Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
39 784 просмотров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов.
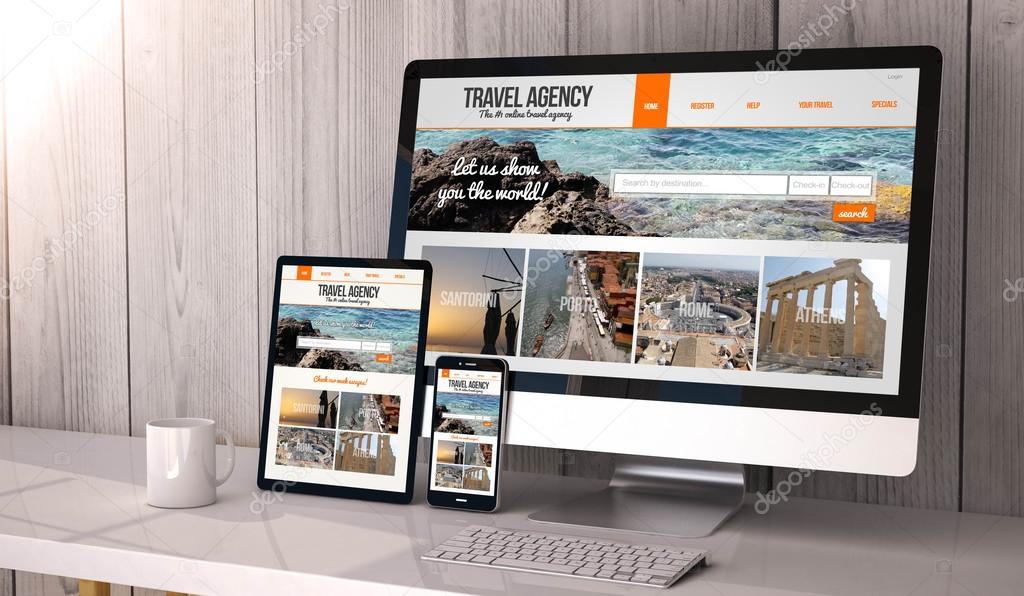
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
 Здесь есть иконки, фото, иллюстрации, векторная графика.
Здесь есть иконки, фото, иллюстрации, векторная графика.8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
 Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Именно поэтому здесь хранится только всё самое лучшее.
Точка дизайна
С 2007 года создаём проекты в разных стилях и всегда учитываем ваши вкусы, пожелания и бюджет.
Входим в рейтинг журнала AD “100 лучших дизайнеров и архитекторов России”. Среди наград: Interni Design Awards 2017 и Batimat Inside 2018, но, возможно, свой лучший проект мы создадим именно с вами.
Позвоните
Напишите
Заказать звонок
Дизайн жилых интерьеров
Дизайн №1
Для тех, кто хочет побыстрее. Базовый набор услуг для быстрого старта дизайн-проекта по отличной цене. Подойдет для оформления небольших площадей, квартиры под сдачу или для успешного начала ремонта.
2190 ₽/м2
Планирование решения
3 варианта
Коллаж-концепция
2 варианта
Быстрый и наглядный способ выбрать концепцию будущего интерьера
Подбор мебели и материалов с декоратором
Результат — список мебели и материалов
Комплект чертежей для ремонта
Дизайн-проект в электронном виде
Буклет в формате PDF
Дизайн №2
Продукт-бестселлер. Оптимальное соотношение стоимости и состава работ. Включены один вариант 3D-визуализации, комплектация и авторский надзор. Подойдет для оформления любой квартиры или дома.
Оптимальное соотношение стоимости и состава работ. Включены один вариант 3D-визуализации, комплектация и авторский надзор. Подойдет для оформления любой квартиры или дома.
3590 ₽/м2
Планирование решения
3 варианта
Вид сверху на квартиру в объеме
3D концепция
1 вариант интерьера
Набор ключевых ракурсов, раскрывающих идею вашего интерьера
Подбор мебели и материалов с декоратором
Результат — список мебели и материалов
Комплект чертежей для ремонта
Дизайн-проект в электронном виде
Полноцветный альбом формата А3 со всеми результатами проекта
Авторский надзор в подарок
Дизайнерское сопровождение вашего проекта
Смета от декоратора
Дизайн №3
Для тех, кто привык выбирать лучшее. Два варианта 3D-визуализаций в разной стилистике без ограничений по ракурсам. В комплектации отдаем предпочтение мебели и отделочным элементам от западных производителей. Проектом руководит лично арт-директор.
Два варианта 3D-визуализаций в разной стилистике без ограничений по ракурсам. В комплектации отдаем предпочтение мебели и отделочным элементам от западных производителей. Проектом руководит лично арт-директор.
5100 ₽/м2
Планирование решения
3 варианта
3D-визуализация планировочного решения
3 варианта
Вид сверху на квартиру в объеме
3D концепция
2 варианта интерьера на выбор
Фотореалистичные изображения вашего интерьера
Подбор мебели и материалов с декоратором
Результат — список мебели и материалов
Комплект чертежей для ремонта
Дизайн-проект в электронном виде
Альбом типографского качества
Авторский надзор в подарок
Дизайнерское сопровождение вашего проекта
Смета от декоратора
Проект курирует лично арт-директор
Мебель на заказ
Проектирование и создание индивидуальной мебели для проекта
Публикация в лучших журналах
Над вашим проектом работают дизайнеры, работы которых публикуются в ведущих интерьерных журналах
Сравнить
Планирование решения
3 варианта
Планирование решения
3 варианта
Вид сверху на квартиру в объеме
Планирование решения
3 варианта
3D-визуализация планировочного
3 варианта
Вид сверху на квартиру в объеме
Коллаж-концепция
2 варианта
Быстрый и наглядный способ выбрать концепцию будущего интерьера
Подбор мебели и материалов с декоратором
Результат — список мебели и материалов
3D концепция
1 вариант
Набор ключевых ракурсов, раскрывающих идею вашего интерьера
Подбор мебели и материалов с декоратором
Результат — список мебели и материалов
3D концепция
2 варианта интерьера на выбор
Фотореалистичные изображения вашего интерьера
Подбор мебели и материалов с декоратором
Результат — список мебели и материалов
Комплект чертежей для ремонта
Дизайн-проект в электронном виде
Буклет в формате PDF
Комплект чертежей для ремонта
Дизайн-проект в электронном виде
Полноцветный альбом формата А3 со всеми результатами проекта
Авторский надзор в подарок
Комплект чертежей для ремонта
Дизайн-проект в электронном виде
Альбом типографического качества
Авторский надзор в подарок
Дизайнерское сопровождение вашего проекта
Смета от декоратора
Проект курирует лично арт-директор
Мебель на заказ
Проектирование и создание индивидуальной мебели для проекта
Публикация в лучших журналах
Над вашим проектом работают дизайнеры, работы которых публикуются в ведущих интерьерных журналах
7 этапов работы
Знакомство
Выбор
дизайнера
Интервью
Выбор
планировки
Концепция
Проработка
решений
Реализация
Познакомим вас с нашей командой, расскажем, как мы работаем и выслушаем задачу.
Выбор дизайнера
По уникальной методике подберем вам дизайнера, который лучше всех справится с вашей задачей.
Вы расскажете своему дизайнеру о себе, образе жизни и пожеланиях к будущему дому. Уделим всем деталям столько времени, сколько будет нужно.
Уделим всем деталям столько времени, сколько будет нужно.
Выбор планировки
Создаём три варианта планировочных решений. Затем вместе с вами выбираем наиболее подходящий для вас и доводим его до идеала.
На полпути к мечте: показываем в коллажах или в 3D, как будет выглядеть ваш будущий дом. Будьте готовы к трудному, но приятному выбору!
Будьте готовы к трудному, но приятному выбору!
Проработка решений
Разрабатываем чертежи для ремонта, готовим список мебели и материалов — всё в рамках вашего бюджета. Презентуем их в офисе, а выбор за вами.
Воплощаем мечту в реальность: следим за эффективным ходом работ и точной реализацией концепции. Вам останется только заехать в свой новый дом.
Вам останется только заехать в свой новый дом.
Добавить фильтр
Классика
Ар-деко
50-60-е
Минимализм
Лофт
Скандинавский
Современная классика
Эклектика
Дизайнеры Все проекты
Монохром
Цветной
Выберите цвет
Дизайн интерьеров для корпоративных заказчиков
С 2007 года накопили достаточно опыта,
чтобы стать надёжным подрядчиком
для дизайна квартир и помещений. Бесплатно подготовим предложение
по задаче в течение 24 часов.
Бесплатно подготовим предложение
по задаче в течение 24 часов.
Если вы потерялись на сайте, посмотрите на шкалу выше, она поможет вам понять, где вы находитесь
Нажмите на точку в центре экрана, чтобы войти в меню. Нажмите на точку ещё раз, и меню закроется
Нажмите на цветную полосу, чтобы выбрать проект по цвету
Листайте вниз
Листайте вниз
Нажмите на один из кругов, чтобы увидеть опции для покупки
На фото можно нажать, чтобы увидеть информацию о сотруднике
Нажмите на фигуру, чтобы узнать о процессе производства
Переверните устройство для корректного отображения
Листайте, чтобы увидеть больше работ
12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.
Масштабируемая векторная графика
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.
На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.
Цветовые градиенты, яркие цвета и простота
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.
Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:
Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.
СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.
Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:
Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.
Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.
Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:
В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.

Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.
Скетчевое, нарисованное от руки изображение
Плоская иллюстрация со штрихом и контурной обводкой
Изометричное изображение
3D
Текстурированная иллюстрация
Ретростиль
Рисованные иконки
Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:
Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:
- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.
Анимированный постер
Анимированный логотип
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.
Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.
Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.
Дизайн-системы
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.
Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
Дизайн Человека | Расшифровка рейв-карты online
Что такое Дизайн Человека?
Дизайн Человека (eng. Human Design) — это система знаний об энергетическом устройстве человека, которая объясняет взаимосвязь нашего Сознания с небесными телами нашей Солнечной системы через структуру нашего генетического кода. Она представляет собой синтез эзотерического наследия прошлого и различных областей современной науки.
В основе этого знания лежат фундаментальные основы классических наук — химия, физика, биология, генетика, астрономия и математика, которые удивительным образом сливаются с древними эзотерическими учениями и духовными практиками – Индуистской системой Чакр, Астрологией, Каббалой и древней китайской мудростью о взаимосвязи человека и космоса, которая несколько тысячелетий назад была зашифрована в гексаграммах И-Дзин (eng. I-ching) Великой «Книги Перемен».
Это новая и поистине удивительная наука существенно отличается от всех существующих сегодня в мире практик для самопознания. Данная система знаний является основой для понимания законов энергетической механики, которые описывают принцип взаимодействия людей друг с другом и с физическим пространством, которое их окружает.
Наука о Дизайне Человека — это не верование. Вам не нужно верить во что бы то ни было. Это не сказки или философия, а логичная, эмпирическая система, которую вы можете проверить на себе. Это наука о дифференциации людей, которая выявляет индивидуальную генетическую «окраску» нашей психики, характер и поведенческие наклонности каждого человека.
Инструменты Дизайна Человека позволяют рассчитать персональную рэйв карту человека. Для расчета необходимых значений в Дизайне Человека используется две даты – первая дата соответствует времени фактического появления человека на свет, а вторая получается путем астрономических вычислений, учитывающих движение Солнца. Рэйв карта содержит в себе схематичное изображение энергетических центров, каналов, ворот, переменных и других элементов, которые отражают алгоритм работы персональной энергетической механики каждого человека.
На сайте HumDes.com вы можете сделать бесплатный расчет вашей рэйв карты и приобрести подробную расшифровку персональной рэйв карты на русском языке. В ближайшее время пользователям будут доступны новые виды отчетов с анализом энергетической совместимости партнеров и подробной расшифровкой Хологенетического Профиля.
Заказать дизайн проект интерьера квартиры недорого в Москве
Как вы экономите от 100 т.р.?Мы работаем со всеми производителями мебели, черновых и отделочных материалов, сантехники и т.д., которые предоставляют нам скидки на товары, которыми мы делимся с нашими клиентами. В среднем стоимость товаров при капитального ремонте от штукатурки и дверей до люстры и декора составляет около 1 млн.р., получая скидку в 10%, вы экономите 100т.р.
Зачем мне дизайн-проект, если строители всё подскажут?Чаще всего строители обещают учесть любое пожелание клиента, в буквальном смысле: как вы скажете, так они и сделают. Ремонт же предполагает бесконечное решение мелких вопросов, в которых обычный человек не обязан разбираться, и не всегда понимает, как для него лучше. В такой ситуации как раз и нужен дизайнер. Он сможет дать независимые профессиональные рекомендации по мелким, но важным вопросам в ремонте. Помните, что проект, предложенный строителями, всегда учитывает интересы строителей.
Мелочи можно решить во время ремонта. Зачем продумывать заранее?Если вы захотите что-то изменить или добавить в процессе ремонта, бригада потребует дополнительных денег. Поэтому лучше все предусмотреть сразу. При составлении проекта дизайнер учтет все тонкости, которые позволят функционально использовать каждый сантиметр пространства и сэкономят ваши деньги.
Как мне подобрать дизайнера?Перед началом проекта вы отвечаете на вопросы анкеты. Далее система анализирует ваши предпочтения и подбирает дизайнера, который больше всего подходит вам по указанным характеристикам.
Что за дизайнеры у вас работают?Дизайнеры ReRooms – команда профессионалов, знающих свое дело. Мы тщательно проверяем навыки каждого специалиста. Наши дизайнеры посещают профильные московские выставки и семинары, постоянно учатся и развивают свои навыки. Это креативщики, влюбленные в свою работу.
Зачем нужны чертежи и какие именно будут в итоговом проекте?Чертежи включают в себя обмерный план, планы демонтажа перегородок и вновь возводимых конструкций, развертки стен, схемы расположения дверей и окон, план с расстановкой мебели, схематичные чертежи кухни, шкафов, планы пола и потолка, планы сантехники, отопления, размещения розеток и схем освещения. Чертежи необходимы для выполнения ремонтных работ строительными бригадами и отражают размеры конкретной квартиры. Они позволяют значительно сократить время ремонта, сократить бюджет и избежать дополнительных переделок.
Мой бюджет на мебель и декор ограничен. Как быть?Перед началом работы над проектом вы указываете, сколько готовы потратить на комплектацию вашего дома. Мебель и декор дизайнер подбирает, исходя из указанного бюджета, и всегда предлагает оптимальное решение. Кроме того, не забываем о магазинах, которые могут порадовать вас скидками и специальными предложениями.
Работаете ли вы с другими городами?Мы находимся Москве, но работаем удаленно по всей России. Вы можете заказать дизайн-проект из любого другого города. Общение и переписка с клиентами ведется через мессенджеры и электронную почту в любое удобное для вас время.
Могу ли я оставить свою мебель?Если Вы недавно купили диван или не хотите расставаться с семейной реликвией, наш дизайнер учтет это в проекте. В таком случае от вас нам понадобятся фото и размеры мебели, которую вы хотите оставить, а дизайнер придумает, как вписать ее в новый интерьер.
Дизайн моего интерьера будет как на ваших картинках?В нашей галерее представлен целый ряд работ, выполненных в разных стилях. Визуализации передают характер каждого из них, но не являются шаблонными. Все наши проекты – это абсолютно индивидуальные решения, разрабатываемые, исходя из вкусовых предпочтений заказчика и особенностей того или иного помещения.
Где купить материалы и мебель из моего дизайн-проекта?В ведомости к дизайн-проекту указаны все необходимые отделочные материалы, сантехника, мебель и предметы декора с ценами, артикулом и полезной ссылкой. Все товары вы можете приобрести как самостоятельно, так и с нашей помощью. Мы предложим специальные цены от наших партнеров.
Если мне не подходит стеклянный стол или кожаный диван, можно ли их заменить?Конечно, без проблем. Наш дизайнер подберет подходящие для вас модели.
Делаете ли вы ремонт?Мы работаем с частными бригадами и несем гарантии и ответственность за всю сделанную работу. Средняя цена за кв. м. 7 тыс.р. Они работают в нашем программном решении и в связке с дизайнером. У них огромный опыт ремонта по дизайн проектам. Этим мы исключаем ситуацию, когда дизайнер обвиняет во всем прораба, а прораб дизайнера.
Могу ли я сэкономить на дизайн-проекте?В зависимости от ваших предпочтений, вы можете заказать только визуализацию, или только рабочие чертежи.
Институт бизнеса и дизайна
Факультет дизайна и моды
Факультет дизайна и моды реализует обучение по программам бакалавриата: «Графический дизайн», «Иллюстрация», «Анимация», «Дизайн костюма», «Цифровой дизайн», «Моушн-дизайн», «Архитектурная среда и дизайн», «Гейм-дизайн», «Дизайн интерьера». Комплекс фундаментальных знаний и практико-ориентированного обучения, формирует компетенции, необходимые для успешной работы дизайнера как в креативных агентствах и компаниях, так и над собственным брендом.
Программы магистратуры: «Дизайн среды» и «Дизайн одежды» направлены на углубленное изучение дизайнерского проектирования, приобретение опыта научно-исследовательской работы, экспертно-консультационной деятельности и освоения нового профессионального профиля.
Подготовительные курсы факультета нацелены на подготовку к успешному поступлению в вуз и дальнейшей адаптации студентов.
Факультет управления бизнесом
Факультет управления бизнесом готовит менеджеров, маркетологов, специалистов в области рекламы, коммуникационного дизайна и брендинга.
Уровни обучения представлены программами бакалавриата и магистратуры: «Маркетинг», «Менеджмент в рекламе», «Менеджмент в дизайн-бизнесе», «Визуальные коммуникации», «Брендинг». Практико-ориентированные программы, реализуемые в партнерстве с ведущими представителями индустрии, направлены на подготовку специалистов, способных работать в компаниях или создавать и развивать собственный бизнес. В основе концепции обучения лежит мультидисциплинарный подход к образованию, который позволяет выпускать профессионалов новой формации, обладающих как универсальными, так и узкоспециализированными компетенциями.
Подготовительные курсы «Основы дизайн-бизнеса» и «Визуальные коммуникации» позволяют слушателям изучить базовые понятия основ дизайна и предпринимательства, а также подготовить портфолио для успешного прохождения вступительного испытания.
Современный дизайн и стиль сайта. Консультации по изготовлению сайтов
Современный дизайн сайта — понятие это достаточно широкое, и весь смысл работы дизайнера заключается том чтобы визуальными средствами подать информацию так, чтобы привлечь посетителя на страницу сайта и сделать его, из простого гостя постоянным пользователем.
Обратившись в дизайн студию АВАНЗЕТ вы всегда можете получить консультации по изготовлению сайтов и рекомендации по выбору современного дизайна и стиля сайта. Бесплатная консультация поможет выбрать цветовую оптимальную гамму сайта в зависимости от направления бизнеса, определиться со стратегией развития ресурса, для быстрого достижении ключевых коммерческих целей.
Основные требования современного web дизайна
Качество веб-дизайна всегда имеет первостепенное значение, так как от него во многом зависит успех сайта. Команда дизайнеров веб-студии АВАНЗЕТ не просто следит за современными трендами, мы постоянно их тестируем и применяем самые успешные для того, чтобы создавать такие решения, которые помогают нашим клиентам конвертировать посетителей в постоянных клиентов. И в любом проекте соблюдаем эти правила:
- интуитивно понятное графическое оформление сайта
- разработка интуитивно понятной навигации (визуальной структуры)
- формирование простой логики сайта
- комфорт взаимодействия пользователя с сайтом
Стиль современного сайта должен соответствовать актуальным тенденциям в развитии веб дизайна. Постоянно развивающиеся технологии и все увеличивающееся количество мобильных пользователей диктуют соблюдение определенных правил для современных сайтов.
Как взаимосвязаны дизайн и стиль сайта?
Понятия стиля и дизайна крепко связаны между собой. Однако, нельзя их объединять полностью. Дизайн коммерческих сайтов является тем, что обеспечивает их функциональность. Это тот фундамент, который позволяет пользователям на всевозможных уровнях комфортно взаимодействовать с сайтом.
Дизайн сайта должен выполнять следующие функции:
- подсказать, где Вы находитесь в данный момент;
- проинструктировать Вас о возможных действиях на сайте;
- помочь Вам делать то, что доступно делать на данном ресурсе.
Стиль – только один из аспектов дизайна. Однако, он передает его фирменные отличия. Если сравнивать сайт с многоэтажной постройкой, получится, что дизайн отвечает за то, сколько в доме будет окон. А вот какие занавески повесить – за это отвечает стиль.
Интересные публикации по теме современного веб дизайна
Разновидности стилей дизайна по тематике
Веб дизайн сайтов и их стиль тесно взаимосвязаны с текстовым наполнением. То есть, от содержания контента, его тематической направленности, во многом будет зависеть и стиль. Среди тематических разновидностей стилей можно выделить:
- классический стиль;
- футуристический;
- ретро;
- винтаж;
- web 2.0 и другие.
Классификация стилей дизайна по цвету и графике
В зависимости от цвета, доминирующего в оформлении сайта, стили дизайна подразделяют на:
- светлый;
- темный;
- цветной;
- разноцветный стиль.
Есть также практика разделения стилей сайтов, исходя из графической насыщенности страниц ресурса. Такие стили называются:
- чистый – минимум графики;
- стандартный – средняя насыщенность;
- художественный – высокая графическая насыщенность.
Полезная информация по теме дизайн сайтов
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуКлассификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
← Поделиться с друзьями !
Дизайн веб-сайтов | 7500+ лучших бесплатных дизайнов веб-сайтов 2021
Дизайн веб-сайта Nicepage
Живя в 21 веке, важно одновременно существовать в двух реальностях: в физической реальности и в Интернете. Присутствие в Интернете в социальных сетях — важная часть того, как люди воспринимают вас. Веб-страницы позволяют людям взаимодействовать с частью вашей личности, и это обеспечивает уникальный пользовательский опыт, связанный с вами и вашим продуктом. Лучшие практики по превращению посетителей вашего веб-сайта в потенциальных клиентов и, таким образом, к расширению присутствия в Интернете, называются маркетинговыми стратегиями.Выбирайте качественные передовые методы дизайна веб-страниц, знайте свою целевую аудиторию и сообщайте о своих ценностях — это ключевые элементы успеха. Специальное агентство цифрового маркетинга научит вас, как интегрировать их в вашу бизнес-модель и легко продавать в Интернете. Первый шаг — встретиться с командой и превратить ее в высокоэффективную команду дизайнеров и разработчиков веб-сайтов.
Современная цветовая схема, простой пользовательский интерфейс и привлекательный внешний вид превратят дизайн вашего сайта в эффективный инструмент продаж.Изучите награды Webby или Awwwards, чтобы ознакомиться с последними тенденциями веб-дизайна и открыть для себя новую гибкость дизайна, которую предлагают вам ведущие веб-дизайнеры. Хотя отмеченные наградами веб-сайты принадлежат огромным компаниям, таким как Forbes, это не означает, что вы не можете подобрать несколько советов, которые помогут посетителям вашего сайта почувствовать себя желанными и успешными, когда вы их нашли, когда вы разрабатываете черновики веб-сайтов. Узнайте, как создать веб-сайт с помощью удобного для мобильных устройств справочного центра по адаптивному веб-дизайну для компании, занимающейся веб-дизайном, или агентства, занимающегося веб-дизайном, улучшающего пользовательский интерфейс.
Реализация самых смелых дизайнерских идей
На отличном веб-сайте вся важная информация легко читается. Соответствующие изображения и значки дополняют текст, шрифты понятны, а цвета выделяют только основные части. Макет и навигация имеют структуру. При разработке веб-сайтов существуют сложные визуальные элементы, жизненно важные для производительности сайта, скорости страницы и веб-разработки в целом. Улучшите эти параметры, чтобы ваш сайт занимал более высокое место, чем у конкурентов, и черпал вдохновение в дизайне от дизайнерских компаний мирового уровня.Первое впечатление, как бесплатная пробная версия, оказывает большое влияние на стратегию цифрового маркетинга и генерацию потенциальных клиентов, даже для лучшего веб-сайта, поэтому учитывайте это при создании веб-сайта.
Как правило, ваша CMS системы управления контентом определяет, какие дизайнерские услуги вы можете интегрировать. Однако веб-дизайн тоже не останавливается на достигнутом. Растущая совместимость и функциональность новых функций веб-сайта ошеломляют даже опытных разработчиков и графических дизайнеров. Эксперты настоятельно рекомендуют всем им уделять время и усилия, а также ресурсы, которые им не нужны, для улучшения размеров отражающих экранов, чтобы внешний вид и функции веб-сайта оставались доступными для любого устройства.Поэтому пришло время найти и протестировать ваш идеальный конструктор сайтов. Это инструмент дизайна, который позволяет творчески организовать белое пространство вашей страницы. Вы можете перетаскивать блоки контента, такие как логотип бренда, статьи, обзоры, чат и т. Д., Без написания ни одной строчки кода. Настраивайте стили, добавляйте искусство и видео с помощью таких конструкторов в один клик. Суть в том, что вы можете спроектировать веб-сайт или создать сайт своей мечты и контролировать его успех в поисковом интернет-маркетинге, пользовательском опыте, дизайне и разработке, а также адаптивном веб-дизайне.
Как увеличить посещаемость сайта
Лучший веб-дизайн — это способ развития вашего бизнеса и заинтересовать потенциальных клиентов вашими продуктами или услугами. Мы рекомендуем сделать ваш веб-дизайн удобным для мобильных устройств, чтобы пользователи мобильных устройств могли пользоваться такими же передовыми технологиями, как и пользователи ПК. Тематические исследования показывают, что оптимизация коэффициента конверсии напрямую зависит от удобства использования сайта для мобильных устройств. Таким образом, адаптивный дизайн — это золотой стандарт, которого вы захотите придерживаться, скажем, дизайн логотипа.Чтобы обеспечить увлекательный мобильный опыт, убедитесь, что вы выбрали полностью адаптивные шаблоны веб-сайтов. Что касается всего остального, ведущие компании, занимающиеся веб-дизайном, всегда будут указывать на плюсы и минусы различных типов веб-дизайна, дизайна страницы моего веб-сайта и поисковой оптимизации для компании, занимающейся веб-дизайном.
Люди просматривают Facebook, Instagram, Twitter и т. Д. Через мобильные приложения и охотно открывают ссылки на веб-сайты или интернет-магазины, размещенные в красиво оформленных учетных записях. Используйте его для ведения своего бизнеса в Интернете. Попросите профессиональное агентство веб-дизайна создать привлекательную рекламу для вашего интернет-магазина или мобильного приложения по недвижимости.Социальные сети являются послами и основной опорой для малого бизнеса одновременно, поскольку социальные сети составляют крупный рынок и создают мощные рекламные платформы с использованием органического поиска. Найдите лучшую в своем классе учетную запись или платформу и разместите там свое собственное веб-объявление. Конечно, вам нужно будет понять жизнь и сознание вашей целевой аудитории, собрать большие данные и должным образом сосредоточиться на популярных идеях в этой группе, чтобы привлечь ее внимание. Интернет-магазин с индивидуальным дизайном веб-сайтов — это тот, который в конце концов нравится клиентам.Управлению проектами нужен высококачественный лучший дизайн логотипа 2021 года вместо лучших премиальных услуг веб-дизайна, которые были 2 года назад. Вы по-прежнему можете добавить здесь несколько серьезных моментов, упростив навигацию и сократив время загрузки поисковых систем, полезных для компании, занимающейся дизайном веб-сайтов.
Цифровой маркетинг
Независимо от того, являетесь ли вы владельцем частного бизнеса или членом крупной компании, вы можете найти все необходимое для визуально привлекательного профессионального дизайна веб-сайта. Лучшие дизайны не только красивы и интерактивны, но и предоставляют широкий спектр маркетинговых инструментов.Профессиональные веб-дизайны продают товары через встроенные функции. Однако это может быть пустой тратой бюджета и других ресурсов, если ваш местный SEO отключен. Поисковая оптимизация SEO влияет на посещаемость вашего сайта, поскольку инструменты SEO управляют частотой появления вашего сайта в результатах поиска и, следовательно, количеством людей, которые его посещают, просматривают и взаимодействуют с ним. Это помогает поисковым системам быстро находить ваш сайт, а веб-браузерам — правильно отображать контент. Дизайнерские агентства обычно позволяют вам настроить функции SEO, чтобы вы были готовы к основным операциям электронной коммерции и поисковой оптимизации.
Цифровой маркетинг переживает бум благодаря проектированию развития электронной коммерции. Профессионально разработанные шаблоны без особых усилий отображают тысячи товаров, имеют простую форму обратной связи и меню поддержки клиентов, чтобы сделать покупки в Интернете по-настоящему приятными и уникальными. Однако даже если вы ведете бизнес, ваш сайт отлично выглядит, это не означает, что очень профессиональный дизайнер веб-сайтов поднимет безопасность веб-хостинга на новый уровень. Большинство маркетинговых услуг в Интернете нацелены на расширение охвата и расширение охвата.Исследователи изучают рынок, чтобы предложить вам идеальные решения для построения устойчивого бизнеса. Нет больше интуитивного принятия решений — вы не можете рисковать, когда люди покидают свои социальные сети, чтобы взглянуть на ваши продукты. Когда они приходят, побалуйте клиентов лучшим обслуживанием клиентов, повышенной безопасностью и удобным интерфейсом. Во время своей маркетинговой кампании в электронной коммерции вы должны спросить себя, почему вы очень хотите порекомендовать им мой новый красивый веб-сайт со встроенными дизайнерскими услугами?
Позвольте веб-дизайнерам с многолетним опытом создать профессиональный веб-дизайн для вашего интернет-магазина, даже использовать конструктор логотипов и проверить, сколько просмотров страниц и сколько людей видят вашу рекламу.Вот почему дизайн веб-сайта WordPress должен анализировать результаты поисковых систем для увеличения трафика. С полным пакетом услуг с гарантией возврата денег и окупаемости инвестиций вы максимизируете свой доход и оптимизируете рабочий план. Ваш сайт электронной коммерции будет процветать. Просто назовите его и выберите параметры шаблона, чтобы вы могли интегрировать наиболее подходящие услуги электронной коммерции и лучшие веб-платформы, предоставляющие услуги веб-дизайна и веб-дизайна на wordpress. При этом дизайн целевой страницы или веб-страницы выполняется компанией веб-дизайна или агентством веб-дизайна с учетом всех последних тенденций веб-дизайна.
Вопросы социальных сетей
Пользователи больше не видят электронную почту в качестве основного средства связи. Они не просят у нового друга адрес электронной почты или номер телефона, а вместо этого тяготеют к социальным сетям. Вы можете спросить, как менеджеры проектов делают дизайн вашего сайта и нужно ли обновлять мой сайт? Услуги, которые мы предлагаем для отмеченных наградами проектов веб-дизайна, которые мы создали, больше не требуют от вас управления их работой, поэтому не стесняйтесь обращаться к нам сегодня. Экспертиза электронного маркетинга сместилась в сторону последующих сообщений.Никто не хочет, чтобы их рейтинг в поиске упал, поэтому они должны обновлять свой веб-сайт, независимо от того, над чем они работают. Чтобы общаться со своей аудиторией, вам не нужно биться головой о стену. Выделитесь и немного похвастайтесь своей индивидуальностью. Нам известно, что мы предложили вам пару отрывков выше, чтобы последовать примеру крупных брендов, но для этого есть определенные правила.
Поэкспериментируйте с яркими и смелыми элементами дизайна при создании рекламы бренда в социальных сетях и целевой страницы или нескольких целевых страниц — позвольте вашим творческим сокам течь во время процесса дизайна.Таким образом, это идеально подходит для нового бизнеса, чтобы воспользоваться преимуществом и создать онлайн-УТП (уникальное торговое предложение), которое привлечет гораздо больше клиентов. Эти три вещи понадобятся вам, чтобы повысить узнаваемость бренда вашего уникального веб-сайта, поэтому сообщения в блогах необходимы для вашего присутствия в Интернете по всему миру. Малый бизнес, который может быть основан на облаке, свободен и открыт для самовыражения и немедленных изменений. Однако если говорить об основной рабочей области, создайте функциональный и эстетичный веб-сайт.
Вас также может заинтересовать Шаблоны веб-дизайна, Идеи дизайна веб-сайтов и Вдохновение для веб-дизайна
9 действенных идей дизайна веб-сайтов для вдохновения
Может быть сложно создать отличный дизайн веб-сайта.
Когда вы не можете заставить творческие соки течь по запросу, вы легко можете застрять в тупике и разочароваться.
Если вы так себя чувствуете прямо сейчас (или иногда), этот пост здесь, чтобы вам помочь.
Далее мы предлагаем вам действенные способы преодолеть блок дизайнера , когда идеи просто не текут.
Готов? Приступим…
9 советов по веб-дизайну, когда вы чувствуете себя застрявшим
Чтобы помочь вам придумать хорошие идеи, мы начинаем с советов по веб-дизайну, которые вы можете сразу же использовать для улучшения того, над чем вы работаете.
1. Используйте Pinterest Mood Boards
Pinterest — отличный инструмент для создания мудбордов. Вы можете собрать наглядные материалы, которые, по вашему мнению, будут полезны в вашем проекте или укажут направление. Это могут быть изображения, цветовые схемы, макеты, существующие веб-сайты и многое другое.
Доска настроения станет центром вашего вдохновения в дизайне. Вы также можете поделиться им с клиентами или соавторами, чтобы они могли внести свой вклад в свои собственные материалы.
2. Создайте пошаговый план
Вы знаете, что они говорят: неудача в планировании означает неудачу в планировании. Это справедливо и для веб-дизайна. Если идеи дизайна веб-сайта не находят воплощения, возможно, это потому, что вы еще не изучили основы. Только когда основы будут на месте, вы сможете добавить творческие штрихи на вершину.Вот как может выглядеть планирование:
- Определите цель веб-сайта. — Вам необходимо знать, что на самом деле должен выполнять сайт. Если нет, то на что, черт возьми, вы собираетесь? Хорошими целями являются SMART: S точный, M возможный, A достижимый, R подъемный и T точно.
- Набросайте путь покупателя — Помимо общей цели, вам также необходимо выяснить, по какому пути вы хотите, чтобы посетители пошли.От момента, когда они попали на ваш сайт, до любой цели, которую вы имеете в виду. Таким образом, вы можете создать структуру, которая будет направлять их на этом пути. На Hubspot есть отличная статья об этом.
- Придумайте руководство по стилю — Создание руководства по стилю поможет вам оставаться последовательным в своем дизайне. Он определяет шрифты, цвета и другие элементы дизайна. Использование одного способствует единообразию, особенно при работе с другими. Google — хороший тому пример.
- Планируйте SEO — Планирование также важно для SEO.Создайте карту веб-сайта, чтобы понять, как структурировать вашу информацию как для посетителей, так и для поисковых систем.
3. В первую очередь сосредоточьтесь на структуре
Как и при составлении плана, сосредоточение внимания на структуре веб-сайта в первую очередь помогает вам отойти от процесса и получить больше информации с высоты птичьего полета.
Может помочь при работе с носителем, отличным от вашего компьютера. Например, делая наброски на бумаге одной ручкой, вы можете на время забыть о цветах и других деталях.Если вы используете флипчарты или белую доску, вы даже можете сделать все это совместным.
Отличным упражнением также может быть создание веб-сайта на стикерах. Это заставит вас придерживаться самого необходимого. Один из вариантов — сначала создать свой дизайн в оттенках серого, а потом добавить цвет. Таким образом, вы вынуждены устанавливать визуальную иерархию, не полагаясь на цвет.
Лаура Элизабет / Smashing MagazineЕсли вы одержимы использованием компьютера для проектирования, вы можете использовать «тест на косоглазие».Это означает отойти от экрана и прищурить глаза. Размытое изображение покажет вам, что наиболее очевидно на вашем сайте и что первые посетители, скорее всего, заметят в первую очередь.
4. Придерживайтесь веб-стандартов
Дизайнерам свойственно стремиться к творчеству. В целом это хорошо. Помните, что необходимо установить некоторые границы для творчества.
Например, в веб-дизайне существует ряд установленных стандартов.Посетители привыкли к определенным шаблонам дизайна и элементам веб-сайта. Если вы слишком сильно нарушите эти правила, это может сбить их с толку и выключить.
Среди установленных стандартов:
- Согласованность в брендинге и дизайне на всех страницах
- Логотип сайта в левом верхнем углу
- Контактная информация вверху справа или по центру
- Основная навигация в верхней части экрана
- Главный заголовок / ценностное предложение и призыв к действию вверху на главной странице
- Функция поиска в шапке
- Иконки социальных сетей в нижнем колонтитуле веб-сайта
Мы уверены, что как заядлый пользователь Интернета, вы уже знаете о большем количестве стандартов, которых придерживаются веб-сайты.Если нет, вы можете найти их здесь.
5. Сосредоточьтесь на минимализме и кнопки CTA
Когда вы знаете цель своего сайта и страниц, это также позволяет вам избавиться от всего, что не служит этой цели. Это упрощает ваш дизайн и делает его более приятным на вид.
Опять же, есть исследования, подтверждающие это. В том же исследовании, упомянутом выше, Google обнаружил, что визуальная сложность отрицательно коррелирует с привлекательностью веб-сайта. Короче говоря, люди не хотят, чтобы их ошеломляли! Упрощение дизайна полезно для других функций, например.g скорость сайта.
Вот несколько вещей, которые можно безопасно устранить:
- Пункты меню — Конечно, вы хотите, чтобы другие исследовали ваш сайт больше. Однако перегруженное меню может сбивать с толку и иметь негативные последствия. Опять же — придерживайтесь самого необходимого!
- Боковые панели — Все больше и больше веб-сайтов отказываются от боковой панели. Что у вас на боковой панели? Это действительно важно?
- Грязный жаргон — То же, что и для стоковых фотографий, касается языка.Чрезмерно используемые фразы, клише и пустые слова заставляют людей отключаться. Прекратите их использовать, привнесите немного индивидуальности в свое письмо, выучите несколько сильных слов и научитесь копирайтингу.
6. Начните с мобильного телефона
Мобильные устройства покорили мир. К настоящему времени больше людей просматривают Интернет с телефонов и планшетов, чем с настольных компьютеров.
Кроме того, Google объявил о развертывании своего нового индекса, ориентированного на мобильные устройства. Это означает, что при полном действии поисковая система будет в первую очередь оценивать каждый веб-сайт по его мобильному присутствию.Если он не выполняет свою работу должным образом, вы попадете в поисковый рейтинг.
По этой причине при разработке веб-сайта было бы неплохо сначала начать с мобильного присутствия. Отныне мобильные пользователи будут вашими основными клиентами. Поэтому вам лучше убедиться, что они чувствуют себя обслуженными.
В то же время это хорошая практика придумывать идеи дизайна веб-сайтов. Опять же, начиная с мобильных устройств, вы должны сосредоточиться на главном и продумать цель своего дизайна.Затем вы можете разворачивать и добавлять элементы по мере увеличения размера экрана.
7. Обратите внимание на форматирование содержимого
Форматирование контента — недооцененный инструмент для веб-дизайнеров. Контент — это самый важный элемент вашего сайта, будь то сообщения в блоге или коммерческая копия. В конце концов, это то, что вы хотите, чтобы посетители потребляли. Цель вашего дизайна — представить его так, как они это делают.
К сожалению, сейчас люди настолько насыщены, что немногие из них читают все на вашей странице.Вместо этого большинство посетителей сканируют. Более того, они, как правило, делают это в форме буквы F.
Это означает, что вам нужно привести свой контент в соответствие с их потребительскими привычками, чтобы сделать его более эффективным.
Вот как это сделать:
- Включите заголовки — Заголовки — отличный способ разбить контент. Многие читатели также используют их как точки привязки для сканирования и чтения только тех частей под заголовками, которые им кажутся интересными. Поэтому обязательно используйте заголовки и сделайте их описательными.
- Используйте абзацы и списки — Никто не хочет читать один большой кусок текста. Абзацы делят контент на маленькие части. Открывайте новую, когда открываете новую точку. Списки выполняют аналогичную функцию и делают информацию более доступной. Используйте и их.
- Не экономьте на средствах массовой информации и визуальных эффектах — Визуальная информация гораздо более доступна для человеческого мозга, чем текст. По этой причине рекомендуется использовать изображения и другие материалы, чтобы подчеркнуть моменты, отмеченные в вашей копии.Это также отличный способ разбить более длинные фрагменты текста.
- Оптимизируйте шрифты — Использование шрифтов также сильно влияет на удобочитаемость. Самые важные инструменты, которые у вас есть, — это размер и высота строки. Установите размер не менее 16 пикселей и не забудьте добавить больше высоты строки, чем меньше шрифт, который вы используете.
Если вы изучите эту статью, вы увидите, что все вышеперечисленное действует.
8. Попробуйте одностраничный дизайн
Раньше дизайн веб-сайтов был решающим.Все важное должно было быть выше предела, с которого пользователи могли начать прокрутку. Об этом еще есть что сказать, поскольку именно там пользователи проводят большую часть своего времени.
Это не означает, что сгиб — это главное на вашей странице. Люди действительно будут прокручивать. Фактически, они будут прокручивать всю вашу страницу, если вы дадите им повод.
Crazy Egg опробовали это, когда заменили свою оригинальную страницу продаж на более длинную в 20 раз.
Результат: конверсия выросла на 30 процентов! Если путь вашего нынешнего покупателя проходит через несколько страниц, подумайте о том, чтобы объединить их все в одном месте. Это может быть одна из тех идей дизайна веб-сайтов, которая имеет решающее значение.
Не закапывайте контент в слайд-шоу / карусели или вкладки / аккордеоны, они не работают!
9. Используйте A / B-тестирование
Иногда, оценивая различные идеи дизайна веб-сайтов, бывает трудно решить, какой из них является правильным.Вы думаете взад и вперед, вносите поправки, но не уверены в своем решении. В какой-то момент мышление перестанет его сокращать. Вы должны позволить пользователям решать.
A / B-тестирование может быть отличным способом увидеть, что делает ваш сайт лучше. Это означает предоставление посетителям различных версий вашего дизайна наугад, а затем проверка их реакции. Вы можете принимать решения по результатам.
Вы можете протестировать практически все, что угодно. От дизайна всей страницы до изменения цвета, призывов к действию к изображениям, заголовкам статей и шрифтам.Все это может существенно повлиять на производительность страницы. Тем не менее, если вы не протестируете это, вы никогда не узнаете!
Эти инструменты и плагины помогут вам в проведении тестов.
6 вдохновляющих веб-сайтов для генерации новых идей дизайна веб-сайтов
Если на этом этапе вы все еще чувствуете себя застрявшим, в этой заключительной части мы рассмотрим ряд веб-сайтов, которые переполнены вдохновением для веб-дизайна.
1. Awwwards.com
Этот веб-сайт вручает награды веб-дизайнерам, разработчикам и агентствам по всему миру.У них есть огромный архив примеров веб-дизайна с возможностью поиска. Кроме того, есть блог, в котором они подробно представляют дизайн, и раздел, в котором вы можете проголосовать на сайте номинантов месяца. Все это качественно и по-настоящему вдохновляет!
2. WebDesign-Inspiration.com
Это галерея готовых веб-дизайнерских проектов. Вы можете фильтровать его разными способами, чтобы найти то, что ищете, например, по отрасли, типу, цветовым палитрам или стилям. Их архив настолько велик, что зачастую это единственная страница, на которой вам нужно придумывать собственные идеи дизайна веб-сайтов.
3. SiteInspire.com
Этот веб-сайт демонстрирует как веб-дизайн, так и интерактивный дизайн. Как и в предыдущем примере, вы можете фильтровать записи по-разному, включая стиль, тип, тему и даже платформу. Если вы создадите учетную запись, вы также сможете создавать коллекции своих любимых дизайнов.
4. OnePageLove.com
Этот пример представляет собой сайт с вдохновением для веб-дизайна, специально созданный для одностраничных дизайнов. Мы упоминали об этой идее ранее в статье.Вы можете просматривать галерею или искать именно то, что ищете. Обязательно загляните при создании собственного одностраничного сайта.
5. Dribbble.com
На Dribbble дизайнеры демонстрируют свои работы. Это может быть что угодно, от приложений до значков, иллюстраций и других примеров. Вы можете использовать его для общего вдохновения или использовать теги, чтобы найти то, что вас больше всего интересует, например веб-дизайн.
6. Behance.net
Этот сайт очень похож на Dribbble.Это также место, где дизайнеры могут пообщаться и продемонстрировать свое портфолио. У вас есть множество примеров веб-дизайна, и вы можете использовать функцию поиска, чтобы найти их.
Заключение
идеи веб-дизайна не растут на деревьях. Иногда нужна небольшая помощь, чтобы придумать что-нибудь хорошее. К счастью, есть такие сообщения, которые помогут вам вернуться в нужное русло!
Надеюсь, советы, инструменты и ресурсы по веб-дизайну, упомянутые в сообщении выше, вернули вас в мир творчества.Очевидно, есть еще много полезного, поэтому мы хотим услышать ваше мнение!
Знаете ли вы дополнительные советы, инструменты или источники вдохновения для создания идей веб-дизайна? Если да, поделитесь этим в разделе комментариев ниже!
Компания веб-дизайна, которую вы ищете
Если вы ищете новый веб-сайт (или некоторые настройки существующего) и вам нужен веб-дизайнер для вашего бизнеса, малого бизнеса, организации, портфолио, магазина электронной коммерции или любого другого веб-сайта, наши услуги идеально подходят для тебя.Получение нового веб-сайта не должно быть болезненным процессом, и это определенно не должно быть чем-то, что вам нужно решать самостоятельно, используя услугу создания собственного веб-сайта.
Если вы не веб-разработчик и веб-дизайнер, вполне вероятно, что вам понадобится помощь от Филадельфийской компании веб-дизайна , чтобы получить то, что вам нравится. И мы имеем в виду «доволен» — есть большая разница между тем, чтобы иметь сайт и чем гордиться 🙂
Ниже мы собрали некоторую полезную информацию о создании веб-сайта, которая может помочь вам в процессе и нюансах, чтобы вы могли принять обоснованное решение и в конечном итоге получить потрясающий опыт работы с нами или другой компанией, занимающейся веб-дизайном.Кого бы вы ни выбрали, мы надеемся, что это кто-то из жителей Филадельфии!
Филадельфийская компания веб-дизайна
Как компания, занимающаяся веб-дизайном в Филадельфии, мы обладаем навыками и опытом для разработки и создания веб-сайта, который будет соответствовать вашим целям. Это означает, что у нас есть веб-дизайнеры, веб-разработчики и менеджеры проектов, чтобы все прошло как можно более гладко.
Кому нужна компания, занимающаяся веб-дизайном?
Существует множество причин, по которым вам может понадобиться веб-дизайнер, чтобы помочь в создании вашего сайта.
- Веб-сайты — наша специальность, мы сможем предоставить что-то высшее качество
- Это лучше, чем пытаться разобраться самостоятельно на чем-то вроде Wix или SquareSpace
- Может быть, вам нужен расширенный функционал, например, интернет-магазин, который лучше доверить специалистам
Мы сможем претворить ваши цели в жизнь, что позволит вам делать что-то еще — например, управлять своим бизнесом или развивать свой бренд. Позвольте ботаникам делать свое дело, а вы можете делать свое.
Как подготовиться к работе в компании, занимающейся веб-дизайном
Это большая проблема, и мы не собираемся никого пугать, но от вас нам понадобится многое. Не волнуйтесь, мы максимально упростим вам задачу.
- Убедитесь, что у вас есть общая бизнес-информация — например, название вашей компании, адрес, номер телефона и адреса электронной почты.
- Начните поиск и скомпилируйте в папку свои логотипы и все фотографии, которые имеют отношение к вашему веб-сайту.Возможно, мы не будем использовать все предоставленные вами фотографии, но все же полезно знать, какие у вас есть.
- Начните думать о том, какие страницы и контент вы хотите разместить на сайте. Что должно быть на странице «О нас»? Какие услуги вы предлагаете? И любые другие страницы, которые вы хотите, чтобы ваш сайт имел.
- Если вам нужен интернет-магазин, нам необходимо знать продукты и всю их информацию, такую как цена, вес и размеры.
Почему мы должны быть вашим веб-дизайнером:
Мы эксперты в области дизайна веб-сайтов Philadelphia .Мы — малый бизнес, принадлежащий меньшинству, и работаем более 6 лет. Вся наша работа выполняется собственными силами, подрядчики ничего не делают и тем более не отправляются за границу. Мы выступаем за малый бизнес и хотим помочь каждому добиться успеха — мы дадим вам прямой совет. Вы заметите разницу с первого момента обращения к нам — наша цель не в том, чтобы продать вам веб-сайт, а в том, чтобы выяснить, как мы можем наилучшим образом помочь вам в достижении ваших целей.
Если вы ищете веб-дизайн в Филадельфии , мы вас нашли.
- Мы местные! 100% США.
- WordPress / Shopify
- Электронная торговля
- Мобильный / Адаптивный
- Доступность
- Удивительные обзоры
- SEO
- Мы тоже классные ребята
Дизайн школьного веб-сайта — SchoolMessenger
Школьный дизайн веб-сайта, обеспечивающий высокую оценку Решения для дизайна веб-сайтовSchool от West’s SchoolMessenger созданы специально для вас.Наши варианты дизайна безграничны и гарантируют, что вы получите внешний вид, макет и функции, которые подходят вашему школьному сообществу. Позвольте нашей команде дизайнеров создать сайт, который усилит ваш бренд и поможет вам выделиться.
Другие дизайны в нашем портфолио>
Возможности дизайна веб-сайтов нашей школы
-
Индивидуальный дизайн веб-сайта школы
На веб-сайтах SchoolMessenger Presence вы выбираете те варианты дизайна, которые подходят вам.Независимо от того, хотите ли вы выглядеть традиционным и консервативным или хотите чего-то новаторского и безумно оригинального, мы можем создать сайт, который будет соответствовать вашим уникальным целям и задачам.
Посетите наше портфолио, чтобы увидеть больше дизайнов
-
Дизайн веб-сайта школы для людей с ограниченными возможностями
Когда дело доходит до того, чтобы сделать ваш сайт максимально доступным для членов сообщества, важны детали. Вот почему мы работаем с вами, чтобы выбрать цвета, подходящие для пользователей с дальтонизмом, добавить модули контента, которые полностью доступны для пользователей со вспомогательными технологиями, и многое, многое другое.
-
Адаптивный дизайн школьного веб-сайта
Все веб-сайты SchoolMessenger Presence используют адаптивный дизайн, который автоматически подстраивается под экран любого размера, от телефонов до настольных компьютеров и всего остального. С нашим дизайном вы можете быть уверены, что у мобильных родителей есть доступ к вашему веб-сайту в любое время и с любого устройства.
Свяжитесь с нами для получения дополнительной информации
Чтобы получить дополнительную информацию об услугах по дизайну веб-сайтов нашей школы или запросить ценовое предложение, заполните форму ниже и нажмите кнопку «Отправить».
(Если вам нужно подписаться или отказаться от сообщений в школе вашего ребенка, пожалуйста, посетите наш Центр для родителей для получения дополнительной информации.)
Выделитесь с помощью высококачественного индивидуального дизайна веб-сайта в 2021 году
Ответы к общим вопросамЧасто задаваемые вопросы
Какой веб-сайт лучше всего подходит для малого бизнеса?
Итак, после создания и запуска 1300 веб-сайтов наше мнение, вероятно, несколько смещено в сторону защиты инвестиций наших клиентов.Большинство разработчиков ответят, что вам нужен сайт WordPress. Существуют тысячи готовых шаблонов дизайна, тысячи плагинов, довольно простой в использовании пользовательский интерфейс для авторов контента, достаточно приличные инструменты SEO, а стоимость создания сайта относительно невысока. Хотя мы действительно создаем сайты WordPress такого типа (мы создали примерно 200 сайтов WordPress), они, как правило, являются теми, у которых со временем возникает больше всего проблем и которые чаще всего взламываются. Обычно это происходит по двум причинам. Во-первых, сайтов WordPress больше, чем любой другой CMS, поэтому у хакеров больше шансов нацеливаться на них.Что касается нас, то мы видели, что клиент постоянно обновляет свои плагины (это легко сделать, и обновления всегда доступны), что вызывает ошибки и имеет тенденцию к сбою сайта, вынуждая их нанять кого-то для восстановления или исправления их сайта. . После того, как это происходит несколько раз, они перестают обновлять свои плагины, что сначала делает сайт более стабильным, но в конечном итоге создает дыру в безопасности, и бум, их взламывают. У нас был точно такой сценарий, который случился с тремя нашими прошлыми клиентами за последние несколько лет.Не много, но, на наш взгляд, слишком много. Итак, это означает, что ЕСЛИ вы решите пойти по пути WordPress, вам необходимо подписаться на обслуживание в опытной компании-разработчике и заплатить им за поддержку вашего сайта, обновление ваших плагинов, решение проблем с обновлением и обеспечение безопасности вашего сайта. Наконец, если ваш бизнес будет сильно расти, это будет платформа, которую вы, вероятно, перерастете.
Для компаний, которые не могут позволить себе «бездельничать» со своим сайтом (как по времени, так и по деньгам), и которым нужен сайт для ведения бизнеса, мы рекомендуем более безопасную и надежную платформу, такую как DNN или Sitefinity.Если вы планируете добавить настраиваемую функциональность и хотите, чтобы сайт мог расти и настраиваться по мере роста вашего бизнеса, то мы считаем, что эти два варианта — ваш лучший выбор. Мы построили и запустили более 1000 сайтов DNN, ни один из которых не был взломан. DNN также имеет бесплатную версию с открытым исходным кодом, поэтому стоимость почти такая же, но платформа гораздо более безопасна и масштабируема. Вы также можете модернизировать его спустя годы, когда ваш бизнес начнет расти! Sitefinity поставляется только в платных версиях, но представляет собой CMS корпоративного уровня с множеством функций.Clarity является сертифицированным партнером DNN и Sitefinity и может спроектировать и построить вам сайт на любой платформе.
Как создать веб-сайт для малого бизнеса?
Поговорка «вы получаете то, за что платите» верна для веб-сайтов. Если вы хотите построить свой собственный, то есть варианты. Однако, если вы хотите, чтобы ваш сайт помогал привлекать трафик, конвертировать посетителей и становился неотъемлемой частью вашего процесса маркетинга и продаж, тогда вам нужна компания-разработчик с полным спектром услуг, чтобы сесть с вами и обсудить, что вы хотите от сайт.Мы можем показать вам, как мы помогли сотням компаний развиваться с помощью сайта, который должен стать неотъемлемой частью вашего бизнеса. На протяжении почти 15 лет более 80% бизнеса Clarity осуществляется на нашем собственном веб-сайте. Остальные 20% (почти 30% в этом году) приходятся на текущие работы по техническому обслуживанию и рекомендации от существующих клиентов.
Clarity предлагает бесплатную консультацию для любого бизнеса, чтобы обсудить, что им нужно и что они хотят от сайта. Мы покажем вам множество примеров сайтов, которые мы создали, и дадим рекомендации по вашим вариантам, от самых дешевых до тех, на которые у вас есть бюджет.Мы расскажем вам, сколько времени они обычно занимают, что нужно для их обслуживания, как улучшить и привлечь трафик с помощью SEO, конверсий с помощью CRO и т. Д. Если вы хотите, чтобы ваш сайт способствовал развитию вашего бизнеса, вам необходимо инвестировать в него. Если вам нужен сайт только для того, чтобы «быть в сети, как все», есть недорогие способы сделать это. Знайте свои варианты, прежде чем начнете тратить с трудом заработанные деньги. Позвоните нам или заполните форму ниже, чтобы получить бесплатную консультацию. Вы будете рады, что сделали.
Лучшие сайты для вдохновения в веб-дизайне
Если вы хотите повысить эффективность своего процесса веб-дизайна, отличное место для начала — это готовый источник вдохновения для веб-дизайна.
Ключевым моментом является поиск подходящего источника вдохновения для проекта; и если вы не знаете, где искать, вы можете потратить часы на поиск в сети только в поисках некачественных примеров (исходя из собственного опыта). Оптимизируйте свой процесс и быстрее находите лучший источник вдохновения для веб-сайтов с помощью списка популярных источников.
12 лучших веб-сайтов для вдохновения в веб-дизайне
В этом посте я собрал список моих любимых источников для создания красивого и функционального дизайна веб-сайтов. Продолжайте читать, чтобы узнать больше о каждом источнике и о том, почему их стоит добавить в закладки, когда вам понадобится доза вдохновения.
1. siteInspire
Первое, к чему я обычно обращаюсь за вдохновением в веб-дизайне, — это siteInspire. Благодаря простому пользовательскому интерфейсу siteInspire делает процесс просмотра и поиска идей для веб-сайтов простым и интуитивно понятным.Верный своему названию, его дизайн никогда не перестает меня вдохновлять.
Зачем посещать siteInspire для вдохновения в веб-дизайне
Доступен для поиска
На siteInspire вы можете фильтровать дизайн веб-сайтов по стилю, типу, теме и платформе. Кроме того, вы можете ввести ключевые слова в их строку поиска, чтобы найти именно то, что вы ищете. Эта надежная функция поиска сэкономит вам много времени, если вы ищете что-то действительно конкретное.
Создание коллекций
Если вы зарегистрируете бесплатную учетную запись на siteInspire, вы сможете добавлять свои любимые веб-сайты в коллекции для удобного использования при необходимости.
2. Awwwards
Ищете удостоенный наград вдохновение для дизайна веб-сайта? Не смотрите дальше, чем Awwwards. На сайте Awwwards представлены работы лучших веб-дизайнеров и разработчиков мира, одобренные жюри из известных специалистов.
Зачем посещать Awwwards, чтобы вдохновиться веб-дизайном
Высшее качество
На Awwwards представлены только лучшие из лучших веб-сайтов. Это отличное место, чтобы найти по-настоящему уникальные и новаторские идеи для веб-дизайна. Ежедневно поступают новые материалы, поэтому вы гарантированно найдете широкий спектр стилей, отраслей и типов веб-сайтов для ознакомления.
Комплексная рейтинговая система
Awwwards оценивает веб-сайты по пяти категориям: дизайн, удобство использования, креативность, контент и мобильность. Для каждого веб-сайта вы получаете разбивку его оценок в каждой из этих категорий в дополнение к его общей оценке (по шкале от 1 до 10). Эта рейтинговая система поможет вам увидеть , почему конкретный веб-сайт получил хорошие оценки, поэтому вы не просто полагаетесь на эстетику.
3. Lapa.Ninja
Lapa.ninja содержит постоянно растущую коллекцию прекрасных вдохновляющих лендингов со всего Интернета.Их база данных о вдохновении для веб-дизайна обновляется ежедневно, и любой может отправить на рассмотрение целевую страницу.
Зачем посещать lapa.ninja для вдохновения в веб-дизайне
Разнообразные категории
Целевые страницы, представленные на lapa.ninja, разделены на 47 категорий. Ищете дизайн на основе иллюстраций? Сайты, использующие градиенты? Для этого есть категория. Также есть возможность фильтровать дизайны по цвету, что может пригодиться, если вам нужно вдохновение для цветовой палитры.
Скриншоты на всю страницу
Одна из особенностей, которые мне нравятся в lapa.ninja, — это то, что они отображают полный дизайн целевой страницы, а не только раздел героя. Это экономит время, когда мне не хочется переходить на действующий веб-сайт, чтобы посмотреть, как устроена остальная часть страницы.
4. CSS Nectar
CSS Nectar — еще один отличный источник вдохновения для веб-дизайна, проверенный командой экспертов по дизайну. Здесь вы можете просматривать веб-сайты по категориям, цвету, функциям и стране.
Зачем посещать CSS Nectar для вдохновения в веб-дизайне
Проверенные дизайны
Благодаря их процессу проверки вы можете быть уверены, что веб-сайты, представленные на CSS Nectar, высокого качества и достойны вашего времени. Отправка веб-сайта стоит всего 5 долларов, и комиссия возвращается, если веб-сайт не одобрен.
Рейтинговая система
Как и Awwwards, CSS Nectar оценивает каждый веб-сайт по категориям. Во время просмотра вы можете видеть, как каждый веб-сайт оценивается по дизайну, кодированию и творчеству.Рейтинги формируются пользователями, и любой желающий может проголосовать.
5. Галерея лучших веб-сайтов
Галерея лучших веб-сайтов представляет собой дизайн веб-сайтов высшего уровня, подобранный дизайнером и разработчиком Дэвидом Хеллманом. То, что начиналось как коллекция закладок одного человека, со временем превратилось в один из лучших сайтов для вдохновения веб-дизайна.
Зачем посещать Best Website Gallery для вдохновения в веб-дизайне
Множественные скриншоты страниц
Уникальной и экономящей время функцией Best Website Gallery является отображение нескольких скриншотов с каждого избранного веб-сайта.Вместо того, чтобы переходить на действующий веб-сайт и переходить к разным страницам, вы можете просматривать снимки сразу нескольких разных страниц, все они размещены на одной странице. Для меня это огромный плюс, потому что иногда я ищу вдохновение для веб-дизайна внутренних страниц веб-сайта (например, «О нас», «Магазин» или «Услуги»). Большинство других веб-сайтов в этом списке демонстрируют только дизайн домашней страницы.
Комплексная маркировка
Best Website Gallery использует надежную систему тегов, которая позволяет фильтровать веб-сайты по цвету, CMS, стилю и структуре.Если вы ищете вдохновение для веб-дизайна для своего собственного веб-сайта, тег «Портфолио дизайнера» — отличное место для начала с более чем 50 примерами.
6. Behance
Behance — это платформа Adobe для демонстрации и знакомства с творческими работами. Он включен в подписку Adobe Creative Cloud, что означает, что любой, у кого есть подписка, может публиковать свои работы на Behance. Чтобы найти лучший источник вдохновения для дизайна веб-сайтов на Behance, посетите их страницу для изучения веб-дизайна.
Зачем посещать Behance, чтобы найти вдохновение в веб-дизайне
Огромное сообщество и выбор
Adobe — золотой стандарт программного обеспечения для дизайна — многие ведущие дизайнеры мира используют свои продукты и демонстрируют свои работы на Behance.А учитывая большое количество пользователей, вы можете найти вдохновение для веб-дизайна в любом стиле и отрасли.
Фильтр по инструменту
Behance предлагает уникальную функцию фильтрации результатов по инструменту. Отфильтруйте свой поиск по программному обеспечению для проектирования, CMS или среде разработки, чтобы увидеть, какие возможности доступны с инструментами, имеющимися в вашем распоряжении.
7. Designspiration
Designspiration предлагает полосу прокрутки в стиле Pinterest для вдохновения в дизайне и фотографии. Просто выполните поиск по запросу «Веб-дизайн», чтобы просмотреть бесконечную ленту источников вдохновения для веб-дизайна для вашей работы.
Зачем посещать Designspiration для вдохновения в веб-дизайне
Прокручиваемая лента проектов
Designspiration отлично подходит, если вы не совсем уверены, что ищете, и хотите просмотреть множество дизайнов, пока что-то не бросится в глаза. Этот формат удобен на ранних этапах дизайн-проекта или если вы просто ищете общее вдохновение. Создайте учетную запись, чтобы сохранять дизайны в коллекциях, которые похожи на доски Pinterest. А если вы ищете что-то конкретное, вы всегда можете воспользоваться строкой поиска.
8. Dribbble
Если вы дизайнер, вы, несомненно, знакомы с Dribbble. В противном случае Dribbble — это платформа, доступная только по приглашениям, для демонстрации дизайнерских работ и найма дизайнеров. Помимо веб-дизайна, Dribbble включает категории анимации, брендинга, иллюстраций, мобильных устройств, печати, дизайна продуктов и типографики.
Зачем посещать Dribbble, чтобы найти вдохновение в веб-дизайне
Ориентация на сообщество
Миссия Dribbble двояка: делиться вдохновением и помогать дизайнерам найти работу.Благодаря огромному сообществу, на Dribbble нет недостатка в вдохновении для веб-дизайна. А поскольку Dribbble доступен только по приглашению, стандарты немного выше по сравнению с платформой, такой как Pinterest, где любой может создать учетную запись и опубликовать свою работу.
9. Webflow Showcase
Если вы являетесь пользователем Webflow, Webflow Showcase — отличное место, где можно найти вдохновение для дизайна веб-сайта для вашей работы. Сортируйте дизайны по популярности, чтобы узнать, что сейчас в тренде. Кроме того, вы можете фильтровать по анимации, взаимодействию, шаблону, CMS, электронной коммерции и портфолио, чтобы найти более конкретные примеры.
Зачем посещать Webflow Showcase, чтобы вдохновиться веб-дизайном
Для конкретной платформы
При разработке для конкретной платформы веб-сайта вы можете столкнуться с определенными внутренними ограничениями. В этом случае полезно просмотреть источники вдохновения для веб-дизайна, характерные для этой платформы, чтобы увидеть, что возможно. Витрина Webflow предлагает именно это. Но в отличие от других платформ веб-сайтов, возможности дизайна с помощью Webflow практически безграничны — просто взгляните на их витрину, чтобы убедиться.
П.С. Хотите вывести свои навыки работы с Webflow на новый уровень? Наш мастер-класс по Webflow научит вас, как создавать собственные веб-сайты быстро и без обучения программированию. Наши студенты могли брать больше за проекты по веб-дизайну, работая меньше часов. Щелкните здесь, чтобы узнать больше о курсе.
10. Commerce Cream
Commerce Cream — еще один источник вдохновения для веб-дизайна, ориентированный на платформу. Как следует из названия, Commerce Cream ориентирован на веб-дизайн электронной коммерции, в частности на Shopify.
Зачем посещать Commerce Cream, чтобы стать источником вдохновения для веб-дизайна
Для вдохновения в нише
Если вы особенно ищете вдохновение для веб-дизайна электронной коммерции, Commerce Cream — отличное место для начала. Рекомендуемые веб-сайты проходят предварительную проверку, поэтому вы просматриваете только лучшие из лучших.
Модный дизайн
Веб-сайты, представленные на Commerce Cream, современные и модные. Например, многие из них являются отличными примерами минимализма, смелой типографики и игривых цветовых палитр.Поэтому, даже если вы не ищете вдохновения специально для электронной коммерции, Commerce Cream по-прежнему является отличным источником вдохновения для дизайна веб-сайтов.
11. Pinterest
Мы все знаем и любим Pinterest. Это популярная платформа для поиска рецептов, вдохновения для одежды, товаров для домашнего декора, тренировок … и вдохновения для веб-дизайна? Хотя он, вероятно, не предназначался для веб-дизайна или даже для графического дизайна, Pinterest превратился в отличный и надежный источник вдохновения для дизайна веб-сайтов.
Зачем посещать Pinterest для вдохновения в веб-дизайне
Многоцелевой
Когда я ищу вдохновение для дизайна на начальных этапах проекта, я часто ищу различные типы дизайна, а не только веб-дизайн . Например, я также смотрю на брендинг, полиграфический дизайн, канцелярские товары, типографику, цветовые палитры и даже на фотографию. Pinterest предлагает комплексное решение, в котором я могу собрать все эти источники вдохновения на одной доске проекта.Кроме того, многие другие веб-сайты в этом списке имеют активную учетную запись Pinterest, поэтому вы знаете, что на Pinterest можно найти качественный дизайн.
12. Instagram
И последнее, но не менее важное: Instagram. То, что начиналось как простое приложение для обмена фотографиями, теперь стало платформой №1 для получения любого визуального контента перед миллиардом активных пользователей. Учитывая огромную базу активных пользователей, неудивительно, что многие дизайнеры используют Instagram для демонстрации своих портфолио.
Зачем посещать Instagram в поисках вдохновения для веб-дизайна
Хэштеги
Instagram известен своими хэштегами.Все, что вы ищете, вы можете найти в Instagram, включая идеи для веб-дизайна. Вот несколько хэштегов, с которых вы можете начать:
- #webdesign
- #webdesigntrends
- #webdesigninspiration
- #webdesigner
- #uxdesign
- #uidesign
Следите за своими любимыми дизайнерами
в социальных сетях сеть, и одна из ее лучших функций — возможность следить за другими пользователями. Просто подписывайтесь на своих любимых дизайнеров и дизайнерские аккаунты, чтобы ежедневно черпать вдохновение в своей ленте.П.С. Если вы любите Instagram, обязательно подпишитесь на @ransegall, чтобы получить полезные советы и рекомендации по веб-дизайну и фрилансу. А если вы больше любите видео и вам не терпится получить больше контента, вдохновляющего веб-дизайн, то посмотрите наше видео на Youtube о том, как и где найти вдохновение для веб-дизайна:
Узнайте, как создавать премиальные веб-сайты с награды -победитель веб-дизайнер
Просмотр вдохновения веб-сайтов из проверенных источников, таких как веб-сайты, перечисленные выше, является отличным способом повысить чувствительность вашего дизайна.Но как на самом деле собрать воедино все эти различные элементы дизайна, чтобы создать красивый и функциональный веб-сайт для клиента? Курс Рэна Сегала «Процесс создания веб-сайта за 10 тысяч долларов» учит именно этому посредством пошагового процесса, который включает в себя как стратегию, так и искусство веб-дизайна.
Щелкните здесь, чтобы узнать, как этот курс помогает веб-дизайнерам по всему миру уверенно взимать 10 тысяч долларов и более за свою работу.
A List Apart — для людей, создающих веб-сайты
Иммерсивный опыт сейчас так популярен, но ваш контент может быть еще не совсем готов.Переделка фиксированного веб-контента более захватывающими способами позволит вам создавать новые захватывающие впечатления и подготовить ваш сайт к непредсказуемому будущему.
Публикуйте глобально, думайте локально. Узнайте, как использовать свой веб-сайт в качестве средства коммуникации для выхода на новые рынки в разных культурах. (Подсказка: перевода вашего контента может быть недостаточно.)
JavaScript дает нам много способов делать что-то, но решить, какой из них, может быть непросто. Лори Барт дает представление о том, как принимать эти решения для вашей команды.
Хотите максимизировать производительность своего сайта с минимальными усилиями? Познакомьтесь с работником службы стриминга Джереми Вагнера.
В этом отрывке из второго тома журнала RECOGNIZE Регина Гилберт предлагает полезную мнемонику для подхода к нашей работе по дизайну с новой точки зрения: «WOQE» — смотреть, наблюдать, задавать вопросы и исследовать.
Как смотреть в глаза реальности, когда ваша команда облажается, и вернуть всех в нужное русло.
Мэтт Э.Паттерсон показывает, почему новый подход, основанный на WebSockets, привлекает внимание разработчиков и как он может означать более быструю и легкую разработку, которая приводит к такому же богатому опыту, как и клиентские SPA.
Исключают ли ваши модели контента людей? Эта статья от Даниэля Картера и Карры Мартинес поможет вам понять, как это происходит и что мы можем с этим сделать.
Успешный дизайн требует одобрения сверху. Бен Каллахан показывает, как убедить руководителей не просто профинансировать начальный толчок разработки дизайн-системы, но и продолжать ее финансировать.
Как быть человечным, строить доверительные отношения и поддерживать отношения с нашими клиентами и партнерами в области дизайна и разработки.
В этом отрывке из World Wide Waste Джерри Макговерн исследует воздействие на окружающую среду раздутых веб-сайтов и ненужных ресурсов.
