Как создать логотип в Фотошопе — пошаговая инструкция
Содержание
- 1 Подготовка материалов
- 2 Создание холста
- 3 Добавление рамки
- 4 Импорт элементов
- 5 Прорисовка контура и другие преобразования
- 6 Объединение элементов
- 7 Создание текстовых блоков
- 8 Сохранение
- 9 Подводим итоги
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать самым лучшим фоторедактором. Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем поменять язык в Фотошопе — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем поменять язык в Фотошопе — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.
- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей.
 Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета).

- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен.
 Теперь остаётся нажать на кнопку «Создать».
Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.
Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.

- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».

- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».
- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.

Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).
- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.

- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.
- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз.
 ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
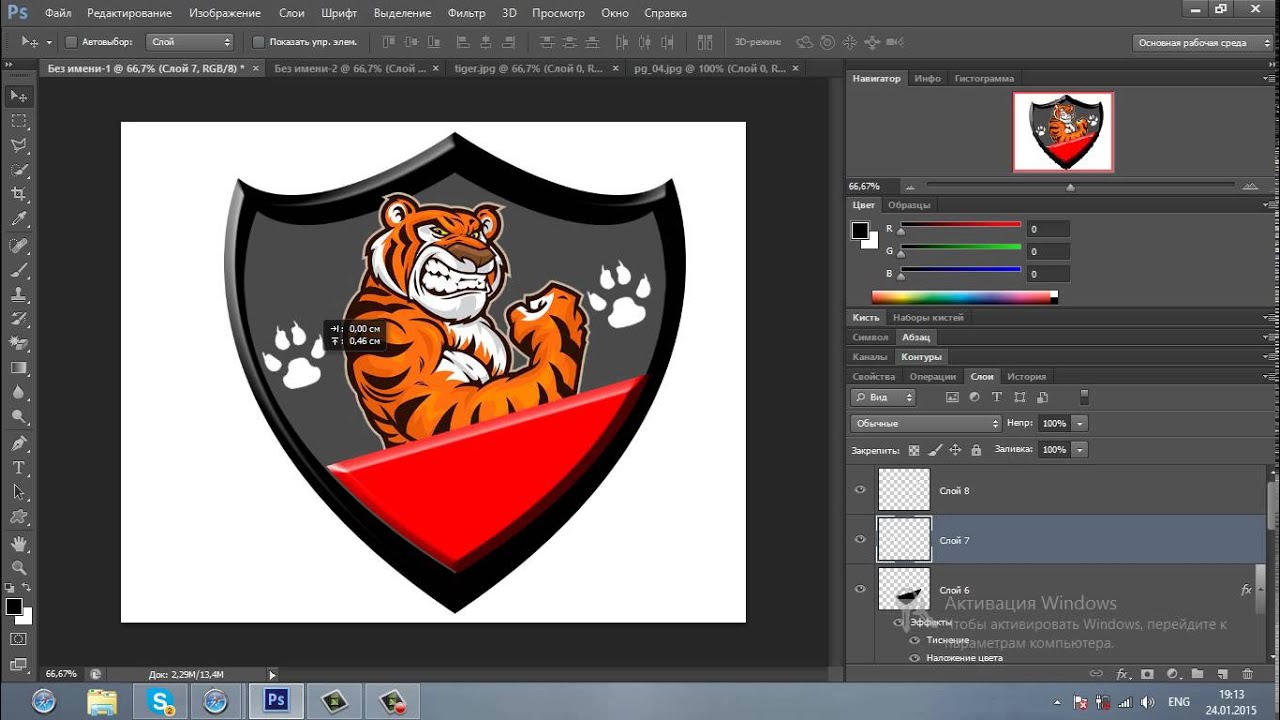
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
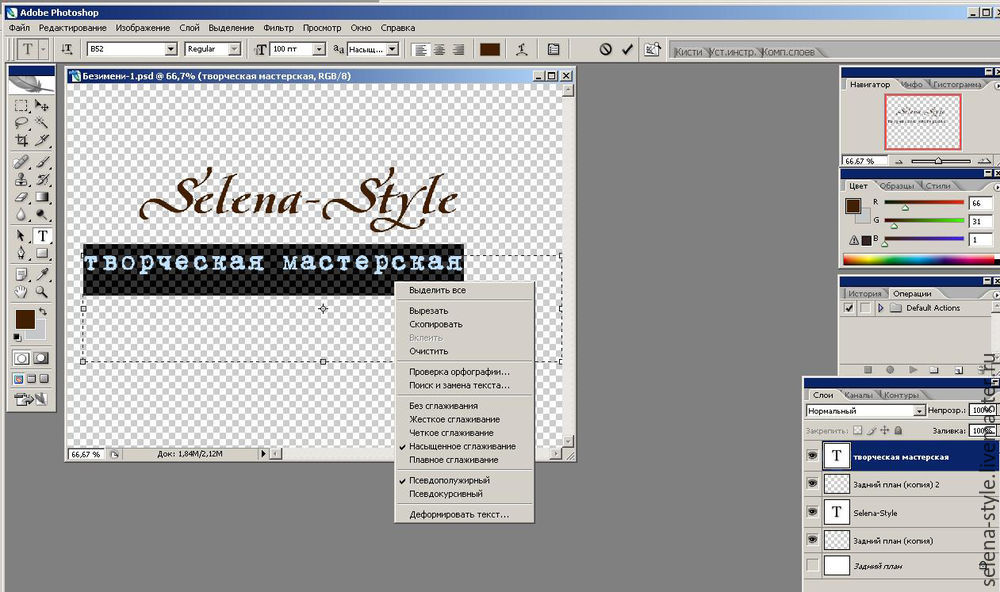
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.

- Высотой.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).

- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.

Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
Далее — сохранение эмблемы в растровом виде, удобном для просмотра и печати:
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
Как создать логотип в Photoshop за 7 минут – пошаговая инструкция
В этом руководстве я покажу вам, как создать логотип в Photoshop, имитируя меловую надпись или рисунок. Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Нет времени на создание логотипа, попробуйте наш онлайн конструктор логотипов!
Что нам понадобится?
Чтобы создать меловой эффект, вам понадобится штриховой рисунок и эскиз логотипа (вы можете воспользоваться моими файлами ниже).
Меловую доску можно загрузить из Photodune или же использовать любую альтернативу.
Меловая доска
Штриховой рисунок
Эскиз
1. Подготовьте штриховой рисунок
Шаг 1.
Сначала нужно распечатать рисунок, с которым вам предстоит работать. Я, например, взял логотип, который создал специально для этого руководства.
Шаг 2.
Распечатав рисунок, поместите на него лист бумаги и обведите его контуры карандашом. Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).
Используйте обычный карандаш. При желании, можно поэкспериментировать с другими инструментами.
При желании, можно поэкспериментировать с другими инструментами.
Шаг 3.
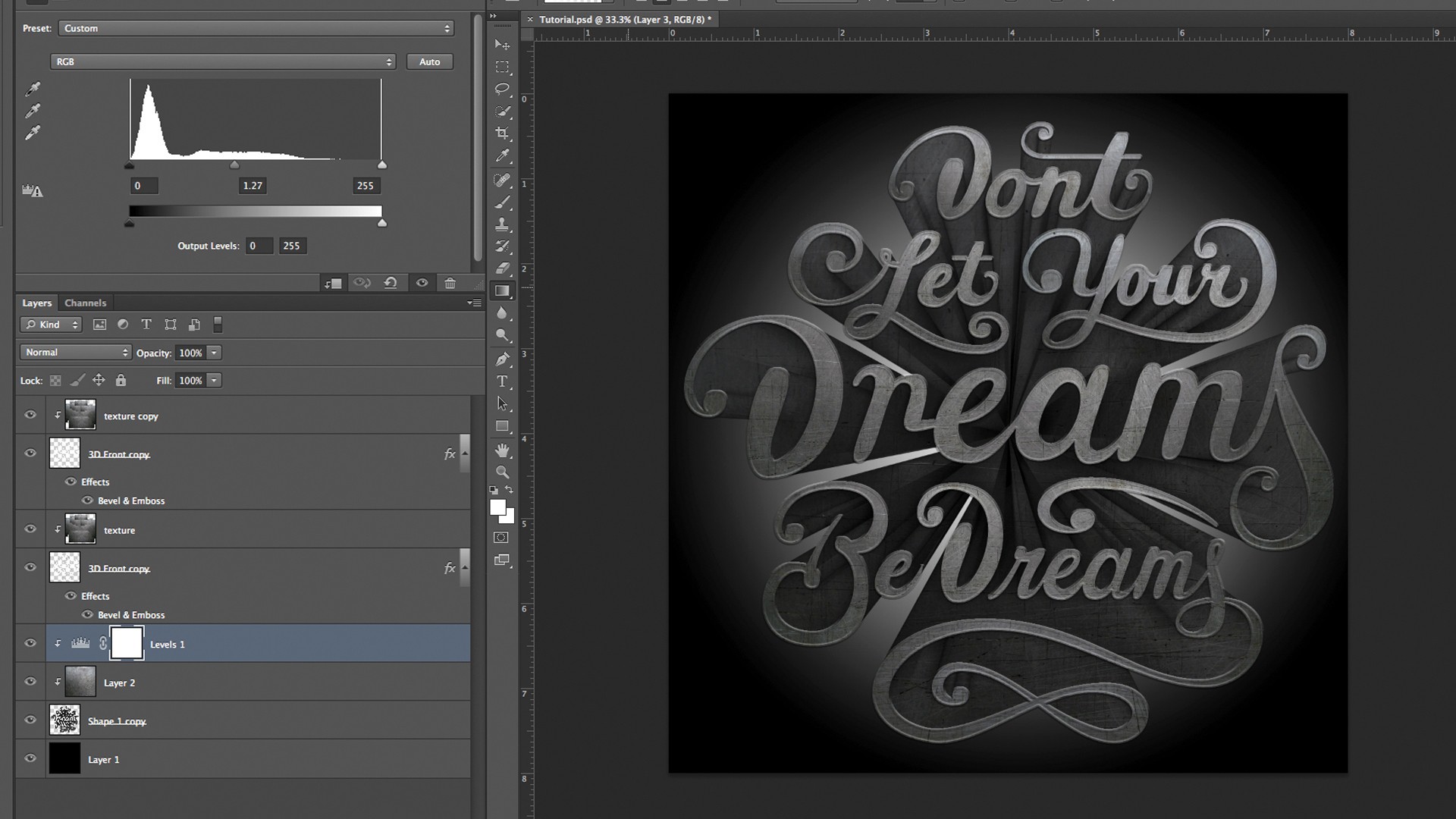
Теперь отсканируйте обведенный логотип и импортируйте его в Photoshop. Произведите коррекцию уровней, чтобы сделать белые области ярче и увеличить контрастность.
Более того, так вы подчистите нечаянно смазанные участки. Для своего эскиза Noodles я применял следующие настройки:
2. Добавьте эффекты в Photoshop
Шаг 1.
Теперь можно приступать непосредственно к обработке изображения в Photoshop. Создайте новый документ в Photoshop.
Мой документ имеет размеры 1200px на 1000px, разрешение 200 dpi и формат цвета RGB. Вы можете использовать любые настройки, которые подходят для вашего проекта. В качестве фона выберите меловую доску (Chalkboard).
Шаг 2.
Примените эффект виньетки, чтобы придать вашему изображению больше глубины. Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого слоя измените настройки Режима наложения (Blending mode) на Умножение (Multiply), и отрегулируйте непрозрачность (Opacity) до нужного уровня.
Шаг 3.
Теперь наложите эскиз логотипа поверх других слоев.
Выделите слой эскиза и нажмите Command/Ctrl-I или выберите Изображения – Коррекция – Инвертировать (Images – Adjustments – Invert). Так вы инвертируете изображение, чтобы ваш логотип стал белым на черном фоне.
На этом этапе вы видите фон вашего логотипа. Выделите слой, и на панели Слои (Layers) измените режим наложения на Экран (Screen). Так вы будете видеть только белый логотип.
Шаг 4.
Чтобы придать мелу цвет, примените к слою логотипа слой Коррекция тона/насыщенности (Hue/Saturation Adjustment). Для этого нажмите на клавишу Корректирующий слой (Adjustment Layer) в нижней части вкладки Слои (Layers).
Откроется вкладка Свойства (Properties) с опцией Тон/Насыщенность (Hue/Saturation). Чтобы придать мелу синий цвет, я использовал следующие настройки:
Теперь необходимо применить Обтравочную маску (Clipping Mask), чтобы корректирующий слой повлиял только на цвет логотипа, но не на фон или виньетку. Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Совет: Существует еще один способ создать Обтравочную маску. Нажмите Alt/Option и кликните между двумя слоями на вкладке Слои.
В этой статье я рассказал, как самостоятельно сделать меловой логотип в Фотошопе. В результате получается очень реалистичный эффект, который можно применить к абсолютно любому штриховому рисунку. Я надеюсь, что мои советы помогут вам создать потрясающие графические работы!
Также мы добавили небольшое видео как в программе Photoshop быстро и просто сделать фирменный логотип для сайта.
Читайте также
Как сделать логотип в Photoshop
Как сделать логотип в Photoshop:
Десять простых шагов для создания профессионального бизнес-логотипа в Photoshop.
1.
Начало работы.
1.1
Создайте новый документ Photoshop.
Запустите Photoshop, нажмите «Файл» в строке главного меню и выберите «Создать… (Ctrl/Cmd + N)» в раскрывающемся меню.
1.2
Выберите холст.
Нажмите на вкладку «Искусство и иллюстрация» в верхней части всплывающего окна и выберите «Сетка 1000 пикселей».
Вы также можете выбрать один из множества шаблонов холста или создать документ с нестандартными размерами.
1.3
Назовите свой документ.
Назовите документ и нажмите «Создать» в правом нижнем углу.
Разрешение установлено на 300 пикселей/дюйм.
Цветовой режим установлен на цвет RGB, 8 бит.
2.
Настройка рабочего места.
2.1
Создайте файл сохранения.
Важно регулярно сохранять документ Photoshop, чтобы не потерять работу.
Перейдите в «Файл» в строке главного меню и выберите «Сохранить как…» в раскрывающемся меню.
Вы можете выбрать «Сохранить в облачные документы» или «Сохранить на свой компьютер».
Нажмите «Сохранить на свой компьютер» и укажите расположение файла.
2.2
Включить быстрые направляющие.
Быстрые направляющие помогут автоматически выравнивать элементы в документе.
Нажмите «Вид» в строке главного меню, наведите указатель мыши на «Показать» и выберите «Интеллектуальные направляющие».
Далее перейдите в «Просмотр» и нажмите «Привязать» в выпадающем меню.
Элементы вашего логотипа будут «привязаны» к Smart Guides.
2.3
Использовать сетку.
Сетка — еще один инструмент, который поможет направить и структурировать ваш дизайн.
Нажмите «Вид» в строке главного меню, наведите указатель мыши на «Показать» и выберите «Сетка».
3.
Использование фигур.
3.1
Выберите форму для своего логотипа.
Форма будет содержать значок и задавать структуру вашего логотипа. Различные формы вызывают разные ассоциации и могут использоваться для создания подсознательных впечатлений у людей и усиления характера вашего бренда.
Различные формы вызывают разные ассоциации и могут использоваться для создания подсознательных впечатлений у людей и усиления характера вашего бренда.
3.2
Выберите инструмент «Форма».
Вы найдете «Инструмент «Форма» (U)» в левой строке меню. Щелкните правой кнопкой мыши значок, чтобы выбрать тип формы. В данном случае мы используем инструмент «Эллипс».
3.3
Нарисуйте свою фигуру.
Удерживая клавишу «Shift», щелкните и перетащите курсор, чтобы создать фигуру. Это создаст идеальный круг.
Для овальной формы не нажимайте «Shift».
Вы можете изменить размер фигуры, используя угловые точки окна фигуры, удерживая нажатой клавишу «Shift», чтобы сохранить пропорции.
Выберите «Инструмент «Перемещение» (V)» и отцентрируйте фигуру с помощью быстрых направляющих.
4.
Добавление цвета.
4.1
Выберите цветовую схему для вашего логотипа.
Цвета в логотипах играют жизненно важную роль в брендинге и придают вашему бизнесу сильную визуальную индивидуальность, а также помогают передать определенные ценности и характеристики.
4.2
Установите цвет обводки.
Убедитесь, что на панели слоев выбран слой формы. Затем выберите «Инструмент «Форма» (U)» и установите для «Обводки» значение «Без цвета» в левом верхнем углу строки меню.
Вы можете добавить цвет, чтобы придать фигуре контур, и изменить толщину и стиль обводки в верхней строке меню.
4.3
Установите цвет заливки.
Измените цвет фигуры, щелкнув значок «Заливка» в верхней строке меню. Вы можете выбрать сплошной цвет или использовать градиент, щелкнув значок «Градиент».
4.4
Выберите градиент.
Далее вы можете выбрать градиент из набора пресетов. В данном случае мы выбрали один из папки «Апельсины».
4.5
Уточните градиент.
Вы можете настроить цвета градиента, дважды щелкнув небольшие цветовые блоки под ползунком градиента слева и справа, чтобы назначить цвета соответственно.
Установите угол градиента на «45».
Добавьте больше оттенков к вашему градиенту, щелкнув под ползунком градиента.
Чтобы удалить тон градиента, щелкните и перетащите цветовой блок от ползунка.
Вы можете отрегулировать переход между различными тонами вашего градиента, перемещая цветовые блоки под ползунком градиента.
Выберите различные стили градиента, выбрав параметр в раскрывающемся меню.
5.
Создание значка.
5.1
Выберите значок для своего логотипа.
Значок — это изображение или символ, который придаст вашему бизнесу индивидуальность. Они могут варьироваться от геометрических рисунков до объектов. В этом примере мы собираемся создать иконку птицы.
5.2
Используйте эталонное изображение.
Загрузите исходное изображение, чтобы использовать его в качестве руководства для создания формы значка.
Перетащите эталонное изображение из содержащей его папки на вашем компьютере в документ Photoshop.
Это автоматически создаст новый слой.
Выбрав слой эталонного изображения, установите непрозрачность на 50%.
Измените размер и поместите изображение в эллипс, удерживая «Shift» при масштабировании, чтобы сохранить соотношение сторон.
5.3
Создайте новый слой.
Добавьте новый слой, нажав кнопку «+» в правом нижнем углу под панелью слоев.
Вы можете переименовать свои слои, дважды щелкнув текст слоя.
5.4
Выберите инструмент «Перо».
Вы найдете «Перо (P)» в левой строке меню. Убедитесь, что для инструмента «Перо» установлено значение «Форма» в верхней строке меню.
Установите для параметров «Заливка» и «Обводка» значение «Без цвета».
5.5
Создайте грубый контур.
Выберите начальную точку и щелкните, чтобы добавить опорную точку с помощью инструмента «Перо». При повторном щелчке автоматически будет создана прямая линия, которая соединит две опорные точки.
Нажмите, удерживайте и перетащите инструмент «Перо», чтобы создать изогнутые линии.
Это сформирует арку между двумя опорными точками.
Увеличьте амплитуду и направление дуги, переместив курсор от опорной точки в направлении, противоположном желаемой кривой.
Завершите форму, нажав на первую опорную точку.
5.6
Добавьте цвет значку.
Теперь, когда грубая форма значка сформирована, вы можете заполнить ее цветом. На данный момент установите цвет «Заливка» на «Белый», а «Обводку» на «Без цвета».
На панели слоев щелкните значок глаза слоя эталонного изображения, чтобы сделать его невидимым.
6.
Доработка значка.
6.1
Используйте инструмент прямого выбора.
Вы найдете «Инструмент прямого выделения (A)» в левой строке меню. Это покажет опорные точки и наметит пути значка.
6.2
Отрегулируйте опорные точки и кривые.
Вы можете перемещать опорные точки для придания формы. Используйте направляющие линии, перпендикулярные изогнутым опорным точкам, чтобы изменить амплитуду арок.
Вы можете добавить новые опорные точки для получения более подробной информации, щелкнув правой кнопкой мыши значок «Перо» и выбрав «Добавить инструмент опорной точки».
Если вам нужно удалить опорную точку, переключитесь на «Инструмент удаления опорной точки».
Продолжайте корректировать опорные точки, пока не будете довольны формой значка.
Скройте сетку, выбрав «Просмотр» в строке главного меню, наведя указатель мыши на «Показать» и нажав «Сетка».
6.3
Разместите значок.
Перейдите к «Редактировать» в строке главного меню и выберите «Свободный путь преобразования (Ctrl/Cmd + T)» в раскрывающемся меню.
Измените размер значка, удерживая нажатой клавишу «Shift» и перетаскивая угловые точки поля преобразования.
Разрешить хвосту выходить за границу эллипса.
Когда вас устраивают размер и положение значка, нажмите «Ввод».
6.4
Создайте обтравочную маску.
На панели слоев щелкните и перетащите слой эталонного изображения под слоем эллипса . Щелкните правой кнопкой мыши слой значка и выберите «Создать обтравочную маску» во всплывающем меню.
Это будет содержать форму значка до границ эллипса.
7.
Добавление деталей.
7.1
Добавьте еще одну фигуру.
Добавьте больше фигур, чтобы добавить деталей в свой логотип. В этом случае мы будем использовать «Инструмент «Эллипс» (U)», чтобы придать значку птицы глаз.
Создайте новый слой, нажав кнопку «+» в правом нижнем углу панели слоев.
Следуйте шагу 3.3, чтобы построить круг.
Вы можете повторить этот процесс, чтобы добавить больше деталей к вашему значку.
Экспериментируйте с цветами и контурами в верхней строке меню.
Следуйте шагу 4.5, чтобы добавить градиент к эллипсу.
7.2
Свяжите свои слои.
Когда вы будете довольны дизайном, вы можете связать свои слои, чтобы они оставались вместе и были пропорциональны.
Выберите слои с эллипсом, значком и глазом, удерживая клавишу «Shift» и щелкая по слоям. Щелкните правой кнопкой мыши и выберите «Связать слои» во всплывающем меню.
Теперь вы можете изменять размер и перемещать элементы вашего логотипа вместе.
8.
Добавление названия вашей компании.
8.1
Выберите инструмент «Текст».
Создайте новый слой, нажав кнопку «+» в правом нижнем углу панели слоев. Вы найдете «Horizontal Type Tool (T)» в левой строке меню.
Нажмите на холст, чтобы добавить название вашей компании.
8.2
Изменение цвета текста.
Измените цвет текста в правой строке меню.
8.3
Измените шрифт.
Настройте внешний вид текста, выбрав шрифт в раскрывающемся меню. Вы найдете это в правой строке меню под заголовком «Персонаж».
Здесь также можно настроить стиль текста, размер, интерлиньяж, кернинг и параметры отслеживания.
Расположите текст, выбрав «Move Tool (V)» и перетащив текстовое поле на место.
9.
Создание вариантов вашего логотипа.
9.1
Сравните различные стили вашего дизайна.

После того, как вы завершили создание общей структуры вашего логотипа, вы можете начать играть с деталями.
Попробуйте разные цвета фона, контуры фигур, шрифты и расположение, чтобы улучшить внешний вид вашего логотипа.
Это поможет вам представить, как ваш логотип будет выглядеть в различных контекстах, и поможет вам принять окончательное решение.
9.2
Настройка монтажных областей.
Щелкните правой кнопкой мыши значок блокировки слоя «Фон» и выберите «Монтажная область из слоев…». Затем нажмите «ОК».
9.3
Создайте новую монтажную область.
Сделайте копию своего логотипа, щелкнув правой кнопкой мыши монтажную область на панели слоев и выбрав «Дублировать монтажную область…». Затем нажмите «ОК».
Будет создана новая версия вашего логотипа, с которой вы сможете поэкспериментировать.
Вы можете создать столько монтажных областей, сколько захотите, для любого количества различных версий вашего логотипа, с которыми вы хотели бы поэкспериментировать.
10.
Завершение.
10.1
Экспортируйте свой логотип.
Если вы довольны дизайном своего логотипа, вы можете экспортировать его в различные форматы файлов.
Нажмите «Файл» в строке главного меню, наведите указатель мыши на «Экспорт» и выберите «Экспортировать как…»
10.2
Выберите формат файла
Во всплывающем окне будут показаны различные параметры экспорта. . Выберите формат файла в раскрывающемся меню «Формат».
«PNG» и «GIF» — это форматы с высоким разрешением, благодаря которым фон вашего логотипа будет прозрачным.
«JPG» использует алгоритмы для сжатия изображения для уменьшения размера файла и сохранения сплошного фона.
После настройки параметров нажмите «Экспорт» в правом нижнем углу и выберите папку для сохранения файла на своем компьютере.
Часто задаваемые вопросы:
Как создать собственный логотип в Photoshop?
Вы можете создать свой собственный логотип с помощью Photoshop, следуя нашему пошаговому руководству.
Подходит ли Photoshop для создания логотипов?
В то время как Photoshop является подходящим вариантом для разработки логотипа, приложение предназначено в первую очередь для редактирования фотографий и манипуляций с изображениями. Профессионалы, как правило, используют векторные приложения, такие как Adobe Illustrator, для создания логотипов, поскольку программное обеспечение может создавать проекты, которые можно легче увеличивать и масштабировать.
Как сделать уникальный логотип в Photoshop?
- Создайте новый документ Photoshop.
- Настройте свое рабочее пространство.
- Создайте базовую форму.
- Добавьте немного цвета.
- Создать значок.
- Уточните значок.
- Добавьте детали.
- Добавьте название своей компании.
- Создайте варианты своего логотипа.
- Экспортируйте свой логотип.
Плохо ли сделать логотип в фотошопе?
В профессиональном плане Photoshop не лучшая программа для создания логотипов, так как программа не создает векторные файлы. Adobe Illustrator является предпочтительным приложением, поскольку оно работает с векторными файлами и обеспечивает бесконечное разрешение и лучшие параметры масштабирования.
Adobe Illustrator является предпочтительным приложением, поскольку оно работает с векторными файлами и обеспечивает бесконечное разрешение и лучшие параметры масштабирования.
Можно ли использовать Photoshop для логотипов?
Да, Photoshop — это мощное дизайнерское приложение, которое можно использовать для создания логотипов. В то время как такие программы, как Adobe Illustrator, являются отраслевым стандартом для разработки логотипов, Photoshop является хорошей альтернативой для создания логотипов.
Логотипы Photoshop | Создатель логотипа Photoshop
Как создать логотип в фотошопе, который вам понравится.
Хотите крутой логотип фотошопа? Тогда вы находитесь в правильном месте! У BrandCrowd есть сотни логотипов фотошопа, которые вы можете настроить всего за несколько кликов. Вы можете бесплатно попробовать программу для создания логотипов фотошоп!
Чтобы создать идеальный дизайн для Photoshop, просто выполните следующие действия:
1. Просмотрите библиотеку профессионально разработанных логотипов для Photoshop
Просмотрите библиотеку профессионально разработанных логотипов для Photoshop
2. Найдите понравившийся дизайн и измените цвета, шрифт и макет
3. Когда вы будете довольны с вашим логотипом фотошопа, скачайте мгновенно
Какие элементы делают красивый логотип фотошоп?
Легко создать логотип в фотошопе с помощью конструктора логотипов BrandCrowd, но убедитесь, что вы правильно используете эти элементы дизайна, чтобы ваш логотип был идеальным. Ваш логотип фотошопа должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш логотип Photoshop был выше конкурентов.
Тип логотипа
На выбор предлагается множество различных типов логотипов. Нужна ли вашему логотипу Photoshop иконка или просто текст? Должен ли он иметь комбинацию обоих?
Узнать больше
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для вашего логотипа Photoshop имеет большое значение.
Узнать больше
Шрифт логотипа
Точно так же, как цвета могут передавать значение, шрифты и типографика тоже могут это делать. Нужен серьезный фотошоп логотип или может быть что-то более нежное? Обязательно выбирайте шрифты с умом.
Подробнее
Часто задаваемые вопросы
Создать идеальный логотип в фотошопе с помощью BrandCrowd несложно, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое производитель логотипов BrandCrowd для фотошопа?
Создатель логотипов для фотошопа от BrandCrowd позволяет создавать и настраивать выдающиеся логотипы для фотошопа за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых логотипов в Photoshop, что делает создание вашего логотипа в Photoshop недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию своего логотипа Photoshop?
Абсолютно! Прозрачная версия вашего логотипа Photoshop предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для своего логотипа Photoshop, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для логотипов Photoshop?
Вы хотите, чтобы ваш логотип Photoshop выделялся среди конкурентов. Ваш логотип должен сообщать вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Не существует однозначного ответа на вопрос, какой макет должен иметь ваш логотип в Photoshop, но имейте в виду, какое сообщение вы хотите передать с помощью своего логотипа. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете изучить логотипы Photoshop — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Помните, что вы также можете изучить логотипы Photoshop — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст мне выбрать для логотипа фотошопа?
Что в имени? Если у вас еще нет названия для вашего логотипа в Photoshop, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов. Если вы в тупике, поищите идеи логотипов в других компаниях с фотошопами. Помните, что у вашего логотипа Photoshop должно быть броское и не оскорбительное название, которое хорошо подходит всей команде. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко узнать на логотипе Photoshop.
Как найти правильный логотип фотошопа?
Проще говоря, логотипы Photoshop — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке с логотипами Photoshop, созданными профессиональными дизайнерами со всего мира. Найти идеальные логотипы для фотошопа так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, если ваш логотип Photoshop будет простым, с тремя или менее цветами и чистыми шрифтами, вы получите эффективный и привлекательный логотип.
BrandCrowd предлагает доступ к библиотеке с логотипами Photoshop, созданными профессиональными дизайнерами со всего мира. Найти идеальные логотипы для фотошопа так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, если ваш логотип Photoshop будет простым, с тремя или менее цветами и чистыми шрифтами, вы получите эффективный и привлекательный логотип.
Как мне добавить слоган к моему логотипу Photoshop?
Логотип Photoshop можно легко улучшить с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Как рекламный джингл или популярная песня, этот дополнительный текст на вашем логотипе Photoshop помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я сразу загрузить свой логотип фотошопа?
Да.

