Что такое паттерн и как его сделать?
Andriy Kozak
Обновлено
Loading…
- Что такое паттерн? Чем он отличается от повторения и ритма?
- Как использовать паттерн в дизайне?
- Основные базовые элементы паттернов
- Как создать паттерн самостоятельно?
Если пришло время создать веб сайт, значит пришло время и разбираться в веб дизайне. А творчество не каждому дается легко. Вы можете обратиться к опытному и дорогостоящему дизайнеру или целой дизайн-студии для разработки профессионального фона для сайта. Но подождите. Оцените сперва две вещи:
- Насколько приоритетным на данном этапе развития вашего бизнеса наличие дизайнерского, дорогого фонового изображения веб ресурса?
- Способны ли вы создать достойный паттерн самостоятельно?
Мы советуем сперва испытать себя и научится создавать привлекательные и качественные паттерны для веб дизайна за несколько минут. Но сначала немного теории.
Но сначала немного теории.
Что такое паттерн? Чем он отличается от повторения и ритма?
Повторение, ритм и паттерн часто путают. Но существует большая разница в определениях этих терминов. Поскольку паттерны пользуются повторением и ритмом, как инструментами для своей реализации, давайте разберемся в этих отличиях.
Повторение
Повторение пользуется популярностью в веб дизайне. Это простой способ завлечь пользовательское внимание схожестью предметов с небольшими отличиями, которые интересно рассматривать. Повторение используют в двух случаях:
Повторение в изображении для фона — это дизайнерский прием, который образуется благодаря последовательности похожих элементов. При этом каждая составляющая общей картины, хоть и напоминает другие, но все же является уникальной и самостоятельной. Это становится понятнее на знакомом примере, поэтому представьте лестницу. Каждая ее ступенька — это отдельный, новый элемент, хотя и очень похож на остальные. Составляющие дизайна могут отличатся по цвету, размеру или даже форме, но иметь хоть одну общую черту, которая постоянно повторяется. Таким образом можно добиться гармоничности в дизайне веб ресурса.
Составляющие дизайна могут отличатся по цвету, размеру или даже форме, но иметь хоть одну общую черту, которая постоянно повторяется. Таким образом можно добиться гармоничности в дизайне веб ресурса.
Повторение в местоположении контента — это еще один способ использовать повторение на своем ресурсе. Помимо фонового изображения, вы также можете найти постоянное место для важных элементов страницы. Благодаря этому можно здорово облегчить пользовательскую участь. Если логотип, кнопка меню и любой другой необходимый контент находиться на одном и том же месте, как на лендинг пейдж, так и в блоге, например, то посетителю намного проще запомнить последовательность и быстрее автоматизировать свои действия на вашем сайте.
Ритм
Мы хорошо понимаем что такое ритм, когда говорим о аудиальном его восприятии. Но как насчет визуального ритма? Это нередкое явления, которое передается путем расставления интервалов между предметами. Таким образом определяют целых 5 разновидностей ритма в дизайне:
1. Случайный ритм — это расположение элементов с хаотичным интервалом, которое сохраняет гармонию. Таким образом можно оживить свой дизайн, но главное не перестараться, чтобы не навредить доступности остального контента.
Случайный ритм — это расположение элементов с хаотичным интервалом, которое сохраняет гармонию. Таким образом можно оживить свой дизайн, но главное не перестараться, чтобы не навредить доступности остального контента.
2. Регулярный ритм — строгое следование одинаковому расстоянию между предметами. Это простой для человеческого глаза ритм, к которому легко привыкнуть. А чтобы не вызвать у посетителя зевоту от скуки, внедрите несколько ярких акцентов в свой дизайн.
Source: by Gwen3. Чередование ритма — это похоже на формулу: 1-2-1-2-1-2. Где между 1-2 и 2-1 длина расстояния разная. Таким образом можно проследить закономерность расположения предметов относительно друг друга, при этом чередование интервалов разбавляет монохромность дизайна.
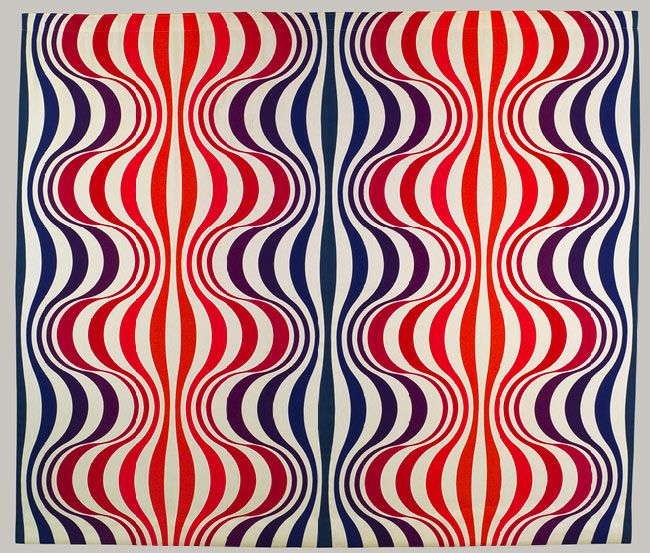
Source: by Toni and Alysia4. Плавный ритм — расположение элементов таким образом, чтобы образовалась волна. Он способствует имитации природных мотивов: течения реки, порыва ветра, колебания травы — все это хорошо успокаивает. Но проследите, чтобы посетитель остался достаточно мотивированным к нужному действию.
Но проследите, чтобы посетитель остался достаточно мотивированным к нужному действию.
5. Прогрессивный ритм — одна из возможностей воссоздать визуальную динамику и движение. Для этого нужно менять расстояние между элементами дизайна согласно градации. Здесь также можно применить различия в размерах предметов, тени, осветление и другие эффекты.
Source: by Nandini NПаттерн
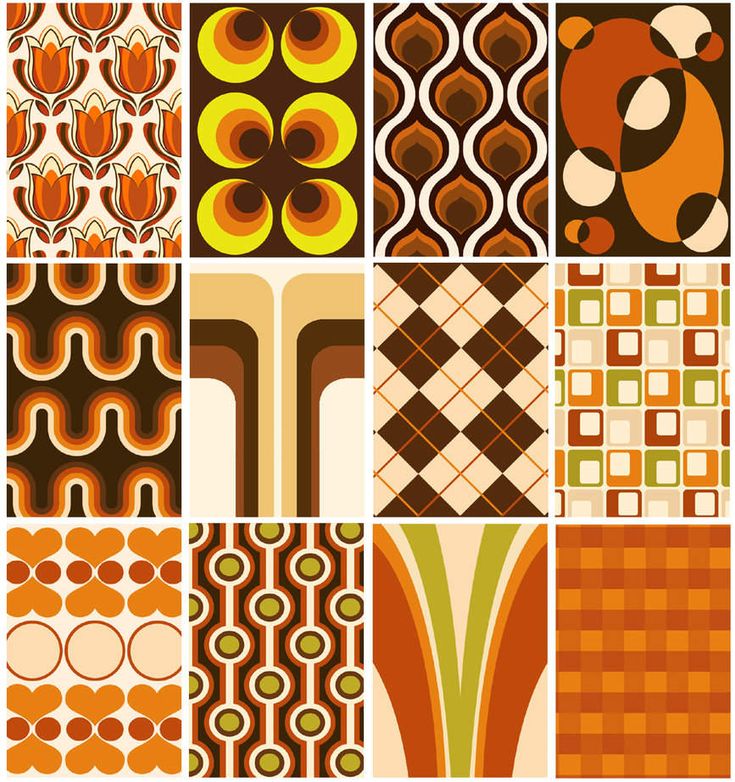
В отличии от повторений, в бесшовный паттерн использует идентичные элементы в четкой последовательности. А сравнивая с ритмом, становится очевидно, что паттерн — понятие куда более широкое и пользуется разновидностями интервалов для своего осуществления. Рассмотрим 9 типов паттернов:
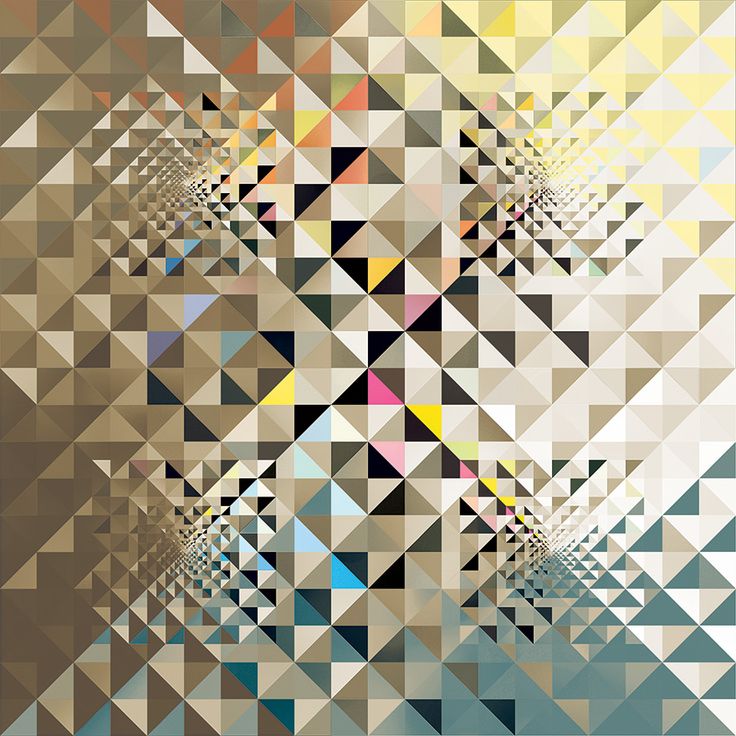
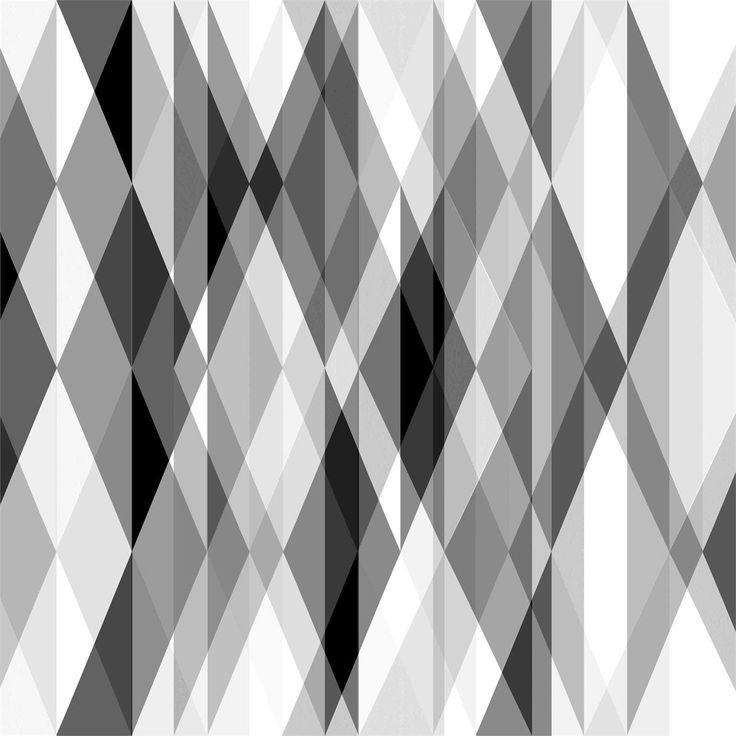
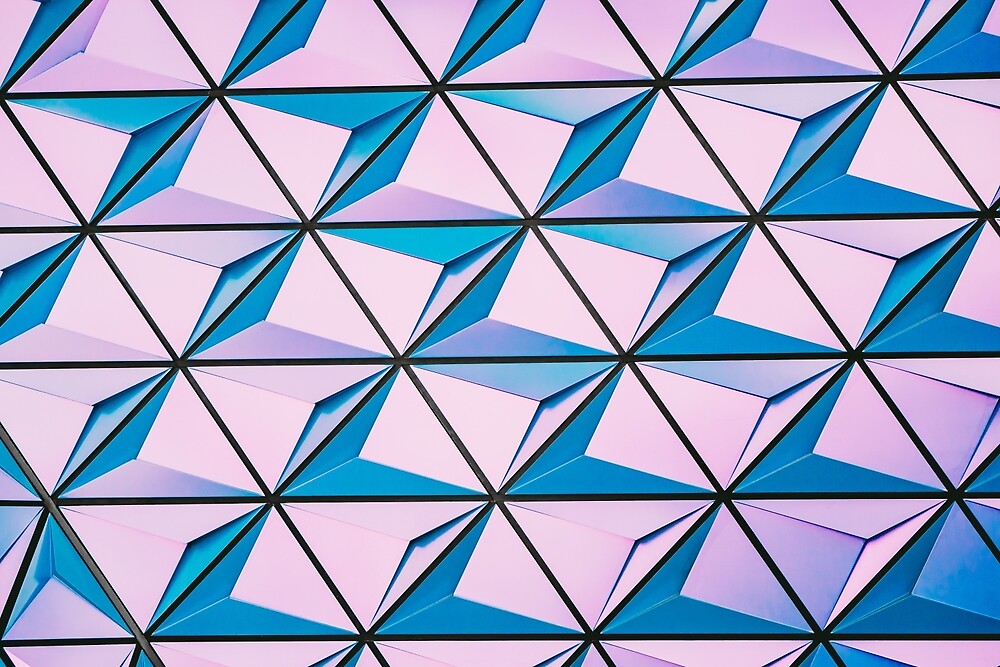
1. Симметричный — такой сбалансированный дизайн образуется благодаря зеркальности элементов. Уровень симметрии может быть абсолютно разным: от элементарного до сложно узнаваемого.
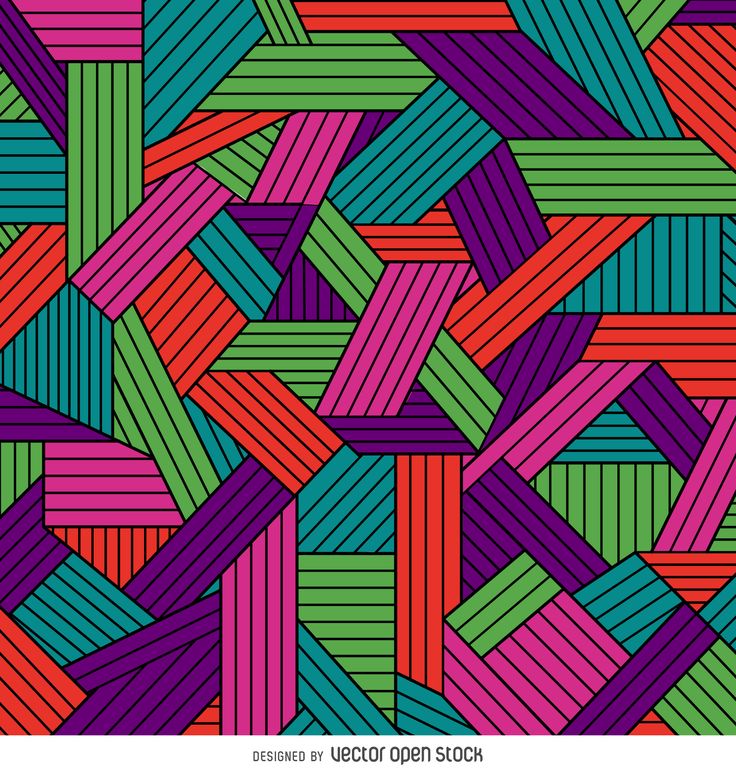
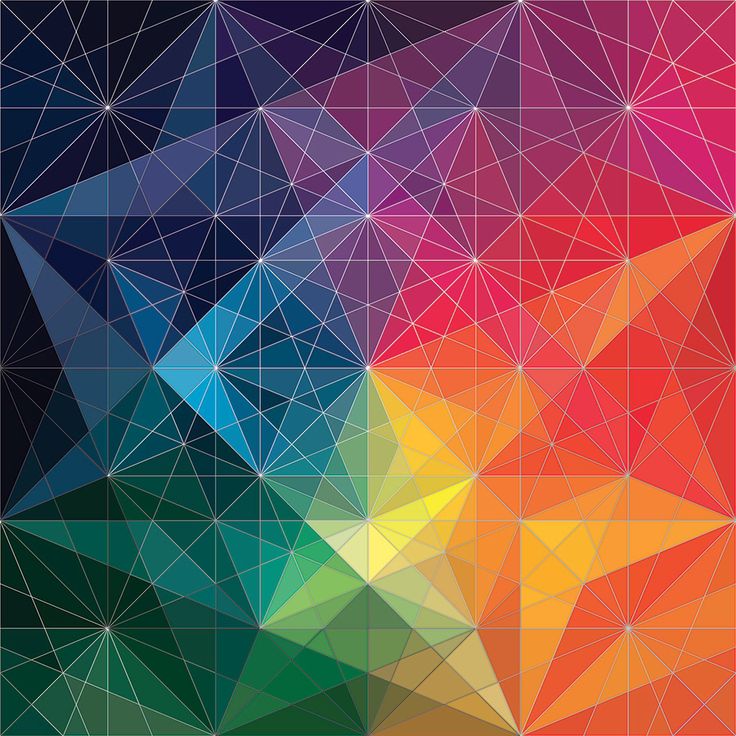
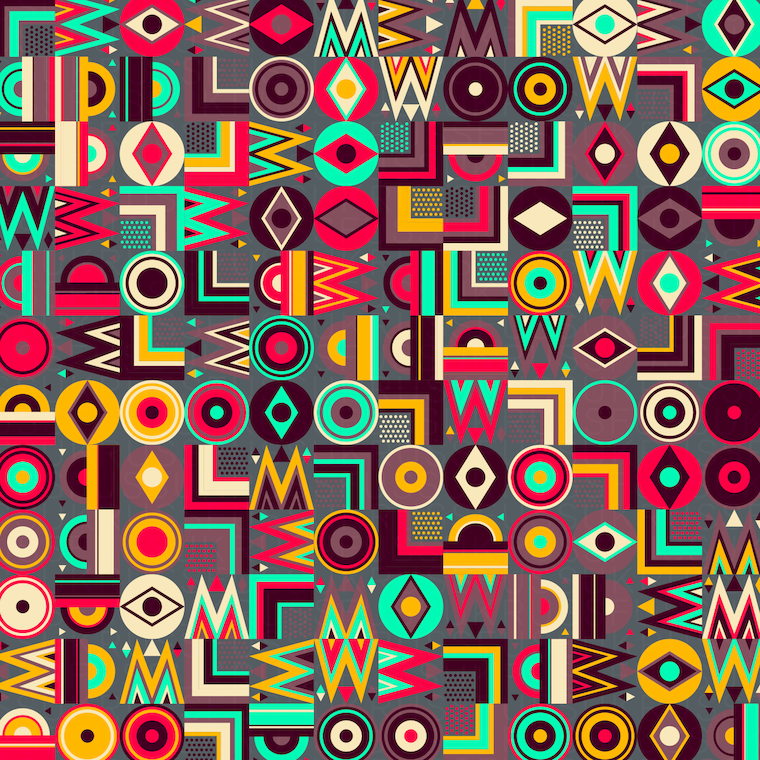
Source: by Jude Infantini2. Асимметричный — хаотичный порядок элементов дизайна. Важно учитывать, что при всей своей разнообразности и асимметрии предметы должны создавать единый гармоничный образ.
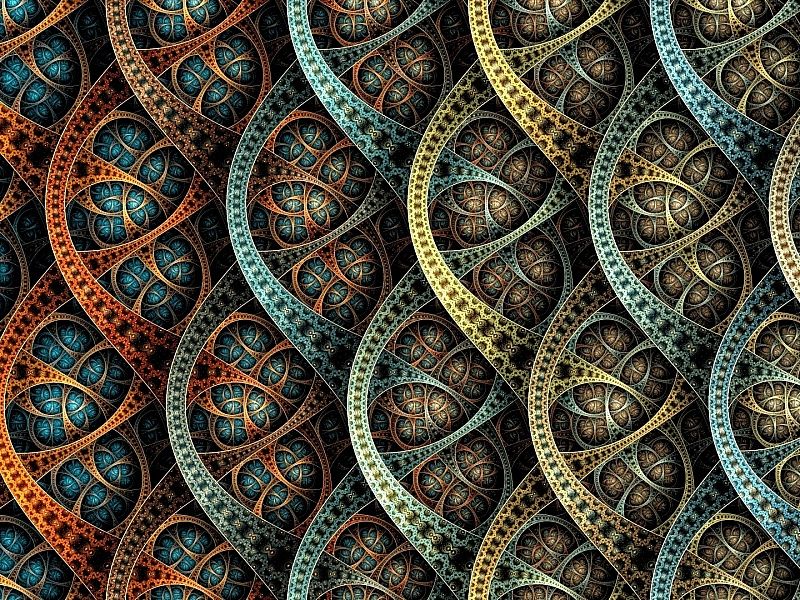
3. Спираль — это круговорот повторяющихся элементов. Создает гипнотическое впечатления. Образующая движение спираль может ассоциироваться с ростом и развитием компании.
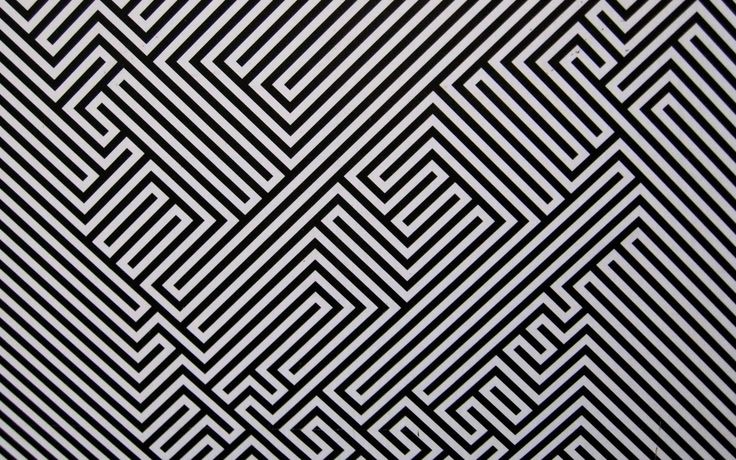
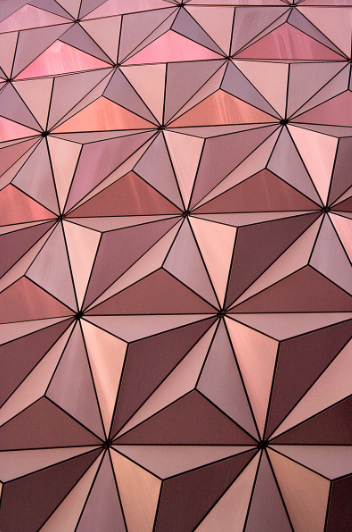
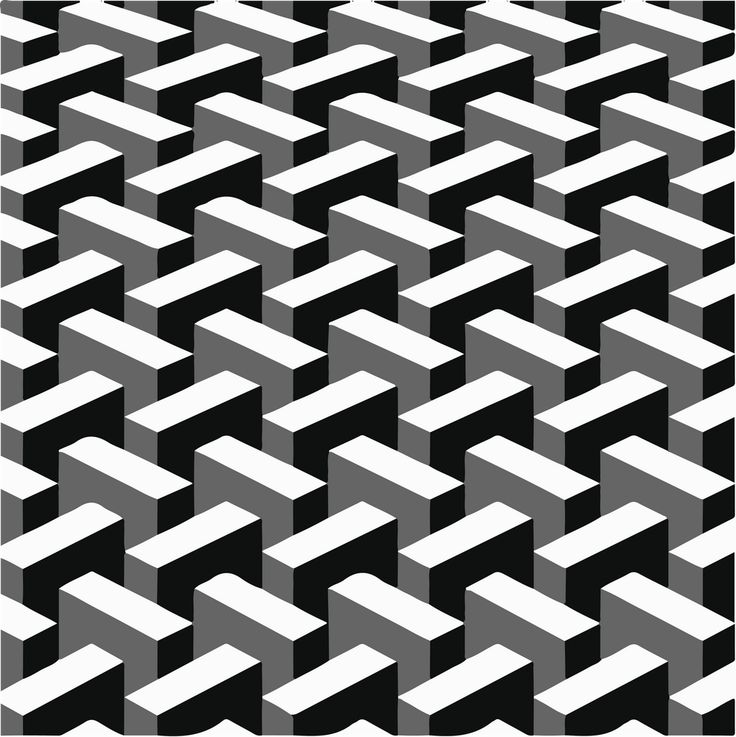
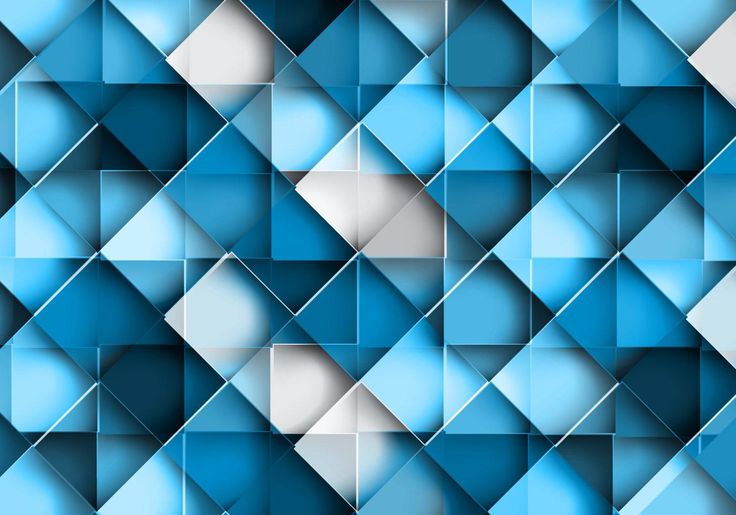
Source: by Vadim Carazan4. Сетка — обычно квадратные или ромбовидные фигуры наложенные друг на друга. Сетка создает правильный геометрический узор, который сосредотачивает пользовательское внимание.
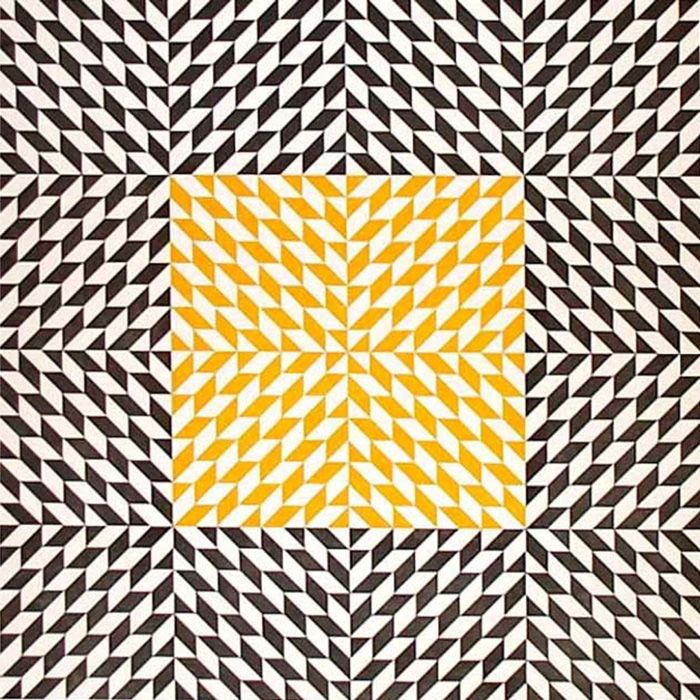
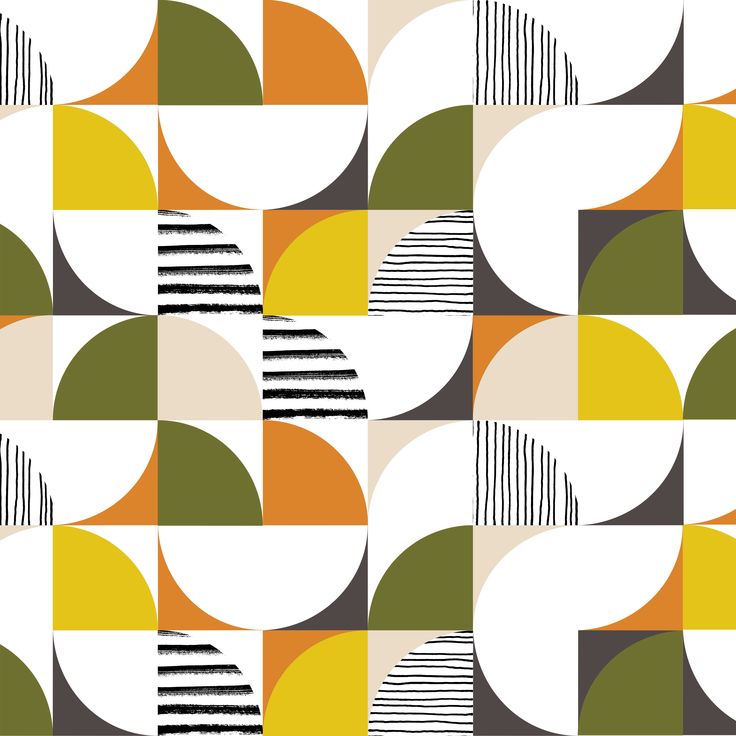
Source: by Design Etiquette5. Централизованный — отличный способ направить взгляд посетителя на нужный вам контент. Таким образом центр выделяется более яркими элементами, а периферийные компоненты остаются менее заметными.
Source: by Felipe Villanueva6. Линейный — еще один способ сосредоточить внимание на важном. Проведите линию вдоль необходимой информации, указывая на правильную последовательность и приоритетность.
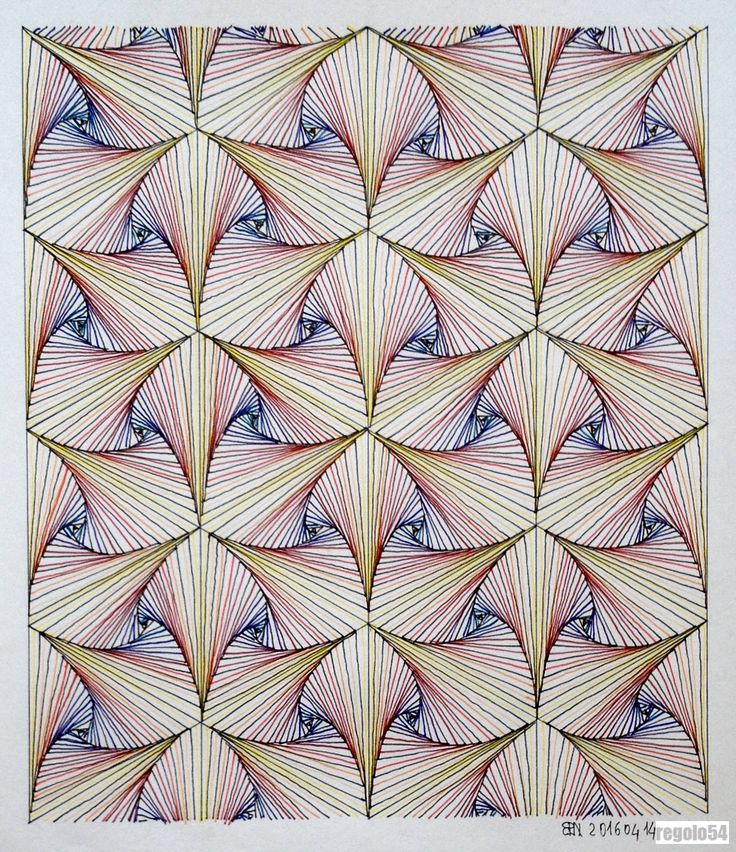
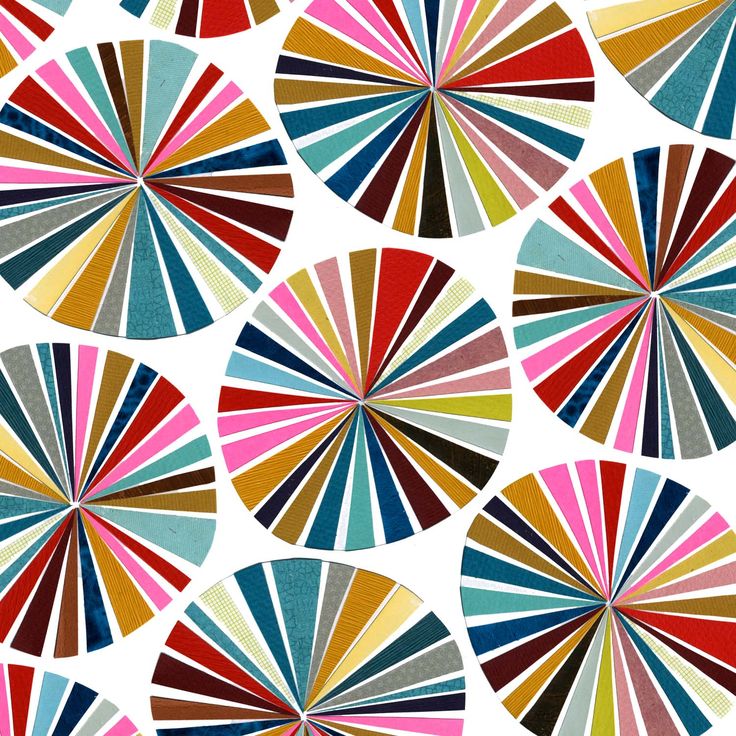
Source: by Mo7. Радиальный — еще один паттерн с геометрической формой круга. В отличии от спирали элементы радиального дизайна не закручиваются, а исходят от центра, словно лепестки от пыльника.
8. Кластеризация — этот вид дизайна подразумевает разделение элементов на группы, каждая из которых образует одну большую часть узора. Множество таких групп, или классов создают общий вид паттерна.
Source: by SoozayQ9. Фрактал — симметричное повторение и соединение небольших деталей дизайна, которое образует чуть более масштабный элемент. Так как, например, скрепление маленьких звеньев создает полноценную цепь.
Source: by Toni HallКак использовать паттерн в дизайне?
Фирменный паттерн пригодиться не только для оформления веб сайта. Существует еще, как минимум 6 способов его применения.
Веб-дизайн
Паттерны пользуются большой популярностью в веб дизайне и этому есть ряд причин. Во-первых их несложно создать, используя онлайн-сервисы или редакторы. Во-вторых, повторяющиеся элементы упорядочивают вид страниц. Теперь, когда вы знаете насколько разными бывают типы паттернов, вы можете экспериментировать с их формой для воссоздания оригинального дизайна. Актуальные иконки, которые соответствуют вашему бизнесу, помогут сделать паттерн действительно уникальным. А если вы хотите добавить немного жизни в образ своего сайта, обратитесь к анимации.
Актуальные иконки, которые соответствуют вашему бизнесу, помогут сделать паттерн действительно уникальным. А если вы хотите добавить немного жизни в образ своего сайта, обратитесь к анимации.
Фирменный стиль
Хотите создать логотип с абстрактными узорами? Онлайн-сервис Logaster располагает огромной базой иконок с интересніми узорами, заходите и забирайте свой.
Нужен интересный логотип для нанесения на фирменный паттерн?
Создайте его быстро и качественно вместе с Логастер!
Паттерны способны украсить вид фирменного стиля. Постарайтесь создать уникальный дизайн, чтобы избежать дубликата у конкурентов и обеспечить соответствие между спецификой вашего бизнеса и паттерном. Для этого изучите как влияет форма на человека, проанализируйте какое воздействие на клиентов было бы выгодно в вашем конкретном случае и определите свой основной элемент паттерна для корпоративного стиля.
Дизайн одежды
Фирменные футболки, кепки, кофты, фартуки, халаты и т. д. также можно разукрасить интересным узором. Но, если вы создали индивидуальный паттерн, то вряд ли сможете найти ткань с аналогичным принтом. Скорее всего, вам придется наносить изображение на уже готовую модель одежды. Выясните все нюансы этого процесса прежде, чем заказывать услугу наугад, чтобы качество работы не подвело вас и ваших коллег по истечению короткого времени, обезобразил вид корпоративной униформы. Ведь опрятный вид сотрудников повышает лояльность и доверие клиентов.
д. также можно разукрасить интересным узором. Но, если вы создали индивидуальный паттерн, то вряд ли сможете найти ткань с аналогичным принтом. Скорее всего, вам придется наносить изображение на уже готовую модель одежды. Выясните все нюансы этого процесса прежде, чем заказывать услугу наугад, чтобы качество работы не подвело вас и ваших коллег по истечению короткого времени, обезобразил вид корпоративной униформы. Ведь опрятный вид сотрудников повышает лояльность и доверие клиентов.
Дизайн интерьера офиса
Если ваш фирменный стиль таки предполагает наличие паттерна, то попробуйте перенести его в интерьер рабочего здания. Таким образом узоры в помещении привлекут внимание ваших клиентов и расскажут им о настроении и специфике ваших товаров или услуг. В закрытом от посетителей офисе, фирменный паттерн может стать символом вашей компании, который поддерживает командный дух и стимулирует сотрудников к плодотворной работе. Корпоративные узоры могут найти себе место на стенах, окнах, зеркалах, мебели, полу вашего рабочего помещения. Для этого можно использовать краски, наклейки, 3D фигуры и т.д.
Для этого можно использовать краски, наклейки, 3D фигуры и т.д.
Оформление упаковок и этикеток
Не знаете как привлечь внимание покупателей к вашему товару с прилавка супермаркета? Да, порой сложно конкурировать с разнообразием упаковок и этикеток. Повторяющие формы завораживают, более того они смотрятся стильно и необычно среди однообразных упаковок. Поэтому и здесь также вашему паттерну найдется место. Экспериментируйте с формами, фигурами, размерами, цветами, эффектами и другими составляющими дизайна. Ведь каждая деталь способна влиять на потребителя и склонять его к покупке.
Презентации
В презентациях паттерны отыгрывают роль гидов. Благодаря их организованности можно создавать доступные информационные инфографики. Последовательность элементов поможет вам структурировать информацию за приоритетностью. Используйте разные типы паттернов для концентрации внимания зрителей, чтобы разнообразить свой доклад. Используйте узоры также в более декоративном назначении. Разработайте ненавязчивый фон, который разбавит монотонность стандартного белого листа.
Используйте узоры также в более декоративном назначении. Разработайте ненавязчивый фон, который разбавит монотонность стандартного белого листа.
Основные базовые элементы паттернов
Конечно, в качестве фрагмента для паттерна можно использовать любую иконку, но поскольку геометрические узоры в веб графике пользуются большой популярностью, то давайте разберемся в значении и влиянии на клиентов формы именно этих базовых элементов.
Четырехугольники
Квадраты, прямоугольники, ромбы смотрятся структурно. Эти фигуры настраивают на рациональное мышление. Поэтому если вы ожидаете от своих клиентов сосредоточенности и организованности, и хотите продемонстрировать им свою надежность, то четырехугольники — именно то, что вам нужно.
Округлые фигуры
Круг, овал, эллипс напоминают круг единомышленников, в котором все члены команды открыты друг другу и готовы прийти на помощь. Такие теплые ассоциации возникают благодаря плавным и мягким линиям. Если вы планируете расположить к себе клиента, то ставьте ставку на округлые формы.
Если вы планируете расположить к себе клиента, то ставьте ставку на округлые формы.
Треугольники
Если вам необходимо продемонстрировать рост, движение и стремление к победе, то воспользуйтесь треугольной фигурой в своем паттерне. Такой дизайн веб сайта настроит посетителей на высокие результаты и мотивирует на новые достижения. Останется только намекнуть, что именно вы сможете помочь им добится желаемого.
Source: by Jon HowellЛинии
Прямые линии смотрятся аккуратно и лаконично. В суетливом мире, глаза сами ищут такую гармонию. Но вам следует определить какого эффекта вы ожидаете от своего дизайна. Существует разница в расположении линий и их влиянии: вертикальные — бодрят и вдохновляют, а горизонтальные — успокаивают и расслабляют.
Как создать паттерн самостоятельно?
Воспользоваться онлайн-генераторами паттернов
Онлайн-генераторы — это самый простой способ создания паттернов, так как большинство из них предлагает уже готовые шаблоны, в которые можно вносить небольшие правки. Если вы находитесь в поисках несложного фона для сайта, то вот несколько примеров генераторов, которыми можно воспользоваться.
Если вы находитесь в поисках несложного фона для сайта, то вот несколько примеров генераторов, которыми можно воспользоваться.
Patternizer
Генератор предлагает создать свой уникальный паттерн благодаря одним только линиям, которые в свою очередь образовывают четырехугольники, путем наложения друг друга. И хоть этого функционала может показаться мало, но на сайте действительно можно создать интересный и качественный узор за пару минут.
GeoPattern
Если вы абсолютно не желаете заниматься дизайном, тогда просто вводите текст. Да, таким удивительным образом можно обзавестись новым паттерном. Этот генератор просто просит вас печатать, а после каждой новой буквы он меняет узор на заднем плане. Просто набирайте текст и выбирайте нужный шаблон.
Patterncooler
Еще один бесплатный генератор паттернов с удобным и понятным интерфейсом. База шаблонов на сайте впечатляет. На образцах присутствуют самые разнообразные мотивы, фигуры и иконки. Более того, каждый узор можно редактировать, поменяв, цветовую гамму, текстуру и наложение.
Background Image Generator
Это простой генератор фоновых изображений. Сперва выберите базовый цвет, а затем — рисунок, настройте интенсивность, шумы и другие эффекты. В итоге сервис сгенерирует для вас несложное изображение, которое отлично подойдет в качестве фонового изображения веб сайта.
Striped Backgrounds
Не стоит недооценивать легкие, минималистичные дизайны, ведь всё гениальное — просто. Например, как вам идея сочетать пять цветов самых разных оттенков в одном изображении, использовав только вертикальные полосы? Сперва посмотрите как ловко с эти справляется генератор, и только тогда ответьте.
Воспользоваться онлайн-редакторами для создания паттернов
Онлайн-редакторы часто требует наличия художественных навыков и опыта пользования программой. Но повторяющиеся детали паттернов могут быть настолько маленькими, что вам не придется применять особых знаний.
Adobe Illustrator CS6 и выше
Когда вы скачаете программу и откроете ее, интерфейс может показаться слегка непонятным. Это не удивительно, ведь Adobe Illustrator — это рабочий инструмент для профессионалов и здесь много вместили много функционала. Поэтому, мы предлагаем вам следовать пошаговой инструкции, чтобы не потеряться.
Это не удивительно, ведь Adobe Illustrator — это рабочий инструмент для профессионалов и здесь много вместили много функционала. Поэтому, мы предлагаем вам следовать пошаговой инструкции, чтобы не потеряться.
Шаг 1
- Если вы хотите создать паттерн с нуля, то нужно:
Запустить новый холст, выбрать графический объект, который ляжет в основу узора, а затем нажать “Объект” > “Узор” > “Создать”.
- Если нужно редактировать уже готовый паттерн, то необходимо:
Зайти в палитру “Образцы” и кликнуть на него дважды, а затем нажать: “Объект” > “Узор” > “Редактировать узор”.
Шаг 2
При желании изменить или указать новое название паттерна в диалоговом окне “Параметры узора”.
Шаг 3
Изменить другие параметры, если необходимо:
- тип фрагмента — расположение всех элементов;
- смещение кирпича -расположение фрагментов в прямоугольной форме;
- ширина и высота фрагментов;
- наложение или эффект;
- количество копий фрагментов;
- затенение копий — уровень прозрачности фрагментов;
- края фрагмента — образование рамки вокруг фрагмента;
- и т.
 д.;
д.;
Шаг 4
Последнее- сохранить узор в палитре “Образцы” или отменить внесение изменений.
Adobe Photoshop
Если вы хотите разработать фон для своего веб ресурса в Adobe Photoshop, то будьте готовы, что обилие разных иконок и функций здесь тоже может дезориентировать. Но не стоит отказываться от оригинального и качественного дизайна из-за этого, просто выполните 3 простых шага.
Шаг 1
Сперва нужно запустить новый холст небольшого размера (8х8 пикселей), создать изображение, которое теперь будет дублироваться;
Шаг 2
Определить изображение как паттерн, а затем нажать: “Редактирование” > “Определить как шаблон”. При желании можно изменить название узора для удобства дальнейшего поиска.
Шаг 3
Для того, чтобы опробовать новый шаблон, нужно открыть новый холст. Затем залить паттерн, нажав: “Правка” > “Заливка”. Затем из выпадающего списка “Паттерн” в диалоговом окне “Выполнить заливку” нужно выбрать только что созданный шаблон. Таким образом узор полностью запонтин холст, а вам остается только подобрать интересную цветовую гамму.
Таким образом узор полностью запонтин холст, а вам остается только подобрать интересную цветовую гамму.
С помощью CorelDraw
Еще один графический редактор, который поможет вам создать качественный фон для оформления своего веб ресурса. Предлагаем посмотреть видео урок, и научиться делать профессиональные дизайны самостоятельно
Ваш паттерн, словно отпечаток пальца, должен быть уникальным символом вашей компании. Изучите свою аудиторию и воспользуетесь теми типами, фигурами и цветами, которые окажутся наиболее выгодными выгодными для вашего бизнеса? Если вы уже знаете каким должен быть ваш фирменный узор, то заходите в генераторы или редакторы и реализуйте задуманное. А дизайнеры пускай подождут.
Обновлено
Posted inHow To
Что такое паттерн в дизайне?
Содержание
Данный компонент представляет собой готовое целевое решение или модель для заполнения плоскости. Элемент является частью общего дизайна, поэтому выполняется в заложенной стилистике. Исполнитель задает функции, форму, настроение с учетом фирменной айдентики и назначение объекта.
Элемент является частью общего дизайна, поэтому выполняется в заложенной стилистике. Исполнитель задает функции, форму, настроение с учетом фирменной айдентики и назначение объекта.
Позволяет избавить от непривлекательного дизайна. С его помощью можно избежать сложной компоновки и ощущения хаоса.
Особенности паттернов
Графические дизайнеры понимают под термином pattern систему предсказуемо повторяющихся элементов. Они образуют единую структуру, обычно представленную в виде узора.
Принцип повторения закладывается специалистом по определенным правилам.
В графическом дизайне данные элементы нужны для создания фирменного стиля, логотипов. Иллюстрации применяют в качестве бэкграунда.
Паттерны получили повсеместное распространение в интерьерах и дизайне вещей. Их можно увидеть на мебели, обоях, керамике, текстиле. Особенность данного компонента состоит в последовательности элементов, которые продолжаются бесконечно. Бесшовные паттерны не имеют границ. Точки начала и конца узора совпадают. Это позволяет масштабировать и переносить их на любой материальный носитель. Элементы pattern размещают так, чтобы они совпадали с общей концепцией.
Это позволяет масштабировать и переносить их на любой материальный носитель. Элементы pattern размещают так, чтобы они совпадали с общей концепцией.
Среди признаков, характерных для pattern:
- Заданная последовательность повторения компонентов.
- Узор в виде однородного полотна.
- Единообразная стилистика композиции.
- Логичность постановки частей (цвет, масштаб, наклон).
Для чего нужны
Основной задачей паттернов в графическом дизайне является формирование айдентики (элементы, формирующие образ компании для потребительской аудитории). Они служат для проработки фирменного стиля бренда. Как и логотипы pattern входит в число самых узнаваемых сторон марки или компании.
Шаблон требуется для оформления упаковок, униформы сотрудников, мерча. Его используют в качестве фонового изображения сайта и рекламных уведомлений. По этой причине узор должен легко масштабироваться на любую поверхность.
Он имеет многофункциональное применение. Например, для дизайна бара можно использовать узор с морскими обитателями. Для производителя чая подойдут изображения цветов, выполненные в романтичных приглушенных оттенках.
Например, для дизайна бара можно использовать узор с морскими обитателями. Для производителя чая подойдут изображения цветов, выполненные в романтичных приглушенных оттенках.
Виды
В графическом дизайне выделяют следующие ключевые направления:
- Геометрические. Основой служат простые фигуры, которые сочетаются в заданном порядке.
- Абстрактные. Позволяют добавить в оформление элемент современного искусства. Важно избегать чрезмерной перегрузки деталями.
- Минимализм. Основой является много пространства и воздуха.
- С персонажами. Милые образы людей и животных часто используют при создании детского текстиля.
- С логотипом. Способствует повышению узнаваемости марки. Используются фирменные цвета, создающие ассоциации с брендом.
- С типографикой. Основой служат буквы, которые комбинируются в разных сочетаниях. Дизайнеры изменяют такие параметры как цвета, расстояния, углы поворота.
 Выбранный шрифт транслирует философию бренда.
Выбранный шрифт транслирует философию бренда.
Как использовать
Фирменный паттерн – вариант логотипа, который легко использовать и редактировать через онлайн-сервисы. Повторяющиеся символы помогают создавать бизнес-иконки и уникализировать стиль организации. Они разнообразят оформление сайтов, делая страницы более дружелюбными и привлекательными для посетителей.
Бесшовные узоры используют для печати на реальных объектах. С их помощью декорируют коммерческую продукцию. Паттерны нужны для дизайна корпоративных помещений. Они позволяют клиентам увидеть различия между конкурирующими марками.
Их используют как шаблон в дизайне одежды. На ткань и сувенирную продукцию наносят фирменные принты. Образец pattern используется в процессе создания этикеток и упаковки для товаров.
Они требуются для подготовки презентаций новых товаров бренда. Обязательно применяют фирменные цвета, которые выводятся на экран или оформляются в виде баннера.
Процесс создания
Изготовление паттернов — сложная задача, только если дизайнер использует многосоставные разнообразные компоненты, нарисованные от руки и скомпонованные под разными углами.
Представляем пример подготовки узора с помощью программы Adobe Photoshop 2020. Необходимо выполнить несколько действий:
- Создать документ и поместить в него картинку, которая станет основой. При необходимости исполнитель корректирует размер элемента (Shift+Alt).
- Удалить слой с фоном. Дублировать слой с элементом (Ctrl+J).
- Сдвинуть изображение. Выбрать новый скопированный слой, зайти в «Фильтр» — «Другое» — «Сдвиг». Указать число пикселей для смещения по горизонтали и по вертикали. Задать в параметрах «Вставить отсеченные фрагменты» и подтвердить команду.
- Перейти во вкладку «Редактирование» — «Определить узор». Задать картинке имя. Залить холст. Разблокировать картинку (2 клика мышкой) и выбрать «Наложение узора».
Таким образом, паттерн является ценным дизайнерским инструментом, помогающим в формировании индивидуального стиля фирмы заказчика. Узор играет не только декоративную функцию и привлекает внимание. Он содержит в себе систему визуальных знаков, формирующих у потребителей устойчивые ассоциативные связи с определенной маркой и ее продукцией.
Что такое паттерн и как его использовать
Хотите сделать яркий и запоминающийся дизайн? Тогда используйте паттерны! А мы расскажем, когда и как лучше их применять, чтобы на ваш дизайн обратили внимание.
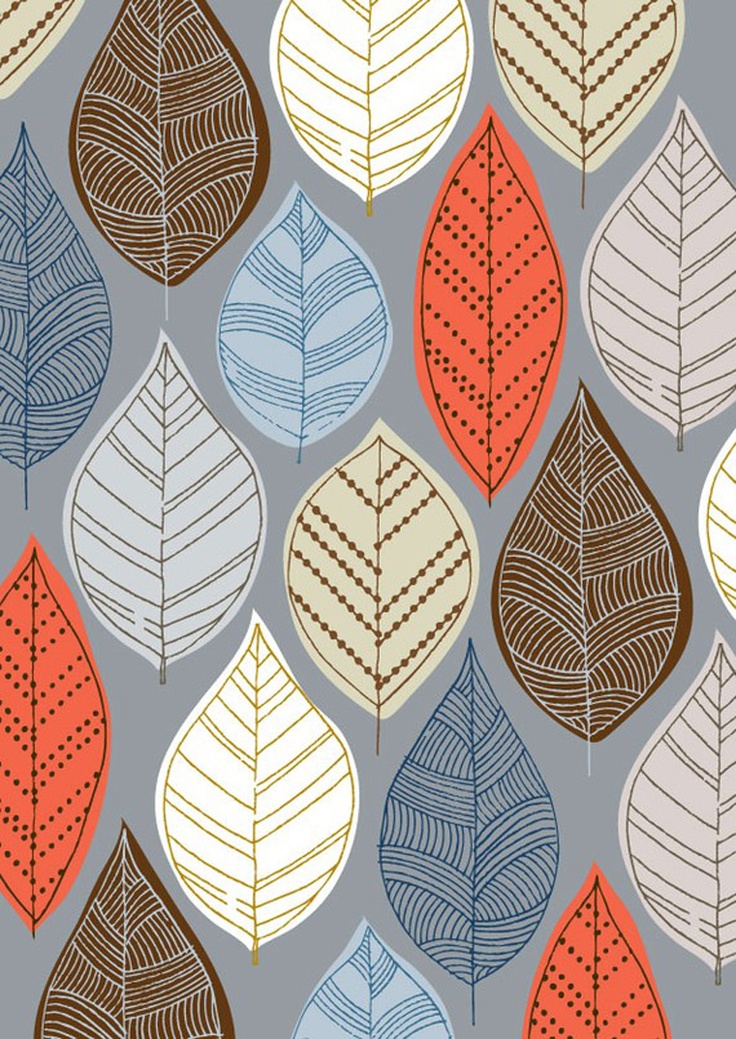
Забавный паттерн с котиками.
Паттерны, или повторяющиеся элементы, можно встретить повсюду, даже в природе: пчелиные соты, коралловые полипы, снежинки. На сайте National Geographic есть специальный раздел, посвященный паттернам в природе. В дизайне паттерны с большим успехом используют уже очень давно. Узоры — обязательная часть платья в любой культуре во все времена: русский народный костюм, шотландская клетка, античные греческие платья. А некоторые бренды берут их за основу своего фирменного стиля, например, знаменитые клетки Louis Vuitton.
Паттерны очень удобно использовать в дизайне, ведь они дают огромное поле для творчества — чередовать в определенной последовательности можно все что угодно: котиков, руки, ноги и головы или бегущих людей. Их несложно переносить на любую создаваемую продукцию: одежду, ручки, папки, блокноты, фирменные наклейки. Посмотрите, как здорово смотрится продукция Equestar или The bean, наверняка многим захочется иметь их стильные вещицы. А как наверно круто гулять по такому яркому Мельбурну или исторической чешской Славонице!
Посмотрите, как здорово смотрится продукция Equestar или The bean, наверняка многим захочется иметь их стильные вещицы. А как наверно круто гулять по такому яркому Мельбурну или исторической чешской Славонице!
Фирменный стиль Equestar.
Создавайте и используйте интересные и необычные паттерны в дизайне одежды, сайтов, городской среды, фирменного стиля и, вообще, везде, где только можно! Ниже вы узнаете, когда и как это лучше сделать.
Веб-дизайн
Паттерны в веб-дизайне очень популярны, хотя бы потому, что их можно создавать с помощью компьютерных технологий, и они тесно связаны с информационной архитектурой, кодированием. Паттерн придает изюминку вашему сайту, динамику его дизайну.
Для корпоративных сайтов подойдут сдержанные абстрактные или геометрические паттерны.
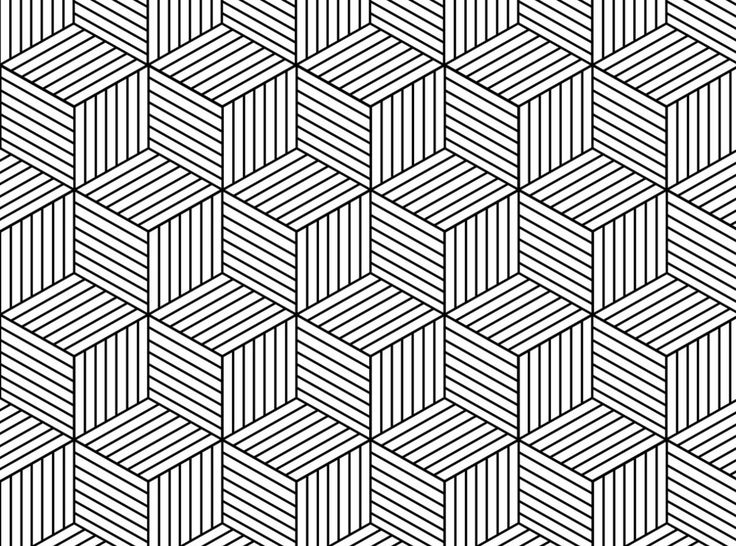
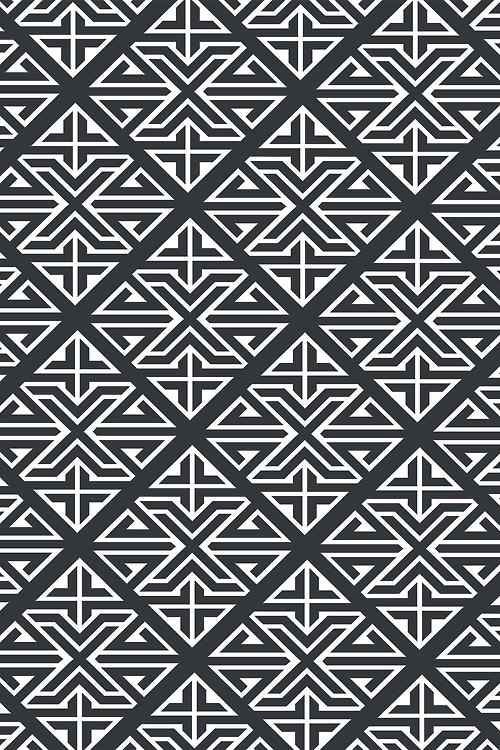
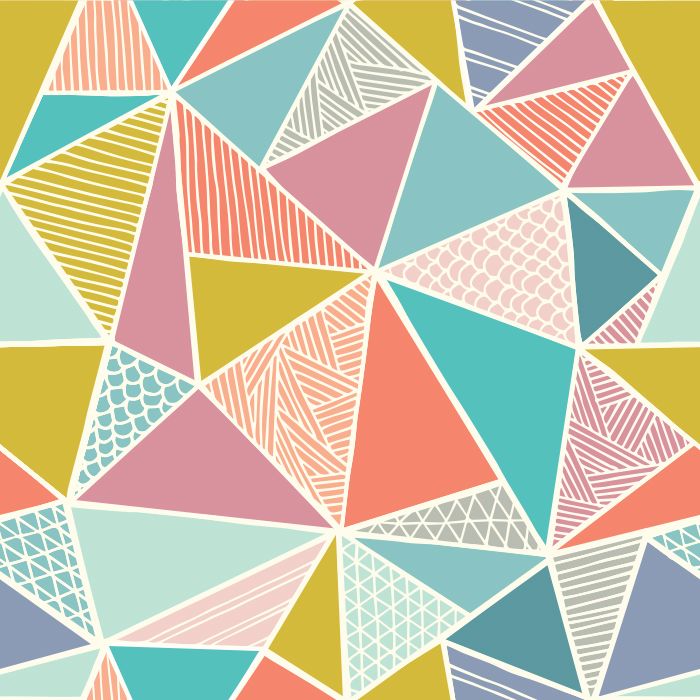
Геометрический паттерн.
Если хотите сделать сайт более индивидуальным, можно, к примеру, изменить повторения в паттернах, использовать элементы, которые нарушают общий рисунок.
Кофецентричный паттерн на сайте Forbetter Coffee.
Или пойти еще дальше и сделать анимированные паттерны.
Анимированный абстрактный паттерн.
Мода
Принты и орнаменты давно стали идентификатором бренда. Например, Burberry очень любит использовать в своих коллекциях клетку (тартан), а Etro известен коллекциями с пейсли или, как его еще называют, «турецкие огурцы».
Тартан Burberry.
Паттерны разных размеров, цветов, форм можно сочетать между собой или использовать только один для акцентирования внимания.
Дизайн интерьера
Самый обычный пример орнамента в дизайне интерьера — обои. Но паттерны можно использовать и при декоре текстиля, мебели, ковров.
Последнее время популярен все тот же тартан, который хорошо прижился на пледах и других аксессуарах. Пейсли используется в этнических и смешанных интерьерах. Дамасский узор (дамаск) — классический цветочный орнамент — в основном применяется в обоях и подходит для интерьеров с классическим дизайном. Греческий меандр очень красиво смотрится и придает дизайну пышность и роскошь. Гусиная лапка — символ классического стиля и элегантности.
Греческий меандр очень красиво смотрится и придает дизайну пышность и роскошь. Гусиная лапка — символ классического стиля и элегантности.
Дамаск в интерьере.
Фирменный стиль
Фирменный стиль — один из факторов формирования имиджа компании. Паттерн здесь — одна из его составных частей — оригинальный узор, который применяется в оформлении всех элементов фирменного стиля. Важно, чтобы он был узнаваемым, поэтому не следует создавать паттерн на основе какого-то уже имеющегося. Лучше потратить больше времени, но придумать действительно уникальный.
При использовании паттерна в рекламно-полиграфической продукции, он может быть фоновым рисунком, при помещении на одежду — дополнительным вариантом оформления. Например, фирменный паттерн «Альпари» — переплетающиеся линии.
Фирменный паттерн «Альпари» представляет собой бесконечно повторяющиеся переплетенные линии, которые напоминают гильоширную сетку на купюрах.
Красивый паттерн с птицами для Jota Lamarque.
А у магазина традиционной китайской медицины Sumber Waras — национальные китайские элементы.
Китайские мотивы в паттерне для Sumber Waras.
Оформление
Паттерны успешно используются в оформлении городской среды: декорирование жилых домов, зданий. В дизайне упаковки, что также можно отнести к элементу фирменного стиля. А также как декорт форзацев книг и учебников, обложек ежедневников, наклеек для айфонов, посуды.
Брендин и упаковка для Piatta Deli.
Оформление книги паттерном.
Паттерн на форзаце книги.
Паттерн в декоре посуды.
Фотография
Паттерны очень многофункциональны, этим объясняется их большая популярность. Распространенным сейчас становится паттерн и в фотографиях, иногда созданный искусственно, иногда получившийся случайно.
Стулья PressFoto.
Окна PressFoto.
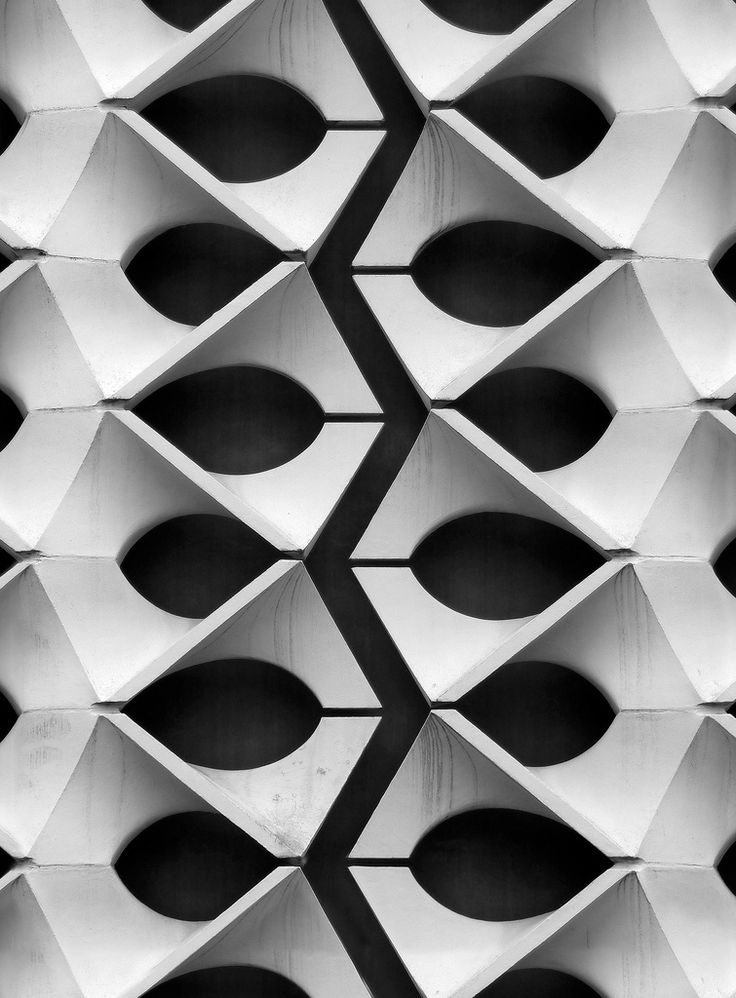
Паттерн в архитектуре.
На PressFoto вы можете найти много разных паттернов: цветочные, линейные, с животными и разные геометрические.
Смотреть паттерны
Пользуйтесь нашими советами и паттернами — делайте свой дизайн уникальным!
Паттерн в графическом дизайне: что это такое и для чего он нужен
Паттерн в дизайне — это система повторяющихся элементов, которые имеют предсказуемое расположение. Все это создает единую структуру. Паттерн часто используется в графическом дизайне. Он имеет вид определенных фигур, наличие который имеет свои правила и расположение. В настоящее время обучение дизайну онлайн https://online.videoforme.ru/designschool в обязательном порядке включает изучение такого вида рисунков.
Паттерн – имеется ли порядок
Многие графические дизайнеры знают то, для чего нужен паттерн и как его лучше применять. Упорядоченное расположение имеет определенный порядок. Имеются такие разновидности: он может применяться в программировании, музыке, психологии. Но также часто термин паттерн можно встретить в дизайне.
Какой внешний вид
Наглядное представление изображения в виде паттерна.
Как такое делают
В первую очередь следует применить шаблон. Это один элемент, который буде повторяться нужное количество раз. После этого выбирается симметричное расположение элементов с одинаковым расположением между ними.
Паттерны как фоновые изображения
Такие виды рисунков часто используют как красивый фон. Это может быть рамка. Но такой вид изображения может использоваться самостоятельно как заставка.
Для чего нужны
Применять эту разновидность можно в разных сферах. Стоит узнать, что это такое паттерн в дизайне и как они помогают создавать стилистику и узнаваемость бренда разным компаниям. Такие виды повторяющихся на одной плоскости знаков можно задействовать на любых визуальных объектах. Очень часто паттерн применяют для принтах на одежде, коврах, мебели и шторах.
Почему так популярны
Паттерны – многофункциональные принты. Они могут отразить то, на чем специализируется компания, показать особенность продукта. Часто такие виды рисунков используются на упаковке какого-то товар. Это могут быть повторяющиеся кофейные зерна или логотипы.
Это могут быть повторяющиеся кофейные зерна или логотипы.
Графический дизайн и паттерны
Стоит понять, как использовать паттерн, чтобы в точности определить расположение элементов. Если один из компонентов будет отсутствовать, тогда будет нарушенной общая концепция.
Можно понять, что это паттерн в таких случаях:
- знаки повторяются в определенной последовательности;
- рисунок имеет вид узора;
- имеется единая стилистика;
- имеется логическое размещение в определенном масштабе и цвете.
Паттерн как часть фирменного стиля
Очень часто как фирменный знак используется повторяемый логотип. Могут использоваться также определенные цвета, которые также часто использует компания. После разработки паттерна такие виды изображения наносятся на упаковки или как фон сайта. Можно создать такое последовательное изображение, если взять имеющийся знак компании, размножить и расположить его в нужной последовательности.
Текстура и паттерн — это одно и то же?
Это не имеет схожести и путать такие два понятия не следует. Текстурой является рисунок, имитирующий природные поверхности: траву, бумагу, бетон, дерево, пр. Такие текстуры могут быть рисованными.
Текстурой является рисунок, имитирующий природные поверхности: траву, бумагу, бетон, дерево, пр. Такие текстуры могут быть рисованными.
Как из текстуры сделать паттерн
Такое объединение можно сделать. Это может быть бесшовная структура. В этом случае выбирается одна часть и ретушируется. После этого происходит совмещение с другими такими же компонентами.
Типы паттернов
Такие изображения могут создаваться на любой вкус. Также могут использоваться простые геометрические фигуры, что также подходит под паттерновскую концепцию.
Геометрический
Очень часто смелым решением может быть совмещение в одной последовательности несколько разных геометрических фигур. Можно взять 2–3 компонента и разместить их в нужной последовательности и расположению.
Абстрактный
Часто паттерн в графическом дизайне включается в себя абстракцию. Это может быть определенная стилистика или современное видение мира. Но такие совмещения стоит делать с осторожностью, чтобы не перегрузить изображение лишними элементами.
Минималистский
В этом стиле основой является пустота. Поэтому паттерн в таком виде должен быть не перегруженным элементами. Поэтому повторяющийся символ должен быть простым и подчеркивать имеющуюся стилистику.
С персонажами
Часто применяются принты для детей, содержащие паттерн. Это может быть милый узор медвежат или других персонажей, расположенных в нужной последовательности. Часто такими элементами выступают растительные принты, персонажи, пр.
Паттерн из логотипа
Самый простой пример применения паттерна – это применение брендового знака. Логотип может быть в одном или в разных цветах и повторяться.
Типографика
В этом случае в основу входят буквы или цифры. Также могут использоваться слова. Комбинирование будет происходить по уже рассмотренным принципам. Выбирается цвет, определяется нужное расстояние и угол. Но в этом случае стоит учитывать имеющуюся индивидуальность. Не всегда такое сочетание может гармонично сочетаться.
Как создать свой паттерн
Создание собственного рисунка нужно начинать с выбора элемента, который будет повторяться. Стоит в самом начале в период обучения выбирать несложные формы. это поможет понять процесс и оценить возникающие сложности.
Как использовать паттерн в дизайне
Фирменный паттерн — это определенный вид логотипов. Но рисованные узоры могут применяться в интерьере и дизайне помещений. При этом могут использоваться текстуры с принтами на мебели и шторах или постеры на стенах. Такие бесшовные структуры могут имитировать камень или древесину.
Веб-дизайн
- такие фрагменты после обучения будет нетрудно создавать;
- можно использовать онлайн-сервисы или редакторы;
- повторяющиеся символы помогут упорядочить вид страниц;
- можно воссоздать оригинальный дизайн;
- сделают уникальным стиль или бизнес-иконки из такой категории;
- можно добавить интересных ноток на сайт.

Фирменный стиль
Когда есть желание создать знак, имеющий определенные узоры, тогда поможет паттерн фирменный стиль. В этом случае стоит разработать свой дизайн, чтобы отличаться от конкурентов. Стоит изучить формы и их применение, оказание воздействия на сознание человека. Это поможет создать свой собственный корпоративный стиль.
Дизайн одежды
Можно разукрашивать интересными узорами разные виды вещей. Поверхностью могут служить халаты или рубашки. Часто изображение наносится на пошитую одежду. Поэтому нужно понять, как это будет выглядеть и учитывать свойства ткани. Такие виды вещей могут входить в сувенирную продукцию.
Дизайн интерьера офиса
Часто паттерн используется в веб-дизайне, но может также стать частью интерьера. После создания определенного вида паттерна, нужно его перенести на рекламные баннеры. Это может быть повторяющийся брендовый знак, который украсит ресепшен или мебель в приемной. Важно чтобы цветовая гамма сочеталась с оформлением в помещении.
Оформление упаковок и этикеток
Очень часто при разработке этикеток для товаров, дизайнеры ищут новые решения, чтобы привлечь внимание покупателей. Поэтому стоит рассмотреть такой вид символики, который может применяться. Он будет всегда заметен и сможет создать достойную конкуренцию по виду оформления и особенности дизайна. Поэтому упаковки могут стать хорошей поверхностью для нанесения на нее разработанного изображения.
Презентации
Паттерны часто применяются в презентовании определенного бренда или товар. Это хорошая возможность сделать этот вид продукции или знак узнаваемым. Для презентации стоит использовать фирменные цвета. Паттерн можно вывести на экран или сделать в виде баннера. Поэтому стоит тщательно подойти к такой разработке, чтобы привлечь к ней потенциальных клиентов или целевую аудиторию. Поэтому за основу стоит выбрать логотип.
Основные базовые элементы паттернов
Фирменный паттерн должен иметь определенную структуру. Часто в этом случае используется определенный набор символов или геометрических фигур. Это позволит создать определенную мотивацию к действию и привлечь клиентов.
Это позволит создать определенную мотивацию к действию и привлечь клиентов.
Четырехугольники
Любые паттерны рисунки имеют определенное назначение. Фигуры с четырьмя углами помогают думать рационально. Это поможет сосредоточить клиентов на цели и привлечь их к конкретным действиям. Такое сочетание поможет доказать надежность.
Округлые фигуры
Овал, круг – это геометрические фигуры, которые помогают сплотить своих друзей. Часто плавные линии вызывают хорошие ассоциации и помогают создать нужное настроение. Если требуется привлечь клиентуру к своей компании, тогда стоит применить паттерн с таким изображением.
Треугольники
Такая фигура имеет определенное значение. Она может символизировать стремление к победе и говорить о необходимости использовать мотивацию для достижения своих целей. Такой дизайн имеет позитивный вид и поможет привлечь внимание.
Линии
Это самый простой рисунок, который может встречаться достаточно часто. Такой эффект имеет визуальную совместимость и будет гармонично сочетаться между собой. Поэтому такое объединение в одном рисунке будет хорошим по перспективе его использования. Важно понять, как применить такое сочетание.
Поэтому такое объединение в одном рисунке будет хорошим по перспективе его использования. Важно понять, как применить такое сочетание.
Как создать паттерн самостоятельно?
Когда было рассмотрено, что такое паттерн в дизайне, тогда можно приступить к изготовлению такого изображения. Несложно разместить в нужном порядке круги или треугольник. Но правильно разместить другие элементы, которые не имеют симметричной формы – сложно. Поэтому стоит продумать расстояние между компонентами и составить узор.
Воспользоваться онлайн-генераторами паттернов
Имеются специальные «помощники», помогающее создать паттерн узор. В этом случае стоит применить их для быстрого создания изображения и использования его для поставленных коммерческих задач.
Patternizer
Этот генератор поможет создавать паттерн, благодаря наложению линий, которые, в свою очередь, будут образовывать фигуры. Удобный и понятный функционал поможет реализовать любой по сложности проект.
GeoPattern
В этом случае паттерный рисунок будет создавать печатным способом. Нужно просто применить шаблон и напечатать слово. Это очень удобно и быстро. Генератор попросит создать нужное изображение.
Нужно просто применить шаблон и напечатать слово. Это очень удобно и быстро. Генератор попросит создать нужное изображение.
Patterncooler
В этом случае стоит зайти в меню и выбрать один из шаблонов. Можно подобрать символы, геометрические фигуры или иконки. Также можно выбирать цвет фона и самих знаков. После создания рисунка, можно проводить редактирование.
Background Image Generator
Удобный функционал, понятный интерфейс и быстрота создания логотипа в стиле паттерна – все это имеется в этой программе.
Striped Backgrounds
Можно самостоятельно создавать легкие и минималистичные дизайны. В этом поможет эта программа.
Воспользоваться онлайн-редакторами для создания паттернов
Также можно использовать редакторы, не требующие скачивания.
Adobe Illustrator CS6 и выше
Иногда чтобы создать паттерн требуются навыки художника. Но создание мелких символов не будет сложным.
Adobe Photoshop
Это самый распространенный для применения редактор. Он поможет создать при помощи удобного инструмента определенную картинку.
Он поможет создать при помощи удобного инструмента определенную картинку.
С помощью CorelDraw
Это графический редактор, который может создавать фон. Им впоследствии можно заполнить веб-ресурс.
Trending
Когда требуется создать паттерн рисунок и требуется понять, что это. После этого стоит начинать создание самостоятельно. В этом случае поможет большое число шаблонов и онлайн-помощников. Для их активации стоит зайти в меню.
Заключение
Паттерны в дизайне фирменного стиля достаточно популярные. Это хороший способ, чтобы сделать дизайн более живым. Но стоит выбирать такие узоры, которые не вызывают ряби в глазах и не действуют на них утомляюще. Поэтому можно делать такой фирменный стиль, который подчеркнет бренд или логотип компании и сделает его узнаваемым. Такой подход поможет сделать не только декоративный паттерн, но и сделать визуальную рекламу.
Что такое паттерны в дизайне ⭐️ Digital Academy
Паттерны окружают нас повсюду, хоть мы этого и не осознаём.
В дизайне у паттернов огромный творческий потенциал. В качестве шаблона для них можно использовать что угодно в каком угодно сочетании: точки и чёрточки, изображения людей, животных и растений, абстрактные фигуры. Можно создать паттерн любого размера, повернуть и обрезать его как угодно для экрана компьютера, телефона или планшета. Или напечатать на ткани, обоях, бумаге и других носителях.
Подробнее о том, как используют паттерны в дизайне, мы рассказываем в этой статье.
Оглавление
- Что такое паттерн
- Чем паттерн отличается от текстуры
- Почему паттерны так популярны
- Виды паттернов
- Как паттерны используют в дизайне: примеры из жизни
- Фон сайта
- Часть фирменного стиля
- Упаковка
- Одежда
- Интерьерный дизайн
- Как сделать паттерн самому
- Простой уровень: онлайн-генераторы паттернов
- GeoPattern
- Pattrninja
- Patterncooler
- Patternizer
- Background Image Generator
- Простой уровень: онлайн-генераторы паттернов
Что такое паттерн
Слово «паттерн» (pattern) переводится с английского как «образец», но смысл его может отличаться в зависимости от сферы применения. В психологии, например, паттерны — это повторяющиеся стереотипные реакции, в музыке — зацикленные инструментальные партии, в оригами — чертёж для сложной модели. Слово применяют для обозначения повторяющихся узоров в природе, например, узора на шкуре леопарда или пятен божьей коровки.
В психологии, например, паттерны — это повторяющиеся стереотипные реакции, в музыке — зацикленные инструментальные партии, в оригами — чертёж для сложной модели. Слово применяют для обозначения повторяющихся узоров в природе, например, узора на шкуре леопарда или пятен божьей коровки.
Пустыня Данакиль, Эфиопия. Паттерн, созданный природой. Источник: nationalgeographic.com
Паттерны в дизайне — это структура с дублирующимися деталями, повторяющийся узор. Рисунок повторяется по определённой логике, например, одинаковое расстояние между элементами, и представляет собой однородный бесшовный холст из фигур или мини-иллюстраций.
Простые варианты паттернов состоят в основном из геометрических фигур. Но в качестве шаблона может быть использовано что угодно: изображения животных и растений, сочетания букв и цифр, абстрактные изображения.
Чем паттерн отличается от текстуры
Другой популярный элемент в дизайне — текстуру — часто путают с паттерном. На самом деле текстура — это реалистичное имитирование поверхности какого-либо материала. Например, дерева, камня, шёлка, металла и любого другого. Хотя такое изображение и кажется однородным, его нельзя просто обрезать или растянуть без потери качества. Кроме этого, текстура всегда определённого размера, а паттерн — это небольшой рисунок, который может бесконечно дублироваться, образуя бесшовное изображение.
На самом деле текстура — это реалистичное имитирование поверхности какого-либо материала. Например, дерева, камня, шёлка, металла и любого другого. Хотя такое изображение и кажется однородным, его нельзя просто обрезать или растянуть без потери качества. Кроме этого, текстура всегда определённого размера, а паттерн — это небольшой рисунок, который может бесконечно дублироваться, образуя бесшовное изображение.
Из текстуры легко сделать паттерн. Достаточно отрезать фрагмент рисунка и с помощью ретуши соединить с дубликатами.
Имитация текстуры травы. Источник: unsplash.com
Почему паттерны так популярны
Популярность паттернов в дизайне легко объяснить простотой их создания и адаптивностью. Они подходят для любых целей, растягиваются и обрезаются в любой размер без потери качества. Если в качестве фона выбрать картину с сюжетом, часть её будет обязательно утеряна при заполнении надписями и текстом. Паттерн же останется цельным в любом случае.
Цветочный фон сервиса по доставке букетов. Источник: florist.ru
Абстрактный синий фон сайта о музыке. Источник: spaceandsoundmusic.com
Ещё одно удобство использования паттернов — их не нужно подгонять под разные носители. Десктоп, планшет, экран мобильного телефона — везде рисунок смотрится хорошо. Его можно прервать в любом месте, напечатать хоть на конверте, хоть на футболке. Качество и эстетичность от этого не потеряют.
Паттерн может состоять из каких угодно изображений или быть в виде абстрактного узора. Поэтому его можно легко использовать для айдентики бренда, например, узор из кофейных зёрен для кофейни или котята для магазина зоотоваров.
Виды паттернов
Паттерны в дизайне бывают различных видов в зависимости от того, что на них изображено.
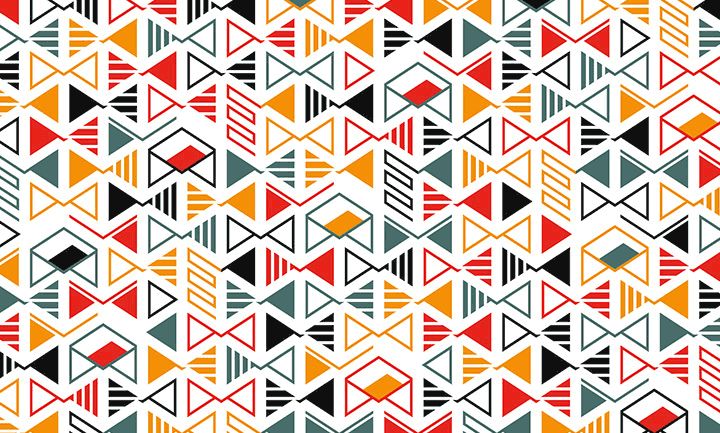
Геометрические содержат разные фигуры в строгом порядке. Это может быть повторение одной и той же формы либо совмещение разных.
Источник: unsplash. com
com
Цвета и узоры на тартане — традиционной шотландской клетчатой ткани и одного из самых известных геометрических паттернов — символизируют клан, к которому относится её владелец. На данный момент мировой реестр тартанов насчитывает 3 000 разных видов этого орнамента.
Килты, традиционные шотландские юбки, сшитые из тартанов разной расцветки. Источник: stoneforest.ru
Абстрактные узоры состоят из рисунков без смысловой нагрузки в разных сочетаниях. Они бывают очень насыщенные элементами и могут перегрузить изображение, если слишком увлечься. При этом абстрактные паттерны добавляют стиля и современности в дизайн.
Источник: unsplash.com
Орнамент может быть самым разнообразным. Зачастую это национальные узоры вроде хохломы или пейсли, называемый в народе индийским огурцом. Иногда орнаментом могут быть работы дизайнеров, например, зигзаг бренда Missoni.
Орнамент дизайнера Уильяма Морриса «Клубничный вор». Источник: unsplash.com
Источник: unsplash.com
Идея одного из самых знаменитых своих орнаментов пришла к Уильяму Моррису, когда он увидел дроздов, крадущих фрукты в его саду. В 2014 году на основе этого сюжета дизайнер музея Виктории и Альберта в Лондоне создала игру для iPad.
Минималистичные паттерны содержат мало деталей и оставляют много пространства и воздуха. Они подчёркивают другие элементы дизайна и не отвлекают внимание от главного.
Источник: unsplash.com
Паттерны с персонажами могут изображать кого угодно: людей, известных персонажей кино и мультфильмов, животных и даже здания. Их часто используют для дизайна детских вещей.
Источник: unsplash.com
Типографика содержит буквы и цифры в различных сочетаниях. Например, можно использовать буквы названия бренда, сохранив фирменный шрифт.
Фирменный дизайн Louis Vuitton. Источник: shoppingschool.ru
Как паттерны используют в дизайне: примеры из жизни
Паттерны настолько органично вписываются в любой дизайн, что мы просто не обращаем внимания на то, что они окружают нас повсюду. Но если присмотреться внимательнее, можно их обнаружить практически везде.
Но если присмотреться внимательнее, можно их обнаружить практически везде.
Фон сайта
Паттерны в веб-дизайне очень часто используют для фона сайтов. Бесшовное изображение легко подогнать под любой размер и это не требует дополнительной адаптации для разных экранов, например, смартфона.
Паттерн в качестве фона для сайта о детском творчестве kids-tube.ru
Часть фирменного стиля
Многие бренды выбирают в качестве фирменного стиля паттерн. Fendi, Burberry, Missoni, Paul Smith — именно оригинальный повторяющийся узор делает эти компании узнаваемыми по всему миру. Бренды используют фирменный паттерн для оформления логотипа, магазинов, продукции и другого.
Фирменный стиль бренда Missoni, узор зигзаг. Источник: notmartha.org
Упаковка
Использование фирменного паттерна в упаковке — ещё один способ повысить узнаваемость бренда и дополнительно продвигать товар. Клиент не выбросит красивый пакет или коробку, а будет использовать дальше, рекламируя этим компанию-производителя или продавца.
Фирменные пакеты бренда Victoria’s secret. Источник: love-toria.ru
Одежда
Горошек, гусиная лапка, шотландка, аргайл — хорошо известные принты — не что иное, как паттерны. Так же как и с фоном сайтов, адаптивность паттернов делает их очень удобными для наложения на ткани и последующей выкройки различных фасонов одежды.
Идея газетного принта пришла к парижскому модельеру Эльзе Скиапарелли в 1935 г., когда она увидела, как рыбачки в Копенгагене носят на голове шляпы из газет. Для печати на платьях она собрала газетные вырезки о себе. В наше время текстовые паттерны используют для печати не только одежды, но и обуви, обоев, мебели и другого.
Интерьерный дизайн
Паттерны часто применяют в дизайне интерьеров, например, для оформления стен и пола. Обои могут быть с совершенно разным рисунком от еле заметных минималистических полос до ярких и броских элементов вроде цветов или животных. Особо популярны текстурные паттерны, имитирующие реальные поверхности — кирпичную или каменную кладку, дерево, мрамор и другие.
Применение паттерна в дизайне интерьера. Источник: design-guru.moscow
Как сделать паттерн самому
Найти готовый паттерн в интернете несложно, но можно создать оригинальный дизайн и самому. Для этого есть специальные программы, которые можно разделить по уровню сложности их использования.
Простой уровень: онлайн-генераторы паттернов
Создать паттерн самому несложно даже новичку. Для использования следующих онлайн-инструментов не требуется дополнительной подготовки, свои фоны можно создать из сохранённых шаблонов.
GeoPattern
С помощью сервиса GeoPattern паттерны можно создать буквально одним кликом. Стоит лишь набрать любое слово и буквенное сочетание в поле для символов. С добавлением каждого нового знака созданный фон будет меняться. Понравившийся паттерн достаточно сохранить с помощью специальной кнопки.
Pattrninja
Сервис Patterninja предлагает обширную коллекцию изображений, которые легко переделать в свой оригинальный паттерн. Для этого рисунки можно обрезать, смешивать, добавлять графику на свой вкус.
Для этого рисунки можно обрезать, смешивать, добавлять графику на свой вкус.
Patterncooler
Ещё один отличный сервис, Patterncooler, предлагает встроенный редактор для самостоятельного создания паттернов. В выбранном шаблоне можно скорректировать цвета, наложить текстуры, скорректировать размер.
Patternizer
Patternizer может показаться немного сложнее предыдущих сервисов, но также достаточно прост в использовании и позволяет создать любое количество своих паттернов. Для использования полученного шаблона придётся включить небольшой скрипт, предлагаемый сервисом.
Background Image Generator
Программа Background Image Generator отличается простым и понятным интерфейсом. По аналогии с другими сервисами паттерны можно создавать с помощью сохранённых в программе шаблонов.
Читайте также:
Кто такой графический дизайнер и как им стать
Алёна Митрофанова
5 мин.
Для продвинутых: создаём паттерн в Figma
Сергей З.
Дизайнер Digital Academy
Способов создания паттернов «руками» на самом деле множество. Их можно сделать при помощи разных инструментов, например, Figma, Adobe Photoshop или Illustrator. Ниже покажем, как сделать паттерн из иконок в Figma.
1. Создайте фрейм нужного вам размера (обычно размер паттерна бывает не больше 500px x 500px).
2. Преобразуйте его в мастер-компонент.
3. Сделайте 8 копий компонента и расположите их вокруг мастер-компонента.
Подготовка к созданию паттерна в Figma
Если эти этапы выполнены, можно располагать сами элементы. За счёт того, что мастер-компонент «окружают» его дочерние объекты, мы можем с легкостью проверить стыки.
Создание паттерна в Figma (серые фреймы — это копии)
Для тех, кто хотел бы заняться паттернами и дизайном профессионально, мы подготовили подборку отличных курсов в таблице ниже.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Графический дизайнер: расширенный курс
Нетология
91. 5
5
134 700 ₽
5 612 ₽/мес
16 месяцев
Сайт школы
Дизайнер логотипа и фирменного стиля
Skillbox
90.0
40 975 ₽
3 415 ₽/мес
4 месяца
Сайт школы
Графический дизайнер с нуля до PRO
Skillbox
90.0
102 960 ₽
4 290 ₽/мес
8 месяцев
Сайт школы
Дизайнер упаковки
Skillbox
90.0
68 345 ₽
5 695 ₽/мес
4 месяца
Сайт школы
Графический дизайнер
Яндекс Практикум
88. 5
5
66 000 ₽
6 597 ₽/мес
4 месяца
Сайт школы
Факультет графического дизайна
GeekBrains
83.2
145 925 ₽
4 054 ₽/мес
12 месяцев
Сайт школы
Профессия графический дизайнер
Contented
53.1
108 000 ₽
4 500 ₽/мес
9 месяцев
Сайт школы
Больше курсов
Повторение только на первый взгляд кажется скучным, паттерны этому доказательство. Простой и удобный инструмент дизайнера поможет создать как оригинальный веб-сайт, так и красивый домашний или офисный интерьер.
Паттерны и текстуры в веб-дизайне
Текстуры и паттерны — неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том, как используются паттерны и текстуры в современном веб-дизайне, как с помощью них можно влиять на поведение пользователей и приведем примеры сайтов.
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
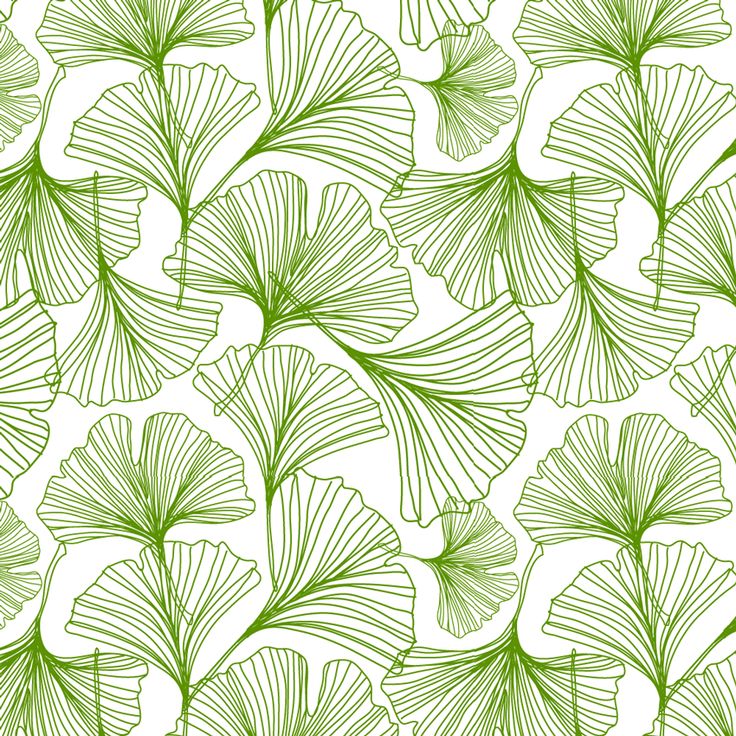
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:
Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.
Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.
Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop.
Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).
Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб. В итоге получается следующее:
Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
Фон
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне. Пример использования текстуры в качестве фона:
На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:
Например:
Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части. Например, области контента, шапки сайта и прочее. Такой подход обычно используется для создания какой-то особой детали в проекте, чтобы пользователь «зацепился» взглядом и запомнил оформление сайта. Например:
Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения. Например:
На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:
Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:
Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса — представить и продать товар или услугу.
Паттерн как часть фирменного стиля
Один из самых часто используемых способов применения паттернов — позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне. Например, есть компания Piep по продаже растений. При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.
Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:
Затем созданный патерн можно использовать при разработке упаковки продукции:
Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:
Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.
На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
Создание глубины
На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.
Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
Другой пример:
Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
Наши работы можно посмотреть в разделе «Портфолио».
Принципы дизайна: повторение, узор и ритм
Использование повторяющихся элементов дизайна — спорная тема в творческой индустрии. Различие между, с одной стороны, обыденным повторением в ущерб творчеству и, с другой стороны, верой в важность соблюдения передовой практики для обеспечения эффективных визуальных результатов для конечного пользователя вызывает споры в индустрии дизайна. Признавая важность творчества в макете дизайна, мы также признаем центральную роль пользовательского опыта для обеспечения эффективного дизайна и обеспечения удобства использования за счет создания согласованного, но креативного макета дизайна.
В этой статье основное внимание уделяется передовым методам разработки принципов дизайна, тому, как применять эти передовые методы в проекте, а также улучшению взаимодействия с пользователем. Для этого мы обсудим три основных подхода при использовании повторяющихся элементов дизайна: повторение; рисунок и ритм.
Статьи по теме:
- Роль пустого пространства в дизайне пользовательского интерфейса
Повторение
Повторение в дизайне может работать по-разному. Наличие повторяющихся элементов дизайна в работе по своей сути не является ошибочным подходом. Скорее, повторение позволяет многократно повторять один и тот же момент. Одним из примеров, который может прояснить принцип повторения, является набор лестниц: каждая ступенька индивидуальна, но повторяется с одинаковым размером/формой в последовательности, образующей саму лестницу.
Пример повторения в фотографии (фото Томаса Хоука) Думая о дизайне, мы можем рассмотреть такие вопросы, как ядро, центральное сообщение или элемент макета дизайна. Веб-дизайн, например, имеет аналогичную концепцию, где повторение обеспечивает стандартизацию и последовательность в подходе. Повторяющиеся пункты меню и элементы дизайна, включая логотипы, обеспечивают пользователям удобную и известную навигацию по страницам и могут предоставить пользователям необходимые «хлебные крошки». Это можно сделать с помощью изображений или значков, цветов или стиля текста, чтобы предоставить пользователю упрощенное и согласованное сообщение на платформе.
Это можно сделать с помощью изображений или значков, цветов или стиля текста, чтобы предоставить пользователю упрощенное и согласованное сообщение на платформе.
Шаблон
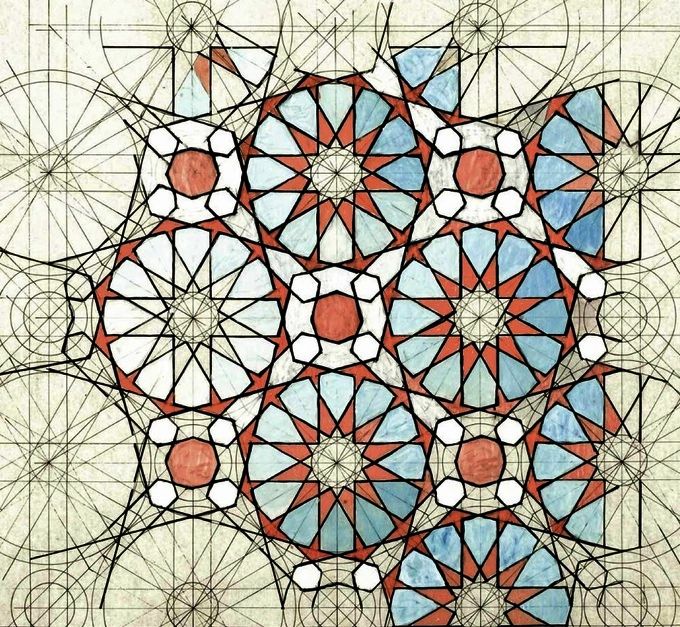
Шаблоны могут иметь несколько значений и элементов в дизайне. Повторение фокусируется на том, что повторяется один и тот же объект; шаблоны состоят из разных компонентов, которые затем повторяются одинаковым образом по всему дизайну. Бесшовный паттерн — это тот, который течет без изъянов в начале или в конце: весь паттерн представляет собой единую связную единицу. Этот подход к дизайну становится особенно важным, когда речь идет о проектах, которые включают в себя значительное количество цвета, текстуры или глубины.
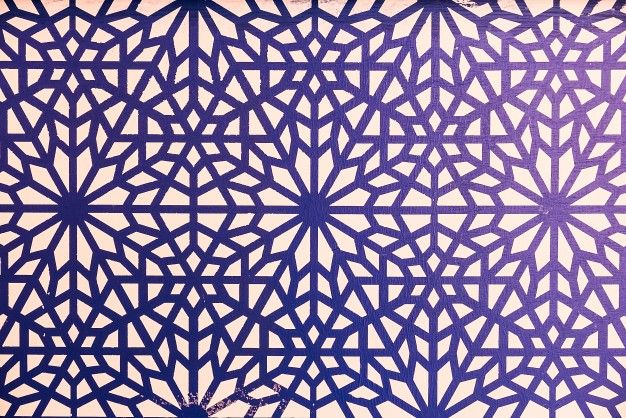
Пример исламского узора (фото Rafiq Elmansy) Использование узора может быть сложным. Однако, как и в приведенном выше примере с фотографией, шаблоны можно использовать для удобства пользователя и предоставления ему инструментов навигации по всему дизайну. В архитектуре узоры в форме мотивов использовались для улучшения эстетического качества конструкции, подтверждения авторитетности дизайна и предоставления необходимых рекомендаций пользователю. Использование таких шаблонов может улучшить взаимодействие с пользователем, а также дизайн и внешний вид конечного продукта, но их следует использовать с умом, чтобы избежать сложной компоновки или непривлекательного дизайна.
Использование таких шаблонов может улучшить взаимодействие с пользователем, а также дизайн и внешний вид конечного продукта, но их следует использовать с умом, чтобы избежать сложной компоновки или непривлекательного дизайна.
Ритм
В отличие от повторения и паттерна выше, ритм немного сложнее. В то время как повторение и узор требуют, чтобы один и тот же элемент дизайна повторялся во всем дизайне одинаковым образом, ритм требует повторения множества элементов дизайна в определенном порядке. В результате отдельные элементы дизайна могут не повторяться или быть одинаковыми во всех точках; скорее, их повторение носит адаптивный характер и меняется на протяжении всего дизайна.
Ритм можно наблюдать в архитектуре, например, в Оперном театре Австралии (фото неизвестно) Этот подход к дизайну можно рассматривать как музыкальный подход к дизайну: отдельные ноты располагаются в разном порядке в разных точках, но в целом законченное произведение сохраняет связность дизайна. В качестве альтернативы можно сказать, что набор волн, разбивающихся о берег, следует ритму дизайна. Хотя каждая отдельная волна уникальна, общий процесс имеет определенный ритм.
В качестве альтернативы можно сказать, что набор волн, разбивающихся о берег, следует ритму дизайна. Хотя каждая отдельная волна уникальна, общий процесс имеет определенный ритм.
Из-за своей сложности ритм имеет несколько подразделов в том, как он может быть задуман или реализован. Регулярный ритм подобен идее паттерна: элементы дизайна повторяются в одинаковой манере по всему дизайну. Плавный ритм допускает большее разнообразие элементов дизайна, но с большим разнообразием по размеру, последовательности, природе элементов и так далее. Наконец, прогрессивный ритм обеспечивает максимальное разнообразие. Элементы повторяются, но в каждом элементе есть вариации.
Повторение и пользовательский опыт
Как отмечалось выше, использование повторения, шаблона и ритма является одним из ключевых элементов улучшения и улучшения опыта для пользователей. Будь то архитектура или веб-дизайн, использование узнаваемых повторяющихся изображений или шаблонов позволяет пользователям определить свое место в более широкой структуре.
Таким образом, внедрение элементов дизайна, включая повторение визуальных элементов, размещение важных значков в одинаковых местах на веб-сайтах или повторение содержимого в дизайне, может обеспечить более упорядоченный пользовательский интерфейс. Этот подход обеспечивает ясность информации и структуры и может предоставить веб-дизайнеру основу для создания ясности информации. При разработке веб-сайтов дизайнеры, которые предлагают такие услуги, как профессиональный индивидуальный дизайн веб-сайта, должны думать о повторении визуальных элементов, шаблонах, которые они создают повсюду, и об использовании ритма, чтобы облегчить пользователям работу.
При использовании этих подходов к дизайну пользовательский опыт ставится во главу угла идеологии дизайна. Дизайнеры должны хорошо осознавать и понимать важные принципы повторения дизайна, дизайна, шаблона и ритма дизайна.
Шаблоны проектирования
🤖📘🍻 Ура! После 3 лет работы мы наконец-то выпустили новую электронную книгу по шаблонам проектирования! Проверьте это »
В области разработки программного обеспечения
Шаблон проектирования — это общее повторяемое решение часто встречающейся проблемы при проектировании программного обеспечения. Шаблон проектирования — это не готовый проект, который можно преобразовать непосредственно в код. Это описание или шаблон решения проблемы, который можно использовать во многих различных ситуациях.
Шаблон проектирования — это не готовый проект, который можно преобразовать непосредственно в код. Это описание или шаблон решения проблемы, который можно использовать во многих различных ситуациях.
Использование шаблонов проектирования
Шаблоны проектированиямогут ускорить процесс разработки, предоставляя протестированные и проверенные парадигмы разработки. Эффективная разработка программного обеспечения требует рассмотрения проблем, которые могут стать видимыми лишь на более позднем этапе реализации. Повторное использование шаблонов проектирования помогает предотвратить тонкие проблемы, которые могут вызвать серьезные проблемы, и улучшает читаемость кода для программистов и архитекторов, знакомых с шаблонами.
Часто люди понимают только то, как применять определенные методы разработки программного обеспечения к определенным проблемам. Эти методы трудно применить к более широкому кругу проблем. Шаблоны проектирования предоставляют общие решения, задокументированные в формате, не требующем подробностей, привязанных к конкретной проблеме.
Кроме того, шаблоны позволяют разработчикам общаться, используя хорошо известные и понятные имена для взаимодействия с программным обеспечением. Общие шаблоны проектирования могут быть улучшены с течением времени, что сделает их более надежными, чем специальные проекты.
Креативные шаблоны проектирования
Все эти шаблоны проектирования касаются создания экземпляров классов. Этот шаблон можно далее разделить на шаблоны создания классов и шаблоны создания объектов. В то время как шаблоны создания классов эффективно используют наследование в процессе создания экземпляров, шаблоны создания объектов эффективно используют делегирование для выполнения работы.
- Abstract Factory
Создает экземпляр нескольких семейств классов - Builder
Отделяет конструкцию объекта от его представления - Фабричный метод
Создает экземпляр нескольких производных классов - Пул объектов
Избегайте дорогостоящего приобретения и высвобождения ресурсов путем утилизации объектов, которые больше не используются.
- Прототип
Полностью инициализированный экземпляр для копирования или клонирования - Singleton
Класс, в котором может существовать только один экземпляр
Шаблоны структурного проектирования
Все эти шаблоны проектирования связаны с композицией классов и объектов. Структурные шаблоны создания классов используют наследование для создания интерфейсов. Структурные шаблоны объектов определяют способы компоновки объектов для получения новой функциональности.
- Адаптер
Сопоставление интерфейсов разных классов - Мост
Отделяет интерфейс объекта от его реализации. - Composite
Древовидная структура простых и составных объектов. - Decorator
Динамическое добавление обязанностей к объектам - Facade
Один класс, представляющий всю подсистему - Flyweight
Детализированный экземпляр, используемый для эффективного совместного использования - Данные закрытого класса
Ограничивает доступ к аксессору/мутатору - Прокси
Объект, представляющий другой объект
Шаблоны проектирования поведения
Все эти шаблоны проектирования касаются взаимодействия объектов класса. Поведенческие паттерны — это те паттерны, которые наиболее конкретно связаны с общением между объектами.
Поведенческие паттерны — это те паттерны, которые наиболее конкретно связаны с общением между объектами.
- Цепочка ответственности
Способ передачи запроса между цепочкой объектов - Команда
Инкапсулировать запрос команды как объект - Интерпретатор
Способ включения языковых элементов в программу - Iterator
Последовательный доступ к элементам коллекции - Медиатор
Определяет упрощенную связь между классами. - Memento
Захват и восстановление внутреннего состояния объекта - Null Object
Предназначен для использования в качестве значения объекта по умолчанию. - Наблюдатель
Способ уведомления об изменении ряда классов - Состояние
Изменить поведение объекта при изменении его состояния - Стратегия
Инкапсулирует алгоритм внутри класса - Метод шаблона
Отложите точные шаги алгоритма до подкласса - Посетитель
Определяет новую операцию для класса без изменений
Критика
Некоторые представители компьютерных наук подвергли критике концепцию шаблонов проектирования.
Нацелен на неправильную проблему
Потребность в шаблонах возникает из-за использования компьютерных языков или методов с недостаточной способностью к абстракции. При идеальном факторинге следует не копировать концепцию, а лишь ссылаться на нее. Но если на что-то ссылаются, а не копируют, то нет «шаблона» для маркировки и каталогизации. Пол Грэм пишет в эссе Месть ботаников.
Питер Норвиг приводит аналогичный аргумент. Он демонстрирует, что 16 из 23 шаблонов в книге Design Patterns (которая в первую очередь ориентирована на C++) упрощены или исключены (путем прямой языковой поддержки) в Lisp или Dylan.
Отсутствует формальная основа
Изучение шаблонов проектирования было чрезмерно случайным, и некоторые утверждали, что эта концепция остро нуждается в более формальной основе. В OOPSLA 1999 , Банда Четырех (при их полном сотрудничестве) предстала перед показательным судом, в ходе которого они были «обвинены» в многочисленных преступлениях против информатики. Они были «осуждены» ⅔ «присяжных заседателей», присутствовавших на суде.
Они были «осуждены» ⅔ «присяжных заседателей», присутствовавших на суде.
Приводит к неэффективным решениям
Идея шаблона проектирования — это попытка стандартизировать то, что уже является передовым опытом. В принципе это может показаться полезным, но на практике часто приводит к ненужному дублированию кода. Почти всегда более эффективным решением является использование хорошо продуманной реализации, а не «достаточно хорошего» шаблона проектирования.
Не отличается существенно от других абстракций
Некоторые авторы утверждают, что шаблоны проектирования не отличаются существенно от других форм абстракции и что использование новой терминологии (заимствованной из архитектурного сообщества) для описания существующих явлений в области программирование не нужно. Парадигма модель-представление-контроллер рекламируется как пример «шаблона», который на несколько лет предшествует концепции «шаблон проектирования». Некоторые также утверждают, что основным вкладом сообщества Design Patterns (и книги Gang of Four) было использование языка шаблонов Александра в качестве формы документации; практика, которая часто игнорируется в литературе.
Дополнительную информацию, диаграммы и примеры шаблонов проектирования вы можете найти на нашем новом партнерском ресурсе Refactoring.Guru.
Погружение в шаблоны проектирования новый
Эй, зацените наш новый Электронная книга по шаблонам проектирования. Книга охватывает 22 шаблона и 8 принципов проектирования, снабженных примерами кода и иллюстрациями. Чётко, коротко и весело!
О, сейчас в продаже.
Понимание систем и шаблонов дизайна
Хотя это может показаться новым подходом к цифровому рабочему процессу, концепция системы дизайна не является «новой» для творческих отраслей. В основе любой дизайн-системы лежит язык шаблонов проектирования, которые решают типичные проблемы, с которыми может столкнуться дизайнер.
Идея языка шаблонов возникла более 40 лет назад в архитектуре и городском дизайне и может быть применена практически к любой дисциплине дизайна.
Дизайн-системы — популярная тема для обсуждения в современном мире цифровых продуктов, но использование систематизированного набора повторяющихся дизайнерских решений — не новая идея.
Системы дизайна, такие как Material Design, являются модной темой, однако систематический подход к дизайну был неотъемлемой частью издателей журналов на протяжении десятилетий. Пролистывая страницы любого крупного журнала, легко увидеть, что каждый раздел однозначно определен как шаблон с общим макетом, шрифтами, цветами и т. д.
Шаблоны дизайна, используемые для разделов страниц, позволяют согласованно отображать текст и изображения и эффективно организованы таким образом, чтобы дополнять творческое видение публикации.
Глядя на журналы конкурентов, легко увидеть, как язык дизайна одного из них сравнивается с другим.
На протяжении десятилетий журнальная индустрия полагалась на системы дизайна для быстрого и последовательного форматирования письменного и визуального контента.
Дизайнеры из многих отраслей, если они еще этого не сделали, скоро включат язык дизайна и шаблоны в свой рабочий процесс. Для дизайнеров цифровых продуктов эта тема развивается, и многие из них впервые учатся проектировать из библиотек шаблонов в сложных системах (или даже помогают их определять).
Существует дополнительная сложность при согласовании шаблонов проектирования программного обеспечения с кодовой базой внешнего интерфейса, что может сделать изучение языка проектирования непосильным.
Язык дизайна, как и любой другой язык, сложен и содержит нюансы, изучение которых поначалу может показаться запутанным. Вот почему полезно думать о языке дизайна как о сложной системе , «состоящей из множества компонентов, которые могут взаимодействовать друг с другом».
Чтобы понять сложную систему, важно подумать о языке дизайна целостно :
- Начните с высоты птичьего полета и посмотрите, как дизайн влияет на бренд или бизнес.

- Затем подумайте о роли дизайна с межфункциональными командами и другими дизайнерами.
- Наконец, подумайте, как дизайн влияет на продукт и пользователей в конкретный момент.
Эта целостная перспектива подчеркивает систематический способ мышления о рабочих процессах проектирования и позволяет легко применять язык проектирования при решении конкретных задач.
На практике язык проектирования — это ресурс, используемый для уменьшения избыточности и повышения последовательности подходов дизайнеров к общим проблемам проектирования. Например, частая проблема, с которой сталкиваются дизайнеры продуктов: : «Мне нужно разместить призыв к действию, чтобы пользователи могли щелкнуть».
Дизайн-системы особенно эффективны при решении повторяющихся проблем дизайна продукта, таких как необходимость в кнопке призыва к действию.
Эту проблему уже решали раньше, поэтому вместо того, чтобы заново изобретать колесо (или кнопку), язык дизайна определил бы многоразовую кнопку «шаблон дизайна» с предустановленными свойствами, такими как цвет и форма, а также рекомендациями по наилучшему практики.
Язык проектирования цифровых продуктов обычно является межфункциональным ресурсом, целью которого является повышение эффективности рабочего процесса и совместной работы команд.
В некоторых случаях язык расширяется до живой библиотеки шаблонов, которая напрямую связана с интерфейсной кодовой базой и метрическим анализом шаблонов. Этот тип сложной системы с различными зависимостями делает совершенно необходимым целостный подход к решению проблем.
В зависимости от продукта, команды и ресурсов существует разная степень детализации и сложности системы проектирования.
Самое замечательное в изучении языка дизайна то, что товарищи по команде, как правило, очень увлечены интерфейсом и взаимодействиями, используемыми для определения продукта. Изучение нового языка, как правило, является сложной задачей, но это также может быть захватывающим опытом, который сплачивает команду!
Свободное владение языком дизайна обеспечит качество системы посредством евангелизации, которая может включать:
- Обучение новых дизайнеров;
- Наставничество младших сотрудников и управление подрядчиками; или
- Работа напрямую с инженерами по доработке интерфейсной части продукта перед выпуском.

Благодаря этим совместным усилиям разработчик сможет обеспечить соблюдение или уточнение руководящих принципов для системы в зависимости от необходимости.
Какими бы ни были обязанности, есть пара общих вопросов о дизайн-системах, за которые дизайнер может нести ответственность:
О чем следует думать при проектировании в рамках дизайн-системы?
В зависимости от сложности системы проектирования важно начать с комплексного подхода к решаемой проблеме. Рассмотрим пример с кнопкой из предыдущего примера.
Если предварительно задан цвет #1f9efc, а дизайнер делает его #1b3e9b, не посоветовавшись предварительно с другими дизайнерами, использующими ту же библиотеку шаблонов, это может вызвать системную ошибку.
Работая в дизайн-системе, подумайте о том, как решаемая проблема повлияет на весь цикл разработки продукта. Во многих случаях большого влияния не будет и быть не должно, поскольку библиотека шаблонов уже проверена.
Если решаемая проблема является новой для системы проектирования, может быть возможность расширить библиотеку шаблонов и помочь определить новый шаблон проектирования.
Когда система развивается, она является новой для рабочего процесса команды. Здесь необходима гибкость, поскольку шаблоны проектирования со временем повторяются. Однако, несмотря на то, что изменить цвет кнопки несложно, необходимо всегда учитывать большую сложность системы.
Для этого полезно определить таксономию для организации системы проектирования и библиотеки шаблонов. Используемая терминология должна быть легко понятна в межфункциональном отношении.
Нажмите, чтобы увидеть полноразмерное изображение.
На этой диаграмме представлена высокоуровневая иерархия того, как может быть организована библиотека шаблонов дизайн-системы. Группируя артефакты дизайна по общепонятным темам, библиотека шаблонов позволяет системе работать в рамках рабочих процессов команды и развивать общение так, как говорят о шаблонах проектирования.
Как узнать, когда мне нужно сломать шаблон или создать новый шаблон в системе дизайна?
Необходимость сломать или создать новый шаблон проектирования обычно зависит от зрелости системы. Когда система дизайна развивается, шаблоны часто меняются. По мере создания системы должен существовать процесс запроса на изменение, чтобы обеспечить непрерывность и качество.
Также важно учитывать сложность системы. Если изменение шаблона влияет на других дизайнеров и команды, процесс может занять больше времени для реализации и часто требует более глубокого уровня усилий или ресурсов (например, обновление руководств по языку дизайна, библиотек шаблонов или клиентской кодовой базы).
Как правило, библиотека шаблонов не должна быть жесткой. Думайте об этом как о наборе инструментов, который может решать проблемы и выполнять задачи. Если все попытки проектирования в рамках библиотеки шаблонов не достигают целей проекта, интуиция может привести к поиску нового инструмента или, возможно, к изменению существующего шаблона.
Взгляните на схему ниже. Общее эмпирическое правило заключается в том, что идентичность и элементы , которые являются основными строительными блоками бренда, редко меняются, поскольку они помогают определять артефакты бренда и дизайна.
Большинство крупных организаций имеют отдельные руководства по стилю для элементов, связанных с брендом, особенно для логотипов, цветов и шрифтов, которые меняются нечасто. Для элементов , таких как кнопки, это может повторяться или не повторяться в зависимости от эволюции языка дизайна, но они также изменяются реже из-за их связи со всеми аспектами продукта.
Изменения шаблонов проектирования или новые шаблоны часто возникают при взаимодействии компонентов и , потому что они определяют потоки пользователей и наборы функций. Обычно новые потоки пользователей определяются в дорожной карте продукта, особенно при развертывании функций.
Новые шаблоны дизайна будут иметь свойства, аналогичные шаблонам, уже определенным в библиотеке (например, шрифты и цвета), но могут потребовать обновлений интерфейса или интерактивных состояний, которые являются дополнением к языку дизайна.
Менеджер продукта или владелец продукта, работающий с дизайнером, предоставит требования для новых функций, которые соответствуют бизнес-целям. Принимая решение сломать или создать новый шаблон проектирования, помните о теории сложных систем и убедитесь, что решение является общим.
Пример страницы из руководства по стилю дизайн-системы.
Вот несколько шагов, которые следует учитывать при размышлении о том, как сломать или изменить шаблон проектирования:
Обеспечение контроля качества и непрерывности
Помните, что качество — это общая цель продукта. Каждый несет ответственность за то, чтобы дизайн-система выполняла свою работу.
Всегда применяйте целостный подход и продумывайте потенциальные последствия нарушения шаблона или создания нового шаблона.

Спросите себя:
- Является ли нарушение шаблона единственным способом решить мою проблему?
- Как повлияют на другие команды, если я нарушу этот шаблон?
- Что произойдет с библиотекой шаблонов, если я сломаю этот шаблон?
Связь с соавторами
Поговорите с дизайнерами и членами кросс-функциональной команды, чтобы узнать, есть ли у кого-то еще такие же ограничения. Узнайте все о требованиях к платформе и о том, как предлагаемый шаблон будет работать во всем семействе продуктов.
Спросите себя:
- Кто еще работал над этим продуктом или платформой?
- Каковы лучшие практики платформы, для которой я разрабатываю?
- К кому я могу обратиться, чтобы помочь с моим решением и рекомендациями?
Понимание возможностей внешнего интерфейса
Узнайте, что возможно для внешней реализации.
 Если изменение представляет собой просто обновление свойств HTML/CSS/JavaScript, оно обычно не требует нарушения шаблона или создания чего-то совершенно нового.
Если изменение представляет собой просто обновление свойств HTML/CSS/JavaScript, оно обычно не требует нарушения шаблона или создания чего-то совершенно нового.Скорее, это может быть простое обновление руководства по языку дизайна. Как дизайнер, важно тесно сотрудничать с интерфейсом и потенциально находить способы совместной работы еженедельно или ежедневно.
Спросите себя:
- Участвовала ли команда разработчиков в этом обновлении дизайна?
- Является ли изменение, которое я рассматриваю, обновлением внешнего интерфейса?
- Что-то отсутствует в рекомендациях по передовому опыту?
Подтверждение решения
Если определено, что требуется новый шаблон, решение должно быть проверено совместно с сотрудниками и конечными пользователями и согласовано с бизнес-целями.
Если интерфейсные компоненты привязаны к метрикам, быстрый A/B-тест поможет в проверке.
 Если нет, отлично сработает проведение юзабилити-тестов.
Если нет, отлично сработает проведение юзабилити-тестов.Спросите себя:
- Есть ли у нашей команды процесс запроса на изменение для проверки новых шаблонов проектирования?
- Что мне нужно сделать, чтобы подтвердить свое решение?
- Создает ли это решение новый поток пользователей или это дополнительная функция?
Та же работа, разное мышление
При проектировании в рамках системы очень важно, чтобы дизайнеры продукта придерживались общего мышления, необходимого для принятия решений. Принципы сложной системы и системного мышления помогут дизайнерам в их карьерном росте. То же самое верно и для процесса построения из библиотеки шаблонов.
От Mailchimp до Mozilla мышление и методология, используемые для создания библиотеки шаблонов, могут быть применены к разнообразным цифровым продуктам и приложениям.
Эти подходы полезны для запуска нового языка дизайна или для внесения вклада в существующий, потому что, как только образ мышления сформирован, систематические методы становятся, скажем так, «систематическими».
Информация о том, что в других отраслях и дисциплинах дизайна в течение многих лет использовались аналогичные методы оптимизации рабочих процессов, дает разработчикам продуктов превосходную точку отсчета для передового опыта.
В конце концов, проектирование в рамках системы не изменит способ выполнения работы полностью. Конечно, будут некоторые новые инструменты для подключения и управления сложностями, но в конечном итоге это переход к целостному мышлению, который действительно поможет улучшить рабочие процессы.
• • •
Дополнительная информация в блоге Toptal Design:
- Как создать руководство по стилю эскиза, библиотеку и набор пользовательского интерфейса
- Формулировки задач проектирования – что это такое и как их сформулировать
- Используйте свое вдохновение — руководство по мудбордам
- Совместное проектирование — руководство по успешному проектированию корпоративных продуктов
- Дизайн будущего: инструменты и продукты, которые нас ждут
шаблонов проектирования | Набор 1 (Введение)
Шаблон проектирования обеспечивает общее многократно используемое решение общих проблем, возникающих при разработке программного обеспечения. Шаблон обычно показывает отношения и взаимодействия между классами или объектами. Идея состоит в том, чтобы ускорить процесс разработки, предоставив проверенные и проверенные парадигмы разработки/дизайна. Шаблоны проектирования — это независимые от языка программирования стратегии решения общей проблемы. Это означает, что шаблон проектирования представляет собой идею, а не конкретную реализацию. Используя шаблоны проектирования, вы можете сделать свой код более гибким, пригодным для повторного использования и обслуживания.
Шаблон обычно показывает отношения и взаимодействия между классами или объектами. Идея состоит в том, чтобы ускорить процесс разработки, предоставив проверенные и проверенные парадигмы разработки/дизайна. Шаблоны проектирования — это независимые от языка программирования стратегии решения общей проблемы. Это означает, что шаблон проектирования представляет собой идею, а не конкретную реализацию. Используя шаблоны проектирования, вы можете сделать свой код более гибким, пригодным для повторного использования и обслуживания.
Не обязательно всегда применять шаблоны проектирования в своем проекте. Шаблоны проектирования не предназначены для разработки проектов. Шаблоны проектирования предназначены для общего решения проблем. Всякий раз, когда возникает необходимость, вы должны реализовать подходящий шаблон, чтобы избежать подобных проблем в будущем. Чтобы выяснить, какой шаблон использовать, вам просто нужно попытаться понять шаблоны проектирования и их назначение. Только так вы сможете выбрать правильный.
Цель:
Понять назначение и использование каждого шаблона проектирования, чтобы выбрать и реализовать правильный шаблон по мере необходимости.
Пример:
Во многих реальных ситуациях нам нужно создать только один экземпляр класса. Например, в любой момент времени в стране может быть только один действующий президент. Этот шаблон называется шаблоном Singleton. Другими примерами программного обеспечения могут быть одно подключение к БД, совместно используемое несколькими объектами, поскольку создание отдельного подключения к БД для каждого объекта является дорогостоящим. Точно так же в приложении может быть один диспетчер конфигурации или диспетчер ошибок, который обрабатывает все проблемы вместо создания нескольких диспетчеров.
Типы шаблонов проектирования
В основном существует три типа шаблонов проектирования:
- Создание
Все эти шаблоны проектирования связаны с созданием экземпляров классов или объектов. Эти шаблоны можно далее разделить на шаблоны создания классов и шаблоны создания объектов. В то время как шаблоны создания классов эффективно используют наследование в процессе создания экземпляров, шаблоны создания объектов эффективно используют делегирование для выполнения работы.
Эти шаблоны можно далее разделить на шаблоны создания классов и шаблоны создания объектов. В то время как шаблоны создания классов эффективно используют наследование в процессе создания экземпляров, шаблоны создания объектов эффективно используют делегирование для выполнения работы.Порождающие шаблоны проектирования — это Factory Method, Abstract Factory, Builder, Singleton, Object Pool и Prototype.
Вариант использования творческого шаблона проектирования –
1) Предположим, разработчик хочет создать простой класс DBConnection для подключения к базе данных и хочет получить доступ к базе данных в нескольких местах из кода. Как правило, разработчик создает экземпляр класса DBConnection и использовать его для выполнения операций с базой данных, где это необходимо. Это приводит к созданию нескольких подключений к базе данных, поскольку каждый экземпляр класса DBConnection будет иметь отдельное подключение к базе данных. Чтобы справиться с этим, мы создаем класс DBConnection как одноэлементный класс, так что создается только один экземпляр DBConnection и устанавливается одно соединение. Поскольку мы можем управлять подключением к базе данных через один экземпляр, мы можем контролировать баланс нагрузки, ненужные подключения и т. д.
Поскольку мы можем управлять подключением к базе данных через один экземпляр, мы можем контролировать баланс нагрузки, ненужные подключения и т. д. 2) Предположим, вы хотите создать несколько экземпляров одного типа и хотите добиться слабой связи, тогда вы можете перейти к шаблону Factory. Класс, реализующий шаблон проектирования factory, работает как мост между несколькими классами. Рассмотрим пример использования нескольких серверов баз данных, таких как SQL Server и Oracle. Если вы разрабатываете приложение, использующее базу данных SQL Server в качестве серверной части, но в будущем вам потребуется изменить базу данных на оракул, вам потребуется изменить весь свой код, чтобы фабричные шаблоны проектирования поддерживали слабую связь и простую реализацию, мы должны перейти к фабричному шаблону проектирования, чтобы добиться слабой связи и создания объекта подобного типа.
- Структурный
Эти шаблоны проектирования предназначены для организации различных классов и объектов для формирования более крупных структур и предоставления новых функций.
Шаблоны структурного проектирования: Адаптер, Мост, Композит, Декоратор, Фасад, Приспособленец, Данные частного класса и Прокси.
Вариант использования шаблона структурного проектирования-
1) Когда два интерфейса несовместимы друг с другом и требуется установить связь между ними через адаптер, это называется шаблоном проектирования адаптера. Шаблон адаптера преобразует интерфейс класса в другой интерфейс или класс, который ожидает клиент, т. е. адаптер позволяет классам работать вместе, что иначе было бы невозможно из-за несовместимости. поэтому в таких несовместимых сценариях мы можем использовать шаблон адаптера.
- Поведенческие
Поведенческие паттерны связаны с выявлением общих паттернов связи между объектами и реализацией этих паттернов.Поведенческие шаблоны: Цепочка ответственности, Команда, Интерпретатор, Итератор, Посредник, Память, Нулевой объект, Наблюдатель, Состояние, Стратегия, Метод шаблона, Посетитель скелет алгоритма в операции, откладывающей некоторые шаги на подклассы.
 Шаблонный метод позволяет подклассам переопределять определенные шаги алгоритма без изменения структуры алгоритма. Например, в вашем проекте вы хотите, чтобы поведение модуля можно было расширять, чтобы мы могли заставить модуль вести себя по-новому и по-разному по мере изменения требований приложения или для удовлетворения потребностей новых приложений. Однако никому не разрешено вносить в него изменения исходного кода, то есть вы можете добавлять, но не можете изменять структуру в тех сценариях, в которых разработчик может использовать шаблон проектирования шаблона.
Шаблонный метод позволяет подклассам переопределять определенные шаги алгоритма без изменения структуры алгоритма. Например, в вашем проекте вы хотите, чтобы поведение модуля можно было расширять, чтобы мы могли заставить модуль вести себя по-новому и по-разному по мере изменения требований приложения или для удовлетворения потребностей новых приложений. Однако никому не разрешено вносить в него изменения исходного кода, то есть вы можете добавлять, но не можете изменять структуру в тех сценариях, в которых разработчик может использовать шаблон проектирования шаблона.
Ссылки:
https://sourcemaking.com/design_patterns
https://sourcemaking.com/design_patterns/singleton
Эта статья предоставлена Abhijit Saha
6 и ja Praharaj Tanu. Пожалуйста, пишите комментарии, если вы обнаружите что-то неправильное, или вы хотите поделиться дополнительной информацией по теме, обсуждаемой выше.Когда нарушать правила нормально — Smashing Magazine
- Чтение: 12 мин.

- UX-дизайн, Дизайн, Удобство использования, Interaction Design
- Поделиться в Twitter, LinkedIn
Об авторе
Райан увлечен проектированием и созданием программного обеспечения, которое люди любят использовать. Проработав несколько лет в Силиконовой долине и Кейптауне, он… Больше о Райан ↬
Шаблоны проектирования имеют множество преимуществ, но при этом имеют ряд недостатков, на которые следует обратить внимание. Но было бы глупо игнорировать эти полезные рекомендации. Не существует формулы того, что нам нужно делать; скорее, нам нужно действовать в определенных границах, чтобы гарантировать, что мы создаем отличные дизайнерские решения, не отталкивая пользователей.Нам хотелось бы верить, что мы используем устоявшиеся шаблоны проектирования для общих элементов в Интернете. Мы знаем, как должны выглядеть кнопки, как они должны себя вести и как проектировать веб-формы, основанные на этих кнопках.
И тем не менее в Интернете широко распространены сломанные формы, кнопки, которые совсем не похожи на кнопки, запутанные элементы навигации и многое другое. Это бульвар сломанных шаблонов.
Это бульвар сломанных шаблонов.
Это заставило меня задуматься об истории и назначении шаблонов проектирования, а также о том, когда их следует и не следует использовать. Самое интересное, я начал задаваться вопросом, когда сломать шаблон в пользу чего-то другого или лучшего на самом деле может быть нормально. Мы все распознаем и быстро реагируем на неправильное использование паттернов. Но существуют ли обстоятельства, при которых нарушение правил допустимо? Чтобы правильно ответить на этот вопрос, вернемся к началу.
История шаблонов проектирования
В 1977 году архитектор Кристофер Александер написал в соавторстве книгу под названием Язык шаблонов: города, здания, строительство , в которой была представлена концепция языка шаблонов как «структурированного метода описания хороших практик проектирования в области знаний». Цель книги состояла в том, чтобы дать обычным людям, а не только архитекторам и правительствам, план по улучшению своих городов и сообществ. Со слов Александра:
Со слов Александра:
«В основе… лежит идея о том, что люди должны проектировать для себя свои собственные дома, улицы и районы. Эта идея… исходит просто из наблюдения, что большинство замечательных мест в мире были созданы не архитекторами, а людьми».
Уличное кафе в Сан-Диего (Изображение предоставлено shanputnam)
Шаблон — будь то в архитектуре, веб-дизайне или другой области — всегда состоит из двух компонентов: во-первых, он описывает общую проблему ; во-вторых, это предлагает стандартное решение этой проблемы. Например, шаблон 88 в Язык шаблонов касается проблемы идентичности и того, как можно ввести общественные места для поощрения общения в общественных местах. Одним из предлагаемых решений являются уличные кафе:
«Уличное кафе представляет собой уникальную обстановку, особенную для городов: место, где люди могут сидеть лениво, законно, быть на виду и наблюдать за окружающим миром.Поэтому: поощряйте появление местных кафе в каждом районе. Сделайте их интимными местами, с несколькими комнатами, открытыми для оживленного пути, где люди могут сидеть с кофе или напитком и наблюдать за окружающим миром. Постройте фасад кафе так, чтобы набор столов выходил из кафе прямо на улицу. В самых гуманных городах всегда полно уличных кафе».
Для тех, кто хочет углубиться в кроличью нору шаблона 88, есть даже группа Flickr, посвященная примерам этого шаблона.
Больше после прыжка! Продолжить чтение ниже ↓
Переход от архитектуры к Интернету был вполне естественным, потому что ситуация аналогична: у нас есть много общих проблем взаимодействия, которые заслуживают стандартных решений. Одним из таких примеров является шаблон «Вкладки навигации» Yahoo. Проблема:
«Пользователю необходимо перемещаться по сайту, чтобы найти контент и функции и иметь четкое представление о своем текущем местоположении на сайте».
И решение:
«Представление постоянного однострочного ряда вкладок на горизонтальной панели под фирменной символикой сайта и заголовком — это способ обеспечить навигацию высокого уровня для веб-сайта, когда количество категорий вряд ли изменится. довольно часто. Элемент должен охватывать всю ширину страницы, используя ограниченные, а также короткие и предсказуемые заголовки с четко выделенной текущей выбранной вкладкой, чтобы сохранить метафору папок с файлами».
Все это очень хорошо, но нам нужно копнуть глубже, чтобы понять преимущества использования такого шаблона в дизайне цифровых продуктов.
Шаблоны особенно полезны в дизайне по двум основным причинам:
- Шаблоны экономят время потому что нам не нужно решать проблему, которая уже решена. Если все сделано правильно, мы можем применить принципы, лежащие в основе каждого шаблона, для решения других распространенных проблем проектирования.
- Шаблоны упрощают использование Интернета , потому что по мере того, как дизайнеры их внедряют, пользователи привыкают к тому, как все работает, что, в свою очередь, снижает их когнитивную нагрузку при столкновении с общими элементами дизайна.
 Говоря академическим языком, когда паттерны достигают высокой скорости принятия, они становятся ментальными моделями — наборами представлений пользователя о том, как должна работать система.
Говоря академическим языком, когда паттерны достигают высокой скорости принятия, они становятся ментальными моделями — наборами представлений пользователя о том, как должна работать система.
Пожалуй, самый сильный аргумент в пользу использования существующих шаблонов проектирования вместо создания новых исходит (еще раз) из архитектуры. В статье «Ценность неоригинальности» Дмитрий Фадеев цитирует Оуэна Джонса, архитектора и влиятельного теоретика дизайна XIX века, из его книги Грамматика орнамента :
«Пытаться строить теории искусства, или формировать стиль независимо от прошлого было бы в высшей степени глупо. Было бы сразу отвергнуть опыт и знания, накопленные за тысячи лет. Наоборот, мы должны считать своим наследием все успешные труды прошлого, не следуя им слепо, а используя их просто как проводников, чтобы найти истинный путь».
Последнее предложение является ключевым. Шаблоны не являются оправданием для слепого копирования того, что сделали другие , но они действительно предоставляют чертежи для дизайна, которые могут быть чрезвычайно полезны для дизайнеров и пользователей. И поэтому нам нужно стоять на плечах дизайнеров, которые пришли до нас — на благо Интернета и здравомыслия пользователей. Многие пытались задокументировать наиболее распространенные шаблоны веб-дизайна с разной степенью успеха. В дополнение к библиотеке шаблонов дизайна Yahoo есть шаблоны дизайна Питера Морвилля, Welie.com и, мой личный фаворит, UI-Patterns.com.
И поэтому нам нужно стоять на плечах дизайнеров, которые пришли до нас — на благо Интернета и здравомыслия пользователей. Многие пытались задокументировать наиболее распространенные шаблоны веб-дизайна с разной степенью успеха. В дополнение к библиотеке шаблонов дизайна Yahoo есть шаблоны дизайна Питера Морвилля, Welie.com и, мой личный фаворит, UI-Patterns.com.
Когда шаблоны атакуют
Вот «но» ко всему, что мы обсуждали до сих пор. У шаблонов
есть темная сторона , о которой мы мало говорим. Нельзя просто скопировать библиотеку паттернов из множества случайных мест, поместить ее во внутреннюю вики и ждать, пока произойдет волшебство. Интеграция и поддержка внутренней библиотеки шаблонов проектирования — это тяжелая работа, и если мы не будем относиться к этой работе серьезно, могут произойти плохие вещи. Стивен Турбек резюмирует основные проблемы, связанные с библиотеками шаблонов, в своей статье «Являются ли шаблоны проектирования анти-шаблоном?»:0003- Шаблоны проектирования не являются эффективным средством обучения.

- Шаблоны проектирования не заменяют опыт UX.
- Полнота и обучаемость противоречат друг другу.
- Шаблоны проектирования требуют больших затрат.
- Шаблоны проектирования должны в первую очередь помогать людям, не занимающимся UX.
Эта статья не предназначена для подробного обсуждения этих вопросов, поэтому я настоятельно рекомендую прочитать пост Турбека.
Для целей этой статьи предположим, что мы все сделали правильно. У нас есть опубликованная и хорошо известная библиотека шаблонов, которая широко используется в нашей организации. Мы относимся к библиотекам как к руководящим принципам и планам, а не как к законам, которым нужно следовать, не задумываясь о стоящей перед ними проблеме. Вопрос, который меня особенно интересует, когда можно сломать широко распространенный шаблон проектирования и направить пользователей к новому способу решения проблемы?
Когда мы атакуем паттерны
Несмотря на все их преимущества, большая часть Интернета, похоже, мало уважает паттерны. Наиболее яркие примеры неработающих шаблонов проектирования можно найти в веб-формах. Основываясь на многолетних исследованиях, мы знаем , как создавать удобные формы. От книги Люка Вроблевски «Дизайн веб-форм » до бесчисленных статей о таких вещах, как макеты с несколькими столбцами и расположение меток, нам больше не нужно гадать. Шаблоны есть, и они хорошо установлены. И тем не менее, мы видим так много едва пригодных для использования форм в Интернете.
Наиболее яркие примеры неработающих шаблонов проектирования можно найти в веб-формах. Основываясь на многолетних исследованиях, мы знаем , как создавать удобные формы. От книги Люка Вроблевски «Дизайн веб-форм » до бесчисленных статей о таких вещах, как макеты с несколькими столбцами и расположение меток, нам больше не нужно гадать. Шаблоны есть, и они хорошо установлены. И тем не менее, мы видим так много едва пригодных для использования форм в Интернете.
В качестве примера неправильного шаблона формы посмотрите на регистрационную форму для Expotel ниже:
Обратите внимание на маленькие поля ввода; метки, выровненные по левому краю, с расстоянием в милях между ними и полями ввода; расположение и дизайн кнопок «Закрыть» и «Регистрация», которые на самом деле больше подчеркивают «Закрыть». О, а что такое «приветственное сообщение»? Где он будет использоваться? Мы все можем согласиться с тем, что это плохой дизайн формы и что , а не — хороший способ сломать шаблон.
Но судить о сломанном шаблоне не всегда так просто, как в приведенном выше примере. Недавнее решение Google убрать «+» с кнопки для открытия новой вкладки в Chrome недавно вызвало критику. Это нарушает шаблон, который был включен в большинство браузеров, которые имеют функцию просмотра на основе вкладок, и тем не менее Google утверждает, что провел исследование пользователей, прежде чем вносить это изменение. Было ли это правильным решением?
А еще есть интерфейсы, о которых мы можем не знать из чего сделать . Приложения для iOS, такие как Clear и Path, вводят новые взаимодействия, которых мы раньше не видели, что вызывает как похвалу, так и негативные отзывы. Шаг вперед в дизайне или неудачные эксперименты?
Как и в случае большинства дизайнерских решений, ответы редко бывают однозначными или черно-белыми. Между шаблонами и новыми решениями существует напряженность, которую нельзя разрешить с помощью формулы. Пользователи знакомы с устоявшимся способом ведения дел, но новое решение проблемы может быть лучше и даже более естественным и логичным. Итак, когда можно изменить что-то знакомое на что-то другое? Есть два сценария , в которых мы должны рассмотреть возможность взлома шаблона проектирования.
Итак, когда можно изменить что-то знакомое на что-то другое? Есть два сценария , в которых мы должны рассмотреть возможность взлома шаблона проектирования.
Новый способ эмпирически улучшает удобство использования
Одной из опасностей итерации существующего дизайна является то, что известно как «локальный максимум». Как объясняет Джошуа Портер:
«Локальный максимум — это точка, в которой вы достигли предела текущего дизайна… Он настолько эффективен, насколько это возможно в его нынешнем воплощении. Даже если вы сделаете 100 корректировок, вы не сможете добиться значительного улучшения; он настолько эффективен, насколько когда-либо будет на его нынешнем структурном фундаменте».
С шаблонами может случиться так, что мы продолжаем улучшать существующее решение, даже если существует лучшее. Это одна из ловушек A/B-тестирования: оно отлично справляется с поиском локального максимума, но не с поиском этих новых и инновационных решений.
Мы много выигрываем от постепенных инноваций, но иногда шаблон созрел для радикальных инноваций. Мы должны смотреть на каждую проектную проблему с широко открытыми глазами, стремясь найти новые решения и готовые к тесту 9.0008 эти решения, чтобы убедиться, что мы не следуем плохой интуиции. Как отмечает Пол Скривенс в «Designing Ideas»:
«Вы никогда не будете первым с новой идеей. Вы будете первым, кто предложит новый способ представления идеи или новый способ объединения этой идеи с другой. Идеи — не более чем мэшапы прошлого. Как только вы сможете принять это, ваше воображение откроется немного шире, и вы начнете искать вдохновение в другом месте».
Это то, что команда Chromium, по утверждениям, сделала с кнопкой «+» в Chrome. Он считает, что нашел лучшее решение и протестировал его.
Установленный способ устарел
Вспомните значок действия «сохранить» в большинстве приложений. Когда вы в последний раз видели дисковод? В яблочко. Иногда мир меняется под нами, и мы должны приспосабливаться. В противном случае мы можем застрять в опасных колеях, как свидетельствует Твайла Тарп (цитата по Есении Перес-Крус):
Иногда мир меняется под нами, и мы должны приспосабливаться. В противном случае мы можем застрять в опасных колеях, как свидетельствует Твайла Тарп (цитата по Есении Перес-Крус):
«Чаще всего я обнаружила, что колея является следствием использования испытанных и проверенных методов. которые не принимают во внимание, как вы или мир изменились».
Издательская индустрия знает это лучше, чем большинство. Стюарт Карри сказал в «The Trope Must Die»:
«Шаблоны проектирования могут быть очень полезными, но когда мы делаем большие изменения в медиа, они иногда могут сдерживать прогресс. Если мы посмотрим на эволюцию цифровых изданий, то увидим, что это был медленный и неуклонный переход от (по большей части) печатной страницы к воспроизведению этой печатной страницы на цифровом устройстве. Это устойчиво, линейно и не очень изобретательно, где «это работало в печатном виде, поэтому это будет работать и в цифровом виде», кажется, это мышление».
Именно здесь разработчики таких приложений, как Clear и Path, поступают смело и правильно. Они понимают, что мы находимся в начале периода быстрых инноваций в интерфейсах на основе жестов, и они хотят быть в авангарде этого процесса. Некоторые идеи потерпят неудачу, а некоторые окажутся успешными, но важно, чтобы наши шаблоны проектирования соответствовали новому сенсорному миру, частью которого мы являемся.
Они понимают, что мы находимся в начале периода быстрых инноваций в интерфейсах на основе жестов, и они хотят быть в авангарде этого процесса. Некоторые идеи потерпят неудачу, а некоторые окажутся успешными, но важно, чтобы наши шаблоны проектирования соответствовали новому сенсорному миру, частью которого мы являемся.
Наши шаблоны проектирования должны приспосабливаться не только к изменению наших метафор взаимодействия, но и к значительному изменению использования технологий в целом. Тэмми Эриксон провела небольшое исследование того, что она называет «возобновлением поколения» (т. е. пост-поколения Y), и обсуждает некоторые из своих выводов в статье «Как мобильные технологии формируют новое поколение»:
«Связность — это основное предположение и естественная ткань повседневной жизни Re-Generation. Технологические связи — это то, как люди встречаются, выражают идеи, определяют идентичность и понимают друг друга. Старшие поколения по большей части использовали технологии для повышения производительности — чтобы делать то, что мы всегда делали, быстрее, проще и дешевле.Для Re-Generation быть подключенным — это образ жизни».
Ожидания от приложений и служб меняются, когда все всегда включено и доступно. Мы становимся менее терпимыми к медленным переходам и потокам, которые воспринимаются как слишком сложные. Мы вынуждены переосмыслить формы регистрации и потоки платежей в среде, где времени и внимания стало меньше, чем когда-либо. Нам не нужно заново изобретать колесо, но нам нужно найти лучшие способы, чтобы оно продолжало вращаться.
Шаблоны проектирования имеют множество преимуществ, но также и некоторые недостатки, на которые следует обратить внимание. Но было бы глупо игнорировать эти полезные рекомендации. Не существует формулы того, что нам нужно делать; скорее, нам нужно работать в определенных границах , чтобы гарантировать, что мы создаем отличные дизайнерские решения, не отталкивая пользователей. Вот что нам нужно сделать:
- Изучить шаблоны проектирования, соответствующие приложениям, над которыми мы работаем.
 Нам нужно знать их наизусть — и знать, почему они существуют — чтобы мы могли использовать их в качестве свободных чертежей для нашей собственной работы.
Нам нужно знать их наизусть — и знать, почему они существуют — чтобы мы могли использовать их в качестве свободных чертежей для нашей собственной работы. - Подходите к каждому новому проекту с достаточно открытым разумом, чтобы найти лучшие способы решения повторяющихся проблем.
- Будьте в курсе событий в нашей отрасли (а также в смежных), чтобы мы могли распознавать внешние изменения, которые требуют от нас переосмысления решений, которые в настоящее время работают достаточно хорошо, но скоро могут устареть .
Короче говоря, мы не можем ни полностью следовать шаблонам проектирования, ни игнорировать их. Вместо этого нам нужно глубокое понимание правил взаимодействия человека с компьютером, чтобы мы знали, что их нарушение допустимо.
Дополнительная литература на SmashingMag:
- Вывод библиотек шаблонов на новый уровень
- Изучение использования каруселей на мобильных веб-сайтах электронной коммерции Продажи с шаблонами мобильного дизайна
Что такое вводящие в заблуждение шаблоны проектирования и как их распознать?
Обманчивые шаблоны дизайна — это уловки, используемые веб-сайтами и приложениями, чтобы заставить вас делать то, что вы не могли бы делать иначе, например покупать вещи, подписываться на услуги или менять настройки. Еще одна фраза, используемая для описания вводящих в заблуждение шаблонов проектирования, — 9.0490 темных паттернов *, который был первоначально придуман в 2010 году специалистом по пользовательскому опыту Гарри Бригналлом, привлекая внимание к этой практике и наращивая обороты вокруг ее осуждения. Бригналл регулярно публикует в Твиттере некоторые из худших примеров обманчивого дизайна в Интернете и раздает похвалы за честный пользовательский опыт.
Еще одна фраза, используемая для описания вводящих в заблуждение шаблонов проектирования, — 9.0490 темных паттернов *, который был первоначально придуман в 2010 году специалистом по пользовательскому опыту Гарри Бригналлом, привлекая внимание к этой практике и наращивая обороты вокруг ее осуждения. Бригналл регулярно публикует в Твиттере некоторые из худших примеров обманчивого дизайна в Интернете и раздает похвалы за честный пользовательский опыт.
Вводящие в заблуждение шаблоны проектирования проявляются в виде хитрых цветовых схем, разочаровывающих лабиринтов, хитрых дизайнов и запутанного языка. Веб-сайты используют эти методы, чтобы влиять на ваше поведение в направлении, которое приносит им больше пользы, чем вам. Вот примеры обманных или манипулятивных проектов, с которыми вы можете столкнуться.
Запутанный дизайн и язык
Не на каждом веб-сайте вы найдете вводящий в заблуждение дизайн, но все мы сталкивались с такими запутанными ситуациями, как:
- Бледно-серая кнопка «Нет, спасибо», но кнопка «Зарегистрироваться» заманчиво ярко-синий.

- Предварительно отмеченный флажок, из-за чего неясно, соглашаетесь ли вы или отказываетесь, если снимите его.
- Изображение, имеющее крестообразную рамку как часть дизайна, а не функциональное назначение. Когда вы нажимаете X, вы перенаправляетесь на веб-страницу.
- Сайт с таким количеством кнопок, что вы почти обязаны нажать на одну из них.
Они также могут отображаться в виде текста в следующем виде:
- Двойное отрицание, например Не снимайте этот флажок, если хотите и дальше получать от нас электронные письма .
- Пояснения по отказу от участия скрыты в условиях мелким шрифтом.
- Препятствия для закрытия учетной записи, такие как перечисление причин, по которым вы не должны этого делать, вместо того, чтобы просто уважать ваши пожелания.
- Выбор слов, из-за которого непонятно, что вы выбираете.

Давление продаж
Посещение сайта электронной коммерции означает, что вам будут продавать товары, чего все ожидают. Однако существует тонкая грань между прямыми рекомендациями по продуктам и скользкими методами продаж. Обманчивые шаблоны дизайна изобилуют на торговых сайтах, чтобы заставить вас покупать или подписываться на вещи. Тактика, которая может включать:
Крадущаяся корзина : Точно так же, как дети пытаются положить печенье в тележку для продуктов, некоторые сайты также крадут товары в вашу корзину. Это может быть гарантия или политика защиты, которую легко пропустить во время проверки.
Поддельные клиенты : Некоторые сайты пытаются увеличить продажи, создавая поддельных клиентов, чтобы создать видимость того, что люди активно совершают там покупки. Лично я очень смущен покупкой того, что выглядело как стильный струящийся плащ, который Тара из Нэшвилла получила и дала пять звезд неделю назад . Пиджак также безжалостно рекламировали мне в социальных сетях, и я, наконец, сдался только для того, чтобы получить плохо сидящее пончо, которое не было ни струящимся, ни жакетом, ни каким-либо образом стильным.
Confirmshaming : Это когда сайт пытается обвинить или пристыдить вас, заставив вас подписаться. Когда вы отказываетесь, они показывают вам сообщения вроде: Вы должны быть частью клуба «Я заплачу больше» или Нет спасибо, я уже знаю все, что нужно знать.
Полоса препятствий при установке программного обеспечения
Во время процесса установки программного обеспечения иногда вам нужно щелкнуть ряд окон, которые ничего не делают с точки зрения установки программного обеспечения. Они дают вам ощущение прогресса, но на самом деле они предназначены для того, чтобы вы установили дополнительные «панели инструментов» или пробные версии другого программного обеспечения, но на самом деле это замаскированная реклама. Подсказки сбивают с толку, из-за чего бонусное программное обеспечение кажется необходимым, но в целом эти шаблоны дизайна заманивают людей добавлять — и даже покупать — услуги, которые им не нужны. После установки они выглядят так, как будто они являются частью системы, и их трудно удалить.
Статья по теме
Ваш браузер взломан. Что теперь?Принудительная непрерывность
Некоторые услуги по подписке предлагают ограниченную пробную версию, которая идеально подходит для того, чтобы попробовать что-то новое. Но когда они заставляют вас передать информацию о вашей кредитной карте, чтобы начать пробную версию, их цель состоит в том, чтобы заставить вас платить автоматически, когда пробная версия закончится. Это обманчивый шаблон проектирования, называемый принудительной непрерывностью. Для лучшего взаимодействия с клиентом было бы напомнить вам и предложить зарегистрироваться после окончания пробного периода.
Подписка… навсегда
«Траучевый мотель» — еще одна тактика подписки, названная так, потому что она дает вам согласие и делает почти невозможным выход. Если вы когда-либо ходили кругами, пытаясь перейти с учетной записи премиум-уровня, или обнаруживали, что для закрытия или аннулирования учетной записи требовалось много усилий, потому что варианты были скрыты, или вам приходилось общаться в чате, проверять и подтверждать еще раз, вы Явно побывал в тараканьем мотеле.
Большинство людей ожидают, что щелкнув поле, они выберут услугу или подписку. Некоторые сайты используют это поле для отказа, придерживаясь подхода, что если человек должен подписаться автоматически. Этот трюк раздражает, но в основном безопасен, когда речь идет об электронной рассылке; обычно можно довольно быстро отказаться от подписки на информационные бюллетени.
Но тактика подписки также использовалась для сбора средств на предвыборную кампанию за счет миллионов долларов с банковских счетов людей, которые не могут себе этого позволить.
Исследовательский проект в Принстоне изучил тысячи электронных писем, отправленных политическими кампаниями обеих основных партий, и обнаружил, что «тактика манипулирования является нормой, а не исключением». Разумно просить доноров делать регулярные подарки; что по умолчанию нет. Например, во время избирательного цикла в США в 2020 году кампания Трампа использовала обманчивые шаблоны дизайна предварительно отмеченных флажков, чтобы получать регулярные пожертвования от многих ничего не подозревающих сторонников.
Являются ли вводящие в заблуждение шаблоны проектирования незаконными?
Если манипулятивные и обманные замыслы так плохи, почему мы продолжаем их видеть? Короткий ответ заключается в том, что они часто работают. Веб-дизайнеры и дизайнеры приложений, которые используют эти уловки, сознательно извлекают выгоду из того факта, что люди склонны пролистывать веб-страницы, нажимать на привлекательные цвета и не читать мелкий шрифт. Они сосредоточены на своей прибыли, а не на вашей.
Но надежда есть. Дизайнеры узнают больше о том, как выявлять обманчивый дизайн и бороться с ним. Правительства штатов также начинают принимать законы для защиты потребителей. Калифорния недавно расширила Закон штата Калифорния о конфиденциальности потребителей, чтобы решить проблему использования вводящих в заблуждение практик при получении согласия отдельных лиц на сбор и обработку данных.
Недавно утвержденные правила запрещают так называемые «темные шаблоны», которые задерживают или скрывают процесс отказа от продажи личной информации. В частности, он запрещает компаниям обременять потребителей запутанными формулировками или ненужными шагами, такими как принуждение их к просмотру нескольких экранов или выслушивание причин, по которым им не следует отказываться. [ Источник : Генеральный прокурор Калифорнии]
В частности, он запрещает компаниям обременять потребителей запутанными формулировками или ненужными шагами, такими как принуждение их к просмотру нескольких экранов или выслушивание причин, по которым им не следует отказываться. [ Источник : Генеральный прокурор Калифорнии]
На федеральном уровне США проводится дополнительная политическая работа по борьбе с обманом в дизайне, и Федеральная торговая комиссия сигнализирует, что это является приоритетом для агентства.
В конце концов, использование манипуляций в веб-дизайне подрывает доверие потребителей к интернет-экосистеме и явно вредит людям и сети. И это нужно пройти. Mozilla поддерживает введенное федеральное законодательство, направленное на запрет такой практики.
Firefox обеспечивает большую ясность
Часто грань между сообщениями, поступающими с веб-сайта и исходящими из браузера, размыта. Команда Firefox разрабатывает интерфейсы, понятные в своих сообщениях и уважающие ваше время и внимание. В нашем последнем выпуске за июнь пользовательский интерфейс был обновлен, так что вы не ошибетесь, когда Firefox «разговаривает с вами» и с сайтом, на котором вы находитесь. Точно так же наши уведомления и сообщения ясно дают понять, что у вас есть выбор, как с ними взаимодействовать, и что использование функций должно быть обдуманным решением, которое вы принимаете, а не чем-то, что мы упускаем из виду. Наши продукты предназначены для удовлетворения ваших потребностей и помогают вам наслаждаться всем, что предлагает Интернет, без обмана, который может вам помешать.
В нашем последнем выпуске за июнь пользовательский интерфейс был обновлен, так что вы не ошибетесь, когда Firefox «разговаривает с вами» и с сайтом, на котором вы находитесь. Точно так же наши уведомления и сообщения ясно дают понять, что у вас есть выбор, как с ними взаимодействовать, и что использование функций должно быть обдуманным решением, которое вы принимаете, а не чем-то, что мы упускаем из виду. Наши продукты предназначены для удовлетворения ваших потребностей и помогают вам наслаждаться всем, что предлагает Интернет, без обмана, который может вам помешать.
| *Примечание к словам Вы могли заметить, что в этой статье мы используем «обманчивые шаблоны проектирования», а не «темные шаблоны». В то время как последнее обычно используется и используется уже много лет, эта фраза также укрепляет идею о том, что быть «темным» — это «плохо», что напрямую связано с превосходством белых. В соответствии с нашими антирасистскими обязательствами мы отказываемся от использования языка исключения, включая метафорический язык, связанный с превосходством белых.  |

