Программы для верстки сайтов – для чего они нужны и какие выбрать?
От автора: в процессе создания сайта вам в любом случае понадобятся какие-то программы. О самых популярных давайте поговорим в этой статье.
Для каких целей нужны программы?
Перед тем, как использовать программы для верстки сайтов, нужно разделить их на несколько категорий.
Работа с графикой. В первую очередь верстальщик должен уметь работать с макетом, который он получает. Если он не может вырезать нужные части из макета, то дальнейшая верстка невозможна в принципе.
Работа с кодом. Когда вы разберетесь с графикой и вырежете все необходимое, нужно будет приступить к основной работе верстальщика – написанию кода. Чтобы это было максимально быстро и удобно, нужно использовать подходящий софт.
Проверка работы. Когда вы уже сделаете основную работу, нужно будет проверить ее результат. Как правило, в процессе написания вы можете сделать много ошибок, особенно если не обладаете большим опытом. Также к готовой верстке обычно предъявляют различные требования. Проверки помогут подогнать ее под эти требования.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДля работы с макетом
Верстальщику нужно помнить о необходимости работы с макетом. Для этого есть PhotoShop, хотя можно использовать GIMP, как бесплатный вариант-аналог. Подходят обе, хотя фотошоп, конечно, немного удобнее.
Нужно понимать, что макет может содержать сотни слоев. Чтобы работать с ним без тормозов, нужно работать на более менее мощном железе. Многое зависит от самого макета. Чем меньше слоев и элементов, чем меньше размер файла, тем быстрее он будет обрабатываться.
Собственно верстка
С макетом все предельно понятно, а какой софт может пригодиться для верстки? Может быть, вам нужна программа для верстки сайта только на html и css. В таком случае можно выбрать что-то попроще. Чей сложнее работа, тем более функциональное решение стоит использовать.
Блокнот. Самое простое, что вы можете иметь для редактирования кода. Никакого функционала. В каких случаях вам придется им пользоваться? Допустим, нужно будет показать другу какой-то фрагмент кода, а на его компьютере не окажется подходящей программы. Блокнот не годится для редактирования и уж тем более написания кода.
Рис. 1. В блокноте нет подсветки синтаксиса, поэтому он не годится для работы с кодом.
Notepad++. А вот это уже гораздо более продвинутый инструмент. Ее часто называют блокнотом программиста. Он поддерживает подсветку синтаксиса, множество языков и кодировок. Писать код легко, удобно, есть возможность подключать плагины и работать с большим количеством файлов одновременно. В зависимости от вашего знания языков, вы можете включать или отключать подсказки. Опытные верстальщики обычно отключают их, потому что они только мешают писать код.
Рис. 2. В Notepad++ отличная подсветка синтаксиса. Теги, атрибуты, значения атрибутов и простой текст выделены по-разному.
Adobe DreamViewer. Более мощная программа, которая включает в себя не только редактор, но и инструменты для полностью визуального создания страниц и элементов. Работу с ней придется изучать, поскольку она достаточно сложна. Нужно сказать, что любой визуальный редактор вставляет много лишнего кода.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто справедливо и в случае с Dreamviewer, но тут уж приходится платить за скорость. Программа подойдет профессионалам, когда нужно очень быстро получить код-странички, чтобы показать ее заказчику.
SublimeText. Очень похож на Notepad++. Отличается в основном только интерфейсом и различными плагинами, которые можно подключить.
Front Page. Еще одна программа от Microsoft. Тоже позволяет работать с изображениями, видеороликами и JavaScript.
Опять же, выбор зависит от того, нужно ли вам визуальная составляющая или вы намерены больше писать код самостоятельно.
Статистика показывает, что большинство разработчиков использует Sublime и Notepad++. Это лучшие программы для верстки сайтов. Но они подойдут вам, если вы уже знаете код и особо не нуждаетесь в помощи. Тогда эти редакторы дадут вам больше свободы.
Можно еще выделить UltraEdit. Хотя программа не пользуется большой популярностью, она достаточно быстро открывает большие файлы и в ней тоже удобно писать код.
Также многие хвалят NetBeans. Эта среда разработки хорошо подходит для написания веб-сценариев и скриптов. Рекомендуется начинающим программистам.
Из более современного ПО можно отметить текстовый редактор Vim. По функциональности он считается одним из самых мощных. Например, можно работать с множеством файлов в одном окне, проводить сравнение двух файлов, после чего быстро вносить правки. Еще одна особенность – неограниченная возможность отменять и возвращать какие-то свои действия.
Проверка верстки
Как правило, нормальные редакторы кода уже содержат в себе инструменты для проверки написанного. Например, подсветка кода позволяет легко выявить случайные опечатки и мелкие ошибки (незакрытый тег, лишняя точка с запятой и т.д.)
Но проверка верстки заключается не только в этом. Для более полноценного тестирования нужно использовать и другие программы. Например, тот же отладчик. Я уже упоминал о нем несколько раз. Во-первых, это возможность быстро найти проблему и решить ее. Поскольку в отладчике можно отключить любые стили, это позволяет быстро найти с его помощью можно проверить работу медиа-правил, если вы также реализуете адаптивность.
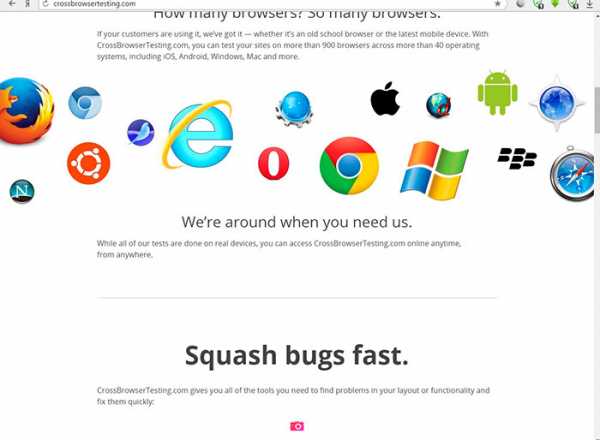
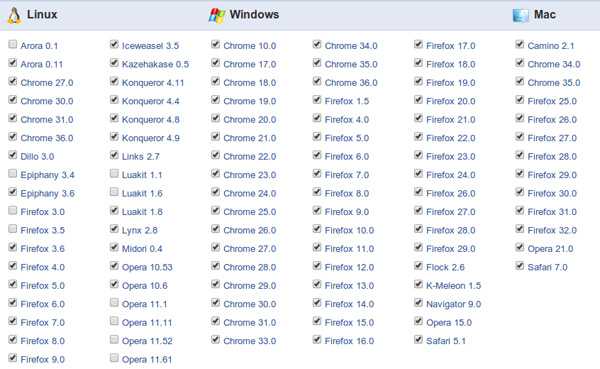
Этого тоже может быть недостаточно. Если шаблон должен одинаково выглядеть в большинстве популярных браузеров, нужно проверить верстку на кроссбраузерность. Для этого существует несколько онлайн-сервисов. Одним из самых популярных является crossbrowsertesting.com/. Определенные функции на сайте доступны только за деньги. Сервис обрел популярность из-за возможности проверить сайт в более чем ста версиях различных браузеров.

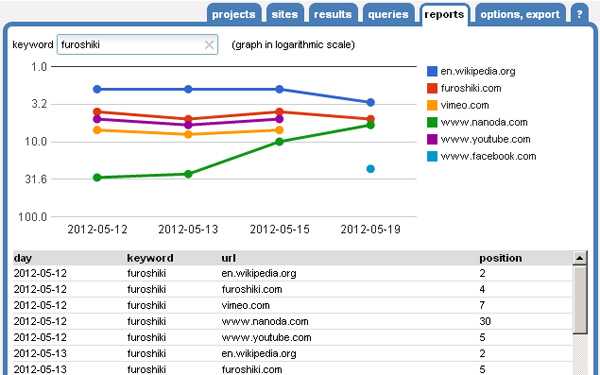
Рис. 3. Crossbrowsertesting – один из ресурсов, который предлагает проверку на кроссбраузерность в сотнях версий браузеров.
Все еще может быть необходима адаптация верстки под старые версии браузеров. Как известно, больше всего проблем всегда возникало с Internet Explorer. Ранее я уже писал об IE Tester – программе, где можно бесплатно проверить, как сайт будет выглядеть в старых версиях этого браузера. Для этого также подходит программа NetRederender. Она позволяет посмотреть внешний вид сайта в IE-версиях от 5.5 до 9.
Вывод
Для верстки сайта может потребоваться достаточно много сервисов и программ. В минимальной комплектации это программа для работы с графикой, 1 редактор кода и 2-3 сервиса для проверки верстки. Я видел людей, у которых набор инструментов намного больше. Здесь все зависит от сложности вашей деятельности как веб-разработчика. На сегодня все. Подписывайтесь на наш блог, если хотите знать все о сайтостроении.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Mac OS и программы для HTML верстки / Habr
Честно говоря, совсем это не обзор, а кратенькое такое описание проблем, с которыми я столкнулся при выборе текстового редактора для верстки под Макосью.Под Windows, сколько себя помню, версткой сайтов занимался в Notepad++ и, в общем-то, горя не знал – повесил себе на F4 в TotalCommander, зашел на FTP или локально, отредактировал и сохранил нужный файл. Честно говоря, были у меня подозрения, что вот как-то уж совсем не эффективно работа проходит с этим открыл-отредактировал-сохранил-открыл…, но альтернатив не знал и не искал.
После того, как собрал у себя на десктопе Gentoo, первое время пробовал использовать тот же Notepad++ под wine, но что-то у меня не заладилось и после некоторых поисков открыл для себя замечательный редактор Quanta Plus (странно, ну что за тяга такая у разработчиков к этим плюсам). Надо сказать, редактор меня прото покорил и избаловал раз и навсегда. Вернуться после него к инструментам вроде Notepad++ решительно невозможно. Конечно, всех фишек его я наверняка изучить не успел, но некоторые вещи узнал уже после первых запусков и остался в них влюблен по сей день. Что конкретно покорило – работа с проектами, тонкая настройка типа отступов (ширину таба можно задать не в каких-то условных еденицах на экране, а в пробелах, что, например, немаловажно при верстке в HAML), встроенная работа с фтп (тоесть нет такого открыл-отркдактировал-сохранил-открыл… – теперь только сохранить и готово, редактируй дальше) и, самое главное, автокомплит (ребяты… такого автокомплита я никогда больше не встречал и, думаю, что уже не встречу).
А потом я свитчнулся на Mac.
Вдохновленный заметкой на MacRadar сразу же ринулся ставить себе Textmate. Даже читшит какой-то нашел по хоткеям для него. Решил опробовать редактор в бою и тут же обломался… Может, я чего не понял, что скорее всего, но так и не смог подружить Textmate с FTP. Тоесть вообще никак. По уже знакомой Windows-схеме повесил Textmate на F4 в Disk Order и при попытке открыть файл для редактирования получил его во встроенном редакторе программы, хотя, локальные файлы таким образом открываются просто замечательно. Какого-то аналога проектам Quanta в Textmate я тоже не нашел… Хочу повториться, скорее всего я что-то не докрутил или не понял, так как в поиске по блогам люди жалуются на другую беду – им хочется на лету перекодировать отредактированные файлы в нужную кодировку прямо на FTP (еще один серьезный для меня минус TextMate – не поддерживаюся наши русские народные win и koi кодировки). Так что, друзья, если есть минутка – обучите меня, бестолкового, премудростям интернационального взаимодействия Textmate c FTP…
В общем, плюнул на Textmate и продолжил поиски. Представленный в той же заметке MacRadar TextWrangler отмел сразу из-за уже упомянутых выше проблем с отечественными кодировками, без которых жить пока сложно (мы люди подневольные, если сервера компании работают с win-1251 то и мы обязаны). Думал погонять Eclipse, Emacs или Aptana, но пока решил, что в моем случае использование IDE будет не оправдано. Вот найду время серьезно заниматься Рельсами – тогда да, тогда и для верстки такие махины можно будет использовать, а пока тоже от них отказался.
Долго ли, коротко ли – решил отписать в приват Вадиму Макееву (тык в карму сему достойному мужу), который, в свое время, тоже искал хороший тектовый редактор для Макоси. Так вот он-то мне и присоветовал замечательный инструмент, о котором, собственно, я и хотел написать эту заметку, но что-то растекся воспоминаниями и мыслями по древу =].
Итак, барабанная дробь и Coda – единственный и неповторимый для меня редактор кода под Mac OS X. Мало того, что программа функциональная, так она еще и невероятно красивая. Редко, знаете ли, ум и красота сочетаются… По делу – как и обещал с самого начала, кратенько =], список понравившихся и не понравившихся мне штучек.
1. Проекты или сессии
Без этого, наверное, я уже никуда. Все компактно и красиво, причем кастомизации поддается как внешняя часть панели сайтов (можно, например, повесть фотографию любимого начальника, чтобы от работы не отвлекаться, а потом уменьшить ее размер, чтобы не надоедал) так и внутренняя (можно сразу указать для сайтов кучу параметров, например явки и пароли для SSH, если вдруг данные отличаются от данных FTP аккаунта).
Что не понравилось – нельзя открывать в одном окне файлы разных проектов. Не очень удобно, когда HTML шаблоны лежат на одном серевере, а CSS – на другом (и такое бывает).
2. Непосредственная работа с файлами на FTP
Тут все понятно. Та опция, которую я так полюбил в Quanta.
3. Clips
Заранее подготовленные тектовые блоки. Ну, в моем случае – это какие-то комментари для CSS файлов. Пока не разобрался, можно ли вешать эти Клипсы на хоткеи, если было бы можно – не было бы им цены =]
4. Встроенный терминал
На первый взгляд, совсем лишняя для текстового редактора штука, на практике оказавшаяся очень полезной. Ну, например, приспичило мне при работе перелить большое количество файлов из одной папочки в другую – не вопрос, подключаюсь, командую и дело в шляпе, вот они мои файлы в дереве каталогов слева.
5. Подсветка синтаксиса и автокомплит
Если про подсветку синтаксиса сказать особенно нечего, то в местном автокомплите есть некоторые вещи, которые мешают жить. Хотя жить можно и это, скорее всего, дело вкуса…
Хочу закончить сей рассказ торжественным обещанием купить программу, если таки ничего не выйдет из затеи сбоки Quanta Plus под Макось (не хочет, понимаешь, собираться она, раз у меня КДЕ нет). Приглашу умных людей, попляшем с бубунами и если Quanta поднимется – напишу сюда инструкцию по ритуальным танцам. Только вот покупать надо по пластику, никакого пайпела у них что-то не предусмотрено. Ладно, как-нибудь выкрутимся…
Оррригинал: http://www.reactant.ru/blog/mac-os-i-programmyi-dlya-html-verstki.html
Список полезных инструментов для CSS разработчика / Habr
Это не попытка создать список всех существующих инструментов для CSS разработки. Только некоторые, наиболее полезные были отобраны и размещены в соответствующих категориях.
Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.
CSS Layout Generator
Этот генератор может создать трехколоночный (одно-, двух-) макет с плавающей или фиксированной разметкой, содержащий header и footer. Размеры можно задавать в px, em или %.
Позволяет создать модульную сетку макета, с учетом таких параметров как: количество колонок, расстояние между колонками, размер полей, кегль основного шрифта, кегль заголовков, отступы и т.д. А также можно посмотреть, как будут выглядеть основные элементы форматирования текста в данной сетке.
Layout Generators
Позволяет создавать резиновую многоколоночную или сеточную разметку. Позволяет задавать ширину и цвет. CSS код генерируется автоматически.
Генератор HTML+CSS шаблонов
Сервис позволяет в несколько кликов мыши получить готовый дивовый каркас с нужными параметрами. После выбора параметров будет предложено скачать архив, в котором находится 2 файла с HTML и CSS.
PSD2CSS
Cервис, для конвертирования PSD макетов в cверстанную страницу. Быстро, бесплатно и относительно качественно.
Boks
Boks это визуальный редактор для CSS фреймворка Blueprint, сделанный в виде приложения Adobe AIR. С помощь этого редактора можно визуально создавать и заполнять разметочную сетку, задавать вертикальный ритм, и экспортировать результат в HTML и CSS.
Полезные инструменты и ссылки для CSS фреймворка Blueprint.
YAML Builder
YAML Builder это онлайновый сервис для визуального создания шаблонов основанных на HTML/CSS фреймворке YAML.
YUI CSS Grid Builder
Простой веб интерфейс, используемый для быстрого создания кроссбраузерных шаблонов на основе YUI grid.
960 Grid System – Variable Grid System
Variable Grid System – это быстрый способ создать CSS сетку, на основе CSS фреймоврка 960 Grid System.
Grid System Generator
Grid System Generator позволяет создавать шаблоны с фиксированной разметкой и валидным CSS / XHTML. Шаблоны могут быть основаны на одном из четырех CSS фреймворков: 960 Grid System, Golden grid, 1kb grid, Simple grid system. В дополнение к каждому шаблону также создается png файл для дизайна в Fireworks, Illustrator, OmniGraffle, Photoshop или Visio.
Typetester
Typetester – это весьма удачное веб-приложение, предназначенное для сравнения шрифтов между собой. По словам разработчиков, основная задача — облегчить жизнь веб-дизайнера. Одновременно можно сравнивать три шрифта.
Это сервис позволяющий применить к тексту CSS свойства и посмотреть, как это будет выглядеть.
Все изменения моментально отражаются на примере, а сгенерированный CSS код можно скопировать и использовать в дальнейшем.
TypeChart
С помощью Typechart можно оценить оформление различных шрифтов. После обнаружение понравившегося варианта можно скопировать CSS код для использования на своем сайте.
Texster
Texster — сервис для подбора «безопасных» шрифтов для вашего сайта. Не смотря на то, что существует множество аналогичных и в основном зарубежных ресурсов, texster отличается тем, что результаты отображаются сразу для всех шрифтов, что позволяет сравнить их и выбрать нужный.
CSS-Typoset Matrix and Code Generator
CSStxt
Несложный веб-инструмент создания CSS стилей шрифта.
EM Calculator AIR Application
Калькулятор вертикального ритма в XHTML & CSS; легко конвертирует px в em; padding и margins вычисляются автоматически.
Em Calculator
Em Calculator это небольшой JavaScript инструмент который преобразовывает определенное значение px в соответствующее значение в em.
PXtoEM
PXtoEM — таблица показывающая размеры шрифтов в различных единицах измерения, которая также помогает переводить размер из одного значения в другое.
CSS Color Editor
CSS Color Editor позволяет заменить цветовую схему вебсайта. На сервис локальный CSS файл, выбираются новые цвета, а затем сервис генерирует CSS файл с уже замененными цветами.
Color Palette Generator
По заданному рисунку генерируют цветовую палитру состоящую из ключевых цветов.
Color Contrast Check
Действительно интуитивный онлайн инструмент для проверки цвета, который позволяет внести цвет переднего и заднего фона в шестнадцетиричном формате или при помощи ползунков. Инструмент даёт моментальный результат — показывает, как выглядит эта комбинация и обладает ли она достаточной контрастностью при просмотре людьми, у которых нарушено цветовосприятие, или при просмотре на черно-белом экране (тест WCAG 2).
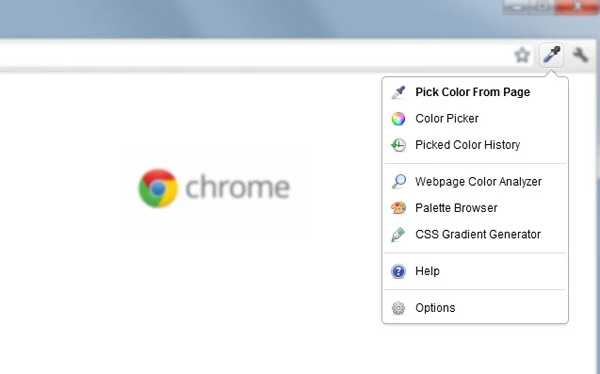
ColorZilla
ColorZilla расширение для Firefox. В ColorZilla можно получить цвет, кликнув в любом месте сайта и после перенести этот цвет в любую другую программу (имеется 5 вариантов описания цвета). Можно изменять масштаб изображения страницы(20% – 1000%). Так же есть встроенный просмотрщик палитры, избранное, DOM инспектор и поддержка firebug.
Конвертор HSL в RGB
CSS Sprite Generator
Этот инструмент позволяет автоматизировать процесс создания CSS спрайтов. Просто дайте ему ZIP файл, содержащий 2 и более изображений (GIF, PNG или JPG), и он будет генерировать спрайт-изображение и соответствующие правила CSS для ориентации и отображения каждого элемента изображения.
YASC (Yet Another Sprite Creator)
Еще один генератор. Процесс создания спрайта представляет собой следующее: загружается картинка, затем визуально отмечаются необходимые области и им назначается CSS id. Когда выбраны все участки происходит генерация CSS для этих спрайтов.
SmartSprites
SmartSprites это консольная Java утилита для создания CSS спрайтов. SmartSprites орабатывает специальные директивы в CSS файле, отмечающие отдельные картинки которые должны быть превращены в спрайты. После обработки CSS файла из отмеченных картинок создается спрайт, и автоматически меняются соответствующие фрагменты файла на использования спрайта вместо одиночных картинок.
Quick Form Builder
Генерирует XHTML /HTML -совместимые и доступные формы с CSS разметкой. Вводим имена полей, затем выбираем типа каждого поля, формат( HTML или XHTML ) и получаем готовый HTML и CSS код формы.
Wufoo
Wufoo – это бесплатный онлайновый сервис, позволяющий с легкостью создавать хорошо выглядящие, валидные CSS/XHTML формы.
List-o-Matic
Генерирует навигационные меню ( до 2 уровней), позволяя выбрать одно из нескольких доступных оформлений.
CSS Menu Generator
Генерирует горизонтальные, вертикальные, выпадающие CSS меню.
ThemeRoller
Позволяет создавать собственные темы для jQuery UI.
CSS Text Wrapper
Сервис CSS Text Wrapper позволяет легко придать тексту любую форму и вставить к себе на страницу. Линиями задаем форму. Узловые точки добавляются по нажатию на линию в том месте где необходимо добавить. Можно настроить размеры блока, выравнивание, шрифт и т.д.
The Box Office
Этот инструмент который позволит создать обтекание текста для картинок с различной неправильной формой. Просто вводите ссылку на любую картинку произвольной формы, задаете основное выравнивание изображения, цвет фона, который нужно игнорировать, высоту строки дополнительные отступы и цвет текста, а далее — идем за результатом.
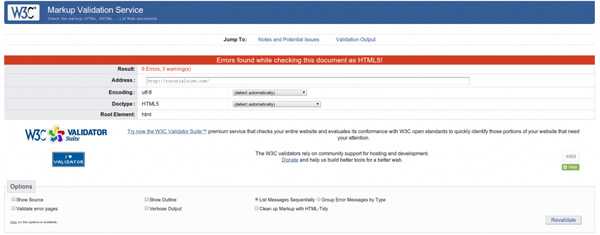
W3C CSS Validation Service
Проверка CSS на валидность.
CSS Analyzer
CSS Analyser сочетает W3C CSS Validation Service и дополнительную проверку цветов на контрастность (полезен для улучшения юзабилити) и единиц измерения, используемых в исходном коде. Результатом является очень подробное описание ошибок и предупреждений, точно так же как в W3C CSS Validation Service.
Firebug
Firebug — расширение для браузера Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest. Firebug показывает в консоли вызвавшую ошибку функцию, стек вызовов функций, вызвавших эту ошибку. Он предупреждает, что CSS-правило или JavaScript-метод/свойство, которое вы пытаетесь использовать, не существует.
Dust-Me Selectors
Позволяет проанализировать страницу и показать, сколько и какие стили не используются на странице сайта, а также укажет в каком файле стилей, в какой строке они прописаны.
CssCleaner
Приложение Windows для удаления неиспользуемых CSS классов.
CSS Redundancy Checker
Проверяет, все ли правила из CSS используются в HTML. После проверки выводит список не использованных на данной странице или группе страниц.
CSS Drive CSS Compressor
CSS компрессор с опциями компрессии «Слабая», «Нормальная» и «Сверхкомпактная».
Robson CSS Compressor
Еще один хороший инструмент для компрессии CSS файлов — Robson CSS Compressor. Пока он в стадии разработки, и возможны неточности в его работе.
MinifyMe – AIR Application
Небольшое AIR-приложение, которое позволит собрать несколько css-файлов в один.
CleanCSS – CSS Formatter and Optimizer
Clean CSS является популярным онлайн-инструментом для форматирования и оптимизации CSS. Содержит группы настроек для баланса между оптимизацией и читабельностью. Одна из важных возможностей – это автоматическое соединение одинаковых селекторов и свойств.
Styleneat
Styleneat преобразовывает код CSS в стандартизированный, удобный для чтения формат, структурирует таким образом, что становится легко понять где какие области и как они связаны друг с другом.
CSS Toolbox
Бесплатный CSS Toolbox включает множество инструментальных средств для быстрой и эффективной разработки CSS –валидатор, форматтер, оптимизатор.
Conditional-CSS
Парсер CSS файлов на строне сервера с проверкой на тип и версию браузера. Позволяет сформировать специальные условные комментарии для различных групп браузеров. Доступны версии на PHP, C# и С.
7 простых способов протестировать кроссбраузерную совместимость
Web Browser CSS Support
Подробная таблица поддержки CSS-стандарта популярными браузерами.
When Can I Use?
Даёт возможность сравнить поддержку браузерами различных новейших технологий, а именно — HTML 5, CSS 3, SVG и т.д. Можно выбрать как определённые браузеры, временные периоды, статусы, так и определённые технологии.
IE7.js
IE7-js это JavaScript библиотека, которая исправляет множество багов в HTML и CSS для версий Internet Explorer седьмой и ниже. К примеру, она исправляет поддержку прозрачности в PNG, фиксированное позиционирование элементов и фоновых изображений (position: fixed), поддержку псевдо класса: hover для всех тэгов и др.
Modernizr
Modernizr это небольшая простая Javascript-библиотека, которая поможет использовать такие технологии, как CSS3, HTML5 в браузерах которые еще не поддерживают это технологии.
Sizzle JavaScript Selector Library
Быстрый JavaScript движок выбора CSS селекторов. Sizzle поддерживает практически все CSS3 селекторы – даже такие редко используемые, как экранированные селекторы (”.foo\+bar”), юникодные селекторы и т.д.
YASS: Yet Another cSS selector
Самая быстрая JavaScript-библиотека для выбора элементов по CSS-селектору.
SelectORacle
Сервис дает описание на человеческом языке сложных селекторов CSS и может быть очень полезен при изучении оных.
YUI Selector Utility
YUI Selector Utility позволяет использовать синтаксис CSS3 селекторов на JavaScript, упрощая сбор, фильтрацию и тестирование HTML элементов.
YUI StyleSheet Utility
С помощью StyleSheet Utility на лету создавать и модифицировать CSS стили.
XRAY
XRAY это букмарклет, который может демонстрировать разную полезную информацию о всех «внутренностях» страницы. В частности, размеры всех элементов, координаты их расположения, CSS-свойства, названия HTML тегов, соответствующих отображаемым блокам, и некоторые другие детали.
CSS Cheat Sheet
Одностраничный CSS cheat sheet перечисляющий все селекторы (CSS 2.1) и свойства. Включает картинку box-модели, единицы измерения CSS.
CSS Shorthand Cheat Sheet
YUI Library: CSS Reset, Base, Fonts, и Grids
Blueprint CSS Cheat Sheet
MoreCSS
MoreCSS это ориентированная на дизайнеров JavaScript библиотека, которая позволяет писать код в CSS стиле для создания всплывающих окон, тултипов, меню на табах, таблиц «зебра», расширинных стилей списков и применения кросс-браузерной прозрачности.
LESS – Leaner CSS
Less это Ruby gem, который расширяет CSS добавляя следующими возможностями: переменные, миксины, операции и вложенные правила. Достаточно переименовать .css файлы .less для получения всех этих возможностей.
DtCSS
DtCSS – это PHP скрипт, который обрабатывает CSS файлы, позволяя использовать в них вложенные селекторы, цветовое смешение и т.д. DtCSS читает CSS файл со специальными инструкциями написанными для DtCSS, и выдает наружу обычный CSS. Имеется умная кэширующая система.
Sass + Compass
SASS — компилятор в стайлшиты. Очень удобно — форматирование отступами, как в питоне, миксины с параметрами (почти функции), переменные и операции над ними.
habr.com
50 классных сервисов, программ и сайтов для веб-разработчиков
- Главная
- ->
- Материалы
- ->
- 50 классных сервисов, программ и сайтов для веб-разработчиков
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->

Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->

Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
50 классных сервисов, программ и сайтов для веб-разработчиков
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
Ясное дело, что никакой список или обзор не может быть исчерпывающим, и тем не менее:
Дизайн
1. Bootstrap Studio
Bootstrap Studio — это мощный конструктор типа drag and drop для фреймворка Bootstrap. Он содержит внушительное количество компонентов и инструментов для создания адаптивных шаблонов. С его помощью вы можете ускорить процесс разработки и протестировать внешний вид сайта сразу на нескольких устройствах.
Увы, это не бесплатно, но вы можете быть точно уверены, что использование этого конструктора окупится многократно. Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.

2. Subtle Patterns
Замечательный ресурс с высококачественными паттернами с текстурами. Множество отличных художников и дизайнеров внесли свой вклад в создание этой мощной коллекции качественных и разносторонних паттернов. Отдельно отмечу удобную навигацию и предпросмотр паттернов перед скачиванием.

3. Blokk Font
Blokk — это шрифт, специально разработанный для создания макетов (так называемых mock-ups) и является отличной альтернативной привычному Lorem Ipsum.
Особенность его в том, что вместо набора букв на экране мы видим прямоугольные блоки разной длины, имитирующие обычный строй речи. Это дает понимание того, как будет заполняться контентом наш сайт в будущем.

4. FreePik
Freepik предлагает всем желающим колоссальную коллекцию векторной графики, иллюстраций, SVG-шек, PSD-шек и стоковых фото.
Все это великолепие аккуратно рассортировано по категориям, поэтом проблем с поиском нужных изображений быть не должно. Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.

5. Замечательные картинки
По ссылке выше вы найдете список из нескольких десятков ресурсов, на которых можно бесплатно скачать графику самого разного плана. Условия лицензий также прописаны.

6. Google Fonts
Вполне вероятно, что про Google Fonts вы уже не раз слышали или даже используете, но все же нельзя было обойти его стороной. Это гугловская «библиотека», куда можно прийти в поисках какого-нибудь приятного для глаза шрифта.

7. By People
ByPeople.com — это сеть полезного контента, которая постоянно растет и пополняется. Там вы найдете море красивой и полезной графики, сниппеты кода, полезные ресурсы. Все это организовано по спискам и доступно для скачивания напрямую с сайта.
8. Snipplr
Snippler предлагает пользователям возможность для загрузки сниппетов полезного кода и обмена ими с другими людьми.
Здесь вы найдете тысячи сниппетов на javascript, php, css, ruby и других языках. Как вариант — можете рассмотреть альтернативы: CSS-tricks’s snippets или github’s gists.

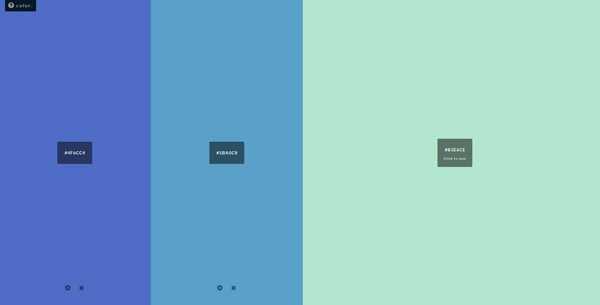
9. HailPixel
Мегаудобный сервис для подбора цвета. Просто двигайте мышкой по экрану, и цвет, его насыщенность и яркость будут меняться в процессе, заливая собой весь экран. Очень удобно, когда нужно представить себе общую картину, а не увидеть кусочек цвета размером 100 на 100 пикселей.
Повторный клик позволяет вам «запомнить» код выбранного цвета. Процедуру можно проделать несколько раз, если вам необходимо подобрать сразу несколько сочетающихся цветов.

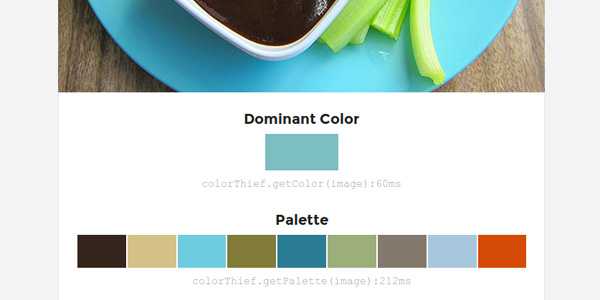
10. Lokes HD Hakar
Очень интересный и полезный онлайн-сервис с необычной задумкой. суть в том, что вы можете загрузить любое изображение (например, дизайн сайта) и узнать цветовую палитру изображения с доминантным цветом. Отличный инструмент для принятия дизайнерских решений.

11. Dribbble
Dribbble — это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, типографов, создателей иконок и логотипов и т.д., где каждый участник может выкладывать небольшие скриншоты своих текущих проектов и показывать свои работы. Прекрасное место для того, чтобы почерпнуть свежие идеи для себя и своих проектов.

12. Bootstrap
Фреймворк для создания интерфейсной (по-аглицки: front-end) части веб-сайтов.
Помогает сделать ваши сайты адаптивными и выглядеть очень даже прилично на устройствах самого разного типа. Внутри — начинка из так называемой «сетки» (из 12 колонок), позволяющей гибко управлять внешним видом сайта и тонны CSS и JavaScript-фишек для улучшения внешнего вида и юзабилити.

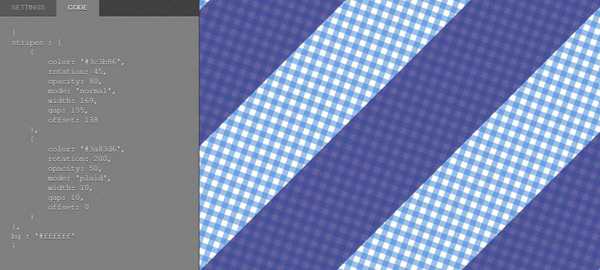
13. Patternizer
Это онлайн-приложение позволяет легко создавать паттерны с использованием полос — справится даже ребенок. Готовые паттерны можно сохранять и делиться ими с коллегами при совместной работе.

14. Project Parfait
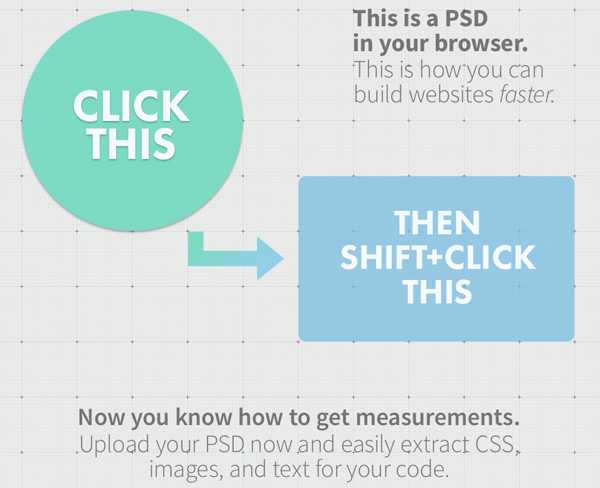
Project Perfait — продукт от Adobe, позволяющий получить важную информацию о PSD-файлах прямо в окне своего браузера. На момент написания статьи возможность редактирования, правда, не поддерживалась.

Кодинг
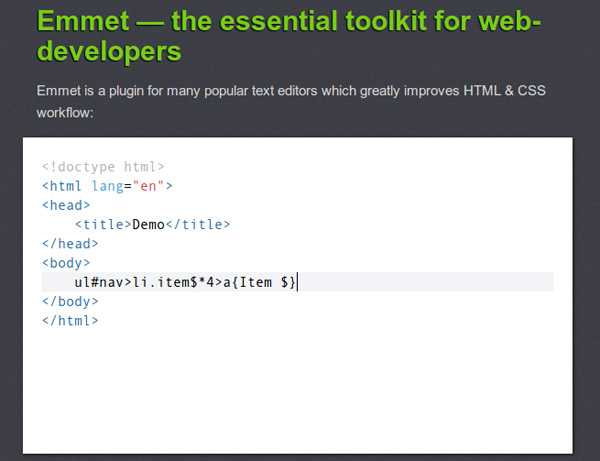
15. Emmet
Достаточно необычный, но полезный для верстальщиков плагин, позволяющий в разы ускорить время написания HTML-кода, если вы отлично ориентируетесь в CSS.
Суть в том, что вы пишете краткую запись из CSS-правил, которую плагин автоматически преобразует в полноценную html-разметку.
Возможно, сама идея кажется вам странной и бессмысленной, поэтому я рекомендую вам заглянуть на главную страницу проекта и запустить демо-видео. Уже через 10-15 секунд вы увидите, насколько мощным может быть этот инструмент, и как он сможет сэкономить ваше время.

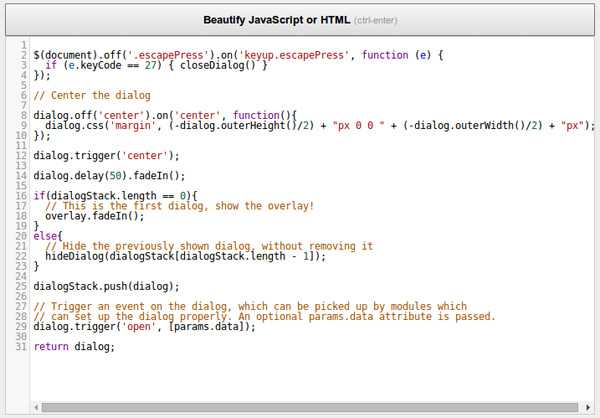
16. JavaScript Beautifier
Данный проект позволяет навести порядок в JavaScript и Html-коде.
Наша задача — «скормить» ему неорганизованный, плохо отформатированный или даже минимизированный код и получить на выходе «гладко причесанный», хорошо структурированный вариант, приятный для глаза и других разработчиков, которые, возможно, будут видеть его после вас.
Еще один сервис в данном пункте — это визуальный JSON-редактор. Рекомендую посмотреть, если вы часто работатете с данным форматом обмена данных.

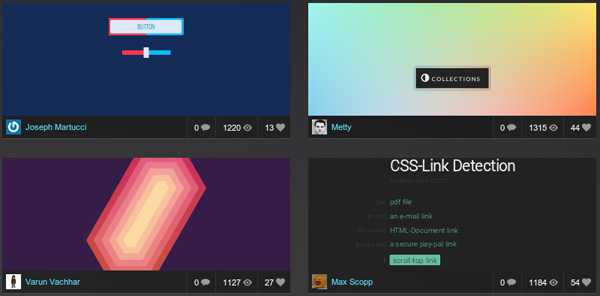
17. CodePen
CodePen — проект, предлагающий всем желающим демо впечатляющих CSS3 и JavaScript-эффектов для использования в веб-интерфейсах. Поэтому если вы охотитесь за симпатичной кнопкой или просто ищете вдохновения и новых идей — милости просим)

18. W3 Validator
Валидатор — это бесплатный сервис от Консорциума Всемирной Паутины (W3C), позволяющий проверить валидность составления веб-документов. Он может проверять документы, написанные практически на любом языке разметки и даст вам четкие указания на ошибки, которые закрались в ваш код.
По-хорошему, этот сервис должен стать первым местом, куда вы идете для проверки качества и безошибочности своей верстки.

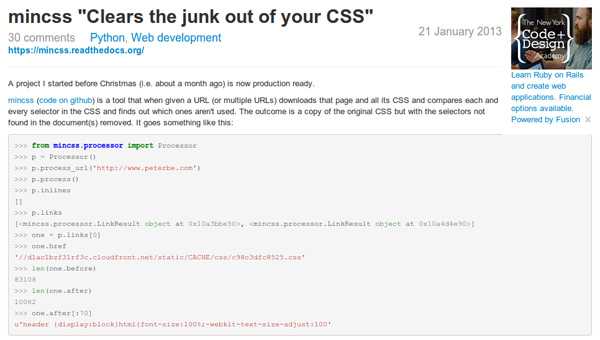
19. Mincss
Mincss — вполне себе полезный сервис, суть которого заключается в поиске на сайте неиспользуемых CSS-правил. Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Данная разработка позволяет вам «скормить» ей URL-адрес страницы и получить на выходе только CSS-код, который реально используется для стилевого оформления страницы. Именно его и можно оставить в качестве финальной версии не трятя времени на длительное выискивание вручную.

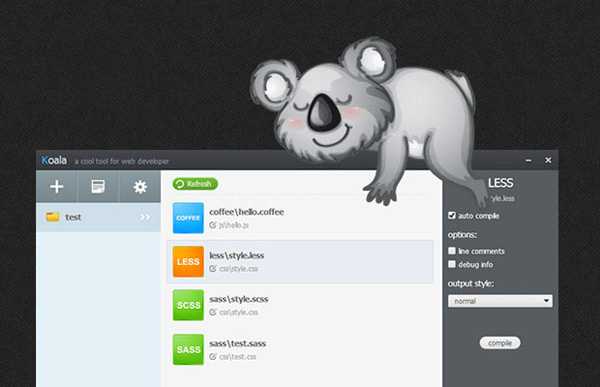
20. Koala App
Замечательное кросс-платформенное приложение, которое автоматически компилирует ваши less/sass и coffee-файлы.

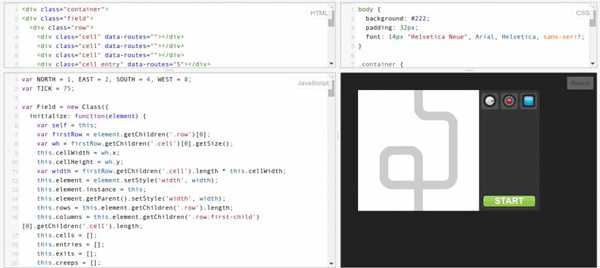
21. Jsfiddle
Jsfiddle — удобное место для того, чтобы писать код и делиться им.
Поддерживаются панели для написания CSS, HTML и JavaScript-кода в рамках вашего проекта. Также сервис позволяет подключать ряд библиотек, таких так jQuery, AngularJS и др. Затем вы можете запустить код непосредственно в приложении, либо сохранить его для будущих доработок.

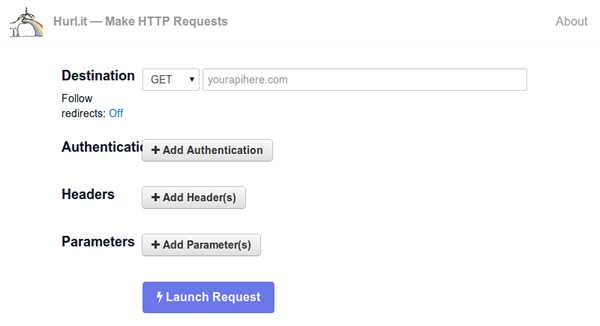
22. Hurl
Это утилита для тестирования API. Вы выбираете метод запроса, настраиваете заголовки и POST-параметры, добавляете базовую авторизацию (или OAuth) и даже прогуливаетесь по редиректам. После этого смотрите на приятно отформатированные запрос и ответ.

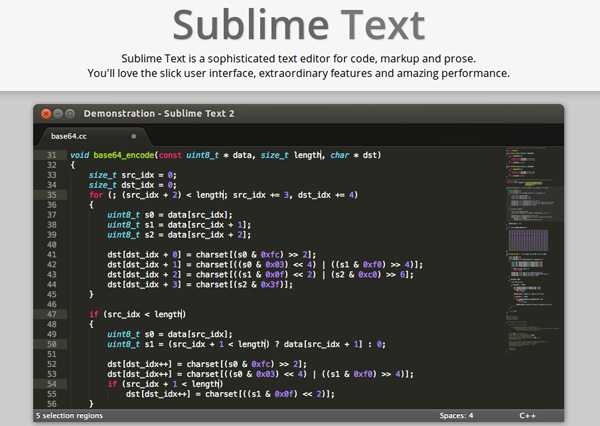
23. SublimeText
Sublime Text — мощный текствый редактор на самый взыскательный вкус. Он позволит вам весьма элегантно писать код и виртуозно «играть» с текстом в процессе работы. Если вы кодер, то это просто стоит попробовать.

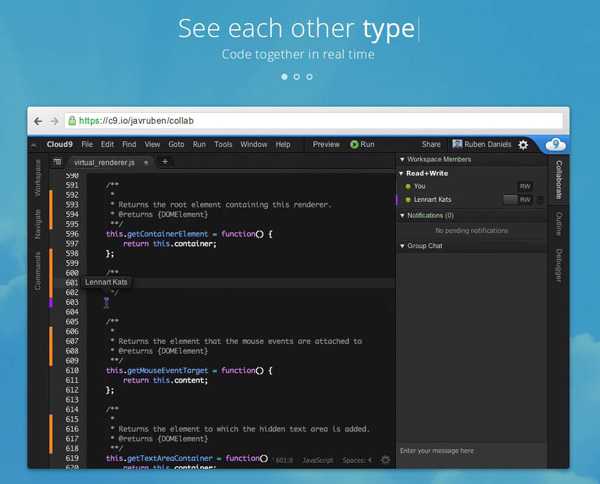
24. Cloud9
Cloud9 — это полноценный и очень мощный облачный редактор кода. Поддерживает более 40 различных языков, содержит все привычные функции типичные для оффлайн сред разработки, да и просто очень красив и приятен для глаза.

25. Heroku
Heroku оказались первыми и главными серьезными игроками среди облачных PAAS-платформ. Раньше нам приходилось надеяться на дешевых хостинг-провайдеров с сомнительным уровнем надежности и отказоустойчивости, но теперь это в прошлом. Можно привыкать к хорошему (если вам это нужно).

26. Vagrant
Vagrant устанавливается как обычная программа и позволяет создавать полные среды разработки. Для работы нужно указать, какой тип машины вы хотите использовать и какой софт должен быть на ней установлен. После этого Vagrant «собирает» для нас среду разработки (в т.ч. и для целой команды людей за разными машинами).
Самый главный плюс — можно забыть про слова, вроде: «Странно, что здесь не работает, у меня на компьютере работает как надо». Используя этот инструмент, вы сильно упростите и удешевите командную работу за счет того, что каждый член команды работает в полностью идентичной среде разработки.

Хостинг и браузер
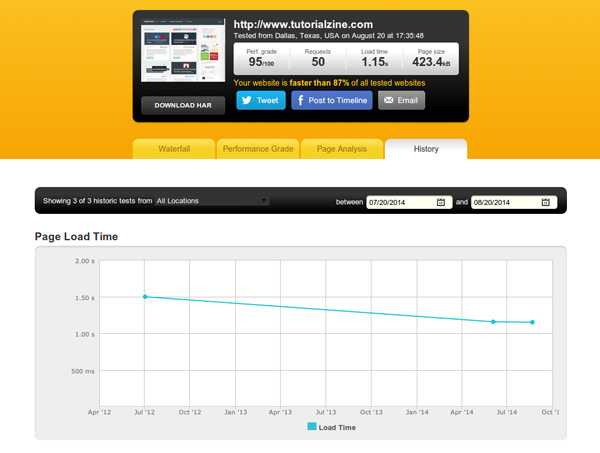
27. PingDom’s Website Speed Test
Как видно из названия, задача сайта — проанализировать скрость загрузки наших проектов и помочь нам сделать их более отзывчивыми. Результаты анализа радуют своей глубиной и информативностью. Еще один сервис, который поможет вам оптимизировать скорость загрузки сайта — это Google’s Page Speed Insights, дающий практичные действенные советы.

28. Domai.nr
С помощью domai.nr вы можете проверить на занятось любой домен и получить подсказки по похожим доменным именам. Работает хорошо и шустро. Еще одна классная функция — это возможность «пакетно» проверить на доступность сразу хоть тысячи доменных имен.
29. Browser Shots
Browershots — это онлайн-сервис, который имитирует внешний вид сайта в самых разных браузерах разных версий и дает нам на съедение кучу скриншотов, чтобы мы оценили, не коряво ли выглядит наше творение)

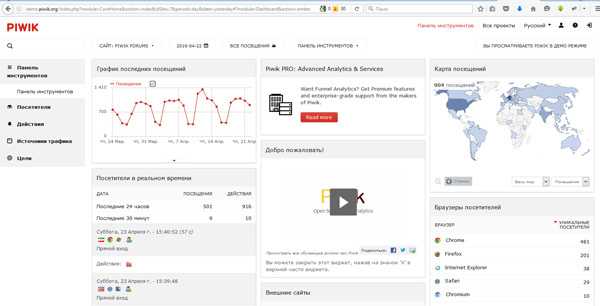
30. Piwik
Piwik — эото веб-приложение для сбора статистических данных о посетителях вашего сайта.
Аналитика и статистика — подробнейшие (а-ля Google Analytics или Яндекс.Метрика), но вкусность в том, что вы можете в буквальном смысле слова установить эту систему себе на сервер и пользоваться им независимо от того, что происходит с ее разработчиками. Наряду с этим есть и классический вариант, когда вы обращаетесь к Piwik как к сервису.

31. Responsinator
Responsinator позволяет вебмастерам быстро увидеть, как их сайт будет выглядеть на большинстве популярных мобильных устройств.

32. Whats my browser size?
Измеряет размер окна браузера. Прост до безобрразия и при этом временами очень полезен.

Обработка изображений
33. Real Favicon Generator
Отличный сервис для создания favicons. Вместо предоставления вам одной стандартной иконки, сервис дает вам на скачивание целую пачку иконок — под разные устройства и случаи жизни.

34. Pixlr
Pixlr — очень и очень достойный онлайн-редактор графики с богатым функционалом. Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.

35. Place it
Placeit.net — это инструмент для создания макетов или «демо-версий» сайтов. Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Результат — ваше изображение появится на шаблоне на мониторе или на экране разного рода мобильных устройств. Звучит может быть и хитро, но на деле все просто — рекомендую попробовать, и вы наверняка найдете применением этому сервису.

36. Place hold
Placehold.it помогает создавать изображения-заглушки, которые удобно использовать как заполнители места при разработке дизайна проекта. После того, как вы выберете размер изображения, вы можете просто скопировать предоставленную ссылку и вставить ее в атрибут src тэга img в коде.
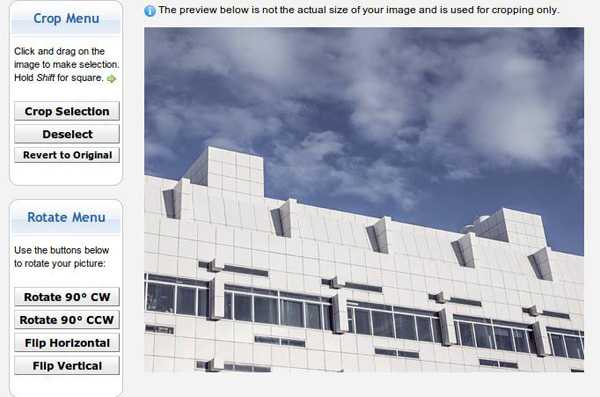
37. Pic Resize
Несмотря на говорящее название, возможности этого сервиса выходят далеко за пределы лишь изменения размера изображения. С его помощью можно также производить обрезку, применять различные фильтры а также конвертировать изображение в другие форматы.

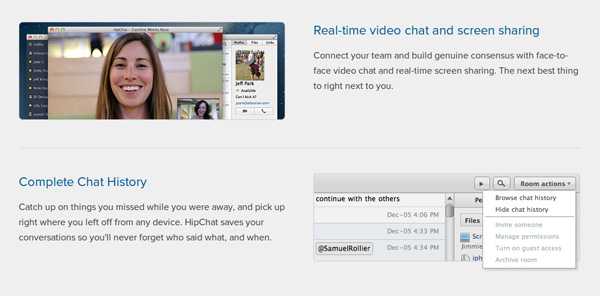
38. HipChat
С помощью HipChat вы можете организовать удобную командную работу со своими коллегами или партнерами в реальном времени. Среди возможностей сервиса — обмен файламм, видеочат и демонстрация экрана.

39. GitHub и Bitbucket
Git сделал контроль версий доступным для масс, а Github произвел революцию в формате сотрудничества среди разработчиков. Github — самый популярный репозиторий в мире, дающий возможность бесплатно обращаться к любым загруженным в него данным.

Расширения для Хромого (Chrome) и Огненной Лисы (Firefox)
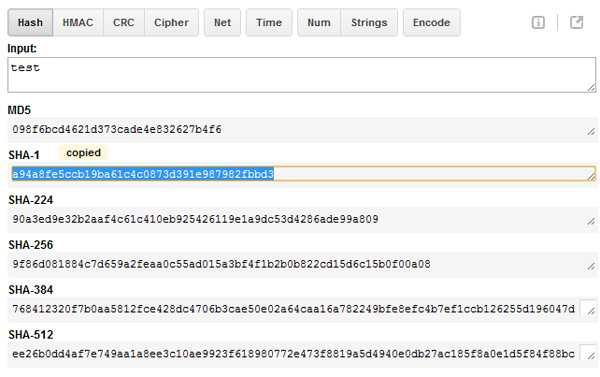
40. Hasher
Hasher подсчитывает криптографические хэши, такие как MD5 или SHA-1. Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.

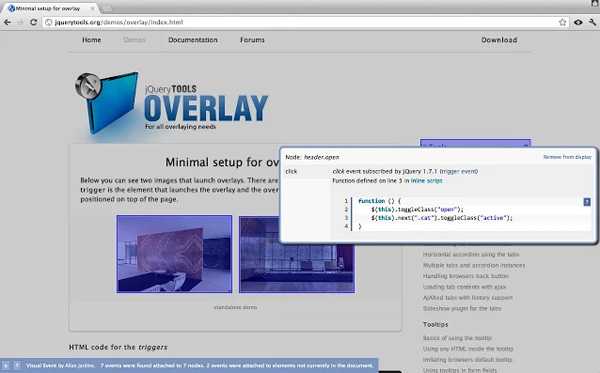
41. Visual Event
Данное расширение показывает все события, «завязанные» на тот или иной узел в DOM-модели документа. Может быть весьма полезной штукой, когда вы имеете дело со сложными обработчиками JavaScript-событий.

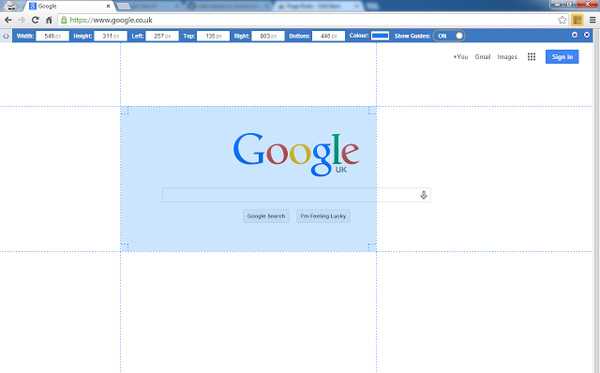
42. Page Ruler
Быстрый способ выяснить ширину, высоту и экранную позицию того или иного элемента.

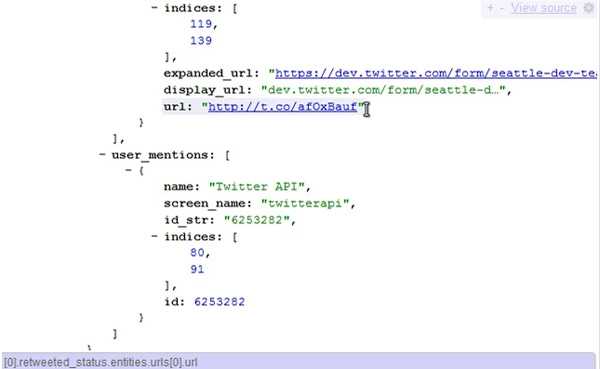
43. JSONView
Адд-он для Chrome и Firefox, позволяющий читать и производить валидацию JSON-файлов в браузере.

44. SEO Serp Workbench
Расширение, позволяющее получить детальную информацию касательно позиций сайта в поисковой выдаче по тем или иным ключевым запросам.

45. ColorZilla
Плагин Firefox, теперь доступный и для Chrome. Предлагает богатый функционал когда дело касается обработки цветов в браузере.

Обучающие ресурсы
46. Tutorialzine
Tutorialzine — это сайт, с которого переведена данная статья. Они публикуют достойные статьи и примеры кода каждую неделю. Заглядывайте к ним для свежих идей и знаний.

47. Codecademy
Отличное место для начинающих кодеров и людей, осваивающих новый язык в теме веб-разработки. Главная особенность — легкий, полуигровой подход к обучению самым популярным языкам программирования и API.

48. CodeSchool
Видеокурсы по Ruby, Javascript, HTML/CSS и iOS-разработке. Есть уроки и упражнения как для новичков, так и для продвинутых ребят и девчат.

49. Bento
Bento — это бесплатная коллекция руководств по кодированию и другим аспектам разработки. Любопытно, что там вы найдете информацию не только по мейнстрим-языкам, но и в меру экзотически вещи, а ля: ‘elixir’ или ‘backbone.js’.

50. Programming, Motherfucker
Стиль этого проекта, возможно, понравится не всем, однако за особым чувством юмора и необычным сленгом кроется ресурс с невообразимым количеством бесплатных электронных книг как по различным языкам программирования, так и по программированию как таковому.

Разное
51. Звуки кодинга
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два самых известных сайта в этой области — это Rainy Mood и Raining.fm. Второй даже дает нам возможность контролировать громкость дождя и грома:) Ну и третий ресурс — это Coding.fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.

Ну что ж, на этом пока всё. Думаю, что даже опытные веб-разрботчики смогли найти для себя несколько новых полезных инструментов или ссылок, а новички и вовсе серьзено пополнили свой «арсенал». До связи.
По материалам http://tutorialzine.com
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
www.codeharmony.ru
Визуальный редактор сайтов
Визуальный редактор сайтов Создать холст Создать блок для компоновки (DIV)Сохранить класс Удалить класс
Режим редактирования hover
Режим редактирования по месту
Вырезать
(Ctrl + X)
Удалить всё
Копировать
(Ctrl + C)
Удалить стили
Вставить
Восстановить
Сохранить
Отменить последнее(Ctrl+Z)
Заголовок
Заголовок h2Заголовок h3Заголовок h4Заголовок h5 Маркированный список Нумированный список Абзац Изображение Таблица Раскрывающееся меню Элемент с надписью сверху Элемент с надписью снизу Создать формуРедактировать текст
Название шрифта
ArialTimes New RomanTimesCourier NewCourierVerdanaGeorgiaTrebuchet MSArial BlackImpactРазмер шрифта
891011121314151617181920212223252627282930Толщина шрифта
НормальныйЖирныйСтиль шрифта
Без наклонаКурсивНаклонныйЦвет шрифта
Выравнивание текста
По левому краюПо центру По правому краю По ширине Редактировать текст по классуНазвание шрифта
ArialTimes New RomanTimesCourier NewCourierVerdanaGeorgiaTrebuchet MSArial BlackImpactРазмер шрифта
891011121314151617181920212223252627282930Толщина шрифта
НормальныйЖирныйСтиль шрифта
Без наклонаКурсивНаклонныйЦвет шрифта
Выравнивание текста
По левому краюПо центру По правому краю По ширинеРедактировать размер Редактировать размер по классу
Редактировать границу Редактировать границу по классу
Редактировать фон Редактировать фон по классу
Редактировать таблицу
Промежуток между рамками ячеек
Рамки ячеек располагаются раздельноПромежутки между рамками убираютсяРедактировать список
Выберите тип маркера списка
Без маркераЗакрашенный кружокНезакрашенный кружокЗакрашенный квадратАрабские цифрыСтрочные римские цифрыЗаглавные римские цифрыСтрочные латинские буквыЗаглавные латинские буквыПоложение маркера относительно
блока строк текста
Выберите тип маркера списка
Без маркераЗакрашенный кружокНезакрашенный кружокЗакрашенный квадратАрабские цифрыСтрочные римские цифрыЗаглавные римские цифрыСтрочные латинские буквыЗаглавные латинские буквыИзменить прозрачность
Уровень прозрачности элемента
10,90,80,70,60,50,40,30,20,10 Скрыть элементСкрыть выбранный элемент Показать все элементы
Выровнять с FlexBox
Выберите направление
главной оси
perviyptr.github.io
Программы для CSS верстки вашего сайта
9 марта 2012 г.
 Если вы хотите заняться верстой сайта, то вы должны понимать, что это очень многогранный процесс, который требует ваших знаний в самых разных областях, таких как программирование и дизайн. Плюс ко всему от специалиста потребуется установка на свой компьютер необходимого для работы ПО, которое позволит вам ускорить работу, ну а так же уменьшить количество ваших ошибок в процессе вашей работы.
Если вы хотите заняться верстой сайта, то вы должны понимать, что это очень многогранный процесс, который требует ваших знаний в самых разных областях, таких как программирование и дизайн. Плюс ко всему от специалиста потребуется установка на свой компьютер необходимого для работы ПО, которое позволит вам ускорить работу, ну а так же уменьшить количество ваших ошибок в процессе вашей работы.
Сегодня мы попытаемся ответить на вопрос, – какие программы, использующиеся для верстки сайта все же необходимы вебмастеру?
Сайтостроение начинается с создания макета. Для этого нам потребуется хороший графический редактор, то есть то ПО, которое обладает широким функционалом в создании и редактировании изображений. Самая популярная программа в этой сфере, это, конечно же, Adobe Photoshop, который используется миллионами верстальщиков по всему миру. И это совершенно не удивительно!
Данная программа обладает многими необходимыми для работы функциями, позволяет очень быстро и легко отредактировать ваш PSD макет. Недостатком Photoshopа является слишком сложный набор функций, что для новичков может быть огромной головной болью, впрочем не стоит огорчаться, ведь в сети в бесплатном доступе есть очень много хороших, информативных уроков, которые позволят вам быстро и без труда разобраться со всеми проблемами этой программы.
Все вебмастера знают, что программа для помощи при верстки сайта( она помогает вам в написании кода) должна иметь минимальный, но необходимый функционал, такой, как подсветка допущенных ошибок, определение тега по первым введенным буквам, визуальное отображение по типу WYSIWYG. И поверьте, таких программ не мало, но все же основную часть рынка здесь занимает Macromedia Dreamvewer. Главное преимущество программы это простота, новичкам легко с ней работать. Также этот редактор интегрируется с некоторыми другими приложениями Macromedia, что увеличивает и без того хороший набор функций.
Как выбор альтернативы к данной программе так же можно рассмотреть очень популярный и простой редактор Notepad++, Microsoft FrontPage или HotDog. Все приведенные нами программы также имеют подсветку неправильно набранного кода и упрощают работу вебмастера наличием простого интерфейса. По существу эти программы мало уступают Dreamveawer, но все равно огромное количество верстальщиков используют именно Macromedia Dreamvewer.
Если вы продвинулись в изучении основ верстки, то пора переходить к PHP. Самой симпатичной программой для верстки является такая программа, как Kohana. Это достаточно многофункциональная программа позволяет вам удобно работать над PHP кодом, а так же ее можно абсолютно бесплатно скачать из интернета, а это является бесспорным плюсом. Так же способствует изучению данной программы огромное количество бесплатных уроков и большое русскоязычное сообщество, в котором есть форум, где вы можете найти ответы на все вопросы относительно данной темы.
Альтернативным вариантом данной программы является такое ПО, как CakePHP и Pylons. Эти приложения так же нередко используются в среде вебмастеров.
Всегда помните, что подбор хороших программ для вашей работы – очень важная часть всего процесса. Если вы все же хотите делать качественные, красивые сайты, то использование данных программ для вас просто необходимо.
По мнению нашей команды buyhtml.ru, только таким образом можно добиться успешного итога собственных трудов.
korzh.net
Обзор лучших инструментов для верстальщиков
HTML-верстальщик – это человек, который создает разметку веб-страницы с помощью кода и оформляет ее графически, используя таблицу стилей CSS. В своей работе он применяет много инструментов и сервисов. Предлагаем рассмотреть наиболее полезные из них.
Браузеры
Для кросс-браузерной верстки необходимо, чтобы у HTML-верстальщика было большое количество различных браузеров. Конечно, все устанавливать не надо, достаточно иметь по одному из представителей самых популярных движков.
Примеры движков и соответствующих браузеров:
- Blink – Chrome, Opera, Yandex Browser;
- Gecko – Mozilla Firefox;
- Trident – Internet Explorer;
- Webkit – Safari;
- EdgeHTML – Edge.

ПО для автоматизации
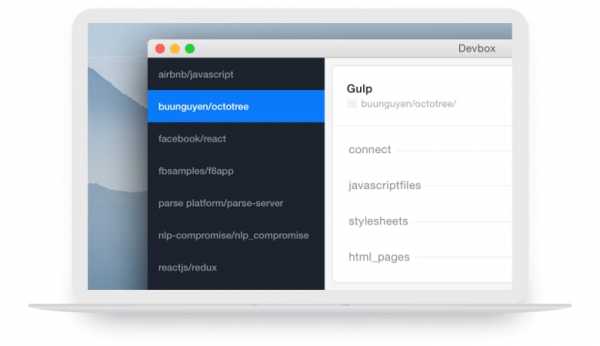
При разработке сайта приходится выполнять много однотипных и рутинных задач, отнимающих немало времени. Но существуют инструменты, ускоряющие и оптимизирующие процесс.
Самыми известными сборщиками front-end проекта являются Grunt и Gulp. Они различаются настройкой задач и их выполнением. В Grunt нужно задавать конфигурацию для каждой задачи, в результате чего получается громоздкий и трудно читаемый код. В Gulp же пишется код JavaScript, который в итоге намного меньше и понятнее. В Gulp задачи запускаются параллельно, в Grunt – последовательно.

Для чего они нужны:
- минимизация JavaScript и стилей CSS;
- оптимизация и сжатие изображений;
- добавление вендорных (браузерных) префиксов;
- автоматическая перезагрузка страницы браузера и т.д.
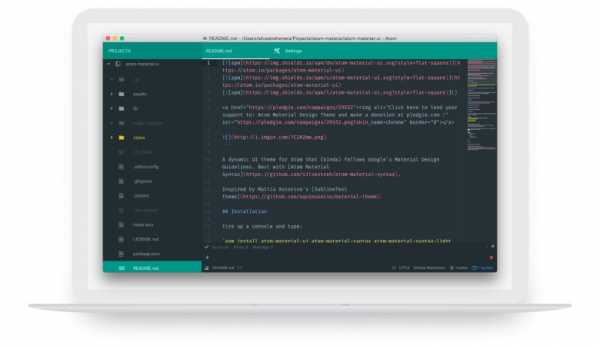
Текстовые редакторы
Это основной инструмент, с которым работает верстальщик. При выборе редактора стоит обращать внимание на наличие в нем возможностей для автоматизации и ускорения написания кода. Основные требования: удобство в работе, функциональность, скорость взаимодействия. Ниже приведена таблица с наиболее популярными текстовыми редакторами.

CSS-препроцессоры
Это надстройки для добавления возможностей, которые ранее не были доступными. Препроцессоры расширяют базовый функционал CSS, упрощают написание кода. Позволяют использовать переменные, примеси, вкладывать селекторы друг в друга. С ними можно писать структурированный и логичный код, ускорить разработку стилей для сайта.
Самыми популярными и известными препроцессорами CSS сегодня являются Sass и Less. Оба имеют примерно равные возможности и функционал, отличаются в основном синтаксисом.

GIT
Это система контроля версий. В ней хранится большое количество вариантов одного и того же файла. То есть можно писать новый код, не меняя предыдущий, что позволяет в нужный момент откатиться на более раннюю версию файла.
Проще говоря, GIT облегчает жизнь разработчикам, дает возможность проанализировать изменения и вклады в общий код.

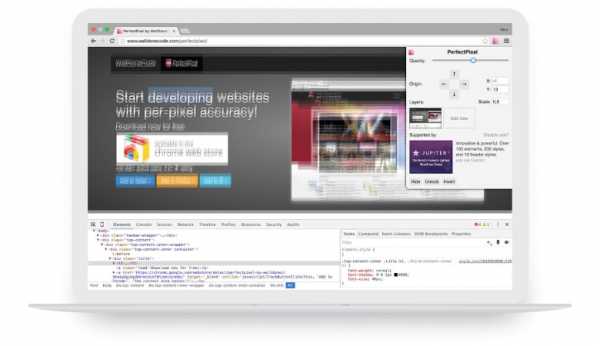
Pixel Perfect
Плагин для Google Chrome, также существует альтернатива для Firefox.
Суть работы заключается в том, что он накладывает на сверстанный HTML-шаблон полупрозрачную картинку оригинального макета. Таким образом, можно попиксельно сравнить верстку с оригинальным макетом и при необходимости внести правки в код.

FTP-клиенты
Это специальный файловый менеджер для передачи и работы с файлами на хостинге.
Популярные FTP-клиенты:
- FileZilla;
- Cyberduck;
- Transmit.

Это лишь небольшой перечень инструментов для верстальщика. Советуем выбирать конкретные в зависимости от потребностей, удобства и необходимого функционала.
Поделиться с друзьями:weblineproduction.com
