EWWW Image Optimizer — оптимизируем изображения и ускоряем WordPress
Рубрика: Теория и статистика | Время на чтение: 4 мин.
EWWW Image Optimizer – Wordpress-плагин для оптимизации изображений с помощью jpegtran, optipng/pngout и gifsicle.
Сегодня в Твиттере кто-то скинул ссылку на пост с Хабра “Как обычному сайту на WordPress набрать 99/100 в PageSpeed Insights”. Честно говоря, заколебал меня этот Google уже с его сотнями факторов, якобы влияющих на выдачу. По факту там не больше 5-10 факторов, а на остальное можно забить. Но у меня частенько руки чешутся. Так что будет сегодня новый пост по оптимизации. Из разряда “чтобы не забыть”.
Собственно, для ускорения Вордпресса будем использовать обозначенный выше плагин. Сжатие картинок происходит без существенной потери качества. Так что для моих развлекательных блогов сойдёт. Я там никаких высококачественных фотографий не использую. Настройки оставляем дефолтные. Можно, разве что, галочку ткнуть напротив пункта “Удалить мета-данные”, чтобы EXIF и комментарии затереть.
Основные преимущества плагина:
- Ускоряется работа сайта.
- Ускоряется загрузка изображений.
- Ускоряется создание бэкапов сайта.
- Оптимизируются изображения.
Находим EWWW Image Optimizer в репозитории Wordpress и нажимаем “установить”. Так как у меня везде ограничены права на папки и файлы, вылезла куча ошибок. Пришлось вручную создавать папку для плагина. Если у вас ничего такого не появилось, значит всё нормально. Потом ещё пришлось права на запись давать, чтобы он смог добавить jpegtran, optipng, и gifsicle куда следует. После всех манипуляций появилась в настройках плагина зелёная надпись: “Всё готово”.
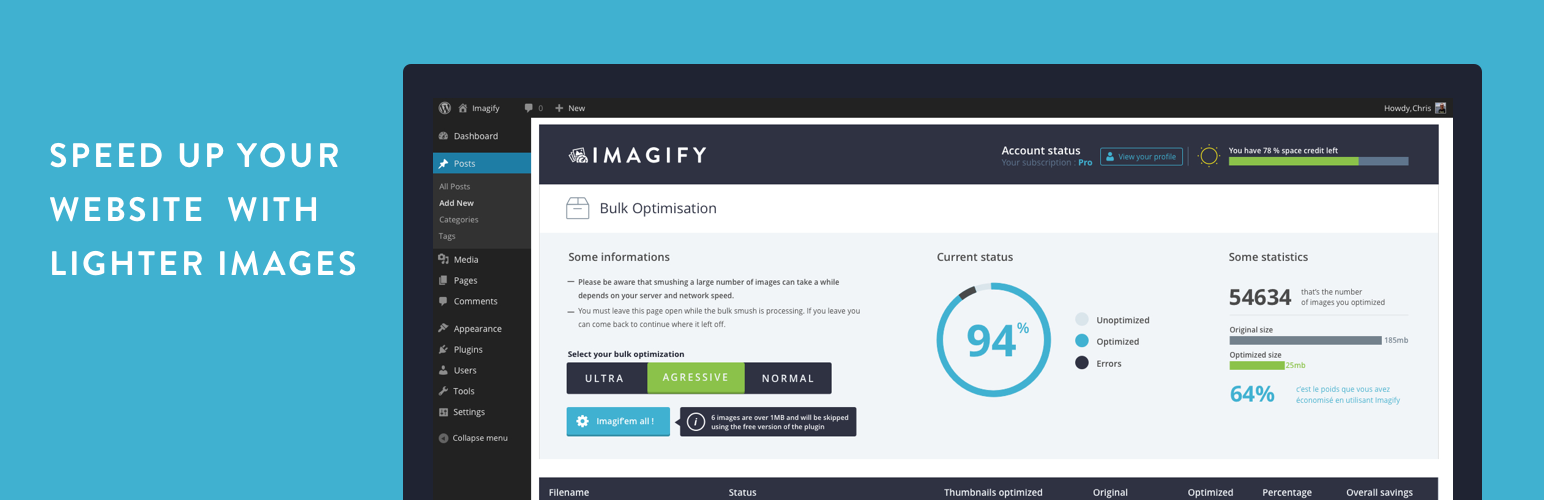
Теперь идём в медиафайлы – Массовая Оптимизация. Там есть два раздела:
- Оптимизировать библиотеку (все, загруженные в неё обычным способом картинки).
- Оптимизировать другие изображения (изображения темы и картинки из других папок).
В первом случае всё понятно. Для изображений используемой темы Wordpress, а так же для картинок в других папках тоже нужно было права предоставить для записи, чтобы их можно было оптимизировать. Все новые изображения будут обрабатываться уже автоматически.
Все новые изображения будут обрабатываться уже автоматически.
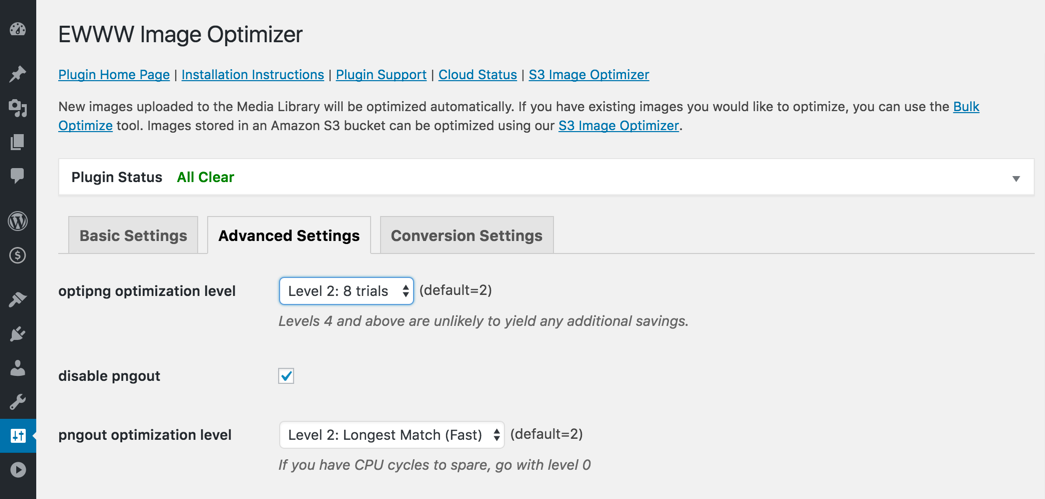
Настройки интуитивно понятные.
В зависимости от количества уже имеющихся на сайте картинок, плагин может проработать несколько часов. Так что придётся подождать.
Ну и теперь результаты из PageSpeed Insights:
До:
После:
До:
После:
В среднем скорость увеличивается на 10 пунктов.
Поставил заодно себе из поста с Хабра Hyper Cache и в .htaccess добавил код:
<ifModule mod_expires.c>
ExpiresActive On
# Cache Images
ExpiresByType image/x-icon “access plus 2592000 seconds”
ExpiresByType image/jpeg “access plus 2592000 seconds”
ExpiresByType image/png “access plus 2592000 seconds”
ExpiresByType image/gif “access plus 2592000 seconds”# Cache other content types (Flash, CSS, JS, HTML, XML)
ExpiresByType application/x-shockwave-flash “access plus 2592000 seconds”
ExpiresByType text/css “access plus 604800 seconds”
ExpiresByType text/javascript “access plus 2592000 seconds”
ExpiresByType application/javascript “access plus 2592000 seconds”
ExpiresByType application/x-javascript “access plus 2592000 seconds”
ExpiresByType text/html “access plus 600 seconds”
ExpiresByType application/xhtml+xml “access plus 600 seconds”</ifModule>
Дальше пока не стал разбираться. Уж больно много времени на это уходит, а результатов практически никаких. Если что ещё сподоблюсь сделать, напишу попозже.
Уж больно много времени на это уходит, а результатов практически никаких. Если что ещё сподоблюсь сделать, напишу попозже.
P.S. Что-то не видел я вот этого видео в своё время. Скинули недавно. Smash feat. Семён Слепаков – Откат.
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- Страусы не прячут голову в песок или фейки о SMM от PromoRepublic
- Отзыв Аспиранта на Быстрый старт в арбитраже трафика от DeS
- Школа Рефоводов – новый инструмент для заработка от Actionpay
- Car Throttle: как заработать 1 миллион фунтов стерлингов на автомобильном блоге
- Как за 1 месяц увеличить трафик на 644 575 посетителей
- Как и сколько денег можно зарабатывать на покере в интернете
- Performance TV (CityAds TV) – мультиязычный информационно-образовательный TV канал о заработке в интернете
- Почему трафик на сайте вырос, а доход упал
- Болтуны – новая биржа дешёвых социальных ссылок
- CheckTrust – новая система оценки ссылок и ссылочных профилей сайтов
Тематика: Google, SEM, WordPress, Блогинг, Кодинг
Дата публикации: 17.![]() 09.2015
09.2015
(некоторые ответы перед публикацией проверяются модератором)
Как установить и настроить плагин оптимизатора изображения EWWW — база знаний
- Scala Home
- /
- База знаний
- /
- Хостинг
- /
- Веб -хостинг
- /
- Как установить и настроить Плагин EWWW Image Optimizer
EWWW Image Optimizer — это плагин WordPress , который может помочь улучшить производительность сайта WordPress. Он может автоматически оптимизировать изображения, когда вы загружаете их через интерфейс WordPress , обеспечивающий большое удобство.
Меньшие изображения загружаются быстрее и используют меньше пропускной способности и места для хранения, помогая вам сделать ваш сайт WordPress более гибким.
Установка плагина EWWW Image OptimizerСамый простой способ установить плагин EWWW Image Optimizer — использовать встроенный менеджер плагинов на панели управления WordPress. Для этого:
- Шаг 1. Войдите в панель администратора WordPress.
- Шаг 2. На левой панели навигации нажмите «Плагины».
- Шаг 3. Нажмите кнопку «Добавить новый», затем введите «EWWW Image Optimizer» в поле поиска на следующем экране.
- Шаг 4. В появившемся списке нажмите кнопку «Установить сейчас» рядом с EWWW Image Optimizer (примечание: он должен быть выпущен «Точно WWW»).
- Шаг 5. После завершения установки нажмите «Активировать». Затем вы можете приступить к настройке плагина для использования.

- Шаг 1. Чтобы открыть страницу настроек EWWW Image Optimizer, наведите курсор мыши на параметр «Настройки » на левой панели навигации. В появившемся меню нажмите «EWWW Image Optimizer», чтобы открыть панель настроек.
- Шаг 2. Проверьте настройки, чтобы убедиться, что они соответствуют вашим потребностям, затем нажмите кнопку «Сохранить изменение» в нижней части экрана.
Оптимизация существующих изображений
Хотя Оптимизатор изображений EWWW автоматически настраивает новые изображения, он не делает этого для изображений, уже находящихся в папке мультимедиа. Сделать это;
- Шаг 1. Наведите курсор мыши на параметр «Медиа» в левом меню навигации, затем нажмите «Массовая оптимизация».
- Шаг 2. Справа на дисплее появится окно параметров. Предположим, вы впервые запускаете массовый оптимизатор и на вашем сайте много изображений.

- Шаг 3. Нажмите кнопку « Поиск неоптимизированных изображений ».
Чем больше изображений у вас в каталоге мультимедиа, тем дольше будет идти процесс оптимизации. После запуска вы можете закрыть окно панели управления WordPress — оптимизатор продолжит работу в фоновом режиме.
Хотите, чтобы ваш сайт WordPress/WooCommerce работал молниеносно?
Мы гарантируем, что ваш сайт WordPress загрузится менее чем за 2 секунды на управляемом VPS с помощью ScalaHosting или вернем ваши деньги. Просто заполните форму ниже, и мы свяжемся с вами.
Ваше имя*
Пожалуйста, введите действительное имя
Ваш адрес электронной почты:*
Пожалуйста, введите действующий адрес электронной почты
URL вашего веб-сайта*
Пожалуйста, введите действительный веб-сайт
Этот сайт защищен reCAPTCHA, к нему применяются Политика конфиденциальности и Условия обслуживания Google.
Хотите узнать, как развивать свой сайт в 2023 году?
Звездная команда оптимизаторов SEO и веб-инфлюенсеров впервые за многие годы делится своими секретными знаниями. Вы узнаете о:
- Что такое будущее SEO и как вы можете быть на шаг впереди
- Лучшие практики веб-дизайна и почему они важны
- секретов создания основы для процветания вашего веб-сайта
Эксклюзивные инсайдеры заглядывают за занавес SEO и веб-разработки
Радо
Автор
Работая в индустрии веб-хостинга более 13 лет, компания Rado неизбежно получила некоторое представление об этой отрасли. Цифровой маркетолог по образованию, Радо всегда ставит себя на место клиента, пытаясь в первую очередь понять, что лучше для НИХ. Человек в мельчайших деталях, вы часто можете найти его, который тратит более 10 минут на размышления о пропущенной запятой или слегка перекошенном дизайне.
Посмотреть все сообщения
Безопасен ли оптимизатор изображений EWWW?
Оптимизатор изображения EWWW: сведения о подключаемом модуле
| Тип: | Плагин |
| Автор: | Шейн Бишоп |
| URL: | https://wordpress. org/plugins/ewww-image-optimizer/ org/plugins/ewww-image-optimizer/ |
| Последняя версия: | 6.9.2 |
Оптимизатор изображения EWWW: информация о безопасности
| До 2.8.3 | |
| Известен с: | 10.06.2016 20:23:13 |
| Небезопасные версии: | До 2.8.3 |
| Известно с: 9 лет0168 | 10.06.2016 20:23:13 |
Оптимизатор изображений EWWW: рекомендации по безопасности
Мы оценили EWWW Image Optimizer как Хорошо (текущая версия безопасна) , что означает что мы нашли уязвимости в старых версиях.
Мы рекомендуем использовать только последнюю версию

EWWW Image Optimizer: постоянное обновление
Убедитесь, что ваша установка EWWW Image Optimizer безопасна со следующим бесплатных сервисов Jetpack для сайтов WordPress:
- Обновления и управление
Включите автоматические обновления для EWWW Image Optimizer или управляйте пакетами. - Предотвращение проникновения
Автоматическая защита от атак грубой силы и безопасный вход.
Выберите свой План
EWWW Image Optimizer: обеспечение безопасности
- Автоматическое резервное копирование
Полное резервное копирование всего вашего сайта с неограниченным хранилищем пространство. - Восстановление и перенос
Восстановление или перенос сайта из резервной копии одним щелчком мыши.