Установка и настройка CKEditor в Drupal 7 — Niklan
В Drupal ниже 8 версии (которая скоро выйдет в бету), по-умолчанию нету никаких WYSIWYG редакторов, что как бы заставляет новичка впасть в недоумение. Разумеется народ ищет модули с редакторами, и почему-то, чаще всего попадают на модуль wysiwyg, но он уныл, реально, ввиду того что он поддерживает 100500 редакторов, он работает черт пойми как. Сколько я его пробовал, никак не могу с ним ничего толкового сделать. Да и куда вам 100500 редакторов текста?
В итоге я для себя уже давненько решил, что для задачи нужен один конкретный редактор который бы покрывал все мои необходимости. После долгих переборок я остановился на CKEditor. Он самый приятный на вид, хорошо кастомизируемый, а теперь еще в ядре Drupal 8.
Установка CKEditor
- Заходим на сайт CKEditor выбираем “Full version” и качаем архив.
- На ftp сайта заходим в /sites/all/libraries (если последней нету, просто создайте) и скидываем туда нашу папку ckeditor из архива.

- Скачиваем, устанавливаем и включаем модуль CKEditor.
Настраиваем CKEditor для Filtered HTML
- В админке заходим: admin/config/content/ckeditor и жмем “Edit” у Advanced.
- В “Basic setup” должен быть выбран “Filtered HTML” или иной, который используется у вас для ввода с ограничением по тегам.
- Переходим в “Editor Appearance” и в разделе toolbar жмем “basic”. Это поставит нам базовый набор элементов.
- Сохраняем.
Для фула я не буду писать, по сути тоже самое, только очевидные изменения будут в пункте №3.
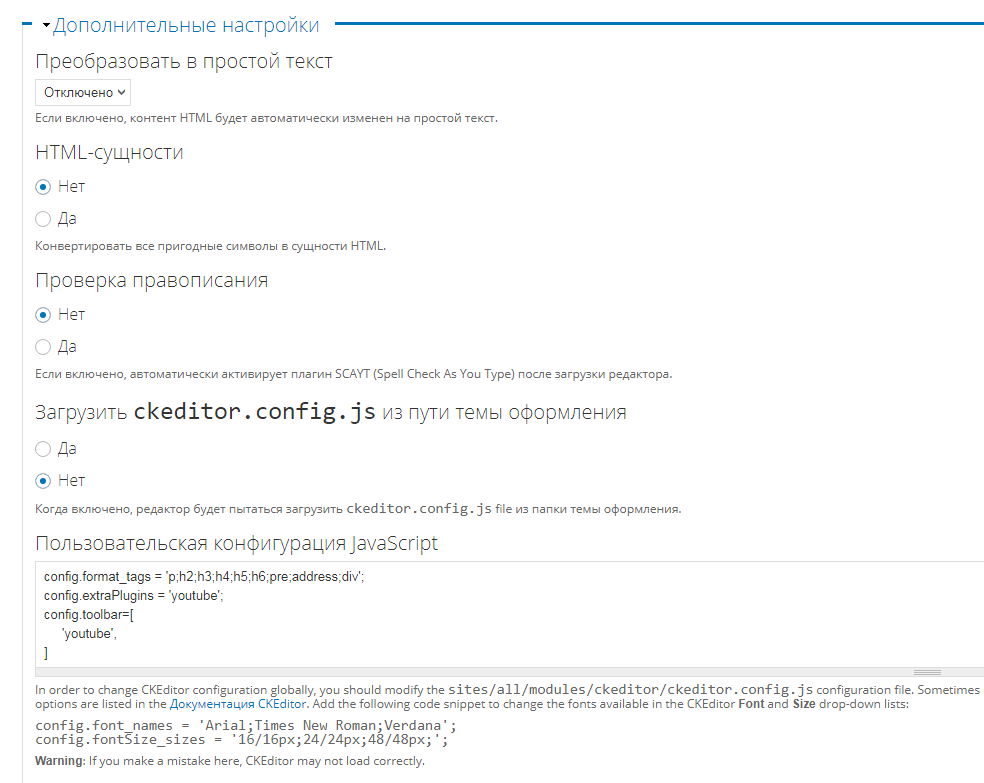
Там куча, уйма настроек: цвет редактора, оформление (замена css) и многое-многое другое. Я же остановлюсь на очень любопытной опции про HTML.
Настройка CKEditor для контент-менеджера
Контент — неотъемлемая составляющая сайта. Им можно сделать из сайта конфетку, даже если сам сайт не очень, и наоборот, если сайт конфетка, сделан профи, то его легко можно превратить в говно одним лишь контентом, что обычно и делают владельцы сайтов или нанятые ими контент-менеджеры.
Контент-менеджер — головная боль для разработчиков, и “вирус” для сайта.
В общем ад начинается когда неопытные контент-менеджеры начинают копировать текст из документа и в тупую вставлять в редактор, а затем сейв, они то думают так: “Вроде как и в ворде”.
А то что там идет целый букет таких вот вещей:
Инлайн стили, классы, обертки, шрифты намертво прописаны. А гнать то будут на разработчиков, как обычно… Тип а что у нас шрифты во всех статьях разные, а что эти шрифты у меня работают а у друга нет (когда в ворде заюзали нестандартный для систем шрифт) и т.д., я думаю многие это ощутили на себе.
И объяснить им что это ваш тупой контент-менеджер, который нихера не умеет и не может, наполняющий для галочки чтобы срубить бабло, бесполезно. Ведь порой это их знакомые или родственники, а они всегда профи, а как иначе.
В общем я считаю что нормальный контент-менеджер должен эту грязь вычищать самолично и руками, отлично знать HTML и тогда всё будет в порядке, но такие — настоящая находка, поэтому я сейчас расскажу как рубил руки идиотам.
Для подобных неучей я создаю отдельный формат ввода, поэтому давайте и мы его создадим:
- Переходим на страницу создания нового формата: admin/config/content/formats/add
- Называем, например: Редактирование содержимого (content_editing)
- Даём права кому нужно. У меня, как правило, контент-менеджер это целая роль с запретами на всё что их руки зачешутся сломать.
- По сути они часто юзают вставку картинок и прочего, поэтому рубить им html нельзя. Единственные фильтры что я включаю: 1. Convert line breaks into HTML (i.e.
<br>and<p>) - Convert URLs into links
- Correct faulty and chopped off HTML
Всё, дальше бремя мы скинем на CKEditor.
- Заходим в настройки CKEditor: admin/config/content/ckeditor
- Создаем новый профиль.
- В “Basic setup” даём ему соответствующее название и выбираем созданный нами формат ввода.
- Переходим во вкладку “Editor Appereacne” и загружаем “Basic” (им опасно давать что-то больше этого).

- В разделе “Cleanup and output” надо подправить “Font formats” — это те теги, что они смогут выбирать в качестве стиля, я делаю так: p;h3;h4;h5;h5;h6 — т.е. убираем div, address, pre и h2. Иначе они и ими нагадят. Я считаю что больше для текста ничего им давать не нужно. Основные заголовки и параграф — всё.
В результате копипаста взамен того что было уже получаем чистенький код.
Я и сам пользуюсь таким редактором, ведь это удобно. Просто для себя я еще выношу кнопочку “Источник” чтобы я мог напрямую править html, по необходимости.
Для особо одаренных ¶
Бывают такие что и в таком варианте умудряются запоганить, поэтому в настройках CKEditor в разделе “Advanced options” включим “Force pasting as plain text” — т.е. что бы вы не вставляли в данный редактор, он его перегонит в обычный текст. Весь CSS, теги, вообще всё вырубается на корню. Пусть контент-менеджер поработает и поправит руками, зато код будет чистый. А там править то смехота.
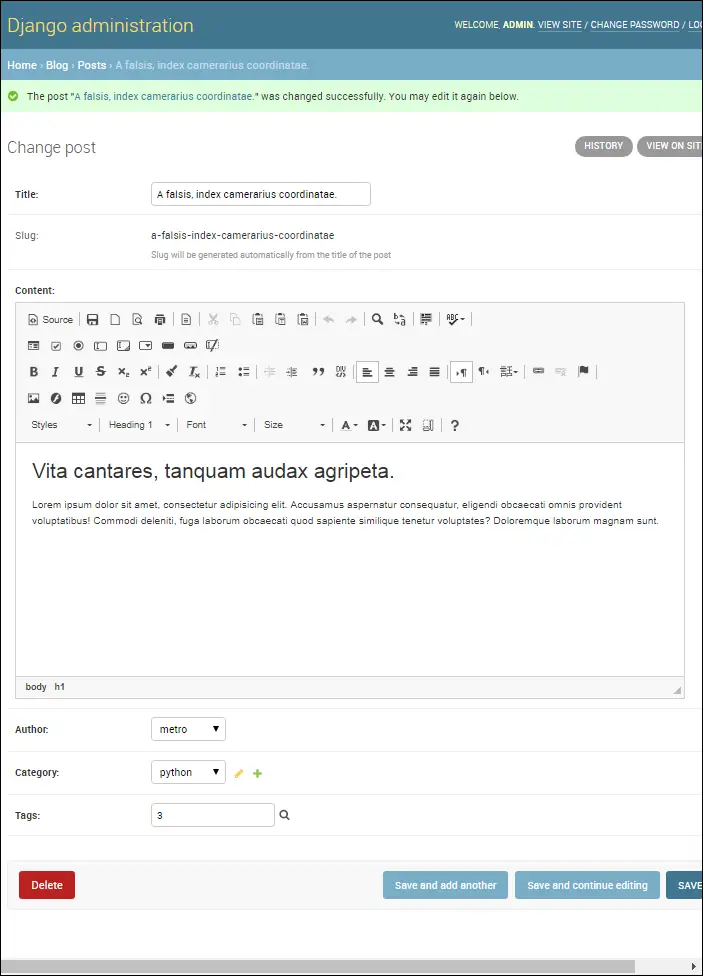
Подключаем Django-ckeditor
24 Май 2019 , 2974
Как-то мне для моего блога понадобилось подключить текстовый редактор. ckeditor/’, include(‘ckeditor_uploader.urls’)),
….
]
ckeditor/’, include(‘ckeditor_uploader.urls’)),
….
]
Для Django второй версии
urlpatterns = [
.....
path('ckeditor/', include('ckeditor_uploader.urls')),
....
]
Добавим следующие настройки в settings.py
CKEDITOR_UPLOAD_PATH = "uploads/"
CKEDITOR_BASEPATH = "/assets/ckeditor/ckeditor/"
Теперь нам надо запустить команду ./manage.py collectstatic
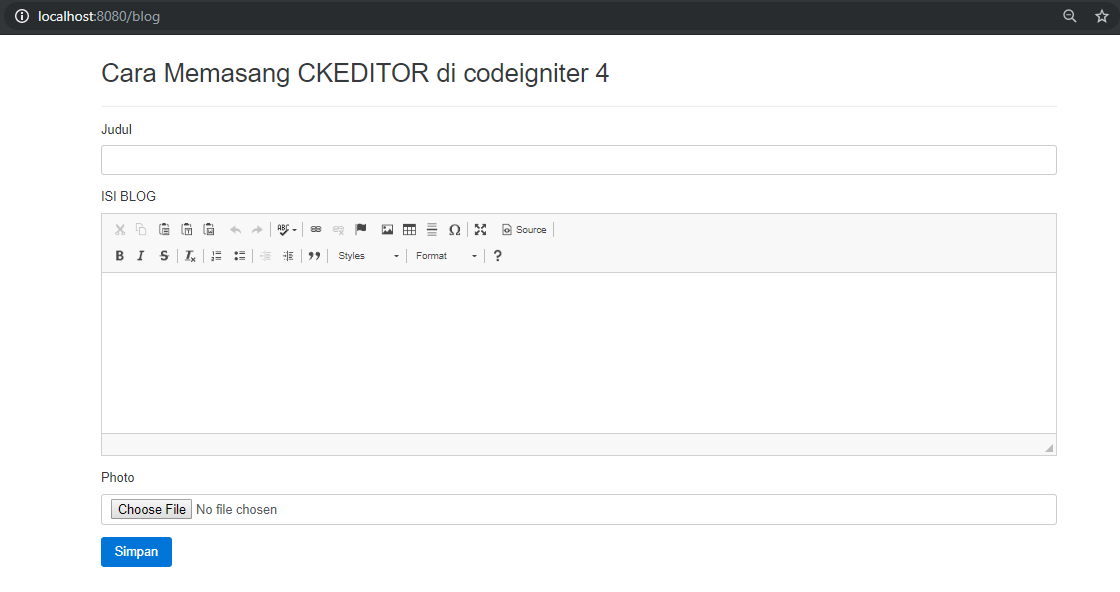
Пример как подключить CKeditor
from ckeditor.fields import RichTextField from ckeditor_uploader.fields import RichTextUploadingField // Подключаем ckeditor class Page(Model): content = RichTextField(blank=True, null=True) // Пример второй. Если вы хотите загружать файлы , то используем ckeditor_uploader class Page(Model): content = RichTextUploadingField(blank=True, null=True)
Заключение
Как мы видим подключить CKEditor для нашего сайта на Django не составляет сложного труда. Все довольно подробно описано на странице разработчиков Django CKeditor и для подробной настройки и не только вам нужно заглянуть на эту страницу. А эта статья в первую очередь для себя
Все довольно подробно описано на странице разработчиков Django CKeditor и для подробной настройки и не только вам нужно заглянуть на эту страницу. А эта статья в первую очередь для себя
Другие статьи в блоге
Python словари. Введение и основные методы работы с ними
Введение SQLAlchemy Core и ORM
Poetry. Управление зависимостями для проектов на Python
Пишем первую программу на Go
Django-guardian. Добавляем управление разрешениями на уровне объектов
Please enable JavaScript to view the comments powered by Disqus.comments powered by Disqus
Использование менеджеров пакетов — Документация по CKEditor 4
Поддержка Bower и Composer была введена в CKEditor 4. 3.3 и для npm в CKEditor 4.5.7 . Официальные пакеты NuGet доступны начиная с
3.3 и для npm в CKEditor 4.5.7 . Официальные пакеты NuGet доступны начиная с
За исключением NuGet, по умолчанию менеджеры пакетов установят предустановку Standard-all CKEditor 4, которая включает все официальные подключаемые модули CKSource, причем только те из предустановки стандартной установки, которые скомпилированы в ckeditor.js и включен. См. здесь сравнение пресетов редактора.
Дополнительные подключаемые модули, включенные в стандартную предустановку для всех , можно включить в вашей конфигурации с помощью параметра CKEDITOR.config#extraPlugins.
Например, если вы хотите добавить кнопки Text Color и Background Color на панель инструментов (предустановка Standard не включает их по умолчанию), вы должны добавить следующее в конфигурацию пользовательского редактора:
config.extraPlugins = 'colorbutton';
Пользовательская конфигурация CKEditor 4
Если вы хотите использовать менеджеры пакетов для обновления CKEditor 4, ваша пользовательская конфигурация редактора не должна выполняться ни в одном из основных файлов CKEditor, таких как config. (в противном случае вы рискуете перезаписать их в процессе обновления). js
js
Таким образом, рекомендуется использовать следующие стратегии:
- Определение конфигурации на странице.
- Использование пользовательского файла конфигурации.
Оба параметра более подробно описаны в статье Настройка конфигурации CKEditor.
npm
В этой статье предполагается, что npm уже установлены и добавлены в ваш PATH . Если это не так, следуйте официальному руководству по установке npm.
Использование
Чтобы получить самую последнюю сборку, выполните следующую команду:
npm install ckeditor4
Приведенная выше команда установит standard-all пресет CKEditor 4. Также можно установить другой пресет, используя зависимость репозитория ckeditor/ckeditor4-releases# вместо пакета npm. Затем должен указывать на правильное имя ветки CKEditor4 Release, например.
npm установить ckeditor/ckeditor4-releases#полный/последний
По умолчанию CKEditor 4 будет помещен в каталог node_modules/ckeditor4 .
Добавление CKEditor 4 в качестве зависимости Использование файла
package.json Использование команды npm install автоматически создаст ссылку на ckeditor4 в файле package.json :
npm installor
Вы должны увидеть следующую ссылку в свойстве зависимостей :
{
"имя": "мой-проект",
"зависимости": {
"ckeditor4": "4.13.0"
}
}
Затем выполните следующую команду:
обновление нпм
Получение определенного набора настроек сборки
В настоящее время можно получить только стандартный набор настроек для всех CKEditor 4.
Bower
В этой статье предполагается, что Bower уже установлен и добавлен в ваш PATH . Если это не так, следуйте официальному руководству по установке Bower.
Если это не так, следуйте официальному руководству по установке Bower.
Использование
Чтобы получить самую последнюю сборку, выполните следующую команду:
Bower установить ckeditor
По умолчанию CKEditor 4 будет помещен в каталог bower_components/ckeditor .
Добавление CKEditor 4 в качестве зависимости с помощью файла
bower.json Вы можете добавить CKEditor 4 в список зависимостей внутри файла bower.json . Просто не забудьте создать ссылку на ckeditor в свойстве зависимостей .
{
"имя": "мой-проект",
"зависимости": {
"ckeditor": "4"
}
}
Затем выполните следующую команду:
обновление Bower
Получение определенного набора настроек сборки
По умолчанию можно получить только стандартный набор настроек для всех CKEditor 4. Однако существует обходной путь для установки другого пакета с использованием синтаксиса #.
Например, если вы хотите загрузить полный пресет CKEditor 4.13.0, выполните следующую команду:
Bower установить ckeditor#full/4.13.0
Composer
В этой статье предполагается, что у вас уже установлен и работает Composer . Если это не так, пожалуйста, следуйте этим инструкциям.
Использование
Чтобы получить самую последнюю сборку CKEditor 4, создайте файл composer.json в каталоге, в который вы хотите установить CKEditor. Этот файл должен содержать следующее содержимое:
{
"требовать": {
"ckeditor/ckeditor": "4.*"
}
}
Затем выполните следующую команду:
обновление композитора
Получение конкретного пресета сборки
Composer может получить CKEditor 4, созданный с нужным пресетом. На каждый пресет можно подписаться на следующие ветки:
- Последний релиз
- Стабильный выпуск
- Последний дополнительный выпуск для данной основной версии
В следующей таблице объясняется связь между сборкой и JSON 9. 0011 требуется значение:
0011 требуется значение:
| предустановленное | стандарт-все | базовый | стандарт | полный |
|---|---|---|---|---|
| последний | последняя версия | базовая/последняя версия | стандартная/последняя версия | полный/последний |
| стабильный | стабильная версия | дев-базовый/стабильный | dev-стандартный/стабильный | dev-полный/стабильный |
| 4.13.x | 4.13.x-dev | dev-базовый/4.13.x | разработчик-стандарт/4.13.x | dev-полный/4.13.x |
Например, предположим, что мы хотим включить полный пресет самой последней версии 4.13.. В этом случае  x
x composer.json должен содержать следующий код:
{
"требовать": {
"ckeditor/ckeditor": "dev-полный/4.13.x"
}
}
Таким образом поддерживаются только ветки, начиная с версии CKEditor 4.3.x и выше.
NuGet
В этой статье предполагается, что клиент командной строки NuGet уже запущен и работает. Если это не так, пожалуйста, следуйте этим инструкциям.
Поддерживаемые пакеты
Команда CKEditor поддерживает следующие пакеты NuGet:
- ckeditor-базовый
- ckeditor-стандартный
- ckeditor-стандартный-все
- ckeditor-полный
Использование
Откройте командную строку в каталоге, в который вы хотите установить CKEditor, и используйте следующее:
nuget install
напр.
nuget установить стандартный ckeditor
Вы обнаружите, что пакет установлен в такой каталог, как ckeditor-standard. . 4.13.0
4.13.0
Установка подключаемых модулей — Документация по CKEditor 4
Архитектура CKEditor 4 основана на подключаемых модулях. По сути, изначально ядро редактора представляет собой пустую коробку, которая затем наполняется функциями, предоставляемыми плагинами. Даже интерфейс редактора, такой как панели инструментов, кнопки и область редактирования, тоже являются плагинами!
Установка CKEditor 4 по умолчанию (которую вы, вероятно, используете сейчас) включает набор подключаемых модулей. В любой момент вы можете обогатить свой редактор дополнительными плагинами и, как следствие, предоставить своим пользователям новые полезные функции.
Где искать плагины?
Репозиторий надстроек CKEditor — это онлайн-сервис, предназначенный для поиска и обмена надстройками редактора. Его структура с категориями плагинов, подробными описаниями и снимками экрана упрощает понимание функций плагина, а система комментариев позволяет вам общаться с сообществом CKEditor 4 или мгновенно оставлять отзывы. Если вы разработчик плагинов, репозиторий также является лучшим местом для демонстрации ваших навыков и охвата большой пользовательской базы.
Если вы разработчик плагинов, репозиторий также является лучшим местом для демонстрации ваших навыков и охвата большой пользовательской базы.
Установка Online Builder
Если вы нашли интересные плагины в репозитории дополнений, вы можете легко добавить их в свою пользовательскую сборку.
Через онлайн-конструктор
Самый простой способ — посетить страницу онлайн-конструктора и найти нужные плагины в списке Доступные плагины справа.
Перетащите плагины, которые вы хотите добавить, в список Selected Plugins слева. Все зависимости плагинов будут разрешены автоматически для вас, а необходимые плагины будут добавлены компоновщиком. Если вы довольны своей конфигурацией, нажмите кнопку Кнопка «Загрузить» внизу страницы онлайн-конструктора, чтобы загрузить собственную сборку со всеми включенными выбранными плагинами.
Когда вы устанавливаете свою сборку, вы увидите, что дополнительные плагины (в этом примере: Язык) доступны в вашем CKEditor 4.
Через репозиторий дополнений
Посетите страницу плагинов в Дополнениях Репозиторий и нажмите кнопку « Добавить в мой редактор ».
Когда будете готовы, нажмите кнопку «9».0003 Построить мой редактор ”кнопка справа, чтобы перейти к онлайн-конструктору. Плагин, который вы только что добавили, будет считаться «выбранным».
Обратите внимание, что в онлайн-конструкторе все зависимости плагинов будут разрешены для вас автоматически. Вы можете точно настроить свою сборку, и когда вы будете довольны своей конфигурацией, нажмите кнопку Download в нижней части страницы онлайн-конструктора, чтобы загрузить свою пользовательскую сборку с включенными выбранными плагинами.
Установка вручную
Использование онлайн-конструктора является рекомендуемым решением, однако, если у вас есть плагины, разработанные вами или третьими лицами, вы можете добавить плагины в свою локальную установку вручную, выполнив шаги, описанные ниже:
Распакуйте плагин
.