Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
Версии CSS
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hover</title> <style> ul { width: 180px; /* Ширина меню */ list-style: none; /* Для списка убираем маркеры */ margin: 0; /* Нет отступов вокруг */ padding: 0; /* Убираем поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */ font-size: 10pt; /* Размер названий в пункте меню */ } li ul { position: absolute; /* Подменю позиционируются абсолютно */ display: none; /* Скрываем подменю */ margin-left: 165px; /* Сдвигаем подменю вправо */ margin-top: -2em; /* Сдвигаем подменю вверх */ } li a { display: block; /* Ссылка как блочный элемент */ padding: 5px; /* Поля вокруг надписи */ text-decoration: none; /* Подчеркивание у ссылок убираем */ color: #666; /* Цвет текста */ border: 1px solid #ccc;/* Рамка вокруг пунктов меню */ background-color: #f0f0f0; /* Цвет фона */ border-bottom: none; /* Границу снизу не проводим */ } li a:hover { color: #ffe; /* Цвет текста активного пункта */ background-color: #5488af; /* Цвет фона активного пункта */ } li:hover ul { display: block; /* При выделении пункта курсором мыши отображается подменю */ } .brd { border-bottom: 1px solid #ccc; /* Линия снизу */ } </style> </head> <body> <ul> <li><a href="russian.html">Русская кухня</a> <ul> <li><a href="linkr1.html">Бефстроганов</a></li> <li><a href="linkr2.html">Гусь с яблоками</a></li> <li><a href="linkr3.html">Крупеник новгородский</a></li> <li><a href="linkr4.html">Раки по-русски</a></li> </ul> </li> <li><a href="ukrainian.html">Украинская кухня</a> <ul> <li><a href="linku1.html">Вареники</a></li> <li><a href="linku2.html">Жаркое по-харьковски</a></li> <li><a href="linku3.html">Капустняк черниговский</a></li> <li><a href="linku4.html">Потапцы с помидорами</a></li> </ul> </li> <li><a href="caucasus. html">Кавказская кухня</a> <ul> <li><a href="linkc1.html">Суп-харчо</a></li> <li><a href="linkc2.html">Лилибдж</a></li> <li><a href="linkc3.html">Чихиртма</a></li> <li><a href="linkc4.html">Шашлык</a></li> </ul> </li> <li><a href="asia.html">Кухня Средней Азии</a></li> </ul> </body> </html>
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
Ховер на карточках и плитках // Анимация в вебе
ПОПУЛЯРНЫЕ ПРИЕМЫ ХОВЕР ЭФФЕКТА ДЛЯ КАРТОЧЕК И ПЛИТОК
Акцентирует внимание на карточке, добавляет интерактивность
Текст не перебивает изображение и появляется только при наведении
Делает карточку интерактивной, подходит для демонстрации товаров
Затемнение фильтра
Изменение масштаба
Смещение карточки
Учебник CSS 3.
 Статья «Переходные эффекты в CSS»
Статья «Переходные эффекты в CSS»Установка переходного эффекта
Прежде всего, давайте, разберемся, что из себя представляет переходный эффект. По большому счёту, переходный эффект представляет собой анимацию элемента (объекта), в которой элемент первоначально имеет один набор CSS свойств, а за определенный промежуток времени этот набор свойств изменяется.
Рис.161 Пример переходного эффекта в повседневной жизни.Например, у нас есть элемент, у которого задан стиль, определяющий цвет заднего фона — розовый. Мы хотим создать плавный эффект перехода цвета заднего фона в синий. Что в нашем случае для этого необходимо?
1. Понять какое свойство нам необходимо изменить, в нашем случае это свойство background-color со значением pink:
.myElement { background-color: pink; /* устанавливаем цвет заднего фона */ }
2. Определить каким будет конечный вид элемента, для нашего примера это элемент со свойством background-color, значение которого будет определять цвет синего цвета (например, в системе RGB — rgb(0,0,255)):
.myElement {
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона */
}
3. Какие у нас есть варианты, чтобы инициировать переход от одного цвета к другому? Как вариант мы можем воспользоваться псевдоклассом :hover, мы неоднократно рассматривали его в примерах этого учебника. Давайте создадим стили:
.myElement {
background-color: pink; /* устанавливаем цвет заднего фона */
}
.myElement:hover {
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
Не кажется ли Вам, что мы, как кальсоновые гномы пропустили какую-то очень важную вещь в переходе от одного цвета к другому? Именно! У нас нет переходного эффекта при изменении CSS стилей элемента, и изменение цвета происходит мгновенно.
Длительность переходного эффекта
Настало время познакомиться с первым из пяти CSS свойств, которые нам позволят создавать и управлять переходными эффектами в ваших документах. Свойство transition-duration определяет, сколько секунд или миллисекунд эффект перехода занимает времени.
Обращаю Ваше внимание, что переходные эффекты были введены в стандарте CSS 3 и поддерживаются всеми современными браузерами:
Мы с Вами уже неоднократно говорили про индексы производителей, если Вам необходима поддержка ранних версий браузеров на своем сайте, то не забывайте про их использование совместно со свойствами, отвечающими за переходные эффекты, которые мы рассмотрим ниже.
Давайте рассмотрим пример, в котором изменение цвета будет сопровождаться переходным эффектом при наведении на элемент.
Длительность переходного эффекта задается в числовой форме в секундах (s) или миллисекундах (ms). Одна секунда соответствует тысяче миллисекунд.
Перейдем к примеру:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Длительность переходного эффекта при наведении</title>
<style>
div {
display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
background-color: pink; /* устанавливаем цвет заднего фона */
margin-right: 25px; /* внешний отступ с правой стороны */
text-align: center; /* выравнивание текста по центру */
}
.test1:hover {
transition-duration: .5s; /* продолжительность переходного эффекта 0,5 секунд */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test2:hover {
transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test3:hover {
transition-duration: 1. 5s; /* продолжительность переходного эффекта 1,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test4:hover {
transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test5:hover {
transition-duration: 2.5s; /* продолжительность переходного эффекта 2,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
</style>
</head>
<body>
<div class = "test1">0.5s hover</div>
<div class = "test2">1s hover</div>
<div class = "test3">1.5s hover</div>
<div class = "test4">2s hover</div>
<div class = "test5">2.5s hover</div>
</body>
</html>
5s; /* продолжительность переходного эффекта 1,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test4:hover {
transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test5:hover {
transition-duration: 2.5s; /* продолжительность переходного эффекта 2,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
</style>
</head>
<body>
<div class = "test1">0.5s hover</div>
<div class = "test2">1s hover</div>
<div class = "test3">1.5s hover</div>
<div class = "test4">2s hover</div>
<div class = "test5">2.5s hover</div>
</body>
</html>
В этом примере с использованием CSS свойства transition-duration мы установили различную длительность переходного эффекта для элементов <div> при наведении.
Результат нашего примера:
Рис.162 Пример переходного эффекта при наведении (длительность переходного эффекта установлена только на псевдокласс).Возможно, вы обратили внимание на тот факт, что как только мы убираем с элемента указатель мыши, цвет элемента изменяется к первоначальному, как будто никакого эффекта перехода и не установлено.
Обратите внимание на те стили, которые мы использовали, мы действительно указали длительность эффекта перехода только при наведении на элемент, а в этом случае браузер возвращает первоначальный стиль мгновенно.
Давайте рассмотрим пример, в котором установим элементу отдельное значение свойства transition-duration равное 5 секундам:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Управление скоростью обратного переходного эффекта</title>
<style>
div {
display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
background-color: pink; /* устанавливаем цвет заднего фона */
margin-right: 25px; /* внешний отступ с правой стороны */
text-align: center; /* выравнивание текста по центру */
transition-duration: 5s; /* продолжительность переходного эффекта 5 секунд */
}
. test1:hover {
transition-duration: .5s; /* продолжительность переходного эффекта 0,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test2:hover {
transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test3:hover {
transition-duration: 1.5s; /* продолжительность переходного эффекта 1,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test4:hover {
transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test5:hover {
transition-duration: 2.5s; /* продолжительность переходного эффекта 2,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
</style>
</head>
<body>
<div class = "test1">0.
test1:hover {
transition-duration: .5s; /* продолжительность переходного эффекта 0,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test2:hover {
transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test3:hover {
transition-duration: 1.5s; /* продолжительность переходного эффекта 1,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test4:hover {
transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
.test5:hover {
transition-duration: 2.5s; /* продолжительность переходного эффекта 2,5 секунды */
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона при наведении на элемент */
}
</style>
</head>
<body>
<div class = "test1">0. 5s hover<br>5s element</div>
<div class = "test2">1s hover<br>5s element</div>
<div class = "test3">1.5s hover<br>5s element</div>
<div class = "test4">2s hover<br>5s element</div>
<div class = "test5">2.5s hover<br>5s element</div>
</body>
</html>
5s hover<br>5s element</div>
<div class = "test2">1s hover<br>5s element</div>
<div class = "test3">1.5s hover<br>5s element</div>
<div class = "test4">2s hover<br>5s element</div>
<div class = "test5">2.5s hover<br>5s element</div>
</body>
</html>
В этом примере с использованием CSS свойства transition-duration мы установили различную длительность переходного эффекта для элементов <div> при наведении, и установили для самого элемента продолжительность переходного эффекта равного 5 секундам. Обратите внимание, что если переходный эффект не был закончен (указатель отведен раньше), то и обратный переходный эффект будет длиться пропорционально меньше.
Результат нашего примера:
Рис. 163 Управление скоростью обратного переходного эффекта.Хорошо, теперь мы с Вами научились задавать длительность перехода как при наведении на элемент, так и устанавливать длительность возвращения этой анимации (перехода) обратно. Во многих случаях нам достаточно того, чтобы значения эффекта перехода между двумя состояниями были равны. Для этого нам достаточно установить значение свойства transition-duration только на сам элемент, что значительно сократит CSS код, рассмотрим пример:
Во многих случаях нам достаточно того, чтобы значения эффекта перехода между двумя состояниями были равны. Для этого нам достаточно установить значение свойства transition-duration только на сам элемент, что значительно сократит CSS код, рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Управление скоростью переходного эффекта</title>
<style>
div {
display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
background-color: pink; /* устанавливаем цвет заднего фона */
margin-right: 25px; /* внешний отступ с правой стороны */
text-align: center; /* выравнивание текста по центру */
transition-duration: 2s; /* продолжительность переходного эффекта 2 секунды */
}
div:hover {
background-color: rgb(0,0,255); /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<div class = "test1">2s element</div>
<div class = "test2">2s element</div>
<div class = "test3">2s element</div>
<div class = "test4">2s element</div>
<div class = "test5">2s element</div>
</body>
</html>
В этом примере с использованием CSS свойства transition-duration мы установили одинаковую длительность переходного эффекта для элементов <div> как при наведении, так и при переходе к первоначальному состоянию.
Результат нашего примера:
Рис. 164 Управление скоростью переходного эффекта.Перед тем как мы перейдем к изучению дальнейшего материала, посвященному переходным эффектам, хочу обратить Ваше внимание на то, что далеко не все свойства CSS могут быть анимированы. Вы всегда можете подсмотреть анимируемо ли свойство в справочнике CSS на сайте.
Переходный эффект для отдельных свойств
И так, приступим к изучению особенностей следующего свойства — transition-property, оно указывает имя свойства CSS для которого используется переходный эффект. По умолчанию все свойства получают эффект перехода (значение по умолчанию all). Вы можете как полностью убрать все свойства, подлежащие переходному эффекту установив значение свойства none, так и указать конкретное свойство, или свойства, перечисленные через запятую.
Кроме того, допускается указать для каждого отдельного свойства свою продолжительность переходного эффекта. Давайте рассмотрим эту особенность на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Указание длительности перехода для разных свойств</title>
<style>
div {
width: 200px; /* ширина элемента */
height: 200px; /* высота элемента */
font-size: 2em; /* размер шрифта */
font-weight: bold; /* жирное начертание символов */
text-align: center; /* выравниваем текст по центру */
line-height: 200px; /* высота строки (выравниваем по высоте)*/
margin: 0 auto; /* выравниваем блок по горизонтали (внешними отступами)*/
color: green; /* цвет текста */
background-color: yellow; /* устанавливаем цвет заднего фона */
border: 3px solid #000; /* сплошная граница 3 пикселя черного цвета */
transition-duration: 2s, 4s, 6s; /* продолжительность переходного эффекта (для каждого свойства своя) */
transition-property: background-color, border-color, color; /* свойства, которые подлежат переходному эффекту */
}
div:hover {
background-color: #000; /* устанавливаем цвет заднего фона при наведении*/
color: red; /* устанавливаем цвет текста при наведении*/
border-color: red; /* устанавливаем цвет границ элемента при наведении*/
}
</style>
</head>
<body>
<div>My element</div>
</body>
</html>
Обращаю Ваше внимание на то, что порядок указания свойств соответствует порядку показателей продолжительности переходного эффекта, перечисленных через запятую.
В этом примере с использованием CSS свойства transition-property мы установили свойства, которые подлежат переходному эффекту, а с использованием свойства transition-duration указали для них различную продолжительность.
Результат нашего примера:
Рис. 165 Указание длительности перехода для разных свойств.Задержка перед переходным эффектом
Следующее CSS свойство — transition-delay определяет, когда эффект перехода начнется (выступает в роли задержки начала эффекта). То есть это свойство задерживает время начала переходного эффекта.
Время задержки указывается числом в секундах (s) или миллисекундах (ms). Значение по умолчанию составляет 0 секунд (отсутствие времени задержки).
По аналогии с предыдущими свойствами допускается указывать более одного значения задержки перед началом эффекта перехода. В этом случае значения указываются через запятую, и каждое новое значение задержки соответствует значению (в том же порядке), которое определено в свойстве transition-property.
Здесь есть нюанс, если список задержек меньше, чем количество значений (свойств), определённых свойством transition-property, то значения задержек эффекта перехода для оставшихся свойств будут использованы еще раз (по кругу). Если определено больше задержек, чем значений, указанных в свойстве transition-property, то список задержек усекается до количества значений этого свойства.
Рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Задержка переходного эффекта</title>
<style>
body, html {
height: 100%; /* высота элементов */
margin: 0; /* убираем внешние отступы */
}
div {
width: 100px; /* ширина элемента */
height: 50px; /* высота элемента */
background-color: yellow; /* устанавливаем цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
transition-duration: 500ms, 800ms; /* продолжительность переходного эффекта */
transition-property: width, height; /* свойства, которые подлежат переходному эффекту */
transition-delay: 500ms, 800ms; /* задержка для переходного эффекта (для каждого свойства своя) */
}
div:hover {
width: 50%; /* ширина элемента при наведении */
height: 50%; /* высота элемента при наведении */
}
</style>
</head>
<body>
<div>My element</div>
</body>
</html>
В этом примере с использованием CSS свойства transition-delay мы установили задержку для переходного эффекта (для свойства width — 500 миллисекунд, а для свойства height — 800 миллисекунд).
Результат нашего примера:
Рис. 166 Пример задержки переходного эффекта.Обращаю Ваше внимание, что для большинства задач достаточно установить задержку переходного эффекта для одного свойства, чтобы не испытывать нервную систему конечного пользователя.
С помощью задержки переходного эффекта Вы можете создавать интересные эффекты, давайте создадим выдвигающуюся боковую панель. В этом примере мы затрагиваем тему позиционирования, которую мы рассматривали в предыдущей статье учебника «Позиционирование элементов в CSS». Перейдем к примеру
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Выдвижная панель на CSS</title>
<style>
body, html {
height: 100%; /* высота элементов */
margin: 0; /* убираем внешние отступы */
position: relative; /* относительное позиционирование */
}
div {
position: fixed; /* фиксированное позиционирование */
top: 30px; /* отступ от верхнего края */
right: -135px; /* отрицательный отступ от правого края (прячем элемент за экран) */
width: 200px; /* ширина элемента */
height: 50px; /* высота элемента */
line-height: 50px; /* высота строки */
background-color: yellow; /* устанавливаем цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
transition-delay: 2s; /* задержка переходного эффекта 2 секунды */
}
div:hover {
transition-delay: 0s; /* отсутствие задержки при наведении на элемент */
right: 0; /* отступ от правого края равен нулю */
}
</style>
</head>
<body>
<div>Hover Me -----Thank you!-----</div>
</body>
</html>
В этом примере с использованием CSS свойства transition-delay мы установили задержку переходного эффекта при наведении (псевдокласс :hover) равную нулю, чтобы наша панель моментально выезжала, если бы мы этого не указали, то она бы получила задержку равную двум секундам, установленную для самого элемента. Благодаря этим действиям, пользователь быстро получает информацию при наведении, но даже если он уберет мышь с элемента наша выдвигающаяся панель будет полностью выдвинута еще в течении двух секунд.
Благодаря этим действиям, пользователь быстро получает информацию при наведении, но даже если он уберет мышь с элемента наша выдвигающаяся панель будет полностью выдвинута еще в течении двух секунд.
Результат нашего примера:
Рис. 167 Пример задержки переходного эффекта.Изменение скорости переходного эффекта
CSS свойство transition-timing-function используется, чтобы описать, как рассчитываются промежуточные значения CSS свойства, которое находится под воздействием эффекта перехода, используя при этом математическую функцию (кубическую кривую Безье). Это, по сути, позволяет создать кривую «разгона», так что скорость перехода может меняться в течение длительности эффекта перехода.
Хочу обратить Ваше внимание, что за продолжительность переходного эффекта отвечает свойство transition-duration, а это свойство не меняет продолжительность, а лишь регулирует скорость в различные промежутки этого эффекта, например, 70% времени переходного эффекта собирайся как девушка, а 30% беги на работу как проспал, в результате чего продолжительность одна, а скорость эффекта при этом различается.
Допускается указывать более одного значения функций перед началом эффекта перехода. В этом случае значения указываются через запятую, и каждое новое значение функции соответствует значению (в том же порядке), которое определено в свойстве transition-property. Если список функций меньше, чем количество значений (свойств), определённых свойством transition-property, то значения функций для оставшихся свойств будут использованы еще раз (по кругу). Если определено больше функций, чем значений, указанных в свойстве transition-property, то список функций усекается до количества значений этого свойства.
Свойство transition-timing-function имеет большое количество различных значений, которые определяют скорость переходного эффекта. Предлагаю Вам вкратце пробежать по ним и перейти к примерам, чтобы наглядно увидеть результат:
| Значение | Описание |
|---|---|
| ease | Эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. |
| linear | Определяет эффект перехода с одинаковой скоростью от начала до конца. Значение эквивалентно cubic-bezier(0,0,1,1). Точка 1 расположена на 0 по оси x и по оси y, точка 2 — на 1 по оси x и по оси y. |
| ease-in | Определяет эффект перехода с медленного старта. Значение эквивалентно cubic-bezier(0.42,0,1,1). |
| ease-out | Определяет эффект перехода с медленным окончанием. Значение эквивалентно cubic-bezier(0,0,0.58,1). |
| ease-in-out | Определяет эффект перехода с медленного старта и медленным окончанием (симметричная кривая Безье). Значение эквивалентно cubic-bezier(0.42,0,0.58,1). Точка 1 расположена на 0,42 по оси x и на 0 по оси y, точка 2 — на 0,58 по оси x и на 1 по оси y. |
| cubic-bezier(n,n,n,n) | Определяет пользовательские значения в кубической функции Безье. Она допускает 4 числовых значения от 0 до 1 ( Первые два значения — координаты x и y первой точки, а вторые два значения — координаты x и y второй точки). |
| steps(int,start|end) | Указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции (целое положительное число (больше 0)). Второй параметр является необязательным и имеет значения «start» или «end» и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение «end». Значение «start» осуществляет переход в начале каждого шага, а «end» в конце каждого шага. |
| step-start | Значение эквивалентно steps(1, start). Свойство сразу принимает конечное значение. Значение свойства transition-duration (продолжительность перехода) игнорируется. |
| step-end | Значение эквивалентно steps(1, end). Свойство принимает конечное значение в конце шага (т.е. если имеется свойство transition-duration (продолжительность перехода), то оно выступит в роли задержки перехода). |
Как правило, функция ease, при которой анимация начинается медленно, затем ускоряется и замедляется к концу (значение по умолчанию), или функция linear, которая определяет эффект перехода с одинаковой скоростью, подходит для большинства задач. Если Вам необходимо, что-то эдакое, то на этом ресурсе вы сможете подобрать оптимальные для Вашей фантазии значения функции.
Если Вам необходимо, что-то эдакое, то на этом ресурсе вы сможете подобрать оптимальные для Вашей фантазии значения функции.
Рассмотрим пример в котором сделаем выдвигающиеся панели для которых зададим различные математические функции, определяющие скорость переходного эффекта.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Скорость переходного эффекта в CSS</title>
<style>
div {
width: 100px; /* ширина элементов */
height: 60px; /* высота элементов */
background: khaki; /* устанавливаем цвет заднего фона */
display: inline-block; /* элементы становятся блочно-строчными (выстраиваем в линейку) */
border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */
transition-duration: 1s; /* продолжительность переходного эффекта */}
div:hover {
height: 250px; /* высота элементов при наведении */
background: Moccasin; /* устанавливаем цвет заднего фона при наведении */
}
.test {transition-timing-function: ease;} /* указываем значение функции перехода */
. test2 {transition-timing-function: linear;} /* указываем значение функции перехода */
.test3 {transition-timing-function: ease-in;} /* указываем значение функции перехода */
.test4 {transition-timing-function: ease-out;} /* указываем значение функции перехода */
.test5 {transition-timing-function: ease-in-out;} /* указываем значение функции перехода */
.test6 {transition-timing-function: cubic-bezier(0.5,0.05,0.7,0.5);} /* указываем значение функции перехода */
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
test2 {transition-timing-function: linear;} /* указываем значение функции перехода */
.test3 {transition-timing-function: ease-in;} /* указываем значение функции перехода */
.test4 {transition-timing-function: ease-out;} /* указываем значение функции перехода */
.test5 {transition-timing-function: ease-in-out;} /* указываем значение функции перехода */
.test6 {transition-timing-function: cubic-bezier(0.5,0.05,0.7,0.5);} /* указываем значение функции перехода */
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
В этом примере с использованием CSS свойства transition-timing-function мы создали выдвигающиеся панели для которых задали различные математические функции, определяющие скорость переходного эффекта в различные промежутки времени.
Результат нашего примера:
Рис. 168 Скорость переходного эффекта в CSS.Давайте рассмотрим пример использования пошаговых функций в CSS, используя свойство transition-timing-function:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Скорость переходного эффекта в CSS (пошаговые функции).</title>
<style>
div {
width: 100px; /* ширина элементов */
height: 60px; /* высота элементов */
background: khaki; /* устанавливаем цвет заднего фона */
border: 2px solid orange; /* сплошная граница размером 2 пикселя оранжевого цвета */
margin-bottom: 10px; /* внешний отступ снизу */
}
div:hover {
width: 550px; /* ширина элемента при наведении */
}
.test {
transition-duration: 3s; /* продолжительность переходного эффекта 3 секунды */
transition-timing-function: steps(5, end); /* указываем значение функции перехода (пошаговая функция) */
}
.test2 {
transition-duration: 3s; /* продолжительность переходного эффекта 3 секунды */
transition-timing-function: steps(5, start); /* указываем значение функции перехода (пошаговая функция) */
}
. test3 {
transition-timing-function: step-start; /* указываем значение функции перехода (пошаговая функция) */
}
.test4 {
transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */
transition-timing-function: step-end; /* указываем значение функции перехода (пошаговая функция) */
}
</style>
</head>
<body>
<div class = "test">steps(5, end)</div>
<div class = "test2">steps(5, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
test3 {
transition-timing-function: step-start; /* указываем значение функции перехода (пошаговая функция) */
}
.test4 {
transition-duration: 1s; /* продолжительность переходного эффекта 1 секунда */
transition-timing-function: step-end; /* указываем значение функции перехода (пошаговая функция) */
}
</style>
</head>
<body>
<div class = "test">steps(5, end)</div>
<div class = "test2">steps(5, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
В этом примере с использованием CSS свойства transition-timing-function мы указали различные пошаговые функции.
Обратите внимание, что при использовании функции step-start значение свойства transition-duration (продолжительность перехода) игнорируется, а при использовании функции step-end оно выступает в роли задержки перехода.
Результат нашего примера:
Рис. 169 Скорость переходного эффекта в CSS (пошаговые функции).
Универсальное свойство transition
Ну и апогеем этой статьи послужит изучение свойства transition, оно является универсальным и позволяет задать все свойства эффекта перехода (переход между двумя состояниями элемента) в одном объявлении.
Это свойство является короткой записью для следующих свойств, которые мы изучили (список соответствует порядку указания значений):
Синтаксис свойства:
transition:"property duration timing-function delay"; /* порядок важен */
Обращаю Ваше внимание, что если вы хотите задать только задержку (transition-delay), то вам придется указать и продолжительность (transition-duration) равную нулю (0s). Например, если вы хотите указать задержку 4 секунды, то вам необходимо записать это так:
transition: 0s 4s; /* задержка четыре секунды */
Допускается перечислять эффект перехода отдельно для каждого свойства в одном объявлении. Вы можете указывать не все значения, но при этом необходимо соблюдать порядок свойств, указанный выше.
transition: width 2s ease 100ms, height 1s linear 2s, background 0s 4s; /* Для свойства width мы устанавливаем длительность эффекта перехода равную 2 секунды, при этом эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется (ease) и это всё происходит с предварительной задержкой в 100 миллисекунд. Для свойства height мы устанавливаем длительность эффекта перехода равную 1 секунде, при этом эффект перехода происходит с одинаковой скоростью от начала до конца (linear) и это всё происходит с предварительной задержкой в 2 секунды. Свойство background будет применено с задержкой 4 секунды. */
Давайте, в заключение статьи рассмотрим пример в котором создадим переходный эффект для элемента <input>.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования универсального свойства transition</title>
<style>
input[type=text] {
width: 20%; /* ширина элемента */
transition: width 500ms ease-in-out; /* описываем переходный эффект (свойство, продолжительность и функция) */
}
input[type=text]:focus {
width: 40%; /* ширина элемента при фокусе на элементе */
}
</style>
</head>
<body>
Поиск: <input type = "text" name = "poisk" placeholder = "введите запрос">
</body>
</html>
В этом примере с использованием CSS свойства transition мы указали какое свойство подлежит переходному эффекту, продолжительность эффекта и указали функцию, определяющую скорость переходного эффекта в различные промежутки времени.
Результат нашего примера:
Рис. 170 Пример использования универсального свойства transition.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий документ:
Практическое задание № 33.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
© 2016-2021 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу [email protected]
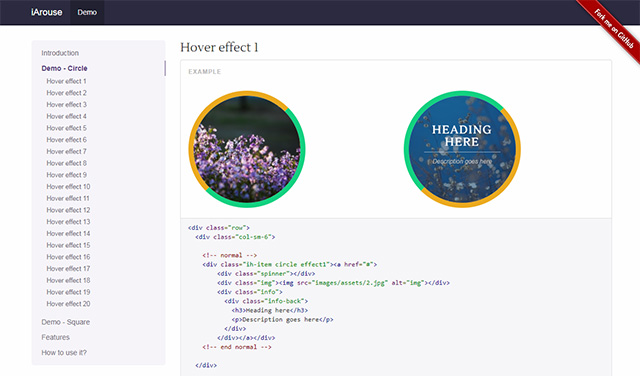
Hover-эффекты для круглых элементов с использованием CSS Transitions
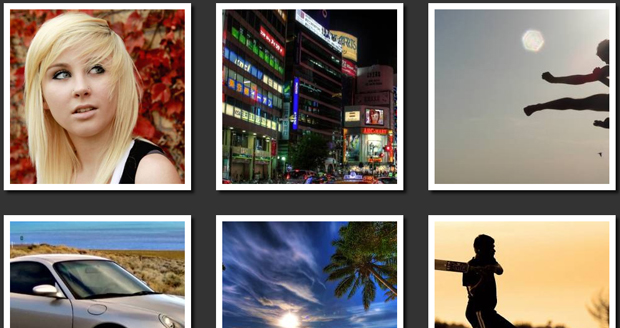
В сегодняшнем уроке мы будем экспериментировать с hover-эффектами для круглых элементов. Поскольку сейчас у нас есть возможность использовать свойство border-radius, мы можем создавать круглые формы, и они все чаще появляются в качестве элементов дизайна на веб-сайтах. Один из вариантов использования, который мне более всего нравится, это круглые миниатюры, которые выглядят гораздо интереснее, чем обычные, прямоугольные. И сейчас мы собираемся создать несколько необычных эффектов при наведении на такие элементы!
Поскольку сейчас у нас есть возможность использовать свойство border-radius, мы можем создавать круглые формы, и они все чаще появляются в качестве элементов дизайна на веб-сайтах. Один из вариантов использования, который мне более всего нравится, это круглые миниатюры, которые выглядят гораздо интереснее, чем обычные, прямоугольные. И сейчас мы собираемся создать несколько необычных эффектов при наведении на такие элементы!
Пожалуйста, обратите внимание: результат этого урока будет работать, как задумано, только в браузерах, которые поддерживают соответствующие свойства CSS.
В примерах кода в статье мы будем опускать префиксы браузеров, но вы, конечно, можете найти их в исходных файлах.
Итак, давайте начнем!
HTML
Для большинства примеров, мы будем использовать следующую структуру:
<ul>
<li>
<div>
<div>
<h4>Use what you have</h4>
<p>by Angela Duncan <a href=»http://drbl. in/eOPF»>View on Dribbble</a></p>
in/eOPF»>View on Dribbble</a></p>
</div>
</div>
</li>
<li>
<div>
<div>
<h4>Common Causes of Stains</h4>
<p>by Antonio F. Mondragon <a href=»http://drbl.in/eKMi»>View on Dribbble</a></p>
</div>
</div>
</li>
<li>
<div>
<div>
<h4>Pink Lightning</h4>
<p>by Charlie Wagers <a href=»http://drbl.in/ekhp»>View on Dribbble</a></p>
</div>
</div>
</li>
</ul>
Хотя мы могли бы использовать изображения здесь, мы дадим себе немного больше свободы, и используем фоновые изображения вместо картинок. Мы определим их в классах, которые начинаются с «ch-img-«. Кроме того, у нас будут блоки с описанием отдельных элементов, и их названием.
Кроме того, у нас будут блоки с описанием отдельных элементов, и их названием.
Теперь, давайте создадим некоторые hover-эффекты!
CSS
Давайте определим общие стили для списка и элементов списка:
.ch-grid {
margin: 20px 0 0 0;
padding: 0;
list-style: none;
display: block;
text-align: center;
width: 100%;
}
.ch-grid:after,
.ch-item:before {
content: »;
display: table;
}
.ch-grid:after {
clear: both;
}
.ch-grid li {
width: 220px;
height: 220px;
display: inline-block;
margin: 20px;
}
Мы можем отцентрировать элемент списка, используя display: inline-block и определив свойство text-align.
Хак clearfix от Nicolas Gallagher: http://nicolasgallagher.com/micro-clearfix-hack/
Некоторые из примеров будут иметь немного другую структуру, но мы рассмотрим это в каждом конкретном примере более подробно.
Пример 1
В первом примере будем масштабировать описание, увеличивая его до размеров элемента, и мы также будем анимировать внутреннюю тень самого элемента. Итак, давайте определим положение элемента, тень для него и переход:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
position: relative;
cursor: default;
box-shadow:
inset 0 0 0 16px rgba(255,255,255,0.6),
0 1px 2px rgba(0,0,0,0.1);
transition: all 0.4s ease-in-out;
}
Мы определим два класса для элемента: один — это ch-item, а другой будет использоваться для определения фонового изображения:
.ch-img-1 {
background-image: url(../images/1.jpg);
}
.ch-img-2 {
background-image: url(../images/2.jpg);
}
.ch-img-3 {
background-image: url(../images/3.jpg);
}
Описание элемента будет позиционироваться абсолютно, и мы зададим ему полупрозрачный фон, установив значение для RGBA. Его прозрачность будет равна 0, и мы будем уменьшать масштаб его также до 0:
Его прозрачность будет равна 0, и мы будем уменьшать масштаб его также до 0:
.ch-info {
position: absolute;
background: rgba(63,147,147, 0.8);
width: inherit;
height: inherit;
border-radius: 50%;
overflow: hidden;
opacity: 0;
transition: all 0.4s ease-in-out;
transform: scale(0);
}
Заголовок элемента будет иметь некоторые отступы и сглаженные тени для текста:
.ch-info h4 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 22px;
margin: 0 30px;
padding: 45px 0 0 0;
height: 140px;
font-family: ‘Open Sans’, Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
Тег P имеет непрозрачность равную 0 и переход (мы хотим, чтобы он появлялся при наведении курсора мыши, но с задержкой):
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0. 5);
5);
opacity: 0;
transition: all 1s ease-in-out 0.4s;
}
Ссылка будет в верхнем регистре, и мы поменяем цвет при наведении на желтый:
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: ‘Open Sans’, Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
А теперь, самое интересное, что будет происходить при наведении мыши!
Этот элемент будет анимирован, и его тень изменит радиус с 16px до 1px:
.ch-item:hover {
box-shadow:
inset 0 0 0 1px rgba(255,255,255,0.1),
0 1px 2px rgba(0,0,0,0.1);
}
Описание будет плавно появляться и масштабироваться до 1:
.ch-item:hover .ch-info {
transform: scale(1);
opacity: 1;
}
Параграф будет просто появляться (с задержкой):
. ch-item:hover .ch-info p {
ch-item:hover .ch-info p {
opacity: 1;
}
С первым примером мы закончили! Давайте взглянем на следующий.
Пример 2
HTML структура в данном случае такая же, как и в первом примере.
Здесь мы будем использовать тень для элемента, чтобы заполнить наш круг и чтобы тень служила фоном для описания.
Итак, здесь нет ничего особенного, только тень имеет несколько строк значений:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
box-shadow:
inset 0 0 0 0 rgba(200,95,66, 0.4),
inset 0 0 0 16px rgba(255,255,255,0.6),
0 1px 2px rgba(0,0,0,0.1);
transition: all 0.4s ease-in-out;
}
Изображения для фона:
.ch-img-1 {
background-image: url(../images/4.jpg);
}
.ch-img-2 {
background-image: url(../images/5.jpg);
}
.ch-img-3 {
background-image: url(. ./images/6.jpg);
./images/6.jpg);
}
Описание будет опять же спрятано:
.ch-info {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
opacity: 0;
transition: all 0.4s ease-in-out;
transform: scale(0);
backface-visibility: hidden;
}
Зададим стили для типографских элементов:
.ch-info h4 {
color: #fff;
text-transform: uppercase;
position: relative;
letter-spacing: 2px;
font-size: 22px;
margin: 0 30px;
padding: 65px 0 0 0;
height: 110px;
font-family: ‘Open Sans’, Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: ‘Open Sans’, Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
При наведении мы анимируем внутреннюю тень элемента (она будет у нас красноватая) до 110px в радиусе. Она покроет весь круг:
.ch-item:hover {
box-shadow:
inset 0 0 0 110px rgba(200,95,66, 0.4),
inset 0 0 0 16px rgba(255,255,255,0.8),
0 1px 2px rgba(0,0,0,0.1);
}
Мы увеличим описание, чтобы оно появилось:
.ch-item:hover .ch-info {
opacity: 1;
transform: scale(1);
}
Пример 3
В этом примере мы поиграем с вращением. Структура будет немного отличаться от первых двух примеров, поскольку мы должны добавить второй блок для эскиза. Таким образом, элемент будет выглядеть следующим образом:
<li>
<div>
<div>
<h4>Music poster</h4>
<p>by Jonathan Quintin <a href=»http://drbl.in/eGjw»>View on Dribbble</a></p>
</div>
<div></div>
</div>
</li>
Блок элемента будет иметь такие же стили, как и раньше (с тонкой тенью):
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
box-shadow: 0 1px 3px rgba(0,0,0,0.2);
}
Для эскиза определим свойство transform-origin и переходы. Это будет элемент, который мы хотим, чтобы он поворачивался вниз при наведении курсора мыши, и при этом раскрывал описание элементов:
.ch-thumb {
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
position: absolute;
box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5);
transform-origin: 95% 40%;
transition: all 0.3s ease-in-out;
}
С помощью псевдо-класса :after мы создадим небольшую медную защелку с радиальным градиентом:
.ch-thumb:after {
content: »;
width: 8px;
height: 8px;
position: absolute;
border-radius: 50%;
top: 40%;
left: 95%;
margin: -4px 0 0 -4px;
background: radial-gradient(ellipse at center, rgba(14,14,14,1) 0%,rgba(125,126,125,1) 100%);
box-shadow: 0 0 1px rgba(255,255,255,0.9);
}
Давайте определим фоновые изображения для каждого элемента:
.ch-img-1 {
background-image: url(../images/7.jpg);
z-index: 12;
}
.ch-img-2 {
background-image: url(../images/8.jpg);
z-index: 11;
}
.ch-img-3 {
background-image: url(../images/9.jpg);
z-index: 10;
}
Описание элемента будет иметь следующие стили:
.ch-info {
position: absolute;
width: inherit;
height: inherit;
border-radius: 50%;
overflow: hidden;
background: #c9512e url(../images/noise.png);
box-shadow: inset 0 0 0 5px rgba(0,0,0,0.05);
}
Типографские элементы стилизованны следующим образом:
.ch-info h4 {
color: #fff;
text-transform: uppercase;
position: relative;
letter-spacing: 2px;
font-size: 18px;
margin: 0 60px;
padding: 22px 0 0 0;
height: 85px;
font-family: ‘Open Sans’, Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
Ссылка будет в виде маленького кружка, который должен двигаться вправо при наведении:
.ch-info p a {
display: block;
color: #333;
width: 80px;
height: 80px;
background: rgba(255,255,255,0.3);
border-radius: 50%;
color: #fff;
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 24px;
margin: 7px auto 0;
font-family: ‘Open Sans’, Arial, sans-serif;
opacity: 0;
transition:
transform 0.3s ease-in-out 0.2s,
opacity 0.3s ease-in-out 0.2s,
background 0.2s linear 0s;
transform: translateX(60px) rotate(90deg);
}
.ch-info p a:hover {
background: rgba(255,255,255,0.5);
}
Так как мы хотим, чтобы движение и изменение прозрачности происходили с задержкой, но фон изменялся без неё, мы разделим переходы.
При наведении мы повернем эскиз и переместим/повернем ссылку:
.ch-item:hover .ch-thumb {
box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5), 0 1px 3px rgba(0,0,0,0.2);
transform: rotate(-110deg);
}
.ch-item:hover .ch-info p a{
opacity: 1;
transform: translateX(0px) rotate(0deg);
}
Пример 4
Четвертый пример будет включать в себя элементы 3D. Таким образом, нам нужно немного изменить структуру, чтобы иметь контейнер для перспективы и лицевую и обратную сторону. Таким образом, элемент списка будет выглядеть следующим образом:
<li>
<div>
<div>
<div>
<div></div>
<div>
<h4>Bears Type</h4>
<p>by Josh Schott <a href=»http://drbl.in/ewUW»>View on Dribbble</a></p>
</div>
</div>
</div>
</div>
</li>
Как вы можете видеть, мы добавили фоновое изображение для блока элемента, а также лицевой части переворачивающегося элемента.
Трюк заключается в том, чтобы задать такой же фон для ch-info-wrap, как и на остальной странице. Это создаст иллюзию, что наш элемент имеет отверстие.
Этот элемент будет иметь обычные стили:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
cursor: default;
}
Дополнительный блок будет использоваться для перспективы, и мы добавим ему переход для тени:
.ch-info-wrap{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
perspective: 800px;
transition: all 0.4s ease-in-out;
top: 20px;
left: 20px;
background: #f9f9f9 url(../images/bg.jpg);
box-shadow:
0 0 0 20px rgba(255,255,255,0.2),
inset 0 0 3px rgba(115,114, 23, 0.8);
}
Блок с классом ch-info будет иметь значение preserve-3d для transform-style, и мы зададим ему переход, так как этот элемент будет вращаться в 3D:
.ch-info{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
transition: all 0.4s ease-in-out;
transform-style: preserve-3d;
}
Лицевая и обратная стороны будут иметь следующие стили:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
backface-visibility: hidden;
}
Обратная сторона будет поворачиваться, так что мы не должны видеть ее изначально:
.ch-info .ch-info-back {
transform: rotate3d(0,1,0,180deg);
background: #000;
}
И снова, фоновые изображения:
.ch-img-1 {
background-image: url(../images/10.jpg);
}
.ch-img-2 {
background-image: url(../images/11.jpg);
}
.ch-img-3 {
background-image: url(../images/12.jpg);
}
… и типографские элементы:
.ch-info h4 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 14px;
margin: 0 15px;
padding: 40px 0 0 0;
height: 90px;
font-family: ‘Open Sans’, Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: ‘Open Sans’, Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
При наведении, мы будем изменять тени враппера и поворачивать так, чтобы мы видели обратную сторону:
.ch-item:hover .ch-info-wrap {
box-shadow:
0 0 0 0 rgba(255,255,255,0.8),
inset 0 0 3px rgba(115,114, 23, 0.8);
}
.ch-item:hover .ch-info {
transform: rotate3d(0,1,0,-180deg);
}
Пример 5
В этом примере мы хотим уменьшить внутреннюю часть эскиза до 0 и сделать, чтобы описание элементов появлялось и масштабировалось до 1.
Структура пятого примера будет такой же, как и в предыдущем примере.
Этот элемент имеет обычные стили:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
cursor: default;
}
Враппер и блок с описанием будут иметь следующие общие стили:
.ch-info-wrap,
.ch-info{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
}
Давайте еще раз используем трюк, как и в прошлом примере, и установим такой же фон для враппера, что и для страницы:
.ch-info-wrap {
top: 20px;
left: 20px;
background: #f9f9f9 url(../images/bg.jpg);
box-shadow:
0 0 0 20px rgba(255,255,255,0.2),
inset 0 0 3px rgba(115,114, 23, 0.8);
}
Общие стили для «переднего» и «заднего» блока:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
}
«Передний» будет иметь переход (он будет уменьшаться и исчезать):
.ch-info .ch-info-front {
transition: all 0.6s ease-in-out;
}
«Задний» блок, который содержит описание, будет иметь изначально прозрачность равную 0, а затем будет увеличиваться до 1.5:
.ch-info .ch-info-back {
opacity: 0;
background: #223e87;
pointer-events: none;
transform: scale(1.5);
transition: all 0.4s ease-in-out 0.2s;
}
Фоновые изображения и типографские элементы будут иметь такие же стили как и в предыдущих примерах, только с несколькими разными цветами:
.ch-img-1 {
background-image: url(../images/13.jpg);
}
.ch-img-2 {
background-image: url(../images/14.jpg);
}
.ch-img-3 {
background-image: url(../images/15.jpg);
}
.ch-info h4 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 18px;
margin: 0 15px;
padding: 40px 0 0 0;
height: 80px;
font-family: ‘Open Sans’, Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px 0;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: #e7615e;
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: ‘Open Sans’, Arial, sans-serif;
}
.ch-info p a:hover {
color: #fff;
}
При наведении мы уменьшим внутреннюю часть эскиза до 0 и установим непрозрачность равную 0 для «переднего» блока.
.ch-item:hover .ch-info-front {
transform: scale(0);
opacity: 0;
}
Та часть, которая содержит описание, будет изменена в размере и появится на экране.
.ch-item:hover .ch-info-back {
transform: scale(1);
opacity: 1;
pointer-events: auto;
}
Пример 6
В этом примере мы хотим перевернуть внутреннюю часть миниатюры вниз, для того, чтобы показать описание. HTML-код будет таким же, как и в предыдущих двух примерах.
Элемент будет иметь такие же стили, как и раньше:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
cursor: default;
}
Общие стили для враппера и элемента с описанием:
.ch-info-wrap,
.ch-info{
position: absolute;
width: 180px;
height: 180px;
border-radius: 50%;
transition: all 0.4s ease-in-out;
}
Оболочка будет иметь перспективу:
.ch-info-wrap {
top: 20px;
left: 20px;
background: #f9f9f9 url(../images/bg.jpg);
box-shadow:
0 0 0 20px rgba(255,255,255,0.2),
inset 0 0 3px rgba(115,114, 23, 0.8);
perspective: 800px;
}
Элементу info установим следующие стили для трансформации:
.ch-info {
transform-style: preserve-3d;
}
Передняя и задняя стороны будут иметь переход. Обратите внимание, что на этот раз мы не будем устанавливать backface-visibility: hidden, так как мы хотим показать обратную сторону внутренней части эскиза, когда она переворачивается вниз:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
transition: all 0.6s ease-in-out;
}
Давайте установим правильный transform-origin, так чтобы мы могли открыть его вниз:
.ch-info .ch-info-front {
transform-origin: 50% 100%;
z-index: 100;
box-shadow:
inset 2px 1px 4px rgba(0,0,0,0.1);
}
Мы установим RGBA значение с непрозрачностью равную 0 для фона элемента с описанием:
.ch-info .ch-info-back {
background: rgba(230,132,107,0);
}
И обычные стили для других элементов:
.ch-img-1 {
background-image: url(../images/16.jpg);
}
.ch-img-2 {
background-image: url(../images/17.jpg);
}
.ch-img-3 {
background-image: url(../images/18.jpg);
}
.ch-info h4 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 14px;
margin: 0 25px;
padding: 40px 0 0 0;
height: 90px;
font-family: ‘Open Sans’, Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: ‘Open Sans’, Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
При наведении, мы будем вращать переднюю часть и немного анимировать тень.
.ch-item:hover .ch-info-front {
transform: rotate3d(1,0,0,-180deg);
box-shadow:
inset 0 0 5px rgba(255,255,255,0.2),
inset 0 0 3px rgba(0,0,0,0.3);
}
.ch-item:hover .ch-info-back {
background: rgba(230,132,107,0.6);
}
Пример 7
Последний пример будет в виде вращающегося куба, где мы открываем описание, поворачивая его на бок. Так как мы будем вращать каждую из граней, нам не нужна дополнительная оболочка. Итак, наш HTML-код будет выглядеть следующим образом:
<li>
<div>
<div>
<div></div>
<div>
<h4>Mouse</h4>
<p>by Alexander Shumihin <a href=»http://drbl.in/eAoj»>View on Dribbble</a></p>
</div>
</div>
</div>
</li>
Мы определим для элемента свойство perspective:
.ch-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
perspective: 900px;
}
Для элемента с классом ch-info понадобится preserve-3d:
.ch-info{
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
}
Лицевая и обратная сторона будут иметь переходы, transform-origin будет установлен как 50% 0%:
.ch-info > div {
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-position: center center;
transition: all 0.4s linear;
transform-origin: 50% 0%;
}
Давайте создадим симпатичную тень для передней части:
.ch-info .ch-info-front {
box-shadow: inset 0 0 0 16px rgba(0,0,0,0.3);
}
Противоположная сторона будет спрятана изначально:
.ch-info .ch-info-back {
transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg);
background: #000;
opacity: 0;
}
Зададим обычные стили для фоновых изображений и текстовых элементов:
.ch-img-1 {
background-image: url(../images/19.jpg);
}
.ch-img-2 {
background-image: url(../images/20.jpg);
}
.ch-img-3 {
background-image: url(../images/21.jpg);
}
.ch-info h4 {
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 24px;
margin: 0 15px;
padding: 60px 0 0 0;
height: 110px;
font-family: ‘Open Sans’, Arial, sans-serif;
text-shadow:
0 0 1px #fff,
0 1px 2px rgba(0,0,0,0.3);
}
.ch-info p {
color: #fff;
padding: 10px 5px;
font-style: italic;
margin: 0 30px;
font-size: 12px;
border-top: 1px solid rgba(255,255,255,0.5);
}
.ch-info p a {
display: block;
color: rgba(255,255,255,0.7);
font-style: normal;
font-weight: 700;
text-transform: uppercase;
font-size: 9px;
letter-spacing: 1px;
padding-top: 4px;
font-family: ‘Open Sans’, Arial, sans-serif;
}
.ch-info p a:hover {
color: rgba(255,242,34, 0.8);
}
Мы будем использовать translate3d, чтобы перемещать лицевую часть по оси Y нашего 3D пространства, и rotate3d, чтобы на самом деле повернуть её. Мы также постепенно её спрячем, чтобы какая-либо часть не была видна впоследствии:
.ch-item:hover .ch-info-front {
transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg);
opacity: 0;
}
Противоположная сторона будет поворачиваться «назад» до 0 градусов (первоначально она была повернута вниз):
.ch-item:hover .ch-info-back {
transform: rotate3d(1,0,0,0deg);
opacity: 1;
}
И вот и всё!
Надеюсь, вам понравилось, и эти эффекты будут вам полезны!
Демонстрация
Скачать исходные файлы
Перевод статьи с tympanus.net/codrops
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Данные группы весьма условны, т.к. многие примеры пересекаются и являются универсальными, то есть могут встречаться при оформлении разных объектов.
Hover эффект в CSS стилях добавляется справа от элемента следующим образом:
Чаще всего механизм применяется именно для ссылок дабы изменить их цвет или добавить/убрать подчеркивание. Однако он может быть задан и другим блокам, кнопкам, текстам или использоваться при создании горизонтального выпадающего меню.
button:hover { background: rgba(0,0,0,0); color: red; } .my-picture:hover { opacity: 0.5; filter: alpha(opacity=50);
}
|
Современные браузеры одинаково корректно воспринимают CSS hover эффект при наведении, хотя в старых версиях IE 6 и ниже он срабатывает исключительно для линков. Плюс в некоторых источниках говорилось, что этому браузеру обязательно нужно указывать в коде <!DOCTYPE>.
Кстати, при задании стилей ссылок также дополнительно могут использоваться селекторы :link — для не посещенных еще страниц, :visited — тех, где вы уже были + :active определяет активный сейчас адрес. Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Перейдем от теории к практике. Ниже представлен список полезных материалов и сниппетов — переходите по ссылкам дабы просмотреть исходники.
Hover эффекты кнопок и ссылок
Как мы уже говорили выше, это самая популярная категория объектов на сайте, где встречается подобный прием. Вот вам несколько вариантов по теме.
Простые примеры для кнопок
В данной статье приведены 8 базовых способов как можно оригинальным образом обыграть динамические hover эффект при наведении: добавление иконки, создания прозрачного фона, 3D преобразование, наклон и т.п. Все коды достаточно простые, вот один из них:
Необычный градиентный в кнопке
Здесь при наведении появляется яркий цветной градиент, который следует за передвижением курсора. В реализации используются CSS переменные, а также скрипт определения позиции мышки. Результат выглядит это достаточно оригинально. Описание метода ищите тут.
Sullivan Buttons
Фишка в том, что при наведении на разные кнопки кроме изменения цвета фона запускается также небольшая анимация с иконками (причем у каждой своя).
CSS Icons on Hover
Подборка из 5ти простых вариантов реализации задачи. Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
Button Hover Effects
По сравнению с прошлым примером эти 12 функций срабатывания выглядят куда интереснее: как визуально, так и в плане кода. Не обошлось без JS.
Несколько фишек, которые позволяют сделать более необычные подчеркивания ссылок на CSS нежели с базовым свойством text-decoration. Фон кнопки дополнительно заполняется разными визуальными эффектами.
Info on Hover
Функциональность всплывающих подсказок сейчас поддерживается во всех браузерах, но вы можете доработать ее под свои нужды. В текущем примере срабатывание псевдокласса происходит для тега dfn, смотрится стильно. Код достаточно компактный HTML + CSS.
Mana Button
Один из самых оригинальных вариантов hover эффекта в блоках — при наведении выполняется словно заполнение его жидкостью. В реализации используется CSS, HTML и SVG. В определенной тематике сайтов данный сниппет однозначно будет находкой.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
Красивые hover эффекты изображений
Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
Barberpole Hover Animation
Не сложная на первый взгляд анимация, которая в итоге смотрится очень классно и нестандартно.
CSS hover эффекты с определением направления
Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com. Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
Direction Aware Hover Goodness
Direction Aware Tiles using clip-path Pure CSS
Остальные фишки ищите в оригинальной статье.
Animatism
В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
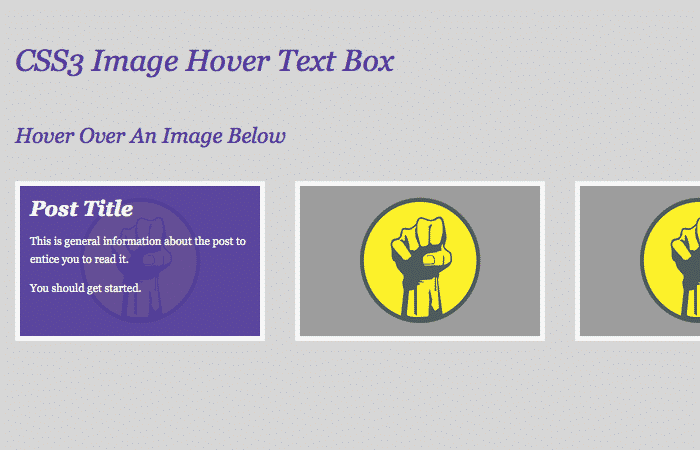
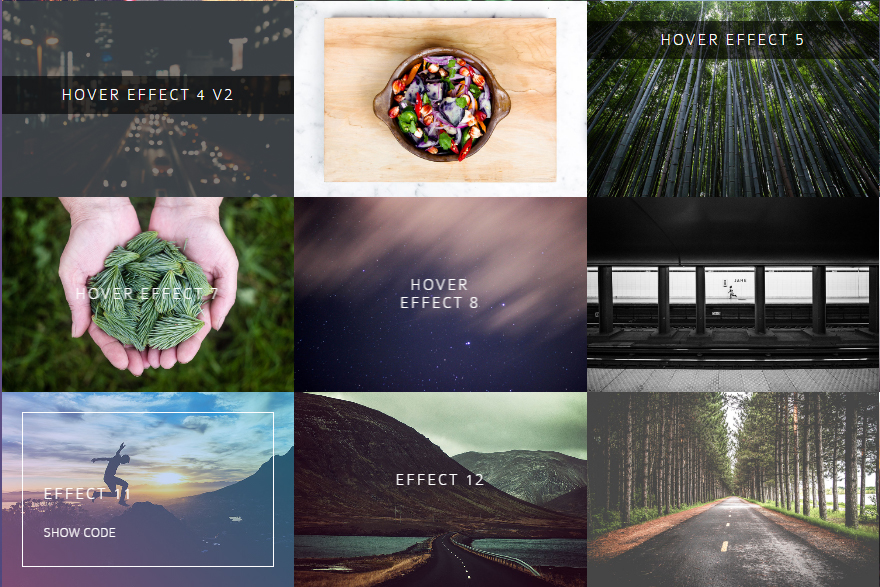
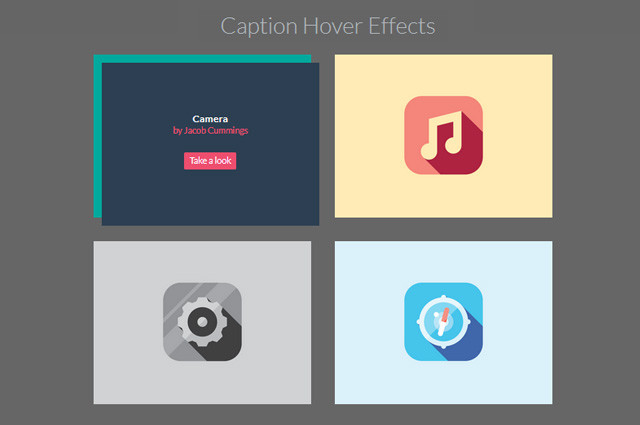
Caption Hover Effects
По ссылке находится 7 CSS3 hover эффектов заголовков — когда при наведении на изображение, пользователь увидит информационный блок с тайтлом, кратким описанием и ссылкой для перехода. Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
CSS Hover библиотеки
Hover.css
Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css
Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
iHover
В проекте iHover более 30 разных приемов для круглых и квадратных по формату объектов. Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Итого. Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Если знаете еще какие-то интересные фишки и сниппеты, присылайте URL’ы на них в комментариях. И мы в будущем дополним статью.
hover — Русский — it-swarm.com.ru
hover — Русский — it-swarm.com.ruit-swarm.com.ru
Как: добавить / удалить класс для mouseOver / mouseOut — JQuery .hover?
Смещение встроенных элементов при выделении жирным шрифтом при наведении
Цвет фона div, чтобы изменить его
Использование JQuery наведите курсор на HTML-карту изображения
Как использовать «парить» в CSS
Как отладить CSS / Javascript при наведении
Как сказать .hover () ждать?
CSS: Hover один элемент, эффект для нескольких элементов?
Установите: hover в зависимости от класса
CSS непрозрачность при наведении div
Почему при наведении мыши на строки таблицы не работает CSS, когда ячейки внутри строк имеют имена классов?
Css hover работает на мобильных устройствах?
Объединить функции наведения и нажатия (jQuery)?
Как имитировать зависание в браузерах с сенсорным экраном?
при зависании на iPad/iPhone пользователь дважды щелкает ссылку
задержка () или таймаут с остановкой ()?
Как я могу изменить цвет кнопки при наведении курсора?
Можете ли вы сделать зависшее состояние в Firebug «липким»?
Наведите, наведите курсор мыши и мышь
Как повлиять на другие элементы при наведении div
См .: состояние при наведении в Chrome Инструменты разработчика
Можете ли вы применить эффект наведения CSS на элемент, который не является дочерним элементом для элемента hovered?
iOS автоматическое исправление зависания?
Исчезает ли эффект при наведении ссылки?
Различия между CSS3: hover и: focus?
Эффекты наведения не работают с IE8
: hover не работает должным образом в IE9
Можно ли изменить только альфа цвета фона RGBA при наведении курсора?
CSS: после перехода
CSS: установил флажок, чтобы он выглядел как кнопка, есть ли указатель мыши?
Проверка состояния Jquery (‘: hover’) не работает
Отключить эффекты наведения на мобильные браузеры
Как я могу отложить эффект: hover в CSS?
Селектор CSS при наведении на фоновый цвет не работает после динамического изменения цвета фона с помощью jquery
div hover изменение цвета фона?
Изменить изображение при наведении
Как сделать с помощью Twitter начальные вкладки при наведении курсора вместо нажатия?
Как сделать так, чтобы изображение висело в css?
Использование: hover, чтобы изменить CSS другого класса?
JQuery заменить текст элемента при наведении
Как изменить цвет ссылки в определенном классе для CSS CSS
Что противоположно: hover (при отпускании мыши)?
Добавляйте текст при наведении курсора без javascript, как мы наводим на репутацию пользователя
показать/скрыть div при наведении курсора
CSS: навести курсор на другой элемент?
Строка подсветки таблицы HTML при наведении, кроме первой строки (заголовок)
Разверните/уменьшите div при наведении/уменьшении с помощью jQuery
изображение движется при наведении — проблема непрозрачности хрома
css: избегать парения изображения при первом мигании
jQuery: вызвать событие наведения мыши из другого элемента
Как показать текст на картинке при наведении?
CSS :: child установлен для изменения цвета при наведении на родительский элемент, но также изменяется и при наведении
Как изменить свойство CSS с помощью JavaScript
Как применить класс CSS при наведении курсора к динамически генерируемым кнопкам отправки?
Проверить элемент наведения в Chrome?
Эффект перехода CSS делает изображение размытым/перемещает изображение на 1 пиксель в Chrome?
.is («: hover») не работает с jQuery 1.9 Как исправить
Как предотвратить эффект зависания кнопок на сенсорных устройствах
Исправить наведение CSS на iPhone/iPad/iPod
CSS при наведении мыши показать еще один элемент
Изменение изображения при наведении курсора с помощью CSS / HTML
Использование CSS для переноса свойства fill пути SVG при наведении
простой Jquery наведите увеличить
Как переключить класс, используя чистый JavaScript в HTML
Bootstrap Наведение строки таблицы
Как отобразить и скрыть div с CSS?
Как сделать в CSS наложение поверх изображения?
CSS фоновое изменение размера изображения
Вращение или поворот изображения при наведении
jQuery Datepicker — Получить дату при наведении
Как удалить/игнорировать: наведите курсор на стиль css на сенсорных устройствах
Граница CSS-изображения светится при наведении на индивидуальный цвет
CSS отключить эффект наведения
Как я могу получить доступ к наведению курсора в реагировании?
Как изменить цвет ссылки и цвет при наведении в Bootstrap версии 4?
CSS: зависание не работает на iOS Safari и Chrome
Как исправить размытое изображение в масштабе трансформации
Как добавить всплывающую подсказку к изображению при наведении курсора с помощью CSS
Angular 2 Событие при наведении
Медиа-запрос для устройств, поддерживающих зависание
Как отключить эффект наведения кнопки Material-UI внутри стилизованного компонента
Как создать выпадающее подменю при наведении в Bootstrap 4.1?
Content dated before 2011-04-08 (UTC) is licensed under CC BY-SA 2.5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | PrivacyКрасивый hover эффект для карточки на сайте на чистом CSS
В данной записи мы опять рассмотрим интересную реализацию карточки на сайте. Анимация срабатывает при наведение курсора на элемент. Демонстрация этого эффекта ниже.
HTML
Здесь 3 основных элемента:card-container — это основной контейнер внутри которого находится вся информация.card--display — внутри находится информация которая будет выводиться на лицевой стороне блока.card--hover — здесь находится информация которая будет выводиться при наведение курсора на элемент.
<div>
<div>
<a href="">
<div>
<i>PROG-TIME</i>
<h3>Делаем необычную анимацию для карточки</h3>
</div>
<div>
<h3>Внимание</h3>
<p>Весь код представленный в видео находится на сайте prog-time.ru. Ссылка на запись в описание.</p>
</div>
</a>
<div></div>
</div>
</div>Если у вас есть вопросы, пишите их в нашей группе — https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи — https://vk.com/prog_time
В ней мы делимся своим опытом с другими начинающими программистами, поэтому обязательно ответим на ваш вопрос.
Так же прокачивайте свои навыки на нашем канале — https://www.youtube.com/c/ProgTime
Вам также будет интересно
Последние записи
Используя только CSS, показывать div при наведении курсора на
Я хотел бы предложить это шаблонное решение общего назначения, которое расширяет правильное решение, предоставленное И Цзян.
Дополнительные преимущества включают:
- поддерживает наведение курсора на любой тип элемента или несколько элементов;
- всплывающее окно может быть любым типом элемента или набором элементов, включая объекты; Самодокументирующийся код
- ;
- гарантирует, что всплывающее окно появляется поверх других элементов;
- — хорошая основа для подражания, если вы генерируете html-код из базы данных.
В html вы помещаете следующую структуру:
В css вы размещаете следующую структуру:
дел.information_popup_container {
позиция: абсолютная;
ширина: 0 пикселей;
высота: 0 пикселей;
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.information {
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.popup_information {
положение: фиксированное;
видимость: скрыта;
/ * Информация о позиции * /
/ * Информация о внешнем виде * /
}
div.information_popup_container> div.information: hover + div.popup_information {
видимость: видимая;
z-индекс: 200;
}
Следует отметить следующие моменты:
- Поскольку позиция div.всплывающее окно установлено на фиксированное (также будет работать с абсолютным), содержимое не находится внутри нормального потока документа, что позволяет атрибуту visible работать хорошо.
- z-index настроен так, чтобы div.popup отображался над другими элементами страницы.
- Контейнер information_popup_container имеет небольшой размер, поэтому на него нельзя навести курсор мыши.
- Этот код поддерживает только наведение курсора на элемент div.information. Для поддержки наведения указателя на div.information и div.popup см. Раздел «Наведение над всплывающим окном» ниже.
- Он был протестирован и работает должным образом в Opera 12.16, Internet Explorer 10.0.9200, Firefox 18.0 и Google Chrome 28.0.15.
Наведите указатель мыши на всплывающее окно
В качестве дополнительной информации. Когда всплывающее окно содержит информацию, которую вы можете вырезать и вставить, или объект, с которым вы, возможно, захотите взаимодействовать, сначала замените:
div.information_popup_container> div.information: hover + div.popup_information {
видимость: видимая;
z-индекс: 200;
}
с
дел.information_popup_container> div.information: hover + div.popup_information
, div.information_popup_container> div.popup_information: hover {
видимость: видимая;
z-индекс: 200;
}
Во-вторых, отрегулируйте положение div.popup так, чтобы оно перекрывалось с div.information. Достаточно нескольких пикселей, чтобы div.popup мог получить наведение при перемещении курсора с div.information.
Это не работает должным образом с Internet Explorer 10.0.9200 и работает должным образом с Opera 12.16, Firefox 18.0 и Google Chrome 28.0.15.
См. Скрипт http://jsfiddle.net/F68Le/ для полного примера со всплывающим многоуровневым меню.
потрясающих CSS-эффектов при наведении курсора на изображения, которые вы можете использовать на своем веб-сайте
Используя эффекты наведения изображения CSS, вы можете добиться прекрасных результатов на любом веб-сайте без особых усилий. Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании с значительно улучшенным пользовательским интерфейсом.
Сложная анимация без использования CSS может перетащить веб-сайт вниз, если вы не будете осторожны, и поэтому эффекты наведения изображения CSS предпочтительнее почти во всех случаях. Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы.
В этой статье, созданной нашими сотрудниками wpDataTables (плагин №1 для таблиц WordPress), мы собрали список CSS-эффектов наведения изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме.
Роль CSS-эффектов при наведении курсора на изображения
Интерактивность — важная часть любого современного веб-сайта, так как она удерживает пользователей и побуждает их проводить больше времени за просмотром. Включение интерактивных элементов на веб-сайт также делает работу пользователя более интуитивно понятной, поскольку они намекают на то, что пользователь может делать.
Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если не используется должным образом. Именно здесь появляются эффекты наведения на изображение CSS и спасают положение.
Эффекты наведения на изображение дают возможность добавить интерактивности элементам на веб-сайте, не замедляя его.Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают плавно, независимо от того, сколько вы добавляете.
Мы собрали лучшие CSS-эффекты при наведении курсора на изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много вещей, которые стоит изучить, но список ниже — отличная отправная точка.
CSS Эффекты при наведении курсора на изображение Анимация наведения кнопкиМы начнем список эффектов наведения изображения CSS с помощью анимации наведения кнопки, которая создает анимированный контур при наведении курсора.Эффект был разработан Бхаутиком Бхарадавато, чтобы выделить кнопки с призывом к действию.
Он работает плавно, а код очень чистый, что обеспечивает быструю загрузку и легкую настройку.
Коллекция эффектов при наведении курсора на кнопкиДэвид Коннер собрал целую коллекцию CSS-эффектов наведения на изображение. Легче разместить несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5.
Вы можете настроить эффекты наведения в соответствии с дизайном вашего веб-сайта, чтобы они гармонично сочетались друг с другом. Эффекты также масштабируемы и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для непосредственного использования.
3D-эффект наведения с учетом направления (концепт)Ноэль Дельгадо придумал этот эффект зависания с указанием направления, который наверняка встречается нечасто. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Такие эффекты наведения отлично подходят для концепций галерей. Сам Ноэль использовал шаблон галереи, показывая, как работает его эффект наведения.
CSS-эффекты наведения изображенияNaoya включил пятнадцать CSS-эффектов наведения изображения в один набор. Каждый эффект имеет разное предназначение, предоставляя вам все необходимые элементы в одном месте.
Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах.
World Places (CSS 3d hover)Этот эффект основан на переворачивании изображения, когда пользователь наводит на него курсор. Этот процесс довольно распространен и постоянно используется в презентациях и анимационных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Вы можете либо анимировать каждую часть элемента, либо сохранить простоту в одном блоке. Переход происходит плавно, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Простой эффект наведения плиткиКрис Диси (Chris Deacy) подумал о создании CSS-эффектов наведения изображения, которые можно было бы настраивать. Если вы устали от других решений, которые можно найти на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
Эффекты при наведении курсора на креативное меню #Меню — одна из самых интерактивных частей веб-сайта, поэтому оно заслуживает пристального внимания со стороны веб-мастеров.Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рманом. Эффект основан на CSS3 и работает со всеми типами интерфейсов.
Привлечь эффект наведенияЭтот эффект наведения изображения CSS хорошо сочетается с определенными типами страниц и веб-сайтов. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Так же прекрасно работает со служебными секциями, так как каждому элементу придается динамический эффект.Луи Хобрегтс использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь о быстродействии.
Эффект наведения анимацииНикола Пресси имел в виду кое-что отличное, создавая этот эффект анимации наведения. Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы.
Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальность.Для интернет-магазинов это можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом.
Светящийся значок, эффект наведенияGlowing Icon — простой эффект зависания, созданный Диего Лопесом. Эффект лучше всего подходит для веб-сайтов с минималистичным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный уровень индивидуальности вашему сайту, не нарушая простоту контента или время загрузки.
Эффект наведения значков социальных сетейВ онлайн-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью.Тем не менее, люди склонны игнорировать символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Вот почему вы должны использовать эффект наведения, чтобы переместить их вперед. Этот от EphraimSangma должен идеально соответствовать вашим потребностям, поэтому попробуйте.
CSS3 Hover Effect using: after Psuedo Element .Среди эффектов наведения курсора на изображения CSS, которые вы можете использовать, вы найдете такие, как Larry Geams, которые лучше всего подходят для организации пунктов меню.В зависимости от того, какой тип меню вы выбрали, систематизировать элементы может быть довольно сложно. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
Twisty thing — IE10 + iPad + cross browser — перетащите, чтобы повернуть кубЭтот эффект наведения имеет отличную кроссбраузерную поддержку, и он будет работать на iPad и почти во всех широко используемых браузерах. Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG.
Эффект наведения на 3D-изображение большого пальцаОб этом эффекте наведения особо нечего сказать, кроме того, что он основан на эффекте псевдотени и основан на CSS3.Лучше всего для простых элементов, которые должны быть интерактивными.
Неудобно: Photo Modal (только CSS)Этот эффект отличает себя от других CSS-эффектов наведения на изображение, поскольку это реальный актив, принесенный из выступления, которое состоялось некоторое время назад на CodePen Houston. Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Котята! (при наведении указателя мыши)Автор этого эффекта наведения сделала нечто удивительное: Ана Тюдор записала себя, составляя код для этого эффекта наведения, вдохновляя людей на создание своего собственного.Вы можете увидеть процесс здесь.
Вдохновляющее наведение на портретное изображениеLab21 разработал этот эффект наведения, который подходит для портретных изображений. Эффект был построен с использованием пользовательских переменных CSS.
Перспективные изображения TiltyГенри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент по привыканию к функции преобразования в CSS, но в итоге она оказалась настолько хорошей, что люди начали использовать ее на своих веб-сайтах.
ЖалюзиВсе так или иначе очарованы жалюзи, так почему бы не превратить их в эффект парения? Dimitra сделала именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями.
Эффект наведения изображенияЗдесь DimitraVasilopoulou вышла за рамки базовых эффектов наведения изображения и создала этот эффект динамической сетки.Это идеальный эффект зависания, если вы поклонник Greensock.
CSS Эффект наведения градиентаТем, кто утверждает, что эффекты наведения в режиме смешанного наложения не работают с CSS, следует обратить внимание на этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство того, что вам нужно убедиться, что эта концепция работает.
SVG clip-path Эффект наведенияНоэль Дельгадо воссоздал эффект зависания сетки, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и переходы CSS.
Анимация наведения на один divНекоторые эффекты наведения хорошо работают на менее загроможденных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты наведения на изображение, чтобы они соответствовали минималистичным веб-сайтам, заполненным большим количеством белого пространства. Конечно, любой может использовать его для добавления на свои сайты тонких анимационных эффектов.
Наведите указатель мыши, чтобы открыть часть фонового изображенияЭто всего лишь демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с прикреплением фона.Вы также можете сделать его стационарным или мобильным.
CSS Эффект наведения Автор Джереми БулеЕсли вы устали от эффектов наведения курсора на изображения CSS, которые все люди используют на своих веб-сайтах, создание Джереми Буле спасет вас. Этот эффект наведения имеет более футуристический характер, включая появление вращающегося трехмерного изображения при наведении курсора.
Креативность, стоящая за этим эффектом наведения, очень ценится в сегодняшнем контексте, потому что каждый ищет новые способы выделиться.
Эффект наведения границыЭто эффект наведения, который лучше всего работает с меню навигации, кнопками с призывом к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями.
Изображение с отражением и эффектом близости при наведенииЭто эффект наведения изображения, позволяющий улучшить визуализацию контента независимо от типа веб-сайта. Он прекрасно координирует элементы, чтобы эффект при наведении был аккуратным и аккуратным.В целом эффект получается очень плавным и быстрым, что придает веб-сайту профессиональный вид.
Грохот на зависанииКайл Фостер экспериментировал с хроматическими типами и псевдоэлементами при создании Rumble on Hover. Эффект основан на анимации при наведении курсора и является первым из многообещающей серии подобных эффектов наведения от этого создателя.
Встряхивающие формыЛаура Монтгомери создала эффект наведения «Shaking Shapes», попробовав базовую анимацию CSS и несколько «встряхиваний».Цель заключалась в том, чтобы элемент трясся при наведении, и это отлично работает.
CSS Grow Эффект наведенияАдам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента при наведении на него курсора.
Библиотеки CSS для использования при наведении курсораЧтобы создавать и добавлять собственные эффекты наведения CSS-изображений на свой веб-сайт, вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что проще разместить их в одном месте.
Наведение изображенияЭто полная библиотека наведения изображений на основе CSS, состоящая из 44 эффектов. Эффекты являются базовыми: от выцветания, толчков и раскрытий до размытия, складок или ставен. Есть еще много всего, что нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент.
Подпись к изображению Анимация наведенияЭта библиотека включает 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент.Все анимации основаны на CSS3 и работают с большинством браузеров.
iHoveriHover содержит CSS3 эффекты наведения — 20 круговых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы.
Aero — CSS3 Hover EffectsВ Aero нет ничего особенного. Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
imagehover.cssЕсли вам нужны масштабируемые эффекты наведения, эта библиотека создана специально для вас. На выбор предлагается более 40 эффектов наведения изображения CSS, все в одной библиотеке размером всего 19 КБ.
Hov e r.cssHover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте. Вы можете сразу применить их к своим собственным элементам, изменить их или использовать в качестве отправных точек для новых.
Завершение мыслей об этих эффектах наведения изображения CSS
Все веб-дизайнеры должны владеть полной коллекцией CSS-эффектов наведения на изображение, чтобы использовать их при создании нового проекта. Они добавляют глубину дизайну за счет анимации элементов и поощряют взаимодействие с пользователем.
Что замечательно во многих из этих эффектов, так это то, что их очень легко настроить и адаптировать к вашим потребностям. Не забудьте добавить свой индивидуальный подход, даже если это всего лишь небольшая корректировка значения здесь или там, чтобы посетители увидели что-то уникальное и особенное.
Если вам понравилось читать эту статью об эффектах наведения изображения CSS, вы должны проверить эту статью об эффектах свечения текста CSS.
Мы также писали о нескольких связанных темах, таких как переходы между страницами CSS, мобильное меню CSS, поле поиска HTML, галерея изображений CSS, редактор CSS.
Как удалить CSS: поведение при наведении курсора из элемента
Решения с использованием CSS¶
Чтобы удалить эффект наведения CSS для определенного элемента, вы можете установить свойство указателя-события элемента (поведение при наведении курсора, которое вы хотите для отключения) на «нет».
В приведенном ниже примере у нас есть несколько кнопок, созданных с помощью элементов
Пример удаления поведения при наведении с помощью свойства CSS pointer-events: ¶
Название документа
<стиль>
.отключен {
указатель-события: нет;
непрозрачность: 0,3;
}
.кнопка {
радиус границы: 20 пикселей;
отступ: 10 пикселей 15 пикселей;
граница: 1px solid # 000;
фон: # b5b3b3;
курсор: указатель;
дисплей: встроенный блок;
маржа: 10 пикселей;
}
.button-blue: hover {
фон: # 75a4fa;
}
.button-green: hover {
фон: # 53e05a;
}
Наведите указатель мыши на эту синюю кнопку
Наведите указатель мыши на эту зеленую кнопку
Это отключенная синяя кнопка
Это неактивная зеленая кнопка
Попробуйте сами »Результат
Наведите указатель мыши на эту синюю кнопку
Наведите указатель мыши на эту зеленую кнопку
Это отключенная синяя кнопка
Это отключенная зеленая кнопка
Обратите внимание, что это также отключит Javascript события на этом элементе.В следующем примере у нас есть два класса и только один из них style с псевдоклассом: hover.
Пример применения поведения при наведении только к одному классу: ¶
Название документа
<стиль>
.контрольная работа {
граница: 0px;
}
.testhover: hover {
граница: 1px solid # 0814bf;
}
Текст с отключенным эффектом наведения
Наведите курсор на этот текст
Попробуйте сами »В нашем последнем примере мы используем псевдокласс: not (), чтобы удалить поведение при наведении курсора на указанный класс.
Пример удаления поведения при наведении курсора на элемент с помощью псевдокласса CSS: not (): ¶
Название документа
<стиль>
.test: not (.nohover): hover {
граница: 1px solid # 0814bf;
}
Какой-то текст
Какой-то текст
Текст с отключенным эффектом наведения.
Попробуйте сами »Как создать эффект наведения блока на список ссылок
В редизайне блога Верле многому нравится то, как она применяет эффекты наведения для списков ссылок, например, тех, что находятся в ее «одобренном» разделе.
Вместо того, чтобы заставлять других пробираться через CSS Верле (вау, это настоящая таблица стилей!), Я подумал, что было бы полезно показать, как создать этот эффект «наведения блока».
Эффект при наведении курсора на блог ВерлеПример
Во-первых, просмотрите мой пример эффекта наведения ссылки и наведите курсор на элементы списка, чтобы увидеть эффект наведения блока в действии.
Код
HTML довольно прост. Поскольку IE поддерживает только элемент : hover для ссылок, привязка ссылки должна обходить весь текст в элементе списка.
Следовательно, нам нужно предоставить некоторые дополнительные перехватчики для стилизации контента. Мы делаем это с помощью тегов и .
& lt; div & gt;
& lt; ul & gt;
& lt; li & gt; & lt; a title = "Text" href = "#" & gt; Первый заголовок ссылки
& lt; em & gt; Описание ссылки. & lt; / em & gt;
Дата публикации & lt; / a & gt; & lt; / li & gt;
& lt; li & gt; & lt; a title = "Text" href = "#" & gt; Первый заголовок ссылки
& lt; em & gt; Описание ссылки. & lt; / em & gt;
Дата публикации & lt; / a & gt; & lt; / li & gt;
& lt; / ul & gt;
& lt; / div & gt; А теперь CSS.Чтобы эффект наведения блока работал должным образом в IE, нам нужно сделать ширину ссылки такой же, как у элемента списка.
В противном случае эффект наведения будет отображаться только при наведении указателя мыши на текст в элементе списка.
#links ul {
тип-стиль-список: нет;
ширина: 400 пикселей;
}
#links li {
граница: 1px с точками # 999;
ширина границы: 1px 0;
маржа: 5px 0;
}
#links li a {
цвет: # 9;
дисплей: блок;
шрифт: жирный 120% Arial, Helvetica, без засечек;
отступ: 5 пикселей;
текстовое оформление: нет;
}
* html #links li a {/ * заставить работать эффект наведения в IE * /
ширина: 400 пикселей;
}
#links li a: hover {
фон: #ffffcc;
}
#links a em {
цвет: # 333;
дисплей: блок;
шрифт: обычный 85% Verdana, Helvetica, без засечек;
высота строки: 125%;
}
#links a span {
цвет: # 125F15;
шрифт: обычный 70% Verdana, Helvetica, без засечек;
высота строки: 150%;
}
Это не обязательно самая семантическая разметка в мире, особенно с этими тегами , но я не знаю, как еще вы бы это сделали.Если кто-нибудь знает более семантический метод, дайте мне знать.
Дополнительная литература
Показывать при наведении | Webflow University
В этом видеоуроке мы рассмотрим использование триггерного элемента, такого как этот блок ссылок, для воздействия на анимацию его дочерних элементов (значок сердца и непристойные цены на пончики).
Сделаем это за 3 шага. Создаем анимацию, используемую при наведении, проделываем то же самое для зависания, а затем применяем ее ко всем различным параметрам пончика.
Начнем с создания анимации при наведении курсора.
Сделаем так, чтобы ссылка блокировала триггер. Другими словами, выбрав наш блок ссылок, мы будем следить за тем, чтобы при наведении указателя мыши (при наведении курсора на этот блок ссылок) запускалась анимация. (Мы проиграем анимацию, которую собираемся создать, при наведении курсора на этот блок ссылок.)
Как только мы перейдем к созданию этой новой анимации, мы дадим ей имя, и мы сможем сразу начать анимацию. Начнем с того, что возьмем наше сердце и переместим его влево.Мы просто делаем действие (или ключевой кадр), которое перемещает сердце влево. Мы также хотим убедиться, что это начальное состояние (именно так будет расположено сердце при загрузке страницы).
Сделаем нечто подобное по цене. Выбрав цену, мы можем установить ее начальное состояние так же, как мы установили начальное состояние для нашего сердца. За исключением того, что мы перемещаем его вправо.
И все, что нам нужно делать после этого? Это вернуть в поле зрения сердце и цену. И мы можем сделать это сразу для нескольких элементов.Мы просто удерживаем Shift и выбираем второй элемент. Затем мы щелкнем правой или левой кнопкой мыши, чтобы дублировать.
Для этой анимации мы хотим переместить каждую из них обратно в начало координат. 0 пикселей.
А если нажать кнопку воспроизведения прямо сейчас, то работает. Просто это бывает скучно и линейно. Для смягчения давайте выберем что-нибудь, что сгладит это. Мы также можем сократить продолжительность, чтобы вход был немного быстрее. Если сейчас нажать кнопку воспроизведения? Это начинает выглядеть намного лучше.
И если мы перейдем в режим предварительного просмотра, мы увидим, что при наведении указателя мыши он работает именно так, как мы ожидали.Только это случается только один раз. Потому что нам нужно определить, что происходит, когда мы зависаем.
Это витает в воздухе. Давай займемся зависанием.
Итак. Давайте закроем только что созданную анимацию. Это была анимация, которую мы создали для наведения … давайте просто продублируем ее, чтобы мы могли использовать ее при наведении. И мы можем это сделать — мы можем продублировать это прямо здесь. Как только это будет сделано, мы займемся настройкой.
Начнем с его переименования. Вы можете назвать свое как хотите. Никакого суждения.И, по сути, для анимации все, что мы здесь делаем, это пытаемся переместить наши элементы обратно в их начальные позиции. Таким образом, мы можем удалить последнюю часть анимации, которую мы сделали раньше, потому что нет причин перемещать что-либо в начало координат.
И для этих двух, мы можем выбрать оба сразу, а просто выключить начальное состояние. Это означает, что они будут анимироваться, откуда бы они ни были, обратно в свои позиции, которые здесь установлены (вне блока ссылок). Мы можем настроить ослабление, как и раньше, а также настроить продолжительность.
Так что это значит? Это означает, что если мы перейдем в режим предварительного просмотра, это будет работать при наведении курсора — и оно будет работать при наведении курсора. Но сейчас он работает только с одним элементом.
Давайте применим его к другим пончикам.
Как заставить его работать с другими? Во-первых, в обеих анимациях (при наведении и наведении курсора) с любым действием (или ключевым кадром), выбранным для каждого элемента, мы можем повлиять на класс. Это важно, потому что мы также можем настроить его для воздействия на дочерние элементы триггера.Это означает следующее: когда мы запускаем блок ссылок, наводя на него курсор, его дочерние элементы (дочерние элементы этого блока ссылок) будут анимированы.
Мы хотим проделать это с обеими анимациями — это означает, что мы должны повторить то же самое и с другой. И как только мы это сделаем, мы можем закрыть анимацию и убедиться, что мы запускаем эти анимации для всех наших блоков ссылок — всех пончиков.
Результат? У нас есть анимация, которая отлично работает при наведении и выходе из каждого блока ссылок.
Image Hover Effects Block — плагин для WordPress
Вы можете простым способом добавить 40+ эффектов наведения изображения с заголовком и описанием, используя этот блок эффектов наведения изображения плагина wordpress для Gutenberg.
Характеристики
- Простота настройки параметров.
- 40+ эффектов наведения на изображение.
- Граница круга и квадрата имеет все эффекты.
- Центрировать текст по горизонтали.
- Управляйте промежутками между элементами.
с помощью этого плагина блока wordpress вы можете отображать заголовок и описание с различными анимациями ввода.
Бесплатная демоверсия | Pro Demo | Купить премиум-версию | Свяжитесь с нами
Блок эффектов наведения Emage для Gutenberg
Получить блок наведения изображения PRO
- 150+ эффектов наведения
- Basic — Advanced Эффекты наведения изображения
- Применение отдельных эффектов к изображению, наложению и содержимому
- 9 центровок опций
- Практически неограниченный эффект комбинации
- Настройка содержимого с помощью ссылок, кнопок, цветов и типографики
Список эффектов при наведении курсора на изображение — Эффекты
- Затухание
- Сдвиг вверх
- Сдвинуть вниз
- Сдвиг влево
- Сдвиг вправо
- Открой
- Разоблачение
- Показать слева
- Открытие справа
- Отжимания
- Толкать вниз
- Нажать влево
- Нажать вправо
- Петля вверх
- Петля опущенная
- Петля левая
- Петля правая
- Отразить по горизонтали
- Перевернуть по вертикали
- Перевернуть диалоговое окно 1
- Перевернуть диалог 2
- Выходной затвор горизонтальный
- Вертикальный затвор
- Диалог выключения затвора 1
- Диалог 2 выключения затвора
- Ставни горизонтальные
- Затвор вертикальный
- Затвор на выходе горизонтальный
- Затвор на выходе вертикальный
- Диалог выхода затвора 1
- Shutter In Out Dialog 2
- Сложить
- Сложить вниз
- Сложить влево
- Сложить вправо
- Увеличить
- Уменьшить
- Уменьшить вверх
- Уменьшить
- Уменьшить влево
- Уменьшить вправо
- Уменьшить Отразить по вертикали
- Уменьшить Отразить по горизонтали
- Размытие
Этот плагин предоставляет 1 блок.
- Блок эффектов при наведении курсора на изображение
- Загрузите плагин в свой / wp-content / plugins / и активируйте его (альтернативно, установите через консоль администратора WP)
- Убедитесь, что у вас установлена последняя версия WordPress (или минимум 5.0), в противном случае вы можете активировать подключаемый модуль Gutenberg
- Перейти в Добавить / Редактировать любую страницу / сообщение
- Щелкните значок плюса (+) и вставьте блок Image Hover Effects
- Настроить параметры, добавить контент, опубликовать / обновить
- Ура! через минуту вы добавили раздел наведения изображения
Поскольку этот плагин загружает весь файл wp.блокирует API во внешнем интерфейсе, плюс отличный шрифт, плюс дополнительная библиотека значков, плюс все, что активирует этот плагин, сильно взорвет ваш сайт! Не поймите меня неправильно. Компоненты реагирования великолепны, но вам не нужна настраиваемая сборка реагирования со множеством дополнительных скриптов и вещей, которые необходимы для Гутенберга в бэкэнде, загружаемом в передней части вашего сайта WordPress только для простого блока, который добавляет изображение с эффектом наведения .. Изменить: теперь намного лучше. Благодаря исправлению, упомянутому ниже. Однако было бы здорово иметь некоторые дополнительные настройки, например, не ставить в очередь font-awesome, поскольку некоторые из нас уже делают это с помощью другого плагина, плюс файл CSS по-прежнему минимизирован на 32 КБ для некоторых эффектов наведения.Конечно, это вызвано множеством опций, но для такого блока было бы хорошо сгенерировать встроенный CSS в зависимости от блоков и настроек, встроенных в текущую страницу. В заключение приятные эффекты при наведении, теперь менее раздутые.
Большое спасибо за вашу помощь. Отличный плагин, работает «из коробки». Сначала я не увидел кнопку загрузки, но разработчик быстро ответил, чтобы сообщить мне, где ее добавить.
Это блок изображения, который должен был быть включен в Gutenburg.Теперь я могу создать современную первую страницу с активными изображениями и международными и внешними ссылками. Отлично работает с моими WordPress 5.2.2 и php 7.1. Простые инструменты для настройки и выбора параметров, очень удобные для пользователя.
Прочитать 4 отзыва«Блок эффектов при наведении курсора изображения» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.4.0
- Новое — Добавлен плагин в каталог блоков
1.3.1
1.3,0
- Исправление
- — Избыточные запросы администратора удалены на внешнем интерфейсе
1.2.0
- Исправление
- — Сбой при получении содержимого файла
1.1.0
- Улучшения — UI для админ-панелей
- Fix — Палитра цветов изменяется на цвет по умолчанию
- Исправление — Проблема с множественными запросами шрифтов
1.0.0
12 библиотек CSS для создания красивых эффектов при наведении курсора на изображения
Предоставление пользователям простой и четкой информации о том, какая часть веб-страницы является интерактивной. — важная часть UX-дизайна.Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время с помощью CSS существует множество других способов создания эффектов наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при запуске события наведения . Мы рассматриваем направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарниров, световые эффекты, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения , которые вас вдохновят.Вы также можете получить код у источника.
Как использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейсаКак использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейса
Дизайнеры и художники имеют долгую историю экспериментов с движением, эффектами и различными видами иллюзий с помощью … Подробнее
Эффекты при наведении курсора на изображение
(16 эффектов)На этой странице вы найдете красивую коллекцию из 16 эффектов наведения изображения с подписями.Возьмите код HTML и CSS для каждого эффекта, наведя курсор на изображения и нажав Показать код .
Подпись к изображению Анимация наведения
(4 эффекта)Вот 4 классных анимации с заголовками, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием переходов и преобразований на чистом CSS3, а не JavaScript, чтобы повысить совместимость в браузере.
iHover
(35 эффектов)iHover — это набор эффектов наведения на основе CSS3.Есть 20 эффектов наведения кружков и 15 эффектов наведения квадратов. Чтобы использовать эффекты, вам нужно будет написать некоторую разметку HTML и включить файлы CSS.
Image Hover
(44 эффекта)Эта библиотека содержит 44 эффекта, созданных на чистом CSS. Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и заслонки в нескольких направлениях. Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Идеи эффектов наведения
(30 эффектов)Эта демонстрация наведения изображения, созданная Codrop, дает вам вдохновение при создании плавных переходов между изображениями и их подписями.Всего 30 эффектов на двух наборах с учебными пособиями и исходным кодом.
Hover CSS
(108 эффектов)Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границу, переходы тени и свечения и многое другое. Библиотека доступна на CSS, Sass и LESS.
Аниматизм
(100+ эффектов)Имеется более 100 анимаций при наведении курсора на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей.Все эффекты поддерживаются CSS3.
Эффект наведения надписи
(7 эффектов)В коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в своем проекте.
CSS Image Hover Effects
(15 эффектов) Коллекция простых эффектов наведения, таких как масштабирование, скольжение, поворот, шкала серого, размытие, непрозрачность и другие базовые эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure .
3D-эффект наведения с учетом направления
Это супер крутой эффект наведения, который обнаружит ваше последнее движение мыши. Подписи к изображениям будут открываться в одном из четырех направлений в зависимости от последнего положения курсора.
Плитки с анимированным наведением
Один для мозаичного дизайна с медленным масштабированием, слайдами, всплывающими окнами, затемненным наложением среди прочего.


