Как сделать кнопки css
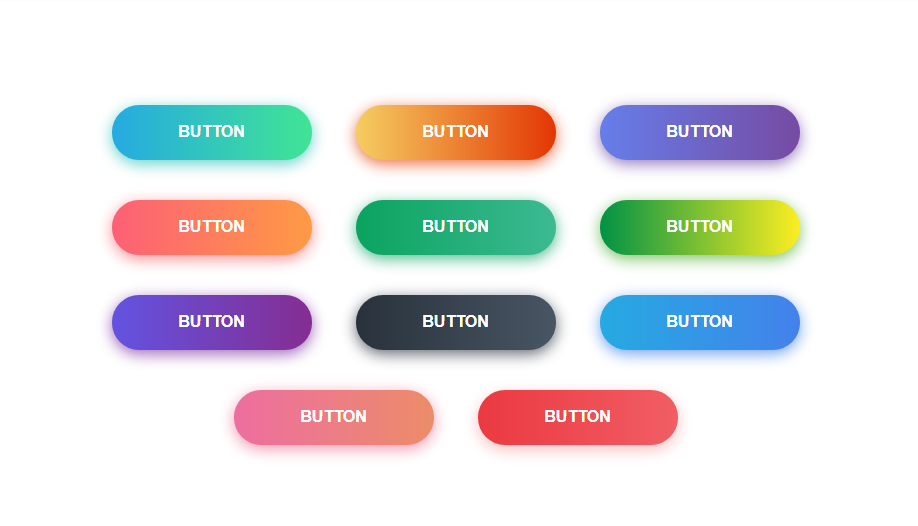
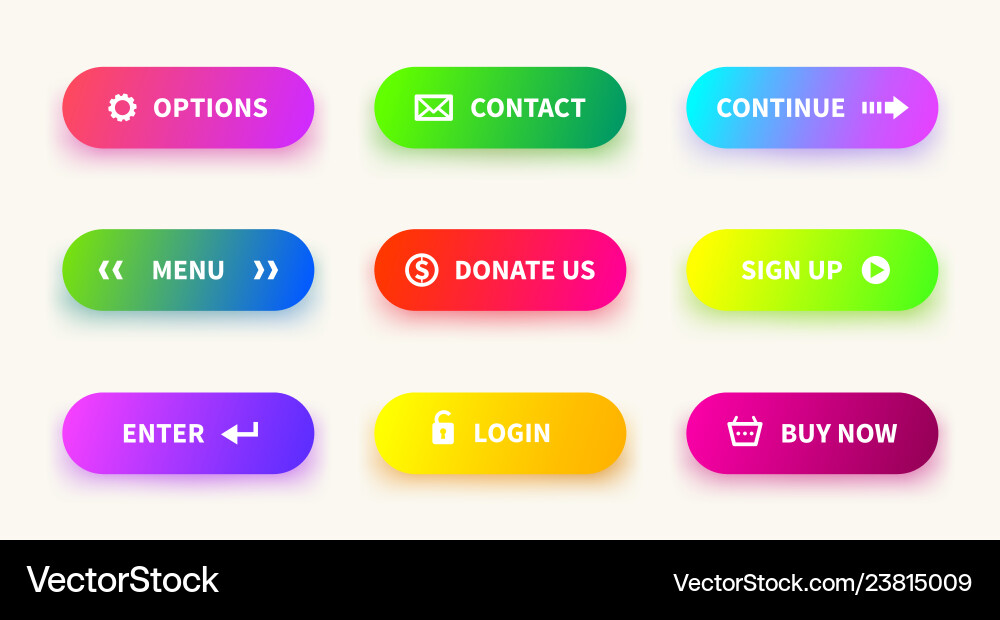
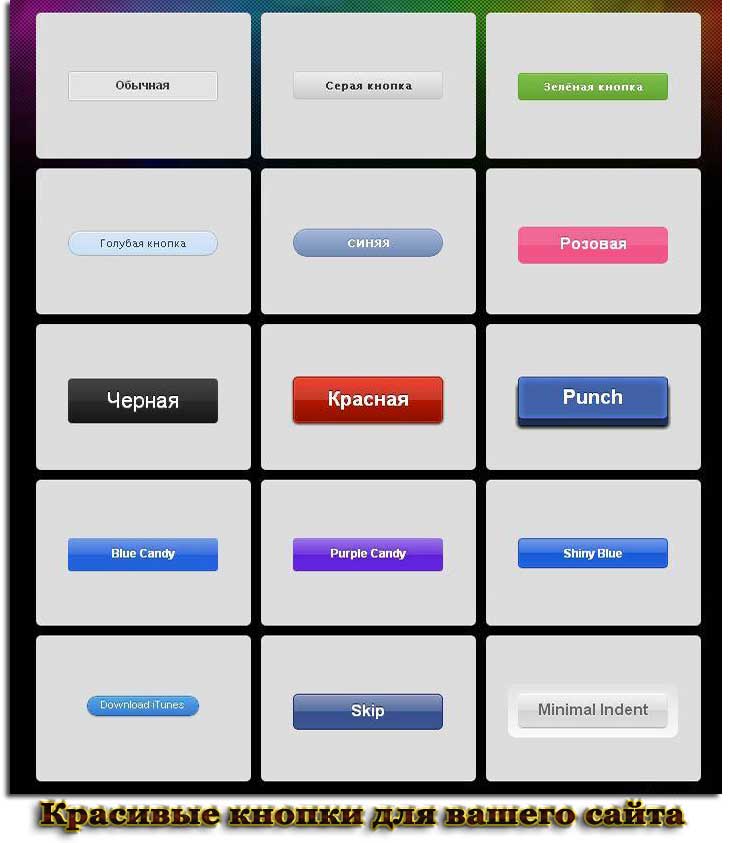
Красивые кнопки для сайта
Вы можете использовать уже готовые HTML кнопки.
И вот, как и обещал, публикую заметочку о том, как создать красивую кнопку для сайта с помощью html и css . Красивые кнопки на сайте служат для привлечения внимания пользователя к определенному элементу контента. Поэтому при создании сайта нежелательно использовать одновременно большое количество кнопок, так как они будут только отвлекать пользователя.
Делаем кнопку для сайта
Каскадные таблицы стилей позволяют использовать CSS 3 градиент для создания кнопок. Для начала нужно нарисовать макет кнопки в Photoshop, чтобы зрительно представлять, что вы хотели бы получить в итоге. Я не буду давать уроков Photoshop, потому что нарисовать прямоугольную кнопку с закругленными углами на 10 0 не так уж сложно. Тот кто знает как это делать – может пропустить следующий абзац.
Макет кнопки для сайта в PSD
Открываем Photoshop и создаем новый документ, далее выбираем инструмент «Прямоугольник с закругленными углами» и рисуем кнопку необходимых размеров. Затем в свойствах слоя выбираем «Наложение градиента» и подбираем необходимые цвета для кнопки. Можно также использовать обводку кнопки в 1px. На рисунке снизу то, что получилось у меня
Затем в свойствах слоя выбираем «Наложение градиента» и подбираем необходимые цвета для кнопки. Можно также использовать обводку кнопки в 1px. На рисунке снизу то, что получилось у меня
Как вставить кнопку на сайт в html
Итак, макет создан, приступаем к верстке кнопки с помощью html и css . В шаблоне сайта или блога wordpress, в записи или на странице создайте ссылку, которая будет будущей кнопкой, присвоив ей класс «button» следующим образом:
Редактируем css стиль кнопки
Ссылка может куда либо вести, для этого нужно поменять знак «#» на адрес страницы, или выполнять какие либо другие действия. Переходим в файл style.css , который лежит в папке вашей темы, а также доступен в панели администратора на вкладке Внешний вид -> Редактор .
Добавляем следующий код в файл style.css :
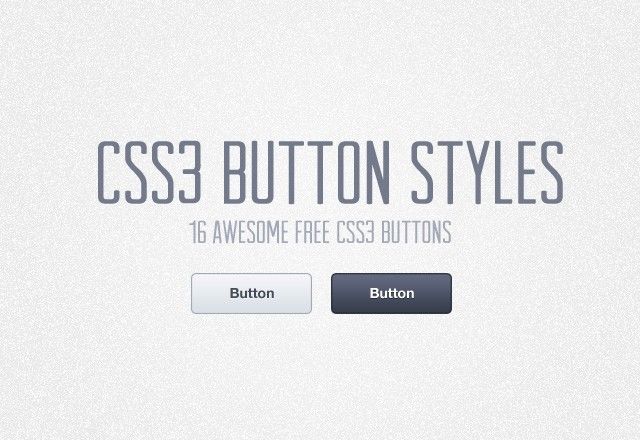
Получаем красивую кнопку на сайте
В комментариях кода, я указал, чем управляют css команды. Меняя определенные параметры, то есть экспериментируя над кодом, вы можете создать красивые кнопки для сайта, которые вы хотели бы получить. Вы можете поменять цвет текста ссылки или цвет градиента для кнопки, радиус углов или цвет обводки. В общем, не бойтесь экспериментировать и пробовать что-то новое. Все в ваших руках. Вот что получилось в итоге у меня на сайте:
Вы можете поменять цвет текста ссылки или цвет градиента для кнопки, радиус углов или цвет обводки. В общем, не бойтесь экспериментировать и пробовать что-то новое. Все в ваших руках. Вот что получилось в итоге у меня на сайте:
Если вы не совсем поняли мою заметку или есть дополнительные вопросы по поводу добавления кнопки для сайта — спрашивайте в комментариях или обращайтесь по контактам, указанным в верхней части блога , с удовольствием окажу вам помощь =)
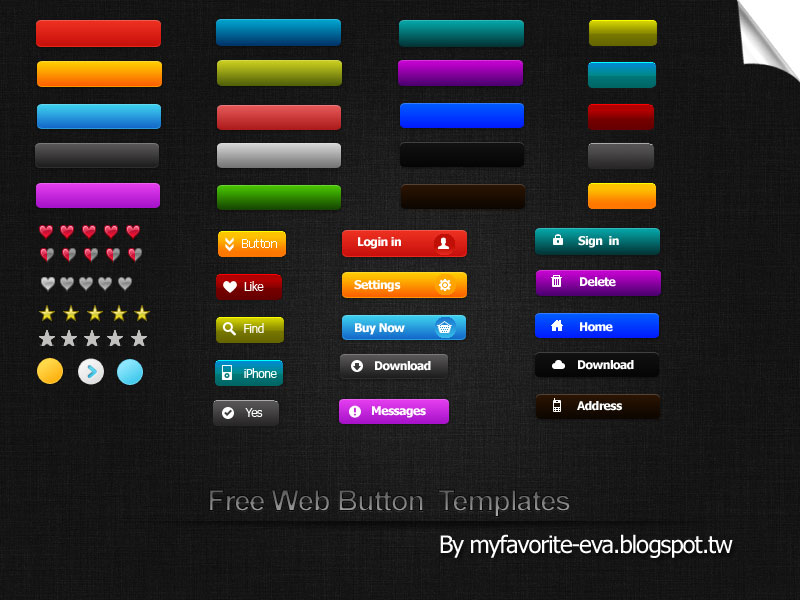
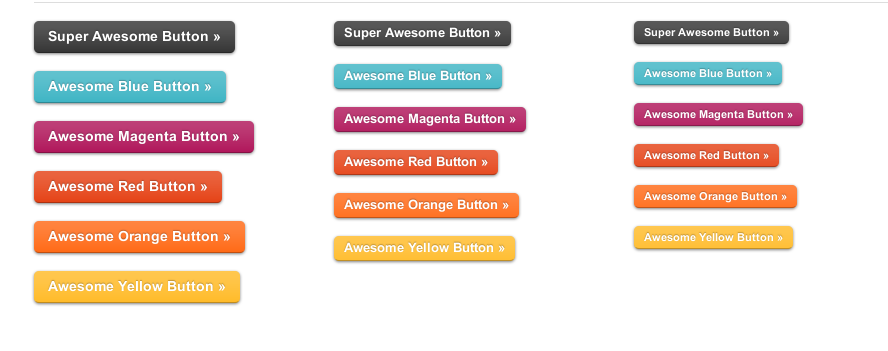
Большая коллекция кнопки CSS / HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
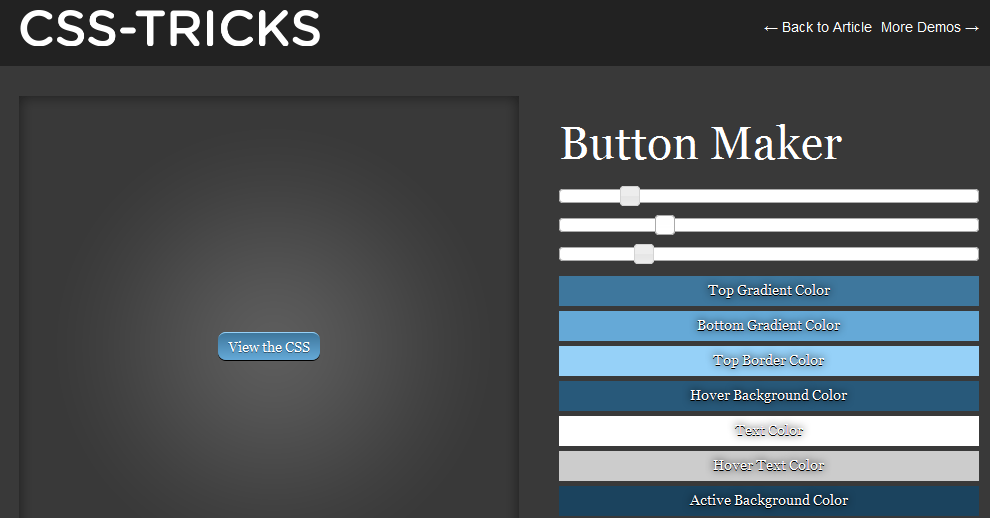
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Как создать стильные кнопки на чистом CSS
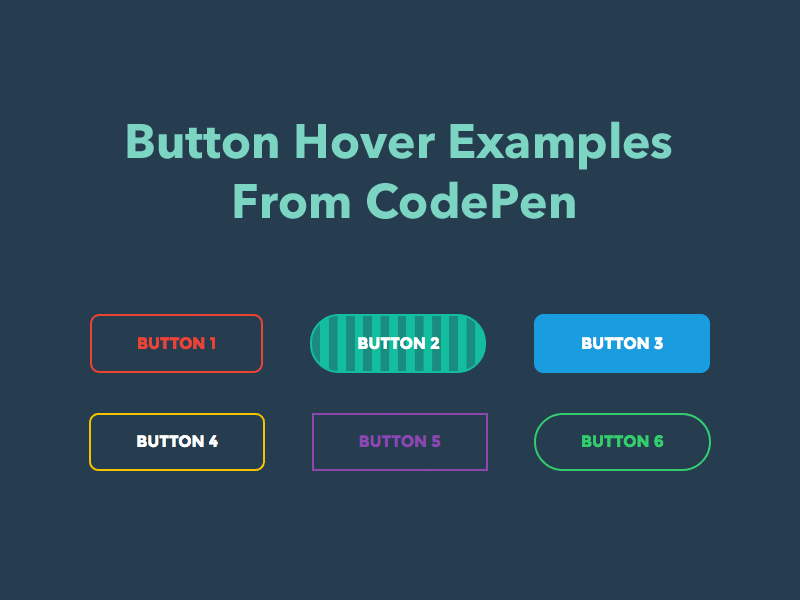
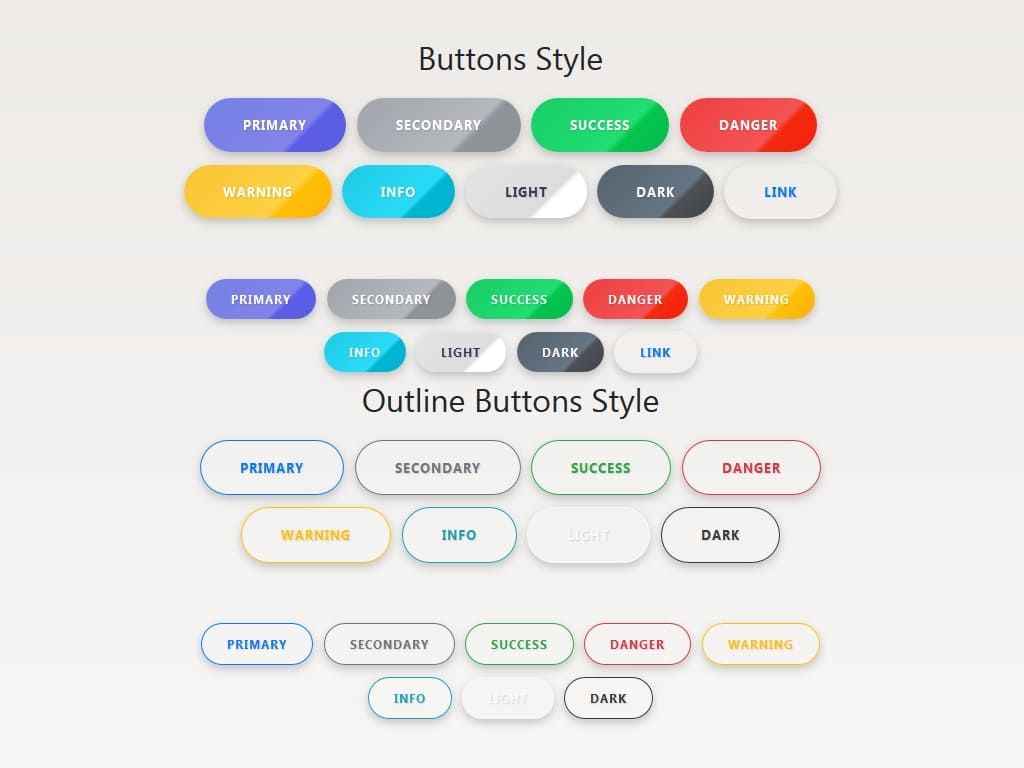
Сегодня я хочу рассказать Вам как сделать стильные кнопки на чистом CSS. Делать мы будем 4 стиля, это кнопки залитые одним цветов, кнопки, которые обведены границей, стиль кнопок с тенью и заливкой и последний 4 стиль это кнопки с эффектом нажатия. Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Демо Ι Скачать
Код HTML для кнопок
HTML код мы будем использовать очень простой. Для каждой из кнопок мы зададим отдельные классы. А так же зададим классы для применения эффекта при наведении и активации нашей будущей кнопки. В общем вот сам код:
Стили CSS для всех кнопок
Разные браузеры некоторые стандартные правила CSS отображают немного по разному. По этому в следующем коде CSS мы сбросим все стили, и добавим некоторые значения по умолчанию. Вот как выглядит код:
Это совсем не сложно. Ну а сейчас давайте подробнее рассмотрим каждый из 4 стилей наших стильных кнопок.
Плоские кнопки залитые фоном
Подобный тип кнопок очень популярен в настоящее время, так как он отвечает всем современным тенденциям веб дизайна. Другими словами это плоский стиль или Flat дизайн. Тем более люди привыкли к таким кнопкам и охотно по ним кликают.
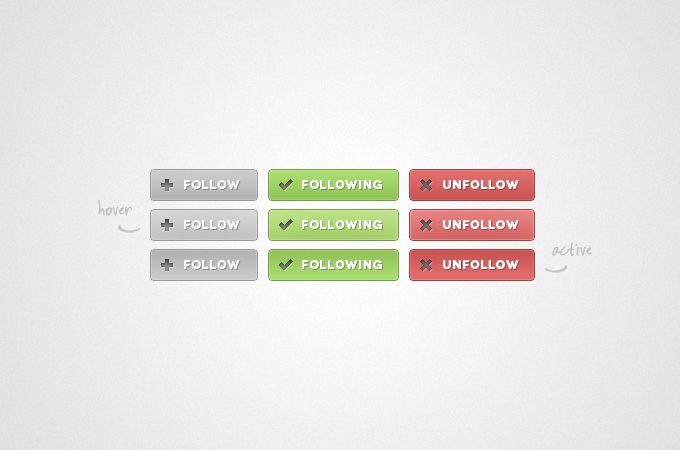
На этом изображении показано три состояния кнопки, обычное (по умолчанию), при наведении и при клике или же действии:
CSS код этих кнопок очень прост. Это огромный плюс мне кажется:
Это огромный плюс мне кажется:
Стиль кнопок с бордюрами или границами
Этот стиль кнопок находится в то же классе, что и плоские кнопки Единственное различие лишь в том, что здесь мы убираем заливку, а вместо неё задаём правила для отображения бордюра кнопок. Вот на этом изображении всё ясно показано:
И как обычно код CSS очень прост, мы просто добавляем правила для появления бордюра:
Кнопки с тенью и градиентом на CSS
Этот стиль кнопок можно смело назвать уже устаревшим, но и сейчас его можно встретить на просторах интернета. Если эти кнопки подходят под стиль Вашего сайта, то они именно для Вас. Они тоже делаются очень просто, вот изображение:
В CSS мы будем использовать правила тень и заливки градиента. При наведении тень будет появляться вокруг кнопки а при нажатии внутри.
Стильный эффект нажатия
Этот стиль тоже сейчас пользуется большой популярностью и широко используется в дизайне сайтов. Пользователю кажется, что кнопка ка будто и правда нажимается. Вот на изображении подробно видно:
Вот на изображении подробно видно:
CSS здесь немного будет сложнее и требует использовать немножко математики. Но и это можно с лёгкостью понять. В общем не так уж и всё страшно. Под кнопкой мы поместим не размытую тень, что бы она дала эффект 3D кнопки или же казалась немного выпирающей. При наведении на кнопки мы сделаем фон темнее. А когда пользователь будет нажимать на кнопку мы изменим в стилях позицию самой кнопки. А чтобы это всё выглядело более эффектно и плавно мы добавим CSS3 трансформацию (translateY). Таким образом кнопка будет плавно опускаться вниз. А вот и сам CSS код:
Демо Ι Скачать
Заключение
Вот и всё! Теперь у Вас есть стильные и современные кнопки, которые Вы можете использовать для Ваших потребностей. Естественно Вы можете их изменять до не узнаваемости, это ведь только самый простой пример реализации подобного рода кнопок. Надеюсь, что Вам понравился этот урок. До скорых встреч!
Кнопки html на css примеры
Кнопки html — большая подборка из 142 анимированных кнопок в примерах, выполненных только на css.
Кнопки css имеют классные эффекты при нажатии и наведении. Красивая анимация кнопок будет стильно отображаться на странице html.
Для удобства все кнопки снабжены кодом css, — нажмите на любую из них, скопируйте код css эффект кнопки и сразу вставьте её к себе на страницу.
Кнопки формируются с помощью тега <button>, где между тегами прописывается текст (название кнопки) и вот простой пример кнопки html:
<button>Моя кнопка</button>
Но можно кнопку сделать с помощью тега <a>, и далее мы рассмотрим потрясающие примеры.
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с анимацией
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Показать ещё кнопкиАнимированные кнопки на css
Нажмите на кнопку html, чтобы получить код CSS.
Большая кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с эффектом мигания при наведении
Нажмите на кнопку, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Как вы успели заметить, кнопка html добавляется на страницу разными способами и её красивый вид зависит от ваших умений пользоваться css.
Я буду стараться выкладывать новые кнопки с готовым кодом css и html различной формы и анимацией, чтобы у вас было всегда что выбрать для любой задумки.
Александр МастерковЗдравствуйте!
Я с проблемой по кнопке из серии Кнопки css с анимацией: на локалке выводится и работает кнопка отлично, а на сайте при наведение ничего не происходит.
Подскажите, что нужно добавить в стили для моего div, чтобы кнопка заработала. Спасибо!
Добрый день!
Скорее всего эта проблема связана с параметром z-index, попробуйте для вашего div добавить z-index:0; в css.
Благодарю, кнопка заработала.
И попутно, у меня на сайте в кнопке css ссылка при наведении и нажатии приобретает совершенно другой цвет и появляется подчёркивание.
Я понимаю, что это связано с моими правилами на сайте в стилях, а как это исправить?
И спасибо за качественные примеры кнопок на css.
Вам необходимо сделать переопределение параметров для ссылок в кнопке.
То есть задать новые свойства и прописать обязательно ниже существующих записей.
К примеру, ваша кнопка на css имеет такой код:
<a href=»#»>Кнопка</a>
и вам нужно в стилях прописать:
cssCOPY
<style> .bucn_3_2s:hover,.bucn_3_2s:active,.bucn_3_2s:focus { color: #000; /* Указываете нужный цвет */ text-decoration: none; /* Убираете подчёркивание */ } </style>
Спасибо за крутую подборку кнопок:))
Подскажи пожалуйста, как в примерах кнопок на css с эффектом мигания при наведении убрать эффект мигания?
В этом варианте есть нужная расцветка кнопки для моего сайта и я хочу без всяких эффектов.
Заранее, благодарна!
Удалите правило в css @-webkit-keyframes с его значениями, и удалите для класса .wsa_7s:hover эту запись:
-webkit-animation:glow 1s infinite ease-in-out;cursor:pointer;
Эффект при наведении для кнопки пропадёт.
Приблуды для создания сайта здесь просто обалденные, особенно кнопки CSS.
Да и звездный рейтинг сработал у единственного из 5 кого я пробовал.
Огромное спасибо за такую качественную подборку кнопок на css.
Благодаря вам, Админ, я смогу свой Диплом наполнить очень качественным контентом)
Один вопрос как к знатоку Фронтенд разработки — на вашем сайте при нажатии на кнопку появляется overflow блок с css кодом кнопки благодаря JS или такой выпадающий блок можно сделать на css и html?
При клике не только на кнопку, — я стараюсь всегда использовать JS. Потому как в CSS такого обилия по функционалу просто нет, либо эффекты не качественные.
Подскажите пожалуйста, я новичок и никак не могу разобраться!
Кнопка работает, поняла где поменять текст, — а как можно вставить ссылку для перехода на другую страницу в этой кнопке?
В предоставленном коде ( для каждой кнопки ) есть атрибут href=»#», — так вот замените здесь # на адрес страницы, куда хотите перенаправить пользователя.
Пример:
<a href=»https://yandex.ru»>Перейти</a>
Почитайте статью, — как сделать ссылку
Добавить комментарий
Плагины для создания кастомных кнопок на WordPress
Администраторы сайтов на WordPress довольно редко сталкиваются с HTML и CSS кодом, и в этом основной секрет успеха и популярности данной платформы. Большинство предпочитает визуальный редактор и графический пользовательский интерфейс для настройки своей темы, страниц и плагинов.
Не смотря не это, можно, конечно, изменять свои страницы, создавать красивые кнопки и делать многое другое с помощью кода, но это не единственный способ. Один из вариантов создания красивых пользовательских кнопок, call-to-action и целевых страниц — использование плагинов.
На WordPress нет опции добавления пользовательских кнопок по умолчанию. Однако существует много платных и бесплатных решений для их создания. Что можно использовать на целевых страницах, а также в призывах к действию? Есть несколько плагинов на WordPress для выполнения почти всех задач. В этом посте вы узнаете, зачем нужны эти кнопки и плагины на WordPress, и как их получить.
В этом посте вы узнаете, зачем нужны эти кнопки и плагины на WordPress, и как их получить.
Основные типы кнопок
В общих чертах, кнопки сопровождают посетителей с одного адреса на другой. Они следуют механизму ссылок, которые сочетают в себе две страницы и дают пользователям возможность перейти с одной на другую. По назначению кнопки бывают трех видов:
- Ссылки. Вы можете просто использовать их вместо ссылок. Но, конечно, не на всех ссылках они могут быть.
- Социальные кнопки. Кнопки социальных сетей позволяют пользователям обмениваться ссылками на страницах в соцсетях.
- Call-to-Action (CTA, призыв к действию). Это другой тип кнопки, который оптимизирован в психологическом отношении и используется для того чтобы управлять вниманием пользователя.
Способы добавления кнопок на WordPress
Есть два способа добавления кнопок на WordPress:
- Код. Вы можете использовать HTML и CSS для создания кнопок.

- Плагины. Просто устанавливайте плагин WordPress для добавления кнопок. Это, как обычно, самый простой способ.
На втором способе мы и остановимся в данном посте.
1. MaxButtons
Описание | Скачать
MaxButtons — это бесплатный WordPress плагин, который позволяет пользователям получить красивые и изящные кнопки. Он дает вам возможность создавать и добавлять красивые кнопки CSS3 в ваших постах и страницах. Также этот плагин имеет более 70,000 активных установок и является одним из самых настраиваемых на WordPress.
Основные свойства:
- Общие настройки: вы можете создавать неограниченное количество кнопок и использовать их в постах и страницах с шорткодами. Цвет кнопки, размер текста, тени и стиль границ, и множество других параметров могут меняться.
- Адаптивность: кнопки, созданные с помощью этого плагина, выглядят хорошо как на настольных, так и на портативных устройствах.

- Значки: можно добавлять значки для кнопок, настраивать их размещение и размер. Есть более 35,000 значков.
- Поддержка шрифтов Google: одной из лучших особенностей этого плагина является поддержка шрифтов Google.
- Pro версия: некоторые функции, которые были описаны, доступны только в премиум версии плагина по цене $19.
2. Buttons Shortcode and Widget
Описание | Скачать
Buttons Shortcode and Widget — еще одно бесплатное решение для создания кнопок. Он имеет четкий и легкий в использовании интерфейс.
Основные свойства:
- Общие настройки: Редактируйте текст, значок, форму, цвет, размер. Также есть онлайн просмотр.
- Без необходимости кодирования: этот плагин устраняет необходимость знаний CSS и все равно создает потрясающие кнопки.
- Возможность использования в разных местах: позволяет использовать кнопки в постах, страницах, боковых панелях и даже в файлах темы. Предполагается, что плагин может работать в любом месте.

- Пользовательское оформление: каждая кнопка имеет единую категорию CSS, которая может быть использована для добавления пользовательских стилей. Или вы можете назначать каждому примеру кнопки отдельную категорию CSS для индивидуальной стилизации.
Есть также премиум-версия, которая включает в себя кучу полезных функций, таких как адаптивные кнопки.
Описание | Купить за 20$
Easy Social Share Buttons for WordPress — лучший плагин для социальных кнопок на wordpress. Это комплексные и оптимальные решения для повышения социальной активности на вашем сайте. В отличие от большинства плагинов в этом списке, он не создан для построения кнопок общего пользования. Наоборот, плагин концентрируется только на кнопки с функцией «поделиться» в соц. сети.
Основные свойства:
- Плагин интегрируется с более 45 социальными сетями, имеет более 48 уникальных шаблонов, много настроек.

- Обмен контентом: возможность отображать счетчик для кнопок и разрешать посетителям управлять соц. профилями. Есть 123 способа для их отображения.
- Template Customizer (Настройщик шаблона): Такие настройки как изменение цвета или размер кнопки для шаблона можно легко сделать с помощью Template Customizer.
- Совместимость: плагин хорошо работает с BuddyPress, WooCommerce, bbPress и Easy Digital Downloads.
4. Button Pro — CSS3 Buttons
Описание | Купить за 4$
Button Pro — CSS3 Buttons — еще один плагин из CodeCanyon в этом списке. Стоит всего $4 и имеет более 1100 продаж. Плагин включает в себя простой в использовании набор кнопок на основе CSS3 и комплект кнопок для обмена в соц. сетях. Но это не WordPress плагин, так что придется немного разобраться с кодом. Но если вы знаете немного CSS, можно начать работу довольно быстро.
Основные свойства:
- Общие настройки: есть 3 размера кнопок и 11 цветовых вариаций на выбор.
 Вам просто нужно добавить категорию CSS, чтобы использовать плагин.
Вам просто нужно добавить категорию CSS, чтобы использовать плагин. - Документация: вместе с плагином поставляется подробная документация, чтобы помочь вам сделать все как лучше.
- Адаптивность: плагин оперативно работает с основными браузерами.
Итоги
В основном, кнопки — это мелкие детали страницы. Однако они очень влияют на дизайн вашего сайта. Вот почему необходимо устанавливать плагин для кнопок на WordPress.
54 Beautiful HTML CSS Button Style
Хорошая коллекция красивых стилей кнопок css3 css с анимационными эффектами, которые созданы с помощью веб-дизайнера, легко найти более творческие идеи по кнопкам веб-дизайна. Эффект на дизайн кнопки css создается с помощью свойств box-shadow и linear-gradient. В основном используются два градиента, один линейный, а второй радиальный, чтобы сделать эффект намного лучше. Тот же эффект можно использовать на панелях навигации, кнопках и т. д., и они отлично смотрятся во всех основных браузерах, кроме Internet Explorer 8 и ниже, поскольку они не поддерживают градиенты и тени блоков. Пожалуйста, взгляните на исходный код, чтобы узнать о них больше.
Пожалуйста, взгляните на исходный код, чтобы узнать о них больше.
Наслаждаясь прекрасным новым стилем кнопок css, мы можем создавать удивительно элегантные и стильные стили кнопок без запаха изображения и иметь совершенно адекватные резервные стили для старых браузеров. Вы можете создать свои кнопки непосредственно в CSS, или вы можете использовать выбранный вами инструмент макета, но важно учитывать, как ваш дизайн кнопки живет в контексте. Те стили кнопки css, о которых я всегда думаю, когда разрабатываю кнопки. Я не собираюсь делиться идеями о том, как использовать эффекты слоя в Photoshop, но расскажу о некоторых простых и общих принципах дизайна, которые могут иметь большое значение для оптимизации дизайна вашей кнопки при наведении css и другого интерфейса в целом.
Анимационные кнопки CSS3
Дополнительная информация / Downloadget Hosting
Кнопка загрузки кнопок анимация
Подробнее / Загрузка. Подробнее / DownloadGet Hosting
Подробнее / DownloadGet Hosting
Pure CSS3 Hexicons
Подробнее / DownloadGet Hosting
Варианты цвета кнопок
Подробнее / DownloadGet Hosting
Модные кнопки CSS3
Дополнительная информация / Downloadget Hosting
Кнопки «Парафан»
Дополнительная информация / Downloadget Hosting
Классическая кнопка CSS3
Скачать
Pushy 3D Buttons
More Info / Downloadget Hosting
Wighl
Только CSS3 анимация для игривой волнистой кнопки в активном состоянии и при наведении. Отлично подходит для веб-интерфейса игрового проекта для детей.
Подробнее / СкачатьПолучить хостинг
кнопки Sullivan CSS3
Дополнительная информация / Downloadget Hosting
Эффекты пуговицы
Подробнее / DownloadGet Hosting
Chrome / Glass Button В нашем последнем проекте с местной фирмой по информационной безопасности мы выбрали техническую тему.
 Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.Подробнее / DownloadGet Hosting
Кнопка частиц и эффект свечения
Подробнее / DownloadGet Hosting
Эксперименты с кнопками
Подробнее / DownloadGet Hosting
Серия простых CSS-кнопок
Серия простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Подробнее / СкачатьПолучить хостинг
Чисто CSS кнопки
Некоторые кнопки CSS, над которыми я работал для проекта. Они очень просты в использовании и настройке. Он не включает никакого перехода к концепции простоты.
Дополнительная информация / DownloadGet Hosting
CSS3 Анимационные кнопки
Дополнительная информация / Скачать. 2
2
Плоские 3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта 3D-тени. (Часть моего бутстрапа кнопок – Awesome Buttons Bootstrap
Дополнительная информация / DownloadGet Hosting
Radio Button & Checkbox
More info / DownloadGet Hosting
CSS Radio Buttons
Дополнительная информация / DownloadGet Hosting
7Iconic Buttons 0 CSS3 0 Animationic Buttons 0 CSS3 0 Animationic Подробнее / СкачатьПолучить хостинг
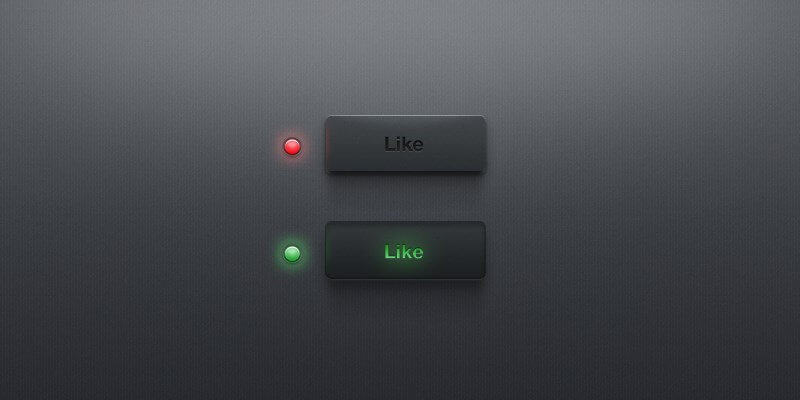
CSS3 Нажмите, чтобы понравиться Анимированная кнопка
Подробнее / СкачатьПолучить хостинг
Стильные кнопки переключения CSS
Это несколько стильных кнопок переключения только CSS, созданных на основе этого руководства по Adobe Illustrator, разумеется, в упрощенной версии.
Дополнительная информация/СкачатьПолучить хостинг
Металлические кнопки пользовательского интерфейса
Подробнее/СкачатьПолучить хостинг
Кнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух элементов div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух элементов div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Подробнее / ЗагрузитьПолучить хостинг
Добавить в корзину Кнопки — раскрашиваемые
Подробнее / ЗагрузитьПолучить хостинг
Кнопки Google
Кнопки в стиле Google, представленные Дэвидом Хиггинсом. Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
Подробнее / СкачатьПолучить хостинг
Кнопки стирания при наведении курсора
Я на 150% уверен, что это единственный способ добиться точного эффекта. Уверен. Итак, уверенность. Вау
Уверен. Итак, уверенность. Вау
Подробнее / DownloadGet Hosting
Плоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
Дополнительная информация/СкачатьПолучить хостинг
Сексуальные плоские кнопки
Подробнее/СкачатьПолучить хостинг
Очевидные кнопки – почти плоские кнопки CSS3
Репост нескольких кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Дополнительная информация / DownloadGet Hosting
Некоторые идеи Новые стили кнопок
Дополнительная информация / DownloadGet Hosting
Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab. Живой сайт имеет несколько исправлений кросс-браузерных ошибок и преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
Живой сайт имеет несколько исправлений кросс-браузерных ошибок и преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
Подробнее / СкачатьПолучить хостинг
Кнопки с CSS-анимацией и иконками
Подробнее / СкачатьПолучить хостинг
макет пользовательского интерфейса перехода css3
макет пользовательского интерфейса категории галереи для веб-сайта фотографии. Использование css3 для включения и выключения эффектов наведения. Эффекты наведения текста и значков, а также переходы между тенями вкладок.
Дополнительная информация / DownloadGet Hosting
Простые кнопки со стрелками
Подробнее / DownloadGet Hosting
Радиокнопки с длинной тенью
Попытка придать плоским кнопкам некоторую глубину. Дайте мне знать, что вы думаете! (часть серии)
More info / DownloadGet Hosting
Animated Buttons with CSS3
Demodownloadtutorial
Chunky 3D Web Buttons
Demodownloadtutorial
CSS3 Buttons with Pseudo-elements
Demodownloadtutorial
Button SwitchesDemodownloadtutorial
CSS3 GitHub Buttons
Хостинг DemoGet
Удивительные кнопки CSS3
Демонстрационное руководство
3D-кнопки социальных сетей с CSS3
tutorial
CSS Gradient Buttons
Demo tutorial
CSS Social Buttons
Demodownloadtutorial
Circle Social Button
Demotutorial
Tag Cloud with CSS Transformations
Demodownloadtutorial
Simple Button Tags 3D
Demodownloadtutorial
17 + Круглые кнопки CSS [Примеры и способы создания]
При создании пользовательского интерфейса для веб-приложения каждый браузер поставляется со стилями, кнопками, текстовыми полями по умолчанию, и любой пользовательский интерфейс ввода имеет свой собственный стиль по умолчанию.![]()
С помощью CSS вы можете редактировать эти стандартные стили и создавать уникальный внешний вид. HTML Круглые кнопки, стилизованные с помощью CSS , сделают ваш сайт более интересным и привлекательным, потому что у вас есть свой собственный стиль.
Круглая кнопка CSS может выглядеть более стильно и элегантно, чем квадратная кнопка по умолчанию, которая может выглядеть немного резкой и брутальной. Минимализм и современный вид хорошо сочетаются со скругленными углами, благодаря чему пользовательский интерфейс выглядит и ощущается более мягким и менее резким.
Как сделать кнопку более округлой CSS?
См. перо на КодПене.
Чтобы создать закругленную кнопку, вы должны использовать свойство CSS border-radius .
Чем выше значение этого свойства, тем более круглыми будут углы.
Вы можете использовать любую единицу CSS для свойства boorder-radius . Это могут быть пиксели, ems, rems, проценты и т. д.
Вот пример кнопки со слегка закругленными углами:
.my-button{
/* Добавление закругленных углов */
радиус границы: 5 пикселей; граница: 1px сплошная #000;
отступ: 10px 20px;
фон: желтый;
размер шрифта: 2em;
курсор: указатель;
}
HTML-разметка не требует ничего особенного. В этом случае мы будем использовать элемент button , но вы можете использовать любой другой, например div , span или p .
А вот кодовая ручка с примером, так что вы можете немного поиграть с ним:
См. перо на КодПене.
Открыть CodePen
Примеры круглых кнопок CSS
Независимо от того, черпаете ли вы вдохновение или просто нуждаетесь в чем-то другом, отличном от стиля браузера по умолчанию — у нас есть что-то для каждого, так что вот более 15 удивительных круглых кнопок, оформленных с помощью CSS, которые вы можете использовать.
1. Круглые кнопки CSS с эффектом наведения
См. перо на КодПене.
Открыть CodePen
В нашем первом примере у нас есть классные круглые кнопки CSS, которые имеют эффект наведения на них. Они теряют сплошной цвет фона при наведении курсора, попробуйте!
Если вы думаете о добавлении эффектов наведения к своим круглым кнопкам, ознакомьтесь с этим списком с 10 лучшими эффектами наведения кнопок CSS
Расстояние между значками хорошее, и они выглядят очень минимальными, вы можете легко изменить цвета в коде CSS, так как есть некоторые переменные, которые вы можете редактировать.
Кнопки сделаны с использованием тегов ссылок HTML, поэтому вы знаете, что они будут полезны с точки зрения SEO.
2. Минимальные круглые 3D-кнопки
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Создан с использованием чистого CSS (без сторонних библиотек). CSS легко понять, так как все названо соответствующим образом.
Каждая кнопка использует HTML-тег ссылки, так что это будет хорошо с точки зрения SEO, а HTML-разметка легко используется повторно и понятна.
Стиль минималистичный и выглядит очень современно.
3. Круглая кнопка флажка CSS
См. перо на КодПене.
Открыть CodePen
Не каждая круглая кнопка CSS должна быть основным HTML-тегом ссылки, эта использует флажок в фоновом режиме и действует как тумблер.
Он трехмерный и анимированный при переключении между двумя состояниями. Это выглядит очень круто и очень увлекательно.
4. Круглая кнопка 3D CSS с галочкой
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Трехмерная HTML-кнопка с галочкой внутри, после нажатия она загорается синим цветом. Вы также можете изменить этот цвет, если он не соответствует вашему стилю.
Просто чистый CSS, никаких сторонних библиотек, поэтому очень портативный и не требуется предварительный рендеринг для использования этого.
Вы также можете использовать предопределенные переменные CSS для изменения цветов. Делает это очень легко для вас.
5. Тонкая круглая кнопка переключения 3D (CSS)
См. перо на КодПене.
Открыть CodePen
Еще одна круглая кнопка CSS на основе флажка. Он продуманно настроен так, чтобы его можно было многократно использовать, как и в HTML, используется класс-оболочка, а структура достаточно проста.
Тонкое изменение анимации между двумя состояниями выглядит потрясающе и чрезвычайно минимально, совсем не подавляя.
Он просто использует тень, чтобы создать эффект движения кнопки вверх и вниз, действительно очень легкий.
6. Кнопка Arcade Round (CSS)
См. перо на КодПене.
Открыть CodePen
Что-то немного другое и более конкретное: великолепно выглядящая трехмерная аркадная кнопка, которая имеет классный эффект при нажатии на нее.
Это было бы здорово для игрового веб-сайта или любого другого дизайна, связанного с аркадами. Забавная кнопка, которую можно использовать для создания привлекательного пользовательского интерфейса.
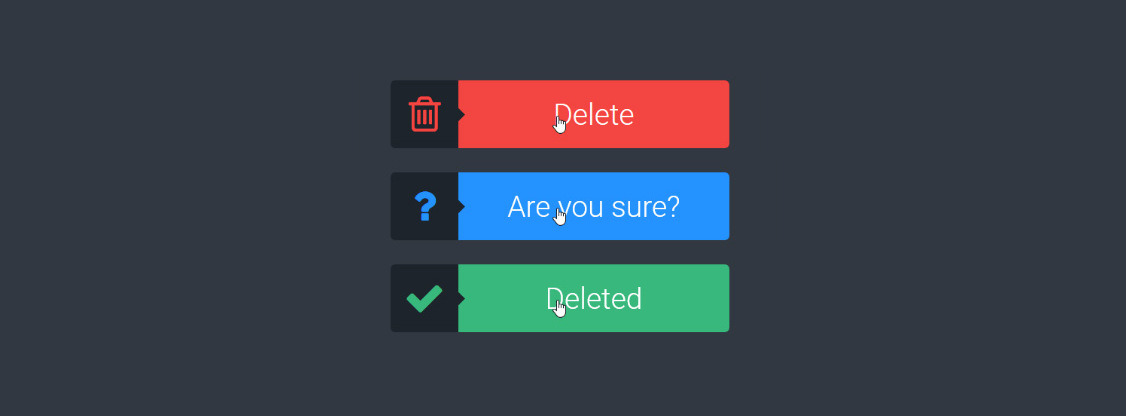
7. Значки с круглыми кнопками CSS
См. перо на КодПене.
Открыть CodePen
Круглые значки кнопок на чистом CSS с текстом и разделенным фоном между верхом и низом каждой кнопки.
Структура HTML очень чистая и простая для понимания, вы можете ввести свой собственный текст, подзаголовок и нижнюю иконку.
Несмотря на то, что это значки, вы можете использовать их и сделать их интерактивными, чтобы пользователь мог перейти на новую страницу или инициировать действие.
8. Круглые пуговицы с набивкой
См. перо на КодПене.
Открыть CodePen
Набор круглых кнопок с чистой структурой HTML, в которой используются теги ссылок, поэтому они отлично подходят для целей SEO.
Вы можете легко изменить текст и добавить больше к каждой кнопке. Они имеют минималистичный вид и впишутся в любой современный и чистый дизайн.
9. Анимированные круглые кнопки
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Два примера анимированных круглых кнопок. Первый имеет эффект ротора, внешняя обивка вращается, когда вы наводите курсор. Вторая кнопка пульсирует своей границей при наведении.
Структура HTML проста и понятна. Вы можете изменить текст внутри тега ссылки, что также отлично подходит для целей SEO, поскольку веб-сканеры могут легко следовать этим кнопкам.
Анимация плавная и тонкая.
10. Анимированные круглые кнопки CSS
См. перо на КодПене.
Открыть CodePen
Минималистичные и тонкие анимированные круглые кнопки CSS со значками посередине.
Каждая кнопка также имеет собственный текст внизу. Значки красиво расположены по центру кнопки, а структура HTML чистая.
При наведении появляется классный эффект, а когда вы убираете мышь, появляется анимация выхода.
11. Круглые пуговицы с каймой
См. перо на КодПене.
Открыть CodePen
Набор очень простых, но эффективных круглых кнопок CSS, только чистый HTML и CSS, никаких сторонних библиотек или предварительных рендереров CSS.
Измените цвет в коде CSS, чтобы он соответствовал вашему дизайну. Они также имеют приятный тонкий эффект наведения на них.
12. Квадратные кнопки CSS
См. перо на КодПене.
Открыть CodePen
В этом примере показано, как можно постепенно увеличивать округлость кнопок CSS, начиная с квадрата и двигаясь к полному кругу.
Иногда полностью закругленная кнопка не работает хорошо в каждом дизайне, и вы можете захотеть создать только закругленную кнопку с углами, проверьте CSS, он достаточно прост и показывает, как вы можете создать этот стиль.
13. Закругленные кнопки «плюс» и «минус»
См. перо на КодПене.
Открыть CodePen
Если вы ищете темные кнопки, эта кнопка для вас. У нас есть несколько кнопок «плюс» и «минус» с эффектами наведения и щелчка, очень тонкие эффекты, но не подавляющие.
И HTML, и CSS просты и понятны, отлично подходят, если вы хотите внести изменения или улучшения.
14. Плавающие круглые кнопки CSS
См. перо на КодПене.
Открыть CodePen
Здесь, в этом примере, у нас есть несколько круглых кнопок на чистом HTML и CSS, они используют тег «a», поэтому они отлично подходят для SEO.
Самое классное здесь то, что эти кнопки используют CSS float для их позиционирования, проверьте CSS, чтобы увидеть, как все это работает.![]()
См. перо на КодПене.
Открыть CodePen
Создан с использованием фреймворка bootstrap CSS и небольшого количества jQuery для запуска всплывающей анимации для каждой кнопки.
Эти кнопки имеют свои собственные эффекты наведения и всплывающую анимацию, при нажатии на которую граница расширяется и остается там на несколько секунд. Очень тонкий и легкий.
Также есть несколько шестиугольных вариантов, если они вам нравятся.
16. Круглые кнопки Bootstrap (CSS)
См. перо на КодПене.
Открыть CodePen
Набор круглых кнопок, созданных с использованием CSS-фреймворка Bootstrap.
Их можно использовать по-разному, и, как вы видите, все они имеют свои собственные значки, которыми можно хвастаться.
17. Пользовательские круглые кнопки CSS
См. перо на КодПене.
Открыть CodePen
Классный набор круглых кнопок CSS, немного деревенский. У них есть анимация при наведении и клике.
Если удерживать нажатой кнопку, кнопка перемещается дальше во время анимации.
См. перо на КодПене.
Открыть CodePen
Набор кнопок с чистым HTML и CSS, которые имеют круглую форму с социальными значками посередине. Отлично подходят для использования в нижнем колонтитуле веб-сайта или в нижней части веб-сайта.
Попробуйте навести курсор на каждую кнопку и посмотрите, какой у них эффект наведения.
- 20 лучших тумблеров CSS [Примеры]
- Красивые индикаторы выполнения CSS [Примеры]
- Гамбургер-меню на чистом CSS с примерами
- 20 классных вкладок HTML и CSS [примеры]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
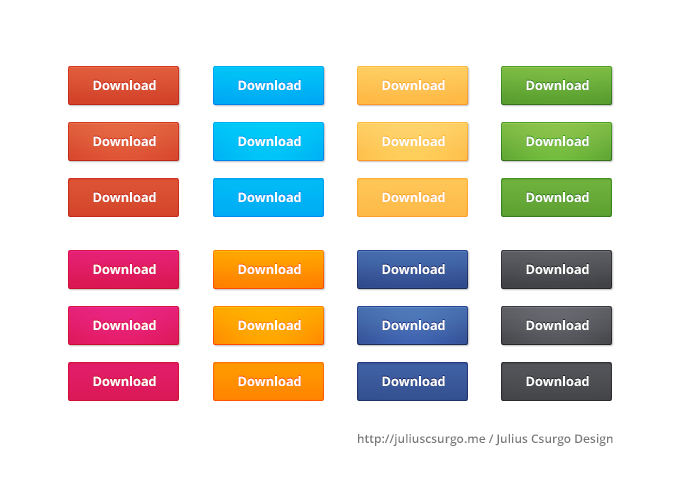
29+ лучших тем Shopify CSS Download-Buttons Themes Free & Premium 2022 — блог AVADA Commerce
29+ лучших примеров кнопок загрузки CSS из сотен кнопок загрузки CSS обзоров на рынке (Codepen.io), полученных из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваши кнопки загрузки CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Download-Buttons css оценивается и приводится 28 сентября 2022 года. Вы также можете найти бесплатные примеры CSS Download-Buttons или альтернативы CSS Download-Buttons.
Кнопка загрузки Apple/Android по Кнопка загрузки Apple/Android, созданная автором Matthias Benz, — это именно то, что вам нужно, если вы ищете кнопки загрузки на чистом CSS для разных платформ для своего веб-сайта. Если говорить более подробно, кнопка загрузки Apple/Android предоставляет вам две потрясающие кнопки загрузки, чтобы ваши клиенты могли загрузить файл на свое устройство Apple или устройство Android. Чтобы быть более конкретным, кнопка App Store имеет синий цвет, а кнопка Google Play — зеленый. Каждая кнопка имеет репрезентативный логотип и название каждой платформы. Не упустите этот удивительный шанс получить обе кнопки для App Store и Google Play с кнопкой загрузки Apple/Android!
Если говорить более подробно, кнопка загрузки Apple/Android предоставляет вам две потрясающие кнопки загрузки, чтобы ваши клиенты могли загрузить файл на свое устройство Apple или устройство Android. Чтобы быть более конкретным, кнопка App Store имеет синий цвет, а кнопка Google Play — зеленый. Каждая кнопка имеет репрезентативный логотип и название каждой платформы. Не упустите этот удивительный шанс получить обе кнопки для App Store и Google Play с кнопкой загрузки Apple/Android!
Демо
Кнопка со скользящей информацией по Кнопка со скользящей информацией, разработанная Миро Карилахти, — это инструмент для всех, кто ищет мощные кнопки загрузки, которые могут предоставить больше информации о файле. Если говорить более подробно, кнопка со скользящей информацией предлагает вам красивую кнопку в оранжево-белом цвете, а также удивительные эффекты. Если вы наведете курсор на кнопку, вы можете легко увидеть, как медленно появляются подробности о размере файла. Это поможет вашим посетителям узнать больше о файле, который они собираются скачать. Если вы хотите узнать, как это работает, давайте получим кнопку со скользящей информацией и проверим ее прямо сейчас!
Это поможет вашим посетителям узнать больше о файле, который они собираются скачать. Если вы хотите узнать, как это работает, давайте получим кнопку со скользящей информацией и проверим ее прямо сейчас!
Демо
Кнопка загрузки CSS отКнопка загрузки CSS — это потрясающий эффект CSS, созданный автором Кэссиди Уильямс как эффективное решение для всех, кто хочет иметь мощную и простую кнопку загрузки для добавления на свой веб-сайт. Если говорить более подробно, кнопка загрузки CSS от Кэссиди Уильямс — это именно то, что вам нужно для вашего сайта. Кнопка имеет простой дизайн и окрашена в белый и серый цвета. При нажатии на кнопку, кнопка медленно становится серой в скорости загрузки. Как только загрузка будет завершена на 100%, появится галочка, информирующая вас об этом. Не упустите эту замечательную возможность получить эту мощную кнопку загрузки CSS для своего веб-сайта!
Демо
Активная кнопка загрузки CSS3 by Активная кнопка загрузки CSS3, разработанная Артуром Гарегиняном, является идеальным решением для каждого владельца онлайн-бизнеса, который ищет простую и информативную кнопку загрузки для своего веб-сайта. Если говорить более подробно, CSS3 Active Download Button от Артура Гарегиняна представляет собой кнопку с простым дизайном, которая позволяет отображать более подробную информацию о файле. Кнопка имеет зеленую стрелку слева и текст «Загрузить» вместе с информацией о файле справа. С помощью этой кнопки вы можете показать более подробную информацию своим клиентам и сообщить им, что они загружают. Не упустите этот удивительный шанс получить эту мощную кнопку на чистом CSS для своего веб-сайта!
Если говорить более подробно, CSS3 Active Download Button от Артура Гарегиняна представляет собой кнопку с простым дизайном, которая позволяет отображать более подробную информацию о файле. Кнопка имеет зеленую стрелку слева и текст «Загрузить» вместе с информацией о файле справа. С помощью этой кнопки вы можете показать более подробную информацию своим клиентам и сообщить им, что они загружают. Не упустите этот удивительный шанс получить эту мощную кнопку на чистом CSS для своего веб-сайта!
Demo
#dailycssimages 29 — Кнопка загрузки от #dailycssimages 29 — Кнопка загрузки — это решение для владельцев магазинов, которые ищут забавную и интересную кнопку загрузки, которая может привлечь внимание покупателей. Подробнее, #dailycssimages 29 — Кнопка загрузки предлагает вам потрясающую белую кнопку с градиентом и привлекательной анимацией. На кнопке есть стрелка, указывающая вниз на линию. Стрелка постоянно указывает на линию, и линия при этом также трясется. Чтобы узнать больше о том, как это работает, не стесняйтесь получить #dailycssimages 29- Загрузите кнопку прямо сейчас!
Чтобы узнать больше о том, как это работает, не стесняйтесь получить #dailycssimages 29- Загрузите кнопку прямо сейчас!
Demo
Скачать анимацию кнопок GSAP отАнимация кнопки загрузки GSAP, разработанная Kasper De Bruyne, является идеальным решением для каждого владельца интернет-магазина, который ищет забавную и привлекательную кнопку загрузки с потрясающими эффектами. Если говорить более подробно, то GSAP предоставляет вам потрясающую кнопку загрузки, которая, несомненно, произведет впечатление на ваших клиентов. Кнопка разработана со стрелкой, окруженной кругом. Когда вы нажимаете на нее, стрелка исчезает, а круг медленно становится фиолетовым в зависимости от скорости вашей загрузки. Когда загрузка будет завершена, вы увидите красивую фиолетовую галочку. Не упустите этот удивительный шанс украсить свой сайт с помощью Download Button Animation GSAP!
Demo
Загрузить концепцию кнопки с использованием холста в качестве индикатора выполнения by Концепция кнопки загрузки с использованием холста в качестве индикатора выполнения — это мощный CSS-эффект, разработанный автором Эдуардо Лопесом как инструмент для всех, кто ищет кнопку загрузки с индикатором выполнения, чтобы проверить ход загрузки. Чтобы углубиться в детали, концепция кнопки загрузки с использованием холста в качестве индикатора выполнения предлагает вам простую и мощную кнопку для вашего веб-сайта. Эта замечательная кнопка разработана в классическом стиле с черным фоном и белым шрифтом, что создает элегантный вид на вашем сайте. Кроме того, индикатор выполнения очень помогает вашему клиенту отслеживать, когда он завершен. Если вы хотите узнать, как это работает, давайте рассмотрим концепцию кнопки загрузки, используя холст в качестве индикатора выполнения, и убедитесь сами!
Чтобы углубиться в детали, концепция кнопки загрузки с использованием холста в качестве индикатора выполнения предлагает вам простую и мощную кнопку для вашего веб-сайта. Эта замечательная кнопка разработана в классическом стиле с черным фоном и белым шрифтом, что создает элегантный вид на вашем сайте. Кроме того, индикатор выполнения очень помогает вашему клиенту отслеживать, когда он завершен. Если вы хотите узнать, как это работает, давайте рассмотрим концепцию кнопки загрузки, используя холст в качестве индикатора выполнения, и убедитесь сами!
Демо
Кнопка загрузки от Кнопка загрузки — Дизайн Керема Суера — это эффект на чистом CSS для всех, кто ищет мощные кнопки загрузки для ваших клиентов и вашего веб-сайта. Чтобы углубиться в детали, кнопка «Загрузить» — дизайн от Керема Суера предоставляет вам потрясающие кнопки загрузки, чтобы ваши клиенты могли легко загружать нужные им файлы. Вы можете легко добавить три кнопки для трех различных типов файлов: PDF, Word и XSL. С помощью этих кнопок вашим клиентам достаточно щелкнуть один раз, чтобы получить нужный им файл. Чтобы лучше понять, как это работает, давайте возьмем кнопку «Загрузить» — дизайн Керема Суера и проверим ее!
С помощью этих кнопок вашим клиентам достаточно щелкнуть один раз, чтобы получить нужный им файл. Чтобы лучше понять, как это работает, давайте возьмем кнопку «Загрузить» — дизайн Керема Суера и проверим ее!
Демо
Кнопка загрузки отКнопка «Загрузить» — это красиво оформленный CSS-эффект, разработанный автором katmai7 как инструмент для всех, кто ищет маленькие, но потрясающие кнопки для своего веб-сайта. Чтобы углубиться в детали, кнопка «Загрузить» предоставляет вам две потрясающие кнопки с потрясающими анимационными эффектами. Две кнопки выполнены в золотом цвете с милыми иконками загрузки. Они имеют разные эффекты, когда вы нажимаете на нее, одна кнопка возвращается в исходное состояние, а другая нет. Если вы хотите узнать больше о том, как это работает, давайте нажмем кнопку «Загрузить» и посмотрим сами!
Демо
кнопка загрузки от Кнопка загрузки — это полезный инструмент для каждого владельца онлайн-бизнеса, который ищет простую и привлекательную кнопку загрузки для украшения своего веб-сайта. Если говорить более подробно, кнопка загрузки от Теда предлагает привлекательную кнопку для вашего веб-сайта. Сначала вы увидите изображение, похожее на профиль. При наведении на него сразу появится значок загрузки. Чтобы скачать файл, вам нужно нажать на него, после чего вам будет показана зеленая галочка. Не упустите этот удивительный шанс украсить свой сайт этой привлекательной кнопкой загрузки!
Если говорить более подробно, кнопка загрузки от Теда предлагает привлекательную кнопку для вашего веб-сайта. Сначала вы увидите изображение, похожее на профиль. При наведении на него сразу появится значок загрузки. Чтобы скачать файл, вам нужно нажать на него, после чего вам будет показана зеленая галочка. Не упустите этот удивительный шанс украсить свой сайт этой привлекательной кнопкой загрузки!
Демо
Кнопка загрузки отКнопка загрузки, разработанная автором namahake, является полезным инструментом для каждого владельца онлайн-бизнеса, который ищет маленькую и красивую кнопку загрузки, чтобы украсить свой веб-сайт и произвести впечатление на клиентов. Если говорить более подробно, «Кнопка загрузки» от namahake предлагает вам красиво оформленную кнопку нежно-голубого цвета. Значок кнопки представляет собой облако и стрелку, окруженную кругом. При наведении на него круг плавно расплывается и иконка сменяется текстом «Скачать». Все еще колеблется! Давайте возьмем кнопку «Загрузить» и испытаем ее на себе!
Демо
Кнопка загрузки от Кнопка загрузки от автора Gael — это инструмент для всех владельцев онлайн-бизнеса, которые ищут забавную и потрясающую кнопку загрузки, чтобы произвести впечатление на клиентов и привлечь их внимание. Если говорить более подробно, Download Button от Gael предлагает вам красиво оформленную кнопку с привлекательными эффектами. Кнопка имеет значок загрузки с текстом «Загрузить». Когда вы нажимаете на нее, кнопка превращается в маленький кружок, который показывает ход загрузки. Как только загрузка будет завершена, появится текст «Готово», чтобы проинформировать вас. Все еще колеблется! Давайте попробуем, что он предлагает, получив кнопку «Загрузить» прямо сейчас!
Если говорить более подробно, Download Button от Gael предлагает вам красиво оформленную кнопку с привлекательными эффектами. Кнопка имеет значок загрузки с текстом «Загрузить». Когда вы нажимаете на нее, кнопка превращается в маленький кружок, который показывает ход загрузки. Как только загрузка будет завершена, появится текст «Готово», чтобы проинформировать вас. Все еще колеблется! Давайте попробуем, что он предлагает, получив кнопку «Загрузить» прямо сейчас!
Демо
Кнопка загрузки от Кнопка загрузки, созданная автором Питером, представляет собой инструмент для всех владельцев интернет-магазинов, которые ищут привлекательную и эффектную кнопку загрузки, позволяющую добавить информацию о размере файла. Если говорить более подробно, кнопка «Загрузить», разработанная Питером, представляет собой красиво оформленную кнопку темно-оранжевого цвета. Когда вы наводите курсор на кнопку, вы можете легко увидеть размер и тип файла, отображаемые под кнопкой. Также над кнопкой есть инструкция, как скачать файл. Не медлите с приобретением кнопки загрузки от Peter и украсьте свой сайт!
Также над кнопкой есть инструкция, как скачать файл. Не медлите с приобретением кнопки загрузки от Peter и украсьте свой сайт!
Демо
Кнопка загрузки отКнопка загрузки, разработанная автором ShaneM, является идеальным инструментом для всех владельцев интернет-магазинов, которые ищут способ добавить красивые кнопки загрузки, которые помогут вам показать размер файла вашим клиентам. Чтобы углубиться в детали, кнопка «Загрузить», разработанная ShaneM, предлагает вам две потрясающие кнопки, одну синего цвета, а другую белого цвета. Каждая кнопка содержит значок файла, значок загрузки, имя файла и размер файла. Когда вы наводите курсор на кнопки, их цвета становятся темнее, чем обычно. Не медлите с приобретением кнопки загрузки от ShaneM и улучшите обслуживание своего сайта!
Demo
Flat UI Кнопка загрузки Awesome by Flat UI Download Button Awesome, разработанный Virlyz ID, является идеальным инструментом для всех владельцев интернет-магазинов, которые ищут красочные кнопки загрузки, чтобы сделать ваш сайт более живым и привлекательным. Если говорить более подробно, Flat UI Download Button Awesome предлагает вам пять красочных кнопок, которыми вы можете украсить свой веб-сайт. Все кнопки имеют одинаковый дизайн с одинаковым эффектом. Все они имеют значок загрузки и текст «СКАЧАТЬ». Кроме того, при наведении курсора на каждую кнопку цвет меняется на темно-серый. Не стесняйтесь приобрести Flat UI Download Button Awesome и улучшить внешний вид вашего сайта!
Если говорить более подробно, Flat UI Download Button Awesome предлагает вам пять красочных кнопок, которыми вы можете украсить свой веб-сайт. Все кнопки имеют одинаковый дизайн с одинаковым эффектом. Все они имеют значок загрузки и текст «СКАЧАТЬ». Кроме того, при наведении курсора на каждую кнопку цвет меняется на темно-серый. Не стесняйтесь приобрести Flat UI Download Button Awesome и улучшить внешний вид вашего сайта!
Демо
Адаптивная кнопка загрузки by Отзывчивая кнопка загрузки — это эффект, основанный только на CSS, который был создан автором Райаном Локлиром в качестве решения для всех, кто хочет иметь мощную кнопку загрузки и добавить некоторые сведения о файле. Если говорить более подробно, Responsive Download Button предоставляет вам кнопку загрузки с удивительными функциями и эффектами. Эта кнопка позволяет вашим клиентам выбрать нужную им платформу. Кроме того, вы можете добавить до пяти элементов информации, чтобы ваши клиенты знали, что они загружают. Не упустите эту прекрасную возможность получить эту мощную кнопку для вашего сайта!
Не упустите эту прекрасную возможность получить эту мощную кнопку для вашего сайта!
Демо
Кнопка простой загрузки byПростая кнопка загрузки, разработанная автором Шоном Б., является идеальным инструментом для всех владельцев интернет-магазинов, которые ищут способ сделать свой веб-сайт более интересным и привлекательным с помощью кнопки загрузки. Подробнее, кнопка «Простая загрузка» предлагает вам кнопку простого дизайна с привлекательными эффектами. Когда вы наводите курсор на зеленую кнопку загрузки, она вращается. Чтобы загрузить нужный файл, вы нажимаете кнопку, и вам отображается индикатор выполнения. Как только ваша загрузка будет завершена, появится вращающийся текст «Complete :)». Не стесняйтесь сделать свой веб-сайт более привлекательным с помощью этой удивительной кнопки от простой кнопки загрузки!
Демонстрация
Демонстрация слайдов и кнопка загрузки от Slide Demo dan Download Button, разработанный Arlina Design, является идеальным инструментом для всех владельцев интернет-магазинов, которые ищут симпатичную и забавную демо-кнопку и кнопку загрузки для своего сайта. Чтобы углубиться в детали, Slide Demo dan Download Button предлагает вам красивые кнопки: демонстрационная кнопка синего цвета и кнопка загрузки зеленого цвета. Фон кнопки белый, и у каждой кнопки слева есть небольшой цветной значок. Когда вы наводите курсор на каждую кнопку, значок перемещается вправо, а цвет фона меняется. Не стесняйтесь сделать свой веб-сайт более привлекательным с помощью этих потрясающих кнопок от Slide Demo dan Download Button!
Чтобы углубиться в детали, Slide Demo dan Download Button предлагает вам красивые кнопки: демонстрационная кнопка синего цвета и кнопка загрузки зеленого цвета. Фон кнопки белый, и у каждой кнопки слева есть небольшой цветной значок. Когда вы наводите курсор на каждую кнопку, значок перемещается вправо, а цвет фона меняется. Не стесняйтесь сделать свой веб-сайт более привлекательным с помощью этих потрясающих кнопок от Slide Demo dan Download Button!
Demo
Еще одна ссылка для загрузки от Another Download Link — мощный инструмент для всех владельцев интернет-магазинов, которые ищут красивые и привлекательные кнопки загрузки, чтобы произвести впечатление на посетителей. Если говорить более подробно, «Другая ссылка для скачивания» предоставляет вам способ привлечь внимание ваших посетителей к ссылке для скачивания с помощью кнопки с привлекательными эффектами. Кнопка имеет простой дизайн с текстом «Скачай!» и стрелка вниз. Когда вы наводите курсор на кнопку, она перемещается вверх, а стрелка движется по кругу вокруг кнопки. Давайте не будем упускать эту замечательную возможность украсить ваш сайт и привлечь посетителей с помощью Еще одной ссылки для скачивания!
Давайте не будем упускать эту замечательную возможность украсить ваш сайт и привлечь посетителей с помощью Еще одной ссылки для скачивания!
Demo
Концепция кнопки загрузки приложения byКонцепция кнопки загрузки приложения — это мощный CSS-эффект, созданный автором Варо в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут простую концепцию загрузки приложения на свой компьютер. Если говорить более подробно, концепция кнопки загрузки приложения — это идеальное решение для вашего веб-сайта, отвечающее всем вашим потребностям. При наведении курсора на кнопку с текстом «СКАЧАТЬ» будет текст о том, что нужно нажать, чтобы выбрать платформу: Windows, Mac или Linux. Затем появится описание приложения с кнопкой загрузки. Не упустите эту замечательную возможность применить эту концепцию кнопки загрузки приложения на своем сайте!
Демо
Анимация загрузки из облака от Cloud Download Animation — это мощный CSS-эффект, разработанный автором Джоном Кантнером как инструмент для всех владельцев онлайн-бизнеса, которые ищут забавный и привлекательный эффект облачной загрузки для своего сайта. Если говорить более подробно, Cloud Download Animation предоставляет вам забавный и интересный эффект загрузки, чтобы произвести впечатление на ваших посетителей. Когда вы нажимаете на облако, оно показывает капли при предварительной загрузке, затем эти капли превращаются в индикатор выполнения после падения. После завершения загрузки сразу же появляется галочка, показывающая, что загрузка завершена. Все еще интересно, как это работает! Давайте установим Cloud Download Animation и увидим волшебство прямо сейчас!
Если говорить более подробно, Cloud Download Animation предоставляет вам забавный и интересный эффект загрузки, чтобы произвести впечатление на ваших посетителей. Когда вы нажимаете на облако, оно показывает капли при предварительной загрузке, затем эти капли превращаются в индикатор выполнения после падения. После завершения загрузки сразу же появляется галочка, показывающая, что загрузка завершена. Все еще интересно, как это работает! Давайте установим Cloud Download Animation и увидим волшебство прямо сейчас!
Demo
#codevember 06-2016 <Кнопка загрузки> от #codevember 06-2016 — отличный CSS-эффект, разработанный автором Джеймсом Флитингом как инструмент для всех онлайн-компаний, позволяющий создавать забавную и привлекательную анимацию загрузки для своего веб-сайта. Если говорить более подробно, #codevember 06-2016 предлагает вам потрясающую кнопку загрузки с потрясающими эффектами. При нажатии на кнопку вы можете увидеть вращающийся кружок загрузки, который показывает, что загрузка обрабатывается. Как только загрузка завершится, появится значок с зеленой галочкой. Все еще интересно, как это работает! Давайте сейчас получим #codevember 06-2016 и посмотрим сами!
Как только загрузка завершится, появится значок с зеленой галочкой. Все еще интересно, как это работает! Давайте сейчас получим #codevember 06-2016 и посмотрим сами!
Демо
CSS Fizzy Button byCSS Fizzy Button — это потрясающий CSS-эффект, созданный автором Джейми Коултером как инструмент для всех владельцев онлайн-бизнеса, которые ищут красивую и привлекательную анимацию загрузки, чтобы произвести впечатление на своих посетителей. Чтобы углубиться в детали, CSS Fizzy Button поможет вам добавить потрясающую кнопку со множеством красочных и интересных эффектов. Кнопка устроена просто. Когда вы наводите на нее курсор, вы можете увидеть множество пузырьков, выходящих из кнопки. Затем вы нажимаете на него, и пузыри движутся вместе по кругу, пока загрузка не закончится. После этого вам будет показана галочка. Не упустите свой шанс получить эту замечательную анимацию и произвести впечатление на своих клиентов с помощью CSS Fizzy Button!
Demo
Скачать анимацию — только CSS от Download Animation — CSS Only — это потрясающий CSS-эффект, созданный автором Мэтью Сехрестом как инструмент для всех владельцев онлайн-бизнеса, которые ищут привлекательную и забавную кнопку загрузки для своего веб-сайта. Если говорить более подробно, Download Animation — только CSS предоставляет вам красивую кнопку с поразительными эффектами. Сначала вы увидите стрелку, указывающую вниз в круге. Когда вы нажмете на нее, эта стрелка превратится в точку, расположенную на круге, и линию посередине. Точка будет двигаться по кругу, чтобы проиллюстрировать процесс загрузки. Наконец, вы увидите галочку, что означает, что загрузка завершена. Не упустите эту замечательную возможность получить Download Animation — Только CSS для вашего сайта!
Если говорить более подробно, Download Animation — только CSS предоставляет вам красивую кнопку с поразительными эффектами. Сначала вы увидите стрелку, указывающую вниз в круге. Когда вы нажмете на нее, эта стрелка превратится в точку, расположенную на круге, и линию посередине. Точка будет двигаться по кругу, чтобы проиллюстрировать процесс загрузки. Наконец, вы увидите галочку, что означает, что загрузка завершена. Не упустите эту замечательную возможность получить Download Animation — Только CSS для вашего сайта!
Демо
Скачать кнопку от Download buttom by jesus tapial — это мощный CSS-эффект для всех владельцев интернет-магазинов, которые ищут красивые и привлекательные кнопки загрузки, чтобы произвести впечатление на своих посетителей. Чтобы углубиться в детали, кнопка «Загрузить» предоставляет вам четыре разные кнопки загрузки для четырех разных платформ. Каждая кнопка имеет логотип и название каждой платформы. При наведении на нее кнопка плавно становится белой и вместе с названием платформы появляется стрелка, указывающая вниз. Давайте не будем упускать эту замечательную возможность произвести впечатление на ваших посетителей, установив кнопку «Скачать» для вашего сайта!
Давайте не будем упускать эту замечательную возможность произвести впечатление на ваших посетителей, установив кнопку «Скачать» для вашего сайта!
Демо
Кнопки загрузки отКнопки загрузки — это потрясающий CSS-эффект, созданный автором Кристианом Рысником в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут красивые и привлекательные кнопки загрузки из трех разных магазинов. Подробнее: «Кнопки загрузки» предоставляют вам три потрясающие кнопки загрузки из Google Play, App Store, Windows Store. На кнопках есть логотип и название каждого магазина, чтобы посетители могли легко найти то, что им нужно. При наведении на них черные части становятся белыми и наоборот. Не упустите шанс получить кнопки «Скачать» для своего сайта!
Демонстрация
Скачать Кнопка загрузки от Download Upload Button — это привлекательный CSS-эффект, созданный автором Vineeth.TR как инструмент для всех владельцев интернет-магазинов, которые ищут красивые и привлекательные кнопки загрузки и выгрузки для своего сайта. Чтобы углубиться в детали, кнопка «Загрузить» предоставляет вам две простые и симпатичные кнопки, показывающие, что файл загружается или загружается. Кнопка загрузки имеет синий фон с зеленой стрелкой, постоянно указывающей вниз. Кнопка загрузки имеет оранжевый фон с зеленой стрелкой, направленной вверх. Обе кнопки имеют симпатичное облако. Не упустите возможность получить Кнопку загрузки для своего сайта!
Чтобы углубиться в детали, кнопка «Загрузить» предоставляет вам две простые и симпатичные кнопки, показывающие, что файл загружается или загружается. Кнопка загрузки имеет синий фон с зеленой стрелкой, постоянно указывающей вниз. Кнопка загрузки имеет оранжевый фон с зеленой стрелкой, направленной вверх. Обе кнопки имеют симпатичное облако. Не упустите возможность получить Кнопку загрузки для своего сайта!
Демонстрация
Загрузка анимации by Анимация загрузки — это мощный CSS-эффект, разработанный Дэни Сантосом как инструмент для всех владельцев онлайн-бизнеса, которые ищут забавную и привлекательную анимацию загрузки, чтобы произвести впечатление на своих посетителей. Если говорить более подробно, Downloading Animation предлагает вам просто оформленную кнопку загрузки с потрясающими эффектами. Процесс загрузки начинается, когда вы нажимаете на эту кнопку. Затем контур кнопки превращается в более мелкие линии и продолжает двигаться вокруг кнопки. Когда загрузка завершится, контур вернется в нормальное состояние и появится галочка. Не упустите шанс произвести впечатление на своих клиентов с помощью Downloading Animation!
Когда загрузка завершится, контур вернется в нормальное состояние и появится галочка. Не упустите шанс произвести впечатление на своих клиентов с помощью Downloading Animation!
Demo
Кнопка загрузки чистого css byКнопка загрузки Pure css — это потрясающий CSS-эффект, созданный автором Руне Сейер Хоффманн в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут привлекательную и красивую кнопку загрузки для своего веб-сайта. Подробнее, кнопка загрузки Pure css предоставляет вам кнопку загрузки с индикатором выполнения и отзывами пользователей. Когда вы нажимаете на кнопку, вы можете увидеть индикатор выполнения и текст о загрузке на белом фоне. Как только загрузка завершится, цвет фона станет красным и появится текст «ЗАГРУЗКА ЗАВЕРШЕНА». Не упустите замечательную возможность получить кнопку загрузки Pure css для своего сайта!
Demo
Как AVADA Commerce ранжирует список примеров кнопок загрузки CSS
Эти 29 примеров кнопок загрузки CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
29+ лучших примеров кнопок загрузки CSS
Особая благодарность всем поставщикам, предоставившим 29 лучших примеров кнопок загрузки CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие кнопки загрузки CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие кнопки загрузки CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 29 лучших примеров кнопок загрузки CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Более 100 классных анимированных шаблонов кнопок на чистом CSS
Предварительный просмотр:
Описание:
Коллекция из более чем 100 красивых кнопок CSS в плоском, материальном, неоморфизме, нео, радуге и других причудливых стилях. Эти кнопки можно использовать в разных веб-проектах — их использование ограничено только вашей фантазией.
Эти кнопки можно использовать в разных веб-проектах — их использование ограничено только вашей фантазией.
Анимированные кнопки — это больше, чем просто приятное зрелище. Они привлекают внимание к призыву к действию, привлекают внимание и подчеркивают действие! Вместо того, чтобы использовать изображения или гифки, эти кнопки созданы на 100% с помощью CSS/CSS3, что означает, что они очень легкие, быстро загружаются и легко адаптируются.
Как использовать:
1. Загрузите пакет.
2. Загрузите кнопку CSS по вашему выбору в документ.
...
3. Создайте кнопку на странице.
<кнопка> Кнопка действия 1 ... <кнопка> Кнопка действия 100
Предварительный просмотр:
| Предварительный просмотр | Ссылка | Описание |
|---|---|---|
| Basic | CSS Кнопка, которая меняет цвет при нажатии или наведении. | |
| Перевернутые треугольники | Кнопка CSS сдвигает два своих перевернутых треугольника к середине при нажатии или наведении. | |
| Line Slide | CSS Кнопка, которая сдвигает подчеркивание своего псевдоэлемента при наведении или щелчке. | |
| Не пересекайте черту | CSS Кнопка, которая пересекает саму себя и расширяется при наведении или щелчке. | |
| Slicer And Marquee | CSS Кнопка, которая разрезает фон и циклически перемещает содержимое по вертикали при щелчке или наведении. | |
| Увеличение и поворот текста | CSS Кнопка, которая сдвигает два направленных внутрь треугольника псевдоэлементов к центру при наведении или щелчке. | |
| Альтернативные блоки и отражение текста | CSS Кнопка, которая перемещает четыре чередующихся блока и переворачивает текст по вертикали при щелчке или наведении. | |
| Скольжение вправо | CSS Кнопка с фоном, который скользит вправо при нажатии или наведении курсора. | |
| Диагональ с наклоном | CSS Кнопка, которая сдвигает наклонную диагональ вправо при нажатии или наведении. | |
| Вход и выход | CSS Кнопка, фон которой сдвигается вправо при щелчке или наведении курсора и снова вправо при щелчке или наведении курсора. | |
| Bubble Right | CSS Кнопка, которая сдвигает свой круговой фон вправо при нажатии или наведении. | |
| Знак выделения | CSS Кнопка, которая перемещает копии своего текста по горизонтали и под углом при щелчке или наведении. | |
| ShapeShifter | CSS Кнопка, которая превращает одну сторону своей границы в псевдоэлемент треугольника при щелчке или наведении. | |
| Нажмите, чтобы заполнить | Кнопка CSS с фоном, который заполняет ее вертикально при нажатии. | |
| Double ShapeShifter | CSS Кнопка, которая трансформирует обе стороны в псевдоэлемент треугольника при щелчке или наведении. | |
| X ShapeShifter | CSS Кнопка, которая превращается в X с помощью псевдоэлементов при щелчке или наведении. | |
| Сложить посередине | CSS Кнопка, которая складывается посередине с помощью трехмерных преобразований CSS при наведении или щелчке. | |
| Сложить одну сторону | CSS Кнопка, которая складывается с одной стороны с помощью трехмерных преобразований CSS при наведении или щелчке. | |
| Слайд со стрелкой + поворот текста | CSS Кнопка, треугольный фон которой сдвигается слева направо, а текст поворачивается при наведении или щелчке. | |
| Скольжение вниз | CSS Кнопка с фоном, который смещается вниз при нажатии или наведении курсора. | |
| Пузырьковое вверх + Поворот текста | CSS Кнопка, которая сдвигает свой пузырьковый радиальный фон вниз и поворачивает свой текст при наведении или щелчке. | |
| OverFold | CSS Кнопка, которая перемещает один угол из нижнего правого угла в верхний левый, чтобы показать его фон при наведении или щелчке. | |
| Фокус В | CSS Кнопка, которая фокусирует свою границу при наведении или щелчке. | |
| Вертикальная маркировка | CSS Кнопка, которая переводит свой текст вертикально при наведении или щелчке. | |
| Обложка | CSS Кнопка с псевдоэлементным фоном, перекрывающим ее и исчезающим при наведении или щелчке. | |
| Увеличить | CSS Кнопка, которая заполняет свой фон радиально от центра и увеличивается при наведении или щелчке. | |
| Наклонный | CSS Кнопка, фон которой наклоняется из верхнего левого угла при наведении или щелчке. | |
| Split Reveal | CSS Кнопка, которая показывает новый текст, разделяя его по горизонтали от центра при наведении или щелчке. | |
| Split Reveal Alternate | CSS Кнопка, которая показывает новый текст, поочередно разделяя его от центра при наведении или щелчке. | |
| Split Reveal Horizontal | CSS Кнопка, которая показывает новый текст, разделяя его по горизонтали от центра при наведении или щелчке. | |
| Показ слайдов | CSS Кнопка, которая показывает новый текст, сдвигая его вправо при наведении или щелчке. | |
| Прокрутка по диагонали | CSS Кнопка, фон которой сдвигается вправо по диагонали при щелчке или наведении курсора. | |
| Slide Reveal + Text Down | CSS Кнопка, которая показывает новый текст, сдвигая его вправо и сдвигая старый текст вниз при наведении или щелчке. | |
| Pill Shrink | CSS Кнопка, уменьшающая размер фона в виде таблетки при наведении или щелчке. | |
| Pill Halo | CSS Кнопка, фокусирующаяся на своей таблеткоподобной рамке при наведении или щелчке. | |
| Кнопка свечения | CSS Кнопка с движущейся и светящейся рамкой при наведении или щелчке. | |
| Rotate Reveal | CSS Кнопка, которая показывает новый текст, поворачивая его снизу слева при наведении или щелчке. | |
| Двойное скольжение вниз | CSS Кнопка, которая последовательно сдвигает два фона вниз при наведении или щелчке. | |
| Двойное скольжение вправо | CSS Кнопка, которая последовательно сдвигает два фона вправо при наведении или щелчке. | |
| 3D-поворот вниз | CSS Кнопка, которая поворачивается вниз с помощью 3D-преобразований при наведении или щелчке. | |
| 3D Повернуть вправо | CSS Кнопка, которая поворачивается вправо с помощью 3D-преобразований при наведении или щелчке. | |
| 3D-поворот влево | CSS Кнопка, которая поворачивается влево с помощью 3D-преобразований при наведении или щелчке. | |
| 3D-поворот вниз | CSS Кнопка, которая поворачивается вверх с помощью 3D-преобразований при наведении или щелчке. | |
| Rush Triangle | CSS Кнопка, которая сдвигает свой треугольный фон вправо при нажатии или наведении. | |
| 3D Float | CSS Кнопка с большой тенью, которая наклоняется вниз с помощью 3D-преобразований при наведении или щелчке. | |
| Щелчок по 3D-кнопке | CSS Кнопка, которая перемещается вниз в 3D-пространстве при наведении или щелчке. | |
| Полосатая зебра | CSS Кнопка с полосатым фоном, которая прокручивается при нажатии или наведении. | |
| Letter Dance | CSS Кнопка, которая перемещает свои символы вниз последовательно один за другим при наведении или щелчке. | |
| Letter Dance 2 | CSS Кнопка, которая поочередно перемещает свои символы вверх и вниз при наведении или щелчке. | |
| 3D-кнопка 2 | CSS Кнопка, имитирующая 3D с помощью элементов html и нажимающая при наведении или щелчке. | |
| Радужная заливка | CSS Кнопка, которая показывает свой забавный радужный градиентный фон, расположенный внутри границы радужного градиентного изображения при наведении или щелчке. | |
| Пульс | CSS Кнопка, которая пульсирует при наведении курсора или нажатии. | |
| Смещение | CSS Кнопка, которая возвращает фон на место при наведении или щелчке. | |
| Размытие фона | CSS Кнопка, которая накладывает размытый слой на свой фон при наведении или щелчке. | |
| Tada | CSS Кнопка, которая воспроизводит анимацию TADA из animate.css при наведении или щелчке. | |
| Double Horizontal | CSS Кнопка, которая сдвигает два фона по горизонтали к середине при нажатии или наведении. | |
| Jello | CSS Кнопка, которая воспроизводит анимацию желе из animate.css при наведении или щелчке. | |
| Альтернативные блоки | CSS Кнопка с четырьмя блоками на разных сторонах, которые перемещаются в центр при нажатии или наведении. | |
| Резиновая лента | CSS Кнопка, воспроизводящая анимацию резиновой ленты из animate.css при наведении или щелчке. | |
| Колебание | CSS Кнопка, которая воспроизводит анимацию колебания из animate.css при наведении или щелчке. | |
| Встряхивание головой | CSS Кнопка, которая воспроизводит анимацию встряхивания головой из animate.css при наведении или щелчке. | |
| Сердцебиение | CSS Кнопка, воспроизводящая анимацию сердцебиения из animate.css при наведении или щелчке. | |
| Flash | CSS Кнопка, которая воспроизводит флэш-анимацию из animate. css при наведении или щелчке. css при наведении или щелчке. | |
| Текстовый слайд | CSS Кнопка, которая перемещает копию своего текста по вертикали с другим цветом при наведении или щелчке. | |
| Граница Змея | CSS Кнопка с рамками, которые заполняются одна за другой при наведении или щелчке. | |
| Змеи Альтернатива | CSS Кнопка, границы которой заполняются с параллельных сторон при наведении или щелчке. | |
| Знакомство со змеями | Кнопка CSS, границы которой заполняются и встречаются в 2 точках при наведении или щелчке. | |
| Двойная вертикальная | Кнопка CSS с двумя фонами, которые перемещаются вертикально к центру при нажатии или наведении курсора. | |
| Четыре угла | CSS Кнопка с 4 углами, которые сходятся к середине при нажатии или наведении курсора. | |
| Змеи в центре | CSS Кнопка, границы которой заполняются от центра при наведении или щелчке. | |
| Пульсация материала | CSS Кнопка, которая заполняет свой фон радиально от центра, а затем исчезает при наведении или щелчке. | |
| Неоморфизм 1 | CSS Кнопка с пушистой тенью, которая перемещается внутрь при наведении или щелчке. | |
| Неоморфизм 2 | CSS Кнопка с пушистой тенью и текстом с трехмерным эффектом с использованием текстовых теней, перемещающаяся внутрь при наведении или щелчке. | |
| Неоморфизм 3 | CSS Кнопка с пушистой тенью, которая плавно перемещается внутрь при наведении или щелчке. | |
| Неоморфизм 4 | CSS Кнопка, которая перемещается вниз при наведении или щелчке. | |
| Неон | CSS Кнопка, границы которой медленно заполняются, а затем появляется большая неоновая тень при наведении или щелчке. | |
| Я хочу внимания | CSS Кнопка, которая продолжает пульсировать при наведении или нажатии. | |
| Hug | CSS Кнопка, фон которой перемещается снаружи внутрь при наведении или щелчке. | |
| Hug 2 | CSS Кнопка, которая перемещает свой фон ближе снаружи внутрь при наведении или щелчке. | |
| Плавающее вверх | CSS Кнопка, которая всплывает с тенью блока под ней при нажатии или наведении. | |
| Двойная диагональ | CSS Кнопка, которая сдвигает два своих диагональных фона горизонтально к центру при щелчке или наведении. | |
| Progress Fill Right | CSS Кнопка с фоном, который медленно заполняется анимацией прогресса при наведении или щелчке. | |
| Прогресс заполнения | CSS Кнопка с фоном, который медленно заполняется вертикально при наведении или щелчке. | |
| Уменьшение прогресса по вертикали | CSS Кнопка, которая сжимается в индикатор выполнения по вертикали при наведении или щелчке. | |
| Уменьшение прогресса по вертикали | CSS Кнопка, которая сжимается в полосу прогресса по горизонтали при наведении или щелчке. | |
| 3D-прогресс | CSS Кнопка, которая наклоняется в 3D-пространстве для отображения горизонтального индикатора выполнения при наведении или щелчке. | |
| Эластичный прогресс | CSS Кнопка, которая сжимается до горизонтального индикатора выполнения с плавной и эластичной анимацией при наведении или щелчке. | |
| Letter Dance 3 | CSS Кнопка, которая дважды заполняет свой фон и воспроизводит эластичную анимацию с символами при наведении или щелчке. | |
| Круговой заряд | CSS Кнопка с круглой рамкой, которая обрезается и заполняется, а затем заполняет фон при наведении или щелчке. | |
| Icon Pulse | CSS Кнопка, фон которой изменяется подобно пульсации при наведении или щелчке. | |
| Слайсер | CSS Кнопка, которая разрезает свой фон пополам при нажатии или наведении. | |
| Слайд со значком | CSS Кнопка, которая перемещается вертикально внутри своих границ при наведении или щелчке. | |
| Двойной треугольник | CSS Кнопка, которая сдвигает два своих треугольных фона горизонтально к центру при нажатии или наведении. | |
| Gooey | CSS Кнопка, которая перемещает два круга ближе друг к другу, что дает липкий и слизистый эффект при наведении или щелчке. | |
| Захват Глюк | CSS Кнопка, воспроизводящая разделенную анимацию RGB при наведении или щелчке. | |
| HandDrawn 1 | CSS Кнопка с границами, имитирующими нарисованные от руки края при наведении или щелчке. | |
| Ручной рисунок 2 | CSS Кнопка с границами, имитирующими нарисованные от руки края, всплывающая при наведении или щелчке. | |
| Масштаб значка | CSS Кнопка, которая уменьшается внутри своих границ при наведении или щелчке. | |
| Значок Фокус | CSS Кнопка с масштабируемой рамкой при наведении или щелчке. | |
| Progress Fold | CSS Кнопка, которая сгибает одну сторону, чтобы показать индикатор выполнения при наведении или щелчке. | |
| Sandwish | CSS Кнопка, которая перемещается вверх на несколько теней последовательно при наведении или щелчке. | |
Список изменений:
21.07.2022
- Удалите вертикальное выделение и расположите содержимое по центру в наклонном дизайне.
07/14/2022
- added new buttons
- fixed links
06/15/2022
- bugfix
05/28/2022
- bugfix
26.05.2022
- добавлена кнопка 101
Кнопки Bootstrap — примеры и руководство
Кнопки
отзывчивых кнопок, созданных с помощью Bootstrap 5. Несколько предопределенных классов стилей кнопок: кнопка-ссылка, контур, круглая кнопка, социальная, плавающая, фиксированная и другие
Несколько предопределенных классов стилей кнопок: кнопка-ссылка, контур, круглая кнопка, социальная, плавающая, фиксированная и другие
Используйте пользовательские стили кнопок MDB для действий в формах, диалоговых окнах и т. д. с поддержкой различные размеры, состояния и многое другое.
Примечание. Прочтите вкладку API , чтобы найти все доступные параметры и расширенная настройка
Видеоруководство
Базовый пример
Используйте стиль кнопки по умолчанию для обозначения действия или ссылки на вашем веб-сайте.
Показать код Изменить в песочнице
Отключить перенос текста
Если вы не хотите, чтобы текст кнопки переносился, вы можете добавить . класс на кнопку. В Sass вы можете установить  text-nowrap
text-nowrap $btn-white-space: nowrap , чтобы отключить перенос текста для каждой кнопки.
Иерархия
Кнопки, как один из ключевых элементов пользовательского интерфейса, должны иметь свою иерархию. Это означает, что пользователь должен иметь возможность легко определить, какая кнопка является наиболее важной (основная кнопка), какая менее важна (дополнительная кнопка) и которая предоставляет совершенно дополнительную информацию (третичная кнопка).
Элементы с ярким, заполненным фоном и тенями больше всего привлекают внимание, поэтому основная кнопка построена таким образом.
Нежный фон без теней менее привлекателен, поэтому он хорошо подходит для вторичной кнопки .
Отсутствие фона и тени делает элемент наименее заметным. Эти особенности характеризуют третичную кнопку .
Примечание: Кнопка третичного уровня может потребовать дополнительных полей. Без дополнительных полей край кнопки будет на одном уровне с соседними элементами (что иногда является желаемым результатом). Если вам нужна маржа — просто добавьте классы полезности маржи, такие как
Без дополнительных полей край кнопки будет на одном уровне с соседними элементами (что иногда является желаемым результатом). Если вам нужна маржа — просто добавьте классы полезности маржи, такие как мх-2 .
Показать код Изменить в песочнице
Контекстный
MDB включает в себя несколько предопределенных стилей кнопок, каждый из которых служит своей собственной семантической цели.
Показать код Изменить в песочнице
Передача смысла вспомогательным технологиям:
Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана
пользователи вспомогательных технологий, таких как программы для чтения с экрана. Убедитесь, что информация, обозначенная
цвет либо очевиден из самого содержимого (например, видимого текста), либо включен
с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью
Убедитесь, что информация, обозначенная
цвет либо очевиден из самого содержимого (например, видимого текста), либо включен
с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью .визуально-скрытый класс .
Нейтральный
Нейтральные кнопки обеспечивают дополнительные светлые и темные цвета.
Показать код Изменить в песочнице
Ссылка
Кнопка «Ссылка» аналогична третичной кнопке (и часто используется вместо нее). Разница в том, что кнопка ссылки имеет фон при наведении, а также имеет отступ по умолчанию.
Показать код Изменить в песочнице
Контур
Нужна кнопка, но не здоровенные цвета фона, которые они приносят? Заменить значение по умолчанию
классы-модификаторы с . для удаления всех фоновых изображений и
цвета на любой кнопке. btn-outline-*
btn-outline-*
В кнопки схемы мы рекомендуем добавить data-mdb-ripple-color="dark" для изменения цвета волновой эффект . Светлый цвет ряби по умолчанию (применяется автоматически
каждой кнопке) может быть не очень хорошо видно в случае световых и контурных кнопок.
Чтобы узнать больше о волновом эффекте и всех доступных параметрах, посмотрите Документы пульсации.
Показать код Изменить в песочнице
Некоторые стили кнопок используют относительно светлый цвет переднего плана и должны использоваться только на
темный фон, чтобы иметь достаточный контраст.
Округлый
Добавьте класс .btn-rounded , чтобы сделать кнопку закругленной.
Показать код Изменить в песочнице
Округлый контур
Вы можете использовать .btn-outline-* и .btn-rounded вместе, чтобы сделать
контур кнопки и закругленный одновременно.
Показать код Изменить в песочнице
Плавающий
Используйте класс ., чтобы сделать круглую кнопку. btn-floating
btn-floating
Чтобы он работал правильно, нужно поместить внутрь значок. Текст не будет подходит. Вы можете найти сотни доступных значков в нашем значки документы.
Показать код Изменить в песочнице
<тип кнопки="кнопка">
<я>
К плавающим кнопкам можно применять почти все те же классы и атрибуты, что и к кнопкам. обычные кнопки — цвета, рябь, размеры, контур и т. д.
Показать код Изменить в песочнице
<тип кнопки="кнопка">
<я>
Фиксированные кнопки
Используйте класс ., чтобы создать фиксированную кнопку со списком доступных
параметры, которые отображаются при наведении или щелчке. fixed-action-btn
fixed-action-btn
См. живой пример фиксированной кнопки в правом нижнем углу этой страницы.
Примечание: Доступны показать / скрыть методы для
вручную открывать и закрывать список. Прочтите вкладку API , чтобы найти дополнительную информацию.
Показать код Изменить в песочнице
<дел>
<а>
<я>
<ул>
