ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
21 601 просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
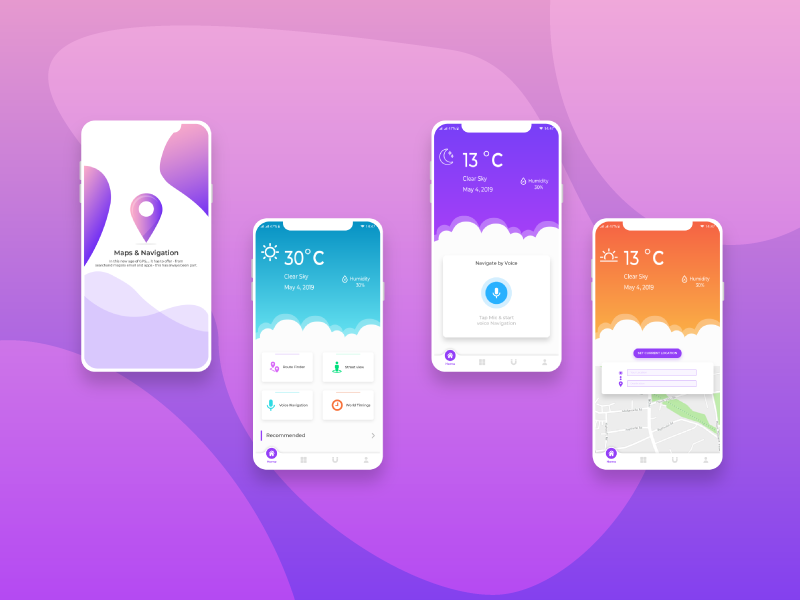
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
Источник: Dribbble
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
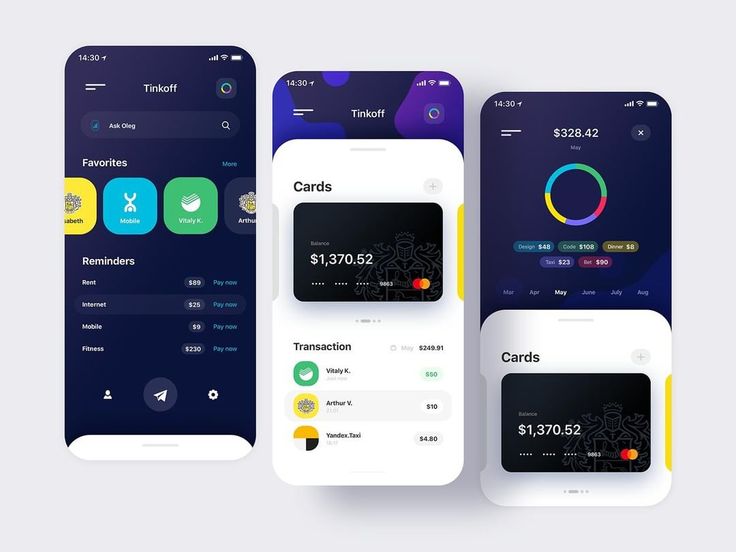
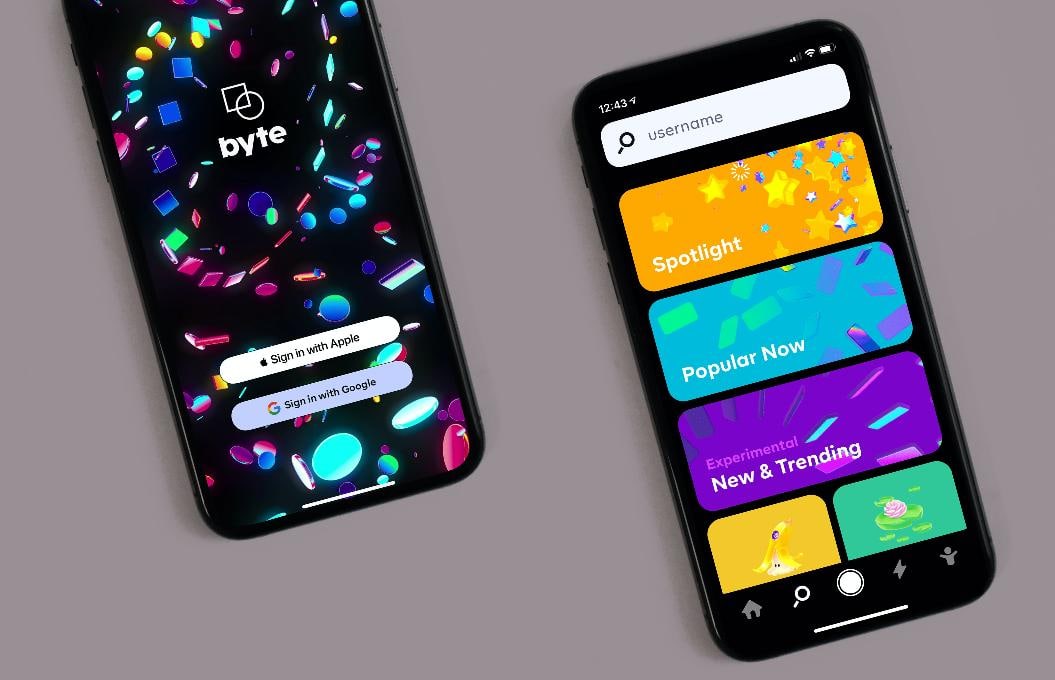
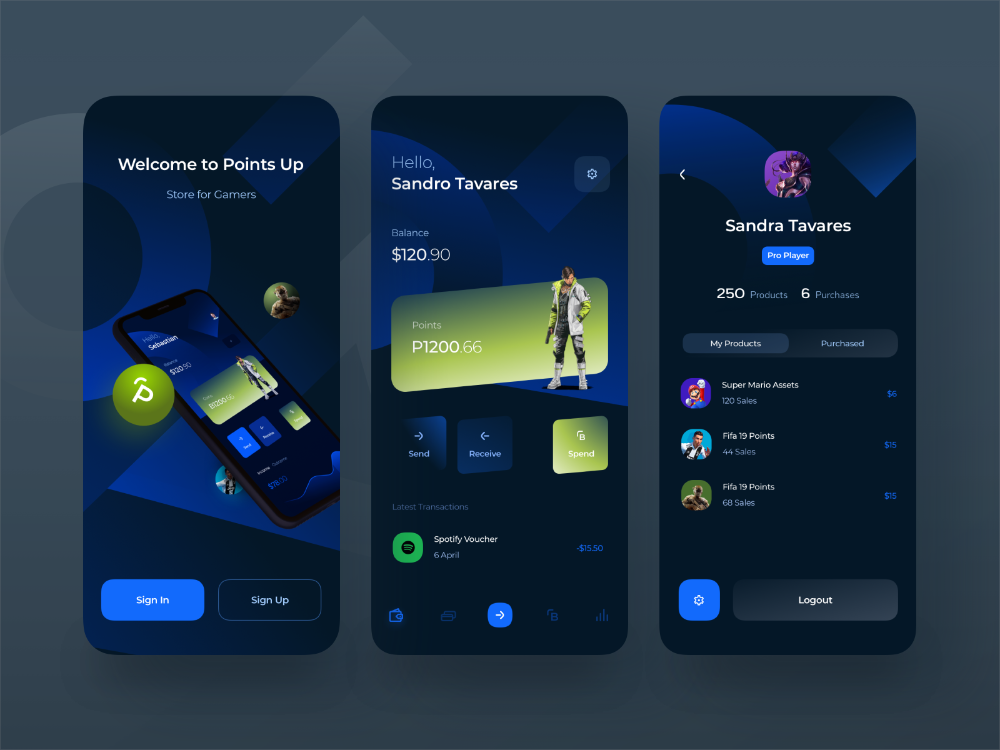
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
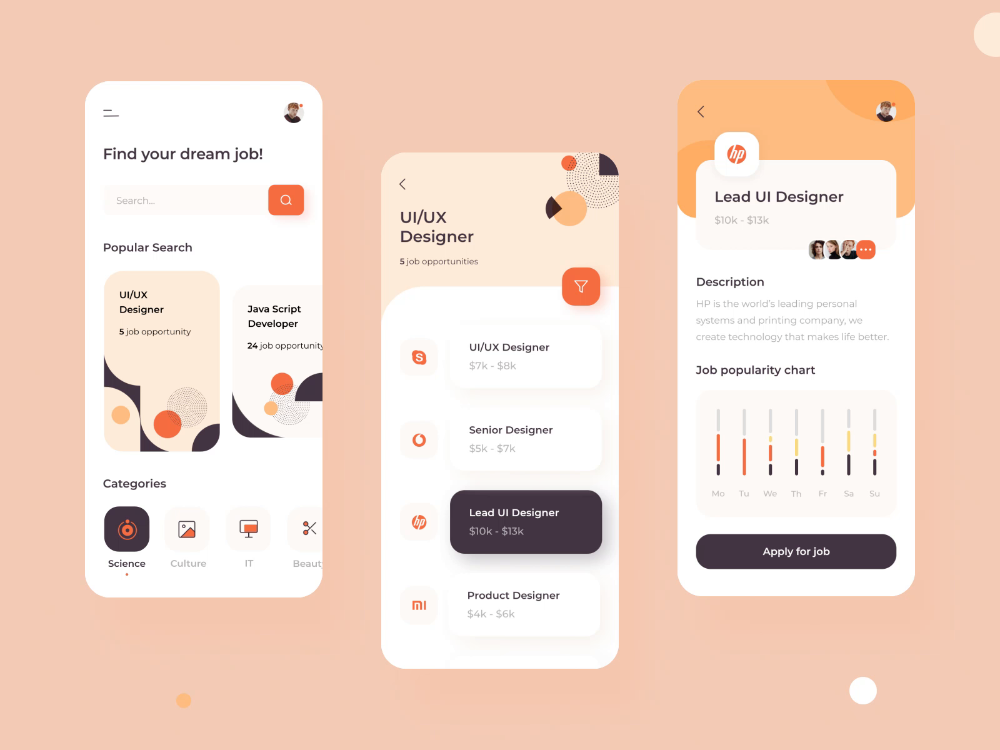
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.
Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Источник: IKEA Place
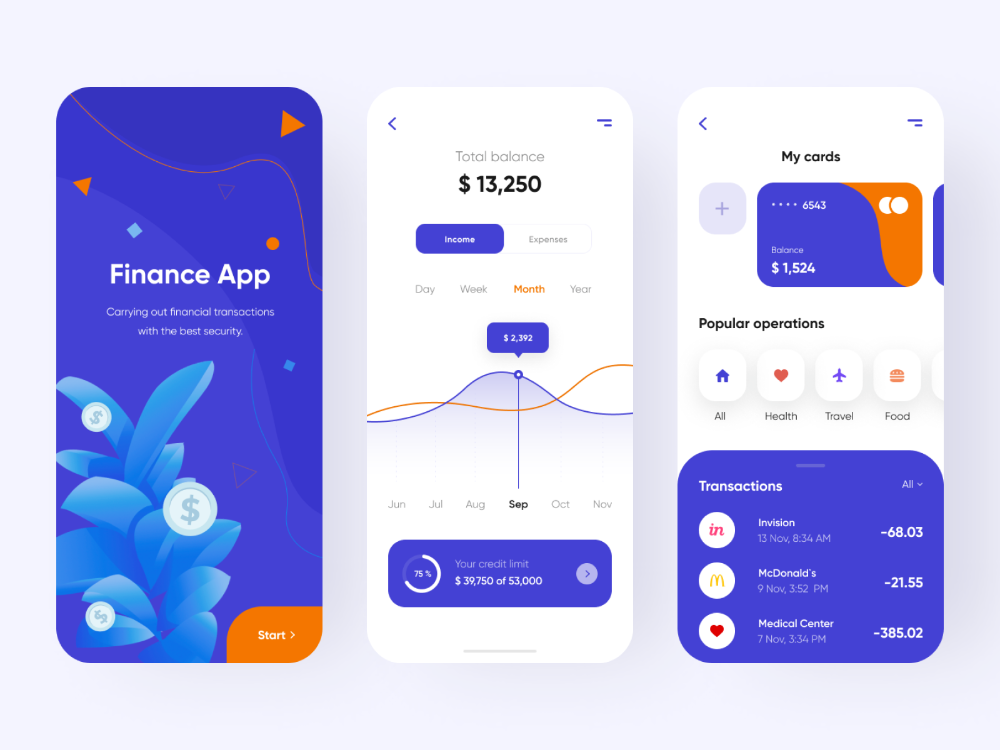
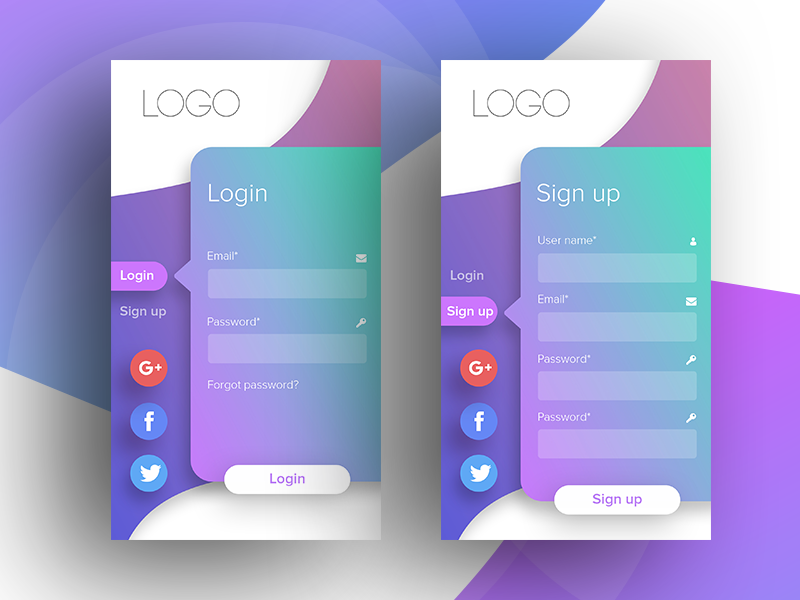
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
Источник: Dribbble
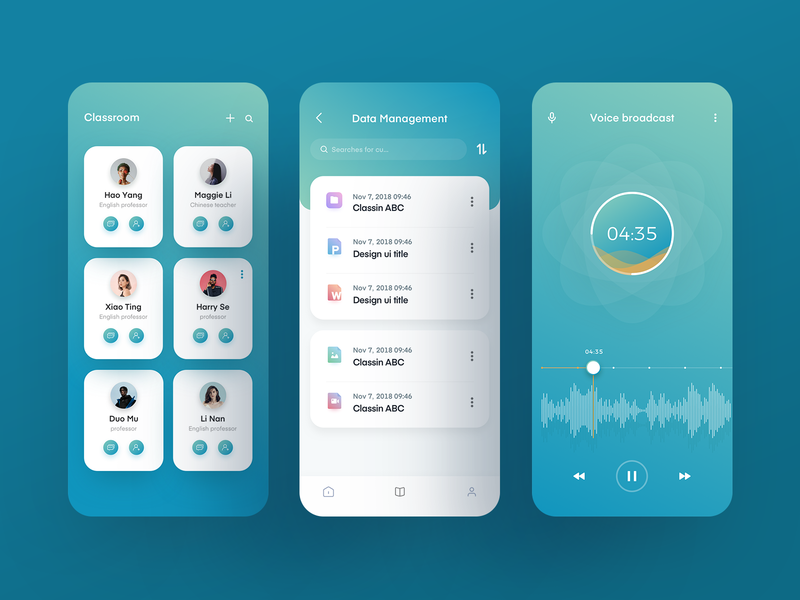
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы.
 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом. - Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.
Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
Тренды в дизайне мобильных приложений, которые останутся в 2022 году
Аудио перевод статьи
Примеры дизайна мобильных приложенийОднако лучшие идеи остаются: с небольшими изменениями их можно будет повторно использовать в будущем. Лучшими я называю те решения, которые работают как для бизнеса, так и для пользователей.
Первая половина 2021 года отличалась быстрым отказом от непопулярных и некачественных концепций. Давайте посмотрим, что у нас осталось, что по-прежнему популярно и какие тренды останутся с нами в ближайшем будущем.
1. Простота и минимализм
Простой и понятный дизайн всегда актуален для мобильных экранов, учитывая их небольшие размеры. За последние несколько лет стало еще более очевидно, что пользователи любят чистые минималистичные интерфейсы. Такой дизайн позволяет проще воспринимать контент и помогает приложениям лучше выполнять свои функции.
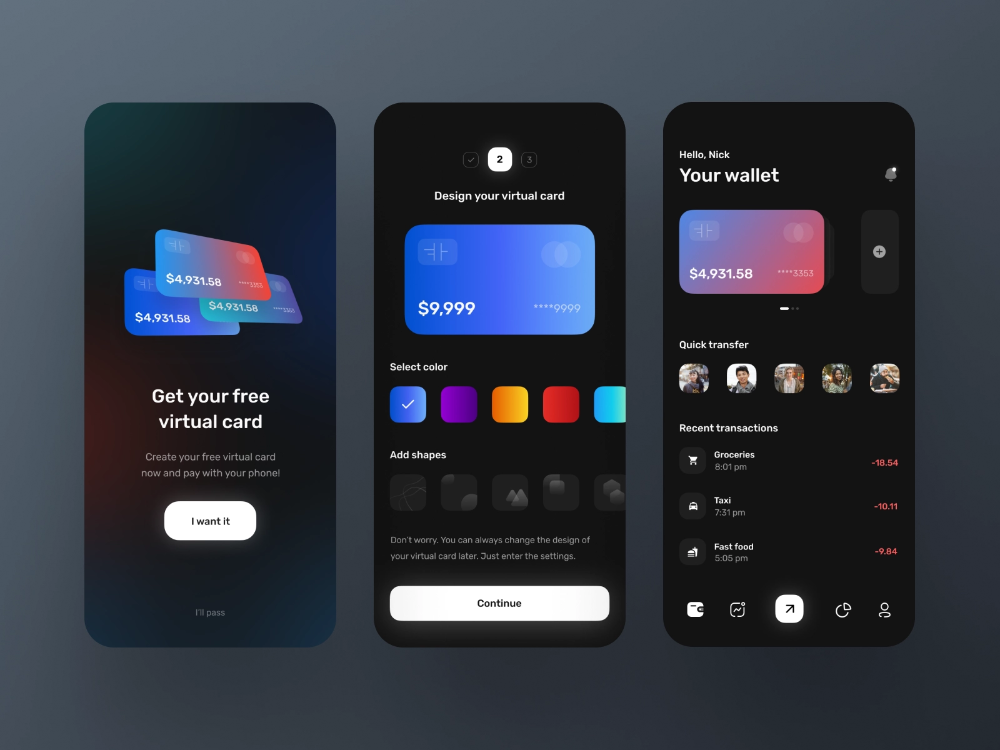
Line — мобильное приложение для бронирования билетов2. Темный контрастный дизайн
Темный режим является одной из самых эффективных UI-практик. У него много поклонников, и они никуда не исчезнут. Темные контрастные дизайны снижают нагрузку на глаза.
Светлые элементы особенно хорошо смотрятся на темном фоне, при этом каждая деталь отлично видна. Такой дизайн выглядит стильным и элегантным. Это классика, которая никогда не выйдет из моды.
Приложение Crystal stock, автор Глеб Кузнецов
3. Функциональная 3D-графика
3D-графика остается в тренде, особенно в области электронной коммерции. Однако роль 3D меняется: теперь важно не столько произвести сильное впечатление, сколько сделать элементы интерактивными.
Речь не просто о демонстрации продукта со всех сторон, а о том, чтобы помочь пользователю настроить параметры работы с 3D-изображением. Нет никаких сомнений, что 3D-графика будет становится все более функциональной.
4. Кастомизация
Кастомизированный дизайн заставляет пользователя чувствовать, что контент был создан специально для него. Популярность этого тренда будет лишь расти, а дизайн — еще больше учитывать индивидуальные особенности каждого пользователя.
Популярность этого тренда будет лишь расти, а дизайн — еще больше учитывать индивидуальные особенности каждого пользователя.
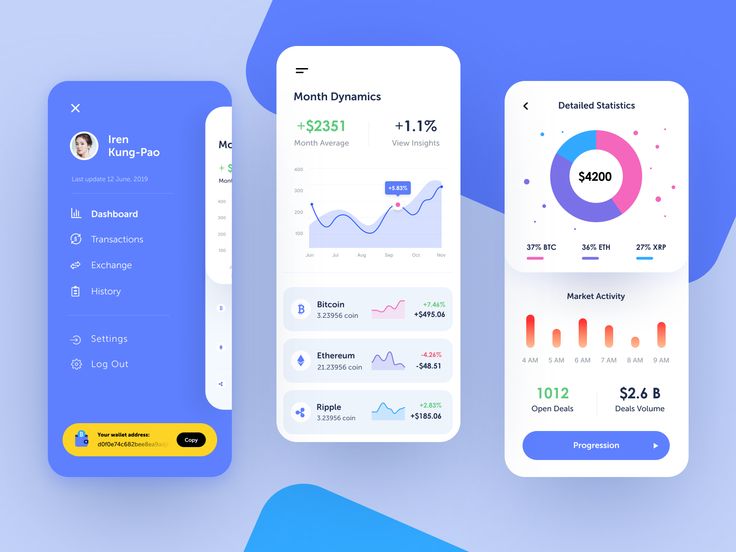
5. Визуализация данных
Трансформация скучных чисел и фактов в легко воспринимаемые графики и диаграммы — по-прежнему важная задача. Этот тренд работает для всех видов бизнеса и, безусловно, останется с нами.
Приложение для обмена криптовалют, Gregory Riaguzov для Cuberto6. Уникальные иллюстрации
Иллюстрации все так же популярны, особенно если они уникальные. Они формируют имидж бренда и помогают ему выделиться среди конкурентов. Иллюстрации делают контент доступным для восприятия, красивым и человечным, поэтому они нравятся пользователям. Эта тенденция сохраняется и даже усиливается.
7. Максимум взаимодействий
Современные интерфейсы практически всегда ориентированы на личный, почти интимный контакт с пользователем. Поэтому популярность следующих трендов будет лишь расти:
- Интерактивные видео получили распространение во многих сферах. Скорее всего, в ближайшем будущем их можно будет встретить в большинстве приложений.
- Эмоциональный дизайн всегда был и остается востребованным. Он делает любое приложение более персонализированным, побуждает пользователей взаимодействовать с интерфейсом, вызывает у них эмоции и удерживает в приложении.
- Анимация и геймификация упрощают взаимодействие с интерфейсом и повышают вовлеченность пользователей, поэтому нет ничего удивительного в том, что они становятся все более распространенными.
- Сторителлинг — в последние годы визуальный сторителлинг стал самым эффективным способом заинтересовать пользователей и сообщить им информацию.
 Этот тренд точно сохранится.
Этот тренд точно сохранится. - Эмодзи делают опыт взаимодействия более живым. Они стали незаменимыми в нашем общении и не утратят популярность в будущем.
- UX-копирайтинг — его задача состоит в том, чтобы сделать взаимодействие с интерфейсом проще. Длинные тексты и сложные предложения все чаще заменяются простыми, понятными фразами, которые сопровождаются визуальными подсказками.
Fleet — Mobile — Travel Shopping UI Kit, автор Tran Mau Tri Tam для UI8
Что всегда будет в тренде?
Качественный, ориентированный на пользователя дизайн, разработанный с учетом результатов маркетинговых исследований и данных об аудитории. Дизайн, который помогает приложению выполнять главную задачу, активно вовлекает пользователей и делает их опыт взаимодействия приятным, никогда не выйдет из моды.
дизайнов приложений, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения: iOS Android ux ui Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
Посмотреть дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
View Foodeca — UI/UX дизайн мобильного приложения для доставки еды
Foodeca — мобильное приложение для доставки еды UI/UX дизайн
Приложение Protonn iOS
Посмотреть Дизайн мобильного приложения для фитнеса: iOS Android ux ui Designer
Дизайн мобильного приложения для фитнеса: iOS Android ux ui Designer
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть дизайн мобильного приложения Sila: iOS Android ux ui Designer
Дизайн мобильного приложения Sila: iOS Android ux ui Designer
Просмотр мобильного взаимодействия с приложением для аналитики данных
Мобильное взаимодействие приложения для анализа данных
Посмотреть дизайн мобильного приложения Coinread: iOS Android ux ui дизайнер
Дизайн мобильного приложения Coinread: iOS Android ux ui Designer
Посмотреть приложение Crypto Mobile V 3.

