Описание
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
PHP Requirements
Breadcrumb NavXT 5.2 and newer require PHP5.3
Breadcrumb NavXT 5.1.1 and older require PHP5.2
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.
- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
- Built in WordPress Widget.
- Extensible via OOP and provided actions and filters.
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Переводы
Breadcrumb NavXT now supports WordPress.org language packs. Want to translate Breadcrumb NavXT? Visit Breadcrumb NavXT’s WordPress.org translation project.
Установка
Breadcrumb NavXT can be installed from within WordPress’ administration panel. After installing and activating the plugin, to get breadcrumb trails to display either use the included widget, or call the breadcrumb trail in your theme (or child theme). See the Calling the Breadcrumb Trail article for more information on calling the breadcrumb trail.
To customize the breadcrumb trail you may edit the default values for the options in the administrative interface. This is located in your administration panel under Settings > Breadcrumb NavXT.
Please visit Breadcrumb NavXT’s Documentation page for more information.
Отзывы
I’ve been using Breadcrumb NavXT for many years on many websites, and always very happy with it. Didn’t realise i hadn’t done a review, bad me! This plugin «does one thing and does it well,» my first requirement! Then, it has everything i need, with different ways to implement the breadcrumb trail. Added functionality is relevant to its purpose (such as, working well with WPML). Support is great. Works fine with non-gutenberg WordPress and ClassicPress. Thank you!
Использую плагин более 5 лет и нет проблем!
I found this plugin that does EXACTLY what I needed! It worked «straight out of the box» Makes navigation look super professional, nothing else I tried comes even close. Thank you, thank you , thank you. Donation is on the way! Keep up the great work!
Just so easy to implement and bang..! Job done.
I really like this plugin. It’s easy to customize and support is really fast.
I’ve been experimenting with using the NavXT widget in a multilingual context, where language is set by a custom taxonomy. The widget works well for this when used together with AH Display Widgets. The filters are great, but some examples would take the pain out of using them. My only complaint (a minor thing) is that when the widget has nothing to show it still outputs the widget’s wrapper div — so if you have padding or margins on that container it creates unused extra space on the page and will show the wrapper’s background color (if any). It would also be nice if showing a result of «404» could be disabled in the settings.
Участники и разработчики
«Breadcrumb NavXT» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиЖурнал изменений
6.3.0
Release date: May, 3rd 2019
- New feature: Added Gutenberg block for displaying breadcrumb trails.
- New feature: Added
bcn_display_attribute_arrayfilter. - New feature: Added
bcn-aria-currenttemplate tag to facilitate WAI-ARIA Breadcrumb support. - Bug Fix: Updated settings page to follow WP core standards for header structure.
- Bug Fix: Updated checkbox in adminKit to eliminate multiple labels to follow WCAG 2.0.
- Bug Fix: Fixed PHP error in circumstances of
bcn_breadcrumb_trail::fill()falling back on treating an unknown item as a taxonomy.
6.2.1
Release date: October, 26th 2018
- Behavior change: Added
spanelement wrapping the breadcrumb title in the default unlinked breadcrumb template. - Bug fix: Fixed issue that caused PHP warnings and “the following settings were not saved” messages for hierarchical CPTs.
6.2.0
Release date: September, 24th 2018
- Behavior change: Cleaned up translations for default templates, simplifying and clarifying the translatable content.
- Behavior change: Default unlinked breadcrumb templates no longer contain Schema.org BreadcrumbList markup.
- Behavior change: Breadcrumb NavXT REST API endpoints are no longer enabled by default.
- New feature: Added
bcn_register_rest_endpointfilter. - New feature: Added
bcn_breadcrumb_assemble_json_ld_arrayfilter. - New feature: Added support for following the post parent hierarchy first then falling back to a secondary hierarchy.
- Bug fix: Fixed issue where on loading the settings page immediately after migrating settings causes PHP warnings on CPT and custom taxonomy settings.
- Bug fix: Fixed issue that caused the settings reset option under the help drop down to not work.
6.1.0
Release date: June, 1st 2018
- Behavior change: Links to generate support requests migrated to the WordPress.org forums.
- New feature: Added support for Schema.org BreadcrumbList (microdata format) in the included widget.
- New feature: Added new Root Page support for author archives.
- New feature: Added REST API endpoint for posts, terms, and author archives.
- Bug fix: Corrected label for the Schema.org BreadcrumbList (RDFa format) option in the included widget.
- Bug fix: Fixed issue where a PHP warning would be thrown due to
get_term()returning something other than an instance ofWP_Term.
6.0.4
Release date: January, 26th 2018
- Behavior change: Added auto migration of post type hierarchy settings to
bcn_display*()functions. - Bug fix: Fixed issue where a PHP notice would be generated on the page for posts when the blog breadcrumb display option is set to false.
- Bug fix: Fixed issue where a PHP notice would be generated on archive pages where attachments were included in the
wp_queryresults.
6.0.3
Release date: January, 1st 2018
- Bug fix: Fixed issue where an improper breadcrumb would be generated in the trail for pages under some circumstances.
- Bug fix: Fixed issue where the post and page roots were not updating to track user changes in Settings > Reading.
6.0.2
Release date: December, 30th 2017
- Behavior change: Added warning alerting that
bcn_breadcrumb::typemust be an array. - Bug fix: Changed Breadcrumb Separator and Paged Template from an input field to a textbox to reduce confusion caused by HTML entities.
- Bug fix: Fixed issue where the parents of a page may not show up in the breadcrumb trail.
- Bug fix: Fixed issue where the
bcn_displayandbcn_display_listdid not work properly. - Bug fix: Fixed issue where the
bcn_display_listfunction did not include thelielements.
6.0.1
Release date: December, 28th 2017
- Behavior change: Removed unused Blog Template and Blog Template (Unlinked) from settings page.
- Bug fix: Fixed issue where changes to the hierarchy type for any post type would not save.
- Bug fix: Fixed issue where the blog display setting was ignored.
6.0.0
Release date: December, 26th 2017
- Behavior change:
bcn_breadcrumb_trail::display_list()deprecated in favor of using thebcn_breadcrumb_trail::display(). - Behavior change:
bcn_breadcrumb_trail::do_attachment()deprecated in favor of callingbcn_breadcrumb_trail::do_post(). - Behavior change:
bcn_breadcrumb_trail::do_front_page()deprecated in favor of callingbcn_breadcrumb_trail::do_home(). - Behavior change:
bcn_li_attributesfilter was deprecated in favor ofbcn_display_attributes. - Behavior change:
bcn_breadcrumb_trail::do_archive_by_date()deprecated in favor of calling bcn_breadcrumb_trail::do_day(),bcn_breadcrumb_trail::do_month() - Behavior change:
bcn_breadcrumb_trail::find_type()deprecated and removed from bcn_breadcrumb_trail. - Behavior change: Breadcrumb for 404 error pages changed to be a child of the front page.
- New feature: Added support for various HTML tags in the widget’s pretext field.
- New feature: Added
bcn_default_hierarchy_displayfilter. - New feature: Added
bcn_default_hierarchy_typefilter. - New feature: Added
$posttype_nameas the third parameter tobcn_show_tax_private. - Bug fix: Fixed UI/UX issue in the settings screen where enabling/disabling settings groups for the Home, Blog, and Mainsite breadcrumb settings did not work.
- Bug fix: Fixed UI/UX issue in the settings screen where not including the paged breadcrumb still allowed the paged breadcrumb template to be edited.
- Bug fix: Removed use of
create_functionin registering the widget as it was deprecated in PHP 7.2.
ru.wordpress.org
WordPress, «хлебные крошки»: обзор плагинов
Термином «хлебные крошки» называется иерархическая система навигации меню, представленная в форме цепочки ссылок. Она позволяет посетителям понять, в каком разделе блога они находятся. На WordPress «хлебные крошки» часто используются в качестве вспомогательной навигации, с помощью которой пользователи перемещаются по страницам сайта. В этой статье рассказывается о том, как вывести ссылки в блоге посредством плагинов.
Функции
Перед тем как добавить в WordPress «хлебные крошки», нужно понять, для чего это делается. С помощью вспомогательного меню можно указать посетителю, где находится заметка или товар, которые он рассматривает в данный момент. При необходимости пользователь мгновенно возвращается в нужную категорию, не прибегая к поиску более сложных элементов навигации. Таким способом можно повысить удобство использования сайта.
«Хлебные крошки» страниц WordPress позволяют создать правильную перелинковку. Это мероприятие является одним из самых высокоэффективных способов продвижения блога. С помощью «хлебных крошек» можно распределять ссылочный вес между главной страницей, категориями и статьями.
Поисковая система Google уже начала отображать вспомогательную навигацию под названиями сайтов в результатах выдачи. Это предоставляет веб-ресурсу возможность переместиться на верхние позиции. Подробное описание процесса дано в официальной справке компании Google. Не все так легко, как кажется. Поисковая система не всегда может понять, нужно ли отображать «хлебные крошки» WordPress в выдаче.

Стоит ли добавлять вспомогательную навигацию на сайт
Если пользователю удается разбить тему блога на 3-4 рубрики, то устанавливать блок со ссылками необязательно. Структура веб-ресурса останется простой и понятной. В этом случае не рекомендуется использовать «хлебные крошки» WordPress. Вспомогательную навигацию нужно добавлять, только если сайт имеет сложную структуру.
«Хлебные крошки» в WordPress выводятся на страницы блога с помощью плагинов. Существует множество расширений, позволяющих устанавливать дополнительный блок со ссылками на сайте. В этом обзоре будут рассмотрены только некоторые из них.

Этот программный продукт является самым популярным и мощным плагином, позволяющим создавать в WordPress «хлебные крошки». С его помощью можно генерировать вспомогательное меню, которое будет широко настраиваемым. Плагин подойдет как новичкам, так и специалистам в сфере WordPress. Он обладает большим количеством функций. Пользователь может задавать уникальные классы и идентификаторы для продвинутой стилизации вспомогательного меню.
Плагин имеет поддержку нескольких языков. К недостаткам следует отнести отсутствие встроенных тем оформления. Этот недочет можно исправить путем использования стилей, предлагаемых в сообществах. Последние версии программного продукта на русском языке. Авторы проекта предлагают работать с большим количеством тонких настроек.
При необходимости можно включить функцию генерирования кода в соответствии с принятым Google стандартом RDFa. Подобная разметка панели вспомогательного меню не будет гарантией того, что система применит «хлебные крошки» при создании поискового сниппета, однако шансы на это существенно возрастут. Ссылки отображаются только в виджете. Добавить вспомогательное меню в начало страницы не удастся. Стоит учитывать, что «хлебные крошки» не поддерживаются поисковой системой «Яндекс».

Yoast WordPress SEO
Создание вспомогательного меню – это одна из функций данного программного продукта. Большое количество инструментов позволяет выполнять расширенную SEO-оптимизацию. Этот плагин используют люди, настроенные на качественное продвижение блога. Редактирование блока со ссылками у некоторых владельцев сайтов может вызвать затруднения. Чтобы выполнить эту задачу, нужно открыть административную панель WordPress, перейти в раздел «SEO» и выбрать строку «дополнительно».
Будет загружена страница с дополнительными настройками плагина. Здесь необходимо перейти на вкладку «навигационная цепочка». Пункт «включить» следует отметить галочкой. Для появления вспомогательного меню на сайте требуется добавить в код блога PHP-функцию, отвечающую за вывод. В поле «разделитель» можно ввести любой символ, который поддерживается HTML5.
В качестве текста ссылки на основную страницу сайта следует указать домен или просто слово «Главная». В поле «основной префикс» нужно вписать несколько букв или символов. Они будут отображаться перед всеми ссылками вспомогательного меню. Таким же образом заполняются поля префиксов навигационных цепочек для архивов и страниц с результатами поисковой выдачи. В подразделе «таксономия» необходимо выбрать пункт «рубрики», «метки» или «форматы».

Breadcrumb Trail
С помощью плагина от Джастина Тэдлока можно быстро создавать в WordPress «хлебные крошки». Начинавшееся с небольшого скрипта, это программное обеспечение переросло в продвинутую систему.
Плагин позволяет выводить вспомогательное меню для любой структуры. Он автоматически выполняет поиск постоянных ссылок для блога. Основываясь на полученной структуре, плагин выводит на сайт «хлебные крошки». Ссылки добавляются на каждую страницу. Плагин автоматически обнаруживает таксономии, типы заметок и т.п.
Yummi «хлебные крошки»
Этот программный продукт можно установить прямо из панели администратора в WordPress. Для этого следует перейти на страницу «плагины». Затем нужно кликнуть по кнопке «добавить новый», ввести название в строку поиска, нажать Enter и установить ПО. После активации необходимо настроить плагин. С этой задачей справится даже начинающий пользователь.
Сначала нужно указать тип установки блока со ссылками. Чтобы «хлебные крошки» WordPress плагин вывел автоматически, следует выбрать соответствующий пункт. Если пользователь укажет тип «ручная установка», то он должен будет вставить код на сайт самостоятельно. Затем требуется выбрать внешний вид блока со ссылками. Далее следует указать, на каких страницах будут отображаться «хлебные крошки».
При желании можно включить показ всплывающих подсказок и ссылки Home. Пользователю также следует выбрать стиль шрифта для «хлебных крошек» и основных категорий. Здесь же находится опция включения атрибута title для ссылок. Чтобы удалить со страниц сайта информацию об авторе плагина, необходимо указать пункт «спрятать» рядом с графой «ваша благодарность» и сохранить результат. Можно заметить, что настройки плагина достаточно просты и понятны.

Really Simple Breadcrumb
Этот программный продукт – еще одно простое решение для WordPress. Плагин работает корректно и без ошибок, отображается согласно коду используемой темы. Установить программное обеспечение можно через панель администратора. Для того чтобы «хлебные крошки» отображались на статических страницах, необходимо прописать над строкой вывода заголовка соответствующий код. Если пользователю нужно изменить тип разделителя, то он может редактировать 17 строчку файла breadcrumb.php.
В этом варианте добавления вспомогательного меню отсутствует микроразметка. С нею «хлебные крошки» будут отображаться в сниппете поисковой выдачи Google вместо URL. Это повысит кликабельность. Поэтому пользователю необходимо добавить микроразметку или использовать другой вариант.

DP RDFa Breadcrumb Generator
Плагин был создан для поисковой оптимизации сайта. Как и в случае с Yoast WordPress SEO, «хлебные крошки» отображаются в сниппете выдачи автоматически.
После установки программного обеспечения нужно открыть панель администратора и перейти в настройки. Затем следует выбрать плагин. В появившемся окне создатель рекламирует свой продукт. Далее идет код для копирования. Его необходимо вставить там, где нужно отобразить цепочку навигации.
fb.ru
Description
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
PHP Requirements
Breadcrumb NavXT 5.2 and newer require PHP5.3
Breadcrumb NavXT 5.1.1 and older require PHP5.2
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.
- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
- Built in WordPress Widget.
- Extensible via OOP and provided actions and filters.
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Translations
Breadcrumb NavXT now supports WordPress.org language packs. Want to translate Breadcrumb NavXT? Visit Breadcrumb NavXT’s WordPress.org translation project.
Installation
Breadcrumb NavXT can be installed from within WordPress’ administration panel. After installing and activating the plugin, to get breadcrumb trails to display either use the included widget, or call the breadcrumb trail in your theme (or child theme). See the Calling the Breadcrumb Trail article for more information on calling the breadcrumb trail.
To customize the breadcrumb trail you may edit the default values for the options in the administrative interface. This is located in your administration panel under Settings > Breadcrumb NavXT.
Please visit Breadcrumb NavXT’s Documentation page for more information.
Reviews
I’ve been using Breadcrumb NavXT for many years on many websites, and always very happy with it. Didn’t realise i hadn’t done a review, bad me! This plugin «does one thing and does it well,» my first requirement! Then, it has everything i need, with different ways to implement the breadcrumb trail. Added functionality is relevant to its purpose (such as, working well with WPML). Support is great. Works fine with non-gutenberg WordPress and ClassicPress. Thank you!
Использую плагин более 5 лет и нет проблем!
I found this plugin that does EXACTLY what I needed! It worked «straight out of the box» Makes navigation look super professional, nothing else I tried comes even close. Thank you, thank you , thank you. Donation is on the way! Keep up the great work!
Just so easy to implement and bang..! Job done.
I really like this plugin. It’s easy to customize and support is really fast.
I’ve been experimenting with using the NavXT widget in a multilingual context, where language is set by a custom taxonomy. The widget works well for this when used together with AH Display Widgets. The filters are great, but some examples would take the pain out of using them. My only complaint (a minor thing) is that when the widget has nothing to show it still outputs the widget’s wrapper div — so if you have padding or margins on that container it creates unused extra space on the page and will show the wrapper’s background color (if any). It would also be nice if showing a result of «404» could be disabled in the settings.
Read all 113 reviewsContributors & Developers
“Breadcrumb NavXT” is open source software. The following people have contributed to this plugin.
ContributorsChangelog
6.3.0
Release date: May, 3rd 2019
- New feature: Added Gutenberg block for displaying breadcrumb trails.
- New feature: Added
bcn_display_attribute_arrayfilter. - New feature: Added
bcn-aria-currenttemplate tag to facilitate WAI-ARIA Breadcrumb support. - Bug Fix: Updated settings page to follow WP core standards for header structure.
- Bug Fix: Updated checkbox in adminKit to eliminate multiple labels to follow WCAG 2.0.
- Bug Fix: Fixed PHP error in circumstances of
bcn_breadcrumb_trail::fill()falling back on treating an unknown item as a taxonomy.
6.2.1
Release date: October, 26th 2018
- Behavior change: Added
spanelement wrapping the breadcrumb title in the default unlinked breadcrumb template. - Bug fix: Fixed issue that caused PHP warnings and “the following settings were not saved” messages for hierarchical CPTs.
6.2.0
Release date: September, 24th 2018
- Behavior change: Cleaned up translations for default templates, simplifying and clarifying the translatable content.
- Behavior change: Default unlinked breadcrumb templates no longer contain Schema.org BreadcrumbList markup.
- Behavior change: Breadcrumb NavXT REST API endpoints are no longer enabled by default.
- New feature: Added
bcn_register_rest_endpointfilter. - New feature: Added
bcn_breadcrumb_assemble_json_ld_arrayfilter. - New feature: Added support for following the post parent hierarchy first then falling back to a secondary hierarchy.
- Bug fix: Fixed issue where on loading the settings page immediately after migrating settings causes PHP warnings on CPT and custom taxonomy settings.
- Bug fix: Fixed issue that caused the settings reset option under the help drop down to not work.
6.1.0
Release date: June, 1st 2018
- Behavior change: Links to generate support requests migrated to the WordPress.org forums.
- New feature: Added support for Schema.org BreadcrumbList (microdata format) in the included widget.
- New feature: Added new Root Page support for author archives.
- New feature: Added REST API endpoint for posts, terms, and author archives.
- Bug fix: Corrected label for the Schema.org BreadcrumbList (RDFa format) option in the included widget.
- Bug fix: Fixed issue where a PHP warning would be thrown due to
get_term()returning something other than an instance ofWP_Term.
6.0.4
Release date: January, 26th 2018
- Behavior change: Added auto migration of post type hierarchy settings to
bcn_display*()functions. - Bug fix: Fixed issue where a PHP notice would be generated on the page for posts when the blog breadcrumb display option is set to false.
- Bug fix: Fixed issue where a PHP notice would be generated on archive pages where attachments were included in the
wp_queryresults.
6.0.3
Release date: January, 1st 2018
- Bug fix: Fixed issue where an improper breadcrumb would be generated in the trail for pages under some circumstances.
- Bug fix: Fixed issue where the post and page roots were not updating to track user changes in Settings > Reading.
6.0.2
Release date: December, 30th 2017
- Behavior change: Added warning alerting that
bcn_breadcrumb::typemust be an array. - Bug fix: Changed Breadcrumb Separator and Paged Template from an input field to a textbox to reduce confusion caused by HTML entities.
- Bug fix: Fixed issue where the parents of a page may not show up in the breadcrumb trail.
- Bug fix: Fixed issue where the
$reverseparameter forbcn_displayandbcn_display_listdid not work properly. - Bug fix: Fixed issue where the
bcn_display_listfunction did not include thelielements.
6.0.1
Release date: December, 28th 2017
- Behavior change: Removed unused Blog Template and Blog Template (Unlinked) from settings page.
- Bug fix: Fixed issue where changes to the hierarchy type for any post type would not save.
- Bug fix: Fixed issue where the blog display setting was ignored.
6.0.0
Release date: December, 26th 2017
- Behavior change:
bcn_breadcrumb_trail::display_list()deprecated in favor of using the$templateparameter inbcn_breadcrumb_trail::display(). - Behavior change:
bcn_breadcrumb_trail::do_attachment()deprecated in favor of callingbcn_breadcrumb_trail::do_post(). - Behavior change:
bcn_breadcrumb_trail::do_front_page()deprecated in favor of callingbcn_breadcrumb_trail::do_home(). - Behavior change:
bcn_li_attributesfilter was deprecated in favor ofbcn_display_attributes. - Behavior change:
bcn_breadcrumb_trail::do_archive_by_date()deprecated in favor of calling bcn_breadcrumb_trail::do_day(),bcn_breadcrumb_trail::do_month(), and/orbcn_breadcrumb_trail::do_year()`. - Behavior change:
bcn_breadcrumb_trail::find_type()deprecated and removed from bcn_breadcrumb_trail. - Behavior change: Breadcrumb for 404 error pages changed to be a child of the front page.
- New feature: Added support for various HTML tags in the widget’s pretext field.
- New feature: Added
bcn_default_hierarchy_displayfilter. - New feature: Added
bcn_default_hierarchy_typefilter. - New feature: Added
$posttype_nameas the third parameter tobcn_show_tax_private. - Bug fix: Fixed UI/UX issue in the settings screen where enabling/disabling settings groups for the Home, Blog, and Mainsite breadcrumb settings did not work.
- Bug fix: Fixed UI/UX issue in the settings screen where not including the paged breadcrumb still allowed the paged breadcrumb template to be edited.
- Bug fix: Removed use of
create_functionin registering the widget as it was deprecated in PHP 7.2.
wordpress.org
SEO Хлебные крошки на сайт wordpress супер плагин – info-effect.ru
Привет! Я продолжаю освещать супер полезные плагины для системы wordpress. Сегодня я расскажу и покажу как очень просто и быстро установить на свой сайт wordpress хлебные крошки. Что такое Хлебные крошки? В хлебных крошках показывается путь проделанный вами на сайте, от первой страницы до текущей. Например, вы зашли на сайт на Главную страницу, затем перешлю в рубрику “Хозтовары”, затем открыли запись “Как подоить корову” и т.д.
Все эти страницы и ссылки на них будут отображаться в хлебных крошках. Хлебные крошки необходимы в первую очередь для удобства пользователей, чтобы они могли быстро вернуться на нужную им страницу или категорию. Но и конечно хлебные крошки положительно сказываются на seo продвижении сайта. То есть, за счёт хлебных крошек может увеличиться показатель поведенческого фактора на вашем сайте.

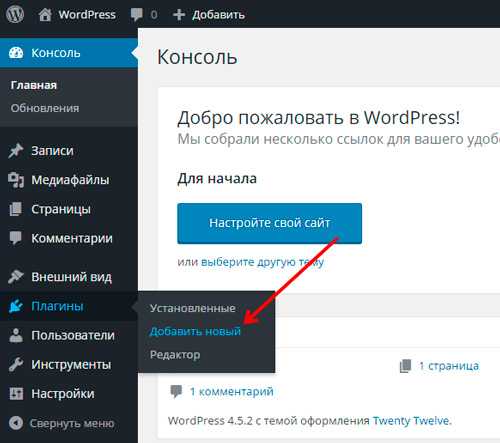
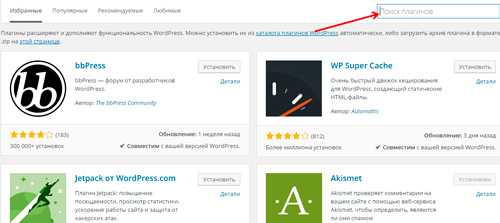
Добавить на свой сайт Хлебные крошки вы сможете с помощью простого плагина – Yummi Хлебные Крошки. Установить данный плагин на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

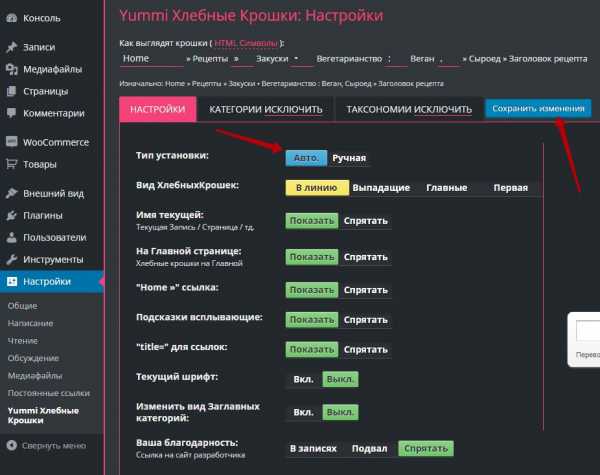
После установки и активации плагина, перейдите на страницу: Настройки – Yummi Хлебные крошки. Здесь вы сможете настроить плагин. Плагин имеет очень простые настройки, с которыми справится да же самый заядлый чайник .
– Тип установки, выберите тип установки. Выберите тип Авто, чтобы хлебные крошки автоматически появились на вашем сайте. Если выберите тип – Ручная, то придётся вставлять код хлебных крошек на сайт вручную.
– Вид Хлебных Крошек, выберите вид хлебных крошек. Можете поэкспериментировать с внешним видом хлебных крошек.
– Имя текущей, выберите показывать ли в ХК имя текущей страницы или записи.
– На Главной странице, показывать или нет ХК на главной странице.
– “Home »” ссылка, показывать ссылку на домашнюю страницу.
– Подсказки всплывающие, включить или отключить всплывающие подсказки.
– “title=” для ссылок, включить атрибут title для ссылок.
– Текущий шрифт, указан текущий шрифт для ХК.
– Изменить вид Заглавных категорий, можно изменить стиль шрифта для категорий.
– Ваша благодарность, выберите – Спрятать, чтобы ссылка на сайт автора плагина не отображалась на вашем сайте.
– Нажмите на кнопку – Сохранить изменения.

Всё готово! После сохранения настроек хлебные крошки появятся на вашем сайте. Если у вас остались вопросы по данной записи, то оставьте комментарий. Удачи!
info-effect.ru
Хлебные крошки WordPress: плагин SEO by Yoast
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы поговорим с вами о навигации. Я расскажу вам о том, как всего за несколько минут улучшить свой сайт. Эта статья поможет вам вывести блог на новый уровень.
Читателям будет значительно удобнее. Увеличатся показатели индекса цитирования в поисковых системах, а значит вы получите больше шансов завоевать верхние строчки поисковой выдачи.
Сегодня будем обсуждать хлебные крошки wordpress. Многие разработчики используют для оптимизации блога плагины All in one SEO или Platinum SEO. У меня есть более удачное предложение. Почему? Давайте выясним, но для начала…

О крошках
Что это такое? Помните сказку братьев Гримм, в которой украденного ребенка искали по оставленным им хлебным крошкам? Так вот, на любом сайте читатель может посредством ссылок добираться до конечной цели или возвращаться к предыдущему разделу. Без труда можно перепрыгивать через категории или переходить в начало, не ковыряясь в кнопках и рубриках.
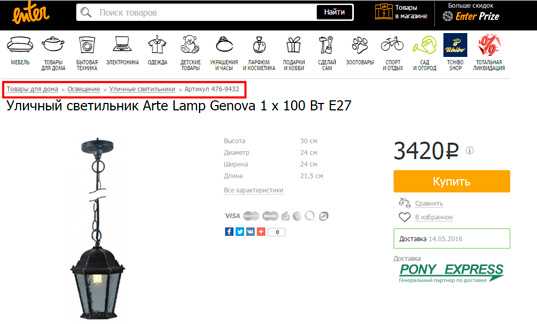
К примеру, сначала вы находите основную категорию. Допустим: «Товары для дома». Затем попадаете в раздел «Освещение», открываете заветные «Уличные светильники» и там отыскиваете фонарь своей мечты или возвращаетесь к одной из категорий, если забрели не туда.
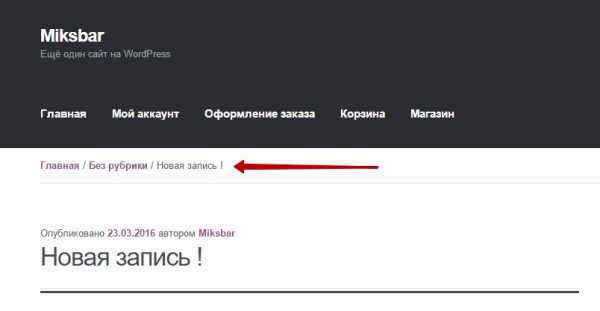
Пример вы можете видеть на рисунке ниже.

Это удобно. Вы работаете для читателей, а они склонны быстро уставать и уходить с некомфортных порталов. Намного проще искать информацию на ресурсах, где не заставляют ковыряться в неудобных списках.
О плагине в двух словах
SEO by Yoast – идеальный плагин и причин тому великое множество. Не буду вдаваться в подробности, так как статья подразумеваю и так получится довольно большая. Ограничусь лишь тем, что он работает как надо.
Здесь огромное количество дополнительных возможностей по оптимизации. Он сочетает в себе сразу несколько расширений, а потому ценится среди специалистов и имеет рейтинг 4,7 из 5 на официальном сайте WordPress.
Более подробно вы сможете узнать из основной части этой публикации.
Установка
Давайте установим плагин. Это очень просто. Заходите в панель администратора вордпресс, кликаете по категории «Плагины», затем «Добавить новый».

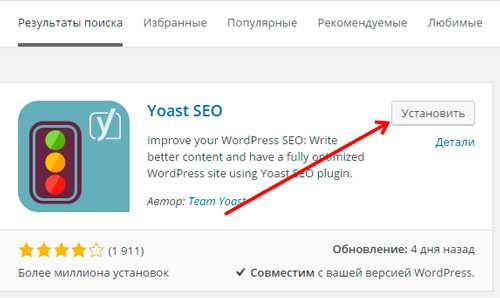
В поисковую строку вбиваете Yoast Seo и нажимаете Enter.

Теперь на кнопку «Установить».

Осталось только активировать плагин.
start-luck.ru
Breadcrumb — Плагин для WordPress
Breadcrumb is awesome feature for visitors keep track their location, by this plugin you can display Breadcrumb navigation anywhere your website via short-codes.
Breadcrumb by http://pickplugins.com
Plugin Features
Use via short-codes.
You can display breadcrumb anywhere via shortcodes.
Display anywhere
Breadcrumb display on home page, any post type, page, parent pages, author page, archive page, tag page, custom taxonomy page, search page, woocommerce shop, product pages.
Custom front text
You can display custom prefix text before breadcrumb start.
Custom separator text
You can set custom separator text as you need and match with your theme. you can also hide the last separator if you want.
Limit word link text
You can limit word count or character count on link text and use set custom ending text.
Hide «Home» text
you can hide or display «Home» elements on breadcrumb
Custom font size for link text
you can set custom font size for link text
Container padding margin
Set custom margin and padding for breadcrumb container.
Custom color
you can set custom text color for link text, separator and link background color
Override via filter hook
You can override breadcrumb element via filter hook.
Translation
Plugin is translation ready default default-en.po file inlcuded under following directory
breadcrumb\languages\
you can add your own translation , if you need some help please feel free to contact.
- Install as regular WordPress plugin.
- Go your plugin setting via WordPress Dashboard and find «Breadcrumb» activate it.
After activate plugin you will see «Breadcrumb» menu at left side on WordPress dashboard
How to display breadcrumb ?
use this short-code any where to display breadcrumb
[breadcrumb]
«Breadcrumb» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.5.3
* 03/07/2019 - add - Default text for empty title.
1.5.2
* 29/05/2019 - fix - post preview issue fixed.
1.5.1
* 24/04/2019 - update - re-write the plugin.
* 24/04/2019 - update - updated admin settings.
* 24/04/2019 - add - WooCommerce support added.
* 24/04/2019 - add - added filter hook for breadcrumb items.
1.5.0
* 18/10/2017 - update - Support link added.
1.5
* 03/03/2016 - 03/03/2016 - update - admin settings UI update.
* 03/03/2016 - add - breadcrumb for date, year, month archives.
* 03/03/2016 - add - breadcrumb single post permalink structure for author.
1.4
* 17/10/2015 - http://schema.org - implemented.
1.3
* 17/10/2015 - fix - SSL issue fixed.
1.2
* 03/04/2015 - add - unlimited depth parent page link on breadcrumb.
1.1
* 23/03/2015 - add - parent page link on breadcrumb.
1.0
* 27/10/2014 Initial release.
ru.wordpress.org
Здравствуйте, уважаемые читатели! Сегодня речь пойдет о том, что такое хлебные крошки, какие функции они выполняют на блоге, а самое главное — как установить и настроить плагин Breadcrumb NavXT, позволяющий создать хлебные крошки WordPress.
Что такое хлебные крошки
«Хлебные крошки» показывают путь на блоге, по которому необходимо пройти от главной до текущей страницы. Это своего рода навигационная цепочка, каждое звено которой является ссылкой на страницу более высокого уровня. Самый высокий уровень — это главная блога. В идеале путь к любой странице блога от главной должен занимать максимум 3 клика мыши. Фактически, это главная — категория — запись или главная — категория — категория — запись, но никак не длиннее. Это необходимо для удобства не только пользователей, но и поисковых систем. Посты с более глубоким заложением поисковики могут индексировать с некоторой задержкой. К тому же их важность в глазах поисковиков уменьшается с увеличением уровня вложенности. Как следствие — ссылки на самые важные и интересные статьи на блоге старайтесь проставлять на главной.
Подобную фишку на сайте называются по-разному — навигатор, навигационная цепочка, путь на сайте, но самым популярное название — это именно «хлебные крошки». Такое название пошло от сказки про Гензеля и Грету, в которой герои разбрасывали хлебные крошки, чтобы найти дорогу назад.
Помимо удобства и навигации они выполняют еще одну важную функцию — улучшает внутреннюю перелинковку страниц блога. Ранее я уже рассказывал о трех важных и интересных плагинах, для внутренней перелинковки — YARPP, WordPress Popular Posts и Easy Random Posts, которые настоятельно рекомендую установить каждому на свой блог. Breadcrumb NavXT смело можно причислить к этому списку.
Когда поисковики индексируют какую-то статью блога, они сразу видят к какой рубрики она относятся и полный путь до главной, что помогает им определить структура блога. Только не забудьте еще добавить на блог карту сайта как для поисковиков, так и для пользователей.
Установка Breadcrumb NavXT несколько отличается от стандартной, поэтому рассмотрим ее подробно:
1. Скачайте последнюю версию плагина Breadcrumb NavXT.
2. Распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins. Для этого воспользуйтесь бесплатным ftp клиентом — FileZilla.
3. Активируйте плагин через раздел «Плагины» панели администратора WordPress.
4. Теперь необходимо вставить следующий код:
<div>
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div> |
в то место темы WordPRess, на которым вы хотите видеть хлебные крошки wordpress.
Если вы хотите, чтобы они располагались над заголовком статей в области контента, как на моем блоге, то данный код следует добавить в шаблоны archive.php, single.php, index.php, page.php и search.php перед строчкой кода, отвечающего за вывод содержания поста:
<?php while(have_posts()) : the_post(); ?> |
Второе по популярности место — это шапка сайта. Для этого код необходимо вставить только в один шаблон — header.php. Точного места я не могу сказать, все зависит от темы. Здесь подойдет способ научного тыка — вставляете код, сохраняете, смотрите результат, не нравится — меняете местоположения кода в шаблоне.
Некоторые продвинутые темы по умолчанию выводят хлебные крошки на блоге, но я бы посоветовал все-таки использовать плагин Breadcrumb NavXT, потому что он имеет более гибкие настройки. В таких случаях следует заменить стандартный код в шаблонах темы, отвечающий за вывод хлебных крошек, на код плагина, указанный выше. Стандартный код во многом должен быть похож на приведенный код плагина, поэтому найти его не составит труда (обычно он заключен в тег div, ID или class которого имеет тоже название — breadcrumb).
После добавления кода, можно изменить внешний вид хлебных крошек WordPress. Для этого следует добавить стили к классу breadcrumb в файл style.css используемой темы. Конечно, для этого необходимо знать основы CSS, поэтому советую ознакомиться с бесплатным самоучителем по CSS от Влада Мержевича, который вы можете скачать с моего блога.
Настройки плагина располагаются в разделе «Параметры» — «Breadcrumb NavXT». В интернете можно найти русификатор к нему, но, к сожалению, на последние версии плагина он встает очень криво — большая часть настроек так и остается на английском языке. Поэтому я рассматривать буду настройки именно на английском, давая перевод и свои комментария по самым важным пунктам.
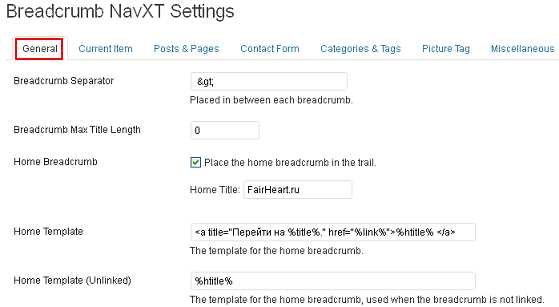
Первая закладка называется «General» — Общие.

Breadcrumb Separator — символ, который будет использоваться в качестве разделителями между звеньями навигационной цепочки.
Breadcrumb Max Title Length — в качестве звена навигационной цепочки используется заголовок страницы, эта опция задает максимальную длину заголовка, 0 — используется заголовок целиком, не обрезая его.
Home Breadcrumb — указывать или нет в хлебных крошках главную блога. Советую включить и задать ей имя в соответствии с названием вашего блога.
Home Template — задает анкор ссылки, ведущей на домашнюю страницу.
Home Template (Unlinked) — текст, который будет виден на главной блога, если это не ссылка.
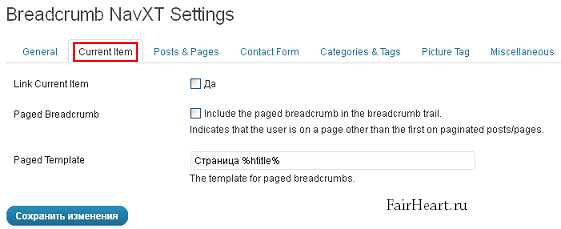
Переходим на вкладку Current Item, что означает «Текущей пункт» или «Текущее местоположение».

Link Current Item — выводить название текущей страницы в качестве ссылки на нее же или нет.
Paged Breadcrumb — поддержка постраничной навигации. После включения будут отображаться номера в хлебных крошках.
Paged Template — шаблон, определяющий название текущей позиции при включенной поддержки постраничной навигации.
Следующий раздел называется «Post & Pages» — Записи и страницы.
Post Template — определяет анкор ссылки для записи.
Post Template (Unlinked) — название записи (не ссылка).
Post Taxonomy Display — показывать все варианты путей, ведущих к записи.
Post Taxonomy — в вариантах путей к записи можно отображать. Для своего блога выбрал стандартный вариант — Рубрики.
Page Template и Page Template (Unlinked) — аналогичны рассмотренным выше Post Template и Post Template (Unlinked), только выводится будут для опубликованных статей.
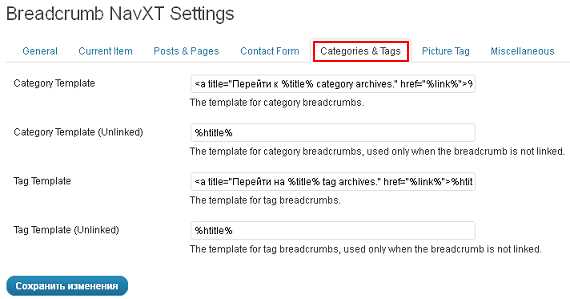
На очереди раздел «Categories & Tags».

В этом разделе задаются шаблоны для формирования хлебных крошек рубрик и тэгов. Просто действуйте по аналогии с рассмотренными выше шаблонами для записей.
В разделе Miscellaneous можно задать шаблоны для страницы автора (Author), даты/архива (Date), результатов поиска (Search) и ошибки 404.
Остальные опции я не использую, поэтому умничать о их назначении не буду.
Ну вот во всем и разобрались! Поздравляю! На этом свое повествование заканчиваю и прощаюсь с вами, но не надолго, ибо скоро на моем блоге выйдет очередная интересная статья!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
