7 лучших редакторов HTML для Android
Если вам понадобится поправить HTML-код в дороге, то вам нужно прочитать эту статью. Я собираюсь познакомить вас с пятью лучшими приложениями для вашего Android-устройства.
WebMaster’s HTML Editor Lite — это редактор кода, который поддерживает JavaScript, CSS, PHP и HTML.
Программа не предлагает много дополнительных функций, но очень хорошо справляется с базовыми. Стоит отметить подсветку синтаксиса, нумерацию строк и встроенный файловый менеджер. Также программа обеспечивает поддержку FTP-сервера.
Редактор имеет встроенные виртуальные клавиши для тэгов и популярных ключевых фраз, поддерживает функции undo/redo. Доступны ночной и дневной режим, поиск и замена в тексте, и переход к строке по номеру строки. Идеально подходит для веб-программирования на ходу. Имеющиеся кодировки: ASCII, UTF-8, Win-1252, Win-1250, KOI-8, Win-1251, и др.
2. AWD (Free)
Android Web Developer (AWD) — это IDE (интегрированная среда разработки) для веб разработчиков. Поддерживаются следующие языки и форматы: PHP, CSS, JS, HTML, JSON, а также управление удаленными проектами и взаимодействовать с ними с помощью FTP, FTPS, SFTP и WebDAV.
Приложение также обеспечивает неограниченное количество действий по отмене/восстановлению, частое автосохранение и интеграцию с Git’ом.
DroidEdit сопоставим с Notepad++ на Windows. В дополнение к обычным четырем языкам HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, приложение также может похвастаться лучшей подсветкой синтаксиса из всех приложений в этом списке —- цветовые контрасты более яркие и легко отслеживаемые.
Платная версия стоит $2, но добавляет несколько полезных функций.
Поддерживаются ActionScript, C, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML.
К сожалению, как и DroidEdit, некоторые из наиболее полезных функций зарезервированы для платной версии. $4 добавляют поддержку Dropbox и Google Drive, предварительный просмотр HTML и Markdown, интеграцию SFTP и FTP, фрагменты с остановками вкладок и переменными, а также предлагает завершение кода.
Я завершу свой обзор anWriter. Это бесплатный HTML-редактор, который поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до версии pro, то также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular, имеет возможность автозаполнения для всех поддерживаемых языков и синтаксическое выделение.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях:
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Поделиться ссылкой:
CodeLobster IDE – бесплатный PHP, HTML, CSS, JavaScript редактор
В этой статье мы рассмотрим бесплатный кросс-платформенный редактор для веб-разработки — CodeLobster IDE. Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Если Вы вставите РНР код в какой-нибудь HTML шаблон, то редактор корректно подсветит и HTML и PHP части, то же самое будет со вставками CSS и JavaScript кода.
В IDE есть интеллектуальная система автодополнения кода для функций, тэгов, атрибутов и т.д., которая значительно ускоряет работу и оберегает от возможных ошибок.
CodeLobster IDE предоставляет контекстную помощь по всем поддерживаемым языкам. Для этого он использует актуальную информацию и документацию с официальных сайтов. Поэтому мы можем сразу увидеть описание любого HTML тэга, CSS атрибута, PHP или JavaScript функции по нажатии клавиши F1.
Редактор поддерживает работу с XDebug и позволяет запускать PHP скрипты пошагово, двигаясь по строкам кода. Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
Другие полезные возможности программы:
- Подсветка парных тэгов и скобок – Вам никогда не придется считать количество открытых и закрытых круглых или фигурных скоб. Редактор сам позаботится об этом.
- Автоматическая подсветка типов кода, возможность выделения прямоугольных блоков, возможность сворачивания кода, закладки, сниппеты, специальное окно со структурой файла и всего проекта и т.д.
- Интерфейс приложения переведен на 17 языков, среди которых Английский, Русский, Немецкий, Французский, Испанский и т.д.
- CodeLobster IDE мульти-платформенная (кросс-платформенная) IDE, которая поддерживает следующие операционные системы: Windows 7, Windows 8, Windows 10, Mac OS, Linux, Ubuntu, Fedora, Debian.
В Профессиональной Версии есть несколько дополнительных возможностей. Например, возможность работы с проектами на удаленном сервере посредством встроенного ФТП/СФТП клиента. При этом можно легко выбирать файлы для редактирования, просматривать результаты и синхронизировать изменения в файлах на хостинге.
Например, возможность работы с проектами на удаленном сервере посредством встроенного ФТП/СФТП клиента. При этом можно легко выбирать файлы для редактирования, просматривать результаты и синхронизировать изменения в файлах на хостинге.
Дополнительно Профессиональная Версия включает следующий набор дополнений:
- Полноценная поддержка JavaScript библиотек таких как jQuery, Node.js, AngularJS, BackboneJS, VueJS и MeteorJS.
- Большой набор расширений для работы с PHP фреймфорками — CakePHP, CodeIgniter, Laravel, Phalcon, Symfony, Twig и Yii.
- Плагины для работы с популярными ЦМС — Drupal, Joomla, Magento, WordPress.
- Также есть специальный плагин для Bootstrap.
После многих лет работы можно с уверенностью сказать, что мульти-платформенный CodeLobster IDE показывает себя только с лучшей стороны. Он работает быстро, эффективно, и очень сильно облегчает работу, особенно с большими проектами.
Вы можете скачать CodeLobster IDE с официального сайта http://codelobster.com/.
Ещё о сайтостроении
-
Преимущества прокси-сервера
Использование прокси-сервера не только дает анонимность вашему ИП-адресу, но также позволяет ограничивать доступ к разным ресурсам Интернета сотрудников компании. Прокси-сервер — это машина, которая функционируют в качестве посредника,…
Конструктор — как инструмент создания сайта…
Вопрос о бесплатном создании собственного интернет – проекта до сих пор волнует многих пользователей. Все дело в том, что люди не всегда могут сразу определиться, для чего им необходим собственный интернет – проект, и как с ним нужно.
 ..
..Выбираем цвет сайта
Наверняка у каждого завсегдатая интернет-сети есть несколько любимых сайтов. Неважно, какова их тематика и направленность, важно то, почему человек выбирает тот или иной сайт. Ведь, согласитесь, в сети всегда есть из чего выбрать: где…
Создание сайтов: цели и методы
Создатели сайтов, как правило, преследуют несколько известных целей. Во-первых, видные организации, представляющие свой ресурс, стремятся подчеркнуть свой имидж и статус. На квалифицировано спроектированном веб-ресурсе, где прописан скрипт доски объявлений…
О favicon и не только
Сейчас каждый веб-мастер знает, что favicon – это значок (иконка) сайта, веб-страницы. А в далёком 2006 году, когда создавалась первая версия сайта aitishnik.ru, о favicon знали немногие и уж тем более, немногие его использовали. Тогда…
Дешевый хостинг: основные преимущества и недостатки…
Виртуальный хостинг – один из наиболее распространенных видов хостинг-услуг. Многие пользователи предпочитаются пользоваться его дешевым вариантом, который имеет свои преимущества и недостатки.
8 полезных WYSIWYG-HTML редакторов
WYSIWYG HTML-редактор является программным обеспечением для создания веб-страниц. Несмотря на то, что HTML разметка веб-страницы может быть создана с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительную удобную функциональность.
Несмотря на то, что HTML разметка веб-страницы может быть создана с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительную удобную функциональность.
Если вы ищете бесплатный WYSIWYG HTML-редактор, то эта статья, я надеюсь, поможет Вам найти найти редактор, который соответствует Вашим требованиям.
1. Open Source Online HTML Editor: Xinha
Xinha — редактор с открытым исходным кодом, поддерживает все популярные браузеры, включая Internet Explorer 6+ , Firefox 1.5+ (PC, Mac) ,Safari 3+ ,Opera 9+.
2. WYMeditor — web-based XHTML editor
WYMeditor представляет собой WYSIWYG редактор, который помогает подготовить XHTML-CSS-совместимый код. WYMeditor редактор позволяет сосредоточить внимание на структуре и содержании документа, а не на визуальном макете.
WYMeditor очень легко интегрировать в свою систему управления контентом (CMS). WYMeditor выпущен под двойной лицензией — Open Source MIT и GPL лицензии .
3. TinyMCE — JavaScript WYSIWYG Editor
TinyMCE является WYSIWYG редактором с открытым исходным кодом. TinyMCE очень легко интегрировать в свою систему управления контентом (CMS). Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome, а также поддерживает Ajax для сохранения и загрузки содержимого!
4. Free WYSIWYG BBCode Editor
WYSIWYG editor BBCode — этот редактор может быть использован на форумах, в системах управления контентом (CMS), блогах и многих других PHP-скриптах. Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome.
5. SmartMarkUP — powerful markup editor
SmartMarkUP — это легкая и мощная JavaScript-библиотека. SmartMarkUP поддерживает все основные веб-браузеры, включая: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera. SmartMarkUP имеет простой и мощный API, который дает разработчикам полный контроль над движком и легко настраивается. Позволяет изменять стиль, создавать дополнительные кнопки и меню или добавлять новые функции в считанные минуты.
SmartMarkUP имеет простой и мощный API, который дает разработчикам полный контроль над движком и легко настраивается. Позволяет изменять стиль, создавать дополнительные кнопки и меню или добавлять новые функции в считанные минуты.
Она также поддерживает горячие клавиши.
6. obedit — Flash-based rich text editor
obedit — редактор с большими возможностями по редактированию и форматированию текста.
7. open WYSIWYG editor
openWYSIWYG является кросс-браузерным WYSIWYG редактором, полностью написан на JavaScript и DHTML.
Это позволяет пользователю легко редактировать текст, с простыми функциями редактирования, как полужирный, курсив, отступы, цвет текста, шрифт и размер шрифта, ссылки, цвет фона, а также проверка правописания . openWYSIWYG совместим с популярными интернет-браузерами, включая: IE 5.5 + (Windows), Firefox 1.0 +, Mozilla 1.3 +.
8. markItUp — jquery markup editor
markItUp — представляет собой легкий, настраиваемый JavaScript-плагин. Он легко конфигурируется, поддерживает все основные веб-браузеров, включая: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 и Opera 9 +. Также поддерживает горячие клавиши.
9. elRTE WYSIWYG HTML Editor использующий jQuery UI
elRTE — это свободный WYSIWYG редактор для сайтов и систем управления контентом (CMS), написанный на JavaScript с использованием jQuery UI. Вы можете использовать его в любых коммерческих и некоммерческих проектах.
Основные функции
- Редактирование текста, изменение его внешнего вида и стиля
- Вставка и управление свойствами различных элементов (изображения, таблицы, списки и т.д.)
- Просмотр и редактирование HTML-кода
Особенности
- Расширенные возможности работы с CSS
- Задание отступов для изображений и ячеек таблицы отдельно по каждому направлению
- Возможность указать все 3 параметра границ элементов (border), используя удобные элементы форм
- Запись свойств элемента, в виде CSS стиля во всех случаях, когда это возможно
- Небольшой размер, простота подключения и высокая скорость загрузки
- Внешний вид редактора настраивается одним css-файлом
- Не используются HTML шаблоны
- i18n.
 Редактор несложно локализовать на любой язык
Редактор несложно локализовать на любой язык - elRTE легко интегрировать с файловым менеджером elFinder или любым другим
- Функционал может быть легко доработан разработчиком
Доступные переводы
- Английский
- Арабский
- Венгерский
- Голландский
- Испанский
- Итальянский
- Китайский (традиционный)
- Латышский
- Немецкий
- Персидский
- Польский
- Русский
- Украинский
- Французский
- Чешский
- Японский
Требования
- Современный браузер. elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Html Reader бесплатный html редактор
| Название: | HtmlReader |
| Версия: | 2.5 |
| Язык интерфейса: | Русский |
| Размер: | 3,10 МБ |
| Лицензия: | Бесплатная |
| Сайт разработчика: | http://manticora.ru/ |
Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов.
HtmlReader —бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Также он разработан для работы с документами в виде html — файлов. В его основе довольно мощный механизм для написания, изменения и просмотра html — документов.
Одним из бесплатных и очень удобных html редакторов является программа HtmlReader.
Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов.
Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы.
Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в браузерах, и мастер подготовки и вставки различных тегов.
Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт.
Бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.
HTML Editor cкачать на Windows бесплатно
HTML Editor
— редактор для работы с HTML-кодом. Это
инструмент программиста, который
помогает
преобразовывать в HTML любые текстовые
документы. Скачать
HTML Editor
можно бесплатно.
Приложение
состоит
из двух компонентов.
Скачать
HTML Editor
можно бесплатно.
Приложение
состоит
из двух компонентов.
Программа HTML Editor для Windows облегчает работу с кодом, благодаря инструментам автоматизации, активным при написании. В этом помогают плагины, например, emmet. В работе редактор похож на программу по созданию текстов. С изменением используемых команд в процессе настройки содержимого меняется исходный код.
Также в софте поддерживается подсветка синтаксиса, работа с шаблонами полноценных страниц. Чтобы оценить возможности программы, воспользоваться функциями, потребуется загрузить HTML Editor.
HTML Editor — редактор, который позволяет поддерживать частоту исходного кода. Разметка гибче и точнее, чем в визуальных программах. За счет отказа от использования стандартных и заезженных шаблонов разработчикам софта удалось добиться функциональных наглядных составляющих.
Специальные характеристики HTML Editor, которых нет в другом программном обеспечении, заключаются в работе со вспомогательными протоколами, режиме предпросмотра страницы. Среди других особенностей — поддержка технологий:
- MathML и xPath;
- графических форматов;
- спецификаций HTML.
При выборе профессионального ПО для работы обратите внимание на цену, используемые лицензии, количество обновлений в год, совместимость с операционной системой.
Скачать бесплатно HTML Editor для компьютера можно одним файлом на сайте freesoft.ru. Сюда добавляют последние версии программ, обеспечивая пользователей нужным софтом.
HTML Editor — удобный редактор для работы с HTML-кодом. HTML Editor состоит из двух компонентов: первый предназначен для работы с простым текстом, второй — для работы с HTML-кодом. В приложении удобно писать код, сохраняя его после, а также работать и редактировать сам текст.
В приложении удобно писать код, сохраняя его после, а также работать и редактировать сам текст.
Скриншоты
Html Reader бесплатный html редактор. Лучшие CSS редакторы Приложение для редактирования html
Для комфортной работы с HTML-страницами, внесения изменений и правок в них, используются HTML-редакторы. На сегодняшний день существует большое многообразие подобных редакторов, каждый из которых имеет свои сильные и слабые стороны, а также может применяться для различных задач.
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.
В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.
Мультиплатформенный редактор Sublime Text постепенно набирает популярность в среде профессионалов. Это обусловлено его максимальной простотой, отсутствием излишеств и при этом наличием всех необходимых инструментов, которые нужны разработчику. Однако если вдруг что-то потребуется, а этого не будет в стандартном функционале Sublime Text, то это всегда можно найти в качестве плагина, либо же написать самому на языке Python. Вся работа происходит с использованием горячих клавиш, поэтому в окне самой программы присутствует минимум элементов интерфейса. Рабочую область можно поделить на несколько независимых окон, располагающихся горизонтально, вертикально, либо сеткой.
Несмотря на все преимущества, редактор Sublime Text остается довольно сложным инструментом для новичков. Даже стандартная настройка редактора здесь происходит не с помощью меню, а с помощью config.json файлов, работа с которыми требует от пользователя базовой подготовки. Однако для профессиональных программистов не составит труда настроить под себя этот инструмент, учитывая, что к нему поставляется полная документация.
Редактор Sublime Text является проприетарным ПО, однако за его использование не обязательно платить. Каждый раз при запуске будет появляться окно с напоминанием, что вы можете официально купить эту программу, однако делается это скорее на основе пожертвования, нежели обязательной покупки.
Скачать программу можно на официальном сайте: https://www.sublimetext.com .
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.
Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.
В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
Вы можете без каких-либо ограничений прямо сейчас скачать этот редактор с официального сайта https://notepad-plus-plus.org .
Это простой редактор с приятным интерфейсом, который визуально отдаленно напоминает Sublime Text. Написан на CoffeeScript. Atom довольно молодой текстовый редактор, первый релиз которого произошел 26 февраля 2014 года. Имеет поддержку плагинов, написанных на Node.js. Подойдет новичкам для работы не только с HTML, но и с рядом других задач.
Atom является бесплатным и может быть установлен на большинство популярных операционных систем. Помимо этого он довольно прост в установке и использовании, быстро работает и требует малое количество свободного места на жестком диске.
Чтобы начать работу с этим редактором, достаточно кликнуть «Open a Project» из окна с приветствием, открывающимся по умолчанию. Далее выбирается директория для работы, после чего в ней создается файл и указывается его расширение. Синтаксис для файла определяется автоматически исходя из указанного расширения.
Vim – это профессиональный свободный текстовый редактор, который берет свое начало от семейства старейших юниксовых редакторов. Первый выпуск Vim состоялся 2 ноября, 91 года. Известен, как инструмент для профессиональных программистов, который дает колоссальные возможности по автоматизации работы. Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.
При работе с Vim существует несколько режимов, переключаясь между которыми изменяются горячие клавиши и их функционал. Изначально Vim начинает свою работу с так называемого «нормального» или «командного» режима. Для него характерны все обычные горячие клавиши, такие как «копирование», «удаление», «вставка». В других режимах производится ввод текста, работа с консолью или вызов визуального режима. Казалось бы, к чему такие сложности? Дело в том, что Vim разрабатывался как инструмент, в котором любое действие рассматривается не с позиции классического «удобства», а как что-то, что требует максимальной оптимизации.
Vim работает очень быстро и почти не тратит ресурсы системы. Что касается сложности изучения, то это точно не инструмент для новичков. Для одной только операции перемещения разработано свыше сотни команд. Разумеется, что не нужно заучивать их все. Каждый выбирает свой собственный стиль программирования и, исходя из него, учит то, что ему нужно. Только для того, чтобы овладеть этим редактором на должном уровне потребуется немалое терпение и время. Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.
В отличие от остальных программ, IntelliJ IDEA является профессиональной интегрированной средой разработки (IDE). Помимо того, что в ней можно беспрепятственно работать с языками разметки HTML/XHTML/HAML и языками описания внешнего вида страницы CSS/SASS/LESS, реализована возможность тесной работы с Java, JavaScript, Python и Coffee Script. Разработкой IntelliJ IDEA занимается компания JetBrains.
Разработкой IntelliJ IDEA занимается компания JetBrains.
Почему стоит начать использовать именно эту программу? Во-первых, она имеет действительно продуманный интерфейс. Вы сможете начать работать с ней сразу после установки, даже если до этого ни разу с ней не встречались. Кроме того, предусмотрена возможность работы с такими популярными инструментами как CVS, Apache Ant, Maven, JUnit и Subversion, которые, к слову, являются совершенно бесплатными.
К сожалению, сама IntelliJ IDEA не является полностью бесплатной программой. Полная версия доступна лишь на пробный 30-дневный период использования, а ее урезанная по функционалу версия лишена довольно многих полезных функций и по настоящему может пригодиться для разработки приложений на Android или при работе с джава машиной.
Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов.
HtmlReader —бесплатный HTML-редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Также он разработан для работы с документами в виде html — файлов . В его основе довольно мощный механизм для написания, изменения и просмотра html — документов.
Одним из бесплатных и очень удобных html редакторов является программа HtmlReader.
Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов.
Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы.
Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в , и мастер подготовки и вставки различных тегов.
Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт.
Бесплатный HTML-редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.
Cool Reader скачать бесплатно
Сегодня многие люди читают электронные книги . Во-первых, это дешевле, чем приобретать бумажный аналог (если речь идет о бесплатном скачивании). Во-вторых, интернет-библиотека предлагает большой выбор книг, которых нет в оффлайновых магазинах города. Люди, которые много читают, высоко оценят Cool Reader.
У программы множество достоинств, которые сделали ее популярной. Функциональный интерфейс позволяет осуществлять переформатирование, делать закладки, сглаживать шрифты и настраивать их размер. Отображение возможно либо постранично, как в бумажной книге, либо свитком с плавной прокруткой.
AlReader бесплатное приложения для чтения электронных книг
Удобная программа для работы со многими популярными форматами. С ее помощью можно читать электронные книги и документы rtf, doc, а также такие эксклюзивные, как abw, tcr, odt, rb и другие.
AlReader позволяет работать с текстом, а именно: копировать, вставлять, изменять шрифт. Режимы День и Ночь снижают нагрузку на глаза: в темное время суток отображение становится более контрастным.
 Интересной опцией программы является фон. Пользователь оценит вид состаренных страниц.
Интересной опцией программы является фон. Пользователь оценит вид состаренных страниц.Dicter бесплатный онлайн переводчик
Кто часто посещает иностранные сайты, а также тем, кто просто хочет перевести фрагмент текста на незнакомом языке, поможет программа Dicter.
Теперь перевод прост как никогда, установите бесплатную программу и воспользуйтесь услугами качественного переводчика . Оцените простоту дизайна и правильность перевода.
OCR CuneiForm программа для распознавания сканированного текста
Как отредактировать сканированный текст или вставить часть сканированного текста в тестовый редактор?
С этим легко справиться OCR CuneiForm.
OCR CuneiForm это бесплатная программа для распознавания текста, которая распознает сканированный текст и импортирует его в текстовые редакторы.
WinDjView программа для просмотра файлов DjVu скачать бесплатно
DjVu – формат сжатых изображений, который позволяет работать со сканированными страницами . Часто в таком виде предоставляются книги, журналы и различные документы. Для полноценной работы с подобным материалом предусмотрена программа WinDjView.
Она достаточно быстра, чтобы оперативно открывать страницы и при этом имеет небольшой вес. В то же время программа выполняет функции обычного ридера. То есть, она позволяет делать заметки в тексте и закладки с переименованием и сортировкой страниц. Последние хранятся в памяти компьютера и при желании их можно переместить на другое устройство, воспользовавшись кнопками Экспорт и Импорт.
Каждый веб-разработчик нуждается в удобном инструменте для создания и редактирования кода, но, далеко не все готовы выкладывать приличную сумму за покупку того же Adobe Dreamweaver . Тем более, что у большинства нет необходимости в использовании такого спектра функционала, который предлагает этот программный комбайн.
Поэтому, мы собрали для вас список из лучших HTML-редакторов, которые распространяются под бесплатной лицензией.
Notepad++
Отличный текстовый редактор, который можно использовать как более функциональную замену Блокноту Windows, так и в качестве редактора с языками верстки и веб-программирования : HTML, CSS, Java Script, PHP.
Работа в режиме вкладок, подсветка синтаксиса, кодировки, макросы, возможность установки дополнительных плагинов, проверка кода и сравнение файлов — эти и другие возможности делают Notepad++ действительно полезным инструментом для веб-разработчика.
Стоит отметить легкость дистрибутива и скорость работы программы.
Komodo Edit
Редактор общего назначения с поддержкой HTML и CSS, который представляет собой полноценную платформу, возможности которой можно увеличивать путем установки различных дополнений. Особенно рекомендуется HTML Toolkit , после добавления которого вы получите такие возможности как предварительный просмотр CSS, автозакрытие тегов, поддержка HTML 5, контекстное автозаполнение и многое другое.
Среди других интересных возможностей можно отметить светлые и темные цветовые схемы, гибкая настройка подсветки кода, выделение блоков, соединение с сайтом по FTP и т. д.
Качественная справочная система и продвинутый функционал делают Komodo Edit одним из лучших редакторов, и отличной альтернативой платным решениям.
Aptana
Основным предназначением программы является работа с HTML, CSS и JavaScript, а поддержка других языков осуществляется путем подключения соответствующих плагинов. Автозаполнение HTML и всплывающие подсказки — отличный бонус для бесплатного редактора.
Aptana частично поддерживает CSS3, и полностью — HTML5. Дистрибутив программы довольно объемный, но это объясняется обширным функционалом. Новичка такое большое количество различных функций и настроек может отпугнуть, но использовать программу в качестве простого редактора, в принципе, никто не мешает.
Alaborn iStyle
Еще один качественно сделанный инструмент, разработчики которого смогли найти компромисс между удобством интерфейса, функциональностью и понятностью для пользователя. Интерфейс полностью русскоязычный, а в качестве бонуса — проработанная справочная система.
Среди других возможностей, которые предлагает этот HTML-редактор, стоит отметить:
- скорость работы и нетребовательность к ресурсам;
- большой объем встроенной в интерфейс справочной информации;
- работа с несколькими текстовыми буферами одновременно;
- автоматические пошаговые мастера, для упрощения выполнения стандартных задач.
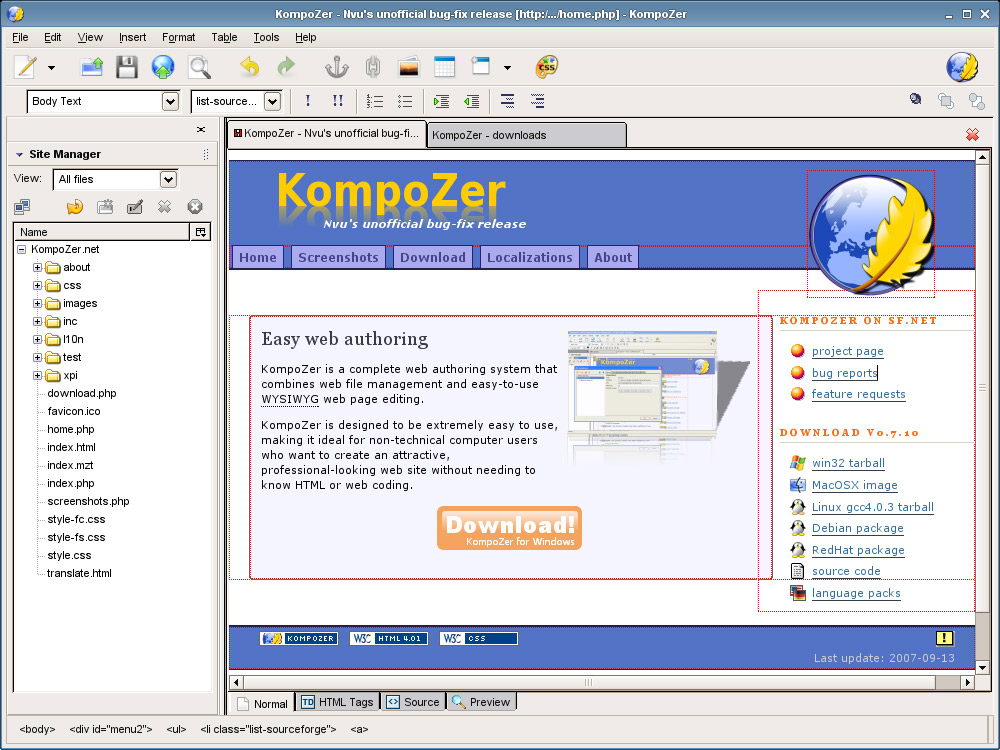
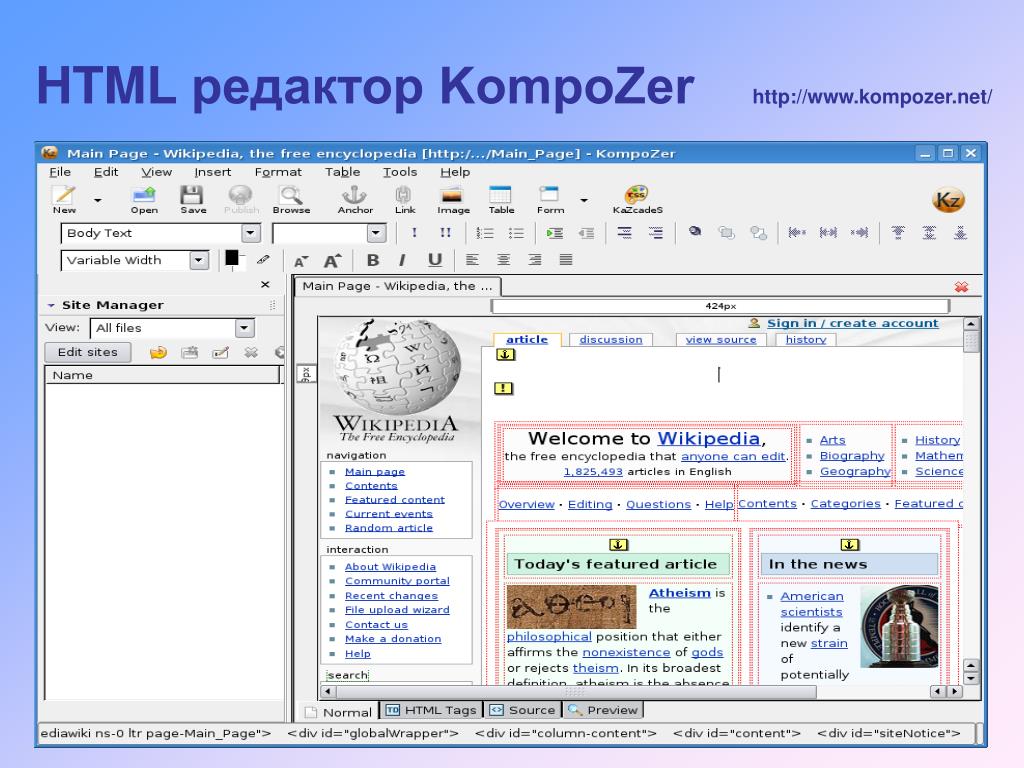
KompoZer
Если все перечисленные выше редакторы HTML были текстовыми, то этот — единственный, позволяющий работать и в режиме WYSIWYG . Кроме того, его заслуженно можно назвать лучшим из бесплатных. Причем, работать он может в трех режимах: текстовом, визуальном и комбинированном. Таким образом, предоставляя необходимые возможности как для новичков, так и для профессионалов.
Удобство работы с кодом обеспечивается удобным интерфейсом, встроенным редактором CSS и поддержкой всех элементов HTML.
Мы специально не распределяли места в рейтинге, так как у каждой из перечисленных программ есть свои преимущества и недостатки, которые могут играть важную роль для одного человека, и быть совершенно незначительными для другого. Поэтому, мы рекомендуем установить и попробовать каждую из программ на практике, чтобы сделать для себя выводы. Тем более, что это совершенно бесплатно.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.

- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Подборка бесплатных кроссплатформенных сред для веб-разработки
При подготовке использовались материалы: «HTML Editors and Web Page Editors» , «Best free web development IDE for JavaScript, HTML and CSS» , «Cloud IDEs For Web Developers – Best Of» .
Существует множество способов писать код для веб-приложений: от текстовых редакторов до облачных сред разработки. Трудно сразу решить, какая среда лучше подходит для поставленных задач. Чтобы сэкономить вам время, выбрали наиболее популярные:
В конце каждого раздела размещена сводная таблица, в которой можно наглядно увидеть сравнение функций редакторов для веб-разработки. В статье рассмотрены исключительно бесплатные кроссплатформенные решения, поэтому популярные проприетарные редакторы вроде Sublime Text не вошли в подборку.
Текстовые редакторы для веб-разработки
Komodo Edit
Основные возможности:
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.
GNU Emacs
Настольные интегрированные среды разработки (IDE)
Eclipse
Облачные IDE
Большинство десктопных приложений перешли в «облако», поэтому нет ничего удивительного, что облачные среды также становятся популярными среди программистов. Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Cloud9
После нескольких минут работы в Cloud9 создаётся впечатление, что попал в рай для программистов. Интерфейс написан на JavaScript, а серверная часть — на NodeJS. Хотя Cloud9 облюбовали разработчики и дизайнеры интерфейсов, поддерживается подсветка синтаксиса C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.
Интерфейс написан на JavaScript, а серверная часть — на NodeJS. Хотя Cloud9 облюбовали разработчики и дизайнеры интерфейсов, поддерживается подсветка синтаксиса C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.
Встроенный режим Vim — приятный штрих, как и поддержка популярных систем контроля версий вроде Git, Mercurial и SVN. Благодаря наличию CSSLint и JSBeautify это одна из красивейших сред разработки.
Codeanywhere
Ещё один инструмент для создания приложений, который часто возглавляет списки лучших — Codeanywhere. Эта дружественная облачная IDE поддерживает подсветку кода HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря наличию приложений для iOS, Android и BlackBerry, с помощью Codeanywhere программисты работают где угодно.
Кроме того, Codeanywhere поддерживает Dropbox и SFTP, которые помогают легко создавать резервные копии файлов проекта и обмениваться ими с коллегами. Это не самая полнофункциональная среда, но свою работу выполняет на отлично.
Система платная, но есть бесплатный тарифный план.
Eclipse Che
Полезные ссылки
А какие редакторы и среды используете вы? Поделитесь своим опытом!
Лучшие бесплатные редакторы кода приложений для Android
Как разработчик-энтузиаст, я пишу и читаю много кода каждый день без исключения. Однако не всегда вы можете взять свой ноутбук и работать где угодно по разным причинам. В настоящее время у всех есть смартфон, который маленький, как рука. Многие разработчики говорят, что это уже препятствие, потому что вы не можете работать с комфортом, но мы не все думаем одинаково (я имею в виду, не у всех нас огромные пальцы).
В этом топе мы поделимся с вами коллекцией из 7 лучших бесплатных приложений для редактирования кода, доступных для платформы Android.
рекомендации
Если вы хотите получать удовольствие от разработки во время работы с любым из приложений в этом топе, мы рекомендуем вам использовать соответствующую клавиатуру, например клавиатуру Хакера. Эта клавиатура доступны в магазине Play.
Эта клавиатура доступны в магазине Play.
видео
Dcoder — это IDE для мобильного кодирования, специально разработанная для улучшения ваших навыков кодирования на мобильных устройствах. Это полный пакет для изучения и понимания языков программирования в широком диапазоне, например от C до Ruby. Он включает в себя многофункциональный текстовый редактор, поддерживающий подсветку синтаксиса и упакованный всеми необходимыми инструментами, необходимыми, чтобы дать вам все преимущества, которые может дать IDE или компилятор кода. Процесс компиляции выполняется через облачные API, что означает, что эти функции не доступны без интернета.
Вы можете не только кодировать, но и отлаживать код, чтобы увидеть ошибки компиляции и результат на одном экране. Это более похожий порт ваших любимых редакторов кода, таких как Notepad ++ или Sublime Text с возможностью компиляции. Он также предлагает пользовательские темы, редактируемый размер шрифта для редактора и многое другое. Это приложение предлагает покупки в приложении.
Quoda — это сложный и простой в использовании редактор исходного кода или IDE, очень похожий на Notepad ++, Textmate или Sublime Text, с интегрированной поддержкой SFTP / FTP (S) серверов и облачного хранилища (Dropbox и Google Drive). Другие функции включают загрузку исходного кода URL, завершение кода, автоматическое обнаружение кодировки, сопоставление фигурных скобок, автоматическое отступление, создание закладок, выбор цвета, форматирование HTML и многое другое — многие из них не имеют аналогов в других средах разработки Android или текстовых редакторах.
Если вы хотите кодировать продуктивно вне своего ПК, Quoda просто необходима, позволяя вам носить с собой текстовый редактор и IDE, такие как Notepad ++, Textmate или Sublime Text, в вашем кармане для кодирования, когда вы находитесь в движении.
Веб-сайт | видео
QuickEdit — это быстрый, стабильный и полнофункциональный текстовый редактор для устройств Android. Он был оптимизирован как для телефона, так и для планшета, он имеет высокую производительность и обратную связь в реальном времени с большими текстовыми файлами (более 10000 строк). Скорость и отзывчивость очень хорошие, если сравнивать их с другими приложениями для текстового редактора в Google Play. Его можно использовать как текстовый редактор или редактор кода для обычных текстовых файлов и программных файлов. Он автоматически обнаружит кодировку символов в ваших файлах, но вы все равно можете изменить ее по своему усмотрению.
Скорость и отзывчивость очень хорошие, если сравнивать их с другими приложениями для текстового редактора в Google Play. Его можно использовать как текстовый редактор или редактор кода для обычных текстовых файлов и программных файлов. Он автоматически обнаружит кодировку символов в ваших файлах, но вы все равно можете изменить ее по своему усмотрению.
QuickEdit позволяет получать доступ к файлам из недавно открытых или добавленных коллекций файлов, FTP, Google Drive, Dropbox и OneDrive и имеет подсветку синтаксиса для более чем 40 языков, таких как C ++, C #, Java, XML, Javascript, Markdown, PHP, Perl, Python, Ruby, Smali, Swift и т. Д. QuickEdit также имеет возможность редактировать системные файлы на корневых устройствах.
HTML-редактор anWriter помогает вам писать код: он предлагает поддержку автозаполнения для: HTML, CSS, JavaScript, LaTeX (PHP, SQL в профессиональной версии). Он поддерживает современные технологии: он предлагает поддержку автозаполнения для HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он поддерживает FTP: вы можете скачать файл с FTP-сервера, отправить файл на FTP-сервер и просмотреть каталоги на FTP сервер. Он позволяет просматривать веб-страницы в приложении: позволяет быстро просмотреть веб-страницу во внутренней программе просмотра. Вам не нужно открывать браузер. Интегрированный просмотрщик имеет консоль ошибок JS.
С anWriter вы значительно увеличите скорость кодирования по сравнению с обычным блокнотом. anWriter намного легче, чем большинство IDE, но в то же время гораздо мощнее, чем большинство редакторов, подобных блокнотам.
видео
Наш Code Editor Free — это интегрированная среда разработки (IDE), текстовый редактор, редактор кода для Android. Наш редактор кода предлагает множество функций для повышения вашей производительности во время работы. Скачивайте и редактируйте файлы из многих источников (sftp, dropbox), полезного автозаполнения и множества тем. Идеально подходит для планшетов, мобильных телефонов и других устройств Android. Никакой учетной записи или подключения к Интернету не требуется (за исключением Dropbox и SFTP), просто загрузите, установите запустить и начать кодирование! Файлы кода будут управляться локально на вашем устройстве.
Никакой учетной записи или подключения к Интернету не требуется (за исключением Dropbox и SFTP), просто загрузите, установите запустить и начать кодирование! Файлы кода будут управляться локально на вашем устройстве.
Наш редактор кода поддерживает свертывание кода, проверку синтаксиса Live (для пары языков), функции вырезания, копирования и вставки, поиск и замену регулярными выражениями
Хотя это приложение с закрытым исходным кодом, оно абсолютно бесплатно и не имеет рекламы. Наш редактор кода Free был написан нашим кодом мира.
Github исходный код
Простой, мощный и открытый текстовый редактор для Android. Создан в соответствии с последними правилами Android, чтобы сделать его максимально интуитивно понятным как на телефоне, так и на планшете.
Веб-сайт | видео
DroidEdit — это редактор текста и исходного кода (аналог Notepad ++ или gedit) для планшетов и телефонов Android. Работайте везде с этим приложением, кодируйте, пока вы ждете автобус или когда вы отдыхаете на хорошем пляже (я не знаю, почему кто-то будет писать на каникулах, но что угодно). Не спешите в свой офис, если вы получили экстренный вызов с просьбой изменить какой-либо код. Просто выберите свой мобильный телефон и отредактируйте все, что вам нужно. Это приложение поддерживает Emmet Tools, автоматически расширяет простые выражения в полноценный HTML-код.
Версия с рекламной поддержкой имеет те же функции, что и платная версия, за исключением того, что она не имеет поддержки SFTP, Dropbox, пользовательских тем и корневого режима.
Похвальные грамоты
Это некоторые приложения, которые хотя и не указаны в топе, но заслуживают упоминания, поскольку они все еще потрясающие!
Codeanywhere — это редактор текста, кода и разметки, который был переработан и переработан, чтобы быть легким, быстрым и удобным для мобильных устройств. Подключитесь к своей учетной записи FTP, SFTP-серверы, Dropbox или Github и легко управляйте своими ресурсами, папками или файлами одним движением пальца. Делитесь и работайте над проектами или просто одним файлом — где бы вы ни находились, и, конечно, быстро редактируйте код с помощью нашей клавиатуры, настроенной для разработчиков на ходу. Codeanywhere также работает на рабочем столе (Mac и ПК).
Делитесь и работайте над проектами или просто одним файлом — где бы вы ни находились, и, конечно, быстро редактируйте код с помощью нашей клавиатуры, настроенной для разработчиков на ходу. Codeanywhere также работает на рабочем столе (Mac и ПК).
Очевидно, приложение Codeanywhere не позволяет редактировать локальные файлы с вашего устройства, только из удаленных источников.
Enlightened — элегантный минималистичный редактор кода для Android. Его назначение аналогично другим легким редакторам кода: оно позволяет редактировать текст и код на многих языках. Думайте об этом как о неком блокноте ++ для устройств Android. В то же время его цель — оставаться минималистичным и интуитивно понятным. У него нет абсолютно никакой рекламы, навязчивых разрешений или другой чепухи. Это приложение нестабильно и имеет некоторые ошибки, однако оно имеет потенциал и его можно улучшить, поэтому стоит упомянуть об этом.
Если вы знаете другое замечательное бесплатное приложение для редактирования кода, пожалуйста, поделитесь им с сообществом в поле для комментариев.
HTML Online — Советы, приемы, руководства…
Понимание кодировки символов имеет решающее значение для всех, кто пишет на компьютере, особенно на иностранных языках, используя смайлики или любые другие специальные символы. В этой статье вы изучите основы кодировки символов Unicode UTF, кодовые точки, единицы кода, а также мы рассмотрим искусство ASCII.
Читать далее «Основы кодировки символов Unicode, UTF, ASCII»
Выбрать идеальный смайлик еще никогда не было так просто.С новым каталогом идеограмм и смайлов вы можете найти наиболее подходящие смайлы для своих электронных сообщений за считанные секунды. Это специальные символы, что означает, что их можно скопировать в веб-браузер как обычный текст.
Откройте окно выбора смайлов
Читать далее «Лучший онлайн-подборщик эмодзи — с быстрым поиском»
Я представляю очень простой способ сделать причудливый мигающий текст, используя только HTML и CSS3. Отрегулируйте значения, установив другую скорость и цвет мигания.
Отрегулируйте значения, установив другую скорость и цвет мигания.
Я моргаю!
Читать далее «Мигающий текст только с HTML и CSS»
Самый простой, но достаточный виджет с небольшой шкалой выполнения, использующий HTML-CSS-JavaScript. Это графический элемент управления для визуализации изменения переменной JavaScript внутри диапазона (обычно от 0 до 100). Используйте это для обозначения процесса загрузки, передачи файлов или установки. Графика сопровождается текстовым представлением прогресса в процентном формате.
Вы можете увидеть предварительный просмотр ниже, как отображается отзывчивый виджет, но, конечно, вы можете настроить его вид:
Читать далее «Самая простая панель выполнения с HTML, CSS, JavaScript»
Интерактивные рекламные баннеры повышают CTR. В этой статье я собираюсь представить решение только для HTML-CSS, которое имитирует игру с мухобойкой, предлагая посетителю веб-сайта щелкнуть по движущемуся насекомому. Весь баннер представляет собой тег ссылки, который фактически перенаправляет на другой веб-сайт.
Читать далее «Баннер с наибольшей посещаемостью — только HTML и CSS»
В этой статье я научу вас рисовать куб с переходами CSS3. Мы сможем вращать куб с помощью анимации по ключевым кадрам и JavaScript. См. Примеры ниже. Мы можем использовать это, например, для создания онлайн-решателя кубика Рубика.
Читать далее «Рисование анимированного трехмерного куба с помощью преобразования CSS3»
Всплывающие окна — это наиболее удобный способ отображения предупреждений или другой важной информации для посетителей веб-сайта во многих шаблонах HTML5.В этой статье я расскажу вам, как создать очень простое всплывающее окно с наложением тени и кнопкой закрытия. Мы собираемся реализовать это с помощью HTML, CSS и jQuery менее чем в 100 строках (не в сжатом коде).
Читать далее «Очень простое всплывающее окно — HTML, CSS, JavaScript»
Иногда может потребоваться показать новым посетителям настраиваемое сообщение, например предупреждение о файлах cookie или другой настраиваемый контент. Даже наш онлайн-редактор HTML обнаруживает вернувшихся посетителей и не показывает им демонстрационный контент.Это легкое решение на JavaScript поможет вам обнаруживать вернувшихся посетителей с помощью файлов cookie.
Даже наш онлайн-редактор HTML обнаруживает вернувшихся посетителей и не показывает им демонстрационный контент.Это легкое решение на JavaScript поможет вам обнаруживать вернувшихся посетителей с помощью файлов cookie.
Продолжить чтение «Обнаружение новых посетителей веб-сайта с помощью файлов cookie JavaScript»
Использование параметров URL — вероятно, самый простой способ передачи переменных с одной веб-страницы на другую. В этой статье я расскажу, как получить параметр URL с помощью JavaScript.
Читать далее «Получить параметры URL с помощью JavaScript»
Думайте о создании приложения, как о строительстве дома.Когда вы строите дом, у вас есть два варианта: вы можете создать свои собственные строительные материалы, такие как цемент, краска и кирпичи, с нуля. Или вы можете купить строительные материалы на рынке.
Читать далее «Полное руководство по фреймворкам JavaScript для интерфейсной разработки»
10 лучших редакторов HTML (WYSIWYG) Бесплатные и платные варианты
Независимо от того, являетесь ли вы новичком в HTML или опытным профессионалом, хороший редактор HTML может помочь вам кодировать быстрее благодаря множеству полезных функций.Например, подсветка синтаксиса и другие возможности помогут вам быстрее визуально просмотреть код, а также уменьшить количество ошибок.
Существуют разные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML. К ним относятся редактор HTML WYSIWYG и IDE.
В этом обзоре мы более подробно объясним, что такое HTML-редактор, познакомим с его различными типами и перечислим 10 лучших HTML-редакторов, которые помогут упростить процесс кодирования.
Давайте копнем.
Что такое редактор HTML?
Как уже упоминалось ранее, редактор HTML — это программа, специально разработанная для кодирования HTML и, возможно, CSS или множества других языков программирования.Он включает в себя функции, которые оптимизируют ваш рабочий процесс кодирования.
Особенности текстового редактора HTML
Текстовый редакторHTML может включать в себя множество потенциальных функций, таких как:
- Подсветка синтаксиса — функция, которая выделяет ключевые элементы разными цветами, чтобы упростить отслеживание кода. Вы можете визуально различать элементы, чтобы быстро определить, что вам нужно написать дальше.
- Автозаполнение — Компоненты, такие как закрывающие теги, вставляются автоматически, когда они должны появиться по логике.Это экономит ваше время, автоматизируя значительную часть кода.
- Отладка — Текстовый редактор HTML иногда может включать функцию отладки. Он проверяет ваш код на наличие ошибок и сообщает о них вам. Это избавляет вас от необходимости перебирать строку за строкой кода, пытаясь увидеть и исправить крошечные ошибки, которые легко пропустить.
- Проверка кода — Некоторые из доступных текстовых редакторов для параметров HTML включают встроенную проверку кода. Это функция, которая проверяет синтаксис вашего кода на отсутствие ошибок.Хотя он не проверяет более сложные ошибки, как инструмент отладки, это все же полезная функция. Это экономит ваше время так же, как инструмент отладки.
- Вставка общих элементов HTML — одним щелчком мыши вы можете быстро добавлять элементы HTML без необходимости постоянно вводить их каждый раз, когда вы хотите их использовать, что экономит ваше время.
- Быстрый поиск кода — Вместо того, чтобы просматривать сотни строк кода для одного компонента, эта функция позволяет вам искать его.Каждый экземпляр введенного вами ключевого слова выделяется в вашем коде, чтобы вы могли быстро найти то, что вам нужно.
- Поиск и замена — Эта функция позволяет не только выполнять поиск в коде, но и заменять все экземпляры искомых ключевых слов на что-то другое. Вам нужно ввести код замены только один раз, а не несколько раз.

Различия между разными текстовыми редакторами
Важно отметить, что существуют разные типы программного обеспечения для редактирования HTML.Существуют типичные параметры текстового редактора HTML и редактор HTML WYSIWYG. Или вы можете полностью перейти на IDE.
Текстовый редактор для HTML и HTML WYSIWYG-редактор
Редактор HTML похож на редактор HTML WYSIWYG. Разница между ними в том, что редактор HTML WYSIWYG имеет редактор HTML, подключенный к визуальному редактору.
Часть «WYSIWYG» в HTML-редакторе WYSIWYG означает «То, что видишь, то и получаешь». Каждая первая буква во фразе становится инициализмом.
Название происходит от того факта, что HTML WYSIWYG включает в себя визуальный редактор, который очень похож на обычный текстовый редактор, где вы можете добавлять текст и изображения, а затем форматировать их для разных стилей, шрифтов, размеров и других подобных настроек.
Все, что отображается в редакторе HTML WYSIWYG, выглядит так, как оно будет отображаться при публикации в Интернете.
После того, как вы введете нужный контент в редактор HTML WYSIWYG, вы можете сгенерировать для него HTML с помощью компонента текстового редактора HTML.Вы можете сделать все это, не касаясь кода.
После создания HTML-кода вы можете скопировать его и вставить на страницу своего сайта.
HTML-редактор WYSIWYG и текстовый процессор
Текстовые процессоры, такие как Microsoft Word или Open Office, похожи на редактор HTML WYSIWYG. Единственное реальное отличие состоит в том, что редактор HTML WYSIWYG имеет редактор HTML, включенный в программу.
Также существует вероятность, что некоторые текстовые процессоры могут иметь гораздо больше опций и настроек, чем типичный редактор HTML WYSIWYG.
HTML Editor против IDE
Помимо вышеупомянутых опций, существует также программное обеспечение интегрированной среды разработки (IDE). Это похоже на HTML-редактор профессионального уровня, но он находится в отдельной категории, так что это не настоящий текстовый редактор для HTML.
Это связано с тем, что IDE включает дополнительные функции, которых нет даже в лучших редакторах HTML.
Для получения подробной информации ознакомьтесь с 10 Лучшим программным обеспечением IDE.
Когда вам нужен редактор HTML?
Иногда вам может понадобиться редактор HTML или редактор HTML WYSIWYG, а в других случаях вам понадобится другой вариант, например текстовый процессор или IDE.Вот общие рекомендации, которые помогут вам определить, какой тип программного обеспечения вам нужен.
Редактор HTML полезен, когда:
- Вы учитесь кодировать HTML.
- Вам нужно отредактировать файл HTML или CSS.
- Очень важно эффективно писать HTML или другой код, основанный на дизайне, например CSS.
- Вам нужен профессиональный инструмент, который поможет вам уменьшить количество ошибок в вашем коде.
- Простой текстовый процессор или текстовый редактор больше не подходит для вас.
Если вам нужно быстро сгенерировать HTML, не касаясь кода, лучше всего подойдет редактор HTML WYSIWYG.
Имейте в виду, что лучшие редакторы HTML и любой редактор HTML лучше всего подходят для интерфейсной веб-разработки. Если вам нужен текстовый редактор HTML, который можно использовать для внутренней разработки, в большинстве случаев вам лучше использовать IDE.
Лучшие редакторы HTML
Теперь, когда вы знаете, что вам нужно в редакторе HTML, вот список лучших из доступных.
1) Brackets.io
Brackets — это HTML-редактор с открытым исходным кодом. Он бесплатный и хорошо поддерживается Adobe и сообществом разработчиков ПО с открытым исходным кодом.
Он хорошо работает с HTML, CSS, LESS, SCSS и JavaScript, что делает его идеальным для интерфейсной разработки.
Он также включает функцию предварительного просмотра в реальном времени, чтобы сэкономить ваше время. Вместо того, чтобы сохранять файл, загрузите его на свой сервер, а затем просмотрите свой сайт, чтобы увидеть внесенные вами изменения.
Также включена проверка кода W3C, интеграция с Git и бесплатные расширения с множеством других полезных функций.
Brackets обеспечивает профессиональный опыт и представляет собой простой в использовании текстовый редактор для HTML. Это определенно один из лучших редакторов HTML, который вы можете получить.
2) Атом
Atom — еще один бесплатный текстовый редактор HTML с открытым исходным кодом. Он также хорошо поддерживается сообществом GitHub и является одним из лучших редакторов HTML.
Он поддерживает использование нескольких панелей, что означает, что вы можете редактировать несколько файлов одновременно. Это особенно полезно, если вы работаете с взаимосвязанными файлами.
Также есть функция автозаполнения, выделения синтаксиса, поиска и замены. Его пользовательский интерфейс можно настраивать, и он имеет интеграцию как с Git, так и с GitHub.
Он предлагает профессиональный опыт и интуитивно понятен в использовании.
3) Код Visual Studio
Visual Studio Code — это бесплатный редактор HTML с открытым исходным кодом. Он также хорошо поддерживается Microsoft и сообществом разработчиков ПО с открытым исходным кодом.
Он включает в себя основные функции, такие как подсветка синтаксиса, но также есть опция автозаполнения, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Есть также расширенные функции, такие как отладка и встроенные команды Git, и множество других доступных расширений.
Visual Studio Code поддерживает HTML, CSS, Sass, Less, JavaScript, PHP, C #, C ++, Ruby, Perl, SQL, XML, JSON, Python и многие другие языки.
Это, безусловно, один из лучших редакторов HTML, потому что он настолько продвинутый, но при этом довольно интуитивно понятный в использовании. Несмотря на то, что он имеет множество функций, пользовательский интерфейс (UI) чистый и хорошо организованный.
4) возвышенный текст 3
Если вы ищете один из лучших редакторов HTML с широкими возможностями настройки, Sublime Text 3 — отличный вариант.Это бесплатно для базового программного обеспечения с доступным обновлением.
Вы можете быстро искать и находить определенные элементы, он имеет подсветку синтаксиса, а также возможность пользовательского интерфейса с разделенной панелью.
У него чистый и лаконичный интерфейс, поэтому вам легче сосредоточиться на коде.
5) Блокнот ++
Notepad ++ — это простой и понятный бесплатный HTML-редактор. Он поддерживает HTML, CSS, JavaScript, PHP и почти 80 других языков программирования.
Он включает выделение синтаксиса, автозаполнение и список функций, который используется в файле, над которым вы работаете, для быстрого выбора.
Если вы ищете текстовый редактор HTML, который отлично подходит для перехода от веб-разработки начального или среднего уровня, вам следует рассмотреть этот вариант. Он имеет некоторые расширенные функции, но не слишком сложен.
Notepad ++ также отлично подходит для продвинутых пользователей, которым нравится идея интерфейса, не отвлекающего внимание.
6) Vim
Vim — классический выбор и серьезный претендент на звание лучшего редактора HTML. Он бесплатный, с открытым исходным кодом, включает подсветку синтаксиса и поддерживает более 200 языков программирования.
Некоторые считают, что это IDE больше, чем простой текстовый редактор HTML из-за его великолепных расширенных функций, таких как выделение ошибок и инструмент поиска и замены. Еще одна полезная функция, о которой стоит упомянуть, — это возможность отслеживать все, что вы набираете, чтобы вы могли отменять свои действия неограниченное количество раз.
Vim также легко настраивается. Например, вы можете создавать свои собственные команды, изменять цвета редактора HTML и т. Д.
7) Komodo Edit
Komodo Edit — бесплатный редактор HTML, поддерживающий Python, Perl, Ruby, HTML / CSS, Javascript и другие языки программирования.![]() Он также имеет подсветку синтаксиса, автозаполнение, и вы можете легко отслеживать свои изменения.
Он также имеет подсветку синтаксиса, автозаполнение, и вы можете легко отслеживать свои изменения.
Для большинства разработчиков и новичков бесплатная версия часто бывает идеальной сама по себе. Но если вам нужны профессиональные функции, например, для проекта уровня предприятия или предприятия, лучше перейти на Komodo IDE.
Komodo Edit также включает в себя управление проектами и в целом представляет собой профессиональную программу с великолепными расширенными функциями.
8) Фроала
Если вам нужен HTML-редактор WYSIWYG, а не обычный HTML-редактор, Froala — отличный вариант премиум-класса.
Он прост в использовании и имеет функцию блоков дизайна, аналогичную редактору блоков Gutenberg в WordPress. Вы можете выбирать из разных элементов и добавлять их на страницу одним щелчком мыши. Форматирование выполняется автоматически, и все, что вам нужно сделать на этом этапе, — это добавить свой контент. Затем, когда вы закончите, вы можете получить доступ к HTML-коду, чтобы использовать его по мере необходимости.
РедакторHTML WYSIWYG создается разработчиками для разработчиков, имеет богатый набор функций и поставляется с более чем 30 готовыми плагинами для выбора и использования в вашем проекте.
9) Редактор TinyMCE
TinyMCE Editor, безусловно, является одним из лучших редакторов HTML, потому что это бесплатный автономный редактор HTML WYSIWYG.
Это также редактор HTML, который использовался в классическом редакторе WordPress до пятой версии.
Существует компонент визуального редактора, который работает как стандартный текстовый редактор. Он имеет все классические параметры форматирования, которые вы ожидаете иметь, а также вкладку редактора HTML, где вы можете просматривать, редактировать и копировать сгенерированный HTML.
TinyMCE поставляется с более чем 50 доступными плагинами, которые легко настроить, а также имеет более 100 различных вариантов настройки.
10) Dreamweaver
Dreamweaver — это вариант премиум-класса и один из лучших редакторов HTML, поскольку он выходит далеко за рамки основных функций подсветки синтаксиса и поддерживает множество веб-стандартов, включая HTML и CSS.
Подчеркнута ошибка, поэтому проблемы легче обнаружить и исправить. Прямо в пользовательский интерфейс встроена область редактирования предварительного просмотра в реальном времени, чтобы вы могли оптимизировать рабочий процесс.Это означает, что вам больше не нужно постоянно сохранять рабочий файл и загружать его на сервер, чтобы вы могли следить за своим прогрессом.
Dreamweaver также имеет поддержку Git и современный пользовательский интерфейс без лишних помех.
В заключение
Если вы кодируете HTML в текстовом процессоре или базовом текстовом редакторе, ваш код, скорее всего, будет полон ошибок. Использование HTML-редактора может значительно улучшить не только то, как вы обрабатываете ошибки, но и оптимизировать рабочий процесс с помощью множества полезных функций, предназначенных именно для этого.
Перечисленные выше HTML-редакторы — лучшие из лучших, поэтому независимо от того, какой из них вы выберете, вам наверняка понравится.
Какие редакторы HTML вы выбрали лучше? Какие функции вы ищете в текстовом редакторе для HTML? У вас все еще возникают проблемы с выбором текстового редактора HTML или редактора HTML WYSIWYG? Дайте нам знать в комментариях ниже.
Выбор бесплатного редактора HTML для создания вашего веб-сайта
Если вы ищете бесплатный редактор HTML, который поможет вам сделать веб-сайт быстрее и с меньшим количеством ошибок, эта статья должна помочь.Я расскажу о некоторых из лучших редакторов HTML, которые доступны бесплатно.
Преимущества редактора HTML
Нет никаких сомнений в том, что вы можете создать веб-сайт, используя только текстовый редактор, такой как Блокнот, и он будет столь же функциональным, как и сайт, созданный с помощью редактора HTML. Однако редакторы HTML имеют несколько функций, которые делают гораздо лучший выбор для написания HTML (и другого кода, такого как PHP или Javascript):
Однако редакторы HTML имеют несколько функций, которые делают гораздо лучший выбор для написания HTML (и другого кода, такого как PHP или Javascript):
- Подсветка кода. Текстовый файл — это просто текстовый файл.С помощью редактора HTML вы можете указать редактору, на каком языке кода вы пишете (HTML, PHP, Ruby, Javascript и т. Д.), И он выделит код для вас. Это значительно упрощает поиск ошибок в коде по сравнению с черно-белым текстом в текстовом редакторе, который затрудняет поиск ошибок.
- Теги автозаполнения. Иногда, особенно при изучении HTML, вы можете забыть название тега, который вам нужно использовать. Например, вы можете выделить что-нибудь жирное, используя тег
- Проверка ошибок. Многие бесплатные редакторы HTML имеют возможность проверять ваш код на наличие ошибок, которые могли быть сделаны по ошибке, что позволяет вам их исправить. Поиск их перед запуском вашего сайта Интернет — это гораздо более быстрый и эффективный способ создания веб-сайта.
- Подключение напрямую к вашему хостингу. Если у вас уже есть настроенный коммерческий хостинг, вы можете подключить свой HTML-редактор к своему хосту, используя FTP-соединение, чтобы каждый раз, когда вы сохраните свой файл, он мгновенно обновляется в Интернете.Это очень быстрый способ опубликовать свой веб-сайт без постоянной загрузки через FTP.
Редактор WYSIWYG или редактор кода?
Также ведутся споры о том, лучше ли для новичков использовать редактор WYSIWYG вместо кода. WYSIWYG означает W hat Y или S ee I s W hat Y или G и т. Д. И позволяет создавать веб-страницы аналогично тому, как вы могли бы использовать Microsoft Слово.
С WYSIWYG вы можете перетаскивать, вставлять изображения и создавать нумерованные или маркированные списки с помощью редактора, как в Word. Затем редактор возьмет это и создаст для вас HTML-код. Это дает огромное преимущество в том, что новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Затем редактор возьмет это и создаст для вас HTML-код. Это дает огромное преимущество в том, что новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Однако есть также аргумент, что код, создаваемый этими редакторами, не такой чистый или читаемый для поисковых роботов, как код, написанный вручную с помощью редактора кода HTML.
По моему опыту, некоторые редакторы WYSIWYG работают лучше, чем другие для создания чистого кода — см. Список ниже, где указаны рекомендуемые мной редакторы WYSIWYG.
Бесплатные редакторы HTML
Ниже приведен список некоторых из наиболее популярных доступных бесплатных редакторов HTML. Все это редакторы на основе кода, которые позволяют создавать собственные страницы с использованием кода HTML.
- Sublime Text . Sublime Text — очень сложный текстовый редактор для кода и веб-разметки. Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, а также отличные функции, такие как элементы автозаполнения, выделение кода, режим разделения экрана и возможность отвлечения внимания, которая удаляет все меню из редактора, поэтому вы можете просто написать свой HTML.Его можно использовать бесплатно, но при длительном использовании рекомендуется лицензия за 70 долларов.
- CoffeeCup . Еще один очень популярный бесплатный HTML-редактор, который также входит в профессиональную версию за 49 долларов. Он имеет некоторые расширенные функции, такие как SiteSpider и Code Cleaner, которые находят неработающие ссылки, беспорядочный код и несоответствие стандартам. Кроме того, он имеет встроенный FTP для подключения к вашему веб-серверу.
- NetBeans . Это бесплатный редактор с открытым исходным кодом, который упрощает и ускоряет создание кода для вашего веб-сайта.Он также поддерживает HTML5 и браузеры iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты.

- Аптана Студия . Еще один редактор HTML с открытым исходным кодом, который претендует на звание самого мощного доступного редактора с открытым исходным кодом. Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
- Блокнот ++ . Очень популярный редактор, который является полностью бесплатным и с открытым исходным кодом, в котором есть подсветка синтаксиса, а также сворачивание синтаксиса (так что вы можете скрывать разделы кода, чтобы все было в порядке).Он также имеет автозаполнение слов и функций и также имеет интерфейс WYSIWYG.
- HTML-Kit . Это еще один HTML-редактор, который имеет как бесплатную, так и платную версии, и он позволяет вам предварительно просматривать ваш код во время редактирования — либо внутри редактора, либо на ПК / Mac, планшетах и смартфонах. Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска / замены.
- Голубая рыба . Этот мощный редактор представляет собой легкий, бесплатный редактор с открытым исходным кодом, поддерживающий несколько языков, таких как HTML, PHP, Ruby, Python и многие другие.
Бесплатные редакторы WYSIWYG
Если вы еще не знакомы с кодом HTML, эти редакторы WYSIWG позволят вам легко создавать веб-страницы без необходимости знать какой-либо код.
- TinyMCE . Это очень популярный веб-редактор HTML WYSIWYG, используемый популярными системами управления контентом, такими как WordPress. Вы можете легко добавлять изображения, ссылки, списки и цитаты на свою веб-страницу без необходимости знать какой-либо HTML-код.
- KompoZer .Еще один замечательный проект с открытым исходным кодом, который может похвастаться такими функциями, как менеджер FTP-сайта, палитра цветов, более чистый HTML-код и мощный редактор форм.
- CKEditor .
 Это проверенный и проверенный бесплатный HTML-редактор 10-летней давности с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. В нем также очень большое внимание уделяется доступности — созданию веб-сайтов, которые могут использоваться людьми с ослабленным зрением, с помощью программ чтения с экрана и так далее. Это также один из немногих редакторов, который имеет встроенное редактирование, которое устраняет необходимость в нескольких представлениях.
Это проверенный и проверенный бесплатный HTML-редактор 10-летней давности с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. В нем также очень большое внимание уделяется доступности — созданию веб-сайтов, которые могут использоваться людьми с ослабленным зрением, с помощью программ чтения с экрана и так далее. Это также один из немногих редакторов, который имеет встроенное редактирование, которое устраняет необходимость в нескольких представлениях. - Aloha Editor . Это очень продвинутый и мощный редактор HTML5, который также доступен для WordPress, Drupal и других CMS, таких как Typo3. Он также имеет интерфейсный редактор, который вы можете просто щелкнуть, чтобы начать редактирование, и отличный инструмент для создания таблиц, который позволяет вам добавлять таблицы так же, как в Microsoft Word.
- Amaya . Бесплатный редактор WYSIWYG с открытым исходным кодом от W3C (который разрабатывает веб-стандарты). Это очень просто, предназначено исключительно для редактирования HTML и CSS.Если вам не нужны навороты, это хороший выбор.
- SeaMonkey . Универсальный набор интернет-приложений с динамическим изменением размеров изображений и таблиц, быстрой вставкой и удалением ячеек таблицы, улучшенной поддержкой CSS и поддержкой позиционированных слоев.
- Веб-страница Trellian . Предоставляет интуитивно понятный интерфейс с выделенным цветом HTML и интерфейсом перетаскивания, который позволяет вам абсолютно позиционировать элементы на странице. Он также имеет встроенную проверку орфографии и поддерживает все основные форматы изображений.
Какой редактор HTML лучший?
На этот вопрос непросто ответить, и многие люди могут расходиться во мнениях в зависимости от своих предпочтений. Лично я использую Adobe Dreamweaver последние 7 лет и считаю его лучшим редактором HTML на сегодняшний день.
Это не бесплатно и не дешево, но это, безусловно, лучший редактор WYSIWYG, намного превосходящий любую из бесплатных версий и версий с открытым исходным кодом. Представление кода также впечатляет, и само по себе автозаполнение тегов очень ценно.
Его могут использовать как новички, так и профессиональные веб-мастера. Это отличный выбор, если вы хотите приобрести лучший редактор из возможных. У меня есть серия руководств по Dreamweaver, которые помогут вам найти свой канал, если вы выберете этот вариант.
В качестве альтернативы, моим вторым лучшим редактором является Sublime Text, который можно использовать бесплатно, но настоятельно рекомендуется обновить его за дополнительные 70 долларов.
Наконец, вы можете следовать моему руководству «Как создать веб-сайт» для получения более подробной информации о создании вашего первого сайта — вам может даже не понадобиться редактор HTML, если вы выберете более простой способ установки CMS, такой как WordPress.
(Посещали 17 480 раз, сегодня посещали 9)
Скачать бесплатно! Никогда не заканчивается! PageBreeze Free HTML Editor — это отмеченный наградами редактор HTML , который имеет , режимы visual (WYSIWYG) и HTML-тег / источник . Дизайн бесплатного HTML-редактора PageBreeze подчеркивает простоту и удобство использования. Вы обнаружите, что будете создавать великолепно выглядящие веб-сайты практически мгновенно — практически без обучения! PageBreeze Free HTML Editor — это , совершенно бесплатная загрузка для личного использования, срок действия которой никогда не истечет. Получите бесплатную копию сейчас (около 8 МБ). Версия 5.0 теперь доступна! изображения Сяо © Didade.com, 2013.
Системные требования
Лицензия и распространение бесплатного HTML-редактора PageBreeze PageBreeze Free HTML Editor абсолютно бесплатен для личного, некоммерческого или образовательного использования. нет экранов, нет требуется регистрация, а программное обеспечение никогда не истечет . Вы можете распространять установочный файл PageBreeze Free HTML Editor любым способом, при условии, что вы не вносите в него никаких изменений. Вы можете предоставить PageBreeze своим клиентам или включить его в другие продукты (например, учетную запись веб-хостинга), если вы не продаете программное обеспечение отдельно. Получите бесплатный HTML-редактор PageBreeze прямо сейчас!Размер загрузки около 8 МБ. Твитнуть |
10 ЛУЧШИХ бесплатных онлайн-редакторов и тестеров HTML в 2021 году
Прочтите этот информативный обзор и сравнение лучших онлайн-редакторов и тестеров HTML, чтобы выбрать лучший HTML-редактор для ваших требований:
Редактор HTML-кода — это редактор, который помогает в написании кода.Файлы HTML можно создавать с помощью простых текстовых редакторов, таких как блокнот.
Но использование редакторов HTML-кода поможет вам в написании кода, добавлении «закрывающих скобок» для тегов, а также выделении и цветовом кодировании. Выделение и цветовое кодирование помогут при обновлении файла. Редакторы HTML-кода увеличат скорость набора текста.
WYSIWYG означает «Что видишь, то и получаешь» . С помощью этих редакторов вы можете работать с веб-страницей, не разбираясь в кодировании HTML.Вы можете изменить компонент на странице результатов, и редактор отразит его в коде, или редактор создаст код для него. Эти редакторы предоставляют результаты в реальном времени и возможность перетаскивания для обновления этой страницы результатов.
Общие особенности редакторов HTML-кода:
- Автозаполнение.

- Добавление библиотеки для HTML сущностей.
- С помощью Site Explorer вы можете просматривать файлы в иерархическом порядке.
- Некоторые редакторы имеют встроенный FTP для более быстрой загрузки файлов. Редакторы
- Advance HTML обеспечивают поддержку других языков, таких как CSS и JavaScript.
- Большинство редакторов предоставляют разделенный экран, который поможет вам просмотреть вывод вашего кода на половине экрана и фактический код на другой половине экрана. Не нужно переключать окна.
- Функция поиска и замены. Эта функция может быть расширена в соответствии с редактором кода HTML. Расширенная функция позволит вам искать определенное слово или ключевое слово в определенном файле или на всем веб-сайте.
- Еще одна важная функция — выделение синтаксических ошибок.
Доступно множество онлайн-редакторов кода HTML. Эти редакторы избавят вас от необходимости устанавливать программное обеспечение и настраивать среду. Кроме того, большинство этих редакторов предоставляют базовые функции бесплатно. А за более продвинутые функции вам придется заплатить немного денег, но это необязательно и зависит от ваших потребностей.
Список лучших редакторов / тестеров HTML
- JSFiddle
- Корзина JS
- Adobe Dreamweaver
- Codepen
- Чашка кофе
- KompoZer
- Синий Грифон
- CKEditor
- Прибытие
- CSSDesk HTML-редактор
Сравнение лучших редакторов HTML
# 1) JSFiddle
JSFiddle — это онлайн-редактор HTML.Он поддерживает HTML, CSS и JavaScript. Фрагменты кода в JS Fiddle называются скрипками.
Характеристики:
- Позволяет выбирать разные версии или типы языка. Например, на панели HTML вы можете выбрать тип документа из нескольких вариантов, таких как HTML 5, XHTML 1.0 Strict, HTML 4.01 Transitional и т.
 Д.
Д. - JavaScript позволяет загружать библиотеку.
Плюсы:
- Простота использования.
- В дополнение к HTML, CSS и JavaScript он обеспечивает поддержку фреймворков JavaScript.
Минусы:
- У него нет расширенных функций, таких как Codepen.
- Имеет мешающую рекламу.
Стоимость инструмента / Детали плана: Бесплатно
Веб-сайт: JSFiddle
# 2) Корзина JS
JS Bin — это онлайн-редактор HTML-кода. Он поддерживает HTML, CSS и JavaScript. Он работает быстро и предоставляет множество функций, таких как автоматические закрывающие скобки, выделение скобок и т. Д.
Характеристики:
- Вы можете экспортировать свой HTML-код в текстовый файл.
- Он покажет вам вывод вашего кода в реальном времени.
- Поддерживает тестирование на мобильных устройствах.
- Он предоставляет еще две функции, такие как приведение кода и настраиваемый начальный код.
- Все вышеперечисленные функции относятся к бесплатной версии. Для профессиональной версии он предоставляет больше дополнительных функций, таких как синхронизация Dropbox, личные корзины, частные URL-адреса, поддержка по электронной почте и т. Д.
Плюсы:
- Поддерживает сочетания клавиш.
- Вы можете скрыть панель.
Минусы:
- Он предлагает ограниченные функции с бесплатной версией.
- Показывает предупреждения в реальном времени только для JavaScript.
Стоимость инструмента / Сведения о плане: Доступна бесплатная версия. А про версия стоит от 130 долларов в год или 17 долларов в месяц.
Сайт: JSBin
# 3) Adobe Dreamweaver
Adobe Dreamweaver — это инструмент для разработки веб-сайтов. Для более новых версий он поддерживает CSS, JavaScript и некоторые серверные языки программирования. Его можно использовать в Windows и Mac OS.
Для более новых версий он поддерживает CSS, JavaScript и некоторые серверные языки программирования. Его можно использовать в Windows и Mac OS.
Характеристики:
- Подсветка синтаксиса (версия 5 и выше).
- Подсказки по коду.
- Code Coloring помогает при обновлении кода.
- Вы можете разработать веб-сайт, который уместится под любой размер экрана.
Плюсы:
- Вы можете просмотреть вывод под своим кодом, нет необходимости переключать окно.
- Подсветка ошибок.
Минусы:
- Не может использоваться с системами Linux.
- Не обеспечивает просмотр на основе браузера.
Стоимость инструмента / Сведения о плане: 20,99 долларов США в месяц
Веб-сайт: Adobe Dreamweaver
# 4) Codepen
Codepen — это онлайн-редактор HTML-кода. Его можно использовать для сценариев HTML, CSS и Java. Вы можете использовать Codepen с командами, для обучения и написания статей.
Характеристики:
- Codepen позволяет сохранять конфиденциальность.
- Он поддерживает загрузку любого файла, такого как изображение, PDF, JavaScript, CSS или даже файл короткого фильма.
- Он предоставляет функцию проектов, которая похожа на IDE. Он имеет автоматическую предварительную обработку, загрузку файлов, развертывание веб-сайта и многие другие функции.
- Вы можете увидеть вывод своего кода на нескольких устройствах и компьютерах.
- С помощью Embed Builder вы можете создавать темы.
- Режим профессора предоставляет множество функций, таких как совместное использование кода и вывод в реальном времени со студентами и групповой чат. Студенты могут сохранить эту работу, чтобы получить копию.
Плюсы:
- Если вам нужна помощь с кодом, команда Codepen предоставит помощь через чат Spectrum.

- Вы можете перетащить файл для загрузки. Это простой в использовании.
Минусы:
- В бесплатном плане очень мало функций.
Стоимость инструмента / Детали плана: Имеются планы для отдельных лиц и групп
Для физических лиц есть следующие планы:
- Бесплатный план.
- Годовой стартер: 8 долларов в месяц.
- Годовой разработчик: 12 долларов в месяц.
- Годовой супер: 26 долларов в месяц.
- Для команд: 12 долларов в месяц за члена.
Веб-сайт: Codepen
# 5) Чашка кофе
Это редактор HTML для операционной системы Windows.Он поддерживает создание новых файлов HTML и CSS. Вы также можете работать на любом существующем веб-сайте.
Характеристики:
- Он может выполнять редактирование WYSIWYG.
- Он имеет некоторые существующие темы и готовый к использованию макет.
- Обеспечивает кроссбраузерность.
- Он предоставляет ссылку на тег и завершение кода.
- Функция предварительного просмотра разделенного экрана позволяет вам видеть вывод вашего кода под ним.
- Имеет встроенный загрузчик FTP.
Плюсы:
- Кроме HTML, он поддерживает CSS, PHP и Markdown.
- Темы настраиваются и адаптируются.
Минусы:
- Это не облачный инструмент и не поддерживает какие-либо другие операционные системы, кроме Windows.
Стоимость инструмента / Сведения о плане: 49 $. Доступна бесплатная пробная версия.
Веб-сайт: CofeeCup
# 6) KompoZer
KompoZer — это WYSIWYG-редактор для HTML.KompoZer похож на новую версию Nvu. В нем исправлено множество ошибок и добавлены новые функции в Nvu. Поскольку он основан на Nvu, он использует кодовую базу Mozilla Composer. Это инструмент с открытым исходным кодом.
В нем исправлено множество ошибок и добавлены новые функции в Nvu. Поскольку он основан на Nvu, он использует кодовую базу Mozilla Composer. Это инструмент с открытым исходным кодом.
Характеристики:
- Имеет встроенный FTP.
- Он имеет управление таблицами, управление формами и поддержку нескольких веб-сайтов.
- С помощью функции управления таблицами вы можете создать таблицу. Вы можете изменять размер таблицы и добавлять в нее строки.
- Предоставляет шаблоны.
Плюсы:
- Простота использования.
- Показывает вывод в реальном времени.
Минусы:
- В настоящее время его разработка остановлена.
Стоимость инструмента / Сведения о плане: Бесплатно.
Веб-сайт: KompoZer
# 7) BlueGriffon
BlueGriffon — это веб-редактор для Windows, Linux и Mac. Его можно использовать для HTML и CSS. Многие функции доступны через надстройки.
Характеристики:
- Он поддерживает HTML 5 (HTML и XML) даже для аудио, видео и форм.
- Имеет два варианта тем оформления: черный и светлый.
- Предоставляет предупреждения о количестве слов.
- Пипетка и палитра цветов для Windows и Linux.
Плюсы:
Минусы:
- Вы должны купить инструкцию. Он доступен с базовой лицензией, а не с бесплатной версией.
Стоимость инструмента / Детали плана:
- Доступна бесплатная версия.
- Базовая лицензия начинается от 87 долларов.
Веб-сайт: BlueGriffon
# 8) CKEditor
Это текстовый редактор с возможностью WYSIWYG. Он имеет возможности форматирования вывода HTML. Это позволит вам писать прямо на веб-страницах.
Характеристики:
- Поддерживает несколько браузеров, таких как Chrome, Firefox, Safari, Microsoft Edge и т. Д.
- Функции управления таблицами, такие как изменение размера столбца.
- Он поддерживает сочетания клавиш.
- Форматирование вывода HTML для тегов HTML.
Плюсы:
- Проверка орфографии.
- Автозаполнение.
Стоимость инструмента / Детали плана:
- До 5 пользователей, бесплатно.
- До 50 пользователей, от 65 долларов.
- До 100 пользователей, от 110 долларов и так далее. Вы можете проверить цены здесь.
Веб-сайт: CKEditors
# 9) Дабблет
Dabblet — это онлайн-редактор HTML-кода. Он больше используется для CSS. Чтобы использовать Dabblet, вам необходимо войти в GitHub или создать учетную запись на GitHub.
Характеристики:
- Нет необходимости добавлять префиксы к вашему коду.
- Может обрабатывать элементы с атрибутами стиля.
- Он может обрабатывать каждую таблицу стилей в.
Плюсы:
- Вы можете настроить параметры просмотра.
- Вы можете установить размер шрифта.
Минусы:
- Ограниченная поддержка браузера. Его можно использовать в IE9 +, Opera10 +, Chrome и Safari 4+. Это для рабочего стола. Для мобильных браузеров он обеспечивает поддержку Safari, браузера Android, Opera Mobile и Chrome.
- Он не поддерживает JavaScript.
Стоимость инструмента / Детали плана: Бесплатно
Веб-сайт: Dabblet
# 10) CSSDesk HTML Editor
Это онлайн-редактор HTML-кода.Он обеспечивает поддержку HTML, CSS и JavaScript. Вы можете скачать код в виде файла.
Характеристики:
- Он обеспечивает поддержку кодирования в реальном времени для многих людей.

- Поддерживает создание, просмотр и кодкасты. Codecast — это запись кода, набранного в редакторе. Это может быть запись кода, набранного другими людьми.
- Вы можете опубликовать наше творение в галерее CSS Desk.
Плюсы:
- Он поддерживает обмен тестовыми примерами с коллегой на форумах и StackOverflow.
- Предоставляет помощь по тестовым случаям.
- Вы можете легко поделиться своей работой в Twitter и Facebook.
Стоимость инструмента / Сведения о плане: Регистрация бесплатна, но для более продвинутых функций вам, возможно, придется связаться с ними.
Веб-сайт: CSSDesk HTML Editor
Дополнительные инструменты
# 11) TinyMCE: Это текстовый редактор с открытым исходным кодом и богатыми функциями. Он разработан для простой интеграции с библиотеками JavaScript.Он поддерживает несколько браузеров и операционных систем.
Веб-сайт: TinyMCE.
# 12) HTML-Kit: Этот редактор HTML-кода поддерживает только операционную систему Windows. Для языков он поддерживает HTML, XHTML и XML. Доступна его пробная версия. Купить его можно по цене от 49 долларов.
Веб-сайт: HTML-Kit
# 13) Mobirise: Mobirise — конструктор веб-сайтов. Для создания всего веб-сайта он поддерживает функцию перетаскивания.Таким образом, с помощью этого инструмента вы можете создать веб-сайт без программирования. Он доступен бесплатно.
Веб-сайт: Mobirise
# 14) Google Web Designer: Поддерживает HTML5. Его можно использовать в Windows, Linux и Mac OS. Он специально используется для создания объявлений HTML5 и содержимого HTML5.
Веб-сайт: Google Web Designer
# 15) Microsoft FrontPage: Это WYSIWYG-редактор для Windows от Microsoft. Он был заменен двумя редакторами, Microsoft Expression Web и SharePoint Designer (это для настольных компьютеров), которые также были заменены веб-интерфейсом SharePoint Designer.
Веб-сайт: Microsoft FrontPage
Другие онлайн-редакторы HTML
Заключение
JSFiddle — это облачный инструмент, доступный бесплатно. Codepen — это коммерческий инструмент, но он предлагает хорошие функции по цене. Codepen и JSFiddle популярны среди разработчиков.
CoffeeCup — редактор HTML для ОС Windows. Если вы не хотите использовать онлайн или облачный редактор HTML-кода, CoffeeCup — лучший вариант. BlueGriffon предлагает хорошие функции с платной опцией.Все остальные редакторы HTML-кода, упомянутые в этом руководстве, находятся наверху.
Вы можете выбрать любой из этих инструментов в зависимости от ваших требований и возможностей редактора HTML-кода.
KompoZer скачать | SourceForge.net
Полное имя
Телефонный номер
Название работы
Промышленность
Компания
Размер компании Размер компании: 1 — 2526 — 99100 — 499500 — 9991,000 — 4,9995,000 — 9,99910,000 — 19,99920,000 или более
Получайте уведомления об обновлениях для этого проекта.Получите информационный бюллетень SourceForge. Получайте информационные бюллетени и уведомления с новостями сайта, специальными предложениями и эксклюзивными скидками на ИТ-продукты и услуги.Да, также присылайте мне специальные предложения о продуктах и услугах, касающихся:
Программное обеспечение для бизнеса Программное обеспечение с открытым исходным кодом Информационные технологии Программирование Аппаратное обеспечениеВы можете связаться со мной через:
Электронная почта (обязательно) Телефон SMS Я согласен получать эти сообщения от SourceForge.сеть. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, обратитесь к нашим Условиям использования и Политике конфиденциальности или свяжитесь с нами для получения более подробной информации. Я согласен получать эти сообщения от SourceForge.net указанными выше способами. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, обратитесь к нашим Условиям использования и Политике конфиденциальности или свяжитесь с нами для получения более подробной информации.Для этой формы требуется JavaScript.
ПодписатьсяКажется, у вас отключен CSS.Пожалуйста, не заполняйте это поле.
Кажется, у вас отключен CSS. Пожалуйста, не заполняйте это поле.
Evrsoft 1st Page 2000. Бесплатный редактор HTML в мире.
1-я страница 2000 2.0 — это инструмент, который позволяет создавать мощные, великолепно выглядящие веб-сайты быстрее, проще и вовремя. |
От Австралии до Калифорнии и Германии, профессиональный интернет строители изучают 1st Page 2000, всемирную бесплатную сеть Builder для создания и управления веб-сайтами мирового уровня.Его сила а гибкость позволяет любому создавать веб-сайт, который он хочет. Спросите любого профессионального веб-разработчика, и он скажет вам печальные истории об использовании стандартных редакторов WYSIWYG. Профессиональный веб-конструкторы знают, что редакторы WYSIWYG никогда не создают чистых html, что означает, что они потратят больше времени на исправление, очистка и исправление кода позже. С этой общей проблемой помните, вы будете рады услышать, что 1-я страница никогда не рушится HTML-код, фактически он даже не добавляет нежелательных HTML-кодов к вашим важным проектам.
Evrsoft 1st Page 2000 помогает вам писать, редактировать и улучшать ваши HTML, его мощные инструменты позволяют создавать веб-сайты быстрее и проще и лучше! Большинство новичков не осознают, когда они проигрывая, полагаясь на традиционные текстовые редакторы, такие как Windows TM Notepad, для создания своих сайтов. Независимо от того, новичок вы или гуру HTML, вы найдете 1st Page 2000 отличным в использовании!
«Никто не может так легко создавать великолепно выглядящие веб-сайты. Вы получаете за что вы платите.Если на создание сайта у вас уходит 10 минут в редакторе WYSIWYG вы получите результат за 10 минут » — Марк Стивенсон
«Если я редактирую текстовые файлы, я использую Блокнот, если я создаю высококачественная графика. Я использую рабочие станции SGI. Если я делаю веб-сайты. Я использую редактор HTML, разработанный специально для этой работы «. — Джуин Картер
«Один из трех лучших редакторов HTML, когда-либо созданных»
— Майкл Кор
Take
более пристальный взгляд на расширенные возможности 1st Page 2000
Список.
Вы также можете скачать 1st Page
2000 с наших зеркал по всему миру!
|


 Если вы используете PageBreeze в своей работе или в коммерческом бизнесе для целей, не связанных с оценкой, вы должны получить недорогую лицензию на PageBreeze Professional, которая включает в себя множество более продвинутых функций .
Если вы используете PageBreeze в своей работе или в коммерческом бизнесе для целей, не связанных с оценкой, вы должны получить недорогую лицензию на PageBreeze Professional, которая включает в себя множество более продвинутых функций .