Как сделать плавный переход внутри страницы html
Плавные переходы в CSS3.
Всем здравия! В этой статье мы разберём, как делать плавные переходы на CSS3, используя свойство transition.
Давайте подумаем, как сделать, чтобы, например, при наведении на какой-нибудь блок, он менял цвет текста, фона и тени плавно? Думаю, что многие сейчас ответят, что без скриптов тут не обойтись, но это не так! На помощь нам приходит свойство transition. Давайте поговорим, какие есть параметры у этого свойства.
transition-property: background;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: ease;
В transition-property мы должны указать, что именно мы хотим анимировать. Например, background. Если вы хотите анимировать сразу все свойства css, то задайте значение all.
transition-duration задаёт время, которое будет длиться анимация. В нашем случае 2 секунды.
transition-delay задаёт задержку перед анимацией. Т.е. анимация произойдёт не сразу, а лишь спустя 1 секунду в нашем случае.
Т.е. анимация произойдёт не сразу, а лишь спустя 1 секунду в нашем случае.
Теперь поговорим о transition-timing-function. Он может иметь несколько значений:
- linear — эффект, при котором анимация будет длиться с одинаковой скоростью
- ease — эффект, при котором анимация начнётся медленно, затем ускорится, а в конце снова замедлится
- ease-in — эффект с замедленным началом
- ease-out — эффект с замедленным концом
- ease-in-out — эффект с замедленным началом и концом
- cubic-bezier(n,n,n,n) — тут можно указать какие-нибудь свои значения от 0 до 1
Чтобы не рассписывать всё так длинно, есть сокращённая форма
transition: background 2s ease 1s;
Думаю, тут всё понятно. Сначала указываем, что мы анимируем, потом сколько времени будет длиться анимация, какой эффект применять и задержка перед анимацией(её может и не быть).
Мы рассмотрели свойство transition и теперь давайте закрепим наши знания на практике. Для этого анимируем div.
Для этого анимируем div.
Теперь зададим ему стили, а затем я поясню
.block <
width: 110px;
padding: 15px 3px;
background: #ccc;
color: #fff;
text-align: center;
border-radius: 7px;
font: 17px «Tahoma»;
>
Вот, что у нас получилось:
Теперь зададим стили при наведении
.block:hover <
background: #fafafa;
color: #ccc;
box-shadow: 1px 3px 5px #ccc;
>
Сейчас стили меняются, но не плавно, а резко. Чтобы это исправить, добавим только что изученное свойство transition.
.block: hover <
/* . стили */
transition: all .5s ease-in-out;
>
Теперь при наведении стили будут меняться плавно, но когда вы отведёте мышку, то стили вернутся на первоначальные значения резко. Чтобы это исправить, добавим transition также к нашему блоку.
На этом всё для этой статьи. Обязательно попробуйте придумать себе какой-нибудь пример и сделать его, чтобы закрепить знания, которые вы получили сейчас. Удачи!
Удачи!
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Плавная прокрутка CSS по якорным ссылкам
Это значит не будет переходов, а стильно созданный scroll, который вы можете самостоятельно настроить по заданной скорости. В большинстве такую функцию вы могли наблюдать на одностраничных сайтах или портфолио, где в самом верху прописываем ключевые слова и выставляем под якорные ссылки.
И при заходе на такой интернет сайт, будет не сложно найти информацию, так как можно просто опуская страницу ознакомится с большой информацией. Или воспользоваться якорной ссылкой, где находим нужное ключевое слово и в один миг попадаем под нужное описание с первой строки или с названия того или иного материала. Это в зависимости, где вы закрепите якорь, там и остановится страница.
Где стразу рассмотрим несколько примеров:
Но начнем с основы:
Что такое якорные ссылки и для чего они нужны?
Это функционал, который поможет направить посетителей в нужную категорию на сайте.
Как уже поняли, стоит посетителю сделать клик по ссылки или заданному элементу, к которому закреплена ссылка на якорь, то здесь он автоматически перемещается в ту часть страницы, где вы изначально закрепили якорь, все очень просто и не так сложно, что могло изначально показаться.
Как создать якорную ссылку?
Первый вариант:
Задаем ссылке через хэштег ссылку такого вида:
Потом, необходимо категориям или блоку до которого нужно прокрутить, а главное добавляем id с аналогичным именем, как href у ссылки, только здесь уже не нужен хэштег, где не забываем, что каждый id должен соответствовать своей ссылке.
Как сделать плавную прокрутку якоря на чистом JS?
Все просто, нужно скриптами добавляем следующий код:
const anchors = document.querySelectorAll(‘.link_box a[href*=»#»]’)
for (let anchor of anchors) <
anchor.addEventListener(‘click’, function (e) <
e.preventDefault()
const blockID = anchor.getAttribute(‘href’).substr(1)
document.getElementById(blockID).scrollIntoView( <
behavior: ‘smooth’,
block: ‘start’
>)
>)
>
На этом все, так как плавная прокрутка якорной ссылки полностью установлена.
Второй вариант:
Для начала нужно просто создать ссылку и вместо пути указать якорь и знак решетка перед ним — #
Якорем будет блок с ID — #yak1. Далее просто прописываем нужный элемент с нужным айди.
В нашем случаи — это простой div блок. По сути, для простого перехода это все. При нажатии на такую ссылку, посетителя моментально перебросит на ту часть страницы где расположен блок с якорем.
Для начала в шапку перед закрывающимся head или в подвал перед закрывающимсяbody нужно подключить библиотеку jQuery.
Теперь после библиотеки, подключаем сам скрипт, который и будет осуществлять анимацию плавного перехода.
Во второй строке скрипта указывается айди блока с якорными ссылками. Как пример, можно организовать вот такой блок:
В одной из строк заданна цифра 1500, которая идет за время в миллисекундах, это значит ровно 1,5 секундам. Что вы самостоятельно задаете временной отрезок времени, а значит можете сделать плавный или быстрый скролл, так как за это время идет переход к нужному якорю.
Easing Functions – функции плавности для CSS-анимации и переходов
Функции плавности меняют восприятие анимации, влияя на скорость воспроизведения и частоту кадров. Мы живые люди, и привыкли к естественному, нелинейному движению. Использование настраиваемых функций улучшает впечатление пользователей. В этой статье мы погрузимся в функции плавности, рассмотрим возможности их применения для создания потрясающей естественной анимации. Материал адаптирован на русский язык совместно с Максимом Васяновичем, ментором курса «Профессия Frontend-разработчик с нуля до PRO» в Skillbox.
Материал адаптирован на русский язык совместно с Максимом Васяновичем, ментором курса «Профессия Frontend-разработчик с нуля до PRO» в Skillbox.
Замечали, как плавно и приятно смотрится анимация в хорошем профессиональном проекте? Интересный пример – веб-сайт In Pieces, где анимация используется не только для украшения, но и убедительно передает информацию об исчезающих видах. Не только сам дизайн и стиль анимации радует глаз, но также изящные переходы и движения. Их плавность в сочетании с дизайном и подачей, делает анимацию потрясающе естественной. В этом сила функций плавности, также называемых временными функциями (прим. ред. В статье автор использует оба названия).
При написании свойств перехода и анимации в CSS мы обычно используем заранее определенные функции плавности: ease , ease-out и подобные им. Они хорошо смотрятся и работают в большинстве случаев. Однако наличие на странице дюжины или более анимированных элементов с одинаковой продолжительностью и значениями функций плавности может сделать пользовательский интерфейс несколько однообразным и монотонным. Люди лучше реагируют на естественное движение, поэтому более разнообразная и естественная анимация и переходы улучшат взаимодействие с пользователем.
Люди лучше реагируют на естественное движение, поэтому более разнообразная и естественная анимация и переходы улучшат взаимодействие с пользователем.
Возвращаясь к примеру In Pieces, обратимся к таблице стилей. Можно заметить, что для достижения этой изящной анимации используются различные настраиваемые функции cubic-bezier в сочетании с предопределенными временными функциями linear и ease-in . Анимация не выглядела бы так хорошо, если бы вместо настраиваемых функций использовались только предопределенные. На следующем видео все функции плавности заменены на ease-out . Несмотря на то что в анимации нет ничего плохого, обратите внимание, что она не такая захватывающая, как исходная.
Теперь подробно рассмотрим функции плавности CSS, типы функций и способы создания пользовательских функций с использованием кубических кривых Безье.
Под капотом
Чтобы лучше понять функции плавности, следует сделать шаг назад и взглянуть на основы анимации в CSS.
Анимация определяется ключевыми кадрами, которые задают вид и расположение элемента в определенных точках. CSS-переходы используют два ключевых кадра (начальное и конечное значение), а CSS-анимация позволяет более точно управлять процессом с помощью правила @keyframes .
CSS-переходы используют два ключевых кадра (начальное и конечное значение), а CSS-анимация позволяет более точно управлять процессом с помощью правила @keyframes .
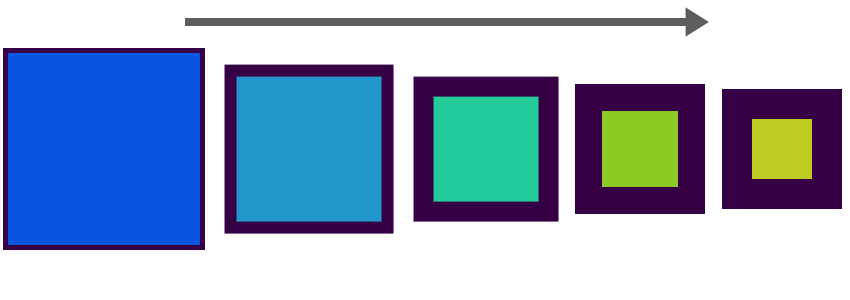
Пример вывода анимации (ключевые кадры) квадрата, который перемещается от положения 0 пикселей (0% анимации) до 500 пикселей (100% анимации), слева направо.
Продолжительность анимации определяет время от первого ключевого кадра до последнего. На следующем графике показана связь между ключевыми кадрами анимации и продолжительностью.
Пример вывода анимации квадрата, который перемещается от 0 пикселей (анимации 0%) до 500 пикселей (анимации 100%) за 1000 мс. Две точки соединены прямой линией.
Есть много способов перехода анимации между двумя ключевыми кадрами. Например, анимация может иметь постоянную скорость, или она может быстро двигаться в начале и замедляться ближе к концу, или двигаться медленно в начале, а затем ускоряться, пока не достигнет конца, и т. д. Эта скорость определяется с помощью функций плавности (временных функций). Как видно на предыдущем графике, функция плавности представлена линией, соединяющей две точки. Мы видим линейную функцию (прямая линия), но переход между ключевыми кадрами может описываться и кривой.
Как видно на предыдущем графике, функция плавности представлена линией, соединяющей две точки. Мы видим линейную функцию (прямая линия), но переход между ключевыми кадрами может описываться и кривой.
Пример вывода анимации квадрата, который перемещается от 0 пикселей (первый ключевой кадр) до 500 пикселей (последний ключевой кадр) за 1000 мс. Анимация будет быстрой в начале и замедлится к последнему ключевому кадру.
Как видите, существует множество возможных вариантов функций плавности анимации. Рассмотрим их.
Типы функций плавности
В CSS можно использовать три основных типа функций плавности:
Линейные функции ( linear )
Кубические функции Безье (в т.ч. ease , ease-in , ease-out и ease-in-out )
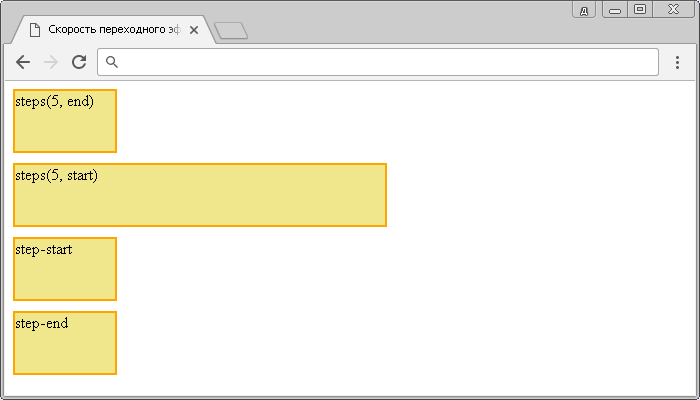
Ступенчатые функции ( steps )
Линейные функции
Мы рассмотрели линейные функции в одном из предыдущих примеров, поэтому просто подведем итог. Благодаря временным функциям, анимация проходит по ключевым кадрам с постоянной скоростью. Как вы, возможно, уже знаете, линейную временную функцию можно легко настроить в CSS с помощью linear .
Как вы, возможно, уже знаете, линейную временную функцию можно легко настроить в CSS с помощью linear .
Пример вывода анимации квадрата, который перемещается от 0 пикселей (0%) до 500 пикселей (100%) за 1000 мс. Пример вывода анимации квадрата, который перемещается от 0 пикселей (первый ключевой кадр) до 200 пикселей (второй ключевой кадр), а затем до 500 пикселей (последний ключевой кадр) с длительностью 1000 мс.
Кубические функции Безье
Линейные временные функции подходят для определенных случаев, но если функция используется неправильно или слишком часто, тогда анимация будет выглядеть посредственно и неестественно. Как мы увидели на примере с In Pieces, пользователи лучше реагируют на естественное движение, а именно, на нелинейные временные функции, которые дают возможность к ускорению и замедлению.
Кривые Безье часто используются в векторной графике, анимации и робототехнике для более простого создания плавных кривых и траекторий. В CSS-анимации используется кривые Безье, построенные по четырем точкам, которые также известны как кубические кривые Безье.
Часто используемые предопределённые функции плавности, такие как ease , ease-in , ease-out и ease-in-out , относятся к кубическим функциям Безье. Они могут послужить в качестве быстрого способа установить нелинейную функцию плавности. С помощью cubic-bezier можно также описать и линейную функцию.
Transitions Переходы CSS уроки для начинающих академия
❮ Назад Дальше ❯
Переходы CSS
Переходы CSS позволяют изменять значения свойств плавно (от одного значения к другому) за заданную длительность.
Пример: Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
Поддержка браузеров для переходов
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера -WebKit-, -МОЗ-, или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| transition | 26. 0 04.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
| transition-delay | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
| transition-duration | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
| transition-property | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
| transition-timing-function | 26.0 4.0 -webkit- | 10.0 | 16.0 4.0 -moz- | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
Как использовать CSS переходы?
Чтобы создать эффект перехода, необходимо указать две вещи:
- свойство CSS, к которому требуется добавить эффект
- Длительность эффекта
Примечание: Если часть Duration не указана, переход не будет иметь эффекта, так как значение по умолчанию равно 0.
В следующем примере показан элемент 100px * 100px Red <div>. Элемент <div> также указал эффект перехода для свойства Width с длительностью 2 секунды:
Пример
div
{
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* Safari */
transition: width 2s;
}
Эффект перехода начнется, когда указанное значение свойства CSS (Width) изменится.
Теперь давайте укажем новое значение свойства Width, когда пользователь наносит указатель мыши на элемент <div>:
Пример
div:hover
{
width: 300px;
}
Обратите внимание, что когда курсор мыши из элемента, он будет постепенно изменить обратно в свой оригинальный стиль.
Изменение нескольких значений свойств
В следующем примере добавляется эффект перехода для свойства Width и Height с длительностью 2 секунды для ширины и 4 секунды для высоты:
Пример
div
{
-webkit-transition: width 2s, height 4s; /*
Safari */
transition: width 2s, height 4s;
}
Укажите кривую скорости перехода
Свойство transition-timing-function указывает кривую скорости эффекта перехода.
Свойство «переход-синхронизация-функция» может иметь следующие значения:
ease— задает эффект перехода с медленным запуском, затем быстро, затем закончится медленно (по умолчанию)linear— задает эффект перехода с одинаковой скоростью от начала до концаease-in— задает эффект перехода с медленным запускомease-out— задает эффект перехода с медленным концомease-in-out— задает эффект перехода с медленным началом и концомcubic-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубической Безье
В следующем примере показаны некоторые из различных кривых скорости, которые могут быть использованы:
Пример
#div1 {transition-timing-function: linear;}
#div2
{transition-timing-function: ease;}
#div3 {transition-timing-function:
ease-in;}
#div4 {transition-timing-function: ease-out;}
#div5
{transition-timing-function: ease-in-out;}
Задержка эффекта перехода
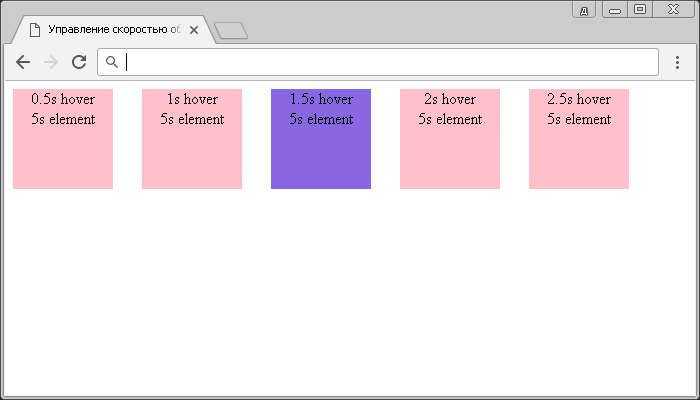
Свойство transition-delay указывает задержку (в секундах) для эффекта перехода.
Следующий пример имеет задержку в 1 секунду перед началом:
Пример
div {
-webkit-transition-delay: 1s; /* Safari */
transition-delay: 1s;
}
Переход + трансформация
Пример
div {
-webkit-transition: width 2s, height
2s, -webkit-transform 2s; /* Safari */
transition:
width 2s, height 2s, transform 2s;
}
Другие примеры перехода
Свойства перехода CSS можно задать по одному, например:
Пример
div
{
transition-property: width;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 1s;
}
или с помощью сокращенного свойства transition:
Пример
div
{
transition: width 2s linear 1s;
}
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Свойство | Описание |
|---|---|
| transition | Сокращенное свойство для задания четырех свойств перехода в одно свойство |
| transition-delay | Указывает задержку (в секундах) для эффекта перехода |
| transition-duration | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода |
| transition-property | Задает имя свойства CSS, для которого используется эффект перехода |
| transition-timing-function | Определяет кривую скорости эффекта перехода |
❮ Назад Дальше ❯
«Плавный переход цвета CSS»
| Название цветов HTML | Плавный переход цвета CSS | Цвета HTML | Название цветов HTML | Плавный переход цвета CSS | Цвета HTML | |
|---|---|---|---|---|---|---|
| Кармин | #960018 | Желто-зеленый | #adff2f | |||
| Кардинал | #c41e3a | Салатовый | #99ff99 | |||
| Тициановый | #d53e07 | Зеленой мяты | #98ff98 | |||
| Красный | #ff0000 | Зеленого чая | #d0f0c0 | |||
| Алый | #ff2400 | Темного зеленого чая | #badbad | |||
| Карминово-красный | #ff0033 | Зеленого мха | #addfad | |||
| Киноварь | #ff4d00 | Серо-зеленый | #ace1af | |||
| Международный оранжевый | #ff4f00 | Бледно-зеленый | #77dd77 | |||
| Ализариновый | #e32636 | Зелено-морской | #2e8b57 | |||
| Малиновый | #dc143c | Темно-зеленый | #013220 | |||
| Каштановый | #cd5c5c | Красного моря | #1f4037 | |||
| Темно-коралловый | #cd5b45 | Темный весенне-зеленый | #177245 | |||
| Морковный | #f36223 | Нефритовый | #00a86b | |||
| Сиена жженая | #e97451 | Изумрудный | #50c878 | |||
| Коралловый | #ff7f50 | Темный пастельно-зеленый | #03c03c | |||
| Лососевый | #ff8c69 | Малахитовый | #0bda51 | |||
| Темно-лососевый | #e9967a | Весенне-зеленый | #00ff7f | |||
| Оранжево-розовый | #ff9966 | Аквамариновый | #7fffd4 | |||
| #efaf8c | Панг | #c7fcec | ||||
| Розовый | #ffc0cb | Лягушки в обмороке | #7b917b | |||
| Бледно-розовый | #fadadd | Маренго | #4c5866 | |||
| Розовато-лавандовый | #fff0f5 | Серой спаржи | #465945 | |||
| Бледно-песочный | #fdeaa8 | Аспидно-серый | #2f4f4f | |||
| Циннвальдитовый | #ebc2af | Темно-бирюзовый | #116062 | |||
| Бледно-коричневый | #987654 | Мурена | #1c6b72 | |||
| Темно-каштановый | #986960 | Зеленой сосны | #01796f | |||
| Красновато-коричневый | #755a57 | Cине-зеленый | #008080 | |||
| Кофейный | #442d25 | Яйца дрозда | #00cccc | |||
| Бистр | #3d2b1f | Бирюзовый | #30d5c8 | |||
| Темно-коричневый | #654321 | Ярко-бирюзовый | #08e8de | |||
| Коричный | #7b3f00 | Циан | #00ffff | |||
| Медвежьего ушка | #834d18 | Электрик | #7df9ff | |||
| Сепия | #704214 | Бледно-синий | #afeeee | |||
| Умбра | #734a12 | Серебристый | #c0c0c0 | |||
| Кирпичный | #884535 | Светло-серый | #bbbbbb | |||
| Терракотовый | #904d30 | Кварцевый | #99958c | |||
| Коричневый | #964b00 | Серого шифера | #708090 | |||
| Камелопардовый | #a25f2a | Серый | #808080 | |||
| Краснобуро-оранжевый | #cd5700 | Мокрого асфальта | #505050 | |||
| Выгоревший оранжевый | #cc5500 | Антрацитовый | #464451 | |||
| Шоколадный | #d2691e | Черный | #000000 | |||
| Охра | #cc7722 | Берлинской лазури | #003153 | |||
| Медный | #b87333 | Сапфировый | #082567 | |||
| Светло-коричневый | #cd853f | Полуночно-синий | #003366 | |||
| Ванильный | #d5713f | Темно-синий | #000080 | |||
| Рыжий | #d77d31 | Ультрамариновый | #120a8f | |||
| Бронзовый | #cd7f32 | Синей пыли | #003399 | |||
| Темно-золотой | #b8860b | Темно-лазурный | #08457e | |||
| Золотисто-березовый | #daa520 | Черного моря | #1a4780 | |||
| Гуммигут | #e49b0f | Синий | #0000ff | |||
| Сиена | #e28b00 | Кобальтовый | #0047ab | |||
| Темно-мандариновый | #ea7500 | Лазурно-синий | #2a52be | |||
| Тыквенный | #ff7518 | Джинсовый | #1560bd | |||
| Последний вздох Жако | #ff9218 | Королевский синий | #4169e1 | |||
| Мандариновый | #ff8800 | Лазурно-серый | #007ba7 | |||
| Сигнальный оранжевый | #ff9900 | Синий Клейна | #3a75c4 | |||
| Оранжевый | #ffa500 | Синей стали | #4682b4 | |||
| Отборный желтый | #ffba00 | Воды пляжа Бонди | #0095b6 | |||
| Янтарный | #ffbf00 | Лазурный | #007fff | |||
| Яндекса | #ffcc00 | Морской волны | #008cf0 | |||
| Желтого школьного автобуса | #ffd800 | Защитно-синий | #1e90ff | |||
| Золотистый | #ffd700 | Голубой | #42aaff | |||
| Горчичный | #ffdb58 | Васильковый | #6495ed | |||
| Песочный | #fcdd76 | Сизый | #79a0c1 | |||
| Кожи буйвола | #f0dc82 | Ниагара | #9db1cc | |||
| Старого льна | #eedc82 | Небесный | #7fc7ff | |||
| Оранжево-персиковый | #ffcc99 | Бледно-васильковый | #abcdef | |||
| Белый навахо | #ffdead | Барвинковый | #ccccff | |||
| Темно-персиковый | #ffdab9 | Гридеперлевый | #c7d0cc | |||
| Желто-персиковый | #fadfad | Бороды Абдель-Керима | #d5d5d5 | |||
| Пшеничный | #f5deb3 | Лавандовый | #e6e6fa | |||
| Персиковый | #ffe5b4 | Чертополоховый | #d8bfd8 | |||
| Желто-розовый | #ffe4b2 | Сиреневый | #c8a2c8 | |||
| Побега папайи | #ffefd5 | Глициниевый | #c9a0dc | |||
| Морской пены | #fff5ee | Аметистовый | #9966cc | |||
| Белый | #ffffff | Серобуромалиновый | #735184 | |||
| Бежевый | #f5f5dc | Фиолетовый | #8b00ff | |||
| Льняной | #faf0e6 | Персидский синий | #6600ff | |||
| Бедра испуганной нимфы | #faeedd | Темно-фиолетовый | #423189 | |||
| Сливочный | #f2e8c9 | Темный индиго | #310062 | |||
| Пергидрольной блондинки | #eee6a3 | Индиго | #4b0082 | |||
| Желто-коричневый | #d2b48c | Темно-пурпурный | #660099 | |||
| Шамуа | #a08040 | Сливовый | #660066 | |||
| Темный желто-коричневый | #918151 | Фиолетово-баклажанный | #991199 | |||
| Хаки | #806b2a | Орхидеевый | #da70d6 | |||
| Темный хаки | #4c3c18 | Гелиотроповый | #df73ff | |||
| Оливковый | #808000 | Фиалковый | #ea8df7 | |||
| Нежно-оливковый | #6b8e23 | Бледно-пурпурный | #f984e5 | |||
| Латунный | #b5a642 | Фуксии | #f754e1 | |||
| Темно-грушевый | #d8a903 | Звезды в шоке | #ff47ca | |||
| Старого золота | #cfb53b | Пурпурный | #ff00ff | |||
| Шафрановый | #f4c430 | Ярко-розовый | #fc0fc0 | |||
| Грушевый | #efd334 | Ярко-фиолетовый | #cd00cd | |||
| Желтый | #ffff00 | Баклажановый | #990066 | |||
| Лимонный | #fde910 | Вишневый | #911e42 | |||
| Детской неожиданности | #f7f21a | Розовато-лиловый | #993366 | |||
| Кукурузный | #fbec5d | Фиолетово-красный | #c71585 | |||
| Вердепешевый | #dad871 | Светло-вишневый | #de3163 | |||
| Лимонно-кремовый | #fffacd | Темно-розовый | #e75480 | |||
| Слоновой кости | #fffddf | Лиловый | #db7093 | |||
| Кремовый | #f2ddc6 | Бледно-каштановый | #ddadaf | |||
| Серого зеленого чая | #cadaba | Пюсовый | #cc8899 | |||
| Болотный | #acb78e | Розовый Маунтбэттена | #997a8d | |||
| Cпаржи | #7ba05b | Бледный розовато-лиловый | #996666 | |||
| Защитный | #78866b | Умбра жженая | #8a3324 | |||
| Темно-оливковый | #556832 | Блошиного брюшка | #4e1609 | |||
| Зеленого папоротника | #4f7942 | Бурый | #45161c | |||
| Травяной | #5da130 | Темно-алый | #560319 | |||
| Влюбленной жабы | #3caa3c | Бургундский | #900020 | |||
| Вердепомовый | #34c924 | Коричнево-малиновый | #800000 | |||
| Зеленый | #00ff00 | Сангиновый | #92000a | |||
| Ярко-зеленый | #66ff00 | Бисмарк-фуриозо | #a5260a | |||
| Ядовито-зеленый | #7fff00 | Бордовый | #9b2d30 | |||
| Лаймовый | #ccff00 | Бледно-карминный | #af4035 | |||
| Фисташковый | #bef574 | Ржаво-коричневый | #b7410e |
css — Как сделать анимацию плавной?
Я пытаюсь создать загрузчик, который меняет высоту, ширину, радиус границы и цвет фона.
Анимация работает, но есть пауза между изменениями. Как сделать анимацию более плавной?
Скрипка: https://jsfiddle.net/Altair827/ww077qby/4/
#preloader {
поле слева: 300px;
верхнее поле: 200 пикселей;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
цвет фона: фиолетовый;
-webkit-имя-анимации: colorIt;
имя-анимации: colorIt;
-webkit-анимация-длительность: 3 с;
продолжительность анимации: 3 с;
-webkit-animation-fill-mode: оба;
режим заполнения анимации: оба;
}
@-webkit-ключевые кадры colorIt {
из {
цвет фона: фиолетовый;
}
до 20%,40%,60%,80%,90%,99% {
}
20% {
цвет фона: индиго;
высота: 40 пикселей;
ширина: 40 пикселей;
радиус границы: 20px;
}
40% {
цвет фона: синий;
высота: 50 пикселей;
ширина: 50 пикселей;
радиус границы: 25px;
}
60% {
цвет фона: зеленый;
высота: 60 пикселей;
ширина: 60 пикселей;
радиус границы: 30px;
}
80% {
цвет фона: желтый;
высота: 70 пикселей;
ширина: 70 пикселей;
радиус границы: 35px;
}
90% {
цвет фона: оранжевый;
высота: 80 пикселей;
ширина: 80 пикселей;
радиус границы: 40px;
}
99% {
цвет фона: красный;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
}
}
@ключевые кадры colorIt {
из {
цвет фона: фиолетовый;
}
до 20%,40%,60%,80%,90%,99% {
}
20% {
цвет фона: индиго;
высота: 40 пикселей;
ширина: 40 пикселей;
радиус границы: 20px;
}
40% {
цвет фона: синий;
высота: 50 пикселей;
ширина: 50 пикселей;
радиус границы: 25px;
}
60% {
цвет фона: зеленый;
высота: 60 пикселей;
ширина: 60 пикселей;
радиус границы: 30px;
}
80% {
цвет фона: желтый;
высота: 70 пикселей;
ширина: 70 пикселей;
радиус границы: 35px;
}
90% {
цвет фона: оранжевый;
высота: 80 пикселей;
ширина: 80 пикселей;
радиус границы: 40px;
}
99% {
цвет фона: красный;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
}
} - css
- css-переходы
- css-анимации
- ключевой кадр
Вы также можете использовать сокращение:
/* продолжительность @keyframes | временная функция | задержка | имя */ анимация: 3s linear .1s colorIt;
0
Вы хотите, чтобы кривая анимации была линейной:
-webkit-animation-timing-function: linear; /* Хром, Сафари, Опера */ функция синхронизации анимации: линейная;
Это гарантирует, что ваша анимация будет работать гладко: jsfiddle
По умолчанию easing для анимации CSS — easy . Установите его на линейный и не должно быть пауз:
функция времени анимации: линейная;
#предварительный загрузчик {
поле слева: 300px;
верхнее поле: 200 пикселей;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
цвет фона: фиолетовый;
-webkit-имя-анимации: colorIt;
имя-анимации: colorIt;
-webkit-анимация-длительность: 3 с;
продолжительность анимации: 3 с;
-webkit-animation-fill-mode: оба;
режим заполнения анимации: оба;
-webkit-функция синхронизации анимации: линейная;
функция синхронизации анимации: линейная;
}
@-webkit-ключевые кадры colorIt {
из {
цвет фона: фиолетовый;
}
до 20%,
40%,
60%,
80%,
90%,
99% {} 20% {
цвет фона: индиго;
высота: 40 пикселей;
ширина: 40 пикселей;
радиус границы: 20px;
}
40% {
цвет фона: синий;
высота: 50 пикселей;
ширина: 50 пикселей;
радиус границы: 25px;
}
60% {
цвет фона: зеленый;
высота: 60 пикселей;
ширина: 60 пикселей;
радиус границы: 30px;
}
80% {
цвет фона: желтый;
высота: 70 пикселей;
ширина: 70 пикселей;
радиус границы: 35px;
}
90% {
цвет фона: оранжевый;
высота: 80 пикселей;
ширина: 80 пикселей;
радиус границы: 40px;
}
99% {
цвет фона: красный;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
}
}
@ключевые кадры colorIt {
из {
цвет фона: фиолетовый;
}
до 20%,
40%,
60%,
80%,
90%,
99% {} 20% {
цвет фона: индиго;
высота: 40 пикселей;
ширина: 40 пикселей;
радиус границы: 20px;
}
40% {
цвет фона: синий;
высота: 50 пикселей;
ширина: 50 пикселей;
радиус границы: 25px;
}
60% {
цвет фона: зеленый;
высота: 60 пикселей;
ширина: 60 пикселей;
радиус границы: 30px;
}
80% {
цвет фона: желтый;
высота: 70 пикселей;
ширина: 70 пикселей;
радиус границы: 35px;
}
90% {
цвет фона: оранжевый;
высота: 80 пикселей;
ширина: 80 пикселей;
радиус границы: 40px;
}
99% {
цвет фона: красный;
высота: 20 пикселей;
ширина: 20 пикселей;
радиус границы: 10px;
}
} <дел>
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Более 19 удивительных переходов страниц с помощью CSS (с прекрасными примерами!)
CSS — это отличная технология, которую вы можете использовать для добавления удивительных стилей на веб-страницу и раскрытия своей творческой стороны как дизайнера или разработчика.
Одним из способов добавления уникальной и забавной функции на ваш веб-сайт являются переходы страниц с помощью CSS. Они могут быть переходами страниц на чистом CSS или иметь немного JavaScript, чтобы помочь создать некоторые из более продвинутых методов — в любом случае, вы можете сделать так много с помощью только чистого CSS.
Давайте сразу приступим к просмотру удивительных переходов страниц с помощью CSS!
В этом списке вы найдете смесь переходов страниц на чистом CSS и некоторые с небольшим количеством JavaScript для создания потрясающих эффектов, надеюсь, один из них вдохновит вас на создание чего-то красивого с его помощью.
См. перо на КодПене.
Посмотреть демо
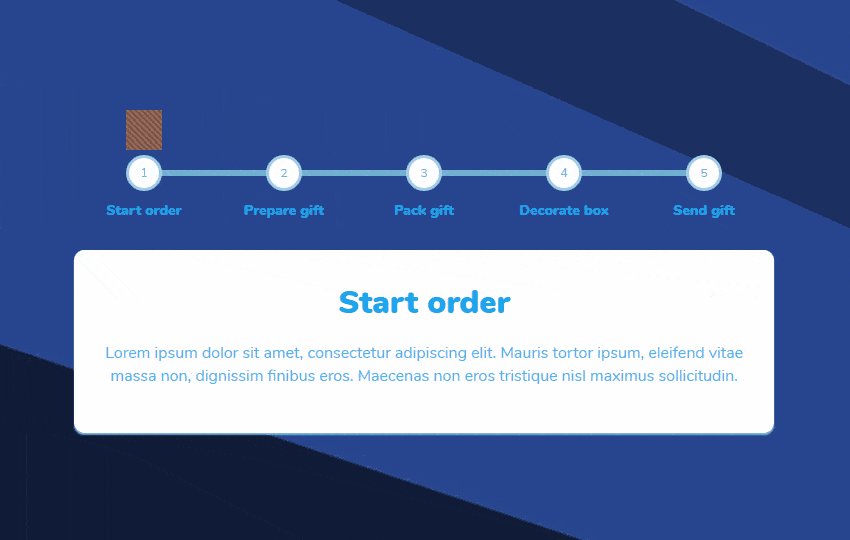
В этом примере, основанном на нескольких фреймворках HTML, CSS и JavaScript, показано, как можно создать потрясающий переход страницы, управляемый событиями.
Нажмите кнопку «Старт» и наблюдайте за эффектом. Вы также можете настроить это для перехода на несколько страниц, но демо-версия поставляется только с одной страницей.
См. перо на КодПене.
Посмотреть демо
Мозаичный эффект перехода страницы CSS, который можно использовать для переключения между различным содержимым.
Нажмите кнопку посередине и наблюдайте, как происходит эффект, переход очень плавный и очень привлекательный. Вы также можете легко добавить дополнительные элементы на новую страницу.
См. перо на КодПене.
Посмотреть демо
Эта демонстрация имеет несколько крутых эффектов, которые работают одновременно, и все они объединяются, чтобы создать потрясающий переход CSS при нажатии. Наведите курсор на изображение, и оно взаимодействует с движением мыши.
Наведите курсор на изображение, и оно взаимодействует с движением мыши.
Щелкните изображение, и оно увеличится в полноэкранном режиме. Вы можете легко изменить это и добавить текст или дополнительные элементы, чтобы создать больше страницы.
См. перо на КодПене.
Посмотреть демо
Эффект перехода на чистом CSS, основанный на скольжении шторы, который позволяет переключаться между содержимым. Демонстрация довольно проста и не имеет особого стиля, но вы можете легко отредактировать CSS, чтобы изменить его.
Очень просто и удобно использовать на вашем сайте.
См. перо на КодПене.
Посмотреть демо
Очень простой переход, создающий красивую анимацию страницы с круглой формой.
В этом примере перехода используются JavaScript и библиотека Anime. js, поэтому это не чистое решение CSS.
js, поэтому это не чистое решение CSS.
Но если вы не возражаете против JS, этот эффект идеально подходит для переходов между страницами на вашем сайте.
См. перо на КодПене.
Посмотреть демо
Полностью законченное меню на основе CSS и JavaScript с плавным переходом между страницами.
Нажимайте кнопки меню и наблюдайте за крутым переходом между страницами, вы можете вернуться домой с помощью центральной кнопки, каждая страница также имеет свой цвет, но вы можете легко добавить фоновое изображение, если хотите.
См. перо на КодПене.
Посмотреть демо
Очень крутая и модная демонстрация переходов страниц на основе CSS и JavaScript, в которой новое содержимое появляется в поле зрения.
Анимация очень плавная, и вы можете легко добавить свои собственные элементы или дополнительные страницы. В демонстрации используется кнопка для запуска переходов.
См. перо на КодПене.
Посмотреть демо
Скользящий эффект перехода CSS с кнопками слева, которые запускают переход страницы. Страницы являются полноэкранными и скользят вместе с содержимым, вы можете добавлять дополнительные элементы в HTML, и каждая страница имеет заголовок.
Переход очень плавный и отлично подходит для полноэкранного контента.
См. перо на КодПене.
Посмотреть демо
Причудливая и крутая демонстрация, созданная в виде портфолио, с анимированным фоном, и вы можете нажать кнопку «Просмотреть портфолио», чтобы увидеть переход страниц.
Анимация очень плавная и, очевидно, в этой демонстрации вам нужно будет добавить свой собственный контент и элементы, но весь эффект перехода присутствует.
См. перо на КодПене.
Посмотреть демо
Некоторые переходы страниц CSS запускаются нажатием кнопки, но они также используются для переключения между страницами, которые необходимо загрузить.
Этот пример показывает нам, как вы можете использовать загрузчик переходов CSS для загрузки содержимого в фоновом режиме, а затем показывать страницу, когда она будет готова, все анимировано с помощью CSS, и это очень плавно.
См. перо на КодПене.
Посмотреть демо
Переходы страниц CSS можно использовать для самых разных целей, один из лучших вариантов использования — переход от изображения к большему количеству текста/информации.
Этот переход страницы использует миниатюру, при нажатии на которую появляется увеличенный фон и некоторый текст, объясняющий, что было нажато. Затем вы можете использовать крестик в правом верхнем углу, чтобы закрыть страницу и щелкнуть другую. Он использует немного JavaScript, но ничего слишком сложного.
См. перо на КодПене.
Посмотреть демо
Созданный с использованием чистого HTML и CSS, этот переход начинается при загрузке страницы. Вы можете использовать этот эффект, чтобы элементы отображались при прокрутке или при загрузке страницы.
Его также можно использовать в паре с некоторым базовым JavaScript для запуска анимации при нажатии или между несколькими элементами. В любом случае, это может стать отличной отправной точкой для переходов страниц CSS.
См. перо
на КодПене.
перо
на КодПене.
Посмотреть демо
Отличный пример того, как может выглядеть простой переход между страницами.
В этом примере для создания анимации между страницами используется практически чистое CSS-решение.
Внешних библиотек JS нет, а несколько строк JavaScript очень просты для обработки кликов, определения конца анимации и загрузки страницы.
См. перо на КодПене.
Посмотреть демо
Еще один переход страницы CSS с прокруткой, этот более полный и работает с несколькими страницами. В этом примере вы можете видеть, что нужно прокрутить 8 слайдов, попробуйте прокрутить и посмотреть, как причудливая анимация переключается между разными страницами.
Каждый слайд имеет свой заголовок и подзаголовок, а также слева есть счетчик слайдов.
См. перо
на КодПене.
перо
на КодПене.
Посмотреть демо
Переход страницы CSS, основанный на прокрутке, фон будет скользить вперед и назад, позволяя вам показывать разные изображения или даже элементы, если вы хотите изменить его — что можно очень легко сделать в HTML.
Внизу есть даже некоторая базовая нумерация страниц с номером страницы и точками обозначения.
См. перо на КодПене.
Посмотреть демо
Более уникальный переход CSS, это кнопка, которая переходит на страницу с заголовком и основной частью текста.
Вы можете легко использовать это, чтобы настроить несколько кнопок и отображать страницы поверх главной страницы, как модальное окно. Очень современный и позволяет вам оставаться на той же странице в целом.
См. перо
на КодПене.
перо
на КодПене.
Посмотреть демо
Переходы страниц CSS можно использовать для многих вещей, и этот изначально используется, чтобы скрыть полноэкранное меню, после нажатия на него открывается меню и его разные страницы.
Вы можете прокручивать каждую страницу самостоятельно или использовать кнопку меню для выбора раздела и перехода к каждому разделу на экране.
Этот переход страницы CSS использует гамбургер-меню, ознакомьтесь с этой статьей, в которой мы написали некоторые удивительные гамбургер-меню CSS, которые вы можете использовать сами
См. перо на КодПене.
Посмотреть демо
Вся установка с этой демонстрацией очень крутая, сам дизайн очень привлекателен, и это не просто демонстрация базовой функциональности — вы действительно можете увидеть, как этот эффект перехода можно использовать на реальном возможном веб-сайте.
При нажатии кнопки «Подробнее» запускается первый переход, содержимое масштабируется и появляется в поле зрения — отображается больше текста, а основное изображение становится меньше, чтобы освободить место для текста.
Нажмите «Просмотреть карту», чтобы увидеть окончательный переход карты в поле зрения и исчезновение текста — тогда у вас есть последний шаг для возврата на домашнюю страницу.
См. перо на КодПене.
Посмотреть демо
Полноэкранный макет, при нажатии которого каждый раздел открывается и масштабируется. Переход CSS создает полноэкранный макет каждого раздела при нажатии.
Каждый раздел имеет собственную кнопку закрытия, чтобы можно было вернуться к исходному экрану. Вы можете легко добавить больше элементов в каждый раздел.
Как сделать плавный переход в CSS?
Убедитесь, что вы анимируете только те элементы, которые вам нужны, и не включаете слишком много элементов, которые могут стать ресурсоемкими для некоторых устройств — CSS обычно создает для вас плавный переход, используя алгоритм кубической кривой Безье. С помощью этой функции вы можете настроить ускорение и замедление вашего перехода, чтобы создать плавный переход.
С помощью этой функции вы можете настроить ускорение и замедление вашего перехода, чтобы создать плавный переход.
Заключительные мысли
Надеюсь, вы нашли несколько переходов страниц, которые вам нравятся, и можете использовать их в своих проектах — вы можете взять эти примеры и создать свой собственный уникальный эффект на своих веб-сайтах.
Некоторые примеры здесь — просто демонстрация основных функций, но некоторые из них более полны, чем другие, поэтому вы должны найти что-то, что соответствует вашим навыкам и потребностям, для чего вы хотите использовать переходы страниц CSS.
- Переход CSS [Функция синхронизации и задержка]
- Продолжительность перехода CSS
- 20 анимированных фонов CSS [CodePens]
- 7 Текстовые анимации прокрутки CSS и JS [Примеры CodePen]
- 15+ эффектов анимации текста CSS [с примерами]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
Понимание анимации CSS в электронной почте: переходы и анимация ключевых кадров
Перейти к основному содержанию- Советы и ресурсы
Маркетологи и дизайнеры электронной почты постоянно ищут способы выделить свои кампании в почтовом ящике. От дизайна до динамического контента, от рекламных акций до персонализации — маркетологи тестируют различные методы, чтобы вызвать интерес у подписчиков и увеличить вовлеченность.
Одним из наиболее распространенных способов улучшить электронные письма является добавление анимации и движения в кампанию. Движение помогает привлечь внимание к определенному контенту и увлечь пользователя этим контентом. В то время как движение в электронной почте традиционно достигалось с помощью анимированных GIF-файлов, анимация CSS иногда может быть более эффективной техникой.
Анимации CSS — это анимации, созданные с использованием кода, в частности HTML и CSS. Используя несколько свойств CSS, маркетологи электронной почты могут манипулировать HTML-кодом своих кампаний и создавать такое же ощущение движения, как и при использовании анимированных GIF-файлов. Возможно, что еще более важно, они также могут создавать более интерактивные и привлекательные кампании.
В этом руководстве мы рассмотрим плюсы и минусы использования анимации CSS в электронной почте, а также код, обеспечивающий анимацию CSS.
Зачем использовать анимацию CSS?
CSS-анимации существуют уже много лет, но только недавно они получили широкое распространение как в веб-индустрии, так и в электронной почте. Долгое время анимация в Интернете создавалась либо с помощью проприетарных инструментов, таких как Adobe Flash или Microsoft Silverlight, либо в виде анимированного GIF — формата изображения, позволяющего создавать покадровую анимацию. Поскольку почтовые клиенты никогда не поддерживали использование Flash или Silverlight во входящих сообщениях, маркетологам по электронной почте приходилось использовать анимированные GIF-файлы, если они хотели движения в своих кампаниях.
В основном это так и есть. Согласно нашему исследованию состояния электронной почты 2018 года, 78% брендов используют анимированные GIF-файлы в своих кампаниях, тогда как только 30% используют анимацию CSS.
Источник: опрос 3000 специалистов по маркетингу, проведенный компанией Litmus за 2018 год.Хотя анимированные GIF-файлы имеют более широкую поддержку, CSS-анимация имеет ряд преимуществ при правильном использовании.
Одно из самых больших преимуществ анимации CSS заключается в том, что она обеспечивает более быструю загрузку электронных писем по сравнению с использованием анимированного GIF. Поскольку все больше и больше электронных писем читаются на мобильных устройствах, маркетологам электронной почты приходится бороться с подписчиками, использующими ограниченную пропускную способность и небольшие тарифы на передачу данных. Анимированные GIF-файлы, как правило, имеют больший вес, когда речь идет о весе файлов, и могут медленно загружаться и отображаться на мобильных устройствах. Анимации CSS, однако, являются кодом. Будучи текстовыми, они быстро загружаются и плавно воспроизводятся на большинстве современных устройств. Это отличный способ создать привлекательный пользовательский интерфейс, не нарушая дорогие тарифные планы пользователей.
Анимации CSS, однако, являются кодом. Будучи текстовыми, они быстро загружаются и плавно воспроизводятся на большинстве современных устройств. Это отличный способ создать привлекательный пользовательский интерфейс, не нарушая дорогие тарифные планы пользователей.
Возможно, наиболее важным преимуществом использования анимации CSS является то, что она позволяет создавать более интерактивные возможности для подписчиков. Поскольку анимацию CSS можно привязать к определенному поведению пользователя — например, наведению курсора на кнопку с призывом к действию или касанию элемента в электронном письме — их можно использовать для циклического переключения контента и различных визуальных состояний кампании.
Хотя анимация CSS использует лишь несколько основных свойств CSS, эти свойства можно использовать для создания чрезвычайно мощных и впечатляющих кампаний по электронной почте.
Два типа анимации
В основе анимации CSS лежат две ключевые концепции: переходы и анимация ключевых кадров. Используя эти две концепции, вы можете создавать все, от простого эффекта наведения на кнопки до более сложных анимаций, которые запускаются в интерактивном электронном письме.
Используя эти две концепции, вы можете создавать все, от простого эффекта наведения на кнопки до более сложных анимаций, которые запускаются в интерактивном электронном письме.
Переходы
Переходы CSS делают именно то, что следует из названия: они переводят элемент из одного состояния в другое, анимируя этот элемент в процессе. Лучший способ понять переход CSS — это посмотреть на пример.
Допустим, у нас есть кнопка призыва к действию с простым эффектом наведения, который переключает два цвета фона.
См. Анимацию Pen CSS в электронной почте: пример 1 Джейсона Родригеса (@rodriguezcommaj) на CodePen.
Вы можете видеть в CSS, что у кнопки есть два состояния. Обычный и состояние :hover , которое меняет эти цвета фона. Применив свойство CSS transition к состоянию кнопки по умолчанию, мы можем добавить красивую анимацию перехода между двумя состояниями:0003
См. Анимацию Pen CSS в электронной почте: пример 2 Джейсона Родригеса (@rodriguezcommaj) на CodePen.
Анимацию Pen CSS в электронной почте: пример 2 Джейсона Родригеса (@rodriguezcommaj) на CodePen.
Свойство перехода принимает несколько значений, включая свойство , время и свойства функции плавности , чтобы определить, как воспроизводится анимация. В нашем примере для свойства перехода установлено значение all , что анимирует каждое свойство CSS этого элемента. Время установлено на 0,6 с (секунды), чтобы оно не занимало слишком много времени и не ощущалось вялым, а функция смягчения установлена на 9.0080 easy , что, естественно, облегчит анимацию.
Прелесть переходов CSS в том, что их можно комбинировать с другими свойствами CSS для создания действительно интересных эффектов. Если бы мы хотели привлечь еще больше внимания к нашему CTA, мы могли бы добавить два дополнительных свойства CSS — box-shadow и transform — чтобы придать кнопке трехмерный вид.
См. Анимацию Pen CSS в электронной почте: пример 3 Джейсона Родригеса (@rodriguezcommaj) на CodePen.
Прелесть переходов CSS в том, что они такие простые. С помощью всего одной строки кода вы можете красиво анимировать между двумя состояниями. И, в сочетании со всеми другими классными вещами, которые CSS может делать в наши дни, вы можете создать магию электронной почты.
Ознакомьтесь с некоторыми из этих ресурсов, чтобы узнать больше о том, что можно сделать с помощью переходов CSS:
- Документация по переходу CSS (Mozilla Developer Network)
- Использование переходов CSS (Mozilla Developer Network)
- Все, что вам нужно знать о переходах CSS (Алекс Маккоу)
- Переходы и преобразования CSS для начинающих (Рейчел Коуп)
Анимация ключевых кадров были ребенком? Помните, как перелистывая свои рисунки, вы могли создать свой собственный маленький фильм? Анимация ключевых кадров CSS работает таким же образом.
 Вместо того, чтобы рисовать каждый отдельный кадр, вы можете использовать код для настройки отдельных «страниц» или «кадров» для анимации и полагаться на CSS для анимации между этими кадрами. Анимация по ключевым кадрам немного сложнее, чем переходы, но эта сложность также дает больше возможностей.
Вместо того, чтобы рисовать каждый отдельный кадр, вы можете использовать код для настройки отдельных «страниц» или «кадров» для анимации и полагаться на CSS для анимации между этими кадрами. Анимация по ключевым кадрам немного сложнее, чем переходы, но эта сложность также дает больше возможностей.Опять же, лучший способ понять анимацию ключевых кадров — это посмотреть на пример.
См. Анимацию Pen CSS в электронной почте: пример 4 Джейсона Родригеса (@rodriguezcommaj) на CodePen.
В приведенном выше примере у меня есть фиктивное электронное письмо, которое нужно прокрутить на мобильном устройстве. Чтобы стимулировать эту прокрутку, я добавил стрелку, которая использует анимацию ключевых кадров, чтобы плавно подпрыгивать вверх и вниз. Хотя то же самое можно было сделать с анимированным GIF, гораздо быстрее было использовать код для создания этого движения.
Первым шагом в создании анимации ключевых кадров CSS является определение анимации с помощью правила @keyframes . Вам нужно добавить имя, с которым позже можно будет ссылаться на эту анимацию. В данном случае я назвал это подпрыгиванием , так как это именно то, что делает стрелка.
В рамках этого правила CSS я установил два кадра анимации: из и из . Первый — из — является начальным состоянием анимации и использует свойство преобразования без каких-либо реальных значений, чтобы отметить начальное положение стрелки. Второй кадр — 9от 0080 до — конечное местоположение. Опять же, используя преобразование , я переместил положение стрелки на 60 пикселей ниже.
Вы можете создавать более сложные анимации на основе кадров, заменяя ключевые слова from и to процентами для обозначения отдельных кадров. Например, если бы я хотел иметь анимацию с пятью кадрами вместо двух, я мог бы добавить свойства CSS на 20%, 40%, 60%, 80% и 100%, при этом каждый набор свойств был заключен в фигурные скобки, например в коде выше.
После того, как вы настроили ключевые кадры, вам нужно запустить анимацию. Мы делаем это путем нацеливания на элемент HTML, который мы хотим анимировать, и добавления свойства анимации к этому элементу. В приведенном выше примере я нацелился на div с классом animate . В свойстве анимация вы можете включить ряд значений, чтобы определить поведение вашей анимации. К ним относятся:
- анимация-задержка
- анимация-направление
- анимация-длительность
- анимация-заливка-режим
- анимация-итераций-счетчик
- анимация-имя
- анимация-воспроизведение-состояние
- анимация-тайминг-функция
Не все из них необходимы в каждой создаваемой CSS-анимации. В нашем примере я просто использую продолжительность, временную функцию, количество итераций и направление. Продолжительность считается в секундах ( 1s ), а функция синхронизации установлена на easy . Поскольку я хочу, чтобы анимация зацикливалась, я установил количество итераций равным 9.0080 бесконечное и затем обратное направление после завершения.
Поскольку я хочу, чтобы анимация зацикливалась, я установил количество итераций равным 9.0080 бесконечное и затем обратное направление после завершения.
В CSS-анимации ключевых кадров можно найти многое, поэтому я бы посоветовал изучить прекрасную документацию Mozilla Developer Network по этому вопросу.
Хотя это базовый пример анимации ключевых кадров CSS, мы надеемся, что он должен дать вам представление о том, что возможно в электронной почте, когда вы хотите выйти за рамки анимированных GIF-файлов.
Поддержка
Хотя CSS-анимация имеет много преимуществ, основным недостатком ее использования является ограниченная поддержка в почтовых клиентах.
Следует также отметить, что поддержка сопровождается несколькими ошибками, которые Джастин Кху отметил в разделе «Специфические особенности клиента» на своей превосходной странице поддержки Kinetic Email CSS.
Что хорошо в CSS-анимациях, так это то, что даже если они не поддерживаются, они изящно отступают. В почтовых клиентах без поддержки HTML-элементы по-прежнему отображаются, но не анимируются. Ваша электронная почта по-прежнему работает, и подписчики могут легко пользоваться ею.
В почтовых клиентах без поддержки HTML-элементы по-прежнему отображаются, но не анимируются. Ваша электронная почта по-прежнему работает, и подписчики могут легко пользоваться ею.
Анимация Вдохновение
Многие люди в индустрии электронной почты используют анимацию CSS, включая Litmus! Чтобы получить лучшее представление о возможностях CSS-анимации, мы собрали некоторые из наших любимых кампаний:
- Наше электронное письмо о запуске Litmus Builder, в котором CSS-анимация используется для создания интерактивного обзора продукта
- Оригинальное электронное письмо-карусель B&Q который положил начало интерактивному увлечению и использует анимацию CSS для плавного перехода фоновых изображений
- Это электронное письмо о продукте Nest, в котором используется один переход CSS для красивой замены изображений
- Эта игра Sonic The Hedgehog, в которой используются CSS-анимации для управления всеми внутриигровыми движениями
- Эта забавная головоломка с PIN-кодом от Camiah, в которой CSS-анимация используется для создания приятных состояний ошибок и успехов для каждого выбора в головоломке
Хотя некоторые из этих электронных писем являются более экспериментальными, чем обычная маркетинговая кампания по электронной почте, они включают идеи, которые можно использовать для повышения вовлеченности практически в любой отрасли.