Как сделать дизайн емейл-рассылок привлекательнее
Покупка, совершённая подписчиком, — результат грамотно построенного емейл-маркетинга: визуальный ряд, время отправки, сегментация листа и т. д. Маркетолог должен оценивать письмо глазами пользователей и делать его интересным и продуманным, чтобы подтолкнуть их к покупке. В этой статье я дам советы о том, как улучшить дизайн емейл-рассылок. Следуя им, вы привлечёте внимание пользователей и повысите доход с емейл-канала.
Структура
Визуальная иерархия — эффективный способ управления вниманием пользователя. Продуманное расположение текста, изображений и других элементов дизайна емейл-рассылок гарантирует, что подписчик будет читать письмо в том порядке, в котором вы хотите, чтобы он его читал.
Подписчику должно быть достаточно бегло взглянуть на письмо, чтобы понять, о чём оно. Для этого структурируйте текст при помощи подзаголовков, используйте жирное начертание для расстановки акцентов, иллюстрации, инфографику, таблицы, списки и т. д.
д.
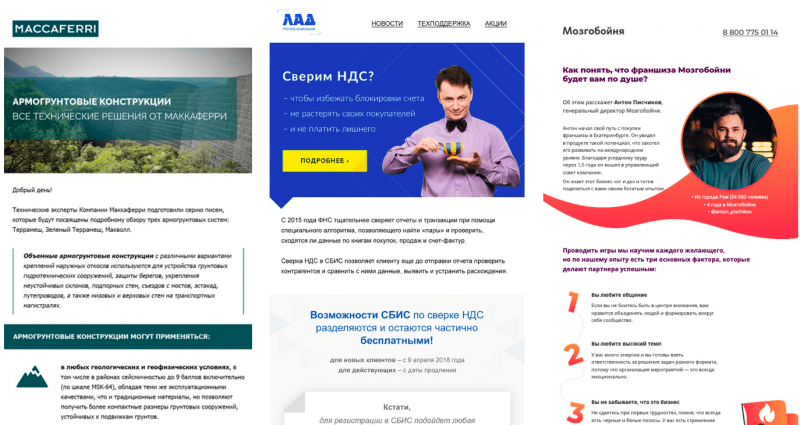
Например, пробегите взглядом по этому письму. Вам сразу станет понятно, о чём в нём речь:
Не считая названия, письмо визуально поделено на шесть блоков. Каждый блок содержит заголовок, который помогает понять, о чём пойдёт речь. Всё проиллюстрировано схемами, что также позволяет быстро считать информацию и главный посыл каждого блока. Благодаря этому необязательно даже полностью читать текст.
Создавать визуальную иерархию в письме проще, если использовать емейл-сетки и учитывать естественный порядок чтения. Разберём два этих момента подробнее.
Емейл-сетки
Грамотно структурированные емейл-сетки направляют пользователей, показывают, какая информация в письме более значима. В этом помогает чередование блоков (их «ритм») и правильно подобранный размер.
Например, товарные и текстовые блоки разных размеров автоматически создают иерархию в письме. В самых больших блоках размещается самая важная информация — например, о категории товаров или о самом товаре. А в блоках поменьше — менее важная информация:
А в блоках поменьше — менее важная информация:
В письме lamoda акцентируется товар, который пользователь положил в корзину, но не купил. Это важный блок, он крупнее блока с сопутствующими товарами.
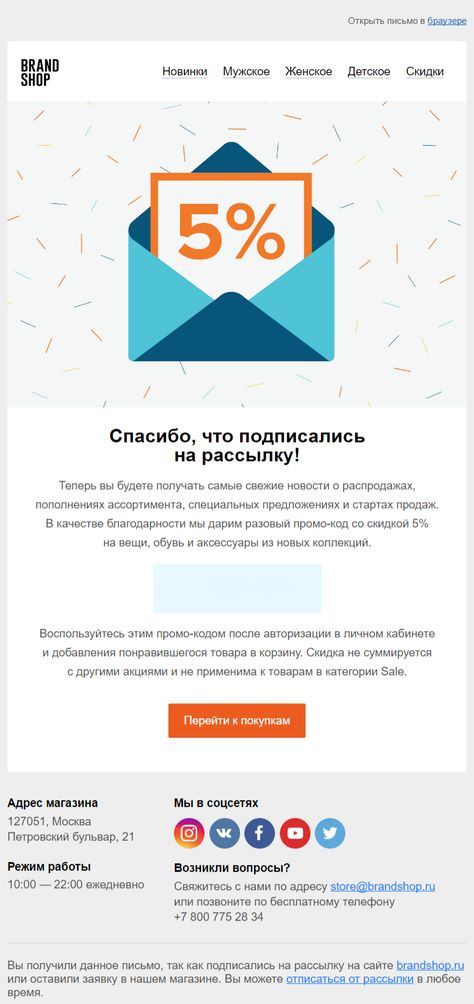
Ещё один вариант емейл-сетки — «перевёрнутая пирамида». Она направляет внимание читателя вниз, к самому важному — CTA:
Такая сетка состоит из трёх блоков:
- 1) крупного заголовка, который передаёт основное сообщение рассылки;
- 2) описания товара или услуги;
- 3) кнопки с призывом к действию.
Можно использовать несколько перевёрнутых пирамид в письме. Это помогает разбить информацию на удобные для чтения разделы и привести читателя к нескольким целевым действиям.
Естественный порядок чтения писем
Большинство людей просматривают текст по траектории, которая напоминает букву F:
Подстраивайте содержание письма под эту траекторию, чтобы подписчик заинтересовался и прочитал емейл полностью:
- Располагайте самую важную и полезную информацию в первых двух абзацах.

- Используйте систему заголовков. Они должны бросаться в глаза и отражать содержание всего письма.
- Делите контент письма на смысловые и визуальные блоки. Подписчикам будет легче воспринимать информацию дробно: один абзац — одна мысль. Но не перестарайтесь: не стоит выделять в отдельный абзац каждое предложение.
- Сделайте ссылки частью текста, избегайте универсальных слов: «здесь», «больше», «далее» и т. п. Подписчик должен понимать, куда он попадёт, если кликнет по ссылке, — в блог, на сайт, в статью, инфографику, на страницу с товарами конкретной категории и т. д.
- Используйте списки и выделяйте их пункты маркерами или цифрами.
Пример с логичными анкорными текстами на ссылках:
Шрифты
В дизайне емейл-рассылок лучше использовать стандартные шрифты — которые по умолчанию установлены во всех браузерах:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Так подписчики смогут увидеть письмо в том виде, в каком вы его задумали, — форматирование и структура «не поедут», письмо останется читабельным.
Для поддержания стиля бренда можно использовать нестандартные фирменные шрифты. Но делать это стоит на баннерах, в заголовках и на кнопках. В таких случаях на вёрстке эти элементы нужно сделать картинкой — чтобы браузеры пользователей не смогли заменить шрифт на стандартный.
Всего в одном письме лучше использовать один шрифт или два максимум.Так письмо будет смотреться гармонично и аккуратно.
Для основного текста лучше выбирать размер шрифта не менее 14 px, а межстрочный интервал — 1,5. Шрифт меньше 14 px некомфортен для чтения.
Воздух
Дизайн емейл-рассылок — это не только элементы, но и грамотно расположенное свободное пространство.
Совсем не обязательно заполнять все пустые места в шаблоне письма. Свободное пространство делает емейл удобным для чтения и общего восприятия. Оно помогает выделить наиболее важные аспекты, на которые подписчику необходимо обратить внимание.
Существует два типа свободного пространства:
Активное пустое пространство фокусирует внимание подписчика на главном, а пассивное не должно отвлекать от чтения, препятствовать ему.
Простой пример: возьмём чистый лист и разместим на нём в центре один объект — он сразу будет бросаться в глаза. Таким образом мы умышленно при помощи пустого места — активного пространства — выделяем этот объект.
Если сделать текст слишком плотным — с небольшим межстрочным интервалом — его будет тяжело читать. В таком случае нужно добавить «воздуха» — того самого пассивного пространства.
Если сделать слишком большой межстрочный интервал или большие расстояния между заголовками и картинками, контент будет «рассыпаться», его тоже будет сложно читать.
Основная задача «воздуха» — управлять пространством и помогать расставлять акценты, чтобы письмо выглядело гармоничным.
Цвет
С помощью определённых цветов вы можете управлять настроением читателя, привлечь его внимание и повлиять на впечатление о товаре или услуге.
Например, тёплые цвета — красный, оранжевый и жёлтый — стимулируют хорошее настроение и прилив сил. Синий цвет ассоциируется со спокойствием и надёжностью, а зелёный — с гармонией, здоровьем, деньгами.
Но не забывайте, что емейлы — это один из маркетинговых каналов. Цветовая гамма должна соответствовать фирменным цветам компании. Это поможет пользователям запомнить ваш бренд.
Если брендбук ограничивает выбор цвета кнопок или фона, используйте знания теории цвета при выборе изображения для товарной сетки в письме.
Например, зелёный цвет ассоциируется с умиротворением и богатством, поэтому его можно использовать для продажи товаров с небольшими дефектами: «Не стоит переживать из-за этой царапины. На работу прибора она никак не повлияет, а вы зато сэкономите в 2 раза, купив его!» 🙂
Интернет-магазин техники «Техпорт» учитывает цвета товаров в дизайне емейл-рассылок. Зелёный цвет главного баннера и зелёные декоративные элементы в теле письма вызывают чувство спокойствия. На его фоне красный миксер становится элементом неожиданности и привлекает внимание. На него хочется кликнуть и перейти на сайт.
Подробнее о теории цвета можно прочитать в этой инфографике:
Изображения
Изображения передают суть письма даже без текста. Во многом они влияют на то, захочет подписчик читать письмо или нет.
Во многом они влияют на то, захочет подписчик читать письмо или нет.
Объясню, как правильно подобрать изображение для кампаний бренда.
Соответствуйте общей концепции бренда. Во всех маркетинговых каналах: соцсети, сайт, емейлы и т. д.
Например, письма «Аромабутика» всегда оформлены в стиле сайта. Поэтому, когда подписчик переходит с емейла на сайт, он изучает понравившийся товар, не отвлекаясь на незнакомые элементы оформления. На сайте ему всё кажется знакомым и понятным.
Сайт «Аромабутика»
Письмо «Аромабутика»
Используйте фотографии людей и вызывайте эмоции. Фотографии детей и животных — хороший способ вызвать положительные эмоции.
Компания MyToys — отличный тому пример. Они продают товары для детей, соответственно, часто используют детские образы. В этом случае важно выбрать «правильные» фотографии, и у MyToys это отлично получается.
Они отдают приоритет жизненным фотоснимкам без обработки и постановочных сцен. Фото, сделанные спонтанно в непринуждённой атмосфере и естественной обстановке, переносят зрителя в место, где был сделан снимок. Помогают пережить те же ощущения, почувствовать те же эмоции, что и ребёнок на фотографии.
Помогают пережить те же ощущения, почувствовать те же эмоции, что и ребёнок на фотографии.
При взгляде на это письмо слышишь хруст снега под ногами, ощущаешь морозный воздух и детский восторг. Оно выдержано в стиле бренда, все фото на нём гармонируют по цветам друг с другом и с общим оформлением, письмо выглядит целостным.
Следует помнить, что лучше работают изображения, которые передают уверенность или счастье людей — эффект от приобретённого товара, — чем изображения денег и других материальных благ.
Такие фотографии показывают пользователю, как товар будет смотреться в жизни. Помогают представить, что будет, если он его купит.
Изображение одного человека работает эффективнее, чем двух и более: внимание сконцентрировано на одном объекте.
Выбирайте фотографии, где человек смотрит в сторону CTA, товара или просто в сторону информации, к которой вы хотите привлечь внимание.
Не переборщите со стоковыми изображениями. Да, стоковые фотографии не в тренде. Но это не значит, что вы должны полностью отказаться от них в дизайне емейл-рассылок. Они могут вдохновить на создание собственных изображений, которые соответствуют стилю вашего бренда.
Но это не значит, что вы должны полностью отказаться от них в дизайне емейл-рассылок. Они могут вдохновить на создание собственных изображений, которые соответствуют стилю вашего бренда.
Из нескольких стоковых фотографий можно собрать уникальный баннер. Например:
Выделяйтесь с помощью концептуальных изображений. Креативное концептуальное изображение привлекает внимание — сразу хочется разгадать посыл картинки, а чтобы это сделать, нужно просмотреть всё письмо.
Если тональность коммуникаций компании позволяет, добавьте немного юмора, это вызовет интерес.
Благодаря оригинальности концептуальные изображения выделяют сообщения бренда из общей массы писем.
Не переусердствуйте с количеством. Изображение — часть вашего письма, а не единственный его элемент. Большое количество фотографий без акцентов перегружают письмо. В итоге читатель не понимает, на что ему смотреть.
Кроме того, в некоторых почтовых клиентах загрузка изображений может быть отключена по умолчанию или по желанию пользователя. В таком случае, если письмо состоит из одних изображений, подписчик не получит никакой информации.
В таком случае, если письмо состоит из одних изображений, подписчик не получит никакой информации.
Например письмо AliExpress полностью состоит из изображений (кроме футера):
Таким его увидит пользователь, если изображения не загрузятся:
Gif-анимации
Человеческий глаз быстрее всего реагирует на движение, поэтому анимация в дизайне емейл-рассылки — хороший способ привлечь внимание подписчика.
Гифки помогут справиться сразу с несколькими задачами:
- заменят видео — в отличие от гифок его поддерживают не все почтовые клиенты;
- покажут подписчику, как пользоваться сервисом или товаром;
- разбавят приевшиеся статичные письма и сделают бренд более привлекательным;
- заменят длинную товарную сетку и сэкономят место в письме.
В письме «Аромабутика» взгляд цепляет гифка с «утекающей» скидкой
Письмо «Техпорта» выглядит более динамичным, дружелюбным и интересным за счёт анимации на главном креативе
При использовании гифок учитывайте, что Outlook 2007, 2010, 2013 и 2016 не поддерживают такой формат. Пользователи этих почтовиков увидят только первый кадр анимации. Поэтому поместите на него всю важную информацию — чтобы подписчики поняли посыл письма.
Пользователи этих почтовиков увидят только первый кадр анимации. Поэтому поместите на него всю важную информацию — чтобы подписчики поняли посыл письма.
Призыв к действию
CTA-кнопка — такой же важный элемент письма, как текст и изображения. Кнопка должна гармонично вписываться в оформление письма: привлекать к себе внимание, но при этом не выбиваться из общего стиля рассылки.
Выберите место, где будет располагаться CTA. Размещайте кнопку под изображением товара, а не наоборот. Так пользователь сначала сможет изучить, что ему предлагают, а затем совершит финальное действие, которого от него ждут. Если же сделать наоборот, логика потеряется.
Чтобы привлечь к внимание к кнопке, добавьте свободного пространства вокруг неё.
Определитесь с размером и цветом. Выбор цвета в большей степени зависит от размера кнопки. Большая кнопка не должна сильно выбиваться из общей гаммы письма, но должна контрастировать с фоном. Для кнопки маленького размера хорошо подойдёт яркий цвет, который будет выделять её на фоне всего письма.
Высота кнопки чаще всего варьируется от 35 px до 50 px. Высоту меньше 35 px лучше не использовать, иначе по кнопке будет сложно попасть. Высота больше 50 px сделает кнопку громоздкой и неуклюжей.
По ширине старайтесь делать кнопку не больше 300 px. Иначе на мобильной версии её придётся масштабировать (тогда текст на кнопке станет хуже по качеству, «замылится») или перестраивать текст кнопки в две строчки, что также не приветствуется.
Расставьте приоритеты. Если вы используете несколько CTA, расставьте приоритеты между ними. Важность элемента в дизайне емейл-рассылок выделяют по-разному, но чаще всего — с помощью цвета и размера.
Более контрастные оттенки относительно основного цвета повышают важность CTA, менее контрастные — понижают. Аналогично с размером: важные кнопки — большие, менее важные — поменьше.
В письме KIA более важные и «продающие» кнопки сделаны красным цветом, менее важные — просто контурные. Самая важная кнопка находится на главном баннере и больше остальных привлекает внимание за счёт контраста и свободного пространства вокруг.
Адаптация
Более половины пользователей Рунета просматривают письма с мобильных.
А значит, без адаптации под мобильники сейчас никуда. Каждое письмо должно одинаково легко читаться и на телефонах, и на десктопах.
Существуют 3 способа адаптации писем, которые можно комбинировать между собой:
- масштабирование,
- отсечение,
- перестроение.
Масштабирование
Элементы письма — изображения, кнопки и т. д. — сжимаются и подстраиваются под ширину контента:
Чтобы элементы оставались читабельными при масштабировании под экраны смартфонов, объекты должны быть достаточно крупными. Картинки желательно использовать без мелких деталей, чтобы при уменьшении вдвое их можно было рассмотреть.
Отсечение
Часть элемента или фона при адаптации отсекается и становится невидимой для пользователя:
Вся важная информация и инфографика должны располагаться на одной из половин элемента — той, которая не обрежется и будет видна на смартфоне — или по центру письма, если части элемента будут отсекаться равномерно слева и справа.
Также вся важная информация должна умещаться в 300 px, так как минимальная ширина экрана среди популярных мобильных устройств — 320 px. Таким образом при отсечении важный контент не обрежется, а слева и справа от него останутся небольшие эстетичные отступы по 10 px.
Перестроение
Такой метод адаптации подходит для писем с блочной конструкцией. Когда ширина письма уменьшается и блоки перестают помещаться в заданную ширину, они перестраиваются друг под друга. Вы можете указать порядок перестроения: слева направо или справа налево.
Следите, чтобы блоки не пересекались по вертикали. Если элемент находится на пересечении, он разрежется. В примере ниже разрезается элемент с изображением процентов, но на его месте может оказаться фотография человека, и вот тогда всё может выглядеть совсем страшно. Если, например, часть фотографии с изображением ноги человека не влезет в 300 px, то при адаптации в верхнем блоке мы увидим фото, «обрезанное по ногу», а в нижнем блоке увидим как раз ту отрезанную часть фото с ногой.
Пример с «разрезанными» элементами
Пример, на котором все элементы перестроились аккуратно
В письме KIA использован комбинированный метод адаптации:
- Картинка на главном креативе масштабируется.
- Заголовок адаптируется методом отсечения. Благодаря этому он остаётся читабельным.
- Последующие блоки адаптируются прямым и обратным методом перестроения — чтобы на мобильном устройстве во всех подобных блоках текст всегда следовал за изображением.
- Изображение с превью видео снова масштабируется.
- В футере блок с соцсетями и телефонами перестраивается под блок с меню — прямое перестроение.
Таким образом в одном письме использованы все методы адаптации.
Десктопная версия
Мобильная версия
При адаптации важно сделать так, чтобы кнопки, свёрстанные картинками, иконки и все изображения отображались качественно на мобильном устройстве. Для этого их следует делать в два раза большего разрешения, чем физический размер в письме. Так элементы не будут размытыми на экранах с повышенной плотностью пикселей.
Так элементы не будут размытыми на экранах с повышенной плотностью пикселей.
Адаптивные письма удобно читать, они хорошо структурированы, но на создание креативных адаптивных макетов требуются большие временные ресурсы. Дизайнеру вместе с верстальщиком нужно будет продумать, как адаптировать сложный с технической точки зрения макет.
В последнее время некоторые компании (в большей степени зарубежные) пренебрегают адаптивной вёрсткой в пользу интересных креативных макетов, делая письма неадаптивными или частично адаптивными. Но в этом случае нужно учесть некоторые нюансы в дизайне емейл-рассылок. Например, стоит избегать мелких элементов, чтобы при масштабировании письма их можно было рассмотреть. Шрифты также должны быть достаточно крупными.
Такой подход не только выделяет письмо из общей массы за счёт нестандартности структуры, но и сэкономит время на его разработку.
Пример частично адаптивного письма от myToys. Перестраиваются только футер, хедер, блок с промокодом (чтобы было удобно его скопировать) и блок «Всё для вашей безопасности». Товарная сетка неадаптивна и просто масштабируется. Поэтому в дизайне емейл-рассылки используются крупные изображения и шрифты.
Товарная сетка неадаптивна и просто масштабируется. Поэтому в дизайне емейл-рассылки используются крупные изображения и шрифты.
Десктопная версия
Мобильная версия
Каждый сам выбирает, какой подход ему ближе. Главное, чтобы макеты были читабельны и доносили до подписчика всю важную информацию.
AMP-технология
С появлением AMP-технологии появилась возможность делать более интерактивные рассылки.
Теперь в письме можно:
- использовать для просмотра товаров карусели, аккордеоны, лайтбоксы:
Карусель
Аккордеон
Лайтбокс
- добавлять товары в корзину и корректировать заказы:
- читать статьи и отзывы, оставлять комментарии и ставить лайки:
- заполнять анкеты:
- отвечать на приглашения и отслеживать количество участников:
- редактировать контент — даже в отправленном письме вы сможете заменить информацию на актуальную.
Интерактивность привлекает подписчиков и даёт возможность взаимодействовать с письмом, как с веб-сайтом:
AMP-технология позволяет проходить опрос прямо в письме, не нужно переходить на сторонние сайты
Чек-лист для закрепления материала
- Шрифты: используйте те, которые установлены по умолчанию во всех браузерах.
 Размер шрифта основного текста — не менее 14 px, межстрочный интервал — 1,5.
Размер шрифта основного текста — не менее 14 px, межстрочный интервал — 1,5. Структура: структурируйте текст с помощью подзаголовков, используйте жирное начертание для расстановки акцентов, добавляйте иллюстрации, инфографики, таблицы, списки и т. д.
- Используйте емейл-сетки и учитывайте естественный порядок чтения. В длинных письмах чередуйте размеры блоков, чтобы направлять внимание пользователя и разнообразить дизайн. В коротких письмах используйте «перевёрнутые пирамиды», чтобы направить внимание читателя к CTA.
- Воздух: грамотно распоряжайтесь активным и пассивным свободным пространством. Активное пустое пространство фокусирует внимание подписчика на главном, а пассивное не должно препятствовать чтению.
- Цвет: влияет на эмоции. Цветовая гамма должна соответствовать фирменным цветам компании.
- Изображения: используйте фотографии людей. Изображение одного человека работает эффективнее, чем двух и более.
 Выбирайте фотографии, где человек смотрит в сторону информации, к которой хотите привлечь внимание. Не переборщите со стоковыми изображениями. При использовании gif-анимации разместите всю важную информацию на первом кадре.
Выбирайте фотографии, где человек смотрит в сторону информации, к которой хотите привлечь внимание. Не переборщите со стоковыми изображениями. При использовании gif-анимации разместите всю важную информацию на первом кадре. СТА-кнопка: располагайте CTA под изображением товара, а не наоборот. Добавьте свободного пространства вокруг неё. Высота кнопки — от 35 px до 50 px, ширина — не больше 300 px. Выделите самые важные кнопки с помощью контрастного цвета или большего размера.
- Адаптация под мобильные: 3 способа — масштабирование, отсечение, перестроение. Кнопки, свёрстанные картинками, иконки и все изображения делайте в два раза большего разрешения, чем их физический размер в письме. Если решили создать креативное неадаптивное письмо, делайте крупными изображения и тексты.
- AMP-технология: позволяет взаимодействовать с письмом, как с веб-сайтом, — делает его интерактивным.
15 лучших рекомендаций по дизайну email-рассылок — Stripo.
 email
emailСоздать профессиональную конкурентоспособную рассылку не так-то просто. Но все лучшие практики email-дизайна 2021 года, представленные в этой статье, значительно облегчат эту задачу.
Шаблоны Stripo созданы профессиональными дизайнерами с применением всех наилучших практик
Ознакомиться
1. Напишите убедительную тему письма
Тема письма — первое, что видит получатель. Как показали исследования, более 47% получателей принимают решение, открывать письмо или нет, исходя из его темы. Поэтому убедитесь, что она достаточно привлекательная.
(Десктопное устройство)
Обращаем ваше внимание, что почтовые клиенты отображают до 65 символов темы на десктопных устройствах и до 30-35 символов на мобильных. Поэтому будет разумно сделать его покороче.
(Мобильное устройство)
2. Сделайте цепляющий прехедер
Прехедер довольно часто называют продолжением темы письма. Он находится рядом с темой на десктопе и под ней в мобильной версии.
Обратите внимание:
-
у вас есть всего 100 символов на мобильных устройствах и 30 на десктопе, чтобы убедить читателя открыть ваше письмо;
-
обязательно заполняйте прехедер. Если вы ничего там не напишете, клиент увидит кусок текста, который идет в самом начале вашего письма (обычно это предложение открыть веб-версию сообщения). Выглядит это, честно говоря, не особо красиво;
-
используйте прехедер для усиления своего месседжа. Скидки, акции, конкурсы… — все, что повышает шансы письма быть открытым, стоит добавлять в прехедер;
-
если вы не хотите перегружать письмо прехедером или ваш заголовок и без того достаточно интригующий, заполните строку прехедера пробелами.
Вы можете заполнить прехедер пробелами после короткого текста, как это сделали Gap Flash Sale.
Или оставить его совершенно пустым, как в письме от Banana Republic.
Добавляйте темы и прехедеры писем в Stripo
Присоединиться
3. Придерживайтесь корпоративного стиля
Исключительно важное условие. Причем это нужно делать везде: на сайте, в email-рассылках, соцсетях и т.д. Бренд должен использовать одни и те же фирменные шрифты, тон текста и цветовую схему.
Когда клиенты открывают ваши письма, они должны визуально узнавать стиль и цвета, которые видели на вашем сайте. И поэтому вы должны последовательно придерживаться единого стиля бренда от одной email-кампании к другой, включая триггерные письма.
В Stripo вы можете создать файл «Brand Guidelines». В нем содержатся стили дизайна письма и брендовая айдентика (лого, контактная информация и т.д.), взятые на ваш выбор из любого письма вашей компании.
Создайте «Brand Guidelines» файл для своего бренда
Начать
4. Создайте собственный хедер
О хедерах писем уже написаны сотни тысяч слов.
Поэтому ограничусь несколькими важными советами по теме:
-
название и логотип вашей компании — две неотъемлемые части хедера. Сам факт присутствия этих двух элементов повышает узнаваемость вашего бренда среди тысяч других писем;
-
наличие меню в хедере поможет получателю быстро перейти на сайт, не читая остальное множество букв;
(Источник: шаблон Stripo)
5. Добавляйте в письма аннотации для вкладки промо в Gmail
Известный всему мир Google несколько лет назад создал аннотации для писем. Но использовать их стремятся немногие. Что странно, ведь при помощи этой фишки можно добавлять изображения, описания ценных предложений, сроки действия скидок… — и таким образом повысить открываемость рассылок.
Аннотации дают клиенту возможность увидеть ваш продукт или услугу, не открывая письмо.
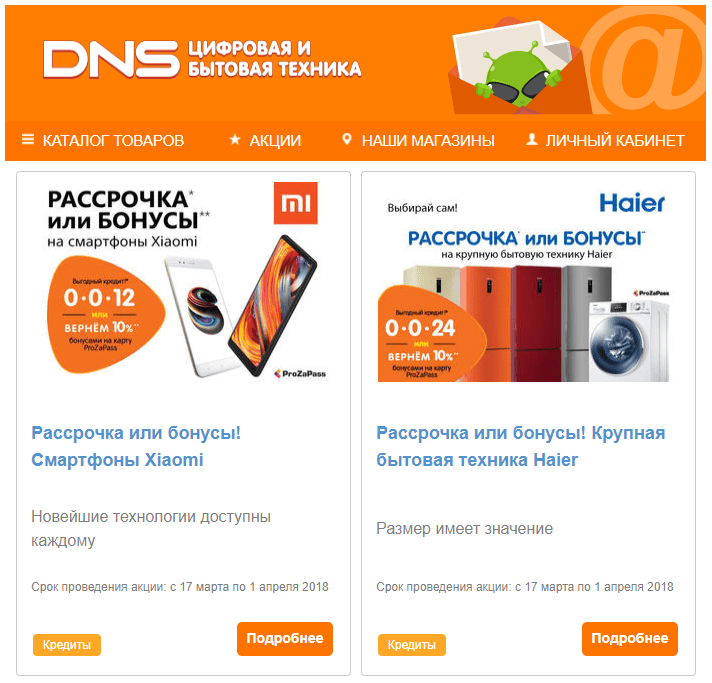
(Источник: рассылка от Rozetka)
В Stripo вы можете использовать этот инструмент, а также многие другие — все собрано в одном месте. Хотите попробовать?
Хотите попробовать?
Выделяйтесь в пользовательских входящих, используя аннотации для писем
Начать
6. Используйте читабельные шрифты
Говоря о дизайне писем, следует отметить важное обстоятельство: плохо читаемые шрифты могут отрицательно повлиять на восприятие текста письма и соответственно на CTR даже при правильной подаче информации. Поэтому:
-
не используйте декоративные шрифты;
-
избегайте курсива, так как он не допускается правилами доступности писем;
-
лучше не использовать более 3 типов шрифтов, иначе письмо может выглядеть неряшливо;
-
убедитесь, что выбранный шрифт хорошо читается.
В нашем блоге есть статья «Лучшие шрифты для рассылок», в которой мы исследуем шрифты, чтобы выяснить, какие из них лучше всего читаются и корректно отображаются независимо от устройства.
7.
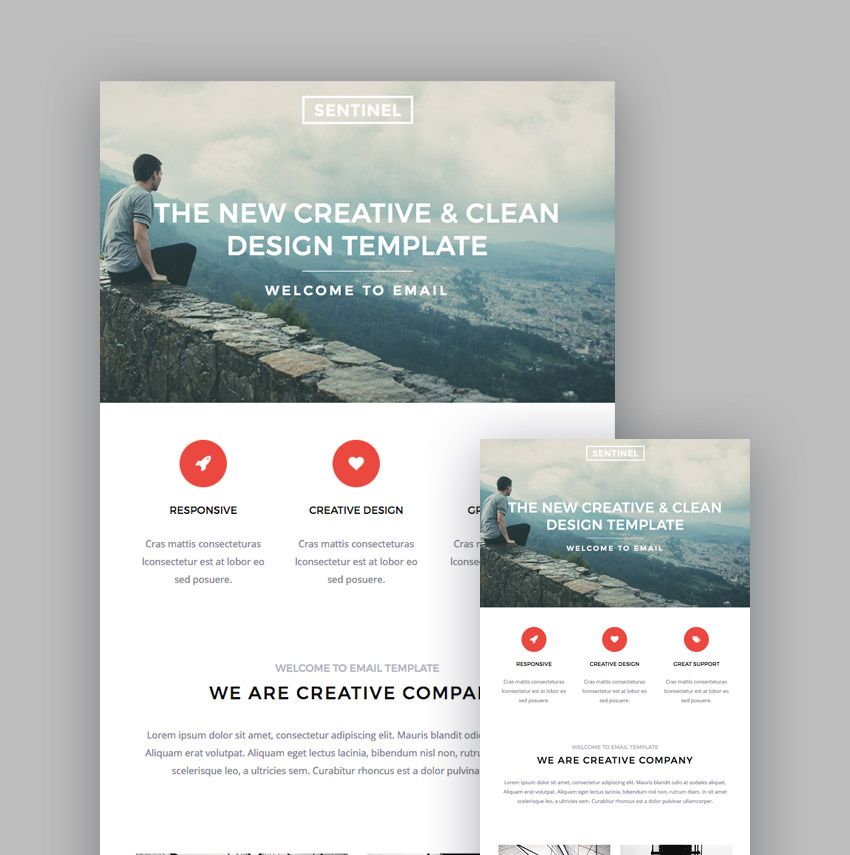
 Создавайте смысловые баннеры
Создавайте смысловые баннерыЧто касается лучших практик адаптивного email-дизайна, то здесь стоит выделить несколько важных моментов, которые касаются баннеров.
Баннер всегда находится на первом экране вашего письма и содержит основной месседж всей кампании.
Убедитесь, что баннер достаточно содержательный и что акцент в нем сделан на основную цель рассылки. Обязательно прикрепляйте к баннерам ссылки, которые ведут клиента прямо на нужную страницу вашего сайта.
Существует 9 основных типов баннеров, которые мы описали в блоговой статье «Виды баннеров: как создать баннер в Stripo Email Builder за считанные минуты». В ней вы найдете еще и мануалы по созданию баннеров.
8. Добавляйте подходящие GIF-анимации
Зачем использовать гифки в письмах? Для того, чтобы:
-
завладеть вниманием читателя;
-
разместить несколько баннеров на одном скролле экрана;
-
сфокусировать внимание пользователя на определенном элементе письма;
-
продемонстрировать широкий ассортимент вашей продукции или разные цветовые варианты определенного товара.

Your browser does not support HTML5 video tag.
(Источник: рассылка от Victoria’s Secret)
Но будьте осторожны с гифками.
Правила, которые нужно соблюдать, добавляя в письма GIF-анимированные изображения:
-
добавляйте только одну гифку на один скролл экрана во избежание приступов фотосенситивной эпилепсии у читателей;
-
по этой же причине не используйте анимации с частотой более 2 кадров в секунду;
-
добавляйте к GIF альтернативные тексты с коротким описанием того, что на них показано. Таким образом вы предоставляете клиентам информацию на тот случай, если GIF-файлы не загрузятся;
-
используйте для первого кадра самое информативное изображение, поскольку некоторые почтовые клиенты отображают не всю анимацию, а показывают только первый кадр.
9. Делайте кнопки призыва к действию хорошо заметными
Правильное использование призыва к действию дает вам возможность убедить читателей и мотивировать их перейти на сайт, чтобы получить более подробную информацию.
(Источник: рассылка от Brighton)
Убедитесь, что ваши кнопки достаточно заметны, имеют яркий дизайн в корпоративной цветовой схеме и корректные ссылки.
На экранах смартфонов кнопки должны быть достаточно крупными, чтобы пользователям было удобно их нажимать.
К сожалению, некоторые кнопки в Outlook теряют свои стили оформления. Но мы знаем, как решить эту проблему!
Просто активируйте опцию «Поддержка Outlook» — и ваша кнопка будет отображаться так, как вы хотите. Причем во всех версиях Outlook.
Make Outlook-compatible buttons with just one click in Strip
Join Stripo
10. Придерживайтесь адаптивного email-дизайна для мобильных
Не секрет, что половина пользователей просматривает входящую почту на смартфонах. А это означает, что мы должны адаптировать наши письма под мобильные устройства.
Письма должны быть адаптивными и без горизонтального скролла — сегодня это прописная истина, которая даже не обсуждается.
То есть оптимизация email-дизайна для мобильных девайсов подразумевает совершенно новый уровень адаптивности, в частности:
-
кнопки с призывом к действию, растянутые во всю ширину экрана, чтобы пользователь не пропустил кнопку;
-
отключение определенных элементов писем на смартфонах. Вы можете даже скрыть некоторые изображения в мобильном режиме;
-
инверсию элементов при необходимости;
-
более крупные шрифты, в том числе для кнопок и заголовков, чтобы сделать текст идеально читабельным.
(Футер письма, размер шрифта 12 пикселей, декстоп)
(Футер письма, размер шрифта 16 пикселей, мобильный девайс)
Дополнительную информацию о настройке стилей дизайна для мобильной версии письма вы найдете у нас в блоге, в статье «Как сделать письмо адаптивным».
11. Будьте лаконичны
Кстати, о верстке… Мало кто любит лонгриды. Поэтому будьте лаконичны. Но это не значит, что письмо обязательно должно быть коротким. Просто сразу переходите к сути без длинных вступлений.
Поэтому будьте лаконичны. Но это не значит, что письмо обязательно должно быть коротким. Просто сразу переходите к сути без длинных вступлений.
12. Смелее используйте интерактивность и AMP
Просто несколько фактов и цифр:
-
интерактивные рассылки, в которых клиенты могли оценить компанию прямо в письме, приносили в 8,33 раза больше оценок, чем обычные HTML-рассылки;
-
интерактивная открытая форма Stripo, которая позволяет оставлять комментарии непосредственно в письме, генерирует в 5,2 раза больше отзывов, чем форма на внешнем ресурсе;
-
предоставив покупателям опцию увидеть подробные описания товаров, оставленных в корзине, Ecwid повысили продажи на 82% — все это благодаря технологии AMP.
Your browser does not support HTML5 video tag.
(Источник: Mailmodo)
Больше впечатляющей статистики вы найдете здесь.
13. Применяйте геймификацию писем
Геймификация позволяет создавать для писем что-то в духе встроенных игр. Давайте рассмотрим некоторые её преимущества:
Давайте рассмотрим некоторые её преимущества:
-
геймификация писем повышает конверсию;
-
вы развлекаете клиентов своими письмами — вы помогаете клиентам немного расслабиться и повеселиться;
-
геймификация увеличивает открываемость — пользователи ждут от вас новых писем;
-
ROI (окупаемость инвестиций) возрастает в 3 раза;
-
игровые рассылки позитивно влияют на узнаваемость вашего бренда.
В нашем блоге есть статья «Геймификация в email-маркетинге», в которой мы делимся советами по быстрому созданию игр и предлагаем несколько готовых механик.
Время делать рассылки фановыми!
Этот пункт — одновременно и рекомендация, и правило.
Ваши рассылки должны быть доступными! Важно помнить, что некоторые люди имеют проблемы со зрением. А возможность прочитать ваш контент должны иметь все получатели — и те, кто читает самостоятельно, и те, кто использует программы чтения экрана, т.
Вот основные рекомендации по дизайну доступных писем:
-
используйте контрастные цвета разных оттенков;
-
всегда! Слышите, ВСЕГДА! добавляйте альтернативный текст ко всем изображениям и GIF-анимациям;
-
если GIF-файл выполняет обучающую миссию, обязательно добавьте к нему детальное текстовое описание;
-
избегайте двух и более GIF-анимаций на одном экране;
проставляйте знаки пунктуации в конце каждого предложения или пункта маркированного списка;
-
укажите тип контента <charset=”utf-8″> в хеде кода письма, чтобы все символы, используемые в сообщении, были хорошо читаемыми;
-
установите язык в хеде кода;
-
выравнивайте тексты по левому краю — и ни в коем случае не по центру.
15.
 Добавляйте подпись или футер
Добавляйте подпись или футерПользователи должны знать, как подписаться на вас в соцсетях, связаться с вами при необходимости и т.д.
Если вы отправляете проморассылки от имени всей команды, не забудьте упомянуть об этом.
Если же от своего имени — обязательно добавьте свое фото, контактную информацию и «До свидания, до скорой встречи».
(Источник: шаблон Stripo)
И общие правила по созданию эффективных писем
Есть несколько общих моментов, которые стоит упомянуть, говоря о лучших практиках дизайна email-шаблонов:
-
не забывайте о сжатии картинок, чтобы сократить время загрузки;
-
делайте контент актуальным для клиентов. Иными словами, персонализируйте предложения и контент рассылок;
-
добавляйте ссылку для отписки!
(Источник: рассылка от Gap Flash Sale)
В завершение
Каждый раздел этой статьи написан для того, чтобы помочь вам улучшить ваши рассылки. Помните, что для усовершенствования навыков email-дизайна не существует никаких ограничений. Поэтому не бойтесь экспериментировать, ищите самые эффективные методики для своего бренда и создавайте рассылки вместе со Stripo — мы поможем вам на всех этапах!
Помните, что для усовершенствования навыков email-дизайна не существует никаких ограничений. Поэтому не бойтесь экспериментировать, ищите самые эффективные методики для своего бренда и создавайте рассылки вместе со Stripo — мы поможем вам на всех этапах!
Создавайте эффективные письма — со Stripo навыки программирования не понадобятся
Начать
Mail Letter Format: Best Templates
Многие маркетологи считают прямую почтовую рассылку основой маркетинга даже перед лицом растущего цифрового охвата по уважительной причине. Согласно исследованиям, общий средний показатель открываемости прямой почтовой рассылки составляет 90%. Тем не менее, успешные кампании требуют привлечения дизайна и форматирования писем для прямой почтовой рассылки.
Метод проб и ошибок, чтобы узнать, что работает, а что нет, приведет к потере части потенциальных клиентов. Получив некачественную почту, они могут покинуть вашу компанию или стать неактивными.
Таким образом, использование шаблона прямого письма экономит ваше время и усилия. Вот краткое руководство по разработке формата почтового письма, которое улучшит ваши показатели конверсии.
Вот краткое руководство по разработке формата почтового письма, которое улучшит ваши показатели конверсии.
Как разработать шаблон почтового письма
Маркетологи должны знать, что можно и чего нельзя делать, прежде чем разрабатывать шаблон почтового письма для своего бренда. Процесс прост, от этапа планирования до инструментов, которые можно использовать. Вот краткое изложение того, что важно при создании формата письма для почтового шаблона:
Поймите, кто ваши целевые получатели
Формат почтового письма может немного отличаться в зависимости от места, куда вы отправляете, и цели почтового сообщения. Почтовый размер 8,5 x 11 дюймов является стандартом в США, а в Великобритании используется бумага формата A4 210 x 297 мм. Поэтому заранее изучите информацию, чтобы не запутать получателя.
Определите цель письма
Определение цели поможет вам выбрать правильный тон, бумагу и визуальные эффекты для формата почтового письма. Например, письмо в рекламных целях будет работать лучше, если оно будет включать тематические графические рисунки или красивую бумагу, противопоставленную почте, касающейся возврата денег за купленные товары.
Прочитать Обзор почтовых тарифов и цен на 2022 год
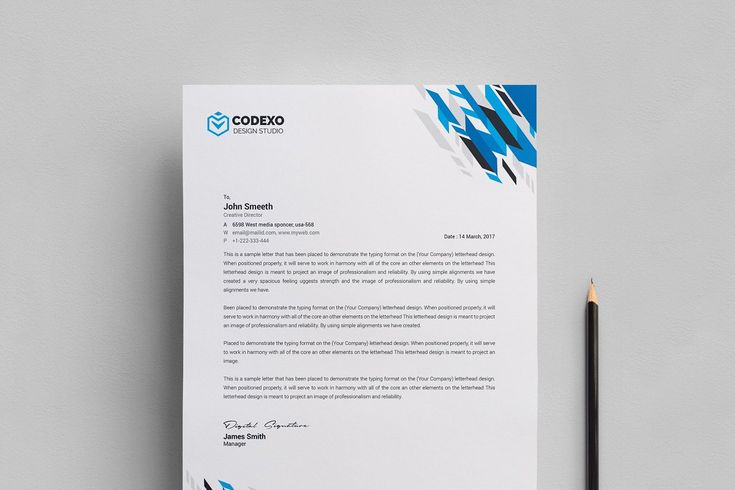
Шаблон почтового письма: как оформить (с примерами)
Вы можете отправлять письма американского размера, которые имеют уникальный формат почтового письма, если он соответствует стандартам в регионе. Такое письмо имеет такие разделы, как фирменный бланк, адрес (всегда в верхнем левом углу) и подпись. Вот пример письма, которое использует почта:
[фирменный бланк]
123 Drummond Avenue
Portland, OR 97205
23 марта, 2022
г -н Джеймс Смит
River Inc.
578 Burns Road
Springfield, OR 97477
, или 974777
578
, OR 97477
578
. Мистер Смит:
В эту Черную пятницу скидка 60%
Настало идеальное время, чтобы очистить свой список желаний. В эту Черную пятницу все товары в нашем магазине будут продаваться со скидкой 60%, а для наших постоянных клиентов — еще больше скидок в магазине.
В эту Черную пятницу все товары в нашем магазине будут продаваться со скидкой 60%, а для наших постоянных клиентов — еще больше скидок в магазине.
У нас есть широкий выбор товаров для дома для каждой семьи:
Кухонная техника,
Чистящие средства,
Наборы инструментов для дома,
И многое другое.
Спасибо, что являетесь нашим постоянным клиентом.
Ура,
Адам Браун
Глава по маркетингу
Предложение доступно в любом из наших 12 филиалов по всей стране
Как показано в образце письма, типичный формат почтового письма включает:
- Бланк
Компании часто используют логотип или специально разработанный бланк для обозначения происхождения письма. Отрегулируйте поля, чтобы текст не помещался поверх фирменного бланка при написании письма.
- Имя и адрес
Имя и адрес указывают на предполагаемого получателя. Персонализация является ключом к получению отклика от ваших лидов. Следовательно, вы должны обеспечить точную информацию в этой части письма. Если вы хотите проверить качество адреса, используйте инструменты автоматической проверки адреса, которые форматируют и проверяют адресные данные.
Персонализация является ключом к получению отклика от ваших лидов. Следовательно, вы должны обеспечить точную информацию в этой части письма. Если вы хотите проверить качество адреса, используйте инструменты автоматической проверки адреса, которые форматируют и проверяют адресные данные.
- Дата
Если вы отправляете предложение по почте, получатель должен знать, действительно ли оно еще при открытии письма. Как правило, каждое письмо содержит выписанную дату. Примерная дата отправки письма — 16 февраля 2022 года. Ссылка с кратким описанием достигает этого.
- Приветствие
Для делового письма наиболее подходящим является официальное приветствие. Пример письма с приветствием по почте может быть «Уважаемый мистер Пит Эдвардс».
Прочитать Как отправить письмо: пошаговые инструкции
Готовы очаровать своих клиентов?
Автоматически отправлять персонализированную прямую почтовую рассылку на основе действий клиента.
Отправляя эту форму, я подтверждаю, что прочитал и понял Политику конфиденциальности Inkit .
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
- Предмет/тело
В вашем шаблоне прямой почтовой рассылки тело письма следует после приветствия. Здесь вы делитесь целью письма с читателем. Подробно опишите проблему или предложение. Уточните, это скидка 40% от вашей программы лояльности клиентов или отсутствующий счет.
- Закрытие
Закрытие простое, например, С уважением или С наилучшими пожеланиями. Сделайте это кратко и точно.
- Подпись
Подпись уникальна для каждого отправителя и служит подтверждением того, что письмо отправлено указанным отправителем.
- Инициалы отправителя
Как и в случае с подписью, имя и инициалы указывают на то, что письмо отправлено из компании.
- Приложения
Включите примечание в качестве приложения, если есть что добавить после тела письма.
Примеры прямой почтовой рассылки для делового общения
Ниже вы можете увидеть полный блок (наиболее популярный формат) и полублок делового письма. Основная характеристика последнего заключается в том, что первая строка каждого абзаца имеет отступ. Это делает его более случайным.
ПИСЬМО ПРИМЕР ФОРМАТ РАСПОЛОЖЕНИЯ ДЛЯ ПИСЬМО СТИРА БЛОКА
123 Drummond Avenue
Портленд, или 97205
(555) 555-1234
19 ноября 2021
Гр. River Inc.
578 Burns Road
Springfield, OR 97477
Уважаемый г-н Джеймс Смит,
Я пишу вам по поводу недостающего счета за последнюю партию, доставленную 2021 октября , номер заказа 2140164у18. Мы просим вас связаться с нашим офисом, чтобы получить дополнительную информацию о том, как решить эту проблему.
[Подпись]
Terrence John
Менеджер по счетам
Формат письма в стиле полублокирования по почте
Terrence John
15 ноября 2021
Dosiere Inc.
Dosiere Inc.
Doseerer Inc.
123 Drummond Avenue
Portland, OR 97205
Уважаемый г-н Джеймс Смит:
Я рад сообщить вам об акции со скидкой 45%, которую наша компания проводит в декабре этого года. Настало идеальное время, чтобы очистить свой список желаний. В этом праздничном сезоне все товары в нашем магазине будут продаваться со скидкой 45%, а для наших постоянных клиентов — еще больше скидок.
У нас есть широкий выбор товаров для дома для каждой семьи:
- Home Entertainment Systems,
- Couches,
- Кухонные приборы,
- ,
- комод.
С уважением,
[Подпись]
Terrence John
.
 следующая вещь должна автоматизировать ваш почтовый маркетинг. Это работа для Inkit Send. Это инструмент, который синхронизирует почту на основе триггера с онлайн-активностью и событиями пользователя. Люди получают персонализированные письма как часть автоматизированного маркетингового рабочего процесса.
следующая вещь должна автоматизировать ваш почтовый маркетинг. Это работа для Inkit Send. Это инструмент, который синхронизирует почту на основе триггера с онлайн-активностью и событиями пользователя. Люди получают персонализированные письма как часть автоматизированного маркетингового рабочего процесса.Вот что вы можете ожидать:
- Прямая почтовая интеграция . Пользователи могут интегрировать свое программное обеспечение CRM с Inkit Send API, чтобы автоматическая прямая почтовая рассылка стала одной из его функций. Интеграция с API проходит гладко и требует минимального времени для завершения и настройки.
- Автоматика полного цикла . Send автоматизирует каждый этап прямого почтового маркетинга, от печати почты до доставки и отслеживания. Следовательно, вашей команде не нужно контролировать процесс. Это уменьшает ручные усилия маркетологов и делает рассылки более точными.
- Многоканальные кампании .
 Inkit Send позволяет сделать прямую почтовую рассылку такой же персонализированной, как онлайн-каналы. Он становится эффективным элементом ваших многоканальных маркетинговых кампаний.
Inkit Send позволяет сделать прямую почтовую рассылку такой же персонализированной, как онлайн-каналы. Он становится эффективным элементом ваших многоканальных маркетинговых кампаний.
Есть и другие причины, по которым Inkit является лучшим выбором для компании, желающей оптимизировать свои кампании с помощью креативного дизайна писем прямой почтовой рассылки. Воспользуйтесь этой возможностью. Получите Inkit бесплатно прямо сейчас.
Готовы очаровать своих клиентов?
Автоматически отправлять персонализированную прямую почтовую рассылку на основе действий клиента.
Отправляя эту форму, я подтверждаю, что прочитал и понял Политику конфиденциальности Inkit .
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Создание шаблонов писем прямой почтовой рассылки с персонализацией и отслеживанием
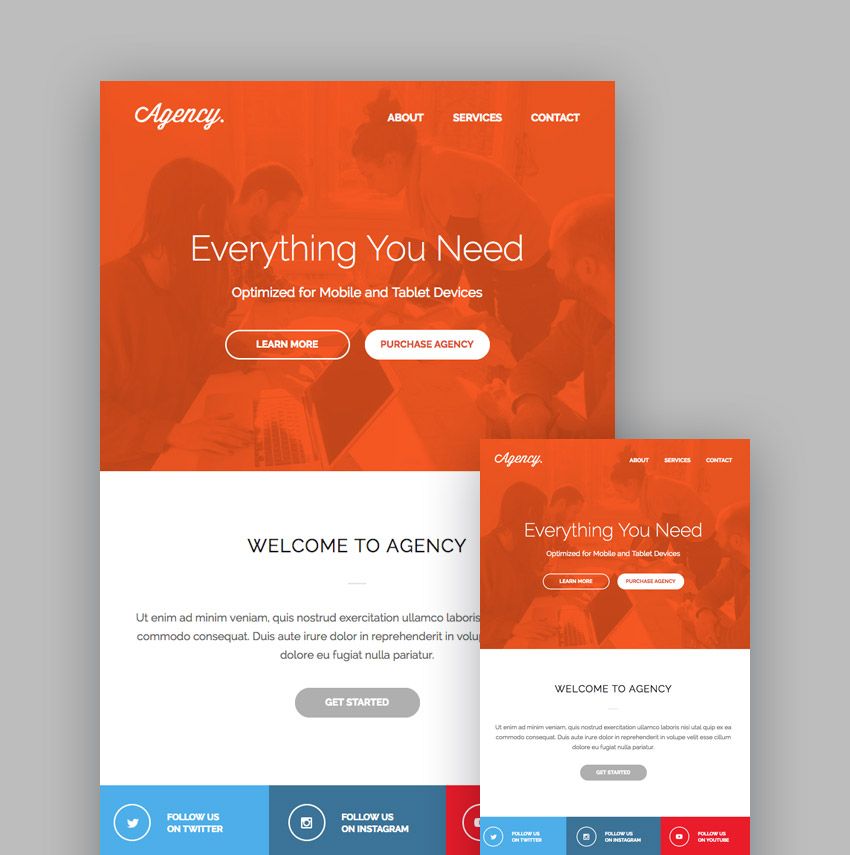
Обзор Postalytics упрощает создание шаблонов писем прямой почтовой рассылки, которые можно персонализировать и автоматизировать.
Это обзор элементов дизайна в редакторе писем Postalytics Direct Mail. Вы научитесь создавать дизайн письма и ориентироваться в редакторе, добавляя текст, изменяя шрифты, добавляя изображения, персонализируя с переменными данными и многое другое.
Шаблоны писем, разработанные в Postalytics, можно использовать либо со стандартным белым конвертом №10 с двойным окошком, либо с индивидуальными конвертами , которые можно спроектировать и заказать через Postalytics.
Размер документа и безопасное поле Document Size 8.5” x 11” Letter| Guides | H x W (in) | H x W (px) |
| Safe Margin | 8.4375” x 10.9375” | 2531.25 x 3281.25 |
| Document Size | 8.5” x 11” | 2550 x 3300 |
| Background Image Specs | 300 dpi (Exactly, not higher or lower) | 2550 x 3300 |
| Address Area | 2. 35” x 4.32” 35” x 4.32” | 705 x 1296 |
Safe Margin
Keep all text в пределах пунктирной зеленой линии , чтобы убедиться, что все напечатано на букве
Выпуск за обрезВыпуск за обрез — это точный размер всех фоновых изображений в Postalytics. Это часть вашего дизайна, которая выходит за пределы линий «обрезки» или «разреза» печатной части. Это делается для того, чтобы на почтовом отправлении не остались белые линии из-за незначительных отклонений в процессе печати.
Bleed — это черная полоса на фоне редактора.
Начало создания письма В приложении Postalytics в раскрывающемся меню Creative выберите New Template . Вы можете создать шаблоны писем прямой почтовой рассылки с нуля в Редакторе или Выбрать готовые шаблоны. Если вы выберете предварительно созданный шаблон (созданный профессиональным дизайнером), вы можете загрузить его в редактор и использовать инструменты, описанные в остальной части статьи, чтобы изменить его в соответствии со своими потребностями.
Подробнее о Готовые шаблоны
Для начала мы создадим шаблоны писем прямой почтовой рассылки в редакторе. Для начала выберите Создать в редакторе .
Создать шаблон с нуля
Выполните шаги, чтобы приступить к созданию нового шаблона. Выберите Выберите свой шаблон Введите и выберите Письмо .
Postalytics Letter Editor
Давайте быстро пробежимся по функциям. Средняя область редактора — это место, где вы будете проектировать и создавать свое письмо, мы называем это холст .
Зеленая пунктирная линия – безопасный запас . Сохраняйте весь текст, фигуры и изображения, которые не должны примыкать к краю в пределах этой границы.
Вкладка в левом верхнем углу указывает, что вы работаете над первой страницей дизайна письма. Вы можете добавлять или удалять страницы, используя функции + или – рядом с номером страницы. Каждая страница, которую вы добавляете после страницы 1, влечет за собой дополнительные расходы. Они также не будут включать почтовые ящики, что даст вам больше возможностей для творчества. Вы также можете выбрать печать отдельных страниц или лицевой/оборотной сторон.
Каждая страница, которую вы добавляете после страницы 1, влечет за собой дополнительные расходы. Они также не будут включать почтовые ящики, что даст вам больше возможностей для творчества. Вы также можете выбрать печать отдельных страниц или лицевой/оборотной сторон.
Вкладки в правом верхнем углу холста письма:
- Отменить
- Повторить
- Выравнивание
- Привязать к сетке
- Скрыть/отобразить переключение области почтового сбора
- Настройки (множественные настройки)
Несколько страниц
С помощью Postalytics вы можете создавать шаблоны писем для прямой почтовой рассылки, которые могут печатать до 6 физических страниц, которые складываются и вставляются в конверт.
У вас есть возможность размещать содержимое на лицевой стороне распечатываемых страниц или на лицевой и оборотной сторонах (Настройки/Двусторонняя) — таким образом, вы получаете до 12 страниц общего содержимого.
Складывать, вычитать и переключаться между страницами просто. Узнайте больше о многостраничных письмах.
Шаблон именованияВ верхней части редактора находится область для Назовите свой шаблон , Сохранить , Сохранить и закрыть и Закрыть . При выборе Закрыть помните, что никакие изменения не будут сохранены. Всегда сохраняйте свою работу.
Панель построения и отслеживанияСлева от холста Сборка , Отслеживание и Персонализация панели . Здесь вы можете щелкнуть и перетащить значки на холст. Единственным исключением является значок Variable Data , который можно выбрать, а не перетаскивать.
BuildФункции включают добавление:
- Текст
- Список пуль
- Изображения
- Horizontal Line
- Squares, Circles
- RERTANGLE 907.
- Font Family
- Font Size
- Text Color
- Highlight Color
- Weight
- Decoration
- Alignment
- Line Height
- Style
- Letter Spacing
- Width
- Height
- Корректировка текстовых блоков, изображений и фигур с помощью поворота, углового радиуса
- Параметры границ: (стиль, ширина и цвет)
- Параметры тени текста (по горизонтали, вертикали, размытие и цвет)
- Параметры тени блока (расположение, по горизонтали) , Вертикаль, Размытие, Распространение и Цвет)
- BOLD
- ITALIC
- Подключение
- Strikethrough
- Изменение слова
- Добавить Специальные символы
- Изменение текста.0146
Чтобы добавить изображение, нажмите и перетащите значок изображение с левой панели сборка .
Выберите блок изображения на холсте, который затем заполнит левую панель свойств, выберите Просмотрите и загрузите изображение по вашему выбору.
Вы можете загружать неограниченное количество изображений в Postalytics Asset Manager, а затем использовать их снова и снова.

Изображения должны быть в формате .jpg или .png с разрешением 300 dpi для наилучшего качества печати.
Дополнительную информацию о том, как экспортировать изображения из продуктов Adobe®, см. в нашей статье «Build Offline».
Шаг 6. Добавление маркированного спискаСуществует два способа добавления маркированного списка.
Во-первых, вы можете просто щелкнуть и перетащить значок маркированного списка с левой панели build на холст .
При использовании этого метода панель свойств и стилей заполняется и позволяет выбрать « Стиль списка ».
Вы можете выбрать из разных стилей пулеты:
- Circle
- DISC
- квадрат
- Десятичный
- Верхний Alpha
. ваш размер текста, цвет и т.д. соответственно.
 УСЛУГИ ИСПОЛЬЗОВАНИЯ. Отслеживание
УСЛУГИ ИСПОЛЬЗОВАНИЯ. Отслеживание Возможности включают добавление персонализированного URL-адреса (pURL) и QR-кода .
Выберите метод отслеживания, щелкните и перетащите его на холст. Расположите отслеживание в соответствии с вашими предпочтениями и внесите необходимые корректировки для достижения ваших творческих целей.
ПерсонализацияОсобенности включают добавление переменных данных и логики переменных .
Переменные данные персонализирует ваш шаблон с помощью данных, таких как «Имя», которые получены из импортированного списка.
Щелкните и перетащите текстовый блок на холст с помощью значка T. Дважды щелкните текстовый блок. Перейдите на панель «Персонализация» и щелкните значок «Переменные данные». В разделе «Доступные вставки переменных данных» выберите «Имя». В текстовом блоке должно быть указано «%First Name%».
Variable Logic также создает персонализацию из вашего списка.
Нажмите и перетащите значок Variable Logic на холст. Дважды щелкните текстовый блок. Заполните соответствующие поля логики для своей кампании, затем нажмите «Вставить». После завершения логики переменных нажмите «Обновить».
Панель свойств
Справа от холста находится Панель свойств . Когда вы не используете редактор активно, на этой панели будут отображаться полезные советы редактора, если вы застряли.
Вкладка «Стили»
Когда на холсте выбран объект или текст, отображается вкладка Свойства , позволяющая переключаться между вкладками Стили , Расположение и Эффекты .
стилей tab allows you to adjust:
Здесь также можно Удалить или Дублировать элемент на холсте.
Вкладка «Расположение»
Используйте кнопку Позиция стрелок или Сверху ( пикселей) и Слева (пикселей) для перемещения текстовых блоков, изображений или фигур на холсте.
Кнопки расположения Вперед и Назад позволяют настроить способ наложения текстового блока, фигуры или изображения на холсте. Вы можете переместить элемент вверх или вниз на один слой (средние кнопки) или полностью вперед или назад (конечные кнопки).
Вкладка «Эффекты»
Эффекты предоставляют дополнительные возможности для творческого развития:
кусок, а не изменять каждый текстовый блок по отдельности.
Цвет наложения позволяет выбрать цвет и применить прозрачность для придания фоновому изображению цветового эффекта. Иногда использование наложенных цветов может помочь затемнить фоновое изображение, чтобы улучшить читаемость текста поверх изображений.
Фоновое изображениеМожно легко добавить фоновое изображение, содержащее изображения, рисунки, логотипы и текст. Просто не забудьте спроектировать адресную область на первой странице письма. Вы можете загружать изображения в Asset Manager в любое время.
Фоновые изображения Letter должны соответствовать следующим требованиям: ширина = 2550 пикселей, высота = 3300 пикселей, 300 точек на дюйм. Помните, что если разрешение выше или ниже, даже если высота и ширина правильные, ваше изображение может не загружаться или отображаться неправильно.
Добавьте фоновое изображение, выбрав Просмотреть (чтобы выбрать изображения из загруженных вами объектов) или выберите Поиск , чтобы просмотреть библиотеку из более чем 200 000 бесплатных фотографий высокого разрешения. У вас также есть возможность разместить фоновое изображение на всех страницах многостраничных писем.
У вас также есть возможность разместить фоновое изображение на всех страницах многостраничных писем.
В функции поиска найдите ключевые слова изображений, которые вы ищете. Когда вы увидите понравившееся изображение, выберите Предварительный просмотр или Выбрать .
Предварительный просмотр покажет изображение в полном размере, а Выбрать фотография будет импортирована на холст.
*ВАЖНО* При использовании бесплатного инструмента поиска изображений мы рекомендуем загрузить изображение и изменить его размер до соответствующего размера шаблона. Затем загрузите изображение обратно в Postalytics. В данном случае размеры фонового изображения составляют 8,5 x 11 дюймов или 2550 x 3300 пикселей.
Шаблон предварительного просмотра и проверки Важной частью процесса создания шаблона письма является метод предварительного просмотра и проверки.
Шаблон предварительного просмотра можно загрузить в формате PDF, чтобы получить более подробное представление о том, как будет выглядеть готовый продукт. Это отличный инструмент для использования на протяжении всего процесса проектирования.
Пробный шаблон также обеспечивает загрузку в формате PDF в дополнение к импорту данных образца или данных из вашего списка, чтобы заполнить письмо о том, как будет выглядеть готовый продукт.
Шаблон подтверждения — чрезвычайно важная функция, которую необходимо выполнить, прежде чем использовать дизайн письма в кампании.
Пошаговое руководство по дизайну писем
Как только вы освоитесь с редактором, начните создавать дизайн и дайте волю своему творчеству!
Следуйте этому пошаговому руководству по редактору, чтобы узнать, как создать дизайн письма с нуля.
Шаг 1: Название письма
Переименуйте свое письмо в «Введение письма» в левом верхнем углу редактора.
Шаг 2. Выберите шрифт
Создайте текстовый блок, перетащив значок T с левой панели Build на холст.
Щелкните текстовый блок и на левой панели свойств и стилей просмотрите список шрифтов, чтобы определить, какой из них использовать. Для этого пошагового руководства выберите шрифт Cabin .
Шаг 3. Добавьте переменные данные
Дважды щелкните текстовый блок, выделите и удалите образец текста, перейдите на левую панель персонализации, щелкните значок переменных данных и под « Доступные вставки переменных данных » нажмите « Имя ».
« %First Name% » должно заполнить текстовый блок на холсте.
Узнайте больше об использовании персонализации с переменными данными.
Шаг 4. Напишите содержание письма
Создайте новый текстовый блок. Измените шрифт на Cabin . Напишите желаемое содержание письма.
Напишите желаемое содержание письма.
Существует множество инструментов для улучшения читаемости текстовых элементов, в том числе полужирный , подчеркнутый , курсив и маркированный маркер .
Чтобы использовать эти функции, просто дважды щелкните текстовый блок, выделите определенные слова, чтобы выделить их.
Появится всплывающее окно, которое будет приспособиться:
Во-вторых, вы можете создать маркированный список , дважды щелкнув текстовые блоки на холсте, а затем дважды щелкнув и выделив раздел, в который вы хотите добавить маркированный список. Это заполнит редактор отдельных текстовых элементов.
Это заполнит редактор отдельных текстовых элементов.
Выберите символ авторского права, чтобы открыть дополнительные специальные символы. Выберите « Bullet ». Это позволяет создавать маркированный список без необходимости создавать новый текстовый блок.
Пример 1
Пример 2
Шаг 7. Добавьте pURL
В Postalytics есть отличные инструменты для онлайн-отслеживания получателей — как по pURL, так и по QR-кодам. С обеими функциями ваша аудитория будет перенаправлена на выбранную вами целевую страницу после того, как они будут идентифицированы с помощью уникального URL-адреса для полученной ими рассылки. Postalytics упрощает отслеживание, это опция для каждого создаваемого вами шаблона письма или открытки.
Подробнее о pURL
Добавить pURL можно двумя способами. Вы можете просто щелкнуть и перетащить значок pURL с левой панели Track на холст, а затем отформатировать текст по своему вкусу.
Точно так же вы можете щелкнуть и перетащить текстовый блок на холст, затем написать в переменной ввода « http://QPYLO.consumersales.biz/ ».
Вы увидите, что я создал синюю прямоугольную рамку, чтобы выделить pURL. Для этого просто нажмите и перетащите прямоугольник значок слева сборка панель на холст.
Используя правую панель свойств и стилей , измените цвет и размер прямоугольника.
Шаг 8. Добавьте QR-код
QR-коды облегчают получателям переход в Интернет и просмотр вашего контента. Благодаря недавним инновациям в области мобильных телефонов они возвращаются.
В Postalytics QR-коды автоматически открывают pURL или уникальный URL-адрес отслеживания, созданный для каждого почтового отправления в вашей кампании. Получатель почтового отправления автоматически перенаправляется на целевую страницу по вашему выбору, которую вы указываете в мастере кампании.
Чтобы закончить, перетащите значок QR Code с левой панели Track на холст и отрегулируйте размер, дважды щелкнув элемент. Появятся синие поля позиционирования, удерживайте клавишу Shift и перетащите угловое синее поле. до необходимого размера.
Шаг 9: Начало проверки шаблона
Чтобы использовать готовый дизайн в кампании, нажмите красную кнопку Пробный шаблон в правом верхнем углу редактора.
Появится всплывающее окно с запросом на использование Образец данных или Ваши данные для заполнения переменных полей в шаблоне.
Шаг 10. Настройка pURLПоявится окно с инструкциями по созданию персонализированного URL-адреса (pURL) , который будет использоваться в пробном оттиске для предварительного просмотра его внешнего вида.
Шаг 11. Дождитесь создания доказательства Теперь редактор готовит доказательство для просмотра. Это позволяет вам увидеть заполненные переменные поля и загрузить доказательство для более детального просмотра.
Это позволяет вам увидеть заполненные переменные поля и загрузить доказательство для более детального просмотра.
Шаг 12. Просмотрите доказательство, загрузите и поделитесь
Если вы хотите поделиться доказательством (загрузить и отправить по электронной почте для комментариев или одобрения или опубликовать в социальных сетях), нажмите кнопку Поделиться .
Когда проверка вас устраивает, выберите Сохранить окончательную проверку и закрыть или выберите Продолжить редактирование , если необходимо внести дополнительные корректировки.
* Чрезвычайно важно проверить, как переменные данные заполняются в вашем доказательстве. Каждая переменная имеет разную длину символов, поэтому, пожалуйста, наметьте соответствующую область на вашем дизайне, чтобы разместить самые длинные имена, pURL или другие типы используемых данных.
Шаг 13. Шаблон готов к использованию в кампании Сохранить окончательное подтверждение и закрыть, в окне Просмотр шаблонов вы увидите зеленую галочку в столбце Подтверждение.