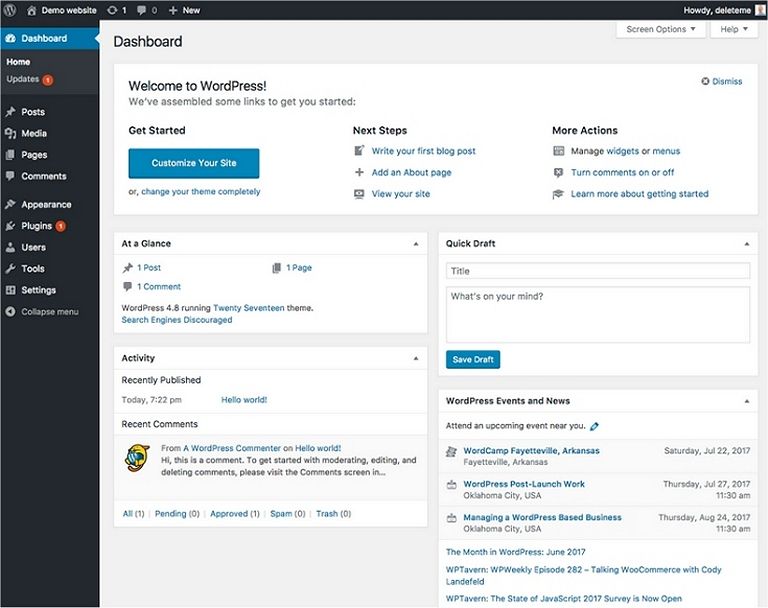
Консоль управления (Dashboard) сайта на WordPress
Больше результатов…
В предыдущем уроке «Как установить WordPress« я подробно описал, как выглядит процедура установки этой популярной CMS в ручном и автоматическом режимах. Теперь пришло время познакомиться с главным инструментом управления любым сайтом на WordPress.
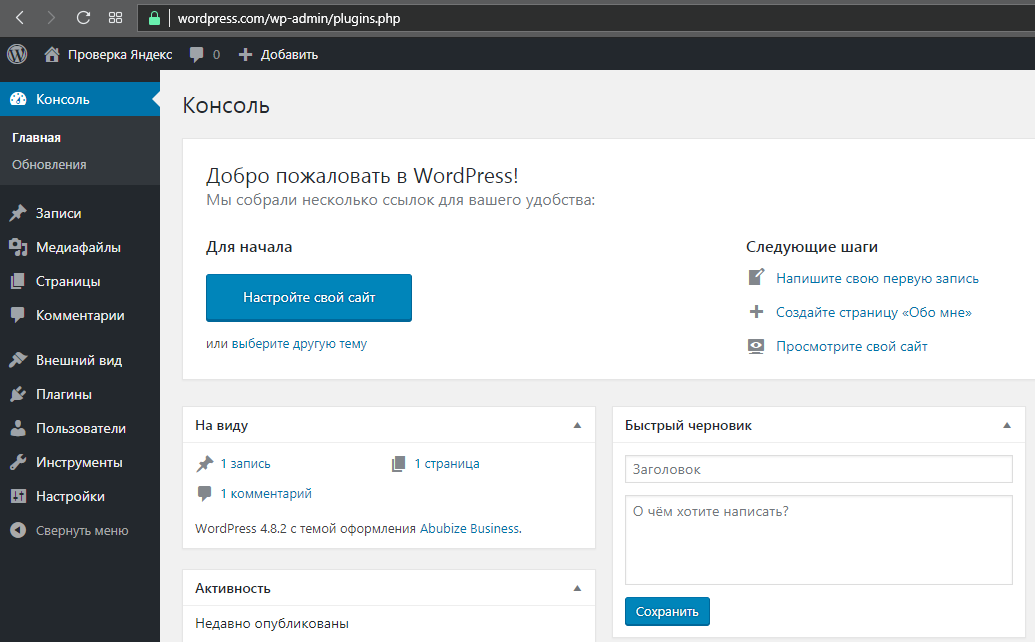
Итак, встречайте — Консоль управления (Dashboard).
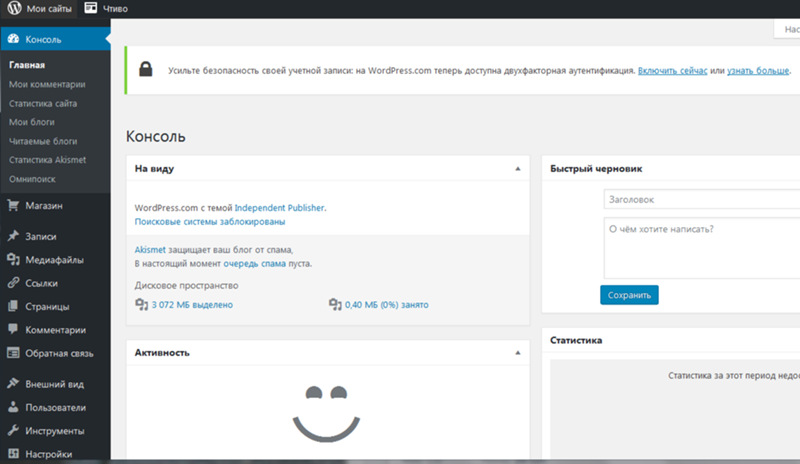
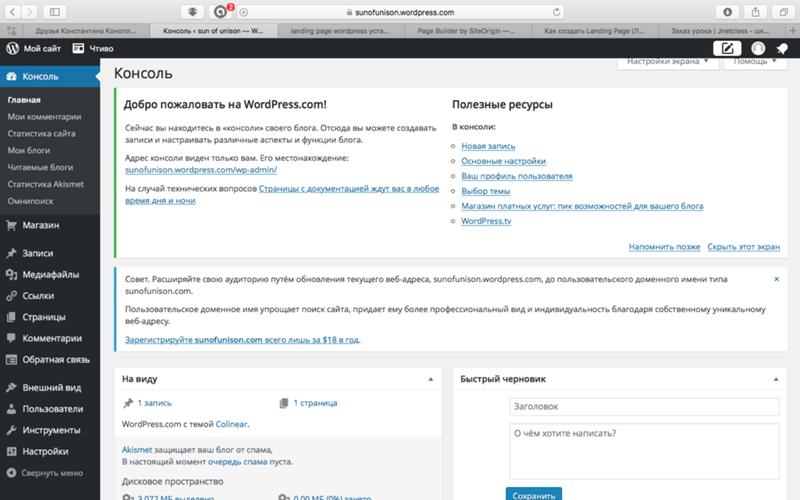
Консоль
Консоль управления — это главный центр управления WordPress. Это интуитивно понятный и удобно организованный набор панелей меню и виджетов, необходимых для взаимодействия с сайтом на WordPress, будь то написание новой статьи, внесение изменений в параметры отображения страницы, установка новых тем и плагинов, добавление новых пользователей и т.д.
Как зайти в Консоль?
Чтобы перейти к Консоли после установки WordPress, нужно в строке адреса интернет-браузера дописать «/wp-admin» сразу после адреса самого сайта.
Структура Консоли
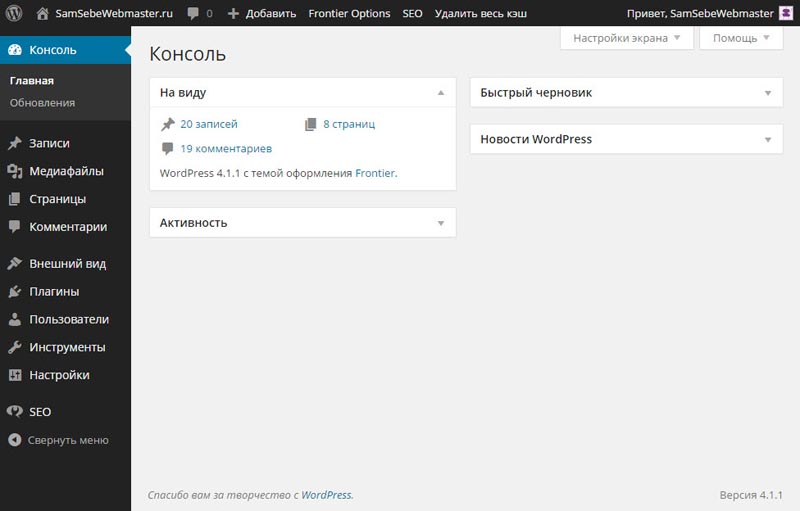
Визуально Консоль поделена на 4 основные части:
- Шапка (хедер, Header)
- Рабочая область (Work area)
- Меню (Main navigation)
- Подвал (футер, Footer)
Шапка
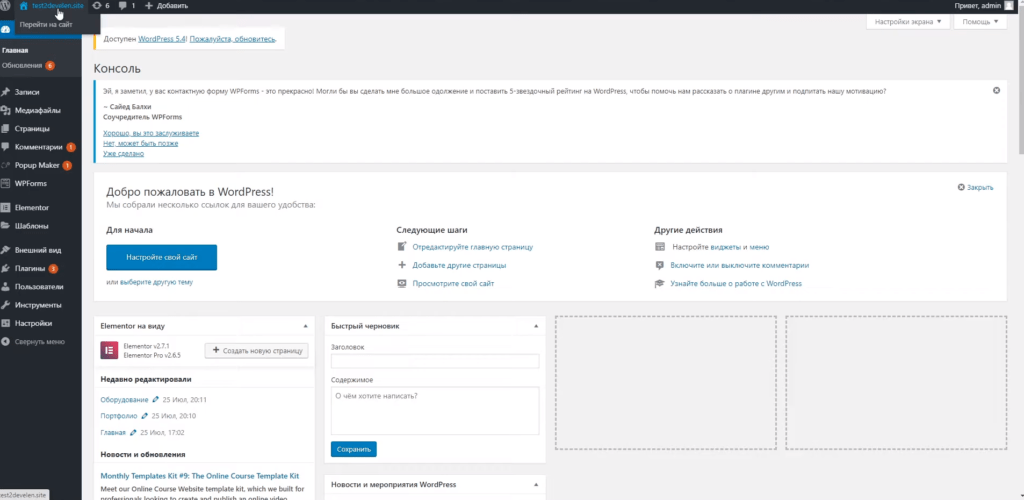
В шапке слева отображается название вашего сайта или блога. Если кликнуть по названию, вы попадете на сам сайт, а сверху появится Админ Панель, которая позволяет быстро выполнять те или иные действия с сайтом.
Вы можете сразу приступить к редактированию текущей записи, добавить новую, перейти к просмотру комментариев, настроить внешний вид или получить короткую ссылку к записи. Нажав на Консоль, вы попадете обратно в Консоль Управления. В Консоли не отображается Админ Панель, но по желанию можно ее включить. Также можно наоборот скрыть панель в режиме просмотра сайта. Для этого перейдите в Консоли в меню
В шапке справа отображается Имя текущего пользователя. Нажав на Имя, снизу выпадет меню, где можно зайти в свой Профиль или Выйти из Консоли.
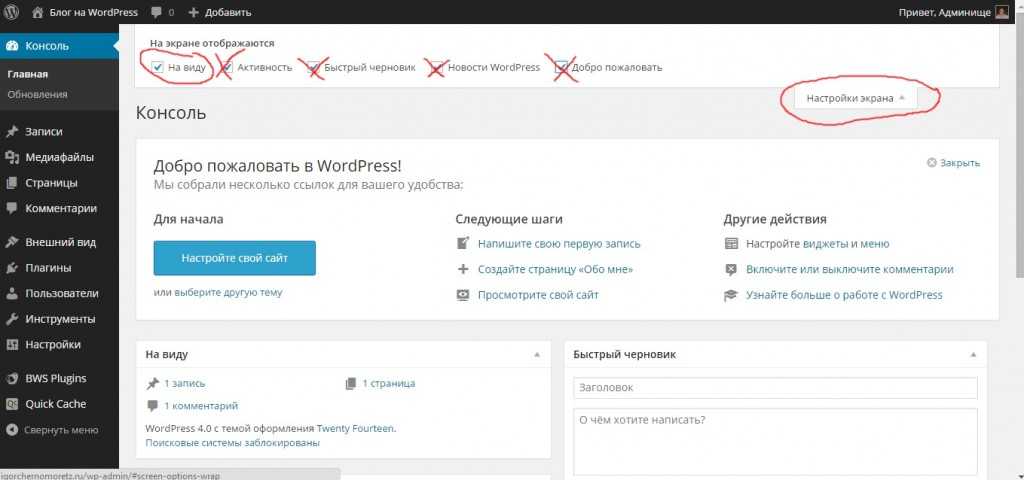
Под Именем в шапке находятся еще 2 кнопки: Настройки экрана и Помощь. В «Настройках экрана» можно выбрать, какие элементы отображать на Рабочей области, а какие скрыть. Кнопка «Помощь» отображает подсказки к текущему разделу Консоли.
Рабочая область
Рабочая область представляет собой набор панелей (виджетов) для управления и взаимодействия с WordPress. Они могут размещаться как в одну колонку, так и в несколько по желанию пользователя. Сразу после установки WordPress на Рабочей области отображаются такие панели:
- Прямо сейчас — здесь наглядно выводится количество записей, страниц, рубрик, комментариев и т.д. Также вы можете видеть, какая тема сейчас активна, и на какой версии WordPress работает сайт.
- Быстрая публикация — позволяет моментально приступить к созданию новой записи, не переходя по Меню. Тут же можно добавить картинку, видео и вписать Метки для удобства читателей при поиске и навигации между постами.
- Свежие комментарии — сюда выводятся последние комментарии к записям, которые можно сразу просмотреть, одобрить, отклонить или удалить.
- Свежие черновики — показываются последние созданные Черновики.
- Входящие ссылки — собирает входящие ссылки на ваш сайт из поисковых источников, если вас упомянут в другом блоге.
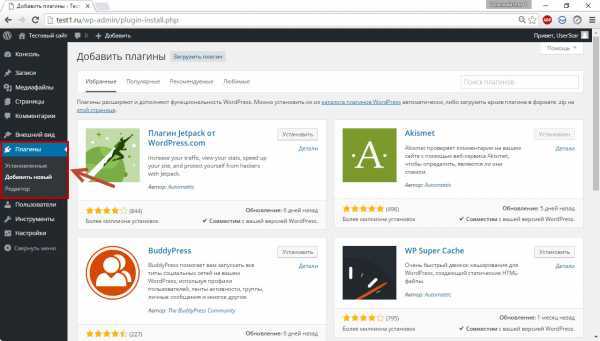
- Плагины — отображает список популярных / новых / недавно обновленных плагинов. Можно установить или обновить нужный плагин прямо отсюда.
- Блог WordPress — выводит последние новости про WordPress из официального источника wordpress.org.
- Другие новости WordPress — выводит заголовки других новостей из мира WordPress.
Панели на Рабочей области можно самому расставлять в произвольном порядке, как пятнашки. Для этого нужно ухватиться кнопкой мышки на заголовке панели и тащить его в любое другое место, точно так же, как вы перетаскиваете ярлыки на Рабочем Столе. Серая прямоугольная область с пунктирной рамочкой наглядно покажет, куда можно переместить панель.
Более того, если навести курсор на область вокруг заголовка панели, появится маленькая стрелочка, позволяющая свернуть или развернуть панель. А в некоторых случаях также появится надпись Настроить, которая позволяет изменить параметры WordPress, не переходя к Меню.
Меню
Меню — это вертикально ориентированный набор ссылок, ведущих к разным
Давайте коротко пройдемся по всем подпунктам Меню. Сразу оговорюсь, что подпунктов меню в каждом разделе может быть больше, в зависимости от установленной темы или добавленных плагинов.
- Главная — это стартовая страничка, первое что вы видите, когда заходите в Консоль.
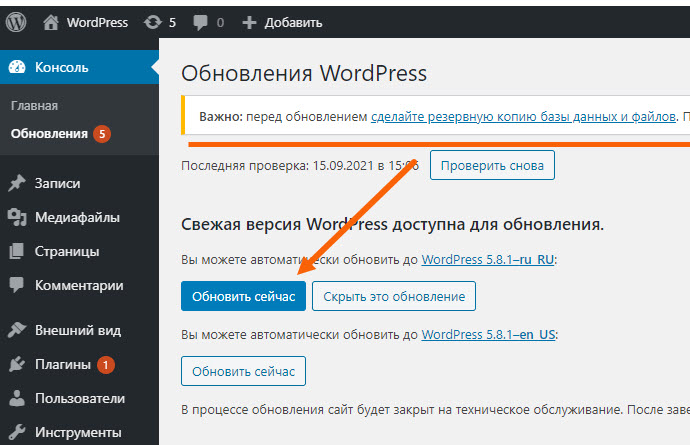
- Обновления — это центр всех обновлений. Если выйдут обновления WordPress, установленных тем или плагинов, вы увидите уведомление и сможете обновиться через это меню.
- Все записи — это менеджер всех существующих записей и постов на сайте. Можно быстро изменять свойства записей, редактировать их или перейти к просмотру.
- Добавить новую — отсюда начинается создание новой записи. Открывается встроенный текстовый редактор, и вы можете приступать к творчеству.
- Рубрики — позволяет создавать новые рубрики и управлять старыми для того, чтобы ваши записи были поделены по нужным категориям.
- Метки — позволяет управлять метками к записям для удобства читателей быстро находить интересующий их материал по ключевым словам.

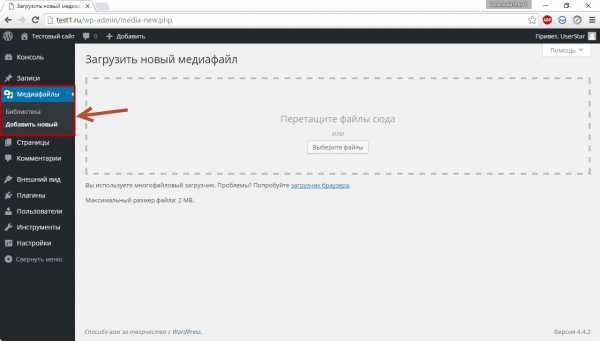
- Библиотека — здесь хранятся все изображения, видео и аудиозаписи, добавленные вами в хронологическом порядке.
- Добавить новый — позволяет добавить новый медиафайл в общую библиотеку.
- Все ссылки — здесь можно добавлять ссылки, которые будут отображаться на вашем сайте. Ссылки можно разделять по рубрикам; они существуют отдельно от рубрик, используемых для записей.
- Добавить новую — позволяет добавлять или редактировать ссылки, указывая информацию в каждом блоке. Обязательными полями являются только адрес и имя.
- Рубрики ссылок — здесь можно группировать ссылки, используя рубрики ссылок. Названия рубрик ссылок должны быть уникальными.
- Все страницы — позволяет управлять страницами на сайте. Страницы похожи на записи тем, что у них есть заголовок, текст и метаданные, но отличаются от них тем, что не принадлежат к хронологическому потоку блога, а являются постоянными.

- Добавить новую — позволяет добавить новую страницу на сайте.
- Все комментарии — менеджер комментариев на сайте. Можно просматривать все комментарии ко всем записям и управлять ими.
- Темы — просмотр установленных на сайт тем. Здесь же можно устанавливать дополнительные темы по желанию.
- Виджеты — это независимые блоки содержимого, которые можно размещать в областях, предусмотренных вашей темой (обычно их называют боковыми колонками).
- Меню — позволяет создать произвольное меню вместо имеющегося по умолчанию. Эти меню могут содержать ссылки на страницы, рубрику, произвольные ссылки и другие типы содержимого.
- Настройки темы — позволяет настраивать текущую тему и варианты отображения контента на сайте. Также можно настраивать цветовую схему.
- Фон — здесь можно настроить внешний вид сайта, не затрагивая код в файлах темы, с помощью произвольного фона.
 В качестве фона может выступать изображение или цвет.
В качестве фона может выступать изображение или цвет. - Заголовок — здесь можно управлять заголовком сайта, а также задавать титульное изображение под заголовком.
- Редактор — позволяет использовать редактор кода тем для внесения изменений в отдельные CSS- и PHP-файлы вашей темы.
- Установленные — просмотр всех установленных на сайт плагинов для WordPress. Можно включить или выключить любой плагин, или задать его параметры.
- Добавить новый — позволяет загрузить и добавить новый плагин на сайт.
- Редактор — редактор кода установленных плагинов.
- Все пользователи — просмотр всех текущих пользователей на сайте. Можно изменять свойства каждого пользователя, если вы зашли под учетной записью администратора.
- Добавить нового — здесь можно создать нового пользователя и указать нужные для него привилегии.

- Ваш профиль — просмотр и редактирование Вашего профиля. Здесь содержится вся информация и Вас: имя, пароль, контакты, биография.
- Все инструменты — содержит набор полезных инструментов, призванных упростить ваше взаимодействие с WordPress. Например, инструмент «Опубликовать» или «Конвертер рубрик и меток».
- Импорт — отображает набор плагинов, которые позволяют импортировать записи и данные из других сервисов и новостных лент к вам на сайт.
- Экспорт — позволяет экспортировать содержимое вашего сайта в файл для сохранения резервной копии.
- Общие — здесь содержатся основные настройки вашего сайта: заголовок, краткое описание, формат даты и времени, e-mail.
- Написание — позволяет управлять способами и настройками публикации. Например, можно настроить публикацию через e-mail или удаленную публикацию. Также здесь указываются сервисы обновлений.

- Чтение — содержит настройки отображения материала на главной странице: количество записей на одной странице, настройки отображения в RSS-ленте, кодировка текста.
- Обсуждение — предоставляет много возможностей по настройке управления и отображения комментариев и ссылок на ваши записи/страницы.
- Медиафайлы — позволяет задать глобальные параметры для размера изображений и загрузки новых медиафайлов в библиотеку.
- Приватность — настраивает видимость вашего сайта для поисковых систем.
- Постоянные ссылки — управляет видом постоянных ссылок для ваших записей. Здесь можно настроить, так называемые, ЧПУ (человеко-понятные URL-ы) для удобства восприятия ссылки на ваш пост.
Подвал
В самой нижней части Консоли находится так называемый Подвал (футер). Здесь вы можете ознакомиться с документацией и дополнительной информацией о WordPress. В правом углу Подвала всегда отображается текущая версия WordPress.
В правом углу Подвала всегда отображается текущая версия WordPress.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Как войти в админку wordpress с помощью смартфона
Приветствую на блоге «Создание, продвижение и заработок на блоге«!
Сегодня хочу рассказать вам о новом плагине Clef, который позволяет делать вход в админку wordpress с помощью смартфона. Он заменяет стандартную форму входа (имя пользователя и пароль) штрих кодом.
Вам только нужно будет подвезти к экрану монитора смартфон и вы моментально попадете в админ панель своего блога. Круто да?
Движущиеся волны штрих кода (полосы штрих кода движутся, на скриншоте это не видно) представляют собой 2048-битный RSA — ключ, расшифровка которого по заявлению разработчиков займет миллиарды лет. Разумеется это лучше, чем ваш буквенно-цифровой пароль, который может быть взломан легко.
Разумеется это лучше, чем ваш буквенно-цифровой пароль, который может быть взломан легко.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Теперь вам не надо запоминать все пароли на свои сайты, если их несколько конечно, а легко входить в систему с помощью своего смартфона.
Как это работает?
Для начала перейдите в getclef.com и нажмите скачать приложение (download the app).
Вам нужно будет ввести номер телефона, чтобы загрузить IOS или Android приложение (в настоящее время бесплатное) для вашего телефона. Откройте приложение и зарегистрируйтесь, используя тот же адрес электронной почты, который вы используете в вашем профиле wordpress.
Затем перейдите на ваш сайт wordpress и установите плагин WP Clef (также бесплатный). После установки плагина во вкладке Настройки откройте Clef и введите название блога а также URL сайта и нажмите кнопку Отправить. Это создаст ключ API для вас, чтобы вы могли начать использовать Clef.
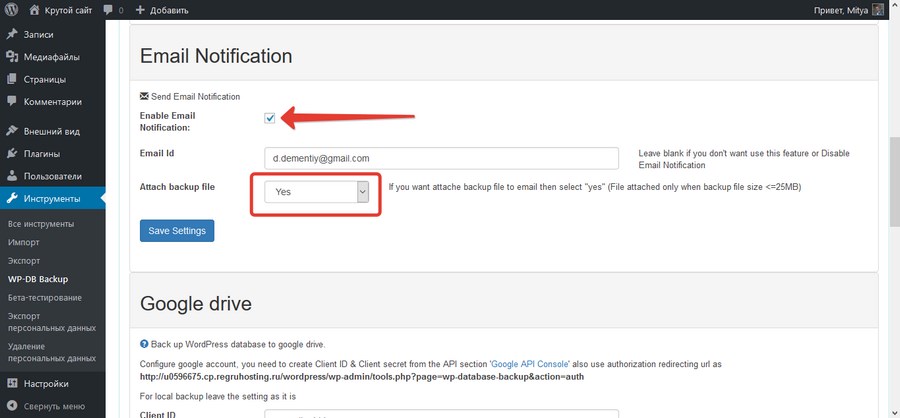
Также можете выбрать, хотите ли использовать исключительно Clef и запретить имя пользователя/пароль (ставим галочки):
или добавить к стандартной форме входа вход с помощью смартфона (не ставим галочки):
Теперь, когда вам нужно будет войти в административную панель блога, откройте страницу входа вашего сайта wordpress и нажмите войти с телефона, на экране появится движущийся штрих-код. Откройте приложение на телефоне и наведите камеру на монитор. Когда штрих-коды на экране смартфона совпадут, вы автоматически попадете в админку своего wordpress.
Откройте приложение на телефоне и наведите камеру на монитор. Когда штрих-коды на экране смартфона совпадут, вы автоматически попадете в админку своего wordpress.
Это действительно трудно описать, как это работает, вы просто должны попробовать сами.
Честно говоря, я думаю что это одна из самых крутых вещей, которые я видел, сделано с wordpress. Безопасность сайта становится на новом надежном уровне, ну и выглядит стильно.
В приложении на телефоне вы также можете установить таймер, какое время оставаться в системе (по-умолчанию 1 час, можно поставить бесконечно).
В целом плагин довольно просто поражает. Ставьте себе на сайт, пробуйте, думаю не пожалеете. На этом все, удачи!
P.S. Если вдруг, не дай бог конечно, потеряете или украдут телефон перейдите на эту страницу и деактивируйте Clef.
Всегда рад видеть вас на своем блоге!
Всего наилучшего!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Пишите комментарии, буду рад общению.
Заказать сайт
Выберите тип сайта:Сайт-визиткаСайт компанииСайт для блогаИнтернет-магазин
Я согласен на обработку своих персональных данных
Как добавить Google для входа в один клик на ваш сайт WordPress
- Фейсбук
- Твиттер
Вы думали о том, чтобы добавить Google для входа в один клик на свой веб-сайт WordPress? Предоставление пользователям вашего сайта возможности входить в систему с помощью своей учетной записи Gmail сэкономит им время, поскольку им не придется запоминать сложный пароль WordPress.
Социальные входы в один клик, такие как Facebook, со временем становятся все более популярными, и вполне естественно, что Google относится к ним так же. Вы предоставляете пользователям вашего сайта простой и быстрый способ входа в систему одним щелчком мыши и с использованием их социальных профилей.
Вы также позволяете потенциальным и будущим пользователям сайта быстро и легко регистрироваться, используя функцию входа Google на сайт WordPress. Этот процесс безопасен, быстр, надежен и прост в настройке.
В этой статье я покажу вам, как быстро и легко добавить логин WordPress одним щелчком мыши на ваш сайт. Давайте углубимся и посмотрим, что потребуется, чтобы установить и настроить этот процесс на вашем веб-сайте WordPress.
Чтобы запустить этот процесс, мы собираемся использовать приложение под названием Google Apps Login. Это будет самый простой и эффективный способ выполнить то, что мы хотим сделать сегодня. Давайте быстро взглянем на приложение, а затем установим его и настроим вместе.
Вход в Google Apps
Вход в Google Apps даст вам возможность разрешить существующим учетным записям пользователей WordPress входить на ваш веб-сайт с помощью Google для безопасной аутентификации их учетной записи. Что это в основном позволяет, так это.
Если пользователь уже вошел в свою учетную запись Gmail, он может просто щелкнуть на экране входа в WordPress, используя процесс входа в один клик. При использовании этой функции не требуется имя пользователя или пароль.
Если вы беспокоитесь о стандартах безопасности процесса, не беспокойтесь. Как мы знаем, Google и WordPress серьезно относятся к безопасности. Подключаемый модуль входа в Google Apps использует новейшую безопасную аутентификацию OAuth3, рекомендованную Google. это включает в себя двухфакторную аутентификацию, если она включена для ваших учетных записей G Suite (ранее Google Apps).
Давайте посмотрим, как установить и активировать плагин. Затем мы пройдемся по настройке вместе.
Добавление Google для входа в один щелчок
Первое, что вам нужно сделать, это установить и активировать приложение Google для входа в один щелчок. Вы можете сделать это, перейдя на страницу плагинов в панели администратора WordPress.
Просто найдите название плагина и установите его прямо оттуда.
После активации плагина перейдите в «Настройки» > «Страница входа в Google Apps». Теперь вы увидите это в левой части меню на панели инструментов. Вам будет предложено добавить идентификатор клиента и секретный код клиента.
Получение правильной информации о разработчике Google
Чтобы получить запрошенную информацию, вам необходимо посетить консоль разработчика Google. Если вы уже вошли в систему, вы будете автоматически перенаправлены, если нет, продолжайте и войдите в свою учетную запись Google.
Оказавшись внутри, нажмите «Начать проект» в верхнем меню. Откроется всплывающее окно, в котором вы должны нажать кнопку «Новый проект», чтобы продолжить.
Когда появится экран нового проекта, введите необходимую информацию. Название вашего проекта может быть каким угодно. Location будет доменным именем, которое вы используете для этого проекта. Если вы вошли в учетную запись Google своей компании, местоположение и организация будут заполнены автоматически.
* Обратите внимание: если вы создаете проект из своей личной учетной записи Google, вы можете покинуть это место, выбрав «Нет организации».
Нажмите кнопку «Создать», чтобы двигаться вперед. Это приведет вас к панели инструментов API и служб. Отсюда нажмите на страницу экрана согласия OAuth.
Вам нужно будет ввести информацию об электронной почте, которую вы видите. Это включает в себя добавление адреса электронной почты, который вы используете для этого конкретного проекта, а затем добавление URL-адреса веб-сайта в поле URL-адрес домашней страницы. Как только вы это сделаете, нажмите кнопку Сохранить.
Идентификатор клиента OAuth
После этого вы снова попадете на страницу учетных данных. Нажмите кнопку «Создать учетные данные», чтобы выбрать параметр идентификатора клиента OAuth.
Для того, что мы делаем сегодня, выберите Веб-приложение в качестве типа приложения. В поле Авторизованные источники JavaScript вам необходимо ввести URL-адрес вашего веб-сайта:
(www. example.com)
example.com)
А также добавить URL-адрес страницы входа в WordPress:
(https://www.example.com/wp). -login.php) в поле Авторизованные URL-адреса перенаправления.
Когда вы введете необходимую информацию в поля, нажмите кнопку «Создать», и во всплывающем окне появится информация о вашем идентификаторе клиента и секрете клиента.
Скопируйте и вставьте ключи, которые вы видите, обратно на страницу настроек WordPress для плагина на вашем сайте.
Вернитесь на свой веб-сайт и проверьте его
После того, как вы это сделаете, выйдите из своего сайта WordPress. Теперь вы можете вернуться к экрану входа, чтобы увидеть, как он выглядит. Если вы правильно выполнили описанные выше шаги, вы увидите кнопку входа в приложение Google, которая теперь доступна как часть страницы входа в WordPress. В зависимости от того, что вы добавили в прошлом, могут быть и другие кнопки входа в социальные сети WordPress.
Теперь пользователи могут нажать на эту кнопку и использовать вход в WordPress одним нажатием Google. Вы хотите помнить, что пользователи могут войти в систему с помощью Google одним щелчком мыши, используя адрес электронной почты, который они использовали на вашем веб-сайте.
Вы хотите помнить, что пользователи могут войти в систему с помощью Google одним щелчком мыши, используя адрес электронной почты, который они использовали на вашем веб-сайте.
Вот и все! У вас все настроено.
Почему вы должны добавить Google One-Click на свой сайт WordPress?
Вход в WordPress одним щелчком Google позволяет пользователям вашего веб-сайта использовать свою учетную запись Google для безопасной аутентификации своей учетной записи на сайте WordPress, а затем войти в систему.
Это означает, что если они используют свои учетные записи Gmail и учетные записи Google одним щелчком мыши для других целей, они могут перейти к экрану входа в WordPress и использовать вход в социальную сеть WordPress без необходимости иметь свое имя пользователя и пароль на них.
Кроме того, если вы являетесь главой организации, которая использует что-то вроде G Suite для деловой электронной почты, то все члены вашей бизнес-команды могут использовать возможность входа в приложение Google. Это лишь одно из многих преимуществ использования G Suite для вашего бизнеса.
Это лишь одно из многих преимуществ использования G Suite для вашего бизнеса.
После всего сказанного позвольте мне показать вам, как легко добавить на свой веб-сайт вход в систему WordPress одним щелчком мыши.
Помимо всех инструментов, к которым пользователь имеет доступ, войдя на ваш сайт WordPress таким образом, у него также есть возможность сделать это быстро, легко и без необходимости запоминать сложные пароли.
Заключительные мысли
Использование входа через социальные сети в один клик становится чрезвычайно популярным в WordPress. Не только для Google, но и для всех социальных платформ. Это упрощает доступ для пользователей вашего веб-сайта и упрощает процесс регистрации в целом.
Это потому, что они могут использовать свои социальные профили. Это позволяет быстро и легко зарегистрироваться и войти в систему.
Я надеюсь, что эта статья показала вам простой способ добавить логин Google в один клик на ваш сайт WordPress. Наличие этой функции на вашем сайте только сделает его более популярным и удобным для зарегистрированных пользователей.
Какие еще кнопки входа через социальные сети WordPress вы добавили на свой сайт? Какой из них твой любимый?
- Фейсбук
- Твиттер
Найти учетные данные приложения
Способ получения учетных данных приложения зависит от того, развернули ли вы приложение, используя:
- AMI AWS
- Стартовая площадка Bitnami
- Амазонка Лайтсейл
Поиск учетных данных с помощью AMI AWS
Существует два варианта получения учетных данных вашего приложения:
- Проверка системного журнала в облачной консоли AWS (EC2).
- Подключение к вашему приложению через SSH.
Вариант 1. Найдите учетные данные, проверив системный журнал в облачной консоли AWS (EC2)
ВАЖНО! Пароль приложения доступен в системном журнале только в течение первых 24 часов после первого запуска экземпляра. Мы настоятельно рекомендуем вам записать его сразу при первой загрузке и сохранить в надежном месте, так как без него вы не сможете получить доступ к консоли экземпляра.
Мы также рекомендуем вам изменить его как можно скорее из соображений безопасности.
В следующем видео показан процесс получения учетных данных приложения в облачной консоли AWS (EC2):
Пароль приложения генерируется случайным образом при первой загрузке. Этот пароль можно просмотреть следующим образом:
Войдите в облачную консоль AWS.
Выберите опцию «Вычислить -> EC2».
При необходимости используйте селектор региона в правом верхнем углу, чтобы переключиться на регион, в котором был запущен ваш экземпляр.
В левой панели навигации выберите пункт меню «Экземпляры -> Экземпляры».
Выберите свой экземпляр на панели инструментов.
Используйте меню экземпляра, чтобы перейти к пункту меню «Мониторинг и устранение неполадок > Получить системный журнал».
Просмотрите системный журнал, пока не найдете пароль приложения.
 Вы также найдете имя пользователя по умолчанию.
Вы также найдете имя пользователя по умолчанию.
Вариант 2. Найдите учетные данные, подключившись к приложению через SSH
.Учетные данные приложения хранятся в отдельном файле. Чтобы получить учетные данные в любое время, следуйте этим инструкциям:
Подключитесь к приложению через SSH.
Выполните следующую команду, чтобы просмотреть учетные данные вашего приложения:
$ sudo cat /home/bitnami/bitnami_credentials
Поиск учетных данных с помощью Bitnami Launchpad
Ваши учетные данные по умолчанию становятся доступными после создания облачного сервера. Чтобы найти их, выполните следующие действия:
Перейдите на панель запуска Bitnami для облака AWS и при необходимости войдите, используя свою учетную запись Bitnami.
Выберите пункт меню «Виртуальные машины».
Выберите свой облачный сервер из полученного списка.

Раздел «Информация о приложении» на левой панели содержит учетные данные для вашего экземпляра. По умолчанию пароль скрыт, но будет отображаться в виде обычного текста при нажатии кнопки «Показать», расположенной рядом с полем ввода пароля.
Поиск учетных данных с помощью Amazon Lightsail
В следующем видео показан процесс получения учетных данных приложения в Amazon Lightsail:
Имя пользователя администратора
Имя пользователя приложения зависит от приложения. Вы можете найти имя пользователя приложения следующим образом:
- Войдите в консоль AWS. В меню Amazon Web Services выберите сервис Lightsail и выберите сервер, для которого вы хотите получить учетные данные.
- На странице сведений о сервере найдите имя пользователя приложения в разделе «Подключение с помощью собственного SSH-клиента»:
Пароль администратора
Пароль приложения генерируется случайным образом в процессе развертывания и сохраняется в файле на сервере. Этот пароль можно просмотреть следующим образом:
Этот пароль можно просмотреть следующим образом:
Войдите в консоль AWS. В меню Amazon Web Services выберите сервис Lightsail и выберите сервер, для которого вы хотите получить учетные данные.
На странице сведений о сервере нажмите кнопку «Подключиться с помощью SSH».
Это инициирует безопасное SSH-подключение к консоли сервера в новом окне браузера. Вы должны увидеть что-то вроде этого:
На консоли сервера введите команду cat bitnami_application_password . Это отобразит административный пароль. Вот пример:
Как найти учетные данные базы данных?
Имя пользователя базы данных
Если вы запустили сервер (например, MongoDB или аналогичный), который не является сервером веб-приложений, или ваше приложение включает сервер базы данных, вы можете использовать пользователя-администратора по умолчанию для входа в базу данных (например, root ).

