Быстро о главном: визуализация с D3.js | by Jenny V | NOP::Nuances of Programming
D3, сокращенно от Data-Driven Documents, — это библиотека JavaScript, которая позволяет отображать данные самыми разными способами и содействует проверке и управлению элементами DOM.
D3 не относится к разряду типичных библиотек для построения графиков и диаграмм. Она обладает намного большей гибкостью и усилена возможностями Recharts, C3js и Raw graphs. Ее преимущество очевидно: там, где обычная библиотека терпит фиаско, когда вы слишком увлекаетесь индивидуальными настройками, D3 продолжает уверенно работать
В статье мы познакомимся с D3 на основе конкретных примеров. Общий процесс сводится к следующим этапам: загрузка данных — выборка элементов — привязка данных — создание/изменение/ удаление элементов.
Но прежде немного порисуем на веб-странице и попрактикуемся в применении селекторов и фигур разных цветов.
Рисование базовых фигур
Как же конкретно рисовать с D3? Прежде всего создаем HTML-страницу, содержащую пустой элемент SVG (аббревиатура расшифровывается как язык разметки масштабируемой векторной графики). Для тех кто не знает, SVG — это изображение, состоящее из основных геометрических фигур, благодаря чему оно становится хорошо масштабируемым. Как раз для рисования таких фигур и понадобится D3.
Для тех кто не знает, SVG — это изображение, состоящее из основных геометрических фигур, благодаря чему оно становится хорошо масштабируемым. Как раз для рисования таких фигур и понадобится D3.
Сначала для импорта D3 создаем HTML-документ, с который мы будем работать на протяжении всей статьи. Редактироваться будет только код между выделенными тегами скрипта.
В строке 4 импортируем D3. Если у вас frontend-фреймворк с Node.js, то вы можете использовать NPM. В строке 7 определяем элемент SVG, в котором будем рисовать фигуры.
Напишем первые строки кода D3:
В строке 2 задействуем метод d3.select(). Он будет искать первый элемент с CSS-селектором, который вы передали в функцию. В рассматриваемом примере на странице только один тег <svg>, поэтому он вернет единственно имеющийся элемент SVG.
Позже обратимся к другому методу, а именно d3.selectAll(), который вернет не один, а все элементы, соответствующие CSS-селектору.
В строке 4 к элементу SVG добавляем “circle” (круг). Помимо него в нашем распоряжении есть еще множество разных фигур. В строке 5 применяем цепочку методов D3, что позволяет поочередно вызывать несколько функций и избавляет от необходимости писать svg.function(...) в каждой отдельной строке.
В строках 5, 6, 7 и 8 устанавливаем атрибуты с помощью функции d3.attr, которые потребуются для визуализации фигуры. cx и cy — координаты x и y центра круга; r — радиус; fill — цвет заливки. Это фиксированные атрибуты. С примерами их использования для основных геометрических форм вы можете ознакомиться на freeCopeCamp.
Итак, в браузере увидим следующий результат:
Кто-то может подумать, что здесь нет ничего особенного. Однако позволю себе не согласиться. Даже самые сложные графические изображения складываются из нескольких простых фигур.
Теперь дополним изображение квадратом:
Добавляем фигуру rect и устанавливаем нужные атрибуты для ее отображения. Затем выполняем код и получаем следующий результат:
Затем выполняем код и получаем следующий результат:
С основными принципами добавления фигур разобрались, переходим к вопросу загрузки данных и графическим изображениям на их основе.
Загрузка данных
Для получения разных типов данных в D3 существует множество функций. Начнем с самых интересных: d3.json('...'), d3.csv('...') и d3.xml('...').
Для вышеуказанной цели все из них предусматривают применение Fetch. CSV, в отличие от JSON и XML, не допускает вложенных объектов.
В последующих разделах мы будем работать с файлом данных (socialnetwork.json) из вымышленной социальной сети и стилями, представленными ниже:
Сначала построим гистограмму для библиотеки. По горизонтали отобразим годы (years), а по вертикали — количество комментариев (comments). Для этой цели воспользуемся соответственно d3.axisBottom() и d3.axisLeft(). В коде загрузка данных и рисование осей происходят следующим образом:
Как много кода! Без паники, рассмотрим каждую строку по отдельности.
В строке 3 получаем JSON. Поскольку d3.json() возвращает промис, нам не обойтись без .then() или await, чтобы дождаться окончания процедуры. Как только это происходит, в строках 5 и 10 приступаем к созданию функций масштабирования.
Функции масштабирования
Функции масштабирования играют важную роль в отрисовке данных. Допустим, мы рассматриваем временной промежуток с 2015 по 2020 год при разрешении 500 х 500 пикселей. При отрисовке номера года на оси x необходимо сопоставить 2015–2020 в 0–500.
Самое время для функций масштабирования. Одна из них, .scaleLinear(), линейно преобразует один диапазон чисел (domain) в другой (range). В строке 7 мы передаем этой функции диапазон (range)[100,800], поскольку нам нужно начать отрисовку с 100-го пикселя по оси x, а закончить на 800-м.
После этого происходит передача диапазона входных значений (domain), которые надлежит преобразовать. .domain() ожидает массив с минимальным и максимальным значениями. К счастью, у D3 есть функции
К счастью, у D3 есть функции d3.extent(), d3.max() и d3.min(). В строке 8 устанавливаем минимальное значение minimum of years — 1 и максимальное maximum of years + 1. Это позволит в дальнейшем отцентрировать столбцы гистограммы.
В строке 13 делаем немного по-другому, поскольку ось должна начинаться с 0, а заканчиваться максимальным числом комментариев. Наша задача — отобразить диапазон от 0 до 150, а не от 50 до 150.
d3.extent() вернет массив из максимального и минимального значений [max, min], избавляя от необходимости вызывать их по отдельности.
Приступаем к рисованию оси: в строке 15 добавляем ось x. В целях стилизации присваиваем ей класс и затем перемещаем элемент g, поскольку ось x всегда рисуется из начала координат, расположенного в верхнем левом углу. Поэтому сдвигаем g на горизонталь, после чего выполняем .call(d3.axisBottom(x).tickFormat(d3.. Функция  format("d"))
format("d")).axisBottom рисует ось. (Обратите внимание, что мы передали ей функцию range, поэтому она знает, в каком диапазоне range/domain нужно выполняться). Затем дополнительная функция .tickFormat() сообщает D3, как отображать деления на оси. В данном случае используем "d" для обозначения простых чисел в интервале от 2014 до 2021.
Далее практически то же самое мы делаем для отрисовки оси y, только меняем атрибут transform, поскольку необходимо переместить эту ось горизонтально для отображения делений.
Полученный результат:
Выборка элементов и привязка данных
На этом этапе нужно нарисовать прямоугольники для каждого года в зависимости от числа комментариев. С этой целью проведем выборку SVG и привязку данных. Пишем следующий код:
Сначала воспользуемся функцией d3.select() для получения SVG. (Обратите внимание, что в предыдущих фрагментах кода мы ее сохранили в переменной svg). Затем с помощью селектора CSS
Затем с помощью селектора CSS selector .barchartrectangle проводим поиск и отбираем все существующие прямоугольники гистограммы. Это связано с процессами обновления: если массив изменится, мы будем выбирать имеющиеся прямоугольники для их корректировки либо удаления.
Далее вызываем функцию .data(), которая содержит один обязательный аргумент, представляющий data, которые нужно отрисовать. При этом второй аргумент является необязательным и определяет ключ. Для этого мы передаем ему функцию, принимающую элемент (item) и индекс (index). В данном примере возвращается индекс.
Однако, как мы увидим в следующем разделе, возможно применение поля элемента для выявления тех элементов, которые подлежат изменению/удалению/вставке. При наличии свойства id в датасете можно написать что-то подобное (item, index)=> item.id.
Итак, привязывать данные мы научились, переходим к добавлению прямоугольников.
Создание, изменение и удаление элементов
Когда происходит изменение данных в массиве (например, путем фильтрации), D3 сравнивает массивы и решает, что делать.
Здесь мы рассмотрим только 2 наиболее важные функции: добавление .enter() и удаление .exit().
Понять логику поможет следующий код:
Рассмотрим использование этого массива в качестве данных [1,2,3] при первом выполнении кода.
Селектор .barchartrectangle вернет 0 элементов, поэтому D3 в курсе, что элементы в массиве являются тремя новыми фрагментами данных. Следовательно, она задействует функции, измененные на инструкцию .enter(). В ней мы присоединяем новые rect каждому новому фрагменту данных и присваиваем им класс barchartrectangle. Поскольку “удалений” нет, инструкция .exit() будет проигнорирована.
Теперь при изменении массива на [1,2] и повторном выполнении кода селектор .barchartrectangle вернет три существующих элемента. Однако D3 отметит наличие в массиве только двух. Тогда она воспользуется функциями, связанными с инструкцией .exit(), и в этом случае удалит . третий из них. remove()
remove()
Как D3 понимает, какой элемент следует удалять? Это зависит от ключа данных, определенного ранее. В нашем примере им по-прежнему является индекс, поэтому он удалит третий добавленный элемент. Но если элемент оказался фактическим id (item, index)=> item, и мы изменили массив на [1,3], то вместо третьего будет удален второй barchartrectangle.
Работа инструкций .enter() и .exit() теперь понятна, переходим к отображению гистограммы.
В строке 4 применяем .enter() и тем самым инструктируем D3, что делать с данными. В строке 5 добавляем новый rect и устанавливаем необходимые атрибуты. Как видно в строках 6 и 7, функция .attr() принимает не только фиксированные значения, но и функцию, которая использует элемент и его индекс, что позволяет отрисовывать элементы в зависимости от данных.
Сначала в строке 6 получаем масштабированное положение x путем вызова функции масштабирования x, определенной ранее с номером года. В ответ вернется значение пикселя, на котором нужно разместить гистограмму. Поскольку далее ширина будет установлена как 100, то мы подстраиваем столбец к центральной точке этого значения, выполняя
В ответ вернется значение пикселя, на котором нужно разместить гистограмму. Поскольку далее ширина будет установлена как 100, то мы подстраиваем столбец к центральной точке этого значения, выполняя -50. Для координаты y просто вызываем функцию масштабирования. В строке 9 для определения высоты выполняем 800- y(item.comments) из-за обратной функции масштабирования. Напомню, что диапазон был определен как [800, 100], поэтому малые значения комментариев будут отображаться в большие значения пикселей. В связи с этим мы обращаем эту функцию, выполняя 800 — y(item.comments).
Наконец, для привлекательности задаем синий цвет заливки. Итоговый результат:
Отлично! На основе данных мы отрисовали на экране гистограмму. В этом и состоит вся суть D3. Но у нее намного больше возможностей. На D3.js — Data-Driven Documents (d3js.org) вы можете ознакомиться с интересными графиками и фигурами.
Заключение
Теперь у вас есть общее представление о визуализации посредством библиотеки D3. Вы можете рисовать фигуры в SVG на основе динамически генерируемых данных.
Вы можете рисовать фигуры в SVG на основе динамически генерируемых данных.
А впереди еще много интересного: геокартирование, управление HTML, визуализация сетевых процессов и т.д. D3 ценна прежде всего тем, что предоставляет почти безграничные возможности, которыми вы обязательно должны воспользоваться.
Читайте также:
- notebookJS: JavaScript и D3 в Jupyter Notebook
- Почему я больше не пользуюсь D3.js
- ТОП-25 библиотек React 2021–2022: новые, полезные, но малоизвестные пакеты JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Инструменты визуализации данных: D3.js | DataReview.info
Сегодня мы начинаем серию статей, которые расскажут о самых современных средствах визуализации данных. Первая на очереди – библиотека D3.js, позволяющая добавить эффективный модуль визуализации данных в любое веб-приложение. В этой статье мы расскажем о библиотеке и принципах ее работы, обсудим главные особенности, которые выделяют этот инструмент среди ему подобных.
D3.js и концепция Data-Driven Documents
D3.js (или просто D3 – Data—DrivenDocuments) – это библиотека JavaScript, использующая цифровые данные для создания и контроля динамических и интерактивных графических элементов, которые могут отображаться в веб-браузере. Кроме всего прочего, D3 как инструмент визуализации данных поддерживает технологии, предусмотренные стандартом W3C – SVG (ScalableVectorGraphics – масштабируемая векторная графика), JavaScript, HTML5 и CSS3.
Естественно, D3 – не первый подход к веб-визуализации данных. Предшественники D3.js, такие как, например, IEEE и Flare, также предполагали «бесшовную» работу всех компонентов, однако в угоду инкапсуляции используемые классы были скрыты от пользователя и программиста в том числе. В этом смысле D3 является инновационным подходом, поскольку в библиотеке используется стандартная DOM-модель (DocumentObjectModel, объектная модель документа). Любой элемент (например, HTML-документ или веб-приложение) известной структуры, таким образом, может быть представлен в виде дерева узлов, каждый из которых представляет собой образец данных – текстовый, графический или любой другой объект. Узлы связаны между собой отношением «родитель-потомок», что позволяет программам и скриптам получать доступ к веб-документам, изменять их структуру и содержимое, а также, естественно, оформление.
Узлы связаны между собой отношением «родитель-потомок», что позволяет программам и скриптам получать доступ к веб-документам, изменять их структуру и содержимое, а также, естественно, оформление.
Важно подчеркнуть, что программный интерфейс DOM является полностью универсальным, то есть не зависит ни от языка, ни от платформы. Надо ли говорить, что использование этой модели – несомненный козырь в рукаве разработчиков D3.js? Для нашей с вами специфики – визуализации больших данных – особенно полезно было бы контролировать окончательный результат. D3, в отличие от многих подобных библиотек, дает такую возможность.
Принципы работы
Как уже было сказано, библиотека D3.js обладает возможностью подключения к абсолютно любой HTML-странице с использованием JavaScript. D3 использует стандартные функции языка для выделения элементов, создания SVG-объектов и стилей, а также динамических эффектов. Что особенно актуально, даже очень большие наборы данных могут быть преобразованы в SVG-объекты при помощи простых функций и представлены в виде диаграмм и таблиц, как графических, так и в формате richtext. При этом библиотека может использовать данные в абсолютно любом формате; единственное условие – все используемые форматы должны быть прописаны в коде.
При этом библиотека может использовать данные в абсолютно любом формате; единственное условие – все используемые форматы должны быть прописаны в коде.
Разберемся с основными техническими принципами библиотеки и структурой программного интерфейса. Итак, четыре основополагающих принципа работы D3.js:
- Выделение. Центральный принцип D3 – возможность выбора (выделения) необходимого набора DOM-узлов (вроде того, как это реализовано через CSS), чтобы затем использовать операторы преобразования этих данных (как через jQuery).
- Переход. Еще одна функция библиотеки применяется к объектам для постепенного перехода одного значения некоего атрибута к другому. Простейший пример – некий текст постепенно изменяет свой цвет с синего, например, на красный.
- Привязка данных. Для более сложных задач можно создать ситуацию, при которой загрузка данных провоцирует создание элементов. Допустим, библиотека загружает некий набор данных, а затем для каждого элемента создает SVG-объект с соответствующими параметрами (форма, цвет, значение) и поведением (переходы, события).

- Добавление узлов. После того как созданы все объекты, библиотека добавляет на страницу DOM-узлы, обеспечивая странице или приложению желанный внешний вид. Еще раз подчеркнем, что для визуализации больших данных это означает не только полностью «прозрачное» представление информации, но и полноценный контроль над внутренними механизмами работы программного интерфейса.
Резюме, или почему D3?
Мы постарались объяснить, в чем состоит концепция и основные принципы работы библиотеки D3 – и хотим еще раз напомнить о ее «фишках»:
- «бесшовная» интеграция с самыми современными технологиями вроде HTML5 и CSS3;
- использование стандартной, универсальной модели DOM, которая не только работает с любым языком, но и позволяет представить любой документ (в частном случае, представление набора данных) в удобном для конечного пользователя формате;
- прозрачность разработки – функции библиотеки не скрыты внутри неких классов (как это происходило с некоторыми ее предшественниками), а могут использоваться в любом месте документа при условии обращения к библиотеке;
- контроль над представлением данных – как в рамках программирования, так и относительно конечного результата визуализации.

В следующих статьях мы продолжим рассказ об инструментах визуализации данных, рассмотрим самые современные и актуальные концепции, методологии и подходы, призванные помочь специалисту по большим данным в сложной, но интересной задаче визуализации информации.
Введение в d3.js в 10 основных примерах
Введение в d3.js в 10 основных примерахD3.js — это библиотека JavaScript для управления документы на основании данных. Позволяет построить абсолютно любой тип визуализация данных. В этом документе представлены 10 интерактивных примеров, иллюстрирующих ключевые концепции d3, ведущие к первой базовой диаграмме рассеяния. Обратите внимание, что этот онлайн-курс — отличный ресурс для начала работы с d3.js.
→ Объяснение:
- HTML расшифровывается как Язык гипертекстовой разметки . По сути, это язык любого веб-сайта .
 Веб-браузеры, такие как Mozilla или Safari, читают файлы такого типа и переводят их на веб-страницу.
Веб-браузеры, такие как Mozilla или Safari, читают файлы такого типа и переводят их на веб-страницу. - В файле HTML создаются элементы, составляющие веб-страницу, разделенные тегами . Например, заголовок уровня 1 представлен тегом
p тег, изображение тегомimgи так далее. - Невозможно создать визуализацию d3.js без базовых знаний html. На мой взгляд, это руководство от W3School может стать хорошей отправной точкой.
→ Пример:
→ Попробуйте:
- Скопируйте и вставьте приведенный выше код в локальный файл. Назовите его примерно так:
test.html. Откройте его в браузере. Вы создали свой первый сайт!
→ Объяснение:
- CSS означает Каскадная таблица стилей . Это позволяет применять определенные стили к элементам, созданным с использованием

- Что касается html, то создать визуализацию d3.js невозможно без базовых знаний по
css. Если это новое для вас, проверьте этот учебник.
→ Пример:
→ Попробуйте:
- Дайте класс
inGreenк одному из пунктовp - Создайте новый класс для первого предложения документа. Измените размер шрифта на
→ Объяснение:
- SVG означает Масштабируемая векторная графика . Это векторный формат изображения. По сути, это язык, который позволяет создавать фигуры с помощью кода.
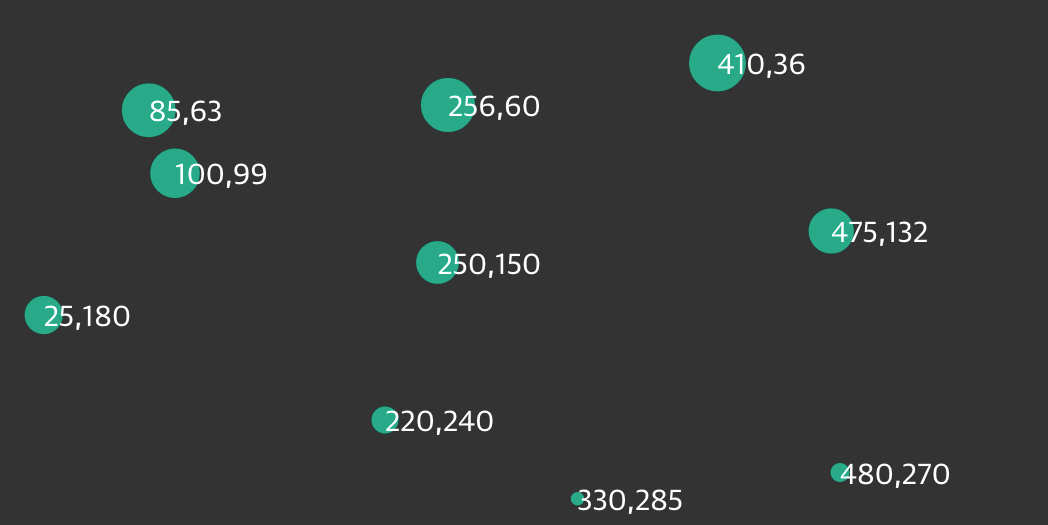
- Диаграмма d3.js на самом деле представляет собой набор из
svgфигур, собранных вместе. Например, диаграмма рассеяния состоит из нескольких кругов, как показано ниже. - Этот документ галереи графов d3 демонстрирует различные формы, предлагаемые Svg.

→ Пример:
Это мое первое предложение
→ Попробуйте:
- Измените аргументы в вызове
svg, чтобы понять, какой функцией они управляют. - Попробуйте нарисовать фигуру другого типа, используя шпаргалку ниже
Пример источника
→ Объяснение:
- JavaScript — одна из трех основных технологий Всемирной паутины. Он обеспечивает интерактивность
- D3.js — это библиотека JavaScript, особенно полезная для визуализации данных. Он позволяет создавать, выбирать и изменять элементы.
- В приведенном ниже примере d3 используется для выбора окружности с целью класса
и изменения ееширины штриха. - Пока не очень впечатляет.
 Но мы будем использовать тот же процесс, чтобы установить положение сотен кругов и получить диаграмму рассеяния.
Но мы будем использовать тот же процесс, чтобы установить положение сотен кругов и получить диаграмму рассеяния.
→ Пример:
Это мое первое предложение
→ Попробуйте:
- Измените непрозрачность круга с помощью стиля
opacity, который находится в диапазоне от 0 до 1.
→ Объяснение:
- Итак, браузер запускает код
Html,CssиJavascriptи показывает результат в виде веб-страницы. - Если что-то не так, выдаст уведомление в консоли .
- Обычно вы можете открыть консоль с помощью правой кнопки мыши -> проверить элемент
- Вы можете выводить данные в консоль, используя
 log("sometext")
log("sometext") - Это очевидно для людей, пришедших из веб-разработки. Но не для людей из других областей (Р?). Очень важно уметь отлаживать свой код.
→ Объяснение:
- Создание диаграммы d3.js начинается с создания элемента
svg. Этот элемент имеет ширину - Важно понимать, что верхний левый угол имеет координаты
x=0иy=0. Нижний левый угол имеет координатуx=0иy=height.х=ширинаивысота=0
→ Пример:
→ Попробуйте:
- Измените координаты трех кругов, чтобы убедиться, что вы понимаете, как это работает
→ Объяснение:
- Позиция элемента задается в пикселях .
 Но входной набор данных равен , а не .
Но входной набор данных равен , а не . - Таким образом, нам нужна функция, которая переводит числовая переменная в позицию в пикселях. Это называется шкала
- Если мои данные представлены в процентах, а моя область
svgимеет ширину 400 пикселей. 0% → 0 пикселей. 100% → 400 пикселей. 50% → 200 пикселей. - Шкала всегда имеет домен
- Обычно масштаб по оси X называется
x. Если вы запуститеx(10), d3 вернет позицию в px для этого значения
→ Пример:
→ Попробуйте:
- Измените значения домена

- Добавьте шкалу Y, чтобы перемещать круги вверх или вниз. Помните, что 0px находится сверху!
→ Объяснение:
- D3 предлагает несколько функций для автоматического рисования оси .
- Эти оси всегда рисуются поверх
шкала. Эта шкала указывает , где должна располагаться ось, и какой диапазон она должна указывать. - Функция
axisBottom()создает горизонтальную ось с делениями и метками внизу.axisLeft()будет использоваться позже для оси Y
→ Пример:
→ Попробуйте:
- Изменить
доменидиапазонзначений, чтобы понять, как это работает.
→ Объяснение:
- Положение оси часто необходимо регулировать .
 Например, ось X обычно располагается на нижней диаграмме.
Например, ось X обычно располагается на нижней диаграмме. - Это стало возможным благодаря переводу . По сути, применяя
.attr("transform", "translate(20,50)")к элементу с его переводом на 20 пикселей вправо и на 50 пикселей вниз. - Очень распространенная стратегия заключается в применении перевода к общей области
svg, создавая небольшое поле вокруг диаграммы, не задумываясь об этом в остальной части кода. Важно понимать, как это работает, так как почти все диаграммы d3.js начинаются таким образом.
→ Пример:
→ Попробуйте:
- Поиграйте со значениями поля, чтобы еще раз проверить, как это работает.
- Удалить несколько строк в
svgсоздание переменной.
→ Объяснение:
- Привязка данных к элементам svg — это последний шаг, который нам нужен для завершения диаграммы рассеивания.
 На мой взгляд, это также самая сложная для понимания часть .
На мой взгляд, это также самая сложная для понимания часть . - Всегда следует одним и тем же шагам:
-
svg: выберите область svg, в которой находится диаграмма -
.selectAll("независимо"): выбрать все элементы, которые еще не были созданы, я знаю, что это странно. -
.data(data): укажите данные для использования. -
.enter(): запустить цикл для данных. Следующий код будет применен кdata[0],data[1]и так далее. -
.append("circle"): для каждой итерации добавлять круг. -
.attr("cx", function(d){ return x(d.x) }): возвращает положение круга размеромx. Здесьdбудетdata[0], тогдаданные[1]и так далее. Таким образом,d.x— это значениеx, аx(d.x)— соответствующая позиция в пикселях, найденная благодаря масштабуx.
→ Пример:
→ Примечание:
Вероятно, это самая сложная концепция в d3.js. И он используется почти в каждом графике. На самом деле это сила d3: привязка данных к элементам
Возможно, стоит прочитать больше на эту тему. Подробно проверьте d3 и Dashing d3.js.
Этот документ представляет собой очень-очень краткое введение в d3.js. Тем не менее, он описывает основные понятия, которые используются почти в каждой диаграмме.
Теперь вы, вероятно, готовы исследовать галерею. Для каждого раздела диаграммы есть очень простой пример, с которого можно начать.
Все диаграммы | Галерея графиков D3
Самая простая
Самая простая диаграмма с областями, которую вы можете сделать в d3.js. Сохранение только ядра
код.
Двумерная гистограмма
Сгруппируйте двумерные точки в прямоугольные ячейки. Возможно благодаря
плагин d3-rectbin .
Контурный график
Представление полигонов контура, вычисленное с использованием марширующих квадратов
Самая простая
Самая простая кольцевая диаграмма, которую вы можете сделать в d3.js. Сохранение только ядра код.
Наиболее простой
Самая простая тепловая карта, которую вы можете сделать в d3.js. Сохранение только основного кода.
Добавить всплывающую подсказку к тепловой карте
Добавить всплывающую подсказку, которая отображает точное значение ячейки и любые другие текст.
Готовая тепловая карта
Индивидуальная тепловая карта, включая эффект наведения, пользовательскую ось, заголовок, фантазии цветовая палитра, всплывающая подсказка и многое другое
Визуализация Отверженных
Интерактивная тепловая карта с возможностью переключения в групповом заказе
Самая простая
Самая простая диаграмма с областями, которую вы можете сделать в d3. js. Сохранение только ядра
код.
js. Сохранение только ядра
код.
Самый простой
Самая простая гистограмма, которую вы можете сделать в d3.js. Сохранение только основного кода.
Цвет определенной детали
Используйте простой оператор if-else , чтобы раскрасить часть
гистограмма.
Также покажите, как добавить аннотацию в виде вертикальной полосы.
Двойная гистограмма
Двойная гистограмма может быть удобна для сравнения распределения 2 переменные.
Приятно видеть, как работает функция filter() .
Кнопка для управления размером корзины
Добавьте кнопку, которая управляет размером корзины. Хороший пример, чтобы научиться создавать функция обновления, которая также обновляет ось.
Добавить всплывающую подсказку
Полезно для получения порога диапазона каждого бара. Необходимо улучшить
хотя.
Необходимо улучшить
хотя.
Самый простой
Самая простая подсказка, которую вы можете сделать в d3.js.
Просто создайте одну всплывающую подсказку
за один круг
HTML во всплывающей подсказке
Узнайте, как настроить всплывающую подсказку: вы можете применить к ней любой HTML-код!
Всплывающая подсказка, связанная с данными
В этом примере показано, как создать всплывающую подсказку, отличающуюся для каждого точка данных
Закрашивание
Как применять закрашивание на диаграмме для выбора точек.
Типы кнопок HTML
HTML изначально предлагает различные типы кнопок: вот описание их с соответствующим кодом.
Самый простой
Самый простой переход, который вы можете сделать в d3. js.
js.
Он просто модифицирует
атрибут ширины div с использованием d3.js, сохраняя только основной код.
Пропустить несколько переходов
Выполнить несколько переходов один за другим. Включает в себя различные атрибуты как цвет и ширина.
Самая простая
Самая простая линейная диаграмма, которую вы можете сделать в d3.js. Сохранение только ядра код.
Несколько групп
Узнайте, как представить несколько групп на линейном графике. Это требует сгруппируйте данные с помощью функции d3.nest.
Переход между входными данными
Добавить кнопку, позволяющую плавно переходить от одного набора данных к другому
переход. Полезно, чтобы понять, как создать функцию update() .
Самый простой
Самая простая леденцовая диаграмма, которую вы можете сделать в d3. js. Сохранение только ядра
код.
js. Сохранение только ядра
код.
Поверните его горизонтально
График с леденцами часто выглядит лучше в горизонтальном положении: это облегчает нанесение этикетки читать. Найдите, как это сделать!
Группы заказов
Сделайте свою диаграмму более понятной: переупорядочьте группы, добавив еще 3 строки код.
Кливленд точечный график
Разновидность леденца, где для каждого доступны 2 ряда данных группа.
Базовая анимация при загрузке
Точки начинаются с x=0 и затем занимают свое реальное положение.
Самый простой
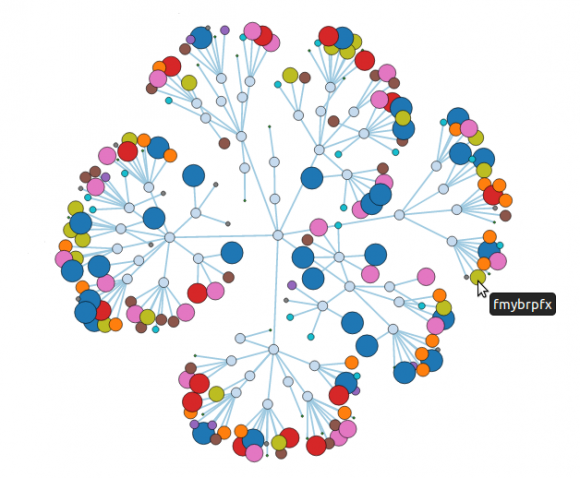
Самый простой сетевой график, который вы можете сделать в d3.js. Сохранение только ядра код.
Формат ввода: JSON
Самый простой
Самая простая диаграмма параллельных координат, которую вы можете сделать в d3. js. Хранение
только основной код.
js. Хранение
только основной код.
Самая простая
Самая простая круговая диаграмма, которую вы можете сделать в d3.js. Сохранение только основного кода.
Самый простой
Самый простой график хребта, который вы можете сделать в d3.js. Сохранение только ядра код.
Выбор времени суток для занятий спортом
Красивый график линии хребта Эндрю Моллики, показывающий количество участников для нескольких видов спорта в течение дня.
Линия хребта или участок Радости
Реализация Майка Бостока.
Используйте d3.v5. это наблюдаемый ноутбуки -> еще лучше.
Самый простой
Самая простая диаграмма Санки, которую вы можете сделать в d3.js. Сохранение только ядра код.
Формат входных данных: Json
Поток производства энергии
Производство и потребление энергии в Великобритании в 2050 г. : поставки энергии находятся на
слева, а требования справа
: поставки энергии находятся на
слева, а требования справа
Самая простая
Самая простая диаграмма рассеяния, которую вы можете сделать в d3.js. Сохранение только ядра код.
Добавить всплывающие подсказки
Добавить всплывающую подсказку, которая появляется рядом с каждой точкой данных при наведении на нее курсора
Самая простая
Основная сгруппированная диаграмма рассеяния: каждая группа имеет свой цвет.
Выделение группы
Выделение группы точек при наведении курсора на один из ее членов
Анимация при запуске
Сделать так, чтобы точки появлялись одна за другой, используя другую задержку для каждый.
Кисть
Узнайте, как включить кисть и как изменить точки в области кисти
Обновить пределы оси X
Кнопка управляет верхним пределом оси X и запускает плавный переход до нового лимита
Первоначальная функция радиолокационной карты
Альваро Грейвс был первым, кто построил функцию для радара
диаграмма.
Нажмите, чтобы посетить репозиторий github и найти несколько примеров.
Редизайн радарной диаграммы
Нади Бремер пересмотрела предыдущую диаграмму с более простым код и другой вид.
Basic из длинного ввода
Самая простая диаграмма с областями с накоплением, которую вы можете сделать в d3.js. Сохранение только основной код.
Формат ввода: длинный (аккуратный)
Basic from wide input
Еще одна базовая диаграмма с накоплением областей, созданная в d3.js.
Обратите внимание, что здесь формат ввода широкий (неаккуратный): каждая группа представлена в определенном столбце.
Самый простой
Самый простой потоковый граф, который вы можете сделать в d3.js. Сохранение только ядра код.
Формат ввода: широкий (неаккуратный)
Самая простая
Самая простая древовидная карта, которую вы можете сделать в d3. js. Только один уровень иерархии
представлен.
js. Только один уровень иерархии
представлен.
Ввод: формат csv
Скрипичная диаграмма
Здесь функция сглаживания используется для преобразования зеркальной гистограммы в сюжет для скрипки.
Вариант: без сглаживания
Вариант предыдущего графика без сглаживания
Вариация: показать шаги
Здесь функция curveStep используется для интерполяции значений: она показывает основная структура гистограммы.
Самый простой
Самый простой график для скрипки, который вы можете сделать в d3.js. Сохранение только ядра код.
Скрипка с дрожанием
Половина скрипки удалена, чтобы показать отдельные наблюдения. Дрожание используется, чтобы избежать перекрытия точек.
Диаграмма для скрипки
Краткий код для построения диаграммы для скрипки из трех фиктивных массивов.
