HTML тег
❮ Назад Вперед ❯
Тег <footer> выделяет нижний колонтитул (“подвал”) веб-сайта или раздела. Как правило, в нем размещается информация об авторских правах, контактные данные, ссылки для навигации и т.д.
В пределах одной страницы можно разместить несколько тегов <footer>. К примеру, можно разместить нижний колонтитул внутри тега <article> для хранения относящейся к статье информации (ссылки, сноски, и т.д.).
В нем могут содержаться другие HTML элементы, кроме тегов <footer> и <header>.
Тег <footer> недавно вошел в спецификацию HTML 5, он поддерживается всеми браузерами.
Если в нижнем колонтитуле содержится контактная информация, то ее необходимо размещать в теге <address>.
Содержимое тега пишется между открывающим (<footer>) и закрывающим (</footer>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.
header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div>Заголовок / Меню</div>
<div>
<h2>Основной контент</h2>
<p>Это какой-то параграф. </p>
</div>
<footer>
<p>Компания © W3docs. Все права защищены.</p>
</footer>
</body>
</html>Попробуйте сами!
Результат
Тег <footer> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <footer> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <footer>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <footer>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <footer>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <footer>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
Элемент <footer> (от англ. footer — нижний колонтитул, подвал) задаёт «подвал» сайта или раздела веб-страницы, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
<footer> нельзя вкладывать внутрь другого <footer>, а также внутрь элементов <address> и <header>.
Внутри <footer> не должно быть элемента <main>.
Синтаксис
<footer> </footer>
Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
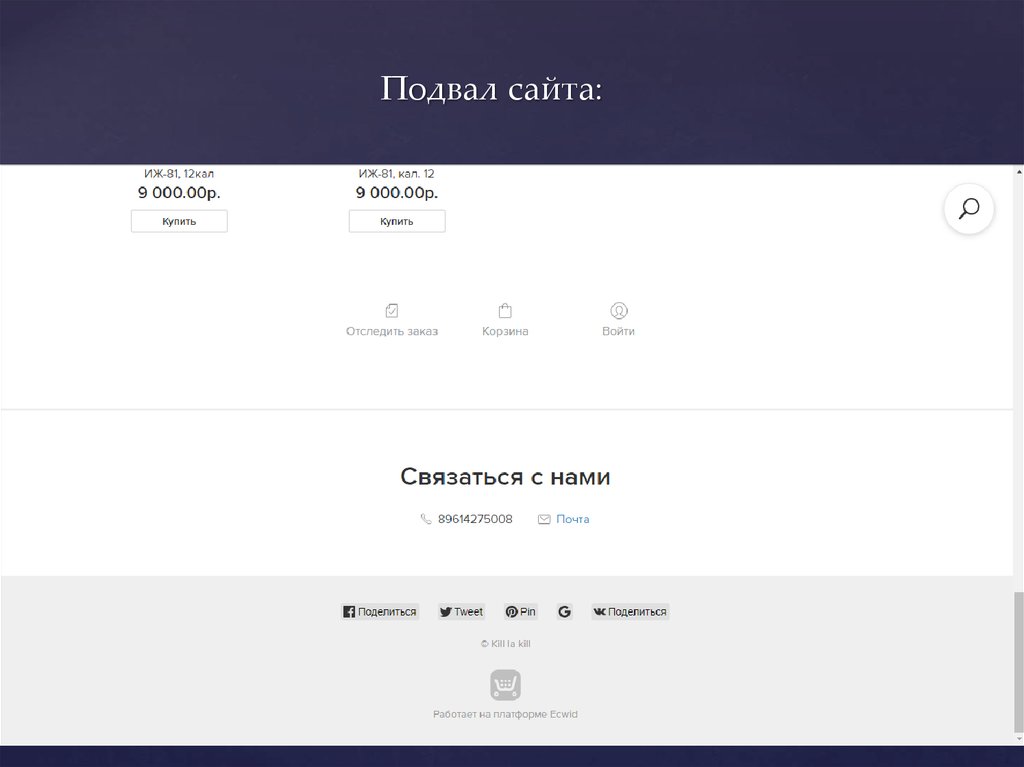
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>footer</title> </head> <body> <header> <h2>Персональный сайт Кристины Ветровой</h2> </header> <article> <h3>Добро пожаловать!</h3> <p>Рада приветствовать вас на своем сайте.</p> </article> <footer> Copyright Кристина Ветрова </footer> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Подвал сайта
Спецификация
| Статус | |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 9 | 12 | 5 | 11.10 | 5.1 | 4 |
| 2.2 | 4 | 11 | 5 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- <header> и <footer>
- Знакомство с HTML
- Структура в HTML
- Что всё это значит?
Практика
- Копирайт
- Подвал веб-страницы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 10.2018
10.2018
Редакторы: Влад Мержевич
Тег нижнего колонтитула HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Нижний колонтитул в документе:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
<нижний колонтитул> 9Тег 0023 определяет нижний колонтитул документа или раздела.
Элемент обычно содержит:
- информацию об авторстве
- авторское право информация
- контактная информация
- карта сайта
- вернуться к началу ссылки
- сопутствующие документы
В одном документе может быть несколько элементов .
Советы и примечания
Совет: Контактная информация внутри Элемент должен находиться внутри
Тег <адрес>.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <нижний колонтитул> | 5,0 | 9,0 | 4,0 | 5,0 | 11.1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стилизации нижнего колонтитула:
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: объект нижнего колонтитула
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
нижний колонтитул {
display: block;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
10 лучших примеров нижнего колонтитула Bootstrap Фрагменты HTML и CSS
Daniel - Блог -
Еще не нашли идею нижнего колонтитула для своего веб-сайта? Вы должны знать, что существуют разные способы отображения отличного нижнего колонтитула, который служит справочным материалом для ваших пользователей Интернета. Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Для удобства пользователей я предлагаю вам отобразить стильный нижний колонтитул, соответствующий общему дизайну вашего сайта. Чтобы вам было проще, я выбрал 10 примеров нижнего колонтитула Bootstrap для вашего вдохновения.
нижний колонтитул Bootstrap HTML
Позаботьтесь о своем нижнем колонтитуле!
Вы, наверное, задаетесь вопросом, так ли важно заботиться о нижнем колонтитуле вашего веб-сайта. Точно, если вы хотите позаботиться о посетителях своего сайта, не пренебрегайте макетом футера. Эта функция улучшает взаимодействие с пользователем, поскольку экономит время. Большинство посетителей ищут информацию или полезные ссылки в нижней части веб-сайта. Поэтому, если ваш нижний колонтитул плохо представлен, люди могут покинуть ваш сайт, надеясь быстро получить доступ к контактной информации, которая обычно находится внизу. Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
С идеальным фрагментом вы получите обогащающий, увлекательный и оригинальный нижний колонтитул. Таким образом, вы можете работать с HTML, CSS или Bootstrap. Если посетитель доходит до конца страницы, ему нужна дополнительная информация. Ваша цель — сохранить его на своем сайте или побудить его отреагировать. Вот почему, помимо эстетики, ваш нижний колонтитул должен быть структурирован. Предложите меню, которые позволят вам поддерживать связь с вашими посетителями, чтобы успешно разработать нижний колонтитул. Эти примеры нижнего колонтитула помогут вам завершить ваш проект.
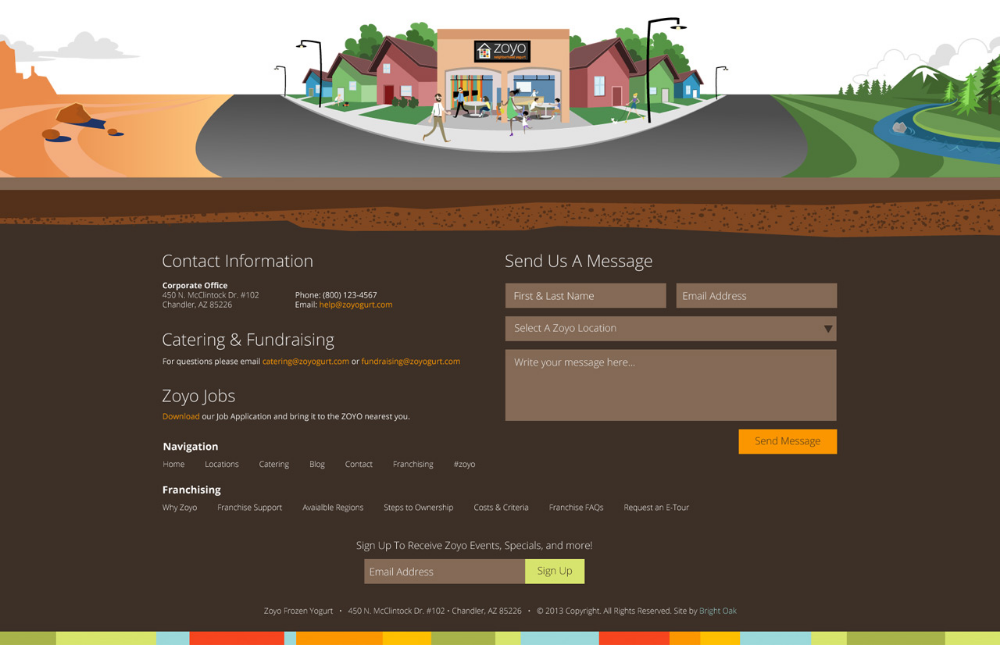
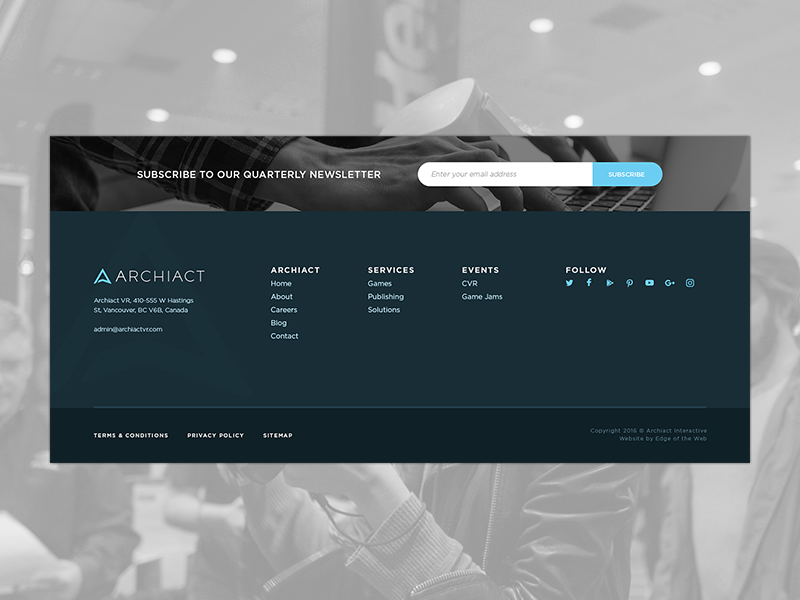
1. Нижний колонтитул Bootstrap с меню и формой
Нижний колонтитул с меню и формой привлекает большое внимание пользователей Интернета, поскольку они смогут найти новые элементы, которые могут соответствовать их поиску. Таким образом, одним нажатием кнопки пользователь может быстро получить ответы на свои вопросы. Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
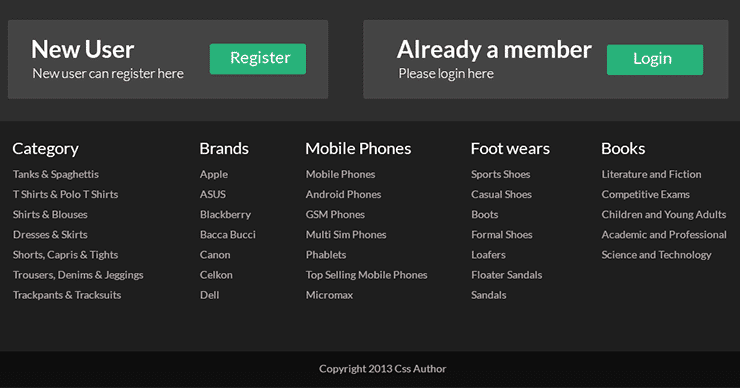
2. Базовый нижний колонтитул Bootstrap
Простой не значит плохой. Этот пример сложный. Он отображает основные сведения о сайте, такие как главная страница, службы, кнопки социальных сетей и авторские права. В этом шаблоне меню расположены по центру на белом фоне. Вы можете легко настроить этот нижний колонтитул в соответствии со своими предпочтениями. Этот очень классический тип нижнего колонтитула часто используется, потому что он обеспечивает легкость чтения для посетителей. Это отличная альтернатива, позволяющая избежать перегрузки вашего сайта.
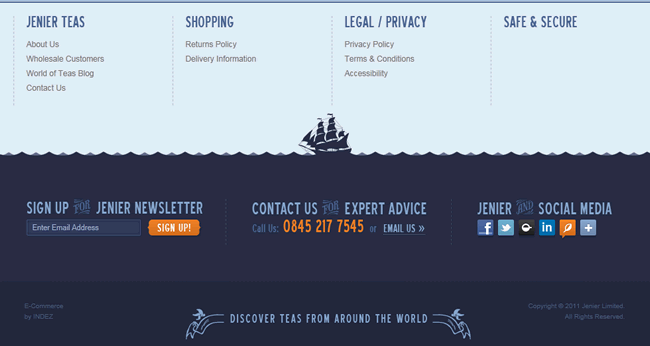
3. Нижний колонтитул Bootstrap с колонками
Нижний колонтитул с колонками представляет собой более классический макет по сравнению с другими типами нижних колонтитулов. Он обеспечивает достаточно места для всех ваших ссылок. Вы можете разместить на своем сайте нижний колонтитул с тремя столбцами. Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
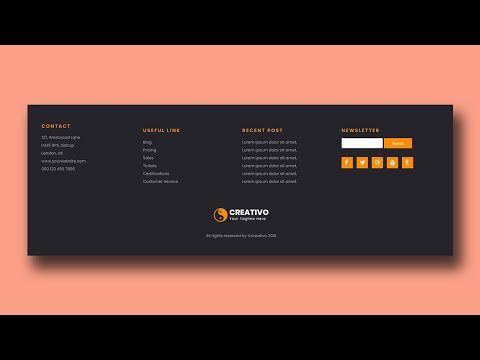
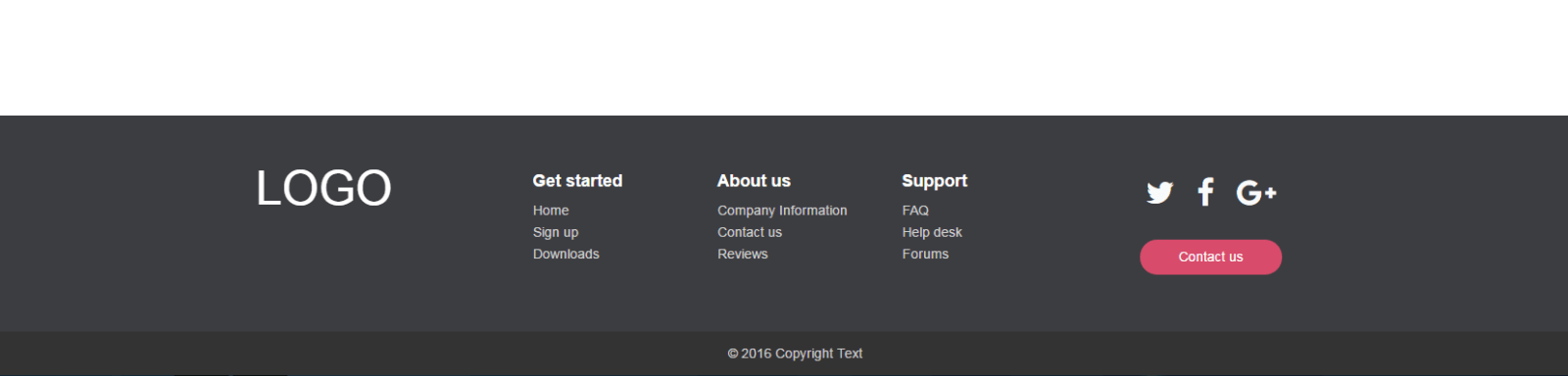
4. Темный нижний колонтитул Bootstrap
В этом примере у вас есть нижний колонтитул веб-сайта с темной темой. Это тоже классический футер, но стильный. Это привлекает пользователей, так как слова будут светлее. Действительно, он включает в себя все меню, которые можно найти в нижнем колонтитуле, такие как описание компании, предлагаемые услуги и вкладки, которые предоставляют дополнительную информацию о сайте. Эти меню расположены в столбцах для лучшей видимости. Значки социальных сетей и авторских прав уходят вниз.
5. Нижний колонтитул Bootstrap с внешними и внутренними ссылками
Размещение внешних ссылок позволяет вам лучше ссылаться на ваш сайт. Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
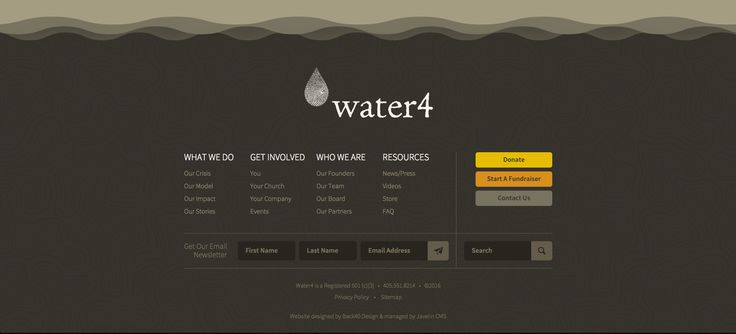
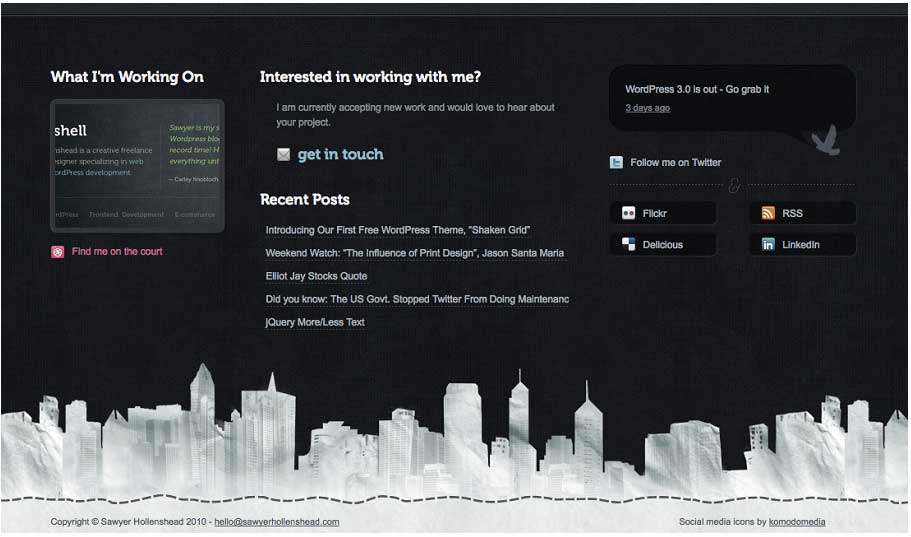
6. Нижний колонтитул в дизайне Bootstrap
Нижний колонтитул, чтобы быть привлекательным, не должен выглядеть как дополнение ко всему сайту. Убедитесь, что есть неординарный дизайн. Это можно легко сделать с помощью Bootstrap 4. Этот дизайн нижнего колонтитула позволяет вам иметь четкий, но более оригинальный нижний колонтитул. Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
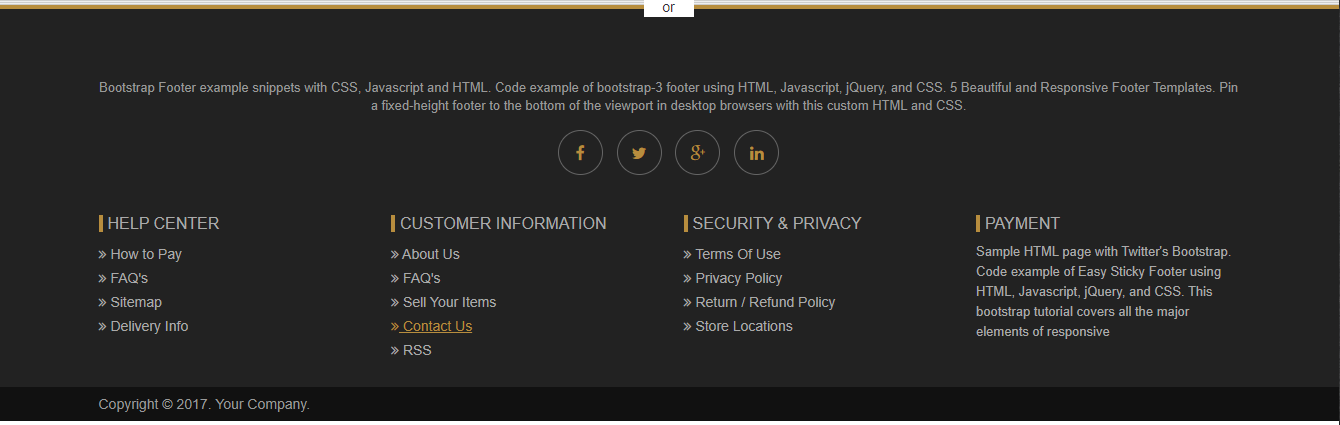
7. Анимированный нижний колонтитул Bootstrap
Анимированный нижний колонтитул привлекает большое внимание благодаря отображаемому эффекту. Это один из способов выделиться. Движущиеся изображения или простая анимация, это всегда будет иметь настоящий успех. Этот шаблон сочетает в себе все элементы нижнего колонтитула, но с анимированной линией, которая привлекает внимание. Эта анимация побуждает посетителей переходить по вашим ссылкам и подписываться на вашу страницу.
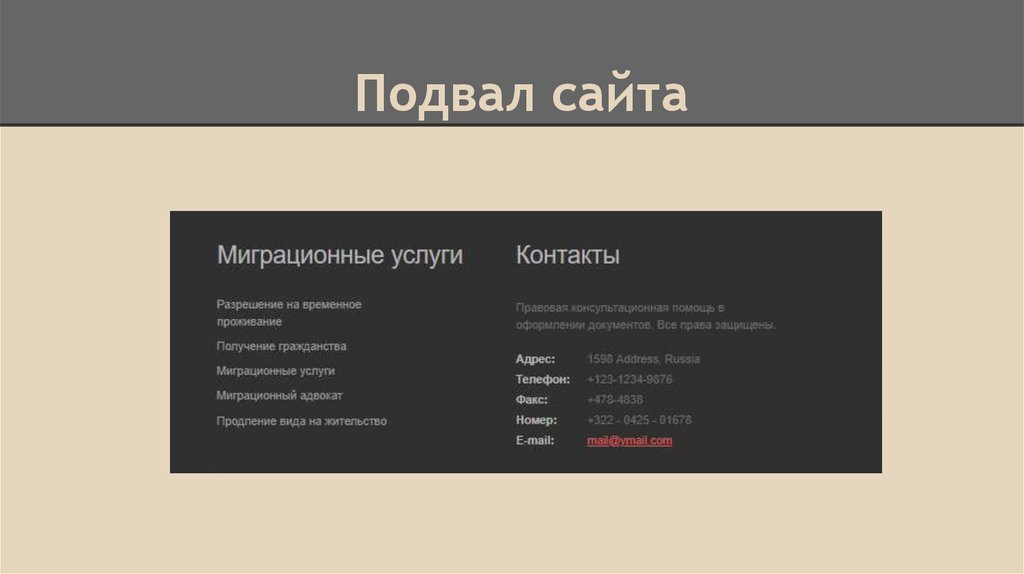
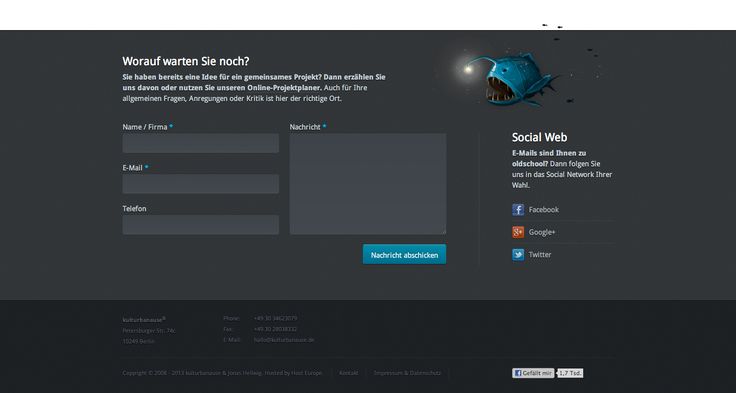
8. Элегантный нижний колонтитул Bootstrap
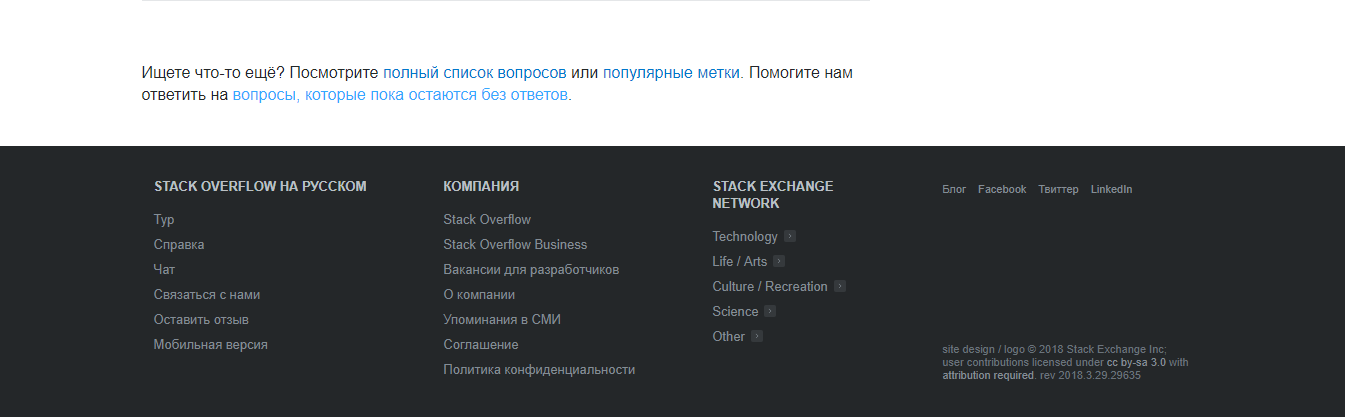
Этот тип нижнего колонтитула немного оригинальнее. Буквы отображаются серым цветом на более темном фоне. Этот нижний колонтитул выделяет информацию о владельце сайта. Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
9. Большой нижний колонтитул Bootstrap
Этот нижний колонтитул очень впечатляет, так как содержит множество меню, которые могут удовлетворить потребности ваших посетителей. Различные варианты помещаются в столбец и накладываются друг на друга. Вы можете предлагать меню в этом нижнем колонтитуле: о, ссылки на страницы, новые сообщения в блоге и контакты. Презентация классическая, с темным фоном, выделяющим каждую вкладку. Это было бы идеально для веб-сайта компании.
10. Нижний колонтитул, эффективный при начальной загрузке
Отображение нижнего колонтитула с контактной формой всегда является хорошим вариантом для рассмотрения. Ваш нижний колонтитул будет отображаться слева, ваши наиболее важные ссылки (внешние или внутренние) и набор значков социальных сетей. В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
Заключение
В настоящее время отображение нижнего колонтитула на сайте является обязательным. Посетители довольно быстро переходят к нижней части страницы для получения дополнительной информации. Дайте им возможность лучше узнать вас через нижний колонтитул. Для этого у вас есть выбор с этими замечательными примерами, созданными с помощью Bootstrap, который идеально подходит для адаптивного нижнего колонтитула. Черпая вдохновение из этих различных дизайнов, я надеюсь, что у вас получится несколько хороших колонтитулов.
Какие ваши любимые? У вас есть примеры, чтобы показать нам? Не стесняйтесь комментировать ниже.
Lire cet article en Français
- Web
Вы еще не нашли идею нижнего колонтитула для своего веб-сайта? Вы должны знать, что существуют разные способы отображения отличного нижнего колонтитула, который служит справочным материалом для ваших пользователей Интернета. Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Для удобства пользователей я предлагаю вам отобразить стильный нижний колонтитул, соответствующий общему дизайну вашего сайта. Чтобы вам было проще, я выбрал 10 примеров нижнего колонтитула Bootstrap для вашего вдохновения.
нижний колонтитул Bootstrap HTML
Позаботьтесь о своем нижнем колонтитуле!
Вы, наверное, задаетесь вопросом, так ли важно заботиться о нижнем колонтитуле вашего веб-сайта. Точно, если вы хотите позаботиться о посетителях своего сайта, не пренебрегайте макетом футера. Эта функция улучшает взаимодействие с пользователем, поскольку экономит время. Большинство посетителей ищут информацию или полезные ссылки в нижней части веб-сайта. Поэтому, если ваш нижний колонтитул плохо представлен, люди могут покинуть ваш сайт, надеясь быстро получить доступ к контактной информации, которая обычно находится внизу. Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
С идеальным фрагментом вы получите обогащающий, увлекательный и оригинальный нижний колонтитул. Таким образом, вы можете работать с HTML, CSS или Bootstrap. Если посетитель доходит до конца страницы, ему нужна дополнительная информация. Ваша цель — сохранить его на своем сайте или побудить его отреагировать. Вот почему, помимо эстетики, ваш нижний колонтитул должен быть структурирован. Предложите меню, которые позволят вам поддерживать связь с вашими посетителями, чтобы успешно разработать нижний колонтитул. Эти примеры нижнего колонтитула помогут вам завершить ваш проект.
1. Нижний колонтитул Bootstrap с меню и формой
Нижний колонтитул с меню и формой привлекает большое внимание пользователей Интернета, поскольку они смогут найти новые элементы, которые могут соответствовать их поиску. Таким образом, одним нажатием кнопки пользователь может быстро получить ответы на свои вопросы. Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
2. Базовый нижний колонтитул Bootstrap
Простой не значит плохой. Этот пример сложный. Он отображает основные сведения о сайте, такие как главная страница, службы, кнопки социальных сетей и авторские права. В этом шаблоне меню расположены по центру на белом фоне. Вы можете легко настроить этот нижний колонтитул в соответствии со своими предпочтениями. Этот очень классический тип нижнего колонтитула часто используется, потому что он обеспечивает легкость чтения для посетителей. Это отличная альтернатива, позволяющая избежать перегрузки вашего сайта.
3. Нижний колонтитул Bootstrap с колонками
Нижний колонтитул с колонками представляет собой более классический макет по сравнению с другими типами нижних колонтитулов. Он обеспечивает достаточно места для всех ваших ссылок. Вы можете разместить на своем сайте нижний колонтитул с тремя столбцами. Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
4. Темный нижний колонтитул Bootstrap
В этом примере у вас есть нижний колонтитул веб-сайта с темной темой. Это тоже классический футер, но стильный. Это привлекает пользователей, так как слова будут светлее. Действительно, он включает в себя все меню, которые можно найти в нижнем колонтитуле, такие как описание компании, предлагаемые услуги и вкладки, которые предоставляют дополнительную информацию о сайте. Эти меню расположены в столбцах для лучшей видимости. Значки социальных сетей и авторских прав уходят вниз.
5. Нижний колонтитул Bootstrap с внешними и внутренними ссылками
Размещение внешних ссылок позволяет вам лучше ссылаться на ваш сайт. Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
6. Нижний колонтитул в дизайне Bootstrap
Нижний колонтитул, чтобы быть привлекательным, не должен выглядеть как дополнение ко всему сайту. Убедитесь, что есть неординарный дизайн. Это можно легко сделать с помощью Bootstrap 4. Этот дизайн нижнего колонтитула позволяет вам иметь четкий, но более оригинальный нижний колонтитул. Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
7. Анимированный нижний колонтитул Bootstrap
Анимированный нижний колонтитул привлекает большое внимание благодаря отображаемому эффекту. Это один из способов выделиться. Движущиеся изображения или простая анимация, это всегда будет иметь настоящий успех. Этот шаблон сочетает в себе все элементы нижнего колонтитула, но с анимированной линией, которая привлекает внимание. Эта анимация побуждает посетителей переходить по вашим ссылкам и подписываться на вашу страницу.
8. Элегантный нижний колонтитул Bootstrap
Этот тип нижнего колонтитула немного оригинальнее. Буквы отображаются серым цветом на более темном фоне. Этот нижний колонтитул выделяет информацию о владельце сайта. Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
9. Большой нижний колонтитул Bootstrap
Этот нижний колонтитул очень впечатляет, так как содержит множество меню, которые могут удовлетворить потребности ваших посетителей. Различные варианты помещаются в столбец и накладываются друг на друга. Вы можете предлагать меню в этом нижнем колонтитуле: о, ссылки на страницы, новые сообщения в блоге и контакты. Презентация классическая, с темным фоном, выделяющим каждую вкладку. Это было бы идеально для веб-сайта компании.
10. Нижний колонтитул, эффективный при начальной загрузке
Отображение нижнего колонтитула с контактной формой всегда является хорошим вариантом для рассмотрения. Ваш нижний колонтитул будет отображаться слева, ваши наиболее важные ссылки (внешние или внутренние) и набор значков социальных сетей. В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
Заключение
В настоящее время отображение нижнего колонтитула на сайте является обязательным. Посетители довольно быстро переходят к нижней части страницы для получения дополнительной информации. Дайте им возможность лучше узнать вас через нижний колонтитул. Для этого у вас есть выбор с этими замечательными примерами, созданными с помощью Bootstrap, который идеально подходит для адаптивного нижнего колонтитула. Черпая вдохновение из этих различных дизайнов, я надеюсь, что у вас получится несколько хороших колонтитулов.
Какие ваши любимые? У вас есть примеры, чтобы показать нам? Не стесняйтесь комментировать ниже.
Читать статью на французском языке
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года, Даниэль защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C.