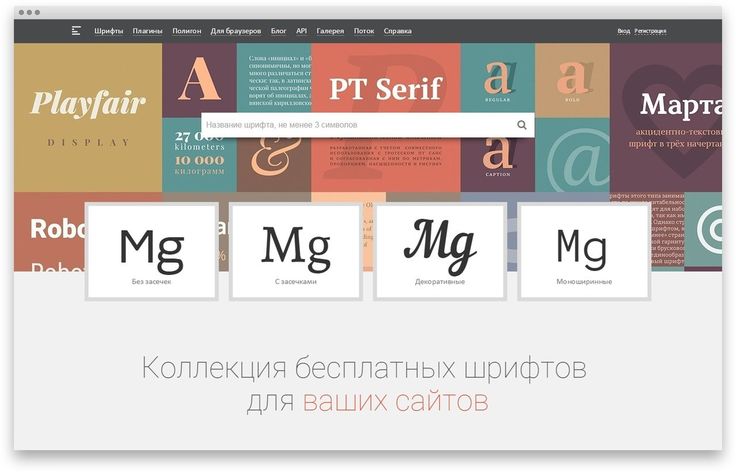
10 лучших бесплатных наборов шрифтов для графических дизайнеров
Если вы графический дизайнер, выбор шрифтов для использования может быть пугающим. Тем не менее, мы здесь, чтобы помочь, и эти бесплатные наборы шрифтов собирают сотни фантастических шрифтов в одном месте. Это означает, что вы можете легко найти то, что соответствует вашим потребностям.
Google Fonts — это самый популярный каталог для встроенных веб-шрифтов. Многие дизайнеры считают это бесценным ресурсом. Тем не менее, имея около 900 шрифтов в реестре, попытка выбрать, какие из них загрузить, может быть немного ошеломляющей.
Typewolf создает коллекцию из 40 лучших шрифтов Google каждый год. Этот пакет включает в себя шрифты от известных дизайнеров шрифтов, которые бывают самых разных весов и стилей. На сайте также подчеркивается, какие шрифты выглядят лучше, чем основной текст.
Все шрифты бесплатны как для коммерческого, так и для личного использования. Вы можете скачать каждый шрифт отдельно или перейти на страницу Google Fonts. И если вы подпишетесь на рассылку новостей Typewolf, вы можете скачать все 40 в одном zip-файле.
И если вы подпишетесь на рассылку новостей Typewolf, вы можете скачать все 40 в одном zip-файле.
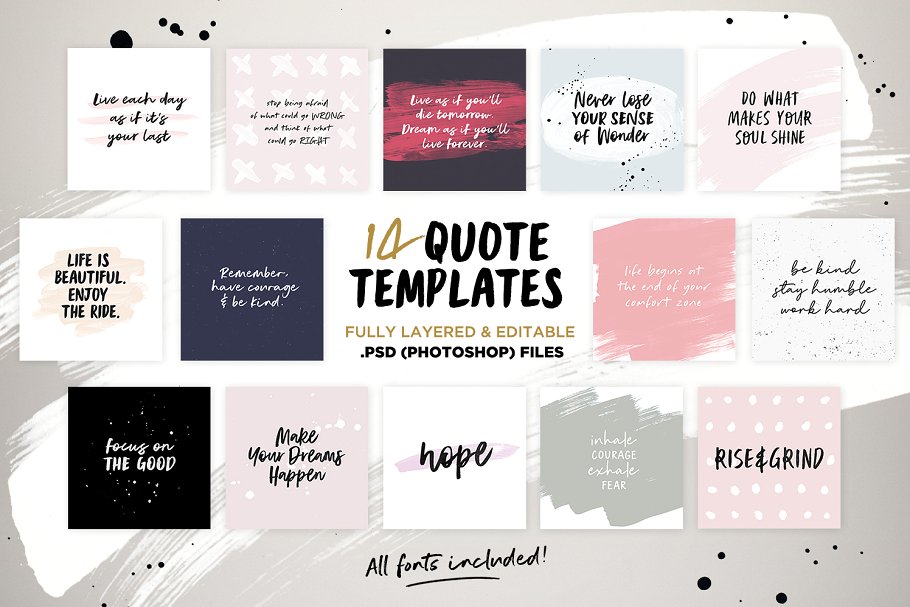
TheHungryJPEG — это популярный сайт дизайнерских ресурсов. Он предлагает высококачественные шрифты, графику, фотографии, темы и шаблоны. Хотя большинство ресурсов не являются бесплатными, TheHungryJPEG предлагает набор из 26 шрифтов стоимостью $ 104, который стоит только публикацию в социальных сетях.
Большинство гарнитур в этом пакете — это шрифты отображения и скрипта. Они хорошо работают с крупномасштабной печатной графикой, онлайн-сообщениями и приглашениями. Например, Echizen — это раскрашенный вручную шрифт, который отлично смотрится в макетах социальных сетей.
Если у вашего следующего дизайнерского проекта есть ретро-эстетика, вам понравится пакет Ultimate Old-School PC Fonts.
Эти шрифты являются удивительным воспроизведением шрифтов с первых дней работы на компьютере. Те, кто владел компьютерами в 1980-х годах, мгновенно узнают символы, созданные по образцу компьютеров IBM, устройств DOS и встроенного BIOS.
В этом пакете 81 набор символов. Некоторые из них имеют многоязычную поддержку через Unicode. Все эти файлы бесплатны для личного и коммерческого использования, если вы приписываете их дизайнеру.
Каждый из них может быть загружен отдельно или в небольшом zip-файле. На сайте также есть предварительный просмотр, который позволяет вам проверить шрифты.
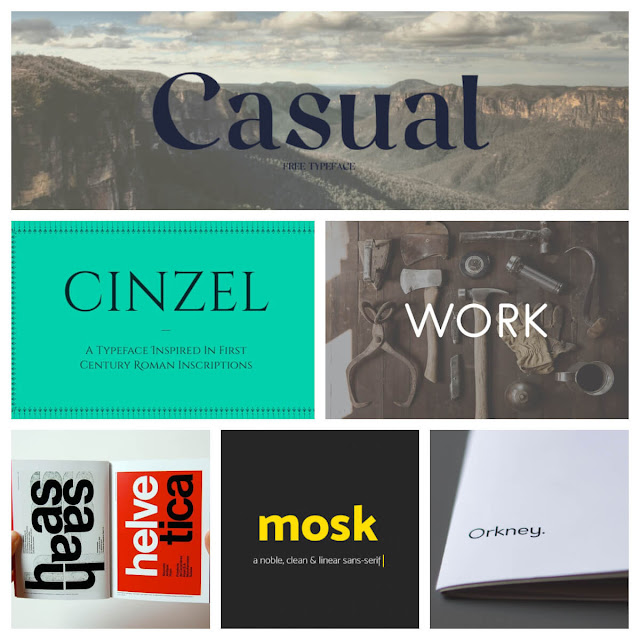
Type Lovers Bundle — это бесплатная подборка из 20 стильных шрифтов от Dreambundles, службы, предоставляющей набор дизайнерских ресурсов. Все эти шрифты различаются по стилю и являются бесплатными для коммерческого использования.
Этот пакет имеет шрифты, которые подходят для различных ситуаций. Mosk — чистый шрифт без засечек с девятью весами, а сценарий Selima Script — это кисть, которая хорошо работает на фотографиях природы и пейзажах.
Различные художники и дизайнеры внесли свой вклад в этот пакет. Если вам нравится определенный шрифт в пакете, вы можете получить доступ к сайту дизайнера для другой работы, которую он сделал.
Просматривая неуничтожимый тип, вы быстро заметите, что у большинства шрифтов есть звездочка. Эти звездочки являются частью названия шрифта. Художник Оуэн Эрл, который разработал этот литейный завод, использует их как способ выделиться.
Indestructible Type является домом для множества уникальных архетипических шрифтов, которые невероятно универсальны. Gnomon * — это жирный шрифт для масштабного дизайна. Бодони * — это засечка, предназначенная для чтения во всех размерах. В то время как No Tears является производным от Comic Sans, который очищен.
Все шрифты в Indestructible Type используют модель «плати сколько хочешь» и по сути бесплатны. Если вы хотите пожертвовать проекту, вы можете оставить сумму во время оформления заказа.
В 1668 году доктор Джон Фелл, епископ из Оксфорда, разработал набор типов, которые он хотел использовать в христианских публикациях и текстах. После его смерти в 1686 году Оксфордский университет сохранил его типы и начал издавать в его стиле в течение нескольких десятилетий.
В 2000-х годах итальянский инженер Иджино Марини начал воссоздавать типы Fell как современные файлы шрифтов. 13 поразительных шрифтов с засечками здесь являются точными пробуждениями его типов. Все они объединяются в один zip-файл. Они все бесплатны, если вы приписываете их дизайнеру.
Не каждый дизайнер может сказать, что он использует шрифт, разработанный в 1600-х годах, но теперь вы можете.
Ten By Twenty — это набор типографских проектов английского дизайнера Эда Мерритта. На его сайте вы найдете его девять буквенно-цифровых шрифтов и один иконический шрифт.
Его шрифты варьируются по стилю от готовых к изданию засечек, таких как Jura, до интересных блочных дисплеев, таких как Tödi. Его шрифты загружены более 1,5 миллионов раз. Все они лицензируются по лицензии открытого шрифта, поэтому они бесплатны для всех типов использования.
Он продает их все по схеме «плати сколько хочешь». Если вы обнаружите, что вам действительно нравится использовать один из его шрифтов, вы можете вернуться позже и заплатить небольшую сумму.
Всего два шрифта, это самый маленький набор в этом списке. Тем не менее, оба из них очень полезно иметь.
Шрифты Linux Libertine предназначены для замены стандартных шрифтов Windows и Mac. Поэтому они хорошо оптимизированы для разработки пользовательского интерфейса / UX, обработки текстов и публикации текста.
Либертин и биолинум имеют чистые цифры, маленькие заглавные буквы и настоящие дроби. Файлы доступны в архиве tgz, и вот как извлечь файлы из общих архивов извлечь файлы из извлечь файлы из если вам нужно знать больше.
Если вы профессионал в области творчества, есть несколько причин для покупки Adobe Creative Cloud Имея учетную запись CC, вы получаете неограниченный доступ к Adobe Fonts, библиотеке более 14 000 шрифтов от Typekit.
Коллекции Adobe — это 30 бесплатных пакетов шрифтов, полученных из его библиотеки шрифтов. Каждая упаковка курируется профессионалами дизайна для конкретного использования. Существуют коллекции для уличных макетов, для создания уличных указателей и для материалов активизма.
Если вы нашли понравившийся вам пакет шрифтов, все, что вам нужно сделать, это активировать его в своей учетной записи. Все включенные шрифты будут добавлены в вашу библиотеку CC.
Velvetyne Font Foundry или VTF — одна из самых ярких и необычных коллекций, которые вы можете увидеть в Интернете. Вы найдете широкий спектр гарнитур, от готического скрипта, такого как Blocus, до панк-пиксельного шрифта, такого как Terminal Grotesque.
Шрифты в этой коллекции принадлежат разным дизайнерам, но все они — шрифты libre. Это означает, что они имеют открытый исходный код, поэтому вы можете изменять их, изменять их и использовать их по своему усмотрению. Вы также можете свободно распространять отредактированные версии шрифтов.
Вы можете скачать любой из шрифтов в формате zip прямо с сайта.
Больше шрифтов и больше удовольствия
Вышеуказанные бесплатные наборы шрифтов являются отличными ресурсами для получения. Но если вы все еще не нашли свой идеальный шрифт, вот еще несколько сайтов, где вы можете найти бесплатные шрифты И если вы обнаружите, что описания этих шрифтов сбивают с толку, мы ранее объяснили самые важные термины
Настроить шрифты в дизайнере контента
Вы можете расширить список шрифтов, используемых в шаблонах ваших email-сообщений. Если в ваших письмах используются достаточно редкие шрифты, то письма будут корректно отображаться, даже если используемые в них шрифты не установлены у получателей.
Если в ваших письмах используются достаточно редкие шрифты, то письма будут корректно отображаться, даже если используемые в них шрифты не установлены у получателей.
- После добавления пользовательского шрифта в Creatio вы сможете использовать его в шаблонах писем, указав его название в группе настроек Шрифт области настроек элементов Текст, Кнопка и Пункт меню. Подробнее >>>
- Возможность встроить пользовательский шрифт позволяет почтовому приложению получателя отображать письмо с пользовательским шрифтом, не переключаясь на резервные шрифты. Почтовое приложение запрашивает этот шрифт через URL, указанный при настройке. Подробнее >>>
- В ходе редактирования шрифта в дизайнере контента можно переименовать семейство шрифтов, а также добавить, изменить, удалить или реорганизовать шрифты в рамках семейства. Подробнее >>>
Добавить пользовательский шрифт
Для управления набором шрифтов используется справочник Набор шрифтов дизайнера шаблонов.
Пример. Необходимо добавить пользовательский шрифт “Parchment Regular”.
Перейдите в дизайнер системы по кнопке .
- В блоке Настройка системы перейдите по ссылке “Справочники“.
- Откройте наполнение справочника Набор шрифтов дизайнера шаблонов.
- Нажмите Добавить
- Укажите название семейства шрифтов. В данном случае — “Parchment”.
- Укажите перечень шрифтов семейства в колонке Шрифты. В перечень входят основной шрифт и резервные шрифты, разделенные запятыми и приведенные в порядке приоритетности. Рекомендуем добавить хотя бы одно общее семейство шрифтов в качестве резервных. Например, укажите “Parchment, cursive.”
- Нажмите .
В результате новое семейство шрифтов станет доступным в группе настроек Шрифт области настроек элементов Текст, Кнопка и Пункт меню в дизайнере контента.
Обратите внимание, что добавление и применение пользовательского шрифта сводится к тому, что почтовый клиент получает команду применить шрифт независимо от того, доступен ли тот.
Если вы предполагаете, что добавленный пользовательский шрифт недоступен в большинстве клиентских приложений, то выполните встраивание шрифта.
Встроить пользовательский шрифт
Для управления встроенными шрифтами используется справочник Пользовательские шрифты дизайнера шаблонов. Рассмотрим пример встраивания шрифта “Montserrat”.
- Перейдите в дизайнер системы по кнопке .
- Перейдите по ссылке “Справочники“ в блоке Настройка системы.
- Откройте наполнение справочника Пользовательские шрифты дизайнера шаблонов.
- Нажмите Добавить.
- Укажите название семейства шрифтов. Например, укажите “Montserrat”. Обратите внимание, чтобы название шрифта было указано правильно.

- Укажите URL шрифта в колонке URL. Например, укажите
- https://fonts.googleapis.com/css2?family=Montserrat:wght@200&display=swap
- Нажмите .
Для применения изменений необходимо повторно зайти в систему.
Важно. Не рекомендуется полагаться на встроенные пользовательские шрифты. У некоторых почтовых приложений нет возможности импортировать пользовательские шрифты и они всегда используют резервный шрифт или шрифт по умолчанию.
Редактировать шрифт в дизайнере контента
Для управления параметрами шрифтов используется справочник Набор шрифтов дизайнера шаблонов. Рассмотрим пример редактирования шрифта “Parchment”.
- Перейдите в дизайнер системы по кнопке .
- Перейдите по ссылке “Справочники“ в блоке Настройка системы.

- Откройте наполнение справочника Набор шрифтов дизайнера шаблонов.
- Выделите запись, которую необходимо отредактировать. Например выделите запись “Parchment“.
- Измените название семейства шрифтов. Например, измените его на “MyCursives”.
- Отредактируйте значение семейства в колонке Шрифты. Например, добавьте шрифт “Pristina“ в качестве первого резервного шрифта: “Parchment, Pristina, cursive”:
- Нажмите .
В результате выполненных настроек, если шрифт “Parchment” недоступен в почтовом клиенте получателя, то приложение попытается использовать шрифт “Pristina“, прежде чем применить шрифт по умолчанию.
3 практических способа успешно комбинировать шрифты
- Типографика
- 4 мин на чтение
- 1070
Агентство продающего дизайна shubalab опубликовало на портале Spark заметку о практических способах комбинирования шрифтов.
Комбинирование шрифтов — это один из сложнейших навыков для любого дизайнера. Очень сложно получить действительно хорошее сочетание. Сегодня вместе с shubalab.com разберемся как делать это максимально эффективно и просто.
Существуют десятки способов комбинирования шрифтов. Некоторые полезнее других, но прежде чем начинать работу, необходимо понять роль каждого шрифта и присмотреться к их особенностям.
Когда много шрифтов – это слишком много шрифтов?
В действительности, редко требуется использовать больше, чем один тип шрифта. Чаще всего достаточно одного, чтобы создать визуальный порядок и донести информацию до пользователей.
На практике же единый шрифт в дизайне – это редкость. Многие конструкции имеют логотип, а большинство логотипов выполняют в виде текста. И, как правило, шрифт, используемый для логотипа, не используется для основного текста.
Существует эмпирическое правило: не использовать более трех шрифтов в единой конструкции. Учитывая, что в логотипе уже используется один (или два!) шрифта, Вам предстоит ограничиться двумя шрифтами для основного текста.
Учитывая, что в логотипе уже используется один (или два!) шрифта, Вам предстоит ограничиться двумя шрифтами для основного текста.
Обычно, чтобы заголовки выделялись при взгляде на страницу, мы используем один шрифт для основного текста и другой для оформления. Также можно выделять заголовки с помощью полужирного написания, или цвета, т.е. вам не обязательно необходим дополнительный шрифт для выделения.
Файлы шрифтов весят от 65Kb. Если вы используете курсивные или жирные шрифты, то это добавит еще около 200kb к вашему сайту. Что еще хуже, появляются дополнительные HTTP-запросы, направляемые серверу.
Таким образом, получаем ответ по применению шрифтов: меньше и проще – значит лучше. Каждый шрифт должен «заработать право» на использование в вашей работе. Если у вас нет веских причин, чтобы применить тот или иной шрифт, то лучше этого не делать.
Как выбрать шрифт на практике
Часто вы выбираете первоначальный шрифт по внешнему указанию. Компании часто указывают шрифт, или даже набор шрифтов, как часть корпоративного стиля или бренда. Иногда у вас будут задания с определенными требованиями. Например, вам придется работать с юридическими документами, требующими четкого и разборчивого шрифта на малом пространстве. Или ваша работа будет начинаться «с чистого листа» и вас не будут стеснять никакие ограничения. Вероятнее всего вы сначала приступите к оформлению самой большой части – основного текста.
Иногда у вас будут задания с определенными требованиями. Например, вам придется работать с юридическими документами, требующими четкого и разборчивого шрифта на малом пространстве. Или ваша работа будет начинаться «с чистого листа» и вас не будут стеснять никакие ограничения. Вероятнее всего вы сначала приступите к оформлению самой большой части – основного текста.
При выборе шрифта для основного текста, вашей главной задачей должна быть читаемость. Не старайтесь быть оригинальным на этом этапе.
Лучше использовать несколько хорошо знакомых шрифтов, чем «изобретать велосипед» в каждом своем проекте. Подберите для себя несколько основных шрифтов и оставайтесь им верным. Например, шрифты Droid Sans, Noto Serif и Cabin (из шрифтов Google).
Как подобрать «свой» шрифт
Выбрать первый удобный и читабельный шрифт для проекта, это как, подобрать надежный инструмент, ровно так, как художник подбирает простой карандаш для нанесения эскиза. При выборе второго шрифта, учитывайте следующие моменты.
Во-первых, ваш второй шрифт используется не для практичности, а для придания уникальности оформлению. И это важно понимать: он должен быть выбран не только для собственной уникальности, но и чтобы сделать уникальным и первый, основной шрифт. Каждый шрифт индивидуален в своем роде.
Они имеют многочисленные характеристики, такие как степень дружелюбности, эргономичности и т.д. Если оба шрифта обладают одними и теми же характеристиками, то при их сочетании свойства каждого умножаются.
Во-вторых, ваш второй шрифт должен выглядеть так, как будто его создали для сочетания с первым. Обратите внимание на шрифты с аналогичными пропорциями: с похожими формами, соотносящиеся по высоте и очертаниям.
Учитывая эти два важных момента, можно выделить три варианта подбора второго шрифта:
Вариант 1: «Безопасный выбор»
Создано много соптствующих шрифтов — с засечками и без. Шрифт Officina имеет начертания Sans Serif и Serif, шрифт Meta — Meta Serif. Многие используют для основного текста сочетание Droid Sans и Droid Serif.
Если вы не уверены в своем умении комбинировать различные шрифты, то это надежный вариант, который обезопасит вас.
Вариант 2: Контраст характеристик
Если вы выбрали достаточно разборчивый основной шрифт, то, вы можете выбрать для оформления менее читабельный вариант. Если вы выбрали для основного текста геометрический шрифт, можно рассмотреть гуманистического компаньона для оформления.
Шрифт Solomon Sans геометрический гротеск. Он выглядит современно и легко читается. Для контраста с таким шрифтом, подойдет Cuprum. Геометрический гротеск, в отличие от Solomon Sans он сложнее и не и лишен выразительности, как Cuprum.
Вариант 3: Контраст стилей
Кроме противопоставления одной характеристики, вы также можете выбрать совершенно противоположный подход и противопоставить все характеристики шрифтов.
Сделать это можно следующим образом: определить главную характеристику вашего первого шрифта, а затем подобрать второй, который обладает только этой одной характеристикой. Это, безусловно, самый сложный подход, потому что многие моменты здесь субъективны. Добиться этого сложно, но если удастся найти подходящий вариант, в итоге получаются самые удивительные и невероятные комбинации.
Это, безусловно, самый сложный подход, потому что многие моменты здесь субъективны. Добиться этого сложно, но если удастся найти подходящий вариант, в итоге получаются самые удивительные и невероятные комбинации.
Conqueror Sans – обычный неконтрастный шрифт без засечек. Но несмотря на простоту, он прекрасно подходит для основного текста. Он не академический, не такой располагающий, но это очень удачный корпоративный шрифт.
Для контраста с Conqueror Sans, вы можете выбрать такой шрифт, как Constantia. Он имеет похожие пропорции. Он такой же корпоративный, но его более традиционные формы могут выгодно подчеркнуть геометрию шрифта Conqueror Sans.
Вывод
Различные шрифты и их интересные комбинации смогут добавить свою изюминку в ваш проект. Но, как и во многих других вещах, в использовании шрифтов рекомендуется сдержанность, ведь комбинация шрифтов – это процесс, который усложняется в геометрической прогрессии.
Сам процесс, как вы выбираете и что делаете, чтобы комбинировать шрифты — на самом деле не имеет значения. Важен только конечный результат. Не бойтесь рисковать, экспериментировать и искать неожиданные пары – так вы получите наиболее удачные результаты.
Важен только конечный результат. Не бойтесь рисковать, экспериментировать и искать неожиданные пары – так вы получите наиболее удачные результаты.
Фото на обложке: ShutterStock
- #статья
- 1
Как выбрать шрифт для дизайна Web-сайта :: Дмитрий Маслов
Как выбрать шрифт для дизайна Web-сайта :: Дмитрий МасловВведение
Будем считать, что художественный вкус дизайнера в рамках данной статьи не обсуждается.
Долгое время на веб-страницах в Интернете можно было использовать только ограниченное количество шрифтов, которые встроены в операционную систему, так называемые web-safe-шрифты. Но несколько лет назад появилась директива @font-face, позволяющая встроить в страницу любой шрифт. Конечно же, дизайнеры обрадовались этой новости. Ещё бы, ведь у них появилась дополнительная возможность приблизить вид веб-страницы к её идеалу!
Но мечты о Прекрасном могут разбиться об стену Реализации, если не задумываться о ней заранее. В результате то, что видит пользователь в своём браузере может значительно отличаться (как правило, в худшую сторону) от того, что дизайнер видит у себя в Фотошопе. Чтобы так не случалось, на основе своего богатого профессионального опыта приведу несколько житейских советов. В этой статье — относительно выбора шрифтов.
Для начала, если вы вдруг не осведомлены, рекомендую прочитать статью о хинтинге — то есть о том, как шрифты отображаются на экране компьютера, и каковы различия в отображении в разных браузерах и операционных системах.
Итак, что же должен знать и делать дизайнер при выборе шрифта для дизайна сайта, чтобы конечный результат не пёрнул в лужу?
Набор символов
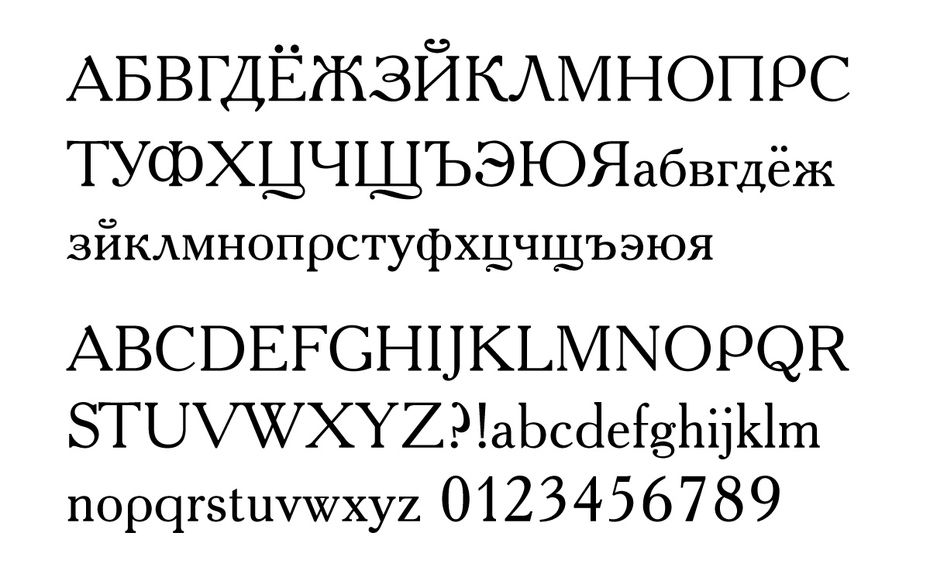
Думаю, это очевидно, но для порядку всё же напомню: далеко не во всех шрифтах есть кириллица (“русские буквы”). Поэтому при выборе шрифта стоит поинтересоваться, есть ли в нём кириллические символы. И в Фотошопе набирать рыбу не Lorem Ipsum, а какой-то русский текст, потому что даже если кириллица в шрифте и есть, её качество может быть ниже, чем латиницы. Набрав в качестве рыбы русский текст, вы дополнительно это проконтролируете. Если только, конечно, вы не делаете дизайн для англоязычного ресурса, где русские буквы не могут встретиться в принципе. Но эта статья о реалиях нашей страны, поэтому я рассматриваю наличие кириллицы обязательным.
Кроме того создатели шрифта могут “схалтурить” на символах, не являющихся буквами. Например, могут отсутствовать (или отвратительно выглядеть) знаки копирайта, торговой марки, знаки валют и т.д.. Особенно это относится к декоративным шрифтам, которые вполне могут содержать только буквы с цифрами и всё. Также бывают шрифты, содержащие в себе только прописные буквы и не имеющие строчных. Если вам в заголовках нужны какие-то знаки помимо букв — убедитесь, чтобы они были. Для абзацев наличие прописных и строчных букв, цифр, знаков препинания и т.д. — обязательно. Лучше использовать рыбу, содержащую все интересующие вас знаки.
Количество шрифтов на сайте и их параметров на странице
Чтобы вставить шрифт на страницу, его сперва надо сконвертировать в понятный для браузеров формат. Потом css для него правильно написать. Хорошо если шрифт взят из Гугл Фонтс, он сразу даёт готовое к применению. А если шрифт не оттуда, то делать это будет верстальщик.
Если вы в своём дизайне использовали десять разных нестандартных шрифтов без веской на то причины, верстальщик вам спасибо не скажет. Во-первых, всё это добро ему предстоит встраивать, во-вторых, при вёрстке каждого элемента, помимо всего прочего, ему придётся сверяться с фотошопом, чтобы узнать, какой именно там шрифт.
Другое дело, когда шрифтов в дизайне мало и в их использовании есть логика. Например, для заголовков — такой шрифт, для всего остального — сякой. Для каких-то особо исключительных случаев (например, какая-то супер крутая кнопка на сайте или надпись на логотипе) — третий. Тогда верстальщик в качестве основного устанавливает шрифт “для всего остального” и меняет его в “торжественных случаях”. Так как это логично, каждый раз альт-табаться в Фотошоп ему не надо, и вёрстка идёт гораздо быстрее.
То же можно сказать о размере, цвете и межстрочном расстоянии. Примите за правило, что, например, в блоках с основным текстом цвет — тёмно-серый, размер 16, межстрочное 22. В заголовках размер 36, цвет чёрный. Будет просто прекрасно, если вы, помимо PSD-файлов, на словах передадите это верстальщику. Тогда будет можно один раз и для всех страниц записать правила для такого типа элементов.
В заголовках размер 36, цвет чёрный. Будет просто прекрасно, если вы, помимо PSD-файлов, на словах передадите это верстальщику. Тогда будет можно один раз и для всех страниц записать правила для такого типа элементов.
Это не говоря о том, что дизайн, где вроде бы одинаковые элементы выглядят в разных местах чуть по-разному, выглядит сам по себе неряшливо. И вместо того, чтобы сделать единый набор правил css для всех однотипных элементов, верстальщик вынужден сверять параметры и писать правила для каждого блока, что также увеличит количество матюков в ваш адрес, потому что это увеличивает его работу в разы. В худшем случае при вёрстке дизайн придётся упрощать для экономии времени. В итоге пользователь у себя на экране увидит совсем не то, что приготовил для него дизайнер.
Нет, ну конечно, если вы считаете, что на одной странице нужно делать текст цвета #222, на второй в таком же блоке #333, а на третьей снова #222, но разрядка не 22, а 23, потому что такова ваша гениальная дизайнерская задумка, и вы настаиваете, чтобы это было именно так, а верстальщик просто не хочет работать, то так тому и быть!
Но усложнение вёрстки приводит к увеличению времени, которое верстальщик затратит на работу, иногда в разы, если дизайн сделан очень безалаберно. А рабочее время верстальщика тоже стоит денег. Расскажите лично заказчику о своей гениальной дизайнерской мысли и о том, сколько дополнительно он за это заплатит. Думаю, он не очень обрадуется. Экономьте время своих коллег и бюджет проекта, когда есть такая возможность. Это прямая обязанность дизайнера, помните об этом.
А рабочее время верстальщика тоже стоит денег. Расскажите лично заказчику о своей гениальной дизайнерской мысли и о том, сколько дополнительно он за это заплатит. Думаю, он не очень обрадуется. Экономьте время своих коллег и бюджет проекта, когда есть такая возможность. Это прямая обязанность дизайнера, помните об этом.
Отображение
Абзац
Начнём с того, что надо с особой тщательностью относиться к выбору шрифтов для абзацев. Под “шрифтом для абзацев” я понимаю шрифт, которым будут отображаться все мелкие надписи (текст в абзацах, циферки в счётчиках, копирайт в футере и всё остальное, что мелко). Здесь обязательно нужен шрифт с хинтингом, иначе получим запредельный нечитаемый трындец.
Чем мельче надпись, тем выше шанс охренеть от результата.
К сожалению, выбор-то тут весьма невелик. Качественных шрифтов с хинтингом в принципе мало (потому что делать их сложно, дорого и не окупается), а кириллические среди них — вообще вид из Красной Книги. Так что придётся вам, дизайнеры, в данном случае обуздать свою шрифтовую фантазию, и выбирать из крайне ограниченного списка, тут ничего не поделаешь.
Так что придётся вам, дизайнеры, в данном случае обуздать свою шрифтовую фантазию, и выбирать из крайне ограниченного списка, тут ничего не поделаешь.
Какие это шрифты? Ну, во-первых так называемые “безопасные” или web-safe шрифты. Те самые, которые уже “встроены”, т.е. “стандартные”:
Как сообщает w3schools, “безопасных шрифтов” всего 13 штук:
Georgia
Palatino Linotype
Times New Roman
Arial, Arial Black
Comic Sans MS
Impact
Lucida Sans Unicode
Tahoma
Trebuchet MS
Verdana
Courier New
Lucida Console
Почему-то среди дизайнеров бытует мнение, что использовать их “западло”, что они уже “намозолили глаза”, но есть много примеров как хороших дизайнов со стандартными шрифтами на абзацах так и дерьмовых дизайнов со вставленными (и они становятся ещё дерьмовей из-за того, что, конечно же, шрифты эти без хинтинга рендерятся криво). Тут, скорее, плохому танцору яйца мешают.
Тут, скорее, плохому танцору яйца мешают.
Но не стандартными шрифтами едиными! Имеются и другие шрифты с поддержкой кириллицы и с корректным хинтингом. Их мало, но они есть. Среди всех прочих особое внимание хочу обратить на PT Sans.
Шрифты гарнитуры «PT Sans»
Технически он выверен даже лучше встроенных в Windows. К тому же он бесплатен для использования на Web. В отличие от Myriad Pro, качество отображения которого в низком разрешении тоже высоко, но за его использование на сайте надо, мало кто знает, платить! Фактически этого никто, конечно не делает, но я бы всё равно не рекомендовал без лицензии встраивать его на страницы. Сегодня за это не ловят, а завтра начнут. Вы ж знаете, в какое время и в какой стране живём.
Кроме того, мне нравится, как технически выполнены шрифты гарнитуры Ubuntu. (Ubuntu — это не только семейство операционных систем, но также и семейство шрифтов!) Даже на маленьком кегле они сохраняют чрезвычайную чёткость. И к тому же использование их совершенно бесплатно. Однако сам шрифт весьма “шутливый”, что ли, поэтому он будет “в тему” далеко не во всяком дизайне. Однако уже как раз это оставим на выбор дизайнера в соответствии с его вкусами.
И к тому же использование их совершенно бесплатно. Однако сам шрифт весьма “шутливый”, что ли, поэтому он будет “в тему” далеко не во всяком дизайне. Однако уже как раз это оставим на выбор дизайнера в соответствии с его вкусами.
Пример надписи шрифтом из гарнитуры «Ubuntu»
Наверное, практически все бесплатные кириллические шрифты с толковым хинтингом собраны в библиотеке “Гугл Фонтс”. Их мало, вот они и держатся вместе. Если слева выбрать в меню Script пункт Cyrillic, то мы увидим всего-навсего 55 шрифтов. Но даже из них не все имеют хороший хинтинг, в частности, декоративные, не рассчитанные на отображение в маленьком размере. Поэтому не поленитесь переключиться на вкладку Paragraph, выбрать там размер шрифта, который предполагается использовать в дизайне, посмотреть на результат и решить, насколько он вас удовлетворяет. Если вы используете Mac, то не поленитесь проделать это под Windows, чтобы увидеть, как это будет отображаться именно на Винде.
Если же вы выбрали какой-то другой шрифт для абзацев, не из библиотеки Гугла, то тем более обязательно проверьте, как он будет отображаться на веб-странице, а также все ли знаки имеются в шрифте, есть ли там кириллица, какие-то другие символы, если таковые нужны. Сделайте тестовую страницу с этим шрифтом и посмотрите, как она выглядит в разных ОС (в Windows надо проверить обязательно) и разных браузерах (хотя бы в самых популярных — Chrome, Firefox, IE).
Заголовки
Для заголовков выбор шрифта не такой строгий. Так как размер шрифта в заголовке обыкновенно бывает бОльших размеров, чем в абзаце, у растеризатора куда больше пространства, чтобы отобразить символ корректно. Поэтому здесь допустимо использовать и шрифты, не имеющие хинтинга. Специалисты-шрифтовики утверждают, что хинтинг для символов не нужен при размере 60 и более пунктов. Я же не столь категоричен и считаю, что обычно шрифт без хинтинга уже примерно при 24 пикселях в высоту выглядит сносно, после 36 разницу найдут только эстеты с лупой. Тем не менее бывают случаи, когда даже в довольно большом размере шрифт выглядит парашно, особенно если в его символах много тонких штрихов.
Тем не менее бывают случаи, когда даже в довольно большом размере шрифт выглядит парашно, особенно если в его символах много тонких штрихов.
Поэтому не поленитесь и шрифт для заголовка проверить тоже на корректность отображения.
Примеры
Помните, что основная задача букв — быть прочитанными. Если текст набран распрекрасным раскрасивейшим шрифтом, но его не прочитать, то ваши старания пропали даром. Вот вам примеры.
Шрифт UniSansThinCAPS в размере 18 пикселей в Фотошопе. Ну, вроде, неплохо.
Он же, но на веб-странице в Google Chrome под Windows 8.1. Жутковато.
Он же в Firefox. Уже не так плохо, хотя и хуже, чем в Фотошопе.
Он же в размере 11 пикселей в Фотошопе. Так себе, если честно.
Он же, в Хроме. Страшненько, но хотя бы читаемо.
Он же в Firefox. Провал! Читать невозможно.
Провал! Читать невозможно.
А вот фрагмент дизайна другого сайта. Здесь использованы шрифты Cuprum (48 пикселей) для заголовка и PT Sans (16 пикселей) для абзаца.
Фрагмент дизайна в Фотошопе
Результат в Хроме
Оно же в Firefox
Хоть и есть незначительные различия в отображении, во всех случаях текст чёткий, хорошо читается. В целом страницы выглядят идентично, если только не сравнивать с лупой.
Я не говорю, что UniSans плохой, а PT Sans и Cuprum — хорошие. Просто UniSans для использования на веб-странице не предназначен.
Поэтому не надо бросаться применять в своём дизайне все шрифты, о которых вам известно, несмотря на то, что с некоторых пор имеется такая возможность. Используйте эту возможность с толком!
Список web-safe шрифтов
Шрифты PT Sans, PT Serif и PT Mono на сайте их авторов
Законность использования Myriad Pro
Семейство шрифтов Ubuntu на своём официальном сайте
Гугл Фонтс
You can leave a comment with «Facebook»: Не забывайте оставлять комментарии при помощи «ВКонтакте»:
10 лучших бесплатных наборов шрифтов для графических дизайнеров • Оки Доки
Если вы графический дизайнер, выбор шрифтов для использования может быть пугающим. Однако мы здесь, чтобы помочь, и эти бесплатные наборы шрифтов объединяют сотни фантастических шрифтов в одном месте. Это означает, что вы можете легко найти то, что соответствует вашим потребностям.
Однако мы здесь, чтобы помочь, и эти бесплатные наборы шрифтов объединяют сотни фантастических шрифтов в одном месте. Это означает, что вы можете легко найти то, что соответствует вашим потребностям.
Google Fonts — это самый популярный каталог для встроенных веб-шрифтов. Многие дизайнеры считают это бесценным ресурсом. Тем не менее, имея в реестре около 900 шрифтов, попытка выбрать, какие из них загрузить, может быть немного ошеломляющей.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Typewolf создает коллекцию из 40 лучших шрифтов Google каждый год. Этот пакет включает в себя шрифты от известных дизайнеров шрифтов, которые бывают самых разных весов и стилей. На сайте также подчеркивается, какие шрифты выглядят лучше, чем основной текст.
Все шрифты бесплатны как для коммерческого, так и для личного использования. Вы можете скачать каждый шрифт отдельно или перейти на страницу Google Fonts. И если вы подпишетесь на рассылку новостей Typewolf, вы можете скачать все 40 в одном zip-файле.
И если вы подпишетесь на рассылку новостей Typewolf, вы можете скачать все 40 в одном zip-файле.
TheHungryJPEG — это популярный сайт дизайнерских ресурсов. Он предлагает высококачественные шрифты, графику, стоковые фотографии, темы и шаблоны. В то время как большинство ресурсов не являются бесплатными, TheHungryJPEG предлагает набор из 26 шрифтов стоимостью 104 доллара США, который стоит только публикацию в социальных сетях.
Большинство гарнитур в этом пакете — это шрифты дисплея и скрипта. Они хорошо работают с крупномасштабной печатной графикой, онлайн-сообщениями и приглашениями. Например, Echizen — это раскрашенный вручную шрифт, который отлично смотрится в макетах социальных сетей.
Если у вашего следующего дизайн-проекта есть ретро-эстетика, вам наверняка понравится пакет Ultimate Old-School PC Fonts.
Эти шрифты являются удивительным воспроизведением шрифтов с первых дней работы на компьютере. Те, кто владел компьютерами в 1980-х годах, сразу же узнают персонажей, похожих на компьютеры IBM, устройства DOS и встроенный BIOS.
В этом пакете 81 набор символов. Некоторые из них имеют многоязычную поддержку через Unicode. Все эти файлы бесплатны для личного и коммерческого использования, если вы приписываете их дизайнеру.
Каждый из них может быть загружен отдельно или в небольшом zip-файле. На сайте также есть предварительный просмотр, который позволяет вам проверить шрифты.
Type Lovers Bundle — это бесплатная подборка из 20 стильных шрифтов от Dreambundles, службы, предоставляющей набор дизайнерских ресурсов. Все эти шрифты различаются по стилю и являются бесплатными для коммерческого использования.
Этот пакет имеет шрифты, которые подходят для различных ситуаций. Mosk — чистый шрифт без засечек с девятью весами, а сценарий Selima Script — это кисть, которая хорошо работает на фотографиях природы и пейзажах.
Различные художники и дизайнеры внесли свой вклад в этот пакет. Если вам нравится определенный шрифт в пакете, вы можете получить доступ к сайту дизайнера для другой работы, которую он сделал.
Просматривая неуничтожимый тип, вы быстро заметите, что у большинства шрифтов есть звездочка. Эти звездочки являются частью названия шрифта. Художник Оуэн Эрл, который разработал этот литейный завод, использует их как способ выделиться.
Indestructible Type является домом для множества уникальных архетипических шрифтов, которые невероятно универсальны. Gnomon * — это жирный шрифт для масштабного дизайна. Бодони * — это засечка, предназначенная для чтения во всех размерах. В то время как No Tears является производным от Comic Sans, который очищен.
Все шрифты в Indestructible Type используют модель «плати сколько хочешь» и по сути бесплатны. Если вы хотите пожертвовать проекту, вы можете оставить сумму во время оформления заказа.
В 1668 году д-р Джон Фелл, епископ из Оксфорда, разработал набор типов, которые он хотел использовать в христианских публикациях и текстах. После его смерти в 1686 году Оксфордский университет сохранил его типы и начал издавать в его стиле в течение нескольких десятилетий.
В 2000-х годах итальянский инженер Иджино Марини начал воссоздавать типы Fell в виде современных файлов шрифтов. 13 поразительных шрифтов с засечками здесь являются точными пробуждениями его типов. Все они объединяются в один zip-файл. Все они бесплатны, если вы приписываете их дизайнеру.
Не каждый дизайнер может сказать, что он использует шрифт, разработанный в 1600-х годах, но теперь вы можете.
Ten By Twenty — это набор типографских проектов английского дизайнера Эда Мерритта. На его сайте вы найдете его девять буквенно-цифровых шрифтов и один иконический шрифт.
Его шрифты варьируются по стилю от готовых к публикации засечек, таких как Jura, до интересных блочных дисплеев, таких как Tödi. Его шрифты загружены более 1,5 миллионов раз. Все они лицензируются по лицензии открытого шрифта, поэтому они бесплатны для всех типов использования.
Он продает их все по схеме «плати сколько хочешь». Если вы обнаружите, что вам действительно нравится использовать один из его шрифтов, вы можете вернуться позже и заплатить небольшую сумму.
Всего два шрифта, это самый маленький набор в этом списке. Тем не менее, оба из них очень полезно иметь.
Шрифты Linux Libertine предназначены для замены стандартных шрифтов Windows и Mac. Поэтому они хорошо оптимизированы для разработки пользовательского интерфейса / UX, обработки текстов и публикации текста.
Либертин и биолинум имеют чистые цифры, маленькие заглавные буквы и настоящие дроби. Файлы доступны в архиве tgz, и вот как извлечь файлы из общих архивов
Как извлечь файлы из ZIP, RAR, 7z и других общих архивов
Как извлечь файлы из ZIP, RAR, 7z и других общих архивов
Вы когда-нибудь сталкивались с файлом .rar и задавались вопросом, как его открыть? К счастью, управлять ZIP-файлами и другими сжатыми архивами просто с помощью правильных инструментов. Это то что тебе нужно знать.
Прочитайте больше
если вам нужно знать больше.
Если вы являетесь творческим профессионалом, есть несколько причин купить Adobe Creative Cloud
5 причин купить Adobe Creative Cloud
5 причин купить Adobe Creative Cloud
Adobe Creative Cloud обладает множеством преимуществ. Мы собрали список причин инвестировать в Adobe Creative Cloud, пока вы еще можете.
Мы собрали список причин инвестировать в Adobe Creative Cloud, пока вы еще можете.
Прочитайте больше
, Наличие учетной записи CC дает вам неограниченный доступ к Adobe Fonts, библиотеке из более чем 14 000 шрифтов от Typekit.
Коллекции Adobe — это 30 бесплатных пакетов шрифтов, полученных из его библиотеки шрифтов. Каждая упаковка курируется профессионалами дизайна для конкретного использования. Существуют коллекции для уличных макетов, для создания уличных указателей и для материалов активизма.
Если вы нашли понравившийся вам пакет шрифтов, все, что вам нужно сделать, это активировать его в своей учетной записи. Все включенные шрифты будут добавлены в вашу библиотеку CC.
Velvetyne Font Foundry или VTF — одна из самых ярких и необычных коллекций, которые вы можете увидеть в Интернете. Вы найдете широкий спектр шрифтов, от готического шрифта, такого как Blocus, до панк-пиксельного шрифта, такого как Terminal Grotesque.
Шрифты в этой коллекции принадлежат разным дизайнерам, но все они — шрифты libre. Это означает, что они имеют открытый исходный код, поэтому вы можете изменять их, изменять их и использовать их по своему усмотрению. Вы также можете свободно распространять отредактированные версии шрифтов.
Это означает, что они имеют открытый исходный код, поэтому вы можете изменять их, изменять их и использовать их по своему усмотрению. Вы также можете свободно распространять отредактированные версии шрифтов.
Вы можете скачать любой из шрифтов в формате zip прямо с сайта.
Вышеуказанные бесплатные наборы шрифтов являются отличным ресурсом для получения. Но если вы все еще не нашли свой идеальный шрифт, вот еще несколько сайтов, где вы можете найти бесплатные шрифты
Хотите великолепные бесплатные шрифты? Вот 25+ сайтов, где вы их найдете
Хотите великолепные бесплатные шрифты? Вот 25+ сайтов, где вы их найдете
Вместо того, чтобы разбираться с сотнями шрифтов, вот несколько сайтов, которые помогут вам быть в курсе всех новых шрифтов, которые вы захотите использовать в своем следующем дизайне.
Прочитайте больше
, И если вы найдете описания этих шрифтов запутанными, мы ранее объяснили наиболее важные термины типографики
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
,
Узнайте больше о: шрифты, халява, графический дизайн.
5 лучших каналов распаковки на YouTube для новых гаджетов
Typetersburg глазами UX дизайнера 2 | by Kirill Ulitin | Дизайн-кабак
Итак, главная новость: Typetersburg стала ежегодной конференцией и фестивалем. Большое внимание было отдано вариативным шрифтам, показанные интерактивные эксперименты выглядят просто потрясающе. И главное, поддержка вариативных шрифтов скоро станет частью спецификации которую будут поддерживать все браузеры. Также думаю, вам интересно будет посмотреть на отчет с прошлого года (Typetersburg глазами UX дизайнера). Если отбросить какие-то технические мелочи, то стало больше, лучше и интересней. Сергей Рассказов большой молодец!
А теперь по порядку (материала много, но оно того стоит, советую досмотреть до конца). Так же доступна запись трансляции: день 1 и день 2.
Белое на черном
Открывал конференцию Филипп Неймеер из Берлина, который рассказал о своих экспериментах со шрифтом.
Лейтмотив презентации цитата Питера Верхеля: все выглядит красиво в черно белом цвете. Яркий, пропитанный самоиронией рассказ об улучшении шрифта и о процессе, потому что, когда результата еще нет, нужно не зарываться, а продолжать пробовать. Делать наброски — значит думать, — еще одна цитата из выступления Филиппа.
Кстати, у него классный блог на тамблере, подпишитесь!
Selective Wreckage
Boldly stealing ideas since 2008 — Selective Wreckage / Outtakes from the type design process. Somewhat more…
fuckthisshitiwanttobeadolphin.tumblr.com
Типографика в движении
Продуктовый дизайнер Readymag — Стас Акинфин рассказал об использования этой платформы для экспериментов со шрифтами и типографикой. Широкие анимационные возможности вкупе с возможностью привязать их к скролу дают простор для творчества. Честно говоря, был удивлён, что аудитория в большинстве не была знакома с инструментом. Если вы еще не знаете, что такое Readymag, то самое время начать.
Readymag — Design anything on the web
Readymag is an online design tool which helps creative professionals to easily create microsites, portfolios…
readymag.com
Шрифты Адриана Фрутигера
Доклад Евгения Юкечеева о всемирно известном типографе в меру биографичен и дает историю возникновения его основных шрифтовых работ.
Интересный вопрос был на круглом столе: есть ли смысл использовать выверенную швейцарскую систему для создания гуманистических шрифтов, ведь в этом случае шрифты получаются слишком механическими. Резюме такое: иногда это происходит, потому что дизайнеры слишком ленивые.
Гораздо больше Евгений рассказал на следующий день, воспользовавшись свободным микрофоном. Речь шла о подходе Макса Билла и его системе с пятью четырехцветными центрами.
Types of Characters and Characters of Type
Очень энергичное и четкое выступление Гаянэ Багдасарян из небольшой шрифтовой студии brownfox. Ребята работают удаленно: она в Берлине, а ее напарник в Алма-аты.
Когда ты устал от своего коллеги, ты просто берешь и выключаешь скайп.
Доклад мне очень понравился, он был очень емкий на смыслы, привожу выжимку.
Не можешь найти идею — не делай шрифты. Зачем делать кучу одинаковых шрифтов?
Интересный вопрос прозвучал перед докладом во время технической заминки. Если в экранных интерфейсах модулем является палец, в архитектуре и дизайне — человек, то что является модулем в шрифте?
В шрифтах есть буквы и в них графемы, при проектировании шрифта система графем является модулем
Производство шрифтов доступно каждому. Единственная причина зачем делать шрифты — это найти свежий уникальный образ. Шрифт должен быть традиционный (имеется ввиду, для набора текста). Получается, что нужно сделать шрифт одновременно старым и новым.
Метод, который они используют, это метод микширования.
Изготовление шрифта, как приготовление борща, нужно взять овощи, помыть, порезать, взять нужное количество
Гаянэ сомневается, что какая либо программа или искусственный интеллект могут чувствовать эпоху, но нарушать ее традиции в меру.
Это все про человеческие чувства. Шрифты создаются людьми и для людей. Любой позыв к творчеству — это человеческое состояние.
Хоть кириллица и похожа на латиницу, но она сильно от нее отличается, потому что в кириллице количество выносных элементов значительно меньше. Набор кириллицы похож на рельсы шпалы, и нужно постараться, чтобы сделать набор читабельным. Система графем имеет свой характер: кириллица более жесткая и брутальная, у нее меньше округлых форм.
Начинают проектировать с латинской части. Ищут характеристики, которым должен соответствовать шрифт (например: сложный, экстравагантный, элегантный, строгий, провоцирующий, с металлическим привкусом, колючий, натуральный, вычурный). Но иметь классическую основу. Собирают отзывы на шрифт перед релизом и проверяют, совпадают ли ожидания и реальность.
Хорошо, когда дизайнер шрифта всесторонне образован. Это всего лишь буквы, но этот опыт перетекает в них.
Создание шрифта — это ремесло, которое при определенных обстоятельствах может стать искусством
Все шрифтовики знают как делать шрифты для того, чтобы решить все эти технические моменты (низкое разрешение экрана, быстрая считываемость и т. д.)
д.)
Но, почему-то, создаются новые, и в них есть потребность?
Новые шрифты создаются потому, что люди хотят играть. Все это — такая большая игра. Люди хотят играть и поэтому создают новое.
Гаянэ не видит, как можно применить вариативные шрифты
Шрифтовик видит гораздо лучше любого пользователя
PlayType
Когда они решили создать отдельный бренд для дистрибуции шрифтов, то придумали идею открыть офлайновый магазин, в котором человек с улицы мог зайти и купить типографику в виде какого-то офлайнового объекта. Это интересная история, потому что им пришлось поломать голову, как привлечь обычного посетителя, а не искушенного шрифтовика в свой магазин.
В итоге в инстаграме люди постят фотки их шрифтов, которые размещены на вещах по хештегу #playtype. Безусловно, это чистый маркетинг, но подробность их фирменной гарнитуры Berlinske поражает:
The Brush Stroke
Мастер своего дела — каллиграф Винсент де Бeр, смотря на работы которого, ты не понимаешь, как это можно было делать руками.
Из интересного он левша, поэтому его техника значительно отличается от принятых канонов. Ему приходится по другому держать кисть, писать задом наперед, иногда он разрезает свои работы, чтобы выправить межбуквенное расстояние.
Кстати, в Петербурге в ДК Громов еще идет выставка его работ.
Как (и почему) мы делаем шрифты?
Геннадий Фридман из Паратайп рассказал о тенденциях на рынке шрифтов и чем занимается их студия. Очень хороший структурированный доклад.
Рынок делится на:
- Узконаправленные шрифты для решения каких то задач по набору текста
- Фестивальные шрифты для самовыражения
Есть интерес к не латинской письменности, просто потому что в латинице сделано уже очень много, поэтому студии из Европы начинают делать кириллицу.
Пользователю очень тяжело разобраться в большой массе похожих шрифтов
Тенденция появления на российском рынке малых магазинов
Чем занимается Paratype?
- Тиражные шрифты
- Заказные шрифты
- Заказные технические работы (наполнить глифами, отхинтовать)
- Поддержка и переработка старой библиотеки (Цифровые шрифты, которые создавались еще в девяностые.
 Особенно с учётом требований вариативных шрифтов.)
Особенно с учётом требований вариативных шрифтов.)
У паратайпа есть свой автохинтовщик для Fontlab, результаты работы которого, в отличие от гугловского, можно вручную подправить.
Видеть — не значит читать
Шрифт нетрадиционного рисунка тормозит процесс чтения. Если человек разглядываете буквы, то он как бы их рисует.
Многие шрифты используются по незнанию.
Вариативный шрифт будет ориентироваться на браузер конечного пользователя ориентируясь на разрешение экрана.
Показали превью интерфейсного шрифта ГОСТ UI, который делается для дизайн системы РФ.
Вариативность на первом месте
https://baptisteguesnon.eu/
Батиста Ганон показал свои наработки в области скриптинга вариативных шрифтов.
Теперь шрифт это в первую очередь данные
Интерполяция это очень эффективный способ, потому что позволяет уменьшить размер шрифтового файла, в отличие от классического способа увеличения толщины штриха.
Батиста использует библиотеку Plumin.js, которая позволяет работать с параметрами вариативного шрифта прямо в браузере.
Plumin.js | Create and manipulate fonts using javascript
«opentype.js is an OpenType and TrueType font parser. It allows you to access the letterforms of text from the browser…
www.pluminjs.com
Интереснейший эксперимент с точки зрения пользовательского взаимодействия.
Батиста представил демонстрацию, которая отслеживая положение глаз пользователя подстраивает размер шрифта.
От геймификации к анимации
Райнер Эрик — один из создателей шрифтового редактора Glyphs. В первой части выступления он показал насколько сейчас облегчилась работа с векторами.
Текущее ситуация и понимание делает возможным сделать лучшие шрифты за меньшие деньги
Мы лучше понимаем технические особенностей построения шрифта, потому что у нас есть специальные векторные инструменты, которые позволяют оптимизировать шрифты под экран, благодаря хинтингу. Интерполяция позволяет получить вариации глифов различных плотностей. Так же возможно облегчение настройки кернинга, благодаря групповому кернингу по типу глифа. Визуализация курватуры используется для того, чтобы получать более приятные для глаза формы. Это действительно выглядит очень здорово, если раньше все это приходилось делать на глаз, то сейчас алгоритмы подсказывают где ошибка и неровность.
Интерполяция позволяет получить вариации глифов различных плотностей. Так же возможно облегчение настройки кернинга, благодаря групповому кернингу по типу глифа. Визуализация курватуры используется для того, чтобы получать более приятные для глаза формы. Это действительно выглядит очень здорово, если раньше все это приходилось делать на глаз, то сейчас алгоритмы подсказывают где ошибка и неровность.
Но самое интересно это то, что Opentype позволяют создавать анимационные последовательности из букв, которые воспринимаются очень игриво и фаново.
Райнер применяет это в своей преподавательской и гражданской деятельности.
Есть возможность создавать игры прямо в шртфте, в том числе была продемонстрирована игра, в которой оппонентом пользователю выступает сам шрифт!
Galata — Schriftlabor Font Services
Galata supports at least 203 languages, probably more: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis…
schriftlabor. at
at
Безусловно, это Proof of concept, но, мне кажется, это великолепный инструмент для бренда, чтобы подчеркнуть свою уникальность, чтобы добавить фана и выделится в потоке цифрового однообразия.
Calligrafuturism
Моменты истины на Typetersburg. Можно по разному относиться к фигуре Покраса Лампаса, но он говорит правду, и с этим сложно поспорить. Конечно тот эксперимент, который он проделал, был воспринят аудиторией сложно.
Искренность не должна заменять истину
Именно здесь и сейчас текущее поколение молодых дизайнеров формирует визуальную культуру. И главная опасность в том, что их используют как инструмент. Поэтому, нужно почаще задавать себе вопросы подобные этим:
Ради чего мы все делаем?
Делаем ли мы то, что нам действительно хочется?
Будет ли зрителю известно наше имя?
Бренды вбирают в себя все лучшее и их можно назвать искусством. Но и человек стал брендом, а значит — это искусство.
Кинетическая типографика
Дмитрий Карпов рассказал о своих экспериментах с объемной типографикой. Он любит, когда вещи разговаривают с человеком через действия. Работа с объемом как никогда актуальна, AR и VR не за горами, уже пора начать об этом думать (и бежать на курсы BangBangEducation, BHSAD и ScreamSchool, нет правда, они молодцы).
Подвижность слов определяющих смысл. Эмоциональность сообщения, которая проявляется через характер движения.
Если когда то шрифт создавали для того, чтобы экономить издателю краску, то сейчас доступность текста изменило отношение к его качеству.
Был показан интересный пример генеративного шрифта, который меняется в зависимости от изменения какого-то параметра, например, изменение аудитории.
Графические знаки оттепели
Владимир Кричевский признанный мэтр отечественного шрифтового дизайна показал отрывки из своего нового проекта — книги, посвященной графическим знакам периода хрущевской оттепели. В графическом смысле эта оттепель совпала с оттепелью политической. И на примере обложек к сборникам стихотворений и беллетристике появился локальный графический стиль.
И на примере обложек к сборникам стихотворений и беллетристике появился локальный графический стиль.
В роли дизайнеров тогда выступали маститые рисовальщики-иллюстраторы. Звучали имена таких художников:
- Сергей Михайлович Пожарский
- Владимир Васильевич Медведев
- Борис Генрихович Крейцер
Конференция закончилась беседой с Владимиром Григорьевичем и его простым советом, которому следует прислушаться, для того чтобы не создавать с оглядкой на запад, а делать что-то свое:
У нас должны быть свои песни
Таким я увидел Typetersburg 2017, до встречи в следующем году.
The Designer’s Essential Font Selection
Добавьте некоторые из лучших шрифтов в мире в свою библиотеку шрифтов
В этой коллекции представлены одни из лучших и самых популярных когда-либо созданных шрифтов. Это рабочие шрифты профессионального качества, которые помогут продвигать ваши проекты на долгие годы. Каждый шрифт был создан мастером в мире шрифтов, поэтому пиксельные формы букв гарантированы. Это серьезно высококачественные шрифты с множеством начертаний, параметрами настройки и веб-шрифтами.
Это серьезно высококачественные шрифты с множеством начертаний, параметрами настройки и веб-шрифтами.
Вы найдете все стили, которые вам когда-либо понадобятся — от чистых шрифтов без засечек до великолепных засечек, плоских, экранных шрифтов, шрифтов для каллиграфии и многих других. Приготовьтесь поднять свою библиотеку шрифтов на новый уровень и больше никогда не пытаться найти «идеальный» шрифт для своего проекта!
В комплект поставки входит:
- Полная расширенная лицензия
Используйте эти ресурсы в коммерческих целях, доступных для продажи (полная лицензия здесь). - Неограниченная бесплатная поддержка
Если вам нужна помощь в работе с вашими новыми ресурсами, наша команда всегда готова помочь.
Фортичок типа URW
Eurostile
Включен в этот набор:
• 25 Вес шрифта
Размер ZEPP. версии
Графика для предварительного просмотра была предоставлена дизайнером только для презентационных целей.
Urw Clarendon
Включен в этот набор:
• 50 весов шрифтов
Размер файла на молнии: 16,4 МБ
. Графика предварительного просмотра была предоставлена дизайнером только для презентационных целей.
Set Sail Studios
Silver South Font Duo
Представляем Silver South Font Duo — стильную и современную пару рукописных шрифтов и шрифтов с засечками.
Благодаря стильному шрифту с засечками в стиле Didot и плавному, выразительному компаньону, Silver South предлагает красивую типографскую гармонию для разнообразных дизайнерских проектов, включая логотипы и брендинг, свадебный дизайн, публикации в социальных сетях, рекламу и дизайн продуктов.
При загрузке вы получите 4 файла шрифтов, предназначенных для работы в качестве идеальных компаньонов или просто в качестве сильных автономных шрифтов;
В этот набор входит:
• Silver South Script — чистый, плавный рукописный шрифт, содержащий прописные и строчные буквы, цифры и большой набор знаков препинания.
• Silver South Script Alt — это вторая версия Silver South Script с совершенно новым набором символов верхнего и нижнего регистра. Если вы хотите, чтобы буквы каждый раз не выглядели одинаково, чтобы воссоздать собственный стиль или попробовать другую форму слова, просто переключитесь на этот шрифт для дополнительной опции макета.
• Silver South Serif — стильный шрифт с засечками, содержащий прописные и строчные буквы, цифры и большой набор знаков препинания. Создает идеальный контраст со шрифтами Silver South Script.
• Серебряные южные лигатуры. Просто введите любой символ нижнего регистра az или символ верхнего регистра AL в этом шрифте, чтобы создать лигатуру, если вы не можете получить к ним доступ с помощью программного обеспечения opentype. (Если у вас есть программное обеспечение открытого типа, для шрифтов Script можно включить «Дискретные лигатуры», что автоматически переключит стандартные пары букв на предоставленные лигатуры).
• Silver South Script также содержит 2 росчерка, назначенных клавишам { и }.
Размер архивированного файла: 961 КБ
Поддержка языков: английский, французский, итальянский, испанский, португальский, немецкий, шведский, норвежский, датский, голландский, финский, индонезийский, филиппинский, малайский
Этот шрифт включает веб-версии
Preview графика была предоставлена дизайнером только для презентационных целей.
Брендирование шрифтом Type
Семейство шрифтов Bw Vivant
Брендирование шрифтом Type с эффектным минималистичным шрифтом без засечек, разработанным Moritz Kleinsorge & Alberto Romanos
Разработанное Морицем Кляйнсорге и Альберто Романосом, Bw Vivant представляет собой гламурное семейство шрифтов без засечек. Он сочетает визуальную привлекательность глубоко модулированных шрифтов с засечками с минимальным геометрическим подходом, отбрасывая любые дополнительные элементы в поисках самых чистых форм.
В результате получился высококонтрастный шрифт без засечек, излучающий элегантность и гламур во всех точках касания, с тонкими штрихами ар-деко и классики, которые ощущаются современно.
Доступный в 7 весах с постоянным значением «тонкости», Bw Vivant включает в себя функции OpenType, такие как множество дискреционных лигатур, стилистических наборов, фигур в старом стиле или чувствительных к регистру форм среди других.
В набор входят:
• 7 файлов шрифтов
Размер архивированного файла: 1,4 МБ , корнуоллский, хорватский, чешский, датский, голландский, английский, эстонский, фарерский, филиппинский, финский, французский, фриульский, галисийский, ганда, немецкий, гуси, венгерский, исландский, инари-саамский, индонезийский, ирландский, итальянский, джола-фоньи, Кабувердиану, календжин, киньяруанда, латышский, литовский, нижнесербский, луо, люксембургский, луйя, мачаме, махува-митто, маконде, малагасийский, малайский, мальтийский, мэнский, морисен, северный ндебеле, северный саамский, норвежский букмол, норвежский нюнорск, нянколе , оромо, польский, португальский, румынский, ретороманский, ромбо, рунди, руа, самбуру, санго, сангу, шотландский гэльский, сена, шамбала, шона, словацкий, словенский, сога, сомалийский, испанский, суахили, шведский, швейцарский немецкий, таита , тесо, турецкий, туркменский, верхнесербский, вуньо, валлийский, западно-фризский, зулусский
Этот шрифт включает веб-версии
Графика предварительного просмотра была предоставлена дизайнером только для презентационных целей.
Bw Helder
Bw Helder — чистый и универсальный шрифт без засечек, сочетающий в себе плавные изгибы и замечательные шпоры, отходящие от стеблей.
Привносит дружелюбный, но профессиональный тон голоса, сохраняя самообладание при использовании в длинных абзацах небольшого размера. Три разные ширины и шесть весов обеспечивают множество вариантов и гибкость для выполнения поставленной задачи.
Разработанный Томом Ниссинком и Альберто Романосом, Bw Helder — первый шрифт в нашей библиотеке, рожденный в результате прямого сотрудничества двух дизайнеров. Это семейство шрифтов вдохновлено старым шрифтом, с которым столкнулся Том: декоративные засечки, изображенные на оригинальном шрифте, были смягчены в соответствии с функциональными критериями, что придает этому семейству шрифтов его уникальный характер без ущерба для его удобочитаемости.
В комплект входит:
• 18 файлов шрифтов
Размер архивированного файла: 2,9 МБ
Поддержка языков: африкаанс, албанский, асу, баскский, бемба, бена, боснийский, каталонский, чига, колонианский, корнский, хорватский, чешский, датский, голландский, английский, эстонский , фарерский, филиппинский, финский, французский, фриульский, галисийский, ганда, немецкий, гуси, венгерский, исландский, инари-саамский, индонезийский, ирландский, итальянский, джола-фоньи, кабувердиану, календжин, киньяруанда, латышский, литовский, нижнесербский, луо , люксембургский, луйя, мачаме, махува-митто, маконде, малагасийский, малайский, мальтийский, мэнский, морисьенский, северный ндебеле, северный саамский, норвежский букмол, норвежский нюнорск, нянколе, оромо, польский, португальский, румынский, ретороманский, ромбо, рунди , руа, самбуру, санго, сангу, шотландский гэльский, сена, шамбала, шона, словацкий, словенский, сога, сомалийский, испанский, суахили, шведский, швейцарский немецкий, таита, тесо, турецкий, туркменский, верхнелужицкий, вунжо, валлийский, западно-фризский, зулусский
Этот шрифт включает веб-версии
Графика предварительного просмотра была предоставлена дизайнером только для презентационных целей.
Typesketchbook
Семейство шрифтов Anteb
Новый мегарелиз Typesketchbook с 40 шрифтами, Anteb. Умное, современное семейство шрифтов без закругленных углов, которое варьируется по стилю от тонкого до очень черного
Семейство шрифтов Anteb — одно из тех больших и полезных семейств, которые вы действительно не можете пропустить, если ищете шрифт, сочетающий в себе оригинальность и разборчивость. Anteb — один из них — шрифт без засечек с современным дизайном, продуманным до мелочей, с закругленными углами.
Он разработан в 10 различных весах от Thin до ExtraBlack, каждый из которых поставляется с альтернативной версией, которая хорошо подходит для различных типографских приложений, таких как заголовки и небольшие тексты. Семейство шрифтов Anteb поддерживает несколько языков.
В этот набор входит:
• Anteb Исходная версия, 20 шрифтов (10 начертаний + курсив)
• Anteb Альтернативная версия, 20 шрифтов (10 начертаний + курсив)
Размер архивированного файла: 12,1 МБ 60005 Совместимость с программным обеспечением: Adobe Photoshop CS3 (и выше), Adobe Illustrator версии CS3 (и выше) Поддержка языков: албанский, баскский, белорусский, боснийский, бретонский, каталонский, хорватский, чешский, датский, голландский, эсперанто , эстонский, фарерский, финский, французский, фризский, галисийский, немецкий, венгерский, исландский, итальянский, литовский, малагасийский, мальтийский, норвежский, польский, португальский, румынский, сербский, словацкий, словенский, испанский, шведский, турецкий, валлийский Этот шрифт включает веб-версии Графика для предварительного просмотра была предоставлена дизайнером только для презентационных целей. Bozon™ — это современное минималистское семейство геометрических шрифтов без засечек, состоящее из 20 шрифтов. Этот чистый, четкий шрифт без засечек — отличный выбор для всех видов современных проектов, включая брендинг, дизайн логотипов и использование в витринах. Формы букв созданы с максимальной тщательностью для соблюдения пропорций и удобочитаемости. Семейство Bozon™ состоит из 10 начертаний с соответствующими курсивными начертаниями, всего 20 начертаний. Курсив был нарисован вручную, чтобы получить четкие и красивые формы букв. Семейство имеет расширенную языковую поддержку, а также большое количество функций OpenType, таких как маленькие заглавные буквы, формы с учетом регистра, лигатуры, стилистические наборы, контекстные альтернативы, подкладка, старый стиль, табличные, обведенные и маленькие заглавные цифры, косая черта. ноль, дроби, верхний и нижний индексы, порядковые номера, валюты и символы. В этот набор входят: • 20 начертаний (10 прямых + 10 курсивных) Размер архивированного файла: 1,1 МБ выше), Adobe Illustrator версии CS3 (и выше) Поддержка языков: африкаанс, албанский, каталонский, хорватский, чешский, датский, голландский, английский, эстонский, финский, французский, немецкий, венгерский, исландский, итальянский, латышский, литовский, мальтийский, норвежский, польский, португальский, румынский , словацкий, словенский, испанский, шведский, турецкий, зулусский Этот шрифт включает веб-версии Графические изображения для предварительного просмотра были предоставлены дизайнером только для презентационных целей. Bison — это сильное семейство шрифтов и сложный шрифт без засечек. Вдохновленный животным, его прочный бескомпромиссный стиль ощущается через контролируемые формы букв и современные штрихи. Баланс жестких линий и плавных изгибов. Каждый шрифт в семействе может стоять сам по себе, быть динамичным и авторитетным сам по себе. Bison включает десять шрифтов с заглавными буквами: четыре жирности, два контура, шесть курсивов. Бизон прекрасно работает в любых брендингах, логотипах, журналах, фильмах. Различные начертания дают вам полный спектр возможностей для изучения целого ряда приложений, а контурные шрифты придают по-настоящему современный вид любому проекту. В этот набор входит: • Bison Bold – дерзкий и властный Размер архивированного файла: 331 КБ Совместимость с программным обеспечением: Adobe Photoshop CS3 (и выше), Adobe Illustrator версии CS3 (и выше) Поддержка языков: Балтийский, Центральная/Восточная Европа, румынский, турецкий, вьетнамский, западноевропейский Этот шрифт включает веб-версии Графические изображения для предварительного просмотра были предоставлены дизайнером только для презентационных целей. Sánchez, разработанный Даниэлем Эрнандесом, представляет собой шрифт с засечками, относящийся к классификации Slab Serif или египетский. Шрифт очень похож на культовый «Rockwell», но с закругленными углами, которые контрастируют и уравновешивают квадратную структуру. Sánchez выпускается в 12 вариантах веса, от Extra Light до Black, каждый из которых имеет одинаковую x-высоту. Включен в этот набор: • 12 стилей шрифта Размер заседания. Чаморро Шайенн Чичева (Ньянджа) Кимбрийский Корсиканский Хорватский Чешский Датский Голландский Английский Эсперанто Эстонский Фарерский Фиджийский Финский Французский Французский Креольский (Сент-Люсия) Фризский Фриульский Галисийский Генуэзский Немецкий Гилбертский (Кирибати) Гренландский Гаитянский Креольский Гавайский Хилигайнон Хмонг Хопи Венгерский Ибанаг Исландский Илоко (Илокано) Индонезийский Interglossa (Глоса) Интерлингва Ирландский (Гэльский) Истро-румынский Итальянский Жерриа Кашубский Курдский (Курманджи) Ладинский Латинский Базовый Латышский Литовский Ложбан Ломбардский Нижнесаксонский Люксембургский Малайский Малайский (латинизированный) Мальтийский Мэнский Маори Мегленорумынский Могавк Науатль Норфолк/Питкэрнский Северный Сото (Педи) Норвежский Окситанский оромо пангасинан П apiamento пьемонтский польский португальский потаватоми кечуа реторанский румынский ретороманский (руманч) ротокас саамский (инари) саамский (луле) самоанский сардинский (сарду) шотландский (гэльский) сейшельский креольский (сеселва) шона сицилийский словацкий словенский (словенский) сомалийский южный ндебеле южный сото ( сесото) испанский суахили свати/свази шведский тагальский (филиппинский/пилиппинский) таитянский таусуг тетум (тетун) ток-писин тонганский (фака-тонга) тсвана турецкий туркменский туркменский (латинизированный) тувалуйский уйгурский (латинизированный) вепсский волапюк водский (латинизированный) валлонский варлпири валлийский коса Японский Зулу Этот шрифт включает веб-версии Графика предварительного просмотра была предоставлена дизайнером только для презентационных целей. Codec — это система геометрических шрифтов без засечек, которая предоставляет вам два последовательных варианта стилей, построенных на одной основе, всего 44 шрифта. В Codec Cold терминалы всегда обрезаются параллельно или перпендикулярно базовой линии, подчеркивая геометрию и придавая шрифту более структурированный вид. В Codec Warm, напротив, открытые диагональные разрезы и двухэтажные формы букв придают шрифту немного более гуманный вид и более мягкое и теплое ощущение текста. Как Codec Cold, так и Codec Warm поставляются с широким набором глифов для языкового охвата, включая кириллицу и греческий алфавит, а также функции открытого типа, включая маленькие заглавные буквы, позиционные цифры и формы перекоса. Гарнитуры Codec также включают более сотни вариантов лигатур и альтернативных глифов. Эти глифы, обычно доступные в виде дискреционных лигатур, стали постоянно активными в двух подсемействах логотипов кодеков, предназначенных для использования на дисплеях и в дизайне логотипов, и, таким образом, доступны с более широким диапазоном весов и более узкими метриками. Включен в этот набор: • 44 шрифты Размер заседания. Языковая поддержка: латиница, греческий и кириллица Этот шрифт включает веб-версии Графические изображения для предварительного просмотра были предоставлены дизайнером только для презентационных целей. Идея этого проекта под названием Squalo пришла мне в голову, когда я с волнением работал над некоторыми эскизами. Я преследовал сильного типографского персонажа, что-то, что для меня должно быть кристаллизовано в форме, которая всегда читабельна и функциональна. Концепция Squalo возникает из наблюдения за телом спортсмена: вы замечаете, что даже если большинство из них худощавые, они также сильны, стройны и точены. Подумайте, например, о профессиональном пловце: во время соревнований каждая мышца, сухожилие, ткань, клетка работают, чтобы плыть быстрее. Каждая отдельная часть должна дать силу и скорость, как в «Squalo» (акула по-итальянски). Ни как угорь, ни как русалка, ни как хек. Совсем как акула. Если вы внимательно посмотрите, то заметите, что ширина шрифта немного меньше, чем у стандартного шрифта без засечек. Мы разработали Squalo таким образом, чтобы помочь и укрепить ваши концепции с помощью стилизованной типографики. Мы разработали соединения и окончания (наконечники) символов A, V, W, Z, v, w, z, чтобы создать ощущение «напряжения», усиливая концепцию акулы, опасности, осторожности, а также явное, преднамеренное движение. Чистая сила. Мы хотели вспомнить точный момент старта забега на 100 метров: когда спринтер изначально выбрасывает всю свою мощную энергию. Курсив, начиная с первых двух типографских понятий ширины и натяжения, подчеркивает их. Squalo — это шрифт для использования в маркетинговых кампаниях, дизайне упаковки, журналов, брендинге для телепрограмм, фильмов, текстов книг, редакционных статей, публикаций, логотипов, корпоративных проектов, веб-текстов и графического дизайна в движении. В набор входит: • Squalo включает настоящий курсив. Размер архивированного файла: 1,8 МБ Совместимость с программным обеспечением: Adobe Photoshop CS3 (и выше), Adobe Illustrator версии CS3 (и выше) Албанский, эльзасский, амис, анута, арагонский, аранский, арумынский, аррернте, арванитский (латиница), астурийский, атаял, аймара, башкирский (латиница), баскский, бемба, бикол, бислама, боснийский, бретонский, креольский Кабо-Верде, каталонский, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek, крымско-татарский (латиница), хорватский, чешский, Dawan, Delaware, Dholuo, Drehu, голландский, английский, эстонский, фарерский, фиджийский филиппинский, финский, Folkspraak, Французский, фризский, фриульский, гагаузский (латиница), галисийский, ганда, генуэзский, немецкий, гикуйю, гуньянди, гренландский (калааллисут), гваделупский, креольский, гвичин, гаитянский, креольский, хан, гавайский, хилигайнон, хопи, хотчан (латиница) ), венгерский, исландский, идо, игбои, местный, индонезийский, интерглосса, я интерлингва, ирландский, истро-румынский, итальянский, ямайский, яванский (латиница), джерриаис, кала-лагау-я, капампанган (латиница), какчикель, каракалпак (латиница), карельский (латиница), кашубский, киконго, киньяруанда, кирибати, кирунди, Клингонский, ладинский, латинский, латиноамериканский sine Flexione, латышский, литовский, ложбанский, ломбардский, нижнесаксонский, люксембургский, масаи, махува, малайский, мальтийский, мэнский, маори, маркизский, мегленорумынский, мериам мир, мирандский, могавк, молдавский, горный, черногорский, муррин-патха, нагамский креольский, ндебеле, неаполитанский, нгиямбаа, ниуэанский, нунгарский, норвежский, новиальный, западный, окситанский, древнеисландский, древнескандинавский, ошивамбо, осетинский (латиница), палау, папьяменто, пьемонтский, польский, Португальский, потаватоми, кекчи, кечуа, раротонганский, румынский, ретороманский, ротока, саамский (инари-саамский), саамский (луле-саамский), саамский (северный саамский), саамский (южный саамский), самоанский, санго, сарамакский, сардинский , шотландский гэльский, сербский (латиница), сери, сейшельский креольский, шауни, шона, сицилийский, силезский, словацкий, словенский ан, словио (латиница), сомалийский, сербский (нижний сербский), сербский (верхний сербский), сото (северный), сото (южный), испанский, срананский, суданский (латиница), суахили, свази, шведский, тагальский, таитянский, Тетум, ток-писин, токелау, тонга, тшилуба, тсонга, тсвана, тумбука, турецкий, туркменский (латиница), тувалуанский, цоцильский, узбекский (латиница), венецианский, вепсский, волапюк, выро, валлисийский, валлонский, варай-варай, варлпири , вайуу, валлийский, вик-мунгкан, вираджури, волоф, шаванте, коса, япский, йинджибарнди, сапотек, зулу, зуни Этот шрифт включает веб-версии Графика предварительного просмотра была предоставлена дизайнером только для презентационных целей. Главной особенностью семейства шрифтов является большая разница между прописными и строчными буквами, в которой мы намеренно уменьшаем x-высоту. При этом, чтобы знаки были читабельными и сбалансированными, в шрифте используются ярко выраженные визуальные компенсаторы и большой межбуквенный интервал. В гарнитуре присутствует декоративный набор альтернативных символов, охватывающий прописную латиницу, прописную кириллицу и стандартные цифры. По мере уменьшения толщины штрихов уменьшается количество линий слоя в оформлении буквы. Например, в Черной массе дизайн в альтернативном декоративном наборе состоит из 4-х слоев-строк, а в Тонкой уже только из одной строчки. Чтобы упростить доступ к этому специальному набору, мы запрограммировали его для функции SMCP (маленькие заглавные буквы). Вам просто нужно включить его. Специально для видеопроизводства мы подготовили набор специальных ключевых слов, которые включены в каждый шрифт и высота которых соответствует высоте x строчного знака. В набор входит: • 18 шрифтов: 9 начертаний и 9 курсивов Размер архивированного файла: 1,8 МБ Программная совместимость: Поддержка языков: албанский, баскский, белорусский, боснийский, бретонский, корсиканский, хорватский, чешский, датский, английский, эстонский, фарерский, филиппинский, финский, французский, гэльский, немецкий, венгерский, исландский, индонезийский, ирландский, итальянский , латышский, литовский, македонский, молдавский, норвежский, польский, португальский, румынский, русский, саамский (южный, луле), сербский, словацкий, словенский, испанский, суахили, шведский, турецкий, туркменский (латиница), украинский, зулусский Этот шрифт включает веб-версии Графика предварительного просмотра была предоставлена дизайнером только для презентационных целей. Suprema имеет 7 начертаний с соответствующим истинным курсивом. Когда дело доходит до Opentype, он имеет множество функций, таких как табличное оформление, пропорциональный старый стиль, табличный старый стиль, лигатуры, верхний и нижний индексы, дроби и языковые локализации для таких языков, как польский, голландский, румынский, молдавский и каталонский. Suprema идеально подходит для любого проекта современного графического дизайна, он может быть поразительно красивым, если смотреть на логотип, или приятно читать в длинном тексте. Это определенно поднимет внешний вид любого текста до современных стандартов. В этот набор входит: • 14 шрифтов Размер архивного файла: 2,3 МБ Поддержка языков: африкаанс, албанский, асу, баскский, бемба, бена, боснийский, каталонский, чига, колонский, корнский, хорватский, чешский, датский, Эмбу, английский, эсперанто, эстонский, фарерский, филиппинский, финский, французский, фриульский, галисийский, ганда, немецкий, гуси, венгерский, исландский, инари-саамский, индонезийский, ирландский, итальянский, джола-фоньи, кабувердиану, калааллисут, календжин, камба , кикуйю, киньяруанда, латышский, литовский, нижнелужицкий, луо, люксембургский, луйя, мачаме, махува-митто, маконде, малагасийский, малайский, мальтийский, мэнский, меру, морисен, северный ндебеле, северный саамский, норвежский букмол, норвежский нюнорск, Ньянколе, оромо, польский, португальский, румынский, ретороманский, ромбо, рунди, руа, самбуру, санго, сангу, шотландский гэльский, сена, шамбала, шона, словацкий, словенский, сога, сомалийский, испанский, суахили, шведский, швейцарский немецкий, Таита, тесо, турецкий, туркменский, верхнесербский, вуньо, вальзер, зулусский Этот шрифт включает веб-версии Графика предварительного просмотра была предоставлена дизайнером только для презентационных целей. Antipasto Pro — это скругленный геометрический шрифт без засечек, разработанный Козимо Лоренцо Панчини. Исходное семейство трех начертаний было пересмотрено и дополнено Antipasto Pro, которое теперь включает в себя в общей сложности 9 начертаний от линии роста волос до очень жирного. Семейство еще более пополнилось включением Antipasto Pro Icons, набора из 8 монолинейных значков переменной ширины, которые можно использовать для безупречного соответствия ширине линии шрифта. Все шрифты Antipasto Pro включают греческий и кириллический алфавиты, а также расширенный набор латинских символов, охватывающий более сорока языков. Особенности открытого шрифта включают стилистические варианты, цифры старого стиля и подкладки, а также маленькие заглавные буквы. Этот шрифт демонстрирует свои сильные стороны в основном при использовании на дисплеях и в дизайне логотипов, а его высокая читабельность делает его идеальным для использования в Интернете. В этот набор входит: • 9 начертаний от линии роста волос до очень жирного шрифта Файл в архиве 7,7 МБ Совместимость с программным обеспечением: Adobe Photoshop CS3 (и выше), Adobe Illustrator версии CS3 (и выше) Поддержка языков: латиница, греческий и кириллица Этот шрифт включает веб-версии. 
ROHH
Bozon — семейство геометрических шрифтов без засечек

• Малые заглавные
• Стилистические альтернативы
• Полный список функций OpenType: капитель, формы с учетом регистра, лигатуры, стилистические наборы, контекстные альтернативы , выравнивание, старый стиль, табличные, обведенные и прописные цифры, ноль с косой чертой, дроби, верхний и нижний индексы, порядковые номера, валюты и символы
Ellen Luff
Bison — Мощный шрифт без засечек
• Bison Demibold – убедительный средний вес
• Bison Regular – прочный средний план между легкими и жирными
• Bison Light – тихий, но уверенный
• Bison Outline (Толстый
Latinotype
Sánchez

Zetafonts
Codec
 Codec Logo Cold оживляет холодную геометрию причудливыми лигатурами, а Codec Logo Warm случайным образом растягивает символы: и то, и другое позволяет быстро найти неожиданные решения в дизайне логотипа и обработке типов отображения.
Codec Logo Cold оживляет холодную геометрию причудливыми лигатурами, а Codec Logo Warm случайным образом растягивает символы: и то, и другое позволяет быстро найти неожиданные решения в дизайне логотипа и обработке типов отображения. Letritas
Squalo
 Спорт, в который они играют, формирует и модифицирует их тела.
Спорт, в который они играют, формирует и модифицирует их тела. Прежде всего, мы сжали символы еще на 10 процентов и наклонили их на 10 градусов вправо. Этим движением я намеревался передать великолепное ощущение напряжения силы и быстроты.
Прежде всего, мы сжали символы еще на 10 процентов и наклонили их на 10 градусов вправо. Этим движением я намеревался передать великолепное ощущение напряжения силы и быстроты.
• Шрифт имеет 9 начертаний, от «волосатого» до «черного», и две версии: «обычный» и «курсив».
• Squalo включает 18 шрифтов.
• Включает Unicase для прописных и строчных букв (ss01).
• Включает также табличные числа, числа старого образца, числители и знаменатели.
TypeType
TT Smalls
 Для вывода лозунгов нужно ввести специальную комбинацию символов. Например, чтобы получить ключевое слово AKA, вам нужно ввести одну из следующих комбинаций: a+k+a, или A+K+A, или a_k_a, или A_K_A. Использование любой из этих комбинаций приведет к появлению лозунга. Важно отметить, что для успешного использования лозунгов функция calt (контекстные альтернативы) должна быть постоянно включена.
Для вывода лозунгов нужно ввести специальную комбинацию символов. Например, чтобы получить ключевое слово AKA, вам нужно ввести одну из следующих комбинаций: a+k+a, или A+K+A, или a_k_a, или A_K_A. Использование любой из этих комбинаций приведет к появлению лозунга. Важно отметить, что для успешного использования лозунгов функция calt (контекстные альтернативы) должна быть постоянно включена.
• Стилистические варианты, делающие шрифт немного более гуманным при включении
• 16 лигатур, в том числе несколько кириллических, старинных цифр, набор навигационных стрелок
• Поддерживает большое количество других полезных функций OpenType, таких как case, ordn, sups, sinf, dnom, numr, onum, tnum, pnum, calt, frac
Artegra
Suprema
• Истинный курсив каждого веса
• Многие функции Opentype, такие как пропорциональный старый стиль, табличный старый стиль, табличное выравнивание и лигатуры
• Верхний индекс, нижний индекс, дроби
• Языковые локализации
Zetafonts
Antipasto Pro

• 8 наборов иконок переменной ширины
• Стилистические альтернативы
• Старый стиль и фигурки на подкладке
• Размер заглавных букв
MakeMediaCo.
Коллекция шрифтов Lovepotion
Влюбитесь в коллекцию Lovepotion! Этот милый квартет шрифтов сочетает в себе шикарный шрифт, очаровательный шрифт с засечками, чистый гротеск, прочную нарисованную от руки версию и более 90 графических элементов
Используйте коллекцию Lovepotion для упаковки, поздравительных открыток, кружек, одежды, визитных карточек, брендинга, типографики и многого другого!
В этот набор входит:
• Lovepotion Sketched — нарисованный от руки шрифт с заглавными буквами, наполненный очарованием, нарисованным от руки.
• Lovepotion Script – приятный, гладкий рукописный шрифт с декоративными окончаниями, стандартными лигатурами и избранными альтернативами.
• Lovepotion Serif — очаровательный простой шрифт с засечками, который дополнит ваш сценарий и наброски.
• Lovepotion Sans Serif — гладкий, чистый гротеск, который идеально сочетается с остальными элементами семейства Lovepotion. Набор шрифтов никогда не будет полным без этого сладкого Sans.
• Элементы Lovepotion (.AI и .EPS) — восхитительный набор из более чем 90 элементов, проиллюстрированных вручную, которые дополнят ваше новое семейство шрифтов.
Размер архивированного файла: 3,2 МБ
Совместимость с программным обеспечением: Adobe Photoshop CS3 (и выше), Adobe Illustrator версии CS3 (и выше)
Языковая поддержка: aAáääzucçdðeèéééëiìîinñoòóõöuùüúwẃŵẅẁyýœœœîinñoòóõöuùüúwẃŵẅẁyýỳœœßÞ
Этот фонт включает в себя веб -версии
Предварительный просмотр графики были предоставлены дизайнерами только для презентационных целей.
Typesetit
Шрифт MonteCarlo
MonteCarlo идеально подходит для самых элегантных ситуаций. Афиши мероприятий, приглашения и объявления о свадьбе будут говорить: «Наденьте свой лучший наряд для этого особого случая».
Монте-Карло — красивый формальный шрифт, одновременно современный и традиционный. Курсив этого соединительного шрифта тонкий, что делает его чрезвычайно разборчивым дизайном. Его дополнительные цветущие опции предлагают действительно разнообразные возможности для настройки дисплея. MonteCarlo идеально подходит для тех ситуаций, когда требуется витиеватый вид и читаемое сообщение без ущерба для красивого дизайна.
Используйте широкие возможности расцветки для создания потрясающих визуальных эффектов. Функции Opentype позволяют быстро заменить обычные глифы на более сложные формы. Добавьте различные дингбаты, чтобы сделать вашу работу блестящей.
MonteCarlo идеально подходит для свадеб, официальных мероприятий или просто для того, чтобы добавить элегантности вашим фотографиям. Он содержит более 830 глифов и поддерживает почти все западные языки, включая турецкий.
Он содержит более 830 глифов и поддерживает почти все западные языки, включая турецкий.
Размер заархивированного файла: 4,7 МБ
Языковая поддержка: Западная / Центральная Европа, румынский, балтийский, турецкий
только цели.
Лицензирование дизайнерских сокращений
Эта сделка включает наше новое расширенное лицензирование . Вы можете найти все подробности на нашей полной странице лицензирования.
Обзор пакета
Вот еще один взгляд на некоторые из замечательных ресурсов, включенных в этот пакет:
Включает наши новые и улучшенные руководства по просмотру пакетов
Мы так рады сообщить, что после внимательного обновили наши руководства по просмотру пакетов. Теперь в них есть обновленное руководство в формате PDF и совершенно новое руководство по галерее изображений. Это позволяет вам легко просматривать каждый дизайнер и элемент в вашем комплекте, используя удобное оглавление и функцию поиска. Мы надеемся, что они сэкономят время конструкторам во всем мире.
Мы надеемся, что они сэкономят время конструкторам во всем мире.
10 лучших наборов бесплатных шрифтов для графических дизайнеров
Если вы графический дизайнер, выбор шрифтов для использования может быть сложной задачей. Тем не менее, мы здесь, чтобы помочь, и эти бесплатные пакеты шрифтов собирают сотни фантастических шрифтов в одном месте. А это значит, что вы без труда найдете то, что соответствует вашим потребностям.
Google Fonts — самый популярный каталог встроенных веб-шрифтов. Многие дизайнеры считают его бесценным ресурсом. Однако из-за того, что в реестре около 900 шрифтов, может быть немного сложно выбрать, какие из них загрузить.
Typewolf ежегодно собирает коллекцию из 40 лучших шрифтов Google. Этот пакет включает в себя шрифты от известных шрифтовых дизайнеров, которые бывают разных начертаний и стилей. Сайт также показывает, какие шрифты отлично смотрятся в качестве основного текста.
Все шрифты бесплатны как для коммерческого, так и для личного использования. Вы можете загрузить каждый шрифт отдельно или получить доступ к его странице Google Fonts. А если вы подпишитесь на информационный бюллетень Typewolf, вы сможете скачать все 40 в одном zip-файле.
Вы можете загрузить каждый шрифт отдельно или получить доступ к его странице Google Fonts. А если вы подпишитесь на информационный бюллетень Typewolf, вы сможете скачать все 40 в одном zip-файле.
TheHungryJPEG — популярный веб-сайт дизайнерских ресурсов. Он предлагает высококачественные шрифты, графику, стоковые фотографии, темы и шаблоны. Хотя большинство ресурсов не бесплатны, TheHungryJPEG предлагает набор из 26 шрифтов стоимостью 104 доллара, стоимость которого составляет всего одну публикацию в социальных сетях.
Большинство шрифтов в этом пакете являются экранными и скриптовыми. Они хорошо подходят для крупномасштабной печатной графики, онлайн-постов и приглашений. Например, Echizen — это нарисованный вручную шрифт, который отлично смотрится на макетах социальных сетей.
Если ваш следующий дизайнерский проект будет выполнен в ретро-стиле, вам понравится набор Ultimate Old-School PC Fonts.
Эти шрифты представляют собой потрясающие репродукции шрифтов первых дней существования вычислительной техники. Те, у кого были компьютеры в 1980-х годах, сразу же узнают символы, созданные по образцу IBM PC, устройств DOS и встроенного BIOS.
Те, у кого были компьютеры в 1980-х годах, сразу же узнают символы, созданные по образцу IBM PC, устройств DOS и встроенного BIOS.
В этом пакете 81 набор символов. Некоторые из них имеют многоязычную поддержку через Unicode. Все эти файлы бесплатны для личного и коммерческого использования, если вы приписываете их дизайнеру.
Каждый из них можно загрузить отдельно или в виде небольшого zip-файла. На сайте также есть средство предварительного просмотра, позволяющее протестировать шрифты.
The Type Lovers Bundle — это бесплатная подборка из 20 стильных шрифтов от Dreambundles, службы, предоставляющей наборы дизайнерских ресурсов. Все эти шрифты различаются по стилю и бесплатны для коммерческого использования.
В этом наборе есть шрифты, подходящие для различных ситуаций. Mosk — это чистый шрифт без засечек с девятью весами, а Selima Script — это шрифт кисти, который хорошо работает поверх фотографий природы и пейзажей.
В создании этого набора участвовали различные художники и дизайнеры. Если вам нравится определенный шрифт в пакете, вы можете получить доступ к сайту дизайнера, чтобы узнать о других работах, которые они сделали.
Если вам нравится определенный шрифт в пакете, вы можете получить доступ к сайту дизайнера, чтобы узнать о других работах, которые они сделали.
При просмотре Indestructible Type вы быстро заметите, что большинство шрифтов имеют звездочку. Эти звездочки являются частью названия шрифта. Художник Оуэн Эрл, разработавший этот литейный цех, использует их, чтобы выделиться.
Indestructible Type является домом для множества уникальных архетипических шрифтов, которые невероятно универсальны. Gnomon* — жирный шрифт для крупномасштабного дизайна. Bodoni* — шрифт с засечками, предназначенный для чтения во всех размерах. В то время как No Tears — это очищенная производная от Comic Sans.
Все шрифты на Indestructible Type используют модель «плати сколько хочешь» и практически бесплатны. Если вы хотите пожертвовать проекту, вы можете оставить сумму при оформлении заказа.
В 1668 году доктор Джон Фелл, епископ из Оксфорда, разработал набор шрифтов, которые он хотел использовать в христианских публикациях и текстах. После его смерти в 1686 году Оксфордский университет сохранил его шрифты и начал публиковаться в его стиле в течение нескольких десятилетий.
После его смерти в 1686 году Оксфордский университет сохранил его шрифты и начал публиковаться в его стиле в течение нескольких десятилетий.
В 2000-х годах итальянский инженер Иджино Марини начал воссоздавать шрифты Fell в виде файлов современных шрифтов. 13 ярких шрифтов с засечками — точное возрождение его шрифтов. Все они собраны в одном zip-файле. Все они бесплатны, если вы приписываете их дизайнеру.
Не каждый дизайнер может сказать, что использует шрифт, разработанный в 1600-х годах, но теперь вы можете это сделать.
Ten By Twenty — набор типографских проектов английского дизайнера Эда Мерритта. На его сайте вы найдете девять буквенно-цифровых шрифтов и один знаковый шрифт.
Его шрифты варьируются по стилю от готовых к публикации шрифтов с засечками, таких как Jura, до интересных блочных дисплеев, таких как Tödi. Его шрифты скачали более 1,5 миллионов раз. Все они лицензируются в соответствии с открытой лицензией на шрифты, поэтому они бесплатны для всех типов использования.
Он продает их все по схеме «плати сколько хочешь». Если вы обнаружите, что вам действительно нравится использовать один из его шрифтов, вы можете вернуться позже и заплатить небольшую сумму.
8. Шрифты Linux Libertine [неработающий URL удален]
Всего два шрифта, это самый маленький набор в этом списке. Тем не менее, оба они очень полезны.
Шрифты Linux Libertine предназначены для замены стандартных шрифтов Windows и Mac. Поэтому они хорошо оптимизированы для дизайна UI/UX, обработки текстов и публикации текстов.
Libertine и Biolinum отличаются чистыми цифрами, маленькими заглавными буквами и правильными дробями. Файлы доступны в tgz-архиве, и вот как извлечь файлы из обычных архивов, если вам нужно узнать больше.
Если вы творческий профессионал, есть несколько причин для покупки Adobe Creative Cloud. Наличие учетной записи CC дает вам неограниченный доступ к Adobe Fonts, библиотеке из более чем 14 000 шрифтов от Typekit.
Коллекции Adobe — это 30 бесплатных пакетов шрифтов, взятых из ее библиотеки шрифтов. Каждая упаковка разработана профессионалами в области дизайна для конкретного использования. Есть коллекции для уличных макетов, для создания уличных знаков и материалов для активизма.
Если вы найдете пакет шрифтов, который вам нравится, все, что вам нужно сделать, это активировать его в своей учетной записи. Все включенные шрифты будут добавлены в вашу библиотеку CC.
The Velvetyne Font Foundry или VTF — одна из самых ярких и необычных коллекций, которые вы увидите в Интернете. Вы найдете широкий спектр шрифтов, от готического шрифта, такого как Blocus, до панковского пиксельного шрифта, такого как Terminal Grotesque.
Шрифты в этой коллекции созданы разными дизайнерами, но все они бесплатные. Это означает, что они имеют открытый исходный код, поэтому вы можете модифицировать их, изменять и использовать по своему усмотрению. Вы также можете свободно распространять отредактированные версии шрифтов.
Вы можете скачать любой из шрифтов в формате zip прямо с сайта.
Больше шрифтов и больше удовольствия
Вышеупомянутые бесплатные наборы шрифтов — отличный ресурс для получения. Но если вы все еще не нашли свой идеальный шрифт, вот еще сайты, где вы можете найти бесплатные шрифты. И если вы найдете описания этих шрифтов запутанными, мы ранее объяснили наиболее важные термины типографики.
дизайнов, тем, шаблонов и загружаемых графических элементов Font Set на Dribbble
Посмотреть набор значков
Набор значков
Просмотреть GIF-файл СНТ
СНТ gif
Посмотреть пивная крышка
Пивная крышка
Посмотреть значки
Значки
Посмотреть Ће Буде
Ће Буде
Просмотр значков навыков
Значки навыков
Посмотреть опечатку СНТ
СНТ опечатка
Посмотреть названия пива
Наименования пива
Посмотреть Ће Буде
Ће Буде
Посмотреть пивной бокал
Бокал для пива
Значок просмотра данных
Значок данных
Посмотреть ЋеБуДе
ЋеБуДе
Посмотреть маркетинговый значок
Маркетинговый значок
Просмотр значка «Новый бизнес»
Знак New Business
Посмотреть Шнт
Посмотреть значок опыта
Знак опыта
Посмотреть первый эпизод
Первый эпизод
Посмотреть Шнт
Посмотреть Шта нам Тешко
Шта нам Тешко
Посмотреть Ekipa za Bleju
Ekipa za Bleju
- Посмотреть КВО?
Посмотреть Ekipa za Bleju
Ekipa za Bleju
Посмотреть эскиз Ekipa za Bleju
Ekipa za Bleju, эскиз
Посмотреть Шта-нам-Тешко
Шта нам Тешко
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Шрифты и типографика
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Используйте сенсорную панель с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линия Сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтами и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Используйте панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые формы
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить рисунок
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы сбоев
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Ищете подходящий шрифт для своей работы? Узнайте, как получить доступ, активировать и редактировать шрифт, который идеально подходит для вашего типографского дизайна.
Illustrator автоматически импортирует и загружает все шрифты, установленные в Windows или macOS. Чтобы использовать новый шрифт, вы должны загрузить этот шрифт на свой компьютер. Дополнительные сведения см. в разделе Добавление нового шрифта.
Прежде чем начать, введите текст с помощью инструмента Type . Дополнительные сведения см. в разделе Создание текста.
Для просмотра и выбора различных семейств и типов шрифтов:
- Откройте панель Character . Выполните одно из следующих действий:
- Выберите Windows > Введите > Символ .
- Выберите текст для просмотра Настройки символов на панели управления или панели свойств.
- Нажмите Command+T (macOS) или Ctrl+T (Windows).
- Выберите Windows > Введите > Символ .
- Щелкните раскрывающееся меню Задать семейство шрифтов .
Чтобы найти шрифт , вы можете ввести название шрифта (если вы его уже знаете) в семействе шрифтов в раскрывающемся списке «Символ» или «Управление».
Предварительный просмотр шрифтов в режиме реального времени
- Выберите текст на монтажной области или выберите образец текста из раскрывающегося списка.
- Наведите указатель мыши на имя шрифта в списке шрифтов, доступном на панели управления или панели символов.
Чтобы отключить предварительный просмотр, снимите флажок «Настройки» > «Тип» > «Включить предварительный просмотр шрифтов в меню» .
Измените размер текста во время предварительного просмотра, щелкнув значки Размер образца маленький, Размер образца средний и Размер образца большой.
Предварительный просмотр шрифтовЕсли документ Illustrator содержит отсутствующие шрифты Adobe, они автоматически активируются, если все шрифты доступны в Adobe Fonts. Эта задача выполняется в фоновом режиме без отображения диалогового окна Missing Fonts .
Когда включена автоматическая активация шрифтов Adobe По умолчанию эта функция Автоматическая активация шрифтов Adobe отключена в Illustrator. Чтобы включить, выберите Автоматически активировать Adobe Fonts из Редактировать > 9.1611 «Настройки» > «Обработка файлов».
Чтобы включить, выберите Автоматически активировать Adobe Fonts из Редактировать > 9.1611 «Настройки» > «Обработка файлов».
Если включена автоматическая активация шрифтов Adobe
Если в документе отсутствуют шрифты, Illustrator проверяет и автоматически активирует шрифты с сайта Adobe Fonts в соответствии со следующими сценариями:
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме. Вы можете продолжить работу с документами.
- Если в Adobe Fonts доступны только некоторые из отсутствующих шрифтов, они активируются в фоновом режиме. А Отсутствующие шрифты Появится диалоговое окно со списком отсутствующих шрифтов.
- Нажмите Замените шрифты и получите недостающие шрифты из других источников или
- Закройте диалоговое окно. Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если ни один из отсутствующих шрифтов не доступен в Adobe Fonts, появится диалоговое окно Отсутствующие шрифты со списком отсутствующих шрифтов.

Вы также можете проверить ход активации отсутствующих шрифтов в 9Панель фоновых задач 1610 . Чтобы просмотреть фоновые задачи, используйте один из двух следующих вариантов:
- Нажмите Окно > Утилиты > Фоновые задачи .
- Щелкните синий значок счетчика в правом верхнем углу заголовка приложения Illustrator.
Не нашли нужный шрифт? Активируйте больше шрифтов из шрифтов Adobe.
Вы можете выбрать шрифт из онлайн-библиотеки шрифтов Adobe на основе подписки (Adobe Fonts), которая предлагает неограниченное количество высококачественных 9 шрифтов.0012 шрифтов от сотен шрифтовых мастерских. Найдите и мгновенно активируйте эти шрифты в Illustrator или перейдите на сайт fonts.adobe.com. Активированные шрифты становятся доступными для использования во всех приложениях Creative Cloud.
- На панели «Символ» перейдите на вкладку Найти еще .
- Просмотрите список шрифтов и выберите шрифт.
 Для предварительного просмотра шрифта в выделенном тексте наведите указатель мыши на имя шрифта.
Для предварительного просмотра шрифта в выделенном тексте наведите указатель мыши на имя шрифта. - Нажмите значок Активировать рядом со шрифтом. Активировать Значок показывает галочку после того, как шрифт активирован и доступен для использования.
Узнайте больше о значках шрифтов Adobe
H A. Активированный фильтр шрифтов B. Активированный семейный шрифт C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активация шрифта10 в процессе активации 9 G. G. Раскрывающийся список семейства шрифтов I. Количество стилей семейства шрифтов J. Подробнее об этом шрифте
Ищете японский шрифт?
На вкладке Найти еще вы можете просматривать и предварительно просматривать все японские шрифты, доступные на сайте fonts. adobe.com.
adobe.com.
Чтобы настроить предварительный просмотр японских шрифтов:
- Выберите Изменить > Настройки > Введите .
- Выберите Включить предварительный просмотр японских шрифтов в разделе «Дополнительные сведения» .
Изменения применяются только при перезапуске Illustrator.
Дополнительные ресурсы
Посмотрите это видео, чтобы быстро начать работу с Adobe Fonts.
Прочитайте этот блог: 20 креативных способов использования шрифтов Adobe (вы, возможно, пропустили)
Вы можете быстро найти часто используемые шрифты и отфильтровать их на вкладке Шрифты панели символов или панели свойств.
A. Фильтр классификации B. Избранное C. Показать недавно добавленные D. Активированный шрифт E. Параметры образца текста F. Параметры размера текста образца G. 91 в избранное I. Посмотреть похожие
91 в избранное I. Посмотреть похожие
В раскрывающемся списке Classification Filter выберите предпочитаемые классы шрифтов, чтобы сузить список шрифтов. По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
Нажмите Очистить все , чтобы удалить фильтр.
Применить фильтр классификацииЧтобы сделать часто используемые шрифты избранными, наведите указатель мыши на шрифт и щелкните значок Избранное , отображаемый рядом с названием шрифта. Чтобы отфильтровать все ваши любимые шрифты, щелкните фильтр Показать только Избранное .
Применить фильтр Показать только избранноеЧтобы отфильтровать все шрифты, которые вы добавили и активировали за последние 30 дней, нажмите кнопку Показать значок недавно добавленного .
Примечание : Недавно использованные и отмеченные звездочкой шрифты сохраняются в сеансах Illustrator.
Чтобы отфильтровать визуально похожие шрифты, наведите указатель мыши на шрифт и щелкните значок Просмотреть похожие . Шрифты, наиболее близкие по внешнему виду к выбранному шрифту, отображаются вверху в результатах поиска.
Просмотреть похожие шрифтыВариативный шрифт — это шрифт OpenType, для которого можно настроить такие атрибуты, как толщина, ширина, наклон, оптический размер. Эти шрифты обеспечивают гибкость и настройку атрибутов шрифта для создания адаптивных веб-надписей и типографики.
Чтобы отрегулировать толщину, ширину и наклон вариативных шрифтов с помощью ползунков:
- Найдите переменную в списке шрифтов или найдите значок рядом с названием шрифта.
- Нажмите значок Variable Font () на панели «Управление», «Символ», «Стили символов» и «Стили абзацев».
См. также: Вариативные шрифты — новый тип шрифта для гибкого дизайна
Вы можете изменить размер шрифта, семейство шрифтов, стиль шрифта и гарнитуру в соответствии с вашими требованиями.
Вы также можете изменить шрифт по умолчанию (Myriad Pro) в Illustrator. Дополнительные сведения см. в разделе Как изменить шрифт по умолчанию в Illustrator?
Изменение размера шрифта
Выберите текст и выполните одно из следующих действий:
- Выберите размер из Введите > Размер .
- Установите размер шрифта в Размер шрифта раскрывающийся список персонажей или панели управления.
По умолчанию размер шрифта измеряется в пунктов (пункт равен 1/72 дюйма).
Вы можете изменить единицу измерения для типа в диалоговом окне «Настройки».
Изменить семейство и стиль шрифта
Выберите текст, который хотите изменить. Если вы не выделяете текст, шрифт применяется к новому создаваемому вами тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
- На панели «Управление» или «Символ» выберите шрифт и стиль шрифта из раскрывающегося списка Семейство шрифтов и Стиль шрифта .

- Выберите Введите > Шрифт / Недавние шрифты и выберите имя шрифта.
- Щелкните имя текущего шрифта и введите первые несколько символов нужного шрифта.
Чтобы изменить количество шрифтов в последних шрифтах, выберите Изменить > Настройки > Введите (Windows) или Illustrator > Настройки > Введите (macOS) и установите параметр Количество последних шрифтов .
Типы шрифтов | |
|---|---|
OpenType | |
Переменные шрифты | г.|
SVG
| г.
|
Шрифты Adobe | г. |
Тип 1 | |
TrueType | г.|
Несколько мастеров | г. |
Композитный | |
В этой статье вы начали с добавления, активации и редактирования шрифта в Illustrator. Теперь используйте силу шрифтов для создания типографского изображения. Если у вас остались какие-либо вопросы, посетите страницу Шрифты | Часто задаваемые вопросы и советы по устранению неполадок.
Теперь используйте силу шрифтов для создания типографского изображения. Если у вас остались какие-либо вопросы, посетите страницу Шрифты | Часто задаваемые вопросы и советы по устранению неполадок.
Хотите создать свой собственный шрифт? Проверьте эту страницу.
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в сообществе Adobe Illustrator. Мы хотели бы услышать от вас!
Парусная студия | Современные шрифты кисти ручной работы
ПОСЛЕДНИЕ ШРИФТЫ
Шрифт Chonky Brush
Это коренастый, он щетинистый, это… Толстый кисть! Исключительно бесплатно для скачивания в Set Sail Studios. Вдохновленный традиционными буквами, нарисованными знаками, этот смелый круглый шрифт, нарисованный кистью, идеально подходит для большого текста с игривым оттенком. Chonky Brush предоставляется в виде одного файла шрифта, содержащего 2 набора символов с заглавными буквами. Просто переключите […]
Оксфорд Пресс SVG Шрифт
❗Для использования версий SVG требуется Photoshop CC 2017, Illustrator CC 2018 или Procreate 4. 3 (или новее). Однако версии Rough и Clean также широко поддерживаются (см. изображения). Воссоздайте аутентичную типографику высокой печати с помощью Oxford Press, набора из 6 шрифтов с засечками и без, разработанных с использованием настоящих винтажных металлических блоков для высокой печати, […]
3 (или новее). Однако версии Rough и Clean также широко поддерживаются (см. изображения). Воссоздайте аутентичную типографику высокой печати с помощью Oxford Press, набора из 6 шрифтов с засечками и без, разработанных с использованием настоящих винтажных металлических блоков для высокой печати, […]
ATOMIC Marker Font + Extras (ОБНОВЛЕНО)
Добавьте энергии в свой дизайн с помощью маркерного шрифта ATOMIC. Этот громкий и гордый шрифт с заглавными буквами был нарисован от руки настоящим акриловым маркером, сохраняя подлинную детализацию кисти высокого разрешения в каждом мазке. Это волнующий выбор шрифта, идеально подходящий для текста заголовка, дизайна плакатов, обложек альбомов, дизайна продуктов, товаров, логотипов и многого другого. В комплекте […]
Утренние воспоминания с засечками и шрифтом
Представляем шрифт Morning Memories с засечками и шрифтом. Это ностальгический намек на заветные воспоминания об ушедших золотых годах, а также возрожденная надежда на создание новых моментов, которыми можно дорожить. На переднем плане находится шрифт Morning Memories Serif — жирный, сжатый, эффектный шрифт с засечками, который включает в себя обычный и настоящий курсив, совершенный […]
На переднем плане находится шрифт Morning Memories Serif — жирный, сжатый, эффектный шрифт с засечками, который включает в себя обычный и настоящий курсив, совершенный […]
Нео-ретро шрифт + дополнительные элементы
Отказ от ответственности: при создании этого продукта было израсходовано нездоровое количество энергетических напитков. Придайте своим проектам громкое, яркое и ностальгическое веселье с помощью пакета шрифтов Neo Retro! Он наполнен мощными дизайнерскими вкусностями, включая шрифты, значки, стили текста и шаблоны. Создавайте яркие, яркие, 9Дизайн в стиле 0s всего за несколько кликов — […]
Шрифт Little Delights Brush
Почему бы не побаловать себя маленькими радостями? Этот суперигривый и универсальный шрифт кисти включает в себя в общей сложности 429 глифов и предназначен для идеального воссоздания естественных, плавных надписей кисти, сохраняя при этом соответствующий шарм. Нарисованный вручную настоящей кистью и наполненный 48 лигатурами, вам обязательно понравится этот переход […]
Шрифт Acres Duo
Представляем The Acres Font Duo — роскошный дуэт шрифтов Sans & Serif, заглавных букв. Забудьте о кропотливом поиске идеальной пары шрифтов, поскольку эти типографские партнеры созданы друг для друга. Acres Serif — это широкий, высококонтрастный шрифт с засечками, разработанный с учетом высококачественного брендинга. Acres Sans — это […]
Забудьте о кропотливом поиске идеальной пары шрифтов, поскольку эти типографские партнеры созданы друг для друга. Acres Serif — это широкий, высококонтрастный шрифт с засечками, разработанный с учетом высококачественного брендинга. Acres Sans — это […]
Шрифт падших ангелов
Падшие ангелы — это современная интерпретация классического стиля с засечками. Стилизованные заглавные буквы добавляют романтических изгибов и мятежной элегантности к сильному стандартному набору символов. Это смелый выбор типографики для дизайна логотипов, упаковки продуктов, обложек альбомов, цитат, плакатов, одежды и многого другого. часто задаваемые вопросы; Доступ к дополнительным символам • Доступны альтернативные символы […]
Шрифт Rose Avenue
Представляем Rose Avenue, очень жирный шрифт с засечками с мягкими, очаровательными закругленными краями и изгибами. Rose Avenue переносит крупную ретро-типографику в современную эпоху и включает 70 дополнительных специальных символов с дополнительным талантом и завитушками, предоставляя вам множество увлекательных пользовательских аранжировок текста. Будь то причудливый логотип в стиле ретро или […]
Будь то причудливый логотип в стиле ретро или […]
Рукописный шрифт Lovelight
Представляем Lovelight! Выразительный, неприрученный рукописный шрифт с преувеличенными выносными элементами и петлями. Это привлекательный и очаровательный выбор для фирменных логотипов, представительного брендинга, отображаемого текста, рукописных цитат и писем, а также сообщений в блогах и социальных сетях. Lovelight включает в себя полный альтернативный набор символов верхнего и нижнего регистра, включенных в качестве отдельных шрифтов. Используйте альтернативный […]
Набор шрифтов ручной работы
Эти шрифты ранее были включены в «Набор для надписей Instaquote». Представляем набор шрифтов ручной работы с любовью! Набор из десяти рукописных шрифтов по цене одного, разработанных специально для смешивания и сочетания друг с другом и доступных только в этом наборе. Добавьте индивидуальный подход к дизайну вашей продукции, логотипам, социальным […]
Дуэт шрифта Wild Star
Wild Star — это дуэт шрифтов, который нельзя укротить. Это сочетание современного шрифта blackletter и шрифта без ограничений позволит сделать ваше сообщение громким и четким. Это смелый выбор для товаров, обложек альбомов, логотипов, цитат и многого другого. Этот продукт включает в себя 3 файла шрифтов в формате TTF и […]
Это сочетание современного шрифта blackletter и шрифта без ограничений позволит сделать ваше сообщение громким и четким. Это смелый выбор для товаров, обложек альбомов, логотипов, цитат и многого другого. Этот продукт включает в себя 3 файла шрифтов в формате TTF и […]
Купить все шрифты →
Мгновенная загрузка
После совершения покупки вам будет предоставлена ссылка для мгновенной загрузки, содержащая ваши файлы, эта ссылка также будет отправлена вам по электронной почте.Предмет Поддержка
Буду рад помочь! Если у вас возникнут какие-либо проблемы с покупкой, просто напишите мне сообщение, и я свяжусь с вами как можно скорее.Широкая лицензия на шрифт
Все приобретаемые шрифты включают широкую коммерческую лицензию, которая дает вам возможность сэкономить деньги и сделать покупку без проблем. Ознакомьтесь с полными условиями лицензии здесь.Семейство шрифтов | Система веб-дизайна США (USWDS)
Жетоны дизайна
Маркеры семейства шрифтов USWDS позволяют дизайнерам и разработчикам устанавливать семейство шрифтов либо по типу шрифта, либо по роли, которую шрифт играет в дизайне.
Дополнительные сведения о нормализации размера шрифта и о том, как USWDS использует маркеры размера размера и семейства для набора текста, см. в разделе Набор текста.
Доступные шрифты
Следующие шрифты имеют метаданные нормализации в USWDS и доступны для переменных настроек в виде токенов:
| Токен | Значение |
|---|---|
'Грузия' | «Грузия», «Камбрия», «Times New Roman», «Times», с засечками |
'Гельветика' | «Helvetica Neue», «Helvetica», «Roboto», «Arial», без засечек |
"весёлая погода" | «Merriweather Web», «Georgia», «Cambria», «Times New Roman», «Times», с засечками | г.
'открытый без шрифта' | «Open Sans», -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Helvetica, Arial, без засечек, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol» |
'публичный-без' | г.«Public Sans Web», -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Helvetica, Arial, без засечек, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol» |
«робото-моно» | «Roboto Mono Web», «Roboto Mono Web», «Bitstream Vera Sans Mono», «Consolas», «Courier», моноширинный | г.
'исходный код без профи' | «Source Sans Pro», «Helvetica Neue», «Helvetica», «Roboto», «Arial», без засечек |
'система' | -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Helvetica, Arial, без засечек, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol» | г.
"тахома" | «Tahoma», -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Helvetica, Arial, без засечек, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol» |
'вердана' | г.«Verdana», -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Helvetica, Arial, без засечек, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol» |
Маркеры на основе типа
Маркеры на основе типа устанавливают значение семейства шрифтов на основе типа запрошенного шрифта: значок , язык , моноширинный , моноширинный , 0013 , с засечками и сжатые семейства.
| Жетон | По умолчанию | Переменная настроек |
|---|---|---|
'конд' | ЛОЖЬ | $ тема-шрифт-тип-состояние | г.
'значок' | ЛОЖЬ | $ тема-шрифт-тип-значок |
'язык' | ЛОЖЬ | $ тема-шрифт-тип-язык |
'моно' | «робото-моно» | $ тема-шрифт-тип-моно | г.
'без' | ‘источник-без-про’ | $ тема-шрифт-тип-без |
'с засечками' | г.веселая погода | $ тема шрифт шрифт с засечками |
Жетоны на основе ролей
Токены на основе ролей устанавливают значение семейства шрифтов на основе роли , которую лицо играет в проекте: заголовок , тело , ui 2
| Жетон | По умолчанию | Переменная настроек |
|---|---|---|
'альтернативный' | ‘с засечками’ | $ тема-шрифт-роль-альт |
'тело' | ‘без’ | $ тема-шрифт-роль-тело |
'код' | ‘мононуклеоз’ | г.$ тема-шрифт-роль-код |
'заголовок' | ‘с засечками’ | $ тема-шрифт-роль-заголовок |
'уи' | ‘без’ | $ тема-шрифт-роль-пользовательский интерфейс |
Примечание: Можно добавить метаданных пользовательских шрифтов , стеков пользовательских шрифтов и исходных файлов пользовательских шрифтов в настройках USWDS.








