5 базовых типов изображений в веб-интерфейсах
«Контент — не король, он целое королевство,» — сказал когда-то известный маркетолог Lee Odden. Невозможно с этим не согласиться: без контента дизайн представляет собой лишь красивую упаковку, не более. Споры о том, что важнее и первичнее, дизайн или контент, не имеют смысла, ведь один не работает без другого. В этой статье мы рассмотрим базовые типы визуального контента, с которым посетители сайтов сталкиваются практически ежедневно, и поразмыслим над преимуществами каждого типа изображений. Примеры веб-дизайна с разными типами изображений — от дизайнеров агентства tubik.
Что такое веб-контент?
Веб-контент — это все, что наполняет веб-страницу и является частью пользовательского опыта. Это то, что люди читают, слышат, видят, смотрят, с чем взаимодействуют на сайте.
Базовые виды контента — это:
- текст
- изображения
- видео
- анимация
- аудио (звук)
Сегодня рассмотрим поближе изображения как часть веб-контента.
Картинки — это не только о факторе красоты. В дизайне пользовательского опыта, изображения играют огромную роль в усилении юзабилити. Большинство пользователей сети — визуально управляемы, то есть воспринимают картинки быстрее текста. Соответственно, очень часто именно картинки являются теми элементами верстки, которые посетитель видит, сканирует и декодирует первыми. Более того, они информативны и эмоционально насыщены, способны не только передавать сообщение, но также и транслировать определенную эстетику. Также, правильно использованные и оптимизированные изображения способны положительно влиять на SEO показатели веб-сайта, то есть способность пользователя эффективно найти сайт или конкретную его страницу в поисковиках.
Зависимо от целей, для которых создается сайт, креативные и маркетинговые команды делают выбор среди разных типов картинок. Те, о которых мы расскажем ниже, наиболее типичны для веб-страниц.
Логотип
Лого — один из ключевых элементов бренда, его символ. Поэтому это, как правило, один из очевидных визуальных элементов большинства сайтов, которые представляют различные компании, бренды, сервисы, комьюнити и организации. На сегодня уже даже на персональных блогах и сайтах-портфолио нередко можно увидеть оригинальный логотип.
Поэтому это, как правило, один из очевидных визуальных элементов большинства сайтов, которые представляют различные компании, бренды, сервисы, комьюнити и организации. На сегодня уже даже на персональных блогах и сайтах-портфолио нередко можно увидеть оригинальный логотип.
В аспекте веб-дизайна, при использовании логотипа подумайте над такими советами:
- разместите логотип в хедере (шапке) сайта, поскольку это наиболее сканируемая зона веб-страницы
- не упускайте возможность использовать привычки пользователей: когда посетитель кликает на лого в хедере, он оказывается в стартовой точке своего путешествия по сайту. Чаще всего это домашняя страница или возврат в верх страницы, если сайт одностраничный
- подумайте над анимацией логотипа по ховеру (наведению курсора на лого): движение добавляет динамики и может стать подсказкой для пользователя, что элемент интерактивен.
Этот концепт лендинг страницы для сервиса по криптовалютам использует интерактивный логотип, чтобы сделать взаимодействие более живым и динамичным
Фотографии
Фотографии можно смело назвать классикой визуала для веб-страниц. Они используются для разнообразных целей, в частности как:
Они используются для разнообразных целей, в частности как:
- тематические фото
- демонстрационные фото
- фото продуктов и товаров (например, на ecommerce сайтах)
- фото-обложки для статей в блоге
- фото для hero-баннеров и секций, и т.д.
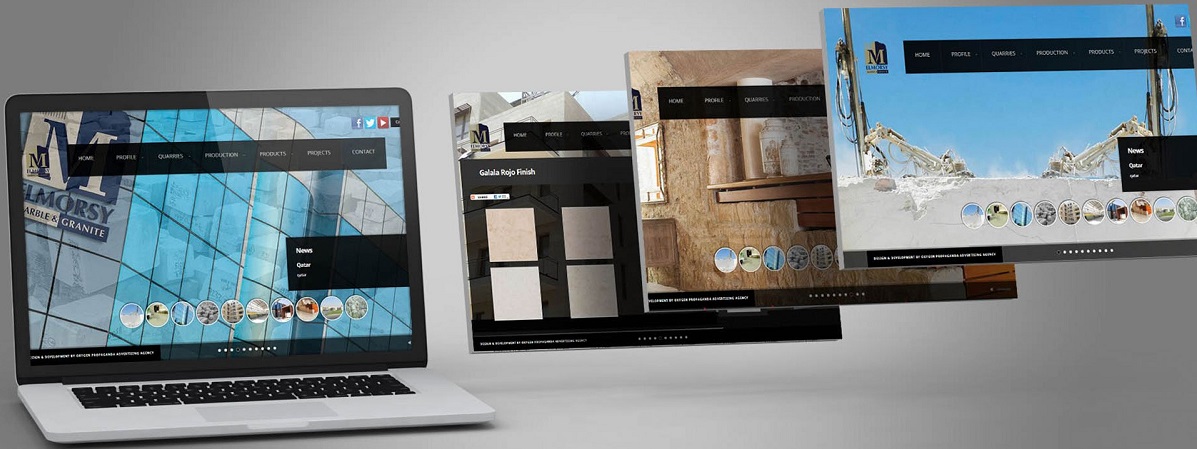
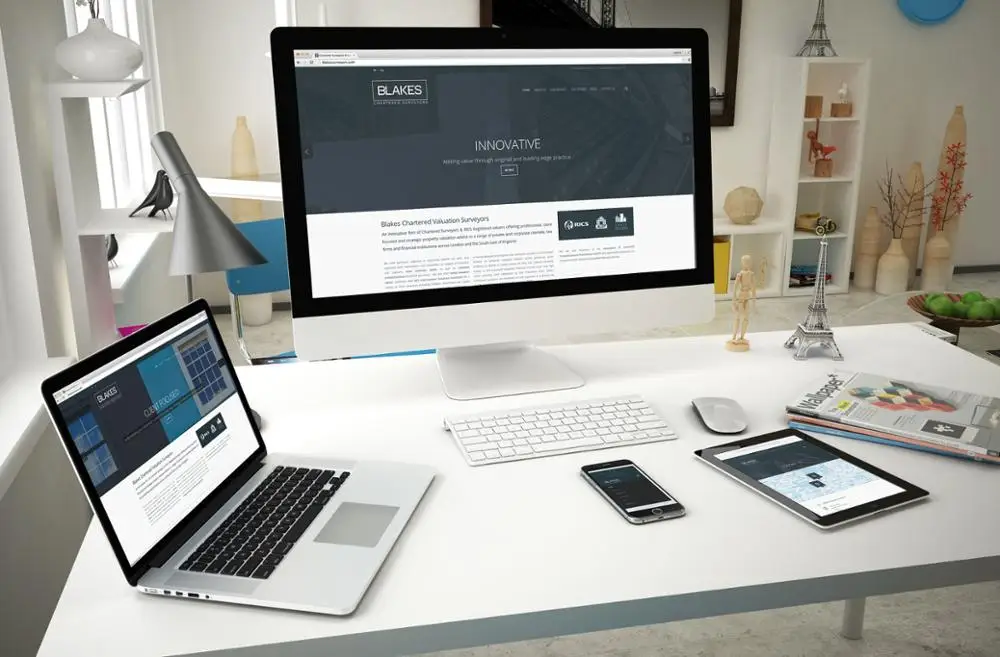
Наибольшее преимущество фотографий — их способность быстро связать то, что пользователь видит на веб-странице, с реальным миром живых людей и физических объектов. Фотография является частью человеческого восприятия мира уже много десятилетий и стала таковой задолго до появления интернета, а значит это тип изображений для нас привычен, близок и понятен. Более того, с появлением разнообразных девайсов, который позволяют любому из нас сфотографировать что-угодно в считанные секунды, фотография уже не эксклюзив, а элемент ежедневной реальности для множества пользователей. Появляясь на веб-сайте, фотографии способны установить сильные связи и ассоциации.
Этот концепт лендинг страницы танцевальной академии использует яркие и впечатляющие фото танцоров, чтобы мгновенно установить связь посетителя с транслируемой темой.
Museu лендинг страница привлекает внимание и устанавливает необходимую атмосферу благодаря красивым тематическим фото
Этот дизайн веб-страницы для сайта клининг-компании использует фото-контент как часть вовлекающего опыта скроллинга страницы
Фотография — это также и вид искусства. С их помощью вы можеет установить необходимый баланс реалистичности и эстетики веб-интерфейса. Они помогают добиться соответствующего стиля, привлекательного для целевой аудитории, и одновременно создать нужный эмоциональный фон. Это одна из причин, почему именно фото чаще всего визуально поддерживают текстовый контент статей на блогах и в онлайн-медиа.
Сайт новостного медиа
И, конечно же, фотографии представляют собой основной и наиболее ожидаемый пользователями инструмент визуальной презентации товаров на ecommerce сайтах, где принцип «вы получите то, что видите на экране» является важной частью успешных продаж.
Сайт крафтовых товаров
Сайт по продаже мебели и интерьерного декора
Веб-сайт энциклопедии для барменов, с оригинальным фото-контентом для поддержания темы и демонстрации напитков
Где дизайнеры берут фото?
Существует несколько способов:
- оригинальные фото, снятые и обработанные специально для конкретного проекта: обычно наиболее дорогая опция, но зато у фотографий будет самый высокий уровень эксклюзивности
- платные стоковые фото: вы покупаете фото, которое вам подходит, с фотостока, который предлагает разнообразные снимки. Это может быть дешевле, чем специально организованная съемка, но можно потратить массу времени на поиск фото, соответствующего вашим задачам
- бесплатные стоковые фото: вы берете фото на специальных ресурсах, которые отдают их бесплатно. Это самая дешевая опция, но вы должны быть готовы, что другие люди могут сделать то же самое, поэтому придется славно постараться, чтобы добиться оригинальности в таких условиях.

Как видим, выбор есть всегда, и он будет всегда зависеть от целей конкретного проекта и его бюджета.
В любом случае, даже если вы ведете блог или благотворительный сайт вообще без бюджета на визуал или если создаете дизайн-концепты для портфолио, бесплатные фотостоки часто предлагают и много качественного контента. Например, можно его поискать на таких известных фотостоках:
- Unsplash: это комьюнити фотографов со всего мира, которые делятся своими снимками бесплатно. Благодаря тщательной модерации, здесь нет свалки и можно найти массу стильных фотографий для разных дизайн-целей
- Pexels: большая база бесплатных стоковых фото на разнообразные темы
- Moose Photos: база фотографий от профессиональной фото-команды; их преимущество в том, что фото снятый в близкой стилистике и с одинаковыми параметрами, благодаря чему их легко комбинировать и использовать для обширной контент-стратегии; здесь вы найдете очень разнообразный набор снимков людей
- Pixabay: огромный стоковый ресурс бесплатных изображений, не только фотографий, но также иллюстраций и векторной графики.

Сайт The Gourmet, магазина, продающего травы, масла и специи, применяет крупные красивые фото для демонстрации товаров
Используя фотографии в веб-дизайне, учитывайте следующее:
- применяйте фото высокого разрешения и качества
- оптимизируйте их для веб, так как слишком тяжелые картинки будут перегружать страницу, а скорость загрузки страницы — это важный фактор и юзабилити, и эффективного SEO
- дайте картинкам достаточно «воздуха» — используйте достаточно негативного пространства
- помните об адаптивности и тестируйте, как изображения выглядят на разных девайсах
- не используйте фото просто для декора — пусть они коммуницируют с пользователем и поддерживают красоту и визуальную иерархию всей страницы.
Один из популярных дизайн-трендов последних лет — использование фотографий в качестве фоновой картинки, часто полноэкранной. Такой подход, несомненно, добавляет странице визуальной привлекательности, атмосферности и эмоциональности, а также помогает поддерживать ощущение цельности всех элементов верстки.
Big City Guide Landing Page
Иллюстрации
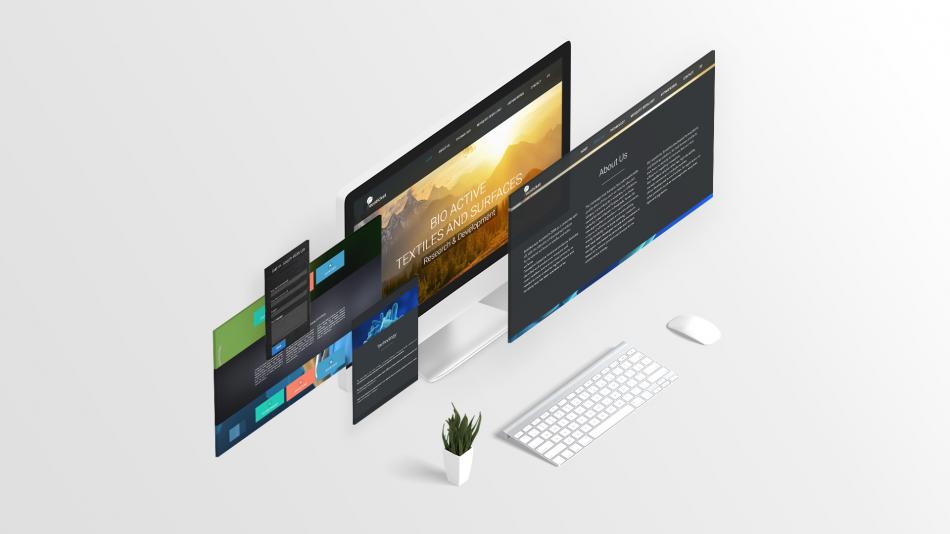
Еще один крупный дизайн-тренд последних лет — применение оригинальных иллюстраций для разнообразных нужд веб-дизайна. Созданная в разнообразных стилях, кастомная графика — хороший помощник пользователя в быстром восприятии информации на странице. Также иллюстрации часто становятся залогом визуальной оригинальности, добавляют эстетики и красоты блогам и сайта и расширяют творческие границы для художников.
Illustrations
Это лендинг страница для конференции, где иллюстраторы и цифровые художники делятся опытом. Оригинальная заглавная иллюстрация и ее анимация делают веб-дизайн броским и привлекательным для целевой аудитории.
Вы часто можете встретить иллюстрации использованные на веб-страницах как:
- заглавные изображения (hero image)
- тематические изображения
- персонажи, которые общаются с пользователем
- картинки в статьях блога
- графика для наград и других элементов геймификации
- графика для системных сообщений и уведомлений
- стикеры (особенно популярны в месенджерах)
- элементы визуального повествования
- инфографика
- рекламные баннеры
- визуальные маркеры категорий контента
Рассмотрим пару примеров.
Это концепт вебсайта-портфолио для дизайнера, который специализируется на проектах для знаменитостей и заказчиков из сфер развлечения, музыки и кинематографа. Темный фон в комбинации с оригинальной заглавной иллюстрацией выглядит ярко и стильно и создает ассоциацию с атмосферой на концертной сцене.
Пример дизайна веб-сайта для компании, предоставляющей услуги в сфере экотуризма, с впечатляющими атмосферными иллюстрациями, мгновенно устанавливающими тематику и сильный эмоциональный посыл.
Лендинг страница для цифрового агентства, которое позиционирует себя как готовое к сложным бизнес-вызовам и высоким целям. Эта идея передается через связь слогана и яркой заглавной иллюстрации с баскетболистом.
Набор иллюстраций, созданных для Florence, онлайн-маркетплейса, где медсестры и сиделки могут найти заказы на высокооплачиваемые смены по всей Великобритании. Оригинальные персонажи сразу привлекают внимание посетителя, создают нужную атмосферу и презентуют преимущества в визуальной подаче, соответствующей тону и стилю коммуникации сервиса.
Это лендинг для компании, которая предлагает полный цикл услуг по маркетингу и продвижению. Оригинальные цифровые иллюстрации выстраивают визуальное повествование с быстрыми подсказками о характере предлагаемых услуг, задают настроение яркой палитрой цветов и поддерживают целостность всех частей страницы.
Маскоты
Маскот — это персонаж, персонифицированная картинка, которая становится символическим представителем бренда, компании, сервиса или даже человека.
В веб-интерфейсах, маскот может служить эффективным элементом коммуникации и взаимодействия. Изменяя его образ (скажем, настроение, наряды, занятия, и т.д.), вы можете быстро сообщать что-то пользователю. Кроме того, маскоты могут общаться через прямую речь в текстовых облачках, делать визуальные подсказки через разные выражения лица, отражать настроение пользователя, давать ценные инструкции в тюториалах и поздравлять с достижениями. Все упомянутое «очеловечивает» коммуникацию продукта или компании с пользователем, и таким образом улучшает пользовательский опыт.
Все упомянутое «очеловечивает» коммуникацию продукта или компании с пользователем, и таким образом улучшает пользовательский опыт.
Забавный и супер позитивный анимированный маскот, интегрированный в веб-дизайн для ShipDaddy
Милый и дружелюбный маскот использованный как заглавная картинка на ecommerce сайте для продажи детских книг
Оригинальные персонажи использованы как маскоты сервиса по найму нянь
3D графика
Еще один тип визуала для вебсайтов, который снова наращивает популярность, — это 3D графика. Многие из таких изображений обладают фотореалистичностью, что является важным преимуществом для целей веб-дизайна. 3D графика может отлично работать в тех случаях, когда необходимый вам фото-контент крайне дорогой или его вообще невозможно получить.
Многие из таких изображений обладают фотореалистичностью, что является важным преимуществом для целей веб-дизайна. 3D графика может отлично работать в тех случаях, когда необходимый вам фото-контент крайне дорогой или его вообще невозможно получить.
Веб-страница с привлекательной анимированной 3D графикой
Стоит учесть, что этот вид графики требует очень специфичных навыков, равно как и художественного вкуса. Вдобавок, он тоже довольно дорогостоящий и требует много времени на создание. Однако, хорошо выполненная 3D графика обычно очень привлекательна и убедительна, а значит, может положительно повлиять как на общий вид веб-дизайна, так и на решения покупателей о доверии ресурсу или совершении покупки.
Концепт веб-сайта для компании, которая разрабатывает и строит экодома с использованием солнечной энергии. 3D модель дома позволяет посетителям получить фотореалистичное представление о предоставляемом продукте и даже повзаимодействовать с ним, меняя вид с дневного на ночной.
3D модель дома позволяет посетителям получить фотореалистичное представление о предоставляемом продукте и даже повзаимодействовать с ним, меняя вид с дневного на ночной.
Веб-концепт для блога о здоровье со стильной и трендовой 3D анимацией
Веб-сайт для дизайн-студии, которая специализируется на создании архитектурной и интерьерной визуализации. Высококачественная 3D графика занимает всю фоновую площадь экрана и таким образом мгновенно передает тематику предоставляемых услуг.
Этот веб-сайт сервиса для бронирования жилья использует 3D иллюстрацию как заглавную тематическую картинку, которая занимает всю левую половину страницы и моментально привлекает внимание пользователя. Она не только задает тему, но и добавляет красоты и оригинальности всему интерфейсу.
Зачем использовать картинки в веб-дизайне
Несколько убедительных аргументов:
- исследования из веб-архива Wayback Machine показывают, что люди воспринимают картинки в 60,000 раз быстрее, чем текст
- психологи утверждают, что человеку нужно около 1/10 секунды, чтобы получить общее впечатление от визуальной сцены или элемента (эта скорость невозможна для текстовых элементов)
- важные фрагменты информации часто фиксируются мозгом как картинки, даже если были получены через текст
- картинки менее уязвимы в комбинации с фоном и окружающими элементами, в то время как эффективность текста очень зависит от фактора читабельности
- картинки имеют склонность легче попадать в долгосрочную память, а значит, взаимодействуя с интерфейсом, пользователю не придется обрабатывать каждый раз много данных, и дело пойдет быстрее
- визуальные элементы интерфейса могут сделать его более универсальным, если сайт или приложение используется пользователями из разных стран и носителями разных языков
- картинки сдвигают ограничения восприятия для пользователей, у которых есть естественные проблемы с распознанием текста, например, если это дислексики или еще не читающие дети
Оригинальная версия статьи на английском языке была опубликована в Tubik Blog
5 основных типов изображений в веб-дизайне
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
«Контент — это не король, это королевство», — сказал Ли Одден. Мы не можем не согласиться: без контента дизайн будет просто элегантной оберткой. Не должно быть споров о том, что важнее, дизайн или контент, поскольку ни один из них не работает в полной мере без другого. Сегодня мы предлагаем вам рассмотреть пять основных типов визуального контента, с которыми пользователи сталкиваются при просмотре большинства веб-страниц изо дня в день, и рассмотреть преимущества каждого типа.
Что такое веб-контент?
Веб-контент — это в основном все, что заполняет веб-сайт и является частью пользовательского опыта. Это то, что люди читают, слышат, видят, смотрят и чем манипулируют на веб-сайте. Исходя из этого, основными типами веб-контента являются:
- текст
- изображения
- видео
- анимация
- аудио (звук)
Сегодня давайте обсудим изображения.
Изображения — это не просто фактор красоты: в дизайне пользовательского опыта изображения играют важную роль в создании удобства использования. Большинство пользователей интернета движимы зрением, они воспринимают картинки быстрее, чем слова. Таким образом, довольно часто изображения являются элементами макета, которые просматриваются и сканируются в первую очередь. Более того, они информативны и эмоционально привлекательны, а также передают не только сообщение, но и определенную эстетику. Кроме того, изображения, используемые на веб-страницах, положительно влияют на SEO-рейтинг сайта.
Большинство пользователей интернета движимы зрением, они воспринимают картинки быстрее, чем слова. Таким образом, довольно часто изображения являются элементами макета, которые просматриваются и сканируются в первую очередь. Более того, они информативны и эмоционально привлекательны, а также передают не только сообщение, но и определенную эстетику. Кроме того, изображения, используемые на веб-страницах, положительно влияют на SEO-рейтинг сайта.
В зависимости от целей, стоящих за дизайном сайта, творческие и маркетинговые команды выбирают различные типы изображений. Приведенные ниже варианты наиболее типичны для веб-страниц.
Логотип
Логотип — это ключевой элемент бренда, его символическое представление. Следовательно, это очевидный визуальный элемент большинства веб-сайтов, на которых представлены компании, бренды, услуги, сообщества и организации. В наши дни даже личные блоги и сайты-портфолио часто имеют оригинальные логотипы.
С точки зрения веб-дизайна, рассмотрим следующие советы по использованию логотипа в пользовательском интерфейсе:
- поместите логотип в хедер – это одна из самых сканируемых зон веб-страницы
- не нарушайте хорошо проверенную привычку: когда пользователи нажимают на логотип в заголовке, это приводит их к начальной точке пути.
 Это может быть домашняя страница или начало страницы, если это одностраничный веб-сайт
Это может быть домашняя страница или начало страницы, если это одностраничный веб-сайт - подумайте об анимации логотипа при наведении курсора: движение добавит жизни и будет подсказкой, что элемент является интерактивным.
Вот целевая страница для криптовалютного сервиса с интерактивным логотипом, чтобы добавить немного веселья и сделать опыт более живым
Фото
Фотографии, пожалуй, можно назвать классикой веб-дизайна. Они используются для самых разных целей, таких как:
- тематические фотографии
- демонстрационные фотографии
- фотографии товаров (например, на сайтах электронной коммерции)
- заглавные фотографии для статей в блоге
- фотографии hero-баннеров -и т. д.
Самым большим преимуществом фотографий является их способность связывать то, что пользователи видят на веб-странице с реальным миром физических вещей и живых людей. Фотографии были частью человеческой реальности в течение многих десятилетий, задолго до появления Интернета, поэтому этот вид визуальных эффектов является для нас родным, близким и понятным. Более того, со всеми этими устройствами, которые позволяют любому из нас запечатлеть что–то за секунду, фотография действительно стала частью повседневной жизни для многих людей, поэтому при использовании на веб-сайте она устанавливает прочные связи и ассоциации.
Более того, со всеми этими устройствами, которые позволяют любому из нас запечатлеть что–то за секунду, фотография действительно стала частью повседневной жизни для многих людей, поэтому при использовании на веб-сайте она устанавливает прочные связи и ассоциации.
В концепции целевой страницы Dance Academy используются яркие фотографии танцоров, чтобы задать тему
Целевая страница Museu привлекает внимание и создает необходимую атмосферу с помощью красивых фотографий
Фотография — это тоже своего рода искусство. С их помощью вы можете установить баланс реализма и эстетики в вашем пользовательском веб-интерфейсе. Вы можете сохранить необходимый стиль, привлекающий вашу целевую аудиторию и создающий необходимый эмоциональный фон. Это одна из причин выбора фотографий для поддержки статей в блогах и медиа-сайтах.
Сайт новостных СМИ
Несомненно, фотографии являются основным инструментом визуального представления товаров на сайтах электронной коммерции, где принцип «вы получаете то, что видите» является жизненно важной частью успеха.
Сайт-энциклопедия для барменов с персонализированным фото-контентом, чтобы поделиться темой и представить напитки
Откуда дизайнеры берут фотографии? Есть несколько способов:
- оригинальные фотографии, сделанные и обработанные для конкретного проекта: это самый дорогой вариант, но в этом случае фото будут иметь самый высокий уровень эксклюзивности;
- платные стоковые фотографии: вы покупаете нужную вам фотографию из фотостока, который предлагает множество снимков. Это может быть дешевле, чем индивидуальная фотосъемка, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам;
- бесплатные стоковые фотографии: вы берете фотографии из сообществ или с сервисов, которые делятся ими бесплатно. Это самый дешевый вариант, но вы должны быть готовы к тому, что другие люди могут сделать то же самое, поэтому вам придется хорошо подумать о том, как сделать ваш дизайн оригинальным в этих условиях.

Таким образом, можно понять, что способ, который вы выбираете, зависит от конкретного проекта, его бюджета и целей.
В любом случае, даже если вы ведете блог, занимаетесь сайтом благотворительной организации без бюджета на визуальные эффекты или создаете концепцию дизайна для своего портфолио, бесплатные стоковые сайты теперь предлагают много высококачественного контента. Среди них часто используются следующие ресурсы:
- Unsplash: это сообщество фотографов со всего мира, которые делятся своими фотографиями бесплатно. Фотографии проходят тщательную обработку, так что вы не найдете здесь мусора
- Pexels: большой сервис бесплатных фотографий на разнообразные темы
- Pixabay: огромный банк бесплатных изображений, не только фотографий, но также иллюстраций и векторной графики
На веб-сайте Gourmet, интернет-магазине, где продаются травы, масла и специи, используются фотографии для презентации товаров
Используя фотографии в веб-дизайне, примите во внимание следующие советы:
- скачайте фото в высоком разрешении
- оптимизируйте их для Интернета, чтобы слишком большие изображения не перегружали страницу — скорость загрузки является решающим фактором положительного опыта пользователей.

- дайте изображениям достаточно воздуха для дыхания — сохраняйте баланс негативного пространства
- вспомните об отзывчивости и проверьте, как изображения выглядят на разных экранах и устройствах
- не используйте фотографии в качестве декора — позвольте им говорить с пользователями, передать сообщение и поддержать любой другой элемент макета.
Одна из популярных тенденций дизайна последних двух лет — использование фотографий в качестве фонового изображения. Такой подход делает экраны визуально и эмоционально привлекательными. С другой стороны, это требует глубокого внимания к контрастности и разборчивости всех элементов, что может быть труднее достичь в случае монохромного фона.
Целевая страница Big City Guide
Иллюстрации
Еще одна большая тенденция веб-дизайна в этом году — использование пользовательских иллюстраций для различных нужд веб-сайтов. Пользовательская графика, выполненная в различных стилях, эффективно поддерживает быстрое восприятие информации на странице или экране.![]() Они также закладывают прочную основу визуальной оригинальности. Иллюстрации добавляют эстетики и красоты блогам и веб-сайтам, которые мы часто читаем, а также расширяют творческие горизонты художников.
Они также закладывают прочную основу визуальной оригинальности. Иллюстрации добавляют эстетики и красоты блогам и веб-сайтам, которые мы часто читаем, а также расширяют творческие горизонты художников.
Вы можете часто видеть иллюстрации в:
- hero-изображениях
- тематических изображениях
- персонажи, общающиеся с пользователями
- изображения статей в блоге
- награды и другая геймификация графики
- уведомления и системные сообщения
- стикеры (они особенно популярны для мессенджеров)
- сторителлинг
- инфографика
- маркетинговые материалы и рекламные баннеры
- визуальные маркеры категорий контента.
Давайте рассмотрим несколько примеров.
Вот концепция веб-сайта-портфолио дизайнера, специализирующегося на проектах для знаменитостей, индустрии развлечений, музыки и кинопроизводства. Темный фон в сочетании с нестандартной иллюстрацией выглядит более ярким и задает ассоциацию с атмосферой концертной сцены.
Вот примеры дизайна веб-сайта компании, занимающейся экотуризмом, с впечатляющими и атмосферными иллюстрациями, задающими тему и сильную эмоциональную привлекательность.
Целевая страница цифрового агентства, которое позиционирует себя готовым к самым высоким бизнес-задачам и целям. Это сообщение быстро передается сильной связью между слоганом и яркой иллюстрацией, изображающей баскетболиста.
Набор иллюстраций, разработанных для Florence, онлайн-рынка, где самозанятые медсестры могут найти высокооплачиваемые смены по всей Великобритании. Оригинальные персонажи быстро привлекают внимание пользователя, показывают историю, задают атмосферу, отправляют сообщение и представляют преимущества таким образом, который соответствует тону и голосу платформы.
Это целевая страница для компании, которая предлагает полный цикл услуг по маркетингу и продвижению. Пользовательские цифровые иллюстрации позволяют рассказывать истории с помощью быстрых визуальных подсказок о характере предлагаемых услуг, задавать настроение с помощью яркой цветовой палитры и поддерживать целостность всех частей страницы.
Маскоты
Маскот — это персонаж, персонифицированный образ, который становится символическим представлением бренда, компании, услуги или даже общественного деятеля.
В пользовательских веб-интерфейсах маскоты могут служить эффективным элементом коммуникации и взаимодействия. Изменяя его внешний вид (например, настроение, одежду, занятия и т. д.), вы можете быстро донести до пользователя понятное сообщение. Маскоты могут напрямую общаться речевыми пузырями, предоставлять визуальные подсказки с различными выражениями лица, отражать настроение пользователя с помощью различных графических вариаций, давать полезные инструкции в учебных пособиях и поздравлять с достижениями. Все это делает взаимодействие с системой более человечным, улучшая общий пользовательский опыт.
Симпатичный и дружелюбный маскот используется в качестве героя на сайте электронной коммерции, где продаются книги для детей.
Первоначально созданные персонажи, используемые в качестве талисманов для услуг няни.
3D-графика
Еще один тип веб-визуальных эффектов, набирающий популярность в этом году — 3D-рендеры. Это компьютерная графика, созданная путем преобразования каркасных 3D-моделей в 2D-изображения. Многие изображения имеют фотореалистичные эффекты, которые являются их большим преимуществом для веб-дизайна. 3D-графика может пригодиться в тех случаях, когда необходимый фотоконтент невозможно достать или он очень дорогой.
Имейте в виду, что такая графика требует определенных навыков, а также художественного чутья и вкуса. К тому же это довольно затратно и требует много времени. Тем не менее, хорошо выполненная 3D-графика очень привлекательна и убедительна, поэтому может оказать большое влияние на внешний вид веб-дизайна и коэффициент конверсии.
Это веб-сайт компании, которая проектирует и строит экологически чистые дома с использованием солнечной энергии для получения всей необходимой энергии. Трехмерная модель дома позволяет пользователям увидеть фотореалистичное изображение предлагаемой услуги и даже манипулировать им, чтобы увидеть вид дома в дневном и ночном режиме.
Веб-сайт дизайн-студии, специализирующейся на визуализации внешнего и внутреннего дизайна. Высококачественная трехмерная графика, отображаемая для страницы, занимает всю область фона: таким образом изображение сразу задает тему и представляет услуги компании.
Этот веб-сайт службы бронирования использует трехмерную графику в качестве большого тематического изображения, которое занимает левую часть страницы и сразу привлекает внимание пользователя. Оформление не только задает тему, но и делает интерфейс красивым.
Почему изображения должны быть частью вашего веб-контента
Вот несколько убедительных фактов:
- исследование, опубликованное веб-архивом Wayback Machine, показывает, что люди воспринимают изображения в 60 000 раз быстрее, чем текст
- психологи утверждают, что людям нужно около 1/10 секунды, чтобы получить общее восприятие визуальной сцены или элемента (такая скорость невозможна для текстовых элементов)
- важные фрагменты информации часто фиксируются мозгом в виде визуальных образов, даже если они были получены посредством восприятия текста
- изображения менее уязвимы в сочетании с фоном и окружающими элементами, в то время как текст сильно зависит от аспекта читабельности
- изображения имеют тенденцию лучше закрепляться в долговременной памяти, что означает, что при работе с интерфейсом пользователям не нужно обрабатывать и запоминать больше данных, чем это действительно необходимо, поэтому взаимодействие становится быстрее
- визуальные эффекты в интерфейсе могут сделать его более универсальным в тех случаях, когда приложение или веб-сайт используют люди из разных стран
- картинки раздвигают границы восприятия для пользователей, у которых есть естественные проблемы с распознаванием текста, такие как, например, дислексические или нечитающие дошкольники.

Всем успешной работы и творчества!
Источник
Мы обновили KP.RU! Свежий дизайн, яркие фото, еще больше видео и новая кнопка для читателей
Комсомольская правда
ОбществоКАРТИНА ДНЯ
Андрей АБРАМОВ
5 августа 2020 18:32
Это представление сайта нам помогала делать компания AGIMA — лидер рынка веб-решений в России
Главная страница сайта выглядит теперь так.
Друзья, мы запустили новый дизайн сайта «Комсомольской правды». С главной целью – чтобы нашим читателям было удобнее читать статьи, смотреть фото и видео.
Угодить всем сложно, особенно если нас более 60 миллионов уникальных пользователей – примерно столько в месяц заходит на сайт KP.RU. В день мы выпускаем более 1200 материалов, более 100 видео, а количество фотографий подсчитать не беремся. Это очень большой массив информации, который нуждается в хорошем представлении для читателей.
Со времен последнего перезапуска прошло (подумать только!) уже пять лет. За это время стройный поначалу дизайн оброс большим количеством «ракушек», как корабль, долго находившийся в плаванье. Мы постоянно добавляли новые элементы, чтобы соответствовать духу времени, но в один прекрасный момент поняли, что нам нужен свежий взгляд.
За это время стройный поначалу дизайн оброс большим количеством «ракушек», как корабль, долго находившийся в плаванье. Мы постоянно добавляли новые элементы, чтобы соответствовать духу времени, но в один прекрасный момент поняли, что нам нужен свежий взгляд.
И впервые за 22 года истории KP.RU мы привлекли сторонних разработчиков. Выбрали компанию AGIMA – крупнейшего интегратора digital-решений, одну из самых известных компаний по разработке веб-сервисов в России.
Впервые за 22 года истории KP.RU мы привлекли сторонних разработчиков. Выбрали компанию AGIMA
— Поначалу было страшно, ведь мы допускали к сайту посторонних специалистов. Надо было довериться и честно рассказать, что нас беспокоит, обсудить больные вопросы и докопаться до сути проблем. С другой стороны, привлекательно, что сайт изучат грамотные аналитики и скажут, что именно надо сделать, — говорит издатель сайта KP.RU Олеся Носова.
— Редко удавалось работать с компанией, клиенты которой – все. Аудитория сайта – почти половина России. Поэтому проект стал интересным и сложным вызовом. Проанализировали статистику, чтобы получить представление об аудитории. Провели опрос читателей. Ведь нельзя сразу мыслить о 50-60 миллионах человек. Только изучив аудиторию и ее запросы, мы смогли начать работу. Ведь хороший дизайн нельзя сделать без какой-то подноготной, без идеи. Он, может, и будет красивым, но совершенно неэффективным, — рассказал руководитель направления проектирования интерфейсов AGIMA Дмитрий Подлужный.
Поэтому проект стал интересным и сложным вызовом. Проанализировали статистику, чтобы получить представление об аудитории. Провели опрос читателей. Ведь нельзя сразу мыслить о 50-60 миллионах человек. Только изучив аудиторию и ее запросы, мы смогли начать работу. Ведь хороший дизайн нельзя сделать без какой-то подноготной, без идеи. Он, может, и будет красивым, но совершенно неэффективным, — рассказал руководитель направления проектирования интерфейсов AGIMA Дмитрий Подлужный.
Руководитель направления проектирования интерфейсов AGIMA Дмитрий Подлужный
— Аналитики выяснили, что на сайт KP.RU читатель приходит не только за свежими новостями, но и чтобы получить ощущение праздника. Здесь можно прочитать большой текст о геополитике, посмотреть фото и видео из горячих точек, узнать, во что одеваются звезды, и получить совет, как взять выгодную ипотеку или купить кофеварку, — рассказала руководитель проекта AGIMA Наталья Романчук.
— Нужно понравиться тем, кто любит новое, и тем, кому привычно старое. Это гораздо сложнее, чем сделать с нуля. Большое количество времени ушло на подбор шрифта, цветов – все элементы должны были дружить с историей «Комсомольской правды», но в то же время двигать газету вперед. Все это создает ощущение бренда, его важно не потерять. В этом нам безумно помогала редакция, — поделился руководитель отдела дизайна AGIMA Константин Кислейко.
Это гораздо сложнее, чем сделать с нуля. Большое количество времени ушло на подбор шрифта, цветов – все элементы должны были дружить с историей «Комсомольской правды», но в то же время двигать газету вперед. Все это создает ощущение бренда, его важно не потерять. В этом нам безумно помогала редакция, — поделился руководитель отдела дизайна AGIMA Константин Кислейко.
10 самых важных моментов перезапуска сайта
Дизайн. Мы постарались сделать его легче, свежее, функциональнее.
Сайт стал быстрее в 10 раз (ну, почти :-). Мы убрали лишние коды, уменьшили количество рекламы и внедрили новые технологии «под капот».
Блок «Выбор редакции». Мы гордимся, что в «КП» работают одни из лучших журналистов России. Поэтому на главной странице предусмотрели блок из лучших материалов наших корреспондентов, чтобы читатели их не пропустили. Он не будет ротироваться.
Вот так выглядит блок «Выбор редакции», где мы планируем держать самые значимые публикации КП.
Доработали навигацию. Появилось двойное меню: основное, с большими разделами, и под текущие темы.
Переделали раздел видео. Несколько лет в составе KP.RU успешно работает видеослужба. Между собой мы называем их «видеолюди». Они снимают и монтируют ролики, которые смотрят не только посетители нашего сайта, но и миллионы человек в соцсетях. Это не словесный штамп, а реальные цифры статистики наших роликов. Надеемся, что теперь видео смотреть еще удобнее (и больше).
Акцент на фото. Большие и качественные фотографии – это важный элемент оформления наших новых широкоформатных статей.
Фотографии теперь больше размером и лучше качеством.
Адаптивная верстка. Неважно, на каком устройстве вы нас читаете – сайт будет адаптироваться под вас. И мы намеренно выбираем большие шрифты для мобильной версии, чтобы ваши глаза не уставали.
«Да!». Так называется новая кнопка в конце каждого материала. Нажмите, если согласны с автором, понравилась статья.
Нажмите, если согласны с автором, понравилась статья.
Кнопку «Да!» разработали специально для читателей, чтобы они могли одобрить материал автора.
Добавили новые рубрики. Когда читатель открывает газету «Комсомольская правда», он знает, что на второй полосе его ждут новости мировой политики, а на третьей – «Вопрос дня». Структура неизменна, потому что люди любят то, как мы это делаем. Новыми блоками на сайте – «Цитата дня», «Цифра дня» – мы хотим сделать сайт еще более узнаваемым и разнообразным.
Так выглядят новые элементы сайта – цитаты, вопрос дня и т.д.
Упор – на региональные новости. «Комсомолка» уникальна: у нас самая широкая региональная сеть. Местные редакции не только пишут на страну, но и ведут полноценные сайты о жизни в своей республике, области или крае. Местные сайты занимают верхние строчки рейтинга посещаемости – знак качества и оперативности нашей сети. Теперь на главной странице каждого региона – еще больше места для местной тематики.
В новом дизайне – приоритет региональных материалов. Выбрать нужный город можно в выпадающем меню.
Возрастная категория сайта 18+
Сетевое издание (сайт) зарегистрировано Роскомнадзором, свидетельство Эл № ФС77-80505 от 15 марта 2021 г.
И.О. ГЛАВНОГО РЕДАКТОРА — НОСОВА ОЛЕСЯ ВЯЧЕСЛАВОВНА.
Сообщения и комментарии читателей сайта размещаются без предварительного редактирования. Редакция оставляет за собой право удалить их с сайта или отредактировать, если указанные сообщения и комментарии являются злоупотреблением свободой массовой информации или нарушением иных требований закона.
АО «ИД «Комсомольская правда». ИНН: 7714037217 ОГРН: 1027739295781 127015, Москва, Новодмитровская д. 2Б, Тел. +7 (495) 777-02-82.
Исключительные права на материалы, размещённые на интернет-сайте
www.kp.ru, в соответствии с законодательством Российской
Федерации об охране результатов интеллектуальной деятельности
принадлежат АО «Издательский дом «Комсомольская правда», и не
подлежат использованию другими лицами в какой бы то ни было
форме без письменного разрешения правообладателя.
Приобретение авторских прав и связь с редакцией: [email protected]
750+ изображений веб-дизайна | Скачать бесплатные изображения на Unsplash
750+ изображений веб-дизайна | Download Free Images on Unsplash- A framed photoPhotos 10k
- A stack of photosCollections 10k
- A group of peopleUsers 233
digital marketing
design
graphic design
website
web development
website design
социальные сети
wordpress
веб-дизайнер
computer
web designer
creativity
web
inbound
inbound marketing
Website backgrounds
quote
portfolio
applying
thailand
wireless technology
hands
hand gestures
graphic
работа
рабочее пространство
техника
фотография
взрослый
мужчины
HD обои для компьютера
Greenville
США
Business
Технология
HD Desktop Wallpapers
Маркетинг
Агентство
сайт
People Изображения и картинки
стратегия
Графический пользовательский интерфейс
––––– –––– –– –––––––– –––––––– ––– ––– –– ––– –– ––– ––– –– –– ––– ––– ––– –– ––– ––– ––– ––– ––– ––– ––– ––– ––– ––– ––– –––– – –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Дизайнерские обои Hd
2/1 номер 5
dhaka 1219
Офис
Рабочий стол
Hd laptop wallpapers
learning and development
Hd ipad pro wallpapers
product photography
indonesia
jakarta
process
Keyboard backgrounds
Hd pc wallpapers
code
Hd yellow wallpapers
digital
gibraltar
front-end
blender
3d обои Hd
idea
розовые обои hd
blog
quarteira
portugal
web development
Related collections
Web design
260 photos · Curated by Sari KoyamaWeb Design Class
695 photos · Curated by Lea SulistyoWeb Design
298 photos · Куратор Анни Березнюквеб-дизайнер
творчество
офис
рабочий стол
Hd обои для ноутбука
применение
таиланд
wireless technology
indonesia
jakarta
process
work
workspace
tech
Hd computer wallpapers
greenville
united states
business
technology
Hd desktop wallpapers
People images & картинки
стратегия
графический пользовательский интерфейс
обои дизайн HD
2/1 номер 5
dhaka 1219
Learning and Development
HD iPad Pro Wallpapers
Product Photography
Фоны клавиатуры
HD ПК Обои
Код
ФОТОГРАФИ
idea
Hd розовые обои
блог
–––– –––– –––– ––––– –– – –– –––– – – –– ––– –– –––– – –.
Интернет
Входящий
inbound marketing
Website backgrounds
quote
portfolio
hands
hand gestures
graphic
Hd yellow wallpapers
digital
gibraltar
Related collections
Web design
260 photos · Curated by Сари КоямаКласс веб-дизайна
695 фото · Куратор Леа СулистёВеб-дизайн
298 фото · Куратор Анни Березнюкmarketing
agency
site
quarteira
portugal
web development
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
web designer
creativity
Eftakher Alam
Hd дизайнерские обои
2/1 номер 5
dhaka 1219
–––– –––– –––– – –––– – –––– –– – –– –––– – – – – ––– –– –––– – –.
Создатели кампании
web
inbound
inbound marketing
Domenico Loia
office
desk
Hd laptop wallpapers
Ben Kolde
Website backgrounds
quote
portfolio
Daniel Korpai
learning and development
Обои Hd ipad pro
фотография продукта
Логотип UnsplashUnsplash+В сотрудничестве с Getty Images
Unsplash+
Разблокировать
applying
thailand
wireless technology
UX Indonesia
indonesia
jakarta
process
Kelly Sikkema
hands
hand gestures
graphic
Fotis Fotopoulos
Keyboard backgrounds
Hd pc wallpapers
код
Кевин Бхагат
работа
рабочее пространство
техника
Джорджи Коббс
Hd желтые обои
digital
gibraltar
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
photography
adult
men
Lee Campbell
Hd computer wallpapers
greenville
united states
Jackson Sophat
front-end
blender
3d обои Hd
Domenico Loia
бизнес
технологии
Hd desktop wallpapers
Diego PH
idea
Hd pink wallpapers
blog
Hal Gatewood
marketing
agency
site
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
Изображения и изображения людей
стратегия
графический интерфейс пользователя
Натан да Силва
квартейра
португалия
веб-разработка
Просматривайте изображения премиум-класса на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
Бесплатные фотографии и картинки веб-дизайн
сеть дизайн сеть
Веб-дизайн
сеть дизайн сеть
Аналог World Wide Web
сломанный стакан окно
Разбитое стекло
рождество дерево звезда
Рождественские украшения
гипер текст передача
Протокол передачи гипертекста H
сеть дизайн сеть
WWW аналог
www Веб-сайт интернет
Ввв
HTML цвет код
Теория цвета
рождество xmascomp02 дерево
Рождественская елка
листва лист цветочный
Сон
природа черный а также
Жемчужная паутина
листва лист цветочный
Сон
сеть интернет компьютер
Этикетка Сделано в сети
мышь мышей компьютер
Мышка
Веб-сайт сеть сайт
Реклама на сайте
рождество день мероприятие
Рождество
фонарь городские пейзажи объект
Лампа
бизнес компьютер сеть
Интернет-реклама исправлена
Завод Цветок Фон
Волокнистый нектар 2
письмо буквы Интернет
Буквы WEB ( 1
падение бабушка кузнец
Яблоко 4
легкий огни освещение
Танец света 2
Клавиатура шпион Текладо
Клавиатурный шпион
сеть макет Университет
Веб-макет
письмо буквы Интернет
Письма WEB ( 3
HTML php Скриншот
Скриншот HTML-кода PHP
мышь мышей компьютер
Отдыхающая мышь
дотком точка ком
Дотком аналог
содержание управление интернет
ИТ-слова 1
поиск двигатель оптимизация
SEO 2
скамья древесина Румыния
Реферат 1
Интернет мышь отлично
Компьютерная мышь
дизайн фон фон
Цифровые мечты
Интернет мышь отлично
Мышь
провод утюг крыша
Паутина человека
паутинка ткань ткани
Паутинка над паутиной
сеть паук паутина
Какая запутанная паутина
природа естественный текстура
Голый лист
www Мир широкий
Хай-тек WWW
гот рок сеть
Темный портрет 1
Интернет мышь отлично
Используется
сеть логотип интернет
Веб-логотип 2
солнце стакан солнце
Обсуждение
мышь мышей компьютер
Быстрая мышь
земной шар Мир вселенная
Знак мира
грязный гранж шероховатый
Еще одна гранж-текстура
боке фон текстура
Абстрактное Боке Фото 4
уникальный другой другой
Уникальный 1
письмо буквы Интернет
Письма WEB (www) 1
мальчик девочка малыш
Девушка
пауки сеть ночь
Королева ночи
гамак сеть сеть
Сеть 1
веб-дизайн фоны текстура
Дизайн, веб-дизайн, фоны
паутина сеть Хэллоуин
ПАУТИНА
земной шар Мир вселенная
Цветной мир
уникальный другой другой
Уникальная концепция 1
земной шар Мир вселенная
Мировая рябь
Мир земля глобус
Цифровой мир
земной шар Мир вселенная
Карта мира
Мир земля глобус
Кнопка мира
Web Design — Bilder und Stockfotos
3. 568.734Bilder
568.734Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 3.568.734
web design Фото и фотографии. Таких как веб-дизайн или веб-сайт, а также более faszinierende Stock-Bilder zu entdecken. Программист, созданный с программным кодом — веб-дизайн, стоковые фотографии и изображенияПрограммист, созданный с программным кодом
, ретро-браузер, компьютер, работающий в 90-х годах, стильный стиль steamwave с улыбкой, изображающей хипстера. Retrowave pc-desktop mit meldungsfeldern und popup-benutzeroberflächenelementen, vektorillustration von ui und ux — web design stock-grafiken, -clipart, -cartoons und -symbole Retro Browser Computerfenster im 90er Jahre Vaporwave Stil mit. ..
..
Retro-Browser- Компьютерфенстер в 90er-Jahre-Vaporwave-Stil mit Smile-Face-Hipster-Aufklebern. Retrowave PC-Desktop mit Meldungsfeldern und Popup-Benutzeroberflächenelementen, Vektorillustration UI und UX.
креативность? гепрюфт! — веб-дизайн фото и фотографииКреатив? Проверено!
концепт цифровой трансформации. системная техника. бинаркод. программирование. — веб-дизайн фото и фотографииКонцепция цифровой трансформации. Системтехник. Binärcode….
девушка, общий дизайн графического интерфейса пользователя — стоковые фотографии и изображения веб-дизайнаFrau, Die Gestaltung von Gui
Frau, Die Eine Adprage Apprice Entwirft
Abstrakte Digitale Futuristische Auge — Веб -дизайн Stock -fotos Und BilderAbstrakte Digitale Futuristische Auge
3d -Render
geräte reagiertische auge3d -Render
geräte reagiertische auge3d -Render
geräte reagiretische auge 3d -Render. Stock-fotos und bilder
Stock-fotos und bilder
Geräte reagieren auf Arbeitsbereich Kreativität Webseite…
Цифровое генерирование Geräte auf dem Настольный, отзывчивый Kreativität Grafikdesign auf dem Bildschirm. Alle Bildschirmgrafiken sind zusammengesetzt. 3D-рендеринг.
дизайнерский веб-сайт zeichnen ux app-entwicklung. — веб-дизайн фото и фотографииDesigner Zeichnen Website ux App-Entwicklung.
Designer, die Website-ux-App-Entwicklung zeichnen. Концепт взаимодействия с пользователем.
Designer-Team Skizzieren Ein Logo im Digital DesignStudio на компьютере, креативная графика для маркетинга и брендинга — веб-дизайн фото и изображенияDesigner-Team Skizzieren Ein Logo im digital Designstudio auf… ein Logo im digitalen Designstudio am Computer Skizziert, kreative grafische Zeichenfähigkeiten für Marketing und Branding (eigene Designelemente auf dem Computerbildschirm)
Digitaler Art arbeitet zu Hause — веб-дизайн стоковые фото и изображенияDigitaler Art arbeitet zu Hause
vector illustration konzept der Website und app-design und entwicklung — web design stock-grafiken, -clipart, -cartoons und -symbole Vector Illustration Konzept der Website und app-Design und. ..
..
Website-front-End-Designer Wireframe Layout Mockup, AR-Bildschirm
Website-Entwicklung UI / UX-Front-End-Designer Überprüfung des skizzierten Wireframe-Layout-Design-Mockups für responsive Webinhalte mit AR-Bildschirm
творческая команда, которая работает с компьютером в современном бюро, выборочно останавливает блокнот-панель. — веб-дизайн фото и изображенияТворческая группа, работающая с компьютером в современном бюро,
социальные сети-медиа. vernetzen sie sich mit miteinander verbunden mitgliedern. группа фон Меншен. коммуникация, работа в команде, gemeinschaft, gesellschaft. abstraktes konzept mit holzstücken auf blauem grund. — стоковые фотографии и изображения веб-дизайнаСоциальные сети-Netzwerke. Vernetzen Sie sich mit miteinander…
Контент-маркетинг verwandte векторные иллюстрации. современный дизайн — веб-дизайн графика, клипарт, мультфильмы и символы Content Marketing Verwandte Vector Illustration. Вспышки…
Вспышки…
Веб-браузерфенстер. Vorlage der Website-Oberfläche. Social-Media-St
Webbrowser-Fenster. Vorlage der Website-Schnittstelle. Social-Media-Stil des Gliederungsbrowsers. Макет веб-сайтов в линейном дизайне. suchleiste mit Lupe und Pfeilen. Vektor EPS 10
Мобильное современное цифровое управление дизайном — фото и изображения для веб-дизайнаМобильное современное цифровое управление дизайном
Молодое архитектурное проектирование для проекта в бюро — веб-дизайн фото и изображенияJunge Architekten arbeiten am Projekt im Büro
Junge Architekten, die gemeinsam an Project in Office arbeiten
viele mehrfarbige würfel bewegen sich im raum, um zusammenzukommen, um ein abstraktes daumen hoch zeichen vor zeichen vor zeichen zu eineerg einfachen und bilder Viele mehrfarbige Würfel bewegen sich im Raum, um. ..
..
ux Grafikdesigner kreative Skizze Planung Anwendung Prozess…
веб-дизайнер творческое планирование anwendung entwickler entwicklung entwurf skizze zeichnung vorlage layout прототип каркаса wireframe design studio . benutzererfahrungskonzept . — веб-дизайн фото и фотоWebsite-Designer Kreative Planung Anwendung Entwickler…
entwicklung von softwaremierer-entwicklungs-website-design- und codierungstechnologien, die im büro von software-unternehmen arbeiten — web design stock-fotos und bilderEntwicklung von Programmierer-Entwicklungs-Website-Design- und…
современный векторный набор веб-элементов для их мультимедийного проекта. — веб-дизайн стоковая графика, -клипарт, -мультфильмы и -символСовременные векторные наборы веб-элементов для мультимедийных проектов
технологии фоновая-стоковая-иллюстрация — веб-дизайн стоковая графика, -клипарт, -мультфильмы и — SymboleTechnologie Hintergrund-Stock-Illustration
90er jahre retro steamwave ästhetik digitaler bildschirm benutzeroberfläche. süße alte computer-ui-elemente, nostalgische pc-symbole und dialogfelder vektorsatz — web design stock-grafiken, -clipart, -cartoons und -symbole
süße alte computer-ui-elemente, nostalgische pc-symbole und dialogfelder vektorsatz — web design stock-grafiken, -clipart, -cartoons und -symbole90er Jahre Retro Vaporwave Эстетическая цифровая графика…
абстрактные современные графические элементы. satz von Flussigen Farbverlauf Formen und Banner. — веб-дизайн стоковой графики, -клипарт, -мультфильмы и -символSatz фон абстрактных современных графических элементов. Satz von flussigen…
Набор фонов Trendigen Vektor-Bannern.
Retrowave UI und ux Elemente — веб-дизайн графика, клипарт, мультфильмы и символыRetrowave UI und UX Elemente бюро. kreative digitale entwicklungsagentur — веб-дизайн стоковые фотографии и изображения
Nahaufnahme ux Entwickler und ui Designer verwenden Augmented…
schaffung ansprechende internetseite for mehrere plattformen. bildschirm des ноутбук, планшет, мобильный телефон schnittstelle aufbauend. макет auf anzeigeräten inhalt. konzeptionelle баннер веб-технологий. — веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символы
— веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символыSchaffung ansprechende Internetseite für mehrere Plattformen….
erfolg ist so viel näher, wenn man ihn visualisierst — web design stock-fotos und bilderErfolg ist so viel näher, wenn man ihn visualisierst
Aufnahme einer jungen Geschäftsfrau bei einem Мозговой штурм в современном бюро
content-marketing-inhalte daten blogging mediaen publikation informationen vision concept — web design stock-fotos und bilderContent-marketing- Inhalte Daten Blogging Median Publikation…
einladungsbanner zur online-konferenz. бизнес-вебинар einladung design. ankündigung plakatkonzept im flachen stil. Современные технологии Intergrund mit platz für text. вектор eps 10. — веб-дизайн графика, -клипарт, -мультфильмы и -символEinladungsbanner zur Online-Konferenz. Веб-семинар по бизнесу…
вид сверху на азиатский дизайн и интерфейс дизайнера мозгового штурма über mobile app-schnittstelle wireframe-design auf tisch mit kunden-brief und farbcode in modernen büro. Творческий цифровой entwicklungsagentur — веб-дизайн стоковые фотографии и изображения
Творческий цифровой entwicklungsagentur — веб-дизайн стоковые фотографии и изображенияTop-View Asiatische ux Entwickler und UI Designer Brainstorming üb
abstrakte weiße монохромный вектор фон, брошюры для дизайна, веб-сайт, флаер. Geometrische Weiße Tapete für zertifikat, präsentation, zielseite — web design stock-grafiken, -clipart, -cartoons und -symboleAbstrakte weiße монохромный Vektor Hintergrund, für Design-Broschür
бизнес-серия — обзоры, веб-форлаж — веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символы Farbe 2 — Bewertungen — Modernes flaches Vektor-Illustrationskonzept von Personen, die Bewertungen schreiben, und der Bewertungsseite auf dem Tablet-Bildschirm. Креативная целевая страница или Produktdesignvorlage für Unternehmen entwicklung mobiler anwendungen — стоковые фотографии и изображения веб-дизайнаEntwicklung mobiler Anwendungen
Entwickler oder Webdesigner, die eine mobile Anwendung für das Banking im Büro, Nahaufnahme von Telefon- und Papierskizzen entwickeln
web-design. entwicklung von Programmier- und Codierungstechnologien. — веб-дизайн фото и фотографии
entwicklung von Programmier- und Codierungstechnologien. — веб-дизайн фото и фотографииWebsite-Design. Entwicklung von Programmier- und…
webdesign — web design stock-grafiken, -clipart, -cartoons und -symboleWebdesign
webdesign-entwicklung und codierungskonzept — web design stock-fotos und bilderWebdesign-Entwicklung und Codierungskonzept
Arbeitsplatz eines Веб-дизайнеры или программисты. 3D-иллюстрация
город хинтергрунд бизнес дизайн обложки книги vorlage — веб-дизайн фондовая графика, клипарт, мультфильмы и символыгород хинтергрунд бизнес дизайн обложки книги Vorlage
город хинтергрунд бизнес дизайн обложки книги Vorlage в формате A4. Kann an Broschüre, Geschäftsbericht, Magazin, Poster, Unternehmenspräsentation, Portfolio, Flyer, Banner, Website angepasst werden.
командная работа-процесс, молодой дизайнер планирует умереть, несмотря на веб-сайт-linux-app-entwicklung. — веб-дизайн стоковых фотографий и изображений
— веб-дизайн стоковых фотографий и изображенийTeamwork-Prozess, Young Designer planen die Arbeit an der Website-
vektorhintergrund mit farbigen abstrakten wellenpunkten — web design stock-grafiken, -clipart, -cartoons und -symboleVectorhintergrund mit farbigen abstrakten Wellenpunkten
Графический дизайн и креативный символ. медвежий барер строгий. пиксель идеальный. для мобильных устройств и Интернета. enthält symbole wie kreativität, layout, mobile app design, kunstwerkzeuge, zeichentablett, typografie, farbpalette, bleistift, lineal, vektor, form, l — web design stock-grafiken, -clipart, -cartoons und -symboleGrafikdesign und Kreativität Liniensymbole. Беарбайтбарер Стрих.
соответствует современному материалу на вкус для веб-сайта, мобильного приложения и инфографики. verschieden farbverlaufsfarben. современные векторные иллюстрации флахен стиль — веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символы Satz von modern Material Stil Tasten für Website, mobile App. ..
..
Set von modernen Materialstil-Buttons für Website, mobile App und Инфографик. Verschieden Verlaufsfarben. Современный стиль векторной иллюстрации.
bunte веб-баннер с druckknopf. sammlung von горизонтальное продвижение-баннер с пастелью farbverlauf farben und абстрактный геометрический фон. заголовок-дизайн. lebendige gutscheinvorlage. вектор eps 10 — веб-дизайн сток-графика, клипарт, мультфильмы и символыBunte Web-Banner mit Druckknopf. Набор по горизонтали…
Команда разработчиков мобильных приложений — веб-дизайн стоковые графики, клипарты, мультфильмы и символыКоманда разработчиков мобильных приложений
vorlage für die präsentation von wissenschaft und technologie. плексус-стиль хинтергрунд. — графика веб-дизайна, -клипарт, -мультфильмы и -символVorlage für die Präsentation von Wissenschaft und Technologie….
веб-дизайнер, планирующий веб-сайт с приложением, созданным с помощью маркера-стифта — веб-дизайн, стоковые фотографии и изображения завод Website-UX-App-Entwicklung mit Markerstift auf Whiteboard мобильных приложений. erstellung einer mobilen anwendung. webseite, умирают как отдельные blöcken erstellt wurde. benutzeroberfläche, benutzeroberfläche. макеты der mobilen anwendung nach ebenen. современная векторная иллюстрация. — графика веб-дизайна, -клипарт, -мультфильмы и -символ
erstellung einer mobilen anwendung. webseite, умирают как отдельные blöcken erstellt wurde. benutzeroberfläche, benutzeroberfläche. макеты der mobilen anwendung nach ebenen. современная векторная иллюстрация. — графика веб-дизайна, -клипарт, -мультфильмы и -символМобильные приложения. Erstellung einer mobilen Anwendung. Webseite, die…
Мобильные приложения. Erstellung einer mobilen Anwendung. На веб-сайте, как отдельное приложение Blöcken erstellt wurde. Benutzererfahrung, Benutzeroberfläche. Макеты der mobilen Anwendung nach Ebenen. Moderne Vektorillustration
abstrakter polygonaler intergrund mit verbindenden punkten und linien. globale netzwerkanbindung, digitale technologie und kommunikationskonzept — стоковые графики веб-дизайна, -клипарты, -мультфильмы и -символыAbstrakter polygonaler Hintergrund mit verbindenden Punkten und…
Abstrakter polygonaler Hintergrund mit verbindenden Punkten und Linien. Globale Netzwerkanbindung, Digitaltechnik und Kommunikationskonzept. Vektor-Illustration
Globale Netzwerkanbindung, Digitaltechnik und Kommunikationskonzept. Vektor-Illustration
der perfect rahmen, um die Arbeit abzuschließen
Aufnahme eines Laptops auf einem Schreibtisch in einem Menschen der Natura Büro in
Абстрактные геометрические векторные наборы с дополнительными эффектами — веб-дизайн стоковые графики, клипарты, мультфильмы и символыГеометрические векторные резюме с дополнительными эффектами
Абстрактные геометрические векторные наборы с дополнительными эффектами. Geometrische Composition, nützlich für Webdesign, Visitenkarte, Einladung, Poster, Textildruck, Hintergrund.
hud элемент пользовательского интерфейса. sci fi infografik moderne raumsymbole für web-design-schnittstelle futuristische digitale rahmen für bildschirm und teiler vektor-set — web design stock-grafiken, -clipart, -cartoons und -symbole Hud ui Elemente.