🔸 — Маленький оранжевый ромб Эмоджи: U+1F538
U+1F538
Нажмите, чтобы скопировать и вставить символ
Техническая информация
| Название в Юникоде | Small Orange Diamond |
| Номер в Юникоде | U+1F538 |
| HTML-код | 🔸 |
| CSS-код | \1F538 |
| Раздел | Разные символы и пиктограммы |
| Версия Юникода: | 6. 0 (2010) 0 (2010) |
| Версия Эмоджи: | 1.0 (2015) |
| Раздел Эмоджи: | Символы |
| Подраздел Эмоджи: | Геометрические фигуры |
Emoji
Отображение этого Emoji в разных системах
- apple
- mozilla
- microsoft
- samsung
- lg
Значение Эмоджи
Эмоджи в виде маленького оранжевого ромба. По форме напоминает бриллиант, поэтому часто ассоциируется с драгоценными камнями. Может также обозначать какой-либо оттенок оранжевого цвета.
По форме напоминает бриллиант, поэтому часто ассоциируется с драгоценными камнями. Может также обозначать какой-либо оттенок оранжевого цвета.
Символ «Маленький оранжевый ромб» был утвержден как часть Юникода версии 6.0 в 2010 г. и был добавлен в Эмоджи версии 1.0 в 2015 г.
Этот текст также доступен на следующих языках: English; Español;
Свойства
| Версия | 6.0 |
| Блок | Разные символы и пиктограммы |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 1F538 |
| Простое изменение регистра | 1F538 |
Геометрические фигуры
Большой красный круг
Средний закрашенный круг
Средний незакрашенный круг
Большой синий ромб
Черный квадрат в середине
Маленький белый квадрат
Белый квадрат в середине
Маленький черный квадрат
Красный треугольник с верхушкой,.
 ..
..Красный треугольник с верхушкой,.
 ..
..Белая квадратная кнопка
Белый маленький квадрат в середине
Чёрная квадратная кнопка
Черный маленький квадрат в середине
Маленький синий ромб
Выбранный вариант
Большой фиолетовый квадрат
Большой зеленый квадрат
Большой желтый круг
Ромб с точкой внутри
Большой оранжевый круг
Большой желтый квадрат
Большой коричневый круг
Белый большой квадрат
Большой красный квадрат
Большой коричневый квадрат
Большой оранжевый квадрат
Большой фиолетовый круг
Большой зеленый круг
Большой синий квадрат
Черный большой квадрат
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | F0 9F 94 B8 | 240 159 148 184 | 4036990136 | 11110000 10011111 10010100 10111000 |
| UTF-16BE | D8 3D DD 38 | 216 61 221 56 | 3627932984 | 11011000 00111101 11011101 00111000 |
| UTF-16LE | 3D D8 38 DD | 61 216 56 221 | 1037580509 | 00111101 11011000 00111000 11011101 |
| UTF-32BE | 00 01 F5 38 | 0 1 245 56 | 128312 | 00000000 00000001 11110101 00111000 |
| UTF-32LE | 38 F5 01 00 | 56 245 1 0 | 955580672 | 00111000 11110101 00000001 00000000 |
Геометрические фигуры в html
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
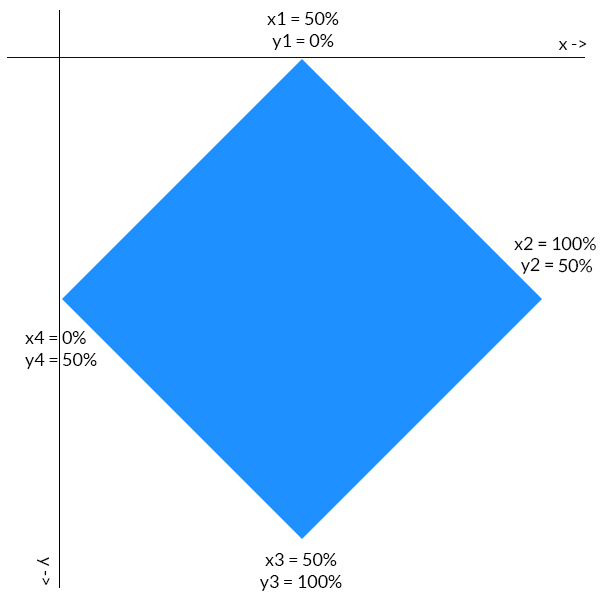
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
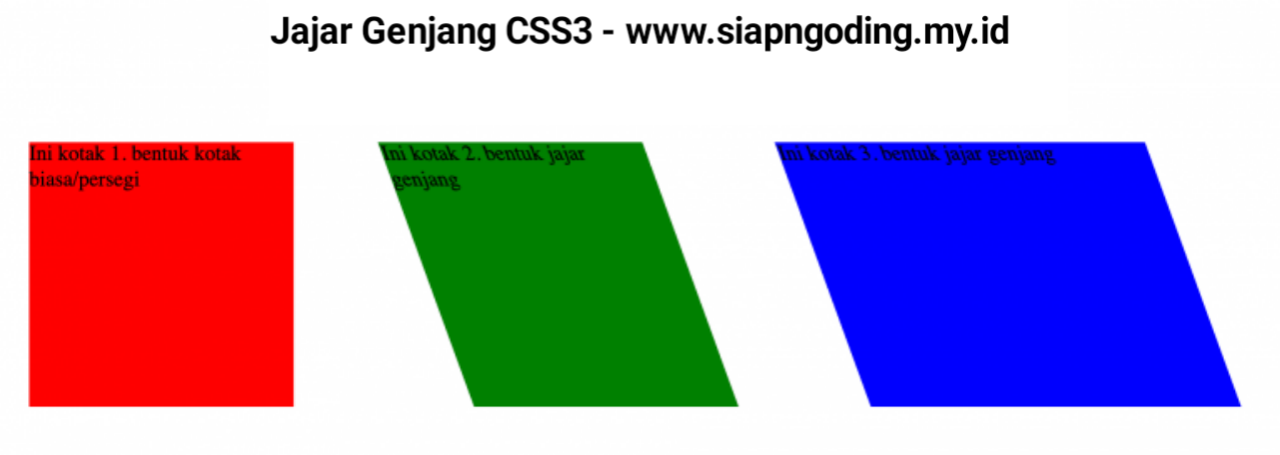
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Дата публикации: 2018-10-26
От автора: с помощью CSS фигуры создаются не слишком сложно. Квадраты и прямоугольники создать просто, так как они являются естественными фигурами сети. Добавьте ширину и высоту, и у вас есть прямоугольник точного размера. Добавьте border-radius, и вы можете округлить эту фигуру, этого достаточно, чтобы превращать эти прямоугольники в круги и овалы.
Мы также имеем псевдо-элементы ::before и ::after psuedo, которые дают нам возможность добавить еще две фигуры к исходному элементу. Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Современные методы CSS позволяют создавать самые разные формы и геометрические фигуры при помощи таблиц стилей и HTML-кода. Теперь вы можете создать красивую звезду или фигурную форму для ввода данных, квадрат или стрелки без использования графических файлов.
Возможность создавать геометрические фигуры при помощи CSS позволяет сделать ваш сайт «легче», что очень актуально для адаптивной верстки или мобильных версий проекта. Кроме того, дизайн получает еще больше гибкости, а эффекты, которые становятся доступны при применении форм в CSS, во многих случаях невозможны при традиционной «нарезке» графических элементов.
Формы и элементы, созданные при помощи CSS, никак не влияют на особенности текста внутри фигуры, стиль, цвет или размер контента. Вы можете проявить фантазию, использовать необычные эффекты, в том числе, очень точно воссоздавать типографические (печатные) макеты для сайтов с адаптивной версткой.
Текст на вашем сайте может находиться на фоне любого из этих элементов, может обтекать их любым удобным для вас образом, в том числе, частично. Например, вот так:
С другой стороны, при помощи фигурных элементов можно создавать блоки нестандартной формы, в результате чего сайт становится очень стильным, а верстка – заметно упрощается. В этих блоках могут размещаться текст, графические файлы, формы ввода и т.д. Например, следующим образом:
Для того чтобы создавать любые фигуры, потребуются свойства, которые появились только в CSS3: transform и border-radius. Кроме них используются обычные параметры width, height, background (для определения цвета фигуры), а также border-radius для округлых линий (окружности, овалы, скругленные углы и пр.).
Как известно, любая сложная форма может быть составлена из простых фигур, чем обычно и пользуются разработчики. В представленных примерах вы найдете все, что вам потребуется для понимания, как оформить сайт при помощи фигур CSS, а готовый код для базовых фигур поможет сэкономить ваше время и силы при ручной верстке.
Более того, вы можете получить автоматическую верстку шаблона при помощи сервиса html верстки сайтов, а потом при необходимости доработать нужные вам элементы CSS. При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
HTML кодДля того чтобы задать ту или иную форму в HTML кода, нам потребуется привычный всем тег div, который в параметре ID получит имя выбранной геометрической фигуры.
Например, ID круга можно назвать Circle. Тогда, чтобы вставить круг в код, понадобится такой код:
ОкружностьДля получения красивого круга в CSS нужно задать два равные друг другу значения: width и height, а также параметр кривизны линий border radius, который должно будет равняться половине от значений width и height.
Спецсимволы HTML + CSS (мнемоника и коды)
Мнемоника и коды специальных символов html в десятичной и шестнадцатиричной системе, а также инструкция как использовать спецсимволы html через CSS.
Инструкция вставки спецсимволов в HTML
Для вставки специальных символов в HTML код вы можете использовать любое из значений столбиков «Обозначение», «10-ный код» или «16-ный код». Ошибки не будет.
Пример добавления специальных символов:
<!DOCTYPE html> <html> <head> <title>Страница</title> </head> <body> ⇒⇒⇒⇒⇒ <!-- Шестнадцатиричный код --> ⇓⇓⇓⇓⇓ <!-- Десятичный код --> ⇔⇔⇔⇔⇔ <!-- Обозначение --> </body> </html>
Вот как это будет выглядеть на странице:
⇒⇒⇒⇒⇒ ⇓⇓⇓⇓⇓ ⇔⇔⇔⇔⇔
Инструкция вставки спецсимволов через CSS
Для вставки специальных символов через CSS код можно использовать только 16-ный код и не в том виде, что он дан в таблице.
Каждый 16-ный символ в таблице кодируется так — &#x«Шестнадцитиричный код»;
Если вы хотите добавить символ, то вам нужно скоппировать необходимый «Шестнадцитиричный код» из таблицы (без приставки &#x), поставить перед ним обратный слеш \ и добавить его при помощи свойства content. Чаше всего также для использования свойства content применяют псевдоклассы :before или :after.
Чаше всего также для использования свойства content применяют псевдоклассы :before или :after.
Пример: «закрашенный телефон»: ☎
десятичный код:
☎
шестнадцатиричный код:
☎
css код:
content: '\260E';
Пример добавления спец-символа через CSS:
<!DOCTYPE html> <html> <head> <title>Страница</title> </head> <body> <p>Двойная стрелка вправо</p> </body> </html>
p.str675:after { content: '\21D2'; } Вот как это будет выглядеть на странице:
Двойная стрелка вправо ⇒
Таблица с кодами спецсимволов (мнемоник) HTML
| Описание символа | Мнемоника | 10-ный код | 16-ный код | Вид |
|---|---|---|---|---|
| перевернутый восклицательный знак | ¡ | ¡ | ¡ | ¡ |
| цент | ¢ | ¢ | ¢ | ¢ |
| фунт стерлингов | £ | £ | £ | £ |
| знак денежной единицы | ¤ | ¤ | ¤ | ¤ |
| йена | ¥ | ¥ | ¥ | ¥ |
| вертикальная черта | ¦ | ¦ | ¦ | ¦ |
| параграф | § | § | § | § |
| диереза | ¨ | ¨ | ¨ | ¨ |
| знак авторского права | © | © | © | © |
| показатель женского рода | ª | ª | ª | ª |
| открывающая двойная угловая кавычка | « | « | « | « |
| знак отрицания | ¬ | ¬ | ¬ | ¬ |
| мягкий перенос | ­ | ­ | ­ | |
| охраняемый знак | ® | ® | ® | ® |
| надчеркивание | ¯ | ¯ | ¯ | ¯ |
| градус | ° | ° | ° | ° |
| плюс-минус | ± | ± | ± | ± |
| вторая степень | ² | ² | ² | ² |
| третья степень | ³ | ³ | ³ | ³ |
| острое ударение | ´ | ´ | ´ | ´ |
| знак микро | µ | µ | µ | µ |
| конец абзаца | ¶ | ¶ | ¶ | ¶ |
| средняя точка | · | · | · | · |
| седиль | ¸ | ¸ | ¸ | ¸ |
| единица в верхнем индексе | ¹ | ¹ | ¹ | ¹ |
| показатель мужского рода | º | º | º | º |
| закрывающая двойная угловая кавычка | » | » | » | » |
| одна четвертая | ¼ | ¼ | ¼ | ¼ |
| одна вторая | ½ | ½ | ½ | ½ |
| три четверти | ¾ | ¾ | ¾ | ¾ |
| перевернутый вопросительный знак | ¿ | ¿ | ¿ | ¿ |
| A с тупым ударением | À | À | À | À |
| A с острым ударением | Á | Á | Á | Á |
| A с циркумфлексом | Â | Â | Â | Â |
| A с тильдой | Ã | Ã | Ã | Ã |
| A с диерезой | Ä | Ä | Ä | Ä |
| A с кружком | Å | Å | Å | Å |
| лигатура AE | Æ | Æ | Æ | Æ |
| C с седилем | Ç | Ç | Ç | Ç |
| E с тупым ударением | È | È | È | È |
| E с острым ударением | É | É | É | É |
| E с циркумфлексом | Ê | Ê | Ê | Ê |
| E с диерезой | Ë | Ë | Ë | Ë |
| I с тупым ударением | Ì | Ì | Ì | Ì |
| I с острым ударением | Í | Í | Í | Í |
| I с циркумфлексом | Î | Î | Î | Î |
| I с диерезой | Ï | Ï | Ï | Ï |
| ETH | Ð | Ð | Ð | Ð |
| N с тильдой | Ñ | Ñ | Ñ | Ñ |
| O с тупым ударением | Ò | Ò | Ò | Ò |
| O с острым ударением | Ó | Ó | Ó | Ó |
| O с циркумфлексом | Ô | Ô | Ô | Ô |
| O с тильдой | Õ | Õ | Õ | Õ |
| O с диерезой | Ö | Ö | Ö | Ö |
| знак умножения | × | × | × | × |
| O перечеркнутое | Ø | Ø | Ø | Ø |
| U с тупым ударением | Ù | Ù | Ù | Ù |
| U с острым ударением | Ú | Ú | Ú | Ú |
| U с циркумфлексом | Û | Û | Û | Û |
| U с диерезой | Ü | Ü | Ü | Ü |
| Y с острым ударением | Ý | Ý | Ý | Ý |
| THORN | Þ | Þ | Þ | Þ |
| двойное s | ß | ß | ß | ß |
| a с тупым ударением | à | à | à | à |
| a с острым ударением | á | á | á | á |
| a с циркумфлексом | â | â | â | â |
| a с тильдой | ã | ã | ã | ã |
| a с диерезой | ä | ä | ä | ä |
| a с кружком | å | å | å | å |
| лигатура ae | æ | æ | æ | æ |
| c с седилем | ç | ç | ç | ç |
| e с тупым ударением | è | è | è | è |
| e с острым ударением | é | é | é | é |
| e с циркумфлексом | ê | ê | ê | ê |
| e с диерезой | ë | ë | ë | ë |
| i с тупым ударением | ì | ì | ì | ì |
| i с острым ударением | í | í | í | í |
| i с циркумфлексом | î | î | î | î |
| i с диерезой | ï | ï | ï | ï |
| eth | ð | ð | ð | ð |
| n с тильдой | ñ | ñ | ñ | ñ |
| o с тупым ударением | ò | ò | ò | ò |
| o с острым ударением | ó | ó | ó | ó |
| o с циркумфлексом | ô | ô | ô | ô |
| o с тильдой | õ | õ | õ | õ |
| o с диерезой | ö | ö | ö | ö |
| знак деления | ÷ | ÷ | ÷ | ÷ |
| o перечеркнутое | ø | ø | ø | ø |
| u с тупым ударением | ù | ù | ù | ù |
| u с острым ударением | ú | ú | ú | ú |
| u с циркумфлексом | û | û | û | û |
| u с диерезой | ü | ü | ü | ü |
| y с острым ударением | ý | ý | ý | ý |
| thorn | þ | þ | þ | þ |
| y с диерезой | ÿ | ÿ | ÿ | ÿ |
| кавычка | " | " | " | « |
| амперсанд | & | & | & | & |
| меньше (левая угловая скобка) | < | < | < | < |
| больше (правая угловая скобка) | > | > | > | > |
| лигатура OE | Œ | Œ | Œ | Œ |
| лигатура oe | œ | œ | œ | œ |
| S с птичкой | Š | Š | Š | Š |
| s с птичкой | š | š | š | š |
| Y с диерезой | Ÿ | Ÿ | Ÿ | Ÿ |
| циркумфлекс | ˆ | ˆ | ˆ | ˆ |
| малая тильда | ˜ | ˜ | ˜ | ˜ |
| неразрывный межсловный пробел | |   |   | |
| узкий пробел (тонкая шпация) |   |   |   | |
| короткий пробел (полукруглая шпация) |   |   |   | |
| длинный пробел (круглая шпация) |   |   |   | |
| разделитель нулевой ширины | ‌ | ‌ | ‌ | |
| соединитель нулевой ширины | ‍ | ‍ | ‍ | |
| указатель слева направо | ‎ | ‎ | ‎ | |
| указатель справа налево | ‏ | ‏ | ‏ | |
| короткое тире | – | – | – | – |
| длинное тире | — | — | — | — |
| открывающая одинарная кавычка | ‘ | ‘ | ‘ | ‘ |
| закрывающая одинарная кавычка | ’ | ’ | ’ | ’ |
| нижняя одинарная кавычка | ‚ | ‚ | ‚ | ‚ |
| открывающая двойная кавычка | “ | “ | “ | “ |
| закрывающая двойная кавычка | ” | ” | ” | ” |
| нижняя двойная кавычка | „ | „ | „ | „ |
| кинжал (крест) | † | † | † | † |
| двойной кинжал (двойной крест) | ‡ | ‡ | ‡ | ‡ |
| знак промилле | ‰ | ‰ | ‰ | ‰ |
| открывающая угловая кавычка | ‹ | ‹ | ‹ | ‹ |
| закрывающая угловая кавычка | › | › | › | › |
| евро | € | € | € | € |
| курсивное f | ƒ | ƒ | ƒ | ƒ |
| прописная альфа | Α | Α | Α | Α |
| прописная бета | Β | Β | Β | Β |
| прописная гамма | Γ | Γ | Γ | Γ |
| прописная дельта | Δ | Δ | Δ | Δ |
| прописной эпсилон | Ε | Ε | Ε | Ε |
| прописная дзета | Ζ | Ζ | Ζ | Ζ |
| прописная эта | Η | Η | Η | Η |
| прописная тета | Θ | Θ | Θ | Θ |
| прописная иота | Ι | Ι | Ι | Ι |
| прописная каппа | Κ | Κ | Κ | Κ |
| прописная ламбда | Λ | Λ | Λ | Λ |
| прописная мю | Μ | Μ | Μ | Μ |
| прописная ню | Ν | Ν | Ν | Ν |
| прописная кси | Ξ | Ξ | Ξ | Ξ |
| прописной омикрон | Ο | Ο | Ο | Ο |
| прописная пи | Π | Π | Π | Π |
| прописная ро | Ρ | Ρ | Ρ | Ρ |
| прописная сигма | Σ | Σ | Σ | Σ |
| прописная тау | Τ | Τ | Τ | Τ |
| прописная ипсилон | Υ | Υ | Υ | Υ |
| прописная фи | Φ | Φ | Φ | Φ |
| прописная хи | Χ | Χ | Χ | Χ |
| прописная пси | Ψ | Ψ | Ψ | Ψ |
| прописная омега | Ω | Ω | Ω | Ω |
| строчная альфа | α | α | α | α |
| строчная бета | β | β | β | β |
| строчная гамма | γ | γ | γ | γ |
| строчная дельта | δ | δ | δ | δ |
| строчная эпсилон | ε | ε | ε | ε |
| строчная дзета | ζ | ζ | ζ | ζ |
| строчная эта | η | η | η | η |
| строчная тета | θ | θ | θ | θ |
| строчная иота | ι | ι | ι | ι |
| строчная каппа | κ | κ | κ | κ |
| строчная ламбда | λ | λ | λ | λ |
| строчная мю | μ | μ | μ | μ |
| строчная ню | ν | ν | ν | ν |
| строчная кси | ξ | ξ | ξ | ξ |
| строчный омикрон | ο | ο | ο | ο |
| строчная пи | π | π | π | π |
| строчная ро | ρ | ρ | ρ | ρ |
| строчная сигма конечная | ς | ς | ς | ς |
| строчная сигма | σ | σ | σ | σ |
| строчная тау | τ | τ | τ | τ |
| строчная ипсилон | υ | υ | υ | υ |
| строчная фи | φ | φ | φ | φ |
| строчная хи | χ | χ | χ | χ |
| строчная пси | ψ | ψ | ψ | ψ |
| строчная омега | ω | ω | ω | ω |
| символ строчная тета | ϑ | ϑ | ϑ | ϑ |
| ипсилон с крючком | ϒ | ϒ | ϒ | ϒ |
| символ пи | ϖ | ϖ | ϖ | ϖ |
| маркер списка | • | • | • | • |
| многоточие | … | … | … | … |
| знак прим | ′ | ′ | ′ | ′ |
| знак двойной прим | ″ | ″ | ″ | ″ |
| надчеркивание | ‾ | ‾ | ‾ | ‾ |
| дробная черта | ⁄ | ⁄ | ⁄ | ⁄ |
| рукописная P | ℘ | ℘ | ℘ | ℘ |
| мнимая часть числа | ℑ | ℑ | ℑ | ℑ |
| действительная часть числа | ℜ | ℜ | ℜ | ℜ |
| торговая марка | ™ | ™ | ™ | ™ |
| алеф | ℵ | ℵ | ℵ | ℵ |
| стрелка влево | ← | ← | ← | ← |
| стрелка вверх | ↑ | ↑ | ↑ | ↑ |
| стрелка вправо | → | → | → | → |
| стрелка вниз | ↓ | ↓ | ↓ | ↓ |
| стрелка влево-вправо | ↔ | ↔ | ↔ | ↔ |
| возврат каретки | ↵ | ↵ | ↵ | ↵ |
| двойная стрелка влево | ⇐ | ⇐ | ⇐ | ⇐ |
| двойная стрелка вверх | ⇑ | ⇑ | ⇑ | ⇑ |
| двойная стрелка вправо | ⇒ | ⇒ | ⇒ | ⇒ |
| двойная стрелка вниз | ⇓ | ⇓ | ⇓ | ⇓ |
| двойная стрелка влево-вправо | ⇔ | ⇔ | ⇔ | ⇔ |
| квантор всеобщности | ∀ | ∀ | ∀ | ∀ |
| знак дифференциала | ∂ | ∂ | ∂ | ∂ |
| квантор существования | ∃ | ∃ | ∃ | ∃ |
| пустое множество | ∅ | ∅ | ∅ | ∅ |
| набла | ∇ | ∇ | ∇ | ∇ |
| принадлежит множеству | ∈ | ∈ | ∈ | ∈ |
| не принадлежит множеству | ∉ | ∉ | ∉ | ∉ |
| является членом | ∋ | ∋ | ∋ | ∋ |
| n-арное произведение | ∏ | ∏ | ∏ | ∏ |
| n-арная сумма | ∑ | ∑ | ∑ | ∑ |
| знак минус | − | − | − | − |
| оператор звездочка | ∗ | ∗ | ∗ | ∗ |
| радикал | √ | √ | √ | √ |
| пропорционально | ∝ | ∝ | ∝ | ∝ |
| бесконечность | ∞ | ∞ | ∞ | ∞ |
| угол | ∠ | ∠ | ∠ | ∠ |
| логическое И | ∧ | ∧ | ∧ | ∧ |
| логическое ИЛИ | ∨ | ∨ | ∨ | ∨ |
| пересечение | ∩ | ∩ | ∩ | ∩ |
| объединение | ∪ | ∪ | ∪ | ∪ |
| интеграл | ∫ | ∫ | ∫ | ∫ |
| следовательно | ∴ | ∴ | ∴ | ∴ |
| оператор тильда | ∼ | ∼ | ∼ | ∼ |
| приблизительно равно | ≅ | ≅ | ≅ | ≅ |
| асимптотически равно | ≈ | ≈ | ≈ | ≈ |
| не равно | ≠ | ≠ | ≠ | ≠ |
| тождественно равно | ≡ | ≡ | ≡ | ≡ |
| меньше или равно | ≤ | ≤ | ≤ | ≤ |
| больше или равно | ≥ | ≥ | ≥ | ≥ |
| подмножество | ⊂ | ⊂ | ⊂ | ⊂ |
| надмножество | ⊃ | ⊃ | ⊃ | ⊃ |
| не подмножество | ⊄ | ⊄ | ⊄ | ⊄ |
| подмножество или равно | ⊆ | ⊆ | ⊆ | ⊆ |
| надмножество или равно | ⊇ | ⊇ | ⊇ | ⊇ |
| прямая сумма | ⊕ | ⊕ | ⊕ | ⊕ |
| векторное произведение | ⊗ | ⊗ | ⊗ | ⊗ |
| перпендикулярно | ⊥ | ⊥ | ⊥ | ⊥ |
| оператор точка | ⋅ | ⋅ | ⋅ | ⋅ |
| левый верхний угол | ⌈ | ⌈ | ⌈ | ⌈ |
| правый верхний угол | ⌉ | ⌉ | ⌉ | ⌉ |
| левый нижний угол | ⌊ | ⌊ | ⌊ | ⌊ |
| правый нижний угол | ⌋ | ⌋ | ⌋ | ⌋ |
| левая угловая скобка | ⟨ | 〈 | 〈 | ( |
| правая угловая скобка | ⟩ | 〉 | 〉 | ) |
| ромб | ◊ | ◊ | ◊ | |
| пики | ♠ | ♠ | ♠ | ♠ |
| трефы | ♣ | ♣ | ♣ | ♣ |
| червы | ♥ | ♥ | ♥ | ♥ |
| бубны | ♦ | ♦ | ♦ | ♦ |
Дополнительные спецсимволы HTML
| Описание символа | 10-ный код | 16-ный код | Вид |
|---|---|---|---|
| Паром, переправа, судно, корабль | ⛴ | ⛴ | ⛴ |
| триграмма | ☰ | ☰ | ☰ |
| карандаш | ✏ | ✏ | ✏ |
| карандаш | ✎ | ✎ | ✎ |
| карандаш | ✐ | ✐ | ✐ |
| перо | ✑ | ✑ | ✑ |
| перо | ✒ | ✒ | ✒ |
| треугольная стрелка вверх | ▲ | ▲ | ▲ |
| треугольная стрелка вниз | ▼ | ▼ | ▼ |
| треугольная стрелка вправо | ► | ► | ► |
| треугольная стрелка влево | ◄ | ◄ | ◄ |
| галочка | ✓ | ✓ | ✓ |
| жирная галочка | ✔ | ✔ | ✔ |
| крест | ☓ | ☓ | ☓ |
| жирный крест | ✖ | ✖ | ✖ |
| крестик | ✗ | ✗ | ✗ |
| жирный крестик | ✘ | ✘ | ✘ |
| круг | ○ | ○ | ○ |
| круг закрашенный | ● | ● | ● |
| квадрат | □ | □ | □ |
| квадрат закрашенный | ■ | ■ | ■ |
| еврейская звезда | ✡ | ✡ | ✡ |
| звезда | ✪ | ✪ | ✪ |
| звезда | ✫ | ✫ | ✫ |
| звезда | ✬ | ✬ | ✬ |
| звезда рельефная | ✯ | ✯ | ✯ |
| 3-d звезда | ✰ | ✰ | ✰ |
| звезда | ★ | ★ | ★ |
| звезда | ☆ | ☆ | ☆ |
| солнце | ☀ | ☀ | ☀ |
| солнце | ☼ | ☼ | ☼ |
| облако, туча | ☁ | ☁ | ☁ |
| снежинка | ❄ | ❄ | ❄ |
| снежинка | ❅ | ❅ | ❅ |
| снежинка | ❆ | ❆ | ❆ |
| зонт | ☂ | ☂ | ☂ |
| снеговик | ☃ | ☃ | ☃ |
| цветок | ✿ | ✿ | ✿ |
| цветок | ✽ | ✽ | ✽ |
| цветок разноцветный | ✾ | ✾ | ✾ |
| красивый цветок | ❀ | ❀ | ❀ |
| растущий месяц | ☽ | ☽ | ☽ |
| убывающий месяц | ☾ | ☾ | ☾ |
| закрашенный телефон | ☎ | ☎ | ☎ |
| незакрашенный телефон | ☏ | ☏ | ☏ |
| телефонная трубка | ✆ | ✆ | ✆ |
| многоугольник | ✹ | ✹ | ✹ |
| многоугольник | ✸ | ✸ | ✸ |
| многоугольник | ✷ | ✷ | ✷ |
| шестиугольник | ✶ | ✶ | ✶ |
| пункт | ☐ | ☐ | ☐ |
| активный пункт, галочка | ☑ | ☑ | ☑ |
| активный пункт, крест | ☒ | ☒ | ☒ |
| череп и кости | ☠ | ☠ | ☠ |
| мусульманский символ | ☪ | ☪ | ☪ |
| серп и молот | ☭ | ☭ | ☭ |
| письмо, конверт, адрес | ✉ | ✉ | ✉ |
| Конверт с молнией, электронное письмо | 🖄 | 🖄 | 🖄 |
| инь и янь | ☯ | ☯ | ☯ |
| пишущая рука | ✍ | ✍ | ✍ |
| грустный смайл | ☹ | ☹ | ☹ |
| веселый смайл | ☺ | ☺ | ☺ |
| веселый смайл | ☻ | ☻ | ☻ |
| незакрашенные ножницы | ✄ | ✄ | ✄ |
| закрашенные ножницы | ✂ | ✂ | ✂ |
| женщина | ♀ | ♀ | ♀ |
| мужчина | ♂ | ♂ | ♂ |
| сердце | ❥ | ❥ | ❥ |
| сердце-узор | ❦ | ❦ | ❦ |
| одиночная кавычка левая | ❛ | ❛ | ❛ |
| одиночная кавычка правая | ❜ | ❜ | ❜ |
| двойная кавычка левая | ❝ | ❝ | ❝ |
| двойная кавычка правая | ❞ | ❞ | ❞ |
| четвертная нота | ♩ | ♩ | ♩ |
| восьмая | ♪ | ♪ | ♪ |
| две восьмые | ♫ | ♫ | ♫ |
| шестнадцатая | ♬ | ♬ | ♬ |
| бемоль | ♭ | ♭ | ♭ |
| бекар | ♮ | ♮ | ♮ |
| диез | ♯ | ♯ | ♯ |
| шар | ❍ | ❍ | ❍ |
| куб | ❒ | ❒ | ❒ |
| астеризм | ⁂ | ⁂ | ⁂ |
| Жест хорошо (большой палец поднят) | 👍 | 👍 | 👍 |
| Жест плохо (большой палец вниз) | F44E; | 👎 | 👎 |
| Развёрнутый жест с большим пальцем вверх | F592; | 👍 | 🖒 |
| Развёрнутый жест с большим пальцем вниз | F593; | 🖓 | 🖓 |
Полная таблица символов Юникода — https://unicode-table. com/ru/
com/ru/
Icon Box —
Главная>Элементы > Icon Box
[vc_column layout=”нормальный” vertical_align=”auto” animation_delay=”” width=”1/4″][/vc_column][vc_column layout=”нормальный” vertical_align=”auto” animation_delay=”” width=”1/2 ″][vu_heading style=”1″ heading=”Icon Box” subheading=”Bakery включает в себя несколько макетов значков и множество опций, которые позволяют вам значительно расширить дизайн. Они работают со встроенными значками, потрясающими значками шрифтов и набором опций, которые мы включили, чтобы вы могли легко настроить их по своему желанию, просто сногсшибательно ». выравнивание=”центр” custom_colors=”” класс=”m-t-0″][/vc_column][vc_column layout=”нормальный” vertical_align=”авто” animation_delay=”” ширина=”1/4″][/vc_column][ /vc_row][vc_section content_layout=”полный” animation_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout =”normal” vertical_align=”auto” animation_delay=””][vu_heading style=”3″ heading=”Стиль значка контура” subheading=”Все комбинации значков поддерживают стиль контура” выравнивание=”центр” custom_colors=”” class=” m-t-0″][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay = »» enable_parallax = »» enable_pattern = »» css = ». vc_custom_1510909289990{margin-bottom: 30px !important;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread -3″ size=”большой” position=”top” style=”circle-outline” color=”secondary” title=”Fresh Bread” description=”Rhoncus dolor purus non enim praesent elementum facilisis leo vel.” read_more_text=»Подробнее» link=»|||» class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb- cupcake-2″ size=»large» position=»top» style=»circle-outline» color=»secondary» title=»Cupcakes» description=»Rhoncus dolor purus non enim praesent elementum facilisis leo vel.» read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-cookie» size=»большой» position=»top» стиль=»circle-outline» color=»secondary» title=»cookies» description=»Rhoncus dolor purus non enim praesent elementum facilisis Лев Вель».
vc_custom_1510909289990{margin-bottom: 30px !important;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread -3″ size=”большой” position=”top” style=”circle-outline” color=”secondary” title=”Fresh Bread” description=”Rhoncus dolor purus non enim praesent elementum facilisis leo vel.” read_more_text=»Подробнее» link=»|||» class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb- cupcake-2″ size=»large» position=»top» style=»circle-outline» color=»secondary» title=»Cupcakes» description=»Rhoncus dolor purus non enim praesent elementum facilisis leo vel.» read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-cookie» size=»большой» position=»top» стиль=»circle-outline» color=»secondary» title=»cookies» description=»Rhoncus dolor purus non enim praesent elementum facilisis Лев Вель». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-cake-slice-with-cherry” size=”large” position=”top” style=”circle-outline” color=”secondary” title=”Muffins” description=”Rhoncus dolor purus non enim praesent elementum facilisis leo vel». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][/vc_section][vc_section content_layout=”полный” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”.vc_custom_1510912064083 {граница-верхняя-ширина: 1px !важно;граница-нижняя-ширина: 1px !важно;заполнение сверху: 10px !важно;отступ-снизу: 40px !важно;граница-верх-цвет: #f1f1f1 !важно;граница -top-style: сплошной !важно;border-bottom-color: #f1f1f1 !важно;border-bottom-style: сплошной !важно;}”][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable= ”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][ vu_heading style=”3″ heading=”Значки слева” subheading=”Средние значки в стиле восьмиугольника”align=”center” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=” boxed” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”.
read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/4″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-cake-slice-with-cherry” size=”large” position=”top” style=”circle-outline” color=”secondary” title=”Muffins” description=”Rhoncus dolor purus non enim praesent elementum facilisis leo vel». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][/vc_section][vc_section content_layout=”полный” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”.vc_custom_1510912064083 {граница-верхняя-ширина: 1px !важно;граница-нижняя-ширина: 1px !важно;заполнение сверху: 10px !важно;отступ-снизу: 40px !важно;граница-верх-цвет: #f1f1f1 !важно;граница -top-style: сплошной !важно;border-bottom-color: #f1f1f1 !важно;border-bottom-style: сплошной !важно;}”][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable= ”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][ vu_heading style=”3″ heading=”Значки слева” subheading=”Средние значки в стиле восьмиугольника”align=”center” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=” boxed” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”. vc_custom_1510909651535 {margin-bottom: 20px !important;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread -basket” size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”Fresh Bread” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum.” read_more_text=»Подробнее» link=»|||» class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb- muffin-1″ size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”Cupcakes” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum.” read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-cookie-with-fine-chips” size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”Cookies” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum».
vc_custom_1510909651535 {margin-bottom: 20px !important;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread -basket” size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”Fresh Bread” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum.” read_more_text=»Подробнее» link=»|||» class=”” custom_colors=”0″][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb- muffin-1″ size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”Cupcakes” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum.” read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-cookie-with-fine-chips” size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”Cookies” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″ ][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-coffee-4″ размер=”средний” положение=”левый” стиль=”октагон-контур” цвет=”вторичный” заголовок=”кофе” описание=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-birthday-cake-with-candle» size=»medium» position=»left» style=»octagon-outline» color=»secondary» title=»Fresh Bread» description=»Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum».
read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″ ][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-coffee-4″ размер=”средний” положение=”левый” стиль=”октагон-контур” цвет=”вторичный” заголовок=”кофе” описание=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-birthday-cake-with-candle» size=»medium» position=»left» style=»octagon-outline» color=»secondary» title=»Fresh Bread» description=»Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-rice” size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”cookies” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][/vc_section][vc_section content_layout=”полный” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”.vc_custom_1510912160597 {отступ сверху: 10px !важно;отступ снизу: 40px !важно;}”][vc_row content_layout=”в штучной упаковке” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type= ”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][vu_heading style=”3″ heading=”Квадратный значок ” subheading=”Большие квадратные значки”align=”center” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=” ” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”.
read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-rice” size=”medium” position=”left” style=”octagon-outline” color=”secondary” title=”cookies” description=”Lorem ipsum dolor sit amet leo rhoncus dolor purus non enim magna praesent elementum». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][/vc_section][vc_section content_layout=”полный” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”.vc_custom_1510912160597 {отступ сверху: 10px !важно;отступ снизу: 40px !важно;}”][vc_row content_layout=”в штучной упаковке” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type= ”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][vu_heading style=”3″ heading=”Квадратный значок ” subheading=”Большие квадратные значки”align=”center” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=” ” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=”” css=”. vc_custom_1510910813510 {заполнение справа: 20 пикселей !важно;заполнение слева: 20 пикселей !важно;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=” пекарня” icon_bakery=”vu_fb-кекс с вишней” размер=”большой” положение=”верх” стиль=”квадратный контур” цвет=”вторичный” заголовок=”Мороженое” описание=”Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna present elementum rhoncus». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″ css=”.vc_custom_1513204752308{padding-top: 50px !important;padding-right: 20px !important;padding-bottom: 50px !important;padding -left: 20px !важно;фоновый цвет: #efefef !важно;}”][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library =”пекарня” icon_bakery=”vu_fb-cookie-with-fine-chips” size=”большой” position=”top” стиль=”квадратный контур” color=”основной” title=”Торты” description=”Lorem ipsum dolor сит амет лео еним хрип долор пурус нон эним магна презент элементум хрип».
vc_custom_1510910813510 {заполнение справа: 20 пикселей !важно;заполнение слева: 20 пикселей !важно;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=” пекарня” icon_bakery=”vu_fb-кекс с вишней” размер=”большой” положение=”верх” стиль=”квадратный контур” цвет=”вторичный” заголовок=”Мороженое” описание=”Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna present elementum rhoncus». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″ css=”.vc_custom_1513204752308{padding-top: 50px !important;padding-right: 20px !important;padding-bottom: 50px !important;padding -left: 20px !важно;фоновый цвет: #efefef !важно;}”][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library =”пекарня” icon_bakery=”vu_fb-cookie-with-fine-chips” size=”большой” position=”top” стиль=”квадратный контур” color=”основной” title=”Торты” description=”Lorem ipsum dolor сит амет лео еним хрип долор пурус нон эним магна презент элементум хрип». read_more_text=”Подробнее” link=”” class=”” custom_colors=”1″ icon_normal_color=”” icon_normal_border_color=”” icon_normal_bg_color=”” icon_hover_color=”#fcad02″ icon_hover_border_color=”” icon_hover_bg_color=”” title_normal_color=”#fdb822 ″ title_hover_color=”” description_color=”#fdb822″ css=”.vc_custom_1513204863661{отступ сверху: 50px !важно;отступ справа: 20px !важно;отступ снизу: 50px !важно;отступ слева: 20px !важно;фон -color: #674f40 !важно;}”][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb -сладкий» размер = «большой» положение = «верхний» стиль = «квадратный контур» цвет = «белый» заголовок = «леденец на палочке» описание = «Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus. ” read_more_text=”Подробнее” link=”” class=”” custom_colors=”1″ icon_normal_color=”#ffffff” icon_normal_border_color=”#ffffff” icon_normal_bg_color=”” icon_hover_color=”#f1f1f1″ icon_hover_border_color=”#f1f1f1″ icon_hover_bg_color=” ” title_normal_color=”#ffffff” title_hover_color=”#f1f1f1″ description_color=”#ffffff” css=”.
read_more_text=”Подробнее” link=”” class=”” custom_colors=”1″ icon_normal_color=”” icon_normal_border_color=”” icon_normal_bg_color=”” icon_hover_color=”#fcad02″ icon_hover_border_color=”” icon_hover_bg_color=”” title_normal_color=”#fdb822 ″ title_hover_color=”” description_color=”#fdb822″ css=”.vc_custom_1513204863661{отступ сверху: 50px !важно;отступ справа: 20px !важно;отступ снизу: 50px !важно;отступ слева: 20px !важно;фон -color: #674f40 !важно;}”][/vc_column][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb -сладкий» размер = «большой» положение = «верхний» стиль = «квадратный контур» цвет = «белый» заголовок = «леденец на палочке» описание = «Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus. ” read_more_text=”Подробнее” link=”” class=”” custom_colors=”1″ icon_normal_color=”#ffffff” icon_normal_border_color=”#ffffff” icon_normal_bg_color=”” icon_hover_color=”#f1f1f1″ icon_hover_border_color=”#f1f1f1″ icon_hover_bg_color=” ” title_normal_color=”#ffffff” title_hover_color=”#f1f1f1″ description_color=”#ffffff” css=”. vc_custom_1513204833381{padding-top: 50px !important;padding-right: 20px !important;padding-bottom: 50px !important;padding -left: 20px !важно;фоновый цвет: #3ebdd6 !важно;}”][/vc_column][/vc_row][vc_row content_layout=”в штучной упаковке” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][vu_heading style=”3″ heading=”Стиль значков с заливкой” subheading=”Все комбинации значков поддерживают стиль с заливкой” выравнивание=”центр” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” анимация n_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” ширина=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread-basket-1″ размер=”средняя” позиция=”левый” стиль=”закругленная заливка” цвет=” первичный» title = «Свежий хлеб» description = «Lorem ipsum dolor sit amet, consectetur elit adipiscing amet».
vc_custom_1513204833381{padding-top: 50px !important;padding-right: 20px !important;padding-bottom: 50px !important;padding -left: 20px !важно;фоновый цвет: #3ebdd6 !важно;}”][/vc_column][/vc_row][vc_row content_layout=”в штучной упаковке” equal_height=”” animation_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][vu_heading style=”3″ heading=”Стиль значков с заливкой” subheading=”Все комбинации значков поддерживают стиль с заливкой” выравнивание=”центр” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” анимация n_delay=”” disable=”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” ширина=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread-basket-1″ размер=”средняя” позиция=”левый” стиль=”закругленная заливка” цвет=” первичный» title = «Свежий хлеб» description = «Lorem ipsum dolor sit amet, consectetur elit adipiscing amet». vc_custom_1510912127849 {граница-верхняя-ширина: 1px !важно;граница-нижняя-ширина: 1px !важно;заполнение сверху: 10px !важно;отступ-снизу: 40px !важно;граница-верх-цвет: #f1f1f1 !важно;граница -top-style: сплошной !важно;border-bottom-color: #f1f1f1 !важно;border-bottom-style: сплошной !важно;}”][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable= ”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][ vu_heading style=”3″ heading=”Маленькие значки” subheading=”Маленькие значки в стиле ромба”align=”center” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=»» animation_delay=»» disable=»» id=»» class=»» bg_type=»image» bg_image=»» color_overlay=»» enable_parallax=»» enable_pattern=»» css=»».vc_custom_1510909651535 {margin-bottom: 20px !important;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-biscuit ” size=”small” position=”left” style=”rhombus-outline” color=”secondary” title=”Fresh Bread” description=”Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus.
vc_custom_1510912127849 {граница-верхняя-ширина: 1px !важно;граница-нижняя-ширина: 1px !важно;заполнение сверху: 10px !важно;отступ-снизу: 40px !важно;граница-верх-цвет: #f1f1f1 !важно;граница -top-style: сплошной !важно;border-bottom-color: #f1f1f1 !важно;border-bottom-style: сплошной !важно;}”][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable= ”” id=”” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=””][ vu_heading style=”3″ heading=”Маленькие значки” subheading=”Маленькие значки в стиле ромба”align=”center” custom_colors=”” class=””][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=»» animation_delay=»» disable=»» id=»» class=»» bg_type=»image» bg_image=»» color_overlay=»» enable_parallax=»» enable_pattern=»» css=»».vc_custom_1510909651535 {margin-bottom: 20px !important;}”][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-biscuit ” size=”small” position=”left” style=”rhombus-outline” color=”secondary” title=”Fresh Bread” description=”Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus. ” read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-food-22″ size=»small» position=»left» style=»rhombus-outline» color=»secondary» title=»Cupcakes» description=»Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna present elementum rhoncus». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-food-21″ size=»small» position=»left» style=»rhombus-outline» color=»secondary» title=»cookies» description=»Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna present elementum rhoncus». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″ ][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread-3″ размер=”маленький” положение=”левый” стиль=”ромб-контур” цвет=”вторичный” заголовок=”Кексы” описание=”Lorem ipsum dolor сит амет лео еним хрип долор пурус нон эним магна презент элементум хрип».
” read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-food-22″ size=»small» position=»left» style=»rhombus-outline» color=»secondary» title=»Cupcakes» description=»Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna present elementum rhoncus». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-food-21″ size=»small» position=»left» style=»rhombus-outline» color=»secondary» title=»cookies» description=»Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna present elementum rhoncus». read_more_text=”Подробнее” link=”” class=”” custom_colors=”0″][/vc_column][/vc_row][vc_row content_layout=”boxed” equal_height=”” animation_delay=”” disable=”” id=” ” class=”” bg_type=”image” bg_image=”” color_overlay=”” enable_parallax=”” enable_pattern=””][vc_column layout=”normal” vertical_align=”auto” animation_delay=”” width=”1/3″ ][vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-bread-3″ размер=”маленький” положение=”левый” стиль=”ромб-контур” цвет=”вторичный” заголовок=”Кексы” описание=”Lorem ipsum dolor сит амет лео еним хрип долор пурус нон эним магна презент элементум хрип». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-birthday-cake-2″ размер=”маленький” позиция=”левый” стиль=”ромб-контур” цвет=”вторичный” заголовок=”печенье” описание=”Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-cutlery-1″ size=»small» position=»left» style=»rhombus-outline» color=»secondary» title=»Fresh Bread» description=»Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus». read_more_text=»Подробнее» link=»» class=»» custom_colors=»0″][/vc_column][/vc_row][/vc_section]
read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=”пекарня” icon_bakery=”vu_fb-birthday-cake-2″ размер=”маленький” позиция=”левый” стиль=”ромб-контур” цвет=”вторичный” заголовок=”печенье” описание=”Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus». read_more_text = «Подробнее» link = »» class = »» custom_colors = «0» [/vc_column] [vc_column layout = «normal» vertical_align = «auto» animation_delay = «» width = «1/3» [vu_icon_box icon_library=»пекарня» icon_bakery=»vu_fb-cutlery-1″ size=»small» position=»left» style=»rhombus-outline» color=»secondary» title=»Fresh Bread» description=»Lorem ipsum dolor sit amet leo enim rhoncus dolor purus non enim magna praesent elementum rhoncus». read_more_text=»Подробнее» link=»» class=»» custom_colors=»0″][/vc_column][/vc_row][/vc_section]5 ромбовидных упражнений, которые помогут сформировать вашу спину
5 ромбовидных упражнений, которые помогут сформировать вашу спину Медицинский обзор Даниэля Бубниса, MS, NASM-CPT, NASE Level II-CSS, Fitness — By Kat Miller CPT — Обновлено 23 февраля 2019 г.
Определение мышц спины
То, как вы стоите или сидите, показывает, насколько хорошо работают ваши суставы и мышцы. Неправильное выравнивание осанки может привести к таким проблемам, как хроническая боль в спине, шее и плечах. Это также может вызвать мышечную атрофию и слабость.
Но упражнения могут помочь укрепить мышцы спины, что приведет к улучшению осанки и уменьшению боли с возрастом.
Ромбовидные мышцы, расположенные в верхней части спины под трапециевидной мышцей, играют большую роль, когда речь идет о осанке. Это особенно верно, если у вас чрезмерно развиты грудные мышцы или плечи прогнуты вперед.
Ромбы имеют форму ромба и используются для сближения лопаток. Они также вращают лопатку вниз и обеспечивают устойчивость плеч.
Эти пять упражнений помогут укрепить ромбовидные мышцы и улучшить осанку.
- Лягте животом на коврик или скамью. Возьмите в каждую руку легкую гантель. Положите лоб на коврик. Держите ноги на ширине плеч.
 Держите руки вытянутыми и полностью отдохнувшими. Ваши ладони должны быть обращены к телу. Это ваша исходная позиция.
Держите руки вытянутыми и полностью отдохнувшими. Ваши ладони должны быть обращены к телу. Это ваша исходная позиция. - Поднимите руки в стороны, пока локти не окажутся на уровне плеч, а руки не будут параллельны полу. Выдох. Держите руки перпендикулярно туловищу и полностью выпрямите их во время движения.
- Когда вы достигнете уровня плеч, сведите лопатки вместе и задержитесь на один счет. Только ваши руки должны быть подняты вверх, больше ничего. Цель состоит в том, чтобы изолировать верхнюю часть спины.
- Вдохните, затем медленно опустите гантели обратно в исходное положение. Повторить 8 раз.
- Лягте животом на коврик или скамью, лоб опустите. Держите ноги на ширине плеч. Вытяните руки прямо над собой, полностью отдохните, поднимите большие пальцы вверх. Это ваша исходная позиция.
- Выдохните и поднимите прямые руки вверх. Держите их полностью вытянутыми, не отрывая головы от коврика. Это строго упражнение для плеч и верхней части спины, поэтому держите туловище и нижнюю часть тела как приклеенные к мату.

- Напрягите мышцы между лопатками и поднимитесь как можно выше, не нарушая формы. Задержитесь в этом положении на один счет.
- Вдохните и медленно опуститесь в исходное положение, полностью расслабив руки. Повторить 15 раз.
Следующий уровень
Для продвинутой версии этого упражнения вы можете держать гантели в руках вместо поднятия больших пальцев.
Для этого упражнения используйте тренажер Смита или тренажер для подтягиваний.
- Сядьте на пол и расположите грудь прямо под перекладиной. Поставьте ноги на ширине плеч и согните колени под углом 90 градусов.
- Напрягите мышцы кора и возьмитесь за перекладину ладонями от себя. Подтянитесь, удерживая плечи, туловище, бедра и колени на одной прямой. Это ваша исходная позиция.
- Раскрыв грудную клетку, сведите лопатки вместе, толкая их вниз и назад, пока не подниметесь над перекладиной примерно на 2–3 дюйма. Не гребите и не подтягивайтесь. Удерживайте это втягивание на один счет.

- Продолжайте дышать, расслабьтесь и вернитесь в исходное положение. Повторить 15 раз.
- Сядьте на скамью, поставив ноги на пол. Держите колени под углом 90 градусов. Наклонитесь вперед в бедрах и возьмите по гантели в каждую руку ладонями от себя. Положите гантели в пространство между ногами и скамьей. Ваш живот должен быть на бедрах, а руки должны быть полностью вытянуты в стороны. Это ваша исходная позиция.
- Выдохните и напрягите мышцы кора. Одним движением выполните обратный полет, поднимая туловище от бедер и сидя прямо.
- Когда вы поднимете гантели в стороны, поверните запястья так, чтобы они смотрели в потолок, заканчивая на уровне плеч. При необходимости вы можете слегка согнуть руки в локтях. Верхняя часть тела должна находиться в положении «Т».
- Когда вы сидите прямо, ладони на уровне плеч, один раз поверните запястья вниз к полу и снова вверх к потолку. Это вынуждает вас удерживать это положение на дополнительный счет.
 Вы укрепите предплечья и сведете лопатки вниз и назад.
Вы укрепите предплечья и сведете лопатки вниз и назад. - Вдохните, медленно поменяйте шаги и опустите гантели обратно в исходное положение, положив туловище на бедра. Повторить 12 раз.
- Прислонитесь к стене. Сохраняйте наклон таза, чтобы спина не прогибалась. Голова, спина и ягодицы должны быть плотно прижаты к стене. Слегка согните колени, чтобы ноги не были полностью заблокированы. Полностью вытяните руки прямо над собой ладонями от стены. Это ваша исходная позиция.
- Раскройте грудь и выпрямите спину, напрягите мышцы средней части спины, скользя руками вниз к плечам. Держите спину и тыльную сторону ладоней, запястий и локтей прижатыми к стене. Вы должны сразу почувствовать сокращение.
- Имейте в виду, это упражнение будет сложным, если вы напряжены или у вас плохая осанка. Закончите, когда ваши локти окажутся чуть ниже уровня плеч.
- Задержитесь в этом положении на один счет. Вдохните, а затем верните руки в исходное положение, не отрывая ничего от стены.
 Повторить 15 раз.
Повторить 15 раз.
Укрепление мышц спины и умение сокращать лопатки могут положительно повлиять на вашу осанку. Когда у вас идеальная осанка, появляется чувство контроля, уверенности и меньше нагрузки на спину.
Научившись сводить и сводить лопатки, вы улучшите свои приседания, жим от груди и подтягивания. Что еще более важно, чем больше вы укрепляете свою спину, тем меньше вы будете подвержены травмам, когда дело доходит до тренировок или работы за рабочим столом.
Кэт Миллер, CPT, была представлена в Daily Post и является внештатным автором статей о фитнесе и владельцем Fitness with Kat. Она тренируется в элитной фитнес-студии Brownings в Верхнем Ист-Сайде на Манхэттене, является личным тренером в New York Health and Racquet Club в центре Манхэттена и преподает в буткемпе.
Последнее медицинское обследование 22 февраля 2019 г.
Читать далее
10 отличных упражнений для верхней части тела для женщин
Медицинский обзор Даниэля Бубниса, MS, NASM-CPT, NASE Level II-CSS также может укрепить кости и помочь с потерей веса.
 Узнайте, какие упражнения…
Узнайте, какие упражнения…ПОДРОБНЕЕ
Силовые тренировки
Медицинский обзор Даниэля Бубниса, MS, NASM-CPT, NASE Level II-CSS
Силовые тренировки — это не только тщеславие. Это может помочь контролировать вес, остановить потерю костной массы, улучшить баланс и повысить уровень энергии. Научитесь силовым тренировкам…
ПОДРОБНЕЕ
Что такое Scaption и чем может быть полезна сила лопаток?
Медицинское заключение Грегори Минниса, DPT
Скапирование, или поднятие лопаточной плоскости, относится к поднятию рук по бокам тела и немного вперед. Упражнения на силу лопаток могут…
ПОДРОБНЕЕ
Почему и как пожилые люди должны заниматься тяжелой атлетикой
Медицинское заключение Пегги Плетчер, MS, RD, LD, CDE
Тяжелая атлетика дает пожилым людям многочисленные преимущества.
 Эти упражнения помогут вам оставаться в форме и быть сильными.
Эти упражнения помогут вам оставаться в форме и быть сильными.ПОДРОБНЕЕ
Аэробные упражнения в сочетании с поднятием тяжестей могут снизить риск ранней смерти
Исследователи говорят, что поднятие тяжестей два раза в неделю вместе с регулярными аэробными упражнениями может снизить риск ранней смерти, особенно для женщин
ПОДРОБНЕЕ
MYX или Peloton: какой велотренажер вам подходит?
MYX и Peloton — два популярных домашних велотренажера. Узнайте, какой велосипед лучше, в нашем экспертном обзоре.
ПОДРОБНЕЕ
Мы попробовали 10 лучших экологичных брендов спортивной одежды 2022 года. Ознакомьтесь с экологичными брендами одежды, которые предлагает наш эксперт…
ПОДРОБНЕЕ
14 лучших кроссовок для ходьбы для женщин, по мнению ортопедов
Медицинский обзор Джейка Типана, CPT
Ношение правильной пары обуви для ходьбы является ключом к предотвращению травм и поддержанию комфорта ног.
 Мы попросили ортопедов поделиться своим выбором…
Мы попросили ортопедов поделиться своим выбором…ПОДРОБНЕЕ
10 лучших добавок BCAA 2022 года: выбор диетолога
Эллен Ландес, MS, RDN, CPT и Джиллиан Кубала, MS, RD
Добавки с аминокислотами с разветвленной цепью (BCAA) популярны как среди спортсменов, так и среди посетителей тренажерных залов благодаря их способности повышать спортивные результаты. Вот…
ПОДРОБНЕЕ
5 лучших изогнутых беговых дорожек 2022 года
Хотите улучшить свои тренировки? Вот 5 лучших изогнутых беговых дорожек 2022 года.
ПОДРОБНЕЕ
ромбовидных дизайнов, тем, шаблонов и графических элементов, загружаемых на Dribbble
Просмотр геометрии
Геометрия
Посмотреть дизайн формы бесконечности
Дизайн в форме бесконечности
Посмотреть современный логотип Rhombus с буквой S
Буква S, ромб, современный логотип
Посмотреть обратный путь
Обратный путь
Посмотреть Зукалли
Зукалли
Посмотреть логотип ромба
Логотип в виде ромба
Посмотреть выкройку Rits corp
Модель корпорации Rits
Посмотреть травяной халм и ромбы
Трава Халм и ромбы
View R for Rhombus App Icon Exploration (не используется для продажи)
R for Rhombus App Icon Exploration (не используется для продажи)
Посмотреть Ретро геометрический узор
Геометрический узор в стиле ретро
Посмотреть концепцию логотипа ребенка
Концепция детского логотипа
Посмотреть утвержденный дизайн логотипа Apilayer
Утвержденный дизайн логотипа компании Apilayer
Посмотреть ромб
Ромб
Посмотреть логотип головокружения
Логотип Vertigo
Просмотр абстрактного геометрического векторного рисунка
Абстрактный геометрический векторный узор
Посмотреть ромб
Ромб
Посмотреть парусник
Парусник
Просмотреть фоновую концепцию ромба геометрических фигур
Фоновая концепция ромбовидных геометрических фигур
Логотип буква S в форме ромба модный градиентный цвет
Логотип, буква S, форма ромба, модный градиентный цвет
Посмотреть ромб с крестом
Ромб с крестом
Посмотреть ажурное
Трейсери
Посмотреть движущуюся геометрию Letter.

