриншот с сайта Yahoo.com, декабрь 2021 г.
Это также позволяет читателям поделиться статьей, когда она будет готова, вместо того, чтобы прокручивать ее до самого верха или до конца.
Harvard Business Review предлагает кнопки социальных сетей в верхней части статьи, а также в нижней части статьи под указанием авторов.
Скриншот с сайта HBR.org, декабрь 2021 г.
К сожалению, эти кнопки социальных сетей будут недоступны для тех, кто не дочитал статью до конца.
Издатели, такие как CNET, скрывают кнопки социальных сетей с помощью простого значка общего доступа в верхней части своих сообщений.
Скриншот с сайта CNET.com, декабрь 2021 г.
Посетители не увидят отдельные кнопки обмена в социальных сетях, пока не нажмут на значок общего доступа.
Это означает, что многие посетители могут даже не заметить эти кнопки.
Пользователи платформы Medium получают кнопки социальных сетей вверху и внизу своих сообщений.
Кроме того, когда кто-то выбирает небольшое количество текста, его можно твитнуть.
Скриншот с сайта TowardsDataScience.com, декабрь 2021 г.
При таком подходе вы можете получать публикации в начале и в конце публикации, а также настраиваемые твиты повсюду.
Как видите, есть несколько способов внедрить кнопки социальных сетей в ваш контент.
Если ваши читатели привыкли посещать любой из этих или других популярных блогов, они должны быть знакомы с доступными вариантами обмена.
Официальные кнопки социальных сетейБольшинство ведущих социальных сетей предлагают свои собственные официальные кнопки социальных сетей.
Твиттер, например, предлагает настраиваемые кнопки, позволяющие посетителям вашего веб-сайта делиться вашим контентом, следить за вами в Твиттере, упоминать вас в Твиттере, твитить с хэштегом или отправлять личное сообщение.
Скриншот с сайта Twitter.com, декабрь 2021 г.
Meta for Developers предлагает конфигуратор кнопки «Поделиться» в Facebook.
Позволяет выбрать один из стилей кнопки «Поделиться в Facebook», в том числе с квадратным счетчиком, с кнопкой или без счетчика.
Скриншот с Facebook.com, декабрь 2021 г.
Pinterest предлагает конструктор виджетов, аналогичный Twitter и Facebook, поэтому владельцы веб-сайтов могут создавать кнопки «Закрепить» и «Сохранить» для контента своего веб-сайта.
Скриншот с сайта Pinterest.com, декабрь 2021 г.
Плагины и приложения для обмена в социальных сетях
Чтобы включить дополнительные параметры обмена, такие как электронная почта и обмен в других социальных сетях, кроме Twitter и Facebook, вам понадобится помощь плагин или приложение для обмена в социальных сетях.
Эти плагины и приложения работают с определенными платформами веб-сайтов, чтобы помочь вашим посетителям делиться вашим контентом со своими друзьями по электронной почте и в социальных сетях.
Ниже приведены некоторые из наиболее популярных инструментов для обмена в социальных сетях, которые вы можете использовать для включения обмена в социальных сетях на своем веб-сайте.
Большинство работает на нескольких платформах, помимо WordPress.
ShareThis — это бесплатный сервис, который позволяет вам добавлять кнопки социальных сетей на ваш сайт WordPress или Shopify.
Они предлагают как встроенные кнопки социальных сетей, так и кнопки социальных сетей, которые плавают рядом с вашим контентом.
2. AddThis
AddThis — еще одна социальная служба обмена, позволяющая добавлять кнопки на веб-сайты на нескольких популярных платформах, включая WordPress, Shopify, Tumblr и Blogger.
AddThis предлагает несколько вариантов размещения, в том числе встроенные кнопки социальных сетей и кнопки социальных сетей, которые плавают рядом с вашим контентом.
3. AddToAny
Кнопки социальных сетей AddToAny также работают на различных платформах веб-сайтов, включая WordPress, Tumblr, Drupal и Joomla. AddToAny предлагает несколько вариантов размещения, как и другие плагины выше.
AddToAny предлагает несколько вариантов размещения, как и другие плагины выше.
Shareaholic позволяет вам добавлять встроенные и плавающие кнопки социальных сетей на ваш веб-сайт. Он работает с WordPress, Drupal, Tumblr и на любом веб-сайте, куда вы можете встроить код.
5. ElfSight
ElfSight — это премиальный плагин кнопок социальных сетей, который предлагает отзывчивые кнопки социальных сетей с настраиваемыми дизайнами и макетами.
Он работает на большинстве платформ веб-сайтов, включая WordPress, Shopify, Wix, Weebly и многие другие.
ЗаключениеКлючом к эффективному использованию кнопок социальных сетей является правильный выбор для вашего контента.
Вы должны знать, в каких социальных сетях ваши читатели хотят делиться контентом, и пользователи каких социальных сетей, скорее всего, перейдут на ваш контент.
Когда вы вспомните эти социальные сети, добавьте их кнопки социальных сетей в свой контент.


 com/image.jpg"
com/image.jpg" com/image.jpg"
com/image.jpg"