Веб дизайн и Фотошоп: пошаговые инструкции и рекомендации
Photoshop кажется новичкам сложной программой. Развенчиваем мифы. Пошаговые инструкции помогут быстро овладеть основными навыками и разобраться в веб-дизайне, чтобы самостоятельно создавать классные проекты.
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Не знаете с чего начать работу с Photoshop? Действительно, даже со скачиванием могут возникнуть проблемы. Что будет, если установить пиратскую версию, в чем преимущества лицензии, где и как лучше узнавать об основных инструментах, а также еще много всего, что пригодится, если вы не знаете как подступиться к одной из самых популярных утилит в мире.
Читать далее Комментариев: 1
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Зачем тратиться на платные курсы, если в интернете полно видео уроков Adobe Photoshop, бесплатных книг, статей и так далее? Я тоже не вижу смысла, если речь идет про обучение для начинающих. Самой большой проблемой будет только отделить зерна от плевел и подобрать хороший сайт с уроками фотошопа, но в этом я вам помогу. Ближе к концу публикации я также затрону тему когда не обойтись без платных курсов и почему. Тут есть свои нюансы.
Читать далее Комментариев: 10
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Приветствую постоянных и впервые заглянувших читателей блога Start-Luck! Меня зовут Андрей Зенков, и сегодня хотелось бы поделиться с вами очередным полезным материалом с пылу-жару.
Для обработки фотографий придумано множество программ и приложений, каждое из которых чаще всего удобно из-за какой-то конкретной функции.
 Универсальным редактором считается Photoshop, о котором наслышаны те, кто хоть как-то знаком с миром информационных технологий. Есть один маленький недостаток: лицензионная версия этой программы является платной, да и разобраться в ней непросто.
Универсальным редактором считается Photoshop, о котором наслышаны те, кто хоть как-то знаком с миром информационных технологий. Есть один маленький недостаток: лицензионная версия этой программы является платной, да и разобраться в ней непросто.Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
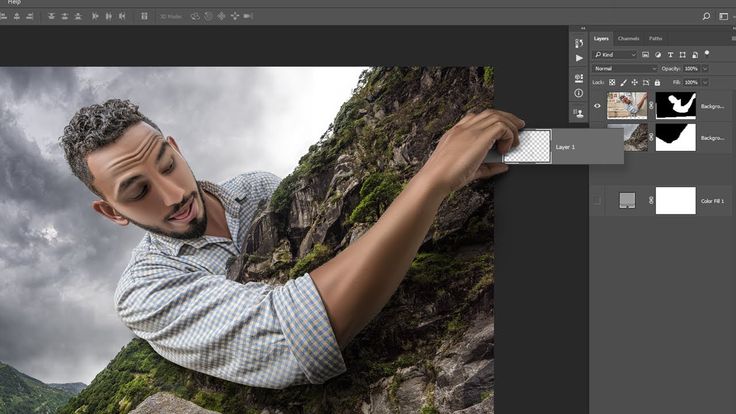
Приветствую! С вами Андрей Зенков и очередная полезная статья для тех, кто желает научиться чему-то новому. Сегодня вновь затронем работу в графическом редакторе Photoshop, а именно отделение человека от фона. Вдруг вам захотелось блеснуть в социальных сетях своей фотографией с Бали, но билеты непомерно дороги. Вместе с моей наглядной инструкцией вы окажетесь на курорте бесплатно. Не это ли мечта многих?
Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Когда вы ищете изображения через поисковик и сохраняете к себе на компьютер, средин них иногда попадаются картинки png формата. Это растровый формат, как jpg, то есть изображение собрано из отдельных пикселей.
Но png имеет собственные особенности, которые порой заставляют выбрать именно его. Так как у него собственный алгоритм хранения, некоторые картинки сохраняются в лучшем качестве и занимают меньше места.
Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для будущего сайта. Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора.
 Заинтригованы? Тогда продолжаем!
Заинтригованы? Тогда продолжаем!К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Здравствуйте, дорогие читатели!
На позиции сайта в рейтинге огромное влияние оказывает качество контента. Причем имеется ввиду не только текстовый материал, но и картинки. Именно поэтому, если вы мечтаете о топе, вам понадобятся стоковые изображения.
Последние с одной стороны послужат вам отличной базой для наполнения ресурса уникальной, интересной фотографией, а с другой – обезопасят от проблем, связанных с нарушением авторских прав.
Читать далее Комментариев: 1
Видео-курс веб-дизайна в школе Elizart
Программа курса
1 видео-урок.
 Инструменты веб-дизайнера. Основы создания сайта
Инструменты веб-дизайнера. Основы создания сайта1.1 Этапы разработки сайта
1.2 Современные тренды и стили web — дизайна 2017
1.3 Разбор дизайн сайтов, основные ошибки
Практика: задачи и проблемы сайта. Определение ЦА.
2 видео-урок. Проектирование. Создание прототипа сайта
2.1 ТЗ и пользовательские сценарии
2.2 Построение структуры сайта в mindmap
2.3 Создание профессионального прототипа в AxurePro
Практика: создание 2 прототипов для Landing page и сайта каталога
3 видео-урок. Контент и основы веб-типографики
3.1 Цифровой сторителлинг
3.2 Типы адаптивных макетов
3.3 Базовые принципы веб-типографики
Практика: создание иерархии текста для сайта
Практика: создание дизайна первого экрана в программе Photoshop
4 видео-урок. Теория цвета, типы подбора
4.1 Оттенки. Система веб-цветов
4.2 Цветовой круг по Иоханнесу Иттену
Практика: создание палитры в Photoshop
5 видео-урок.
 Изучение и создание Landing page
Изучение и создание Landing page5.1 Изучение типа сайта Landing page
5.2 Что такое лендинг? Основные блоки сайта. Разбор структуры
Практика: создание Landing page в Photoshop
6 видео-урок. Изучение и создание Интернет-магазина
6.1 Изучение типа сайта: интернет-магазин
6.2 Создание прототипа и дизайна сайта интернет-магазина в Photoshop
Практика: создание Интернет-магазина в Photoshop
7 видео-урок. Основы HTML и CSS. Инструменты
7.1 Adobe Dreamweaver – HTML редактор
7.2 Adobe Dreamweaver – HTML редактор
7.3 Типы верстки сайта
Практика: создание простой верстки первой страницы сайта
8 видео-урок. Анимация в веб-дизайне
8.1 Инструменты создания анимации
8.2 Формат и использование SVG формата
Практика: создание svg файла
Практика: создание простой gif-анимации
9 видео-урок. Инструменты создания сайта. Ошибка 404
9.1 Ошибка 404. Разбор примеров
9. 2 Инструменты создания сайта
2 Инструменты создания сайта
Практика: разбор программы Adobe Muse
Практика: создание страница в Webflow
10 видео-урок. Изучение и создание бизнес-сайта, веб-портала
10.1 Изучение типа сайта бизнес-сайт, веб-портал
10.2 Основные блоки сайта. Структура
Практика: создание дизайна бизнес-сайта
11 видео-урок. Работа с Mockups
11.1 Оформление своего портфолио с помощью Mockups макетов
11.2 Размещение портфолио на популярных дизайнерских порталах (Behance, Dribbble)
11.3 Разбор первоклассных примеров
Практика: использование mockups
12 видео-урок. Оформление поортфолио веб-дизайнера
12.1 Лайфхаки дизайнера, работа в команде
12.2 Работа на freelance
Практика: оформление портфолио на Behance
Начать обучение
Отзывы учеников школы
13.09.2016
Иришка Володина
Всем привет! Я выпускница школы Elizart. От всей души хочется поблагодарить организаторов, и самое главное нашего Преподавателя Елизавету! Преподаватель с Большой Буквы!
Получила качественные знания которые шли как в теории так и в практике. …
…
Пришла просто для общего кругозора, а получилось что зацепило сильно, очень очень хочется развиваться в этой области. Курсы по мне, очень грамотно построены, подход ответственный. Вдохновляет на 150% из 100%…
Очень грустно что закончились курсы, но мы надеемся на продолжение. Со школой Еlizart мы не просто сертификатом связанны, а душой. Спасибо еще раз!
02.03.2017
Света Милявская
Прошла курс web-дизайна в школе Elizart. Это было полтора сумасшедших месяца в хорошем отношении этого слова :)) Преподаватель Елизавета с большим терпением относилась к моим нулевым навыкам работы в Фотошопе. Первая моя задача была научиться новой интересной профессии веб дизайна, и мне это удалось! До сих пор не верю в то что у меня все получилось 🙂
По тем шагам, которые дала нам Елизавета, я собираю базу заказчиков и студий, стремлюсь работать удаленно и путешествовать, верю что у меня в ближайшем будущем все получиться!! Огромное спасибо всем организаторам!
И Елизавете огромное спасибо!
13. 03.2017
03.2017
Anastasia Gutova
Меня зовут Ася, 5 лет назад, когда я еще училась в университете, я поняла, что хочу заниматься веб-дизайном и веб-разработкой. После окончания университета я стала учиться этой профессии, как самостоятельно, так и посещая курсы. …
Устроилась в веб студию, отработав у них стажером)
27.01.2016
Андрей Малков
Решил пойти на эти курсы, так как материал хорошо структурирован, содержит необходимую информацию для разработки современного дизайна сайта. Ничего лишнего, много практических заданий, и это – главное! Преподаватель Елизавета Антонова делает уклон именно на современные механизмы создания сайта.По сравнению с другими курсами, цены достаточно низкие, видимо потому, что это новая школа. Рекомендую!
Всего 56 отзывов. Показать еще 3
35 простых в использовании руководств и руководств по Photoshop — бесплатные шаблоны PSD
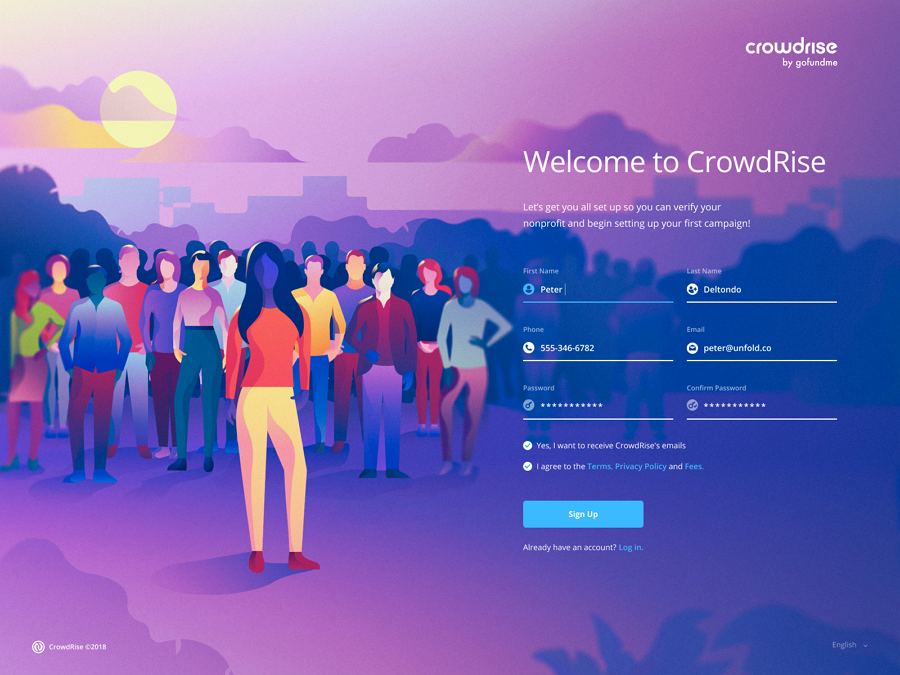
Когда дело доходит до стилей и направлений веб-дизайна, многие люди и дизайнеры склоняются к простоте пользовательского интерфейса и минималистичным формам и элементам. Другими словами, многим нравится плоский дизайн. Плоский дизайн завоевал свою популярность среди пользователей и приверженность тысяч дизайнеров благодаря его интенсивному использованию и поддержке со стороны брендов Microsoft и Apple.
Другими словами, многим нравится плоский дизайн. Плоский дизайн завоевал свою популярность среди пользователей и приверженность тысяч дизайнеров благодаря его интенсивному использованию и поддержке со стороны брендов Microsoft и Apple.
Источник
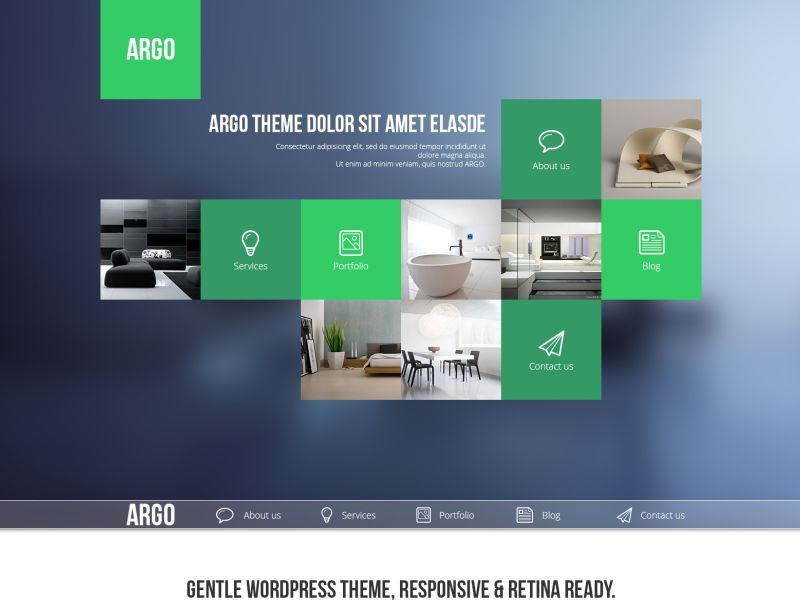
Плоский дизайн — это минималистичные формы, простая графика, простые и понятные элементы пользовательского интерфейса. Эти принципы делают плоский веб-дизайн популярным на протяжении многих лет, и именно поэтому он так популярен среди многих поколений веб-дизайнеров. Существует множество преимуществ использования плоского стиля дизайна в веб-дизайне и графических проектах. Вот некоторые из наиболее важных:
- Простой интерфейс
- Читабельный чистый типографика
- Совместимость с адаптивным дизайном
- Читабельность и адаптируемость под любой размер экрана
- Положительное влияние на скорость загрузки.
Если вы хотите освоить плоский дизайн, но не знаете, с чего начать, мы составили список из 35 простых в использовании руководств и руководств по Photoshop, которые помогут вам освоить его шаг за шагом и применить некоторые из предоставленных методов плоского дизайна для создания ваших собственных потрясающих произведений плоского дизайна. Некоторые из них представлены в виде видеоуроков, другие представляют собой простые в использовании руководства. Photoshop поможет вам сделать первые шаги в плоском дизайне благодаря интуитивно понятному интерфейсу и простым действиям: Получите Photoshop в рамках тарифного плана Creative Cloud для одного приложения всего за 19 долларов США..99/мес.
Некоторые из них представлены в виде видеоуроков, другие представляют собой простые в использовании руководства. Photoshop поможет вам сделать первые шаги в плоском дизайне благодаря интуитивно понятному интерфейсу и простым действиям: Получите Photoshop в рамках тарифного плана Creative Cloud для одного приложения всего за 19 долларов США..99/мес.
Существует множество готовых бесплатных графических материалов, которые помогут вам создать ваши первые проекты плоского дизайна. Мы предлагаем широкий выбор бесплатных PSD-шаблонов веб-сайтов, чтобы вы могли легко создать свой первый дизайн веб-сайта.
Полное руководство по плоскому дизайну веб-сайтов
Это полезное расширенное руководство подробно объясняет парадокс плоского дизайна и его популярность. В этом руководстве вы можете найти много полезной информации: сборник статей о плоском дизайне, учебные пособия по плоскому дизайну, бесплатную графику и макеты веб-сайтов на основе плоского дизайна.
Стоимость: бесплатно
Плоский дизайн — введение
Изучите основы плоского дизайна, его происхождение и краткую историю и т. д.
- 90 011
7-минутное руководство по плоскому дизайну 2.0
Узнайте о новой тенденции плоского дизайна — Flat Design 2.0. Автор раскрывает несколько общих эффектов, которые дизайнеры используют для достижения эффекта Flat-2.0. Изучите их и используйте в своих собственных проектах плоского дизайна.
Революция в плоском дизайне 2.0
Еще одно исчерпывающее руководство по умеренной итерации плоского дизайна, известной как плоский дизайн 2.0. В этом руководстве вы узнаете, какие четыре функции характерны для версии Flat Design 2.0.
Полное руководство по плоскому дизайну в веб-дизайне
Обязательное к прочтению руководство для тех, кто любит плоский дизайн и хочет работать в этом стиле. Это исчерпывающее руководство объясняет, что такое плоский дизайн, особенности плоского дизайна, основные принципы плоского дизайна. Вы узнаете, как использовать плоский дизайн в процессе создания веб-сайтов и веб-страниц. Кроме того, вы найдете много объяснений других тенденций, связанных с плоским дизайном.
Это исчерпывающее руководство объясняет, что такое плоский дизайн, особенности плоского дизайна, основные принципы плоского дизайна. Вы узнаете, как использовать плоский дизайн в процессе создания веб-сайтов и веб-страниц. Кроме того, вы найдете много объяснений других тенденций, связанных с плоским дизайном.
Стоимость: бесплатно
Создание плоского дизайна в Photoshop
В этом трехминутном пояснительном видео от Пола Трани показано, как создать плоский дизайн и длинные тени с помощью 3D.
Стоимость: Бесплатно
Плоский дизайн Photoshop Учебник #1 | Учебник по дизайну пользовательского интерфейса для начинающих
Простой 7-минутный видеоурок, в котором объясняются основные приемы плоского дизайна с использованием Photoshop.
Стоимость: Бесплатно
Учебник Photoshop: Учебник по плоскому дизайну
Короткий 8-минутный видеоурок, в котором показано, как создать значок плоского дома.
Стоимость: бесплатно
10 советов и приемов плоского дизайна Photoshop Tutorial
В этом 49-минутном видео на YouTube от Tutvid за 10 простых шагов объясняется, как создать всплывающее окно с подтверждением пользовательский интерфейс значка вверх с использованием плоского дизайнерские приемы в фотошопе.
Стоимость: Бесплатно
Учебное пособие по Photoshop с плоской иконкой
Узнайте, как быстро создать плоскую графику в Photoshop с нуля, посмотрев этот короткий 8-минутный видеоурок от Джейсена Бэтчелора.
Стоимость: бесплатно
Как создать веб-сайт в стиле плоского дизайна (видеоурок)
В этом 17-минутном видеоуроке рассматриваются основные принципы плоского веб-дизайна. Учебник создан для начального уровня веб-дизайна.
Стоимость: Бесплатно
Учебник Photoshop: Плоский дизайн
В видео показаны общие приемы создания плоских фигур и значков в Photoshop.
Стоимость: Бесплатно
Учебник Photoshop CC: Плоский дизайн ландшафта
Узнайте, как создать плоский ландшафтный дизайн, из этого 14-минутного видеоурока.
Стоимость: Бесплатно
Учебное пособие по Photoshop/Illustrator – веб-сайт с плоским дизайном на одной странице
80-минутный информативный и описательный учебник о том, как создать макет одностраничного веб-сайта с плоскими элементами пользовательского интерфейса, такими как значки и другие обязательные элементы веб-сайта.
Стоимость: бесплатно
Видеоруководство: Создание плоского веб-дизайна с помощью Photoshop
Видео включает двухчасовое учебное пособие, которое поможет вам изучить основы плоского веб-дизайна и освоить новейшие методы плоского пользовательского интерфейса. Видео включает в себя:
- Обзор современного веб-дизайна;
- Пошаговое руководство;
- Макет и прототип сайта;
- Знакомство с сеткой 960;
- Пакет комплекта Flat UI для начала работы с Flat UI;
- Палитра цветов плоского пользовательского интерфейса.

Стоимость: $20
Как сделать дизайн плоской Земли | Учебное пособие по плоскому дизайну в Photoshop
В этом видеоуроке объясняется, как создать элементы плоской Земли с помощью Photoshop.
Стоимость: бесплатно
Как создать плоскую кнопку в стиле пользовательского интерфейса в Photoshop CC
В этом видео веб-дизайнер Пит Альбертс объясняет и показывает, как создать полуплоскую кнопку пользовательского интерфейса . Также он научит вас, как создавать наведение и выбранные состояния для кнопки.
Стоимость: Бесплатно
Горшечные растения в плоском дизайне
Из этого 18-минутного видеоурока вы узнаете, как создавать минималистичные плоские растения в горшках с разными стилями, горшками и листьями.
Стоимость: Бесплатно
Видеоруководство: Анимация плоского дизайна
В этом коротком 5-минутном видео объясняется, как создавать анимацию плоского дизайна.
Стоимость: бесплатно
Как создать стильные плоские космические значки в Adobe Photoshop
Узнайте, как создавать модные плоские космические значки с эффектами длинных теней в Adobe Photoshop, используя простые формы и операции с контурами. .
Стоимость: Бесплатно
Полное руководство по плоскому дизайну
]В этом руководстве вы можете найти множество полезных наборов UI, предварительно разработанный пакет элементов и частей UI. Некоторые наборы пользовательского интерфейса предоставляются бесплатно, другие, более полные, оплачиваются. Все наборы поставляются в формате PSD и полностью редактируются в Photoshop.
Стоимость: бесплатно и платно
Создание плоского дизайна веб-сайта в Photoshop с использованием плоского пользовательского интерфейса (видеоурок)
В этом уроке вы изучите и освоите методы Photoshop, которые некоторые профессиональные дизайнеры используют для создания потрясающих плоских макетов.
Стоимость: бесплатно
Плоские длинные тени: пошаговое руководство, ресурсы и примеры
учебник подходит именно вам.
Стоимость: Бесплатно
Принципы плоского дизайна
В руководстве объясняются 5 ключевых принципов плоского дизайна. Вы должны изучить их, прежде чем делать первые шаги в плоском дизайне.
Рекомендации по плоскому дизайну
Это руководство поможет вам освоить несколько замечательных практик, которые помогут создавать потрясающие плоские проекты.
Создание популярного веб-сайта: руководство по плоскому дизайну и минимализму
Из этого туториала вы узнаете, как создать минималистичный веб-сайт в плоском стиле.
Что такое плоский дизайн? Дизайн за 60 секунд
Краткое поясняющее видео о плоском дизайне.![]()
Стоимость: бесплатно
Руководство для начинающих по плоскому дизайну
Подробное руководство для начинающих по основам плоского дизайна.
ПОЛНОЕ РУКОВОДСТВО ПО ВДОХНОВЕНИЮ ПЛОСКОГО ДИЗАЙНА
Если вы ищете вдохновение для своих проектов плоского дизайна, в этом визуальном руководстве представлены лучшие примеры веб-сайтов, значков и графики, созданных в стиле плоского дизайна.
Начало работы с плоским веб-дизайном
В этом руководстве представлены некоторые общие принципы и рекомендации, которые применяются в плоском дизайне
11 ресурсов, которые помогут вам создать адаптивный сайт с плоским дизайном
плоские цвета пользовательского интерфейса и т. д.
Плоский дизайн: развивающаяся тенденция
В этом руководстве вы узнаете о плоском дизайне как о развивающейся тенденции. Он объясняет, что такое материальный дизайн, что такое Flat Design 2.0, как изменился плоский дизайн и как он выглядит в 2017-2018 годах, а также раскрывает некоторые современные тенденции, связанные с плоским дизайном.
Он объясняет, что такое материальный дизайн, что такое Flat Design 2.0, как изменился плоский дизайн и как он выглядит в 2017-2018 годах, а также раскрывает некоторые современные тенденции, связанные с плоским дизайном.
Надеюсь, полное руководство по набору плоских значков
Узнайте, как создать набор плоских значков для пользовательских интерфейсов.
Photoshop — Smashing Magazine
87 статьи
Мануэла Ланджелла написал- 16 минут прочитал
- 0 комментариев
У вас есть набросок и вы хотите воплотить его в жизнь? Если вы вдохновлены искусством середины века так же сильно, как Мануэла Лангелла, вам понравится процесс и конечный результат этого урока. Выкопайте свой эскиз и запустите Illustrator, чтобы начать! Читать дальше…
Маниш Дудхареджиа написал- 16 минут прочитал
- 0 комментариев
Гифографика — это следующий шаг в эволюции инфографики. В этой статье мы более подробно рассмотрим эволюцию инфографики и способы создания гифографики с помощью Adobe Photoshop.
Читать дальше…
В этой статье мы более подробно рассмотрим эволюцию инфографики и способы создания гифографики с помощью Adobe Photoshop.
Читать дальше…
- 0 комментариев
Photoshop — это то, что объединяет многих цифровых художников, фотографов, графических дизайнеров и даже некоторых веб-разработчиков. Что отличает нас друг от друга, так это то, как мы используем этот инструмент. В этом уроке Йоанна Викторова делится своими наиболее часто используемыми сочетаниями клавиш Photoshop и несколькими ключевыми моментами своего творческого процесса. Читать дальше…
Мануэла Ланджелла написал- 10 минут прочитал
- 0 комментариев
(Эта статья любезно спонсируется Adobe.) Работа с каркасами позволяет вам проявлять творческий подход, не слишком беспокоясь о стиле или дизайне вашего проекта.
- 7 минут прочитал
- 0 комментариев
(Эта статья любезно спонсируется Adobe.) Существует много способов спроектировать и создать внешний вид приложения. Узнайте, как перенести дизайн приложения из Photoshop в XD, продолжая работать над ним и получая удовольствие от создания прототипа. Читать дальше…
- 17 минут прочитал
- 0 комментариев
Создание больших, гармоничных и однородных цветовых палитр может быть сложной задачей. От добрых намерений и уверенных планов можно отказаться, когда все становится немного громоздким.
Но вы можете вооружиться некоторыми инструментами для управления сложностью. С помощью правильных методов можно создавать, уточнять и рефакторить большие цветовые палитры по желанию. Большие цветовые палитры можно приручить.
Читать дальше…
С помощью правильных методов можно создавать, уточнять и рефакторить большие цветовые палитры по желанию. Большие цветовые палитры можно приручить.
Читать дальше…
- 16 минут прочитал
- 0 комментариев
Вы пробовали рисовать животных из кругов? Это может быть довольно сложной задачей, особенно если вы можете использовать только определенное количество кругов. Дорота объясняет, как она создала 13 животных, используя всего 13 кругов. Читать дальше…
Кэмерон МакЭфи написал- 9 минут прочитал
- 0 комментариев
Почти пять лет назад я имел честь написать в журнале Smashing Magazine статью о моей панели Photoshop GuideGuide. С тех пор оно добилось бешеного успеха как самое часто устанавливаемое стороннее расширение Photoshop, и я очень горжусь этим достижением. За это время я добавил несколько мощных функций и совсем недавно расширил их до Illustrator. Этот пост даст вам представление о том, как GuideGuide может изменить то, как вы используете направляющие в Photoshop и Illustrator.
Если вы один из тех, кто уже использует GuideGuide, читайте дальше. Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров передовых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.
Читать дальше…
За это время я добавил несколько мощных функций и совсем недавно расширил их до Illustrator. Этот пост даст вам представление о том, как GuideGuide может изменить то, как вы используете направляющие в Photoshop и Illustrator.
Если вы один из тех, кто уже использует GuideGuide, читайте дальше. Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров передовых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.
Читать дальше…
- 6 минут прочитал
- 0 комментариев
Прошло почти пять лет с момента запуска Photoshop Etiquette, что официально делает его реликвией в Интернете. Многое может произойти в сети за несколько лет, и последние пять лет продемонстрировали это лучше, чем большинство других. Читать дальше…
Мердок Карпентер написал- 14 минут прочитал
- 0 комментариев
Если вы мечтали о том дне, когда вы сможете создавать более одной вещи одновременно в Photoshop, ожидание закончилось.
