золотые линии, золотой, линия png
золотые линии, золотой, линия pngтеги
- золотой,
- линия,
- орнамент,
- рисунок,
- атмосфера,
- простой,
- декоративный,
- золотой клипарт,
- линии клипарт,
- png,
- прозрачный png,
- без фона,
- бесплатная загрузка
- Размер изображения
- 2000x425px
- Размер файла
- 117.25KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Некоммерческое использование, DMCA Contact Us
- Золотой круг, золотой, блеск png 2000x2000px 1.52MB
- золотая звезда с градиентом, золото, простой png 3001x3120px 568.85KB
- роскошный золотой цветок, роскошный, лист png 1001x949px 98.39KB
- золотая линия растений, золотой, линия png 2000x1005px 259.04KB
- золотой изгиб, золотой, кривая png 2000x3093px 1.36MB
- рамка, золотая круглая цветочная кайма, иллюстрация круглая бежевая цветочная рамка, клипарт, прямоугольник png
7976x8000px
5.
 62MB
62MB - золотой щит, золотой, щит png 2000x2379px 649.09KB
- роскошная золотая граница, роскошный, орнамент png 2201x2201px 71.75KB
- золотая благородная рамка, золотой, почетный png 2000x1319px 471.06KB
- золотой край материал, золотая лента, золотой орнамент png 945x945px 11.53KB
 53MB
53MB- роскошная золотая граница, роскошный, орнамент png 1001x618px 110.56KB
- значок золотой линии, золотой, линия png 2000x1976px 635.17KB
- зеленый простой фрукт тростника, зеленый, простой png 2501x4382px 1.2MB
- ручная роспись золотым узором, рука, линии png 1201x1189px 199.28KB
- золотая рождественская елка, рождественская елка, декор, клипарт png 4345x6000px 7.02MB
- золотая рамка этикетки, золотой, рамка png 2000x832px 152.46KB
- рамка, глиф, золотой бордюр, рамка с золотым тиснением, бордюр, рама png 2429x3238px 10.25MB
- черная рамка, черный, орнамент png 2000x2874px 202.25KB
- Золотая рама, рама золотого цвета, кадр, угол png 1500x1500px 192.15KB
- золотой блеск логотип, золотой, блеск png
2000x1142px
367.
 23KB
23KB - Прямоугольный золотой, золотой деко-бордюр, рамка с золотым рисунком, угол, клипарт png 5650x8000px 267.16KB
- этикетка желтого круга, желтый, круг png 2000x1113px 361.44KB
- золотая атмосфера корона кружева, золото, атмосфера png 1001x698px 125.03KB
- воздушный шар, золотой порох, воздушный шар, золотой порошок воздушный шар png 445x1024px 343.17KB
- красный елочный шар орнаменты орнамент, красный елочный шар, елочные шары png 1500x1500px 806.52KB
- роскошный золотой цветок, роскошный, золотой png
2001x1550px
966.
 23KB
23KB - желтая корона, желтый, простой png 2000x1348px 654.84KB
- материал золотой ленты, золотая лента, золотой орнамент png 945x945px 31.81KB
- черная рамка, черный, орнамент png 2000x2854px 196.39KB
- световой эффект декоративного золотого пятна, орнамент, золотой свет png 600x600px 646.27KB
- золотой раме, золотая рамка, простые линии png 1500x1500px 192.15KB
- этикетка с золотой короной, золотой, корона png 2000x1342px 441.93KB
- золотой значок, золотой, знак png 2000x735px 238.53KB
- Золотое сердце, любовь, золотой png 1473x1315px 2.51MB
- Золотая кружевная рамка, коричневая цветочная рамка, текстура, рамка png 1500x1140px 651.89KB
- org/ImageObject»> мультфильм золотой круг, карикатура, ореол png 2001x1871px 422.2KB
- рождественские украшения, рождество, декоративные элементы png 400x500px 195.88KB
- золотые линии украшения, золотой, линия png 2000x629px 362.76KB
- красные безделушки, новогоднее украшение новогоднее украшение новогодняя елка дед мороз, елочные шары угловой декор, декор, клипарт png 4243x6000px 10.67MB
- красный градиентный круг, лилии, градиент png 2000x2000px 462.61KB
Импорт графического объекта из Photoshop в Illustrator
Подробнее об импорте изображений и контуров из Photoshop в Adobe Illustrator.
Иллюстрации можно импортировать из файлов Photoshop (PSD) в Illustrator с помощью команды «Открыть», «Поместить» и «Вставить», а также путем перетаскивания.
Illustrator поддерживает большую часть данных Photoshop, в том числе композиции слоев, слои, редактируемый текст и контуры. Таким образом, можно переносить файлы между Photoshop и Illustrator, не теряя возможности редактировать иллюстрации. Чтобы упростить перенос файлов между двумя приложениями, корректирующие слои, видимость которых отключена, импортируются (хотя и остаются недоступными) в Illustrator и восстанавливаются при обратном экспорте в Photoshop.
Плашечные цвета (до 31 плашечного канала в одном файле) импортируются как единое растровое изображение N-Channel, помещаемое над изображением в триадном цвете. Плашечные цвета добавляются в палитру образцов как заказные цвета с теми же названиями, что и в Photoshop. Цветоделение импортированных плашечных цветов осуществляется корректно.
Дуотонные файлы PSD импортируются как одноцветные растровые изображения с 256-цветным индексированным цветовым пространством и цветовым пространством N-Channel, содержащим все дуотонные краски. Поскольку в Illustrator используется N-Channel, режим наложения, заданный в Photoshop, может выглядеть в программе Illustrator иначе. Цвета красок из устаревших библиотек цветов сбрасываются в серый.
Поскольку в Illustrator используется N-Channel, режим наложения, заданный в Photoshop, может выглядеть в программе Illustrator иначе. Цвета красок из устаревших библиотек цветов сбрасываются в серый.
В случаях, когда в программе Illustrator необходимо выполнить преобразование данных Photoshop, выдается предупреждение. Например, при импорте 16-битного файла Photoshop в Illustrator выдается предупреждение о том, что изображение будет импортировано как 8-битное однослойное совмещенное.
Размещение связанных документов Photoshop
Чтобы разместить свои иллюстрации в Photoshop, созданные непосредственно в монтажной области Illustrator, выполните действия, описанные ниже.
Параметры импорта файлов Photoshop
При открытии или помещении файла Photoshop, содержащего несколько слоев, можно задать следующие параметры.
Композиция слоев.
Если файл Photoshop содержит композиции слоев, этот параметр определяет, какую версию изображения следует импортировать. Выберите параметр «Показать миниатюру», чтобы отобразить просмотр выбранной композиции слоев. В текстовом поле «Комментарии» отображаются комментарии из файла Photoshop.
Выберите параметр «Показать миниатюру», чтобы отобразить просмотр выбранной композиции слоев. В текстовом поле «Комментарии» отображаются комментарии из файла Photoshop.
При обновлении ссылки.
Задает метод обработки параметров видимости при обновлении связанного файла Photoshop, содержащего композиции слоев.
Сохранить изменения в видимости слоев.
Обновляет связанное изображение на основании состояния видимости слоя в композиции слоев при первоначальном помещении файла.
Использовать видимость слоев как в Photoshop.
Обновляет связанное изображение на основании текущего состояния видимости слоя в файле Photoshop.
Преобразовать слои Photoshop в объекты и сохранить возможность редактирования текста.
Сохраняет структуру слоев и редактируемость текста в максимально возможной степени без ущерба для внешнего вида изображения. Однако, если файл содержит свойства, не поддерживаемые в Illustrator, оформление иллюстрации сохраняется путем совмещения и растрирования слоев. Например:
Однако, если файл содержит свойства, не поддерживаемые в Illustrator, оформление иллюстрации сохраняется путем совмещения и растрирования слоев. Например:
Наборы слоев, для которых используется режим наложения «Растворение», как и все слои в обтравочных масках совмещаются в единые слои.
Корректирующие слои и слои, в которых используется параметр маскирования, объединяются с нижележащими слоями, как и слои, содержащие прозрачные пикселы и для которых применяются режимы наложения «Осветление основы», «Затемнение основы», «Разница», «Линейный затемнитель», «Линейный осветлитель», «Яркий свет», «Линейный свет» и «Точечный свет».
Слои с эффектами могут быть объединены, однако конкретные параметры объединения зависят от режима наложения слоя, наличия прозрачных пикселов и параметров наложения слоя.
Скрытые слои, подлежащие объединению, удаляются.
Параметры «Преобразовать слои Photoshop в объекты» и «Сохранить возможность редактирования текста» недоступен при связывании файла Photoshop.
Свести слои Photoshop в единое изображение и сохранить внешний вид текста.
Файл импортируется как единое растровое изображение. В преобразованном файле не сохраняются отдельные объекты, за исключением обтравочного контура документа (если он есть). Непрозрачность сохраняется как часть основного изображения, но недоступна для редактирования.
Импортировать скрытые слои.
Импортируются все слои из файла Photoshop, в том числе скрытые. Этот параметр недоступен при связывании файла Photoshop.
Импортировать фрагменты.
Сохраняет все фрагменты, содержащиеся в файле Photoshop. Этот параметр доступен только при открытии или встраивании файла, содержащего фрагменты.
Перемещение части изображения из Photoshop в Illustrator
Перемещение контуров из Photoshop в Illustrator
Фоны для фотошопа — Пиксельные линии / Creativo.
 one Фоны для фотошопа — Пиксельные линии / Creativo.one
one Фоны для фотошопа — Пиксельные линии / Creativo.oneФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяДополненияСкачать бесплатно текстуры (фоны) для ФотошопаУзорыФоны для фотошопа — Пиксельные линии
Отличный набор фонов для дизайна с пиксельными линиями и штриховкой.
Формат — PAT. Размер — 1 мб.
Инструкцию по установке текстуры в Фотошоп смотрите здесь.
Скачать Фоны для фотошопа — Пиксельные линии
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
линия PNG изображения, скачать бесплатные линии прозрачные изображения
При разработке нового логотипа вас могут вдохновить визуальные логотипы, найденные здесь. Все изображения и логотипы выполнены с большим мастерством. Для изображений Line PNG нет формата psd, бесплатно скачивайте прозрачные изображения Lines в нашей системе. Кроме того, все товарные знаки и права на использование принадлежат соответствующему учреждению.
 Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве.
Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве.Пожалуйста, не забудьте дать ссылку на Line PNG изображения, скачать бесплатно прозрачные изображения Line страница для указания авторства!
Спасибо, что выбрали нас!
long lines, straight line transparent
Res: 1400×400 , Size: 5.79 KB
faded black line png images
Res: 3000×900 , Size: 39.82 KB
blue линии png прозрачный
Res: 1325×148 , размер: 14,08 КБ
Желтая, оранжевая линия PNG
RES: 1280×500 , размер: 523 B
Dark Shadow Line Prng
RES: 488016
Dark Shadow Line Png
: 488016
Dark Shadow Line Png
: 488016
.

Скачать линии линии линии PNG Фотографии Прозрачные PNG
RES: 1280×708 , размер: 100,35 КБ
Прямая вертикальная линия.0008
draw black line transparent png
Res: 2400×2400 , Size: 18.14 KB
red line cc transparent png
Res: 565×376 , Size: 26.76 KB
silver Линия PNG Transparent
RES: 1754×600 , размер: 8,05 KB
Градиент оранжевые линии PNG
Res: 1280×720 , размер: 15,3 KB
- 9 , 15,3 KB
- 9
- 9 .0002 Горизонтальная пунктирная линия PNG Прозрачная значок
Res: 1600×1600 , размер: 12,15 КБ
Скачать двойной линии.
 скачать
скачатьRes: 768×1024 , Размер: 19.95 KB
line загрузок Marketing and Strategic
Res: 1422×798 008 9.3 KB 40023
drawing lines clipart png image
Res: 996×854 , Size: 389.86 KB
signs, line, straight, minus, horizontal png icon
Res: 300×300 , Size: 1.47 KB
Черная толстая линия PNG
RES: 512×512 , размер: 277 B
Черная линейка.0016
blue lines png transparent image
Res: 400×270 , Size: 14.66 KB
right horizontal thick black line
Res: 512×512 , Size: 5.97 KB
red line straight png
RES: 400×267 , размер: 670 B
ЛОГОВОЙ ЛОГОЛИ0009 Res: 300×300 , размер: 462 B
Прямая вертикальная линия БЕСПЛАТНО PNG
RES: 2000×3938 , размер: 38,14 KB
- 9000
.
 512×512 , Размер: 272 B
512×512 , Размер: 272 B скачать значок черной линии
Res: 256×256 , Размер: 896 B
RES: 512×512 , размер: 2,21 КБ
Скачать линии PNG Transparent Image
9
.
Тонкие черные линии изображение
RES: 543×768 , размер: 7,39 КБ
Скачать Прямая линия PNG Изображение для дизайна
Res: 512×512 , размер: 9,6669
: 512×512 , размер: 9,666
: 512×512 , размер: 6
: 512×512 , размер: 6
: 512×512 , размер: 9
0008
right horizontal thin png line
Res: 512×512 , Size: 5.
 25 KB
25 KBflat blue line icon symbol
Res: 256×256 , Size: 5.01 KB
black линия png tihck значок прозрачный
Res: 256×256 , размер: 1,53 КБ
6 Iconset пользовательский дизайн Iconset0008
RES: 512×512 , размер: 4,73 КБ
adobe photoshop — Как настроить толщину линий в PNG?
Спросил
Модифицированный 3 года, 5 месяцев назад
Просмотрено 12k раз
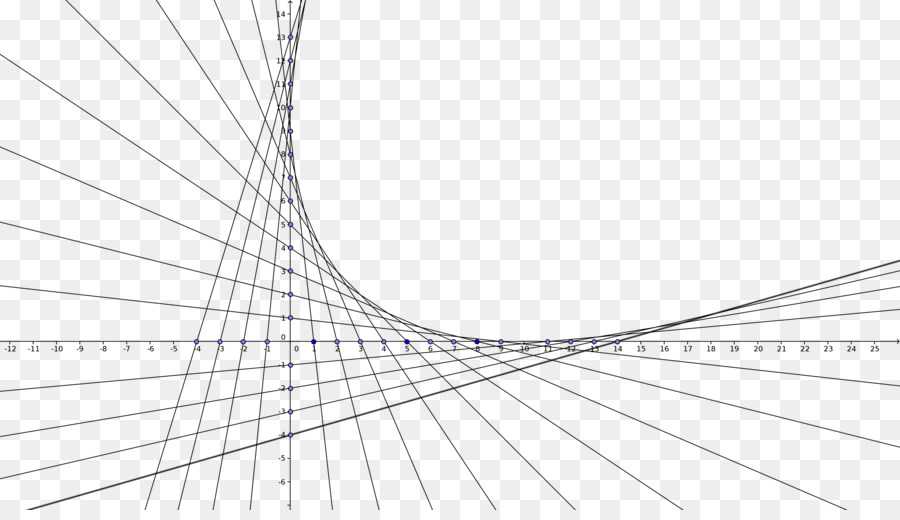
Я сделал скриншот дизайна, который мне нравится. Я хотел бы сделать линии более толстыми в дизайне. Моей первой мыслью было поместить это в фотошоп и использовать инструмент «Волшебная палочка», чтобы удалить фон. Не знаю, куда идти отсюда. Я был бы открыт для использования другого программного обеспечения, если это проще.
Вот скриншот
ОБНОВЛЕНИЕ : я пытался возиться с Фильтр -> Другое -> Минимум , но это не обновляло толщину линий равномерно, а также делало что-то странное с цветом. См. изображение ниже.
См. изображение ниже.
- Adobe-Photoshop
6
В фотошопе: Выберите нужную область и сделайте ее толще.
Похоже, лучший вариант выбора — «Цветовой диапазон».
Перейти на вкладку Select > Color Range… Откроется диалоговое окно Color Range. Щелкните в любом месте области, которую хотите выделить, в данном случае на розовом контуре. Теперь контур выбран. Вы можете поиграть с ползунком нечеткости, если выделено недостаточно контура или выделено слишком много.
Вы можете использовать любой другой инструмент выделения, если вам удобнее что-то другое.
Перейти к Выберите > Изменить > Развернуть . В диалоговом окне введите количество пикселей, которое вы хотите добавить к выделению. (Я бы попробовал ввести 5 и посмотреть результат. Вы всегда можете нажать CTRL+Z, чтобы отменить последний шаг, или CTRL+SHIFT+Z, чтобы отменить несколько последних шагов.
 )
)Теперь нажмите на инструмент Пипетка на панели инструментов. Убедитесь, что поле «Заливка» (расположенное в нижней части панели инструментов) находится спереди, а не позади поля «Обводка». Теперь щелкните в любом месте розового контура, чтобы выбрать цвет.
- Создайте новый слой и нажмите левую клавишу ALT+DELETE. Теперь у вас есть новый слой с более толстым розовым контуром.
В Illustrator: Думаю, лучшим вариантом для этой работы будет векторная программа. Однако это потребует немного больше усилий, и в зависимости от того, зачем вам нужен дизайн, вы можете удовлетвориться использованием предыдущего решения.
- Выберите изображение. На верхней линейке вы должны увидеть кнопку Image Trace . Нажмите на маленькую стрелку рядом с кнопкой и в раскрывающемся списке выберите 9.0003 3 цвета . Индикатор выполнения будет отображаться, пока программа преобразует изображение в группу векторных фигур.
 В зависимости от вашей компьютерной системы это может занять некоторое время.
Если вас не устраивает результат, нажмите CTRL+Z и попробуйте другие трассировки изображения.
В зависимости от вашей компьютерной системы это может занять некоторое время.
Если вас не устраивает результат, нажмите CTRL+Z и попробуйте другие трассировки изображения. - Нажмите кнопку Expand на верхней линейке.
Выберите изображение и нажмите CTRL+SHIFT+G, чтобы разгруппировать. Теперь щелкните за пределами изображения. Затем выберите черную часть изображения. Нажмите УДАЛИТЬ. Если остались какие-либо другие черные части, удалите и их. Если вы видите, что когда вы удаляете черную часть, под ней появляется больше розового, выполните следующие действия:
- Нажмите CTRL+Z, чтобы вернуть черную часть изображения. Выберите розовую и черную часть.
- Нажмите CTRL+SHIFT+F9, и откроется окно Pathfinder . В разделе Shape Modes: нажмите кнопку Minus Front .
- Повторите эти шаги с любыми другими черными деталями, у которых возникла эта проблема.
- Выберите получившуюся розовую фигуру.
 Убедитесь, что это одна форма. Если это не так, выберите все розовые фигуры и в Окно Pathfinder нажмите кнопку Unite .
Убедитесь, что это одна форма. Если это не так, выберите все розовые фигуры и в Окно Pathfinder нажмите кнопку Unite . - Нажмите на поле Stroke в нижней части панели инструментов и закрасьте его тем же цветом, что и розовая фигура. (Внизу должно быть небольшое поле с правильным цветом, если нет, просто убедитесь, что и заливка, и обводка фигуры одного цвета.)
Теперь вы можете изменить толщину обводки на верхней панели инструментов или в окне Обводка .
- После того, как вы измените толщину обводки, вы можете расширить всю фигуру + обводку до одной плоской формы, если хотите. Просто перейдите в Object > Expand Appearance и в Pathfinder нажмите на Unite .
Твой ответ
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Как изменить толщину линий в Photoshop (самые простые способы)
Изменение толщины линий в Photoshop относительно просто при создании собственных линий. Однако для работы с уже существующими штриховыми рисунками требуется выполнить еще несколько шагов. Знание того, как изменить толщину линии, позволяет настроить загруженную графику или готовый рисунок, чтобы они лучше соответствовали вашему проекту.
Однако для работы с уже существующими штриховыми рисунками требуется выполнить еще несколько шагов. Знание того, как изменить толщину линии, позволяет настроить загруженную графику или готовый рисунок, чтобы они лучше соответствовали вашему проекту.
Чтобы сделать нарисованную линию толще в Photoshop, сначала выделите линию, выбрав инструмент «Быстрое выделение» (W) и выбрав «Выбрать тему» на панели параметров. Затем перейдите в Select > Modify > Expand и расширьте выделение на 1-5 пикселей. Теперь заполните выделение цветом линии, чтобы сделать линии толще.
Это всего лишь один из нескольких вариантов утолщения линий в штриховом рисунке. Тем не менее, вы также узнаете более простой способ сделать это с помощью инструмента «Линия», а также советы, как сделать линии тоньше. Эти методы полезны, когда у вас есть файлы без слоев или в формате, удобном для PSD.
Как сделать линии толще в Photoshop
Если штриховой рисунок, с которым вы работаете, содержит линии, которые слишком тонкие для смешивания с вашим проектом, выполните следующие действия, чтобы увеличить толщину линии.
Сначала откройте изображение в Photoshop. В данном случае я использую графику. Файлы PNG хорошо работают здесь, так как фон прозрачен. При работе с изображениями JPG вы должны сначала удалить фон. Здесь я использую PNG-изображение листа. Затем вы можете использовать два метода для увеличения толщины.
Вариант 1: Добавить к выделенному
Этот метод создает выделение вокруг линий и заполняет дополнительное пространство для утолщения линии. Начните с создания выделения вокруг объекта. Для этого можно использовать любые инструменты выделения. В моем случае я буду использовать Quick Selection Tool , потому что он позволяет мне улучшить края. Сначала выберите инструмент из всплывающего меню на панели инструментов ( W ).
Затем убедитесь, что Enhance Edge отмечен на панели параметров .
Затем щелкните и перетащите линию, которую вы хотите сделать толще, чтобы выделить весь объект. Когда вы отпускаете мышь, объект выделяется, как указано марширующими муравьями.
Когда вы отпускаете мышь, объект выделяется, как указано марширующими муравьями.
Теперь вы должны расширить выбор, дойдя до Выберите > Изменить > Расширить .
Когда откроется диалоговое окно, добавьте количество пикселей, чтобы расширить выделение. В моем случае я расширю его на 2 пикселя . Нажмите OK , когда вы добавили пиксели.
Выделение сместится от линии в зависимости от того, на сколько пикселей вы его расширили.
Затем добавьте заливку к выделению, используя тот же цвет линии. Начните с выбора значка регулировки в нижней части панель Layers и выберите Solid Color .
Затем используйте палитру цветов , чтобы выбрать цвет вашей линии, и нажмите OK .
Если ваш передний план настроен на тот же цвет, что и линия, вы можете использовать ярлык, нажав Alt + Backspace (Win) или Option + Delete (Mac). Затем нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор объекта.
Затем нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор объекта.
Линии на объекте теперь будут толще. Вы можете повторить эти шаги, чтобы увеличить толщину еще больше, если это необходимо.
BeforeAfterВариант 2. Используйте минимальный фильтр
Второй метод использует минимальный фильтр для утолщения линии на определенное количество пикселей.
Откройте изображение и продублируйте слой, нажав Control + J (Win) или Command + J (Mac). Затем переименуйте дублированный слой в «Минимальный фильтр», дважды щелкнув имя. Дублирование слоя позволяет выполнять неразрушающее редактирование.
Теперь, выбрав новый слой, перейдите к Фильтр > Другое > Минимум , чтобы открыть диалоговое окно Минимум .
В окне установите флажок рядом с Предварительный просмотр для просмотра изменений по мере их внесения. Вы также можете щелкнуть и перетащить изображение в поле предварительного просмотра, чтобы выбрать точку для просмотра изменений.
Теперь используйте ползунок радиуса , чтобы определить, насколько толстой должна быть линия. Перемещение вправо увеличивает толщину линии. Если оставить Радиус в самой нижней точке (один пиксель), толщина линии все равно несколько увеличится.
Опция Сохранить в нижней части окна позволяет сделать более толстую линию более округлой или квадратной, в зависимости от того, как вы хотите, чтобы штриховой рисунок выглядел.
Если я увеличу Радиус до 4 пикселей, вы увидите разницу, когда вы устанавливаете Сохранение на Округлость и когда вы устанавливаете его на Квадратность. Сохранение округлости линии позволяет изменить Радиус в десятичных точках.
После того, как вы установили Радиус и установили Сохранение на Округлость или Прямоугольность, нажмите OK для применения фильтра.
Штриховой рисунок теперь будет иметь более толстую линию.
BeforeAfterКак сделать линии тоньше в Photoshop
Иногда загруженные вами штриховые рисунки слишком толстые для вашего проекта, и вам нужно сделать линии тоньше. Есть два способа сделать линии тоньше, сохранив их гладкими.
Есть два способа сделать линии тоньше, сохранив их гладкими.
Вариант 1: Удалить из выделения
В этом примере я буду использовать штриховой рисунок кекса.
Для первого шага сделайте выделение объекта. В этом случае используйте Инструмент быстрого выбора ( W ) из всплывающего меню. Вам понадобится этот инструмент выбора, чтобы использовать функцию Enhance Edge.
Теперь установите флажок рядом с Enhance Edge на панели параметров .
Затем щелкните и перетащите объект, чтобы выбрать его, на что указывает рисунок марширующих муравьев. Вы также можете нажать кнопку Select Subject на панели параметров .
Теперь сузьте выделение на величину, на которую вы хотите уменьшить толщину линии. Для этого перейдите на Выберите > Изменить > Контракт .
Добавьте количество пикселей, на которое вы хотите сузить выделение в открывшемся окне. В данном случае я хочу уменьшить его на 3 пикселя . Когда вы закончите, нажмите OK .
В данном случае я хочу уменьшить его на 3 пикселя . Когда вы закончите, нажмите OK .
Затем добавьте к слою маску, щелкнув значок Маска в нижней части панели Слои .
Как только маска будет добавлена, вы заметите новую миниатюру на слое, которая позволит вам редактировать маску слоя позже.
Маска слоя также скрывает пиксели за пределами выделения, делая линию тоньше.
BeforeAfterВариант 2: использование максимального фильтра
Второй метод использует максимальный фильтр, чтобы сделать линию тоньше. Сначала продублируйте слой, нажав Control + J (Win) или Command + J (Mac). Затем назовите новый слой «Максимальный фильтр» и отключите видимость нижнего слоя, щелкнув значок глаза.
Теперь, выбрав новый слой, перейдите на Фильтр > Другое > Максимум . Это действие откроет диалоговое окно Максимум .
В окне установите флажок рядом с предварительным просмотром и перетащите изображение в панель предварительного просмотра, чтобы увидеть изменение строки.
Отрегулируйте ползунок радиуса , чтобы сделать линию тоньше. Перетаскивание ползунка вправо сделает линию тоньше. Тем не менее, если переместить ползунок слишком далеко вправо, линия в некоторых областях исчезнет.
Наконец, используйте параметр Сохранить , чтобы линии оставались квадратными или круглыми. Вы можете увидеть небольшую разницу в углах штрихового рисунка, когда переключаетесь между этими двумя вариантами. При сохранении округлости у вас есть возможность изменить радиус с помощью десятичных знаков.
Выберите OK , когда вы будете довольны новым значением радиуса, и теперь линия объекта будет иметь более тонкую линию.
BeforeAfterКак изменить толщину инструмента «Линия»
При рисовании линий в Photoshop с помощью инструмента «Линия» вы можете настроить толщину линии в соответствии со своими потребностями. Вы можете изменить толщину линии до рисования линии или изменить ранее созданную линию позже в проекте.
Вы можете изменить толщину линии до рисования линии или изменить ранее созданную линию позже в проекте.
Чтобы нарисовать линию, вы должны выбрать Line Tool ( U ) из всплывающего меню.
Перед рисованием линии на холсте отрегулируйте толщину линии, щелкнув стрелку рядом с числом пикселей на панели параметров .
Переместите ползунок вправо, чтобы сделать линию толще, или влево, чтобы сделать ее тоньше. Вы также можете ввести количество пикселей для точного значения.
Теперь, когда вы рисуете линию, она будет иметь толщину, которую вы установили с помощью ползунка.
Если вы хотите изменить толщину линии позже, даже когда выбран другой инструмент, вы можете это сделать. Чтобы изменить толщину линии, убедитесь, что слой линии активен в Панель слоев .
Затем откройте панель свойств , выбрав Окно > Свойства .
На панели свойств используйте тот же ползунок толщины, чтобы отрегулировать толщину линии. В этом случае я увеличу толщину до 30 пикселей.
В этом случае я увеличу толщину до 30 пикселей.
Линия изменяется автоматически, когда вы перемещаете ползунок или добавляете значение в пикселях. На моем холсте линия стала толще. Вы можете открыть панель «Свойства» и изменить толщину линии на любом этапе работы над проектом.
Как превратить изображение в штриховой рисунок в Photoshop – Path
Иллюстрации могут улучшить стиль и привлекательность вашего сайта электронной коммерции. Однако создание иллюстраций (или наем квалифицированных иллюстраторов) может быть дорогостоящим и трудоемким делом.
К счастью, вы можете научиться превращать изображение в штриховой рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
Прокрутите вниз под видео для письменного руководства.
Перед тем, как начать: Как обвести изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы это выглядело так, как будто вы сделали это в Photoshop, Прежде чем применять какие-либо фильтры, нужно уделить внимание деталям и должным образом подготовить изображение.
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем мы обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов обводки изображения в Photoshop.
Не все фотографии одинаковы, поэтому при настройке фильтров, размытия и непрозрачности слоя каждый раз, когда вы используете Photoshop для преобразования фотографии в штриховой рисунок, вам придется руководствоваться своим суждением, следуя приведенным ниже инструкциям.
Как превратить изображение в штриховой рисунок в Photoshop
- Настройка контрастности фотографии
- Настройте свои слои
- Преобразование изображения в оттенки серого с помощью корректирующего слоя
- Преобразуйте свою фотографию в штриховой рисунок
- Установите цвета фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению эффект перекрестной штриховки
- Внесите последние изменения
Шаг 1.
 Отрегулируйте контрастность фотографии
Отрегулируйте контрастность фотографииНа фотографии из примера изображение обуви и солнцезащитных очков значительно контрастирует с белым фоном. Однако изображение кошелька для мелочи и тюбика духов настолько светлое, что почти сливается с фоном.
Мы настроим контрастность всей фотографии, чтобы сумочка и трубка выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сглаженным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите Image > Adjustments > Curves из выпадающего меню в верхней части окна приложения Photoshop.
9Появится диалоговое окно 0003 Кривые . Убедитесь, что установлен флажок Preview .
На графике в левой части диалогового окна щелкните в середине линии, проходящей по диагонали через график, и перетащите вниз, создав кривую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы должны тянуть вверх по середине строки, а не вниз.
Если вы удовлетворены увеличением контрастности изображения, нажмите OK .
Шаг 2. Настройте слои
На панели Layers трижды продублируйте слой, содержащий изображение, чтобы получилось четыре одинаковых слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в правом верхнем углу панели и выберите Duplicate Layer 9.0004 .
Шаг 3. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
Выберите дублированный слой в верхней части панели Layers .
Выберите значок Adjustment Layer в нижней части панели Layers (значок выглядит как наполовину черный, наполовину белый круг). Выберите Hue/Saturation из выпадающего меню.
Выберите Hue/Saturation из выпадающего меню.
Вы только что создали корректирующий слой для Hue/Saturation , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue/Saturation , которые вы установили для этого корректирующего слоя.
С выбранным корректирующим слоем перейдите на панель Properties , расположенную по умолчанию справа от изображения. Если вы не видите панель Properties , вы можете выбрать Window > Properties в раскрывающемся меню в верхней части окна приложения Photoshop.
Вы увидите три ползунка в Свойства панели : Оттенок , Насыщенность и Яркость . Перетащите ползунок для Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в оттенках серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
При наличии корректирующего слоя «Цветовой тон/Насыщенность» ваше изображение выглядит в оттенках серого, но если вы хотите полностью удалить все цвета из изображения во время работы, вы можете преобразовать свое изображение в оттенки серого, выбрав Изображение > Режим > Оттенки серого из раскрывающегося меню в верхней части окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразование фотографии в штриховой рисунок
На этом этапе вы научитесь обводить или обводить изображение в Photoshop с помощью ряда эффектов слоя. Если ваша цель состоит в том, чтобы создать только контур вашей фотографии, вы можете решить, что ваша фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значки глаз рядом со слоями на панели Layers . Затем выберите видимый слой, который является вторым снизу на панели «Слои».
Затем выберите видимый слой, который является вторым снизу на панели «Слои».
Нажмите раскрывающееся меню в верхней части панели Слои рядом с Обычный . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, нажав CTRL+I (COMMAND+I на Mac). Вы также можете инвертировать изображение, выбрав Image > Adjustments > Invert из выпадающего меню в верхней части окна приложения Photoshop.
Затем выберите Фильтр > Размытие > Размытие по Гауссу в раскрывающемся меню в верхней части окна приложения.
В появившемся диалоговом окне Размытие по Гауссу регулируйте ползунок, пока изображение не станет похоже на штриховой рисунок.
Перемещение ползунка влево приведет к тому, что линии станут тоньше; перемещение ползунка вправо и усиление размытия утолщают и затемняют линии, а также добавляют тени к изображению.
Убедитесь, что в диалоговом окне установлен флажок Предварительный просмотр , чтобы вы могли видеть, как меняется изображение при перемещении ползунка вправо или влево.
Как увеличить толщину штрихов при рисовании линий в Photoshop
Если вы хотите увеличить толщину штрихов при рисовании линий, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что отрегулировали (слой с режимом наложения Color Dodge).
Выберите Фильтр > Галерея фильтров… из выпадающего меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize . Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости края приведет к более четкому краю.
Щелкните OK .
Вернитесь к своему слою, нажмите CTRL+I (COMMAND+I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Умножение.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5: Установите цвета фона и переднего плана
На панели инструментов установите белый цвет фона , дважды щелкнув значок Цвет фона . В диалоговом окне Color Picker (Background Color) щелкните в верхнем левом углу большого цветового поля.
Затем установите цвет переднего плана на средне-серый. Дважды щелкните квадрат Foreground Color на панели инструментов. В Палитра цветов (цвет переднего плана) В диалоговом окне щелкните посередине левой части большого цветового поля.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели палитры цветов ниже) не имеют значения, так как вы удерживаете курсор до левой стороны большого цветового поля.
Связанный: 9 альтернатив фотографии продукта на белом фоне
Узнать больше
Шаг 6.
 Добавьте штриховку карандашом к изображению
Добавьте штриховку карандашом к изображениюНа панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы снова сделать слой видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр > Галерея фильтров… из раскрывающегося меню в верхней части окна приложения.
В окне Filter щелкните папку с пометкой Sketch и выберите Charcoal .
Отрегулируйте ползунки Charcoal Thickness , Detail и Light/Dark Balance , пока изображение в окне предварительного просмотра не будет иметь подходящее количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому на этом шаге вам нужно только создать штриховку.
Щелкните OK .
На панели «Слои» щелкните раскрывающееся меню рядом с «Обычный» и измените режим наложения слоя «Уголь» на 9. 0003 Умножить .
0003 Умножить .
Шаг 7: Добавьте к изображению эффект перекрестной штриховки
На панели Layers щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выбрав последний слой, еще раз выберите Фильтр > Галерея фильтров… в раскрывающемся меню в верхней части окна приложения. Если вы видите параметр Галерея фильтров более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижний вариант.
В окне Фильтр щелкните параметр с пометкой Эскиз и выберите Рваные края . Настраивайте переключатели в правой части окна, пока не увидите детали своего изображения.
Если вас устраивает внешний вид фильтра Torn Edges , щелкните значок New , расположенный в нижней правой части окна Filter . (Эта иконка выглядит как лист бумаги с загнутым уголком, точно так же, как цифра 9. 0003 Новый значок слоя на панели Layers .)
0003 Новый значок слоя на панели Layers .)
Вы увидите, что Torn Edges дважды появится в правой части окна Filter . Пока верхний экземпляр Torn Edges все еще выбран, щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете настроить ползунки фильтра Graphic Pen , пока не будете удовлетворены изображением в окне предварительного просмотра. Как и в предыдущем слое, на данном этапе вы только создаете затенение.
Нажмите OK .
Измените режим наложения слоя с Нормальный на Умножьте , как вы сделали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие движения.
Не снимая выделения с того же слоя, выберите «Фильтр» > «Размытие» > «Размытие в движении» в раскрывающемся меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол на -45° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что установлен флажок Preview , чтобы вы могли видеть размытие перед его применением.
Нажмите OK .
Шаг 8. Внесите последние изменения
Вы еще не закончили! Играя с непрозрачностью слоев и удаляя любые темные пятна, которые вы видите на изображении, вы внесете последний штрих в ваш новый карандашный набросок.
Настройка непрозрачности слоев
Вы можете настроить непрозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандашом.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а следующий слой имеет непрозрачность 70%.
Вы не должны регулировать непрозрачность двух нижних слоев, так как это может испортить созданный вами эффект рисования линий.
Удаление артефактов
На изображении в качестве примера есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, отметьте слои, выбрав все слои, включая корректирующий слой «Цветовой тон/Насыщенность», на панели «Слои». Нажмите CTRL+A+E (COMMAND+OPTION+E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . На новом слое со штампом аккуратно закрасьте любые пятна с помощью инструмента «Кисть».
Знаете ли вы обо всех инструментах, доступных в Photoshop CC 2018?
Узнать больше
Готовое изображение теперь будет выглядеть как карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в штриховой рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы отточить свои навыки.
Просмотрите учебные пособия по Photoshop и отточите свои навыки редактирования изображений
Узнайте больше
5 быстрых и простых способов перекрасить объекты в Photoshop — Эми Шамблен Креатив
блог
Автор Эми Шамблен
Будучи помешанным на цвете, я много раз держал в голове цветовую схему, но не все мои объекты точно совпадали на моей фотографии.
Привнесение гармонии в фотографию с помощью цветов — отличный способ создать яркое изображение. Даже слегка искаженные оттенки могут исказить ваше изображение. Так что же делать со всеми этими удивительными технологиями в наших руках? Конечно, перекрасить объекты в Photoshop 😉 Есть много способов сделать это, но универсальный подход не всегда работает. В зависимости от исходного изображения вам, возможно, придется попробовать скомбинировать несколько подходов, чтобы оно выглядело естественно.
В зависимости от исходного изображения вам, возможно, придется попробовать скомбинировать несколько подходов, чтобы оно выглядело естественно.
Читайте мои 5 простых способов перекрасить объекты в Photoshop!
1. Цветовой тон и насыщенность
Первый проверенный способ перекрасить объекты — использовать слой цветового тона и насыщенности. Для этого просто перейдите на панель настроек и добавьте слой Hue/Saturation. Переключите поле с надписью «Раскрасить» и начните настраивать оттенок в соответствии с желаемым цветом. Если ваш объект имеет более светлый оттенок, вам может потребоваться отрегулировать яркость, сделав выделение темнее, чтобы получить желаемую насыщенность цвета. То же самое касается и обратного: если у вас есть более темный объект, который нужно раскрасить, добавьте немного света в эти более темные области, увеличив яркость. Наконец, поиграйте с насыщенностью, чтобы получить желаемый эффект. Как правило, чем светлее объект, тем больше мне нужно для насыщения цвета. Если мой объект темнее, то более высокая насыщенность выглядит нереалистично. Посмотрите, что лучше всего подходит для объекта, который вы раскрашиваете. Как только вы будете удовлетворены цветом, используйте кисть на маске слоя, чтобы нарисовать области, где вы не хотите, чтобы произошло изменение цвета.
Если мой объект темнее, то более высокая насыщенность выглядит нереалистично. Посмотрите, что лучше всего подходит для объекта, который вы раскрашиваете. Как только вы будете удовлетворены цветом, используйте кисть на маске слоя, чтобы нарисовать области, где вы не хотите, чтобы произошло изменение цвета.
Плюсы:
Причина, по которой мне нравится этот подход, заключается в том, что он неразрушающий и легко заменяемый.
Минусы:
С изменением сочных, насыщенных цветов, особенно красного, нужно быть осторожным. Вы можете получить странные очертания/цветовые полосы в теневых областях, так что просто помните об этом.
2. Цветной слой
Это отличная альтернатива слою Цветовой тон/Насыщенность. Перейдите в Слой > Новый слой-заливка > Сплошной цвет… и нажмите ОК в появившемся меню. Откроется меню Color Picker. Выберите, какой цвет вы хотите сделать для своего объекта. Это решение не обязательно должно быть окончательным, потому что вы можете легко изменить его позже 🙂 Что хорошо в создании заливки цветом, так это то, что она автоматически создает маску для этого слоя. Нажмите на эту маску и начните закрашивать области, которые вы не хотите затрагивать. Как только все будет выглядеть хорошо, установите режим наложения слоя на Цвет, и все готово! Иногда дублирование слоя также помогает добиться желаемого насыщенного цвета.
Это решение не обязательно должно быть окончательным, потому что вы можете легко изменить его позже 🙂 Что хорошо в создании заливки цветом, так это то, что она автоматически создает маску для этого слоя. Нажмите на эту маску и начните закрашивать области, которые вы не хотите затрагивать. Как только все будет выглядеть хорошо, установите режим наложения слоя на Цвет, и все готово! Иногда дублирование слоя также помогает добиться желаемого насыщенного цвета.
Плюсы:
Это потрясающий способ получить некоторые цвета, которых может быть трудно достичь в Hue/Saturation из-за теневых полос.
Минусы:
Этот метод работает не со всеми цветами, и иногда результат может быть несколько непредсказуемым, в зависимости от выбранного вами цвета и цвета вашего объекта.
3. Выборочный цвет с оттенком/насыщенностью
Это отличный вариант, если вы хотите выделить определенный цвет в сложном изображении. На панели слоев создайте новый корректирующий слой Цветовой тон/Насыщенность. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором в настоящее время указано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелиться. На этом изображении я хочу изменить синий пакет на фиолетовый, но закрашивание всех этих замысловатых элементов дизайна на сумке заняло бы довольно много времени. диапазон. Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант. Увеличьте насыщенность до -100, чтобы вы могли четко видеть, какие цвета затрагиваются. Возможно, вам придется поиграть с цветовой полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить на вашем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начните регулируйте ползунок Hue, пока не получите именно тот цвет, который вам нужен, и все!
На панели слоев создайте новый корректирующий слой Цветовой тон/Насыщенность. Вместо того, чтобы раскрашивать слой, как мы делали раньше, мы собираемся перейти в раскрывающееся меню, в котором в настоящее время указано «Мастер», и выбрать конкретный цвет, на который мы хотим нацелиться. На этом изображении я хочу изменить синий пакет на фиолетовый, но закрашивание всех этих замысловатых элементов дизайна на сумке заняло бы довольно много времени. диапазон. Решите, какой цвет вы хотите изменить, и выберите наиболее подходящий вариант. Увеличьте насыщенность до -100, чтобы вы могли четко видеть, какие цвета затрагиваются. Возможно, вам придется поиграть с цветовой полосой внизу, чтобы уточнить выбор цвета. Просто перетащите его так, чтобы средняя часть полосы находилась над цветом, который вы хотите изменить. Как только цвет, который вы хотите изменить на вашем изображении, станет полностью серым, верните насыщенность до 0. И вот самое интересное: начните регулируйте ползунок Hue, пока не получите именно тот цвет, который вам нужен, и все!
Плюсы:
Это отличный вариант для более сложного выбора цвета, который вы не хотите маскировать вручную.
Минусы:
Этот метод не сработает, если на изображении много похожих цветов, так как он затронет их все.
4. Использование инструмента «Кисть» и режима наложения «Цветовой тон»
Выберите кистью желаемый цвет. Установите кисть Flow на 30% и на новом слое начните закрашивать области, где вы хотите получить цвет. Если вы нарисовали там, где вам не нужен цвет, это нормально. Вы можете либо стереть его, либо, что я предпочитаю, создать маску, чтобы она была неразрушающей, и я мог легко вернуться назад. Для этого просто нажмите кнопку в нижней части панели слоев с кругом внутри прямоугольника. Как только все будет выглядеть так, как вы хотите, измените режим наложения слоя на Hue и вуаля!
Плюсы:
Очень просто и быстро получить нужный цвет.
Минусы:
Этот метод не самый лучший для более сложных деталей изображения.
5. Кривые
Это очень быстрый способ добавить оттенки цвета вашим объектам. На панели слоев создайте корректирующий слой кривых. В меню переключайтесь между различными цветовыми каналами и просто перетащите эту линию туда, куда вы хотите. Чем выше вы перетащите точку, тем больше этого цвета вы увидите. Например, если мы находимся в красной палитре и я перетаскиваю ее вверх, мой объект будет более красным. Если я перетащу эту точку вниз, она будет наоборот: зеленой. Как и в других методах, вы можете создать маску на этом слое и закрасить области, на которые вы не хотите воздействовать.
На панели слоев создайте корректирующий слой кривых. В меню переключайтесь между различными цветовыми каналами и просто перетащите эту линию туда, куда вы хотите. Чем выше вы перетащите точку, тем больше этого цвета вы увидите. Например, если мы находимся в красной палитре и я перетаскиваю ее вверх, мой объект будет более красным. Если я перетащу эту точку вниз, она будет наоборот: зеленой. Как и в других методах, вы можете создать маску на этом слое и закрасить области, на которые вы не хотите воздействовать.
Плюсы:
Отлично подходит для быстрого придания цвету приятного естественного оттенка и яркости/темности.
Минусы:
Не ожидайте резкого изменения цвета без серьезного влияния на качество вашего изображения.
Вот и все мои быстрые и простые способы настройки цветов в Photoshop! Хотя каждый метод дает разные результаты, не бойтесь экспериментировать и смотреть, что лучше всего подходит для вашего изображения. Попробуйте комбинировать некоторые из этих вариантов, чтобы действительно улучшить цвета, чтобы получить наилучшее сочетание, которое вы себе представляли, и получайте удовольствие!
Попробуйте комбинировать некоторые из этих вариантов, чтобы действительно улучшить цвета, чтобы получить наилучшее сочетание, которое вы себе представляли, и получайте удовольствие!
Есть ли у вас другие способы перекрашивания изображений? Оставьте свои предложения в комментариях ниже!
Эми Шамблен
Как изменить размер изображения в Photoshop и сохранить наилучшее качество
В этом уроке я расскажу о некоторых вещах, о которых многие люди не знают. Как изменить размер изображения в Photoshop и сохранить наилучшее качество. Вот что я собираюсь рассказать.
Я использую Photoshop CC, однако основные принципы применимы ко всем версиям Photoshop, хотя диалоговое окно изменения размера и параметры немного новее в CC. Не забудьте просмотреть видео для полного ознакомления и просмотреть письменную информацию ниже для получения более подробной информации или конкретных тем.
650
АКЦИИ
Как изменить размер изображения в Photoshop для достижения наилучшего качества. Лучшие настройки для изменения размера, увеличения и уменьшения размера изображения в Photoshop. Полное руководство по изменению размера
Лучшие настройки для изменения размера, увеличения и уменьшения размера изображения в Photoshop. Полное руководство по изменению размера
Прежде всего, я создал тестовое изображение. Он содержит тонкие линии, более толстый текст, тонкие изогнутые линии, градиенты и изображение, чтобы вы могли видеть результаты на различных типах изображений. Возьмите изображение прямо здесь, чтобы проверить себя. (щелкните правой кнопкой мыши и сохраните изображение ниже).
Как изменить размер изображения в Photoshop
Изменить размер изображения очень просто. Выберите Image>Image Size
Вы увидите это диалоговое окно.
- Убедитесь, что повторная выборка включена.
- Включите звено цепи, если хотите, чтобы ширина и высота менялись вместе. Если нет, отключите цепочку, чтобы можно было установить свою ширину и высоту.
- Выберите новый размер (вы можете выбрать другие единицы измерения, нажав «дюймы»)
- нажмите ok
Это все, что вам нужно сделать, чтобы изменить размер ваших изображений. Продолжайте читать, чтобы узнать больше о том, как добиться наилучших результатов, если вы готовы к этой информации.
Продолжайте читать, чтобы узнать больше о том, как добиться наилучших результатов, если вы готовы к этой информации.
Как на самом деле измеряется разрешение?
Если не усложнять, то разрешение — это то, что вы видите на экране или в печати. На экране вы видите пикселей света, а на бумаге вы видите точек чернил. Отсюда и термины DPI (точек на дюйм) и PPI (пикселей на дюйм). В упрощенном виде вы можете думать о них как об одном и том же, однако точки относятся к печати, а пиксели — к цифровому дисплею. Многие люди ошибочно говорят о DPI на экране, это неверно, но теперь вы будете знать, что они имеют в виду. DPI и PPI — это способы описания разрешение .
Вы слышали термины «высокое разрешение», «низкое разрешение» или «низкое разрешение». Это означает, насколько плотны пиксели (или точки). Больше плотности = больше разрешения или детализации. Если разрешения недостаточно (изображение недостаточно большое), вы увидите заметную мягкость изображения или даже неровности (также называемые пикселизацией). Слишком большое разрешение не повлияет на качество отображения изображения, просто у вас будет излишне большой файл. Итак, давайте найдем лучшее разрешение для ваших нужд.
Слишком большое разрешение не повлияет на качество отображения изображения, просто у вас будет излишне большой файл. Итак, давайте найдем лучшее разрешение для ваших нужд.
Цель состоит в том, чтобы максимально приблизить качество к оригиналу, и эта статья покажет, как это сделать. Это одна из важных вещей, которая отличает профессионалов от любителей, качество финальных изображений.
Объяснение цифрового разрешения
Каждый экран имеет исходное разрешение, например, 750 x 1334 пикселей или 326 пикселей на дюйм, как у сетчатки iPhone. 326 относится к 326 квадратным пикселям, умещающимся на 1 квадратном дюйме дисплея, что идеально соответствует размеру экрана. Но лучше всего измерять разрешение экрана по общим пикселям.
- Например, многие мониторы (HD) имеют ширину 1920 пикселей и высоту 1080 пикселей. 1920×1080.
- 4K (Ultra HD) — 3840 x 2160.
- Камера Canon 5d Mk4 прибл. 30 мегапикселей (мега = миллион пикселей). 6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).

Объяснение разрешения печати
Печать измеряется в точках на дюйм (DPI) (в коммерческой печати используется число строк на дюйм или линейный растр). Чем больше точек на квадратный дюйм, тем выше разрешение и детализация отпечатка. Типичное разрешение печати составляет 300 dpi (например, некоторые струйные принтеры лучше печатают при разрешении 360 или 240, посмотрите на свои характеристики). Это означает, что на квадратный дюйм печатного материала приходится 300 точек чернил. Если ваше изображение меньше, оно будет выглядеть мягче, если оно больше, в этом нет никакой пользы, так как принтер не может печатать за пределами своего максимального разрешения. Хорошо, а как узнать, подходит ли размер?
- В Photoshop выберите «Изображение»> «Размер изображения».
- Отключите повторную выборку.
- Введите целевое разрешение в поле «Разрешение», в данном случае 300ppi (если вы нацелены на 300 DPI, PPI является цифровым эквивалентом)
Теперь вы увидите, что изображение размером 939 x 932 пикселей может быть напечатано с размером 3,13 x 3,1 дюйма. и выглядеть красиво и четко при разрешении 300ppi/300dpi. Если вам нужно напечатать больше, вам нужно либо выбрать более крупное изображение, либо увеличить изображение (изменить выборку).
и выглядеть красиво и четко при разрешении 300ppi/300dpi. Если вам нужно напечатать больше, вам нужно либо выбрать более крупное изображение, либо увеличить изображение (изменить выборку).
Проблема с выборкой (увеличением) заключается в потере качества изображения. Чем больше вы его сделаете, тем больше потеряете качества. Если вам нужно уменьшить масштаб изображения (уменьшить), то потеря качества не так важна, как проблема, хотя вам может потребоваться повысить резкость изображения, если вы слишком сильно его уменьшите (подробнее об этом позже).
Как описать размер изображения
Если кто-то попросит изображение определенного размера, просто сказать «4×6 дюймов» или «с разрешением 300 точек на дюйм» недостаточно информации. Иногда люди даже заходят так далеко, что говорят «300 dpi при 12 Мб», но это тоже не помогает, потому что размер файла на самом деле не имеет отношения к физическому размеру изображения, потому что на это влияет сжатие файла и тип файла. Что вам нужно знать id один из 2 вещей, либо
Что вам нужно знать id один из 2 вещей, либо
- Общий размер в пикселях. Скажем, 3000, 4000 пикселей.
- Укажите целевой размер И разрешение. Например, 4×6 дюймов при разрешении 300 точек на дюйм/300 пикселей на дюйм. (См., как обрезать до точного размера и разрешения)
Изменение размера изображения и интерполяция Photoshop
При изменении размера изображения Photoshop должен воссоздать пиксели. Photoshop должен знать, как соединить пиксели вместе и какие из них выбросить при уменьшении масштаба. Он также должен знать, как создавать пиксели при масштабировании. Этот процесс называется повторная выборка . Когда вы масштабируете изображение даже на один пиксель, все изображение передискретизируется или перезаписывается. Вот почему создание изображения в правильном размере — это, прежде всего, здорово. Однако не бойтесь, Photoshop отлично справляется с ресэмплингом, и во многих случаях вы никогда не сможете увидеть разницу в качестве.
Для повторной выборки Photoshop должен выполнить некоторые математические действия, чтобы узнать, как воссоздать пиксели. Эта математика называется интерполяцией (интерполяцией). Интерполяция важна, потому что определенные типы интерполяции дадут лучшие результаты для разных типов изображений. Я постараюсь изложить это нетехническим языком простым языком и покажу вам лучшие варианты. Изначально в Фотошопе было 3 типа интерполяции (вот вам ненаучный взгляд на них).
- Ближайший сосед — подумайте об этом, как о просмотре ближайшего пикселя и сопоставлении его цвета и тона.
- Двулинейный. Думайте об этом как о просмотре 4 окружающих пикселей и поиске среднего значения. Но придавая больший вес 8 ближайшим пикселям.
Как правило, билинейный режим лучше всего подходит для штриховой графики и простой графики, тогда как бикубический лучше всего подходит для фотографий и графики, содержащей градиенты, но подождите, это еще не все.
Adobe добавила еще 2 типа Bicubic (в Photoshop CS3). Они добавили:
Они добавили:
- BiCubic Smoother: сглаживает артефакты, созданные при увеличении
- Bicubic sharper: увеличивает резкость, чтобы вернуть потерянные детали при уменьшении файла
(узнайте, какие функции были добавлены в какие версии Photoshop, в наших бесплатных суперруководствах)
Есть еще 2 варианта какие они?
Автоматически (Photoshop CS6) , он выбирает Bicubic Smoother (CS6) / Preserve Details (CC) при увеличении и выбирает BiCubic Sharpener при уменьшении изображений. В большинстве случаев проще всего использовать автоматический режим, но продолжайте читать, потому что он может не всегда быть лучшим вариантом.
Интерполяция ступеней лестницы
Существует «секретное беличье рукопожатие» для опытных пользователей Photoshop «в курсе». Этот секрет часто приписывают Фреду Миранде за открытие интерполяции ступеней. Это работает следующим образом: когда вы увеличиваете или уменьшаете изображение, а не просто переходите к окончательной сумме, масштабируйте его вверх или вниз на 10% за раз. Вы заметите заметное улучшение резкости изображения и конечного качества IF вы используете CS6 или более старые алгоритмы интерполяции.
Вы заметите заметное улучшение резкости изображения и конечного качества IF вы используете CS6 или более старые алгоритмы интерполяции.
Однако при тестировании я обнаружил, что Preserve Details дает тот же результат, что и ступенька, и рискну предположить, что некоторые из них встроены в новейший алгоритм. Это был один из незамеченных героев первого выпуска Photoshop CC.
Ладно, Колин, хватит! Какой метод изменения размера лучше всего использовать?
Итак, вот где резина отправляется в путь, и сейчас самое время открыть тестовое изображение в Photoshop и проверить себя. Вы также можете увидеть, как я тестирую его на видео выше.
Я обнаружил, что для увеличения масштаба функция «Сохранить детали» очень хорошо работает для многих изображений, особенно для штриховых рисунков и графических изображений (хотя для простых штриховых рисунков иногда двулинейность дает лучшие результаты). Однако иногда для фотографий билинейное сглаживание может дать более естественные (хотя и более мягкие) результаты с меньшим количеством ореолов и артефактов. Вы всегда можете применить некоторую резкость к результату. Результаты зависят от того, насколько вы масштабируете изображение, а также от того, насколько детализировано изображение по сравнению с большими областями градиента, такими как небо на фотографиях. Так что не хватайтесь за авто. Попробуйте несколько вариантов, чтобы увидеть, сможете ли вы добиться лучших результатов из Photoshop, иногда вы можете.
Вы всегда можете применить некоторую резкость к результату. Результаты зависят от того, насколько вы масштабируете изображение, а также от того, насколько детализировано изображение по сравнению с большими областями градиента, такими как небо на фотографиях. Так что не хватайтесь за авто. Попробуйте несколько вариантов, чтобы увидеть, сможете ли вы добиться лучших результатов из Photoshop, иногда вы можете.
Понимание разрешения
Ознакомьтесь с этой статьей, в которой объясняется разрешение. Это простое объяснение того, почему описание изображения как 300DPI, 72DPI и т. д. ничего не значит.
Советы по масштабированию изображений в Photoshop
Хорошо, если вы все еще читаете, значит, вы либо немного более продвинуты, либо жаждете узнать все, что можете. При увеличении или уменьшении изображения следует помнить несколько советов.
- Всегда просматривайте изображения в масштабе 100%, нет другого способа определить истинное качество, так как это единственное увеличение, которое дает истинную обратную связь.

- Рассмотрите возможность изменения размера изображения дважды, один раз для графики и еще один для фотографий, а затем объедините результаты.
- Используйте предустановки изменения размера, если вы часто масштабируете изображения до заданного размера
- Вы можете использовать Image Processor pro для пакетной обработки большого количества изображений. Файл>Автоматизация>Image Processor Pro
- Помните, что методы интерполяции доступны для Image Processor Pro, Сохранить для Интернета, экспортировать как и изменить размер.
- Если вам действительно нужно увеличить изображение, обратите внимание на некоторые сторонние плагины, такие как Alien Skins Blow up или Perfect Resize от OnOne (ранее известные как Genuine Fractals), которые утверждают, что могут масштабировать изображения до 1000 крат, сохраняя при этом качество.
Спасибо, что ознакомились с этим руководством/статьей. Не забудьте подписаться на наш список рассылки (в правом верхнем углу панели инструментов), чтобы получать информацию всякий раз, когда я публикую новый учебник. Обычно я делаю учебник каждую неделю, в котором есть как письменный, так и видеокомпонент для вашего удовольствия от обучения.
Обычно я делаю учебник каждую неделю, в котором есть как письменный, так и видеокомпонент для вашего удовольствия от обучения.
Лучший способ изучить Adobe Photoshop
Если вы действительно хотите получить представление обо всех возможностях Photoshop, не тратьте время на множество разрозненных руководств от «экспертов», которые частично совпадают и иногда расходятся друг с другом. . Ваше время — ВАШ самый ценный актив . Вот почему я собрал комплексный курс Photoshop, который научит вас всем от А до Я в одном месте. Сначала я начал это в Photoshop 5 и переписывал этот курс 10 раз за последние 17 лет, каждый раз совершенствуя его. Я считаю, что это лучший способ изучить Photoshop, и тысячи людей согласятся со мной. Взгляните на Photoshop CC для цифровых фотографов (это действительно для тех, кто работает с изображениями в Photoshop). Более 100 уроков и 13 часов ценной инсайдерской информации. Он написан на простом английском языке, поэтому любой может понять его, а также реальные методы, используемые опытными профессионалами.
