Как включить плавную прокрутку страниц в Яндекс.Браузере
Как сделать плавную прокрутку в Яндекс.Браузере? Этот вопрос задают миллионы пользователей. И тому есть вполне определенные причины. В данном материале мы рассмотрим все способы внедрения плавной прокрутки страниц в этот веб-обозреватель.
Инструкция
Всем известно, что Яндекс.Браузер прокручивает страницы довольно резко, с рывками и разрывами картинки. Это не очень приятно, так как мешает правильному восприятию контента. Все выглядит не так, как планировал автор сайта или веб-мастер.
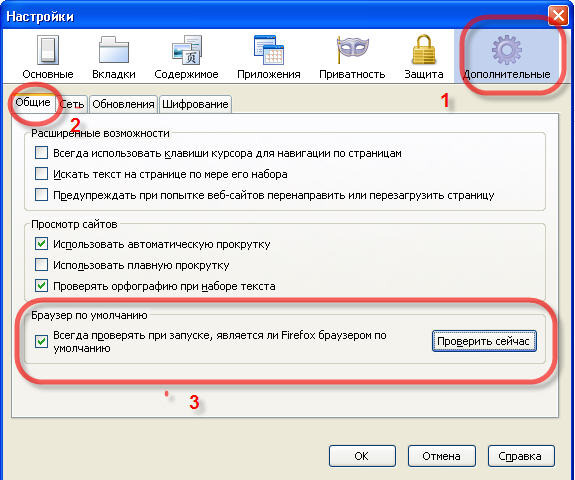
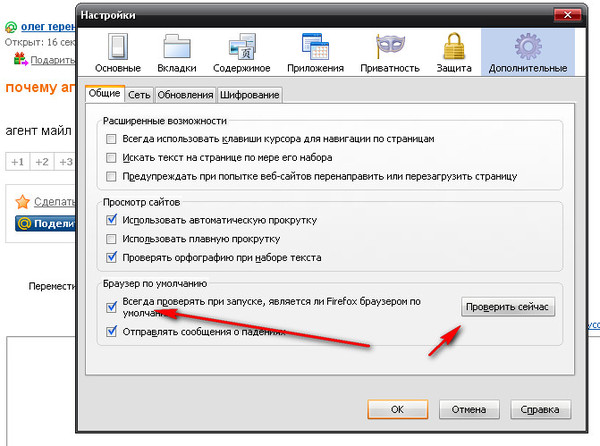
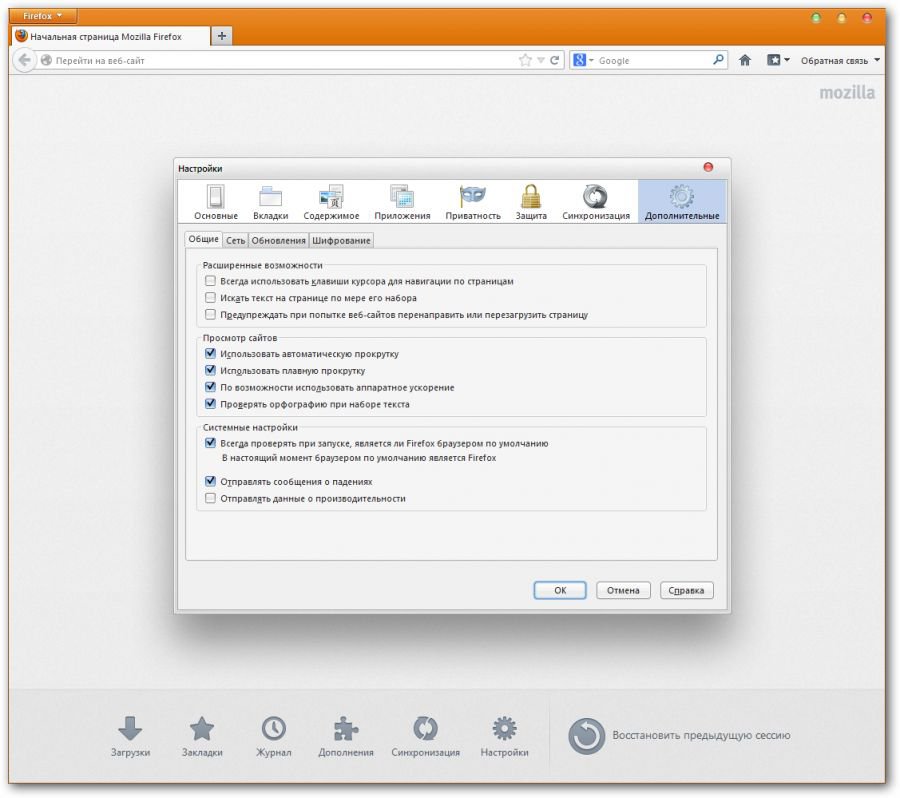
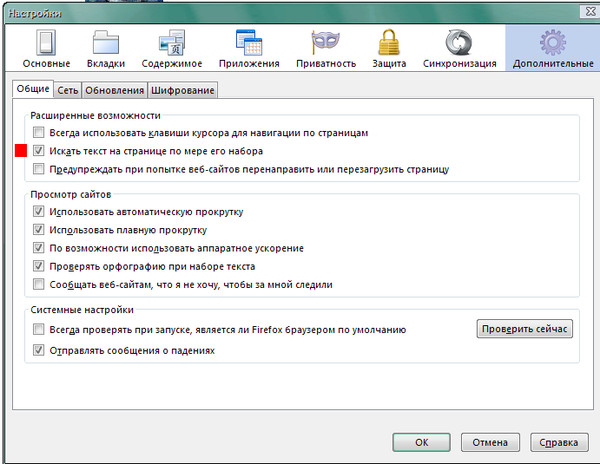
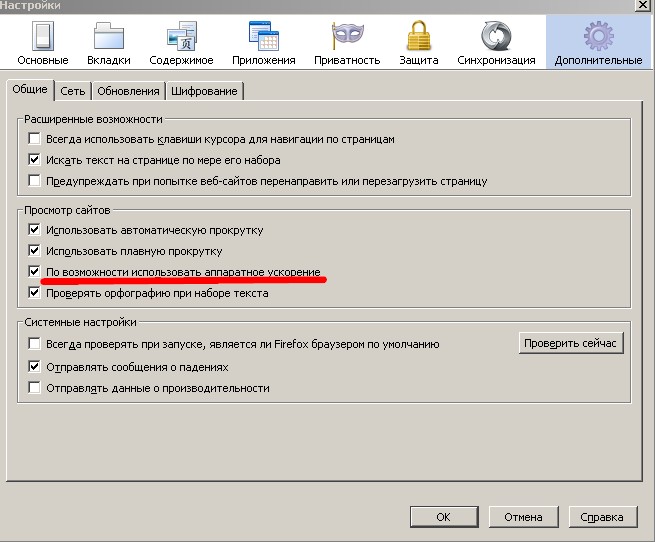
Вообще, такое поведение при прокрутке – болезнь всех браузеров на движке Chromium. А вот в Mozilla Firefox, к примеру, эта опция включена по умолчанию. И поэтому прокрутка страниц там очень плавная.
Однако и Яндекс.Браузер можно настроить точно так же. Причем сделать это можно сразу несколькими способами: при помощи настроек самого веб-обозревателя и с помощью сторонних расширений, устанавливающихся отдельно.
Используем настройки браузера
На самом деле, в составе Яндекс.Браузера есть опция плавной прокрутки. Только почему-то она по умолчанию выключена (как и в Гугл Хром). Однако есть возможность добраться до этих настроек и включить функцию. Вот только она не особо поможет.
До той плавности, к которой мы привыкли в Firefox даже с включенной настройкой Яндекс.Браузеру далеко. И тем не менее, это поможет в некотором смысле убрать рывки и подергивания изображения при прокрутке. Вот что нужно сделать для активации функции.
- Сначала нужно запустить веб-обозреватель. Для этого используйте ярлык на рабочем столе, кнопку в панели задач или иконку в меню «Пуск».
- После запуска в адресной строке браузера вводим
- Откроется меню скрытых настроек. В строке поиска вводим #smooth-scrolling.
- Поисковая система быстро найдет нужную настройку. Останется только выбрать в соответствующей строке Enabled.

- После выполнения всех действий необходимо перезапустить браузер нажатием на синюю кнопку.
Только после рестарта вы сможете заметить какие-то отличия. В частности, больше не будет таких рывков и разрыва картинки при прокрутке. Однако существенных изменений все равно не будет.
Используем расширения
Конечно, от встроенной опции толку мало. Поэтому подавляющее большинство юзеров предпочитают использовать расширения, добавляющие соответственный функционал. Но их не так уж и много. Причем нормально работает с Яндекс.Браузером еще меньшее количество плагинов.
В этой главе мы рассмотрим только те расширения, которые нормально работают в веб-обозревателе от компании Yandex. И попутно расскажем о том, как ими пользоваться. Итак, начнем с самого старого.
Chromium Wheel Smooth Scroller
Это дополнение появилось довольно давно. Еще первые версии Google Chrome могли быть снабжены данным плагином. Оно и по сей день находится в магазине расширений Google.
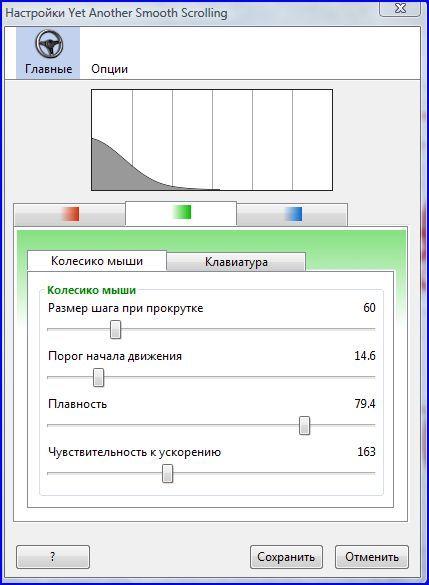
В самом дополнении есть возможность полностью настроить прокрутку. Можно выставить минимальный шаг, количество прокручиваемых строк, опцию вылета за пределы страницы и, конечно же, степень плавности прокрутки.
Готовых пресетов нет, но настройка примитивная. С ней справится даже новичок. Несмотря на то, что расширение не поддерживает русский язык. Стоит отметить, что при работе дополнение не сильно грузит оперативную память. Так что проблем с ним не будет.
Найти плагин можно в интернет-магазине Google Chrome. Инсталляция осуществляется при помощи кнопки
Щелкаем по ней и начинаем настройку параметров. Все выбранные значения можно просмотреть в режиме реального времени.После настройки достаточно закрыть страницу.
Данное дополнение отлично работает в Яндекс.Браузере и практически не нагружает компьютер. В любом случае, степень плавности прокрутки гораздо выше, чем при использовании стандартной настройки веб-обозревателя. И это хорошо.
В любом случае, степень плавности прокрутки гораздо выше, чем при использовании стандартной настройки веб-обозревателя. И это хорошо.
SmoothScroll
Еще одно неплохое дополнение, которое появилось сравнительно недавно. Оно обладает гораздо более внушительным набором настроек, чем предыдущее. К тому же, здесь есть несколько готовых шаблонов для того, чтобы пользователь не заморачивался.
В то же время, присутствует и возможность ручной настройки всех особенностей плавной прокрутки. Хорошая новость заключается в том, что данный плагин активно поддерживается и развивается разработчиком.
В целом, расширение работает быстро и практически не нагружает компьютер. Для его нормальной работы достаточно минимального объема оперативной памяти, что делает плагин пригодным для использования даже на относительно слабых машинах.
Найти и скачать расширение можно легко на просторах интернет-магазина Google Chrome. Инсталляция осуществляется при помощи большой и синей кнопки с надписью  Достаточно нажать на нее и через несколько секунд расширение будет уже в браузере.
Достаточно нажать на нее и через несколько секунд расширение будет уже в браузере.
После инсталляции введите в адресную строку chrome-extension://nbokbjkabcmbfdlbddjidfmibcpneigj/pages/options.html и нажмите Enter.Тогда откроется меню настройки. Здесь можно выбрать уже готовый вариант (к примеру, «iPhone») и просто закрыть окно настроек.
Все необходимые настройки применятся автоматически. Радует и то, что данное расширение превосходно работает с обозревателем. Никаких конфликтов и сбоев не наблюдается. Этот плагин пользуется большой популярностью. И удивительного здесь ничего нет.
Заключение
Итак, чуть выше мы рассмотрели все возможные способы включения плавной прокрутки в Яндекс.Браузере. Теперь нужно подвести итоги и сделать соответствующие выводы. Из всего вышеизложенного понятно, что использовать скрытые настройки веб-обозревателя смысла нет.
Необходимого эффекта можно добиться только при помощи сторонних расширений. И наиболее продвинутым в этом плане является SmoothScroll. Оно обладает набором уже готовых шаблонов, возможностью ручной настройки и ничуть не нагружает систему. Но главное – плагин до сих пор поддерживается разработчиком. За что честь ему и хвала.
И наиболее продвинутым в этом плане является SmoothScroll. Оно обладает набором уже готовых шаблонов, возможностью ручной настройки и ничуть не нагружает систему. Но главное – плагин до сих пор поддерживается разработчиком. За что честь ему и хвала.
Как сделать плавную прокрутку в браузере Google Chrome
Всем пользователям хорошо известно, что плавная прокрутка в Google Chrome — это что-то из области фантастики. В браузере при прокрутке страницы она ведет себя неадекватно и сильно дергается. Но есть возможность исправить эту проблему.
Решение
Если сравнить Хром с тем же Firefox, то в последнем прокрутка страниц происходит максимально плавно. И это положительно влияет на комфорт при работе с веб-обозревателем. А в Хроме в этом плане все очень плохо.
Непонятно, почему разработчики решили не включать эту опцию в число тех, что используются по умолчанию. Ведь плавная прокрутка страниц – это очень удобно. К тому же, браузер выглядел бы лучше в плане эстетики.
Однако все вышесказанное вовсе не значит, что разработчики не добавили эту функцию. Она есть. Но она скрыта. И поэтому в списке настроек ее найти нельзя. Тем не менее, ее можно включить. Не сказать, чтобы эффект будет сильно заметен, но качество прокрутки улучшится.
Если же требуется еще более плавная прокрутка, то для этого имеется одно весьма интересное расширение, которое легко можно найти в магазине дополнений Google Chrome. Мы обязательно рассмотрим оба варианта.
Включение плавной прокрутки в настройках
Итак, эта опция есть в самом браузере, но разработчики почему-то решили скрыть ее с глаз пользователя. Вероятно, это связано с тем, что опция пока работает не очень стабильно. Что странно, ведь в Mozilla Firefox она есть лет пять уже.
Включить плавную прокрутку довольно просто. Для этого не нужно никаких специальных знаний и умений. Просто нужно знать, где искать соответствующие настройки. И мы в этом поможем. Вот инструкция для улучшения плавности прокрутки в Chrome.
- Запускаем веб-обозреватель, вводим в адресную строку текст chrome://flags/
- В поле поиска вставляем #smooth-scrolling.
- Сменяем значение для данного параметра на Enabled.
- Затем перезапускаем браузер. Проще всего это сделать, нажав на кнопку Relaunch now.
Конечно, добиться такой же плавности, как в Firefox будет невозможно, но страница уже перестанет жутко дергаться при прокрутке. Это уже неплохо. Если начнутся какие-то сбои в работе веб-обозревателя (функция-то экспериментальная), то придется отключить опцию.
Отключение происходит точно так же, как и включение. Только придется нажимать другую кнопку. С надписью «Отключить». После этого также придется перезагрузить браузер. Но велика вероятность, что никаких проблем не возникнет.
Используем расширение SmoothScroll
Это превосходное дополнение, которое позволяет полностью настроить поведение страницы при прокрутке. Можно выбрать скорость, уровень плавности, силу вылета за пределы экрана и прочее. Причем настраивается все очень просто. В режиме реального времени.
Однако есть у плагина один недостаток: он требует довольно много оперативной памяти. Если вас это не пугает, то сейчас мы расскажем о том, как установить и использовать данное дополнение. Вот соответствующая инструкция по этому поводу.
- Открываем браузер и переходим на страницу https://chrome.google.com/webstore/detail/smoothscroll/nbokbjkabcmbfdlbddjidfmibcpneigj?hl=ru.
- Далее щелкаем на большую синюю кнопку с надписью «Установить».
- Соглашаемся с выполнением операции.
- Переходим в отобразившуюся вкладку SmoothScroll Options.
- Меняем требуемые опции.
- Перезапускаем браузер.
Данное расширение позволяет добиться максимально плавной прокрутки страниц в Google Chrome. Работает оно превосходно. Сбоев практически никогда не случается. Если оно вам надоест, то его можно легко удалить.
Если оно вам надоест, то его можно легко удалить.
Удаление происходит при помощи настроек браузера в соответствующем блоке для управления расширениями. Достаточно напротив имени плагина нажать на кнопку «Удалить» и он будет немедленно деинсталлирован.
Заключение
Итак, выше мы рассмотрели вопрос о том, как включить плавную прокрутку в Google Chrome. Лучше всего с этим справляется специальное расширение под названием SmoothScroll. Оно позволяет полностью настроить плавность прокрутки.
Но если на вашем компьютере мало оперативной памяти, то лучше воспользоваться скрытой экспериментальной опцией веб-обозревателя. Она никак не влияет на RAM. Но плавность прокрутки не сильно повышается.
Как сделать плавную прокрутку в Яндекс Браузере
Каждый день многие люди проводят свое время в интернете за серфингом какой-либо информации. Для того чтобы искать нужную нам инфу, мы используем браузеры. В данной пошаговой инструкции мы рассмотрим, как сделать плавную прокрутку в яндекс браузере.
Для того чтобы в яндекс браузере появилось плавное прокручивание, нужно включить эту функцию через настройки, либо через специальные расширения. Рассмотрим оба варианта включения.
Через настройки браузера
Сделать плавную прокрутку в браузерных настройках можно следующим образом:
- В строчку с адресом нужно ввести ссылку browser://flags/#enable-smooth-scrolling и нажать enter
- Перед вами откроются специальные настройки браузера, которые отвечают за скроллинг, то есть плавную прокрутку. Напротив функции скроллинга нужно выбрать ее включение
- После этого появится кнопка перезагрузки яндекс браузера, которую необходимо нажать
После этого яндекс браузер перезагрузится и плавная прокрутка заработает. Отключить плавную прокрутку вы сможете в любое время, точно таким же способом, перейдя по вышеуказанной ссылке.
Давайте рассмотрим, как включить плавную прокрутку через специальное расширение для браузера.
С помощью расширений
- Для того чтобы появилось плавное прокручивание в яндекс браузере, нужно установить специальное приложение, называющееся расширением, которое разработано для скроллинга в интернете.
 Такое приложение называется SmoothScroller. Вбейте в поисковую строчку название данного приложения, откройте найденный магазин, и нажмите кнопку установки
Такое приложение называется SmoothScroller. Вбейте в поисковую строчку название данного приложения, откройте найденный магазин, и нажмите кнопку установки - После этого нажмите на кнопку «Установить расширение»
- Спустя несколько секунд расширение для скроллинга будет установлено в ваш браузер, о чем вы увидите соответствующее уведомление
Если вы захотите выключить плавное прокручивание в яндекс браузере, просто удалите данное расширение, и настройки вернутся в прежнее состояние.
В этой подробной инструкции мы пошагово показали, как сделать плавную прокрутку в яндекс браузере. Как вы наверно уже заметили, в этом нет ничего сложного. Включить функцию скроллинга в браузере очень легко и быстро, и отключить ее можно тоже без проблем. Выбирайте один из удобных вам способов включения плавной прокрутки и используйте его в ваших целях.
как включить? Настройка плавной прокрутки в браузере
Преимущества и недостатки плавной прокрутки
Если вы давно используете Хром и другие браузеры параллельно, то скорее всего замечали характерную особенность программы от Google. Если в других веб-обозревателей прокрутка работает плавно, то в Хроме она происходит рывками, в точности повторяя нажатие клавиш “Вверх” или “Вниз”, или движения колесика. Это удобно, если вам нужно быстро пролистать сайт до нужного элемента. В крайнем случае вы можете использовать бегунок с правой стороны экрана. Однако, если вы планомерно читаете информацию на сайте, особенно, если это статья или книга, плавный скролл будет гораздо удобней.
Если в других веб-обозревателей прокрутка работает плавно, то в Хроме она происходит рывками, в точности повторяя нажатие клавиш “Вверх” или “Вниз”, или движения колесика. Это удобно, если вам нужно быстро пролистать сайт до нужного элемента. В крайнем случае вы можете использовать бегунок с правой стороны экрана. Однако, если вы планомерно читаете информацию на сайте, особенно, если это статья или книга, плавный скролл будет гораздо удобней.
Мало кто знает, что на самом деле эта опция имеется в браузере, однако разработчики по непонятным причинам намеренно скрыли её. Разберемся, как её активировать.
Как включить плавную прокрутку в Гугл Хром
Если сравнивать Google Chrome с другими браузерами, программа от Гугл проигрывает в плавности прокрутки страниц. К примеру, в той же Mozilla Firefox с этим аспектом ситуация лучше. Что касается разработки компании Гугл, пользователи часто жалуются, мол, тормозит прокрутка в Chrome и ищут способы решения проблемы.
Для устранения ситуации можно пойти двумя путями — воспользоваться встроенным функционалом веб-проводника или установкой дополнительных плагинов. Ниже рассмотрим каждое из решений.
В настройках
Многие пользователи Google Chrome до сих пор не знают, что в Google Chrome предусмотрена плавная прокрутка. Это обусловлено тем фактом, что она скрыта и отсутствует в списке стандартных настроек. Но ее легко включить, если иметь под рукой инструкции. Сразу отметим, что ожидать улучшения не стоит, но в целом перемещаться по страницам удобнее.
Теперь рассмотрим, как включить плавную прокрутку в Google Chrome через настройки. Сделайте такие шаги:
- Войдите в браузер Гугл Хром.
- В сроке ввода URL пропишите chrome://flags/#smooth-scrolling.
- Жмите ввод.
- Напротив названия функции с правой стороны выберите Enable.
- Кликните внизу на кнопку перезапуска Google Chrome, чтобы настройки вступили в силу.
Важно! Описаный способ работает не только на компьютере, но и на Android
После этого проверьте, работает плавная прокрутка в веб-проводнике или нет. Если все сделано правильно, перемещение по странице проходит плавней, пропадают привычные дергания. Если во время пользования возникают какие-то трудности в работе браузера, опцию можно отключить.
Если все сделано правильно, перемещение по странице проходит плавней, пропадают привычные дергания. Если во время пользования возникают какие-то трудности в работе браузера, опцию можно отключить.
С помощью расширения
Если рассмотренный способ не дал результата, или вас не устраивает полученный эффект, можно пойти другим путем и установить дополнительное расширение. Один из вариантов — применение SmoothScroll. Это одно из лучших дополнений, позволяющее настроить уровень и скорость плавности, силы вылета за границы дисплея и другие нюансы. При этом настройка плавной прокрутки в Google Chrome проходит в режиме онлайн, что позволяет сразу увидеть изменения.
Ниже рассмотрим, как активировать опцию:
- Войдите в веб-проводник Гугл Хром по ссылке chrome.google.com/webstore/detail/smoothscroll/nbokbjkabcmbfdlbddjidfmibcpneigj?hl=ru.
- Жмите на кнопку Установить, расположенную с правой стороны.
- Дайте разрешение программе просматривать и менять данные на посещаемых ресурсах.

- Кликните на кнопку Установить расширение.
- Обратите внимание на изображение, появившееся с правой стороны окна для ввода URL-адреса.
- Жмите на него и войдите в Параметры.
- Задайте необходимые настройки и перезапустите браузер.
Вы сразу заметите, что Google Chrome не дергается при прокрутке, и страницы перемещаются плавней. Во время работы расширения не возникает сбоев, поэтому оно пользуется спросом у пользователей. В качестве альтернативы можно рассмотреть и другие приложения, к примеру, Elegant Scroll.
Способы настройки плавной прокрутки для Yandex Браузера
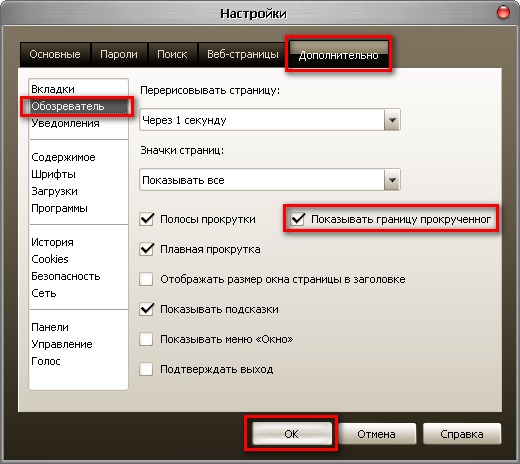
Первый способ. Зайдите в нужный пункт меню настроек, который отвечает за плавную прокрутку браузера. Проще всего сделать это можно так. Откройте пустую вкладку в Яндекс браузере и в адресную строку введите следующий путь: browser://flags/#enable-smooth-scrolling. На открывшейся странице появиться ссылка: «Включить экспериментальную плавную прокрутку. » Вы нажимаете «Включить» и нажимаете кнопку перезапуска браузера.
» Вы нажимаете «Включить» и нажимаете кнопку перезапуска браузера.
Вот так можно быстро и без особых проблем и усилий решить данную проблему.
Второй способ не менее сложный. Что бы им воспользоваться необходимо установить в браузер специальный плагин, программу изменяющею и дополняющею функционал Яндекс браузера. Плагин расширение называется SmoothScroll.
В этом случае придется сделать больше действий, чем в первом случае, но оно стоит того. Чем удобен этот плагин. Установив SmoothScroll, можно не только решить проблему передергивание страницы при прокрутке, но и выбрать, настроить степень ее плавности.
Используем настройки браузера
На самом деле, в составе Яндекс.Браузера есть опция плавной прокрутки. Только почему-то она по умолчанию выключена (как и в Гугл Хром). Однако есть возможность добраться до этих настроек и включить функцию. Вот только она не особо поможет.
До той плавности, к которой мы привыкли в Firefox даже с включенной настройкой Яндекс. Браузеру далеко. И тем не менее, это поможет в некотором смысле убрать рывки и подергивания изображения при прокрутке. Вот что нужно сделать для активации функции.
Браузеру далеко. И тем не менее, это поможет в некотором смысле убрать рывки и подергивания изображения при прокрутке. Вот что нужно сделать для активации функции.
- Сначала нужно запустить веб-обозреватель. Для этого используйте ярлык на рабочем столе, кнопку в панели задач или иконку в меню «Пуск».
- После запуска в адресной строке браузера вводим browser://flags и жмем на клавиатуре Enter.
- Откроется меню скрытых настроек. В строке поиска вводим #smooth-scrolling.
- Поисковая система быстро найдет нужную настройку. Останется только выбрать в соответствующей строке Enabled.
- После выполнения всех действий необходимо перезапустить браузер нажатием на синюю кнопку.
Только после рестарта вы сможете заметить какие-то отличия. В частности, больше не будет таких рывков и разрыва картинки при прокрутке. Однако существенных изменений все равно не будет.
Используем расширения
Конечно, от встроенной опции толку мало. Поэтому подавляющее большинство юзеров предпочитают использовать расширения, добавляющие соответственный функционал. Но их не так уж и много. Причем нормально работает с Яндекс.Браузером еще меньшее количество плагинов.
Поэтому подавляющее большинство юзеров предпочитают использовать расширения, добавляющие соответственный функционал. Но их не так уж и много. Причем нормально работает с Яндекс.Браузером еще меньшее количество плагинов.
В этой главе мы рассмотрим только те расширения, которые нормально работают в веб-обозревателе от компании Yandex. И попутно расскажем о том, как ими пользоваться. Итак, начнем с самого старого.
SmoothScroll
Еще одно неплохое дополнение, которое появилось сравнительно недавно. Оно обладает гораздо более внушительным набором настроек, чем предыдущее. К тому же, здесь есть несколько готовых шаблонов для того, чтобы пользователь не заморачивался.
В то же время, присутствует и возможность ручной настройки всех особенностей плавной прокрутки. Хорошая новость заключается в том, что данный плагин активно поддерживается и развивается разработчиком.
В целом, расширение работает быстро и практически не нагружает компьютер. Для его нормальной работы достаточно минимального объема оперативной памяти, что делает плагин пригодным для использования даже на относительно слабых машинах.
Найти и скачать расширение можно легко на просторах интернет-магазина Google Chrome. Инсталляция осуществляется при помощи большой и синей кнопки с надписью «Установить».
Достаточно нажать на нее и через несколько секунд расширение будет уже в браузере.
После инсталляции введите в адресную строку chrome-extension://nbokbjkabcmbfdlbddjidfmibcpneigj/pages/options.html и нажмите Enter.
Тогда откроется меню настройки. Здесь можно выбрать уже готовый вариант (к примеру, «iPhone») и просто закрыть окно настроек.
Все необходимые настройки применятся автоматически. Радует и то, что данное расширение превосходно работает с обозревателем. Никаких конфликтов и сбоев не наблюдается. Этот плагин пользуется большой популярностью. И удивительного здесь ничего нет.
Chromium Wheel Smooth Scroller
Это дополнение появилось довольно давно и подходит для Яндекс браузера. Еще первые версии Google Chrome могли быть снабжены данным плагином. Оно и по сей день находится в магазине расширений Google. Хоть разработчик уже и прекратил поддержку.
Оно и по сей день находится в магазине расширений Google. Хоть разработчик уже и прекратил поддержку.
В самом дополнении есть возможность полностью настроить прокрутку. Можно выставить минимальный шаг, количество прокручиваемых строк, опцию вылета за пределы страницы и, конечно же, степень плавности прокрутки.
Готовых пресетов нет, но настройка примитивная. С ней справится даже новичок. Несмотря на то, что расширение не поддерживает русский язык. Стоит отметить, что при работе дополнение не сильно грузит оперативную память. Так что проблем с ним не будет.
Найти плагин можно в интернет-магазине Google Chrome. Инсталляция осуществляется при помощи кнопки «Установить».
Через несколько секунд после ее нажатия на панели инструментов браузера появится иконка в виде рулевого колеса.
Щелкаем по ней и начинаем настройку параметров. Все выбранные значения можно просмотреть в режиме реального времени.
После настройки достаточно закрыть страницу.

Данное дополнение отлично работает в Яндекс.Браузере и практически не нагружает компьютер. В любом случае, степень плавности прокрутки гораздо выше, чем при использовании стандартной настройки веб-обозревателя. И это хорошо.
Отключить плавную прокрутку в Google Chrome
Плавная прокрутка — экспериментальная функция Google Chrome. Многие пользователи, у которых возникла проблема с колесом прокрутки в Google Chrome, сообщили, что, полностью отключив эту опцию, они смогли решить эту проблему и позволить колесу прокрутки снова нормально работать. Следуйте инструкциям ниже, чтобы решить эту проблему!
Источники
- https://chromiumm.com/plavnaya-prokrutka-v-google-chrome.html
- https://googlechro-me.ru/plavnaia-prokrutka-v-google-chrome/
- https://sms-mms-free.ru/phone/service/broblem_Yandex_browser
- https://yanbrowser.ru/faq/smooth-page-scrolling-in-yandex-browser
- http://windowsbulletin.com/ru/%D0%B8%D1%81%D0%BF%D1%80%D0%B0%D0%B2%D0%B8%D1%82%D1%8C-%D0%BA%D0%BE%D0%BB%D0%B5%D1%81%D0%BE-%D0%BF%D1%80%D0%BE%D0%BA%D1%80%D1%83%D1%82%D0%BA%D0%B8-%D0%BD%D0%B5-%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B0%D0%B5%D1%82-%D0%B2-Chrome/
[свернуть]
Делаем плавную прокрутку страниц в браузере Chrome без плагинов (2020)
Многим пользователям нравится то, как реализована плавная прокрутка страницы в некоторых браузерах, как например Safari или Opera. К сожалению, Google Chrome не может похвастаться аналогичным: прокрутка в нем немного дёрганая, рывками. Можно ли решить эту проблему, не переходя на другой браузер?
К сожалению, Google Chrome не может похвастаться аналогичным: прокрутка в нем немного дёрганая, рывками. Можно ли решить эту проблему, не переходя на другой браузер?
Есть два способа добавления плавного скороллинга в Chrome:
- установить плагин, как например SmoothScroll (не рекомендуем, так как добавление сторонних расширений снижает скорость работы программы)
- изменить настройки браузера – к счастью такая возможность предусмотрена разработчиками
Чтобы открыть экспериментальные настройки браузера, скопируйте и вставьте в его адресное окно следующую запись:
chrome://flags/#smooth-scrolling
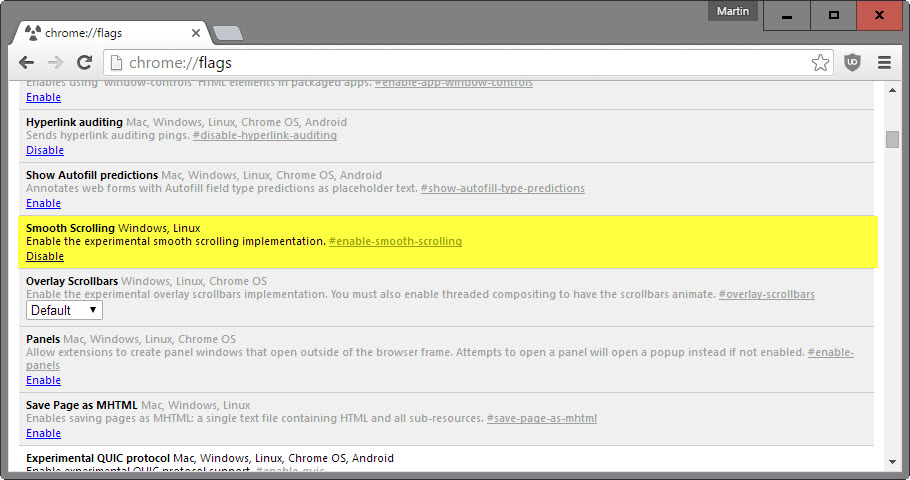
На открывшейся страничке с перечнем настроек автоматически подсветится пункт «Smooth Scrolling». Чтобы активировать эту опцию, выберите «Enabled», после чего внизу страницы появится кнопка для перезагрузки браузера. Кликните по ней.
Способы решения других часто встречающихся проблем с Хромом (выбор пользователей):
После перезапуска Google Chrome скроллинг будет действительно более плавный. Данная экспериментальная настройка была доступна уже давно, однако до не давних пор её реализация была не очень удачной, да и работала она только под Linux. В новых версиях браузера её починили и добавили поддержку Windows, так что пользуйтесь на здоровье!
Данная экспериментальная настройка была доступна уже давно, однако до не давних пор её реализация была не очень удачной, да и работала она только под Linux. В новых версиях браузера её починили и добавили поддержку Windows, так что пользуйтесь на здоровье!
Видео по активации опции #smooth-scrolling (устарело из-за обновлений интерфейса Хрома):
P.S. При помощи изменения экспериментальных настроек можно также решить проблему размытого шрифта.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Google Chrome дёргается при прокрутке: улучшаем скроллинг в браузере
Привет, друзья. Google Chrome дёргается при прокрутке веб-страниц — как улучшить прокрутку? Резкий порывистый скроллинг является давней проблемой этого браузера. Решение этой проблемы у компании Google есть, но вот уже долгое время пока что оно находится на стадии затяжного тестирования. Как сделать скроллинг плавным? Как сделать само обустройство полосы прокрутки более удобным, более эффективным? Как реализовать автопрокрутку? Всё это возможно с помощью отдельных расширений для кастомизации браузера в части скроллинга. Рассмотрим несколько таких.
Как сделать скроллинг плавным? Как сделать само обустройство полосы прокрутки более удобным, более эффективным? Как реализовать автопрокрутку? Всё это возможно с помощью отдельных расширений для кастомизации браузера в части скроллинга. Рассмотрим несколько таких.
Google Chrome дёргается при прокрутке: улучшаем скроллинг в браузере
Плавный скроллинг
Решить проблему резкого скроллинга в Google Chrome можно штатными средствами, применив упомянутый тестирующийся механизм плавной прокрутки с помощью скрытых настроек браузера. О том, как включить в скрытых настройках плавную прокрутку страниц, читайте друзья, в статье сайта «Скрытые настройки Google Chrome». Здесь же рассмотрим альтернативу скрытой штатной функции улучшенного скроллинга: в магазине Chrome-расширений есть более продвинутые решения этой проблемы.Реализацию плавного скроллинга предлагают сразу несколько расширений, одно из лучших – SmoothScroll. Оно делает прокрутку страниц действительно плавной, лёгкой и спокойной. Более того, расширение настраиваемое. В его параметрах плавность прокрутки можем подогнать под свои предпочтения – установить размер шага, время анимации, силу ускорения и т.п.
Более того, расширение настраиваемое. В его параметрах плавность прокрутки можем подогнать под свои предпочтения – установить размер шага, время анимации, силу ускорения и т.п.
Но работа расширения будет распространяться только на веб-страницы в Интернете, в самом браузере – в его разделах, в магазине, в штатном и встраиваемых режимах чтения – будет действовать родной механизм прокрутки Chrome.
Экранный джойстик вместо стандартной полосы прокрутки
Многие не любят боковые полосы прокрутки за их неудобство и предпочитают скролить колесом мыши – в обычном режиме или в скролл-режиме при нажатии средней кнопки мыши. И скролл-режиму, и боковой полосе есть альтернатива – нечто экранного джойстика, виртуальная кнопка прокрутки, реагирующая, так сказать, на силу нажатия. Её реализует в Chrome расширение Touch & Drag Scroller. Изначально эта кнопка предназначается как более удобное, нежели скроллинг тапом, решение для прокрутки страниц в браузере на сенсорных устройствах. Но, возможно, предлагаемое расширением решение понравится и владельцам обычных устройств — ПК и ноутбуков. После внедрения расширения на страницах в Интернете у нас появляется дополнительный элемент управления – размещающаяся справа прозрачная кнопка.
Но, возможно, предлагаемое расширением решение понравится и владельцам обычных устройств — ПК и ноутбуков. После внедрения расширения на страницах в Интернете у нас появляется дополнительный элемент управления – размещающаяся справа прозрачная кнопка.
Необходимо нажать эту кнопку левой клавишей мыши и, удерживая последнюю зажатой, потихоньку оттягивать вниз или вверх. Чем дальше от прозрачной кнопки будем оттягивать зажатую клавишу мыши, тем быстрее будет скорость прокрутки. Чем плавнее будем оттягивать мышью прозрачную кнопку, тем плавнее будет скроллинг. В настройках расширения кнопку можно настроить – отрегулировать её положение на странице, указать предпочитаемый размер, задать скорость прокрутки. Левши могут задать её расположение в левой части экрана.
Расширение работает только на страницах в Интернете, его действие не распространяется на разделы браузера.
Вверх и вниз по двойному клику
Реализация на отдельных сайтах кнопок «Вверх» и «Вниз» — замечательное оптимизирующее веб-сёрфинг решение. Но, увы, явление это нестабильное, зависит от отношения к юзабилити владельца сайта. Досадно то, что к удобству использования этих кнопок привыкаешь и, порой зря, тратишь время на их поиск на каждом новом сайте. Быть независимым от отношения к юзабилити владельцев сайтов поможет расширение для Chrome «Быстрая страница прокрутки», правда, с несколько искажённой трактовкой названия, очевидно, из-за автоматизированного перевода на русский.
Это расширение реализует по двойному клику мыши мгновенное перемещение вверх или вниз веб-страницы. Делаем двойной клик вверху страницы – перемещаемся вверх, внизу страницы – перемещаемся вниз. Всё просто.
Минимальная полоса прокрутки
Раз уж мы реализовали в Chrome альтернативные механизмы скроллинга, не мешало бы что-то сделать с самой полосой прокрутки. Чтобы она не мешала и не занимала лишне место на небольших экранах, её можно сделать маленькой и аккуратной. Более аккуратный вид полосы прокрутки, кстати, также нынче тестируется и при необходимости может быть применён с помощью активации скрытых настроек браузера. Это так называемая умная полоса прокрутки веб-страниц, как её включить в скрытых настройках, друзья, читайте, опять же, в упомянутой статье «Скрытые настройки Google Chrome».
Это так называемая умная полоса прокрутки веб-страниц, как её включить в скрытых настройках, друзья, читайте, опять же, в упомянутой статье «Скрытые настройки Google Chrome».Здесь же, как и в случае со скроллингом, мы рассмотрим стороннее решение этой проблемы. Расширение Minimal Scrollbar трансформирует полосу прокрутки Chrome в узенький аккуратный лифт, его стиль адаптируется под стиль сайта, на котором мы пребываем.
На разделы самого Chrome действие кастомной полосы прокрутки не распространяется.
Автоскроллинг
Кто привык к использованию функции автоскроллинга в ридерах может реализовать такой функционал и для страниц в Интернете. Расширение Scroll Buddy внедряет в Chrome (опять же, кроме разделов самого браузера) автоматическую прокрутку. Для старта автоскроллинга нажимаем кнопку расширения на панели инструментов. И на всплывающей панели жмём «Go». Для остановки жмём эту же кнопку. Параметры автопрокрутки задаются прямо на всплывающей панели Scroll Buddy. Параметров всего два – шаг в пикселях и скорость в миллисекундах.
Метки к статье: Google Chrome Браузеры Кастомизация
Включите секретную функцию плавной прокрутки в Chrome
Вы, наверное, заметили, просматривая Интернет, что веб-страницы прокручиваются вверх или вниз, как правило, на три строки за раз. Такое поведение при прокрутке можно наблюдать, когда вы используете одну выемку колеса мыши или одно нажатие клавиши на клавиатуре.
Хотя это не серьезная проблема, всегда есть вероятность, что вы можете раздражаться и терять концентрацию во время чтения длинной статьи. Вы же хотите, чтобы прокрутка была плавной, не так ли?
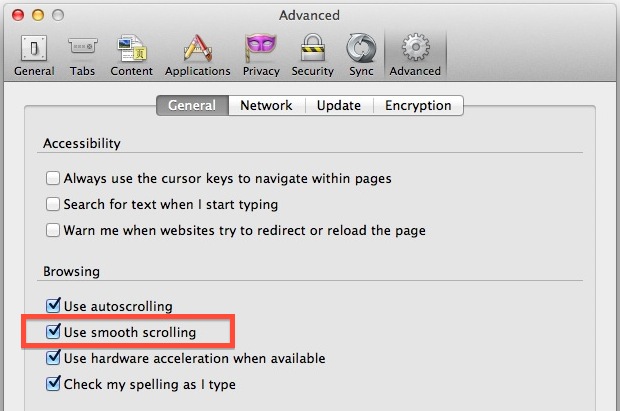
Мы уже говорили о плавной прокрутке, когда показывали вам, как активировать / деактивировать ее в Firefox.Как правило, эта функция присутствует практически в каждом браузере. К сожалению, он еще не встроен в Chrome. Не волнуйтесь, он доступен в качестве официального эксперимента, и мы поможем вам разобраться, как его включить.
Эксперименты Google: Ознакомьтесь с нашей публикацией об интересных экспериментах Google в Chrome, демонстрирующих веб-технологии. Они действительно интересные.
Они действительно интересные.
Шаги для активации плавной прокрутки в Chrome
Как мы уже говорили, плавная прокрутка в Google Chrome является экспериментальной функцией и не поддерживается в случае каких-либо сбоев.Вот отказ от ответственности от Google.
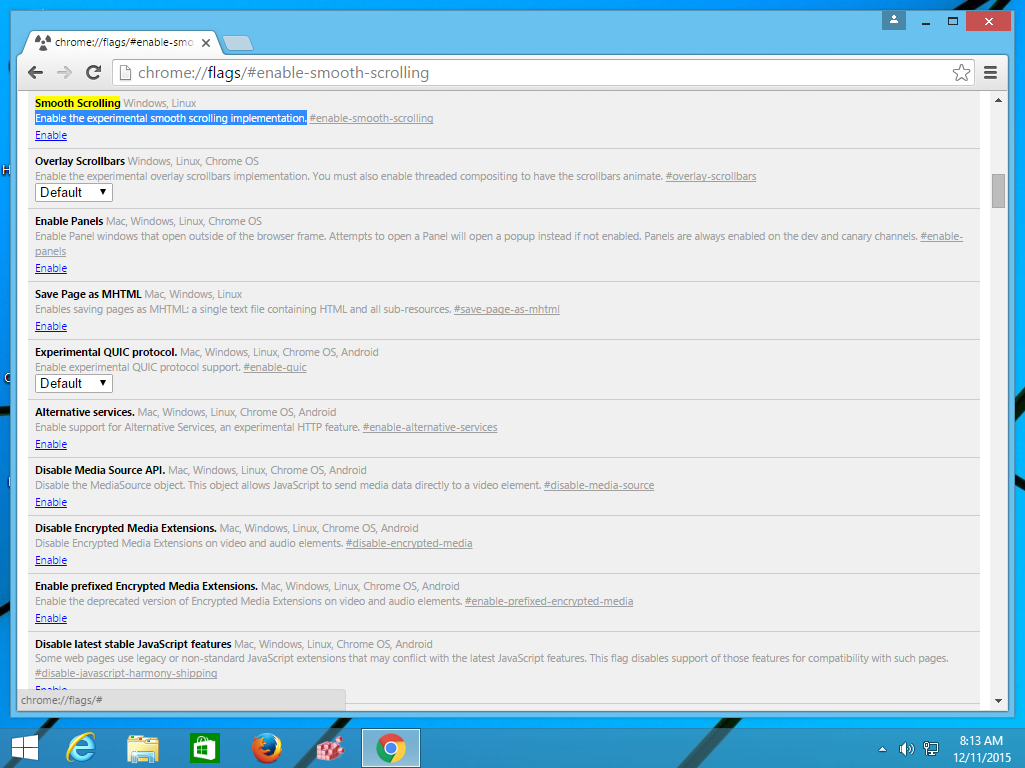
Шаг 1: Вам потребуется получить доступ к скрытой странице Chrome, используя один из ее URL-адресов chrome: //. Введите chrome: // flags в адресной строке Chrome и нажмите Enter.
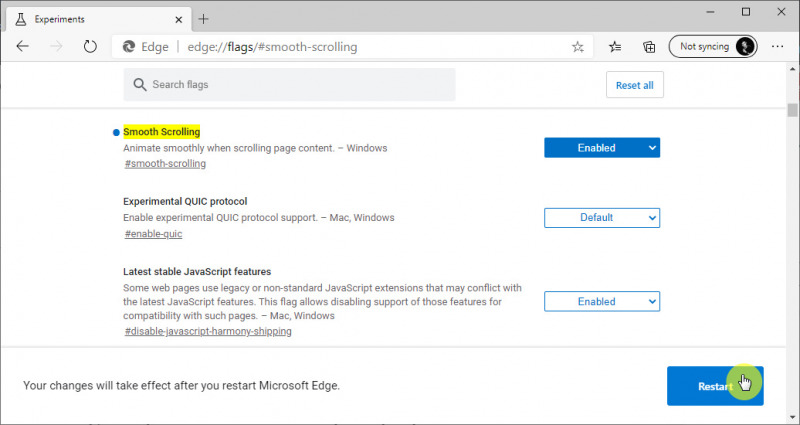
Шаг 2: Откроется страница экспериментов Chrome. Прокрутите вниз до пункта Smooth Scrolling.
Шаг 3: Чтобы включить экспериментальную реализацию плавной прокрутки, нажмите Включить. Когда вы это сделаете, в нижней части браузера появится горизонтальная панель. Нажмите кнопку с надписью Перезапустить сейчас , чтобы Chrome перезапустился и изменения вступили в силу.
В зависимости от ваших привычек просмотра, вы можете заметить или не заметить разницу в поведении браузера после включения этой функции. Но как только вы начнете читать какую-нибудь статью и использовать прокрутку, вы поймете, что это значит.
Но как только вы начнете читать какую-нибудь статью и использовать прокрутку, вы поймете, что это значит.
Дельный совет: Google chrome: // URL-адреса очень похожи на настройки Firefox about: config.В этих местах можно обнаружить множество скрытых особенностей. Вы можете играть с ними, стараясь ничего не испортить.
Smooth Scroll Extension
Smooth Scroll — достойная альтернатива использованию экспериментальной функции в Chrome. Это расширение, и хотя оно недоступно в интернет-магазине, его можно установить, выполнив трюк, описанный в этой статье — принудительно установить расширения и внешние скрипты в Chrome.
Smooth Scroll предлагает страницу настроек, на которой вы можете определить частоту кадров, время анимации и размер шага для каждой прокрутки.И, если хотите, вы можете применить настройки только для прокрутки мыши или клавиатуры. Вот предварительный просмотр страницы настроек.
Заключение
Хотя Google немного запоздал с включением этой функции, я уверен, что когда-нибудь она будет размещена на странице настроек. А пока используйте экспериментальную функцию и устраивайтесь поудобнее или сообщите нам, предпочитаете ли вы использовать расширение Smooth Scroll. За более плавную прокрутку в Chrome!
А пока используйте экспериментальную функцию и устраивайтесь поудобнее или сообщите нам, предпочитаете ли вы использовать расширение Smooth Scroll. За более плавную прокрутку в Chrome!
Кредит изображения: Род Сенна
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech.Однако это не влияет на нашу редакционную честность. Содержание остается объективным и достоверным.
Как отключить новую функцию плавной прокрутки в Chrome
Если вы заметили новую плавную прокрутку Google Chrome и не являетесь поклонником, вот как отключить ее всего за несколько шагов.
Google Chrome только что обновился до версии 49, в которой помимо других функций появилась плавная прокрутка в браузере. Это делает прокрутку веб-страницы вниз, особенно с помощью колесика мыши, менее дерганной, поскольку экран скользит вместо того, чтобы перемещать его по частям.
Большинство других браузеров уже прокручиваются таким образом, но если вам не нравится это изменение, вы можете отключить его (по крайней мере, на данный момент). Вам нужно будет посетить chrome: // flags в своем браузере, чтобы открыть скрытые настройки Chrome, многие из которых стоит изменить.
Вам нужно будет посетить chrome: // flags в своем браузере, чтобы открыть скрытые настройки Chrome, многие из которых стоит изменить.
На этой странице нажмите Ctrl + F , чтобы открыть диалоговое окно «Найти», и выполните поиск по запросу «smooth», чтобы найти запись Smooth Scrolling . Нажмите на этом элементе кнопку Отключить и перезапустите Chrome до старой формы прокрутки.
Обратите внимание, что элементы в chrome: // flags являются экспериментальными и могут что-то сломать внутри Chrome. Поскольку это отключает функцию вместо включения непроверенной, это не должно вызывать никаких проблем.
Поскольку это отключает функцию вместо включения непроверенной, это не должно вызывать никаких проблем.
Кроме того, Google может отменить эту опцию в любое время в будущем. Если это произойдет, вам придется найти другой способ вернуться к старому способу прокрутки. Однако большинству людей следует предпочесть гладкий способ, так как он легче для глаз.
Если это произойдет, вам придется найти другой способ вернуться к старому способу прокрутки. Однако большинству людей следует предпочесть гладкий способ, так как он легче для глаз.
Есть еще больше скрытых функций Google, которыми вы можете воспользоваться в Chrome, если знаете, где искать!
Вам нравится новая плавная прокрутка или вы предпочитаете старую, отрывистую форму? Сообщите нам почему в комментариях!
Как улучшить звук Spotify: 6 настроек для настройкиХотите получить еще больше удовольствия от прослушивания Spotify? Это настройки, которые нужно изменить.
Об авторе Бен Стегнер (Опубликовано 1607 статей)Бен — заместитель редактора и менеджер по адаптации в MakeUseOf.Он оставил свою работу в сфере ИТ, чтобы писать полный рабочий день в 2016 году, и никогда не оглядывался назад. В качестве профессионального писателя он освещал технические руководства, рекомендации по видеоиграм и многое другое уже более шести лет.
Ещё от Ben StegnerПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
5-секундное исправление может сделать ваш браузер Chrome более плавным — BGR
Веб-браузер Google Chrome — самый популярный сторонний браузер в мире, который давно обогнал Firefox. Фактически, с каждым месяцем Chrome приближается к тому, чтобы превзойти Internet Explorer как самый популярный веб-браузер в мире. По данным Net Applications, рыночная доля Internet Explorer упала с 55.83% в апреле 2015 года до 44,79% в прошлом месяце, в то время как Chrome поднялся с 25,68% до 36,56% за тот же период.
Каким бы прекрасным ни был Chrome, обновления часто могут вызывать неприятные новые проблемы — и это касается последней версии Google.
ВВЕРХ ДАЛЕЕ: iPhone 7: все, что мы знаем на данный момент
Мы должны быть честными: иногда, когда значок меню Chrome становится зеленым, что указывает на то, что обновление доступно для загрузки, у нас по спине мурашки по коже. Обычно дела идут достаточно хорошо, но время от времени появляются обновления, которые действительно портят ваш браузер.А если вы похожи на нас, то большую часть дня проводите в веб-браузере, поэтому ошибки браузера совсем не интересны.
На этой неделе Google выпустила новую стабильную версию своего браузера Chrome 49. Обновление содержит ряд исправлений безопасности и исправлений ошибок, а также включает в себя пару новых функций. К сожалению, одна из этих новых функций вызывает у некоторых пользователей серьезную проблему.
По иронии судьбы, функция «плавной прокрутки», которая была экспериментальной до этого выпуска, вызывает не очень плавную прокрутку во многих браузерах.Как следует из названия, эта функция предназначена для настройки анимации Chrome, чтобы сделать работу более плавной. Но для некоторых людей это вызывает противоположный эффект и вызывает серьезную задержку.
К счастью, решить эту проблему непросто:
- На новой вкладке Chrome вставьте в адресную строку следующее и нажмите Enter: chrome: // flags / # disable-smooth-scrolling
- Щелкните ссылку «Отключить:» в разделе «Плавная прокрутка».
- Перезагрузите браузер
Довольно просто, правда? Ваш браузер вернется в нормальное состояние, и если вы снова захотите попробовать плавную прокрутку, просто вернитесь на эту страницу и снова включите ее.
Зак Эпштейн работал в сфере ИКТ более 15 лет, сначала в области маркетинга и развития бизнеса с двумя частными телекоммуникационными компаниями, а затем в качестве писателя и редактора, освещающего деловые новости, бытовую электронику и телекоммуникации. Работу Зака цитировали бесчисленные ведущие новостные издания в США и по всему миру. Он также был недавно назван Forbes одним из 10 самых влиятельных мобильных авторитетов в мире, а также одним из 30 экспертов по Интернету вещей в журнале Inc.
scroll-behavior — CSS: каскадные таблицы стилей
Свойство scroll-behavior CSS устанавливает поведение для поля прокрутки, когда прокрутка запускается интерфейсами навигации или API прокрутки CSSOM.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.Обратите внимание, что это свойство не влияет на любые другие прокрутки, например выполняемые пользователем. Когда это свойство указано в корневом элементе, оно применяется вместо этого к области просмотра. Это свойство, указанное в элементе body , будет , а не распространяться на область просмотра.
Пользовательским агентам разрешено игнорировать это свойство.
поведение прокрутки: авто;
поведение прокрутки: плавное;
поведение прокрутки: наследование;
поведение прокрутки: начальное;
поведение прокрутки: отключено;
Свойство scroll-behavior указано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
авто - Поле прокрутки прокручивается мгновенно.
-
гладкая - Поле прокрутки прокручивается плавно с использованием функции синхронизации, определяемой пользовательским агентом, в течение определенного пользователем периода времени.Пользовательские агенты должны следовать соглашениям о платформе, если таковые имеются.
Настройка плавной прокрутки
HTML
1
2
3
CSS
a {
дисплей: встроенный блок;
ширина: 50 пикселей;
текстовое оформление: нет;
}
nav, scroll-container {
дисплей: блок;
маржа: 0 авто;
выравнивание текста: центр;
}
nav {
ширина: 339 пикселей;
отступ: 5 пикселей;
граница: сплошной черный 1px;
}
scroll-container {
дисплей: блок;
ширина: 350 пикселей;
высота: 200 пикселей;
переполнение-y: прокрутка;
поведение прокрутки: плавное;
}
scroll-page {
дисплей: гибкий;
align-items: center;
justify-content: center;
высота: 100%;
размер шрифта: 5em;
}
Результат
Таблицы BCD загружаются только в браузере
.