Таблица CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Таблица С Изображением
-
Таблица На Изображении
-
Шаблон Таблицы Цен
-
Ценовой План
-
Сэкономьте На Наших Планах
-
Классический Стол С Зеленой Шапкой
-
Таблица Цен С Цветным Заголовком
-
Таблица Цен На Темном Фоне
-
Таблица Прайсинга
Сравнить Все Планы CSS Шаблон
-
Экспорт в HTML и WordPress
Скачать -
Планы Общего Хостинга
-
Таблица Цен С Зеленым Заголовком
-
Цветной Деловой Стол
-
Отзывчивая Таблица
-
Таблица Цен На Фоне Изображения
-
Преимущества В Таблицах
-
Ценовые Планы
Классический Стол
-
Таблица С Цветной Строкой
-
Выберите План CSS Шаблон
-
Создание веб-сайта без программирования
Скачать -
Наш План Продвижения
-
Таблица Цветов На Темном Фоне
-
Деловой Стол
-
Планы Продвижения
-
Темный Стол С Цветными Ячейками
-
-
Планы Акций
-
Таблица С Градиентом
-
Список Товаров
-
Красочный Стол CSS Шаблон
Бесплатное программное обеспечение для создания веб-сайтов
Скачать-
Простой Дизайн Таблицы Цен
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
НОУ ИНТУИТ | Лекция | Оформление таблиц с помощью CSS
Аннотация: В лекции рассматриваются свойства CSS для управления основными параметрами таблицы.
Ключевые слова: HTML, css, таблица, ширина блока, ‘vertical-align’, ‘border-collapse’, collapse, стиль оформления, разрешение конфликтов, CSS2, ‘border-spacing’, ‘caption-side’, дизайн
Таблицы обеспечивают возможность расположения многомерных данных по строкам и столбцам. Структура и содержание таблицы описываются с помощью элементов HTML, а ее оформление задается с помощью правил CSS. Визуальное оформление таблиц состоит в задании правил отображения заголовков и ячеек таблицы, их выравнивания относительно друг друга, изображения рамок вокруг них и т.д. Далее будут рассмотрены основные приемы визуального оформления таблиц.
Для дальнейшего изложения будет использоваться следующая нестилизованная таблица, представленная на рисунке 15.1.
Рис. 15.1. Нестилизованная таблицаШирина таблицы и ячеек
Для определения ширины таблицы и ячеек используется свойство width, в качестве значения которого принимаются любые единицы длины, принятые в CSS (пикселы, дюймы, пункты и др.) При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента, либо окна браузера. По умолчанию, браузер использует настройку TABLE {width: auto;}, что приводит к выводу таблицы во всю ширину окна браузера.
Следующие правила задают ширину таблицы в 100% доступной ширины, и ширину ячеек таблицы по 33% для каждой:
TABLE {width: 100%;}
TH, TD {width: 33%;}intuit.ru/2010/edi»>Браузеры неодинаково работают с шириной, кроме того, результат отображения зависит от используемого DOCTYPE. Так, в Internet Explorer при использовании переходного DOCTYPE или при его отсутствии, если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. В то время, как для строгого DOCTYPE ширина формируется путем сложения значений width, padding, margin и border. Если содержимое блока не помещается в заданные размеры, оно отображается поверх.
Выравнивание в таблице
Часто необходимо менять установленные по умолчанию настройки выравнивания текста в таблице. CSS позволяет задавать выравнивание текста в таблице по горизонтали и вертикали. Для этой цели служат свойства text-align и vertical-align. Два данных свойства подробно описаны в «Модель компоновки CSS» , поэтому ниже приведен лишь пример применения данных свойств к оформлению текста в ячейках таблицы:
TH, TD {
width: 33%;
text-align: left;
vertical-align: top;
}Отображение границ
intuit.ru/2010/edi»>Чтобы четко отделить содержимое одной ячейки от другой, к ним добавляются границы. За создание границ отвечает атрибут border элемента TABLE, который определяет толщину рамки. Однако, рамки, созданные с помощью данного атрибута, получаются разными по своему виду в каждом браузере. Чтобы этого избежать, рекомендуется пользоваться CSS-свойством border, применяя его к таблице или ее ячейкам (элементам TD или TH ).
Составное свойство border позволяет задать толщину, цвет и стиль границы всей таблицы и отдельных ее ячеек. Данное свойство и его производные подробно описаны в «Модель компоновки CSS» , поэтому ниже приведен лишь пример использования данных свойств для оформления таблиц:
TABLE {border: 1px solid #000;}
TH, TD {border-left: 1px dashed #000;}Поскольку границы создаются для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины.
Различия между двумя значениями свойства border-collapse представлены на рисунке 15.2. Первая таблица соответствует границам удвоенной толщины и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: separate;}intuit.ru/2010/edi»>Вторая таблица соответствует схлопнувшимся границам и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: collapse;}Рис.
15.2. Результат применения различных значений свойства border-collapseКогда задается схлопывание границ, необходимо помнить, что это может создавать проблемы, если к границам смежных ячеек были применены различные стили оформления. Схлопывание границ с различными стилями приводит к конфликтам, которые разрешаются согласно правилам разрешения конфликтов границ таблиц спецификации CSS2 (http://www.w3.org/TR/REC-CSS2/tables.html#border-conflict-resolution). Данные правила определяют, какие стили «выигрывают» при схлопывании границ.
Расстояние между ячейками
CSS позволяет также увеличивать расстояния между ячейками, используя свойство border-spacing. Данное свойство задает расстояние между границами ячеек в таблице и не действует в случае, когда для таблицы установлен параметр border-collapse со значением collapse. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Данное свойство задает расстояние между границами ячеек в таблице и не действует в случае, когда для таблицы установлен параметр border-collapse со значением collapse. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Следующие правило позволяет установить расстояние между границами ячеек 150 пикселей по горизонтали и 20 пикселей по вертикали:
TABLE {
border-collapse: separate;
border-spacing: 150px 20px;}Браузер Internet Explorer до восьмой версии не обрабатывает свойство border-spacing, поэтому пользоваться данным свойством надо с осторожностью.
Заполнение
Для ячеек, которые имеют границу, можно добавить свободное пространство между границами ячеек и их содержимым. Для этого используется свойство padding.
Данное свойство рассмотрено в «Модель компоновки CSS» , поэтому ниже будет приведен пример применения данного свойства к оформлению ячеек:
TH, TD {
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
}Размещение заголовка таблицы
По умолчанию, заголовок таблицы размещается вверху таблицы. Однако в некоторых браузерах возможно переместить заголовок таблицы в другое место с помощью свойства caption-side. Значениями данного свойства являются top, bottom, left и right, размещающие заголовок вверху, внизу, слева или справа таблицы. В некоторых браузерах, как, например, Internet Explorer, доступны только два значения top и bottom. Следующее правило поместить заголовок таблицы под ней:
CAPTION {caption-side: bottom;}Аналогичного результата можно достичь, используя свойство
TABLE {caption-side: bottom;}Главная > Код > 21 лучшая бесплатная таблица HTML CSS 2023Редакция Код , CSS
Здравствуйте, если вы ищете лучшие бесплатные таблицы HTML CSS для своего следующего проекта, то вы находитесь в правильном месте.
В этой статье я перечислил 21 лучшую бесплатную таблицу HTML CSS для вашего веб-сайта. Вы можете легко настроить эти таблицы CSS по своему усмотрению. Кроме того, вы можете использовать его на своем существующем веб-сайте или в текущих проектах.
Итак, не теряя времени, давайте начнем наш список.
1. Адаптивная таблица + подробное представление
Адаптивная таблица + подробное представление
Создано Хизер Бучел
Посмотреть демонстрационную загрузку
2. Таблица цен Дизайн пользовательского интерфейса 9 0015
Дизайн пользовательского интерфейса таблицы цен
Создано Chouaib Belagoun
Посмотреть демо Скачать
3. Таблица цен на адаптивные флипы
Таблица цен на адаптивные флипы
Создано Shane Heyns
Посмотреть демо Скачать
4. Slick Tables
Slick Tables
Создано Zach Saffrin
Посмотреть демо Скачать 900 03
5.
 Таблица HTML и таблица CSS
Таблица HTML и таблица CSS HTML Таблица и таблица CSS
Создано Ahmad Awais
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие эффекты тени текста CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов тени текста HTML CSS.
6. Таблица CSS с изображениями
Таблица CSS с изображениями
Создано Tariq Khan
Посмотреть демо Скачать
7. Фиксированный заголовок таблицы
90 003
Фиксированный заголовок таблицы
Создано Nikhil Krishnan
Просмотр Скачать демо
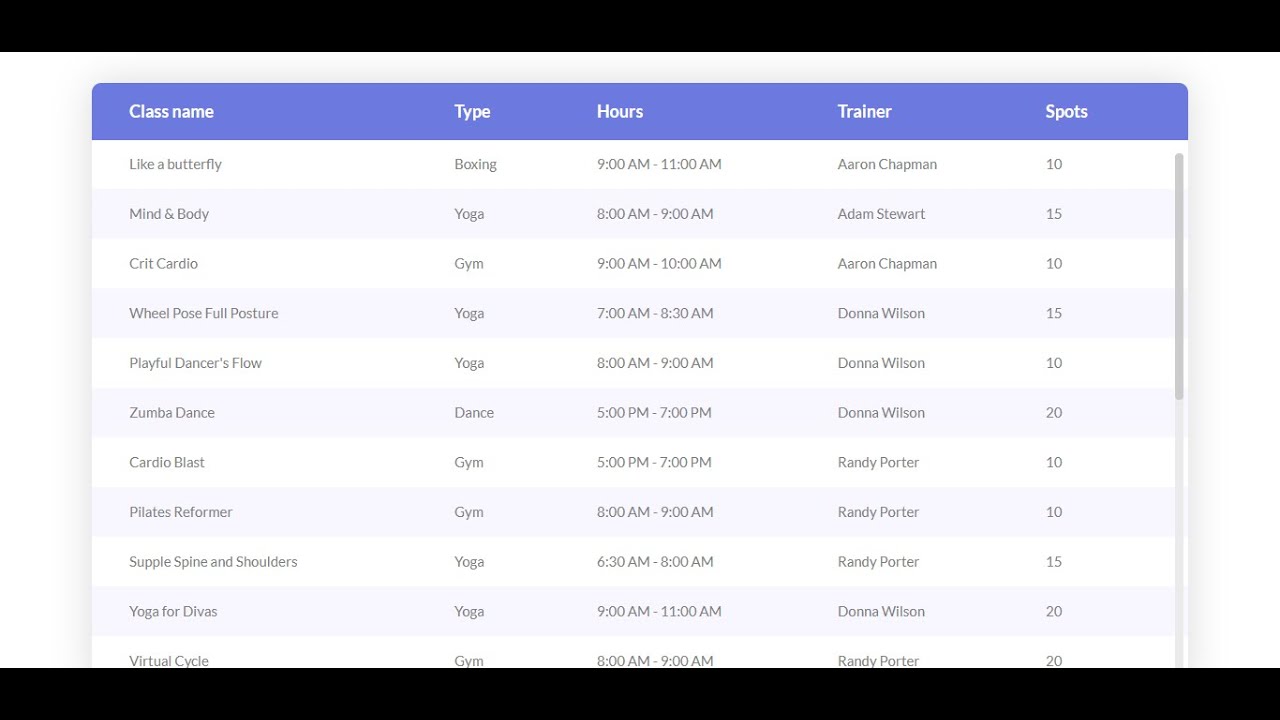
8. Адаптивная таблица
Адаптивная таблица
Создано Alico
Посмотреть демо Скачать
9. Липкие заголовки таблиц
Заголовки прикрепленных таблиц
Создано Wolf Wortmann
Посмотреть демо Скачать
10. Тарифные планы
Тарифные планы 900 19 Создано Florin Pop
Посмотреть демо Скачать
Кроме того, если вы ищите лучшие CSS Spinners для вашего следующего проекта, тогда, пожалуйста, ознакомьтесь с нашим списком лучших бесплатных HTML CSS Spinners.
11. Таблица цен CSS
Таблица цен CSS
Создано Robin Brons
Посмотреть демо Скачать
12. Таблица цен
Таблица цен
Создано Chris Frees
Посмотреть демо Скачать
90 00213. Таблица цен
Таблица цен
Создана by Mike Torosian
Посмотреть демо Скачать
14. Таблицы цен
Таблицы цен
Создано Aris Kuckovic
Посмотреть демо Скачать
15. Подсветка таблиц с помощью Pure CSS
Подсветка таблиц с помощью Pure CSS (по вертикали и горизонтали) 014 16. Таблица цен
Таблица цен
Создано Paulo Ribeiro
Посмотреть демо Скачать
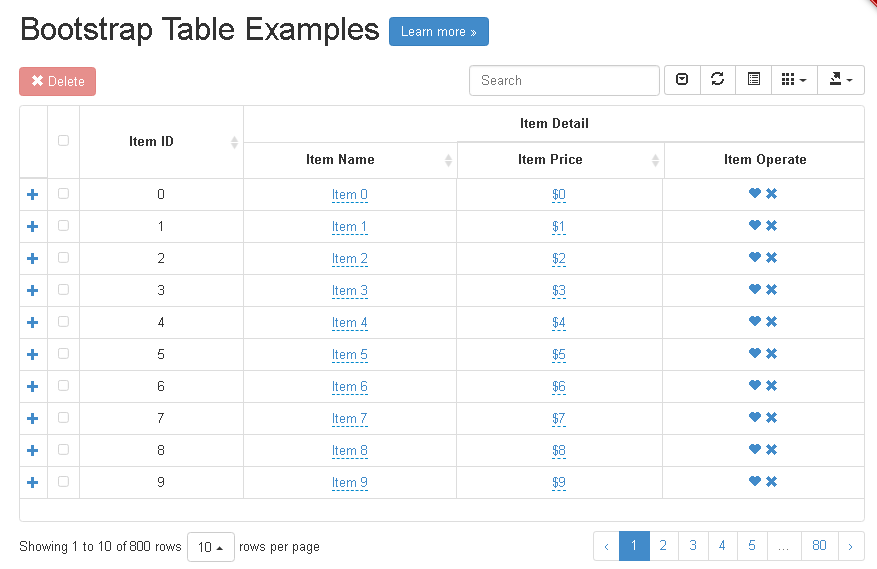
17. Таблица цен Bootstrap
Таблица цен Bootstrap
Создано Сахар Али Раза
Просмотреть демо Скачать
18. Table Responsive
Table Responsive
Created by Pablo García
Посмотреть демо Скачать
900 03
19.
 Фиксированная таблица цен
Фиксированная таблица цен Фиксированная таблица цен
Автор Andy Tran
Посмотреть демо Скачать
20. Адаптивные таблицы CSS
Адаптивные таблицы CSS
Создано GMB Fitness
Посмотреть демо Скачать
21. Адаптивные таблицы с использованием LI
Адаптивные таблицы с использованием LI
Создано Faiz Ahmed
Посмотреть демо Скачать
Также , если вы ищете лучшие слайдеры CSS для своего следующего проекта, пожалуйста, ознакомьтесь с наш список лучших бесплатных слайдеров HTML CSS.
Вот и все из этого блога. Спасибо, что посетили Templateyou и прочитали эту статью. Надеюсь, вам понравился полный список из 21 лучшей бесплатной таблицы HTML CSS.
Кроме того, если вам действительно понравилась эта статья, поделитесь ею с друзьями, родственниками и подписчиками в социальных сетях.
О редакции
Назад 45 лучших бесплатных слайдеров HTML CSS 2023
Далее 15 лучших бесплатных кнопок закрытия HTML CSS 2023
Проверьте также
Если вы ищете лучшие треугольники CSS для проекта своей мечты, то вы…
Шаблоны таблиц CSS
- Дом
- CSS-шаблоны
- Таблица
Скачать CSS шаблоны бесплатно. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая CSS-сетка, форма, таблица, шаблоны веб-сайтов.
Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая CSS-сетка, форма, таблица, шаблоны веб-сайтов.
Таблица с изображением
Таблица на изображении
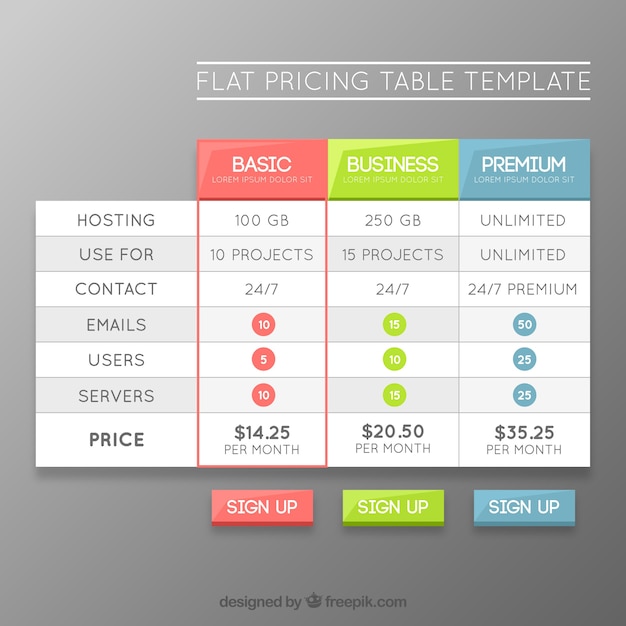
Шаблон таблицы цен
Тарифный план
Экономьте деньги на наших планах
Таблица цен с темным фоном
Таблица цен с цветным заголовком
Классический стол с зеленым заголовком
Сравнить все планы
CSS-шаблон таблицы выбора изображений
Экспорт в HTML и WordPress
СкачатьТаблица цен с зеленым заголовком
Планы общего хостинга
Адаптивная таблица
Цветной деловой стол
Таблица цен на фоне изображения
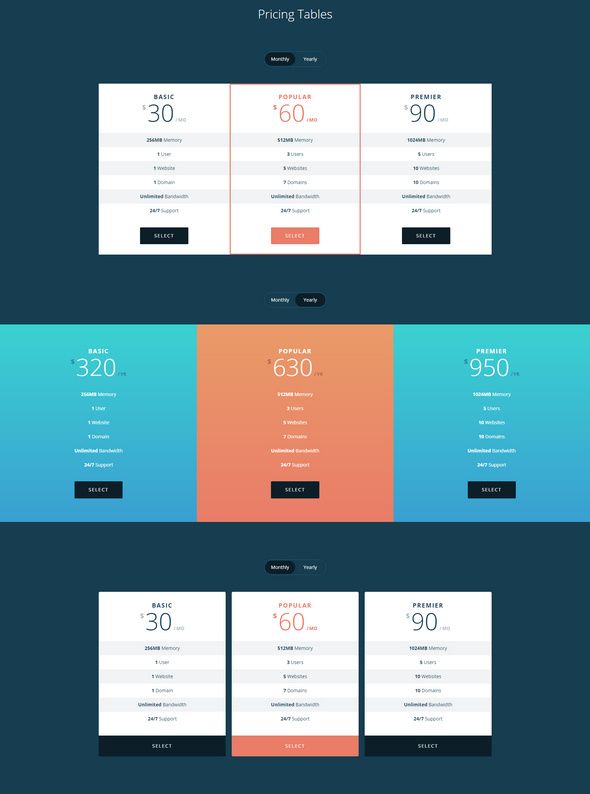
Тарифные планы
Таблица с цветовой строкой
Классический стол
Преимущества в таблицах
Наш CSS-шаблон плана продвижения
Создайте свой сайт
СкачатьВыберите план
Таблица цветов на темном фоне
Планы продвижения
Деловой стол
Рекламные планы
Темный стол с цветными ячейками
Таблица цветов
Список товаров
Красочный стол
Таблица с градиентным CSS-шаблоном
Самая большая коллекция шаблонов
СкачатьПростой дизайн таблицы цен
Категории шаблонов CSS
Дизайны шаблонов CSS
Табличные шаблоны веб-сайтов
Табличные шаблоны веб-сайтов основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами. Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные шаблоны администратора html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует.
Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Шаблон таблицы CSS можно легко адаптировать к различным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С адаптивным шаблоном таблиц на чистом CSS вы можете создать продающую целевую страницу. Бесплатный шаблон сайта с 4 таблицами CSS и bootstrap — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с чистым кодом и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули контента с расширенными параметрами на страницах и в записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Табличные бесплатные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, также функционал предназначен для анонсирования действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
