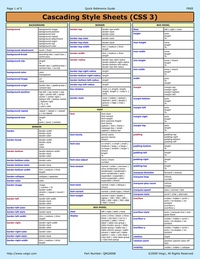
display | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none.
| Значение | Описание | IE6 | IE7 | IE8 | Cr2 | Cr8 | Op9.2 | Op10 | Sa3.1 | Sa5 | Fx3 | Fx4 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |||||||||||
| inline | Элемент отображается как встроенный. Использование блочных
тегов, таких как <div> и <p>,
автоматически создает перенос и показывает содержимое этих тегов с новой
строки. Значение inline отменяет эту особенность,
поэтому содержимое блочных элементов начинается с того места, где окончился
предыдущий элемент. Значение inline отменяет эту особенность,
поэтому содержимое блочных элементов начинается с того места, где окончился
предыдущий элемент. | |||||||||||
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |||||||||||
| inline-table | Определяет, что элемент является таблицей как при использовании
тега <table>, но при этом таблица является
встроенным элементом и происходит ее обтекание другими элементами, например,
текстом. | |||||||||||
| list-item | Элемент выводится как блочный и добавляется маркер списка. | |||||||||||
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учетом вновь добавленного элемента. | |||||||||||
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. | |||||||||||
| table | Определяет, что элемент является блочной таблицей подобно
использованию тега <table>. | |||||||||||
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. | |||||||||||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <td> или <th>). | |||||||||||
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>. | |||||||||||
| table-column-group | Определяет, что элемент является группой одной или более
колонок таблицы, как при использовании тега <colgroup>. | |||||||||||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. | |||||||||||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега <thead>. | |||||||||||
| table-row | Элемент отображается как строка таблицы (тег <tr>). | |||||||||||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы вокруг */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства display
Объектная модель
[window.]document.getElementById(«elementID»).style.display
Браузеры
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов, с блочными элементами работает некорректно.

Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для тега <col>;
- значение table-column-group поддерживается только для тега <colgroup>.
Chrome 2.0, а также Safari версии 3 и старше, iOS:
- значение run-in поддерживают только для элементов, которые располагаются перед встроенными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.
border | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/box.html#propdef-border w3.org/TR/CSS21/box.html#propdef-border |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определенных сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Синтаксис
border: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение
может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>В данном примере вокруг слоя добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
[window.]document.getElementById(«elementID»). style.border
style.border
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. |
3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. |
3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
| Свойство | Описание | CSS |
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. |
3 |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. |
3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. |
3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
| Свойство | Описание | CSS |
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. |
1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
| Свойство | Описание | CSS |
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. | 2 |
| display | Указывает, как будет отображаться элемент в браузере. |
1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. | 2 |
| Свойство | Описание | CSS |
| height | Устанавливает фиксированную высоту. |
1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого — если оно переполняет доступную область элемента для его содержания. |
3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
| Свойство | Описание | CSS |
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. | 1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. |
3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. | 1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. |
1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. | 1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. |
3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. | 2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. |
2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
| Свойство | Описание | CSS |
| border-collapse | Определяет будут ли границы рамки объединены в одну. | 2 |
| border-spacing | Определяет расстояние между границами смежных ячеек и общей рамкой таблицы. | 2 |
| caption-side | Указывает расположение заголовка таблицы. | 2 |
| empty-cells | Регулирует видимость пустых ячеек в таблице. | 2 |
| table-layout | Задает алгоритм использования макета таблицы. | 2 |
| Свойство | Описание | CSS |
| color | Изменяет цвет текста. |
1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. |
3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
| Свойство | Описание | CSS |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. |
3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. |
3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
| Свойство | Описание | CSS |
| background | Устанавливает несколько или все значения свойств фона в одном объявлении. | 1 |
| background-attachment | Указывает будет ли фоновое изображение фиксированным. | 1 |
| background-clip | Определяет область в элементе, для которой задается фон. | 3 |
| background-color | Устанавливает цвет фона для элемента. | 1 |
| background-image | Устанавливает фоновое изображение в элементе. | 1 |
| background-origin | Указывает область позиционирования для фонового изображения. |
3 |
| background-position | Устанавливает начальное место для фонового изображения. | 1 |
| background-repeat | Задает, как фоновое изображение будет повторяться на экране. | 1 |
| background-size | Указывает размер для фонового изображения. | 3 |
| Свойство | Описание | CSS |
| font | Изменяет стандартный вид текста. | 1 |
| @font-face | Позволяет использование любого шрифта на странице. | 3 |
| font-family | Указывает шрифт или семейство шрифтов для текста. | 1 |
| font-size | Указывает размер для шрифта. | 1 |
| font-size-adjust | Контролирует размер неосновных шрифтов. |
3 |
| font-stretch | Регулирует ширину текста. | 3 |
| font-style | Позволяет изменять стиль текста. | 1 |
| font-variant | Конвертирует строчные буквы в прописные уменьшенного размера. | 1 |
| font-weight | Задает ширину символов текста. | 1 |
| Свойство | Описание | CSS |
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. |
3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. |
2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
| align-content | Задает выравнивание между линиями внутри гибкого контейнера, если элементы не используют все доступное пространство |
| align-items | Задает выравнивание для элементов внутри гибкого контейнера |
| align-self | Задает выравнивание для выбранных элементов внутри гибкого контейнера |
| all | Сбрасывает все свойства (за исключением Unicode-двунаправленного письма и направления) |
| animation | Сокращенное свойство для всех свойств анимации |
| animation-delay | Указывает задержку начала анимации |
| animation-direction | Указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах |
| animation-duration | Указывает, как долго должна проходить анимация для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до начала, после завершения или и то, и другое) |
| animation-iteration-count | Указывает, сколько раз должна воспроизводиться анимация |
| animation-name | Задает имя для анимации @keyframes |
| animation-play-state | Указывает, запущена ли анимация или приостановлена |
| animation-timing-function | Задает кривую скорости анимации |
| backface-visibility | Определяет, должна ли быть видна задняя грань элемента при обращении к пользователю |
| background | Сокращенное свойство для задания всех свойств фона в одном объявлении |
| background-attachment | Определяет, прокручивается ли фоновое изображение с остальной частью страницы, или зафиксировано |
| background-blend-mode | Задает режим наложения для каждого слоя фона (цвет/изображение) |
| background-clip | Определяет, насколько фон (цвет или изображение) должен расширяться в элементе |
| background-color | Задает цвет фона элемента |
| background-image | Задание одного или нескольких фоновых изображений для элемента |
| background-origin | Задает исходную позицию фонового изображения |
| background-position | Определяет положение фонового изображения |
| background-repeat | Устанавливает, если/как фоновое изображение будет повторяться |
| background-size | Определяет размер фоновых изображений |
| border | Сокращенное свойство для ширины границы, стиля границы и цвета границы |
| border-bottom | Сокращенное свойство для задания всех свойств нижней границы в одном объявлении |
| border-bottom-color | Задает цвет нижней границы |
| border-bottom-left-radius | Определяет радиус границы нижнего левого угла |
| border-bottom-right-radius | Определяет радиус границы нижнего правого угла |
| border-bottom-style | Задает стиль нижней границы |
| border-bottom-width | Задает ширину нижней границы |
| border-collapse | Устанавливает, должны ли границы таблицы сворачиваться в одну границу или быть разделены |
| border-color | Задает цвет четырех границ |
| border-image | Сокращенное свойство для установки всех свойств Border-Image-* |
| border-image-outset | Определяет величину, на которую область изображения границы выходит за границы рамки |
| border-image-repeat | Указывает, должно ли изображение границы повторяться, округляться или растягиваться |
| border-image-slice | Определяет способ среза изображения границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| border-image-width | Задает ширину изображения границы |
| border-left | Сокращенное свойство для задания всех свойств левой границы в одном объявлении |
| border-left-color | Задает цвет левой границы |
| border-left-style | Задает стиль левой границы |
| border-left-width | Задает ширину левой границы |
| border-radius | Сокращенное свойство для установки всех четырех границ-*-свойства RADIUS |
| border-right | Сокращенное свойство для задания всех свойств правой границы в одном объявлении |
| border-right-color | Задает цвет правой границы |
| border-right-style | Задает стиль правой границы |
| border-right-width | Задает ширину правой границы |
| border-spacing | Устанавливает расстояние между границами соседних ячеек |
| border-style | Задает стиль четырех границ |
| border-top | Сокращенное свойство для задания всех свойств верхнего края в одном объявлении |
| border-top-color | Задает цвет верхней границы |
| border-top-left-radius | Определяет радиус границы верхнего левого угла |
| border-top-right-radius | Определяет радиус границы верхнего правого угла |
| border-top-style | Задает стиль верхней границы |
| border-top-width | Задает ширину верхней границы |
| border-width | Задает ширину четырех границ |
| bottom | Устанавливает положение элементов в нижней части родительского элемента |
| box-decoration-break | Задает поведение фона и границы элемента при разрыве страницы или, для линейных элементов, при разрыве строки. |
| box-shadow | Прикрепление одной или нескольких теней к элементу |
| box-sizing | Определяет, как вычисляется ширина и высота элемента: должны ли они включать отступы и границы, или нет |
| break-after | Задает поведение разрыва страницы, столбца или региона после созданного поля |
| break-before | Задает поведение разрыва страницы, столбца или региона перед созданным полем |
| break-inside | Определяет поведение разрыва страницы, столбца или региона в созданном поле |
| caption-side | Задает размещение заголовка таблицы |
| caret-color | Определяет цвет курсора (стрелка) в входах, текстового ввода или любого элемента, редактируемого |
| @charset | Задает кодировку символов, используемую в таблице стилей |
| clear | Указывает, на каких сторонах элемента плавающие элементы не могут плавать |
| clip | Зажимы абсолютно позиционированного элемента |
| color | Задает цвет текста |
| column-count | Указывает количество столбцов, элемент должен быть разделен на |
| column-fill | Указывает, как заполнять столбцы, сбалансированные или нет |
| column-gap | Указывает зазор между столбцами |
| column-rule | Сокращенное свойство для установки всех свойств столбца-Rule-* |
| column-rule-color | Задает цвет правила между столбцами |
| column-rule-style | Задает стиль правила между столбцами |
| column-rule-width | Задает ширину правила между столбцами |
| column-span | Указывает, сколько столбцов элемент должен охватывать поперек |
| column-width | Задает ширину столбца |
| columns | Сокращенное свойство для задания ширины столбца и счетчика столбцов |
| content | Используется с: before и: After псевдо-элементы, чтобы вставить сгенерированное содержимое |
| counter-increment | Увеличивает или уменьшает значение одного или нескольких счетчиков CSS |
| counter-reset | Создает или сбрасывает один или несколько счетчиков CSS |
| cursor | Указывает курсор мыши, отображаемый при наведении на элемент |
| direction | Задает направление текста/направление письма |
| display | Указывает, как должен отображаться определенный элемент HTML |
| empty-cells | Указывает, отображать ли границы и фон на пустых ячейках таблицы |
| filter | Определяет эффекты (например, размытие или сдвиг цвета) на элементе перед отображением элемента |
| flex | Сокращенное свойство для Flex-расти, Flex-сжатия и Flex-основы свойства |
| flex-basis | Задает начальную длину гибкого элемента |
| flex-direction | Указывает направление гибких элементов |
| flex-flow | Сокращенное свойство для свойств Flex-Direction и Flex-Wrap |
| flex-grow | Указывает, сколько будет расти номенклатура относительно остальных |
| flex-shrink | Указывает, как элемент будет сжиматься относительно остальных |
| flex-wrap | Указывает, следует ли обернуть гибкие элементы |
| float | Указывает, должно ли поле плавать |
| font | Задает все свойства шрифта в одном объявлении |
| @font-face | Правило, позволяющее веб-сайтам загружать и использовать шрифты, не являющиеся «web-safe» шрифтами |
| font-family | Задает семейство шрифтов для текста |
| font-feature-settings | Позволяет контролировать расширенные типографские функции шрифтов OpenType |
| @font-feature-values | Позволяет авторам использовать общее имя в шрифт-вариант-альтернативный для функции, активированной по-разному в OpenType |
| font-kerning | Управляет использованием информации о кернинге (как буквы расположены в пространстве) |
| font-language-override | Управляет использованием глифов, специфичных для языка, в шрифте |
| font-size | Задает размер шрифта текста |
| font-size-adjust | Сохраняет читаемость текста, когда происходит откат шрифта |
| font-stretch | Выбор нормальной, сжатой или расширенной грани из семейства шрифтов |
| font-style | Задает стиль шрифта для текста |
| font-synthesis | Элементы управления, отсутствующие шрифты (полужирный или курсив) могут быть синтезированы обозревателем |
| font-variant | Указывает, должен ли текст отображаться в шрифте с малыми прописными буквами |
| font-variant-alternates | Управляет использованием альтернативных глифов, связанных с альтернативными именами, определенными в @font-функция-значения |
| font-variant-caps | Управление использованием альтернативных глифов для заглавных букв |
| font-variant-east-asian | Управляет использованием альтернативных глифов для восточно-азиатских скриптов (например, японского и китайского) |
| font-variant-ligatures | Определяет, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым он относится |
| font-variant-numeric | Управляет использованием альтернативных глифов для чисел, дробей и порядковых маркеров |
| font-variant-position | Управляет использованием альтернативных глифов меньшего размера, которые расположены в виде наложения или подстрочных символов относительно базовой линии шрифта |
| font-weight | Определяет вес шрифта |
| grid | Сокращенное свойство |
| grid-area | Либо задает имя элемента сетки, либо это свойство является сокращенным свойством для свойств сетка- начало строки, Сетка-столбец-начало, Сетка-конец строкии Сетка-конец столбца |
| grid-auto-columns | Задает размер столбца по умолчанию |
| grid-auto-flow | Указывает, как автоматически размещаемые элементы вставляются в сетку |
| grid-auto-rows | Задает размер строки по умолчанию |
| grid-column | Сокращенное свойство для свойств Сетка-столбец-начало и Сетка-конец столбца |
| grid-column-end | Указывает, где закончить элемент сетки |
| grid-column-gap | Определяет размер зазора между столбцами |
| grid-column-start | Указывает, где начать элемент сетки |
| grid-gap | Сокращенное свойство для свойств Сетка-строка-зазор и Сетка-столбец-зазор |
| grid-row | Сокращенное свойство для свойств Сетка-строка-начало и Сетка-конец строки |
| grid-row-end | Указывает, где закончить элемент сетки |
| grid-row-gap | Определяет размер зазора между строками |
| grid-row-start | Указывает, где начать элемент сетки |
| grid-template | Сокращенное свойство для свойств Сетка-шаблон-строки, сетка -шаблон-столбцы и области сетки |
| grid-template-areas | Указывает, как отображать столбцы и строки с использованием именованных элементов сетки |
| grid-template-columns | Определяет размер столбцов и количество столбцов в макете сетки |
| grid-template-rows | Определяет размер строк в макете сетки |
| hanging-punctuation | Указывает, может ли знак пунктуации размещаться вне поля строки |
| height | Задает высоту элемента |
| hyphens | Задание разбиения слов для улучшения макета абзацев |
| image-rendering | Дает подсказку браузеру о том, какие аспекты изображения наиболее важны для сохранения при масштабировании изображения |
| @import | Позволяет импортировать таблицу стилей в другую таблицу стилей |
| isolation | Определяет, должен ли элемент создавать новое содержимое стека |
| justify-content | Задает выравнивание между элементами внутри гибкого контейнера, если элементы не используют все доступное пространство |
| @keyframes | Указывает код анимации |
| left | Задает левое положение позиционного элемента |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-break | Указывает, как/если разбить линии |
| line-height | Установка высоты линии |
| list-style | Задает все свойства для списка в одном объявлении |
| list-style-image | Задает изображение в качестве маркера элемента списка |
| list-style-position | Определяет положение маркеров элементов списка (маркеров) |
| list-style-type | Указывает тип маркера элемента списка |
| margin | Устанавливает все свойства полей в одном объявлении |
| margin-bottom | Устанавливает нижнее поле элемента |
| margin-left | Задает левое поле элемента |
| margin-right | Задает правое поле элемента |
| margin-top | Задание верхнего поля элемента |
| max-height | Задает максимальную высоту элемента |
| max-width | Задает максимальную ширину элемента |
| @media | Устанавливает правила стиля для различных типов носителей/устройств/размеров |
| min-height | Задает минимальную высоту элемента |
| min-width | Задает минимальную ширину элемента |
| object-fit | Указывает, как содержимое заменяемого элемента должно быть установлено в поле, установленное его используемой высотой и шириной |
| object-position | Задает выравнивание заменяемого элемента внутри его поля |
| opacity | Задает уровень непрозрачности для элемента |
| order | Задает порядок гибкого элемента по отношению к остальным |
| orphans | Задает минимальное число строк, которые должны быть оставлены в нижней части страницы при возникновении разрыва страницы внутри элемента |
| outline | Задает все свойства структуры в одном объявлении |
| outline-color | Задает цвет контура |
| outline-offset | Смещение контура и его выводит за пределы края границы |
| outline-style | Задает стиль контура |
| outline-width | Задает ширину контура |
| overflow | Указывает, что происходит, если содержимое переполнено полем элемента |
| overflow-wrap | Указывает, может ли обозреватель разрывать строки в словах, чтобы предотвратить переполнение (если строка слишком длинная, чтобы вместить ее содержащее поле) |
| overflow-x | Указывает, следует ли обрезать левый/правый край содержимого, если оно переполнено областью содержимого элемента |
| overflow-y | Указывает, следует ли обрезать верхний/нижний край содержимого, если оно переполнено областью содержимого элемента |
| padding | Задает все свойства заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
| page-break-after | Задает поведение разбиения страницы после элемента |
| page-break-before | Задает поведение разбиения страницы перед элементом |
| page-break-inside | Задает поведение разбиения страниц внутри элемента |
| perspective | Придает элементу с трехмерной позицией некоторую перспективу |
| perspective-origin | Определяет, в какой позиции пользователь смотрит на 3D-позиционный элемент |
| pointer-events | Определяет, реагирует ли элемент на события указателя |
| position | Указывает тип метода позиционирования, используемого для элемента (статический, относительный, абсолютный или фиксированный) |
| quotes | Задает тип кавычек для внедренных предложений |
| resize | Определяет, является ли (и как) элемент изменяемым по размерам пользователем |
| right | Задает правильное положение позиционного элемента |
| tab-size | Задает ширину символа табуляции |
| table-layout | Определяет алгоритм, используемый для компоновки ячеек таблицы, строк и столбцов |
| text-align | Задает выравнивание текста по горизонтали |
| text-align-last | Описывает, как последняя строка блока или строки перед принудительным разрывом строки выравнивается при выравнивании текста «justify» |
| text-combine-upright | Задает комбинацию нескольких символов в пространстве одного символа |
| text-decoration | Указывает украшение, добавляемое в текст |
| text-decoration-color | Определяет цвет текста-украшение |
| text-decoration-line | Указывает тип линии в тексте-украшение |
| text-decoration-style | Задает стиль линии в оформлении текста |
| text-indent | Задает отступ первой строки в текстовом блоке |
| text-justify | Задает метод выравнивания, используемый при выравнивании текста «justify» |
| text-orientation | Определяет ориентацию текста в строке |
| text-overflow | Указывает, что должно происходить при переполнении содержащегося в тексте элемента |
| text-shadow | Добавление тени к тексту |
| text-transform | Управляет капитализацией текста |
| text-underline-position | Определяет положение подчеркивания, которое задается с помощью свойства Text-декорирование |
| top | Определяет верхнюю позицию позиционного элемента |
| transform | Применяет 2D или 3D преобразование к элементу |
| transform-origin | Позволяет изменить положение на преобразованных элементах |
| transform-style | Определяет способ визуализации вложенных элементов в трехмерном пространстве |
| transition | Сокращенное свойство для задания четырех свойств перехода |
| transition-delay | Указывает, когда начнется эффект перехода |
| transition-duration | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода |
| transition-property | Задает имя свойства CSS, для которого используется эффект перехода |
| transition-timing-function | Определяет кривую скорости эффекта перехода |
| unicode-bidi | Используется вместе со свойством direction для установки или возврата текста, который должен быть переопределен для поддержки нескольких языков в одном документе |
| user-select | Указывает, можно ли выбрать текст элемента |
| vertical-align | Задание вертикального выравнивания элемента |
| visibility | Указывает, является ли элемент видимым |
| white-space | Указывает, как обрабатываются пробелы внутри элемента |
| widows | Задает минимальное число строк, которые должны быть оставлены в верхней части страницы при возникновении разрыва страницы внутри элемента |
| width | Задает ширину элемента |
| word-break | Указывает, как слова должны прерываться при достижении конца строки |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
| word-wrap | Позволяет длинные, неразрывные слова, которые будут сломаны и обернуть к следующей строке |
| writing-mode |
Современный учебник CSS: ваш онлайн-самоучитель
Учимся создавать веб-страницы, отвечающие современным требованиям.
Современный учебник CSS — это онлайн-книга, призванная ознакомить веб-разработчиков с современными способами создания сайтов, в том числе и адаптивных. В ней рассматриваются новейшие методы применения CSS и HTML. Материал рассчитан на тех, кто уже знаком с HTML хотя бы на начальном уровне.
Немного о таблицах стилей
Веб-страница создается и структурируется с помощью стандартного языка разметки — HTML. Раньше, в середине 90-х годов, этот язык использовался и для стилевого оформления документа, но сейчас всё, что касается дизайна страниц, решается с помощью каскадных таблиц стилей (Cascading Style Sheets — англ.). У CSS есть множество достоинств и возможностей, о которых вы узнаете по ходу чтения книги.
Главными плюсами CSS являются компактность и удобство. Во-первых, отказываясь от создания дизайна прямо в HTML-документе, вы делаете веб-страницу более аккуратной и чистой — нет длинного кода и неразберихи, страница грузится быстрее, а поисковому роботу становится легче сканировать содержимое. Все стили загружаются из внешнего файла, где хранятся исключительно правила CSS для оформления страницы. Во-вторых, появляется отличная возможность мгновенно править что-либо в оформлении всего сайта. Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Все стили загружаются из внешнего файла, где хранятся исключительно правила CSS для оформления страницы. Во-вторых, появляется отличная возможность мгновенно править что-либо в оформлении всего сайта. Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Сегодня благодаря широким возможностям CSS вы можете научиться разрабатывать сайты, которые будут корректно отображаться на любых устройствах, и таким образом выйти на новый, современный уровень.
Для кого эта книга
Если вы желаете научиться не просто создавать веб-страницы, а создавать их правильно и красиво, этот учебник по CSS для вас. Мы стараемся преподносить информацию доходчиво, простым языком, поэтому материал будет понятен новичкам, для которых в каждой главе самоучителя найдутся ценные рекомендации и примеры.
Желаем вам успехов в обучении!
СОДЕРЖАНИЕ
Часть I. Азы CSS
- Подготовка почвы: поговорим об HTML
- Синтаксис CSS.
 Подключение внешних таблиц. Создаем первый стиль
Подключение внешних таблиц. Создаем первый стиль - Изучение селекторов:
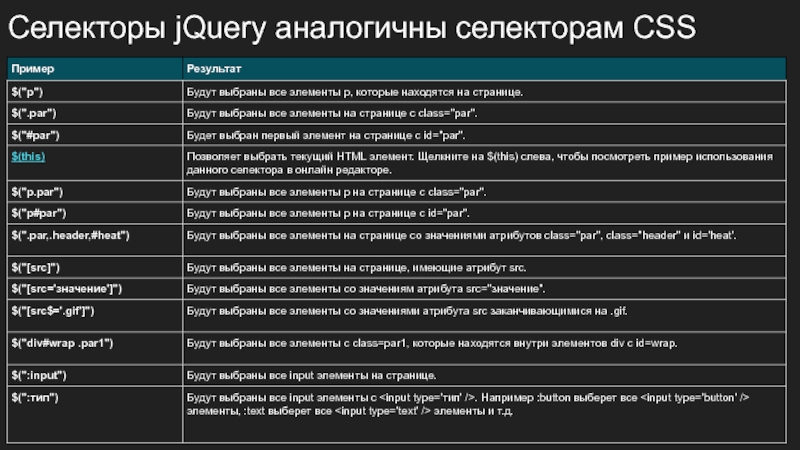
- Селекторы CSS. Теги, классы, ID, группы
- Селекторы потомков. Псевдоклассы и псевдоэлементы CSS
- Дочерние селекторы CSS. Дополнительные псевдоклассы
- Соседние и родственные селекторы
- Селекторы атрибутов
- Урок: тренируемся применять селекторы
- Наследование в CSS: что это и как работает
- Каскадность CSS. Приоритеты стилей
Часть II. Использование CSS
- Работа с текстом:
- Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts
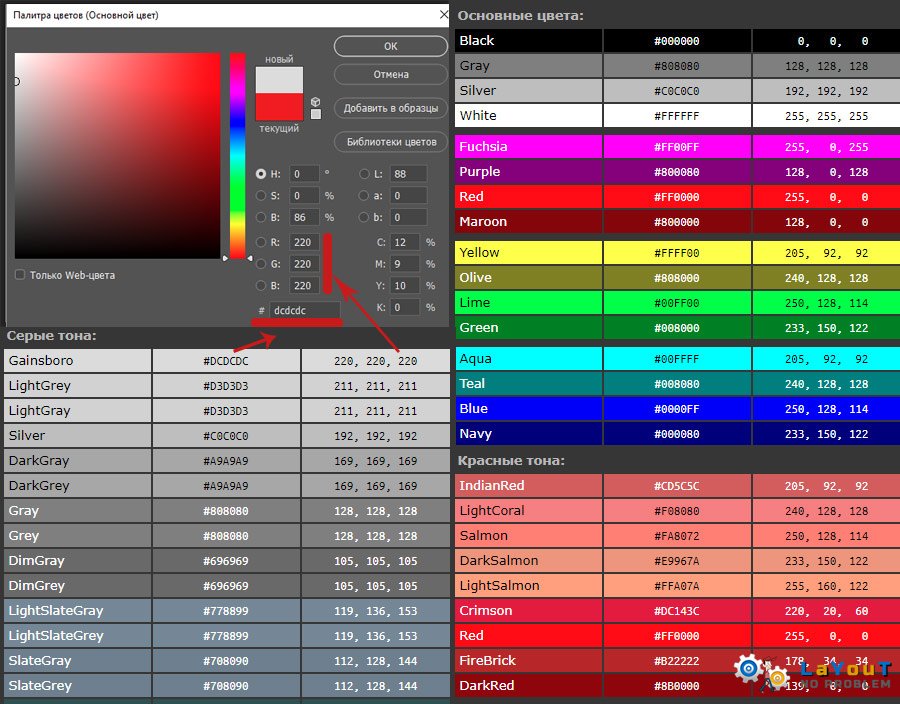
- Установка цвета для текста в CSS. Способы представления цветов
- Размер шрифта в CSS. Единицы измерения px, %, em
- Жирный шрифт и курсив CSS
- Прописные и строчные буквы в CSS: свойство text-transform
- Подчеркивание, зачеркивание текста в CSS: свойство text-decoration
- Тень для текста: свойство CSS text-shadow
- Межсимвольный, межстрочный интервал CSS.
 Расстояние между словами
Расстояние между словами - Выравнивание текста в CSS: свойство text-align
- CSS для списков: свойство list-style и его производные
- Работа с блоками:
- Вступление. Блоки
- Поля и отступы CSS: отличия свойств margin и padding
- Блочные и строчные элементы
- Свойство border: границы для блоков
- Border-radius: закругленные углы в CSS
- Box-shadow: тень для элемента
- Width и height: определяем размеры элемента
- Box-sizing: управляем вычислением ширины и высоты
- Overflow: управление переполненными элементами
- Max-width, max-height, min-width, min-height: максимальные и минимальные размеры элемента
- Поток документа. Свойства float и clear
- Практика: делаем адаптивную посадочную страницу
- Работа с графикой:
- CSS для тега img
- Background-image: установка фонового изображения
- Относительный и абсолютный путь к файлу
- Background-repeat: повторение фоновой картинки
- Background-position: позиционирование фона
- Background-attachment: фиксация фона
- Свойства CSS3 background-origin и background-clip
- Background-size: масштабирование фонового рисунка
- Свойство background: все настройки фона в одном месте
- Несколько фоновых рисунков для одного элемента
- Linear-gradient(): линейный градиент в фоне
- Repeating-linear-gradient(): градиент с повторением
- Radial-gradient(): радиальный градиент
- Repeating-radial-gradient(): повторяющийся радиальный градиент
- Практика: создаем фотогалерею на CSS
- Практика: работаем с фоновыми рисунками
- Ссылки и навигация:
- Состояния ссылок в CSS.
Псевдоклассы
- Варианты стилизации ссылок в CSS
- Навигационные панели с помощью CSS
- Стили для особых ссылок
- CSS-спрайты
- Состояния ссылок в CSS.
- Трансформирование и анимация:
- Свойство transform: трансформация элементов
- Функция rotate()
- Функция scale()
- Функция skew()
- Функция translate()
- Несколько значений свойства transform
- 3D-трансформации в CSS
- CSS3 transition: плавные переходы
- Свойство transition-property
- Свойство transition-duration
- Свойство transition-timing-function
- Свойство transition-delay
- Сокращенная запись transition
- CSS3-анимация
- Правило @keyframes
- Запуск анимации: аnimation-name и animation-duration
- Свойства animation-timing-function и animation-delay
- Свойство animation-iteration-count
- Свойство animation-direction
- Свойство animation-fill-mode
- Свойство animation-play-state
- Сокращенная запись animation
- Практика: создание CSS-анимации
- Свойство transform: трансформация элементов
- Таблицы и формы:
- Стилизация таблиц с помощью CSS
- CSS-стили для форм
Часть III.
 Разметка CSS
Разметка CSS- Ширина веб-страницы
- Блочная верстка
- Создание разметки: основные правила
- Разметка с помощью float
- Проблемы float и их решения
- Верстка адаптивных веб-страниц
- Медиа-запросы CSS
- Гибкие сетки в CSS
- Адаптивные изображения и видео
- Знакомство с Flexbox
- CSS-свойства для flex-контейнера
- CSS-свойства для flex-элементов
- Позиционирование CSS. Свойство position
- Свойства top, left, bottom, right
- Z-index: наслаивание элементов
- Скрытие элементов средствами CSS
- Кратко о CSS Grid Layout
- CSS-свойства для grid-контейнера
- CSS-свойства для grid-элементов
Заключение. Рекомендации по CSS
|
Перед вами учебник по CSS стилям. Если вы серьезно решили выучить таблицы CSS, вам понадобится
знание HTML. Скачать учебник и справочник по CSS — бесплатно! Условия распространения и пользования самоучителем и справочником CSS для чайников:
Есть возможность скачать все материалы сайта, если вам удобнее обучаться в оффлайне. Если вы хотите поблагодарить автора сайта за самоучитель по css и весь остальной его труд, можете разместить текстовую ссылку на своем сайте или блоге. Код ссылки: <a href=»http://css.narod.ru/» title=»Учебник и справочник по CSS стилям. CSS таблицы. Примеры, описания свойств, верстка.»>Учебник и справочник по CSS стилям. CSS таблицы. Примеры, описания свойств, верстка.</a>Введение
|
CSS.
 Карманный справочник (Мейер, Э. А.) Мейер, Э. А.
Карманный справочник (Мейер, Э. А.) Мейер, Э. А.Работая с каскадными таблицами стилей (CSS), читатель может быстро найти нужный ответ в этом удобном кратком справочнике, в котором предоставляются все основные сведения, необходимые для оперативной реализации CSS. этот карманный справочник идеально подходит для веб-разработчиков от промежуточного до продвинутого уровня квалификации, а его четвертое издание дополнено согласно спецификации CSS3.
Полная информация о книге
- Вид товара:Книги
- Рубрика:Теория и технология Web-программирования. Web-дизайн
- Целевое назначение:Производств.
 -практич.изд.,практич.рук-во
-практич.изд.,практич.рук-во - ISBN:978-5-6041394-1-7
- Серия:Несерийное издание
- Издательство: Диалектика
- Год издания:2019
- Количество страниц:202
- Тираж:500
- Формат:84х108/32
- УДК:681.
 3.07
3.07 - Штрихкод:9785604139417
- Доп. сведения:пер. с англ. И. В. Берштейн
- Переплет:обл.
- Сведения об ответственности:Эрик А. Мейер
- Вес, г.:148
- Код товара:3368644
: active — CSS: каскадные таблицы стилей
Псевдокласс : active CSS представляет элемент (например, кнопку), который активируется пользователем. При использовании мыши «активация» обычно начинается, когда пользователь нажимает основную кнопку мыши.
a: active {
красный цвет;
} Псевдокласс : active обычно используется в элементах и . Другие общие цели этого псевдокласса включают элементы, которые содержат активированный элемент, и элементы формы, которые активируются через связанный с ними .
Стили, определенные псевдоклассом : active , будут переопределены любым последующим псевдоклассом, связанным со ссылками (: ссылка , : hover или : посещено ), имеющим как минимум такую же специфичность. Чтобы правильно оформить ссылки, поместите правило : active после всех других правил, связанных со ссылками, как определено в LVHA-order : : link — : visit — : hover — : active .
Примечание: В системах с многокнопочной мышью CSS3 указывает, что псевдокласс : active должен применяться только к основной кнопке; у правшей это обычно самая левая кнопка.
Активные ссылки
HTML
В этом абзаце есть ссылка:
Эта ссылка становится красной, когда вы нажимаете на нее.
Когда вы нажимаете на него или ссылку, абзац приобретает серый фон.
CSS
a: ссылка {цвет: синий; }
а: посетил {цвет: фиолетовый; }
a: hover {фон: желтый; }
а: активный {цвет: красный; }
p: active {background: #eee; } Результат
Активные элементы формы
HTML
<форма>
CSS
форма: активная {
красный цвет;
}
кнопка формы {
фон: белый;
} Результат
Таблицы BCD загружаются только в браузере
| Селектор | Пример | Описание примера | |
|---|---|---|---|
. класс класс | .intro | Выбирает все элементы с помощью | |
| .class1.class2 | .name1.name2 | Выбирает все элементы с name1 и name2 set в пределах своего атрибута класса | |
| .class1 .class2 | .name1 .name2 | Выбирает все элементы с name2 , который является потомком элемент с именем 1 | |
| # id | # имя | Выбирает элемент с помощью | |
| * | * | Выбирает все элементы | |
| элемент | с. | Выбирает все элементы | |
| элемент.класс | стр. Intro | Выбирает все элементы с помощью | |
| элемент, элемент | div, p | Выбирает все элементы и все элементы | |
| элемент элемент | div p | Выбирает все элементы внутри элементов | |
| элемент > элемент | div> p | Выбирает все элементы , где родительский элемент | |
| элемент + элемент | div + p | Выбирает первый элемент , который помещается сразу после элементов | |
| element1 ~ element2 | полоса | Выбирает каждый элемент
| |
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом | |
| [ атрибут = значение ] | [target = _blank] | Выбирает все элементы с target = «_ blank» | |
| [ атрибут ~ = значение ] | [название ~ = цветок] | Выбирает все элементы с атрибутом title, содержащим слово «цветок». = «https»] = «https»] | Выбирает каждый элемент , значение атрибута href которого начинается с «https». |
| [ атрибут $ = значение ] | a [href $ = «.pdf »] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» | |
| [ атрибут * = значение ] | a [href * = «w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools». | |
| : активный | a: активный | Выбирает активную ссылку | |
| :: после | р :: после | Вставить что-нибудь после содержимого каждого элемента | |
| :: до | р :: до | Вставить что-нибудь перед содержимым каждого элемента | |
| : проверено | ввод: проверено | Выбирает каждый проверенный элемент | |
| : по умолчанию | ввод: по умолчанию | Выбирает элемент по умолчанию | |
| : отключено | вход: отключен | Выбирает каждый отключенный элемент | |
| : пусто | p: пусто | Выбирает каждый элемент , не имеющий дочерних элементов (включая текстовые узлы) | |
| : включено | вход: включен | Выбирает каждый активированный элемент | |
| : первенец | р: первенец | Выбирает каждый элемент , который является первым дочерним элементом своего родителя | |
| :: первая буква | п :: первая буква | Выбирает первую букву каждого элемента | |
| :: первая линия | п :: первая линия | Выбирает первую строку каждого элемента | |
| : первый в своем роде | р: первый в своем роде | Выбирает каждый элемент , который является первым элементом его родительского | |
| : фокус | ввод: фокус | Выбирает элемент ввода с фокусом | |
| : полноэкранный режим | : полноэкранный | Выбирает элемент, который находится в полноэкранном режиме | |
| : парение | a: парение | Выбирает ссылки при наведении указателя мыши на | |
| : в пределах | ввод: в пределах | Выбирает элементы ввода со значением в указанном диапазоне | |
| : неопределенный | ввод: неопределенный | Выбирает элементы ввода, находящиеся в неопределенном состоянии | |
| : недопустимый | ввод: недопустимый | Выбирает все элементы ввода с недопустимым значением | |
| : язык ( язык ) | p: lang (it) | Выбирает каждый элемент с атрибутом lang, равным «it» (итальянский) | |
| : последний ребенок | p: последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом своего родителя | |
| : последний тип | п: последний тип | Выбирает каждый элемент , который является последним элементом его родительского | |
| : ссылка | а: ссылка | Выбирает все непосещенные ссылки | |
| :: маркер | :: маркер | Выбирает маркеры элементов списка | |
| : нет ( селектор ) | : нет (p) | Выбирает каждый элемент, не являющийся элементом | |
| : nth-ребенок ( n ) | p: nth-child (2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя | |
| : nth-последний-ребенок ( n ) | p: nth-last-child (2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента | |
| : nth-last-of-type ( n ) | p: nth-last-of-type (2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента | |
| : nth-of-type ( n ) | p: nth-of-type (2) | Выбирает каждый элемент , который является вторым элементом его родительского | |
| : только тип | p: только-типа | Выбирает каждый элемент , который является единственным элементом его родительского | |
| : только ребенок | p: только ребенок | Выбирает каждый элемент , который является единственным дочерним элементом своего родителя | |
| : дополнительно | ввод: опционально | Выбирает элементы ввода без атрибута «обязательный» | |
| : вне допустимого диапазона | вход: вне допустимого диапазона | Выбирает элементы ввода со значением вне указанного диапазона | |
| :: заполнитель | input :: заполнитель | Выбирает элементы ввода с указанным атрибутом «заполнитель» | |
| : только для чтения | ввод: только для чтения | Выбирает элементы ввода с указанным атрибутом «только для чтения» | |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы ввода с НЕ указанным атрибутом «только для чтения» | |
| : требуется | ввод: требуется | Выбирает элементы ввода с указанным атрибутом «обязательный» | |
| : корень | : корень | Выбирает корневой элемент документа | |
| :: выбор | :: выбор | Выбирает часть элемента, выбранную пользователем | |
| : цель | # новости: цель | Выбирает текущий активный элемент #news (щелкнул URL-адрес, содержащий это имя привязки) | |
| : действует | ввод: действителен | Выбирает все входные элементы с допустимым значением | |
| : посетил | a: посетил | Выбирает все посещенные ссылки |
CSS все свойство
Пример
Измените все свойства, применяемые к элементу или его родительскому элементу, на их начальное значение:
div
{
цвет фона: желтый;
цвет: красный;
все: начальные;
}
Определение и использование
Свойство all сбрасывает все свойства, кроме unicode-bidi и
direction к их начальному или унаследованному значению.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | № |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.all = «начальный» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| все | 37,0 | 79,0 | 27,0 | 9,1 | 24,0 |
Синтаксис CSS
все: начальное | наследование | отключено;
Значения свойств
| Значение | Описание |
|---|---|
| начальный | Изменяет все свойства, применяемые к элементу или его родительскому элементу, на их начальное значение |
| наследовать | Изменяет все свойства, применяемые к элементу или родительскому элементу, на их родительское значение |
| отключено | Изменяет все свойства, применяемые к элементу или родительскому элементу, на их родительское значение, если они наследуются, или на их начальное значение, если не |
CSS Звуковая ссылка
Таблицы стилей для наушников
Звуковые таблицы стилей используют комбинацию синтеза речи и звуковых эффектов, чтобы заставить пользователя слушать информацию, а не читать информацию.
Можно использовать аудиопрезентацию:
- слепыми
- , чтобы помочь пользователям научиться читать
- в помощь пользователям, имеющим проблемы с чтением
- для домашних развлечений
- в машине
- сообществами с ограниченными возможностями восприятия печатной информации
Звуковая презентация преобразует документ в обычный текст и передает его в программа для чтения с экрана (программа, которая читает все символы на экране).
Пример таблицы стилей Aural:
h2, h3, h4, h5
{
голос-семейство: мужской;
насыщенность: 80;
cue-before: url («beep.au»)
}
В приведенном выше примере синтезатор речи воспроизводит звук, а затем произносит заголовки очень богатым мужским голосом.
Звуковая ссылка CSS
Столбец «CSS» указывает, в какой версии CSS определено свойство (CSS1 или CSS2).
| Имущество | Описание | Значения | CSS |
|---|---|---|---|
| азимут | Устанавливает, откуда должен исходить звук | угол левый крайний левый левый левоцентристский центр Правый центр правый крайне правый правый за влево вправо | 2 |
| кий | Устанавливает свойства сигнала в одном объявлении | кий перед кий после | 2 |
| кий после | Определяет звук, который будет воспроизводиться после произнесения элемента содержание | нет url | 2 |
| кий-перед | Определяет звук, который будет воспроизводиться перед произнесением элемента содержание | нет url | 2 |
| отметка | Устанавливает, откуда должен исходить звук | угол ниже уровень выше высшее нижний | 2 |
| пауза | Устанавливает свойства паузы в одном объявлении | пауза-перед пауза после | 2 |
| пауза после | Задает паузу после произнесения содержимого элемента | время % | 2 |
| пауза-перед | Задает паузу перед озвучиванием содержимого элемента | время % | 2 |
| шаг | Определяет говорящий голос | частота x-низкий низкий средний высокий x-высокий | 2 |
| диапазон шага | Определяет вариацию голоса. (Монотонный
голос или анимированный голос?) (Монотонный
голос или анимированный голос?) | номер | 2 |
| люфт | Определяет звук, который будет воспроизводиться при произнесении элемента содержание | авто нет url смесь повторить | 2 |
| насыщенность | Определяет насыщенность речевого голоса.(Богатый голос или тонкий голос?) | номер | 2 |
| говорить | Указывает, будет ли содержимое отображаться на слух | нормальный нет по буквам | 2 |
| говорить заголовок | Определяет, как обрабатывать заголовки таблицы. Если заголовки произносится перед каждой ячейкой или только перед ячейкой с другим заголовком чем предыдущая ячейка | всегда один раз | 2 |
| говорить с цифрой | Указывает, как произносить числа | цифр непрерывный | 2 |
| говорить-пунктуация | Определяет, как произносить знаки препинания | нет код | 2 |
| скорость речи | Задает скорость речи | номер x-медленный медленный средний быстро х-быстрый быстрее медленнее | 2 |
| напряжение | Определяет «ударение» в голосе | номер | 2 |
| голосовая семья | Определяет семейство голосов говорящего | специфический голос общий голос | 2 |
| объем | Определяет громкость речи | номер % бесшумный х-мягкий мягкий средний громко х-громкий | 2 |
Все спецификации CSS
Все спецификации CSSИстория
Тесты
Селекторы описывает
селекторы элементов, используемые в CSS и некоторых других технологиях. Селекторы используются для выбора элементов в документе HTML или XML,
чтобы прикрепить к ним (стилевые) свойства. Элементы могут быть
выбираются на основе их имени, атрибутов, контекста и других
аспекты.
Селекторы используются для выбора элементов в документе HTML или XML,
чтобы прикрепить к ним (стилевые) свойства. Элементы могут быть
выбираются на основе их имени, атрибутов, контекста и других
аспекты.
Редакторы: Тантек Челик, Элика Дж. Этемад, Даниэль
Глазман, Ян Хиксон, Питер Линсс , Джон Уильямс
История
Селекторы уровня 4 расширяет уровень 3 с новыми способами выбора элементы.основанные, например, на том, что они содержат, или на том, что следует за ними.
Редакторы: Элика Дж. Этемад, Таб Аткинс мл.
История
Тесты
CSS Level 2 Revision 1 исправляет ошибки в Рекомендации CSS 1998 г.
уровень 2 и добавляет несколько очень востребованных функций
изначально планировалось для уровня 3, которые уже широко
реализовано. Но больше всего CSS 2. 1 представляет собой «снимок» CSS.
использование: он состоит из всех реализованных функций CSS
совместимость с HTML и XML на дату публикации
Рекомендация.
1 представляет собой «снимок» CSS.
использование: он состоит из всех реализованных функций CSS
совместимость с HTML и XML на дату публикации
Рекомендация.
Редакторы: Берт Бос, Тантек Челик, Ян Хиксон, Хокон Виум Ли
История
Предварительная версия CSS уровня 2 показывает, как выглядит CSS2 с предложенными исправлениями и избыточностью. текст заменен ссылками на другие модули CSS. Это не спецификация сама по себе, но кандидат на следующую (т.е. 2-ю) доработка CSS уровня 2.
Редакторы: Берт Бос
История
CSS Snapshot 2007 ссылки
ко всем спецификациям, которые вместе представляют состояние CSS
по состоянию на 2006 год.Поскольку большая часть CSS все еще находится в стадии разработки
и часто бывает трудно узнать их состояние, CSS
рабочая группа решила опубликовать этот документ, который содержит только
части CSS, которые стабильны и работают.
Редакторы: Элика Дж. Этемад
История
CSS Snapshot 2010 ссылки ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2010 год. В этом документе CSS WG призван помочь разработчикам различать части CSS, готовые к производству и части, которые все еще являются экспериментальными.
Редакторы: Элика Дж. Этемад
История
CSS Snapshot 2015 ссылки ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2015 год. В этом документе CSS WG призван помочь разработчикам различать части CSS, готовые к производству и части, которые все еще являются экспериментальными.
В этом примечании также содержатся рекомендации по экспериментальному и
частичные реализации, включая правила для так называемого «поставщика»
префиксы о проприетарных и нестабильных функциях.
Редакторы: Элика Дж. Этемад
История
CSS Snapshot 2017 ссылки ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2017 год. Это преемник аналогичных снимков за 2015, 2010 и 2007 годы. В этом документе CSS WG призван помочь разработчикам различать части CSS, готовые к производству и части, которые все еще являются экспериментальными.
В Примечании также определены передовые методы экспериментального и частичные реализации, включая правила для так называемого «поставщика» префиксы о проприетарных и нестабильных функциях.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Флориан Ривоал
История
CSS Snapshot 2018 ссылки
ко всем спецификациям, которые вместе представляют состояние CSS
по состоянию на 2017 год. Это преемник аналогичных снимков за 2017, 2015, 2010 и 2007 годы. В этом документе CSS WG направлена
чтобы помочь разработчикам различать части CSS, которые
готовые к производству и экспериментальные детали.
В этом документе CSS WG направлена
чтобы помочь разработчикам различать части CSS, которые
готовые к производству и экспериментальные детали.
В Примечании также определены передовые методы экспериментального и частичные реализации, включая правила для так называемого «поставщика» префиксы о проприетарных и нестабильных функциях.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Флориан Ривоал
История
CSS Snapshot 2020 ссылки ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2017 год. Это преемник аналогичных снимков за 2018, 2017, 2015, 2010 и 2007 годы.В этом документе CSS WG призван помочь разработчикам различать части CSS, готовые к производству и части, которые все еще являются экспериментальными.
В Примечании также определены передовые методы экспериментального и
частичные реализации, включая правила для так называемого «поставщика»
префиксы о проприетарных и нестабильных функциях.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Флориан Ривоал
История
Макет шаблона сетки (ранее: Advanced Layout) описывает новый способ позиционирования элементы, использующие ограничения на их выравнивание друг относительно друга и на их гибкость.Элементы документа объединены в один или несколько шаблоны, которые напоминают традиционную сетку макета, со строками и столбцы как в таблице. Его можно применить к странице или к отдельному элементы, например, для создания формы. Этот модуль и Grid Layout находятся в процессе слились.
Редакторы: Берт Бос, Сезар Асебаль
Таблицы стилей CSS Aural
Многие в основном визуальные устройства действительно способны создавать
звук тоже, иногда даже очень качественный.Аудио
модуль содержит свойства для прикрепления фоновых звуков к
элементы и звуковые эффекты для перехода между состояниями, такие как ссылка
активация или «наведение» на элемент. Ожидаемые возможности
включать наложение нескольких звуков, расположение звука слева или
прямо в стереопространстве и воспроизводить звук в цикле.
Ожидаемые возможности
включать наложение нескольких звуков, расположение звука слева или
прямо в стереопространстве и воспроизводить звук в цикле.
Редакторы: Дэйв Рэггетт, Дэниел Глазман
История
Тесты
Фоны и границы описывает цвета фона и изображения, а также стиль границ.Новый функционал включает возможность растягивать фон изображение, чтобы использовать изображения для границ, чтобы скруглить углы box и добавить тень прямоугольника за пределы границы.
Редакторы: Берт Бос, Элика Дж. Этемад
Фоны и границы
уровень 4 — это хранилище предлагаемых функций для следующих
уровень фонов и границ
модуль. Если (некоторые из) эти функции сохраняются, модуль
в конечном итоге заменит модуль уровня 3.Черновиков не было
опубликовано еще, но в настоящее время ожидаемые функции включают угловой
формы, положение фона относительно режима письма (для
автоматически вращать, зеркально отражать и / или позиционировать фон в зависимости от
от того, содержит ли элемент вертикальное письмо справа налево
или текст с письмом слева направо) и частичные границы (вырезание частей
край).
Редакторы: Берт Бос, Элика Дж. Этемад, Брэд Кемпер, Леа Веру
История
Базовый интерфейс пользователя содержит функции для стилизации некоторых интерактивных, динамических аспектов Веб-страницы: внешний вид элементов формы в их различных состояниях и больше курсоров и цветов для описания графического интерфейса (графический пользователь интерфейсы), которые хорошо сочетаются со средой рабочего стола пользователя.
Редакторы: Тантек Челик
История
Описание Box Модель макет блочного содержимого в нормальном потоке. Когда документы
размещены на визуальном носителе (например, экране или бумаге), CSS представляет
элементы документа в виде прямоугольных блоков, которые расположены
один за другим или вложены друг в друга в таком порядке
называется потоком . Течение
может быть горизонтальным (типично для большинства языков) или вертикальным (часто
используется для японского и китайского языков).
Редакторы: Элика Дж. Этемад Берт Бос
История
Описание Box Модель макет блочного содержимого в нормальном потоке. Уровень 4 расширяется уровень 3 с возможностью автоматического подавления поля первый или последний элемент внутри строки или блока (что часто иначе невозможно, потому что невозможно всегда знать какой элемент попадает на край).
Редакторы: Элика Дж.Etemad
CSS Extended Box Модель
Модель Extended Box, модель обеспечивает дополнительный контроль над расположением поплавков и размером коробки.
Редакторы: Берт Бос
История
Marquee содержит свойства, управляющие
скорость и направление эффекта «шатра». Шатры — это
механизм прокрутки, не требующий вмешательства пользователя: переполнение
контент сам по себе появляется и исчезает из поля зрения. Шатер в основном
используется на мобильных телефонах. (До апреля 2008 г. свойства marquee
были частью модуля Box.)
Шатер в основном
используется на мобильных телефонах. (До апреля 2008 г. свойства marquee
были частью модуля Box.)
Редакторы: Берт Бос
История
Каскадирование и наследование описывает, как значения присваиваются свойствам. CSS позволяет несколько таблицы стилей, чтобы влиять на рендеринг документа, и процесс объединения этих таблиц стилей называется «каскадным». Если никакое значение не может быть найдено каскадом, значение может быть унаследовано из родительского элемента или используется начальное значение свойства.Кроме того, модуль описывает, как «заданные значения», таблица стилей содержит, преобразуется в «вычисленные значения» и «Фактические значения».
Редакторы: Элика Дж. Этемад, Таб Аткинс мл., Хокон Виум Ли
История
По сравнению с уровнем 3, уровень 4 добавляет
ключевое слово default, чтобы переопределить нормальный порядок каскадирования и
наследование, и возможность квалифицировать правило ‘@import’ не
только с медиа-запросом, но также
с предложением supports () (подробнее см. Условные правила CSS).
Условные правила CSS).
Редакторы: Элика Дж. Этемад / fantasai, Таб Аткинс Младший
История
Каскадирование и наследование Уровень 5 расширяет уровень 4 с помощью возможность классифицировать таблицы стилей на произвольное количество «Слои»: базовые слои и замещающие слои. Это облегчает повторно использовать таблицы стилей и добавлять локальные переопределения без необходимости ‘! important’ или очень специфические селекторы.
Редакторы: Элика Дж. Этемад / fantasai, Мириам Э.Сюзанна, Таб Аткинс мл.
История
Тесты
Цвет определяет
связанные с цветом аспекты CSS, включая прозрачность и
различные обозначения для типа значения <цвет> .
Редакторы: Л. Дэвид Барон, Тантек Челик, Крис Лилли
История
Color Module Level 4 расширяет Color level 3. Он определяет различные цветовые обозначения, включая
RGB, HSL, шестнадцатеричный, именованные цвета, HWB, Lab, LCH и относительный
цвета (‘color-mod’).Он определяет «цвет» и «непрозрачность»
характеристики. И это обеспечивает способы работы в других цветовых пространствах, кроме
sRGB по умолчанию.
Он определяет различные цветовые обозначения, включая
RGB, HSL, шестнадцатеричный, именованные цвета, HWB, Lab, LCH и относительный
цвета (‘color-mod’).Он определяет «цвет» и «непрозрачность»
характеристики. И это обеспечивает способы работы в других цветовых пространствах, кроме
sRGB по умолчанию.
Редакторы: Таб Аткинс младший, Крис Лилли, Л. Дэвид Бэрон
История
Шрифты содержит свойства для выбора шрифтов, а также свойства для шрифта «Корректировки», например варианты глифов (например, наклонные буквы, мелкие заглавные буквы, цифры старого стиля) и кернинг. Выбор шрифта идентичен аналогичный раздел в CSS2.Свойства настройки шрифта являются новыми до уровня 3. Модуль также содержит правило @ font-face для загружаемые шрифты, которые ранее были в отдельном модуле.
Модуль со временем будет заменен на более крупные шрифты уровня 4
Редакторы: Джон Даггетт, Пол Нельсон, Джейсон Крэнфорд
Teague, Michel Suignard , Крис Лилли
История
Сгенерированный контент для страниц
Носитель содержит расширенные свойства для печати, помимо
Модуль Paged Media предоставляет. Имеет свойства для создания
сноски, перекрестные ссылки («см. раздел X на странице Y») и
построение бегущих заголовков из заголовков разделов.
Имеет свойства для создания
сноски, перекрестные ссылки («см. раздел X на странице Y») и
построение бегущих заголовков из заголовков разделов.
Редакторы: Хокон Виум Ли
История
Плавающие страницы выделены из созданного контента для страничных медиа. Это содержит свойства для размещения элементов сверху, снизу или сбоку от страницу в рендеринге с разбивкой на страницы, а также для размещения элементов в определенных позиции с переносом текста с обеих сторон.
Редакторы: Йоханнес Вильм, Хокон Виум Ли
История
Создано и заменено
Content определяет, как размещать контент до, после или в
место элемента. Контент может быть текстом или внешним объектом,
например изображение. Например, когда документ содержит элемент,
ссылки на изображение, именно этот модуль позволяет дизайнеру
выберите, будет ли изображение отображаться вместо элемента или нет. (Расчет размера замененных элементов равен
определено в модуле CSS Image Values.)
(Расчет размера замененных элементов равен
определено в модуле CSS Image Values.)
Редакторы: Ян Хиксон
История
Гиперссылки Презентация рассматривает различные способы представления гиперссылок. CSS1 уже предоставили псевдоклассы «: посещено» и «: ссылка» на выберите гиперссылки. Этот модуль предоставит свойства для управления какие гиперссылки активны и где отображается цель, когда пользователь переходит по ссылке (например, в новом окне или в строке в текущий документ). Обратите внимание, что не все ссылки должны быть представлены как гиперссылки; некоторые могут обрабатываться как заменяемые элементы (см. модуль «Созданное и замененное содержимое») и некоторые из них выходят за рамки CSS (например, ссылки на скрипты, определения пространств имен, политики P3P и т. д.)
Редакторы: Тантек Челик, Берт Бос, Даниэль Глазман
История
Модель Introduction была
удален и заменен серией Примечаний под названием «Снимки CSS». См., например, Снимок 2010 для описания.
См., например, Снимок 2010 для описания.
Редакторы: Хокон Виум Ли, Эрик А. Мейер , Берт Бос
История
Списки содержат свойства для стилей списков, в частности различные типы пули и системы нумерации.
Редакторы: Таб Аткинс младший, Шинью Мураками , Ян Хиксон
Математика CSS
Math — предлагаемый модуль для свойств, предназначенных для стилизации математических формул, построения на макете макета «презентационных» элементов MathML. В настоящее время не работает на.
Редакторы: —
История
Многоколоночная компоновка содержит свойства для переноса содержимого в гибко определяемые столбцы.
Редакторы: Хокон Виум Ли
История
Тесты
Форматы на основе XML могут использовать «пространства имен» для различения нескольких
использует одно и то же имя элемента друг у друга, и этот черновик
объясняет, как можно расширить селекторы CSS для выбора этих элементов. на основе их «пространства имен», а также их локального имени.
на основе их «пространства имен», а также их локального имени.
Редакторы: Элика Дж. Этемад, Энн ван Кестерен, Крис Лилли, Питер Линсс
История
Модель DOM определяет функции, которые встречаются в нескольких библиотеки программирования (и браузеры) для управления HTML, XML и CSS документы.Программисты могут скорее вызывать их из своих программ. чем писать самостоятельно. Некоторые из этих функций связаны с добавлением & удаление правил и изменение свойств в таблицах стилей CSS. Эти API-интерфейсы образуют объектную модель CSS или CSS-OM . Они полезны для автономных программ, а также для сценариев и апплетов. ДОМ уровень 2 содержит две главы по CSS-OM (объектной модели CSS) и РГ CSS разработает CSS-OM уровня 3.
Редакторы: Анн ван Кестерен
История
API, представленные в этой спецификации, предоставляют авторам
способ проверки и управления информацией о просмотре документа. Это включает в себя получение положения полей макета элемента,
получение ширины области просмотра через скрипт, а также
прокрутка элемента.
Это включает в себя получение положения полей макета элемента,
получение ширины области просмотра через скрипт, а также
прокрутка элемента.
Редакторы: Анн ван Кестерен
История
Тесты
Страничный носитель расширяет свойства, которые уже были в CSS2, с новыми для управления такими такие вещи, как верхние и нижние колонтитулы и номера страниц.
Редакторы: Мелинда
Грант, Элика Дж.Этемад, Хокон Виум Ли, Саймон Сапин, Джим Бигелоу
История
Макет с позиционированием CSS определяет в CSS один из нескольких способов разметки частей документа.
Он содержит свойства для позиционирования элемента в фиксированной позиции
относительно других позиционированных элементов, чтобы смещать элементы от
их нормальное положение, и разместить их в фиксированном положении на
страница. Свойство z-index определяет, находятся ли элементы впереди
или позади других элементов в той же позиции.
Свойство z-index определяет, находятся ли элементы впереди
или позади других элементов в той же позиции.
Редакторы: Аррон Эйхольц
История
Уровни представления вводит способ шагать вперед и назад через несколько визуализации одного и того же документа, что особенно полезно для презентации слайд-шоу (выделяйте элементы списка по одному) и наброски (показать более или менее подробную информацию). Модель такова, что каждый элемент имеет уровень представления и три стиля (три состояния): один для случаев, когда браузер находится на более низком уровне представления, один для точное совпадение и одно, когда уровень представления браузера над элементом.Браузер должен предлагать пользователю простой способ повышения и понижения уровня браузера.
Редакторы: Хокон Виум Ли
История
Этот модуль был удален в марте 2008 года. Ключевое слово
‘reader’ — это тип мультимедиа для использования в медиа-запросах (аналогично
«экран», «печать», «проекция» и т. д.). Устройства, которые могут выбрать
для применения правил внутри ‘@media reader’ такие устройства, как экран
читатели, которые отображают страницу на экране и одновременно на ней говорят
времени или отображать страницу и одновременно отображать ее в динамическом
устройство Брайля.К этому типу медиа применяются следующие свойства:
поэтому комбинация свойств экрана, речи и
шрифт Брайля.
д.). Устройства, которые могут выбрать
для применения правил внутри ‘@media reader’ такие устройства, как экран
читатели, которые отображают страницу на экране и одновременно на ней говорят
времени или отображать страницу и одновременно отображать ее в динамическом
устройство Брайля.К этому типу медиа применяются следующие свойства:
поэтому комбинация свойств экрана, речи и
шрифт Брайля.
Редакторы: Берт Бос
История
Ruby описывает CSS свойства для управления положением «рубина», которые маленькие аннотации поверх слов или рядом с ними, особенно часто в Китайский и японский. Их часто используют для произношения или значение сложных идеограмм.
Редакторы: Ричард Исида, Пол Нельсон, Мишель Сюиньяр
История
Модуль CSS Scoping
уровень 1 определяет аналог CSS для HTML5 с областью действия
стили, механизмы для стилизации псевдоэлементов («регионов») и
селекторы для теневой модели DOM. ’
’
Редакторы: Таб Аткинс мл., Элика Этемад
История
Grid Layout позволяет настроить гибкую сетку дизайна для
элемент так, чтобы потомки элемента могли быть расположены
относительно этой сетки и, таким образом, быть выровненными друг к другу в двух
размеры. Областям сетки можно присвоить имена как для удобства
использования и создать уровень косвенности, который облегчает
переупорядочивание элементов. Как и другие модули сетки / шаблона, этот
модуль строится на основе фреймворка
идеи, которые зародились в 1996 году и позволили, среди прочего,
абсолютное позиционирование в CSS уровня 2.Таким образом, модуль Grid Layout
имеет большое перекрытие с несколькими столбцами
Макет, Макет шаблона, Гибкий макет коробки, Сетка
Позиционирование и регионы, но не
замените их. Однако ожидается, что шесть модулей могут
в конечном итоге будет сокращено до трех: многоколоночный, гибкий блок,
и третий для сеток / шаблонов / регионов.
Редакторы: Алексей
Могилевский, Фил Купп, Маркус Мильке, Дэниел Глазман, Таб Аткинс мл., Элика
Я. Этемад / fantasai, Россен Атанасов
История
Уровень 2 модуля Grid Layout расширяет возможности сетка, в частности с возможностью делать потомка элементы элемента сетки, кроме прямых дочерних элементов сетки Предметы.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Россен Атанасов
История
«Регионы» — это собирательное название некоторых типов областей на
холст, который можно выбрать с помощью псевдоэлементов.Регионы
создается некоторыми другими модулями, такими как Paged Media (который создает области, называемые «полями полей»), Selectors (который создает, например,
область ‘:: first-line’) и шаблон сетки
Макет (который создает «слоты»).
Модуль регионов определяет два типа вещей, которые вы можете делать с регионами: Некоторые виды регионы могут быть объединены в цепочку, и контент перетекает в них, например этот текст, который слишком длинный для одной области, не переполняется, а автоматически продолжается в другом регионе; и, во-вторых, контент можно стилизовать в зависимости от региона, в котором он оказался.Например, абзац который перетекает в две области, может иметь жирный текст в первой области и обычный текст во втором, даже если нет элемента граница.
Редакторы: Винсент Харди, Россен Атанасов, Алан Stearns
История
Речь содержит
свойства, чтобы указать, как документ отображается в речи
синтезатор: громкость, голос, скорость, высота звука, реплики, паузы и т.д.
уже был модулем ACSS (Aural CSS) в CSS2, но никогда не был
правильно реализовано и несовместимо с синтезом речи
Язык разметки (SSML), язык W3C для управления речью
синтезаторы. Поэтому модуль ACSS CSS2 был разделен на
две части: речь (для реальной речи, совместимая с SSML) и аудио (для звуковых эффектов на других устройствах). В
свойства речи на уровне 3 будут такими же, как и на уровне 2,
но имеют разные значения. (Старые свойства все еще можно использовать
с устаревшим медиа-типом aural, но новые должны быть
используется в новом носителе «речи», а также в таблицах стилей для
‘все’ СМИ.)
Поэтому модуль ACSS CSS2 был разделен на
две части: речь (для реальной речи, совместимая с SSML) и аудио (для звуковых эффектов на других устройствах). В
свойства речи на уровне 3 будут такими же, как и на уровне 2,
но имеют разные значения. (Старые свойства все еще можно использовать
с устаревшим медиа-типом aural, но новые должны быть
используется в новом носителе «речи», а также в таблицах стилей для
‘все’ СМИ.)
Редакторы: Даниэль Век, Дэйв Рэггетт, Клаудио
Сантамброджо, Даниэль
Глазман
История
Синтаксис правил CSS в атрибуте HTML «style» строго
не является частью CSS, но упоминается здесь, потому что это
подготовлено рабочей группой CSS.Это было необходимо, потому что
XHTML 1.0, в отличие от HTML 4.0, не определяет синтаксис
Правила CSS в его атрибуте стиля. Однако спецификация
действует для всех похожих атрибутов (например, в SVG), а не только для
HTML.
Редакторы: Элика Дж. Этемад, Тантек Челик, Берт Бос, Марк Аттинаси
История
Синтаксис содержит общая (прямая совместимость) грамматика, которой придерживаются все уровни CSS к.У каждого свойства также есть ограничения на синтаксис его value, но их можно найти в других модулях CSS.
Редакторы: Таб Аткинс младший, Саймон Сапин, Л. Дэвид Бэрон
Модуль таблиц CSS
Таблица описывает макет таблиц: строки, столбцы, ячейки и подписи, с их границы и выравнивания. Модель уровня 3, вероятно, не будет иметь ничего нового по сравнению с уровнем 2, но это будет описано подробнее деталь.
Редакторы: Франсуа Реми, Грег Уитворт
История
Текст содержит
связанные с текстом свойства CSS2 (выравнивание, перенос текста,
и т. д.) плюс несколько новых свойств, многие из которых предназначены для работы с текстом в
разные языки и сценарии (разрыв строки, кашида,
перенос и т. д.). Он включает (и заменяет) предложение в
Эскиз международного макета. Также смотрите модуль Line для вещей
например, вертикальное выравнивание внутри линии, вычисление высоты строки и
стили для первой строки / первой буквы.Модуль Text достиг CR
статус в 2003 году, но реализовано очень мало. Некоторые общие
типографика требовала слишком большого количества свойств, а многие комбинации
ценности не были полезны. Переписывание началось в 2004 году и должно
приводят к той же функциональности, но с меньшим количеством свойств и
лучше по умолчанию. Текстовый модуль разделен на четыре части:
Текст, режимы ввода, линейная сетка и текст
Украшение.
д.) плюс несколько новых свойств, многие из которых предназначены для работы с текстом в
разные языки и сценарии (разрыв строки, кашида,
перенос и т. д.). Он включает (и заменяет) предложение в
Эскиз международного макета. Также смотрите модуль Line для вещей
например, вертикальное выравнивание внутри линии, вычисление высоты строки и
стили для первой строки / первой буквы.Модуль Text достиг CR
статус в 2003 году, но реализовано очень мало. Некоторые общие
типографика требовала слишком большого количества свойств, а многие комбинации
ценности не были полезны. Переписывание началось в 2004 году и должно
приводят к той же функциональности, но с меньшим количеством свойств и
лучше по умолчанию. Текстовый модуль разделен на четыре части:
Текст, режимы ввода, линейная сетка и текст
Украшение.
Редакторы: Элика Дж. Этемад, Кодзи Исии, Шинью Мураками, Пол Нельсон, Мишель Суиньяр, Крис Лилли
История
Режимы записи (ранее: Text Layout) описывает свойства, которые управляют
направление текста: горизонтальные строки текста, расположенные сверху
вниз (нормально для большинства языков), вертикальные строки текста,
складываются справа налево (часто используется для японского), или
вертикальные линии, которые складываются слева направо (монгольский).
Редакторы: Элика Этемад / fantasai, Кодзи Исии, Шинью Мураками, Пол Нельсон, Мишель Суиньяр
История
Уровень 4 расширяет уровень 3 несколькими дополнительными
функции, такие как ‘sideways-lr / sideways-rl’, объединение цифр
горизонтально внутри вертикального текста и автоматически помещает текст
в столбцах, когда текст ортогонален (вертикальный или горизонтальный), чтобы
окружающий текст (горизонтальный или вертикальный).’Sideways-lr’ и
‘sideways-rl’ — альтернативные режимы вертикального письма, которые очень
полезно для вертикального написания текста в скриптах, которые обычно
горизонтально, например, чтобы написать английский текст на корешках книг или вдоль
край страницы.
Редакторы: Элика Этемад / fantasai, Кодзи Исии
История
Модуль CSS Line Grid уровень 1 определяет свойства, облегчающие выравнивание строки в соседнем столбце или на двух сторонах листа бумага, несмотря на изображения или заголовки, прерывающие обычную сетку.Он также определяет механизмы для выравнивания букв по вертикали в серии. линий, что является обычным дизайном в идеографических шрифтах, таких как Японский. (Эти функции ранее были частью режимов записи.)
Редакторы: Элика Этемад, Коджи Исии, Алан Стернс
История
Величины и единицы описывает общие значения и единицы измерения, которые принимают свойства CSS.
Редакторы: Хокон Виум
Ложь, Таб Аткинс, фантасай, Крис
Лилли
История
Величины и единицы описывает общие значения и единицы измерения, которые принимают свойства CSS. По сравнению с уровнем 3 на этом уровне есть несколько
больше единиц и больше арифметических операций.
По сравнению с уровнем 3 на этом уровне есть несколько
больше единиц и больше арифметических операций.
Редакторы: Таб Аткинс, fantasai,
История
Модуль Web Fonts был объединен с модулем Fonts. Веб-шрифты позволяют загружать шрифты для использования с документом. В технология также включена в SVG и, наоборот, можно создавать шрифты для скачивания в формате SVG. Раньше эта функция была частью CSS уровня 2, но с пересмотром уровня 2 он был перемещен до уровня 3.
Редакторы: Джон Даггетт, Крис Лилли , Мишель
Suignard
История
Поведенческие расширения на
CSS определяет свойство «привязки» для XBL. Имущество называлось
«поведение» в первом черновике. Этот проект содержал ряд
другие предложения, которые больше не рассматриваются. (В какой-то степени они
были заменены на XBL. )
)
Редакторы: Ян Хиксон
История
Гибкая компоновка коробки Модуль определяет ключевые слова «flex» и «inline-flex» для ‘display’ свойство, которое заставляет элемент отображаться как либо столбец, либо ряд дочерних элементов.Дополнительные свойства определить порядок дочерних полей (слева направо, снизу сверху и т. д.) и как пространство распределяется между детьми и промежутки между ними. Модуль в первую очередь предназначен для принуждения ряды элементов управления в графическом интерфейсе пользователя равны высоте или ширине.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад /
fantasai, Россен Атанасов, Алексей
Могилевский , Л. Дэвид Барон , Нил Дикин , Ян Хиксон , Дэвид Хаятт
История
Модуль изображений CSS определяет, как свойства могут ссылаться на изображения по URL-адресу. Все свойства
который может принимать изображения в качестве значения, например ‘background-image’ и
‘list-style-image’ используйте этот синтаксис. Он также определяет цвет
градиенты. как встроенный тип изображения.
Все свойства
который может принимать изображения в качестве значения, например ‘background-image’ и
‘list-style-image’ используйте этот синтаксис. Он также определяет цвет
градиенты. как встроенный тип изображения.
Редакторы: Элика Дж. Этемад, Таб Аткинс мл.
История
Значения изображения и заменены Модуль содержимого определяет, как свойства могут ссылаться на изображения с помощью URL. Все свойства, которые могут принимать изображения в качестве значений, например ‘background-image’ и ‘list-style-image’ используйте этот синтаксис.Это также определяет цветовые градиенты. Модуль уровня 4 расширяет одноименный модуль уровня 3, среди прочее конические цветовые градиенты.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / фантасай, Леа Веру
История
Фрагментация CSS Модуль определяет свойства, чтобы принудительно или избегать страницы и столбца
перерывы.![]() Он сочетает в себе функции, которые ранее были в двух разных
спецификации, CSS Paged Media и Multi-column Layout.
Он сочетает в себе функции, которые ранее были в двух разных
спецификации, CSS Paged Media и Multi-column Layout.
Редакторы: Россен Атанасов, Элика Дж. Этемад / фантасай
История
Модуль фрагментации CSS Уровень 4 расширяет уровень 3 с помощью контроль над полями при разрывах страниц и другие улучшения.
Редакторы: Россен Атанасов, Элика Дж. Этемад / фантасай
История
Модуль CSS Transforms определяет 2D-преобразования (повороты, перемещения и т. д.), которые могут быть
применили к элементам после нормальную компоновку (т.е.е., а
transform не влияет на положение окружающих элементов).
Преобразования также доступны в SVG (как значения для атрибута преобразование ), и спецификация является совместной работой.
рабочих групп CSS и SVG.
Редакторы: Саймон Фрейзер, Дин Джексон, Дэвид Хаятт, Крис Маррин, Эдвард О’Коннор, Дирк Шульце, Арье Грегор
Уровень 2 из преобразований CSS
Модуль расширяет уровень 1 с помощью 3D
трансформирует.
Редакторы: Таб Аткинс мл., Саймон Фрейзер, декан Джексон, Тереза О’Коннор
История
Преобразования 2D Модуль заменен на CSS. Модуль трансформирует.
Редакторы: Саймон Фрейзер, Дин Джексон, Дэвид Хаятт, Крис Маррин, Эдвард О’Коннор
История
Преобразования 3D Модуль заменен на CSS. Модуль трансформирует.
Редакторы: Дин Джексон, Дэвид Хаятт, Крис Маррин
История
Модуль переходов определяет свойство для анимации переходов между псевдоклассы (например,g., когда элемент входит или покидает ‘: hover’ государственный). В течение заданной задержки некоторые значения свойств постепенно перейти от старого значения к новому, а не мгновенно, как на уровне 2.
Редакторы: Дин Джексон, Дэвид Хаятт, Крис Маррин, Сильвен Галино, Л. Дэвид Барон
История
Модуль анимации указывает, какие свойства изменяют свои значения во время анимации,
какие ценности они принимают последовательно и в течение какого времени. Это
не определяет, что вызывает запуск конкретной анимации, только
что происходит во время одного. (Сравните это с модулем переходов, который также анимирует
свойства, но между изменениями состояния, то есть псевдоклассами.)
Редакторы: Дин Джексон, Дэвид Хаятт, Крис Маррин
История
Web Animations — совместное спецификация рабочими группами CSS и SVG. CSS-переходы, CSS-анимация и SVG — все это обеспечивает механизмы, которые генерируют анимированный контент на веб-странице.Несмотря на то что три спецификации предоставляют много похожих функций, они описаны в разных терминах. В данной спецификации предлагается абстрактная анимационная модель, которая включает в себя общие черты все три спецификации. Эта модель обратно совместима с текущее поведение этих спецификаций, так что они могут быть определены в терминах этой модели без каких-либо заметных изменений.
Редакторы: Брайан Бертлс, Шейн Стивенс, Алекс Данило, Таб Аткинс
История
Тесты
Мобильный профиль CSS описывает подмножество CSS, подходящее для портативных устройств,
например, мобильные телефоны. Этот профиль далее заполняет поле «портативный».
тип носителя.
Редакторы: Сванте Шуберт, Робин Бержон, Тед Вугофски, Дуг Доминик,
Питер Старк, Тапас Рой
История
Тесты
Профиль печати CSS описывает подмножество CSS, подходящее для документов, напечатанных на недорогие принтеры. Это дополнение к профилю печати XHTML.
Редакторы: Элика Дж. Этемад, Мелинда Грант, Джим Бигелоу
История
CSS TV профиль описывает подмножество CSS, подходящее для документов, отображаемых на телевизоре наборы, включая текстовые документы, которые транслируются по цифровому телевидению.
Редакторы: Гленн Адамс, Тантек Челик, Шон Хейс, Хокон Виум Ли
История
Условные правила CSS определяет несколько способов сделать правила стиля зависимыми от факторов
вне документа, например, выходной носитель (‘@media’, для
большая часть уже на уровне 2), возможности пользовательского агента,
и URL-адрес документа.
Редакторы: Л. Дэвид Барон
История
Адаптация устройства CSS определяет (1), как исходный содержащий блок относится к
область просмотра и (2) как единицы измерения CSS (‘px’, ‘cm’, ‘pt’,
и Т. Д.) относятся к реальным единицам. Первоначальный содержащий блок — это
гипотетический прямоугольник в модели рендеринга CSS, определяющий
(0,0) позиция и значение процентов в корневом элементе.
В CSS уровня 2 он равен области просмотра (т.е. окну или
страницу, на которой нарисован документ). Этот модуль определяет
Правило ‘@viewport’, которое позволяет начальному содержащему блоку быть
больше или меньше окна просмотра. Он также может установить коэффициент масштабирования,
для изменения сопоставления между единицами CSS и реальными единицами.(‘@viewport’ обычно бесполезен для авторов, но позволяет читателям
избавиться от эффекта любого элемента это может происходить в документах HTML5. )
)
Редакторы: Руне Лиллесвин
История
Исключения CSS определяет свойства, устанавливаемые для позиционированных элементов, чтобы они действовали как «Исключения» и заставляют текст обтекать себя, подобно как текст обтекает плавающие элементы.
Редакторы: Винсент Харди, Россен Атанасов, Алан Stearns
История
CSS Shapes определяет свойства для назначения формы (круг, многоугольник или произвольное изображение) в блок CSS, чтобы длины строк внутри блока были определяется этой формой, а не полями блока.В форму также можно использовать для плавающих элементов, чтобы определить, как текст снаружи поплавок оборачивается вокруг него.
Редакторы: Винсент Харди, Россен Атанасов, Алан Stearns
История
Композиция и смешивание позволяет коробкам не только быть непрозрачными или полупрозрачными, но и
другими способами комбинировать с нижележащими блоками (разница в цвете,
цветовая маска, сдвиг цвета и т. д.) для различных эффектов. Этот модуль
сделано в сотрудничестве с SVG.
Редакторы: Рик Кабанье
История
Эффекты фильтра позволяет графические фильтры, применяемые к элементу (после того, как он визуализирован, но до того, как он был составлен, см. Создание и смешивание). Фильтры могут размыть элемент, добавить тень, изменить цвета, увеличить контраст, добавить «текстуру» и т. д. Модуль определяет ряд общих графические эффекты, но также позволяет использовать фильтры, написанные на OpenGL (Язык затенения OpenGL ES).Этот модуль создан в сотрудничестве с SVG.
Редакторы: Винсент Харди, Дин Джексон, Эрик Дальстрём
История
CSS Masking предоставляет два
средство для частичного или полного скрытия частей визуальных элементов:
маскировка и вырезка. Маскировка описывает, как использовать другой
графический элемент или изображение в виде яркости или альфа-маски. Вырезка
описывает видимую область визуальных элементов. Этот модуль
определяет функции как для CSS, так и для SVG.
Вырезка
описывает видимую область визуальных элементов. Этот модуль
определяет функции как для CSS, так и для SVG.
Редакторы: Дирк Шульце, Брайан Бертлс, Таб Аткинс Младший
История
Анонимный блок, в котором заключено содержимое ячейки таблицы или сетки.
слот, и один или несколько блоков внутри гибкого бокса имеют общее, что все они могут быть выровнены по каждому
четырех краев контейнера или по центру между ними
края. Если флексбокс содержит несколько блоков, их также можно
разложить («по ширине») между двумя краями. Модуль Box Alignment определяет
различные свойства для таких выравниваний.Это расследуется
если свойства могут быть расширены для применения к ящикам в других
контексты, в частности нормальный поток. Это позволило бы, например,
содержимое плавающего поля должно быть выровнено по нижнему краю
float, подобно тому, как ‘vertical-align: bottom’ выравнивает содержимое
ячейки таблицы. Еще одно возможное дополнение — контроль над
выравнивание с помощью гибких полей (например, ‘margin: auto’ без
его ограничения).
Еще одно возможное дополнение — контроль над
выравнивание с помощью гибких полей (например, ‘margin: auto’ без
его ограничения).
Редакторы: Элика Дж. Этемад / fantasai, Таб Аткинс Младший
История
Модуль оформления текста определяет свойства, управляющие стиль и расположение различных украшений вокруг текста, обычно чтобы подчеркнуть это, и это не влияет на расположение текста сам по себе: ‘text-decoration’ (подчеркивание, надчеркивание, мигание и т. д.), ‘выделение текста’ (восточноазиатские знаки ударения поверх идеографов) и «тень текста». Эти свойства ранее были в текстовом модуле.
Редакторы: Элика Дж. Этемад, Кодзи Исии
История
Уровень 4 модуля оформления текста расширяет уровень 3 дополнительными контроль над различными аспектами декора, такими как стиль и положение подчеркиваний.
Редакторы: Элика Дж. Этемад, Кодзи Исии
История
Модуль определения размеров определяет ключевые слова для использования в «ширине» и
свойства ‘height’, чтобы указать, что размер элемента должен
быть как можно более узким или максимально широким, а не
ширина, унаследованная от родительского элемента. Эти ключевые слова разделены
вне определения «ширина» и «высота» в базовой модели коробки и, вероятно, будут объединены обратно
в этот модуль позже.
Эти ключевые слова разделены
вне определения «ширина» и «высота» в базовой модели коробки и, вероятно, будут объединены обратно
в этот модуль позже.
Редакторы: Таб Аткинс, Элика Дж. Этемад / fantasai
История
Уровень 4 расширяет уровень 3 дополнительными возможностями ключевые слова для выбора различных алгоритмов определения размера поле, а также определяет свойство «соотношение сторон», чтобы дать окнам фиксированное соотношение ширины и высоты, независимо от их размера.
Редакторы: Таб Аткинс, Элика Дж. Этемад / fantasai, Джен Симмонс
История
Модуль Counter Styles определяет
Правило @ counter-styles, с помощью которого авторы могут определять свои собственные
стили нумерации списков, заголовков разделов, рисунков и т. д.В
стили нумерации с уровня 2 предопределены. Они включают десятичную дробь
(1, 2, 3, 4…), верхний римский (I, II, III, IV…), нижний альфа (a, b, c,
d…) и т. д., а также некоторые стили для маркированных списков, например, disc
(•).
д., а также некоторые стили для маркированных списков, например, disc
(•).
Редакторы: Таб Аткинс мл.
История
Модуль Каскадные переменные позволяет произвольно данные (пары имя / значение), которые будут связаны с элементами. Данные в виде свойств вида var-NAME: VALUE.В свойства наследуются. Доступ к ним можно получить через DOM и также упоминается в других свойствах через функционал var (NAME) обозначение.
Редакторы: Люк Макферсон, Таб Аткинс мл., Дэниел Глазман
История
Модуль переполнения CSS уровень 3 определяет свойство «переполнение», которое определяет, как
текст рассматривается как слишком широкий или слишком высокий для своего поля. Текст
можно оставить для переполнения, обрезки или прокрутки.См. Модуль выделения CSS для различных
механизмы прокрутки и CSS
модуль фрагментации уровня 3 для контроля над тем, как текст
разбит на страницы.
Редакторы: Л. Дэвид Барон
История
Модуль переполнения CSS уровень 4 расширяет модуль уровня 3 механизмом взлома блок на несколько страниц с отображением одной или всех страниц показывать в то же время. Псевдоэлемент позволяет выбрать отдельные страницы и применить к ним некоторый стиль.
Редакторы: Л. Дэвид Барон, Флориан Ривоал
История
Модуль CSS Display
уровень 3 переопределяет свойство ‘display’ как сокращение для
три других свойства, каждое для более или менее независимого аспекта
свойства ‘display’: запускает ли элемент новый блок
или продолжает встроенный; как оформлено содержимое элемента;
и есть ли у элемента метка сбоку. Модуль также
определяет новое свойство, которое делает то же самое, что и display: none (т.е.,
не отображать и не произносить элемент). Эти низкоуровневые свойства
ожидается, что они будут полезны в основном в сценариях.
Редакторы: Таб Аткинс мл.
История
Модуль загрузки шрифтов CSS level 3 определяет часть DOM API для ‘@ font-face’ правило CSS. В частности, он определяет методы, позволяющие сценарию явно загрузить шрифт (например, чтобы загрузить его раньше, чем средство визуализации загрузит его сам) и будет проинформирован о загрузке шрифта.
Редакторы: Таб Аткинс мл.
История
Модуль CSS изменит Уровень 1 позволяет автору подсказывать рендереру какие элементы могут каким-либо образом изменить стиль (например, из-за анимации или переходов) и где скорость имеет решающее значение. Это может помочь рендереру решить, где ему следует поработать. раньше времени.
Редакторы: Таб Аткинс мл.
История
Модуль безэлементных селекторов
Уровень 1 определяет селекторы для других типов узлов в
древовидный документ, чем элементы. В частности, он обеспечивает
способы выбора атрибутов элементов.
В частности, он обеспечивает
способы выбора атрибутов элементов.
Эти селекторы не действуют в CSS, поскольку стили только для CSS элементы. Они предназначены для других контекстов, в которых используются селекторы. используется для выбора частей дерева, таких как Selectors API и ЕГО 2.0. Таким образом, они предоставляют альтернативу XPath, когда XPath непригоден для использования или нежелателен.
Редакторы: Йирка Косек, Таб Аткинс мл.
История
Геометрические интерфейсы определяет API для скриптов, которые манипулируют точками, прямоугольниками, четырехугольники и матрицы преобразований.
Редакторы: Саймон Питерс, Дирк Шульце, Рик Кабанье
История
Полноэкранный больше не
в разработке. Он содержал предложение по API и немного CSS.
селекторы для стиля элементов, которые отображаются на экране в развернутом виде.
Редакторы: Анне ван Кестерен, Тантек Челик
История
Модуль встроенной компоновки CSS описывает макет в строке и наложение строк, и а также стиль буквиц.Он заменяет модуль CSS Line Layout.
Редакторы: Дэйв Крамер, Элика Дж. Этемад / fantasai, Стив Зиллес
История
Модуль CSS псевдоэлементов определяет различные псевдоэлементы, т.е. части документов, которые
соответствуют чему-то визуализированному, но не непосредственно элементу в
исходный документ. Некоторые из них уже определены в CSS2.
( :: первая строка , :: первая буква и т. Д.),
несколько других являются новыми, например :: selection (selected
текст) и :: заполнитель (текст-заполнитель в
элемент ввода).
Модуль «Селекторы» описывает, как использовать псевдоэлементы как часть селекторов.
Редакторы: Дэниел Глазман, Элика Дж. Этемад /
fantasai, Алан Стернс
Этемад /
fantasai, Алан Стернс
История
Модуль Motion Path определяет дополнительный способ установить положение и вращение абсолютно позиционированные элементы. Положение задается траекторией (SVG shape) и смещение вдоль этой траектории от 0 до 100%. В в сочетании с анимацией, смещение также можно анимировать.
Этот модуль является совместной работой рабочих групп SVG и CSS.
Редакторы: Дирк Шульце, Шейн Стивенс
История
Модуль CSS Scroll Snap определяет свойства для
контролировать некоторые аспекты прокрутки переполняющегося элемента: когда
прокручивая мышкой или аналогичным устройством, элемент можно сделать
для «привязки» к определенным позициям, например, к первой строке дочернего элемента
элемент или центр изображения. Эти точки привязки могут быть либо
по близости (элемент фиксируется в позиции только тогда, когда
действие прокрутки закончилось близко к этой позиции) или обязательное (
элемент всегда привязывается к ближайшей точке привязки при прокрутке
действие заканчивается).
Редакторы: Мэтт Раков, Джейкоб Росси, Таб. Аткинс-Биттнер, Элика Дж. Этемад / fantasai
История
Модуль CSS Round Display определяет новые свойства и новые ключевые слова для существующих свойств, чтобы лучше обрабатывать круглые или закругленные окна просмотра. Он включает в себя, среди другие вещи, медиа-запросы для выбора правил стиля на основе форма области просмотра и полярные координаты для абсолютного позиционирование.
Редакторы: Хёджин Сон, Джихе Хон
История
Модуль CSS Basic User Interface Module описывает свойства и значения CSS для стилизации базового пользовательского интерфейса. элементы.Он включает и расширяет CSS Basic User Уровень интерфейса 3, среди прочего, со свойствами для стиль вставки каретки.
Редакторы: Флориан Ривоал
История
Текстовый модуль CSS, уровень 4 включает и расширяет текстовый модуль CSS уровня 3. Он определяет разрыв строки, выравнивание и выравнивание, пробелы
обработка и текстовые преобразования.
Редакторы: Элика Дж. Этемад / fantasai, Кодзи Исии, Алан Стернс
История
Спецификации оперативной группы Houdini (совместное рабочая группа CSS WG и TAG) стремятся указать низкоуровневый доступ к механизму рендеринга CSS, например как в обычном браузере, включая e.g., парсер CSS, модель коробки, загрузка шрифтов, обработка переполнения и прокрутка. An приложение, использующее такой движок CSS, может, таким образом, переопределить или расширить некоторые его особенности.
CSS Painting API уровня 1 является одним из спецификации и определяет API для подключения к функциям, которые нарисуйте поле CSS на экране, включая его фон, границы и содержание. Его можно использовать, например, для рисования фона, заданного алгоритм, а не изображение.
Редакторы: Шейн Стивенс, Ян Килпатрик, декан Джексон
История
CSS Properties and Values API Level 1 является частью
спецификаций Houdini. Это определяет
API для регистрации новых свойств с помощью механизма CSS. В отличие
в модуль пользовательских свойств (который
позволяет декларативно определять свойства), API позволяет
свойства со специальным синтаксисом и свойства, которые не
наследовать.
Это определяет
API для регистрации новых свойств с помощью механизма CSS. В отличие
в модуль пользовательских свойств (который
позволяет декларативно определять свойства), API позволяет
свойства со специальным синтаксисом и свойства, которые не
наследовать.
Редакторы: Таб Аткинс, Шейн Стивенс, Дэниел Глазман, Алан Стернс, Эллиот Спрен, Грег Уитворт
История
CSS Typed OM Level 1 является частью спецификаций Houdini.Он определяет API для эффективные способы доступа к значениям свойств в объектной модели CSS, т.е. обычно в виде чисел, а не строк.
Редакторы: Шейн Стивенс
История
Worklets Level 1 является частью спецификаций Houdini. Он определяет API для вставить код JavaScript в конвейер рендеринга.
Редакторы: Ян Килпатрик
История
CSS Layout API Level 1 является частью спецификаций Houdini. Он определяет
JavaScript API для прикрепления скриптов, которые реагируют на вычисляемый стиль и
дерево ящиков меняется.
Он определяет
JavaScript API для прикрепления скриптов, которые реагируют на вычисляемый стиль и
дерево ящиков меняется.
Редакторы: Грег Уитворт, Ян Килпатрик, Таб. Аткинс-Биттнер, Шейн Стивенс, Роберт О’Каллахан, Россен Атанасов
Fonts Module Level 4 расширяет Fonts level 3. Он добавляет поддержку, среди прочего, цветные шрифты, вариативные шрифты и эмодзи.
Редакторы: Джон Даггетт, Майлз К. Максфилд
История
CSS Rhythmic Sizing Level 1 предоставляет свойство для
установить расстояние между линиями, которое обычно задается линией
высота, которая должна быть округлена до кратного заданного значения.Это позволяет
линии должны оставаться выровненными по фиксированной сетке, даже если есть
случайные строки, которым нужно больше места (например, потому что они содержат
математическая формула или встроенное изображение). Этот модуль возможен
дополнение к модулю Line Grid.
Редакторы: Кодзи Исии, Элика Дж. Этемад / fantasai
История
Модуль Fill and Stroke определяет свойства для установки цветов и шаблонов заливки SVG. формы и текста.Синтаксис CSS позволяет стилизовать формы SVG. с (внешней) таблицей стилей, а не с атрибутами на каждом форма сама. «Заполнение» относится к внутренней части формы, «Штрих» к краям. Оба могут быть простых цветов, но также узоры, градиенты или изображения.
Редакторы: Элика Дж. Этемад / fantasai, Tab Аткинс-Биттнер
История
Модуль содержания предоставляет свойство «содержать», которое особенно полезно в
динамический GUI : Это
заявляет, что элемент не влияет на отображение других
элементы вне себя и не рисуют за пределами своей коробки.Это означает, что элемент можно добавлять и удалять очень быстро,
без необходимости пересчета стиля других элементов. Например.,
такой элемент не увеличивает размер своего родителя и не
не увеличивать счетчики списка.
Например.,
такой элемент не увеличивает размер своего родителя и не
не увеличивать счетчики списка.
Редакторы: Таб Аткинс, Флориан Ривоал
История
2-й уровень содержания Модуль расширяет сдерживание уровень 1 с дополнительными значениями для свойства «содержать».
Редакторы: Таб Аткинс, Флориан Ривоал
История
Анимации и переходы используют функции синхронизации для указать, как скорость анимации меняется в течение анимация.(Анимация называет их «функциями ослабления», отсюда и название модуля.) Наиболее распространенными видами являются предопределенный. Но можно определить и другие, в том числе некоторые которые пролетают мимо цели для эффекта отскока. Этот модуль определяет возможные значения для всех свойств времени.
Редакторы: Брайан Бертлз, Дин Джексон, Мэтт Рэкоу, Шейн Стивенс
История
Логические свойства и
Модуль значений предоставляет способы косвенного задания свойств,
в зависимости от направления и режима письма элемента или его
содержащий блок. Например, косвенная установка margin-inline-start
устанавливает одно из четырех свойств полей (margin-top, -right, -bottom
или -left), в зависимости от того, написан ли текст элемента слева
направо, справа налево, сверху вниз или снизу вверх. Это
полезно в простых, общих таблицах стилей, таких как стиль User Agent
листов, но иногда может также сокращать стили для документов,
смешивать текст с письмом слева направо и справа налево, особенно для
элементы, макеты которых для текста с письмом справа налево и слева направо
(в основном) зеркальное отображение.
Например, косвенная установка margin-inline-start
устанавливает одно из четырех свойств полей (margin-top, -right, -bottom
или -left), в зависимости от того, написан ли текст элемента слева
направо, справа налево, сверху вниз или снизу вверх. Это
полезно в простых, общих таблицах стилей, таких как стиль User Agent
листов, но иногда может также сокращать стили для документов,
смешивать текст с письмом слева направо и справа налево, особенно для
элементы, макеты которых для текста с письмом справа налево и слева направо
(в основном) зеркальное отображение.
Редакторы: Россен Атанасов, Элика Дж. Этемад / фантасай
История
Модуль CSS Shadow Parts определяет синтаксис селектора (а именно, псевдоэлемент ‘:: part ()’) для выбора «частей» «теневого дерева».
CSS знает о «замененных элементах», элементах в документе, которые не отображают собственное содержание, а заменяются другими объект, например изображение или «теневое дерево». Теневое дерево — это объект, который обычно имеет один или несколько настраиваемых аспектов, называемые «частями», которые настраиваются путем установки свойств CSS на их.Например, теневое дерево может представлять календарь или встроенный видеоплеер и можно будет настроить фон цвет или шрифт на некоторых кнопках. Какие части существуют (и какие у них name is), какие свойства применяются к ним и каковы их точные эффект зависит от объекта. Этот модуль CSS определяет, как напишите селекторы, выбирающие такую деталь. (См. Также CSS Scoping.)
Редакторы: Таб Аткинс-Биттнер, Фергал Дейли
История
Спецификация CSS Spatial Уровень навигации 1 определяет общую модель направленного навигация: вверх, вниз, влево, вправо, внутри группы или между группами элементов; и он определяет функции и события JavaScript, которые реализовать эту модель.Он не определяет, какие нажатия клавиш или другие физические действия вызывают эти события. Это зависит от агента пользователя.
Модуль базового пользовательского интерфейса CSS определяет свойства, которые помогают указать, что считается верхним, левым, и Т. Д.
Редакторы: Джихе Хонг, Флориан Ривоал
История
Модуль CSS Color Adjust определяет способы, с помощью которых автор может адаптировать стиль к цвету пользователя. схеме, и, в частности, к «светлой» цветовой схеме (т.е.е., темный текст на светлом фоне), «темная» схема (т. е. светлый текст на темный фон) или удобную для печати схему (т. е. использование меньшего чернила). Медиа-запрос позволяет узнать если система имеет определенную цветовую схему и свойство позволяет установите начальные значения цвета и фона на значения из схема системы.
Модуль также определяет, как пользователь может установить цветовую схему на страницу (по причинам доступности) и как автор может адаптировать стиль к такой вынужденной схеме.
Модуль Color определяет ключевые слова представляющие системные цвета. Они устарели, но они также следуйте цветовой схеме системы.
Редакторы: Элика Дж. Этемад / fantasai, Россен Атанасов, Руне Лиллесвин, Таб Аткинс мл.
История
Animation Worklet API определяет два API для создания анимации в JavaScript. Код для такие анимации можно запускать в отдельном потоке (фон процесс), так что основной поток не прерывается или может быть с учетом приоритета.
Редакторы: Маджид Валипур, Роберт Флэк, Стивен Макгрюер
История
Resize Observer определяет API для скриптов, которые должны реагировать на изменения в элементе размер.
Редакторы: Алекс Тотич, Грег Уитворт
История
Color Level 5 расширяет Color Level 4 обозначениями для относительных цвета: цвета между другими цветами, более светлые или темнее заданного цвета или дополнительных.
Редакторы: Крис Лилли, Уна Кравец, Леа Веру, Адам Аргайл
История
CSS Custom Highlight API Уровень 1 определяет библиотеку функций, которые могут быть вызваны из сценария для выбора (выделения) одного или нескольких диапазонов текста в документ и присвойте им имя. Он также определяет селектор CSS для стиль таких именованных диапазонов текста из таблицы стилей.
Например, если диапазон текста был выбран сценарием и присвоил имя «моя-ключевая фраза», правило CSS ‘:: highlight (my-key-фраза) {color: blue} «делает этот текст синим.
Редакторы: Флориан Ривоал, Санкет Джоши, Меган Гарднер
История
Уровень 1 содержит только самые основные свойства CSS, такие как «поля», «отступы», «фон», «цвет» и «шрифт» с ограничения на допустимые значения. Это был первый уровень CSS должны быть завершены (в 1996 г.) и соответствовали возможностям реализации того времени. В настоящее время это только исторический интерес; все реализации должны поддерживать уровень 2 и вероятно, большие части уровня 3 тоже.
Редакторы: Хокон Виум Ли, Берт Бос
SVG
Некоторые свойства предназначены специально для стилизации SVG (или аналогичных графические языки) и определены в спецификации SVG, а не в модуль CSS. Их можно использовать вместе с другими свойствами в таблица стилей, но обычно не применяется к одним и тем же элементам. Они указать такие параметры, как цвет обводок и заливок, а также форма концов штрихов.
align-content | Задает выравнивание элементов гибкого контейнера внутри гибкого контейнера. |
align-items | Задает выравнивание по умолчанию для элементов в гибком контейнере. |
выровнять сам | Задает выравнивание для выбранных элементов в гибком контейнере. |
анимация | Определяет анимацию на основе ключевых кадров. |
задержка анимации | Указывает, когда начнется анимация. |
анимационное направление | Определяет, должна ли анимация воспроизводиться в обратном порядке поочередно или нет. |
продолжительность анимации | Определяет количество секунд или миллисекунд, которые требуется анимации для завершения одного цикла. |
режим заливки анимации | Определяет, как CSS-анимация должна применять стили к своей цели до и после ее выполнения. |
количество итераций анимации | Определяет, сколько раз цикл анимации должен быть воспроизведен перед остановкой. |
имя-анимации | Задает имя @keyframes определенных анимаций, которые должны быть применены к выбранному элементу. |
состояние воспроизведения анимации | Определяет, запущена или приостановлена анимация. |
функция синхронизации анимации | Определяет, как должна развиваться CSS-анимация в течение каждого цикла. |
задняя видимость | Указывает, будет ли «обратная» сторона преобразованного элемента видна, если смотреть лицом к пользователю. |
фон | Определяет множество свойств фона в одном объявлении. |
фон-приставка | Укажите, фиксируется ли фоновое изображение в области просмотра или прокручивается. |
фоновая клипса | Определяет область рисования фона. |
цвет фона | Определяет цвет фона элемента. |
фоновое изображение | Определяет фоновое изображение элемента. |
фон-происхождение | Определяет область расположения фоновых изображений. |
фоновая позиция | Определяет источник фонового изображения. |
фоновый повтор | Укажите, будет ли / как фоновое изображение выложено мозаикой. |
размер фона | Определяет размер фоновых изображений. |
граница | Задает ширину, стиль и цвет для всех четырех сторон границы элемента. |
край нижний | Задает ширину, стиль и цвет нижней границы элемента. |
цвет нижней границы | Задает цвет нижней границы элемента. |
граница-нижний левый-радиус | Определяет форму нижнего левого угла границы элемента. |
граница-нижний правый радиус | Определяет форму нижнего правого угла границы элемента. |
с окантовкой снизу | Задает стиль нижней границы элемента. |
ширина по краю снизу | Задает ширину нижней границы элемента. |
граница-обрушение | Указывает, соединены ли границы ячеек таблицы или разделены. |
цвет рамки | Задает цвет границы со всех четырех сторон элемента. |
граница изображения | Определяет, как изображение должно использоваться вместо стилей границ. |
граница-изображение-исход | Определяет величину, на которую область изображения границы выходит за пределы рамки. |
Повтор изображения границы | Указывает, следует ли повторять, округлять или растягивать границу изображения. |
срез изображения границы | Определяет внутреннее смещение границы изображения. |
источник изображения границы | Определяет расположение изображения, которое будет использоваться в качестве границы. |
ширина границы изображения | Определяет ширину границы изображения. |
граница слева | Задает ширину, стиль и цвет левой границы элемента. |
цвет рамки слева | Задает цвет левой границы элемента. |
с рамкой слева | Задает стиль левой границы элемента. |
ширина рамки слева | Задает ширину левой границы элемента. |
кайма-радиус | Определяет форму краевых углов элемента. |
граница правая | Задает ширину, стиль и цвет правой границы элемента. |
цвет границы справа | Задает цвет правой границы элемента. |
рамка-правая | Задает стиль правой границы элемента. |
ширина рамки справа | Задает ширину правой границы элемента. |
расстояние между границами | Задает интервал между границами соседних ячеек таблицы. |
с бордюром | Задает стиль границы со всех четырех сторон элемента. |
с бордюром | Задает ширину, стиль и цвет верхней границы элемента. |
цвет верхней границы | Задает цвет верхней границы элемента. |
граница, верхний левый радиус | Определяет форму верхнего левого угла границы элемента. |
граница-верх-правый-радиус | Определяет форму верхнего правого угла границы элемента. |
с бордюром | Задает стиль верхней границы элемента. |
ширина до верхней границы | Задает ширину верхней границы элемента. |
ширина рамки | Устанавливает ширину границы со всех четырех сторон элемента. |
нижняя | Укажите расположение нижнего края позиционируемого элемента. |
тень коробки | Применяет одну или несколько теней к блоку элемента. |
Размер коробки | Изменить стандартную блочную модель CSS. |
со стороны подписи | Укажите положение заголовка таблицы. |
прозрачный | Определяет размещение элемента по отношению к плавающим элементам. |
зажим | Определяет область отсечения. |
цвет | Укажите цвет текста элемента. |
количество столбцов | Задает количество столбцов в многоколоночном элементе. |
колонка-заполнитель | Определяет способ заполнения столбцов. |
колонна-зазор | Задает промежуток между столбцами в элементе с несколькими столбцами. |
линейка-столбец | Задает прямую линию или «правило», которое следует провести между каждым столбцом в многоколоночном элементе. |
цвет столбца-линейки | Задает цвет правил, нарисованных между столбцами в многоколоночном макете. |
столбец-линейка | Задает стиль правила, нарисованного между столбцами в многоколоночном макете. |
ширина столбца-линейки | Задает ширину линейки, нарисованной между столбцами в многоколоночном макете. |
пролетная колонна | Определяет, сколько столбцов занимает элемент в многоколоночном макете. |
ширина столбца | Задает оптимальную ширину столбцов в элементе с несколькими столбцами. |
столбца | Сокращенное свойство для установки свойств column-width и column-count . |
содержание | Вставляет сгенерированный контент. |
счетчик | Увеличивает одно или несколько значений счетчика. |
сброс счетчика | Создает или сбрасывает один или несколько счетчиков. |
курсор | Укажите тип курсора. |
направление | Определите направление текста / направление письма. |
дисплей | Определяет, как элемент отображается на экране. |
пустые ячейки | Показать или скрыть границы и фон пустых ячеек таблицы. |
гибкий | Задает компоненты гибкой длины. |
гибкая основа | Задает начальный основной размер гибкого элемента. |
изгиб | Задает направление гибких элементов. |
гибкий поток | Сокращенное свойство для свойств flex-direction и flex-wrap . |
гибкий рост | Определяет, как гибкий элемент будет расти относительно других элементов внутри гибкого контейнера. |
гибкая термоусадочная | Определяет, как гибкий элемент будет сжиматься по сравнению с другими элементами внутри гибкого контейнера. |
гибкая пленка | Определяет, должны ли гибкие элементы переноситься или нет. |
поплавок | Определяет, должен ли блок плавать. |
шрифт | Определяет множество свойств шрифта в одном объявлении. |
семейство шрифтов | Определяет список шрифтов для элемента. |
размер шрифта | Определяет размер шрифта для текста. |
регулировка размера шрифта | Сохраняет удобочитаемость текста при замене шрифта. |
растяжка шрифта | Выбирает обычное, сжатое или расширенное начертание шрифта. |
стиль шрифта | Определяет стиль шрифта для текста. |
вариант шрифта | Укажите вариант шрифта. |
font-weight | Укажите толщину шрифта текста. |
высота | Укажите высоту элемента. |
justify-content | Определяет, как гибкие элементы выравниваются по главной оси гибкого контейнера после определения любых гибких длин и автоматических полей. |
слева | Укажите расположение левого края позиционируемого элемента. |
межбуквенный интервал | Устанавливает дополнительный интервал между буквами. |
высота строки | Задает высоту между строками текста. |
в виде списка | Определяет стиль отображения для списка и элементов списка. |
изображение в стиле списка | Задает изображение, которое будет использоваться как маркер элемента списка. |
позиция стиля списка | Определяет положение маркера элемента списка. |
тип списка | Задает стиль маркера для элемента списка. |
маржа | Устанавливает поля со всех четырех сторон элемента. |
нижнее поле | Устанавливает нижнее поле элемента. |
поле слева | Задает левое поле элемента. |
поле справа | Задает правое поле элемента. |
верхняя граница | Задает верхнее поле элемента. |
макс. Высота | Укажите максимальную высоту элемента. |
макс. Ширина | Укажите максимальную ширину элемента. |
минимальная высота | Укажите минимальную высоту элемента. |
Мин. Ширина | Укажите минимальную ширину элемента. |
непрозрачность | Задает прозрачность элемента. |
заказать | Задает порядок, в котором элементы гибкости отображаются и размещаются внутри гибкого контейнера. |
контур | Задает ширину, стиль и цвет для всех четырех сторон контура элемента. |
контурный цвет | Задает цвет контура. |
контур-офсет | Установите расстояние между контуром и краем элемента. |
контурный стиль | Задает стиль контура. |
ширина контура | Устанавливает ширину контура. |
перелив | Определяет обработку содержимого, которое выходит за пределы поля элемента. |
переполнение-x | Определяет обработку содержимого, которое выходит за пределы поля элемента по горизонтали. |
переполнение | Определяет обработку содержимого, которое выходит за пределы поля элемента по вертикали. |
набивка | Устанавливает отступ со всех четырех сторон элемента. |
набивка нижняя | Устанавливает отступ на нижней стороне элемента. |
обивка левая | Устанавливает отступ с левой стороны элемента. |
обивка правая | Устанавливает отступ с правой стороны элемента. |
утеплитель | Устанавливает отступ на верхней стороне элемента. |
разрыв страницы после | Вставить разрыв страницы после элемента. |
разрыв страницы до | Вставить разрыв страницы перед элементом. |
разрыв страницы внутри | Вставить разрывы страниц внутри элемента. |
перспектива | Определяет перспективу, с которой просматриваются все дочерние элементы объекта. |
перспективное происхождение | Определяет исходную точку (точку схода для трехмерного пространства) для свойства перспективы. |
позиция | Определяет расположение элемента. |
котировки | Задает кавычки для встроенных цитат. |
изменить размер | Указывает, может ли пользователь изменять размер элемента. |
правый | Укажите расположение правого края позиционируемого элемента. |
размер табулятора | Задает длину символа табуляции. |
стол-макет | Задает алгоритм компоновки таблицы. |
выравнивание текста | Устанавливает горизонтальное выравнивание встроенного содержимого. |
text-align-last | Определяет, как выравнивается последняя строка блока или строка прямо перед принудительным разрывом строки, если выравнивание текста равно выравниванию . |
текст-оформление | Задает украшение, добавляемое к тексту. |
цвет-текст | Задает цвет строки оформления текста . |
текст-украшение-строка | Указывает, какие линейные украшения добавляются к элементу. |
стиль оформления текста | Задает стиль линий, заданных свойством text-decoration-line |
текст-отступ | Сделать отступ в первой строке текста. |
с выравниванием текста по ширине | Определяет метод выравнивания, который будет использоваться, если для свойства text-align установлено значение justify . |
переполнение текста | Определяет, как будет отображаться текстовое содержимое при переполнении контейнеров блоков. |
тень текста | Применяет одну или несколько теней к текстовому содержимому элемента. |
преобразование текста | Преобразует регистр текста. |
верх | Укажите расположение верхнего края позиционируемого элемента. |
преобразовать | Применяет к элементу преобразование 2D или 3D. |
преобразование происхождения | Определяет источник преобразования для элемента. |
в стиле трансформации | Определяет, как вложенные элементы отображаются в трехмерном пространстве. |
переход | Определяет переход между двумя состояниями элемента. |
задержка перехода | Определяет, когда начнется эффект перехода. |
продолжительность перехода | Определяет количество секунд или миллисекунд, которое должно занять эффект перехода. |
переходная собственность | Задает имена свойств CSS, к которым должен применяться эффект перехода. |
функция времени перехода | Определяет кривую скорости эффекта перехода. |
с выравниванием по вертикали | Задает вертикальное расположение элемента относительно текущей базовой линии текста. |
видимость | Определяет, является ли элемент видимым. |
белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента. |
ширина | Укажите ширину элемента. |
разрыв слов | Указывает, как разбивать строки внутри слов. |
межсловный интервал | Устанавливает интервал между словами. |
перенос слов | Указывает, следует ли разбивать слова, когда содержимое выходит за границы своего контейнера. |
z-индекс | Задает порядок наложения или наложения для позиционированных элементов. |
Справочное руководство — Smashing Magazine
В этом обзоре представлена тщательно подобранная и систематизированная подборка наиболее полезных статей Smashing Magazine, связанных с CSS3 и опубликованных здесь за все годы.
Краткий обзор
Некоторое время назад, здесь, в Smashing Magazine, мы обратили внимание на то, как многие дизайнеры не хотят принимать новые технологии, такие как CSS3 или HTML5 , из-за отсутствия полной кроссбраузерной поддержки для них. технологии. Многие дизайнеры жалуются на то, что отсутствие кроссбраузерной совместимости эффективно сдерживает нас и связывает нам руки, не давая нам полностью проявить себя и продемонстрировать весь спектр наших способностей в нашей работе.Многие придерживаются мнения, что, как только этот толчок будет сделан, мы проснемся к совершенно новой сети, полной захватывающих возможностей, которые ждут на другой стороне. Так что они ждут этого дня. На самом деле они действительно ждут Годо.
Так же, как неуловимый персонаж из классической пьесы Беккета, этот день полной кроссбраузерной поддержки никогда по-настоящему не достигнет своего рассвета и принесет нам эту чудесную новую сеть, в которой наша работа выглядит одинаково в окне любого и каждого Веб-браузер.Это означает, что многим из нас, работающих в Интернете, от клиентов до дизайнеров и разработчиков и т. Д., Нужно будет скорректировать свое мышление, чтобы мы могли реалистично подходить к Интернету, как он есть сейчас, и более чем вероятно, каким он будет в будущем. будущее.
Подробнее…
Некоторые проблемы постоянно возникают у веб-разработчиков, одна из которых связана с тем, как разложить данный дизайн. Разработчики предпринимали многочисленные попытки сделать это с помощью существующих решений. Было написано несколько статей о поиске святого Грааля макетов CSS 1 , но на сегодняшний день ни одно решение не работает без серьезных оговорок.На W3Conf я рассказал о том, как рабочая группа CSS пытается решить проблемы веб-разработчиков с помощью множества предложений. Есть шесть предложений по макету, которые имеют отношение к нам, все из которых я описал в своем выступлении:
Вот еще немного об этих предложениях и о том, как они помогут вам в разработке веб-сайтов в будущем.
Подробнее…
Несмотря на то, что современные браузеры поддерживают множество свойств CSS3, большинство дизайнеров и разработчиков, похоже, сосредотачиваются на довольно безобидных свойствах, таких как border-radius, box-shadow или transform.Они хорошо документированы, протестированы и часто используются, поэтому в наши дни почти невозможно не наткнуться на них, если вы создаете веб-сайты.
Но глубоко в сундуках браузеров спрятаны продвинутые, сильно недооцененные свойства, которым не уделяется столько внимания. Возможно, некоторые из них справедливы, но другие заслуживают большего признания. Наибольшее богатство скрывается под капотом браузеров WebKit, и в эпоху приложений для iPhone, iPad и Android знакомство с ними может оказаться весьма полезным.
Подробнее…
За последние несколько лет наблюдается растущий и искренний интерес к типографике в Интернете. Большинство веб-сайтов используют текст для передачи своих сообщений, поэтому неудивительно, что к тексту обращаются с особой осторожностью. В этой статье мы рассмотрим некоторые полезные приемы и умные эффекты, использующие возможности таблиц стилей, а также некоторые функции предстоящей спецификации CSS Text Level 3, которая должна дать веб-дизайнерам более точный контроль над текстом.
Имейте в виду, что эти новых свойств и методов либо являются новыми , либо все еще находятся в разработке, а некоторые из самых популярных браузеров еще не поддерживают их.Но мы считаем важным, чтобы вы, как информированный и любознательный веб-дизайнер, знали, что ждет нас впереди, и могли экспериментировать в своих проектах.
Подробнее…
Эта статья является отрывком из недавней книги Эрика Мейера Smashing CSS, опубликованной Wiley в сотрудничестве с Smashing Magazine.
В этой статье основное внимание уделяется тому, что нас ждет: техникам укладки, которые вы будете использовать в ближайшем и ближайшем будущем. От стилизации элементов HTML 5 до изменения макета на основе параметров отображения и сумасшедших шаблонов выбора до преобразования макета элемента — это все методы, которые вы можете использовать завтра, в следующем месяце или в следующем году.Благодаря частичной поддержке браузера все они находятся на переднем крае веб-дизайна.
Соответственно, будьте осторожны, чтобы не порезаться! Ряд полезных сайтов могут помочь вам выяснить точный синтаксис и шаблоны, необходимые для использования этих методов. Кроме того, ряд библиотек JavaScript могут расширить поддержку расширенного CSS в старых браузерах, в некоторых случаях даже в IE / Win 5.5.
Подробнее …
Я верю в мощность, скорость и «возможность обновления» CSS3. Отсутствие необходимости загружать фоновые изображения в качестве структурных улучшений (например, PNG для закругленных углов и градиентов) может сэкономить время на производстве (т.е. оплачиваемых часов) и загрузки (т. е. скорости страницы). В нашей компании мы успешно используем CSS3 на клиентских веб-сайтах уже более года, и я считаю, что реализация многих из этих свойств прямо сейчас — самый разумный способ создания веб-сайтов.
До сегодняшнего дня все это основывалось на предположении: что я могу создать идеальную по пикселям веб-страницу с помощью CSS3 быстрее, чем с помощью старых методов CSS на основе изображений, и что страница CSS3 будет загружаться быстрее с меньшим общий размер файла и меньшее количество HTTP-запросов.В качестве эксперимента с единственным вариантом использования я решил спроектировать и закодировать веб-страницу и дважды добавить визуальные улучшения: один раз с помощью CSS3, а второй раз с использованием фоновых изображений, вырезанных непосредственно из PSD.
Подробнее…
Как веб-сообщество, мы добились значительного прогресса в отношении CSS3. Мы использовали такие свойства, как text-shadow и border-radius , при переходе в background-clip и визуальные эффекты, такие как переходы и анимация.Мы также потратили много времени на обсуждение того, как и когда реализовать эти свойства. Тот факт, что свойство не поддерживается широко браузерами или полностью не задокументировано на данный момент, не означает, что мы не должны с ним работать. На самом деле я бы сказал обратное.
Передовой опыт использования CSS3 необходимо обсудить в блогах, в свободное время и вне клиентских проектов. Чтобы найти творческие и разумные способы получить максимальную отдачу от CSS3, потребуется эксперимент, при котором разработчики с радостью обменивают десять неудач на один успех.Прямо сейчас существует множество комбинаций свойств и вариантов использования, которые ждут своего открытия. Все, что нам нужно сделать, это соединить точки. Пришло время запачкать руки и ввести новшества!
Подробнее…
CSS3 продолжает волновать и расстраивать веб-дизайнеров и разработчиков. Мы воодушевлены возможностями, которые дает CSS3, и проблемами, которые он решит, но также разочарованы отсутствием поддержки в Internet Explorer 8. В этой статье будет продемонстрирована техника, использующая часть CSS3, которая также не поддерживается Internet Explorer 8.Однако не имеет значения. не имеет значения, поскольку одно из наиболее полезных мест для этого модуля — это то, что имеет большую поддержку — небольшие устройства, такие как iPhone, и устройства Android.
В этой статье я объясню, как с помощью нескольких правил CSS вы можете создать версию своего сайта для iPhone с помощью CSS3, которая теперь будет работать. Мы рассмотрим очень простой пример, и я также расскажу о процессе добавления таблицы стилей для устройств с маленьким экраном на мой собственный сайт, чтобы показать, насколько легко мы можем добавлять таблицы стилей для мобильных устройств на существующие веб-сайты.
Подробнее…
CSS3 — замечательная штука, но ее легко обмануть преобразованиями и анимацией (многие из которых зависят от производителя) и забыть о простых селекторах, которые также были добавлены в Технические характеристики. Ряд новых мощных псевдоселекторов (16 перечислены в последней спецификации W3C) позволяют нам выбирать элементы на основе ряда новых критериев.
Прежде чем мы рассмотрим эти новые псевдоклассы CSS3, давайте кратко погрузимся в пыльное прошлое Интернета и проследим путь этих часто неправильно понимаемых селекторов.
Подробнее…
Модуль гибкой компоновки боксов — или «flexbox», если использовать его популярное прозвище, — это интересная часть рабочего проекта W3C. Спецификация flexbox все еще находится в стадии разработки и может быть изменена, так что следите за W3C, но это часть нового арсенала свойств, которые революционизируют то, как мы размещаем страницы. По крайней мере, когда появится поддержка кроссбраузерности.
А пока мы можем поэкспериментировать с flexbox и даже использовать его на производственных веб-сайтах, где резервные копии по-прежнему будут правильно отображать страницу.Может пройти немного времени, пока мы не станем считать его таким же популярным, как, скажем, border-radius , но наша задача — исследовать новые технологии и использовать их там, где это возможно. Тем не менее, когда дело доходит до чего-то столь же важного, как макет страницы, мы должны действовать осторожно.
Подробнее…
С появлением IE9 Microsoft заявила о своем намерении больше работать с технологиями, основанными на стандартах. Поскольку IE по-прежнему остается самым популярным браузером и во многих отношениях браузером для непосвященных, мы надеемся, что это долгожданное начало того, что мы, мастера Интернета, принимаем идею использования CSS3 так же свободно, как и CSS 2.1.
Однако, поскольку IE9 не поддерживается в версиях Windows до Vista, и многие компании по-прежнему используют XP и не хотят (или не могут) обновиться, может пройти некоторое время, прежде чем подавляющее большинство наших пользователей увидят новый технологии, применяемые на практике. Хотя многие люди используют CSS3, многие не очень заинтересованы или не знают, с чего начать. В этой статье сначала будут рассмотрены идеи, лежащие в основе CSS3, а затем рассмотрены некоторые передовые методы работы для старых браузеров и некоторые новые распространенные проблемы.
Подробнее…
CSS3, вероятно, является самой популярной тенденцией в веб-дизайне прямо сейчас, позволяя разработчикам внедрять ряд решений в свои проекты с помощью очень простого CSS, избегая при этом необходимости прибегать к несемантической разметке, дополнительным изображениям и т. Д. сложный JavaScript. К сожалению, неудивительно, что Internet Explorer, даже в его самой последней версии, все еще не поддерживает большинство свойств и функций, представленных в CSS3.
Опытные разработчики понимают, что CSS3 можно добавлять в новые проекты с учетом прогрессивных улучшений.Это гарантирует, что контент будет доступен, в то время как браузеры, не поддерживающие его, вернутся к менее расширенным возможностям для пользователя.
Но разработчики могут столкнуться с ситуацией, когда клиент настаивает на том, чтобы улучшения работали в кросс-браузере , требуя поддержки даже для IE6. В этом случае я собрал вместе несколько вариантов, которые разработчики могут рассмотреть для тех обстоятельств, когда поддержка функции CSS3 требуется для всех версий Internet Explorer (IE6, IE7 и IE8 — все из которых в настоящее время все еще имеют большое значение. использовать).
Подробнее…
К настоящему времени вы, наверное, слышали хоть что-нибудь об анимации в CSS3 с использованием синтаксиса на основе ключевых кадров. Модуль анимации CSS3 в спецификации существует уже пару лет и может стать важной частью веб-дизайна. Используя анимацию ключевых кадров CSS3, разработчики могут создавать плавные, удобные в обслуживании анимации, которые работают относительно хорошо и не требуют большого количества скриптов. Это просто еще один способ, которым CSS3 помогает элегантно решить реальную проблему.
Если вы еще не начали изучать синтаксис анимации CSS3, у вас есть шанс подготовиться к тому моменту, когда эта часть спецификации CSS3 выйдет за пределы рабочего проекта. В этой статье мы рассмотрим все важные части синтаксиса и расскажем о поддержке браузера, чтобы вы знали, когда начать его использовать.
Подробнее…
Еще в 2009 году группа разработчиков WebKit предложила новое расширение для CSS, которое позволяло отображать и преобразовывать элементы веб-страницы в трехмерной плоскости.Это предложение называлось 3D Transforms , и вскоре оно было реализовано в Safari для Mac и iOS. Примерно через год последовала поддержка Chrome, а в начале 2011 года — Android. Однако, помимо WebKit, никто из других производителей браузеров, похоже, не проявил к нему особого энтузиазма, так что эта функция оставалась довольно нишевой и малоиспользуемой.
Это должно измениться, поскольку команды Firefox и Internet Explorer решили присоединиться к партии, реализовав 3D-преобразования в предварительных версиях своих браузеров.Итак, если все пойдет по плану, мы увидим их в IE 10 и ближайшей версии Firefox (возможно, 10 или 11, но это еще не подтверждено), которые планируется выпустить где-то в этом году.
В таком случае, это идеальное время, чтобы опередить тенденцию и начать изучать возможности и потенциал добавления дополнительного измерения к вашим веб-страницам. Эта статья призвана помочь вам в этом, предлагая совершить полет по синтаксису 3D-преобразований.
Подробнее…
Недавно я имел удовольствие организовать в этом году веб-сайт Beercamp.Если вы не знакомы, Beercamp — это вечеринка для дизайнеров и разработчиков. Это также площадка для экспериментов с интерфейсом. Каждый год мы отказываемся от поддержки браузеров и бросаем «фурор» против семантики, чтобы мы могли поиграть с некоторыми новыми функциями современных браузеров.
Эксперимент этого года: всплывающая трехмерная книга в стиле доктора Сьюза. Если вы его не видели, прыгайте и посмотрите. Веб-сайт был тестом, чтобы увидеть, насколько далеко можно продвинуть преобразования SVG и CSS 3D.

 Если вы знакомы с языком разметки гипертекста, то можете приступать. Учебник так же содержит справочник CSS свойств, параметров, примеры
использования каскадных таблиц стилей, технологию верстки. Данный самоучитель содержит 21 урок плюс 2 приложения. Изучив материалы на сайте вы научитесь
изменять размер шрифта, цвет ссылки, полосу прокрутки, научитесь создавать внешние css стили, писать комментарии, использовать слои, изменять свойства форм и многое другое.
Этот учебник для начинающих. Информации в
нем вполне достаточно для начала, но это, конечно же, не предел. После того,
как вы прочтете все материалы, при условии, что вы знаете HTML, вы запросто сможете сделать
веб страницу любой сложности. Даже если вы думаете, что вы чайник в веб дизайне, изучить технологию каскадных листов стилей не составит для вас особого труда.
Если вы знакомы с языком разметки гипертекста, то можете приступать. Учебник так же содержит справочник CSS свойств, параметров, примеры
использования каскадных таблиц стилей, технологию верстки. Данный самоучитель содержит 21 урок плюс 2 приложения. Изучив материалы на сайте вы научитесь
изменять размер шрифта, цвет ссылки, полосу прокрутки, научитесь создавать внешние css стили, писать комментарии, использовать слои, изменять свойства форм и многое другое.
Этот учебник для начинающих. Информации в
нем вполне достаточно для начала, но это, конечно же, не предел. После того,
как вы прочтете все материалы, при условии, что вы знаете HTML, вы запросто сможете сделать
веб страницу любой сложности. Даже если вы думаете, что вы чайник в веб дизайне, изучить технологию каскадных листов стилей не составит для вас особого труда.
