Лендинг онлайн-курса: дизайн, содержание и примеры
Организация онлайн-курсов — непростая задача. Необходимо собрать и систематизировать ценную информацию, подготовить видеоуроки в высоком качестве и другие материалы и найти идеальную платформу для их размещения. Однако на этом дело не заканчивается — вам еще предстоит заняться маркетингом.
Landing page — важная часть продвижения онлайн-курса. Можно попасть точно в цель и сделать страницу с отличной конверсией или промахнуться и свести на нет все прочие усилия.
В статье поговорим о лендинге для онлайн-курса. Разберем, почему он так важен и как сделать идеальную посадочную страницу. Также мы подобрали удачные примеры, чтобы вы могли позаимствовать интересные фишки при создании страниц для своих инфопродуктов.
- Что такое лендинг онлайн-курса и почему он важен
- Примеры лендингов онлайн-курсов для вдохновения
- Заключение
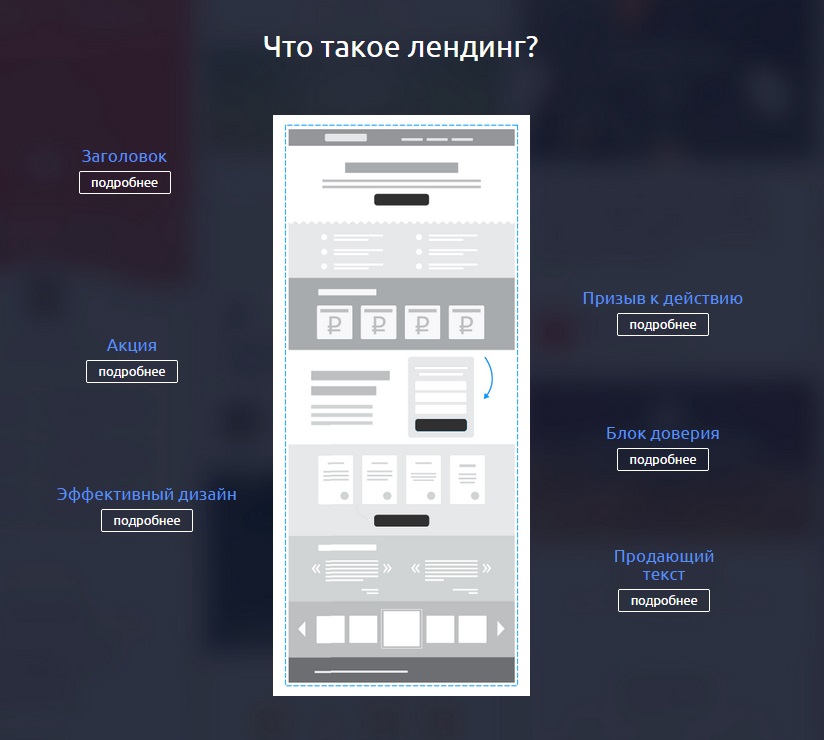
Что такое лендинг онлайн-курса и почему он важен
Landing page онлайн-курса — это отдельная страница на вашем веб-сайте, посвященная определенному образовательному продукту. Лендинг содержит всю необходимую информацию о программе и условиях и побуждает посетителей узнать больше или присоединиться к обучению. Хорошо продуманная целевая страница — лучший инструмент для продвижения.
Потенциальные ученики могут попасть на посадочную страницу из рекламы, email рассылки, всплывающего окна на сайте или прийти из соцсетей. Они хотят узнать больше, и лендинг должен ответить на все возможные вопросы.
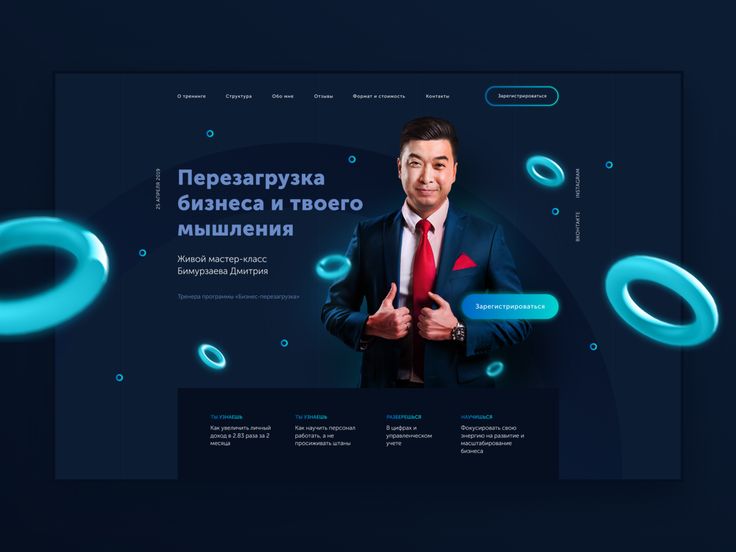
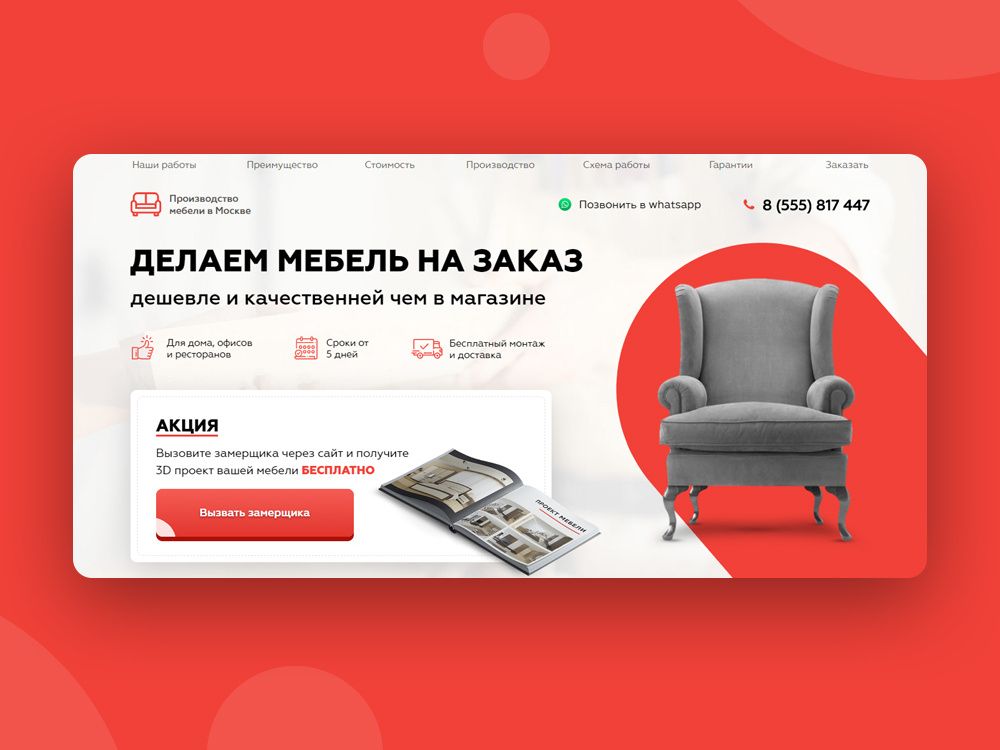
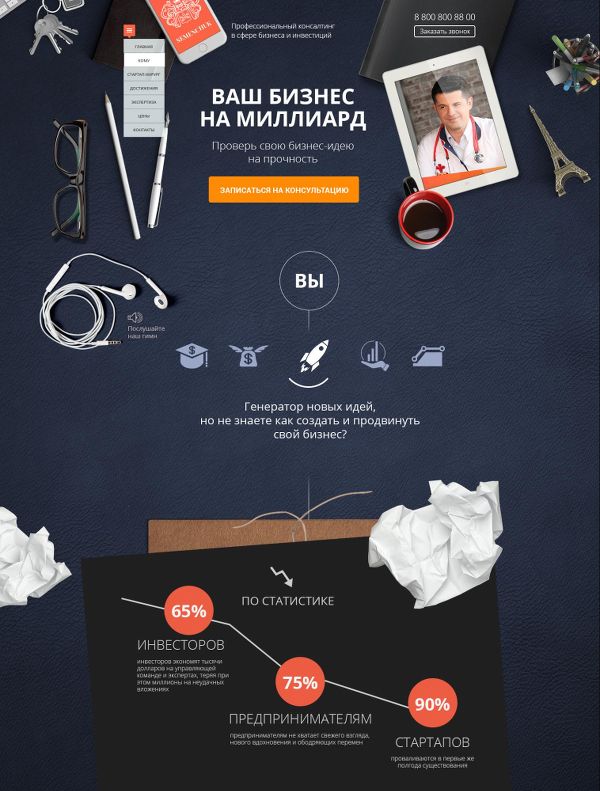
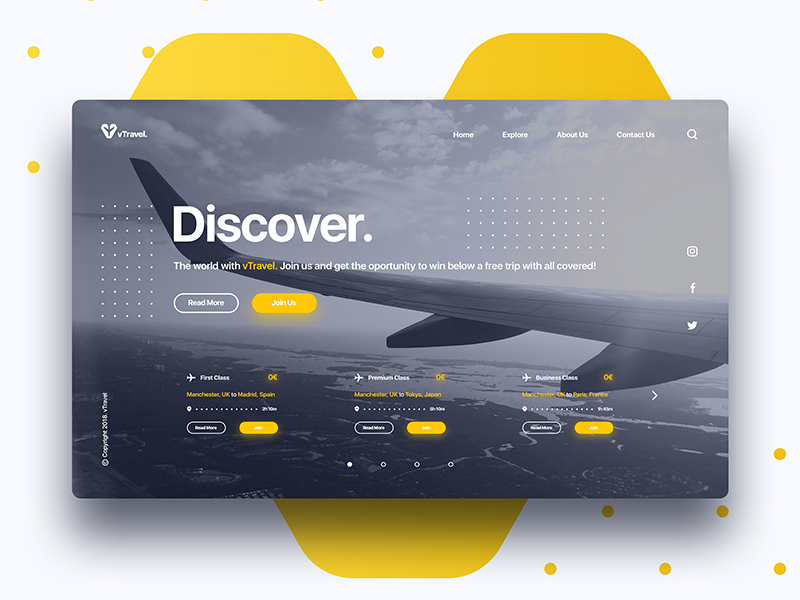
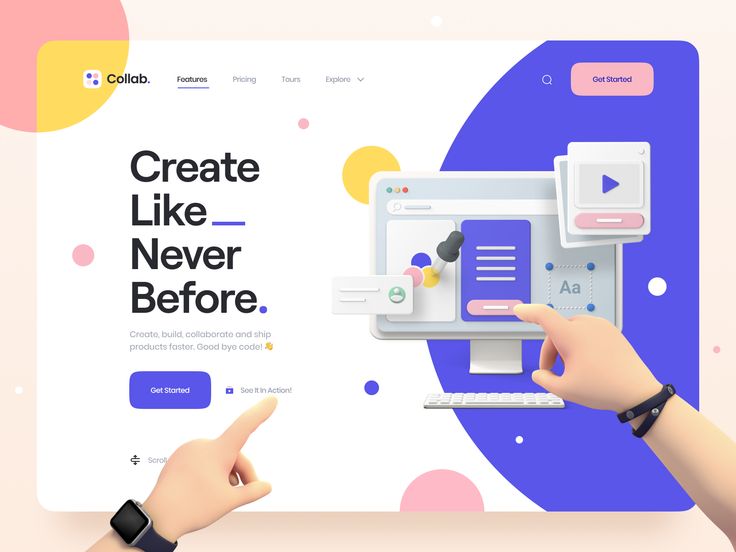
Необходимо также максимально реализовать продающий потенциал посадочной страницы. Это последний шаг к тому, чтобы превратить заинтересованного лида в покупателя. Поэтому сформулируйте УТП с указанием преимуществ вашего продукта, надавите на болевые точки ЦА и разместите сильный призыв к действию. Так, как это сделано в примере ниже.
Пример удачного лендинга- «Выявление потребностей клиента: что это, как и зачем»;
- «Основные этапы продаж: техника и последовательность шагов»;
- «Как создавать эффективные CTA, чтобы «за руку» привести клиента к покупке»;
- «Как построить воронку продаж».
Хотите продвинуть свой курс?
С помощью SendPulse вы можете связаться с целевой аудиторией и заинтересовать ее, отправляя различные типы сообщений через каналы коммуникации, которые предпочитают пользователи — email кампании, web push уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
Создание качественного лендинга для онлайн-курса так же важно, как и выбор подходящей платформы. На основе этого посетители будут судить о качестве самого инфопродукта. Если дизайн выглядит устаревшим, люди могут решить, что и содержание неактуально. То же касается времени загрузки страницы — пользователи не хотят ждать лишнюю секунду.
Также потенциальные клиенты могут передумать насчет обучения, если у них возникли сомнения в вашей честности или не получилось найти всю нужную информацию. Landing page служит витриной курса и воспринимается как его миниатюра, всегда помните об этом.
Как создать лендинг онлайн-курса, который приносит конверсии
Как произвести хорошее первое впечатление с помощью лендинга? Мы собрали пять советов по дизайну и копирайтингу для посадочной страницы обучающего продукта.
Подготовьте всю необходимую информацию
Чем больше информации вы даете, тем увереннее и подготовленнее чувствует себя потенциальный ученик. Так он лучше понимает, чего ожидать от курса и подходит ли тот ему.
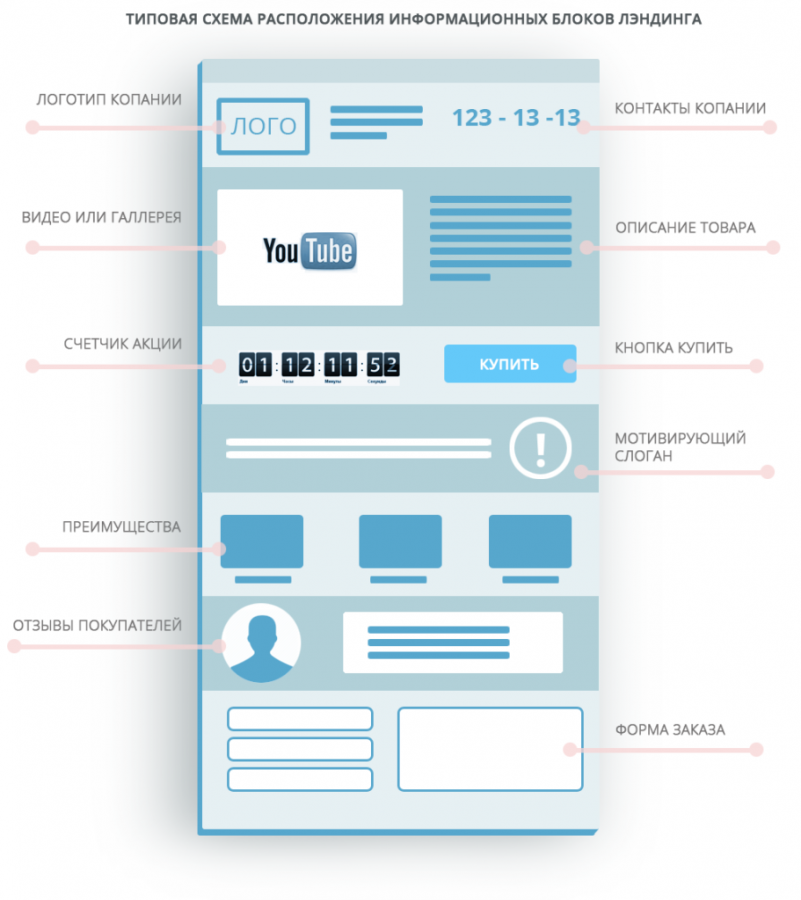
Лендинг онлайн-курса должен содержать следующие элементы:
- Заголовок. Сформулируйте заголовок из четырех-пяти слов и отразите в нем ключевую выгоду от прохождения курса. Или укажите, как и почему он решает проблемы учеников лучше, чем аналогичные продукты.
- Подзаголовок. Обычно он подробнее раскрывает, как именно учащийся достигнет желаемого результата. Этот момент необходимо продумать перед созданием курса. Иногда подзаголовок превращается в дополнительный абзац из одного-двух предложений.
- Четкий призыв к действию. CTA — основная часть любой посадочной страницы. Кнопка должна располагаться на первом экране, сразу после подзаголовка, и повторяться еще пару раз — в середине и в конце лендинга. Призывы к действию могут звучать как «Зарегистрируйтесь сейчас», «Узнайте, чему вы обучитесь за месяц», «Освойте новую востребованную специальность» и тому подобное.
- Ключевая информация о курсе. Укажите, что нового узнают студенты и какие навыки освоят, обозначьте дату старта и длительность курса, ценовые тарифы и прочее.
 Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата.
Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата. - Биография спикера. Эта информация важна, так как позволяет понять, будет ли курс чисто теоретическим или подкрепленным реальным опытом. Некоторые люди записываются на обучение к конкретному специалисту, особенно если он является заметной фигурой в отрасли. В этом разделе можно рассказать о профессиональных достижениях спикера и объяснить, почему он подходит для преподавания по данному направлению.
- Раздел FAQ. Обычно в нем содержатся ответы на следующие вопросы: кому полезен курс, какие существуют варианты оплаты, предусмотрен ли возврат средств, какое оборудование и ПО понадобятся, можно ли общаться с другими учениками и инструкторами и так далее. Пункты для включения в этот блок нужно составить на основе реальных запросов от аудитории.
- Отзывы. Социальное доказательство подтверждает, что курс реальный и проверен предыдущими слушателями.

Читайте также:
- «Психология маркетинга — ключ к увеличению прибыли»;
- «Триггеры в маркетинге: как стимулировать аудиторию на целевое действие».
Постарайтесь, чтобы текст лендинга состоял из коротких простых предложений. Используйте буллеты в виде иконок, чтобы избавиться от многословных абзацев.
Рекомендуем ознакомиться
Используйте потенциал видеоконтента
Видео — лучший способ презентовать продукт и спикера. Аудитория увидит, чего следует ожидать и как эксперт объясняет различные вопросы. Если на лендинге показаны люди, которые стоят за созданием продукта, это способствует повышению доверия.
В ролике можно подробнее рассказать об онлайн-курсе, раскрыть историю его создания, а также добавить видеоотзывы предыдущих слушателей с историями их успеха.
Выбирайте умный дизайн
Дизайн страницы должен соответствовать вашему бренду и отвечать трендам веб-дизайна. Используйте фирменные цвета, добавьте фотографии с процессом обучения и скриншоты из самого курса, а также инфографику, которая отражает результаты студентов после его прохождения. Можно использовать различные цвета для разных разделов, чтобы было удобнее читать. Особенно важно выделить призыв к действию.
Рекомендуем к прочтению:
- «Круг Иттена для качественного дизайна»;
- «Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop».
Экспериментируйте с A/B-тестированием
При создании посадочной страницы и анализе конкурентов вам может показаться, что формула успеха найдена. Но пока не было запуска и тестов, это только теория, ведь все может пойти совсем не по плану.
A/B-тестирование — отличный способ понять, что работает конкретно в вашем случае, а что нет. Проверяйте одно изменение элемента за раз и отмечайте, какой вариант дает лучшую конверсию. Это особенно эффективно при выборе текста и дизайна кнопок для CTA.
Это особенно эффективно при выборе текста и дизайна кнопок для CTA.
Запустить A/B-тестирование легко!
Всего один клик во время создания рассылки — и A/B-тест активирован! Выбирайте параметр для тестирования и получите подробную статистику! Отправляйте вариант письма с большей конверсией!
Оптимизируйте
Необходимо проработать все технические нюансы сайта, чтобы обеспечить отличный пользовательский опыт. Вот моменты, о которых вам нужно позаботиться:
- укажите релевантные ключевые слова, чтобы подняться выше в поисковой выдаче;
- обеспечьте быструю загрузку страницы за счет сжатия изображений, так как объемный контент может замедлить скорость;
- оптимизируйте сайт для мобильных устройств.
Советуем ознакомиться:
- «Что такое семантическое ядро, зачем оно нужно и как его составить»;
- «SEO-текст: как писать оптимизированные и полезные статьи»;
- «Что такое релевантность страницы сайта и как ее определить»;
- «Дескрипшен: что это и каким он должен быть».

Нет худшего способа представить свой курс, чем показать его на странице с медленной загрузкой и отсутствием адаптивности.
Читайте также:
- «Как сделать лендинг самому. Пошаговая инструкция»;
- «Что такое посадочная страница и как ее создать»;
- «Как сделать продающий лендинг: инструкция, советы, примеры».
На платформе SendPulse удобно создавать обучающие продукты, а к каждому из них автоматически генерируется лендинг, который легко изменить по своему усмотрению. В конструкторе можно добавлять контент в любом формате: текст с иллюстрациями, видеоуроки, аудиолекции, вложения с методичками и презентациями.
Платформа синхронизируется с нашей CRM-системой, а для общения со студентами можно использовать чат-боты, push уведомления, email, SMS и Viber рассылки. Назначайте кураторов, проводите квизы и тестирования, выдавайте именные сертификаты и принимайте оплату через популярные платежные системы.
Также в SendPulse можно самостоятельно создать посадочную страницу для любой цели — с нуля или на основе готовых шаблонов. Добавляйте галерею картинок и видео, кнопки для перехода на сайт, в соцсети или мессенджеры, мультиканальный виджет подписки на email, SMS и чат-боты, раздел FAQ в формате аккордеона, таймер. Предусмотрены настройки SEO-оптимизации, интеграция с Google Analytics и внутренняя статистика, добавление кода и прием платежей.
Примеры лендингов онлайн-курсов для вдохновения
Вот пять примеров качественных посадочных страниц, из которых можно позаимствовать удачные решения.
Udemy
У курсов Udemy приятные и содержательные целевые страницы. Привлекающий внимание заголовок, краткое и развернутое описание программы, информация о том, кому подходит онлайн-курс и что в него входит. Видеоролик и биография преподавателя дают представление о контенте, а оценки и отзывы помогают принять окончательное решение. Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
На платформе публикуется множество образовательных продуктов по разным направлениям. По некоторым темам содержание может быть примерно одинаковым, а преподаватели малоизвестными. Поэтому страницы сделаны таким образом, чтобы облегчить студентам выбор.
Однако описание составлено в виде текстового полотна, без каких-либо значков и маркированных списков — при чтении это затрудняет фокусировку.
Google Digital Unlocked
Google демонстрирует минималистичный дизайн своего бренда и рассказывает истории успеха учеников. Информации много, но она упакована в выпадающие меню и виджеты, чтобы не загромождать пространство.
Видеоотзывы впечатляют: благодаря новым знаниям и умениям многие люди быстро продвигаются по карьерной лестнице, а другие успешно развивают собственное дело. Визуальная составляющая на достойном уровне. Подробно объясняется, на какие результаты можно рассчитывать после прохождения курсов.
Минусы: нет сведений о преподавателях, отзывы не под каждым инфопродуктом.
UpScale Academy
Крутой пример для вдохновения — лендинг IT Bootcamp, программы ускоренной подготовки fullstack-разработчиков от UpScale Academy. Удобное навигационное меню, четко сформулированное УТП и кнопка с призывом к действию на первом экране. Подробно описана программа обучения, особенности методики и результаты, которые получают ученики. Перечислены конкурентные преимущества, основное из которых — финансовая гарантия трудоустройства.
Лендинг IT BootcampМинус: общая информация о преподавателях, без конкретных имен и достижений.
ArtCraft CG School
Для курсов по искусству и дизайну требования к внешнему виду и структуре лендингов особые, и в случае с ArtCraft CG School придраться не к чему.
Оформление с использованием реальных работ привлекательное и визуально цепляющее. На странице четко сформулированы результаты, которые получают выпускники. Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Показаны примеры работ, есть пункт по вопросам трудоустройства. Удобное навигационное меню позволяет быстро перейти к интересующему разделу.
Часть лендинга курса от ArtCraft CG SchoolLemon.School
Лендинги этой школы яркие и креативные. На первом экране в компактном виде дана основная информация: чему учат и как долго, когда старт и какая цена. Количество свободных мест показано с помощью эмодзи — выглядит забавно и вызывает улыбку.
Заголовки привлекают внимание: иногда это игра слов или мемная фраза. В примере ниже название курса и фон создают интересную ассоциацию, и такой лендинг точно запомнится.
Посадочная страница SMM курсаПеречислены знания и навыки, которые получат студенты после завершения программы, и указано, на кого она нацелена. Биография преподавателя и видеоотзывы подтверждают достойный уровень обучения.
Разобраны возможные возражения: если будет трудно, наставники всегда помогут, а в случае денежных затруднений можно воспользоваться беспроцентной рассрочкой. Кнопка с призывом к действию встречается несколько раз, но это не выглядит навязчиво.
«Йога для начинающих»
Если вы специализируетесь на мягких нишах, дизайн посадочной страницы должен соответствовать. В примере ниже — простое оформление со всей необходимой информацией о программе.
На первом экране указана тематика, уровень сложности, время прохождения и цена. Кнопка с призывом к действию привлекает внимание. Пометка «Вечный доступ» закрывает одну из частых проблем клиентов. Видеоролик позволяет получить представление о том, что ждет учеников.
Landing page курса по йогеДалее идет описание уроков и результатов, которые получат участники после выполнения упражнений. Также можно посмотреть отзывы.
Минус: мало информации об авторе — за подробностями нужно переходить по ссылке на отдельную страницу.
Заключение
Качественный лендинг онлайн-курса содержит всю необходимую информацию, но представляет ее в компактном и понятном виде. Так как продажи — одна из главных целей, важно рассказать о преимуществах вашего предложения и разместить несколько CTA.
Если хотите сосредоточиться на содержании образовательного продукта и не беспокоиться о посадочных страницах, попробуйте конструктор курсов SendPulse — он сделает эту работу за вас.
9 Принципов Дизайна Landing Page, Которые Вам Необходимо Знать
Все мы в какой-то момент были впечатлены дизайном целевой страницы.
via GIPHY
Хотя то, что нас интересует, может быть разным, существуют общие принципы дизайна для нескольких целевых страниц, которые структурированы так, чтобы зацепить любого посетителя страницы.
Эта статья предназначена для компаний, которые не конвертируют свои целевые страницы или ищут вдохновения для их разработки.
Ниже мы расскажем о различных принципах дизайна целевых страниц, которые помогут повысить конверсию и сделать этот маркетинговый дизайн популярным.
Давайте сразу перейдем к делу.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Что Такое Посадочная Страница? 📝
Целевая страница — это отдельная веб-страница, которая специально используется в маркетинговых целях. Именно сюда «приземляется» клиент, если он переходит по определенной ссылке из ваших социальных сетей, маркетинговой кампании по электронной почте или по другим ссылкам с вашего сайта.
В отличие от большинства обычных веб-страниц, главная цель целевой страницы — конверсия.
Это одно из самых больших преимуществ, которые целевая страница может принести бизнесу.
Конверсия означает позволить посетителю страницы выполнить призыв к действию (CTA), размещенный на целевой странице. Призывом к действию часто может быть покупка продукта, подписка на услугу или присоединение к списку адресов электронной почты.
Большинство предприятий, как местных, так и международных, используют целевые страницы. Ниже приведен пример отличной целевой страницы от WhatsGood:
Источник Изображения: WhatsGoodЦелевая страница чистая и хорошо сочетается с цветовой схемой. Она прямо указывает на суть и использует единственный призыв к действию в виде кнопки «Shop Now». Вот как выглядит эффективная целевая страница.
Еще одна целевая страница, которую мы хотели бы вам показать, создана на сайте Cruise. com.
com.
Сразу видно, насколько перегружена эта целевая страница по сравнению с предыдущим примером.
На этой целевой странице вы не знаете, куда смотреть и чего она хочет от своих клиентов. Она заполнена кнопками, а общий дизайн выглядит сложным.
К сожалению, некоторые целевые страницы в современном деловом ландшафте все еще подражают тому, что представляет Cruise. Большинство таких владельцев бизнеса чрезмерно увлекаются и включают почти все свои рекламные акции на одной веб-странице.
Делая такие вещи со своей целевой страницей, ваш бизнес упускает эффективную маркетинговую стратегию.
Чтобы пролить свет на то, как должен выглядеть дизайн целевой страницы, ниже приведены 9 основных принципов дизайна, которые вы должны знать и применять на своих целевых страницах.
9 Принципов Дизайна Landing Page, Которые Вам Нужно Запомнить 🧐
- Простота Лучше
- Четко Сформулируйте Призыв К Действию
- Выделите Важные Слова
- Сделайте Его Отзывчивым
- Используйте Свои Собственные Фотографии
- Спрашивайте То, Что Необходимо
- Ограничьте Количество Ссылок
- Упростите Процесс Обезжиривания
- Включить Показатели Доверия
1.
 Простота Лучше
Простота ЛучшеПри создании целевой страницы одной из распространенных ошибок является то, что люди думают, что чем грандиознее дизайн, тем больше он привлечет внимание посетителя.
Любой великий дизайнер бренда знает, что простота — это то, что люди ищут сегодня, особенно на целевых страницах.
Перегруженный дизайн может оттолкнуть многих, поскольку страница может выглядеть слишком «шумной» и подавляющей. Это может даже отвлечь посетителей страницы от истинного замысла целевой страницы.
Прежде чем решать, какие слова вставить, нужно подобрать идеально сбалансированный дизайн.
👉🏼 Вам нужно что-то чистое и хорошо сочетающееся с другими цветами на изображениях, которые вы собираетесь использовать.
Иногда дизайн может быть просто игрой с выбранными вами цветовыми схемами. Это может помочь представить отличную эстетику и создать красивую целевую страницу.
Другие компании выбирают стиль целевой страницы, в котором используется много белого пространства. В качестве примера можно привести компанию Hopper:
В качестве примера можно привести компанию Hopper:
Ничего лишнего, дизайн простой, элегантный и привлекательный.
Еще один пример мы хотели бы показать от Close, программного обеспечения для продаж, которое предоставляет предиктивные дозвоны и другие CRM-решения.
Источник Изображения: CloseВы можете подумать, что он слишком простой и скучный, однако такой дизайн лучше, чем переполненные страницы, которые вы регулярно видите в большинстве отраслей.
Компания стратегически встроила видеоролик, чтобы клиенты могли узнать больше о своем программном обеспечении.
2. Четко Сформулируйте Призыв К Действию
Отличный дизайн должен сочетаться с четким призывом к действию. Призыв к действию относится к тому, что вы хотите, чтобы клиент сделал на вашей целевой странице.
Как вы можете заметить из приведенных выше хороших примеров, эти целевые страницы содержат только один призыв к действию.
Несмотря на то, что вы хотите дать своим клиентам возможность делать множество вещей, включение нескольких CTA может принести больше вреда, чем пользы. Это может негативно сказаться на коэффициенте конверсии, поскольку ваши клиенты не будут знать, что нажимать или делать.
Избежание этого может сотворить чудеса с вашими кампаниями электронной почты, маркетингом в социальных сетях и другими рекламными акциями, которые вы проводите.
Большинство компаний делают отдельную целевую страницу для каждого действия, которое они могут придумать. Компания WordStream отметила, что предприятия, имеющие 30 и более целевых страниц, отмечают 7-кратное увеличение конверсии.
Если вы планируете добавить больше контактов в свой список электронной почты, вы можете сделать это на отдельной странице от целевой страницы вашего продукта. То же самое касается любых CTA, которые вы задумали.
3. Выделите Важные Слова
Большинство целевых страниц объясняют, в чем суть их продукта или услуги. Если они не используют видеоконтент, то завлекают клиентов с помощью слов и предложений.
Если они не используют видеоконтент, то завлекают клиентов с помощью слов и предложений.
Вам следует узнать, какие фразы или предложения следует выделять жирным шрифтом или подчеркивать, если вы решили пойти по этому пути.
Несмотря на то, что на странице есть текст, глаза клиента сразу же тяготеют к словам с самым крупным шрифтом, которые в данном случае являются заманчивой возможностью арендовать жилье для отдыха.
Источник Изображения: AirbnbЕще один — от Cartstack — платформы, предлагающей электронные письма, кампании и инструменты для борьбы с отказом от корзины.
На одной из ее целевых страниц четко увеличен размер шрифта слов, объясняющих, что они предлагают людям.
Источник Изображения: CarstackВыделение слов не ограничивается только объяснением сути вашего бренда; эту стратегию можно использовать для промоакций, скидок и распродаж.
Именно это заставляет компании, использующие технологию «взлома роста», быстро масштабироваться. Они четко объясняют, чего они хотят от своих клиентов, не будучи слишком напористыми и агрессивными в своих кампаниях.
Они четко объясняют, чего они хотят от своих клиентов, не будучи слишком напористыми и агрессивными в своих кампаниях.
Наконец, вам не нужно выделять много слов. На самом деле, вам даже не нужны многочисленные предложения на вашей целевой странице.
👉🏼 Вашего CTA и важных фраз может быть достаточно для конверсии потенциального клиента, если все сделано правильно.
Хороший пример тому — Vidizmo — платформа для управления видео.
Источник Изображения: VidizmoОбратите внимание, как чисто он выглядит, а отсутствие информации вызывает у потенциальных клиентов желание узнать больше о компании и услуге, которую они продают.
4. Сделайте Его Отзывчивым
В современную цифровую эпоху нельзя ориентироваться только на пользователей настольных компьютеров.
Компания Perficient отметила, что в 2020 году на мобильные устройства приходится 61% посещений американских веб-сайтов, в то время как на настольные компьютеры приходится 35,7% посещений.
В глобальном масштабе 68,1% всех посещений веб-сайтов приходится на мобильные устройства.
Это означает, что при создании целевой страницы следует учитывать и мобильные устройства.
Поэтому при настройке целевой страницы и веб-сайта убедитесь, что они реагируют на все экраны — настольные, мобильные или планшетные.
Последнее, что вы хотите, чтобы произошло, это когда клиент находится на вашей мобильной целевой странице, а дизайн перепутался, потому что вы не сделали страницу отзывчивой.
Уже достаточно сложно перевести их на вашу целевую страницу, поэтому убедитесь, что все работает идеально, когда они просматривают вашу веб-страницу.
5. Используйте Собственные Фотографии
Использование вашей собственной фотографии помогает установить доверие с вашими клиентами. Помните, что значительная часть ваших клиентов скептически относится к тому, законны вы или нет.
Такое восприятие не должно вас обидеть, но с учетом мошенничества, которое ежедневно происходит в Интернете, эти люди повысили свою бдительность и осведомленность. Одним из способов показать, что вы являетесь законным предприятием, может быть использование собственных фотографий сотрудников или изображений продукции, а не стоковых фотографий.
Одним из способов показать, что вы являетесь законным предприятием, может быть использование собственных фотографий сотрудников или изображений продукции, а не стоковых фотографий.
👉🏼 Это позволит вашему бизнесу выглядеть более надежным.
Компания MarketingExperiments сообщила, что коэффициент конверсии может увеличиться, если заменить стоковую фотографию на фотографию сотрудника компании. Вы можете использовать такой инструмент, как фоторедактор Picsart или аналогичный, чтобы убедиться, что все соответствует вашим потребностям.
Посмотрите, как на этом сайте использована отличная фотография сотрудников на фоне красивого пейзажа. Она передает ощущение единства и командной работы, которое олицетворяет культура их компании и отношение к клиентам.
Источник Изображения: InstantRecoveryОднако не ограничивайтесь фотографией члена компании.
Вы также можете использовать изображение клиента — при условии, что он разрешил вам использовать его изображение. Это может привести к созданию простых целевых страниц, которые будут очень эффективными. Некоторые крупнейшие компании используют эту стратегию, потому что нет лучшего способа показать, что вы являетесь законным предприятием, чем поделиться фотографией счастливого клиента.
Это может привести к созданию простых целевых страниц, которые будут очень эффективными. Некоторые крупнейшие компании используют эту стратегию, потому что нет лучшего способа показать, что вы являетесь законным предприятием, чем поделиться фотографией счастливого клиента.
6. Спрашивайте То, Что Необходимо
Целевая страница обычно запрашивает некоторую информацию о потенциальных клиентах и вашем текущем рынке.
Учитывая количество мошенничеств, с которыми сталкивались клиенты и о которых они читали ранее, большинство ваших клиентов не решатся предоставить слишком много информации. К сожалению, некоторые компании упорно продолжают запрашивать больше информации о клиенте, даже если часть из них не нужна.
Это действие приводит к тому, что клиенты закрывают целевую страницу и переходят к следующему бизнесу.
Помните, что посетители заходят на вашу целевую страницу, потому что им интересно то, что вы хотите продать.
Они приходят не для того, чтобы отвечать на вопросы викторины или анкеты. Поэтому всегда следите за тем, чтобы запрашивать только необходимую информацию.
Поэтому всегда следите за тем, чтобы запрашивать только необходимую информацию.
👉🏼 Вы не хотите бомбардировать своих потенциальных клиентов множеством страниц и полей для ответов.
Количество информации, которую вы запрашиваете у своих клиентов, должно зависеть от того, что представляет собой CTA. Если целевая страница предназначена для того, чтобы люди присоединились к списку адресов электронной почты, достаточно указать электронную почту и имя.
7. Ограничьте Количество Ссылок
Всегда ведутся споры о том, стоит ли включать ссылки на социальные сети компании на целевой странице.
- Одна сторона утверждает, что это хорошая идея, поскольку посетители страницы могут узнать больше о компании, увидев ее профили в социальных сетях.
- Другая сторона считает, что другие ссылки, помимо CTA, могут только отвлекать внимание и заставить клиентов забыть о целевой странице.
Мы поддерживаем последний аргумент и считаем, что другие ссылки только отвлекают клиента от истинной цели целевой страницы — конверсии.
Лишние ссылки могут отвлечь посетителя страницы.
Если вы хотите, чтобы коэффициент конверсии увеличился, ваша целевая страница должна состоять всего из нескольких ссылок или даже одной ссылки. Это важно, поскольку вы хотите, чтобы внимание вашего клиента было сосредоточено на CTA, которое вы пытаетесь передать.
Посмотрите на компанию VSM Detox Austin. У его команды были все возможности для размещения ссылок на домашнюю страницу и брендированный контент о детокс-уходе, но они предпочли представить своим клиентам только одну ссылку.
Это заставляет людей сосредоточиться только на одной задаче — нажать на кнопку CTA.
Источник Изображения: VSM Detox8. Упростите Процесс Обезжиривания
Давайте будем честными: когда мы смотрим на целевую страницу компании, мы, как правило, больше пропускаем, чем читаем всю страницу. Наши клиенты делают то же самое.
У большинства из них не хватает терпения прочитать всю страницу, поэтому они просто пропускают ее.
Чтобы целевую страницу было легко пролистать, бизнесмены выделяют или увеличивают размер шрифта. Они хотят, чтобы клиенты сразу поняли, о чем идет речь на странице.
Решение этой проблемы также заставило компании использовать разделы и группировку описаний в качестве стратегии, позволяющей сделать целевую страницу удобной для чтения. Хорошо организованная целевая страница легко читается и приятна для глаз.
Посмотрите на целевую страницу Aura:
Источник Изображения: AuraНа целевой странице не только использовано много белого пространства, но и очень удачно сгруппированы тексты. Одна сторона объясняет, почему что-то важно, а другая дает определение термину, который они использовали.
9. Включить Показатели Доверия
Любая сделка, совершенная в Интернете, может вызвать у каждого чувство сомнения. Каждый потребитель просто хочет, чтобы сделка была безопасной, без мошенничества и проблем.
К счастью, целевая страница может использовать некоторые индикаторы доверия, чтобы сделать потребителей более уверенными.
Примером индикатора доверия может быть использование отзывов клиентов, которые демонстрируют положительный опыт пользователей. Управлять отзывами клиентов и прислушиваться к ним важно и необходимо.
Когда клиенты читают положительные отзывы ваших предыдущих клиентов, они чувствуют себя более уверенными в том, что имеют дело с законным и отличным предприятием.
👉🏼 Другой формой индикатора доверия могут быть значки доверия или логотипы.
Предприятия электронной коммерции наполняют свои интернет-магазины такими показателями, поскольку это помогает создать надежное присутствие в сети и противостоять чувству сомнения у покупателей.
Та же логика применима и к целевым страницам. Если посетители увидят ваши значки доверия и печати одобрения от легитимных организаций, они будут более уверены в том, что вы им скажете.
5 Примеров Отличных Посадочных Страниц 💁🏻♀️
Давайте рассмотрим примеры ниже для вдохновения при создании целевой страницы.
Muck Rack
Источник Изображения: Muck RackMuck Rack — одна из тех компаний, которые действительно понимают свой рынок. Компания знает, что они обслуживают не только одну группу, но их услуги затрагивают две группы людей — профессионалов PR и маркетологов, а также журналистов и блоггеров.
Им удалось создать целевую страницу, ориентированную на эти две группы, и при этом сделать ее визуально привлекательной.
Khan Academy
Источник Изображения: Khan AcademyНа этой целевой странице Академии Хана есть чему поучиться. Здесь сочетаются принципы хорошего дизайна, важные слова и приятный для глаз дизайн. Визуальные элементы не перегружены, а цвета хорошо сочетаются с общим оформлением.
Они также добавили уникальное торговое предложение «Бесплатно, для всех и везде».
И наконец, Khan Academy выбрала три кнопки, но они четко определили, на какую кнопку должен нажать потенциальный клиент.
Следующий замечательный пример — от SproutSocial.
Она проста, но при этом на одной целевой странице можно увидеть отличные принципы дизайна. Здесь есть четкий CTA, выделенная фраза, смешение цветов и представление о том, как выглядит программное обеспечение.
В целом, эта целевая страница является прекрасным примером отличного дизайна и использования различных элементов дизайна.
Squarespace
Источник Изображения: Square SpaceДизайн, используемый Square Space, — это один из способов привлечь внимание потенциальных клиентов. Захватывающий визуальный ряд заставляет клиентов дольше задерживаться на целевой странице.
Они также подчеркнули свою лучшую особенность, которая заключается в том, что они являются лидером в отрасли, когда речь идет о дизайне веб-сайтов.
Именно этот стиль уникального и нестандартного дизайна делает ее потрясающей целевой страницей.
Некоторые компании предпочитают именно такой дизайн, поскольку он помогает им добиться высокой конверсии целевых страниц. Они привлекают внимание посетителя, которого более чем достаточно, чтобы узнать больше о продукте и услуге, которую вы продаете.
Они привлекают внимание посетителя, которого более чем достаточно, чтобы узнать больше о продукте и услуге, которую вы продаете.
Harry’s
Источник Изображения: Harry’sHarry’s отлично справился с эстетическим оформлением этой целевой страницы. Выбор цвета идеален, поскольку цвета прекрасно сочетаются с фоновым тоном.
Он показывает, как смешение цветов может придать странице эстетически приятный и красивый вид.
В довершение всего, Harry’s создал отличную копию. Это заставляет их клиентов думать, что они получают отличную цену, учитывая то, что представляет бизнес.
👉🏼 Это также показывает, насколько эффективным может быть один CTA для целевой страницы.
Заключение 💁🏻
Вы должны помнить, что ни один дизайн целевой страницы не подходит для каждого бизнеса. Иногда рынок предпочитает целевую страницу с множеством ссылок, а некоторым нравятся страницы с большим количеством видеороликов и фотографий продукции.
Все, что нужно вашему рынку, — это информация, которую вам нужно узнать.
Создание целевой страницы выглядит легко на бумаге, но требует стратегического планирования с вашей стороны и вашей команды. Но, ознакомившись с приведенными выше принципами проектирования целевых страниц, вы теперь имеете представление о том, из чего состоит эффективная целевая страница.
Landing Page – пространство для необычных решений!
Создание лендингов во многих компаниях сегодня поставлено на конвейер, и результаты этого «творчества» – соответствующие. Страницы выходят похожими одна на другую лишь с небольшими различиями. Они лишены оригинальных решений и авторских идей, которые привнесли бы в них свою «изюминку», выделили бы их среди других.
Данная статья посвящена им – landing page с «изюминкой». Конечно же, они не являются панацеей, способной дать качественный трафик без комплексного продвижения в Сети… Однако, их можно смело назвать удачным решением и важной составляющей целого комплекса, который облегчает привлечение трафика.
Расширенная форма оформления заказа с калькулятором
Разрабатывая лендинг «под ключ» для компании «ТОП Массив», мы предложили не совсем обычную форму заявки. Она объединена с калькулятором, который позволяет заказчику увидеть ориентировочную стоимость заказываемой перегородки, а также с конструктором, который позволяет выбрать целый ряд параметров: от высоты и ширины дверного проёма до материала и цвета изделия, а также вида стекла.
Кто-то спросит: «Зачем все эти сложности?»… Что ж, компания получит свои лиды даже при оформлении шаблонной заявки – но мы исходили из интересов заказчика. Ему однозначно будет интересно увидеть то, как будет выглядеть перегородка в том или ином решении, и уже после этого оформлять заказ.
Две кнопки “Call to Action”
Необычные лендинги предлагают расширенные решения. Создание сайта-лендинга для авторемонтного сервиса “KDSS сервис” направило специалистов “SerpTop” по пути разработки сразу двух кнопок, призывающих к действию. Одна из них предлагает задать вопросы специалистам, вторая – записаться на ремонт.
Одна из них предлагает задать вопросы специалистам, вторая – записаться на ремонт.
Сомневающиеся автовладельцы нажимают на первую кнопку и получают желаемую информацию – ну а те, кто уже определился, нажимают на вторую. Такой подход позволил увеличить конверсию и создать не только красивый, но и эффективный лендинг.
Конкретные цифры и факты
Нижеприведённое решение не является новым, однако хорошо работает, а потому мы его и используем. Заказчикам нужны не расплывчатые фразы о многолетнем опыте работы или сотрудничестве с целым рядом компаний. Им нужны конкретные цифры и примеры, говорящие лучше любых слов. Именно такое решение мы использовали при создании лендинг-пейдж для компании «ЩЛЗ», которая занимается обрамлением лифтовых порталов.
Потенциальный заказчик может увидеть, с какими застройщиками уже работает компания, их число, а также сколько лет она ведёт свою деятельность.
Разрабатываем дизайн
Создаём удобные и простые интерфейсы, которые помогают компаниям развиваться в цифровой среде
Переходим на личности
Что может быть хуже скучного вечера, который никак не закончится? Спросите в “Serptop” – и мы Вам ответим: безликий landing! Разрабатывая решение для офтальмологической клиники «Сфера», мы понимали, что оно должно быть ярким и запоминающимся. Кто мог представить своё детище лучше, чем его основатель – главный врач, профессор, доктор медицинских наук?
Кто мог представить своё детище лучше, чем его основатель – главный врач, профессор, доктор медицинских наук?
Так клиника обрела своё лицо, а пациенты поняли, что имеют дело с настоящим профессионалом, который знает и любит своё дело, вкладывая в него свою душу.
Всего один клик – и дело в шляпе!
Опять же, фишка с привлечением потенциального клиента на страницу бренда в соцсетях через лендинг не нова. Разрабатывая одностраничник для итальянского бренда колготок “Omsa”, мы попробовали уйти от стандартных решений в виде обычных иконок, а создали красивый блок.
В нём отображены реальные фотографии из профиля компании в “Instagram”, а также представлена информация о том, что именно там проводятся акции, конкурсы и печатаются новости. Многих посетителей заинтересовало это предложение, а потому количество подписчиков увеличилось.
Отзывы клиентов/пациентов/покупателей/партнёров
Разрабатывая одностраничник для офтальмологической клиники «Сфера», мы решили, что пациенты желали бы узнать не только о методах лазерной коррекции зрения, но и о впечатлениях тех, кто уже прошёл лечение по тому или иному из них. Для этого были созданы разделы с реальными отзывами пациентов.
Для этого были созданы разделы с реальными отзывами пациентов.
Результаты налицо!
Возможность увидеть результаты работы той или иной компании (например, её реализованные проекты) – лучше всяких слов. Именно поэтому мы используем модули под названием «Проекты» с галереями, в которых представлены фотографии установленных дверей, перегородок, лифтовых обрамлений и прочего-прочего-прочего.
На скриншоте лендинга для компании «ТОП Массив», представленном выше, можно увидеть двери, заказанные у неё и установленные её специалистами. Заказчик может увидеть реальные результаты работы, которые не скрывают, а, напротив, демонстрируют, что вызовет его доверие.
Привлекающий внимание слайдер
Конечно же, использованием слайдера никого не удивишь, а вот его необычной реализацией – можно. Для посадочной страницы бара «Молодёжь» мы выбрали решение в виде карусели с необычным выдвижением слайдов.
Она сразу привлекает внимание посетителей, поэтому мы посвятили её событиям, которые будут проводиться в баре, сразу убив двух зайцев.
Продуманная анимация
Отличным примером удачного использования анимации может послужить сайт профессионального разработчика и дизайнера веб-приложений Себастьяна Лемпенса.
Использованная на нём анимация продуманна и изысканна, а это говорит о том, что он знает своё дело. Его сайт чем-то похож на открытку или электронную книгу-игрушку со множеством подвижных элементов, которые вдруг возникают перед пользователем или меняют свой внешний вид.
Уникальность за счёт авторских иллюстраций
Авторские иллюстрации уникальны, а потому способны выделить любой шаблонный landing и перевести его на другой уровень. Конечно же, важно, чтобы они были, что называется, в тему и по теме и соответствовали ожиданиям целевой аудитории. В качестве примера идеально подойдёт вот этот сайт компании, доставляющей экзотические фрукты на дом, с его ярким рисованным баннером.
Ещё одним примером может послужить сайт компании “Sift” с анимированными авторскими иллюстрациями, в полной мере отображающими атмосферу предлагаемого продукта. Это – необычный сервис, модифицирующий новостной контент для снижения стресса у читателей.
Это – необычный сервис, модифицирующий новостной контент для снижения стресса у читателей.
Одна landing page для решения двух задач
Если одна страница решает сразу две или больше задач, её называют «мультилендинг». Что это значит? А то, что решение на странице меняется в зависимости от того, что именно нужно пользователю. По такому принципу построен одностраничник для авторемонтного сервиса “KDSS сервис”.
Мы решили создать не два раздельных лендинга по ремонту KDSS “Toyota” и “Lexus”, а один-единый, использовав разные цветовые гаммы для оформления и уникальный текстовый контент для подробного описания той или иной услуги. Для каждой из марок авто есть свой прайс-лист с ценами на услуги, указаны модели, оборудованные KDSS, а также предусмотрена удобная форма для записи на диагностику, в которой владельцу предлагается указать модель его авто.
Залипалка в виде эффекта “Hover”
В переводе с английского языка “hover” значит «наводить курсор компьютерной мыши». Эффект с этим названием создаётся именно в такой момент и заключается в том, что при наведении курсора на изображение оно меняется. Этим оно привлекает внимание пользователя, который может надолго залипнуть на странице, «играясь» с изображениями. В результате он нередко оформляет покупку или заказывает услугу!
Эффект с этим названием создаётся именно в такой момент и заключается в том, что при наведении курсора на изображение оно меняется. Этим оно привлекает внимание пользователя, который может надолго залипнуть на странице, «играясь» с изображениями. В результате он нередко оформляет покупку или заказывает услугу!
Видео по ссылке: https://freefrontend.com/assets/img/css-hover-effects/smooth-and-sharp.mp4
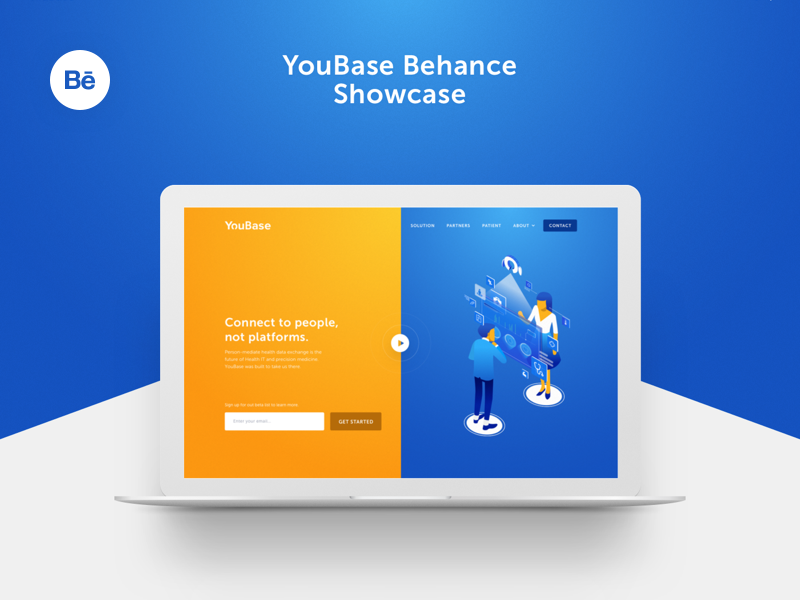
Разделённый экран
Ещё одно интересное решение называется “split screen”, что в переводе значит «разделённый экран». Его суть в том, чтобы пользователь обратил внимание на обе его части и гарантированно усвоил информацию, на них представленную. Этот вариант идеален в том случае, если нужно прорекламировать два товара или две услуги одновременно. Вот так это может выглядеть на практике:
Согласитесь, действительно привлекает внимание! Web-дизайнеры используют этот приём из-за его высокого юзабилити. Оно проявлено целым рядом характеристик, начиная с простоты восприятия информации и заканчивая удобством организации контента. В последнем случае split-дизайн даёт возможность расположить большой объём информации.
В последнем случае split-дизайн даёт возможность расположить большой объём информации.
Использование интерактивного дизайна в формате “3D”
Поистине замечательным решением, способным продемонстрировать интерактивный 3D-дизайн во всей его красе, можно назвать лендинг многопрофильной творческой студии “Dogstudio”.
Здесь предусмотрено изменение цвета и фона, а также ракурса пса и других трёхмерных элементов – что, надо сказать, весьма и весьма впечатляет! Такой лендинг точно не потеряется среди других и станет лучшим доказательством креативности исполнителя.
Выбор фактур, цветов и декора
Мы неоднократно реализовывали данное решение на сайтах производителей дверей, но в случае с landing’ом пока существует лишь одна реализация. Это – одностраничник для компании «ТОП Массив», посвящённый межкомнатным перегородкам.
Пользователь имеет возможность выбрать необходимую высоту и ширину дверного проёма, материал для изготовления перегородки, а также её цвет. Помимо этого, ему доступен выбор вида заполнения для дверного полотна. При выборе тех или иных элементов внизу отображается итоговая стоимость перегородки, а также имеется возможность перейти в форму заказа.
При выборе тех или иных элементов внизу отображается итоговая стоимость перегородки, а также имеется возможность перейти в форму заказа.
Различные виды прелоадеров
Английское слово “preloader” переводится как «предзагрузчик». Это – особый индикатор, информирующий пользователя о том, что страница пребывает в процессе загрузки. Его правильное применение позволяет сделать landing более привлекательным и удобным для пользователя. Прелоадеры могут выглядеть по-разному:
Ещё одна их функция заключается в скрытии того или иного изображения на странице в процессе загрузки. Дело в том, что на разных браузерах загрузка может происходить неравномерно, из-за чего изображение плывёт. Пользователь может решить, что на сайте имеются технические проблемы, и покинуть его… А вот красивый предзагрузчик позволит избежать подобной неприятности.
Вы тоже хотите, чтобы Ваша посадочная страница не была похожа на другие и действительно работала? Обращайтесь в “SerpTop” – и мы разработаем для Вас интересное и эффективное решение!
16 лучших примеров дизайна целевой страницы, которые вам нужно увидеть
Создание целевой страницы A+ может быть сложной задачей.
Существует так много элементов, которые нужны для первоклассной целевой страницы, и их «наилучшие» часто зависят от целей вашей целевой страницы.
Возьмем, например, длину формы. Это всего лишь один из многих компонентов, которые вам необходимо оптимизировать, но лучшие практики подскажут вам, что как короткие, так и длинные формы работают хорошо — все зависит от того, хотите ли вы генерировать много (потенциально) низкокачественных отправленных форм или меньший количество более качественных материалов.
Итак, если вы хотите улучшить свою целевую страницу, полезно знать, что входит в отличную целевую страницу и , посмотрите несколько примеров этих нюансов в действии. Удивительно, но когда я начал исследовать последние, я понял, что практически нет сайтов с примерами современных, впечатляющих целевых страниц, которые представляют собой нечто большее, чем просто форму регистрации на главной странице. Поэтому мы решили составить список посадочных страниц, которые мы любим сами.
Большое, большое предостережение: У меня нет доступа к какой-либо статистике этих страниц, поэтому я не могу вам сказать, насколько хорошо они конвертируют посетителей, потенциальных клиентов и клиентов. Тем не менее, эти примеры содержат одни из лучших комбинаций элементов целевой страницы, которые я когда-либо видел. Очевидно, что если вы чувствуете вдохновение попробовать какую-либо из этих тактик на своем собственном сайте, единственный способ узнать, сработают ли они для вас наверняка, — это протестировать их на себе.
1) Wistia
Прежде всего, это целевая страница Wistia для их бесплатной учетной записи Wistia. Сразу же вы замечаете форму с одним полем для создания своей учетной записи — синий фон с минимальным рисунком хорошо контрастирует с ярко-белым полем формы.
Длина поля формы в сочетании с заметным размещением устраняет почти все трудности при создании учетной записи… но если у вас есть сомнения, вы всегда можете прокрутить страницу ниже, чтобы прочитать ответы на часто задаваемые вопросы. Разделив эти две части резким цветовым контрастом, Wistia значительно упрощает процесс конверсии.
Разделив эти две части резким цветовым контрастом, Wistia значительно упрощает процесс конверсии.
2) Unbounce
Неудивительно, что Unbounce находится в верхней части этого списка — они фактически написали книгу по созданию целевых страниц с высокой конверсией. Хотя на этой целевой странице есть много удивительных вещей, две вещи, которые мне очень нравятся, это: 9.0015 1) Подсказка направления от вспомогательных изображений к кнопке CTA и 2) подробная, но хорошо упакованная информация под формой.
Первый помогает привлечь внимание к цели страницы — чтобы вы заполнили форму — ненавязчиво. Второй дает этой странице повышение SEO (поисковые системы будут иметь больше контента для сканирования) и успокаивает любое беспокойство людей, которым нужно больше узнать о части контента, прежде чем передавать свою информацию, не отвлекая при этом людей от формы.
3) IMPACT
Брендинг и дизайн Полное раскрытие: IMPACT является партнером HubSpot, но они включены сюда не поэтому. Целевые страницы IMPACT уже давно служат источником вдохновения для дизайнеров. Мне нравится простой макет страницы, от крупного заголовка и подробного изображения до контура, окружающего форму, до цветов и шрифтов, которые очень приятны для глаз.
Целевые страницы IMPACT уже давно служат источником вдохновения для дизайнеров. Мне нравится простой макет страницы, от крупного заголовка и подробного изображения до контура, окружающего форму, до цветов и шрифтов, которые очень приятны для глаз.
Обратите внимание, что они включили флажок для подписки на свой блог, который устанавливается автоматически. Обратите внимание: хотя добавление поля флажка в формы на целевой странице – отличный способ увеличить количество подписчиков, лучше оставить его неотмеченным и позволить пользователям сделать выбор. В противном случае вы рискуете добавить в свою базу контактов много некачественных подписчиков. . (Прочитайте этот пост в блоге, чтобы узнать, почему низкокачественные подписчики могут навредить вашему бизнесу.)
4) WebDAM
Несмотря на то, что целевая страница WebDAM имеет много удобных функций, моей любимой (на сегодняшний день) является форма. Маленькие значки перед текстом указывают на информацию, которую вам нужно ввести — просто посмотрите на значки рядом с «Имя» и «Фамилия». Форма также имеет синий фон, который выделяется на фоне основного изображения. А кнопка «Отправить»? Оно имеет оранжевый фон (дополнительный цвет к синему), персонализированный и убедительный текст и стрелку, указывающую, что вы перейдете к загружаемому руководству.
Форма также имеет синий фон, который выделяется на фоне основного изображения. А кнопка «Отправить»? Оно имеет оранжевый фон (дополнительный цвет к синему), персонализированный и убедительный текст и стрелку, указывающую, что вы перейдете к загружаемому руководству.
Все это, и я даже не коснулся подробной, но краткой информации под формой, включая известных клиентов и отзывы клиентов. Первоклассная работа, WebDAM!
5) Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с правильными инструментами вы можете сделать их интерактивными и персонализированными.
Возьмите приведенный ниже пример с Bills.com. Чтобы увидеть, будет ли вам полезна их консультация, вы отвечаете на три вопроса, прежде чем вам покажут форму. Начинается с этого:
Затем вы отвечаете еще на два вопроса, как показано ниже:
И вот окончательная форма целевой страницы, где вы заполняете свою информацию:
Я не знаю, как работает алгоритм (или если он вообще есть), но пока я его заполнял, у меня было некоторое беспокойство по поводу , а не . Как только я узнал, что да, я был взволнован, чтобы заполнить форму, что, я уверен, большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил количество конверсий.
Как только я узнал, что да, я был взволнован, чтобы заполнить форму, что, я уверен, большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил количество конверсий.
6) Trulia
Trulia сделали что-то очень похожее на Bills.com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя именно это они и имеют в виду). Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с основным изображением за формой и подчеркивает, что оценка будет персонализирована для вашего дома.
Конечно, самого адреса недостаточно для оценки стоимости дома. Он просто обозначает район дома. Вот почему на следующей странице следует больше вопросов о самой собственности, например о количестве спальных мест и ванных комнат. Ниже вы видите копию «Сообщите нам, куда отправить отчет» — с отказом от ответственности, что, вводя эту информацию, вы соглашаетесь связаться с агентом по недвижимости. Это отличный пример того, как компания придает ценность своим посетителям с самого начала, формируя при этом ожидания посетителей относительно того, что произойдет в результате.
Это отличный пример того, как компания придает ценность своим посетителям с самого начала, формируя при этом ожидания посетителей относительно того, что произойдет в результате.
7) Basecamp
Как и Unbounce, Basecamp также имеет очень длинную и подробную целевую страницу с большим количеством информации внизу страницы. Но что меня покорило, так это карикатура вверху, информирующая посетителей о том, что эта версия «все новинки 2016 года», что украшает несколько минималистичную страницу. Мне также нравится, что стрелка, указывающая на форму, сразу обращает на нее внимание посетителей. Не может быть намного лучше, чем это.
Если вы перейдете на саму целевую страницу и прокрутите вниз, вы увидите, что форма перемещается вместе с содержимым справа. Это умный способ всегда держать форму «вверху страницы», тем самым уменьшая трения, если посетитель решит заполнить свою информацию, пока он читает дальше на странице.
[Нажмите здесь, чтобы увидеть всю целевую страницу. ]
]
8) Zendesk
Мне нравится целевая страница бесплатной пробной версии Zendesk, потому что она проста как в тексте, так и в дизайне. Единственное, что действительно выделяется на странице, — это две кнопки CTA и рисунок яйца вверху, который покачивается, как будто вот-вот треснет. Сама форма проста и требует только рабочий адрес электронной почты и пароль для создания учетной записи. Или вы можете просто использовать свою учетную запись Google Apps, что еще больше сократит путь конверсии.
9) Webprofits
Для небольшого контраста… как насчет длинных целевых страниц? С помощью всего нескольких трюков вы можете сделать даже самую длинную целевую страницу короткой. Целевая страница Webprofits ниже показывает нам, как это сделать.
Прямо вверху есть заметное поле формы для адреса электронной почты — с хорошим контрастом на фоне, поэтому оно выделяется. Если вы хотите совершить конверсию прямо сейчас, вы можете указать свой адрес электронной почты, и, как по волшебству, появится остальная часть поля формы. Не помещая все это поле формы вперед, они помогают уменьшить трение.
Не помещая все это поле формы вперед, они помогают уменьшить трение.
Они также облегчают вам понимание того, чем на самом деле занимается Webprofits . Остальная часть страницы содержит подробную информацию о том, что вы получите, если предоставите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые помогут вам вернуться наверх и заполнить форму, например «Получить бесплатный анализ сейчас».
10) Inbound Emotion
Несмотря на то, что этот сайт партнера HubSpot на испанском языке, вы все равно можете оценить его возможности преобразования. Мои две любимые функции страницы? Как и в случае с Basecamp, форма остается на фиксированном видном месте, когда вы прокручиваете сайт. Мне также нравятся руки, которые служат указателями направления для заполнения формы и обмена страницей с другими.
11) H.BLOOM
Иногда нужно просто остановиться и полюбоваться красивой целевой страницей. На целевую страницу H. BLOOM – фотографии с высоким разрешением и много пустого пространства – приятно смотреть.
BLOOM – фотографии с высоким разрешением и много пустого пространства – приятно смотреть.
Помимо красоты, на странице есть несколько замечательных элементов конверсии: форма вверху страницы, четкое и краткое описание того, что произойдет, когда вы заполните форму, и даже ярко-оранжевая кнопка «Отправить». Единственное, что мы изменили бы? Копия на кнопке «Отправить» — это может быть более конкретное предложение.
12) Живой чат Velaro
Иногда мельчайшие детали имеют большое значение. Например, именно они делают целевую страницу Velaro Live Chat потрясающей.
Этот небольшой символ PDF над изображением функции помогает определить формат загрузки. Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую они хотят, чтобы посетители прочитали. Как и в случае с IMPACT, у них также есть автоматически установленный флажок для подписки на информационный бюллетень в форме, который, если превратить его в флажок для подписки, – отличный способ увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать цельный, достойный восхищения дизайн целевой страницы.
Все эти мелкие, казалось бы, незначительные детали помогают создать цельный, достойный восхищения дизайн целевой страницы.
13) Калифорнийский университет в Дэвисе
Есть много колледжей и университетов, которые создают красивые веб-сайты. В случае Калифорнийского университета в Дэвисе это распространяется на их целевые страницы, такие как приведенная ниже для их бесплатного пробного урока по искусству изготовления игристых вин.
Мне нравится, как непрозрачный синий фон формы является продолжением главного изображения вверху, которое притягивает взгляд к форме вниз. Я не видел этого на многих лендингах — это отличная подсказка, которая не так очевидна, как стрелка. (Хотя у них также есть стрелка на призыве к действию «Посмотреть пример урока» в нижней части формы.)
14) Лаборатория конверсии
Хотя обычно я не добавляю пример домашней страницы с формой в сообщение о целевых страницах (нажмите здесь, чтобы узнать почему), этот веб-сайт особенный. Домашняя страница — это весь веб-сайт — навигационные ссылки просто ведут к приведенной ниже информации.
Домашняя страница — это весь веб-сайт — навигационные ссылки просто ведут к приведенной ниже информации.
Когда вы нажимаете «Получить помощь с целевыми страницами», весь сайт перемещается, освобождая место для формы. Вот как это выглядит до того, как вы нажмете:
И когда вы нажмете на этот призыв к действию, посмотрите, как выглядит форма:
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму, и при этом форма не будет казаться навязчивой для случайных посетителей сайта.
15) Industrial Strength Marketing
Сразу же эта целевая страница привлекает меня убедительным, напористым заголовком: «Не заставляйте меня масштабировать». Это напрямую говорит об обычном опыте, который большинство из нас испытывало, когда мы просматривали страницы на наших телефонах или планшетах, и это тоже немного дерзко.
Но это не единственное, что меня заинтересовало на этой целевой странице. Обратите внимание, как стратегически расположен красный цвет: он находится прямо вверху и внизу формы, еще больше приближая вас к событию конверсии.
Кроме того, этот дизайн является метовым: он отлично выглядит и отлично работает на мобильных устройствах. Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Сотрудники Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось, например, масштабировать, чтобы читать и взаимодействовать с контентом. (Прочитайте эту запись в блоге, чтобы узнать, как сделать так, чтобы ваши веб-страницы были удобными для посетителей с мобильных устройств.)
16) Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify проста. Например, заголовок, ориентированный на пользователя, состоит всего из нескольких слов, а на странице используются простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества пробной версии. Перед началом работы необходимо заполнить всего несколько полей. Все это облегчает вам переход к делу: продажам в Интернете с помощью их инструмента.
Перед началом работы необходимо заполнить всего несколько полей. Все это облегчает вам переход к делу: продажам в Интернете с помощью их инструмента.
Вишенка на торте? Эта целевая страница выглядит великолепно (и функционально) на любом используемом вами устройстве. Адаптивный дизайн для победы!
Хотите больше вдохновения для целевой страницы? Ознакомьтесь с некоторыми из наших любимых примеров целевых страниц HubSpot.
Примечание редактора. Этот пост был первоначально опубликован в марте 2014 года и обновлен для обеспечения точности и полноты.
через GIPHY
Хотя то, что нас интересует, может различаться, существуют общие принципы дизайна для нескольких целевых страниц, которые структурированы так, чтобы привлечь любого посетителя страницы.
Эта статья предназначена для компаний, которые не конвертируют свои целевые страницы или ищут вдохновения в их разработке .
Ниже мы поговорим о различных принципах дизайна целевой страницы, которые могут помочь повысить конверсию и сделать этот маркетинговый дизайн популярным.
Давайте сразу к делу.
Важное сообщение: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Что такое целевая страница? 📝
Целевая страница — это отдельная веб-страница , специально используемая в маркетинговых целях. Именно здесь клиент «приземляется» , если он нажимает на определенную ссылку из вашего контента в социальных сетях, маркетинговой кампании по электронной почте или других ссылок с вашего веб-сайта.
Именно здесь клиент «приземляется» , если он нажимает на определенную ссылку из вашего контента в социальных сетях, маркетинговой кампании по электронной почте или других ссылок с вашего веб-сайта.
В отличие от большинства типичных веб-страниц, главная цель целевой страницы — конвертировать.
Это одно из самых больших преимуществ, которое целевая страница может дать бизнесу.
Конверсия означает, что посетитель страницы может выполнить призыв к действию (CTA) , размещенный на целевой странице. Призывом к действию часто может быть покупка продукта, подписка на услугу или присоединение к списку рассылки.
Большинство компаний, как местных, так и международных, используют целевые страницы. Ниже приведен пример отличной целевой страницы от WhatsGood:
Источник изображения: WhatsGood Целевая страница чистая, и очень хорошо сочетается с цветовой схемой . Это прямо к делу, и в нем использовался единственный призыв к действию, который пришел в виде кнопки «Купить сейчас» . Вот как выглядит эффективная целевая страница.
Вот как выглядит эффективная целевая страница.
Еще одна целевая страница, которую мы хотели бы вам показать, принадлежит Cruise.com.
Источник изображения: Cruise.comСразу видно, насколько эта подавляющая целевая страница сравнивается с предыдущим примером.
На этой целевой странице вы не знаете, где искать и что она хочет от своих клиентов. Он наполнен кнопками, а всего 9Дизайн 0015 выглядит сложно.
К сожалению, некоторые целевые страницы в сегодняшнем бизнес-ландшафте все еще имитируют то, что представляет Cruise. Большинство таких владельцев бизнеса чересчур взволнованы и размещают почти все свои рекламные акции на одной веб-странице.
Такие действия с целевой страницей лишают ваш бизнес эффективной маркетинговой стратегии.
Чтобы пролить свет на то, как должен выглядеть дизайн целевой страницы, ниже приведены 9 основных принципов дизайна 9015 , которые вы должны знать и применять на своих целевых страницах.
9 Принципы проектирования целевой страницы. Вам необходимо помнить 🧐
- Простота.
- Ограничьте количество ссылок
- Упростите просмотр
- Включите индикаторы доверия
1. Простота лучше
Распространенная ошибка при создании целевой страницы состоит в том, что люди думают, что чем грандиознее дизайн, тем больше он привлечет внимание посетителя.
Любой великий бренд-дизайнер знает, что простота — это то, что люди ищут сегодня, особенно на целевых страницах.
Многих может оттолкнуть чрезмерно вычурный дизайн, поскольку страница может выглядеть слишком «шумной» и перегруженной. Это может даже отвлечь посетителей страницы от истинного предназначения целевой страницы.
Перед тем, как решить, какие слова поставить, нужно выбрать идеально сбалансированный дизайн.
👉🏼 Вам нужно что-то чистое и хорошо сочетающееся с другими цветами на изображениях, которые вы собираетесь использовать.
Иногда дизайн может просто играться с выбранными вами цветовыми схемами. Это может помочь представить великолепную эстетику и создать красивую целевую страницу.
Другие компании предпочитают стиль целевой страницы, в котором используется много пустого пространства. Пример, который мы могли бы придумать, взят из Хоппера:
Источник изображения: HopperНичего лишнего, дизайн простой, элегантный и привлекательный.
Еще один продукт, который мы хотели бы показать, принадлежит Close, программе для продаж, которая предоставляет средства прогнозирования набора номера и другие CRM-решения.
Источник изображения: ЗакрытьВам может показаться, что слишком прост и скучен, однако этот дизайн лучше, чем перегруженные страницы, которые вы регулярно видите в большинстве отраслей.
Предприятие стратегически внедрило видео, чтобы клиенты могли больше узнать о своем программном обеспечении.
2. Четкий призыв к действию
Отличный дизайн должен сочетаться с четким призывом к действию. Призыв к действию относится к тому, что вы хотите, чтобы ваш клиент делал на вашей целевой странице.
Призыв к действию относится к тому, что вы хотите, чтобы ваш клиент делал на вашей целевой странице.
Как видно из хороших примеров выше, эти целевые страницы содержат только один призыв к действию.
Хотя вы хотите, чтобы ваши клиенты могли делать многое, включение нескольких CTA может принести больше вреда, чем пользы. Это может негативно повлиять на коэффициент конверсии, поскольку ваши клиенты не будут знать, что нажимать или делать.
Избегание этого может творить чудеса с вашими кампаниями по электронной почте, маркетингом в социальных сетях и другими рекламными акциями, которые вы делаете.
У большинства компаний есть отдельная целевая страница для каждого действия, которое они могут придумать. WordStream упомянул, что компании с 30 и более целевыми страницами увеличили конверсию в 7 раз.
Если вы планируете добавить больше контактов в свой список адресов электронной почты, вы можете сделать это на отдельной странице от целевой страницы вашего продукта. То же самое касается любых CTA, которые вы имеете в виду.
То же самое касается любых CTA, которые вы имеете в виду.
3. Выделите важные слова
Большинство целевых страниц объясняют, о чем их продукт или услуга. Если они не используют какой-либо видеоконтент, они завлекают своих клиентов словами и предложениями.
Вы должны узнать, какие фразы или предложения следует выделять жирным шрифтом или выделять, если вы идете по этому маршруту.
Несмотря на то, что на странице есть какой-то текст, взгляд покупателя сразу же притягивается к словам с самым большим шрифтом , что в данном случае является заманчивой возможностью снять жилье на время отпуска.
Источник изображения: AirbnbЕще один пример — от Cartstack — платформы, которая предлагает электронные письма, кампании и инструменты для отказа от корзины.
Одна из его целевых страниц явно увеличила размер шрифта слов, объясняющих то, что они предлагают людям.
Источник изображения: Carstack Выделение слов не ограничивается объяснением сути вашего бренда; эту стратегию можно использовать для рекламных акций, скидок и распродаж.
Это то, что заставляет компании, занимающиеся взломом роста, быстро расти. Они четко говорят, чего хотят от своих клиентов, не будучи слишком напористыми и агрессивными в своих кампаниях.
Наконец, вам не нужно выделять много слов. На самом деле вам даже не нужны многочисленные предложения на вашей целевой странице.
👉🏼 При правильном использовании вашего призыва к действию и важных фраз может быть достаточно, чтобы конвертировать потенциального клиента.
Хорошим примером этого является Vidizmo — платформа для управления видео.
Источник изображения: VidizmoОбратите внимание на то, как чисто он выглядит, а отсутствие информации заставляет потенциальных клиентов хотеть узнать больше о бизнесе и услугах, которые они продают.
4. Сделайте его отзывчивым
В сегодняшнюю цифровую эпоху вы не можете сосредоточиться только на пользователях настольных компьютеров.
Компания Perficient сообщила, что в 2020 году на мобильные устройства приходилось 61% посещений веб-сайтов в США, а на настольные компьютеры приходилось 35,7% посещений.![]()
В глобальном масштабе 68,1% всех посещений веб-сайтов были совершены с мобильных устройств.
Это означает, что мобильные устройства также следует учитывать при создании целевой страницы.
Поэтому, когда вы настраиваете свою целевую страницу и веб-сайт, убедитесь, что это реагирует на все экраны — будь то настольный компьютер, мобильный телефон или планшет.
Последнее, что вы хотите, — это когда клиент находится на вашей мобильной целевой странице, а дизайн перепутан, потому что вы не сделали страницу адаптивной.
Уже достаточно сложно направить их на вашу целевую страницу, поэтому убедитесь, что все работает идеально, когда они просматривают вашу веб-страницу.
5. Используйте свои собственные фотографии
Использование собственных фотографий помогает укрепить доверие с вашими клиентами. Помните, что значительная часть ваших потенциальных клиентов скептически относится к тому, законны вы или нет.
Это мнение не предназначено для того, чтобы оскорбить вас, но с мошенничеством, которое ежедневно происходит в Интернете, эти люди повысили свою бдительность и осведомленность. Один из способов показать, что вы являетесь законным бизнесом, — это использовать свои собственные фотографии сотрудников или изображения продуктов, а не стоковые фотографии.
👉🏼 Это придаст вашему бизнесу больше доверия.
MarketingExperiments сообщил, что коэффициент конверсии может увеличиться, если компания заменит стоковое фото изображением сотрудника компании. Вы можете использовать такой инструмент, как фоторедактор Picsart или аналогичный, чтобы убедиться, что все соответствует вашим потребностям.
Посмотрите, как этот веб-сайт использовал превосходную фотографию своих сотрудников на фоне красивых пейзажей. Это передает чувство единения и командной работы, которые представляют их корпоративная культура и отношение к клиентам.
Однако не ограничивайтесь фотографией сотрудника компании.
Вы также можете использовать изображение клиента — при условии, что он разрешил вам использовать его изображение. Он может создавать простые целевые страницы, которые очень эффективны. Некоторые из крупнейших компаний используют эту стратегию, потому что нет лучшего способа показать, что вы ведете законный бизнес, чем поделиться фотографией счастливого клиента.
6. Спросите, что необходимо
Целевая страница обычно запрашивает некоторую информацию о потенциальных клиентах и вашем текущем рынке.
Учитывая количество случаев мошенничества, с которыми клиенты сталкивались и о которых читали ранее, большинство ваших потенциальных клиентов не решились бы выдать слишком много информации. К сожалению, некоторые предприятия настаивают на , запрашивая дополнительную информацию о клиенте , хотя некоторые из них не нужны.
Это действие приводит к тому, что клиенты закрывают целевую страницу и переходят к следующему бизнесу.
Помните, что потенциальные клиенты находятся на вашей целевой странице, потому что они заинтересованы в том, что вы можете продать.
Они не отвечают на викторины или опросы. Поэтому всегда убедитесь, что вы запрашиваете только необходимую информацию.
👉🏼 Вы не хотите бомбардировать своих потенциальных клиентов несколькими страницами и полями для ответа.
Объем информации, которую вы запрашиваете у своих клиентов, должен зависеть от того, что такое CTA. Если целевая страница предназначена для того, чтобы люди могли присоединиться к списку адресов электронной почты, следует использовать адрес электронной почты и имя.
7. Ограничьте количество ссылок
Всегда ведутся споры о том, следует ли включать ссылки на социальные сети компании на целевую страницу.
- Одна сторона утверждает, что это хорошая идея, поскольку посетители страницы могут узнать больше о компании, когда увидят ее профили в социальных сетях.

- Другая сторона считает, что другие ссылки, кроме CTA, могут только отвлечь внимание и заставить клиентов забыть о целевой странице.
Мы поддерживаем последний аргумент и считаем, что другие ссылки только отвлекают клиента от реальной цели целевой страницы, которая заключается в конвертации.
Ненужные ссылки могут отвлечь посетителя страницы.
Если вы хотите, чтобы коэффициент конверсии увеличился, ваша целевая страница должна состоять из нескольких ссылок или даже из одной ссылки. Это важно, поскольку вы хотите, чтобы внимание вашего клиента было сосредоточено на призыве к действию, который вы пытаетесь донести.
Взгляните на VSM Detox Austin ниже. У его команды были все возможности разместить ссылку на его домашнюю страницу и фирменный контент о его уходе за детоксикацией, но они решили предоставить своим клиентам только одну ссылку.
Это заставляет его сотрудников сосредоточиться только на одной задаче — нажать эту кнопку CTA.
У большинства из них не хватает терпения прочитать всю страницу, поэтому они просто пролистывают.
Сделать целевую страницу удобной для просмотра — вот почему компания выделяет или увеличивает размер шрифта. Они хотят, чтобы их клиенты сразу знали, о чем страница.
Решение этой проблемы также заставило предприятия использовать разделы и группировку описаний в качестве стратегии, позволяющей сделать их целевые страницы более удобными для просмотра. Хорошо организованная целевая страница легко читается и приятна для глаз.
Посмотрите на целевую страницу Aura:
Источник изображения: Aura На целевой странице не только много пустого пространства, но и очень хорошо сгруппированы тексты. Одна сторона объясняет, почему что-то важно, а другая определяет термин, который они использовали.
9. Включите индикаторы доверия
Любая транзакция, совершенная онлайн, может вызвать у каждого чувство сомнения. Каждый потребитель просто хочет безопасную транзакцию, которая не связана с мошенничеством и проблемами.
К счастью, целевая страница может использовать некоторые индикаторы доверия, чтобы сделать потребителей более уверенными.
Примером индикатора доверия может быть с использованием отзывов клиентов , демонстрирующих положительный пользовательский опыт. Управление и прислушивание к отзывам клиентов важно и необходимо.
Когда потенциальные клиенты читают о положительном опыте ваших предыдущих клиентов, они чувствуют себя более уверенными в том, что имеют дело с законным и превосходным бизнесом.
👉🏼 Другой формой индикатора доверия могут быть значки доверия или логотипы.
Предприятия электронной коммерции заполняют свои интернет-магазины такими индикаторами, поскольку это помогает установить надежное присутствие в Интернете и помогает противостоять чувству сомнения у клиентов.
Та же логика применяется к целевым страницам. Если потенциальные клиенты увидят ваши значки доверия и печати одобрения от законных организаций, они с большей уверенностью поверят тому, что вы хотите сказать.
5 примеров отличных целевых страниц 💁🏻♀️
Давайте посмотрим на примеры ниже, чтобы вдохновиться целевыми страницами.
Muck Rack
Источник изображения: Muck RackMuck Rack — одно из тех предприятий, которые действительно понимают свой рынок . Компания знает, что они обслуживают не только одну группу, но и их услуги затрагивают две группы людей — PR-специалистов и маркетологов; и журналисты и блоггеры.
Им удалось создать целевую страницу, которая обслуживает две группы , сохраняя при этом визуальную привлекательность страницы.
Академия Хана
Источник изображения: Академия Хана На этой целевой странице Академии Хана есть чему поучиться. Это смесь хороших принципов дизайна, важных слов, и приятная для глаз. Визуальные элементы не перегружены, а цвета хорошо сочетаются с общей компоновкой.
Визуальные элементы не перегружены, а цвета хорошо сочетаются с общей компоновкой.
Так же добавили уникальное торговое предложение «Бесплатно, для всех и везде».
И, наконец, Академия Хана выбрала три кнопки, но они четко определили, какую кнопку должен нажать клиент.
Источник изображения: SproutSocialСледующий отличный пример взят от SproutSocial.
Это просто, но вы можете увидеть замечательных принципов дизайна на одной целевой странице. У него есть четкий CTA, выделенная фраза, смешение цветов и представление о том, как выглядит программное обеспечение.
В целом, эта целевая страница — отличный пример отличного дизайна и использования различных элементов дизайна.
Squarespace
Источник изображения: Square Space Дизайн Square Space — один из способов привлечь внимание потенциальных клиентов. Его захватывающий визуальный ряд заставляет потенциальных клиентов дольше оставаться на целевой странице.
Они также отметили свою лучшую функцию , которая является лидером в области дизайна веб-сайтов.
Этот стиль уникального и нестандартного дизайна делает эту целевую страницу потрясающей.
Этот тип дизайна также выбирают некоторые предприятия, поскольку они могут помочь им достичь высококонверсионных целевых страниц. Это привлекает внимание посетителя, которого более чем достаточно, чтобы узнать больше о продукте и услуге, которые вы продаете.
Harry’s
Источник изображения: Harry’sКомпания Harry’s отлично поработала над эстетическим дизайном этой целевой страницы. Выбор цвета идеален, так как цвета идеально сочетаются с фоновым тоном.
Он показывает, как смешение цветов может сделать страницу эстетически привлекательной и красивой.
В довершение всего, Гарри создал отличную копию. Это заставляет их клиентов думать, что они получают отличную цену с тем, что представляет бизнес.
👉🏼 Это также показывает, насколько эффективным может быть один CTA для целевой страницы.
Заключение 💁🏻♀️
Вы должны помнить, что ни один дизайн целевой страницы не подходит для каждого бизнеса. Иногда рынок предпочитает целевую страницу с несколькими ссылками, в то время как некоторым нравятся страницы с большим количеством видео и фотографий продуктов.
Все, что нужно вашему рынку, — это информация, которую вам нужно узнать.
На бумаге создание целевой страницы выглядит просто, но для этого требуется стратегическое планирование вместе с вами и вашей командой. Но, прочитав основные принципы дизайна целевой страницы выше, вы теперь имеете представление о том, что представляет собой эффективная целевая страница.
9 лучших конструкторов целевых страниц и примеров дизайна для вдохновения
Если вы ищете потенциальных клиентов в Интернете, самый распространенный способ начать работу — создать веб-сайт. Найдите себе эффективного создателя целевых страниц, и вы сможете легко создавать страницы, которые одновременно привлекают посетителей и отвечают на конкретные потребности или проблемы, которые могут возникнуть у этого посетителя.
Найдите себе эффективного создателя целевых страниц, и вы сможете легко создавать страницы, которые одновременно привлекают посетителей и отвечают на конкретные потребности или проблемы, которые могут возникнуть у этого посетителя.
Средняя конверсия целевой страницы составляет около 2,35%, но может достигать 11,45% и выше. Что ж, нам нравится стремиться к звездам и создавать страницы с высоким коэффициентом конверсии.
Примите во внимание быстро меняющийся ландшафт контента, и вам понадобится надежное и гибкое программное обеспечение для создания целевых страниц!
Маркетологам нужен инструмент, который поможет им быстро создавать новые страницы и оптимизировать существующий контент в соответствии с высочайшими стандартами. Вот почему мы внимательно изучили, что в настоящее время доступно, и создали этот сравнительный список.
Мы составили список наших конструкторов страниц на основе их:
- Наиболее отличительных особенностей: что отличает их от других конструкторов целевых страниц.
 Например, доступ к бесплатным адаптивным шаблонам.
Например, доступ к бесплатным адаптивным шаблонам. - Варианты цен
- Отзывы Capterra
9 лучших конструкторов целевых страниц, доступных сегодня
1. HubSpot
Конструктор целевых страниц HubSpot — это простое в использовании, но масштабируемое решение для целевых страниц, созданное для маркетологов. Как отдельный интерфейс, интерфейс прост в освоении, и вы можете начать с использования шаблонов, которые помогают нетехническим маркетологам сдвинуться с мертвой точки без особых проблем.
Небольшое дополнение:
Кроме того, он естественным образом интегрируется с бесплатной CRM-системой HubSpot, которая позволяет использовать расширенные тактики, такие как настройка рабочих процессов автоматизации маркетинга и персонализация содержимого целевой страницы в режиме реального времени на основе поведенческих данных и данных о свойствах контактов.
Основные отличительные особенности:
- Интеграция с универсальным маркетинговым центром HubSpot и CRM (что действительно очень мощно)
- Встроенная функция A/B-тестирования
- Оптимизировано для мобильных устройств
- Простая персонализация целевых страниц с использованием данных из CRM HubSpot
Цена:
Начиная с 800 долларов США в месяц за полный пакет HubSpot Marketing Professional.
Что говорят пользователи о целевых страницах HubSpot на Capterra:
- «Настоящая ценность HubSpot Marketing — интеграция каждой маркетинговой платформы. Блоги, электронная почта, целевые страницы, рабочие процессы и многое другое можно легко создавать и интегрировать для удобства использования на одном маркетинговом портале. Вы можете создавать красивые целевые страницы, которые упростят для клиентов переход к продажам или маркетингу».
- «Hubspot — это надежное программное обеспечение, которое помогает нам организовывать и оптимизировать наши совместные усилия по продажам и маркетингу. Мы можем создать целевые страницы и капельную кампанию с рабочими процессами, к которым отдел продаж может подключаться и выходить из них в любое время. Это помогает нам организоваться, и новый редактор действительно нам помогает».
Личное примечание:
Без сомнения, это самый передовой маркетинговый инструмент! Поскольку он является частью такого универсального пакета, этот конструктор целевых страниц хорошо подходит для более опытных маркетологов. Если у вас есть время, чтобы посвятить себя настройке всего маркетингового пакета HubSpot, вы получите всю информацию, гибкость и автоматизацию, которые вам когда-либо понадобятся.
Если у вас есть время, чтобы посвятить себя настройке всего маркетингового пакета HubSpot, вы получите всю информацию, гибкость и автоматизацию, которые вам когда-либо понадобятся.
2. GetResponse
Генератор целевых страниц GetResponse помогает вам развивать свой бизнес с помощью простой, но мощной универсальной маркетинговой платформы: электронный маркетинг, автоматизация маркетинга, адаптивный дизайн электронной почты, сотни готовых к использованию электронных писем и целевых страниц. шаблоны страниц, средство создания целевых страниц, вебинары и полезные аналитические инструменты.
Небольшое дополнение:
В Getresponse есть отличная функция обратного отсчета, которая может стимулировать конверсию благодаря идее, что на странице есть своевременное предложение. Кроме того, очень легко встраивать iframe в целевые страницы, созданные с помощью GetResponse. Тест, оценку или даже простую форму, созданную в Pointerpro, можно без проблем добавить на страницу.
Основные отличительные особенности:
- Мобильное рабочее пространство для оптимизации страниц для большего количества мобильных конверсий и бесплатных адаптивных шаблонов (их сотни!)
- Встроенные формы для сбора потенциальных клиентов и данных о клиентах
- Гибкие варианты публикации (используйте свой собственный домен) или поддомены GetResponse бесплатно)
- A/B-тестирование и аналитика
- Интеграция со всеми популярными платформами аналитики и ремаркетинга
Цена:
Их план Pro с неограниченным количеством целевых страниц начинается с 49 долларов США./месяц.
Полезно знать об их скидках:
- 18% при регистрации на 12 месяцев
- 30% на 24 месяца
- 50% для всех некоммерческих организаций
на Capterra:
Источник
«Я также использовал их целевые страницы, которые очень просто форматировать и создавать за короткое время. Они полностью настраиваемые и отлично подходят, если вы хотите быстро настроить подписку без создания целого веб-сайта».
«GetResponse помогает быстро создавать электронные письма и целевые страницы. Наличие связи между базой данных электронной почты, созданием электронной почты и целевыми страницами упрощает сегментацию контактов и их легкое отслеживание. По цене он предлагает базовый и простой инструмент для начинающих или тех, у кого нет большого опыта в дизайне, чтобы упростить создание».
Мое личное примечание:
Простой в использовании инструмент, который идеально подходит для использования независимо от других их предложений, поскольку он так хорошо интегрируется со многими инструментами. Но также идеально подходит для использования в сочетании с их программным обеспечением для электронной почты, если вашей текущей целью является создание списка.
3. Elementor
Elementor, один из самых популярных в мире конструкторов сайтов WordPress, также может похвастаться невероятно динамичным конструктором целевых страниц. Предлагая пользователям адаптивные шаблоны и интуитивно понятный живой редактор с перетаскиванием, миллионы людей используют Elementor для создания целевых страниц WordPress с высокой конверсией.
Небольшое дополнение:
WordPress — самая популярная CMS в мире не просто так. Однако, если вы не умеете программировать, создание целевых страниц с помощью WP может оказаться практически невозможным. Вот что отличает Elementor: возможность без особых усилий создавать целевые страницы WordPress, ориентированные на маркетинг и продажи, без необходимости возиться с кодом. Вообще.
Отличительные особенности:
- 300+ шаблонов и 90+ виджетов
- Конструктор всплывающих форм
- Ведущий в отрасли редактор перетаскивания. Кодирование не требуется
- Полная интеграция с ведущими инструментами маркетинга и CRM, такими как Mailchimp, HubSpot или GetResponse,
Цена:
Elementor предлагает обширный бесплатный план вместе с 4 пакетами подписки по цене от 49 долларов США за
лет.Полезно знать, что их предложения скидок:
- Elementor предлагает невероятные скидки в Черную пятницу
- Только в течение ограниченного времени вы можете воспользоваться специальным предложением: 3 веб-сайта за 99 долларов США
Что пользователи говорят о конструкторе целевых страниц Elementor на Capterra:
Источник
- Отмечен как лучший исполнитель в шорт-листе программного обеспечения для целевых страниц Captterra на 2021 год
- Пресеты Elementor потрясающие, все блоки разработаны так, чтобы они были очень приятны для глаз, и мне легко создавать красивые веб-сайты, имея только базовые знания о дизайне ».

- «Благодаря Elementor я сделал много полезных страниц для своих кампаний и провел много экспериментов. Я использовал Hubspot, и мне больше нравится Elementor».
- «Elementor — лучший конструктор сайтов для меня. Я использую его на своем сайте уже 3 года. Цены разумные, а функции сделают ваш сайт потрясающим»
4. Landingi
Конструктор страниц Landingi — это комплексная платформа для создания целевых страниц без навыков ИТ и программирования! Создавайте, публикуйте, оптимизируйте свои целевые страницы и проводите A/B-тесты самостоятельно! С помощью редактора перетаскивания легко создать целевую страницу. Выберите из более чем 200 шаблонов с высокой конверсией, автоматизируйте свой маркетинговый стек с помощью встроенных интеграций, чтобы вывести свой маркетинг на более высокий уровень. Landingi поддерживает ваши кампании, персонализируя целевые страницы для вашей целевой аудитории и рекламу PPC.
Небольшое дополнение:
Конструкторы очень похожи, но Landingi отличается от своих конкурентов уровнем гибкости и тем, что вы можете создать с их помощью.
Основные отличительные особенности:
- Нет ограничений по ключевым числам для клиентов (количество целевых страниц, посетителей, доменов, потенциальных клиентов и пользователей учетных записей) во всех планах
- 200+ шаблонов целевых страниц, что является самым большим числом в этом списке конструкторов целевых страниц
- Гибкий редактор, позволяющий реализовать практически любой дизайн при его использовании.
- Несколько вариантов публикации: домен Landingi, домен nz, ваш собственный домен или субдомен, в виде плагина WordPress, плагина WordPress без торговой марки или встраивания через сервер PHP
Цены:
Цены начинаются от 29 долларов США в месяц (при ежегодной оплате) и 39 долларов США в месяц (при ежемесячной оплате).
Приятно знать, что существуют специальные планы, предназначенные для предприятий и агентств.
Что говорят пользователи о создателе лендингов Landingi на Capterra:
Источник
- «Мой опыт был положительным в 99% случаев. С Landingi вы не ошибетесь, это простой в использовании конструктор целевых страниц, который позволяет вам создать функциональную и красивую целевую страницу за считанные минуты. Да, в нем отсутствуют некоторые функции, но их фиксированная ставка за неограниченное количество целевых страниц не наказывает вас за то, что вы слоняетесь и ждете, пока они их реализуют. Не поймите меня неправильно, ни одна из отсутствующих функций не помешает вам создать целевую страницу, которая принесет тысячи конверсий».
- «Я боролся с другими конструкторами целевых страниц, но Landingi пришелся мне очень естественным. Что мне нравится — У них есть широкий выбор шаблонов для начала — Возможность импорта пользовательских шрифтов — A/B-тестирование — Позволяет отслеживать и экспортировать потенциальных клиентов по целевой странице — Можно добавить пользовательский JavaScript для отслеживания и других сервисных интеграций — Достаточно гибкий для создания воронок продаж»
Мое личное примечание:
Инструмент, который вы можете использовать без каких-либо технических навыков, очень полезен, когда вы хотите опубликовать быстрые и простые целевые страницы. Что делает платформу уникальной, так это то, что они не наказывают за успех. Landingi предлагает неограниченное количество целевых страниц, доменов, посетителей, лидов и пользователей на каждом плане своей платформы.
Что делает платформу уникальной, так это то, что они не наказывают за успех. Landingi предлагает неограниченное количество целевых страниц, доменов, посетителей, лидов и пользователей на каждом плане своей платформы.
5. PageCloud
PageCloud известен своим WYSIWYG-редактором, который позволяет размещать и стилизовать контент без необходимости написания единой строки кода. Благодаря архитектуре Flat PageCloud и автоматической оптимизации изображений создание пользовательской целевой страницы с быстрой загрузкой никогда не было таким простым! Кроме того, PageCloud предоставляет вам доступ к более чем 100 простым в использовании приложениям для интеграции, чтобы вы могли работать с инструментами, которые вы уже используете.
Чуть больше:
В отличие от большинства конструкторов целевых страниц, PageCloud предоставляет опытным пользователям полный доступ к исходному коду страницы, что делает PageCloud идеальным инструментом для совместной работы дизайнеров, разработчиков и владельцев бизнеса.
Отличительные особенности:
- Архитектура нового поколения (плоские файлы HTML для невероятно быстрой загрузки страниц)
- Более 100 интеграций приложений (электронная торговля, видео, события, социальные сети, чат, аналитика и т. д.)
- Полный доступ к исходному коду (HTML, CSS, JavaScript)
- Ведущая в мире технология перетаскивания и веб-дизайна
- Настраиваемые формы и входящие для управления лидами
Цены:
Планы «все включено» за 24 доллара в месяц или 240 долларов в год за сайт.
(Они объявили о запуске новых планов, мы сделаем обновление здесь, как только они станут доступны)
Что пользователи говорят о PageCloud на Capterra:
Источник
- «Я могу создавать и легко поддерживать свой собственный веб-сайт без необходимости нанимать кого-то или связываться с кем-то каждый раз, когда мне нужно сделать обновления. Мне нравится макет и функции. Меню простое и приятное для глаз.
 Мне нравится, что все самое необходимое находится в маленьком меню, которое есть в каждой коробке».
Мне нравится, что все самое необходимое находится в маленьком меню, которое есть в каждой коробке». - «Использование PageCloud наконец-то позволило мне реализовать свои творческие идеи для моего бизнеса и моей личной веб-страницы. Нет никаких коробок, в которые я вынужден вписываться, интерфейс похож на Photoshop, но с немного большей простотой использования, и почти все, что я не могу сделать в домене PageCloud, я могу найти через их интегрируемый раздел приложений. Тем не менее, их самая сильная сторона — это специальная команда по обслуживанию клиентов».
Мои личные заметки:
Визуальный аспект их редактора веб-страниц очень похож на такие программы, как Photoshop и Keynote, что делает разработку страницы очень простой и понятной. Тот факт, что вы можете получить доступ ко всему коду, оставляет место для небольших персонализаций, которых вы можете достичь, чего не позволяют обычные шаблоны. (Вам может пригодиться опытный разработчик из вашей команды!)
6.
 Wishpond
WishpondЦелевые страницы Wishpond — одно из самых удобных в мире программных продуктов с более чем 100 шаблонами, адаптированными для мобильных устройств, созданными для любой отрасли. Используйте редактор перетаскивания Wishpond, чтобы быстро опубликовать свою страницу, а затем свяжите эту страницу с их мощным программным обеспечением для автоматизации электронной почты, чтобы отслеживать, сегментировать и превращать эти лиды в клиентов.
Небольшое дополнение:
Такие функции, как неограниченные варианты тестирования и настраиваемые формы (и многое другое), делают Wishpond очень гибким конструктором целевых страниц.
Отличительные особенности:
- Публикация в 1 клик на Facebook, поддоменах или на вашем сайте
- Автоматизация электронной почты (для автоответчиков и автоматизации маркетинга)
- Встроенная аналитика и отслеживание конверсий
- Интегрировано с более чем 500 приложениями
Цены:
Планы от 49 долларов в месяц
Что говорят пользователи о Wishpond на G2 Толпа:
Источник
- «Мне нравится простой пользовательский интерфейс Wishpond.
 У меня была возможность использовать их восхитительные макеты, чтобы управлять мной в создании великолепных презентационных страниц и всплывающих окон! Мне также нравится, что у вас есть возможность просто использовать его на своих серверах, если вам это нужно, так что вы можете просто подготовить сражения к действию, и вам не нужно беспокоиться о размещении кода на своем собственном сайте ».
У меня была возможность использовать их восхитительные макеты, чтобы управлять мной в создании великолепных презентационных страниц и всплывающих окон! Мне также нравится, что у вас есть возможность просто использовать его на своих серверах, если вам это нужно, так что вы можете просто подготовить сражения к действию, и вам не нужно беспокоиться о размещении кода на своем собственном сайте ». - «У Wishpond, безусловно, лучшее обслуживание клиентов, которое я когда-либо встречал в ESP. Мы с моим представителем по работе с клиентами переписываемся, и когда мне нужно что-то сделать или у меня есть вопрос, он обрабатывается немедленно, независимо от того, в какое время дня я обращаюсь. Это чрезвычайно полезно для меня». (Мы выбрали G2, так как у них нет страницы на Capterra)
Мое личное примечание:
Мы очень долго следим за блогом Wishpond, это показывает, что они знают свое дело, когда дело доходит до цифрового маркетинга. С их конструктором целевых страниц все ничем не отличается! Он прост и удобен в использовании, а их отзывчивость в поддержке клиентов вызывает восхищение.
7. Instapage
Instapage — это больше, чем просто конструктор целевых страниц. Он предназначен для команд и агентств и является лидером в оптимизации после клика с лучшими в отрасли функциями. Это наиболее полное решение на рынке и единственный бренд в этом списке, который предлагает персонализированный опыт после клика, InstablocksTM и Global Blocks для масштабирования создания целевых страниц, тепловых карт и совместной работы в команде.
Небольшое дополнение:
Instapage стала первой платформой, предложившей функциональные возможности целевой страницы AMP, чтобы специалисты по цифровому маркетингу могли максимизировать мобильные конверсии. (AMP = ускоренные мобильные страницы, которые загружаются быстрее для лучшего использования на мобильных устройствах)
Отличительные особенности:
- Целевые страницы для AMP
- Global Blocks для редактирования глобальных шаблонов брендов и Instablocks™ для создания гибких целевых страниц
- Адаптивный интерфейс страницы для любого устройства и браузера
- История версий страниц для восстановления более ранних версий при необходимости
- Совместная работа в режиме реального времени
Цены:
Их основной план составляет 99 долларов США в месяц.
Что пользователи говорят об Instapage на Capterra:
Источник
- «Instapage — это самое простое и масштабируемое решение для агентств. Конструктор очень прост в освоении, интеграция с WordPress беспроблемна, а возможность дублировать страницы для масштабирования и совместной работы с вашей командой и/или клиентами является ведущей в отрасли».
- «Общий пользовательский интерфейс действительно очень надежный. Я нашел программное обеспечение очень простым в использовании как не дизайнер / не программист, и создал ряд высокопроизводительных целевых страниц. Это золотая пыль для меня как PPC-менеджера. Ранее я просто сосредоточился на работе в Adwords/Bing Ads/Facebook/LinkedIn/Twitter Ads и не трогал целевые страницы. Это действительно помогло мне взять под контроль весь процесс — привлечь трафик и повлиять на коэффициент конверсии с помощью целевых страниц».
Мое личное примечание:
Благодаря красивому простому пользовательскому интерфейсу Instapage — это один из инструментов, в котором вы можете зарегистрироваться и сразу же приступить к работе, он очень прост в использовании. Если вы хотите использовать такие функции, как страницы AMP и глобальные блоки, вам понадобится план Enterprise.
Если вы хотите использовать такие функции, как страницы AMP и глобальные блоки, вам понадобится план Enterprise.
8. Leadpages
Программное обеспечение для целевых страниц Leadpages позволяет малым предприятиям максимально использовать свой веб-трафик и превращать больше кликов в потенциальных клиентов и клиентов. Являясь лидером в конверсионном маркетинге и чемпионом цифровых предпринимателей DIY, Leadpages упрощает создание, публикацию и оптимизацию веб-сайтов, целевых страниц, всплывающих окон, панелей предупреждений и многого другого. Leadpages — это наиболее эффективный и доступный способ для малого бизнеса связаться с аудиторией, собрать потенциальных клиентов и закрыть продажи.
Небольшое дополнение:
Реальная поддержка клиентов с командой, с которой можно связаться по телефону, электронной почте и в чате.
Отличительные особенности:
- Платформа, ориентированная на конверсию: A/B-тестирование, оптимизированные для конверсии шаблоны, лучшая в своем классе скорость загрузки страницы и встроенные советы по конверсии.

- Скорость загрузки страницы. Ведущие страницы загружаются на 2,4 секунды быстрее и имеют показатель производительности на 30 % выше, чем у ведущих конкурентов.
- Веб-сайт/целевые страницы/реклама в Facebook под одной крышей: централизованное создание контента для всех видов каналов.
- Аналитика в реальном времени
- Неограниченное количество просмотров страниц, потенциальных клиентов и конверсий: они не берут больше за успех своих клиентов
Цены:
Подписки на платформу Leadpages начинаются с 17 долларов США в месяц и доступны для месячных, годовых и двухлетних планов.
Что другие пользователи говорят о Leadpages на Capterra:
Источник
«Мне нравится, насколько свежий дизайн, насколько он прост в использовании и насколько гибок для использования на многих других платформах и с ними. У вас есть сайт на WordPress? используйте плагин. У вас есть другая облачная платформа? Есть хороший шанс, что вы сможете встроить HTML и ваши страницы появятся там (я знаю, что успешно делаю это с Teachable). Дизайн страниц часто обновляется, и это не просто старый маркетинговый дизайн, он создан для конверсий, но всегда выглядит свежим и современным».
Дизайн страниц часто обновляется, и это не просто старый маркетинговый дизайн, он создан для конверсий, но всегда выглядит свежим и современным».
«Очень прост в использовании, конкурентоспособная цена (с ежемесячным и годовым контрактом и планами платежей), оперативная поддержка и привлекательный пользовательский интерфейс. Просто взять и начать создавать страницу с первой попытки. Легко интегрируется с другими платформами (особенно с Drip), с помощью редактора WYSIWYG с перетаскиванием и вариантов дизайна».
Мое личное примечание:
Особенно выделяется Leadmeter Leadpages со встроенными советами по настройке и оптимизации вашей страницы еще до того, как вы ее опубликуете, это невероятно полезно. Как маленький наставник, наблюдающий за вашим плечом! Это и отсутствие необходимости в каком-либо коде для настройки в соответствии с вашими потребностями очень полезно.
9. Shift4Shop
Shift4Shop — это платформа электронной коммерции, которая включает в себя мощный и интуитивно понятный конструктор веб-сайтов. Сосредоточив внимание на интернет-магазинах, предприниматели электронной коммерции могут создавать веб-сайты и целевые страницы, предназначенные для простой конвертации. Помимо возможностей целевой страницы, Shift4Shop поставляется со встроенными инструментами маркетинга и SEO, функциями оптимизации конверсии, управлением обслуживанием клиентов и многим другим. Платформа также интегрируется с более чем 100 приложениями, чтобы сделать ваш сайт еще более функциональным.
Сосредоточив внимание на интернет-магазинах, предприниматели электронной коммерции могут создавать веб-сайты и целевые страницы, предназначенные для простой конвертации. Помимо возможностей целевой страницы, Shift4Shop поставляется со встроенными инструментами маркетинга и SEO, функциями оптимизации конверсии, управлением обслуживанием клиентов и многим другим. Платформа также интегрируется с более чем 100 приложениями, чтобы сделать ваш сайт еще более функциональным.
Небольшое дополнение:
Как универсальное решение для электронной коммерции, Shift4Shop дает вам больший контроль как над функциями онлайн-продаж, так и над функциями веб-дизайна. Вы можете легко редактировать код своего сайта, заботясь об управлении запасами, что делает это идеальным решением для любого предпринимателя, который хочет всего этого.
Основные отличительные особенности:
- Сотни встроенных функций снижают потребность в платных сторонних приложениях
- бесплатных адаптивных тем для веб-сайтов, которые легко настроить
- Простой в использовании конструктор страниц для целевых страниц и дополнительного контента
- Настройка шаблонов веб-сайтов с помощью редактора тем или кода HTML/CSS
- Бесплатный хостинг и регистрация собственного доменного имени
Цены
Бесплатный безлимитный план доступен с использованием предпочтительного способа оплаты
Что пользователи говорят о Shift4Shop на Capterra:
Источник
- «Он хорошо работает с любым уровнем разработчика.
 Для новичков вы можете создать и опубликовать продукт, указав только название, изображение и цену. Но более сообразительные могут получить столько подробностей о продуктах и функциональности, сколько захотят. Сайт даже допускает индивидуальное программирование и HTML-макеты. Так что как простая, так и разнообразная система, это лучшее, что я видел. И я пробовал много платформ. Это было моим любимым. И когда они говорят «безлимитный», они имеют в виду «безлимитный».
Для новичков вы можете создать и опубликовать продукт, указав только название, изображение и цену. Но более сообразительные могут получить столько подробностей о продуктах и функциональности, сколько захотят. Сайт даже допускает индивидуальное программирование и HTML-макеты. Так что как простая, так и разнообразная система, это лучшее, что я видел. И я пробовал много платформ. Это было моим любимым. И когда они говорят «безлимитный», они имеют в виду «безлимитный». - «Когда я искал платформы для электронной коммерции, мой друг порекомендовал Shift4Shop. Я никогда не слышал о них, но я рад, что проверил их. Они расположены в США, имеют отличное соотношение цены и качества и дают контроль над созданием отличного веб-сайта».
Мое личное примечание:
Shift4Shop за эти годы прошел долгий путь, постоянно добавляя и обновляя свое предложение, чтобы идти в ногу с современными инструментами для создания веб-сайтов. Обладая некоторыми знаниями в области веб-дизайна, вы можете превратить любую страницу на своем веб-сайте Shift4Shop в целевую страницу с высокой конверсией — и все это поддерживается комплексной серверной частью, предназначенной для увеличения продаж.