15 Адаптивных jQuery плагинов Lightbox – Dobrovoimaster
Много раз делал обзоры различных галерей изображений, собрал обширную коллекцию эффектных слайд-шоу и лайтбокс-плагинов. Есть в копилке и Lighbox исключительно на CSS3, без подключения дополнительных js-библиотек. Но время не стоит на месте, пользователи всё чаще используют для сёрфинга интернета различные мобильные устройства, а значит адаптивность веб-элементов и в частности фото-галерей с эффектом «лайтбокс» становится одним из приоритетов, на который веб-дизайнерам и разработчикам стоит обращать внимание.
Представляю очередную подборку из 15 адаптивных jQuery плагинов Lightbox, которые дружат, как с десктопными браузерами, так и отлично вписываются в экраны различных мобильных устройств ( ноутбуки, смартфоны, планшеты и т.д.).
Смотрите демо на сайтах разработчиков, скачивайте понравившийся плагин и творите, творите, творите…
1. iLightbox
iLighbox — это лёгкий Лайтбокс-плагин jQuery с поддержкой широкого диапазона различных типов файлов: изображения, видео, Flash / SWF, содержание Ajax, фреймы и встроенные карты. Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
iLighbox работает довольно шустро и при просмотре на мобильных устройствах, более чем корректно отображает обрабатываемый контент. Кроме всего прочего, используя этот плагин, вы легко сможете реализовать вывод информационных блоков по типу модального окна.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari и Opera
- Лицензия: А чёрт её знает)))
Демо | Скачать
2. SwipeBox
Swipebox — это плагин JQuery с поддержкой сенсорных экранов мобильных платформ. Помимо изображений плагин поддерживает встраиваемое видео с Youtube и Vimeo. Swipebox очень просто прикрутить к любому проекту, плагин имеет несколько интуитивно-понятных опций для настройки его функционал и поведения. На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
- Зависимость: jQuery
- Лицензия: Не определил, может вам повезёт)))
Демо | Скачать
3. MagnificPopup
Давно известный и хорошо себя зарекомендовавший лайтбокс-плагин на jQuery или Zepto.js. Автор плагина — Дмитрий Семенов, являющийся разработчиком и плагина PhotoSwipe, о котором расскажу чуть ниже. Поставляется в виде плагина jQuery/Zepto, имеет более широкие возможности отсутствующие в PhotoSwipe, такие как поддержка видео, отображение карт и Ajax содержания, реализация модальных окон с встроенными формами. По всем критериям, это ещё один замечательный инструмент в обойме веб-разработчика. Отдельно имеется плагин для WordPress и подробнейшая документация по настройке, и использованию.
- Зависимость: jQuery 1.9.1+, или Zepto.js
- Поддержка браузерами: IE7 (partially), IE8+, Chrome, Firefox, Safari и Opera
ДемоСкачать
4. PhotoSwipe
Ещё одна Javascript-галерея изображений от Дмитрия Семёнова, в отличии от MagnificPopup без каких бы то ни было наворотов, но в то же время, весь самый необходимый функционал в наличии. Организация галерей независимо от наличия библиотеки jQuery, просмотр в обычном и полноэкранном режимах, увеличение изображений с элементами анимации, подписи к картинкам и элементы управления, адаптивная вёрстка, поддержка управления жестами сенсорных экранов, для простой и лёгкой фото-галереи всего этого вполне достаточно.
- Зависимость: Нет
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari, Opera и ещё парочка мобильных браузеров
- Лицензия: MIT license
ДемоСкачать
5. Nivo Lightbox
Старый-добрый Nivo от разработчиков студии Dev7studios, которые давно и с завидным постоянством радуют нас своими работами. Nivo Lightbox плагин, как автономный плагин jQuery предоставляется абсолютно бесплатно, а за специализированный плагин для WordPress придётся отвалить от $39.00 до $149.00 в зависимости от типа лицензии. Хотя, скажу по секрету, если хорошо поискать в интернетах, можно нарыть и халявный вариант, конечно если вам позволят ваши принципы.
 Работает плагин очень быстро, практически без задержек, отображаемый контент отлично вписывается в размеры экранов мобильных устройств.
Работает плагин очень быстро, практически без задержек, отображаемый контент отлично вписывается в размеры экранов мобильных устройств.- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: MIT license
Скачать
6. Lightbox для Bootstrap
Удивительно, но в таком популярном фреймворке как Bootstrap, Lightbox как таковой отсутствует, представленный, одноимённый плагин, был создан чтобы исправить ситуёвину. Конечно, в Bootstrap есть динамичные модальные окна, вот именно на них и опирается работа плагина Lightbox. Если вы плотно используете Bootstrap, я рекомендую применять эту библиотеку. Плагин хорошо интегрируется с базовым кодом Bootstrap. В итоге вы получите полноценные галереи изображений и возможность просмотра видео с YouTube в модальном окне.
- Зависимость: jQuery и Bootstrap Modal
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: GNU license
Скачать
7.
 ImageLightbox
ImageLightboxЭто лайтбокс плагин тоже без особых наворотов. Разработан специально для изображений, отсюда стало быть и название, ни видео, ни другие типы контента не поддерживаются, всё только на работу с картинками. Галерея с этим плагином получается динамичная и легко настраиваемая, дополнительной HTML разметки не требуется, достаточно одного тега <img> с идентификатором imagelightbox. Плагин работает очень просто и быстро, имеется возможность добавить подписи, элементы навигации и кнопку закрытия, по умолчанию закрывается лайтбокс по клику вне изображения. Уверен, этот плагин многим придётся по душе.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: На нет и суда нет
ДемоСкачать
8. MiniLightbox
Название плагина говорит само за себя. Всё по самому минимуму, библиотека jQuery не нужна, нет надобности в дополнительно разметке, обработка тега <img> с заданным классом для миниатюры, или же использование атрибута data-image-opened, в котором указывается путь до полноразмерной картинки.
- Зависимость: Нет
- Поддержка браузерами: IE10+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
ДемоСкачать
9. LightCase
Lightcase это ещё один замечательный лайтбокс-плагин. Он поставляется с несколькими вариантами анимации, что делает взаимодействие с пользователем более живым и насыщенным, плавное появление и увеличение, скролинг справа, слева, снизу, и сверху. Кроме того, плагин поддерживает различные типы контента, включая встроенное видео с Youtube, HTML, SWF, HTML5 видео и формы входа, iframe и карты Google. Возможность использования элементов управления (навигации) и подписей к изображениям.
- Зависимость: jQuery и CSS3
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: GPL license
ДемоСкачать
10. Yalb
Еще один лайтбокс в двух вариантах исполнения. Версия Yalb (Vanilla) построена на чистом Javascript, использует js-функции, которые доступны только в современных браузерах. Все анимации осуществляется с помощью CSS-анимации и переходов(transition). Если вы хотели бы JQuery-версию, есть и такая, обратите внимание на jQuery.yalb
- Зависимость: Javascript или jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Скачать
11. FeatherLight
6 к.битный lightbox-плагин, для более-менее подкованных разработчиков, снаряжен всеми самыми необходимыми функциями.
- Зависимость: jQuery
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Демо | Скачать
12. LightGallery
LightGallery — многофункциональный лайтбокс-плагин с множеством дополнительных возможностей. Поставляется с более чем 20 опций, для настройки мельчайших деталей Lightbox. Здесь есть всё, ну, или почти всё)). Полноценная галерея изображений с аккуратно выстроенными миниатюрами, с элементами навигации и прокруткой миниатюр. Простая html-разметка в виде неупорядоченного списка
Простая html-разметка в виде неупорядоченного списка <ul> с использованием атрибута data-src для полноразмерных картинок. Тоже самое и с видео из Youtube и Vimeo. Замечательно поддерживает все форматы видео HTML5, MP4, WebM, Ogg… Анимированные миниатюры, адаптивный макет с поддержкой мобильных устройств, слайд-эффекты и плавные переходы появления при переключении изображений, и другого контента. Внешний вид легко формируется и настраивается с помощью CSS. Предварительная загрузка изображений и оптимизация кода. Навигация с помощью клавиатуры для десктопов, а также возможность использования дополнительных шрифт-иконок. LightGallery — вот где настоящий «комбайн», главное не потеряться в обилии настроек и обширных возможностях этого плагина.
Тем кому нужен приличный слайдер, рекомендую обратить внимание на lightSlider от этих же разработчиков.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS, Android и Windows Phone
- Лицензия: MIT license
Демо | Скачать
13.
 StripJS
StripJSНепривычная, я бы даже сказал: необычная реализация lightbox, точнее, не совсем привычное представление содержания, когда изображение или видео, в оформлении лайтбокса, появляются справа, заполняя при этом не весь экран, а лишь на заданный размер полноразмерной картинки или видео. На больших экранах такой подход понятен, остаётся возможность взаимодействия со страницей. На маленьких экранах мобильных устройств, вся эта инновационная конструкция, плавно переходит в классический «лайтбокс». Задумка интересная, посмотрите демо, может кого и вставит такой креатив.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS 5+ и Android 3+
- Лицензия: Creative Commons BY-NC-ND 3.0 license
ДемоСкачать
14. LightLayer
Простой в использовании плагин лайтбокса, который хорошо сочетается с любым проектом и также хорошо смотрится на любом экране. В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Скачать
15. FluidBox
Fluidbox — лайтбокс плагин исключительно для изображений. Количество всевозможных вариаций представления изображений по-настоящему впечатляет. Плагин замечательно работает с изображениями в различном исполнении, включая плавающие изображения, изображение с абсолютным позиционированием, картинки и фотографии обрамлённые рамкой, и имеющие отступы, с одиночными изображениями, и объединёнными в галерею. В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari, Opera
- Лицензия: MIT license
ДемоСкачать
На этом пожалуй и всё! Надеюсь этот небольшой обзор, поможет вам разобраться в ворохе предлагаемых продуктов веб-разработки. Хочу заметить, что далеко не все из представленных в подборке плагины я использовал на рабочих проектах, большинство из них прощупывал на тестовых площадках или на лаколке, так что при возникновении каких-либо вопросов, скорее всего будем их решать вместе, а вместе, как всегда всё у нас получится.
Находитесь в поисках подходящего русифицированного шаблона для ваших целей? Вероятно, в таком случае, вам стоит посетить маркетплейс TemplateMonster. По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Jquery галерея. Fotorama — адаптивная jQuery галерея, установка и настройка. Индикатор загрузки на Mootools, плагин «MoogressBar»
c .
Выглядит это так:
Или так (нумерация ссылок необязательна):
1 3 4
Примеры настроек Fotorama
Размеры контейнераРазмеры блока фоторамы является размер первого изображения, другие картинки масштабируются пропорционально первой. Для исправления этой ситуации можно указать размеры вручную.
Для исправления этой ситуации можно указать размеры вручную.
Существуют и другие настройки:
Data-width=»98%» //относительная ширина data-ratio=»800/600″ //соотношение сторон data-minwidth=»420″ // мин. ширину data-maxwidth=»900″ // макс. ширину data-minheight=»320″ // мин. высота data-maxheight=»100% // относительная макс. высота data-height=»100% // относительная высота
МиниатюрыЗа миниатюры отвечает data-nav=»thumbs»
Но такой способ не очень эффективен, так как скрипту приходится загружать сразу все фотографии для генерации миниатюр, поэтому будет рациональнее заранее подготовить маленькие копии картинок. WordPress автоматически делает миниатюры, мы их и будем использовать. Чтобы получить ссылку на миниатюру добавьте -70×70 к названию файла (https://сайт/wp-content/uploads/2017/11/27ltl9eRXk.jpg → https://сайт/wp-content/uploads/2017/11/27ltl9eRXk-70×70.jpg).
По умолчанию миниатюра — 64 × 64. Откорректировать этот параметр можно с помощью data-thumbwidth (ширина) и data-thumbheight (высота). Если вам нужно чтобы миниатюра имела свой собственный размер, то задайте параметры width и height для файла миниатюры:
Если вам нужно чтобы миниатюра имела свой собственный размер, то задайте параметры width и height для файла миниатюры:
Фоторама отлично обрабатывает HTML и CSS, что значительно расширяет функционал скрипта. Работайте со ссылками, блоками, таблицами, абзацами, пишите CSS и многое другое. Ниже представлены некоторые примеры работы галереи. Если визуальная часть не отображается, то нажмите кнопку «Result».
Показать / Скрыть примеры
See the Pen ooppwb by Ivanov Klim (@DreamerKlim) on CodePen.
See the Pen aVEEVb by Ivanov Klim (@DreamerKlim) on CodePen.
Полноэкранный режимdata-allowfullscreen=»true» //в окне браузера data-allowfullscreen=»native» //на весь монитор
Существует возможность добавить отдельное большое изображение для полноэкранного режима через data-full:
Другоеdata-autoplay =»true» //автозапуск data-autoplay=»3000″ //интервал между слайдами в мс data-caption =»One» //комментарии к картинкам data-keyboard =»true» //навигация стрелками data-shuffle =»true» //изображения в разнобой data-navposition =»top» //миниатюры вверху data-loop =»true» //циклическая прокрутка Попробуем все соединить и добавить видео
«какой-то коммент 1» > «какой-то коммент 2» > To find work you love
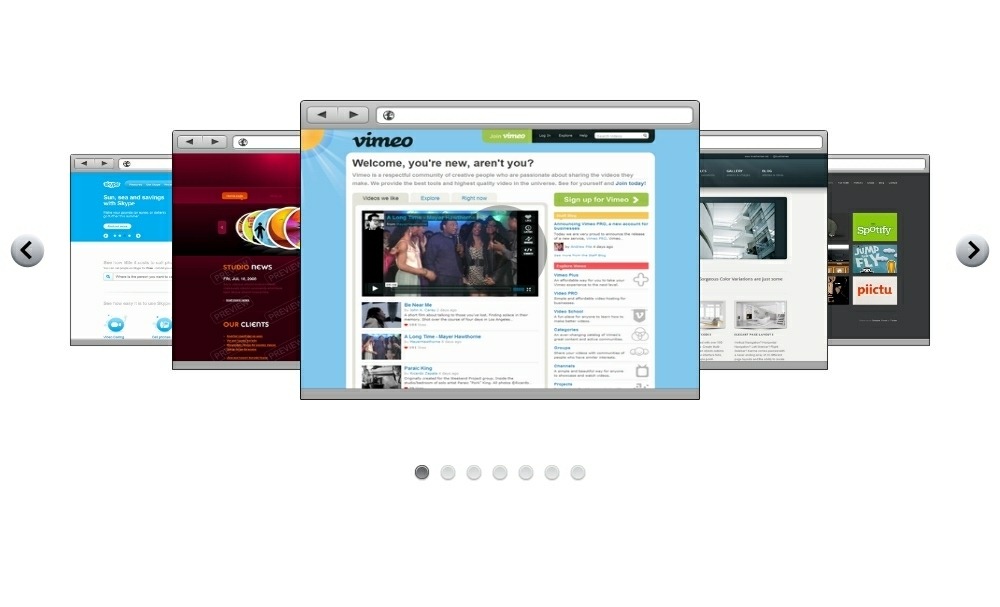
Сегодня мы рассмотрим jQuery плагин Flipping Gallery, который позволяет создавать классные галереи изображений с очень оригинальными переходами. В примере есть 5 видов переходов с использованием данного плагина. Плагин действительно очень прост в использовании, поэтому любой сможет с ним полноценно работать.
В примере есть 5 видов переходов с использованием данного плагина. Плагин действительно очень прост в использовании, поэтому любой сможет с ним полноценно работать.
Пример можно увидеть здесь:
Скачать
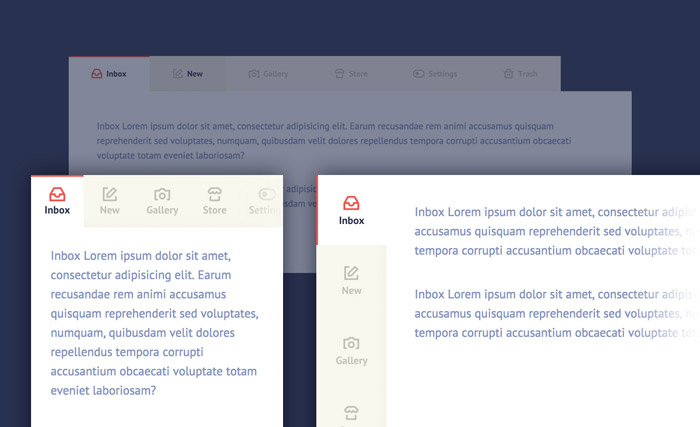
Мы рассмотрим более подробно как создать меню из Демо 2 , когда меню появляется слева вверху.
HTML часть
Сперва необходимо подключить библиотеку jQuery, которую можно скачать и плагин Flipping Gallery , между тегами :
| 1 2 3 4 5 6 | … script > |
Затем располагаем изображения. Вы можете добавлять столько изображений, сколько пожелаете:
| 1 2 3 4 5 6 7 8 |
А чтобы добавить описание для изображений(как в демо 4 и 5) необходимо использовать атрибут data-caption :
| 1 2 3 4 5 6 7 8 |
JS часть
| 1 2 3 4 5 6 7 8 9 | $(«.gallery» ) .flipping_gallery ({ direction: «forward» , selector: «> a» , spacing: 10 , showMaximum: 15 , enableScroll: true , flipDirection: «bottom» , autoplay: 500 } ) ; |
Рассмотрим что означает каждый метод:
- direction — метод отвечающий за то, как будут появляться изображения.
 Если «forward», то изображение из начала будет помещаться в конец, если «backward» — наоборот. По умолчанию значение задается «forward».
Если «forward», то изображение из начала будет помещаться в конец, если «backward» — наоборот. По умолчанию значение задается «forward». - selector — селектор по которому выбираем изображения, его можно изменить по желанию.
- spacing — задает отступ между изображениями в перспективе.
- showMaximum — задает количество изображений, которые видны пользователю. Можно использовать хоть 100 изображений, но показываться будут только первые 15, что очень удобно и не нагружает браузер.
- enableScroll — можно просматривать изображения используя колесо мыши.
- flipDirection — определяет куда будет скользить изображение: «left» — влево, «right» — вправо, «top» — вверх и «bottom» — вниз. По умолчанию оно скользит вниз.
- autoplay — автозапуск галереи. Задается в милисекундах, т.е. через сколько будут сменяться изображения.
Вывод
Теперь у вас есть великолепная галерея, которую можно использовать при размещении своих фотографий.
1. jQuery галерея с эффектом перелистывания страницы
Подобное решение можно использовать для вывода последних статей в блоге либо для презентации товаров.
Уникальный способ отобразить ваши фотографии в виде jQuery необычной галереи.
3. jQuery галерея изображений для товара, плагин «slideJS»
jQuery плагин отлично подойдет для реализации страницы продукта с несколькими изображениями. Переход между изображениями может осуществляться с помощью миниатюр, либо с помощью стрелок навигации.
Изображение увеличивается при наведении на него курсора мыши.
5. Элегантная Lightbox галерея «ppGallery»
6. Мини-галерея jQuery «Touch-Gallery»
7. Новая jQuery галерея с миниатюрами
Профессиональная jQuery галерея 2011 года.
8. jQuery плагин «Nivo Zoom»
Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
9. jQuery галерея «3d Wall Gallery»
Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
11. Необычное отображение изображений в jQuery галерее
С помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
12. Плагин jQuery галереи «MB.Gallery»
13. jQuery галерея, растягивающаяся на весь экран
Плагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
14. Легкая jQuery галерея
Плагин автоматически сканирует папку и создает уменьшенные копии изображений.
16. Стильная галерея с использованием библиотек jQuery и Raphael
Интересный эффект при наведении курсора мыши на миниатюру.
17. Новая версия jQuery плагина «Supersized» версия 3.1
Совсем недавно я уже упоминал об этом jQuery решении для создания полноэкранных галерей. Сегодня хочу вам представить последнюю версию этого профессионального плагина. Скрипт полностью переписан, сейчас галерея работает еще быстрее, при этом добавлены некоторые интересные настройки, например, навигация с помощью клавиатуры, изменяемая скорость смены изображений, размер экрана и другие.
18. jQuery плагин «Galleria 1.2.2»
Новая jQuery галерея для ваших проектов.
Галерея выплывает на странице по нажатию на кнопку. Миниатюры отображаются вокруг увеличенного изображения. Можно управлять автоматической сменой изображений. Используемые технологии: jQuery, CSS, PHP.
20. Плагин «Timer Gallery»
jQuery галерея. Реализована автоматическая смена слайдов и прокрутка миниатюр, если их слишком много.
Плагин галереи изображений на jQuery.
22. javascript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
23. javascript галерея с 3D эффектом
24. Галерея «jQuery morphing gallery»
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
25. jQuery плагин «Galleria 1.2.3»
26. jQuery галерея изображений «Image Wall»
Оригинальная галерея в виде разбросанных по экрану миниатюр различных размеров, стилизованных под картины. При нажатии на миниатюру появляется область с описанием изображения и при повторном нажатии всплывает оригинальное большое изображение.
27. CSS3 галерея
Интересный эффект при наведении.
28. Галерея с миниатюрами «TN3 Gallery»
jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
29. Сетка изображений «Grid-Gallery»
Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
30. jQuery галерея «Swap Gallery»
Легкая галерейка jQuery в несколько строк кода.
На демонстрационной странице представлено несколько вариантов выпадающих мега меню, в различных стилевых оформлениях. В этом меню можно настраивать: эффект выпадения, скорость выпадения, а также делать выбор между выпадением по клику или по наведению мышки на пункт.
31. Галерея изображений jQuery
jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
Изображение и его миниатюры выполнены в виде кругов.
Оригинальное javascript решение для оформления портфолио фотографа. Навигация между изображениями осуществляется с помощью стрелок Вверх/Влево/Вправо и при помощи мини-квадратов (имитация перемещения в 2D пространстве). Можно сгруппировать фотографии из разных фото сессий в разные вертикальные ряды и перемещаться по ним с помощью элементов навигации. Смотрите демонстрацию.
Можно сгруппировать фотографии из разных фото сессий в разные вертикальные ряды и перемещаться по ним с помощью элементов навигации. Смотрите демонстрацию.
34. Плагин «jmFullZoom»
Плагин для просмотра изображений, растягивающихся на весь размер окна браузера. Можно использовать для показа работ из портфолио.
35. Фото-карта
Галерея интегрированная с Google картой. Можно развернуть на весь экран, нажав на иконку в правом нижнем углу. Отлично подойдет для туристических сайтов.
36. Галерея изображений с миниатюрами
jQuery галерея с миниатюрами.
37. jQuery галерея «Galleriffic»
Слайд-шоу с миниатюрами.
38. jQuery CSS3 плагин «Wave Display Effect»
Волнообразное представление изображений и содержимого на странице. При нажатии на миниатюру все изображения увеличиваются и появляется их название. При еще одном нажатии раскрывается блок с описанием фотографии.
Много вариантов отображения и настроек.
42. Plogger
Plogger
43. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптов
Красиво выглядит и отлично работает во всех современных браузерах
Можно управлять автоматическим показом слайдов (старт/стоп), переключение слайдов с помощью стрелок клавиатуры, автоматическое постраничное разбиение названий слайдов, если их много, поддерживается несколько галерей на одной странице, подписи к слайдам, поддержка API и возможность создавать свои эффекты перехода слайдов
46. Галерея в виде стопки фотографий
Вот так должен будет выглядеть результат галереи, которую мы с вами создадим. Вы можете посмотреть демо и при желании скачать уже окончательный результат галереи.
Today, responsive design has become number one choice for designers and developers, as more and more people want their websites to run on smart devices. Responsive design draws mobile user’s attention and helps you to generate leads and sales which take your business to another level.
Nowadays, you can create responsive layout for almost everything such as menu, grid, column and even pictures and images. If you want to display your website content, images and videos in a responsive gallery style then the following jQuery Image gallery plugins might help you out with it.
This article includes some of the Best Responsive jQuery Image Gallery plugins which will not only enable you to create responsive image galleries for your websites but also display them in elegant styles to make your website more beautiful and visually stunning.
Below is the list of Best Responsive jQuery Image Gallery Plugins worth considering in 2016 .
Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images.
This plugin supports variable height for the images and captions. An optional “modal” box with “next” and “previous” paging is also included.
Demo & Download
2.
 JK Responsive YouTube and Image Gallery
JK Responsive YouTube and Image Gallery
It is a modern, lightbox style gallery for displaying images and YouTube videos on your site. The gallery interface is fully responsive and works beautifully across all devices big or small.
Demo & Download
3. Faba
FABA is responsive Facebook albums and photos gallery jquery plugin that will load all the albums and photos from selected Facebook Page.
There are around 90 options you can edit and you can customize almost everything: animations, hover effects, every part of hover animations, text’s, behaviours, and many more. You can integrate beautiful albums into your project, or web page.
xGallerify is a lightweight, responsive gallery plugin which allows you to create beautiful image galleries for your websites. This plugin is lightweight (3kb of file size) , easy to use and comes with number of customizable options and styles.
Demo & Download
Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram.
This plugin is fully responsive and allows you to easily manage 50+ options and lets you display your photos beautifully on any device.
SnapGallery is a simple jQuery plugin that turns an ugly list of differently sized images into a beautiful, customizable gallery with one line of JavaScript.
It’s completely responsive, customizable and allows you to select the spacing between images, the minimum width allowed before stacking and the maximum number of columns, with more options on the way!
Demo & Download
Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons. This is a fully responsive gallery which has support touch screen and was created for mobile devices, laptops and desktops.
With this gallery you can easily create a product gallery on your internet shop for detailed view and customize it with help of options.
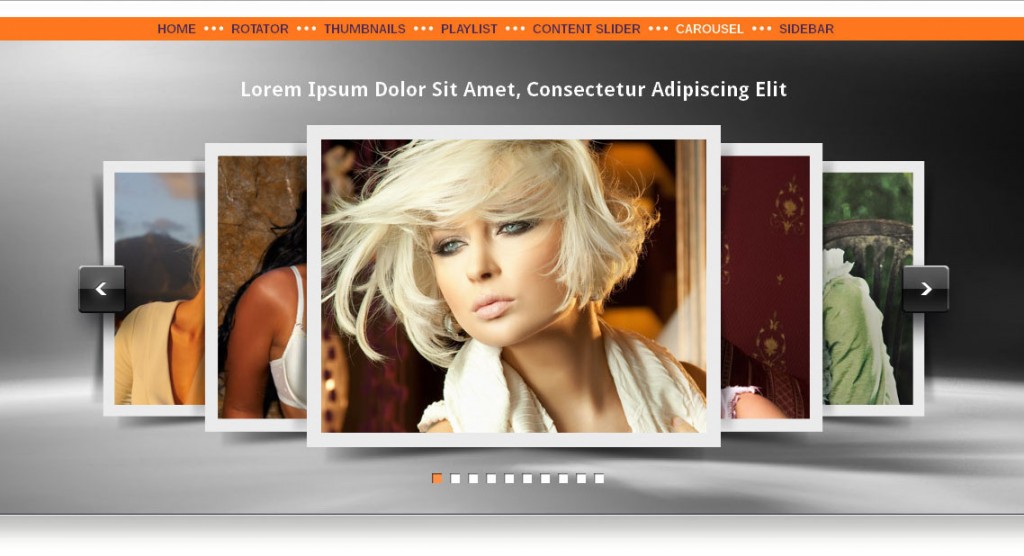
The Unite Gallery is multipurpose JavaScript gallery based on jQuery library. It’s built with a modular technique with a lot of accent of ease of use and customization. It’s very easy to customize the gallery, changing its skin via css, and even writing your own theme. Yet this gallery is very powerful, fast and has the most of nowadays must have features like responsiveness, touch enabled and even zoom feature, it’s unique effect.
It’s built with a modular technique with a lot of accent of ease of use and customization. It’s very easy to customize the gallery, changing its skin via css, and even writing your own theme. Yet this gallery is very powerful, fast and has the most of nowadays must have features like responsiveness, touch enabled and even zoom feature, it’s unique effect.
Demo & Download
jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.
Lightgallery supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag.
Lightgallery comes with a numerous number of options, which allow you to customize the plugin very easily. You can easily customize the look and feel of the gallery by updating SASS variables.
Demo & Download
This is another great jQuery image gallery plugin which allows you to create grid layout gallery for your pictures and videos. This plugins is fully responsive and bundled with number of features like social sharing, infinite scrolling, css3 animations, filters and much more.
This plugins is fully responsive and bundled with number of features like social sharing, infinite scrolling, css3 animations, filters and much more.
blueimp Gallery is a touch-enabled, responsive and customizable image & video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
It features swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support and on-demand content loading and can be extended to display additional content types.
Demo & Download
nanoGALLERY is a touch enabled and responsive image gallery with justified, cascading and grid layout. It supports self hosted images and pulling in Flickr, Picasa, Google+ and SmugMug photo albums.
Featuring multi-level navigation in albums, combinable hover effects on thumbnails, responsive thumbnail sizes, multiple layouts, slideshow, fullscreen, pagination, image lazy load and much more.
Demo & Download
flipGallery is a free jQuery powered photo gallery with sleek flipping transitions between thumbnails and lightbox enlargements. Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay.
Other features include dynamic image streaming, auto pagination, auto cropping and transparent image overlay.
This plugin also has a premium version which comes with few nifty features and certainly includes responsiveness.
Demo & Download
Fancy Gallery is responsive jQuery image gallery plugin which allows you to display your images and videos in fancy style. This plugins has lots of customization options and you can add unlimited albums, videos, pictures and much more.
The plugin comes with different hover effects for the thumbnails and titles, which can also be adjusted. You can choose between 7 predefined color themes or just create your own color theme easily.
Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanced Gallery a good choice for responsive websites.
Demo & Download
16.
 S Gallery
S Gallery
S Gallery makes use of HTML5’s Full Screen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
Demo & Download
17. Ultimate Grid Responsive Gallery
This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first loads and the number of images to load when you click the “load more images” button.
Responsive Thumbnail Gallery is a jQuery plugin for creating image galleries that scale to fit their container.
Demo & Download
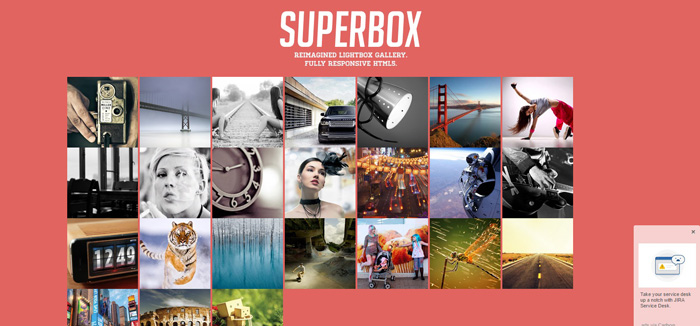
SuperBox is a jQuery plugin that takes the whole ‘image’ and ‘lightbox’ one step further, reducing the JavaScript and image load dependence to make lightboxing a thing of the past! Using HTML5 data-* attributes, responsive layouts and jQuery.
SuperBox works wonders as a static image gallery, which you can click to reveal a full version of the image.
Demo & Download
The Ultimate Thumbnail gallery is fully responsive image gallery plugin comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
by Dmitry Semenov
is a jQuery image gallery and content slider plugin. It’s completely responsive, touch-friendly and has modular architecture that allows you include only features that you need to optimize file size and performance.
by Andy – The Coffeescripter
A highly customizable gallery/showcase plugin for jQuery.
by Trent
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth.
Tonic Gallery – jQuery XML Portfolio Gallery | $6
by Aino
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
by CatchMyFame
The other day I went looking for a simple way using jQuery to fade between a set of images on a page. So, being a coder, I set out to create my own plugin.
by Thomas Kahn
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps.
by Victor Zambrano – frwrd.net
Minishowcase is a small and simple php/javascript online photo gallery, powered by AJAX that allows you to easily show your images online, without complex databases or coding, allowing to have an up-and-running gallery in a few minutes.
by Caspar David Friedrich
EOGallery is a web animated slideshow gallery made with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures.
by Arnault Pachot
A multi-format carousel for jQuery, Non obstrusive and accessible portfolio supporting multiple media: photos, video (flv), audio (mp3). This plugin for jQuery will automatically detect the extension of each media and apply the adapted player.
The Wall – Media Gallery – jQuery powered | $5
by Stefan Petre
Another image gallery plugin with space effect, very light and simple plugin.
by Moreno Di Domenico
jmFullWall is a jQuery plugin for the creation of an impressive portfolio.
by Fabrizio Calderan
Mosaiqy is a jQuery plugin for viewing and zooming photo working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photos are retrieved from a JSON/JSONP data structure and randomly moved inside the grid. All expensive animations are taken over by your GPU on recent browsers using CSS3 transitions, minimizing the CPU overhead.
by Cody
The following jQuery plugin transforms a set of images into a tiny gallery with several options. The Micro Image Gallery allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only.
The Micro Image Gallery allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only.
VION – jQuery Image Gallery Plugin | $7
by Malihu
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS.
Поделиться с друзьями:
Похожие публикации
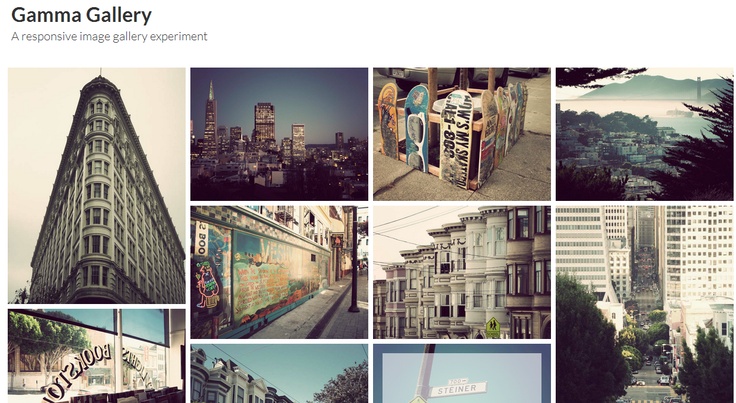
Создание адаптивной галереи миниатюр | Все о создании сайтов
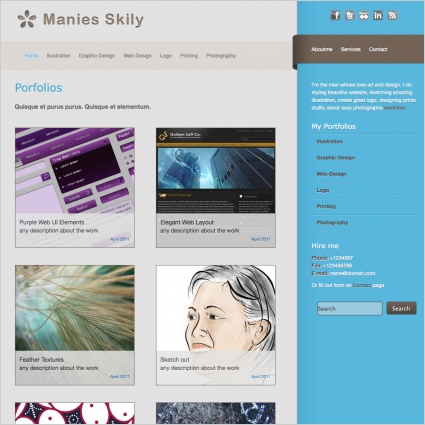
Создание адаптивной веб-галереи может отнять у вас достаточно много времени. В этой статье мы рассмотрим процесс разработки такой галереи миниатюр, чтобы вы могли получить представление о том, как она работает и как её можно использовать в своих проектах.
В освоении адаптивного дизайна главное представлять, как можно справиться с определённой задачей и решить любые проблемы, возникающие в контексте крупных проектов. Однажды вы будете работать над проектом, и вам потребуется создать адаптивную галерею, тогда-то вы и вспомните эту статью.
Краткий обзор
Перед тем, как начать, взгляните на то, что у нас должно получиться. Не забудьте изменить размеры окна своего браузера, чтобы получить какое-то представление о том, как страница будет выглядеть на различных экранах.
Базовый HTML код
Начнём проект с базового HTML кода. Мы не будем использовать в галерее обычные изображения, а поступим более разносторонне. Для каждого элемента галереи у нас будет изображение, заголовок и краткое описание. Все это мы обернём в повторяющийся элемент и поместим все элементы в div с классом container. Это будет выглядеть примерно так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div> <div> <a href=»#»><img src=»…» alt=»» /></a> <h4>Title</h4> <p>Lorem ipsum dolor sit amet. </div>
<div> <a href=»#»><img src=»…» alt=»» /></a> <h4>Title</h4> <p>Lorem ipsum dolor sit amet…</p> </div> </div> |
Чтобы добавить в галерею элементы, просто продублируйте div galleryItem (в нашем примере их десять). Здесь мы можем видеть, для каких элементов нужно задать стили CSS. У нас есть два класса: container и galleryItem. Также имеем несколько картинок, тегов h4 и параграфов. В качестве изображений здесь использованы фото от LoremPixel.
Стили «Container»
В первую очередь в CSS, мы назначаем ширину для container и центрируем его на странице. Это даёт нам хорошее, широкое пространство для работы с галереей.
.container { width: 80%; margin: 30px auto; overflow: hidden; } |
Обратите внимание, что ширина установлена в процентах. Так наша страница будет не только красивой, но и гибкой. Ведь мы не хотим, чтобы наш дизайн выглядел хорошо только на нескольких определённых разрешениях, нам нужно чтобы проект адаптировался под любой размер экрана.
Так наша страница будет не только красивой, но и гибкой. Ведь мы не хотим, чтобы наш дизайн выглядел хорошо только на нескольких определённых разрешениях, нам нужно чтобы проект адаптировался под любой размер экрана.
Базовые стили галереи
Теперь приступим к базовым стилям класса galleryItem. Здесь мы настраиваем свойства color, font-size и float.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.galleryItem { color: #797478; font: 10px/1.5 Verdana, Helvetica, sans-serif; float: left; }
.galleryItem h4 { text-transform: uppercase; }
.galleryItem img { max-width: 100%; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } |
Также мы добавляем несколько стилей для картинок. Установив
Установив max-width изображений на 100%, мы гарантируем, что если страница будет сужаться, изображения будут подстраиваться под её ширину. И наконец, немного закруглим углы каждой картинки.
В следующем шаге мы установим ширину колонок, но пока, давайте посмотрим, что у нас уже получилось. Сейчас галерея должна выглядеть примерно так:
Размеры колонок
Здесь начинается самое важное. Нам нужно узнать ширину и margin каждого элемента галереи. Как и в случае с container, мы устанавливаем размеры в процентах, так элементы будут автоматически масштабироваться.
Наша галерея будет состоять из пяти колонок. Для вычисления всех необходимых значений, проще всего начать с margin. Пусть margin между столбцами будет 4%, тогда, умножив это на пять столбцов, получим, что на margin уходит 20% всей ширины, а 80% остаётся для контента. Разделив 80% на пять, получим, что ширина одного столбца равна 16%.
Разделив 80% на пять, получим, что ширина одного столбца равна 16%.
Теперь мы должны задать эти значения в нашем CSS файле. Каждый элемент .galleryItem представляет один столбец, так его ширина составляет 16%, а margin по 2% с каждой стороны даёт нам отступ 4% между двумя соседними элементами.
|
1 2 3 4 5 6 7 8 |
.galleryItem { color: #797478; font: 10px/1.5 Verdana, Helvetica, sans-serif; float: left;
width: 16%; margin: 2% 2% 50px 2%; } |
Мы получили прекрасную пятиколоночную разметку, которая хорошо выглядит на экранах размером от 13 дюймов и выше.
Когда дизайн теряет функциональность?
К сожалению, эта разметка выглядит ужасно, если мы уменьшаем размер страницы. Когда ширина становится меньше 500px, она полностью теряет свою читабельность и полноценность.
Когда ширина становится меньше 500px, она полностью теряет свою читабельность и полноценность.
Чтобы решить эту проблему, мы будем использовать media queries, и вставим несколько контрольных точек, в которых количество столбцов будет уменьшаться в соответствии с размером.
Определение контрольных точек
В последнее время было много споров о том, на какие размеры стоит опираться в своём дизайне. Рынок переполнен множеством различных устройств, все они разных размеров, и становится трудно подстроиться под все одновременно.
Чтобы упростить эту задачу, давайте отбросим свои мысли на счёт того, устройства с каким размером экрана самые популярные, и позволим своему шаблону самому определить контрольные точки. Если мы проанализируем точки, где наша разметка меняет свой вид, мы заставим свой дизайн адаптироваться под любое устройство (наша гибкая сетка позаботится и об интервалах).
Определяем, где ломается разметка
Лучший способ узнать это – просто открыть наш проект в браузере и уменьшить размер окна. Технически, наша разметка никогда не будет ломаться, потому что она изначально построена масштабируемой. Однако при ширине примерно 940px, столбцы текста становятся слишком узкими и теряют читабельность:
Технически, наша разметка никогда не будет ломаться, потому что она изначально построена масштабируемой. Однако при ширине примерно 940px, столбцы текста становятся слишком узкими и теряют читабельность:
Чтобы это исправить, нам нужно уменьшить количество столбцов до четырёх. Для этого мы можем увеличить ширину столбца до 21%. Т.к. здесь мы используем и max-width, и max-device-width, дизайн будет масштабироваться, как в браузере настольного компьютера, так и на любом устройстве с экраном меньше этой ширины.
@media only screen and (max-width : 940px), only screen and (max-device-width : 940px){ .galleryItem {width: 21%;} } |
Добавление этих стилей отлично решает проблему. Наш пятиколоночный шаблон прекрасно работает при ширине выше 940px, а при этом значении он становиться четырёхколоночным.
Повторяем снова и снова
Теперь нужно повторить эти действия ещё несколько раз. Продолжайте уменьшать окно и следите за тем, когда дизайн перестаёт правильно функционировать. В нашем шаблоне вы быстро найдёте другую проблемную область, примерно 720px:
На сей раз мы меняем дизайн на трёхколоночный, с шириной столбца примерно 29.33%.
@media only screen and (max-width : 720px), only screen and (max-device-width : 720px){ .galleryItem {width: 29.33333%;} } |
Продолжайте этот процесс до тех пор, пока не останется только один столбец, примерно для размера iPhone. Вот полный набор media queries.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* MEDIA QUERIES*/ @media only screen and (max-width : 940px), only screen and (max-device-width : 940px){ . }
@media only screen and (max-width : 720px), only screen and (max-device-width : 720px){ .galleryItem {width: 29.33333%;} }
@media only screen and (max-width : 530px), only screen and (max-device-width : 530px){ .galleryItem {width: 46%;} }
@media only screen and (max-width : 320px), only screen and (max-device-width : 320px){ .galleryItem {width: 96%;} .galleryItem img {width: 96%;} .galleryItem h4 {font-size: 18px;} .galleryItem p, {font-size: 18px;} } |
Выводы
Итак мы закончили наш проект. Теперь у вас должна быть прекрасно отформатированная адаптивная галерея, которая выглядит отлично практически на любом устройстве и при любом размере окна браузера.
Мы не стали решать, какие media queries самые популярные, а просто проанализировали точки, в которых наш дизайн теряет свою полноценность, и уменьшили в них количество столбцов, чтобы наш сайт оставался читабельным. Результат — прекрасный гибкий дизайн для любого устройства.
Результат — прекрасный гибкий дизайн для любого устройства.
33 плагина jQuery для галереи изображений, которые вы можете включить прямо сейчас
Мы публикуем серию статей , посвященных хорошему набору веб-частей , которые представляют собой код, который должен находиться в бэкенде сайта. Этот код в HTML, CSS или JavaScript способен предоставить нам все необходимое для создания удобного пользовательского опыта на нашем веб-сайте.
Сегодня настало время для 33 плагинов Jquery для галерей , которые у вас уже будут в руках, чтобы реализовать их. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как метод AJAX или разработка анимации. Давайте пойдем с ним.
Table of Contents
- 1 Magnificent Pop-up
- 2 fancybox
- 3 Light Gallery
- 4 Blueimp Gallery
- 5 swipe box
- 6 Photorama
- 7 Chocolat
- 8 Justified Gallery
- 9 Fresh
- 10 JBOX
- 11 Photoset Grid
- 12 Justified.
 js
js - 13 nanogallery
- 14 Simple Light Box
- 15 S Gallery
- 16 Unite Gallery
- 17001der0016
- 18 shuffle images
- 19 jQuery Fleximages
- 20 nanogallery 2
- 21 Balanced gallery
- 22 Bootstrap Photo Gallery
- 23 Lightbox Responsive
- 24 PGWSlideshow
- 25 Image Lightbox
- 26 JGallery
- 27 photor
- 28 Photopile JS
- 29 Snapgallery.js
- 30 Flipping Gallery
- 31 Эластичная сетка jquery
- 32 XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин , быстрый, легкий и отзывчивый для jQuery , который характеризуется своим содержимым в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Сценарий лайтбокса jQuery , предназначенный для отображения изображений, видео и многого другого . Он адаптивный и полностью модифицируемый. Он использует ускорение графического процессора для более качественной анимации.
Он использует ускорение графического процессора для более качественной анимации.
Еще один плагин, достойный отзывчивый, модульный и настраиваемый . Не забывайте о видео в формате HTML5, совместном использовании в сети и анимированных эскизах.
Интерактивная галерея видео и изображений, сенсорный интерфейс и полностью настраиваемый . Он также оптимизирован как для Интернета, так и для мобильных устройств благодаря функциям смахивания или эффектам перехода.
Плагин A Идеальный лайтбокс для ПК, мобильных устройств и планшетов . Помимо других функций, для него характерны жесты, переходы CSS и поддержка сетчатки.
Галерея jQuery с захватывающим эффектом и использует то, что мы называем простым и с большим потенциалом.
Chocolat.js позаботится о активации одного или нескольких изображений на сайте , которые останутся на той же странице.
Еще один плагин, который имеет возможность создавать галерею с «выровненной» сеткой .
Un красивый адаптивный лайтбокс , который можно использовать для создания слоев наложения, которые отлично работают в любом размере.
jBox — это еще один плагин jQuery, который отвечает за создание галереи изображений легкой, расширяемой и отзывчивой.
Еще один плагин jQuery, который переносит изображения в гибкую сетку и основан на наборе фотографий Tumblr.
Он отвечает за создание сетки «выровненных» изображений и способен заполнить все пробелы.
Упрощенная галерея изображений со всеми теми функциями, которые мы ищем, такими как отзывчивость, сенсорное управление, сетка и даже поддержка облачного хранилища.
Галерея лайтбоксов для настольных и мобильных устройств с jQuery со всеми функциями, которые вам нужны: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивая с анимацией CSS и поддержкой жестов смахивания и касания.
Отзывчивый jQuery-плагин галереи видео и изображений, который почти можно назвать один из лучших в своей категории . Необходимо для всех видов функций и поддержки, таких как видео.
Плагин, который заботится о отображении сетки миниатюрных изображений , которая расширяется при предварительном просмотре с эффектом, очень похожим на тот, который можно увидеть в изображениях Google.
Характеризуется показом изображений путем перемещения курсора вокруг них, а также другими способами их «активации».
Легкий плагин, идеально подходящий для создания галерей с множеством сходства с Google или Flickr , одним из лучших веб-сайтов фотографии.
Библиотека JavaScript для создания высококачественных и актуальных галерей В дизайне. Идеально подходит для веб-сайта или блога. Зайдите на их сайт, чтобы узнать обо всех его возможностях.
Идеально подходит для веб-сайта или блога. Зайдите на их сайт, чтобы узнать обо всех его возможностях.
Эта галерея заботится о равномерном распределении всех изображений, которые есть у вас в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для адаптивных сайтов.
Этот плагин позаботится о автоматическом создании галереи на основе случайного списка изображений.
Плагин лайтбокса JQuery с низким весом и с адаптивными изображениями.
Un плагин карусели (здесь их большой список), а также галерея и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для лайтбоксов с поддержкой сенсорного ввода.
Фотогалерея jQuery совершенно бесплатно с альбомами и предзагрузчиком.
Минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Мы находимся перед галереей изображений, которая имитирует стопку разбросанных фотографий на поверхности. Он сделан на JavaScript/jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи , которые можно создать без особых усилий.
Начните создавать 3D-галерею с вызовом JS.
Легкая галерея и удобная для пользователя, вдохновленная поиском изображений Google. Используйте сетку миниатюрных изображений с предварительным просмотром.
Галерея изображений с масштабированием jQuery . Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать настенную галерею с анимацией, которая случайным образом заменяет элементы. Легко использовать.
отзывчивая галерея | Плагины jQuery
Галерея Unite — Адаптивный плагин галереи jQuery
09 октября 2016 г. 3526
Галерея
Отзывчивый
3526
Галерея
Отзывчивый
Unite Gallery — это адаптивный подключаемый модуль галереи изображений и видео jQuery. Эта галерея очень мощная, быстрая и имеет большинство современных функций, таких как отзывчивость, сенсорное управление и даже функция масштабирования, это уникальный эффект.
Подробнее »
Lightgallery.js — Полнофункциональная галерея лайтбоксов Javascript
03 августа 2016 г. 3688 Галерея
Lightgallery.js — полнофункциональная лайтбокс-галерея JavaScript без каких-либо зависимостей.
Подробнее »
Фотогалерея Bootstrap
08 июня 2016 г. 4095 Галерея Отзывчивый Начальная загрузка
Bootstrap Фотогалерея — это простой плагин jQuery, который создаст адаптивную фотогалерею на основе Bootstrap для ваших изображений.
Читать далее »
Filterizr — Пользовательские фильтры для адаптивных галерей
23 марта 2016 г. 4071
Галерея
Отзывчивый
4071
Галерея
Отзывчивый
Filterizr — это подключаемый модуль jQuery, который сортирует, перемешивает и применяет потрясающие фильтры к адаптивным галереям с помощью переходов CSS3.
Подробнее »
JK Отзывчивый YouTube и галерея изображений
15 марта 2016 г. 3677 Галерея Отзывчивый
Современная галерея в стиле лайтбокса для отображения изображений и видео YouTube на вашем сайте. Интерфейс галереи полностью адаптивен и прекрасно работает на всех устройствах, больших и малых.
Читать дальше »
xGallerify — легкая и адаптивная галерея с jQuery
23 февраля 2016 г. 5346 Галерея
xGallerify — это легкая, отзывчивая, интеллектуальная галерея на основе jQuery.
- Полностью адаптивный
- Простой в использовании и настраиваемый
- Размер файла всего 2,5 КБ
- Доступна директива AngularJS
Подробнее »
14 февраля 2016 г. 4387
Галерея
4387
Галерея
SnapGallery — это простой плагин jQuery, который превращает уродливый список изображений разного размера в красивую настраиваемую галерею с помощью одной строки javascript. Он полностью адаптивный и настраиваемый,
Подробнее »
Адаптивная всплывающая галерея jQuery
30 сентября 2015 г. 4540 Галерея Отзывчивый
В этом уроке вы узнаете, как создать потрясающую всплывающую галерею. Каждая галерея будет иметь небольшую анимацию предварительного просмотра. Этот урок предоставит вам пять различных всплывающих галерей.
Читать дальше »
Простой лайтбокс — удобный сенсорный лайтбокс для изображений с jQuery
04 июля 2015 г. 9020 Галерея Мобильный Отзывчивый
Простой лайтбокс — это сенсорный лайтбокс для мобильных и настольных компьютеров с jQuery.
Особенности:
- Адаптивный
- Сенсорный экран
- Облегченный
- Предварительная загрузка следующего и предыдущего изображения0016
Подробнее »
Сетка фильтруемых продуктов
16 июня 2015 г. 4717
Отзывчивый
Макет сетки
4717
Отзывчивый
Макет сетки
Адаптивная сетка продуктов с сенсорными галереями Flickity и функциями фильтрации на основе изотопов.
Подробнее »
Адаптивная фотогалерея с Bootstrap
07 мая 2015 г. 7443 Галерея Отзывчивый Начальная загрузка
Руководство по созданию адаптивной фотогалереи с помощью Bootstrap.
Читать дальше »
Flickity — Сенсорные, отзывчивые, фликируемые галереи
26 января 2015 г. 9417 Слайдер Галерея Карусель Отзывчивый
Flickity делает галереи, слайдеры и карусели живыми и легкими. Вы можете использовать Flickity в качестве плагина jQuery.
Особенности:
- Анимация на основе физики
- Touch Включение
- Отзывчивый стиль
- Полнофункциональный API
Подробнее »
Lightcase-гибкий и отзывчивый Listbox. 22 ноября 2014 г.
 9310
Галерея
Отзывчивый
9310
Галерея
ОтзывчивыйLightcase — это гибкий, отзывчивый и расширяемый плагин лайтбокса, созданный с использованием jQuery. Он отлично работает во всех распространенных браузерах, таких как Internet Explorer 7+, Firefox, Opera, Webkit и других.
Он поддерживает вызовы фото, видео, видео HTML5, iframe, swf и ajax.
Читать дальше »
Chocolat – адаптивный плагин jQuery Lightbox
17 ноября 2014 г. 5970 Галерея Отзывчивый
Chocolat — это адаптивный плагин jQuery для лайтбокса, мощный и простой в использовании.
Читать далее »
Strip — менее навязчивый и отзывчивый лайтбокс
01 октября 2014 г. 7109 Галерея Отзывчивый
Полоска — это лайтбокс, который лишь частично закрывает страницу. Это делает его менее навязчивым и оставляет место для взаимодействия со страницей на больших экранах, в то же время предоставляя небольшим мобильным устройствам классический интерфейс Lightbox.
ПОЛНООТЗЫВАЮЩЕЕ ВЕБ-ПРИЛОЖЕНИЕ JQUERY MEDIA-GALLERY
СКАЧАТЬ
О
ПОЛНОЦЕННОЕ ОТЗЫВЧИВОЕ ВЕБ-ПРИЛОЖЕНИЕ JQUERY MEDIA GALLERY Медиа-галерея jQuery — это самая большая и сложная фото- и видеогалерея на стене из доступных.
Это веб-приложение, основанное на jQuery, позволяет очень легко отображать все ваши изображения в Интернете без использования сложных баз данных или кодирования.
Прокручивайте свои галереи по вертикали и горизонтали по всей медиастене.
Интегрированный CMS (система управления контентом) позволяет вам за несколько секунд создать и запустить галерею, включая несколько загрузчиков изображений.
Вся стена галереи может быть встроена или представлять собой единую галерею через jQuery-Plugin или WordPress-Plugin (включая большой генератор коротких кодов), а также может быть настроена с помощью более 40 параметров .
Отдельные галереи могут быть защищены паролем. Изображения или видео можно публиковать или загружать в социальных сетях. полностью отзывчивая мультимедийная галерея также оптимизирована для мобильных устройств с сенсорными экранами. Перетаскивайте, масштабируйте и поворачивайте изображения по своему усмотрению .
Изображения или видео можно публиковать или загружать в социальных сетях. полностью отзывчивая мультимедийная галерея также оптимизирована для мобильных устройств с сенсорными экранами. Перетаскивайте, масштабируйте и поворачивайте изображения по своему усмотрению .
ОТВЕТСТВЕННЫЙ МАКЕТ
ПОЛНАЯ ОТВЕТСТВЕННОСТЬМедиа-галерея jQuery добавляет красивый и адаптивный дизайн к вашему веб-сайту на базе HTML и WordPress. Полностью адаптивная медиа-галерея jQuery автоматически корректно изменяет размер на всех разрешениях экрана.
СОЦИАЛЬНАЯ ИНФОРМАЦИЯ
СОЦИАЛЬНЫЕ СЕТИ В каждом окне есть значки социальных сетей, которые позволяют вашим посетителям легко делиться своим контентом в социальных сетях. Также включена глубокая ссылка, что означает, что каждое окно получает свой уникальный URL-адрес. При посещении этой специальной ссылки Media Gallery Lightbox автоматически открывает это конкретное окно! Поддерживает Facebook, Twitter, Google+ и Pinterest.
МОБИЛЬНАЯ ДРУЖЕСТВЕННОСТЬ
ПЕРЕТАЩИВАЙТЕ, МАСШТАБИРОВАНИЕ, ПОВОРОТВеб-приложение не только автоматически изменяет размер для идеального соответствия каждому мобильному устройству, но также позволяет мобильным пользователям использовать жесты перетаскивания, масштабирования, поворота и касания для навигации по медиагалереям.
ХАРАКТЕРИСТИКИ
ПАРОЛЬ
Отдельные галереи могут быть защищены паролем.
НЕСКОЛЬКО ГАЛЕРЕй
Многочисленные галереи в общем виде. Вертикальная прокрутка в представлении галереи. Горизонтальная прокрутка внутри определенной галереи.
СЕНСОРНЫЙ
Самые актуальные темы в веб-дизайне, и они готовы к использованию. Изображения подходят для любого размера экрана и могут пролистываться (собственное поведение) на сенсорных устройствах.
ЛАЙТБОКС ВИД
Изображения можно просматривать в лайтбоксе, поддерживающем сенсорные функции для перетаскивания, масштабирования, поворота и касания.
ГЛУБОКАЯ ССЫЛКА
Поделитесь своими изображениями с друзьями и знакомыми. Просто скопируйте постоянную ссылку галереи или изображения и отправьте ее по электронной почте своим контактам!
АВТОМАТИЧЕСКИЕ МИНИАТЮРЫ
Вам больше не нужно беспокоиться о создании конкретных эскизов изображений.
БОЛЕЕ 40 ПАРАМЕТРОВ
Неограниченные настройки для оптимальной интеграции.
ЛЕНИВАЯ ЗАГРУЗКА
Изображения с отложенной загрузкой улучшают продолжительность загрузки страниц и пропускную способность серверов, поскольку изображения загружаются только тогда, когда они видны пользователю.
ИНФОРМАЦИЯ EXIF
Чтение: описание изображения, модель камеры, рейтинги чувствительности ISO, фокусное расстояние, время экспозиции, число F, значение смещения экспозиции.
ПОДДЕРЖКА ВИДЕО HMTL5
поддержка файлов: mp4, webm, ogg/ogv
VR-ВИД
VR View позволяет встраивать 360-градусные медиафайлы виртуальной реальности в веб-сайты на настольных и мобильных устройствах, а также в собственные приложения на базе Android и iOS.
КМС
Система управления контентом, включая загрузчики файлов с изменением размера и генератором кода.
ПРИМЕРЫ
Будьте изобретательны и придумывайте свой собственный дизайн! Измените все параметры онлайн в CMS. Доступны многие базовые настройки для всех галерей: цвет фона, числовые строки, размер миниатюр, радиус границы миниатюр, расстояние между миниатюрами, все типы/имена/цвета/размеры шрифтов, полностью настраиваемый лайтбокс, настраиваемый верхний и нижний колонтитулы и многие другие функции. .
CMS (СИСТЕМА УПРАВЛЕНИЯ КОНТЕНТОМ)
Меняйте более 40 настроек параметров удобно и прямо в CMS. Создайте новую галерею за считанные секунды всего за несколько кликов. Загружайте изображения прямо через CMS и используйте встроенную технологию изменения размера. Предусмотрены изображения для предварительного просмотра и удаления изображений. Смотрите статистику ваших галерей. Создайте свой собственный код jQuery и скопируйте его на свой веб-сайт.

 ..</p>
..</p> galleryItem {width: 21%;}
galleryItem {width: 21%;}