плюсы и минусы — Маркетинг на vc.ru
2081 просмотров
Решили расширить клиентскую базу и привлечь больше лидов? Тогда можно присмотреться к всплывающим окнам. Почитайте нашу статью о том, какие есть плюсы и минусы у этого решения.
Всплывающие окна на сайте или, pop-up окна нужны, во-первых, для того, чтобы пользователю было удобно на вашей посадочной странице. Например, с помощью “всплывашек” человек может получить ответ на актуальный вопрос. А во-вторых, эти инструменты могут убедить посетителя совершить целевое действие, и тем самым попасть в вашу воронку. А вот это — очень удобно и полезного для вас.
Но, все не так радужно, как кажется с первого взгляда. Да, баннерную слепоту вы с помощью всплывающих окон победите. Но если вы выберете неправильный вид pop-up, используете их не там, где нужно или переборщите с ними, то вы рискуете вызвать у аудитории отторжение. Итак, некоторые популярные виды “всплывашек”.
Всплывающие окна, с временной отсрочкой (timed pop-up)
Такие окна появляются в строго заданный заранее период времени. На 5-ой секунде, на 15-ой или через минуту. Вообще, в любой момент. Оптимального времени планирования нет. Кто-то считает что лучше сразу брать быка за рога, то есть в течение минуты. Кто-то считает, что нужно подождать, прежде чем “стрелять” в пользователя своим выгодным предложением. Остается только тестировать оптимальный промежуток с высокой конверсией. Разновидностью такой “всплывашки” также является scroll pop-up — оно появляется при проскролливании до определенного места в тексте или каталоге.
На 5-ой секунде, на 15-ой или через минуту. Вообще, в любой момент. Оптимального времени планирования нет. Кто-то считает что лучше сразу брать быка за рога, то есть в течение минуты. Кто-то считает, что нужно подождать, прежде чем “стрелять” в пользователя своим выгодным предложением. Остается только тестировать оптимальный промежуток с высокой конверсией. Разновидностью такой “всплывашки” также является scroll pop-up — оно появляется при проскролливании до определенного места в тексте или каталоге.
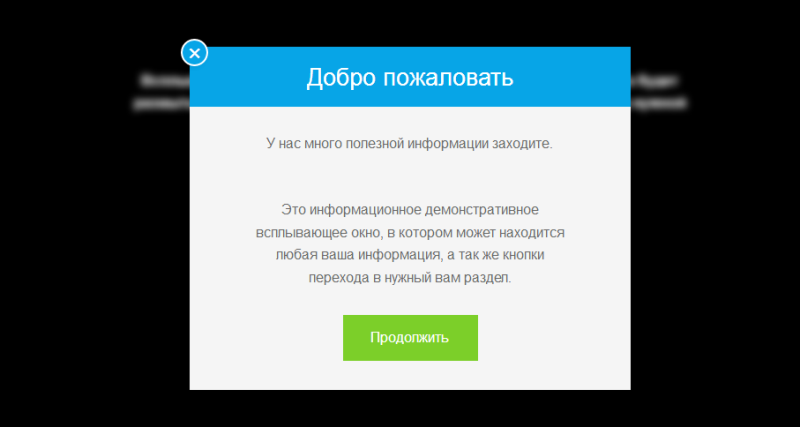
Всплывающие окна с приветствием (entry pop-up)
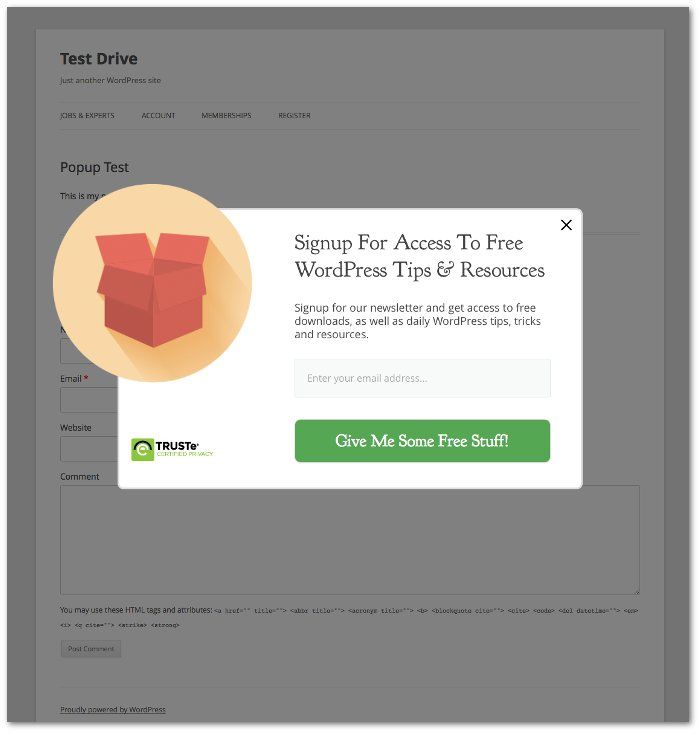
Здесь понятно, это картинка и текст с приветствием посетителя. Обычно они не перекрывают контент и не сильно раздражают пользователей. Например, в этом окне можно сообщить, что у вас появилась новая или сезонная акция.
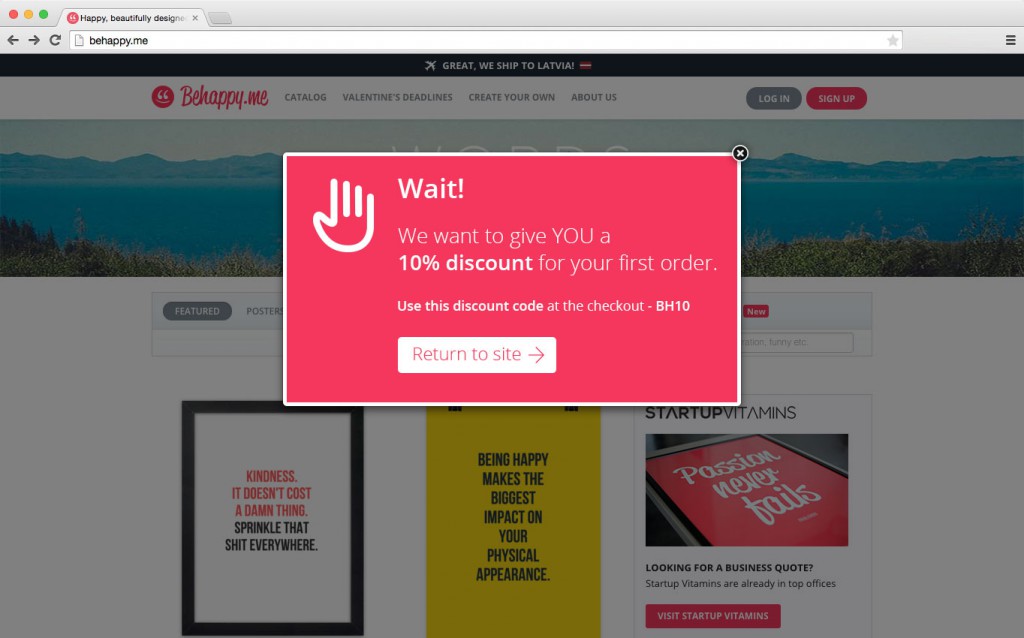
Блокирующие окна (page-stop).
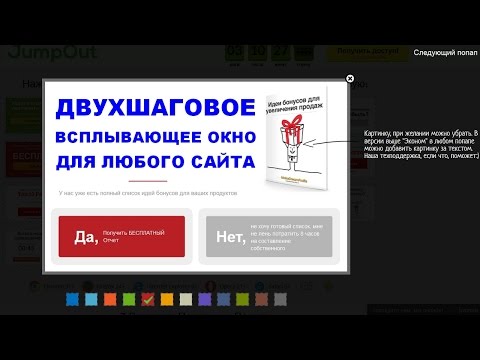
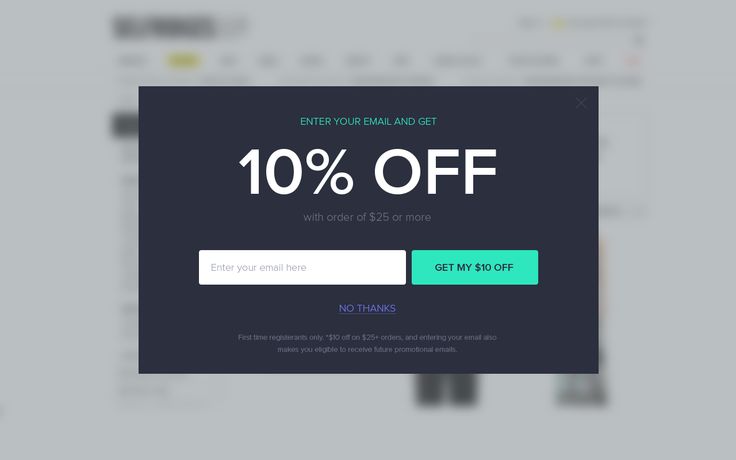
Довольно распространенный вид всплывающих окон – они мешают пользователю просматривать сайт, пока тот не совершит целевое действие или не закроет окно. Свою конверсию этот инструмент принесет, так как его невозможно игнорировать. Главное, чтобы предложение было полезным и картинка интересной. Иначе есть вероятность разозлить посетителя.
Свою конверсию этот инструмент принесет, так как его невозможно игнорировать. Главное, чтобы предложение было полезным и картинка интересной. Иначе есть вероятность разозлить посетителя.
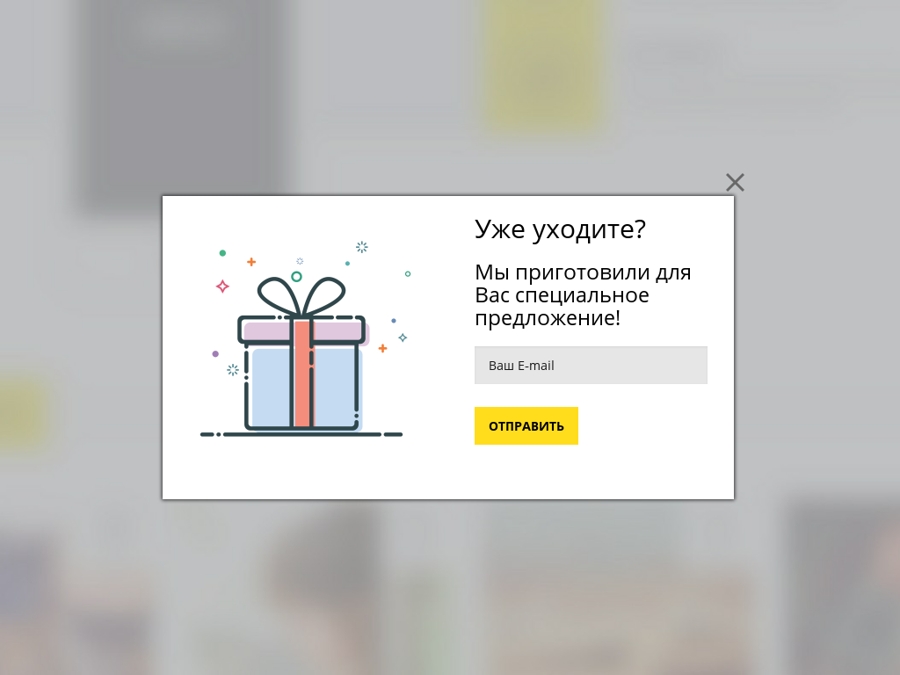
Когда посетитель собирается покинуть страницу, то такое окно появляется и просит “остаться”, например, предлагается посмотреть другую страницу. Программа реагирует на движение мышки. Хорошо работает предложение пройти квиз-тест, оставить заявку и получить бонус.
Всплывающее окно при клике (click pop-up)
Такие окна появляются, если пользователь кликнет по какой-нибудь кнопке сайта. Например, при нажатии на кнопку регистрации, появляется форма, а не переход на отдельную страницу.
Выезжающие всплывающие окна (pop-out)
Обратную связь или функцию заказа звонка можно разместить на выезжающее снизу или сбоку окне. Обычно такой вид “всплывашек” раздражает меньше всего, так как не скрывает контент.
Плюсы и минусы всплывающих окон на сайте
Плюсы:
- Если все сделано правильно, то получите увеличение конверсии. Всплывающее окно эффективнее баннера, несмотря на то, что оно может казаться назойливым.
- Привлечение внимания пользователей. Сложно обойти вниманием то, что маячит у вас перед глазами.
- Быстрая коммуникация с посетителями. Во “всплывашках” часто размещаются чат с поддержкой. Так можно быстро получить ответ на вопрос, а заодно оставить номер телефона для более тесного взаимодействия с сотрудником сайта.
Минусы:
- Как уже говорили, всплывающие окна раздражают. Особенно, если появляются ни к месту и не вовремя. Если переборщить, то трафик упадет – посетители будут шарахаться от назойливой рекламы, как от огня.
- В редких случаях Google может заблокировать отображение назойливой рекламы.
Признаки качественного всплывающего окна на сайте
В маркетинге, как и в медицине есть постулат: “не навреди”.
- не агрессивны;
- беззвучны;
- легко закрываются;
- полезны для пользователя;
- адаптированы для всех устройств.
Надеемся, мы смогли помочь вам понять, какие всплывающие окна на сайте подойдут лучше для вашего бизнеса. Если вы хотите, чтобы мы занялись продвижением вашего бренда в соцсетях, то свяжитесь с нами. Менеджеры ответят на вопросы.
Группа ВКонтакте
Профиль в Instagram
YouTube-канал
Страница в Facebook
Телеграм-канал
✅ Что такое Pop-Up: Определение, Примеры, Видео
Pop-up — это всплывающее окно, которое появляется во время посещения страницы. Маркетологи используют его для лидогенерации, а также для рекламы услуг и продуктов компании. В сервисе SendPulse вы можете создавать умные поп-апы, которые отображаются по определенным сценариям.
Смотрите это видео, чтобы узнать, как создать умный попап в SendPulse, который показывается посетителям вашего сайта по заданному сценарию.
Pop-up — это эффективный способ привлечения внимания посетителей сайта. Главное при подключении всплывающего окна — думать об интересах пользователей. Если pop-up будет появляться из ниоткуда, то вероятнее всего вызовет раздражение у посетителя, так как прервет его деятельность на сайте. Важно, чтобы всплывающее окно было к месту и являлось функциональным дополнением, которое в нужный момент поможет пользователю выполнить необходимое действие. Только так с помощью pop-up вы сможете продвигать клиентов вниз по воронке продаж.
Давайте посмотрим, насколько полезными могут быть pop-up для вашей бизнес-стратегии.
Возможности pop-up
- Генерация подписчиков
- Продвижение контента
- Уменьшение bounce rate
Pop-up — это многофункциональный инструмент, который помогает конвертировать трафик на сайте в лиды. Вот краткий список его основных возможностей:
Вот краткий список его основных возможностей:
- Генерация подписчиков. Предположим, у вашего сайта много посетителей и вы не знаете, как привлечь их к взаимодействию с брендом. В таком случае, всплывающая форма подписки мотивирует пользователей оставить email. Так вы увеличите список рассылки, построите взаимоотношения с аудиторией по email и ускорите продвижение лидов по воронке продаж.
- Продвижение контента. Основная цель pop-up — это лидогенерация, однако вы можете создать лид-магнит и рекламировать свою PDF книгу, руководство или курс, релевантный странице, на которой находится посетитель. Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге.
- Уменьшение bounce rate. Эта метрика показывает, насколько быстро пользователи покидают сайт. Чтобы снизить показатель bounce, многие маркетологи используют pop-up, в котором просят посетителей оставить email адрес, номер телефона или другую информацию для дальнейшей коммуникации.

Давайте посмотрим на несколько примеров и визуализируем некоторые возможности pop-up.
Примеры pop-up
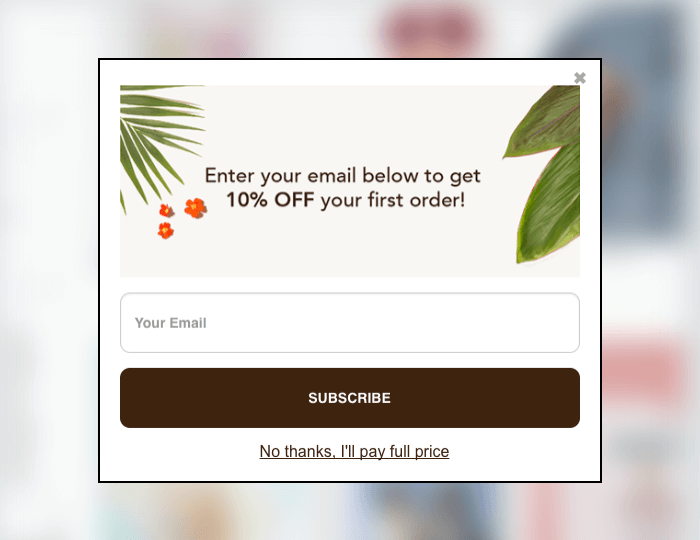
Mango мотивирует посетителей сайта стать подписчиками с помощью скидки и эксклюзивных предложений. Выгодное предложение — это результативный способ перевести пользователя на следующий этап пути покупателя. Далее с помощью email рассылок вы можете взращивать лиды и конвертировать их в клиентов.
Farfetch использует максимально простой дизайн pop-up. На первый взгляд — ничего особенного. Однако, присмотритесь, помимо скидки и описания выгод подписки компания использует чек-бокс для сегментации по полу. Согласитесь, отличный ход, чтобы уже первую рассылку сделать более релевантной.
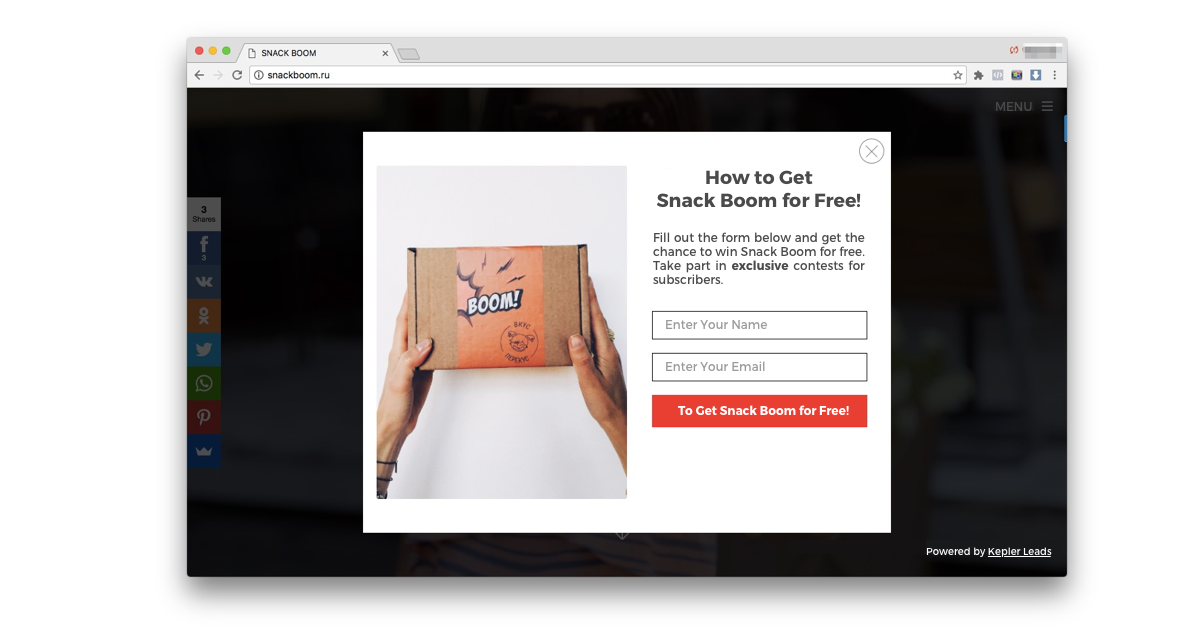
На сайте Booklya форма подписки всплывает в первые же секунды просмотра страницы и сразу привлекает внимание посетителя к сообщению. Дело в том, что короткие строки легко охватить одним взглядом, поэтому пользователь прочитывает сообщение практически мгновенно.
Дело в том, что короткие строки легко охватить одним взглядом, поэтому пользователь прочитывает сообщение практически мгновенно.
Готовы попробовать создать свой первый pop-up?
Как создать pop-up в SendPulse?
- Зарегистрируйтесь в SendPulse
- Создайте поп-ап
Следуйте этой простой инструкции, чтобы создать умный поп-ап, который улучшит конверсию, повысит вовлеченность и снизит количество отписок.
Шаг 1. Зарегистрируйтесь в SendPulse
SendPulse — это маркетинговая платформа, которая предоставляет разные инструменты и каналы для успешного построения взаимоотношений с клиентами. Вы можете создать умный поп-ап менее, чем за полчаса, чтобы удержать посетителя на сайте и собирать контакты потенциальных клиентов. Для этого зарегистрируйтесь.
Шаг 2: Создайте проект
Прежде чем добавить поп-ап, вам нужно создать проект, поп-ап для которого вы хотите настроить. Проект — это рабочее пространство с определенными настройками. Для проекта вы можете подключить сайт, созданный в SendPulse, или добавить скрипт проекта на свой сайт. Вы можете создать отдельный проект под каждый домен, что позволит отслеживать статистику по каждому сайту отдельно, или добавить несколько доменов в проект, чтобы работать с мультиязычными сайтами, например.
Проект — это рабочее пространство с определенными настройками. Для проекта вы можете подключить сайт, созданный в SendPulse, или добавить скрипт проекта на свой сайт. Вы можете создать отдельный проект под каждый домен, что позволит отслеживать статистику по каждому сайту отдельно, или добавить несколько доменов в проект, чтобы работать с мультиязычными сайтами, например.
Итак, для того, чтобы создать проект, перейдите в раздел «Попап» и нажмите «Создать проект».
Чтобы установить поп-ап на сайт, созданный в SendPulse, выберите сайт, созданный в конструкторе сайтов, мини-лендингов или при создании курсов.
Нажмите «Подключить сайт» и код проекта будет автоматически добавлен в настройки сайта.
Чтобы добавить поп-ап на сторонний сайт, введите ссылку на него.
Нажмите «Подключить код».
Шаг 3: Создайте поп-ап
Вы можете создать поп-ап, который будет отображаться по определенному сценарию. Триггером может быть поведение пользователя, определенное действие, или информация, считанная во время перехода на сайт. Чтобы создать персонализированное предложение, вы можете активировать поп-ап по одному из 20+ условий или комбинировать их между собой.
Триггером может быть поведение пользователя, определенное действие, или информация, считанная во время перехода на сайт. Чтобы создать персонализированное предложение, вы можете активировать поп-ап по одному из 20+ условий или комбинировать их между собой.
Нажмите «Добавить попап», чтобы создать виджет по сценарию.
Во вкладке «Сценарии показа» будут отображаться все созданные поп-апы. Выберите нужный поп-ап, чтобы активировать, деактивировать или редактировать его.
Перейдите в созданный проект во вкладку «Сценарии показа» и нажмите «Создать попап».
Вы можете выбрать шаблон поп-апа из списка популярных, праздничных, по типу.
Далее настройте внешний вид поп-апа.
После выбора шаблона перейдите во вкладку «Контент», чтобы отредактировать его внешний вид и изменить целевое действие. Загрузите изображение и выберите его положение. Добавьте ссылку на видео если нужно.
Далее выберите цвет фона и расположение поп-апа на странице.
Справа вы видите, как будет выглядеть поп-ап на вашем сайте.
Напишите сообщение. Вы можете добавлять ссылки и использовать эмодзи.
Настройте ожидаемое от пользователя целевое действие, например, подписка на рассылку, запрос телефона.
После настройки условий, нажмите «Сохранить и опубликовать».
Подробнее о том, как создать умный поп-ап, читайте в этом руководстве.
Теперь, вы знаете, как удерживать посетителей на вашем сайте и собирать контакты потенциальных покупателей с помощью SendPulse. Также вы можете собирать все лиды в CRM от SendPulse. Читайте наши рекомендации по созданию поп-апа, которые конвертирует.
Как создать эффективный pop-up
- Сделайте форму максимально простой
- Придерживайтесь правильной структуры
- Расскажите, чего ожидать после подписки
- Предложите бонус в обмен на email
- Разрабатывайте брендированные pop-up окна
- Установите связь между контентом и pop-up окнами
- Используйте куки
- Экспериментируйте с pop-up формой
- Адаптируйте формы для мобильных
- Сделайте форму максимально простой.
 Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email.
Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email. - Придерживайтесь правильной структуры. Используйте четкий призыв к действию. Пользователь должен понимать, что он получит в обмен на свой email. Сделайте кнопку призыва выделяющейся. Предоставьте возможность незаинтересованным пользователям закрыть форму подписки — не прячьте крестик. И, конечно же, гарантируйте полную конфиденциальность данных.
- Расскажите, чего ожидать после подписки. Укажите в pop-up, как часто и какие письма будет получать подписчик. Так ваш список рассылки будет пополняться только заинтересованными пользователями.
- Предложите бонус в обмен на email. Это называют лид-магнитом. Он мотивирует пользователей оставлять свои контактные данные. Бонус должен быть конкретным и существенным. Например, предложите скидку на первую покупку или чек-лист для специалиста вашей области.

- Разрабатывайте брендированные pop-up окна. Дизайн всплывающих окон должен соответствовать дизайну вашего сайта. Используйте лого, фирменный шрифт, цвета, фон. Это повысит узнаваемость бренда и поможет пользователю сформировать о нем целостную картинку.
- Установите связь между контентом и pop-up окнами. Например, у вас есть интернет-магазин. В разделе товаров предложите подписаться на акции, в разделе уценки — на последние и самые выгодные новинки, на блоге — на интересующие статьи.
- Используйте куки. Предоставляйте опции «Не показывать больше» и «Я уже подписался», чтобы всплывающее окно не преследовало пользователя зря.
- Экспериментируйте с pop-up формой. Тестируйте ее расположение и размеры, отдельные элементы, условия показа. Так вы найдете лучший вариант для вашего бизнеса.
- Адаптируйте формы для мобильных. Хуже всплывающей на весь экран мобильного формы — это та, которую невозможно закрыть.
 Такой pop-up не только будет раздражать, но испортит UX. Используйте адаптивные формы, которые будут хорошо смотреться на самом маленьком разрешении экрана.
Такой pop-up не только будет раздражать, но испортит UX. Используйте адаптивные формы, которые будут хорошо смотреться на самом маленьком разрешении экрана.
Рекомендации по использованию pop-up
- Используйте pop-up там, где это необходимо
- Обогащайте пользовательский опыт, не прерывайте его
- Сделайте pop-up визуально легким
- Выберите правильное время
- Установите правильный стимул
Мы собрали основные рекомендации, которые помогут вам эффективно применять pop-up.
- Используйте pop-up там, где это необходимо. Чтобы всплывающие окна не раздражали пользователей и приносили результат, тщательно продумывайте их цель. Предположим, у вас есть страница с тоннами трафика, но большинство посетителей покидают ее, не читая ваш контент до конца. В этом случае pop-up поможет перевести коммуникацию на новый уровень.
- Обогащайте пользовательский опыт, не прерывайте его.
 Существует множество способов заставить pop-up выполнять свою работу без ущерба для пользовательского опыта. Даже если посетители прочитают страницу до конца, то скорее всего уйдут, как только найдут то, что искали. Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов.
Существует множество способов заставить pop-up выполнять свою работу без ущерба для пользовательского опыта. Даже если посетители прочитают страницу до конца, то скорее всего уйдут, как только найдут то, что искали. Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов. - Сделайте pop-up визуально легким. Постарайтесь, чтобы стиль всплывающего окна соответствовал стилю страницы. Выберите тот же цвет фона, что и на сайте, напишите небольшой текст и сделайте кнопку CTA того же цвета, что и ссылки в статье.
- Выберите правильное время. Не существует единой стратегии, которая подошла бы всем. Поэтому, тестируйте, тестируйте и еще раз тестируйте. Попробуйте использовать для появления pop-up разные временные рамки. Полагайтесь при этом на реальные данные, а не на предположения.
- Установите правильный стимул. Используйте pop-up, чтобы увеличивать ценность контента.
 Например, когда пользователь читает статью о материалах для обустройства дома, предложите ему видео-руководство на эту тему.
Например, когда пользователь читает статью о материалах для обустройства дома, предложите ему видео-руководство на эту тему.
Пробуйте, экспериментируйте и помните, pop-up станет эффективным инструментом для бизнеса только в том случае, если будет нести пользу вашей аудитории. Регистрируйтесь в SendPulse и создавайте умные поп-апы без знаний кода!
Обновлено: 27.03.2023
6 примеров всплывающих окон веб-сайтов (+ шаблоны для запуска)
Всплывающие окна веб-сайтов могут делать на и на больше, чем просто захватывать несколько адресов электронной почты.
В руках опытного маркетолога всплывающие окна также можно использовать для:
- расширения списков электронной почты и SMS
- восстановления брошенных корзин
- дополнительных/перекрестных продаж
- предоставления персонализированных рекомендаций по продуктам
0
9 и многого другого!
Все, что вам нужно, это правильные стратегии и инструмент, который поможет вам реализовать их, например, конструктор всплывающих окон или приложение для всплывающих окон Shopify.
Но как выглядит всплывающее окно с высокой конверсией? И как вы убедитесь, что тот, который вы используете, будет работать для вашего сайта и конкретных потребностей?
Этот пост обязательно вдохновит вас, поскольку мы рассмотрим шесть лучших примеров всплывающих окон от успешных компаний в Интернете. Мы рассмотрим примеры из различных типов всплывающих окон, а затем предоставим вам целый ряд готовых к использованию шаблонов, которые помогут вам перейти от идеи к запуску за считанные минуты 🙌
Что такое всплывающее окно для веб-сайта?
Всплывающее окно веб-сайта — это окно, которое появляется в чьем-либо браузере, когда он попадает на ваш веб-сайт, обычно перекрывая содержимое страницы по умолчанию. Вы можете использовать всплывающие окна, чтобы заставить кого-то что-то сделать без , чтобы ваше сообщение не терялось на переполненной странице, поскольку обычно это единственное, на чем фокусируется посетитель, когда появляется всплывающее окно.
Как работают всплывающие окна?
Мы знаем, что всплывающие окна веб-сайтов появляются, когда кто-то попадает на страницу.
Но, что интересно, их можно настроить так, чтобы они появлялись только в определенных ситуациях. Сюда входят:
- Намерение выхода . Всплывающее окно с намерением выйти запускается, когда мышь посетителя перемещается за пределы основной области просмотра браузера, сигнализируя о намерении уйти.
- Задержка времени . Где всплывающее окно появится после указанного установленного периода времени. Например. если кто-то был на той же странице в течение двух минут без конвертации.
- Точка прокрутки . Когда всплывающее окно появляется после того, как пользователь прокрутил определенный процент страницы. Например. как нижний колонтитул вашей домашней страницы, после того, как они уже прокрутили ваши существующие формы лид-магнита.
- По щелчку .
 Когда всплывающее окно появляется, когда пользователь нажимает определенную кнопку или ссылку на странице.
Когда всплывающее окно появляется, когда пользователь нажимает определенную кнопку или ссылку на странице.
Качественный всплывающий инструмент также позволит вам нацеливать кампании на конкретных посетителей. Например, настроить всплывающее окно так, чтобы оно появлялось только по определенному URL-адресу или для людей, приходящих из заданного источника трафика, в определенном месте или даже в соответствии с данными, которые вы уже храните о них в CRM.
ПОДРОБНЕЕ: 6 обязательных принципов дизайна всплывающих окон для привлечения большего количества потенциальных клиентов (примеры включены)
Теперь мы знаем, что такое всплывающие окна на веб-сайте (и как они работают). всплывающие примеры, чтобы вдохновить свои собственные.
1. Пример двухэтапного сообщения электронной почты + SMS от Bombas
Это всплывающее окно от Bombas – отличный пример использования двух шагов для уменьшения трения в процессе регистрации:
См. полный пример
полный примерПервый шаг выше показывает простой захват электронной почты в обмен на скидку 20% — довольно стандартная стратегия. Тем не менее, введите свой адрес электронной почты, и вы перейдете ко второму шагу:
Это делает две ключевые вещи:
- Сразу же дает код для поощрения расходов
- Обещает дополнительные промокоды, если вы просто добавите свой номер телефона для SMS маркетинг
Некоторых людей раздражает, когда бренд просит их номер телефона. Таким образом, запросив это только на этом втором этапе, Bombas гарантирует, что они, по крайней мере, получат преобразование адреса электронной почты и сведут к минимуму количество людей, которые отказываются давать свой номер телефона.
Вы также заметите, что есть кнопка с двумя нажатиями, которая появляется, если вы закрываете всплывающее окно без конвертации:
Это дает людям «второй шанс» снова открыть всплывающее окно и легко подписаться на скидку, если они не были вполне готовый, когда он впервые появился — помогая Bombas максимизировать конверсию.
2. Пример всплывающего окна Джуди о брошенной корзине
Этот пример всплывающего окна от Джуди показывает, как вы можете восстановить людей, бросивших свою корзину еще до того, как они покинут ваш магазин:
См. полный пример когда у кого-то еще есть товар в корзине, который еще не был полностью проверен и заказан.У Джуди также есть различные всплывающие изображения, которые отображаются в зависимости от того, какой конкретный предмет остался позади.
На изображении выше вы заметите, что он показывает рассматриваемый продукт в корзине и то, как он выглядит с примененной скидкой. Это отличный способ побудить людей проверить — людей, которые все равно собирались уйти!
3. Всплывающее окно «Присоединяйтесь к семье» от Huda Beauty
Мы уже знаем, что всплывающие окна на веб-сайте — это отличный способ получить информацию о посетителе, чтобы продать его позже. Это предложение от Huda Beauty показывает, насколько простым может быть ваше предложение:
См. полный пример
полный пример
Оно побуждает посетителя «присоединиться к семье» в обмен на его адрес электронной почты.
И, в качестве специального бонуса, они также получат информацию о продуктах и специальных предложениях, если станут подписчиками. (Учитывая, что 70% людей открывают маркетинговые электронные письма, чтобы получить специальные предложения, это разумный способ привлечь посетителей к всплывающему окну на вашем веб-сайте.)
4. Пример всплывающего окна с точкой прокрутки Debenhams
Всплывающее окно с точкой прокрутки — идеальный способ захватить людей с явным интересом к тому, о чем говорится на вашей странице. Вот этот от Debenhams — идеальный пример:
См. полный пример
Он появляется после прокрутки страницы категории на 25% вниз, что показывает, что читатель активно просматривает и имеет явное намерение совершить покупку.
Отличие этого всплывающего окна от веб-сайта в том, что оно не запрашивает адрес электронной почты. Вместо этого он предупреждает читателя о сделке в Черную пятницу, которая происходит где-то еще на сайте.
Debenhams, вероятно, получит много людей, принявших предложение, потому что входной барьер низок. Людям не нужно вводить свою информацию, чтобы получить сделку, просто нажмите кнопку.
5. Пример всплывающего окна с викториной от Amelia Grey Skincare
Это всплывающее окно от Amelia Grey Skincare отлично справляется с привлечением неопределившихся посетителей с викториной:
См. полный пример страницы и т. д. По сути, любая страница, на которой кто-то может находиться в «режиме просмотра», а не в «режиме покупки».Это означает, что люди, которые не определились и не знают, какой продукт лучше всего подходит для них, могут найти простое решение — просто ответьте на несколько вопросов в викторине и получите персональную рекомендацию.
Все это приводит к увеличению продаж, поскольку люди чувствуют, что их направили в нужное место. Кроме того, Амелия Грей по-прежнему может привлекать потенциальных клиентов, отправляя по электронной почте страницу с окончательными результатами после того, как кто-то завершает викторину:
. Таким образом, если респондент викторины не выполняет и не покупает сразу же, бренд может продолжить с конкретные электронные письма и ретаргетинговая реклама, относящаяся к рекомендованному продукту.
Таким образом, если респондент викторины не выполняет и не покупает сразу же, бренд может продолжить с конкретные электронные письма и ретаргетинговая реклама, относящаяся к рекомендованному продукту.
6. Всплывающее окно перекрестных продаж в корзине Cuddle Clones
Хотите увеличить среднюю стоимость заказа (AOV)? Тогда поэкспериментировать с всплывающим окном для перекрестных продаж просто необходимо.
Cuddle Clones срабатывает, как только кто-то заходит на страницу корзины с добавленным продуктом, связанным с гольфом:
См. полный примерСамое замечательное в этом — релевантность .
Рекомендуются не просто случайные продукты. Товары для перекрестных продаж конкретно связаны с уже добавленным чехлом для клюшки для гольфа.
Это означает, что люди с гораздо большей вероятностью будут заинтересованы в перекрестных продажах, что увеличивает вероятность того, что они будут добавлены в корзину 💪
Как создать эффективное всплывающее сообщение
Вы заметите, что всплывающее окно веб-сайта примеры, которыми мы поделились, имеют уникальных предложений . В этом секрет того, как заставить максимальное количество посетителей взаимодействовать с всплывающими окнами на вашем сайте.
В этом секрет того, как заставить максимальное количество посетителей взаимодействовать с всплывающими окнами на вашем сайте.
Подумайте, чего хотят посетители веб-сайта после достижения цели.
Используя пример всплывающего окна с просьбой присоединиться к вашему списку адресов электронной почты, ваше предложение может заключаться в том, что подписчики получают доступ к:
- Специальные предложения
- Код скидки для их первой покупки
- Эксклюзивный контент
Суть? При написании всплывающего окна на веб-сайте сделайте запрос простым, ясным и действительно заманчивым для человека, который его читает. Вы хотите, чтобы они чувствовали себя «легко», чтобы принять меры.
Дополнительный совет: не забудьте также инвестировать в качественный веб-хостинг для электронной коммерции, чтобы обеспечить загрузку всего вашего магазина (включая любые всплывающие окна и призывы к действию) с ожидаемой скоростью.
Готовы создать всплывающее окно веб-сайта, которое превращает посетителей веб-сайта в потенциальных клиентов и клиентов?
У нас есть целая библиотека шаблонов всплывающих окон, которые помогут вам начать работу.
Просто выберите шаблон, который лучше всего подходит для вашего сообщения. Затем настройте его в ConvertFlow, используя фирменные цвета, шрифты, текст и т. д., и вставьте его на свой веб-сайт!
Используя интеграцию ConvertFlow с Shopify, вы также сможете выполнять все специальные таргетинги и запуски, необходимые для создания расширенных всплывающих окон в этом руководстве (например, отказ от корзины и перекрестные продажи на основе активности корзины).
Вот несколько шаблонов для начала:
Об авторе
Элиз Допсон
Соавтор, ConvertFlow
Элиз — писатель в ConvertFlow и эксперт по маркетингу B2B. О ней писали в таких изданиях, как ConversionXL, HubSpot, CoSchedule, Content Marketing Institute, Databox и других. Обычно вы обнаружите, что она готовит высококачественный контент для блога ConvertFlow или библиотеки кампании.
Добавить всплывающее окно
Всплывающее окно позволяет отображать информацию с внешней веб-страницы на вашей веб-странице в новом всплывающем окне веб-браузера. В базе знаний ProProfs вы можете добавить всплывающее окно, скопировав фрагмент кода выбранной страницы и вставив его в исходный код вашей веб-страницы.
В базе знаний ProProfs вы можете добавить всплывающее окно, скопировав фрагмент кода выбранной страницы и вставив его в исходный код вашей веб-страницы.
Это не старые всплывающие окна , которых мы все боялись, а те, которые запускали блокировщики всплывающих окон. Вместо этого это новое всплывающее окно безопасно и защищено и использует небольшой фрагмент JavaScript, который открывает страницу с определенной шириной и высотой окна.
Преимущества всплывающего окна:
Вот как появляется всплывающее окно на вашей веб -странице:
В этой статье. 1. Как добавить всплывающее окно 2. Как добавить несколько всплывающих окон В редакторе базы знаний ProProfs: Шаг 1: Перейдите к странице/папке, которую вы хотите добавить во всплывающее окно. Шаг 2: Во всплывающем окне вкладка Укажите ширину и высоту . Установите флажок « Использовать HTTPS », если требуется Скопируйте Код JavaScript . ПРИМЕЧАНИЕ. Нажмите Проверить , чтобы увидеть, как всплывающее окно отображается на вашей странице. Шаг 3: Откройте редактор страниц на веб -сайте, на котором вы хотите отобразить всплывающее окно Шаг 4: Paste Код на Как добавить всплывающее окно

На странице появится всплывающее окно, подобное этому.