Как убрать дату публикации и ссылку на автора в WordPress
Каждая статья опубликованная нами на сайте сделанного на WordPress имеет набор стандартных реквизитов, которыми являются авторство поста и дата публикации. В данном уроке мы научимся убирать дату публикации, ссылку на автора или же имя самого автора. Тема важна тем что помогает избежать дублирования страниц и контента что значительно поможет нам в поисковом продвижении.
Редактирования отображения даты и удаление ссылки на автора статьи это процессы оптимизации сайта, чем больше вы проделаете подобных изменений тем больше выхлоп вы получите в итоге.
- Чем плохо иметь ссылку на автора публикации?
Сначала давайте выясним зачем нам это нужно и нужно ли вообще. Ссылка на автора статьи бывает полезной когда авторов много, но когда мы являемся единственным владельцем и автором статей тогда это не только не приносит пользы, но и наносит вред нашему сайту.
Представьте себе ситуацию, которая кстати очень часто встречается у новичков при работе с WordPress, на нашем блоге есть 100 статей одного и того же автора. И естественно все 100 статей имеют свою страницу с уникальным контентом. Что же произойдет когда мы перейдем по ссылке на автора статьи? Нам откроется информация имеющаяся о нем и… все его статьи в виде анонсов. Выходит что у нас есть 100 уникальных постов и одна страница автора которая дублирует все наши страницы и их текст.
И естественно все 100 статей имеют свою страницу с уникальным контентом. Что же произойдет когда мы перейдем по ссылке на автора статьи? Нам откроется информация имеющаяся о нем и… все его статьи в виде анонсов. Выходит что у нас есть 100 уникальных постов и одна страница автора которая дублирует все наши страницы и их текст.
С точки зрения поисковых роботов это будет считаться копированием контента на страницах сайта, что вызовет у поисковика недоверие к вашим текстам так как они очень не любят одинаковый текст. Ваши статьи могут полностью выпасть из их индекса, что категорически нам не нужно.
Как убрать ссылку на автора статьи и дату публикации WordPress?
Все приведенные ниже процедуры мы можем так же посмотреть в видео уроке по данной теме:
Наши сайты на WordPress формируются с учетом выбранного нами шаблона. Как выбрать и настроить шаблон мы изучали в другом уроке. Наши страницы формируются «на лету» и состоят из мелких частей программного кода. Как же нам найти интересующий нас участок для его дальнейшего изменения?
Как выбрать и настроить шаблон мы изучали в другом уроке. Наши страницы формируются «на лету» и состоят из мелких частей программного кода. Как же нам найти интересующий нас участок для его дальнейшего изменения?
Для начала откроем нашу страницу с публикацией. Затем наведем курсор на интересующий нас элемент и посмотрим его код.
В зависимости каким браузером вы пользуетесь, вам откроется исходник страницы для просмотра и выделенный в том месте который мы искали.
Итак, разберем все по порядку:
- Главный блок в котором размещено название статьи, дата, автор и ссылка на его статьи.
- Div class=»entry-meta» это именно тот слой который нас интересует на данном этапе.
- Span class=»author vcard» так же является блочным элементом более низкого уровня в котором размещается наша ссылка.
- Непосредственно сама ссылка.
Выяснив названия классов нужных нам блоков кода приступаем к следующему шагу.
Убираем ссылку на автора статьи и дату публикации WordPress
Для того что бы убрать ссылку автора статьи, открываем редактор нашей темы с админки WordPress, которую мы разбирали ранее. А еще лучше скачать файл index.php и content.php из нашего хостинга, что бы можно было восстановить при необходимости нашу тему.
А еще лучше скачать файл index.php и content.php из нашего хостинга, что бы можно было восстановить при необходимости нашу тему.
Открываем с редактора файл index.php и ищем нужные нам div-ы, если таких мы не обнаружили, открываем файл content.php и находим их там. Все зависит от того как разработчики темы настроили ее.
Файлы могут называться и по другому по этому нужно знать как найти то что нужно, заходим в редактор нажимаем комбинацию клавиш Ctrl + F и вводим в поиск искомое название.
После того как нашли нужный нам класс блока анализируем запись внутри его.
Когда мы нашли интересующий нас div, в нашем случае это div class=»entry-meta» в котором и размещается наши дата и автор статьи нам нужно определиться что мы конкретно хотим. Если мы хотим полностью убрать дату и автора при публикации тогда просто удаляем выделенный в квадрат фрагмент кода, сохраняем наш файл и забываем о данной проблеме.
Так же существует альтернативный, более быстрый поиск по всех файлах шаблона, о котором написано в отдельной статье. В случае возникновения проблем с поиском рекомендую попробовать именно поиск через редактор.
В случае возникновения проблем с поиском рекомендую попробовать именно поиск через редактор.
Если же нас интересует конкретно ссылка или дата тогда идем дальше.
Как мы можем видеть нашу дату и автора выводит функция php generate_posted_on() которую нам следует найти в другом файле, в моем случае это template-tags.php в вашем это может быть другой файл и вам придется перебрать все файлы в поиске описания функции, таким же способом как мы искали класс дива.
Нашли? Молодцы, теперь нас интересует сама функция. Если мы хотим удалить дату публикации тогда удаляем фрагмент выделенный под номером один, если дата нас не интересует тогда переходим ко второму фрагменту и разбираем код.
Что бы удалить ссылку автора публикации нам нужно удалить фрагмент кода выделенный серым, его начало и конец. После этой процедуры сохраняем файл, обновляем страницу сайта и видим что теперь ссылка отсутствует.
В случае если мы хотим убрать и имя автора тогда удаляем еще и строчку <span class=»author-name» itemprop=»name»>%4$s</span>, которая находиться непосредственно в ссылке. После сохранения наш автор пропадет со страниц.
После сохранения наш автор пропадет со страниц.
Если вы хорошо разбираетесь в коде тогда вы можете изменять и саму функцию, но это крайне не рекомендуется.
Часто задаваемые вопросы:
Стоит ли полностью удалять дату публикации и автора на блоге WordPress?
Ответ однозначный, НЕТ. Все дело в том что дата и автор статьи участвует в формировании структуры страницы. Другими словами убрав полностью дату и автора вы лишитесь двух необходимых элементов структурирования данных, так необходимых вашему сайту. Это не слова из воздуха, за наличием этих данных следят поисковые системы, и предупреждают вас о необходимости их присутствия.
Зачем убирать ссылку на автора в WordPress?
Убирая ссылку вы «убиваете» сразу несколько зайцев одним выстрелом. Во первых удаляете ненужную вам страницу, которая однозначно создаст дублирование контента, второе это лишаетесь лишнего перемещения веса с одной страницы на совершенно ненужную страницу автора.
Вот и все что я хотел рассказать в этом уроке о WordPress, возникнут вопросы пишите, обязательно поможем.
Как удалить / скрыть дату публикации WordPress
Как удалить или убрать/скрыть дату публикации WordPress? Если вы хотите удалить дату из записи/сообщения/поста WordPress, а не обновлять постоянно публикации (как это делаю я), то сделать это можно разными способами. Удалить / скрыть дату WordPress можно через интерфейс настройки самой темы, в общих настройках ВордПресс, при помощи пользовательского CSS, редактора кода темы или использовать плагин.
Краеугольным камнем ведения блога является вечнозеленый контент. Ваши публикации должны быть всегда актуальны и никогда не выходить из тренда/моды. Даже несмотря на то, что пост, который вы создали, может быть сегодня так же актуален, как и 3 года назад, когда вы опубликовали его, — многие читатели увидят начальную дату публикации и решат, что она устарела. Но если нет начальной даты публикации, то эта проблема устранена!
Убрать дату и автора WordPressДата публикации, которой больше нескольких лет, может препятствовать кликам в результатах поиска. Кроме этого, иногда во многих блогах есть сообщения, которые не ориентированы на время или дату. Например, кулинарные рецепты: они сегодня так же хороши, как и 20 лет назад.
Кроме этого, иногда во многих блогах есть сообщения, которые не ориентированы на время или дату. Например, кулинарные рецепты: они сегодня так же хороши, как и 20 лет назад.
Если вы публикуете новости, то лучше всегда указывать дату публикации. Надо обязательно, чтобы посетители точно знали, сколько времени/лет данной новости.
В сегодняшнем посте я покажу вам все способы удаления даты из публикаций WordPress. Вы хотите убрать или удалить дату публикации WordPress и сохранить контент новым и свежим всё время? Тогда приступим.
Удалить / скрыть дату WordPress в настройках темы
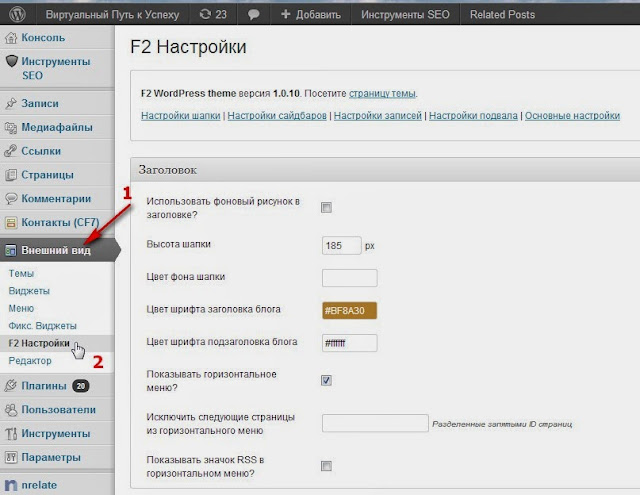
Возможность убрать/скрыть дату публикации статьи можно в настройках темы ВордПресс. Естественно, не во всех бесплатных темах представляется такая возможность. Поэтому, сперва проверьте параметры своей темы. Внешний вид — Настроить. Например, в популярном бесплатном шаблоне Kadence это предусмотрено в Meta:
Убрать автора и датуТак вот, если в вашей теме WordPress нельзя в настройках скрыть дату записи — не расстраивайтесь. Воспользуйтесь следующим способом.
Воспользуйтесь следующим способом.
Как удалить дату в настройках WordPress
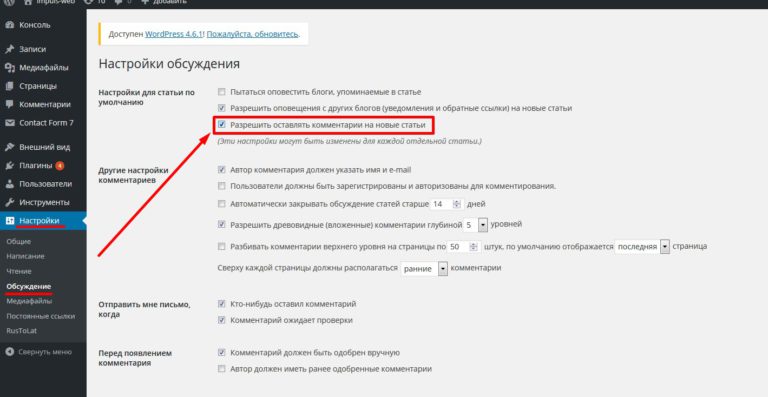
Для того, чтобы удалить дату из публикации WordPress, перейдите в Настройки — Общие. Формат даты, отметьте Произвольно и в поле удалите d.m.Y, как показано ниже:
Удалите дату в ВордПрессНажмите кнопку Сохранить изменения. Всё готово. Проверьте свои записи и вы не увидите даты публикации статьи. Этот метод очень удобен и помогает легко удалить дату в WordPress.
Убрать/Скрыть дату WordPress с помощью CSS
Вы можете использовать пользовательский CSS, чтобы скрыть даты из ваших сообщений WordPress.
Обратите внимание, что этот метод не удаляет дату и время полностью. Он только скрывает дату и метаданные из внешнего интерфейса.
Перейдите в Внешний вид — Настроить на панели инструментов WordPress. Параметр — Дополнительные стили и вставьте собственный CSS код:
.entry-date published {
display: none;
}Вставьте код в поле ввода CSSИли такой код:
.entry-meta .entry-date.published { display: none; }
Возможно такой код:
.entry-meta {
display: none;
}Если приведенные выше код не скрывает дату, проверьте класс CSS. Кликните дату правой кнопкой мыши и выберите параметр Просмотреть код. Откроется область инструментов разработчика. Элемент страницы, по которому щелкнули правой кнопкой мыши (дата публикации), будет выделен. Класс CSS обычно виден в выделенной части, как показано ниже:
Скопируйте имя класса и установите display: none.
.class-name
{
display: none;
}Замените class-name именем класса даты публикации вашей темы и вставьте его в раздел Дополнительные стили CSS.
В некоторых случаях CSS-файл не работает. Если у вас не срабатывает, то удаление произведите следующим способом.
Удалите код даты из шаблона темы WP
Вы можете удалить дату в WordPress с помощью редактора тем. Рекомендуется более менее опытным пользователям. Требуется немного технических знаний, но я решил поделиться этим методом, поскольку не каждый захочет использовать дополнительный плагин только для того, чтобы удалить дату из сообщений и страниц своего веб-проекта.
Удаление даты из кода вашей темы является эффективным методом для вас. Но, при обновлении темы, вам снова проделать эту же процедуру.
Настоятельно рекомендуется сделать резервную копию файла перед редактированием. Или используйте дочернюю тему для редактирования шаблона.
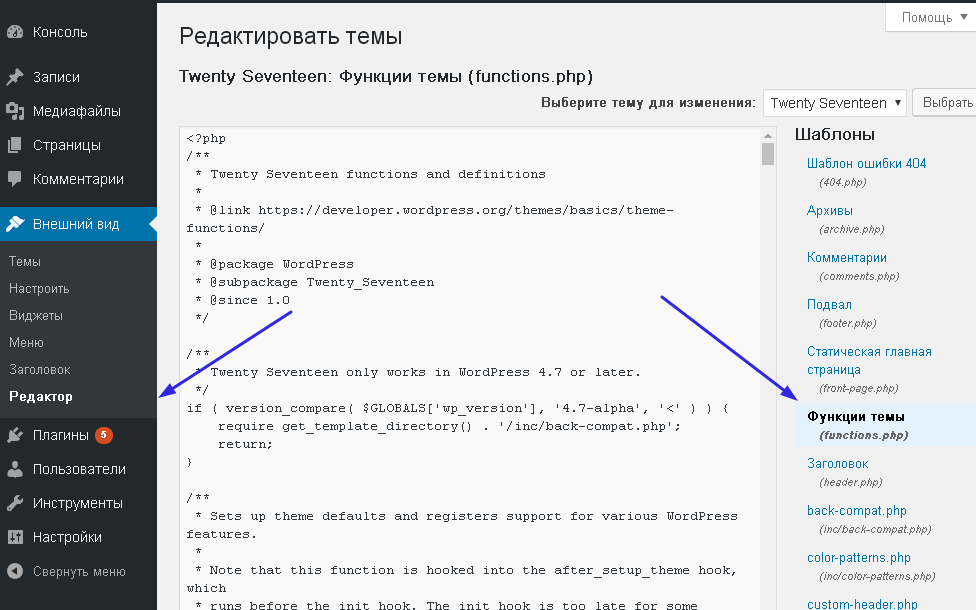
Первое, что вам нужно сделать, это открыть редактор тем. Внешний вид — Редактор тем. Теперь вам нужно будет найти код, который содержит функции даты и времени. В моем примере, я использую бесплатную тему GeneratePress. Код можно найти в файле post-meta.php (inc/structure/post-meta.php), строка с $posted_on
Редактор тем — Функция даты GeneratePressВы можете изменить значение этой переменной или удалить ее. В моем случае я просто изменю значение переменной на пустое значение. Что между одинарных ковычек я удалил:
Изменить код в теме GeneratePressСохраняю изменения. В итоге, проверяю свои сообщения, дата публикации записи исчезла.
Код каждого шаблона отличается и не всем по силам найти функцию вывода даты. Если вы не используете GeneratePress, вам нужно вручную найти код, используемый вашей темой для отображения даты и изменить / удалить его. Обычно, в других темах WP нужно редактировать файл content.php. Пример:
Если вы не используете GeneratePress, вам нужно вручную найти код, используемый вашей темой для отображения даты и изменить / удалить его. Обычно, в других темах WP нужно редактировать файл content.php. Пример:
Идём дальше. Плагин. Установили. Активировали. Настроили. Готово!
Удалить/Скрыть дату ВордПресс с помощью плагина
Если у вас есть блог или сайт WordPress, то вы наверняка будете искать самые полезные плагины. Функция, которую многие ищут — это плагин, который позволяет быстро и просто удалять время, дату и автора из ваших сообщений.
Существует несколько таких бесплатных плагинов. Однако, из всех их вы должны выбрать оптимальный, который будет работать лучше всего для вас.
WP Meta and Date Remover (WP Meta и средство для удаления даты)
Удалите мета-информацию об авторе и дате из сообщений и страниц ВордПресс.
Плагин WP Meta and Date RemoverУдалите мета, автора и дату в ВордПресс одним щелчком мыши. Как удалить / скрыть дату и метаданные автора из сообщений и страниц?
Установите и активируйте плагин WP Meta and Date Remover стандартным методом. Затем, перейдите Настройки — WP Meta and Date Remover и установите нужные вам параметры. Удалите метаинформацию, такую как автор и дата, из сообщений и страниц WP.
Затем, перейдите Настройки — WP Meta and Date Remover и установите нужные вам параметры. Удалите метаинформацию, такую как автор и дата, из сообщений и страниц WP.
Этот плагин использует два способа для удаления ваших метаданных.
Плагин будет вставлять код CSS на страницы, чтобы скрыть любую нежелательную информацию.
Удаление с помощью файла CSS: Плагин регистрирует пользовательский CSS, который скрывает любую информацию, содержащуюся в классе данных meta. Файл CSS, поставляемый с этим плагином, отлично работает.
В некоторых случаях файл CSS не работает, поэтому существует удаление с помощью php-кода. Плагин будет применять php-код в бэкэнде, чтобы предотвратить добавление дат в HTML.
Удаление с помощью php: Плагин фильтрует результаты таких функций, как get_date(), get_time() и т. д. Плагин удаляет метаданные из исходного кода. Это означает, что даже поисковые системы не могут его увидеть.
После настройки модуля сохраните изменения. Теперь вы, ваши посетители и поисковые системы не увидят автора и дату в сообщениях на сайте / блоге WordPress.
Теперь вы, ваши посетители и поисковые системы не увидят автора и дату в сообщениях на сайте / блоге WordPress.
Удалите назойливые баннеры и рекламные предложения из плагина WordPress по этой инструкции.
Что делать если поисковая система показывает метаданные даже после активации и настроек плагина?
Поисковые системы не реагируют на изменения моментально. Поисковикам потребуется некоторое время. Повторно отправьте карту сайта в инструменты для веб-мастеров.
Hide/Remove Metadata (Скрыть/удалить метаданные WordPress)
Hide/Remove Metadata — это бесплатный, простой, но очень удобный плагин для WordPress, который поможет вам без особых усилий скрыть автора и дату публикации с вашего сайта с помощью CSS или PHP:
Hide/Remove Metadata ВордПрессПлагин очень прост в использовании и содержит только основные функции, позволяющие убрать (скрыть) или удалить автора и дату.
Бывают случаи, когда вы можете не захотеть публиковать имя автора или дату публикации статьи: Скрыть/удалить метаданные идеально подходит для подобных ситуаций. Вы также можете скрыть только один из них: автора или дату. И если вы хотите, чтобы они оба оставались скрытыми, вы можете включить параметр скрыть для обоих.
Вы также можете скрыть только один из них: автора или дату. И если вы хотите, чтобы они оба оставались скрытыми, вы можете включить параметр скрыть для обоих.
Совместимость с Gutenberg в настоящее время является одной из основных проблем для каждого разработчика плагинов. Новый плагин Hide/Remove Metadata создан таким образом, чтобы поддерживать все темы WordPress. Плагин без проблем работает на любой теме WordPress.
Установка и активация плагина стандартная. Для настройки плагина перейдите Инструменты — Hide/Remove Metadata. Чтобы частично скрыть информацию, выберите CSS, а чтобы полностью удалить их, выберите PHP.:
Настройки плагина Скрыть/удалить метаданныеВключите параметр Скрыть дату публикации. Эта опция удобна, когда речь идет о вечнозеленых статьях, которые никогда не устаревают. Сохраните внесённые изменения.
Коллеги, есть ещё один замечательный плагин — WP Date Remover. Что делает данный плагин уникальным, так это то, что он позволяет вам удалять время и дату публикаций из определенных категорий ВП. А это значит, что вы можете выбирать!
А это значит, что вы можете выбирать!
WP Date Remover (Удаление даты WordPress) плагин
Самый простой способ убрать время и дату из определенных категорий сообщений. Бесплатный плагин удаления даты WP очень простой и делает то, что должен делать!
WP Date Remover плагинWP Date Remover — это плагин, который позволяет быстро и легко удалять время и дату из определенных категорий сообщений ВордПресс.
Правда плагин давно не обновлялся, но не беспокойтесь. Проверил со стандартной темой и версией WP 6.0, работает отлично, как и заявлено.
Чтобы установить плагин, вы можете использовать встроенный автоматический установщик WordPress. После установки и активации модуля перейдите в Настройки — WP Date Remover на панели управления WordPress, как показано ниже. Вы увидите список всех ваших рубрик / категорий записей WordPress.
Настройки Удалить / скрыть дату WordPressВыберите категорию, для которой вы хотите удалить дату. Сохраните изменения. После этого, когда вы проверите сообщение выбранной категории, дата будет удалена из публикации.
Если представленные не работают с темой вашего сайта, обратитесь к автору темы за дополнительной информацией об удалении метаданных.
В заключение
Хотя мета-теги автора и даты имеют свои преимущества, но они подходят не для каждого сайта. У вас есть сообщения, не ориентированные на время или дату. В этом случае очень важно удалить или скрыть (убрать) дату публикации. Сделайте свой пост/статью навсегда новыми.
Вы можете легко убрать дату записи WordPress одним из приведённых методов. Точно так же вы можете удалить имя автора публикации.
Как изменить URL и дату публикации на сайте WordPress
Обновлено: 28.03.2021 Автор: Планета Успеха
Приветствую вас на Планете Успеха! В этой заметке покажу и расскажу вам, как поменять URL записи (статьи) на своем блоге, находящемся на движке WordPress и как изменить дату публикации, а также как удалить из поиска старую ссылку и произвести переобход новой в Яндекс Вебмастере.
Вначале давайте разберемся зачем это вообще нужно, менять ссылку на статью и изменять дату ее публикации.
Ваша статья не популярна и не приносит трафик с поисковиков, а значит не соответствует ключевым фразам и запросам пользователей ищущих данную информацию. Что нужно сделать?
Необходимо оптимизировать заметку под ключевые запросы, не только сам текст статьи, но и само название, которое никто и никогда не введет, в таком виде, как оно есть сейчас в поиске, и соответственно по такому названию никто не попадет к вам на блог.
То есть оптимизируем и само название статьи под ключевые фразы, те какие могут вводить люди в поисковых сервисах. И после всех этих манипуляций, получается название новое, а ссылка на эту статью со старым названием, значит необходимо ее изменить под новое название — изменить URL записи.
Далее саму заметку необходимо опубликовать, как новую, т. е. изменить дату публикации. Если же изменения названия и URL не было, а просто оптимизировали текст, дату изменять не обязательно, но можно в случае, когда заметка очень старая и вы ее решили обновленную опубликовать.
А теперь давайте непосредственно приступим ко всем этим действиям…
1 Как изменить URL публикации на сайте WordPress
2 Как изменить дату публикации на сайте WordPress
3 Как удалить страницу из поиска и сделать переобход новой в Яндекс вебмастере
4 Поделиться ссылкой:
Как изменить URL публикации на сайте WordPress
Вы оптимизировали текст и название статьи изменив под ключевые запросы поисковых систем. О том как производить оптимизацию можете узнать в уроках Онлайн Школы ”Планета Успеха”.
Прежде чем приступать к изменению URL записи, необходимо перевести русские буквы названия в латинские по правилам, которые правильно воспринимают поисковые системы Яндекс и Google.
Для этого заходим в сервис ”Транслитерация для поисковиков Яндекс и Google”, в верхнее поле ”Русский текст для перевода” транслит-переводчика вставляем новое название и нажимаем перевести, в нижнем поле ”Результат транслитерации” копируем переведенное на латинский язык название и сохраняем у себя в текстовом документе.
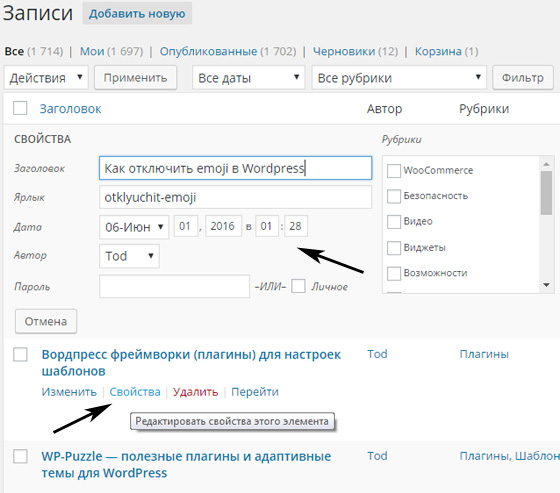
В левой колонке меню административной панели своего блога нажимаем ”Записи” и под записью, в которой будем менять URL, жмем изменить.
В графе редактора ”Название записи” удаляем старое название и вставляем новое, то же самое делаем в графе Заголовок (title).
Название и заголовок заметки могут быть одинаковыми, а могут быть разными, но должны быть оптимизированы под ключевые запросы.
Оба варианта имеют место и для поисковиков абсолютно нет принципиальной разницы. Я делаю одинаковыми.
Напротив ”Постоянная ссылка” жмем кнопку ”изменить”, в открывшейся строке удаляем старое название на латинском языке, копируем новое, переведенное в транслит переводчике и вставляем, жмем ”ок” и видим что постоянная ссылка изменилась.
Далее запись не закрываем, так как теперь необходимо изменить дату публикации.
Как изменить дату публикации на сайте WordPress
В правой колонке редактора под датой публикации нажимаем ”изменить”, меняем месяц, число, год и время на минут 10-20 вперед от того которое в момент изменения и жмем ”ок”.
Далее нажимаем ”запланировать” и жмем обновить, в установленное время заметка будет опубликована на вашем блоге, с новым URL, названием и как вновь написанная свежая публикация.
Теперь необходимо удалить старую ссылку из поиска и сделать переобход новой.
Как удалить страницу из поиска и сделать переобход новой в Яндекс вебмастере
Далее выбираем ”Все страницы” находим старую ссылку со старым названием и копируем ее, нажав правой кнопкой мыши и выбрав ”Копировать адрес ссылки”.
Теперь в левой колонке меню Яндекс Вебмастера выбираем ”Инструменты” и нажимаем ”Удаление страниц из поиска”.
Выбираем ”По URL”, вставляем скопированный адрес и жмем удалить.
После этого появится надпись ”URL успешно добавлены в очередь на удаление” и статус ”Обрабатывается”.
Через сутки после этого заходим также в Яндекс Вебмастер, выбираем ”Индексирование” и ”Переобход страниц” вставляем ранее скопированный на своем блоге адрес новой статьи и нажимаем ”отправить”.
Нажимаем ”Отслеживать” и после видим надпись ”Уже отслеживается”.
Это было последнее действие с измененной записью, после изменения названия, URL, даты публикации и удаления старой страницы из поиска.
Успехов вам и до новых встреч!
Просмотров: 614
Как легко удалить даты из сообщений WordPress
Опубликовано Обновлено автором WPDT Staff
Бывают случаи, когда блогерам, владельцам сайтов и интернет-предпринимателям необходимо удалить даты из сообщений WordPress. Эта тактика может помочь сделать старые посты новыми.
При использовании WordPress все, что публикует пользователь, будет иметь отметку даты и времени в каждом заголовке . У этого есть свои преимущества, например ранжирование статей в иерархии, от новых к старым.
У этого есть свои преимущества, например ранжирование статей в иерархии, от новых к старым.
Но это не всегда полезно, если блог не обновляется регулярно. Наличие старых сообщений может отпугнуть читателей от посещения сайта.
Итак, важно знать, как удалять даты из WordPress разными способами. В этой статье приведены простые шаги, которым можно следовать без необходимости изучать программирование.
Четыре простых метода удаления дат из сообщений WordPress
Обратите внимание на эти четыре стратегии:
- Метод редактирования или удаления кода
- Метод CSS
- Метод плагина
- Из панели инструментов WordPress
В следующем разделе этой статьи более подробно рассматривается каждый из этих шагов.
Метод редактирования или удаления кода
Для более простого варианта попробуйте использовать код для редактирования или удаления даты .
Пошаговая инструкция:
- Создать дочернюю тему
- Добавьте во вновь созданную таблицу стилей следующий фрагмент:
{тип кода=php}
. Дата поступления {
дисплей: нет;
}
Дата поступления {
дисплей: нет;
}
- Пользователи должны заметить, что дата и часы, например 2014 или 2013, рядом с датой тем больше не отображаются.
Используйте метод CSS
Научиться удалять даты из сообщений WordPress легко, если пользователи будут следовать пошаговым инструкциям. Просто скопируйте следующие коды CSS и вставьте их в раздел «Дополнительные CSS».
Пошаговые инструкции
- Посетите панель администратора.
- Наведите указатель мыши на ссылку «Внешний вид», расположенную в левой колонке навигации. Выберите ссылку «Настроить».
- Найдите элемент управления «Дополнительные CSS», который также обычно находится в меню слева.
- Выберите «Дополнительный CSS», чтобы открыть поле ввода CSS.
- В поле «Дополнительный CSS» скопируйте и вставьте следующий код, чтобы скрыть дату публикации:
дата публикации {
отображение: нет;
} - После вставки кода CSS в поле «Дополнительный CSS» удаленная дата появится в предварительном просмотре.

- Нажмите кнопку «Опубликовать», чтобы сохранить дополнительный CSS.
Помните, что этот шаг не удаляет полностью дату и время . Он только скрывает дату и метаданные от внешнего интерфейса.
В бэкэнде дата и время все еще существуют. Таким образом, они все еще могут помочь с перечислением и классификацией товаров, услуг или продуктов.
В фрагментах поисковой системы все метаданные и дата по-прежнему отображаются, и поисковая система может их прочитать.
Если использование этого метода CSS не работает
В некоторых редких случаях CSS не будет скрывать дату и метаданные . В этом случае следуйте приведенным ниже инструкциям:
- В CSS добавьте код «!important» следующим образом:
дата публикации {
отображение: нет !важно;
} - Для даты можно использовать другой CSS, чтобы скрыть дату и метаданные.

- В разделе даты щелкните правой кнопкой мыши и выберите «Проверить», чтобы просмотреть класс CSS.
Примечание. Описанный выше шаг относится к Google Chrome. Если вы используете такие браузеры, как Opera или Firefox, сделайте следующее:
Firefox: перейдите в раздел даты. Щелкните правой кнопкой мыши и выберите «Проверить элемент».
Safari: нажмите клавишу Option + C.
- Откроется раздел инструментов разработчика, и пользователи смогут просмотреть код. Найдите выделенный раздел, который должен быть элементом даты или страницы.
Класс CSS будет в этом выделенном разделе.
- Скопируйте имя класса в CSS и установите его в display: none.
.ИМЯ-КЛАССА {
отображение: нет ;
} Примечание: Чтобы скрыть код вместе с датой, найдите этот элемент или имя его класса CSS и установите для него значение display: none. Не забудьте включить предшествующую точку, как в приведенных выше примерах, если вы используете класс CSS таким образом.
Плюсы использования метода CSS:
- Предотвращает использование ресурсов, сопровождающее использование плагинов.
- Для тех, кто работает с настройкой CSS в течение длительного времени, метод CSS легко реализовать.
Минусы использования метода CSS:
- Недостаток метода CSS в том, что он работает только с темой, которую вы редактируете. Таким образом, пользователям придется снова скрывать дату публикации, если они изменят тему.
Каждый разработчик создает темы по-своему. Вот почему то, как CSS скрывает даты и метаданные, варьируется от одной темы к другой.
Plugin Approach
Чтобы избежать хлопот, связанных с использованием кодов или CSS, плагин является идеальным вариантом. Доступно несколько бесплатных плагинов, которые позволяют пользователям удалять даты из сообщений WordPress.
Убедитесь, что выбранный плагин имеет новейшие функции и возможности. Один из рекомендуемых плагинов WP Meta and Date Remover .
WP Meta and Date Remover Plugin Возможности:
- Популярен для удаления дат постов и информации метаданных из постов WordPress.
- Имеет возможность удалить данные из серверной и внешней части с помощью кода CSS или функций PHP.
- Полностью удалить метаданные и даты, а не только скрывать их
Примечание: После активации этого плагина он скроет все даты и авторов из ваших сообщений . Чтобы скрыть определенную дату, настройте параметры, чтобы выбрать определенные сообщения, из которых нужно удалить даты.
Вот пошаговые инструкции по активации этого плагина:
- Перейдите на панель инструментов WordPress и наведите указатель мыши на раздел «Настройки».
- Щелкните WP Meta and Date Remover.
- Нажмите «Включить ползунок», чтобы активировать опцию.
- Откройте любые сообщения WordPress и найдите параметр «Удалить метаданные и дату» в поле публикации.

- Снимите флажок «Удалить метаданные и дату», чтобы отобразить дату и метаданные. Или установите флажок, чтобы скрыть их.
- Используя параметры «Удалить с главной страницы», пользователи могут скрыть даты из своих сообщений на главной странице.
Этот плагин позволяет пользователям использовать PHP и CSS для скрытия даты и метаданных. Это удаляет метаданные из серверной части.
Это означает, что поисковые системы и сканеры поисковых систем не могут его найти.
Чтобы скрыть только данные, связанные с датами публикаций и метаданными, вы можете использовать параметры CSS с фильтрами CSS.
Этот метод скрывает даты от зрителей во внешнем интерфейсе. Однако поисковые системы и фрагменты кода Google все еще могут их распознавать.
После завершения обязательно нажмите кнопку «Сохранить изменения».
Другой вариант плагина — WP Date Remover . Некоторые из его функций включают удаление даты и времени из сообщений.
В этом плагине пользователи могут выбирать категории, из которых они хотят удалить дату и метаданные. Это означает, что можно выбрать конкретный пост, из которого нужно скрыть данные.
Плюсы использования плагинов
- Даже если пользователь изменит тему, даты останутся скрытыми.
- В зависимости от категорий сообщений вы можете использовать плагин для скрытия дат сообщений.
Минусы использования плагинов
- Плагины, которые изменяют отображение страниц, обычно используют системные ресурсы.
Тем не менее, скрытие или удаление даты сообщения займет всего минуту или две.
Из панели инструментов WordPress
Это один из самых простых способов в статье . Во-первых, нет необходимости в навыках кодирования.
Чтобы начать работу, пользователям нужно следовать простым инструкциям:
- Перейдите в Панель администратора > Настройки > Общие.
- Найдите раздел «Формат даты», затем выберите «Пользовательский формат».

- Сотри все там.
- Сохранить изменения, чтобы стереть дату.
Заканчивая мысли о том, как научиться удалять даты из сообщений WordPress
Следуя приведенным выше инструкциям, пользователи могут удалить дату из сообщений WordPress. Они также могут стереть автора, теги, категории и многое другое.
В зависимости от потребностей веб-сайта метатеги даты могут не понадобиться. Тем не менее, знание того, как удалять даты из постов WordPress, может оказаться полезным для вас в будущем.
Поддержание актуальности статей или сообщений может быть сложной задачей, особенно для блоггеров, работающих неполный рабочий день. Удаление даты может устранить идею о том, что ваш веб-сайт больше не активен.
Если вам понравилась эта статья о том, как удалить даты из постов WordPress, прочтите и эти:
- Как удалять темы WordPress и когда это делать
- Как исправить «Ваше подключение не является частным» для сайта WP в Chrome
- Как легко загрузить файл HTML в WordPress
- Получите лучший плагин каталога WordPress из этого списка
- Получите тему WordPress для радиостанции из этой подборки
Насколько легко удалить дату из ваших сообщений WordPress в 2022 году?
Некоторые сообщения в вашем блоге не зависят от времени. Таким образом, вы не хотите, чтобы читатели знали, что ваш контент устарел или больше не надежен. Это может быть применимо, когда вы удаляете отметку даты из блогов WordPress, которые вы всегда загружаете.
Таким образом, вы не хотите, чтобы читатели знали, что ваш контент устарел или больше не надежен. Это может быть применимо, когда вы удаляете отметку даты из блогов WordPress, которые вы всегда загружаете.
Следуя приведенным ниже простым шагам, вы также можете научиться скрывать или удалять имя автора, комментарии или категорию блога WordPress:
1. Используйте настройки панели управления WordPress
Существует несколько способов удалить дату из сообщений WordPress , один из них, конечно же, с помощью самой простой формы, доступной в вашей учетной записи WordPress. Это панель инструментов, о которой мы говорим в данный момент.
Войдите в свою учетную запись WordPress
Первым шагом в этом методе является вход в вашу официальную учетную запись WordPress для доступа к панели инструментов: в основном используется администраторами учетной записи. В данном случае это будешь ты.
Найдите панель управления
Из приведенного выше изображения должно быть ясно, что панель инструментов находится на черной панели в крайнем левом углу экрана рабочего стола, когда вы входите на домашнюю страницу WordPress или веб-сайт, который вы используете на этой платформе хостинга.
Перейдите в раздел настроек
На изображении выше настройки отображаются голубоватой подсветкой. Вы выбрали эту опцию и далее выбираете Общие настройки.
Найти формат даты и настроить его
Теперь вы можете легко найти формат даты здесь, на экране, после выбора параметра «Общие настройки». Затем вы можете увидеть параметр «Пользовательский» под заголовком «Формат даты». Здесь вы можете удалить все, что публикуется там по умолчанию.
Сохранить изменения
После того, как вы закончите удаление, вы также можете увидеть разделы «До» и «После» на изображении выше в качестве справочного материала, чтобы узнать, что произойдет после сохранения изменений. Для этого найдите кнопку «Сохранить изменения» и посмотрите, как легко удалить дату из сообщений WordPress.
2. Метод плагина
Давайте перейдем ко второму методу, если первый по какой-то причине у вас не работает.
Начальный шаг останется прежним, если вы хотите войти в учетную запись WordPress, которую вы используете или поддерживаете в данный момент. И, конечно же, вам также нужно найти панель Dashboard.
И, конечно же, вам также нужно найти панель Dashboard.
Итак, если вы запутались в этих шагах, вы можете прокрутить назад, чтобы проверить в качестве справки.
Найдите раздел «Плагины» в панели администратора или панели инструментов
Найти раздел «Плагины» для вас не составит труда, особенно благодаря иллюстрированной ссылке, размещенной выше.
Нажмите «Добавить новый».
Этот параметр находится в разделе «Плагин» на панели инструментов. Нажав «Добавить новый», вы сможете добавить новые плагины, доступные во встроенном магазине WordPress для различных надстроек.
Эти надстройки помогают повысить функциональность вашего веб-сайта WordPress и упрощают удаление даты из сообщений WordPress без нежелательных задержек.
Найдите плагин WP Meta and Date Remover
В магазине WordPress может быть несколько надстроек для удаления даты. Итак, это дополнение для удаления даты — лишь один из многих примеров, доступных для владельца бизнеса или блоггера, такого как вы.
Установите плагин и активируйте его
Когда вы найдете плагин, одновременно найдите под ним опцию «Установить». Нажмите на эту опцию, чтобы начать процесс ее активации дальше.
После установки аналогично активируется. Так что, опять же, при этом не возникнет проблем, даже для новичка, который имеет ограниченные знания о содержании и настройках WordPress.
Теперь перейдите к настройкам плагина, чтобы удалить дату из сообщений WordPress.
После того, как плагин будет полностью активирован, перейдите к его настройкам, которые вы найдете на этот раз при установке плагинов, а не в разделе «Добавить новый» в разделе «Плагины».
В настройках этого конкретного плагина вы можете легко настроить дату его удаления и другие метаданные или метаэлементы из блога WordPress.
3. Используйте метод CSS
Используя этот метод, вы можете скрыть не только дату, но и комментарии, теги, категории и другие мета-элементы с вашего сайта на WordPress.
Опять же, начальные шаги, пока вы не дойдете до панели Dashboard, будут такими же.
Найдите параметр «Внешний вид» на панели инструментов
Теперь в разделе «Внешний вид», который четко виден на изображении выше, найдите параметр «Настроить» для работы. Кроме того, вы получите опцию «Дополнительный CSS», которую вы нажмете.
После этого вам нужно будет вставить туда следующий код:
Или же есть еще один фрагмент кода, который вы можете попробовать, если он не работает по какой-то неизвестной причине.
Эти оба кода, упомянутые выше, помогут вам легко удалить дату из сообщений WordPress, когда вы используете разные темы в Интернете. Таким образом, может быть несколько проблем совместимости с текущими темами.
Если оба кода не работают, попробуйте обновить или обновить тему. Если тема не важна, вы можете пойти в обход и изменить тему.
Это будет лучше, если вы хотите, чтобы эти коды работали и удаляли дату, которая не работала в вашу пользу, чтобы получить, привлечь и сохранить пул постоянных читателей в Интернете.
4. Используйте метод редактора HTML-кода
. Это один из последних методов, который поможет вам удалить даты и другие метатеги с вашего сайта WordPress и блогов. Итак, обратите внимание и начните уже работать над этим.
Перейдите к опции «Внешний вид» на панели инструментов.
Отсюда, как показано на изображении ниже, вы можете выбрать тему, которую вы используете прямо сейчас, и ту, которую вы хотите отредактировать.
Перейти к папке Template-parts
В папке Template-parts выберите файл шаблона, который в основном называется Content.php, а затем найдите его отображение на экране редактора.
Удалить код даты
Как и на изображении выше, внутри всего скрипта должен быть код даты. Удалите этот кусок кода даты. После этого, когда вы сохраните и обновите, дата будет удалена из ваших блогов и сообщений WordPress.
Связанный пост: Как удалить гордо работающие на WordPress ссылки в нижнем колонтитуле
О Шри Публикации
Шри делится с нашими зрителями интересными темами WordPress, плагинами и другими новостями, связанными с WordPress. Он также время от времени публикует избранные интервью разработчиков WordPress.
Он также время от времени публикует избранные интервью разработчиков WordPress.
Просмотреть все сообщения Шри Сообщения | Веб-сайт
Как удалить дату публикации в WordPress — подробное руководство
В каждой записи блога WordPress будет отображаться дата ее публикации.
Метатег даты часто не имеет отношения к самой публикации, поэтому его можно удалить.
В этой статье вы узнаете, как удалить дату публикации в WordPress несколькими способами.
Как удалить дату публикации в WordPress
Дата публикации уведомляет читателя о публикации публикации.
Хотя в большинстве случаев дата публикации полезна для целей SEO, в других — нет.
Мы можем скрыть дату четырьмя различными способами:
- На экране настроек.

- Использование CSS.
- С плагином.
- Отредактируйте шаблон.
Вы можете выбрать один из указанных выше способов, исходя из своего опыта и предпочтений.
Метод №1: На экране настроек
Мы изменим формат даты WordPress по умолчанию, чтобы при использовании этого метода отображалась пустая дата.
Это не идеальный вариант, поскольку он не удалит метатеги автора и даты. Он сохранит информацию о публикации, но не выведет ее на экран.
В результате в нижнем колонтитуле сообщения может отображаться слово Опубликовано , но без даты.
Чтобы изменить формат даты, перейдите к Настройки -> Общие , измените формат даты на пользовательский и удалите содержимое.
Когда закончите, сохраните изменения и вернитесь к своему сообщению.
Как было сказано выше, опубликованный текст все еще появляется, и нам нужно это исправить.
Лучший способ сделать это — использовать CSS. Следуйте приведенному ниже методу, чтобы узнать, как это сделать.
Следуйте приведенному ниже методу, чтобы узнать, как это сделать.
Метод № 2: правила CSS
Чтобы удалить тег даты с помощью CSS, нам сначала нужно получить класс даты и применить правильное правило стиля.
Поскольку каждая тема имеет свой класс для даты, мы должны проверить элемент и найти подходящий класс.
Сначала посетите любые сообщения в блоге, щелкните правой кнопкой мыши дату и выберите Проверить .
Затем найдите имена классов дат и скопируйте их в буфер обмена.
На изображении выше мы видим, что класс .entry-date нацелен только на дату, а класс .posted-on нацелен на дату и слово Publish, поэтому это один нам нужен.
После получения подходящего класса щелкните ссылку Настроить в строке меню администратора и перейдите на вкладку Дополнительный CSS .
Здесь вам нужно будет вставить имя класса вместе с .single-post , чтобы скрыть его только для сообщений в блоге.
.single-post .class-code-here {
отображение: нет!важно;
} Обязательно замените class-code-here фактическим классом даты публикации и нажмите «Опубликовать».
Вы видите, что правило CSS немедленно влияет на страницу, и дата больше не отображается на экране.
Ниже приведены коды, чтобы скрыть даты публикации самых популярных тем, чтобы сэкономить ваше драгоценное время. Просто скопируйте соответствующий код и вставьте его на экран настройки вашей темы.
Скрыть дату публикации популярных тем
OceanWP
.single-post .meta-date {
дисплей: нет;
} GeneratePress
.single-post .entry-meta {
дисплей: нет;
} Astra
.single-post .posted-on {
дисплей: нет;
} Позвольте мне показать вам, как скрыть даты сообщений с помощью плагина.
Способ №3: Используйте плагин
Это простой способ, который работает со всеми темами.
По умолчанию плагин, который мы будем использовать в этом методе, будет скрывать метатеги автора и даты для всех страниц веб-сайта.
Если вас это устраивает, все, что вам нужно сделать, это активировать плагин. Если вы хотите скрыть только автора и дату сообщений, нам нужно будет немного изменить это, и я покажу вам, как это сделать.
На своем веб-сайте WordPress перейдите к Плагины -> Добавить новый и установите плагин WP для удаления метаданных и даты.
После активации посетите любую страницу или запись в блоге своего веб-сайта и убедитесь, что вы успешно удалили теги автора и даты.
Если вы хотите скрыть его только для сообщений в блоге, нам нужно изменить плагин.
Перейдите к Настройки -> WP Meta and Date Remover и замените CSS в поле следующим:
.single-post .entry-footer {display:none !important;} Мы добавили .single-post в начало третьей строки и удалили остальные.
Обязательно сохраните изменения и посетите сообщения, чтобы убедиться, что теги автора и даты скрыты.
Способ № 4: редактирование шаблона темы
Хотя два приведенных выше метода удобны для начинающих, я рекомендую его только для опытных пользователей, которым удобно редактировать файлы ядра.
Шаблон PHP темы генерирует каждую страницу или запись WordPress.
Шаблон определяет, что должно быть напечатано и отображено на странице.
Если мы сможем найти код, вызывающий заголовок, мы сможем удалить его, и тогда в документе снова не будет отображаться дата.
Советую сделать резервную копию вашего сайта перед редактированием файлов ядра и работать только с дочерней темой.
Сначала перейдите к Внешний вид -> Редактор тем .
Вы можете увидеть все файлы, которые генерируют ваш сайт на правой боковой панели. Обычно шаблон сообщений называется одиночный.php . Найдите и нажмите на него.
В строке 18 темы Twenty Twenty-One мы видим, что функции, создающие сообщение, называются content-single и находятся внутри папки template-parts/content .
Поэтому давайте перейдем в него и спрячем дату оттуда.
После открытия соответствующего файла я могу прокомментировать или удалить нижний колонтитул сообщения и сохранить изменения.
