Поддерживаемые элементы CSS — amp.dev
Содержание
- Запрещенные стили
- Рекомендации по производительности
- Исключение для внешних шрифтов
- Использование препроцессоров CSS
Оформление AMP-страниц, как и любых других, определяется с помощью CSS, однако такие страницы не требуют указывать сторонние таблицы стилей (за исключением пользовательских шрифтов). Кроме того, запрещены некоторые стили, а также атрибуты встроенного стиля, потому что они снижают производительность.
Все стили должны содержаться в заголовке документа, однако с помощью препроцессоров и шаблонов CSS можно создавать статические страницы, что позволяет более эффективно управлять контентом.
Примечание. Компоненты AMP по умолчанию содержат стили, позволяющие упростить разработку адаптивных страниц. Эти стили определяются в файле amp.css.
Запрещенные стили
На AMP-страницах запрещено использовать следующие стили:
| Запрещенный стиль | Описание |
|---|---|
Квалификатор !important | Запрещено использовать !important или ссылаться на него. |\W)i-amphtml-». Подобные имена зарезервированы для внутреннего использования платформой AMP. Соответственно, таблица стилей пользователя не может ссылаться на CSS-селекторы классов и тегов с именами, содержащими |\W)i-amphtml-». Подобные имена зарезервированы для внутреннего использования платформой AMP. Соответственно, таблица стилей пользователя не может ссылаться на CSS-селекторы классов и тегов с именами, содержащими i-amphtml-. |
Рекомендации по производительности
Для обеспечения оптимальной производительности некоторые разрешенные стили должны ограничиваться указанными ниже значениями:
| Ограниченный стиль | Описание |
|---|---|
Свойство transition | Только свойства, которые поддерживают аппаратное ускорение графическим адаптером (на данный момент это opacity, transform и -браузерныйПрефикс-transform). |
@keyframes {...} | Только свойства, которые поддерживают аппаратное ускорение графическим адаптером (на данный момент это opacity, transform и -браузерныйПрефикс-transform). |
Исключение для внешних шрифтов
AMP-страницы не могут включать внешние таблицы стилей, за исключением внешних шрифтов.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ. Подробнее о внешних шрифтах в AMP можно узнать здесь.
Использование препроцессоров CSS
Контент, созданный с помощью препроцессоров, отображается как на страницах AMP, так и на любых других веб-страницах. Например, на сайте amp.dev используется язык Sass. Для создания статических страниц AMP, составляющих сайт amp.dev, применяется генератор Grow.
Если вы используете препроцессоры, загружайте только те элементы, которые применяются на ваших страницах. Например, файл head.html будет содержать всю необходимую разметку AMP и встроенные стили CSS из исходных файлов amp-youtube. Благодаря этому на многих страницах сайта можно встраивать видео YouTube.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta property="og:description" content="{% if doc. description %}{{doc.description}} – {% endif %}AMP Project">
<meta name="description" content="{% if doc.description %}{{doc.description}} – {% endif %}AMP Project">
<title>AMP Project</title>
<link rel="shortcut icon" href="/static/img/amp_favicon.png">
<link rel="canonical" href="{{doc.url}}">
<link href="https://fonts.googleapis.com/css?family=Roboto:200,300,400,500,700" rel="stylesheet" type="text/css">
<style amp-custom>
{% include "/assets/css/main.min.css" %}
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.
description %}{{doc.description}} – {% endif %}AMP Project">
<meta name="description" content="{% if doc.description %}{{doc.description}} – {% endif %}AMP Project">
<title>AMP Project</title>
<link rel="shortcut icon" href="/static/img/amp_favicon.png">
<link rel="canonical" href="{{doc.url}}">
<link href="https://fonts.googleapis.com/css?family=Roboto:200,300,400,500,700" rel="stylesheet" type="text/css">
<style amp-custom>
{% include "/assets/css/main.min.css" %}
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.
ampproject.org/v0.js"></script>
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<script async custom-element="amp-lightbox" src="https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script>
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
</head>
Чтобы узнать, как указанный выше код преобразуется в формат HTML для AMP-страниц, просмотрите исходный код любой страницы на сайте amp.dev. Для этого в браузере Chrome нажмите правую кнопку мыши и выберите 
Written by @Meggin
with contributions from @pbakaus , @CrystalOnScript , @bpaduch , @choumx
Что такое CSS и как его использовать для настройки? – Перейти на WordPress
В этой статье
- Элементы CSS
- Использование CSS с WordPress.com
- Начало работы
Возможно, вы помните, что CSS — это полезный инструмент для разработки и настройки вашего веб-сайта, но что такое CSS?
CSS или каскадные таблицы стилей — это метод добавления стилистических инструкций для вашего веб-сайта в его внутренний код. Прежде чем углубляться, давайте определим код и обсудим, что он делает.
Код веб-сайта — это язык, который точно сообщает вашему веб-браузеру, как должен выглядеть веб-сайт и что он должен делать. Наиболее распространенным языком кодирования является HTML (язык гипертекстовой разметки), форма кода, которая указывает, какие элементы присутствуют на веб-странице. HTML определяет, например, где находится заголовок, где прерывается каждый абзац и насколько большим должно быть изображение.
Наиболее распространенным языком кодирования является HTML (язык гипертекстовой разметки), форма кода, которая указывает, какие элементы присутствуют на веб-странице. HTML определяет, например, где находится заголовок, где прерывается каждый абзац и насколько большим должно быть изображение.
CSS — это расширение HTML, которое описывает определенные стилистические инструкции. CSS используется для указания цвета заголовка или шрифта, которым должен быть написан ваш контент. Если HTML — это структура дома, то CSS — это краска, размер окон и ширина коридоров. CSS позволяет настраивать внешний вид вашего веб-сайта и применять стилистические решения ко всему его содержанию. Это гарантирует, что внешний вид вашего сайта соответствует голосу вашего бренда.
Элементы CSS
Прежде чем перейти к шагам по добавлению настраиваемого языка CSS на ваш веб-сайт, давайте определим несколько терминов. Говоря о CSS, нужно понимать три основных компонента: селекторы, свойства и значения.
Селектор использует код HTML, чтобы указать часть вашего веб-сайта, которую вы хотите стилизовать. Например, HTML-код абзаца — «p». Если вы хотите использовать CSS для изменения стиля вашего абзаца, «p» станет вашим селектором.
Затем свойства и значения используются для применения стилистических инструкций к селекторам. Если вы хотите, чтобы ваши абзацы были написаны красным текстом, свойство будет стоять первым и будет указывать конкретный атрибут, который вы пытаетесь изменить (в данном случае цвет). Значение — это то, на что вы хотите изменить этот атрибут, который в нашем примере красный.
Записанный код CSS для красного абзаца текста будет выглядеть следующим образом (обратите внимание на уникальную пунктуацию, используемую в CSS):
p {
красный цвет;
} Каждый раз, когда в коде вашего сайта используется буква «p», текст становится красным. Если вы хотите дополнительно ознакомиться с основами CSS, WordPress. com предлагает несколько полезных ресурсов и руководств.
com предлагает несколько полезных ресурсов и руководств.
Использование CSS с WordPress.com
Есть два способа добавить настройку CSS на ваш сайт WordPress.com. Первый метод предполагает вставку языка CSS непосредственно в ваш HTML-код. Чтобы получить к нему доступ, перейдите к представлению HTML в редакторе WordPress.com. Здесь вы можете вставить соответствующий фрагмент кода везде, где вы хотите, чтобы стиль CSS отображался. Если вы выберете этот путь, вам нужно будет вставить фрагмент кода CSS на каждую страницу и опубликовать там, где вы хотите, чтобы стиль отображался.
Для настройки всего сайта вам потребуется доступ к функции «Индивидуальный дизайн». Это доступно в тарифных планах WordPress.com Premium и с плагинами. Чтобы добраться до него, перейдите к Appearance > Customizer > CSS .
В следующих примерах показано, как оформить сайт с помощью CSS.
Изменение цвета текста с помощью CSS
Если в вашей теме по умолчанию используются желтые подзаголовки, но вы хотите, чтобы они были зелеными, вы можете изменить цвет с помощью CSS.
ч3 {
цвет: зеленый;
} Вы также можете использовать это свойство для изменения цвета основного текста:
body {
цвет синий;
} Изменение шрифта и размера шрифта
Если в вашей теме по умолчанию используется шрифт, который вам не нравится, вы можете изменить его с помощью свойства «font-family»:
h3 {
семейство шрифтов: Helvetica;
} Использование приведенного выше кода изменит шрифт ваших подзаголовков на Helvetica; однако есть много других шрифтов на выбор.
Изменение размера шрифта — еще один вариант. В CSS размер шрифта управляется процентами. Код ниже представляет изменение подзаголовка на 250 процентов:
h3 {
размер шрифта: 250%;
} Для следующего текста вы также можете одновременно изменить шрифт и размер шрифта:
h3 {
семейство шрифтов: Helvetica;
размер шрифта: 250%;
} Дополнительные свойства текста, о которых вам следует знать, включают font-weight (определяет, является ли шрифт полужирным или нет), font-style (управляет выделением шрифта курсивом или нет) и text-decoration (можно использовать для добавить подчеркивание, надчеркивание или зачеркивание).
Изменение межтекстового интервала с помощью CSS
Иногда ваш шрифт выглядит великолепно, но буквы кажутся слишком близко друг к другу. Чтобы решить любые проблемы с интервалами, HTMLdog предлагает советы о том, как изменить интервал между текстом с помощью CSS. Если буквы выглядят сплющенными, используйте следующее:
p {
межбуквенный интервал: 0.5em;
} Отсюда вы можете возиться с числовым значением до тех пор, пока расстояние между буквами не покажется вам правильным.
Начало работы
Итак, что такое CSS? К настоящему времени вы можете ответить на этот вопрос, а затем и на некоторые другие, так как вы прочитали достаточно информации, чтобы начать. Не забывайте: вы всегда можете опубликовать дополнительные вопросы на форумах WordPress.com.
Нравится:
Нравится Загрузка…
ОБ АВТОРЕ
Бренда Бэррон
Бренда Бэррон — внештатный писатель, редактор и специалист по поисковой оптимизации из Южной Калифорнии. Она является автором The Motley Fool и регулярно ведет блог в The Digital Inkwell.
Она является автором The Motley Fool и регулярно ведет блог в The Digital Inkwell.
Еще от Brenda Barron
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
Подать заявку
Как использовать пользовательский CSS на вашем сайте Squarespace
Я дизайнер Squarespace, и мне нравится эта платформа, но я также знаю важность использования пользовательского CSS при разработке сайтов Squarespace. Вот как вы выходите из «коробки Squarespace» и переходите к действительно индивидуальному дизайну, подкрепленному удобной платформой.
Но если вам когда-либо приходилось вносить изменения в веб-сайт, включающий пользовательский CSS, это может быть немного сложно, если вы не знаете, как все это работает и где найти то, что вы ищете. У каждого дизайнера может быть свой способ добавления кода на веб-сайт Squarespace (поскольку платформа не позволяет легко создать внешний файл), но есть три места, где вы можете добавить CSS на свой сайт.
У каждого дизайнера может быть свой способ добавления кода на веб-сайт Squarespace (поскольку платформа не позволяет легко создать внешний файл), но есть три места, где вы можете добавить CSS на свой сайт.
Куда добавить CSS и зачем
Добавляете ли вы CSS на свой веб-сайт, вносите изменения для клиента или пытаетесь изменить существующий CSS в шаблоне, вам нужно знать, где вы можете добавить CSS и почему вы может выбрать каждый метод.
Я делюсь этими методами в том порядке, в котором предпочитаю их использовать. Я обнаружил, что многие другие дизайнеры следуют тем же самым шагам, поэтому могу поспорить, что и вы тоже.
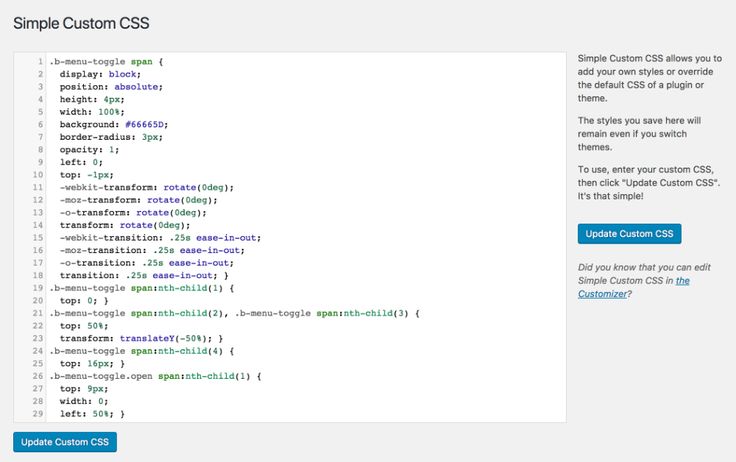
Настраиваемая панель CSS Это наиболее распространенное место для добавления CSS, и именно к нему вас направит большинство учебных пособий — и на то есть веская причина. Пользовательская панель CSS — разработал для размещения любых изменений CSS, которые вы хотите внести на сайт, а это значит, что это легко сделать без каких-либо дополнительных шагов.
Панель «Пользовательский CSS» влияет на весь сайт, поэтому любые изменения, внесенные здесь, повлияют на каждую страницу вашего сайта (если вы не укажете иначе, как описано в этом посте). Так как это самое подходящее место, Squarespace уже настроил его для чтения CSS (без добавления дополнительных тегов), и это обеспечивает максимальную гибкость при маркировке вашего кода для дальнейшего использования.
Чтобы добавить CSS здесь:
Перейдите в раздел «Дизайн» > «Пользовательский CSS»
Добавьте свой CSS увидите изменения автоматически и сможете работать в режиме реального времени без необходимости сохранения и обновления.
Блок кодаЕсли у вас есть сложный код для добавления или вы нацелены на определенный раздел страницы, вы можете использовать блок кода, чтобы добавить CSS рядом с элементами, которые вы настраиваете. Я использую этот метод, когда вношу сложные изменения только в одну страницу или раздел, потому что тогда он будет у меня под рукой, если мне когда-нибудь понадобится его отредактировать.

, чтобы добавить CSS здесь:
Перейдите на страницу, которую вы хотите отредактировать
Редактировать раздел, который вы работаете на
Добавить код Squarespace
ADD ADD ADDSION> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> ADDICE> Добавить теги и ваш CSS
Squarespace знает, какой код вы используете, только если вы сообщите об этом, поэтому вам нужно будет добавить теги Style до и после вашего CSS. Это будет выглядеть так:
Иногда этот метод работает не совсем так, как ожидалось, и не все вносимые вами изменения будут видны. Если это произойдет, я рекомендую просмотреть код, чтобы выяснить, что не работает, а затем добавить вокруг него еще один набор тегов Style.
Внедрение кода в заголовок страницыЭто метод, который я реже всего использую для большинства клиентов (об исключении я расскажу ниже), поскольку он может быть громоздким и, как правило, в нем нет необходимости.
 Добавляя CSS в область внедрения кода заголовка страницы, вы влияете на всю страницу, но не на весь сайт. Обычно я использую это, если хочу, чтобы людям было труднее увидеть код, который я написал.
Добавляя CSS в область внедрения кода заголовка страницы, вы влияете на всю страницу, но не на весь сайт. Обычно я использую это, если хочу, чтобы людям было труднее увидеть код, который я написал.Другая причина, по которой я добавлю сюда CSS, заключается в том, что на веб-сайте много страниц, требующих пользовательского CSS, но я не хочу затрагивать каждую страницу. Например, у меня есть клиент, который использует аккордеонные меню на нескольких страницах продаж. Некоторые из них включают разные цветовые аккордеоны, а другие нет — я включаю CSS во вставку кода заголовка страницы, потому что он влияет только на страницу, над которой я работаю (и довольно длинный).
Другая причина, по которой я использую эту область, — это клиенты, у которых очень индивидуальный дизайн для мобильных устройств, где мы скрываем блоки на настольных и мобильных устройствах для множества различных элементов. Проще разместить весь этот CSS здесь, чем прокручивать сотни строк CSS на панели «Пользовательский CSS», когда требуются обновления.

Чтобы добавить CSS сюда:
Перейдите на страницу, которую вы хотите отредактировать
Откройте настройки страницы и перейдите на вкладку «Дополнительно» Вставка кода заголовка страницы»
Если вы добавляете CSS на страницу указателя с помощью этого метода, все это будет помещено в раздел общего указателя, а не в отдельный раздел.
Организация вашего CSS
Если вы, как и я, часто используете пользовательский CSS, важно поддерживать его организованность. Вы никогда не знаете, когда вам нужно будет внести изменения, потому что вам нужен другой цвет, нужно использовать код на другой странице или что-то перестает работать.
Самое главное, чтобы оставаться организованным, — это как можно тщательнее маркировать свой CSS. Мне нравится включать информацию о странице, разделе и конкретном блоке для каждого фрагмента кода.
Мой CSS обычно выглядит следующим образом для общих изменений (я меняю размер шрифта заголовка 1, когда он выделен полужирным шрифтом):
//h2 Bold
h2 strong {font-size: 60px;
стиль шрифта: обычный;
line-height: 1.
 4em !важно;
4em !важно; }
Для CSS, относящегося к конкретной странице, я настрою его следующим образом:
//ГЛАВНАЯ CSS
//Домашний баннер
#home-banner .Index-page-image {width: 100%;
высота: 75%;
верх: 0%;
осталось:0%;
}
При редактировании определенного блока (или нескольких блоков с одинаковыми изменениями) я включу описание редактируемого блока:
//О CSS
//Об Instagram Instagram Блок
#block-yui_3_17_2_1_1603815101583_39310 {padding: 0px !важно;
нижняя граница: 0px !важно;
margin-top: 0px !важно;
}
Примечание о маркировкеSquarespace может быть требовательным к тому, как вы маркируете свой CSS. Вы заметите, что во всех приведенных выше примерах я начинаю свои метки с двойной косой черты (//Label Here). Это прекрасно работает на панели Custom CSS, но не всегда работает в других местах.

