20 новейших веб — шаблонов на HTML5
Готовый HTML5 шаблон это идеальный вариант как для новичков так и для профессионалов, чтобы построить мощный фундамент для бизнеса. Есть большое количество шаблонов совершенно бесплатных, но они все требуют придельной и не малой настройки. В конце концов Вам нужно будет лезть в код, чтобы получить конечный результат. Будет хорошо если Вы хотя бы знаете основы HTML и CSS. А что делать тем людям, которые не знают?
Все шаблоны, которые представлены ниже, собраны только с надёжных источников. Они так же сочетают в себе современный вид и простоту, а так же самые последние веб — дизайнерские тенденции. Ну а теперь давайте перейдём к шаблонам.
Спасибо большое http://speckyboy.com и рекомендую взглянуть на прошлые подборки:
Одностраничный HTML5 шаблон для будущего сайта — Landed

Демо Ι Скачать
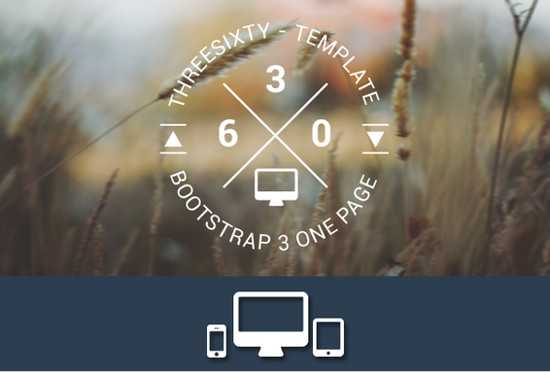
HTML5 шаблон на фермерскую тему с адаптивным дизайном

Демо Ι Скачать
Адаптивный и минималистический шаблон в HTML5 на ресторанную тематику

Демо Ι Скачать
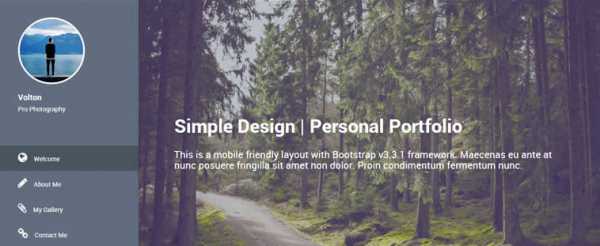
Одностраничный HTML5 шаблон для стильного онлайн портфолио

Демо Ι Скачать
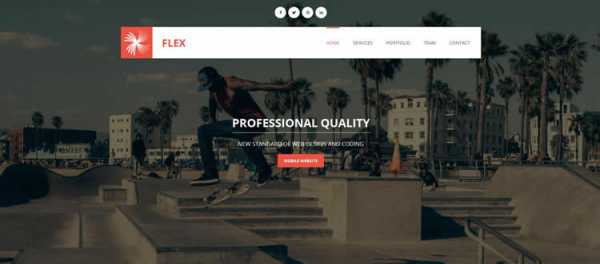
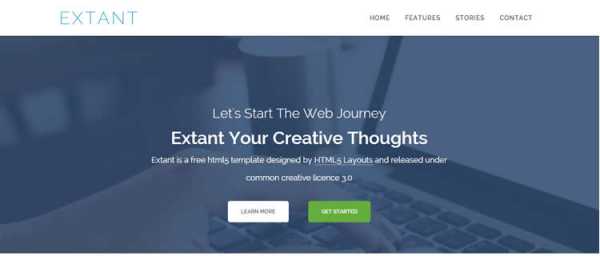
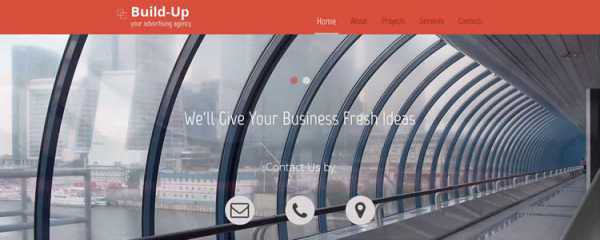
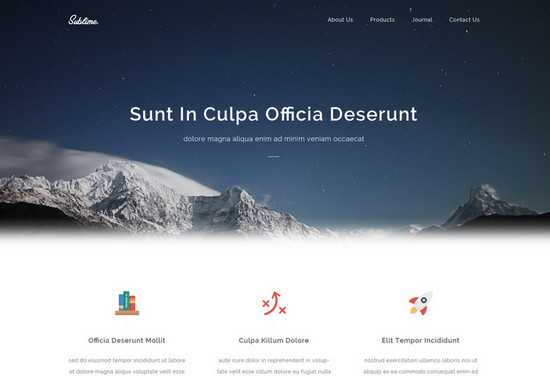
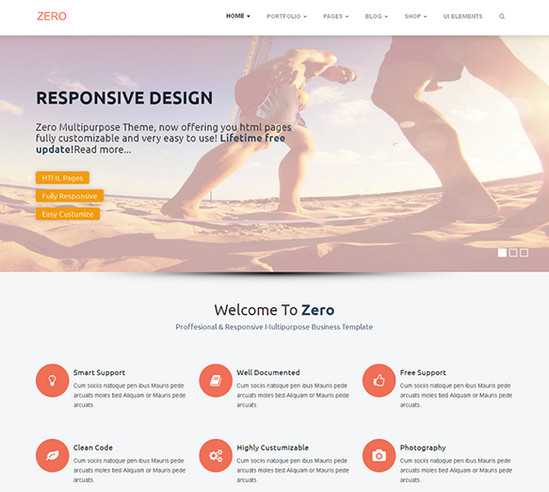
Простой и стильный шаблон в HTML5 для бизнес сайтов

Демо Ι Скачать
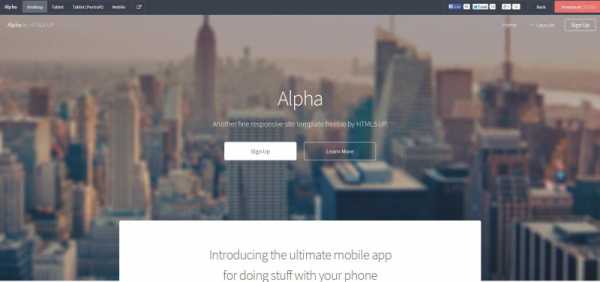
Светлый и минималистический шаблон для любого типа сайтов

Демо Ι Скачать
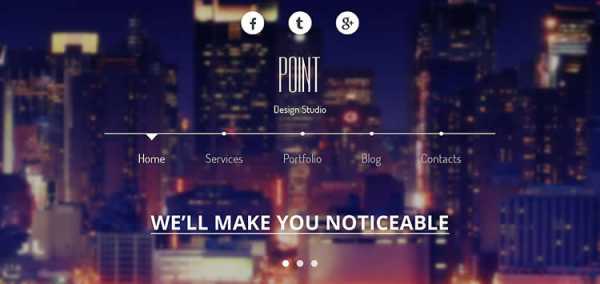
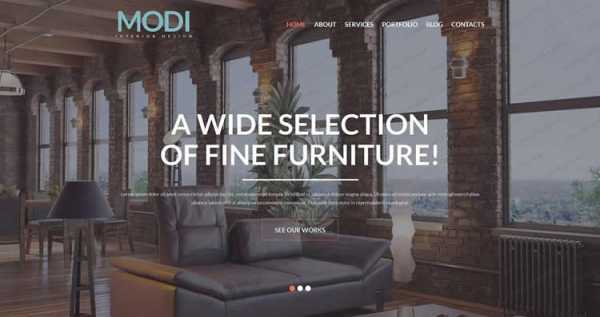
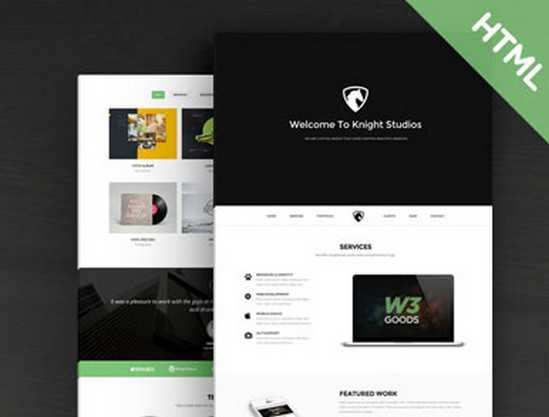
Творческий HTML5 шаблон для создания студии дизайна

Демо Ι Скачать
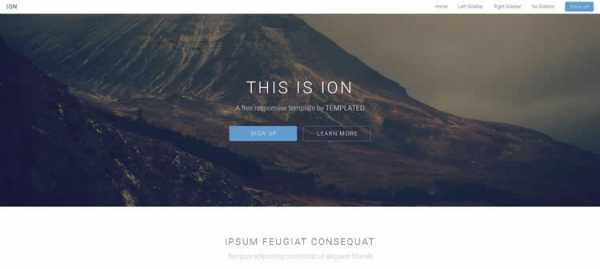
Мощный шаблон для создания минималистического блога в HTML5

Демо Ι Скачать
Минималистический HTML5 шаблон для создания блогов

Демо Ι Скачать
Отличный шаблон с крутыми визуальными эффектами

Демо Ι Скачать
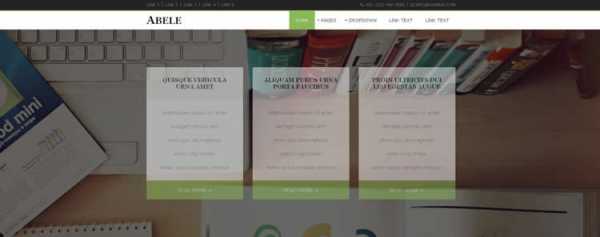
Abele — HTML5 шаблон с мега меню

Демо Ι Скачать
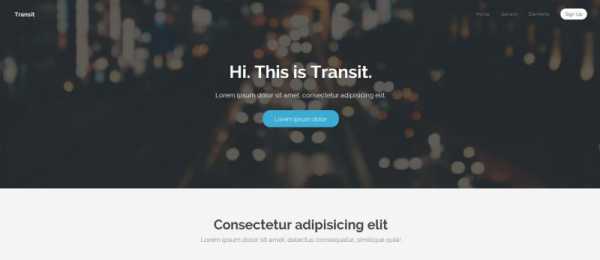
Адаптивный HTML5 шаблон для создания сайта с современным дизайном

Демо Ι Скачать
HTML5 шаблон для создания одностраничного портфолио

Демо Ι Скачать
Корпоративный шаблон в HTML5

Демо Ι Скачать
Одностраничный шаблон с эффектом параллакса

Демо Ι Скачать
Простой и минималистический шаблон с адаптивным дизайном в HTML5
Демо Ι Скачать
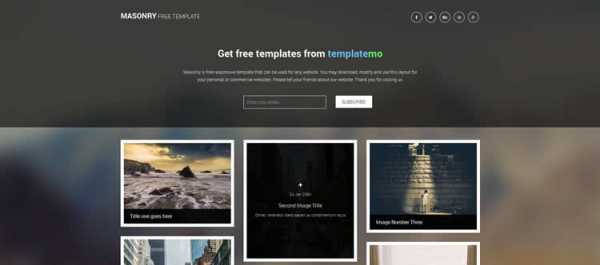
Серый шаблон для онлайн портфолио

Демо Ι Скачать
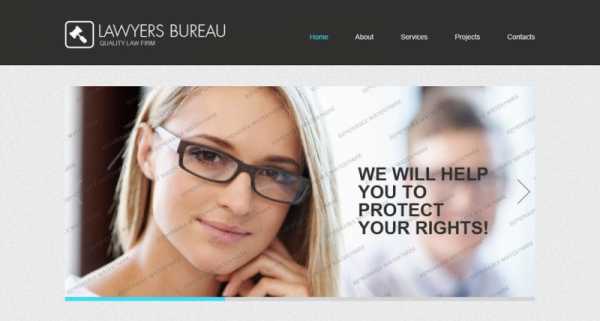
HTML шаблон для юристов бесплатно

Демо Ι Скачать
HTML5 шаблон специально разработанный для портфолио

Демо Ι Скачать
Отличный шаблон для современного сайта

Демо Ι Скачать
beloweb.ru
37 адаптивных HTML5 CSS3 шаблона / HTML шаблоны / Постовой

Адаптивные сайты все больше внедряются в нашу повседневную жизнь. Практически каждый новый ресурс уже верстается
Не так давно я уже публиковал подобный топик. Назывался он «23 бесплатных адаптивных html-шаблона». Этот пост можно считать продолжением предыдущего, но сегодня я потрудился и нашел немного больше 23-х шаблонов. Если честно, даже сбился со счета. В любом случае, топик заслуживает свое место в закладке браузера или избранном нашего блога.
P.S. Если вы хотите помочь развитию сайта, можете зарегистрироваться и написать свой топик, нажав на кнопочку «создать». Постовой открыт для всех, кроме спамеров 🙂
Также будет приятно увидеть комментарии под постом.
См. также:
10 бесплатных шаблонов на HTML5 и CSS3
23 бесплатных адаптивных html шаблона
38 адаптивных html шаблонов
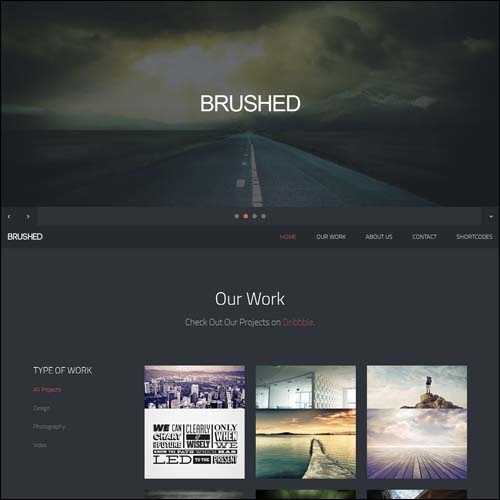
Bootstrap шаблон Brushed
Очень качественный HTML5 шаблон с темной цветовой гаммой. Он имеет полноэкранный фоновый слайдер изображений. Изначально заточен под работу на ретина экранах ( iPhone, iPad, iPod Touch and MacBook Pro Retina). Идеально подойдет под портфолио.
Демо | Скачать
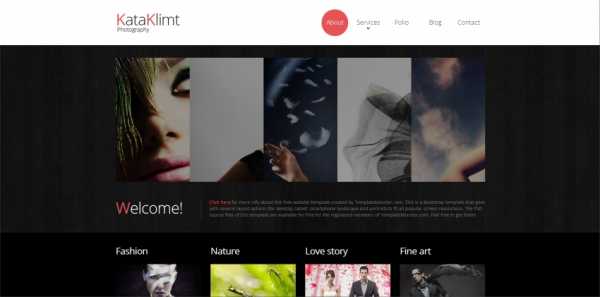
Kataklimt — бесплатный адаптивный html5 шаблон.
Стильный и современный адаптивный html5 шаблон в темных тонах. Отлично подойдет для сайтов тематики «Мода». При наличии прямых рук можно адаптировать под любую тематику. В шаблоне сверстаны такие страницы как: главная, блог, портфолио, текстовая страница и страница 404.Демо | Скачать
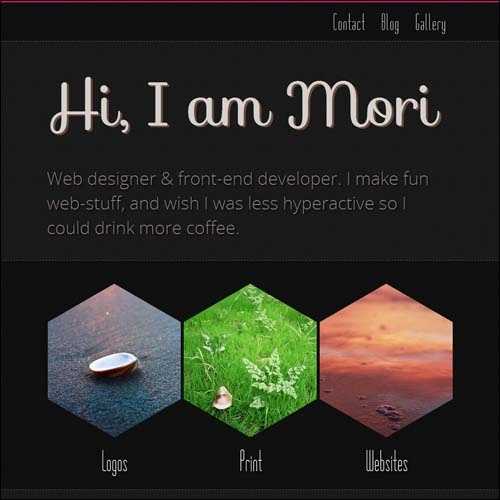
Mori — Классный адаптивный блоговый шаблон на HTML5
Демо | Скачать
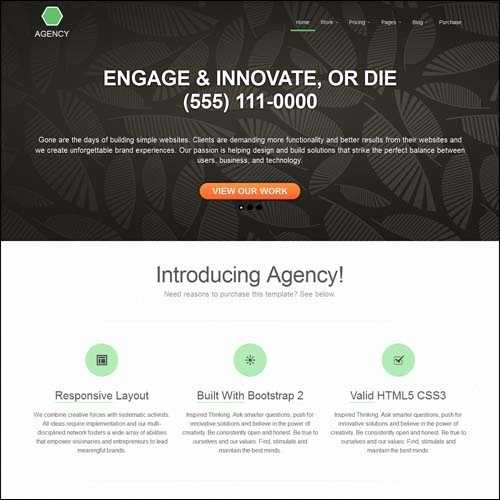
Agency — Адаптивный шаблон на Bootstrap
Демо | Скачать
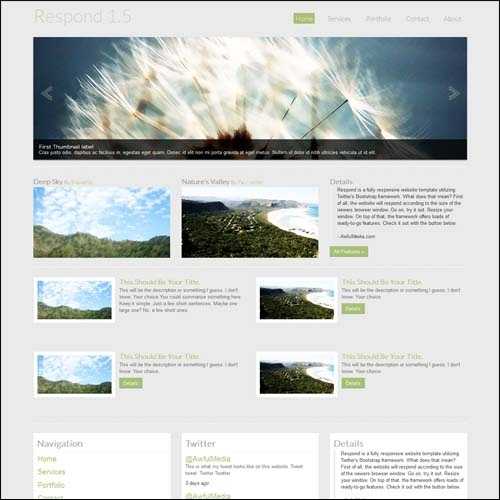
Respond 1.5 — адаптивный Bootstrap шаблон.
Демо | Скачать
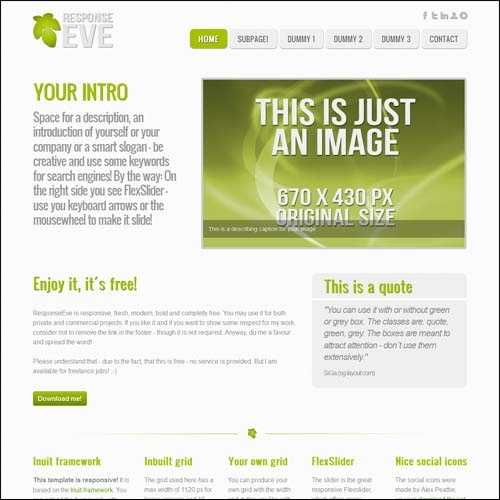
ResponseEve — Адаптивный html шаблон.
Демо | Скачать
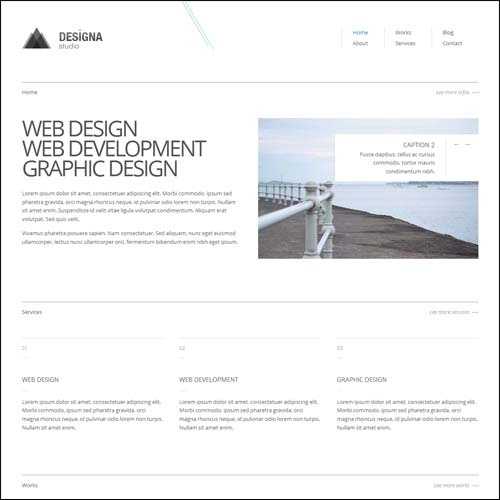
Designa
Демо | Скачать
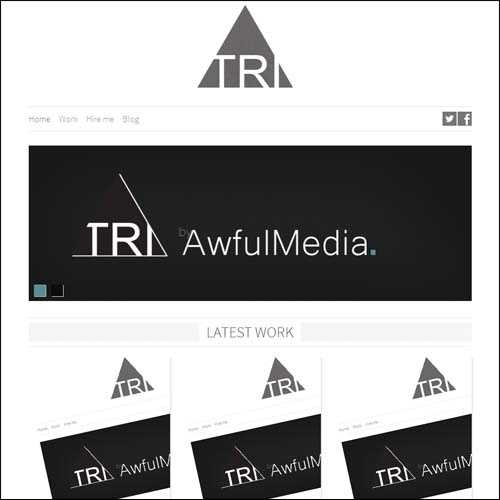
Triangle
Демо | Скачать

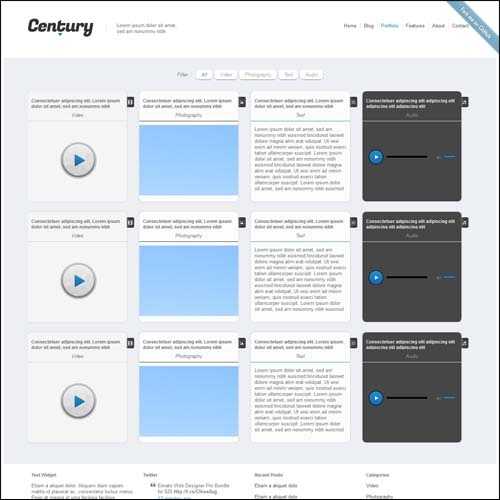
Century
Адаптивный html5 шаблон со встроенным Jquery плагином сортировки и рабочим аудио плеером. Бесплатно!
Демо | Скачать
Retina
Простенький адаптивный html шаблон. Отлично подойдет для портфолио начинающего веб-мастера.Демо | Скачать
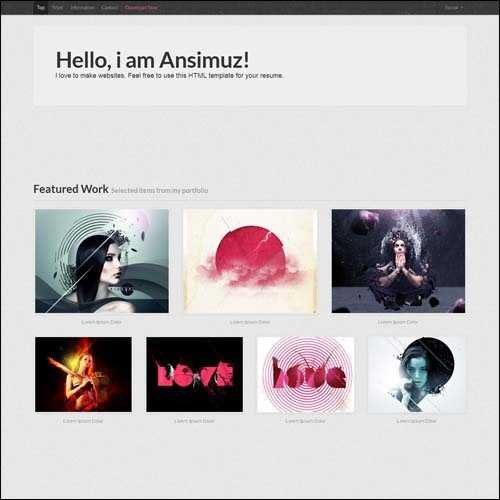
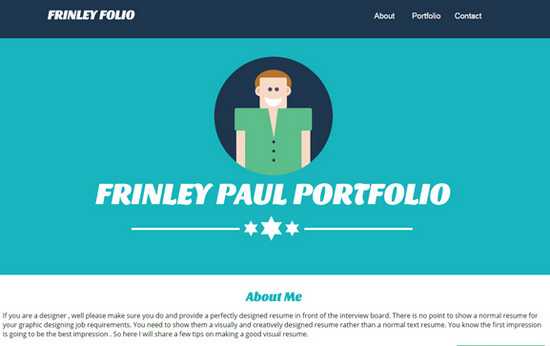
Resume
Адаптивный HTML шаблон. Выполнен в стиле минимализм.Демо | Скачать
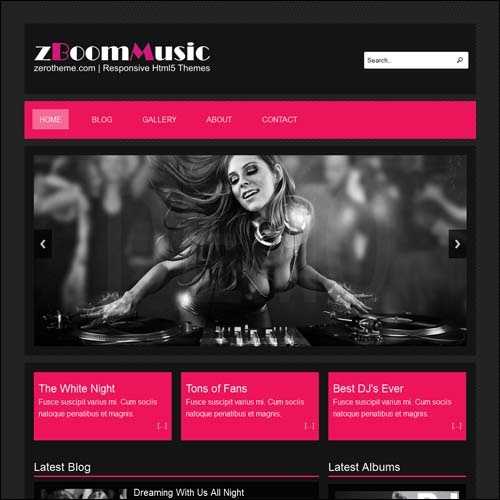
zBoomMusic
Шаблон выполнен в темных тонах. Подойдет для музыкального сайта.Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156

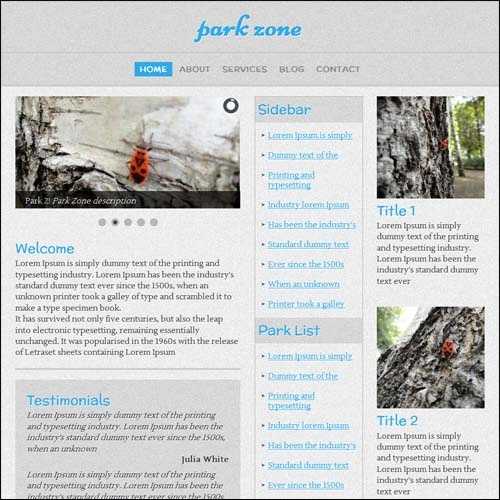
Park Zone
Демо | Скачать
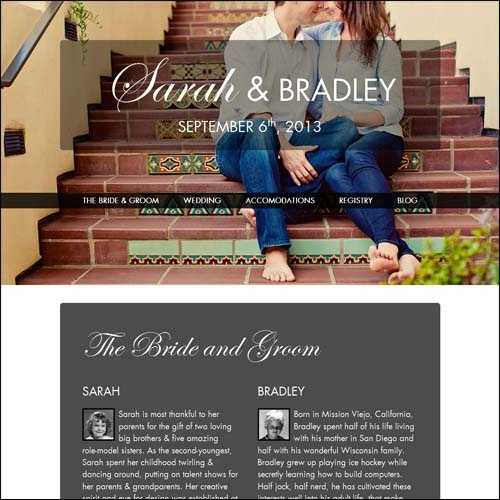
Responsive Wedding
Шаблон с полноэкранным фоновым изображением свадебной тематики. К сожалению демо не нашел. Но вы можете быстро скачать с github и посмотреть у себя на компьютере.Демо | Скачать
zCorporate
Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156Демо | Скачать
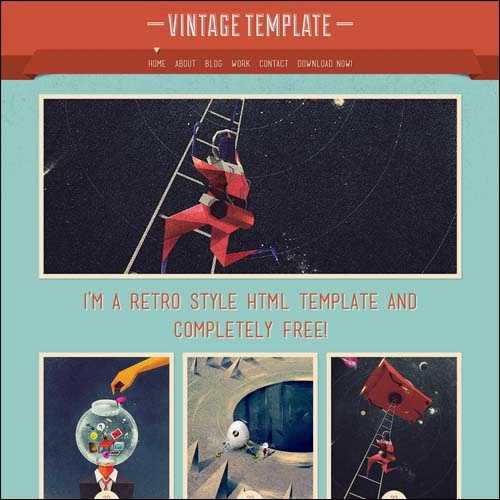
Vintage — Адаптивный ретро шаблон
Демо | Скачать
Curve
Демо | Скачать
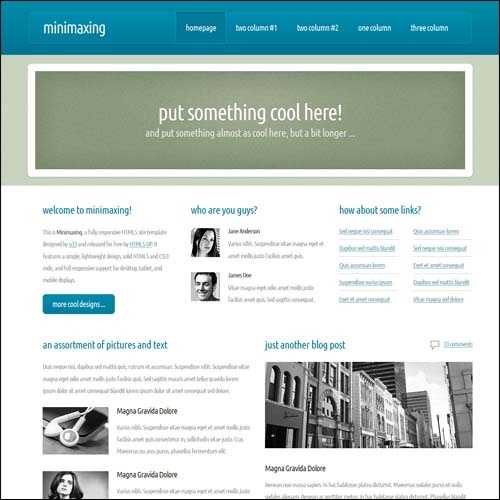
Minimaxing
Демо | Скачать
Brownie — HTML5 бесплатная адаптивная тема
Демо | Скачать
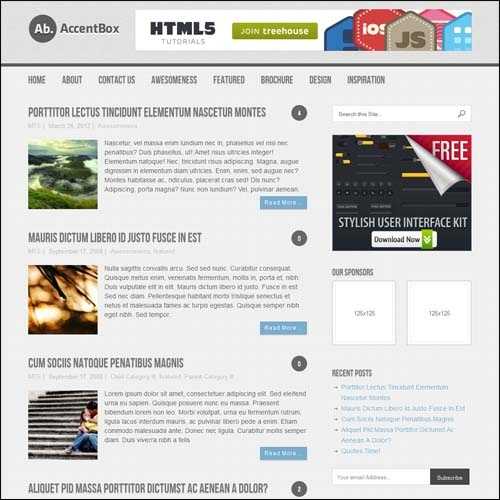
Accentbox — адаптивный html5 шаблон для блога.
Демо | Скачать
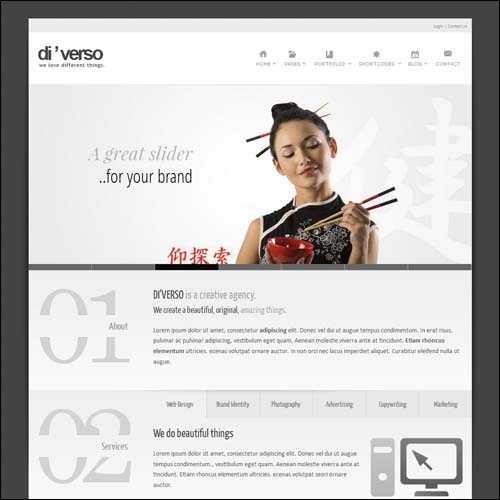
Di’verso – красивый, адаптивный и универсальный html шаблон
Этот шаблон можно найти для WordPress и что-то подобное я встречал под Prestashop, но Html версия — бесплатна. Сверстано много страниц. Таким образом тема подойдет практически для любого проекта.Демо | Скачать
zParalexy — Бесплатный адаптивный httml шаблон.
Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156Демо | Скачать
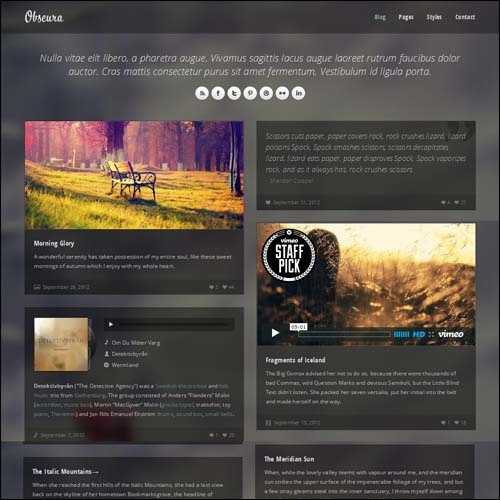
Obscura
Демо | Скачать
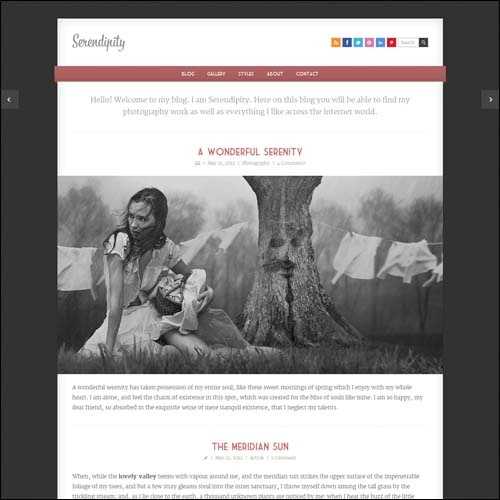
Serendipity
Демо | Скачать
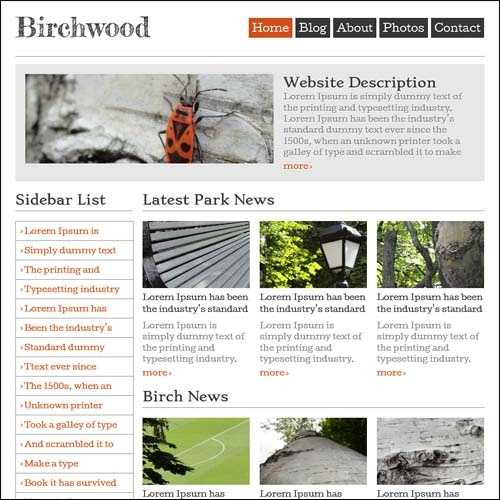
Birchwood
Демо | Скачать
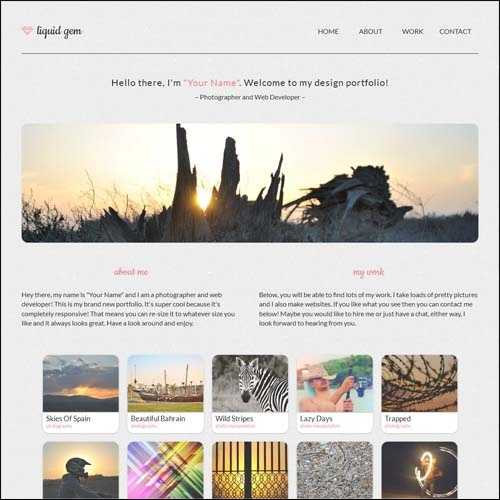
LiquidGem
Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156Демо | Скачать
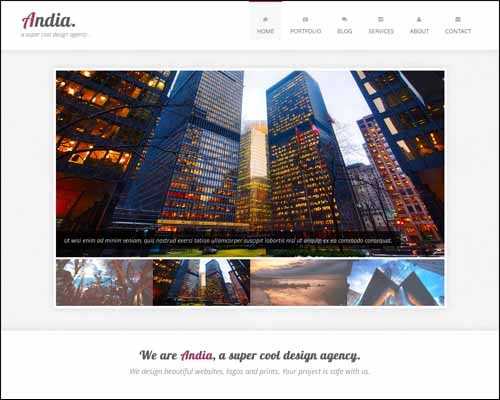
Andia
Демо | Скачать
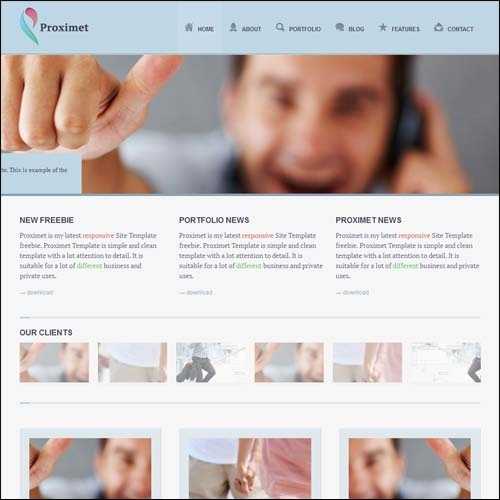
Proximet
Демо | Скачать
OnePager
Бесплатный адаптивный шаблон для портфолио.Демо | Скачать

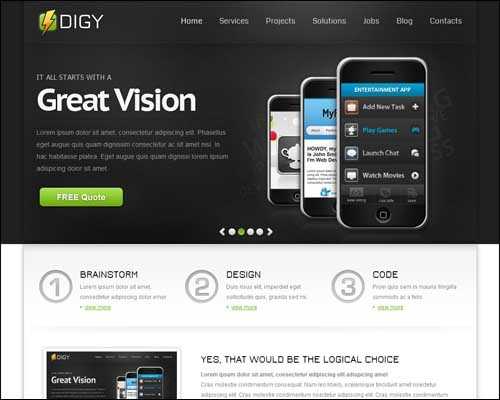
Digy
Качественный темный шаблон с эффектным слайдером контента в шапке.Демо | Скачать
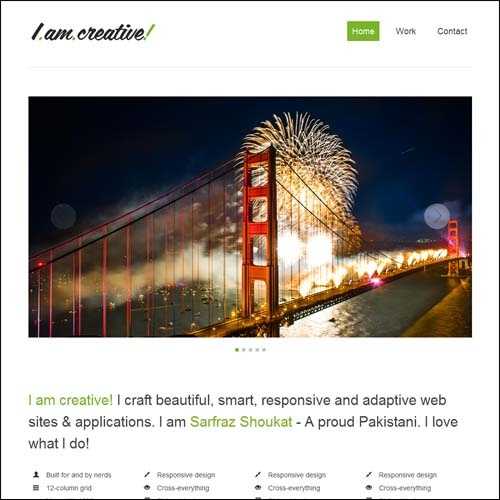
Адаптивный html шаблон портфолио в стиле минимализм
Демо | Скачать
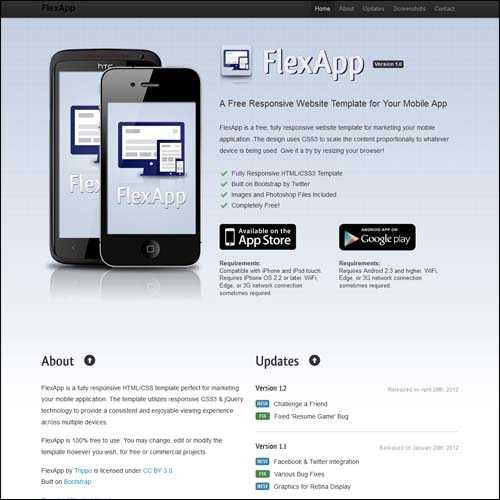
FlexApp — адаптивный шаблон для сайта мобильного приложения
Демо | Скачать
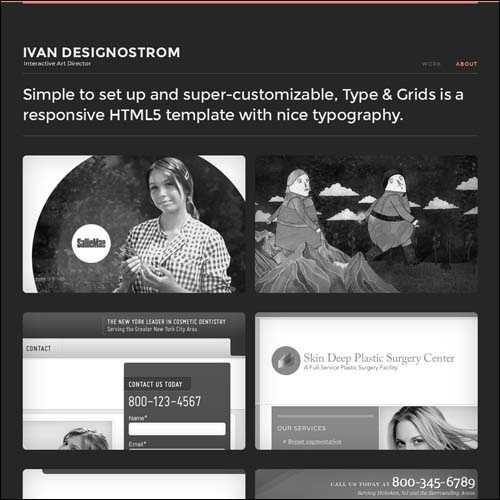
Type & Grids — адаптивный htm5 шаблон в темных тонах
Демо | Скачать
Appology — Адаптивная страница заглушки на HTML5
Демо | Скачать
Бесплатная адаптивная html страница со скроллинкгом.
Демо | Скачать
Сборник адаптивных Bootstrap шаблонов
Очень полезный шаблон. Нам предоставляют на выбор множество сеток. Требуется лишь выбрать ту, которая подходит к будущему ресурсу, скачать, изменить стили и сайт готов. Это больше инструмент для создания шаблонов, чем полноценный, готовый к использованию шаблон.Демо | Скачать
Keyners
Демо | Скачать
postovoy.net
HTML5 шаблон блога

Просто потрясный шаблон блога со всеми страницами, которые нужны блогеру. Дизайн сайта отвечает всем передовым стандартам HTML5 и CSS3. Стильный, современный, минималистичный, аккуратный, одним словом — потрясающий шаблон сайта. Дизайн выполнен в серо-бело-синих тонах. На каждом шагу мы можем встретить какую нибудь маленькую jQuery фишечку — плавное отображение, подсказка, выезжающий блог. Сайт напичкан такими плагинами по полной программе.
И скажу вам еще кое-что! Это не просто шаблон сайта (хотя назвать его можно полноценным сайтом, который смело можно ставить на хостинг и заливать информацию), это еще и небольшая библиотека около 50-и иконок социальных сервисов и интерфейсных иконок, несколько отличнейших jQuery фишек для сайта, несколько десятков паттернов. Все это лежит в архиве, который вы можете скачать совершенно бесплатно с моего сайта.
Из этого шаблона вы можете почерпнуть несколько уроков по типографике, js, html- верстке и конечно же по созданию стильного современного минималистичного дизайна. На сайте есть аккуратные, очень красивые шрифты, которые вы можете использовать в своих проектах.
В сборке присутствуют 5 полноценных страниц сайта-блога:
- Главная страница со статьями, фильтром и пагинацией топиков. Если мы нажмем на одно из превью, мы попадем на следующую страницу…
- Страница самой статьи с изображением, непревзойденным по лаконичности, читабельности и восприятию на глаз тексту, тегами статьи, стильной формой комментирования и так далее.
- Страница с тегами — это jQuery плагин навигации по статьям, которые лежат в алфавитном порядке! Очень удобная вещь!
- Есть обычная страница с текстом и страница с выбором основного цвета сайта — потрясающий эффект.
Я считаю, что мимо такого шаблона нельзя просто так пройти. Нужно его детально изучить и подсмотреть для себя кое какие интересные вещицы (допустим прокрутка вниз и наверх). Надуюсь помог с выбором шаблона для сайта блога.
bayguzin.ru
Создание шаблона HTML5 для блога
Уже пришла пора использовать семантические теги разметки HTML5 при создании сайтов. Консорциум W3C изучил более миллиарда веб-сайтов и обнаружил, что наиболее часто встречающиеся идентификаторы и классы это footer (подвал), header (шапка), menu (меню), content (содержимое), title (название) и nav (навигация). Семантическая разметка элементов HTML5 может передать их цель разработчикам, браузерам и поисковым роботам.

Демонстрация работы – Скачать исходный код
DOCTYPE
Это наиболее важный элемент объявления, который помогает браузеру понять, какую версию HTML он пытается разобрать.
HTML5 перестал поддерживать атрибут type:
<meta http-equiv=”Content-Type” content="text/html";>
сменилось на
<meta charset=”UTF-8”>
<link rel=”stylesheet” href=”style.css” type=”text/css”>
сменилось на
<link rel=”stylesheet” href=”style.css”>
В HTML5 следует избегать следующих тегов и атрибутов:
<font>, <center>, <frame>, align, bgcolor, height, width, size, type
Шаг 1
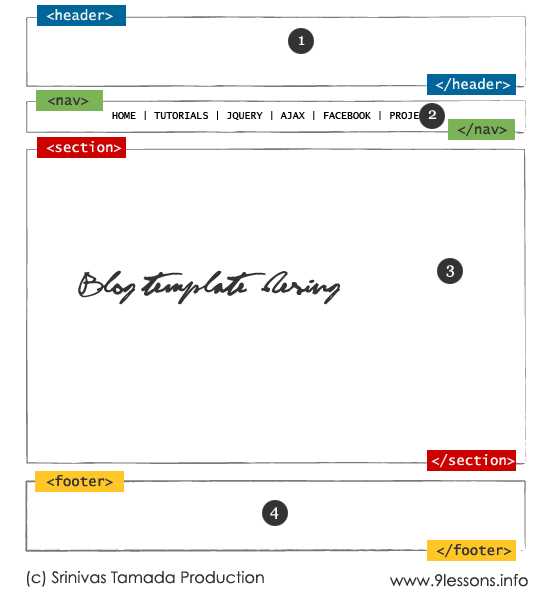
Верстка веб-сайта делится на четыре горизонтальные части: Header, Nav, Section (раздел) и Footer:
Код HTML
<header>1 Header</header> <nav>2 Nav</nav> <section>3 Main</section> <footer>4 Footer</footer>

Код CSS
*{margin:0px; padding:0px}
header, footer, section, nav
{
display:blocks
}
.container
{
margin:0 auto;
width:950px;
margin-top:20px
}Шаг 2
Теперь работаем с неупорядоченным списком тега <ul>:
<nav> <ul> <li>HOME</li> <li>PROJECT</li> <li>TUTORIALS</li> <li>FACEBOOK</li> <li>JQUERY</li> </ul> </nav>
Код CSS
#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}Шаг 3
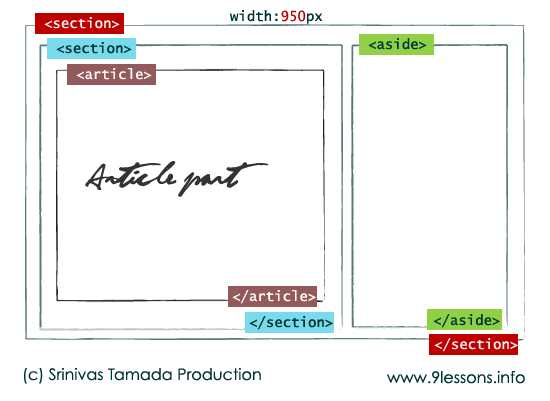
Основной раздел разделен на две вертикальные части: раздел статей и отдельную боковую панель:
<section> <section>Article</section> <aside>Sidebar</aside> </section>

Код CSS
#main
{
overflow:auto;
}
#content
{
float:left;
width:600px;
}
#sidebar
{
float:right;
width:330px;
}Статья
Название статьи здесь наиболее важное и наивысшего уровня, так что оно должно быть в теге <h2>:
<section> <article> <header> <h2>Article Title</h2> </header> <p> Article Description </p> </article> </section>

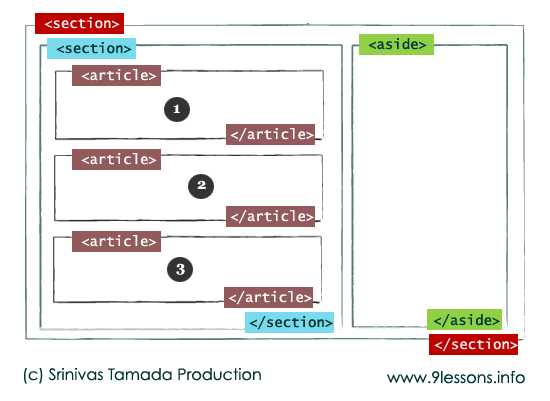
Главная страница
На этой странице будет много названий статей с небольшими описаниями, чтобы читатель мог быстро найти нужную информацию. Стандарты W3C определяют использование тега <h2> для заголовка верхнего уровня.
<section> <article> <header> <h3>Article Title 1</h3> </header> <p> Article Short Description </p> </article> <article> <header> <h3>Article Title 2</h3> </header> <p> Article Short Description </p> </article> ....... </section>

Modernizr
Modernizer – это библиотека JavaScript, которая определяет доступность стандартной поддержки для веб-технологий нового поколения. Эти технологии — новые возможности, которые базируются на развивающихся спецификациях HTML5 и CSS3.
Код HTML
Для поддержки более ранних версий браузеров, таких как Internet Explorer 7 и 8, нужно включить modernizr.min.js после таблицы стилей в теге head. По этой ссылке можно скачать библиотеку JavaScript Modernizer.
<!DOCTYPE html> <!--[if lt IE 7]> <html> <![endif]--> <!--[if IE 7]> <html> <![endif]--> <!--[if IE 8]> <html> <![endif]--> <!--[if gt IE 8]> <!--> <html> <!--<![endif]--> <head> <title>Responsive Design with CSS</title> //Meta tag for devices <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="style.css"> //Style Sheet <script src="modernizr.min.js"></script> </head> <body> <header> Logo Part </header> <nav> <ul> <li><a href='#'>Home</a></li> <li><a href='#'>DEMOS</a></li> <li><a href='#'>PROJECT</a></li> ..... ..... </ul> </nav> <section> <section> <article> <header> <h2>Article Title</h2> </header> <p> Article Description </p> </article> </section> <aside> </aside> </section> <footer> <p> © 2009-2013 9lessons.info. </p> </footer> <body> </html>
Теперь этот код отлично работает и с ранними версиями браузера Internet Explorer.
Обратите внимание: Modernizer не поддерживает свойства CSS, записанные в коде HTML.
style.css
Окончательный вариант кода CSS
*{margin:0px; padding:0px}
header, footer,section,nav{display:blocks}
.container{margin:0 auto; width:950px;font-family:arial;margin-top:20px}
#main, #header, #nav
{
overflow:auto;
}
#content
{
float:left;
width:600px;
}
#sidebar
{
float:right;
width:330px;
}
#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
font-size:12px;
font-weight:bold;
}Обратите внимание: Modernizer не поддерживает свойства CSS, записанные в коде HTML.
Связанная статья: Адаптивный веб-дизайн с использованием CSS3
Автор урока Srinivas Tamada
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
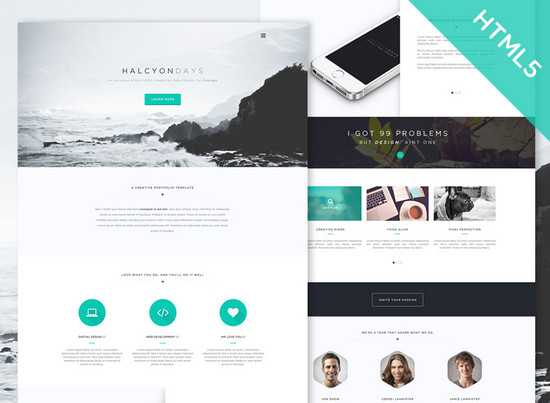
Очередная подборка современных шаблонов в CSS3 и HTML5 форматах
Привет, друзья. Встречайте очередную подборку бесплатных шаблонов в HTML5 и CSS3 форматах. Тут Вы сможете без сложностей скачать шаблоны разнообразной тематики и типов, например, одностраничные шаблоны, для портфолио или же для блога, а так же ещё множества тематик. По возможности все шаблоны имеют современный стиль, например как Flat и минималистический. В общем я уверен, что данная подборка Вам точно понравится.
Спасибо большое http://www.noupe.com и рекомендую следующие подборки с шаблонами:
HTML шаблон WebApp в стиле Flat

Скачать
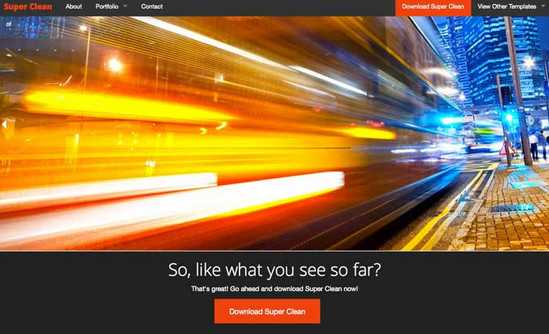
Крутой и бесплатный одностраничный шаблон в HTML с современным стилем

Скачать
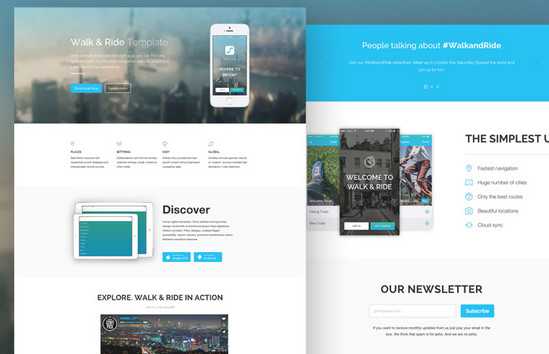
Одностраничный HTML шаблон для сайта — Walk & Ride

Скачать
Простой шаблон на Bootstrap 3

Скачать
Супер минималистический и адаптивный шаблон на HTML

Скачать
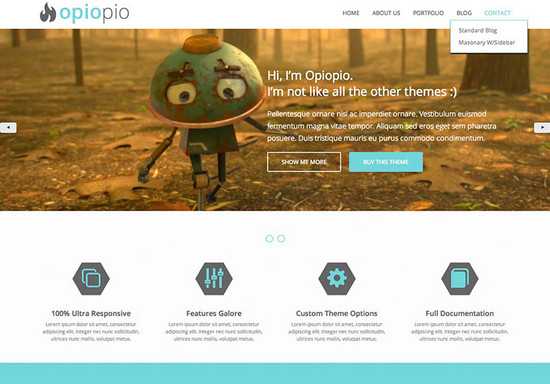
Opiopio — минималистический HTML5 шаблон на сайт

Скачать
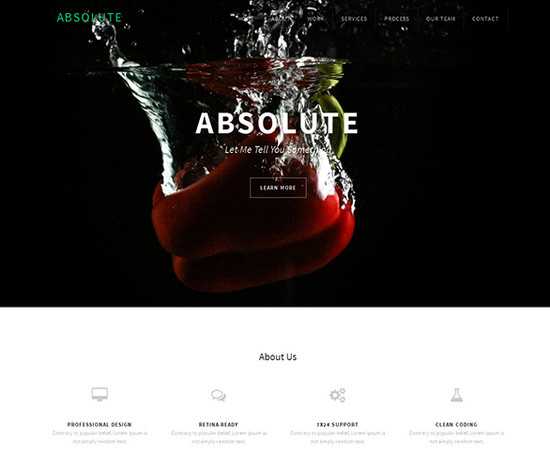
Крутой HTML5 шаблон для дизайнеров

Скачать
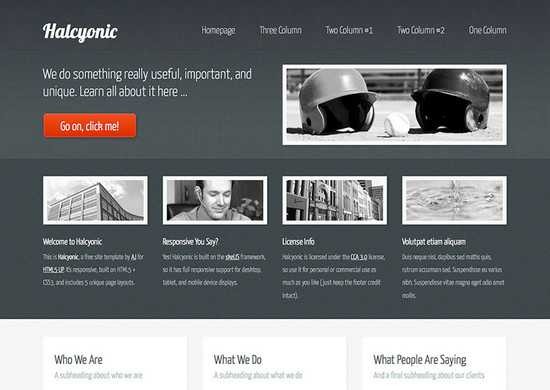
Тёмный шаблон на HTML для блога — Halcyonic

Скачать
Креативный и адаптивный шаблон для персонального сайта

Скачать
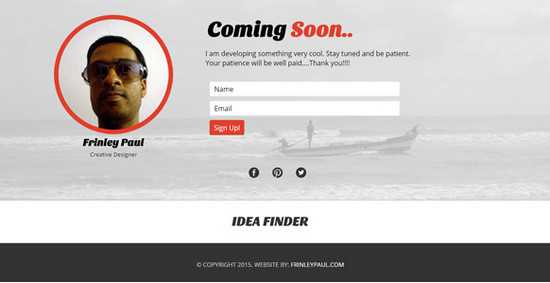
Шаблон страницы Coming Soon в HTML5

Скачать
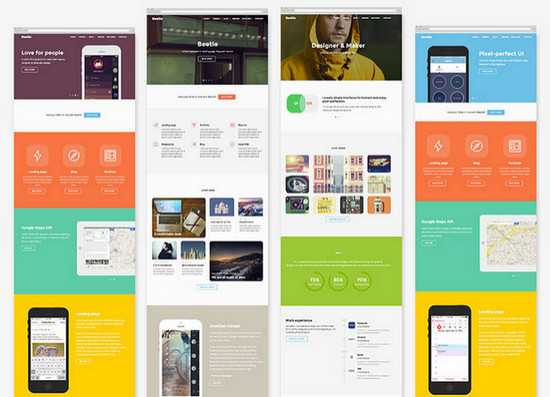
Креативный портфолио шаблон в Flat

Скачать
La Casa — классный HTML шаблон с большой фотографией на фоне

Скачать
Бесплатный и современный шаблон в HTML5 и PSD форматах

Скачать
Одностраничный и светлый шаблон на HTML5

Скачать
Ресторанный шаблон на HTML5 и CSS3

Скачать
Минималистический и совершенно бесплатный шаблон на CSS3 и HTML5

Скачать
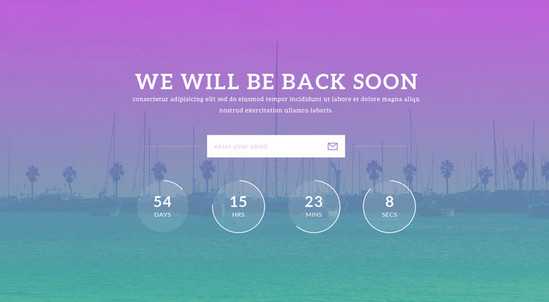
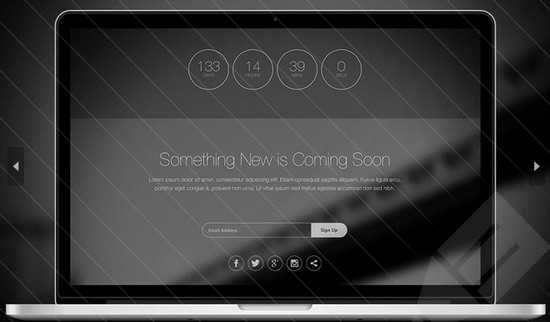
Страница Coming Soon на CSS3 и HTML5 бесплатно

Скачать
Крутой Bootstrap шаблон для создания сайта

Скачать
Bootstrap шаблон на HTML

Скачать
Тёмная Coming Soon страница на HTML

Скачать
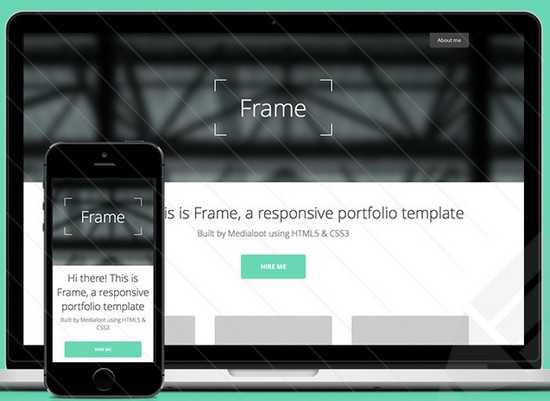
Адаптивный портфолио шаблон на HTML5

Скачать
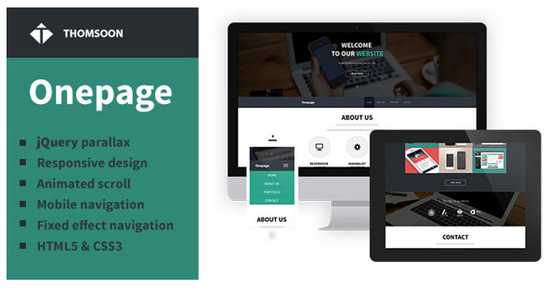
Одностраничный шаблон на HTML5 и CSS3

Скачать
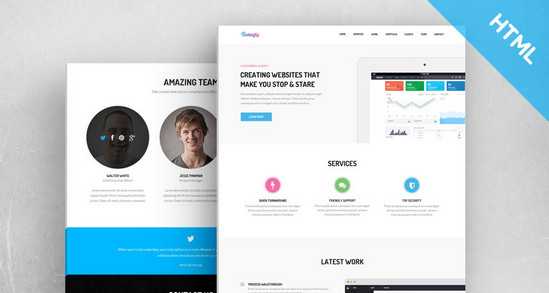
Современный и бесплатный шаблон для создания сайта на HTML5 и CSS3

Скачать
Бесплатный и минималистический Bootstrap шаблон

Скачать
Скачать совершенно бесплатно Bootstrap шаблон для создания сайта

Скачать
OWL — крутой и бесплатный шаблон на HTML5

Скачать
Адаптивный чёрно — белый и одностраничный шаблон

Скачать
Адаптивный и светлый шаблон на HTML5

Скачать
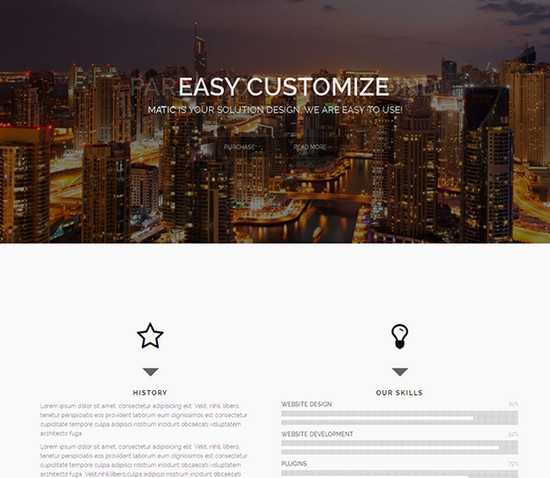
Matic — бесплатный и одностраничный шаблон на HTML5

Скачать
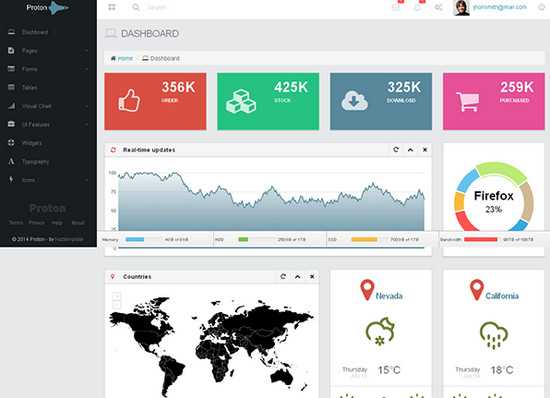
Proton — бесплатная админ панель на Bootstrap

Скачать
Адаптивный и бесплатный одностраничный шаблон

Скачать
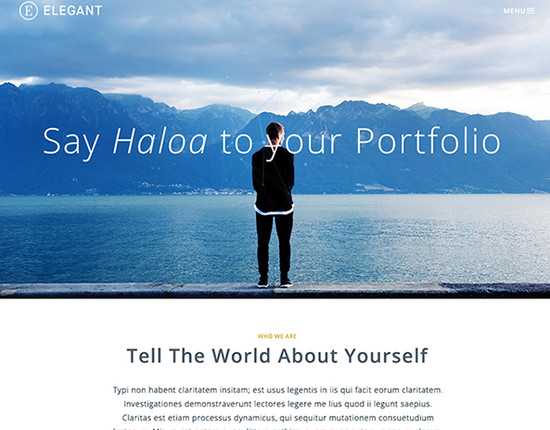
Элегантный шаблон в HTML и PSD форматах

Скачать
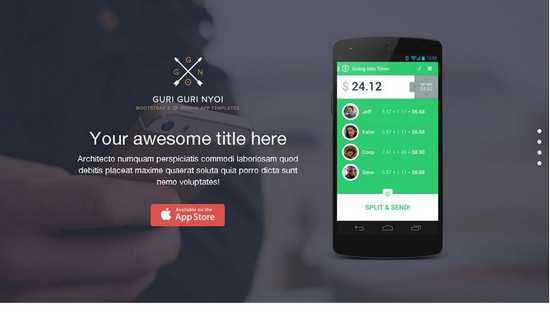
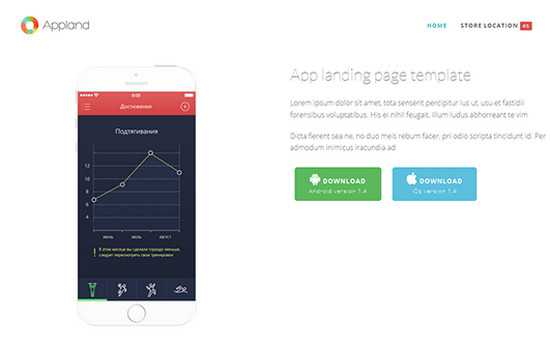
Landing Page для презентации приложений на Bootstrap

Скачать
Lonely — простой шаблон на HTML

Скачать
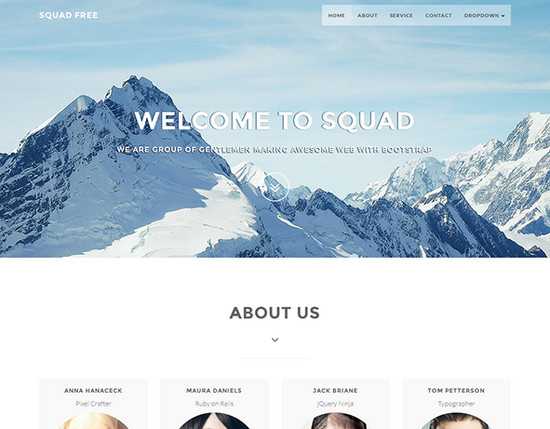
Squadfree — крутой и минималистический шаблон на HTML5

Скачать
beloweb.ru
Бесплатные HTML5/CSS3 шаблоны для персональных блогов
Бесплатные HTML5/CSS3 шаблоны для персональных блогов
6 марта, 2019 driver Просмотрели: 2 896Сегодня представляю очередную подборку бесплатных, отзывчивых шаблонов сайтов HTML5 CSS3, которые вы можете использовать для своих проектов, в частности для развёртывания персональных блогов. Если ваш бюджет не рассчитан на приобретение премиум-версий(да и не всегда это нужно), эти бесплатные веб-шаблоны будут как-никогда кстати. Благо в сети существует достаточно компаний, площадок, команд разработчиков и отдельных энтузиастов, которые выкладывают в открытый доступ качественные шаблоны сайтов, абсолютно бесплатно.
По мере возможностей стараюсь следить за появлением интересных работ в этой нише, просматривать и выделять лучшие из них. Все представленные в данном обзоре шаблоны являются веб-шаблонами профессионального качества, отличным решением для тех кто хочет заявить о себе всему интернет-сообществу. Для скачивания некоторых бесплатных шаблонов, потребуется стандартная регистрация или подписка. Смотрите, выбирайте, скачивайте понравившийся и творите, творите…
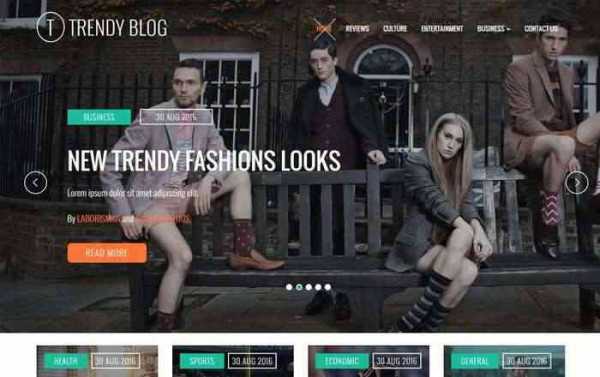
1. Trendy Blog

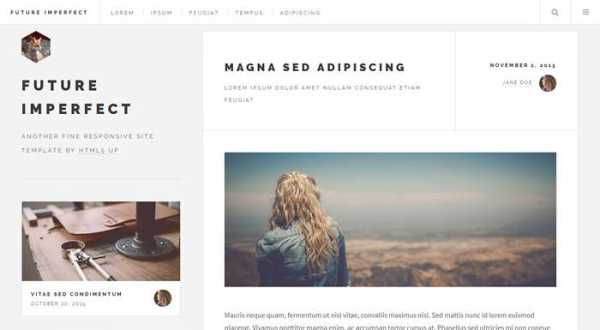
2. Future Imperfect

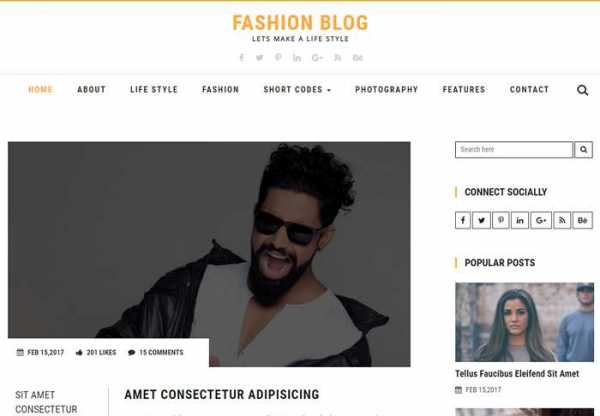
3. Fashion Blog

4. Solid State

5. Read Only

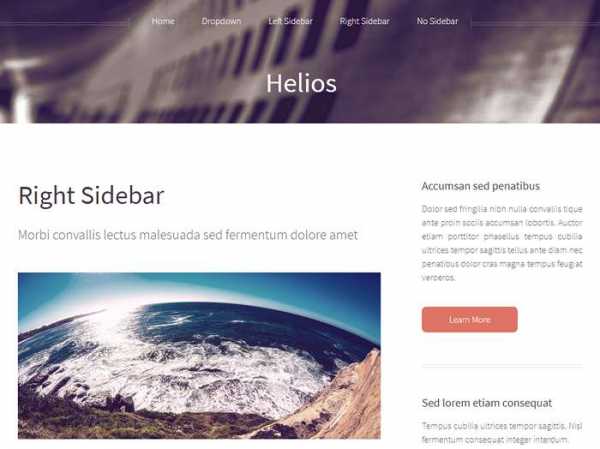
6. Helios

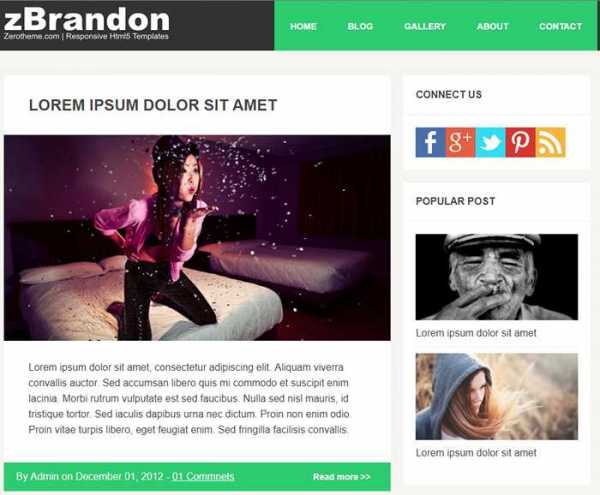
7. zBrandon

8. zSoodany

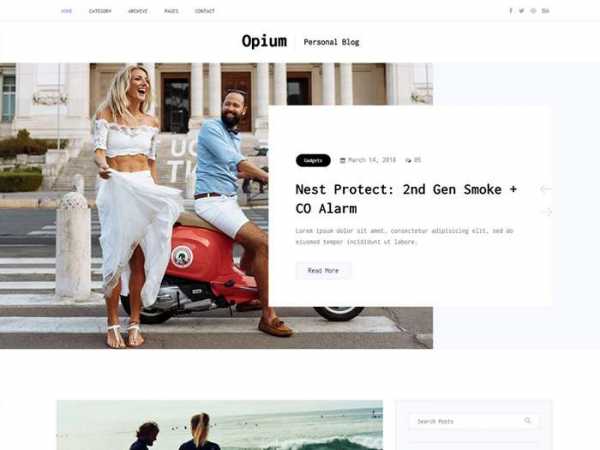
9. Opium

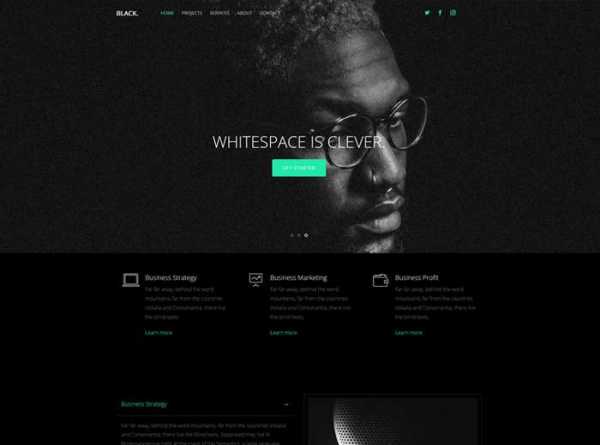
10. Black

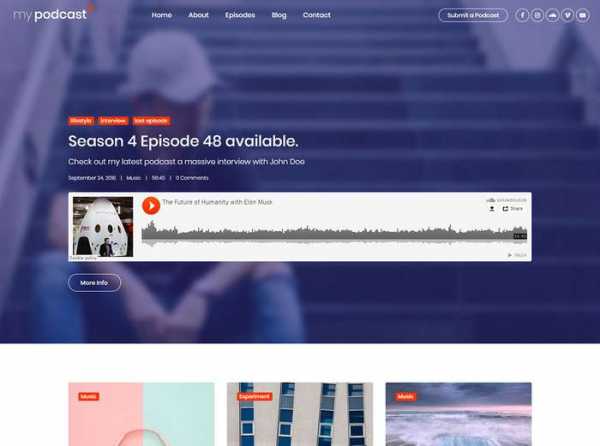
11. Mypodcast

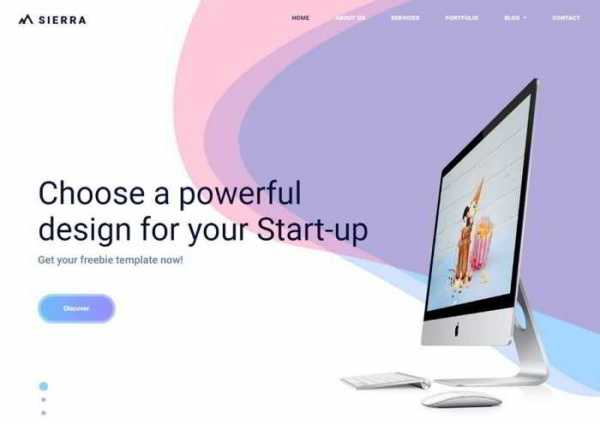
12. Sierra

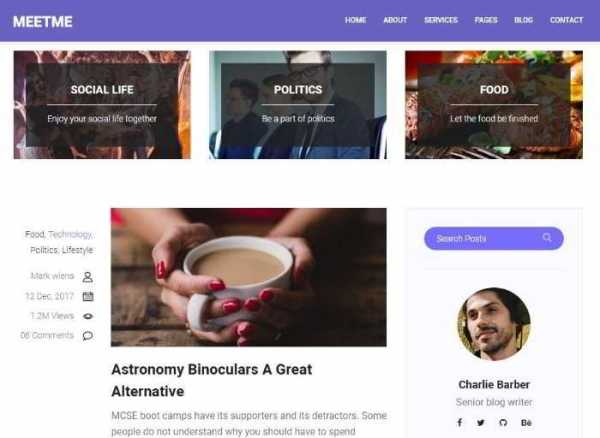
13. Meetme

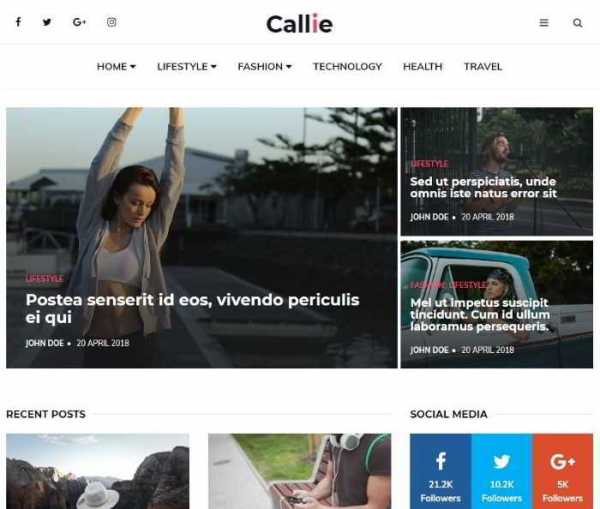
14. Callie

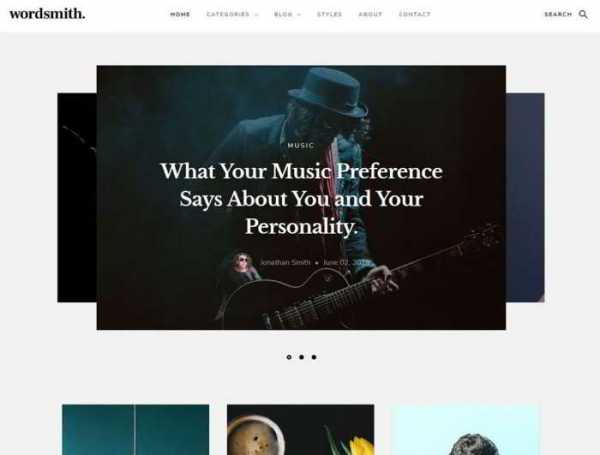
15. Wordsmith

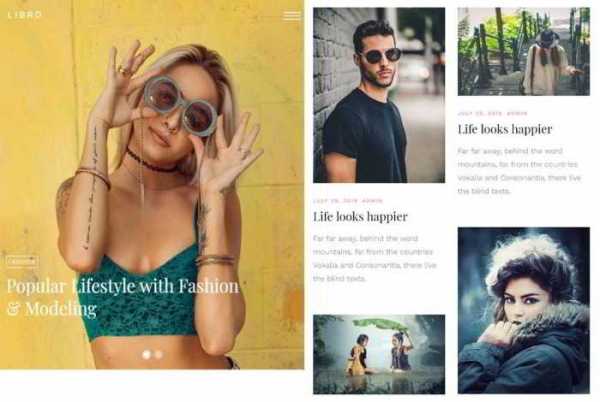
16. Libro

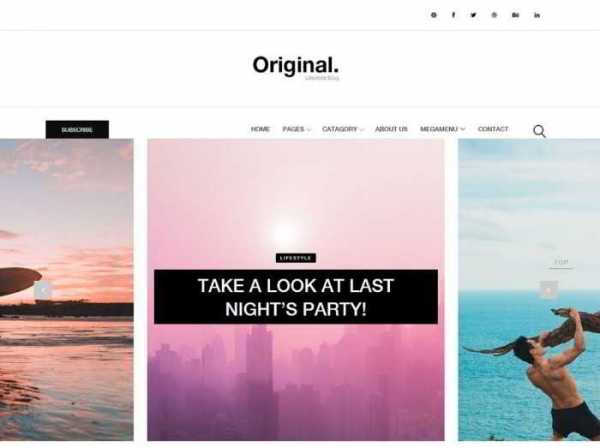
17. Original

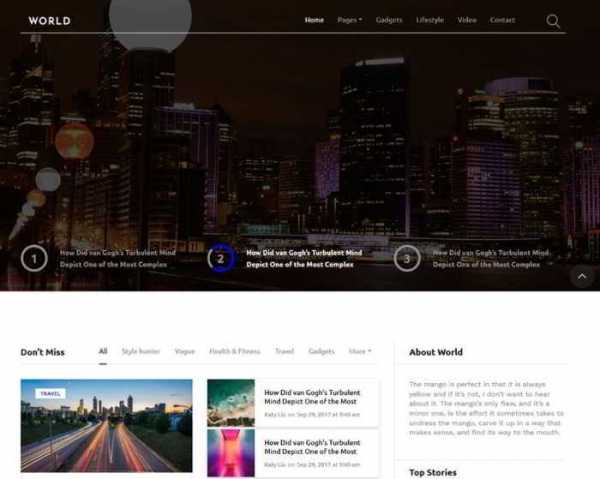
18. World

19. Droppler

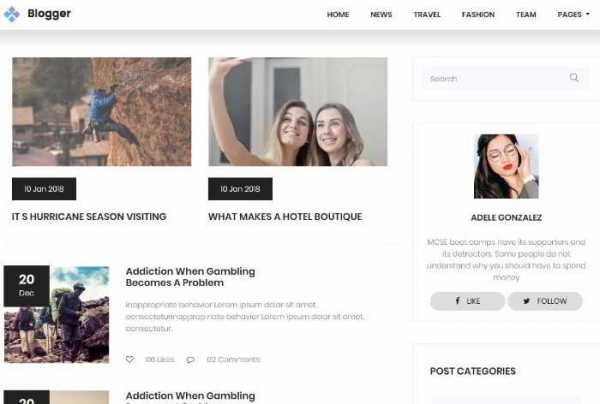
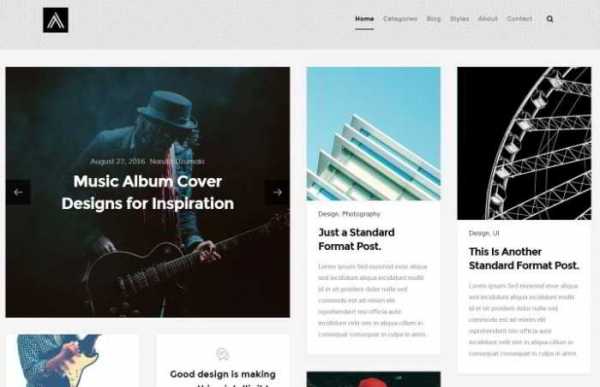
20. Blogger

21. Abstract

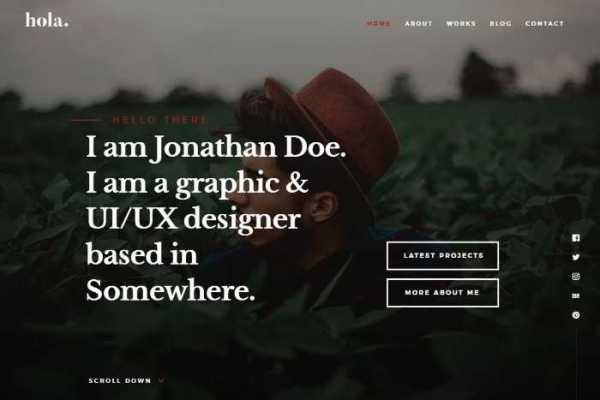
22. Hola

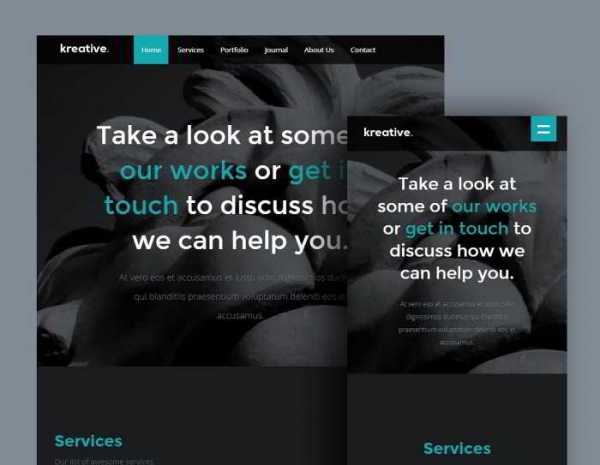
23. Kreative

24. Katt

25. Suppablog

Вне всяких сомнений, многие знают, где найти самые высококачественные готовые решение для своих онлайн-проектов. Но, увы, не все знают, где можно ознакомиться с коллекцией русифицированных шаблонов. На маркетплейсе TemplateMonster появилась новая категория HTML шаблонов на русском языке. Для начала, стоит сказать о том, что тексты всех шаблонов были написаны вручную. К тому же, в их пакетах вы найдете удобный визуальный редактор, который сэкономит каждому просто уйму времени.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Короткая ссылка →
dbmast.ru
Базовый HTML5 шаблон для любого проекта
От автора: изучая HTML5 и осваивая все новые техники, вы, скорее всего, захотите создать себе базовый шаблон, с которого можно будет начать любой HTML5-проект. Мы поддерживаем ваше желание.
В данном проекте мы будем писать наш код с нуля и объяснять каждую его часть. Было бы невозможно создать такой проект, в котором были бы использованы все существующие новые элементы и техники, поэтому также мы объясним, какие вещи не подойдут под наш проект. Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <script src=»js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html>
<html lang=»en»> <head> <meta charset=»utf-8″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head>
<body> <script src=»js/scripts.js»></script> </body> </html> |
Вот наш базовый шаблон. Теперь давайте разберем отдельные части разметки и посмотрим, как они записывались до HTML5.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееDoctype
Первая часть — Document Type Declaration (объявление типа документа) или doctype. Это просто способ сказать браузеру, или любому другому парсеру, какой тип документа рассматривается. Для HTML файлов необходимо указывать версию HTML. Doctype всегда объявляется первым в самом верху HTML документа. Давным-давно объявление типа документа было трудно запоминаемым и сложным занятием. Пример строгого объявления XHTML 1.0:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Переходной HTML4:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
Эти длинные строки текста не влияют на производительность (загружается всего-то пара лишних байт), но в HTML5 вообще решили избавиться от такой сложности. Теперь объявление типа документа выглядит так:
Просто и понятно. Doctype можно записывать в верхнем регистре, нижнем или вообще вперемешку, не имеет значения. Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Так как браузеры обязаны поддерживать все существующие типы контента в Интернете, то нельзя полностью полагаться только лишь на doctype. Другими словами, один doctype не делает вашу страницу HTML5 совместимой. Все зависит от браузера. На самом деле, можно вообще использовать один из doctype’ов выше с новыми HTML5 элементами, и страница будет отображаться точно так же, как и с новым типом документа.
Тег html
Следующий по списку в любом HTML документе – тег html. В HTML5 он несильно изменился. В нашем примере выше в этом теге мы добавили атрибут lang со значением en, что означает, что наш документ будет на английском языке. При использовании синтаксиса XHTML необходимо добавлять атрибут xmlns. В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
<!doctype html> <html lang=»en»> </html>
<!doctype html> <html lang=»en»>
</html> |
Тег head
Следующая часть страницы – секция head. Первая строка внутри тега задает кодировку символом документа. Данный метатег был упрощен и на данный момент опциональный, но рекомендуемый. Раньше нужно было записывать что-то типа:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В HTML5 объявление кодировки свели к минимуму:
Почти в 100% случаев вы будете использовать значение utf8. Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Обратите внимание: Объявление кодировки
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы все браузеры правильно считывали кодировку символов, объявление кодировки должно быть среди первых 512 символов документа. Также она должна быть объявлена до любого тега, выводящего контентна экран (типа title, который в нашем примере идет как раз следом после кодировки).
На эту тему можно еще много чего написать, но мы же не хотим, чтобы вы заснули, так что опустим детали! Так что мы просто воспользуемся упрощенным объявлением кодировки и перейдем к следующей части документа:
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″> |
Данные строки мало отличаются от предыдущего синтаксиса. Заголовок страницы объявляется как обычно, а метатеги мы записали просто для примера, чтобы вы знали, где их нужно размещать. В данной секции можно разместить сколько угодно много валидных тегов meta.
Самое главное в коде выше это объявление стилей, которые задаются через обычный тег link. Кроме href и rel тегу link не нужны больше никакие атрибуты. Атрибут type необязателен, да и раньше он не нужен был для объявления типа контента стилей.
Поддержка старых браузеров
Перед объявлением следующего элемента разметки необходимо немного рассказать про него. В спецификации HTML5 появилось много новых элементов, таких как article и section, которые мы рассмотрим позже. Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Данный документ, естественно, не пройдет валидацию и в нем будут проблемы с доступностью, зато отрисуется он нормально почти во всех браузерах – за исключением старых версий IE. В версиях до IE9 к нераспознанным тегам стили не применяются. Движок их видит как «unknown elements», так что вы не сможете присвоить им стили или как-то изменить их поведение. Это относится не только к тегам, которые мы придумали, но и ко всем тегам, которые были разработаны после выхода данных версий браузера. А значит, ко всем новым тегам в HTML5.
Хорошая новость в том, что на момент написания статьи большая часть людей, кто еще пользуется IE, сидят на IE9 и выше. Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
К нашему счастью есть выход из этой ситуации, и это небольшой код на JavaScript, написанный John Resig. Вдохновленный идеей Sjoerd Visscher, John Resig написал код, с помощью которого можно стилизовать HTML5 теги в старых версиях IE.
В нашей разметке так называемый «HTML5 shiv» подключен как тег script внутри условного комментария. Условные комментарии были специально разработаны для IE9 и ниже. С их помощью можно определить версию браузера IE и применить к ней стили или скрипты. Комментарий ниже станет частью разметки только, если пользователь сидит через IE9 и ниже:
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> |
Также стоит отметить, что если вы используете JS библиотеки, которые работают с HTML5 свойствами или новыми API, то они уже могут содержать в себе скрипт, активирующий HTML5. Если это так, то ссылку на этот скрипт нужно удалить. Один из примеров – JS библиотека Modernizr, которая определяет поддержку современных HTML тегов и свойств CSS. На сайте Modernizr можно выбрать вариант библиотеки с кодом поддержки HTML5 тегов в старых версиях IE. Более подробно Modernizr мы рассматриваем в Appendix A.
Обратите внимание: HTML5 Shiv не решает всех проблем
Всегда есть группа пользователей, для которых HTML5 Shiv бесполезен: те люди, кто по той или иной причине отключил JS и сидит через IE8 или ниже. Как веб-дизайнеры, мы постоянно говорим, что контент нашего сайта должен быть полностью доступен для всех пользователей, даже для тех, кто отключил JS. Но все не так плохо, как кажется. Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
В результатах исследования, опубликованных в 2013 году сайт UK Government Digital Service показал, что число людей, пользующихся государственными веб-сервисами с отключенным JS составляет 1.1%. По результатам другого исследования, проводимого на сайте Yahoo Developer Network (опубликовано в октябре 2010) количество пользователей с отключенным JS составляет 1% от мирового трафика.
Все остальное уже история
В оставшейся части нашего шаблона располагается открывающий и закрывающий тег body, закрывающий тег html, а также ссылка на скрипт. Как и с тегом link, тегу script не нужен атрибут type. Если вы писали на XHTML, то должны помнить, как там записывался скрипт:
<script src=»js/scripts.js» type=»text/javascript»></script>
<script src=»js/scripts.js» type=»text/javascript»></script> |
Так как JS является единственным сценарным языком программирования в Интернете, который используется во всех практических целях, а также учитывая тот факт, что все браузеры предполагают, что вы используете JS, даже если это явно не задано, в HTML5 документах атрибут type необязателен:
<script src=»js/scripts.js»></script>
<script src=»js/scripts.js»></script> |
Следуя лучшим практикам, мы поместили тег script в самый низ страницы. Данный подход связан со скоростью загрузки страницы: когда браузер видит тег script, он останавливает загрузку и рендеринг страницы, пока не распарсит файл скрипта. Это сильно сказывается на скорости загрузки страницы, особенно при подключении больших файлов скриптов в верхней части еще до контента. Именно поэтому большая часть скриптов должна размещаться в самом низу страницы, чтобы они загружались уже после загрузки страницы.
В некоторых случаях приходится размещать скрипты в теге head (как с HTML5 shiv), если нужно, чтобы скрипт начал работать еще до рендеринга страницы.
Автор: Louis Lazaris
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
