Как создать пользовательские подсказки в Word 2013
Автор Архипов Егор На чтение 4 мин. Просмотров 893 Опубликовано
Всплывающие подсказки в Word – это небольшие всплывающие окна, которые отображают описательный текст о команде или элементе управления, над которым находится курсор мыши. Вы также можете создавать свои собственные подсказки для слов, фраз или изображений в ваших собственных документах.
Обычно всплывающие подсказки создаются с использованием гиперссылки, которая приведет вас в другое место в документе или на веб-странице или создаст новое сообщение электронной почты, если это ссылка электронной почты. Однако вы можете создавать собственные всплывающие подсказки с помощью закладок, если вам не нужна обычная гиперссылка.
Перед созданием всплывающей подсказки вы должны убедиться, что эта функция включена.
На экране за кулисами нажмите «Опции» в списке элементов слева.
Экран «Общие» должен отображаться по умолчанию. В разделе «Параметры интерфейса пользователя» убедитесь, что выбран параметр «Показывать описания функций в подсказках» (настройка по умолчанию). При этом включаются всплывающие подсказки и расширенные всплывающие подсказки, так что появляется дополнительная информация о команде во встроенных подсказках по умолчанию, которые вы видите, когда наводите указатель мыши на команды на ленте. Усовершенствованные всплывающие подсказки могут включать имя команды, сочетания клавиш, графику и ссылки на статьи справки.
ПРИМЕЧАНИЕ. Параметр «Не показывать описания функций в подсказках» будет отображать подсказки, но не расширенные подсказки. Вы увидите только название команды и, возможно, сочетание клавиш.
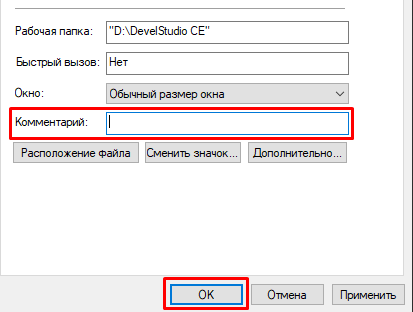
Нажмите «ОК», чтобы принять изменения и закрыть диалоговое окно «Параметры Word».
Чтобы создать свою собственную подсказку, выделите слово, фразу или изображение, к которому вы хотите прикрепить всплывающую подсказку, и нажмите вкладку «Вставить».
В разделе «Ссылки» вкладки «Вставка» нажмите «Закладка».
ПРИМЕЧАНИЕ. При наведении курсора на команду «Закладка» обратите внимание на всплывающую подсказку. Эта расширенная всплывающая подсказка содержит имя команды, описание и ссылку, чтобы узнать больше о команде.
В диалоговом окне «Закладка» введите имя для закладки в окне редактирования «Имя закладки». Обычно используется слово, на которое вы ссылаетесь, или что-то связанное с ним. Нажмите «Добавить».
ПРИМЕЧАНИЕ. В имени закладки не должно быть пробелов.
Закладка добавляется, и диалоговое окно «Закладка» закрывается.
Теперь мы собираемся сделать ссылку на закладку самой собой, поэтому, когда вы нажмете на ссылку, она никуда не денется, и мы добавим текст в нашу подсказку.
Убедитесь, что слово, фраза или изображение, к которому вы хотите прикрепить всплывающую подсказку, выбрано, затем нажмите «Ctrl + K», чтобы открыть диалоговое окно «Вставить гиперссылку». В разделе «Ссылка» в левой части диалогового окна нажмите «Поместить в этот документ».
В поле «Выбрать место в этом документе» в разделе «Закладки» выберите только что созданную закладку. Если вы не видите список закладок, щелкните знак «плюс» слева от «Закладок», чтобы развернуть список. Чтобы ввести текст для всплывающей подсказки, нажмите «Подсказка».
Введите текст для всплывающей подсказки в поле редактирования «Текст всплывающей подсказки» в диалоговом окне «Задать всплывающую подсказку гиперссылки». Вы также можете скопировать текст из вашего документа или из другой программы и вставить его в поле ввода «Текст всплывающей подсказки». Нажмите «ОК».
Нажмите «ОК» в диалоговом окне «Вставить гиперссылку», чтобы закрыть его.
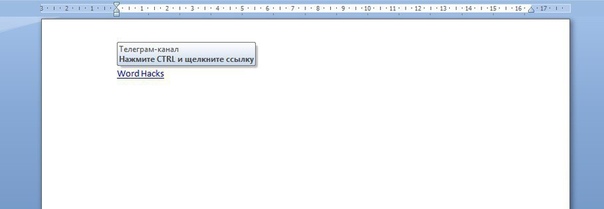
Когда вы наводите указатель мыши на слово, фразу или изображение, к которому вы прикрепили всплывающую подсказку, появляется всплывающее окно, содержащее ваш пользовательский текст.
Обратите внимание, что подсказка подсказывает нажать «Ctrl + Click», чтобы перейти по ссылке. Поскольку мы создали закладку, которая ссылается на себя, ссылка, по сути, никуда не ведет. Когда вы нажимаете на нее, курсор немного мигает и перемещается в начало закладки. Вы можете удалить сообщение «Ctrl + Click to follow link» из всплывающей подсказки; однако это означает, что вам не нужно нажимать «Ctrl» перед тем, как щелкнуть гиперссылку. Один щелчок по гиперссылке сразу же перейдет по ссылке.
Всплывающая подсказка html при наведении на текст
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
Пример 1. Код HTML
HTML5 IE Cr Op Sa Fx
Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Дата публикации: 2016-10-20
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2020
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
И снова я рад приветствовать Вас на страницах SdelaemBlog.ru. В этот раз я хочу поговорить немного о технической части сайтостроения. Дело в том, что по прежнему в связи с работой, уделять время сайту могу урывками. Думал, о чем написать? И пришло, как-то само конечно же во время верстки очередного макета. Понадобилось сделать такую простенькую штуку, как всплывающая подсказка без использования скриптов. Вот решил собственно поделиться и с Вами. А вдруг кому пригодится?
Вот решил собственно поделиться и с Вами. А вдруг кому пригодится?
В данной статье я хочу обсудить несколько вариантов организации подобной фишки в любой верстке. Кстати, живой пример такой реализации уже имеется у меня на сайте. Если прокрутите до комментариев на этой странице и наведете на дату комментария, сразу точно станет понятно, о чем речь. Ну а если же комментариев еще нет, можете его заодно и оставить.
Я вижу два основных метода реализации всплывающей подсказки, это при наведении, он же и самый популярный, и менее популярный при клике на какой-либо элемент. Начнем естественно с появления подсказки при наведении курсора на элемент.
Я думал в данной статье начать с самого примитива, вывод подсказки с помощью атрибута title, который не получится как-либо оформить, однако я думаю его можно пропустить, так как это и так понятно. Если вышесказанное Вам не совсем понятно, думаю, после изучения видео об универсальных атрибутах, все станет гораздо понятней.
Простой способ с оформлением, при наведении.

Здесь все не сложнее, чем в способе, который я пропустил. Только вместо атрибута title я буду использовать data-title и оформление с помощью стилей css. Собственно привожу ниже html-код:
Далее, чтобы подсказка начала работать, необходимо прописать свойства для данного элемента:
Здесь же хочу обратить Ваше внимание, что это только пример свойств оформления. Вы можете естественно оформить внешний вид плашки, как Вам угодно.
Всплывающая подсказка при наведении.
Это пожалуй самый популярный способ реализации данной возможности. По крайней мере я им пользуюсь чаще всего.
В данном примере так же не вижу ничего особенного, однако тегов побольше, но и результат будет получше и без использования атрибута data-title. Контейнер в данном случае служит оболочкой для наших элементов, которые будут использованы для реализации подсказки. А так же сама плашка будет позиционироваться относительно контейнера.
Именно эти два варианта можно использовать у Вас на сайте для выведения всплывающей подсказки при наведении курсора.
Существуют еще два способа, однако они практически идентичны, за исключением того, что появление элемента происходить будет при клике по элементу, который всегда отображается на сайте.
Простой способ с оформлением, при клике.
В случае с кликом, код будет выглядеть абсолютно так же. Единственное, что для удобства я заменил класс некоторых элементов. А так же используется псевдокласс focus вместо hover. Еще здесь стоит отметить, что чтобы данный способ срабатывал, необходимо заменить тег div на тег a, то есть на гиперссылку.
Css код в этом случае аналогичен появлению плашки при наведении, только использованы для удобства другие классы. И для правильной работы меняем псевдокласс на focus.
Как видите разницы практически нет.
Всплывающая подсказка при клике.
Этот способ при клике так же будет более актуален, если Вам требуется оформить подсказку немного лучше нежели это возможно в предыдущем варианте.
И собственно оформление плашки:
Как Вы можете наблюдать ничего сложного нет. К тому же можно организовать изменения состояний, как по наведению, так и по клику. Хотя я честно говоря, не могу сказать насколько актуален способ по клику.
Существует так же имитация последнего примера с помощью тега input, однако его использование мне кажется не совсем правильным именно для организации всплывающей подсказки у себя на сайте. Если Вы со мной категорически не согласны, добро пожаловать в комментарии.
Видео урок — Всплывающая подсказка без скриптов.
oracle — всплывающая подсказка oracle apex в области отчета с разными значениями
У меня есть APEX Region, все столбцы которого являются стандартными столбцами отчета. Можно ли отображать всплывающую подсказку при наведении курсора мыши на определенную ячейку отчета?
У меня есть 3 значения diff для столбца tat, он должен отображать разные всплывающие подсказки для всех 3.
Пример: столбец со значениями типа aaa bbb ccc
Если переместить мышь на aaa, тогда текст всплывающей подсказки должен быть «xxx», если bbb, тогда текст всплывающей подсказки должен быть «yyy», если ccc, тогда текст всплывающей подсказки должен быть «zzz».
Как я могу сделать это для столбца в регионах.
2
Abinnaya 9 Окт 2018 в 12:21
2 ответа
Лучший ответ
Этого можно добиться, используя глобальный атрибут HTML title по :
- добавление в отчет скрытого столбца (называемого здесь «TOOLTIP»), который содержит текст всплывающей подсказки для каждой строки
и установив выражение HTML в «ColumnFormatting» => «Выражение HTML» для отображаемого столбца (называемого здесь «DISPLAY») на:
<span title="#TOOLTIP#">#DISPLAY#'</span>
При наведении курсора на текст в отображаемом столбце вы должны увидеть текст всплывающей подсказки.
2
Daniel Frech 9 Окт 2018 в 10:38
Это пример, основанный на схеме Скотта. Идея такова: отображать DEPTNO из таблицы EMP, но — при наведении на него мыши — отображать DNAME из таблицы DEPT.
select EMPNO,
ENAME,
JOB,
'<a title="' || d.dname || '">' || E.DEPTNO || '</a>' AS DEPTNO
from emp e join dept d on d.deptno = e.deptno
1
Littlefoot 9 Окт 2018 в 10:41
Всплывающие подсказки с плагином WordPress Tooltip для WordPress
Хотя бы раз Вы сталкивались с эффектом всплывающих подсказок, когда наводишь мышку на какой-либо участок текста на сайте. Выглядит это красиво и позволяет добавить пояснение к слову, либо определение термину (в общем то, на что хватает мысли автора). Для WordPress существует специальный плагин, который позволит сделать аналогичное и выведет красивую всплывающую подсказку для любого текста. Имя плагина WordPress Tooltip.
Выглядит это красиво и позволяет добавить пояснение к слову, либо определение термину (в общем то, на что хватает мысли автора). Для WordPress существует специальный плагин, который позволит сделать аналогичное и выведет красивую всплывающую подсказку для любого текста. Имя плагина WordPress Tooltip.
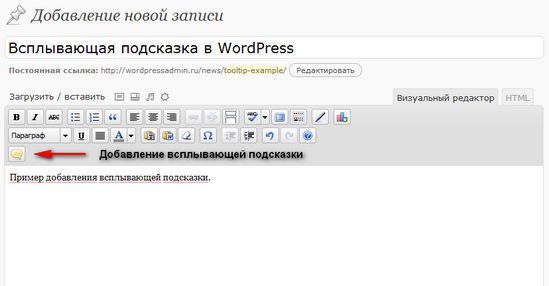
Покажу на примере, что именно он делает (картинка кликабельна):
Внимание! Новый апдейт полностью заточенной под SEO + PageSpeed темы для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
При наведении на указанный участок текста, появляется всплывающая подсказка. Помимо текста «подсказки», Вы так же можете указать ссылку, на которую должен вести выбранный текст.
Итак, качаем плагин WordPress Tooltip с официального репозитория по ссылке в конце статьи и устанавливаем. Для тех, кто не знает как можно установить плагин WordPress, существует Инструкция по установке плагина WordPress.
После активации плагин начинает работать. Что-либо настраивать в нем не нужно.
Чтобы всплывающие подсказки начали появляться, Вам нужно выделить нужный участок текста и:
- в Визуальном режиме оформления поста (статьи) нажать на кнопку
После этого у Вас появится следующее окошко, где мы и укажем текст подсказки и ссылку (по желанию)
В поле Tooltip Content мы и вводим свой текст. Ссылку на другую страничку следует указывать в поле URL (Optional). По центру остается поле Text (Leave blank if text is selected), которое нет смысла заполнять, если Вы уже выделили какой-либо текст. После всех манипуляций нажимаем Add a Tooltip.
- Второй способ подразумевает использование шорткода в режиме HTML-редактирования поста. Так же, как и в Визуальном редакторе, мы указываем необходимые значения отработки плагина WordPress Tooltip:
[tooltip content=»Текст подсказки» url=»ссылка»]Выделенный текст[/tooltip]
[tooltip content=»Текст подсказки» url=»ссылка»]Выделенный текст[/tooltip]
Те, кто знает хотя бы немного знает CSS, сможет без проблем сделать стиль оформления всплывающей подсказки уникальным и подходящим по дизайну к сайту. В папке с плагином Вы найдете все необходимое.
В папке с плагином Вы найдете все необходимое.
Скачать плагин WordPress Tooltip
Всплывающая подсказка в ячейке
Хитрости » 26 Декабрь 2016 Дмитрий 43802 просмотровСегодня хочу поделиться одним маленьким приемом, который поможет сделать удобные и красивые подсказки к ячейкам:
На создание такой подсказки меня навел однажды вопрос на одном из форумов — как можно сделать удобный перевод текста из ячейки, чтобы он показывался при наведении на ячейку мышью? Не выделении — именно наведении. Можно использовать примечания(вкладка Рецензирование -Создать примечание). Но в случае с примечаниями есть несколько не очень удобных моментов: размеры примечания придется подгонять для каждой подсказки отдельно; примечания как правило будут показываться справа от ячейки, а не чуть ниже; при большом количестве примечаний файл может значительно увеличиться в размерах и некоторые возможности будут мешать их корректному отображению(например, если закрепить области, то примечание может и съехать и «срезаться»). Первое, что пришло в голову — а что если сделать как в гиперссылках (Что такое гиперссылка?)? Если точнее — что если именно эти подсказки использовать? Но как же тогда делать гиперссылку? Куда? Все просто — я решил, что можно создать гиперссылку на ячейку, в которой сама гиперссылка. Тогда даже при нажатии на ячейку с гиперссылкой нас никуда не перекинет. Я покажу как это можно сделать вручную и как это можно сделать при помощи кода VBA.
Первое, что пришло в голову — а что если сделать как в гиперссылках (Что такое гиперссылка?)? Если точнее — что если именно эти подсказки использовать? Но как же тогда делать гиперссылку? Куда? Все просто — я решил, что можно создать гиперссылку на ячейку, в которой сама гиперссылка. Тогда даже при нажатии на ячейку с гиперссылкой нас никуда не перекинет. Я покажу как это можно сделать вручную и как это можно сделать при помощи кода VBA.
Для начала немного об исходных данных. У нас есть лист с ячейками, в которых надо создать подсказки и есть лист «справочник», в котором указано для каких значений какие должны быть подсказки.
РУЧНОЕ СОЗДАНИЕ ПОДСКАЗКИ
Выделяем ячейку, подсказку для которой хотим создать -правый клик мыши -Гиперссылка (Hyperlink). Откроется окно добавления гиперссылки.
Выбираем местом в документе
Введите адрес ячейки — указываем адрес той ячейки, в которой хотим создать подсказку
Или выберите место в документе — указываем тот лист, на котором наша ячейка, в которой создаем подсказку.
Далее жмем кнопку Подсказка и в появившемся окне вписываем текст всплывающей подсказки -Ок. Так же в основном окне жмем Ок. Подсказка создана.
Ниже небольшой ролик, в котором показано как это все делается пошагово:
В этом способе все хорошо, кроме двух вещей:
- Если подсказок много, то создавать их весьма непростое занятие. Необходимость листа «справочник» при ручном методе так же ставится под сомнение
- При создании гиперссылки формат ячейки автоматом изменяется. А для нашей цели это в большинстве случаев не надо. Это можно обойти, создавая подсказки вторым способом — при помощи кодов VBA.
СОЗДАНИЕ ПОДСКАЗКИ АВТОМАТИЧЕСКИ КОДОМ VBA
Здесь особо рассказывать нечего — лучше сначала скачать файл, приложенный к статье. Там есть лист «справочник», в котором забита пара значений для подсказок и лист, в котором подсказки создаются.
Как это работает. Выделяются ячейки для создания подсказок(в примере это D15:D16). И кнопкой запускается код, который в выделенных ячейках создаст всплывающие подсказки. Сам принцип: код просматривает каждую выделенную ячейку и если она не пустая запоминает её значение. Ищет это значение в первом столбце листа «справочник» и если находит — создает гиперссылку и значение из второго столбца листа «справочник»(в строке с найденным значением) вставляет в качестве подсказки к гиперссылке.
Сам принцип: код просматривает каждую выделенную ячейку и если она не пустая запоминает её значение. Ищет это значение в первом столбце листа «справочник» и если находит — создает гиперссылку и значение из второго столбца листа «справочник»(в строке с найденным значением) вставляет в качестве подсказки к гиперссылке.
Но помимо этого код перед созданием гиперссылки запоминает большую часть форматирования текста в ячейке и после создания гиперссылки возвращает его. Хотя и здесь не без ложки дегтя — код не сможет корректно обработать и вернуть смешанное форматирование (например, разный цвет шрифта в одной ячейке, разный стиль и т.п.). Но подсказки при этом все равно будут созданы.
Что следует знать: код ищет каждое значение ячейки полностью, а не каждое слово отдельно. Это значит, что если в ячейке будет записано «аннуитентный платеж», а не просто «аннуитентный» как в примере — то подсказка для такой ячейки не будет создана.
Если добавить или изменить значения в листе «справочник», то для того, чтобы подсказки обновились необходимо запустить код заново. Внесение изменений в сам код при этом не требуется.
Внесение изменений в сам код при этом не требуется.
Созданные подсказки останутся в файле даже если удалить сам код. Т.е. если создать подсказки в файле, а затем файл переслать другому человеку — он сможет использовать подсказки без дополнительных действий.
Скачать пример:
Всплывающая подсказка в ячейке (59,0 KiB, 2 883 скачиваний)
Если кому-то лень качать сам пример — привожу так же код:
'---------------------------------------------------------------------------------------
' Author : The_Prist(Щербаков Дмитрий)
' Профессиональная разработка приложений для MS Office любой сложности
' Проведение тренингов по MS Excel
' http://www.excel-vba.ru
' Purpose:
'---------------------------------------------------------------------------------------
Option Explicit
'
Sub CreateTooltip()
Dim rr As Range, rc As Range, rf As Range
Dim wsDic As Worksheet
Dim aParams(1 To 12)
'лист в котором указано для каких значений какие должны быть подсказки
Set wsDic = ThisWorkbook. |
‘—————————————————————————————
‘ Author : The_Prist(Щербаков Дмитрий)
‘ Профессиональная разработка приложений для MS Office любой сложности
‘ Проведение тренингов по MS Excel
‘ http://www.excel-vba.ru
‘ Purpose:
‘—————————————————————————————
Option Explicit
‘
Sub CreateTooltip()
Dim rr As Range, rc As Range, rf As Range
Dim wsDic As Worksheet
Dim aParams(1 To 12)
‘лист в котором указано для каких значений какие должны быть подсказки
Set wsDic = ThisWorkbook. Sheets(«справочник»)
On Error Resume Next
‘определяем в выделенном диапазоне ячейки только внутри рабочего диапазона
Set rr = Intersect(Selection, ActiveSheet.UsedRange)
‘если лист пустой — завершаем код
If rr Is Nothing Then Exit Sub
On Error GoTo 0
‘отключаем обновление экрана для быстродействия
Application.ScreenUpdating = False
‘цикл по выделенным ячейкам
For Each rc In rr.Cells
With rc
If Len(.Value) Then ‘если в ячейке есть значение(не пустая)
‘ищем значение ячейки на листе «справочник»
Set rf = wsDic.Columns(1).Find(what:=.Value, LookIn:=xlValues, lookat:=xlWhole)
‘если соответствие найдено
If Not rf Is Nothing Then
On Error Resume Next ‘если вдруг есть смешанное форматирование текста
‘запоминаем форматирование ячейки до создания гиперссылки
With .
Sheets(«справочник»)
On Error Resume Next
‘определяем в выделенном диапазоне ячейки только внутри рабочего диапазона
Set rr = Intersect(Selection, ActiveSheet.UsedRange)
‘если лист пустой — завершаем код
If rr Is Nothing Then Exit Sub
On Error GoTo 0
‘отключаем обновление экрана для быстродействия
Application.ScreenUpdating = False
‘цикл по выделенным ячейкам
For Each rc In rr.Cells
With rc
If Len(.Value) Then ‘если в ячейке есть значение(не пустая)
‘ищем значение ячейки на листе «справочник»
Set rf = wsDic.Columns(1).Find(what:=.Value, LookIn:=xlValues, lookat:=xlWhole)
‘если соответствие найдено
If Not rf Is Nothing Then
On Error Resume Next ‘если вдруг есть смешанное форматирование текста
‘запоминаем форматирование ячейки до создания гиперссылки
With . Font
aParams(1) = .Color
aParams(2) = .Bold
aParams(3) = .FontStyle
aParams(4) = .Italic
aParams(5) = .Name
aParams(6) = .Size
aParams(7) = .Strikethrough
aParams(8) = .Subscript
aParams(9) = .Superscript
aParams(10) = .ThemeFont
aParams(11) = .TintAndShade
aParams(12) = .Underline
End With
‘добавляем гиперссылку с подсказкой из ячейки второго столбца
‘листа «справочник»
.Hyperlinks.Add rc, «», «», (rf.Offset(, 1).Value), (.Value)
‘отменяем стандартное форматирование ячейки после создания гиперссылок
With .
Font
aParams(1) = .Color
aParams(2) = .Bold
aParams(3) = .FontStyle
aParams(4) = .Italic
aParams(5) = .Name
aParams(6) = .Size
aParams(7) = .Strikethrough
aParams(8) = .Subscript
aParams(9) = .Superscript
aParams(10) = .ThemeFont
aParams(11) = .TintAndShade
aParams(12) = .Underline
End With
‘добавляем гиперссылку с подсказкой из ячейки второго столбца
‘листа «справочник»
.Hyperlinks.Add rc, «», «», (rf.Offset(, 1).Value), (.Value)
‘отменяем стандартное форматирование ячейки после создания гиперссылок
With . Font
.Color = aParams(1)
.Bold = aParams(2)
.FontStyle = aParams(3)
.Italic = aParams(4)
.Name = aParams(5)
.Size = aParams(6)
.Strikethrough = aParams(7)
.Subscript = aParams(8)
.Superscript = aParams(9)
.ThemeFont = aParams(10)
.TintAndShade = aParams(11)
.Underline = aParams(12)
End With
On Error GoTo 0
End If
End If
End With
Next
Application.ScreenUpdating = True
End Sub
Font
.Color = aParams(1)
.Bold = aParams(2)
.FontStyle = aParams(3)
.Italic = aParams(4)
.Name = aParams(5)
.Size = aParams(6)
.Strikethrough = aParams(7)
.Subscript = aParams(8)
.Superscript = aParams(9)
.ThemeFont = aParams(10)
.TintAndShade = aParams(11)
.Underline = aParams(12)
End With
On Error GoTo 0
End If
End If
End With
Next
Application.ScreenUpdating = True
End Sub
Статья помогла? Поделись ссылкой с друзьями! Видеоуроки
Поиск по меткам
Access apple watch Multex Power Query и Power BI VBA управление кодами Бесплатные надстройки Дата и время Записки ИП Надстройки Печать Политика Конфиденциальности Почта Программы Работа с приложениями Разработка приложений Росстат Тренинги и вебинары Финансовые Форматирование Функции Excel акции MulTEx ссылки статистикаВсплывающие подсказки в ворде
Всплывающие подсказки — это небольшие окна, в которых отображается описательный текст при наведении указателя мыши на команду или элемент управления.
Улучшенные всплывающие подсказки представляют собой больше окон с более информативным текстом, чем всплывающая подсказка, и они могут содержать ссылку на статью справки.
Вы можете выбрать параметр для отображения или скрытия всплывающих подсказок.
Отображение и скрытие всплывающих подсказок
Откройте вкладку Файл.
Выберите пункт Параметры.
Выберите категорию Общие.
В разделе Параметры пользовательского интерфейса в списке стиль всплывающих подсказок выберите нужный параметр.
Показывать описания функций в всплывающих подсказках Этот параметр включает всплывающие подсказки и улучшенные всплывающие подсказки, чтобы получить дополнительные сведения о команде, в том числе имя команды, сочетания клавиш, иллюстрации и ссылки на справочные статьи. Этот параметр задан по умолчанию.
Не показывать описания функций в всплывающих подсказках Этот параметр отключает улучшенные всплывающие подсказки для отображения только имени команды и, возможно, сочетания клавиш.
Не показывать всплывающие подсказки Этот параметр отключает всплывающие подсказки и улучшенные всплывающие подсказки, чтобы отображалось только имя команды.
Посмотрите видео, чтобы узнать больше о всплывающих подсказках
Примечание: В видео показан пользовательский интерфейс Office 2010, но он по-прежнему предоставляет вам хорошее представление о том, как работает функция в Office 2013.
В следующих программах выпуск 2007 системы Microsoft Office: Access, Excel, PowerPoint или Word
Нажмите кнопку Microsoft Office и выберите пункт Параметры Access, Параметры Excel, Параметры PowerPointили Параметры Word.
Выберите категорию Основные.
В разделе Основные параметры работы с Access, основныепараметры работы с Excel, Основные параметрыработы с приложением PowerPoint и основные параметры работы с приложением Word в списке стиль всплывающих подсказок выберите нужный параметр. :
Показывать описания функций в всплывающих подсказках Этот параметр включает подсказки для всплывающих подсказок и улучшенных всплывающих подсказок. Этот параметр задан по умолчанию.
Этот параметр задан по умолчанию.
Не показывать описания функций в всплывающих подсказках Этот параметр отключает расширенные всплывающие подсказки. Всплывающие подсказки по-прежнему видны.
Не показывать всплывающие подсказки Этот параметр отключает всплывающие подсказки и улучшенные всплывающие подсказки.
В меню Сервис выберите пункт Настройка.
Откройте вкладку Параметры .
В разделе другиеустановите или снимите флажок Показывать подсказки для кнопок .
В Microsoft Office Project 2007
В меню Сервис наведите указатель мыши на пункт Настройкаи выберите пункт панели инструментов.
На вкладке Параметры в группе другиеустановите или снимите флажок Показывать подсказки для кнопок .
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Всплывающая подсказка для гиперссылки в тексте
Если в вашем тексте есть гиперссылки (на web-сайт или на текст внутри этого же документа), вы можете добавить к ним подсказки, которые будут показываться при наведении на ссылки курсора мышки.
Это можно сделать следующим образом.
В меню «Вставка» (Insert) выберите команду «Гиперссылка» (Hyperlink). Можно и по-другому: щёлкните на нужном слове правой кнопкой мыши и из контекстного меню выберите эту же команду. Откроется диалоговое окно.
Щёлкните на кнопке «Подсказка» (ScreenTip). Появится небольшое окошко с полем для ввода текста вашей подсказки. Теперь введите текст подсказки.
Нажмите кнопку «ОК», чтобы закрыть это окно.
Если необходимо, то добавьте или измените данные гиперссылки в полях «Текст» (Text to Display) и «Адрес» (Address).
Как быстро выделить весь параграф: три простых способа
- Разместите курсор где-нибудь в параграфе и трижды щёлкните левой кнопкой мышки. Весь параграф выделится.
- Поместите курсор мыши на левое поле от текста параграфа, чтобы указатель принял вид стрелки, указывающей вправо. Дважды щёлкните левой кнопкой мышки. Параграф выделен.
- Можно выделять нужные параграфы, используя клавиатуру: находясь на нужном параграфе, нажмите Ctrl + клавишу со стрелкой вверх. Курсор переместится в начало параграфа. Затем нажмите Shift + Ctrl + клавишу со стрелкой вниз. Тот же результат.
Создание закладок в тексте документа
Когда вы работаете с большим документом, иногда требуется по тем или иным причинам вернуться к некоторым (уже прочитанным) его разделам. В таких случаях очень удобно воспользоваться функцией закладок в тексте. Вы отмечаете какой-то нужный вам текст, ставите на него закладку и работаете с документом дальше. А когда решите вернуться к отмеченному вами тексту, просто переходите к нему с помощью сделанной ранее закладки.
А когда решите вернуться к отмеченному вами тексту, просто переходите к нему с помощью сделанной ранее закладки.
Вставить закладку очень просто. Выделите слово или фразу в том месте текста, в котором вы хотите поставить закладку. В меню «Вставка» (Insert) выберите команду «Закладка» (Bookmark). Откроется диалоговое окно.
В поле «Имя закладки» (Bookmark name) введите какое-нибудь подходящее имя для вашей закладки, причём оно не может содержать пробелы или начинаться с цифры. Нажмите кнопку «Добавить» (Add).
Чтобы перейти к вашей закладке, вы можете воспользоваться этой же командой «Закладка» (Bookmark) из меню «Вставка» (Insert) и, выбрав из списка вашу закладку, нажать кнопку «Перейти» (Go To). Или щёлкнуть на кнопке «Выбор объекта перехода» (Select Browse Object), которая находится в правом нижнем углу рабочего окна редактора Word («шарик» между «стрелочками»).
На панели кнопок перехода щёлкните на кнопке со стрелкой, и перед вами откроется окно «Найти и заменить» (Find and Replace). Выберите из списка объектов «Закладка» (Bookmark) и в правой части окна в поле «Введите имя закладки» (Enter bookmark name) выберите из списка имя вашей закладки и нажмите кнопку «Перейти» (Go To).
Выберите из списка объектов «Закладка» (Bookmark) и в правой части окна в поле «Введите имя закладки» (Enter bookmark name) выберите из списка имя вашей закладки и нажмите кнопку «Перейти» (Go To).
Вы перенесётесь к вашей закладке, которая будет выделена в тексте.
Обложка для документа: безопасное форматирование
Следующий совет может пригодиться тем пользователям, кто пишет рефераты, доклады или просто тексты, требующие красиво оформленной обложки.
Обычно обложка создаётся в виде отдельного файла. Однако можно оформить её и в основном документе и без опасения, что из-за неё нарушится форматирование остального текста.
Итак, чтобы создать обложку для вашего документа, в самом начале текста (перед основным текстом) напечатайте вашу информацию, которую хотели бы видеть на обложке.
Щёлкните мышкой в том месте, где начинается основной текст документа. Там появится мигающий курсор ввода текста. Поместите его перед вашим текстом, но после информации для обложки.
В меню «Вставка» (Insert) выберите команду «Разрыв» (Break). Откроется диалоговое окно.
Выберите опцию «Со следующей страницы» (Next Page) и нажмите «ОК».
Теперь вы можете совершенно безопасно для вашего основного текста форматировать текст обложки, менять размеры полей и ориентацию страницы.
Быстрое перемещение между открытыми документами Word
Если у вас открыто несколько документов Word, с которыми вы одновременно работаете, то для перемещения между ними вы, вероятно, выбираете нужные документы из списка в меню «Окно» (Window).
Хотя, возможно, вы знаете и более быстрый способ: используя сочетания клавиш Ctrl + F6 или Shift + Ctrl +F6. Сочетание Ctrl + F6 позволяет перемещаться от самого последнего созданного документа (по времени) к первому (в обратном порядке), в то время как сочетание Shift + Ctrl +F6 позволяет перемещаться между документами в порядке очерёдности их создания – от первого к последнему.
Нередко возникают ситуации, когда в тексте в каком-нибудь сложном слове необходимо поставить ударение над буквой. Это можно сделать следующими способами.
Это можно сделать следующими способами.
В нужном слове поставьте курсор перед буквой, над которой необходимо поставить ударение. В меню «Вставка» (Insert) выберите команду «Символ» (Symbol). Откроется диалоговое окно. Выберите из списка поля «Набор» (Subset) набор символов под названием «Объединённые диакр. знаки» (Combining Diacritical Marks) и в окне доступных символов щёлкните на символе ударения. Затем нажмите кнопку «Вставить» (Insert) и закройте окно. Над нужной буквой появится знак ударения.
Можно пойти другим путём. Вы печатаете какое-то слово до нужной буквы, над которой необходимо поставить ударение (или можно напечатать слово полностью, а потом поставить курсор перед нужной буквой). Затем набираете четыре цифры – 0300 или 0301 – и нажимаете сочетание клавиш «Alt» и «X». Появится значок ударения. Вам останется только допечатать своё слово. А ударная буква будет с ударением.
Заполняем пробелы – расширяем горизонты!- CompGramotnost.
 ru » Текстовый редактор Word » Всплывающие подсказки в Word: показывать обычные или улучшенные, либо совсем не показывать
ru » Текстовый редактор Word » Всплывающие подсказки в Word: показывать обычные или улучшенные, либо совсем не показыватьВсплывающие подсказки в Word – это небольшие окошки с пояснениями-подсказками, которые появляются при наведении курсора мыши на ту или иную кнопку или команду.
Пример улучшенной всплывающей подсказки приведен ниже для кнопки «Регистр» в Word 2007:
Рис. 1. Пример улучшенной всплывающей подсказки Word для кнопки «Регистр»
Кроме улучшенной, может быть еще обычная всплывающая подсказка Word при наведении курсора на кнопку в Ворде.
Ниже приведен пример такой подсказки для кнопки «Регистр»:
Рис. 2. Обычные (неулучшенные) всплывающие подсказки в Word 2007
Как говорится, почувствуйте разницу между улучшенной (рис. 1) и обычной всплывающей подсказкой (рис. 2). В обычной подсказке выводится только название кнопки при наведении на нее курсора мыши.
В улучшенной всплывающей подсказке, кроме названия кнопки, есть еще пояснения.
Рассмотрим ниже, как настроить улучшенные или обычные подсказки, а также как их совсем отключить.
Как настроить всплывающие подсказки Word?
Рис. 3. Параметры Word
Чтобы перейти к управлению всплывающих подсказок:
- Кликаем по кнопке Office, появится меню (1 на рис. 3).
- В появившемся меню щелкаем по «Параметры Word» (2 на рис. 3).
Рис. 4. Настраиваем всплывающие подсказки Word: показывать обычные или улучшенные, либо вовсе не показывать
В окне «Параметры» нужно обратить внимание на вкладку «Основные», хотя она первой открывается по умолчанию (рис. 4).
Далее следует раскрыть выпадающий список напротив опции «Стиль всплывающих подсказок» (1 на рис. 4).
Как видно на рис. 4, можно для показа подсказок выбрать варианты:
- «Показывать улучшенные всплывающие подсказки»,
- «Не показывать улучшенные всплывающие подсказки»
- «Не показывать всплывающие подсказки» (2 на рис. 4).

После того, как выбрана та или иная опция, надо не забыть нажать на «ОК» (3 на рис. 4).
Если выбрать опцию «Не показывать улучшенные всплывающие подсказки», то будут показываться только краткие, обычные всплывающие подсказки, как на рис. 2.
Чтобы от кратких подсказок перейти к показу улучшенных подсказок, следует выбрать опцию «Показывать улучшенные всплывающие подсказки» и нажать «ОК».
Чтобы полностью отключить показ подсказок, следует выбрать опцию «Не показывать всплывающие подсказки» (2 на рис. 4) и кликнуть по «ОК».
Всплывающие подсказки для Word 2013
Можно прочитать текст и посмотреть фирменное видео от Microsoft Office на русском языке:
Как сделать всплывающую подсказку » Adobe Muse Уроки
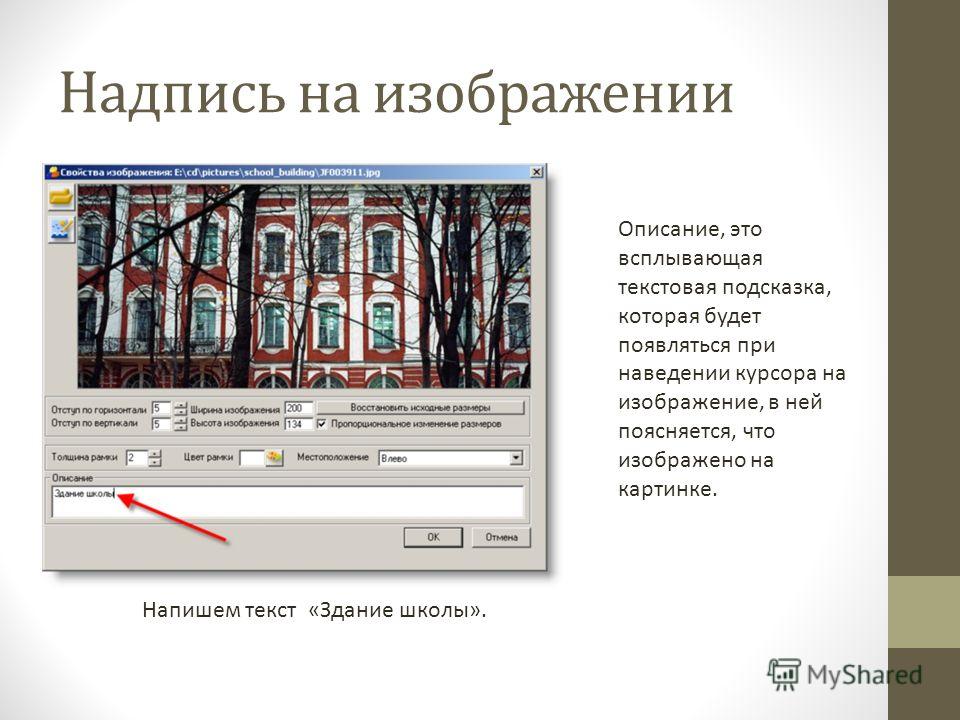
Как сделать всплывающую подсказку в Adobe Muse?Не знаете и не представляете как сделать всплывающую подсказку для картинки, которая будет появляться при наведении курсора мыши на нее, или при наведении курсора на любой графический объект, прямоугольник или текст?
В этом видеоуроке, вы узнаете какие инструменты для этого использовать и как их настраивать в программе Adobe Muse. Все инструменты которые мы будем использовать – стандартные, они устанавливаются вместе с программой по-умолчанию. Смотрите это видео.
Все инструменты которые мы будем использовать – стандартные, они устанавливаются вместе с программой по-умолчанию. Смотрите это видео.
В этом видео уроке мы рассмотрим, как сделать всплывающую подсказку к картинкам или тексту в программе Adobe Muse.
Как сделать всплывающую подсказку. Подготовка и настройка элементов сайта.
Заходим в нашу любимую программу, поместим здесь какую-нибудь картинку. Например, вот эту видео карту. Картинка немного великовата, я уменьшу её размер через перспективу. Выставлю здесь значение, например, 1000 пикселей, или давайте 500. Для того, чтобы нам создать красивую подсказку, воспользуемся библиотекой мини-приложений, виджетом в разделе «композиции» – «подсказка».
Выставлю здесь значение, например, 1000 пикселей, или давайте 500. Для того, чтобы нам создать красивую подсказку, воспользуемся библиотекой мини-приложений, виджетом в разделе «композиции» – «подсказка».
Перетаскиваю на страницу сайта, листаю немного вниз, нажимаю левой кнопкой мыши на данном виджете, выделяю его, что бы была такая вот пунктирная линия. Нажимаю правой кнопкой мыши и нажимаю «отменить все использованные стили» и «удалить содержимое мини приложения».
Мы получаем такую вот пустую подсказку. И у нас есть триггер и целевой объект. Я выделяю триггер, и расположу его немного выше, вот сюда – чуть выше, чем моя картинка.
Выделяю теперь данную картинку с видео картой, нажимаю Ctrl+X, чтобы вырезать её. Выделяю данный триггер и нажимаю Сtrl+V, чтобы вставить картинку в триггер. Всё, данная картинка теперь расположена у меня в триггере данного мини приложения.
Как сделать всплывающую подсказку. Размещение и настройка текста.
Теперь что я делаю, я выделяю целевой объект подсказки, и размещаю его там, где мне это нужно. Например, я размещу его вот здесь. Сделаю его немного поменьше, целевой объект. Возьму инструмент текста, и создам в этом целевом объекте текст. Я не знаю, что это за видео карта, но напишу здесь GTX660, например.
Например, я размещу его вот здесь. Сделаю его немного поменьше, целевой объект. Возьму инструмент текста, и создам в этом целевом объекте текст. Я не знаю, что это за видео карта, но напишу здесь GTX660, например.
Перейду в текст, отредактирую его, поставлю 24 шрифт, выберу другой шрифт, например, Regular, отцентрирую его. Теперь я выделю данный целевой объект, добавлю ему заливку, например, серую, и поставлю не прозрачность 30%. Так же добавлю здесь скругления и 1 уголок оставлю. Думаю, можно переместить немного выше. Вплотную к картинке.
Как сделать всплывающую подсказку. Просмотр и корректировка.
Посмотрим, что у нас получилось. Захожу в режим «просмотр», вот наша видео карта, и при наведении курсора мыши на неё у нас появляется такая вот надпись-подсказка. Я бы конечно и этот уголок сделал прямым.
Например, я выделяю этот целевой объект и оставляю его прямым, а подсказку можно расположить немножко по центру. Кроме того, если мы зайдём в настройки, уберём здесь галочку «триггеры сверху», то мы сможем переместить данный целевой объект поверх нашего триггера. Таким образом сделаем так, чтобы наш целевой объект был положен сверху триггера и можем разместить его прямо на картинке. Пока я это всё делал, у меня возникла ещё одна идея – сделать триггер на всю ширину картинки, выставить этот текст по центру, и убрать всяческие скругления вообще. И теперь смотрите, что мы получили.
Таким образом сделаем так, чтобы наш целевой объект был положен сверху триггера и можем разместить его прямо на картинке. Пока я это всё делал, у меня возникла ещё одна идея – сделать триггер на всю ширину картинки, выставить этот текст по центру, и убрать всяческие скругления вообще. И теперь смотрите, что мы получили.
Как сделать всплывающую подсказку. Довольствуемся результатом.
Захожу в режим просмотр, вот наша картинка, и при наведении курсора мыши мы видим такое всплывающее сообщение – GTX660. Таким вот нехитрым способом мы можем добавлять всплывающие подсказки в программе Adobe Muse.
Надеюсь, урок был для вас полезен, ставьте лайки, пишите комментарии, подписывайтесь на мой канал, если вы этого ещё не сделали. И смотрите мои предыдущие и следующие видео уроки.
Пока!
Автор видеоурока
Дмитрий Шаповалов
Справка: всплывающие подсказки | Центр Сообщества | Фэндом
Пример большой всплывающей подсказки со страницы дампа Ikariam Wiki
Всплывающие подсказки — это простые эффекты при наведении курсора, которые вы можете использовать для предоставления дополнительной информации читателям, когда они наводят курсор на определенные элементы на странице, например текст. Мобильные устройства не могут «зависать», так как у них нет указывающего устройства. Поэтому следует использовать всплывающие подсказки только для предоставления простой и дополнительной информации, W3.org , а не полагаться на них при предоставлении важного содержимого. Для создания простой всплывающей подсказки все, что вам нужно сделать, это окружить текст, который вы хотите всплывающей подсказкой, тегами abbr , содержащими параметр title = «сюда идет текст!» , вот так: Чтобы создать это (используя тег abbr ): Вы также можете изменить вид курсора при наведении курсора на тот же текст или любой другой текст, добавив style = «cursor: Документация и примеры для добавления настраиваемых всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранилища заголовков. Что нужно знать при использовании плагина всплывающей подсказки: Поняли? Отлично, давайте посмотрим, как они работают, на некоторых примерах. Один из способов инициализировать все всплывающие подсказки на странице — выбрать их по их атрибуту Наведите указатель мыши на ссылки ниже, чтобы увидеть подсказки: Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. И с добавлением собственного HTML: Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента. Запуск всплывающей подсказки через JavaScript: Позиция всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет Требуемая разметка для всплывающей подсказки — это только Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы).Хотя произвольные элементы HTML (например, Кроме того, не полагайтесь исключительно на Элементы с отключенным атрибутом Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Добавляет всплывающую подсказку к определенному элементу. Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Разрешить HTML во всплывающей подсказке. Если true, HTML-теги Используйте текст, если вас беспокоят XSS-атаки. Как разместить всплывающую подсказку — авто | наверх | внизу | слева | верно. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM инициирующего элемента в качестве второго. Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своей ссылкой Как запускается всплывающая подсказка — щелкните | зависать | фокус | руководство по эксплуатации. Параметры для отдельных всплывающих подсказок можно также указать с помощью атрибутов данных, как описано выше. Все методы API асинхронны и запускают переход .Они возвращаются к вызывающему, как только начинается переход, но до его завершения . Кроме того, вызов метода переходного компонента будет проигнорирован . См. Нашу документацию по JavaScript для получения дополнительной информации. Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка будет отображена на самом деле (т.е.е. до того, как произойдет событие Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (т.е. до того, как произойдет событие Скрывает и уничтожает всплывающую подсказку элемента.Всплывающие подсказки, использующие делегирование (которые создаются с использованием опции селектора Позволяет отображать всплывающую подсказку элемента. Удаляет возможность отображения всплывающей подсказки элемента.Всплывающая подсказка будет отображаться только в том случае, если она будет повторно включена. Переключает возможность отображения или скрытия всплывающей подсказки элемента. Обновляет положение всплывающей подсказки элемента. Добавляет всплывающую подсказку к определенному элементу. Добавляйте классы в всплывающую подсказку, когда она отображается.Обратите внимание, что эти классы будут добавлены в
дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите
их с пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные
имена классов. Задержка показа и скрытия всплывающей подсказки (мс) - не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Разрешить HTML во всплывающей подсказке. Если true, HTML-теги в заголовке Используйте текст, если вас беспокоят XSS-атаки. Как разместить всплывающую подсказку - авто | наверх | внизу | слева | верно. Когда функция используется для определения размещения, она вызывается с помощью DOM всплывающей подсказки.
node в качестве первого аргумента, а DOM-узел триггерного элемента - в качестве второго. В Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своим Как запускается всплывающая подсказка - щелкните | зависать | фокус | руководство по эксплуатации. Вы можете пройти несколько
триггеры; разделите их пробелом. Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом
содержащий данные смещения в качестве первого аргумента. Функция должна возвращать объект
с такой же структурой. Для получения дополнительной информации обратитесь к Поппера
компенсировать
документы Общий синтаксис Engl 282 Домашняя страница Примечание: target = "_ blank" открывает сайт в новой вкладке. Общий синтаксис Стр. 2 Общий синтаксис Пример вывода Верх страницы Переверните Подсказка Google a: hover {фон: #ffffff;
украшение текста: нет;}
/ * Цвет BG является обязательным для IE6 * / а.всплывающая подсказка {отображение: нет;
отступ: 2 пикселя
3px; маржа слева: 8 пикселей;
width: 130px;} a.tooltip: hover
диапазон {дисплей: встроенный;
позиция: абсолютная;
фон: #ffffff; граница: 1px
твердый #cccccc;
цвет: # 6c6c6c;} Наведите курсор на всплывающую подсказку Вы навели всплывающую подсказку . КОД CSS HTML-код ВЫВОД HTML Поля - это поле гиперссылки и поле AutoTextList. Оба могут давать "всплывающие подсказки" при наведении курсора мыши на них. Здесь показаны сами поля. Их можно вставить вручную с помощью Ctrl + F9 (Windows) или Cmd + F9 (Mac). В связанной статье я покажу, как их вставлять с помощью диалогового окна Word . По сути, при создании поля добавляется переключатель \ o для создания всплывающего текста.Недостатком является то, что он добавляет язык «Ctrl + щелчок, чтобы перейти по ссылке» или «Щелкните, чтобы перейти по ссылке». Снимок экрана выше взят из моей надстройки всплывающего текста, которая также просматривает поле «Гиперссылка» в документации. Обратите внимание на синюю линию подчеркивания, обозначающую гиперссылку, и подсказку Ctrl + щелчок, чтобы перейти по ссылке . Этот метод более подробно исследуется на сайте MVP Word Лене Фредборг. `Добавить всплывающие подсказки к тексту в Word. Она предоставляет макрос для вставки такой подсказки с затенением для нижележащего текста. Этот макрос также удаляет синее подчеркивание. У нее также есть надстройка, которая предоставляет подсказки длиной более 255 символов (2040 символов). Вот снимок экрана с ее страницы, на котором показан всплывающий текст, созданный с помощью ее бесплатного макроса. Поля гиперссылок и всплывающий текст конвертируются в формат PDF, в отличие от полей AutoTextList. Обычно вы устанавливаете закладку на поле, а затем делаете гиперссылку на эту закладку, но в этом нет необходимости.Поле, показанное выше, не имеет закладки и никуда не ссылается, но по-прежнему работает. {AutoTextList «Показать текст» \ s NoStyle \ t «Это подсказка»} Синтаксис: {AUTOTEXTLIST "Буквальный текст" \ s ["Название стиля"] \ t
["Текст подсказки"]} Выше взят из моего бесплатного всплывающего текста надстройки в Microsoft Word. Вот как выглядит такая подсказка: Вот еще один пример поля AutoTextList: Эта подсказка или текст при наведении курсора не содержат запутанных слов о переходе по ссылке. Однако всплывающий текст из поля AutoTextList не преобразуется в pdf . Вы не можете просто вводить поля. Скобки-разделители полей {} - это специальные символы, которые должны вводиться при создании поля Word. Вы можете использовать диалоговое окно слова, чтобы вставить поле, или используйте Ctrl + F9 (Mac: Cmd + F9), чтобы вставить их. Использование полей в Microsoft Word На многих компьютерах к этим ярлыкам необходимо добавлять клавишу Shift Fn. Этот ответ был переиздан в виде статьи на сайте ответов Microsoft Word: всплывающий текст (при наведении курсора мыши) в Microsoft Word.Эта статья также включает информацию о создании этих полей с помощью диалогов Word. Очень практичный ресурс на технических сайтах или тех, которые обычно используют аббревиатуры или акронимы необычных терминов, - это для отображения текста всплывающей подсказки при наведении курсора на слово или сокращение в вопросе , чтобы дать посетителю контекст и не накапливать недопонимание при чтении. Обычно они известны как всплывающие подсказки . Прямо здесь, в блоге, я время от времени использую их, особенно чтобы показать значение технических слов, необычных сокращений и даже терминов на других языках. Если вам любопытно, и вы когда-нибудь думали об использовании этого очень практичного ресурса для посетителей сети, здесь я объясню два способа сделать это. Традиционный способ отображения всплывающих подсказок - это HTML-тег abbr. Синтаксис очень простой, такой же, как и для ссылок, вот пример: Этот метод будет работать во всех браузерах, вам просто нужно будет вручную вставлять HTML каждый раз, когда вы хотите отобразить всплывающую подсказку. Как бы вы хотели автоматически запланировать всплывающие подсказки для акронимов и сокращений, которые вы используете регулярно, и не добавлять HTML каждый раз, когда вы их используете? Что ж, есть плагин, который поможет вам с этой задачей.Он называется Text Hover, он очень прост в использовании, а также имеет несколько очень полезных опций. Когда он станет активным, перейдите на его страницу настроек («Настройки»> «Наведение текста») и используйте текстовую область, чтобы добавить те термины, для которых вы хотите автоматически отображать всплывающую подсказку с объяснением. Используемый синтаксис очень прост, например… Вам нужно только добавить строки, следуя модели, с вашими терминами, акронимами и аббревиатурами, за которыми следует Единственные правила: Настоятельно рекомендуется установить этот флажок, чтобы улучшить внешний вид всплывающих подсказок, которые намного легче читать, чем встроенная система браузеров. Это будет выглядеть так… С этого момента у вас есть задача только вводить термины, акронимы, аббревиатуры и т. Д., с их всплывающими подсказками, настройки плагина. Прочтите эти сообщения на испанском языке: Cómo mostrar texto Emergente al pasar el cursor sobre una palabra Бывают случаи, когда вам нужно предоставить пользователям вашего веб-сайта больше информации, но у вас просто недостаточно места на странице. Вы всегда можете включить ссылки на другие страницы, но во многих случаях наиболее удобным подходом является добавление простой всплывающей подсказки WordPress, которая отображает всю необходимую пользователям информацию. С помощью всплывающей подсказки WordPress, также называемой всплывающей подсказкой CSS, вся необходимая посетителям информация оказывается тут же, «наведя» на нужный элемент. В этой статье мы покажем вам некоторые из наших любимых примеров всплывающих подсказок CSS в действии. Затем мы научим вас добавлять их на свой сайт с плагинами и без них. Давайте копаться! Концепция всплывающей подсказки WordPress проста.Это плавающие контейнеры, которые «всплывают», когда вы наводите курсор мыши на определенные элементы. Обычно всплывающие подсказки предоставляют дополнительную информацию, которую вы не хотите включать в исходный дизайн. Например, если вы составляете таблицу цен, всплывающие подсказки могут помочь вам разобрать, что делает каждая функция, не увеличивая при этом дизайн: Другие варианты использования включают определения слов, добавление источников к вашему контенту, редакционные комментарии, карты и почти любой другой элемент, который вы можете придумать. WordPress позволяет использовать несколько подходов к добавлению всплывающих подсказок на ваш сайт. Вы можете сделать это вручную (что требует добавления кода) или использовать плагин. Мы начнем с того, что покажем вам, как добавлять всплывающие подсказки с помощью бесплатного плагина всплывающих подсказок WordPress. Затем мы рассмотрим ручной метод CSS. Весь смысл использования плагинов состоит в том, чтобы сэкономить ваше время, добавляя функцию вручную.Имея это в виду, Shortcodes Ultimate предлагает одну из самых простых реализаций всплывающих подсказок для пользователей WordPress. После включения плагина вы получаете доступ к десяткам коротких кодов, которые можно использовать для добавления чего угодно, от кнопок до ползунков, каруселей изображений, разделителей и т. Д. Всплывающие подсказки, конечно же, входят в список элементов, поддерживаемых Shortcodes Ultimate. Более того, каждый шорткод полностью настраивается с помощью встроенных настроек и CSS. Для начала откройте редактор блоков для страницы, на которую вы хотите добавить первую всплывающую подсказку WordPress.Затем найдите новую кнопку Insert Shortcode в меню любого существующего блока: Сразу вы увидите список доступных шорткодов. Выберите вариант Tooltip : Теперь у вас есть возможность настроить стиль всплывающей подсказки. Мы решили выбрать базовый темный дизайн и расположить его поверх элемента, на который вы наводите курсор: Прокрутите вниз, пока не дойдете до поля Tooltip Content , и введите текст, который должен отображать элемент: Обратите внимание, что вы также можете настроить поведение всплывающей подсказки.Параметр по умолчанию будет скрывать контейнер и текст, пока вы не наведете указатель мыши на его родительский элемент. Вы также можете настроить всплывающие подсказки так, чтобы они не отображались, пока вы не нажмете на родительский элемент, но это, как правило, создает проблемы для посетителей. Вот как будет выглядеть ваш новый шорткод в редакторе блоков: И если вы просмотрите это в интерфейсе пользователя, вот как работает всплывающая подсказка: Имейте в виду, вы можете добавлять всплывающие подсказки практически в любом месте , если хотите, используя правильный шорткод.Это касается обычного текста, таблиц, значков и других элементов. Однако, как правило, вы хотите добавить некоторый визуальный индикатор, чтобы пользователи знали, что они должны навести указатель мыши на родительский элемент. Подчеркивание или цветовые вариации хорошо подойдут. Вы также можете использовать информационные смайлы (ℹ️). В предыдущем разделе мы говорили о том, как добавлять всплывающие подсказки с помощью плагина. Плагин, по сути, настраивает для вас несколько стилей CSS.Это означает, что вы выбираете из списка настроек, и плагин генерирует необходимый шорткод. Однако нет причин, по которым вы не можете сделать это вручную с помощью кода. Самый простой способ добавить несколько новых классов CSS в вашу тему - использовать настройщик WordPress. Чтобы получить доступ к настройщику, перейдите в Внешний вид> Темы на панели инструментов и найдите вкладку Additional CSS в нижней части левого меню: Затем добавьте в свою тему три класса CSS: Вот базовый пример того, как может выглядеть код: В двух словах, этот код генерирует пустой контейнер и устанавливает его позицию относительно родительского элемента. Затем он добавляет некоторый стиль к тексту, который вы хотите включить, например отступ, выравнивание, цвет и общую ширину.Наконец, он заставляет контейнер оставаться скрытым, пока вы не наведете курсор на родительский элемент. Сохранив этот настраиваемый CSS в своей теме, вы можете вызывать всплывающие подсказки с любой страницы своего веб-сайта. Для этого откройте редактор блоков для страницы, на которую вы хотите добавить всплывающую подсказку. Выберите блок, в который вы хотите добавить первую всплывающую подсказку, и выберите вариант Редактировать как HTML : Теперь добавьте Не забудьте добавить CSS-класс Вот как выглядит наша всплывающая подсказка в редакторе: Если вы сохраните изменения на своей странице и перейдете во внешний интерфейс, вы увидите изменения: При наведении указателя мыши на родительский текст появится всплывающая подсказка: Вот и все! Помните, вы можете стилизовать всплывающие подсказки CSS, как и другие элементы сайта.Это означает использование разных цветов, изменение контейнера и многое другое, чтобы все они соответствовали стилю вашего сайта. Для этого вам может потребоваться выучить основы CSS. У Codecademy есть хороший курс CSS. Добавление всплывающих подсказок WordPress на ваш сайт может помочь вам улучшить пользовательский интерфейс, добавив полезную информацию. Когда дело доходит до добавления всплывающих подсказок CSS при наведении курсора в WordPress, есть два подхода, которые вы можете использовать: Это наиболее полезно для добавления контекста, расширения сокращений, быстрого перевода общеупотребительных терминов и добавления описания терминов в вашем сообществе, которое может быть неочевидным для обычного читателя.Для достижения наилучших результатов их следует использовать только в текстовых элементах и использовать тег
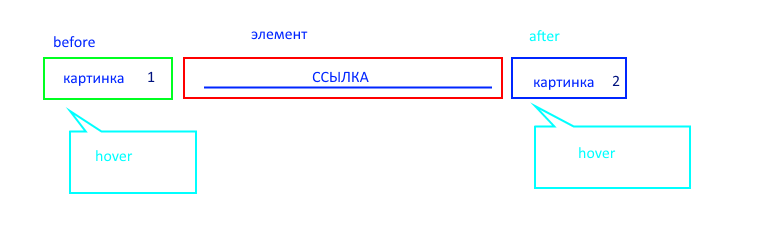
Это наиболее полезно для добавления контекста, расширения сокращений, быстрого перевода общеупотребительных терминов и добавления описания терминов в вашем сообществе, которое может быть неочевидным для обычного читателя.Для достижения наилучших результатов их следует использовать только в текстовых элементах и использовать тег , а не . Шаг за шагом
Наведите указатель мыши на меня, чтобы увидеть всплывающую подсказку! Например:
См. Также
Дополнительная помощь и отзывы
Всплывающие подсказки · Bootstrap
Обзор
 js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js, чтобы всплывающие подсказки работали! util.js .: 'body' , чтобы избежать проблем с рендерингом в более сложных компонентах (например, наших группах ввода, группах кнопок и т. Д.). .disabled или disabled элементов должны запускаться для элемента оболочки. Используйте пробел
Используйте пробел : nowrap; на вашем s, чтобы избежать такого поведения. data-toggle :
$ (function () {
$ ('[data-toggle = "tooltip"]'). tooltip ()
}) Примеры
Использование

$ ('# example'). Tooltip (параметры) Переполнение
авто и прокрутка overflow: auto или overflow: прокрутите , как наш .table-responsive , но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите для параметра border любое значение, отличное от значения по умолчанию, 'scrollParent' , например 'window' :
$ ('# пример').всплывающая подсказка ({граница: 'окно'}) Разметка
данных атрибута и заголовка в элементе HTML, который вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
s) можно сделать доступными для фокусировки, добавив атрибут tabindex = "0" , это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации. hover в качестве триггера для всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей клавиатуры.
Наведите указатель мыши на меня
Отключенные элементы
не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки
В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки , в идеале сделанной с фокусировкой на клавиатуре, используя tabindex = "0" , и переопределить событий указателя на отключенный элемент. Опции
data- , как в data-animation = "" . Имя Тип По умолчанию Описание анимация логический правда Применить переход CSS постепенного изменения к всплывающей подсказке контейнер строка | элемент | ложь ложь  Пример:
Пример: контейнер: 'body' . Эта опция особенно полезна тем, что позволяет вам располагать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 задержка: {"показать": 500, "скрыть": 100} HTML логический ложь заголовка всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, метод jQuery text будет использоваться для вставки содержимого в DOM.
размещение строка | функция ‘верх’
Если указано auto , всплывающая подсказка будет динамически переориентирована. контекст установлен для экземпляра всплывающей подсказки. селектор строка | ложь ложь Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это используется для включения всплывающих окон динамического HTML-контента.См. Этот и информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .arrow станет стрелкой всплывающей подсказки..tooltip class и role = "tooltip" . титул строка | элемент | функция ‘ заголовок отсутствует. this , установленной на элемент, к которому прикреплена всплывающая подсказка. спусковой крючок строка ‘hover focus’  Вы можете передать несколько триггеров; разделите их пробелом.
Вы можете передать несколько триггеров; разделите их пробелом. 'manual' указывает, что всплывающая подсказка будет запускаться программно с помощью методов .tooltip ('show') , .tooltip ('hide') и .tooltip ('toggle') ; это значение нельзя комбинировать с другими триггерами. 'hover' сам по себе приведет к появлению всплывающих подсказок, которые не могут быть запущены с клавиатуры, и их следует использовать только при наличии альтернативных методов передачи той же информации для пользователей клавиатуры. смещение Номер | строка 0 Смещение всплывающей подсказки относительно цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. резервное размещение строка | массив флип Позволяет указать, какую позицию Поппер будет использовать при откате.  Для получения дополнительной информации см.
Поведение Popper.js docs
Для получения дополнительной информации см.
Поведение Popper.js docs граница строка | элемент ‘scrollParent’ Граница ограничения переполнения всплывающей подсказки.Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js. Атрибуты данных для отдельных всплывающих подсказок
Методы
Асинхронные методы и переходы

$ (). Подсказка (опции) .tooltip ('показать') shown.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .tooltip ('hide') hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('hide') .tooltip ('toggle') shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('dispose') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Tooltip ('dispose') .tooltip ('enable')  Всплывающие подсказки включены по умолчанию.
Всплывающие подсказки включены по умолчанию.
$ ('# element'). Tooltip ('enable') .tooltip ('disable')
$ ('# element'). Tooltip ('disable') .tooltip ('toggleEnabled')
$ ('# element'). Tooltip ('toggleEnabled') .tooltip ('update')
$ ('# element'). Tooltip ('update') События
Тип события Описание показать.  bs.tooltip
bs.tooltip Это событие запускается немедленно при вызове метода экземпляра Показан show ..bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.всплывающая подсказка Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). вставлен. Инструмент. Подсказка Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM.
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Всплывающие подсказки для начальной загрузки - примеры и руководство
анимация логический правда Применить переход CSS постепенного изменения к всплывающей подсказке контейнер строка | элемент | ложь ложный  Пример:
Пример: контейнер: «тело» . Эта опция особенно полезна тем, что позволяет
вы разместите всплывающую подсказку в потоке документа рядом с элементом запуска
- что предотвратит отрыв всплывающей подсказки от триггерного элемента
во время изменения размера окна. customClass строка | функция '' 'класс-1 класс-2' .
Номер задержка | объект 0 задержка: {"показать": 500, "скрыть": 100} HTML логический ложный всплывающей подсказки будут отображаться в
всплывающая подсказка. Если false, innerText свойство будет использоваться для вставки содержимого в
ДОМ.
размещение строка | функция 'верх'
Когда auto указан, он будет динамически переориентировать всплывающую подсказку. этот контекст установлен для экземпляра всплывающей подсказки. селектор строка | ложь ложный Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям.  На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM.
(
На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM.
( jQuery. При поддержке ). Видеть
это
а также
информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-внутренний . .tooltip-arrow станет стрелкой всплывающей подсказки. .tooltip class и role = "tooltip" .
титул строка | элемент | функция '' заголовок отсутствует. - это ссылка , установленная для элемента, к которому прикреплена всплывающая подсказка. триггер строка 'hover focus' 'manual' указывает, что всплывающая подсказка будет запускаться программно
через .,  tooltip ('show')
tooltip ('show') .tooltip ('hide') и .tooltip ('toggle') методов; это значение нельзя комбинировать с другими
курок. 'hover' сам по себе приведет к всплывающим подсказкам, которые нельзя вызвать с помощью
клавиатуре, и следует использовать только в том случае, если альтернативные методы передачи того же
информация для пользователей клавиатуры присутствует. Номер смещение | строка | функция 0  Узел DOM запускающего элемента передается как второй
аргумент.
Узел DOM запускающего элемента передается как второй
аргумент. резервное размещение строка | массив "переворот" Позволяет указать, какую позицию Поппер будет использовать при откате. Для получения дополнительной информации см.
Поппера
поведение
документы граница строка | элемент 'вырезка Родители' Граница ограничения переполнения всплывающей подсказки (применяется только для модификатора preventOverflow объекта Popper).Принимает значения 'viewport' , 'window' , 'scrollParent' или
Ссылка на HTMLElement (только через JavaScript). Для получения дополнительной информации обратитесь к Поппера
detectOverflow docs.
Для получения дополнительной информации обратитесь к Поппера
detectOverflow docs. продезинфицировать логический правда Включите или отключите дезинфекцию. Если активировано "шаблон" и "заголовок" параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги sanitizeFn null | функция пустое Здесь вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать
специальная библиотека для выполнения дезинфекции. 
popperConfig null | объект пустое Чтобы изменить конфигурацию Popper по умолчанию в Bootstrap, см.
Поппера
конфигурация HTML Hyperlink Tutorial
Учебник для английского языка 282 Задание № 2 ссылки
Эта страница содержит код и примеры для всех типов гипертекста, используемых в English 282 Assignment # 2.Это основная ссылка. Вот как взять текст и сделать его ссылкой на внешнюю веб-страницу.
"#name" закладки все, что вы хотите, и укажите гиперссылку на это имя.
HTML-синтаксис
Пример HTML
Пример вывода
Код CSS
HTML-код Пример вывода  .
.
ПОСМОТРЕТЬ
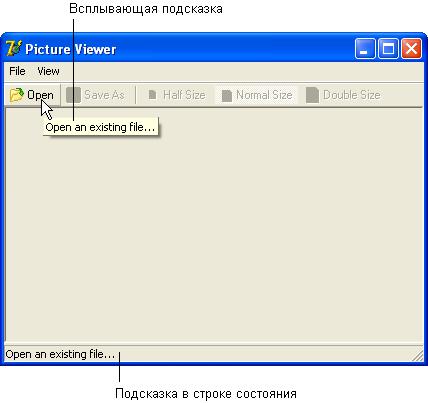
ЗДЕСЬ ПОСМОТРЕТЬ Word - Показывать заметки / информацию при наведении курсора мыши на текст
Я знаю два метода; оба включают перепрофилирование
полей , предназначенных для других целей. Обе подсказки могут содержать не более 255 символов. У обоих есть ограничения.
Обе подсказки могут содержать не более 255 символов. У обоих есть ограничения. Как отображать текст всплывающей подсказки при наведении курсора на слово • Блог справки WordPress
HTML-всплывающие подсказки
Текст для объяснения . Всплывающие подсказки с надстройками
WP => Сокращение от WordPress - Лучшая система веб-публикации => всплывающей подсказки, которую вы хотите показать посетителю, когда он наведет курсор на термин, который будет показан в вашем тексте с пунктирной линией, чтобы отличить его от остального текста.
Связанные Поделитесь этим сообщением, это бесплатно !:
Как добавить всплывающую подсказку WordPress (2 способа: Бесплатный плагин или CSS)
Введение в всплывающие подсказки CSS
Два способа добавить всплывающую подсказку WordPress
1. Используйте плагин всплывающей подсказки WordPress
2. Настроить всплывающие подсказки CSS при наведении вручную
.tooltip-box {
положение: относительное;
дисплей: встроенный блок;
}
.tooltip-box .tooltip-text {
видимость: скрыта;
ширина: 100 пикселей;
цвет фона: черный;
цвет: #fff;
выравнивание текста: центр;
отступ: 6px 0;
позиция: абсолютная;
z-индекс: 1;
}
.tooltip-box: hover .tooltip-text {
видимость: видимая;
} div , который содержит родительский текст для вашей всплывающей подсказки и информацию, которую вы хотите, чтобы он содержал:
tooltip-text в свой div .Это класс CSS, который вы добавили в свою тему с помощью настройщика. Если вы установили другое имя для своего класса, смените его. Заключение

 Sheets("справочник")
On Error Resume Next
'определяем в выделенном диапазоне ячейки только внутри рабочего диапазона
Set rr = Intersect(Selection, ActiveSheet.UsedRange)
'если лист пустой - завершаем код
If rr Is Nothing Then Exit Sub
On Error GoTo 0
'отключаем обновление экрана для быстродействия
Application.ScreenUpdating = False
'цикл по выделенным ячейкам
For Each rc In rr.Cells
With rc
If Len(.Value) Then 'если в ячейке есть значение(не пустая)
'ищем значение ячейки на листе "справочник"
Set rf = wsDic.Columns(1).Find(what:=.Value, LookIn:=xlValues, lookat:=xlWhole)
'если соответствие найдено
If Not rf Is Nothing Then
On Error Resume Next 'если вдруг есть смешанное форматирование текста
'запоминаем форматирование ячейки до создания гиперссылки
With .Font
aParams(1) = .Color
aParams(2) = .
Sheets("справочник")
On Error Resume Next
'определяем в выделенном диапазоне ячейки только внутри рабочего диапазона
Set rr = Intersect(Selection, ActiveSheet.UsedRange)
'если лист пустой - завершаем код
If rr Is Nothing Then Exit Sub
On Error GoTo 0
'отключаем обновление экрана для быстродействия
Application.ScreenUpdating = False
'цикл по выделенным ячейкам
For Each rc In rr.Cells
With rc
If Len(.Value) Then 'если в ячейке есть значение(не пустая)
'ищем значение ячейки на листе "справочник"
Set rf = wsDic.Columns(1).Find(what:=.Value, LookIn:=xlValues, lookat:=xlWhole)
'если соответствие найдено
If Not rf Is Nothing Then
On Error Resume Next 'если вдруг есть смешанное форматирование текста
'запоминаем форматирование ячейки до создания гиперссылки
With .Font
aParams(1) = .Color
aParams(2) = . Bold
aParams(3) = .FontStyle
aParams(4) = .Italic
aParams(5) = .Name
aParams(6) = .Size
aParams(7) = .Strikethrough
aParams(8) = .Subscript
aParams(9) = .Superscript
aParams(10) = .ThemeFont
aParams(11) = .TintAndShade
aParams(12) = .Underline
End With
'добавляем гиперссылку с подсказкой из ячейки второго столбца
'листа "справочник"
.Hyperlinks.Add rc, "", "", (rf.Offset(, 1).Value), (.Value)
'отменяем стандартное форматирование ячейки после создания гиперссылок
With .Font
.Color = aParams(1)
.Bold = aParams(2)
.FontStyle = aParams(3)
.Italic = aParams(4)
.
Bold
aParams(3) = .FontStyle
aParams(4) = .Italic
aParams(5) = .Name
aParams(6) = .Size
aParams(7) = .Strikethrough
aParams(8) = .Subscript
aParams(9) = .Superscript
aParams(10) = .ThemeFont
aParams(11) = .TintAndShade
aParams(12) = .Underline
End With
'добавляем гиперссылку с подсказкой из ячейки второго столбца
'листа "справочник"
.Hyperlinks.Add rc, "", "", (rf.Offset(, 1).Value), (.Value)
'отменяем стандартное форматирование ячейки после создания гиперссылок
With .Font
.Color = aParams(1)
.Bold = aParams(2)
.FontStyle = aParams(3)
.Italic = aParams(4)
. Name = aParams(5)
.Size = aParams(6)
.Strikethrough = aParams(7)
.Subscript = aParams(8)
.Superscript = aParams(9)
.ThemeFont = aParams(10)
.TintAndShade = aParams(11)
.Underline = aParams(12)
End With
On Error GoTo 0
End If
End If
End With
Next
Application.ScreenUpdating = True
End Sub
Name = aParams(5)
.Size = aParams(6)
.Strikethrough = aParams(7)
.Subscript = aParams(8)
.Superscript = aParams(9)
.ThemeFont = aParams(10)
.TintAndShade = aParams(11)
.Underline = aParams(12)
End With
On Error GoTo 0
End If
End If
End With
Next
Application.ScreenUpdating = True
End Sub