Вы когда-нибудь слышали о книге Остина Клеона «Кради как художник»? Этот бестселлер, который стоит почитать всем творческим людям, рассказывает об одном любопытном способе держать свой мозг в тонусе и постоянно придумывать что-то новое. Если вкратце, то метод подразумевает изучение, анализ и трансформацию уже существующих идей. Нет, это не плагиат, и вот почему.
Вкратце о том, как красть как художник
Выберите дизайнера, агентство или продукт, которые вам больше всего нравятся. Затем изучите биографию, методы работы, их опыт и результаты, обратите отдельное внимание на людей, с которыми ваш кумир ведет совместные проекты, и на тех, кого он читает. Постарайтесь упорядочить всю имеющуюся информацию, создав ассоциативную карту. Так вы откроете для себя огромный мир свежих и разнообразных идей для своего проекта. Это упражнение поможет вам в поиске новых творческих решений и подарит вдохновение.
Кем бы вы ни были — художником, фотографом, дизайнером или бизнесменом — не бойтесь открывать для себя новые горизонты. Никогда не знаешь, когда и где снизойдет муза и поможет выбраться из творческого тупика. Мы составили подборку потрясающих дизайнов веб-сайтов по версии Awwwards. Здесь нашлось место сайтам, связанным с технологиями, архитектурой, едой, модой и многим другим.
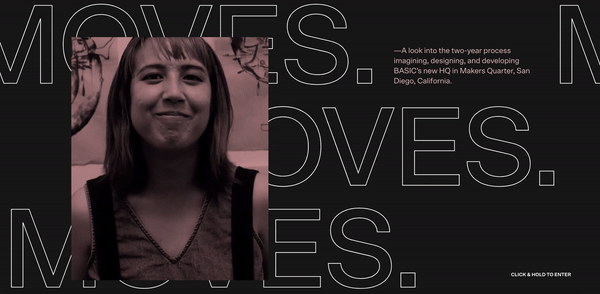
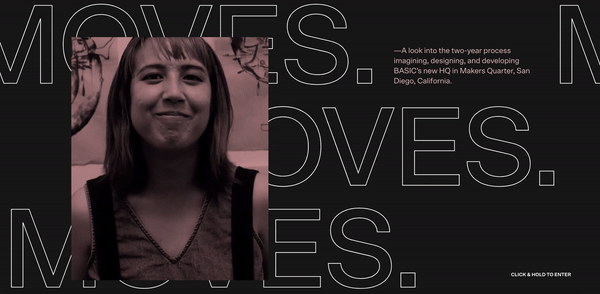
1. BASIC® — MOVES
от агентства BASIC®
Этот сайт представляет собой обзор двухлетней работы над дизайном и проектированием нового головного офиса агентства BASIC®. Дизайн сайта дополнен потрясающей звуковой дорожкой, которая позволяет еще глубже окунуться в атмосферу творчества и авангарда.


Посмотреть сайт
2. RALLY
от студии RALLY
Сложно даже предположить, что RALLY — интерактивная продакшн-студия, которая сотрудничает с такими гигантами, как Toyota, Google и Nike — могли сделать скучный и банальный проект.


Посмотреть сайт
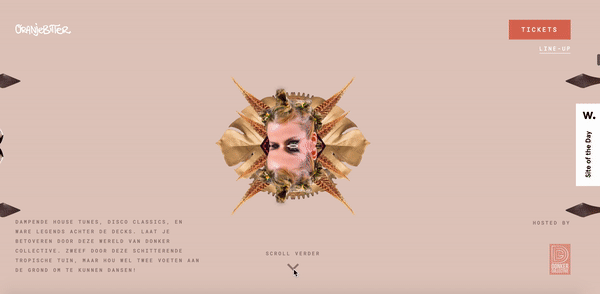
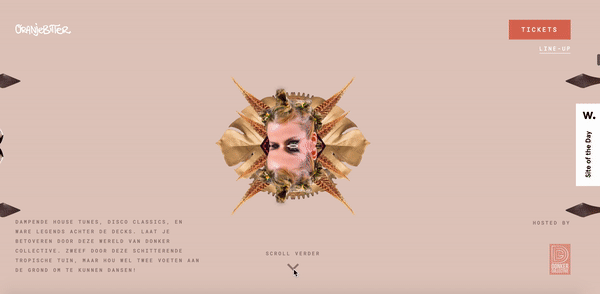
3. Oranjebitter
от брендинговой студии Offf
День короля — не единственное интересное событие в Нидерландах. Oranjebitter — музыкальный фестиваль, который проходит в этот же день. Он проводится в формате домашней вечеринки и пользуется большой популярностью. Если вы еще сомневаетесь, поехать или нет, обязательно загляните на фантастический веб-сайт фестиваля и начинайте готовится к поездке 27 апреля.


Посмотреть сайт
4. Ultranoir
от агентства Ultranoir
Французское цифровое агентство Ultranoir представило свой новый сайт и сделало это с типично французским шармом.


Посмотреть сайт
5. Hoss agency
от креативного агентства tclubterrace
После просмотра сайта этого PR-агентства сразу хочется на вечеринку, и не даром — Hoss специализируется на проведении праздников и мероприятий.
Лучшие дизайны сайтов по версии Awwwards (2018)
С приходом виртуального мира в нашу жизнь многие привычные вещи тоже стали цифровыми. Мы общаемся в соцсетях, учимся на интернет-платформах, делаем покупки в онлайн-магазинах. Как и в реальной жизни, наш выбор — оставаться в конкретном месте или нет — зависит от того, насколько нам здесь нравится. И в случае с виртуальными площадками это в первую очередь зависит от визуальной части. Именно поэтому web-дизайн так важен.
Дизайнерам, фотографам, маркетологам, бизнесменам стоит быть в курсе последних трендов в этом направлении. Чтобы воспитывать вкус, важно ориентироваться на лучшие работы. В этом вам поможет наша подборка стильных дизайнов сайтов по версии Awwwards.
1. KOOX
от BLUE CHEESE
Сайт предлагает еду с доставкой от топовых шеф-поваров Лондона. Он привлекает пользователей не только изображением аппетитных блюд, но и веселыми иллюстрациями, дополненными анимацией.
Посмотреть сайт
2. Frans Hals Museum
от BUILD IN AMSTERDAM
Авторы создали платформу, которая передает двойственный характер музея Франса Халса — его классическое и современное лицо. Дизайнеры использовали яркие цвета и большие гарнитуры шрифтов, а еще предложили посетителям поиграть в художественную рулетку и найти себе пару среди известных живописцев.
Посмотреть сайт
3. Active Theory v4
от ACTIVE THEORY
Креативное цифровое агентство Active Theory представило четвертую часть портфолио с примерами работ и экспериментов. Сайт впечатляет своей интерактивностью и визуальными эффектами.
Посмотреть сайт
4. The Unknown Face
от FF
Сайт был создан к 100-летию окончания Первой мировой войны. На нем собрали фотографии и истории участников войны. 30 тысяч портретов соединили, создав одно уникальное “неизвестное” лицо.
10 сайтов с необычным дизайном | GeekBrains
Подборка сайтов с современным дизайном — нетипичной версткой и анимацией, футуристичными элементами и 3D-графикой.
https://d2xzmw6cctk25h.cloudfront.net/post/1875/og_cover_image/d8f85caf3032e8fc60e4a74e1b9bac2f

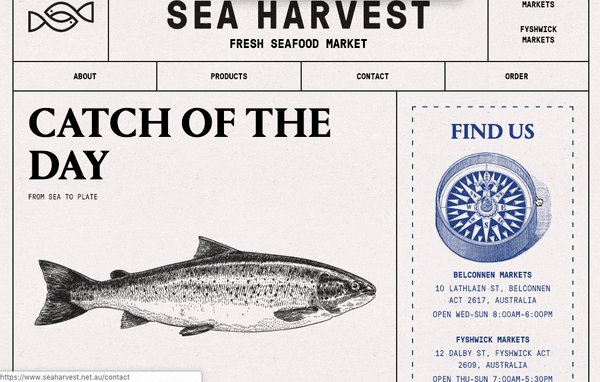
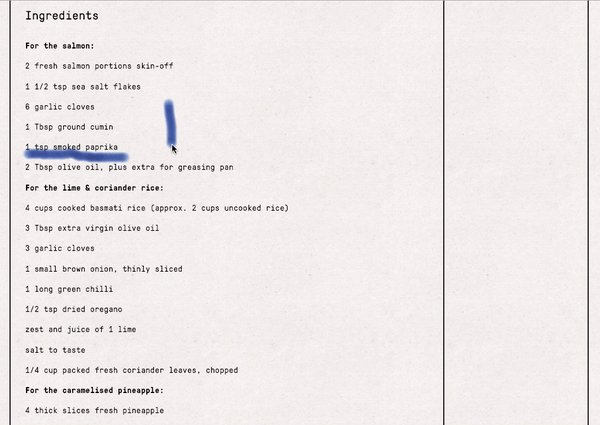
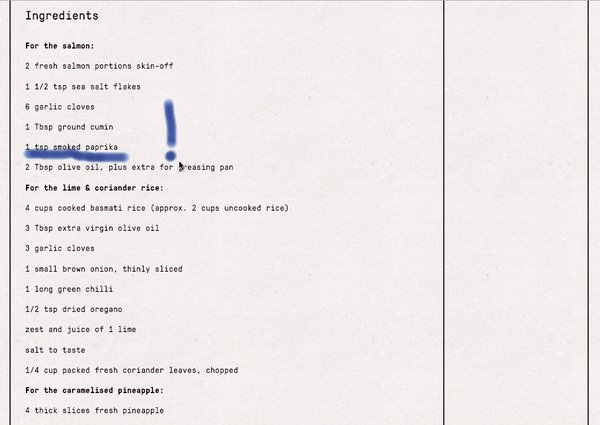
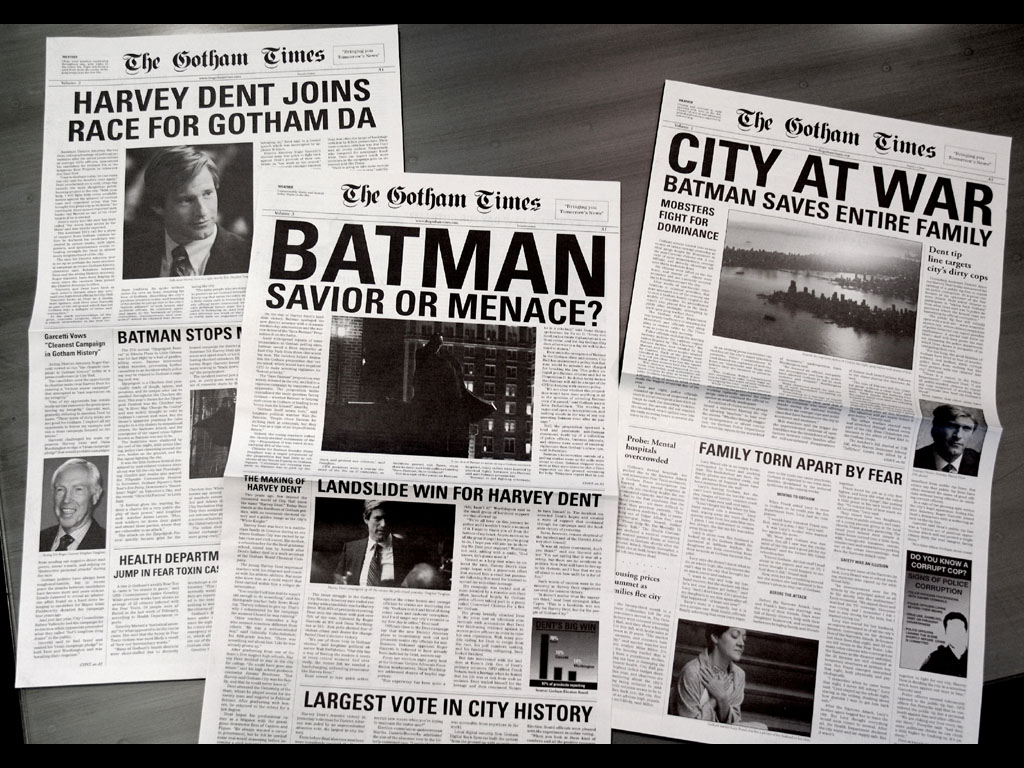
Сайт семейного австралийского ресторана морепродуктов. Оформление похоже на газету и бумажное меню одновременно. При открытии сайта главная страница «вылетает», как передовица в рекламных роликах двадцатого века. Блоки с историей Sea harvest, рецептами и рассказом о добыче рыбы оформлены как газетные колонки — под каждым есть надпись вроде «продолжение на странице 4». На сайте реализовали даже заметки: если зажать левую кнопку мыши и «подчеркнуть» текст, останется след от маркера.


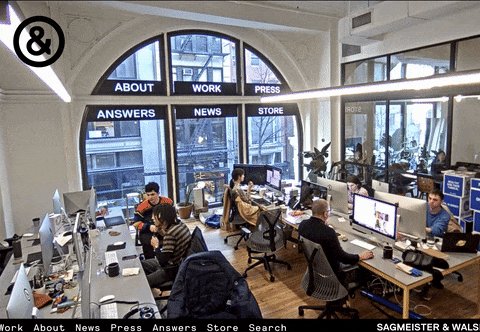
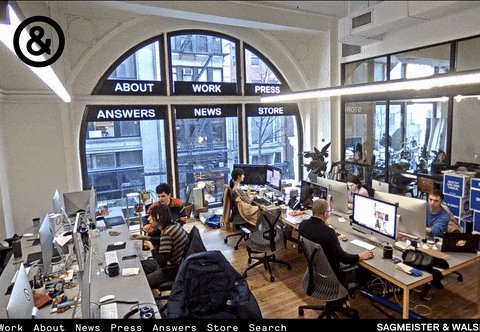
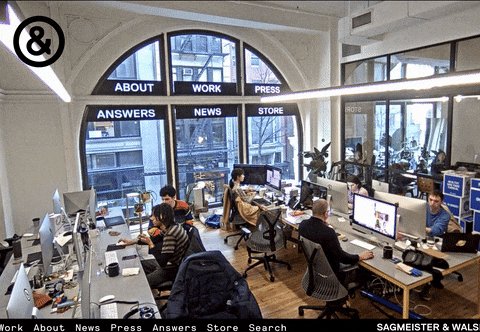
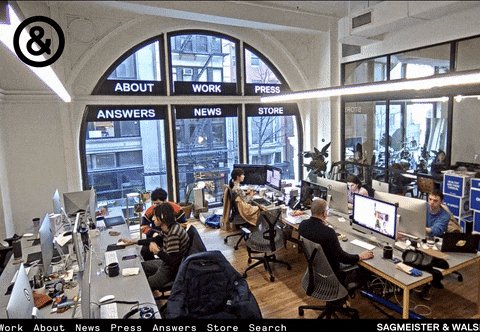
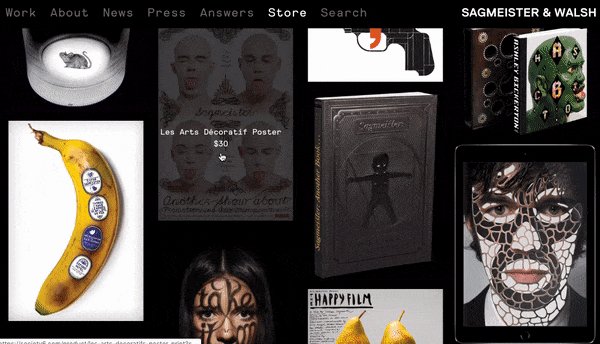
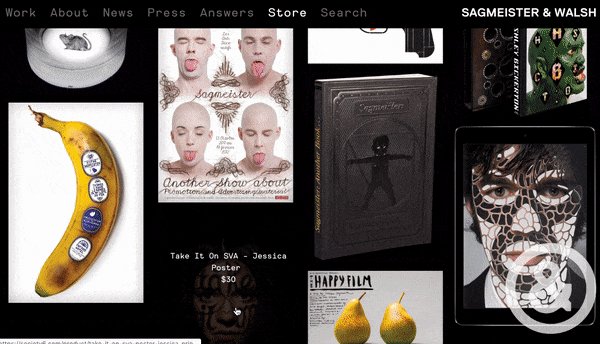
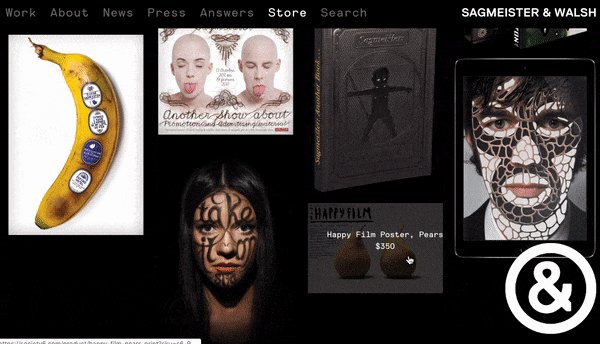
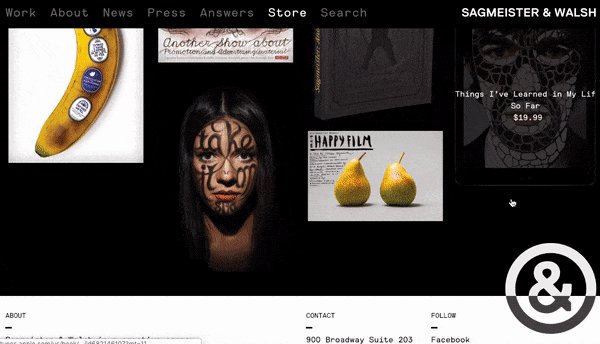
Сайт американского креативного агентства Sagmeister & Walsh. Студия разрабатывает брендинг, рекламу, контент и снимает короткометражки. Креатив прослеживается не только в кейсах агентства, представленных на главной странице: описание компании завершили фразой «We probably eat avocado more than you do».
Но самое интересное здесь — не оформление проектов, а возможность понаблюдать за работой студии. В хедере Sagmeister & Walsh разместили трансляцию с камер в офисе, и посетители сайта в режиме реального времени видят, что происходит в студии.


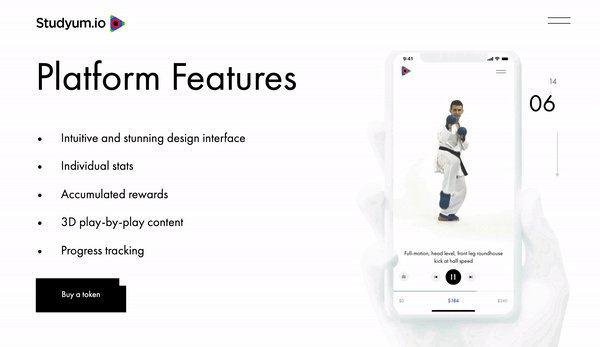
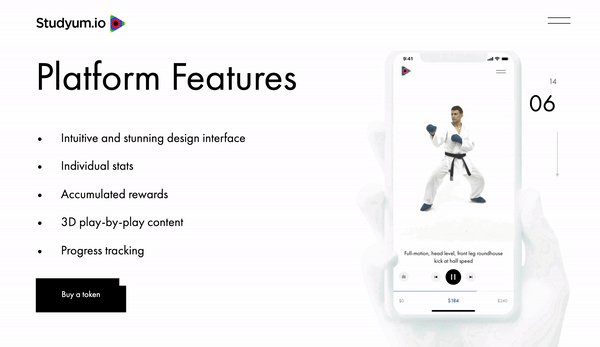
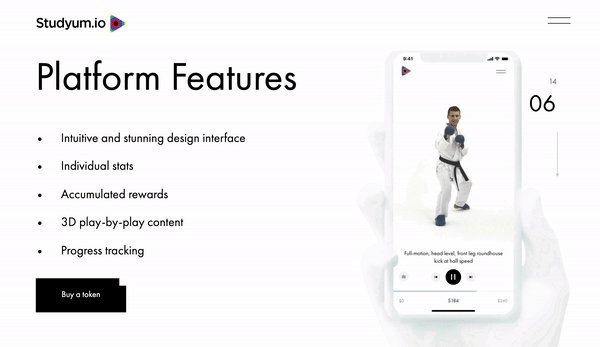
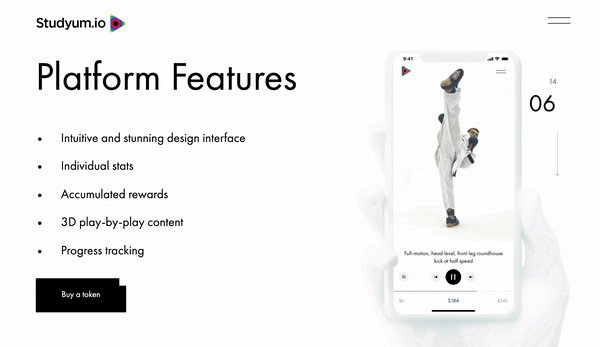
Studyum называют образовательной площадкой будущего. Это система, которая работает с помощью блокчейна — изучает то, как пользователи учатся, и вознаграждает их за прогресс. На сайте наблюдается минимализм во всем: опрятная типографика, палитра из пяти цветов, аккуратная верстка. Идеально для представления сложной информации.

Еще один сайт рыбного ресторана. Структура главной страницы простая, но эффектная. Ролик с приготовлением fish and chips сопровождается рассказом о работе заведения — от закупки морепродуктов до секретов кухни. Картинка настолько аппетитная, что неизбежно вызывает желание отобедать стейком семги.

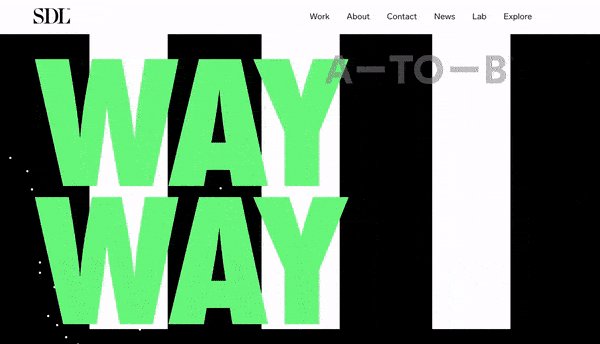
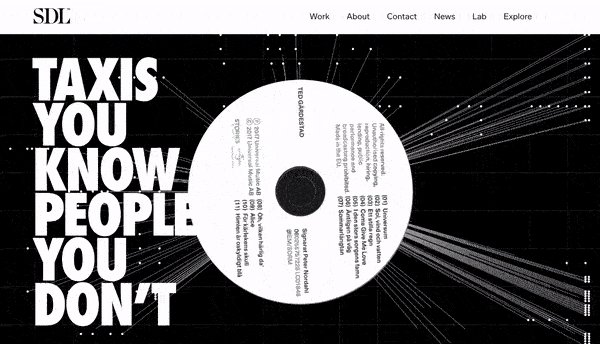
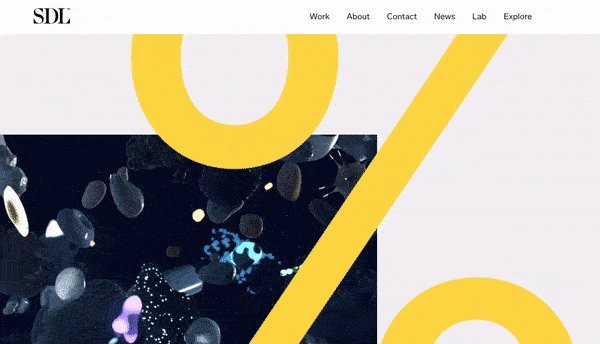
Сайт шведской команды дизайнеров, разработчиков и архитекторов, среди работ которой — айдентика Нобелевской премии. Сотрудники студии минималистичны не только в представлении проектов, но и в описании: «Стокгольмская лаборатория дизайна превращает бренды и компании в простые, выдающиеся решения». Сайт — отличная демонстрация аккуратного дизайна, который сгодится для портфолио.

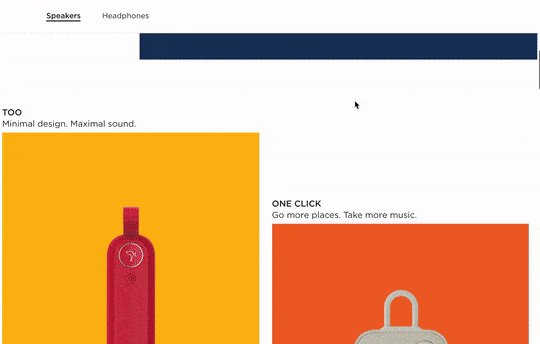
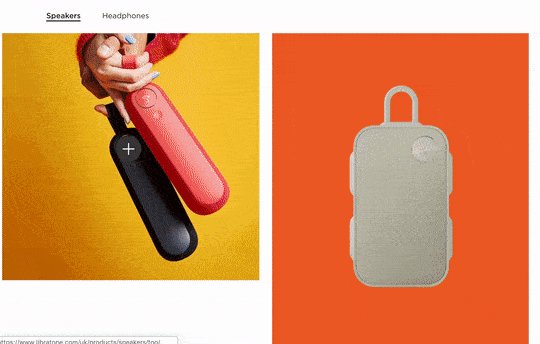
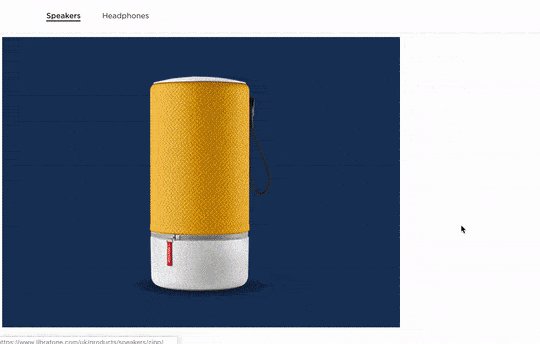
Сайт компании Libratone, которая производит беспроводные колонки и наушники. Ее страсть к проектированию и дизайну отразилась в libratone.com — это приятный лендинг с качественными фото, спокойной цветовой гаммой и неброской анимацией. Хороший пример презентации продуктов — ничего не отвлекает от главного.

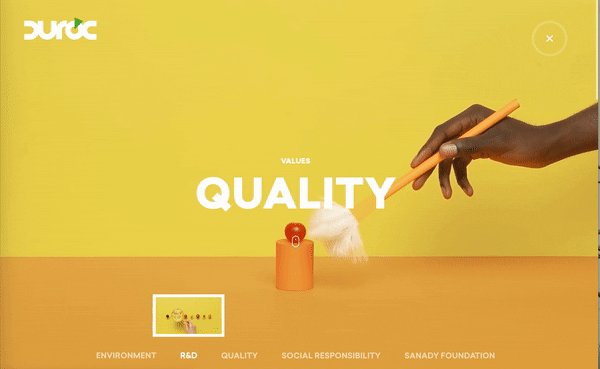
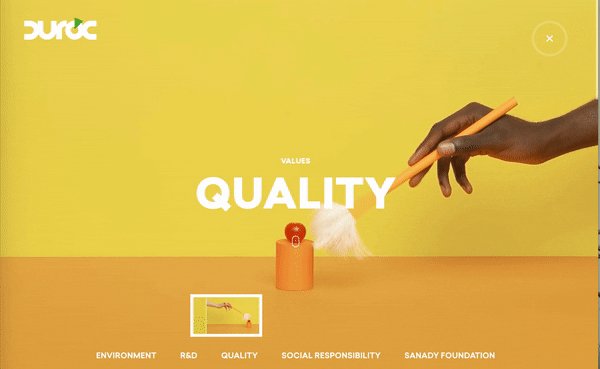
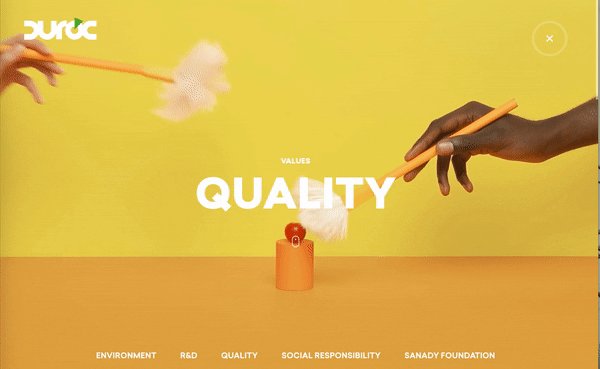
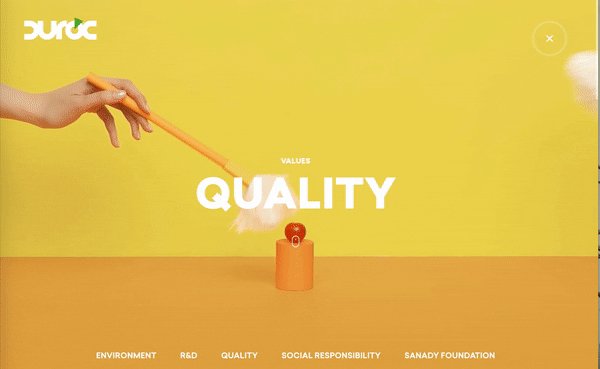
Сайт английской компании Duroc, которая продает марокканские томаты. Не каждый производитель продуктов похвастается настолько стильным сайтом. Здесь анимированы все без исключения элементы — даже история компании представлена в виде интерактивного таймлайна. Дизайн разработала студия Bonhomme: для каждого раздела они сняли по ролику в своем фирменном стиле.


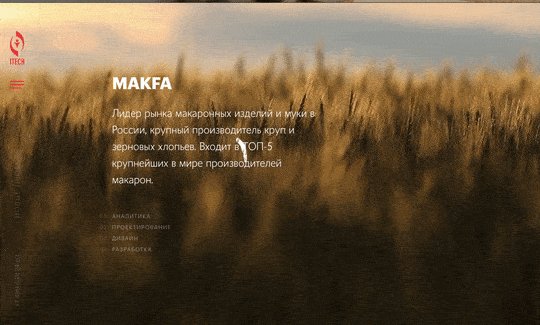
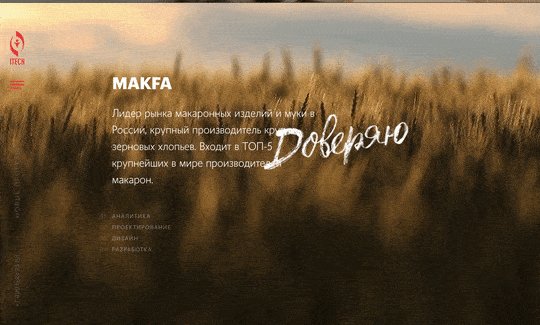
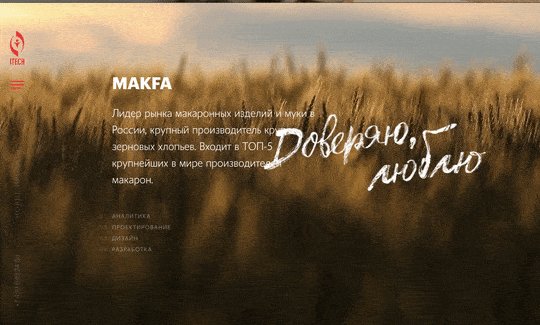
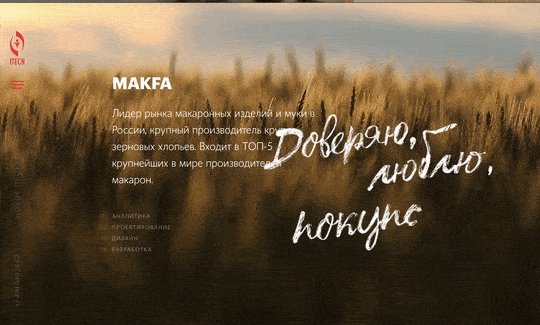
Сайт российского агентства, которое специализируется на разработке и продвижении. Интересен itech-group.ru тем, что состоит из простых по содержанию, но от этого не скучных блоков. Видно, что отечественные разработчики внимательно отнеслись к представлению своих работ: добавили на сайт много графических элементов, которые не отвлекают внимание от сути.

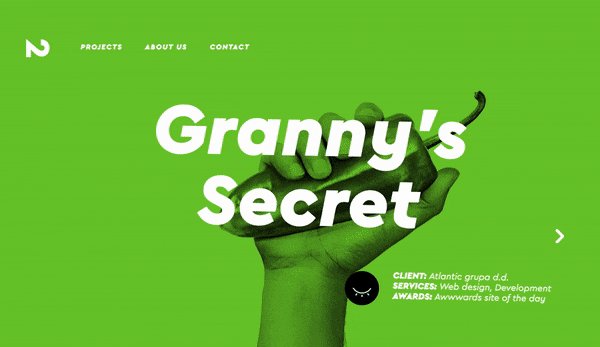
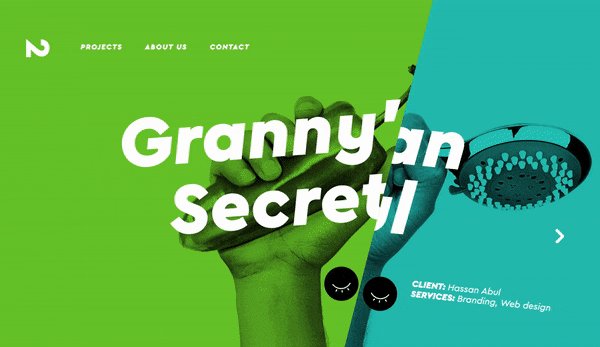
Студия веб-дизайна и разработки под руководством программиста. О причине появления компании сотрудники North3 говорят, что хотели помогать делать сайты без творческих ограничений: «Зачем нужен сайт, похожий на тысячи остальных?» Портфолио действительно отличается от большинства — много ярких цветов, анимации. Правда, последнее быстро надоедает: логотип студии всплывает на каждой новой странице перед тем, как появляется контент.

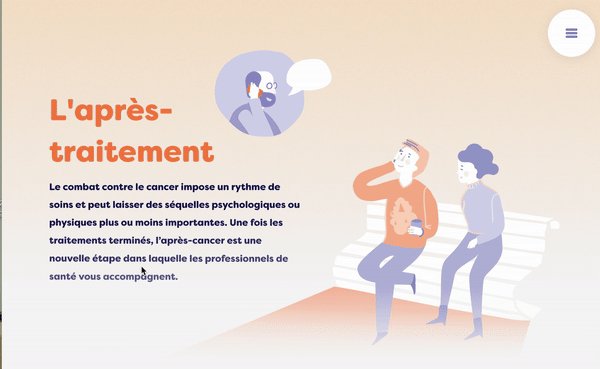
Сайт французской клиники рассказывает о лечении онкологических заболеваний. Хоспис Civils de Lyon сопровождает пациентов с этой болезнью всю жизнь. На сайте публикуют материалы на французском языке о диагностике, профилактике и методах лечения, а через интервью специалистов раскрывают социальные и психологические аспекты онкологии. Портал поднимает непростую тему, но не пытается напугать — наоборот, он выполнен в спокойной цветовой гамме, с мягкими переходами и фирменными иллюстрациями. Цель aproposducancer.fr — показать людям, что все будет хорошо, если относиться к здоровью внимательно.

Наша редакция очень любит сайт Behance. Мы решили выделить самые крутые дизайны по версии пользователей сайта в нескольких категориях: анимационный дизайн, брендинг и иллюстрации. Смотрите подборку, учитесь и вдохновляйтесь.
Анимационный дизайн (моушн-дизайн)
«Air Max» от ManvsMachine
Лондонская студия ManvsMachine специально для Nike Europe создала потрясающее видео из анимационной графики. Волшебное превращение настолько потрясает, что на 83 тысячи просмотров приходится чуть менее 10 тысяч лайков.
Кстати, это же и пример отличного брендбука не для крупной корпорации, а для конкретного продукта. Да, такое тоже бывает.
«TrickPics» и «Ooohlympics» для Pornhub
Кто лучше всего поймет международный бренд? Руководство компании решили, что пятеро русских с продакшеном от Officer&Gentelmen. Наши соотечественники не мучались при создании серии мультфильмов для взрослого бренда и использовали Adobe After Effects, Adobe Illustrator и Corel Draw.
Для создания анимации они используют именно этот набор инструментов. А каждая их работа набирает не менее тысячи лайков и множество просмотров.
Работы Eiko Ojala для СМИ
Графический дизайнер и иллюстратор из Таллинна набрал на Behance более 1,222 млн просмотров и около 124 тысяч лайков. Его работы невероятно стильные, минималистичные и простые. Красота, достойная постоянного внимания и заказов крупнейших СМИ мира: Sunday Review, New York Times, La Poste, Wired и других.
Посмотрите на нестандартные идеи и, тем более, исполнение. Нетипичные цвета, текстура и великолепная техничная работа. В простоте — сила.
Брендинг
«Autistic art»
Проект чешской команды из семи человек «Autistic art» собрал более 82 тысяч просмотров, около 12 тысяч лайков и полтысячи комментариев. Идея родилась из минималистичного изображения окна и рисунков людей с расстройствами аутистического спектра.
При создании брендбука использовались продукты Adobe: Photoshop, Illustrator, InDesign. Работа — отличный пример того, как хорошая идея и исполнение могут быть применены на любом предмете.
Работы команды Ramotion
Команда Ramotion из Сан-Франциско получила за все свои работы на Behance практически 207 тысяч лайков, а их творения посмотрели в совокупности 2 млн 164 тысячи человек. Публикация нескольких работ, одних из лучших, получила 134 тысячи просмотров и 18 тысяч лайков.
На самом деле, если смотреть на работы команды, то понимаешь, что Артемий Лебедев — хорош, но недостаточно.
Работы Studio-JQ
Студия из Бристоля, Англия, набрала лайков, комментариев и просмотров даже больше, чем популярная компания Ramotion. У них 3.5 млн просмотров, 265 тысяч лайков.
Подборка работ, выложенная единым постом, собрала 108 тысяч просмотров и 14,5 тысяч лайков. Это и неудивительно. Явный профессионализм, яркие цвета, а не сдержанный минимализм, как у Ramotion, действительно привлекают внимание.
Иллюстрации
Работы Emi Haze
Творения итальянского дизайнера и художницы обожают люди со всего мира. Только на Behance у нее более 3,15 млн просмотров и 317 тысяч лайков. Она обожает совмещать фотографию и пейзажи.
Её инструменты — это стандартный Photoshop и еще Apple IMac, графический планшет Wacom Cintiq, акварель и акрил. Еще периодически она использует InDesign.
«Kitten Free Typeface Family»
Все любят котиков и красивую типографику. Итальянские графические дизайнеры совместили два в одном. И немного взорвали Behance. Всего 90 тысяч просмотров, но и 22 тысячи лайков. Соотношение очень большое.
Команда использует Photoshop, Illustrator, After Affects и FontLab Studio.
Проект «Tropical Blast»
Foreal Studio из Германии со «скромными» 620 тысячами просмотров и 62 тысячами лайков создали проект с помощью Photoshop, Illustrator, Maxon Cinema 4D, Wacom Tablet, Wacom Intuos и обычного карандаша с ручкой.
Хороший дизайн — это…
10 принципов «хорошего дизайна», которые сформулировал Дитер Рамс — немецкий промышленный дизайнер, ведущий дизайнер фирмы Braun с 1962 по 1995.
А что для вас «хороший дизайн»?










15 лучших дизайн-студий мира

Что значит быть лучшей дизайн-студией мира? Если вы представили себе огромное помещение, где в клубах дыма, разреженного ароматами кофе, сидит команда людей, которая отчаянно жестикулирует и пытается что-то доказать, то мы вас огорчим – вы ошибаетесь. Творчество – это постоянная работа и поиск идеи: внутри себя, в офисе, на улице, в парке, автобусе, во сне. Идея, которая не просто цепляет взгляд, а меняет сознание, преображает окружающий мир, побуждает к действию, восхищает, удивляет, заставляет задуматься. Идея, которая работает на 99,99%, потому что, как известно, идеального решения не существует.
Мы собрали список из 15 лучших дизайн-студий мира, чтобы вы могли оценить такие идеи и поделиться своим впечатлением.
1. B-REEL

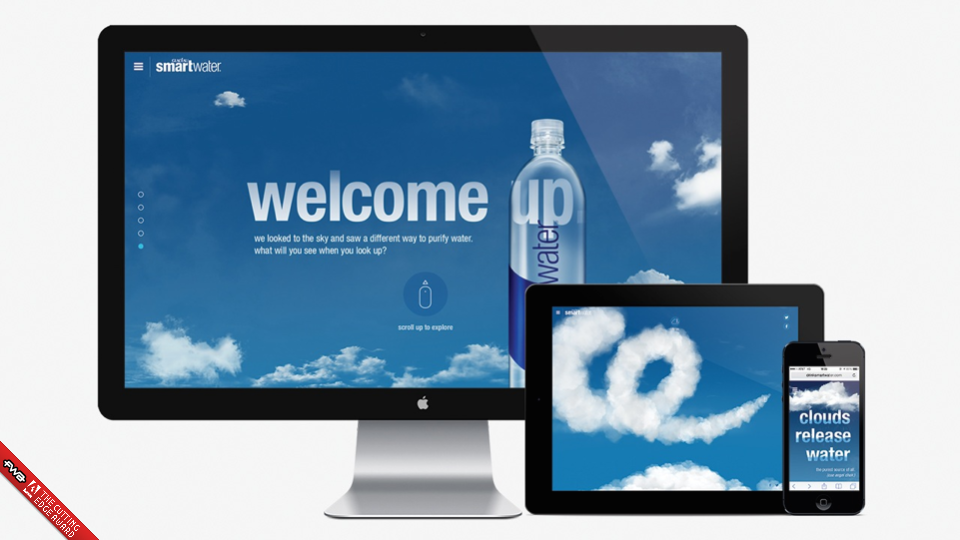
Шведское агентство B-REEL было основано в 1999 году. На сегодняшний день у компании 6 офисов по всему миру. По мнению авторитетных журналов Boards Magazine и Creativity Magazine данная студия признала лучшим диджитал продакшеном. Из последних достижений B-REEL – FWA Adobe The Cutting Edge Award за сайт для бренда Smartwater под Droga5. Среди клиентов студии можно отметить MTV, GUCCI, INFINITI, IKEA, Pepsi, Ford и не только.
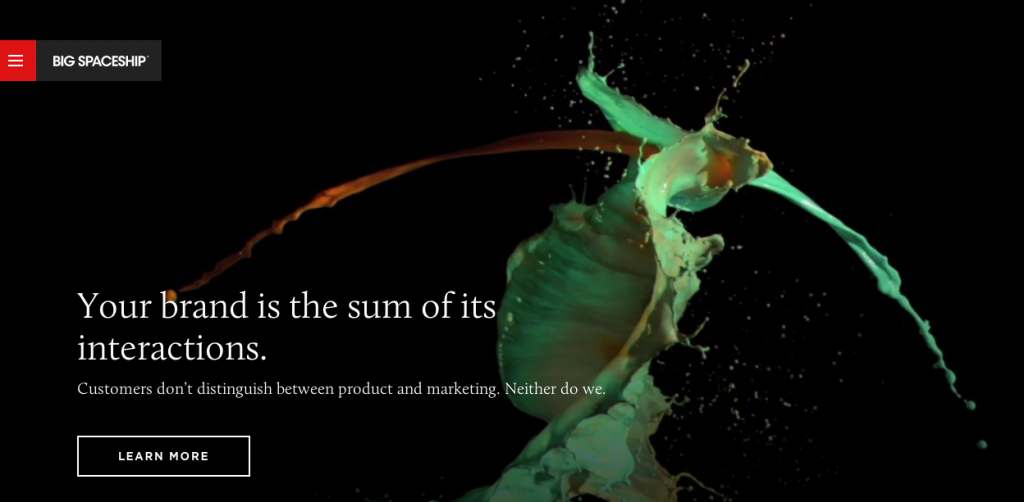
2. Big-Spaceship

Когда заходишь на сайт американской дизайн-студии Big-Spaceship, то уже становится интересно. Компания позиционирует себя как диджитал-агентство другого типа. Какого? Достаточно ознакомиться с работами этих ребят, чтобы убедиться в их «инакомыслии». Кроме дизайна, Big-Spaceship работает по направлениям: маркетинг, social media, аналитика. А среди их клиентов значатся такие компании, как Adobe, Crayola, Google, YouTube, Shake Shark. Отметим также, что Big-Spaceship неоднократно отмечали как лучшее место для работы в Нью-Йорке.
3. 42 Entertainment

Вы помните рекламную кампанию Why so serious? Это дело рук ребят из студии 42 Entertainment, расположенной в Калифорнии. Основанная в 2003 году, компания успела добиться немалых успехов, особенно в разработке компьютерных игр альтернативной реальности. Стоит отметить Year Zero и I Love Bees. 42 Entertainment работала с проектами «The Dark Knight», «The Girl With A Dragon Tatoo», «Real Steel», «Pirates Of The Carribean».
4. Mullen Advertising
Одна из старейших и наиболее уважаемых студий в мире – Mullen Advertising. Основана в 1970 году. Работает не только по направлению дизайна, но и маркетинга, разработки бренд-стратегии, PR и т.д. Мы знаем Mullen за прекрасную работу для Monster.com – «When I Grow Up». За клиентов Mullen Advertising не грех убить: Ask.com, Century 21, Foxwoods, Four Seasons Hotels and Resorts, General Motors, Google, Grey Goose (vodka), JetBlue, LaQuinta Inns & Suites.
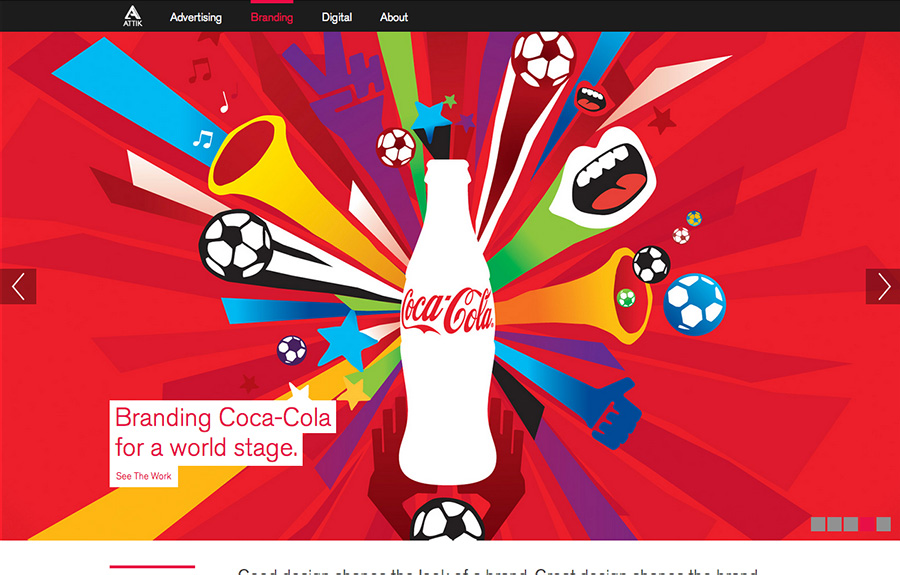
5. Attik

Attik называют лучшей дизайн-студией Запада. Компания расположена в США и Великобритании, специализируется на рекламе, диджитал и брендинге. Работает с такими гигантами, как Adidas, Cocal-Cola, Bacardi, EA, Heineken, Virgin и не только.
6. FICC

Если вы находитесь в Японии и связаны с миром моды и косметики, лучше студии FICC вам не найти. Это наиболее популярная дизайн-студия, которая охватывает направления менеджмента и диджитал, работает с Unilever, Danone, shu uemura и не только. Работы FICC отличаются лаконичностью и простотой, потому что именно в этом заключается истинная красота.
7. TEN
TEN – дизайн-студия из Флориды, США. Ad Age назвал ее «одной из самых горячих диджитал студий». Не удивительно, если учесть замечательные работы для Bacardi, Jay-Z, RubyTuesday, Citizen и т.д.
8. WYSIWYG

Даже если вы не знаете об этой дизайн-студии, нетрудно догадаться о ее месторасположении – Германия. Простой, утонченный сайт свидетельствует о стиле работы компании. Среди клиентов значатся Wacom , Bau Mit, TD, Schweppes, Canyon и другие.
9. Domani Studios

Американская Domain Studios основана в 2001 году. Компания занимается не только дизайном, но и разработкой стратегии бренда. Среди клиентов отметим New Line Cinema, All State Garage, Doritos.
10. Freeger

Дизайн-студия российско-американского происхождения. Основное направление – постеры и сайты. Среди наиболее примечательных работ можно отметить Джима Керри и Высоцкого. Студия позиционирует себя в дизайне, который улучшает жизнь людей. Если вы увидели промо-плакат ближайшей кинопремьеры и вам захотелось пойти в кино, возможно, он был разработан студией Freeger.
11. CreativePeople

Российская студия, основанная в 2003 году. Славится интересным подходом к созданию сайтов, брендов и иллюстраций. Портал Revision.ru поставил CreativePeople на первое место в рейтинге лучших дизайн-студий не просто так, а за отличные работы для Pepsi, РОСБАНК, Мегафона, Amway и других компаний.
12. North Kingdom

North Kingdom – дизайн-студия, основанная в 2003 году и расположенная в Швеции. Несмотря на холодный темперамент, работы компании отличаются яркими красками и высоким качеством. Не удивительно, что студия сотрудничает с такими брендами, как Adidas, Netflix, Google, Carlsberg, Disney и т.д.
13. TomatDesign

Дизайн-студия из России, созданная в 2005 году. Специализируется на корпоративном брендинге, работе с рынком FMCG, графическом дизайне и не только. По версии adme.ru, TomatDesign занимает 2-е место среди ведущих дизайн-студий России. Среди клиентов Газпром, Ada Group, AutoJack, BORK, Р.Ж.Д, банк «Русский стандарт» и т.д.
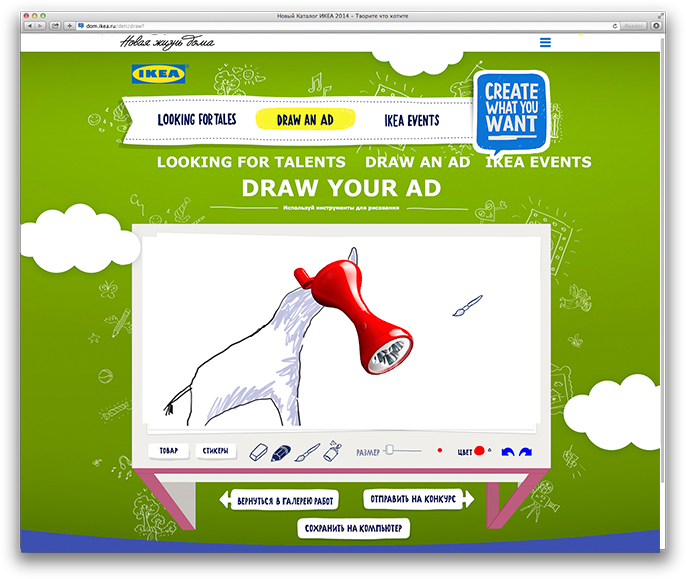
14. Instinct

Если говорить об оригинальности, то Instinct бьет все рекорды, начиная от сайта студии до работ. Входит в BBDO Group, расположена в Москве. Работает с Теле2, IKEA, LADA, Импэксбанк, DELL, Моя семья, Сбербанк и т.д.
15. Студия Артемия Лебедева

На наш взгляд, когда речь идет об Артемии Лебедеве, громких слов недостаточно. Мы поставили его на последнее место в нашем списке лишь потому, что лучшее подается на десерт.
Рейтинг лучших дизайн-студий мира
Вход / Регистрация- WEB
Топ страны
- Россия
- Беларусь
- Украина
- Польша
- США
- Англия
- Нидерланды
- Франция
- Германия
- Австралия
- Канада
- Испания
- Бразилия
- Италия
- Индия
- Румыния
- More
Топ города
- Москва
- Санкт Петербург
- Минск
- Киев
- Лондон
- Амстердам
- Нью Йорк
- Берлин
- Варшава
- еще
Технологии
- PHP
- Typo3
- Magento
- Drupal
- Joomla
- OpenCart
- PrestaShop
- CS-Cart
- JavaScript
- MODx
- AngularJS
- Backbone
- Bootstrap
- WordPress
- Django
- Node.js
- Responsive
- YII
- Zend
- Symfony
- CodeIgniter
- Laravel
- Phalcon
- Custom CMS
- Ruby on Rails
- Python
- Sitecore
- More
- Mobile
Топ страны
- Россия
- Беларусь
- Украина
- Польша
- США
- Англия
- Нидерланды
- Франция
- Германия
- Австралия
- Канада
- Испания
- Бразилия
- Италия
- Индия
- Румыния
- еще
Топ города
- Москва
- Санкт Петербург
- Минск
- Киев
- Лондон
- Амстердам
- Нью Йорк
- Берлин
- Варшава
- еще
Технологии
- JAVA
- JavaScript
- Objective C
- iOS
- Android
- Windows Phone
- Hybrid
- Wearable
- еще
- Software
Страны
- Россия
- Беларусь
- Украина
- Польша
- США
- Англия
- Нидерланды
- Франция
- Германия
- Австралия
- Канада
- Испания
- Бразилия
- Италия
- Индия
- Румыния
- еще
Города
- Москва
- Санкт Петербург
- Минск
- Киев
- Лондон
- Амстердам
- Нью Йорк
- Берлин
- Варшава
- еще
Технологии
- PHP
- JAVA
- JavaScript
- ASP.NET
- Objective C
- Node.js
- Ruby on Rails
- Python
- .NET
- Salesforce
Графический дизайн — одна из тех карьер, которые постоянно меняются, совершенствуются и преображаются. Всегда есть новые обновленные инструменты, актуальные тренды и разные стили, которые можно освоить. К счастью, количество онлайн-уроков по дизайну огромно и разнообразно. От «как» видео эффектов Photoshop до простых пошаговых уроков о том, как делать иконки, опции постоянно расширяются.
При таком количестве ресурсов нет оправдания тому, чтобы не улучшать свои навыки каждый день.Постарайтесь сделать то, что бросает вам вызов и покажется вам слишком сложным, именно с этим вы научитесь больше всего.
В этом руководстве мы собрали наши любимые онлайн-учебники для графических дизайнеров, специально разработанные для улучшения ваших навыков. Большинство учебных пособий предназначено для программ Adobe, Illustrator и Photoshop, но в некоторых случаях существуют и другие программы.
Как и все в жизни, некоторые бесплатны, а некоторые платные. Посмотрите и узнайте, какие ваши любимые.Большинство сайтов имеют оба варианта; бесплатный учебный раздел, а затем платный раздел.
Envato Tuts +
Envato с более чем 20 тысячами учебных пособий является мега-ресурсом для творчества. Что касается учебников по дизайну, есть из чего выбрать, начиная от начинающих до опытных профессионалов. Большинство дизайнерских программ, кроме Adobe, имеют множество доступных вариантов. Поиск того, что вам нужно, может потребовать серьезного просмотра, но их так много, что вы, вероятно, будете вдохновлены попробовать его, как только увидите.
Один из моих любимых Envato Tuts: Как создать свой собственный шрифт

Источник: https://design.tutsplus.com/tutorials/how-to-create-your-own-font–cms-29019
Digital Arts
Ресурсы графического дизайна в Digital Arts всегда были довольно удивительными. Из статей, обзоров продуктов и, конечно, учебников, все на высшем уровне. Соревнования организованы или техникой или программой.Время от времени они собирают лучшие коллекции для более удобного просмотра.
Как этот пример: 86 лучших уроков по Photoshop

Источник: https://www.digitalartsonline.co.uk/features/illustration/best-photoshop-tutorials/
Ложка Графика
Крис Спунер имеет удивительную коллекцию учебников по Illustrator и Photoshop.Он сделал их всех сам, чтобы они отвечали его собственным интересам. Но у него действительно хороший стиль, так что здесь каждый найдет что-то для себя, даже если в основном это стиль ретро и винтаж.
Одно из моих любимых: Как сделать геометрический рисунок с помощью Illustrator

Vectips
Vectips — это репозиторий учебника исключительно векторной графики. Все статьи предназначены для Illustrator.Большинство для начинающих и промежуточных дизайнеров. Хорошая практика для дизайнеров, когда они начинают. Тут довольно забавно и легко следить.
Это одна из их последних статей: как создавать уникальные векторные солнечные вспышки.

Источник: http://vectips.com/tips-and-tricks/sunburst/
PHLEARN
Этот премиальный канал YouTube в основном предназначен для Photoshop и Lightroom, поэтому в основном предназначен для фотографов.Но есть также множество дизайнерских идей для Photoshop, таких как винтажные эффекты для постеров и способы добавления реалистичного текста на любой объект. Это все видео-ролики.
Это мой любимый дизайн на PHLEARN: Как создать макет дизайна упаковки в Photoshop

Источник: https://phlearn.com/tutorial/create-packaging-design-mockup-photoshop/
Да, я дизайнер
Учебные руководства по дизайну «Да, я дизайнер» предназначены только для Photoshop, Illustrator и InDesign.Они в основном ориентированы на промежуточных дизайнеров с хорошим набором навыков. В основном это видео с семинаров и они быстро развиваются.
Это один из их последних учебных пособий для Illustrator: научитесь рисовать что-либо на иллюстраторе CC

Источник: https://yesimadesigner.com/learn-to-draw-anything-with-adobe-illustrator-cc/
Creative Bloq
Сайт Creative Bloq полон удивительных дизайнерских ресурсов, и если вы посмотрите достаточно глубоко, вы сможете найти несколько действительно хороших учебников.Они прячутся под вкладкой «как». Здесь есть все виды построек, но, похоже, они в основном предназначены для продвинутых и продвинутых дизайнеров, иллюстраторов и веб-дизайнеров.
Например, проверьте это: Как создавать эпические дизайны окружения

Источник: https://www.creativebloq.com/illustration/how-create-epic-environment-designs-51620543
Вкусные Тутс
Еще один сайт для забавных и креативных уроков — Tasty Tuts.Это еще одна программа, предлагающая только три основных программы Adobe для дизайнеров. Illustrator, Photoshop и InDesign. Есть все уровни для дизайнеров, начиная с дизайнеров с продвинутыми навыками.
Это мой любимый урок по Tasty Tuts: создаем стиль плаката Обамы Надежды на иллюстраторе

Источник: http://www.tastytuts.com/create-the-obama-hope-poster-style.HTML
,Сафа Худейра
Веб-дизайн ,Нет результата
Посмотреть все результаты

Нет результата
Посмотреть все результаты

Нет результата
Посмотреть все результаты
,лучших дизайнов сайтов 2014 года
Вдохновение • Примеры сайтов Кэрри Кузен • 01 декабря 2014 • 6 минут ЧИТАТЬ
Когда мы начнем прощаться с 2014 годом, сейчас самое время оглянуться на некоторые из замечательных дизайнов, которые мог предложить этот год. Многие из тенденций 2014 года проявились в лучших веб-сайтов, которые (и перепроектируют) там.
Веб-дизайнерам потребовалось время, чтобы сосредоточиться на тенденциях дизайна — плоские и почти плоские по-прежнему велики, минимализм, параллакс и видео-сайты также были популярны.Еще одним ключевым компонентом хорошего дизайна является включение мобильных и адаптивных планов дизайна и удобство использования. Что хорошего в веб-сайте, если любой пользователь на любом устройстве не может получить к нему доступ.
Итак, вот 20 лучших сайтов 2014 года, и почему они заслужили внимание. Каждый из этих сайтов был представлен в галерее Awwwards в этом году. Обязательно посещайте сайт регулярно, чтобы вдохновляться великолепным дизайном, происходящим каждый день.
Дизайн сайтов Примеры 2014
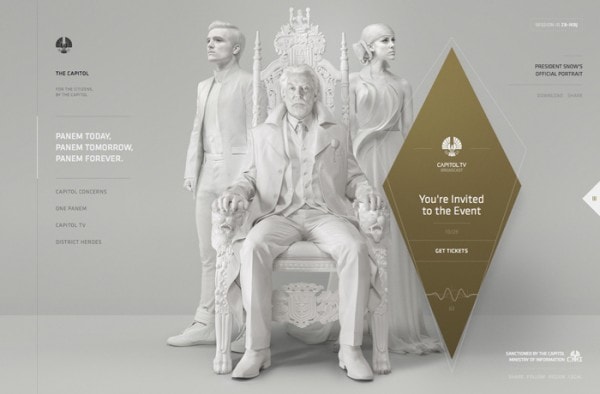
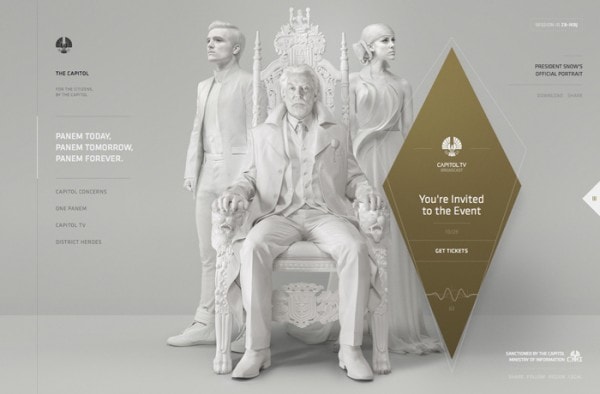
Капитолий


Основанный на фильме-блокбастере для серии «Голодные игры», этот веб-сайт имеет строгий внешний вид, соответствующий тону фильма.Он включает в себя простой стиль с жирным шрифтом и простую цветовую палитру с множеством функций прокрутки параллакса. Сайт заставляет вас чувствовать себя частью действия фильма с сообщениями, видео и другим контентом.
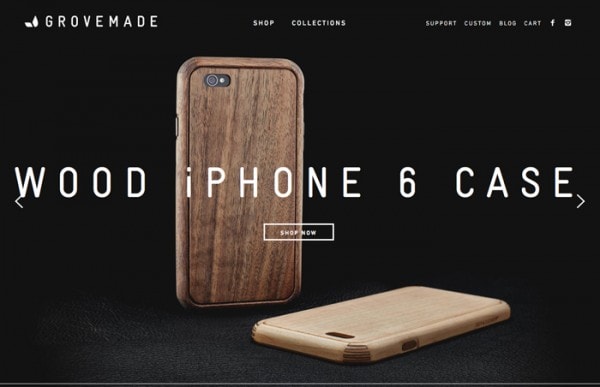
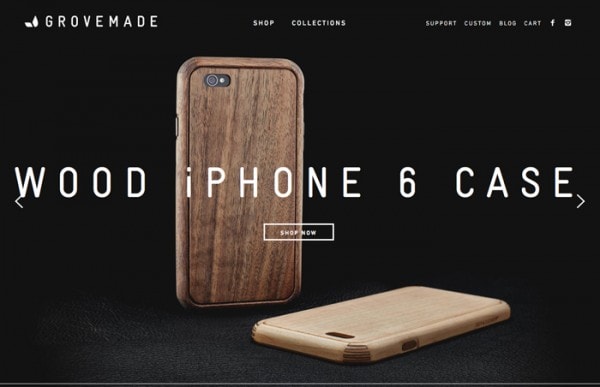
Роща


Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
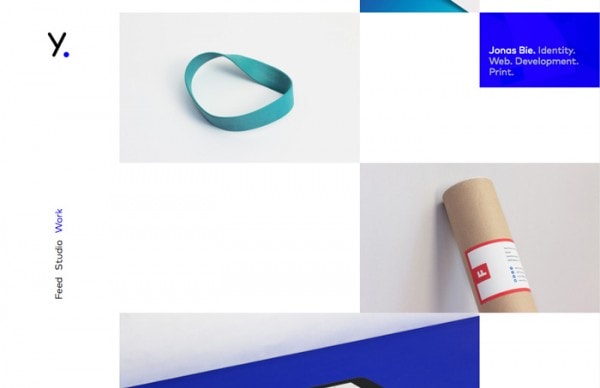
Попробуйте бесплатные другие продуктыЭто может быть просто один из самых стильных сайтов года, сочетающий в себе немало трендов. Сайт построен вокруг полноэкранных изображений героев. Простой белый тип помогает вам понять сообщение, и каждая кнопка использует стиль призрака. После того, как у него основной экран, на остальной части сайта он довольно разителен с изображениями на белом фоне с небольшим количеством украшений.
Сокрута


Большие, смелые изображения с простой навигацией и слайдером в стиле головоломки.Вот те уловки, которые делают этот сайт настолько визуально привлекательным. Также есть много дополнений: наведите курсор на кнопки для забавного эффекта или выскочите навигацию в левой части страницы.
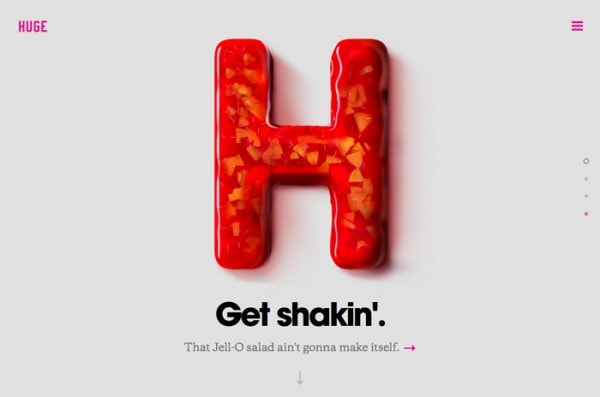
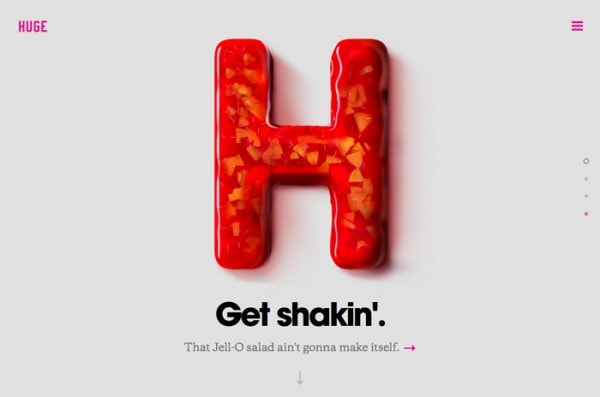
Огромное Inc.


Все в этом простом дизайне сайта просто сделано хорошо. Огромное приближение от бренда к космосу и великолепной типографии. Функции прокрутки параллакса создают идеальные «страницы» между элементами, а навигация является феноменальной. (Он выскакивает, чтобы покрыть весь экран.)
Я помню


Этот сайт, созданный как проект по повышению осведомленности о том, как болезнь Альцгеймера влияет на мозг, выглядит визуально интригующим и довольно интерактивным. Яркая черная окраска помогает создать правильный тон для сайта, в то время как маленькие огни — «проблески надежды», когда вы узнаете о потерянных воспоминаниях от болезни.
Рассказы Джека Даниеля


Одна из главных тенденций года, которую может быть труднее увидеть, заключается в том, что веб-сайты все больше и больше пытаются рассказать вам историю.Это то, к чему стремится этот сайт, создавая бренды и личные связи. Образы и типографика представляют собой забавное сочетание простых кнопок и уникального стиля.
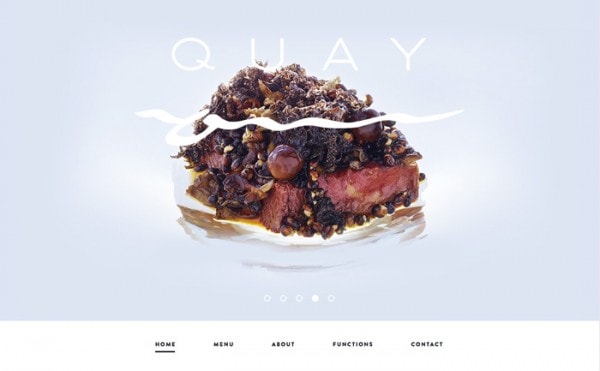
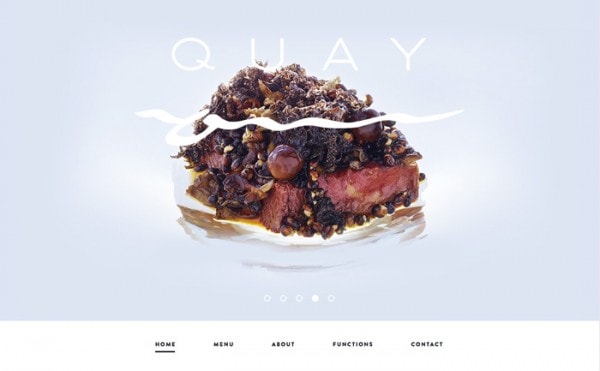
Набережная


Минимальный дизайн никогда не был таким красивым. Ресторан Quay использует красивые фотографии с простым фоном, чтобы соблазнить клиентов. Полноэкранный слайдер идеально подходит, загружается быстро и хорошо перемещается, а навигация опущена в нижнюю часть экрана для лучшего восприятия в стиле страницы.(С помощью прокрутки навигация блокируется наверх.) Дизайн веб-сайта источает класс и изысканность.
Sortie En Mer


Видео опыт был одним из самых популярных веб-дизайнов 2014 года, и этот сайт хорошо его использует. Веб-сайты открываются с видео — почти как в фильме — и затем вы можете делать выбор с помощью мыши, чтобы повлиять на ход фильма. Сайт и его эффекты ошеломляют и создают впечатление, на которое могут претендовать немногие другие сайты.
Космический корабль для всех


Этот веб-сайт, созданный в качестве эксперимента Chrome, знакомит вас с курсом космического корабля ISEE-3. Вы можете посмотреть в реальном времени, где он находится в данный момент, или посмотреть видео о прошлых полетах и миссии корабля. Это сайт, который имеет простой и современный дизайн и поощряет интерактивность.
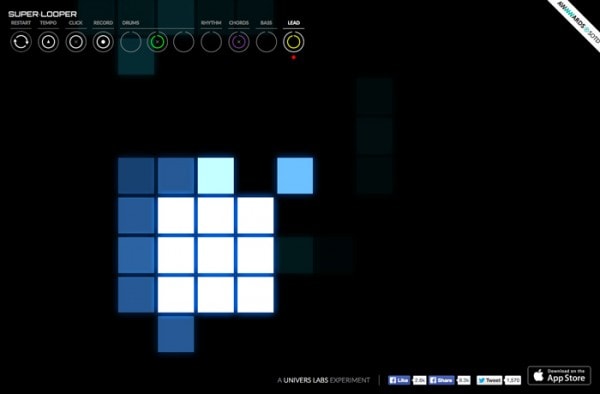
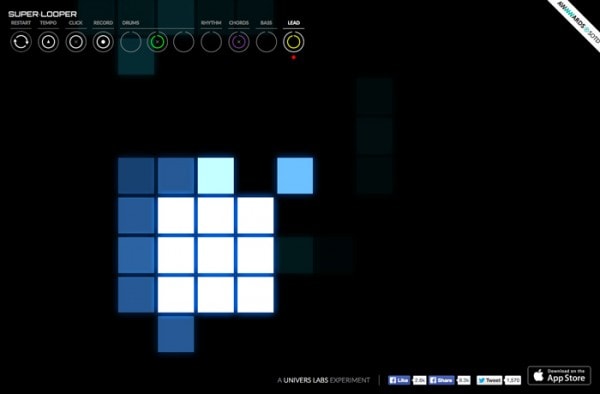
Super Looper


Эта веселая игра позволяет создавать музыку и показывает ее визуально. Это полезно, весело и затягивает.Плюс яркий выбор цветов на темном фоне делает его еще более привлекательным.
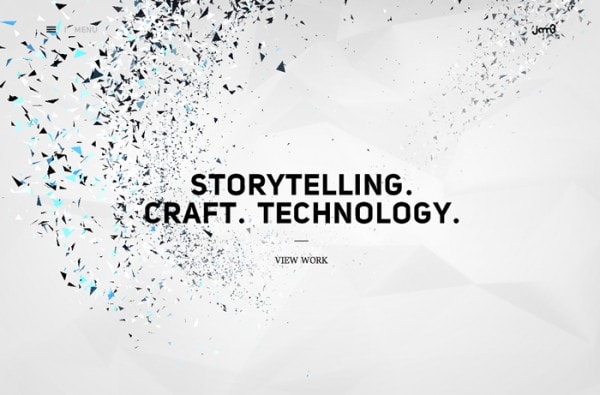
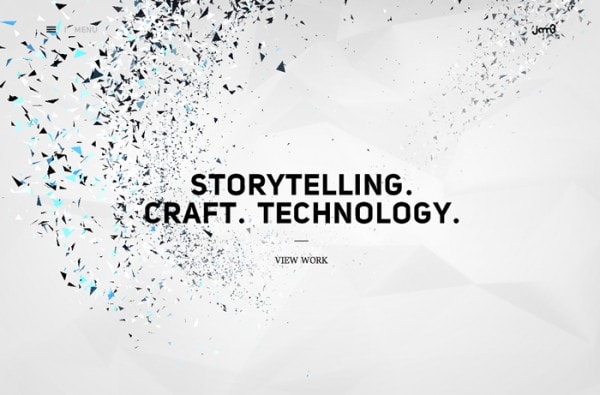
джем3


Еще один сайт, наполненный анимационными и видеоэффектами, Jam3 включает в себя простую домашнюю страницу и приятные эффекты для интерактивных элементов по всему сайту. Разработанный в более минималистичном стиле, сайт хорошо использует фотографии на белом фоне с эффектами парения для удобства использования.
Путешествие по Средиземью


Дизайн веб-сайтов для фильмов стал весьма впечатляющим в последние месяцы (и особенно в последние два года), и сайт для недавнего фильма «Хоббит» не является исключением.Благодаря приятным наложениям текста на неподвижные и движущиеся изображения игра становится интерактивной.
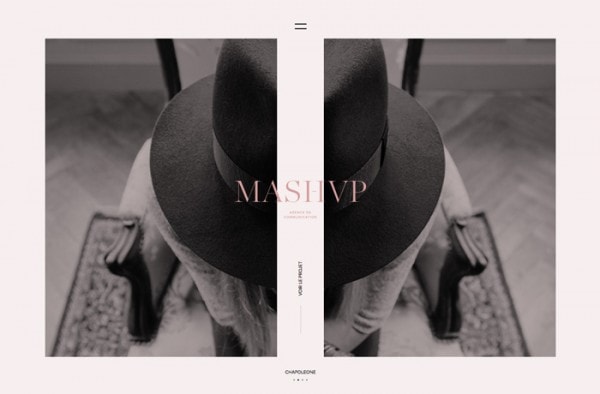
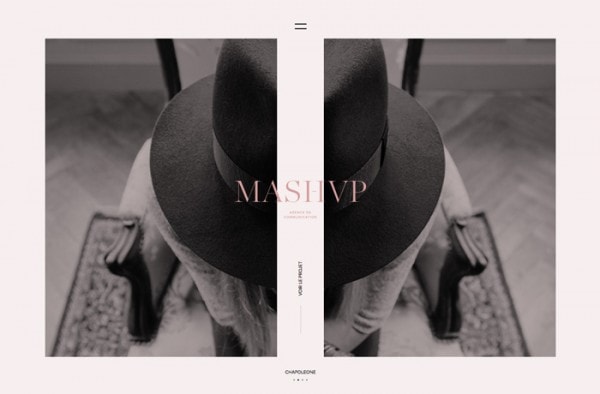
МашВП


Этот сайт кричит простота. Но он имеет поворот с фотографиями, которые в паре, чтобы сделать одно изображение и прокрутки эффектов, чтобы увидеть другие изображения. Нажмите на навигацию для полноэкранного видео, которое показывает вам больше об агентстве.
над холмами


На этом сайте так много функций, что вы можете провести с ним целый день.От анимации и видео до полного музыкального опыта, вы захотите играть на этом сайте. Дизайн одинаково хорош с черными чертами во всем черном и белом.
двукратный


Сайт агентства воплощает идею минимальности, но добавляет штрихи изысканности. Например, золотая окраска и мигающие огни на главной странице придают суровой природе сайта нечто дополнительное. Приятные анимационные эффекты для изображений на свитке добавляют к этому ощущение. Такой сайт работает лучше всего с небольшими штрихами неожиданного.
Леодис


Этот сайт действительно берет концепции плоского дизайна и затем поднимает его на другой уровень. Красивая простая фотография в плоских блоках с простой типографикой проста и привлекательна. То, что делает это настолько отличным, является цветовой палитрой, которая полностью разрушает идею «плоских цветов». Сайт также демонстрирует стиль социальных медиа и демонстрирует изображения и тонирование, которые напоминают популярную платформу для обмена социальными сетями, Instagram.
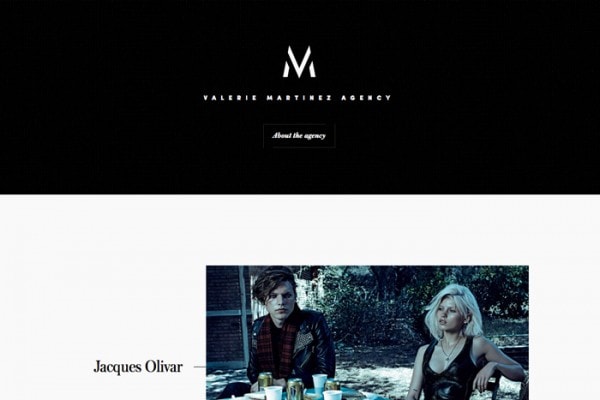
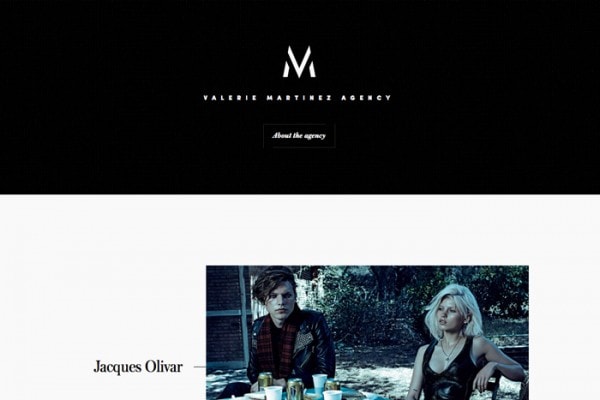
агентство Валери Мартинес


Хотя этот сайт может показаться простым на первый взгляд, он полон скрытых драгоценных камней.В заголовке есть призрачная кнопка (супер модная), и каждое изображение анимируется, чтобы помочь вам кликнуть. Анимация открытия на экране загрузки также впечатляет — она почти исчезла слишком быстро.
Volkswagen


Этот веб-сайт, созданный в формате трейлера фильма или видеоигры, позволяет вам играть со спортивным автомобилем в качестве инструмента продаж. Что действительно заставляет этот сайт работать, так это сочетание текстурированных фонов и супер-резких фотографий. Команда дизайнеров также использовала супер простые шрифты, чтобы мелкие слова легко читались и читались.
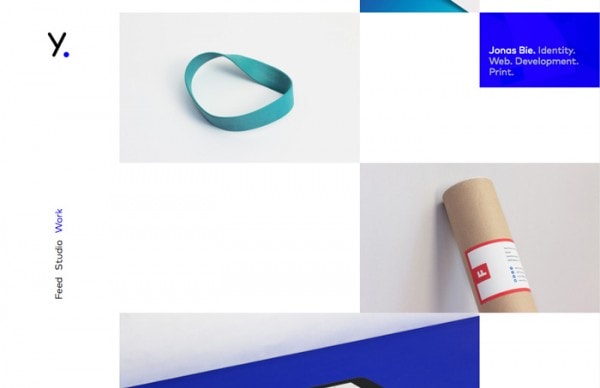
Ваша местная студия


Интересное сочетание минималистического стиля, простых фотографий и небольших пользовательских элементов делает сайт привлекательным. Синие плоские всплывающие меню над каждой фотографией создают забавное сопоставление плоского дизайна и реализма на каждой фотографии.
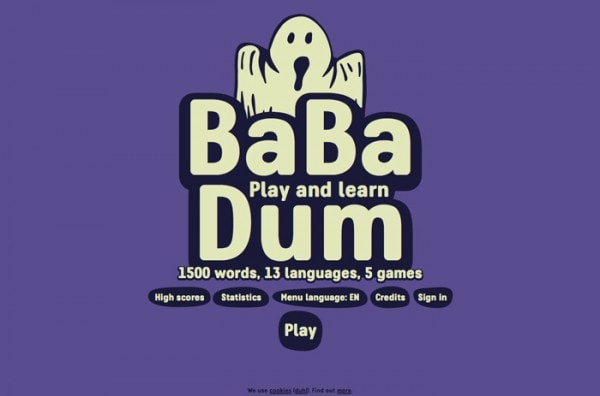
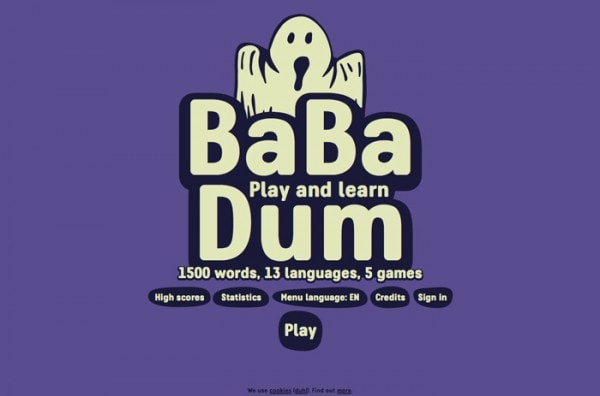
Ба Ба Дум


Геймификация веб-сайта все еще продолжается, и этот сайт доказывает, что игры могут выглядеть весело и научить вас чему-то. Стиль игры использует иллюстрации и яркие цвета, которые помогут вам выучить простые слова на разных языках.
Заключение
Каждый год слишком много новых веб-сайтов, чтобы перечислять их все здесь.
Есть ли сайт, который вы любите, который пропустил этот список? Поделитесь этим с нами в комментариях и обязательно укажите, почему вам это так нравится.
