Хлебные крошки для WordPress при помощи кода
Приветствую, дорогие читатели блога life-crazy.ru!
В статье про плагины wordpress я перечислял список своих установленных плагинов. От некоторых уже избавился, спасибо комментаторам за отличные идеи ;). Были удалены следующие плагины: Aprove only russian comments, он не пропускал комментарии, которые содержат в большей степени английские буквы. Решение — Akismet отлично справляется со своей работой.
MaxSite Russian Date – этот плагин позволял отображать даты корректно, решилось очень просто, заменил формат вывода дат. Раньше выводилось так — 25 сентября 2013, а сейчас вот так – 25.09.2013.
Russify Comments Number – корректное отображение окончание комментариев. Удалил плагин, взамен пришлось немного подковырять файлы движка wordpress и прийти к общему отображению «кол-во комментариев (1, 2,5, 16 и т.д)». Но здесь есть маленький недочет, в момент, когда буду обновлять сам движок, нужно будет снова вносить изменения.
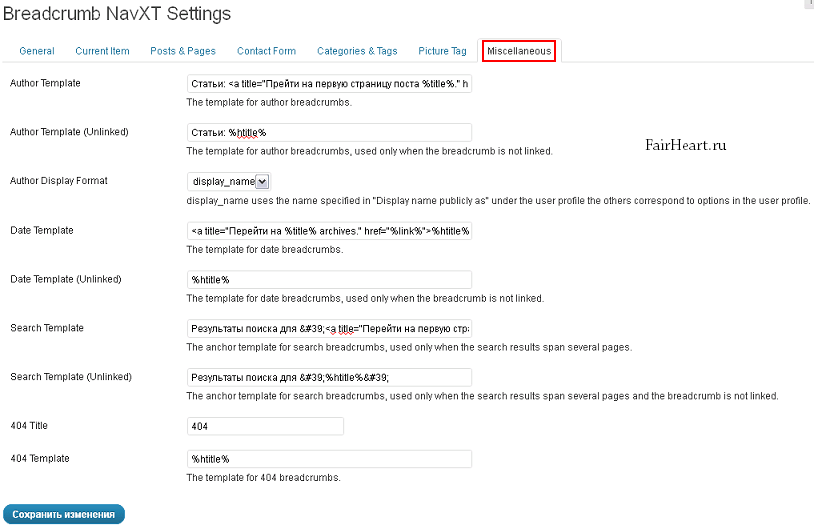
Следующий плагин, который подвергся утилизации – это Breadcrumb NavXT, в народе – хлебные крошки. Как их реализовать при помощи плагина, я писал в этой статье «Улучшаем внутреннюю перелинковку хлебными крошками».
А в этой статье, я хотел бы поделиться информацией, как сделать хлебные крошки для wordpress при помощи обычного кода.
Ведь плагины замедляют работу блога, поэтому от них по возможности нужно избавляться, заменяя их кодом.
Раз уж тема коснулась внутренней перелинковки, хотел бы еще поделиться полезной информацией, которою нашел в интернете, о ней очень мало кто пишет, но она чертовски важна!
Вы заметили, что в последнее время, после статей у меня не выводятся похожие записи? Вы, наверное, подумаете, та дурак, отказался от дополнительной перелинковки и от улучшения поведенческих факторов. Да, доля потерь здесь есть, но в большей степени идут плюсы.
Такая автоматическая перелинковка, которая выводит похожие записи, подойдет для блоггеров, которые не делали перелинковку вручную, а ведь у меня она вся ручная… Автомат отпадает…
На начальном этапе ведения блога, рекомендуется в статьях ставить по 3-5 ссылок, которые будут вести на другие статьи вашего блога, по мере накопления материалов, количество ссылок можно увеличивать.
Чем больше ссылок, тем меньше их вес, тем меньше они передают авторитетность другим вашим страницам.
Из этого следует вывод: если в статье проставлять вручную, допустим по 3 ссылки, и выводить похожие записи при помощи плагина WordPress Related Posts или кодом, неважно, то в итоге получиться, что со страницы идет 8-10 ссылок. А это довольно-таки много, и их значимость при этом намного меньше.
Плюс ко всему, похожие записи выводятся с НЕНУЖНЫМИ анкорами, что дополнительно снижает релевантность, то есть, соответствие страницы определенному запросу.
Конечно, идеальной и правильной схемы перелинковки нет, для каждого блога она своя, поэтому, прежде чем поспешить снести свои похожие записи, подумайте хорошенько.
Лично для себя я решил, похожие записи убраны, жду пока роботы переиндексируют и перераспределят вес :). И возвращаемся к теме поста.
Хлебные крошки для WordPress при помощи кода
Для начала необходимо подключиться к своему хостингу, я пользуюсь filezilla для этих дел, как подключиться этим ФТП клиентом к хостингу, читайте в этой статье.
Затем нужно перейти в папку с темами, находятся они по адресу:
/wp-content/themes/название_темы
Открываем файл functions.php, копируем данную функцию:
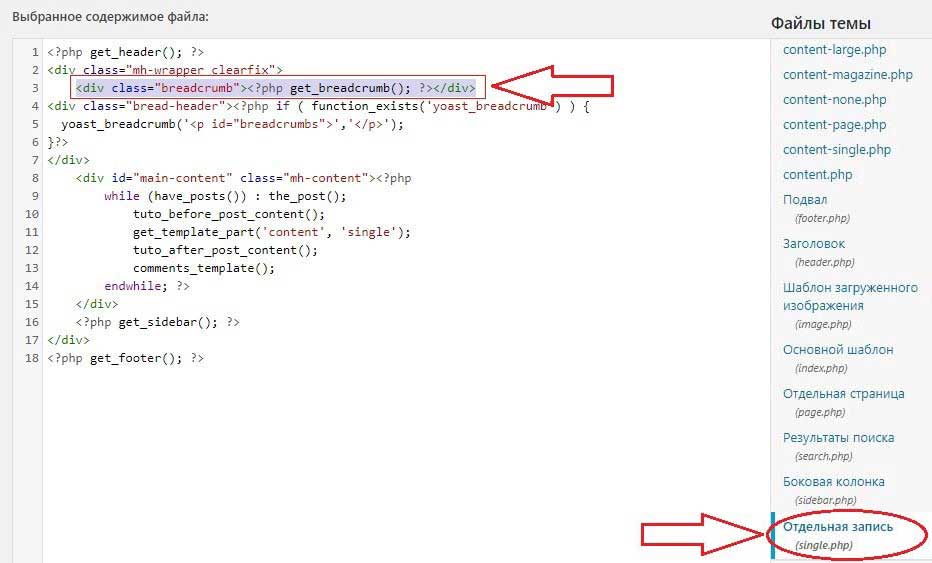
И вставляем ее стразу после открывающегося элемента ?рhр. Не забудьте поменять адрес, смотрите скрин. Отлично, данная функция позволит выводить каркас хлебных крошек.
Далее необходимо указать, где они будут выводиться, я захотел видеть их сразу над заголовком.
Для этого, открывается файл single.php, находится он всё в той же папке с темами, и сразу над заголовком вставляется данный код:
Если вы разбираетесь немного в кодах, то наверное заметили, что данному коду прописан class, а это значит, что хлебные крошки можно оформить визуально через файл Style.css.
Находиться он там же, в папке с темой, открываем его на редактирование и в самый конец вставляем стили для наших хлебных крошек на wordpress.
Первая строчка отвечает за шрифт и размер текста;
Вторая позволяет сделать отступ снизу;
Третья строчка задает цвет текста.
В конечном итоге, получилась такая картина:
Вот такой простенькой функцией можно избавиться от плагина Breadcrumb NavXT и вывести хлебные крошки кодом. Итого, активных 20 плагинов, впереди избавление еще от 3 штук.
Надеюсь, данная статья поможет и вам снять нагрузку с WP и кильнуть еще один плагин.
А как крошки выводятся у вас?
Подписывайтесь на обновления блога, сочные посты еще впереди.
С уважением, Михед Александр.
SEO Хлебные крошки на сайт wordpress супер плагин – info-effect.ru
На чтение 3 мин. Опубликовано
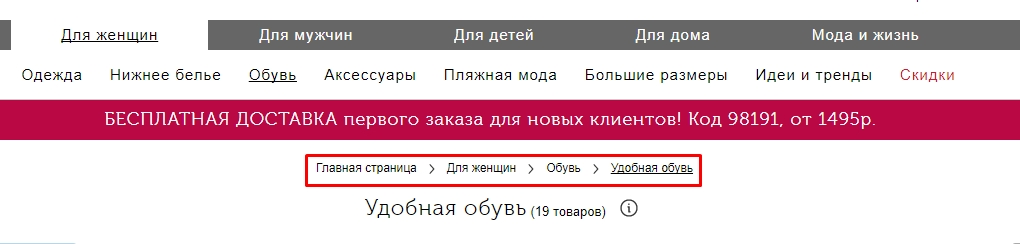
Привет! Я продолжаю освещать супер полезные плагины для системы wordpress. Сегодня я расскажу и покажу как очень просто и быстро установить на свой сайт wordpress хлебные крошки. Что такое Хлебные крошки? В хлебных крошках показывается путь проделанный вами на сайте, от первой страницы до текущей. Например, вы зашли на сайт на Главную страницу, затем перешлю в рубрику “Хозтовары”, затем открыли запись “Как подоить корову” и т.д.
Например, вы зашли на сайт на Главную страницу, затем перешлю в рубрику “Хозтовары”, затем открыли запись “Как подоить корову” и т.д.
Все эти страницы и ссылки на них будут отображаться в хлебных крошках. Хлебные крошки необходимы в первую очередь для удобства пользователей, чтобы они могли быстро вернуться на нужную им страницу или категорию. Но и конечно хлебные крошки положительно сказываются на seo продвижении сайта. То есть, за счёт хлебных крошек может увеличиться показатель поведенческого фактора на вашем сайте.
Добавить на свой сайт Хлебные крошки вы сможете с помощью простого плагина – Yummi Хлебные Крошки. Установить данный плагин на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Настройки – Yummi Хлебные крошки. Здесь вы сможете настроить плагин. Плагин имеет очень простые настройки, с которыми справится да же самый заядлый чайник .
Здесь вы сможете настроить плагин. Плагин имеет очень простые настройки, с которыми справится да же самый заядлый чайник .
– Тип установки, выберите тип установки. Выберите тип Авто, чтобы хлебные крошки автоматически появились на вашем сайте. Если выберите тип – Ручная, то придётся вставлять код хлебных крошек на сайт вручную.
– Вид Хлебных Крошек, выберите вид хлебных крошек. Можете поэкспериментировать с внешним видом хлебных крошек.
– Имя текущей, выберите показывать ли в ХК имя текущей страницы или записи.
– На Главной странице, показывать или нет ХК на главной странице.
– “Home »” ссылка,
– Подсказки всплывающие, включить или отключить всплывающие подсказки.
– “title=” для ссылок, включить атрибут title для ссылок.
– Текущий шрифт, указан текущий шрифт для ХК.
– Изменить вид Заглавных категорий, можно изменить стиль шрифта для категорий.
– Ваша благодарность, выберите – Спрятать, чтобы ссылка на сайт автора плагина не отображалась на вашем сайте.
– Нажмите на кнопку – Сохранить изменения.
Всё готово! После сохранения настроек хлебные крошки появятся на вашем сайте. Если у вас остались вопросы по данной записи, то оставьте комментарий. Удачи!
Как сделать хлебные крошки WordPress?
WordPress — широко распространенная и популярная система управления содержимым сайта (CMS). Для этой CMS разработано множество плагинов, позволяющих конструировать любые проекты.
Одним из известных плагинов WordPress для вывода сложных элементов навигации является BreadCrumb Nav XT («хлебные крошки»). В общем, «хлебными крошками» называют элементы навигации от корня системы до текущего раздела.
Для версии CMS WordPress, начиная с 3.0 (PHP5), плагин можно скачать с официального сайта «wordpress.org» или установить через панель управления WordPress (меню «Установить плагины»), используя внутренний поиск.
Скачанный архив нужно распаковать и переместить в директорию с плагинами основного тела сайта (обычно wp-content/plugins). Далее необходимо активировать новый модуль. Если установка происходит через панель управления, то активация предлагается автоматически.
В основной консоли управления, во вкладке «Параметры» осуществить переход в панель настроек установленного нового плагина.
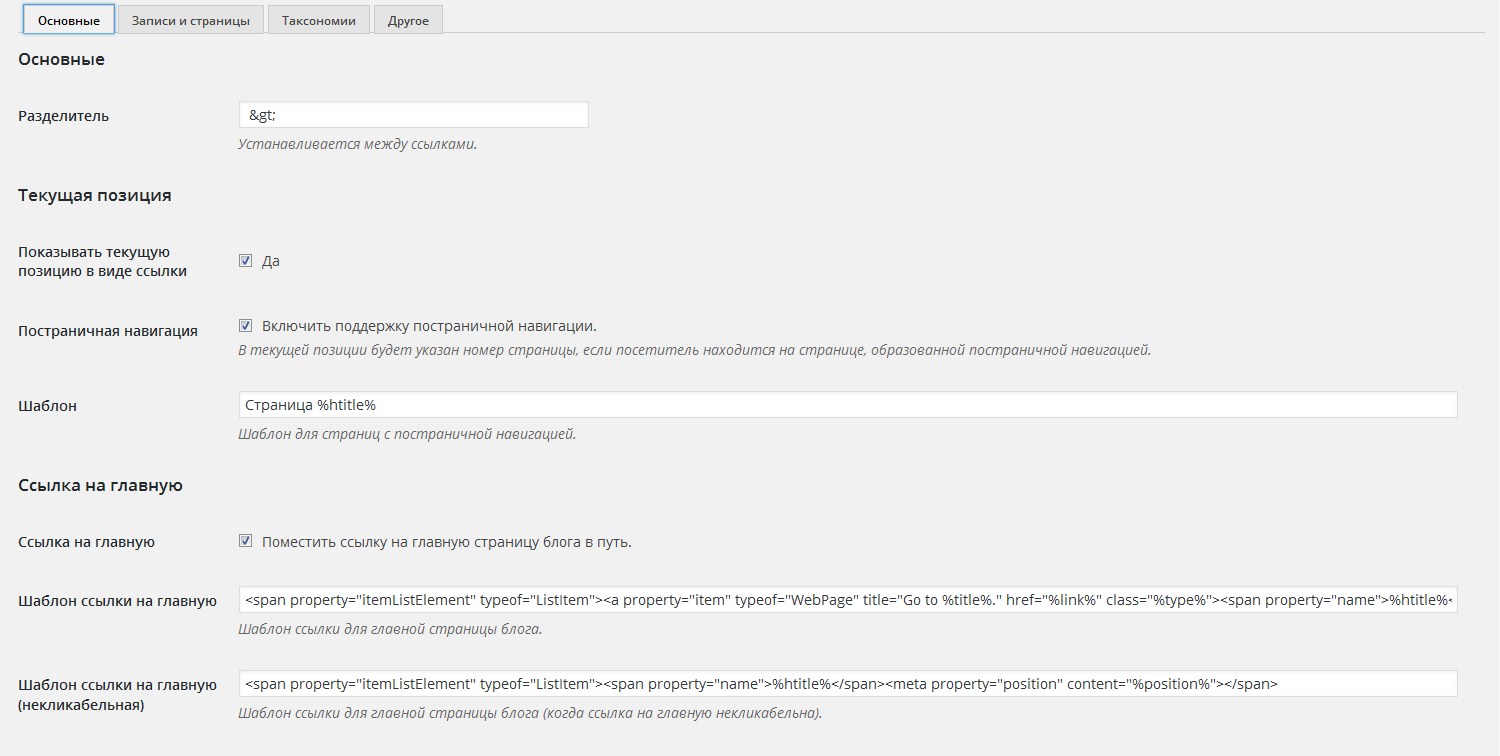
Во вкладке панели настроек плагина «Основные» необходимо активировать (проставить «галочки») такие функции как:
- поместить ссылку на главную страницу (блога) в путь
- поместить ссылку (на блог) в путь и сохранить изменения
Для корректной работы плагина необходимо отредактировать шаблоны темы сайта. Для этого необходимо сделать следующее:
Для этого необходимо сделать следующее:
Для корректного совпадения дизайна сайта со строкой «хлебных крошек» необходимо изменить параметры отображения цвета, текста, шрифта строки breadcrumb в таблице стилей темы сайта.
Хлебные крошки для WordPress
Хлебные крошки используются веб-мастерами достаточно давно и их использование оценивают не только поисковые системы, но и сами пользователи сайта. Данный вид микроразметки облегчает навигацию по сайту, что позволяет понизить количество отказов.
Как использовать хлебные крошки?
Хлебные крошки — это группа ссылок, указывающая ваше местонахождение на сайте в виде иерархии, а также текущее местонахождение. Хлебные крошки ещё иногда называются
Навигационная цепочка является одним из пунктов микроразметки, который активно используется всеми веб-мастерами и имеет существенные плюсы в плане SEO.
Возможны разные вариации ссылок и начала их указания, но чаще всего отображаются все категории вплоть до главной страницы сайта. Таким образом, с помощью хлебных крошек можно получить структуру сайта.
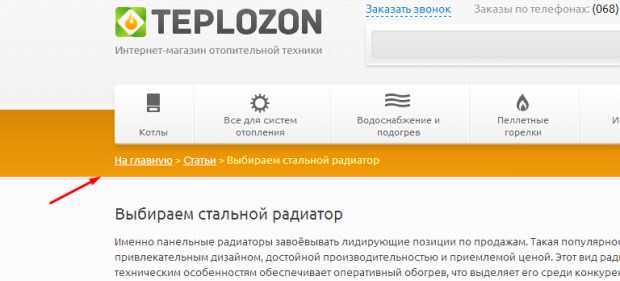
На моём сайте используется классический вариант хлебных крошек:
Преимущество хлебных крошек
Можно долго перечислять плюсы использования хлебных крошек — ведь этот элемент удобен во всех планах как для людей, так и для поисковиков.
Основные преимущества:
- удобная навигация
- низкое количество отказов
- возможность быстрого перехода к нужной категории
- ускоренная индексация сайта
- удобство поиска материала
Удобство в навигации является очень важным плюсом, которым может похвалится ограниченное количество сайтов. Частая ошибка в создании громоздких сайтов — это сложная система навигации. Из-за таких ошибок в проектировании очень часто пользователь, который не у дзнаком с сайтом и его структурой, просто не может найти что искал.
Именно этот факт порождает такой отрицательный поведенческий фактор, как отказы. Я уже заводил речь об этом показателе в данной статье.
Именно отказы могут говорить о возможных проблемах в навигации сайта или его сложности. Даже если ваш сайт достаточно прост — навигационная цепочка не помешает и только повысит юзабилити. Возможность быстрого поиска необходимого материала — это ключ к успеху.
Внимание и уделение предпочтений определенному сайту зависит именно от удобства его использования: простота и множество вспомогательных элементов порождают привязанность пользователей. Если удастся завоевать симпатии — даже при некоторых проблемах и минусах ваш проект будут использовать и следить за обновлениями.
Даже когда пользователь просматривает страницы в выдаче — его выбор может остановиться на нашем сайте, потому что хлебные крошки отображаются в сниппете. Таким образом, это позволяет удостовериться в нужной категории ещё до перехода на сайт!
Если рассмотреть сайты «старой» школы, можно заметить удивительную разницу в навигации и выдачи таких материалов в целом. Раньше сайты были спроектированы таким образом, чтобы пользователь попадал на главную страницу и только после этого производил поиск нужного материала или категории, и пробирался вглубь по навигационной цепочке.
Раньше сайты были спроектированы таким образом, чтобы пользователь попадал на главную страницу и только после этого производил поиск нужного материала или категории, и пробирался вглубь по навигационной цепочке.
Хлебные крошки позволяют не только облегчить пользование сайтом для людей, но и является «лакомым кусочком» для поисковых систем. Поверьте, они очень любят сайты, в которых используются навигационные цепочки — это же очевидно! Куда проще и быстрее проверять сайт, с наглядной структурой — и они отдают симпатию таким сайтам.
Скорость индексации будет однозначно выше и не только одной страницы — за счет хлебных крошек робот пройдется по всем остальным страницам по цепочке. Именно поэтому это является одним из самых полезных и нужных элементов в микроразметке.
Хлебные крошки для WordPress
Для систем управления сайтом существуют удобные плагины, который позволяют создавать хлебные крошки на сайте в один клик. Это очень удобно и просто, но найти удобный плагин не всегда предоставляется возможным.
Yoast SEO — плагин, который советую всем. Аналогов с таким функционалом я ещё не видел! Именно с помощью него можно создать и настроить хлебные крошки под свой сайт. Помимо этого в плагине содержится крайне полезные и удобные SEO настройки.
Установить его можно по ссылке. Этому плагину я обязательно уделю время отдельно — он правда очень крут и им нужно уметь пользоваться.
Если вам не нравится Yoast SEO, есть достойный аналог — Breadcrumb NavXT. Содержит всё необходимое для хлебных крошек — прекрасно справляется со своей задачей и достаточно прост в использовании.
Содержит всё необходимое для хлебных крошек — прекрасно справляется со своей задачей и достаточно прост в использовании.
Установить Breadcrumb NavXT можно по ссылке.
С помощью этих сервисов можно установить такой незаменимый и полезный элемент, как хлебные крошки. Напомню, что этот элемент особенно важен для громоздких сайтов, в которых важна навигация по контенту.
Надеюсь что информация была полезна и многие воспользуются моим советом
Вконтакте
Google+
Это интересно
Подписаться на новостиBreadcrumb — плагин для WordPress | WordPress.org
Breadcrumb — это простой и легкий плагин для отображения хлебных крошек на вашем сайте WordPress, который легко настроить и изменить стиль для хлебных крошек. Вы можете использовать обработчик фильтра и обработчик действия, чтобы переписать плагин без редактирования кода плагина. Этот плагин почти работает на всех страницах WordPress, таких как архив, категория, теги, настраиваемые таксономии, настраиваемые типы сообщений, сообщение по умолчанию, дата, год, месяц, автор и страница поиска для динамического отображения хлебных крошек.
Этот плагин почти работает на всех страницах WordPress, таких как архив, категория, теги, настраиваемые таксономии, настраиваемые типы сообщений, сообщение по умолчанию, дата, год, месяц, автор и страница поиска для динамического отображения хлебных крошек.
Breadcrumb, автор: http://pickplugins.com
Учебники
Возможности плагина
Использование с помощью коротких кодов
С помощью коротких кодов вы можете отображать хлебные крошки в любом месте.
Отображать где угодно
Отображение хлебных крошек на домашней странице, любом типе сообщения, странице, родительских страницах, странице автора, странице архива, странице тегов, странице настраиваемой таксономии, странице поиска, магазине woocommerce, страницах продуктов.
Пользовательский текст на лицевой стороне
Вы можете отобразить пользовательский префиксный текст перед началом навигации.
Пользовательский текст разделителя
Вы можете установить пользовательский текст разделителя по своему усмотрению и согласовать с вашей темой. вы также можете скрыть последний разделитель, если хотите.
вы также можете скрыть последний разделитель, если хотите.
Ограничить текст ссылки в словах
Вы можете ограничить количество слов или символов в тексте ссылки и использовать настраиваемый конечный текст.
Скрыть текст «Домой»
вы можете скрыть или отобразить элементы «Домой» на хлебной крошке
Пользовательский размер шрифта для текста ссылки
вы можете установить собственный размер шрифта для текста ссылки
Поле для заполнения контейнера
Установите пользовательские поля и отступы для контейнера хлебных крошек.
Пользовательский цвет
Вы можете установить собственный цвет текста для текста ссылки, разделителя и цвет фона ссылки
Блокировка с помощью крючка фильтра
Вы можете отключить элемент хлебной крошки с помощью крючка фильтра.
Премиум-функции
Скрыть в архивах
Вы можете динамически скрывать хлебные крошки на страницах архива, таких как Первая страница, Домашняя страница, Блог, Автор, Поиск, Год, Месяц, Дата, Категории, Теги
Скрыть по типам сообщений
Скрыть иерархию на основе разных типов сообщений.
Скрыть по идентификаторам сообщений
Скрыть иерархию на основе идентификаторов сообщений, вы можете использовать любые идентификаторы сообщений, чтобы скрыть иерархию, чтобы скрыть любую конкретную публикацию, также поддерживаются пользовательские типы сообщений.
Перевод
Плагин— это готовый к переводу файл default-en.po по умолчанию, расположенный в следующем каталоге
хлебная крошка \ languages \
, вы можете добавить свой собственный перевод, если вам нужна помощь, пожалуйста, свяжитесь с нами.
- Установить как обычный плагин WordPress.
- Перейдите в настройки плагина через панель управления WordPress и найдите « Breadcrumb », чтобы активировать его.
После активации плагина вы увидите меню «Breadcrumb» слева на панели инструментов WordPress
Как отобразить хлебную крошку?
используйте этот короткий код в любом месте для отображения навигационной цепочки
[навигационная цепочка]
«Breadcrumb» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
1.5.20
* 2021-04-16 - fix - исправлена ошибка php
1.5.19
* 2021-04-15- исправление - незначительное обновление проблемы безопасности
1.5.18
* 2021-04-13- fix - обновление проблемы безопасности
1.5.17
* 2020-06-11- add - отображать первую категорию постов, если в URL-адресе пропущен слаг категории
1.5.16
* 2020-06-10 - add - Опубликовать элемент предков для страницы.
1.5,15
* 2020-02-06 - добавлено - "Название тега" для тегов продуктов woocommerce в построителе хлебных крошек
* 2020-02-06 - добавлено - "Магазин" для категорий продуктов woocommerce в построителе хлебных крошек
* 2020-02-06 - обновление - оптимизация загрузки css и js фреймворка "вкладки настроек".
1.5.14
* 2020-02-06 - исправлено - исправлена проблема «Нет заголовка».
1.5.13
* 2020-02-05 - исправление - Исправлена ошибка, связанная с невозможностью повторно объявить breadcrumb_main_items (). 1.5.12
* 2020-02-05 - добавлено - добавлена опция удаления навигационной крошки WooCommerce по умолчанию.
1.5.11
* 2020-02-03 - add - исправлена проблема с категорией var_export в построителе хлебных крошек.
* 2020-02-03 - add - исправлена проблема с выводом тега построителя хлебных крошек.
* 2020-02-03 - добавлено - добавлено больше туториалов
1.5.10
* 2020-02-03 - add - добавлен построитель хлебных крошек.
1.5.9
* 2020-02-02 - fix - исправлена проблема родительско-дочерней категории.* 2020-02-02 - удалить - удалить значение по умолчанию для параметров.
1,5,8
* 2020-01-31 - добавлено - добавлено больше руководств
* 2020-01-31 - fix - исправлена проблема с переводом для некоторой строки.
1,5,7
* 2020-01-31 - add - добавлена ссылка на руководства в разделе справки
1.5.6
* 2020-01-30 - добавить - скрыть хлебные крошки css для пустых аргументов.
1,5,5
* 2020-01-30 - add - добавлен крючок действия (breadcrumb_main) для области хлебных крошек
* 2020-01-30 - add - добавлен крючок для фильтра breadcrumb_items_array
* 2020-01-30 - add - добавлен хук действия breadcrumb_main_item_loop
* 30.01.2020 - добавлено - добавлен крючок фильтра breadcrumb_link_text
* 30.01.2020 - добавлено - добавлен крючок фильтра breadcrumb_link_url
* 2020-01-30 - add - добавлено поле ввода для добавления пользовательских javascripts
* 2020-01-30 - add - добавлена разметка схемы внизу хлебной крошки. 1.5.4
* 2020-01-28 - исправлено - исправлена проблема с постоянной ссылкой для одного сообщения
1.5.3
* 07. 03.2019 - добавить - текст по умолчанию для пустого заголовка.
03.2019 - добавить - текст по умолчанию для пустого заголовка.
1.5.2
* 29.05.2019 - fix - исправлена проблема с предварительным просмотром поста.
1.5.1
* 24.04.2019 - обновление - переписать плагин.
* 24.04.2019 - обновление - обновлены админские настройки.
* 24.04.2019 - add - добавлена поддержка WooCommerce.
* 24.04.2019 - add - добавлен хук фильтра для пунктов хлебной крошки. 1.5.0
* 18.10.2017 - обновление - добавлена ссылка на поддержку.
1,5
* 03.03.2016 - 03.03.2016 - обновление - обновление пользовательского интерфейса настроек администратора.
* 03.03.2016 - добавлено - навигационная цепочка для архивов даты, года, месяца.
* 03.03.2016 - добавлено - структура постоянных ссылок одного сообщения для автора.
1,4
* 17.10.2015 - http://schema.org - реализовано.
1,3
* 17. 10.2015 - fix - Исправлена проблема с SSL.
10.2015 - fix - Исправлена проблема с SSL. 1,2
* 04.03.2015 - add - ссылка на родительскую страницу неограниченной глубины на хлебной крошке.
1,1
* 23.03.2015 - add - ссылка на родительскую страницу на хлебной крошке.
1,0
* 27.10.2014 г. Первый выпуск.
лучших плагинов для добавления хлебных крошек в WordPress
Вы ищете лучшие инструменты для добавления хлебных крошек на свой сайт? Вы пришли в нужное место. В этом посте мы рассмотрим лучших плагинов для добавления хлебных крошек в WordPress , которые помогут вам улучшить навигацию на вашем веб-сайте.
Для чего нужны панировочные сухари и зачем они вам нужны?
«Хлебные крошки» — это простые навигационные ссылки, которые вы можете добавить на свои страницы, чтобы показать вашим пользователям их текущее местоположение на вашем сайте. Таким образом, вы можете показать им, на какой подстранице они в настоящее время находятся, в какой категории, и показать им страницы более высокого уровня со ссылками для возврата к ним.
Добавление хлебных крошек в WordPress очень полезно, чтобы помочь вашим клиентам перемещаться по вашему сайту. Пользователи могут не только отслеживать, на какой странице они находятся или какие подстраницы просматривают, но вы также можете предоставить им возможность вернуться к другим категориям, не потерявшись.
Панировочные сухари приобретают решающее значение, когда ваш веб-сайт становится достаточно большим и разветвляется на несколько категорий и подуровней.
Если у вас есть интернет-магазин с большим количеством товаров и категорий, вам следует подумать о добавлении хлебных крошек. Лучшая навигация означает лучшее обслуживание клиентов и, следовательно, больше шансов на завершение продаж.
Вот почему мы составили список из лучших плагинов для добавления хлебных крошек на ваш сайт WordPress . Используя эти инструменты, вы можете в кратчайшие сроки настроить идеальные навигационные цепочки для своего веб-сайта.
Лучшие плагины для добавления хлебных крошек в WordPress
Лучшие плагины для добавления хлебных крошек на ваш сайт WordPress:
- Breadcrumb NavXT (бесплатно)
- Flexy Breadcrumb (бесплатно)
- Catch Breadcrumb (бесплатно)
- Панировочные сухари WooCommerce (бесплатно)
- Панировочные сухари (бесплатно и премиум)
- Yoast SEO (бесплатно и премиум)
- SEOPress (Бесплатно и Премиум)
- Модуль Divi для хлебных крошек (бесплатно)
Давайте подробнее рассмотрим каждый инструмент.
BreadCrumb NAvXT — один из самых популярных плагинов для хлебных крошек, доступных на рынке. Этот инструмент поставляется со всеми возможными вариантами навигации. Он включает в себя настраиваемые навигационные цепочки с правильными опциями для каждого возможного случая вашего веб-сайта. Просто настройте панировочные сухари и настройте их на своем сайте так, как вы хотите.
Плагин также поддерживает работу с несколькими сетями со своей страницей администрирования сети.Таким образом, вы можете настроить свои хлебные крошки для всех веб-сайтов в вашей сети и установить глобальный приоритет по умолчанию для своих хлебных крошек. Вы также можете добавить в ООП действия и фильтры для дальнейшего расширения функций хлебных крошек.
В общем, если вы опытный пользователь WordPress и знаете, как экспериментировать с функциями плагинов и шорткодами, это идеальный плагин для хлебных крошек.
Основные характеристики
- Расширяемый параметр хлебных крошек, включая параметры сетевого администрирования для нескольких сайтов
- Выделенный виджет WordPress для установки на вашем веб-сайте
- Совместим с плагинами перевода, такими как WPML и PolyLang, а также с плагинами социальных сетей, такими как bbPress и BuddyPress
Стоимость
Breadcrumb NavXT можно использовать совершенно бесплатно. Если вы хотите добавить больше функций, вы можете проверить их надстройки (как бесплатные, так и платные).
Если вы хотите добавить больше функций, вы можете проверить их надстройки (как бесплатные, так и платные).
2) Панировочные сухари
Flexy Breadcrumb — еще один из лучших плагинов для добавления хлебных крошек на ваш сайт WordPress. Вы можете просто добавить специальный шорткод в любую часть вашего веб-сайта, чтобы отобразить цепочку навигации. Кроме того, вы можете добавить их оптимизированные для SEO хлебные крошки в свои файлы тем, чтобы вы могли установить свои хлебные крошки и забыть об этом.
Кроме того, добавляемые им хлебные крошки очень хорошо оптимизированы и содержат множество опций настройки.Вы можете редактировать цвета текста и ссылок, разделители и даже цвета фона для своих хлебных крошек. Вы также можете определить начальный и конечный текст и установить лимит символов / слов для своего меню навигации. Но это не все. Вы также можете установить размер шрифта и выбрать значки Font awesome для навигации в настройках плагина.
Благодаря простому дизайну и удобству использования Flexy Breadcrumb является одним из лучших плагинов для работы с хлебными крошками.
Основные характеристики
- Оптимизированный для SEO шорткод, который можно настроить в любой части веб-сайта
- Удобные для пользователя параметры навигации, включая параметры разделителя и настройки цвета
- Параметры для установки ограничения количества символов / слов для хлебных крошек
Стоимость
Flexy Breadcrumb — это бесплатный плагин, который вы можете загрузить из репозитория WordPress.
3) Панировочные сухари
С Catch Breadcrumb, вы можете наслаждаться легким маршрутом из хлебных крошек, который поставляется с множеством опций. Этот плагин включает в себя все параметры настройки, необходимые для настройки ваших цепочек навигации. Вы можете определить свой собственный селектор и разделитель хлебных крошек и выбрать отображение хлебных крошек в любом месте за несколько щелчков мышью.
Catch Breadcrumb — это легкий плагин для хлебных крошек, который гарантирует лучшую оптимизацию SEO для вашего сайта.Вы можете активировать хлебные крошки, используя его шорткод, или установить простой PHP-код в файлах темы и отображать его в любом месте.
В целом, это простой и очень удобный плагин, что делает его идеальным выбором для тех, кто хочет что-то эффективное, но без лишних опций и функций.
Основные характеристики
- Удобный и легкий
- Настраиваемый разделитель и селектор хлебных крошек
- Используйте шорткоды или добавьте хлебные крошки прямо в файлы темы
Стоимость
Catch Breadcrumb — бесплатный плагин.
4) Панировочные сухари WooCommerce
WooCommerce Breadcrumbs — еще один из лучших плагинов для хлебных крошек для WordPress. Это идеальный выбор для тех, кто ищет инструмент, полный настраиваемых параметров. С помощью этого плагина вы можете полностью настроить свою навигационную цепочку от начала до конца и даже отредактировать ее, чтобы она отображалась в виде списка несортированных ссылок.
С помощью WooCommerce Breadcrumbs вы можете настроить разделители хлебных крошек, домашний текст и домашний URL.Кроме того, в нем есть возможность редактировать различные HTML-теги, связанные с вашими хлебными крошками. Сюда входят теги Wrap before, Wrap after, а также теги Before и After. Таким образом, он открывает целый ряд возможных настроек для пользователей, которые немного разбираются в кодировании.
В общем, если вы хорошо разбираетесь в WordPress и вам нужно добавить HTML-теги вокруг своих хлебных крошек, WooCommerce Breadcrumbs — идеальный плагин для вас.
Основные характеристики
- Очень гибкие варианты панировочных сухарей
- Параметры для добавления HTML-тегов, окружающих цепочки навигации, включая теги до и после
- Параметры для настройки разделителей панировочных сухарей, а также домашнего текста и домашнего URL-адреса
Стоимость
WooCommerce Breadcrumb — это бесплатный плагин, который вы можете загрузить из репозитория WordPress.
5) Панировочные сухари
Breadcrumb — еще один отличный инструмент, если вы ищете простой в использовании и легкий плагин, позволяющий отслеживать следы из хлебных крошек. Он прост в настройке и добавляет на ваш сайт несколько изящных параметров настройки. Вы можете настроить тексты ссылок, цвета, разделители и даже изменить стили навигации. Плагин также позволяет скрывать хлебные крошки по архивам, типам сообщений и идентификаторам сообщений, если вы получаете премиум-версию.
Более того, используя фильтры и перехватчики, вы можете настроить работу плагина и даже переопределить любую из функций плагина.Кроме того, вы можете настроить тексты хлебных крошек, ограничить тексты ссылок на слова и даже размер шрифта и поля для отступов.
В целом, Breadcrumb — один из лучших плагинов для добавления хлебных крошек на ваш сайт WordPress, который лучше подойдет более опытным пользователям.
Основные характеристики
- Легко настраиваемые цепочки навигации, которые можно отображать где угодно
- Опции для переопределения плагина с помощью фильтров и хуков
- Тонны параметров настройки, таких как размер шрифта, поля для заполнения контейнера, цвета ссылок, текст ссылки и многое другое.

Стоимость
Breadcrumb — это бесплатный инструмент.У него есть бесплатная версия с базовыми функциями и различными планами премиум-класса от 49 долларов США (единовременный платеж).
6) Yoast SEO
Yoast SEO — один из самых популярных плагинов на рынке WordPress. Этот пакет для SEO и управления сайтом включает в себя все инструменты, необходимые для обеспечения полной SEO-оптимизации вашего сайта. Вдобавок ко всему, это также один из лучших плагинов для добавления панировочных сухарей.
НавигаторYoast SEO оптимизирован для SEO и прост в настройке.Просто создайте строку кода в своих файлах темы и включите опцию в настройках плагина Yoast SEO. Вы можете узнать больше об этом процессе здесь.
Кроме того, хлебные крошки, которые предлагает Yoast, очень настраиваемы и включают простые опции для замены разделителей. Вы также можете установить хлебные крошки для своих страниц 404 и установить параметры шрифта, таксономию и многое другое. Плагин поставляется с целым рядом настроек префиксов, таксономий для сообщений, тегов, категорий и многих других опций. Наконец, если вы хотите включить хлебные крошки по отдельности, вы можете использовать его шорткод или блок сообщения / страницы.
Плагин поставляется с целым рядом настроек префиксов, таксономий для сообщений, тегов, категорий и многих других опций. Наконец, если вы хотите включить хлебные крошки по отдельности, вы можете использовать его шорткод или блок сообщения / страницы.
Основные характеристики
- Специальный вариант панировочных сухарей, оптимизированный для SEO
- Возможность для разработчиков тем интегрировать хлебные крошки Yoast SEO в любую тему WordPress.
- Тонны настроек, выделенных шорткодов и блоков для сообщений и страниц
Стоимость
Yoast SEO — это бесплатный инструмент. У него есть бесплатная версия с основными функциями и несколько премиальных планов, которые начинаются от 89 долларов США в год.
7) SEOPress
SEOPress — еще один отличный инструмент для SEO-оптимизации WordPress.Это отличное решение для увеличения трафика, улучшения навигации по сайту, настройки переадресации и многого другого. Вдобавок ко всему, он поставляется с отдельной опцией хлебных крошек, оптимизированной с помощью Schema.org, которую вы можете настроить в соответствии с вашими потребностями.
Вдобавок ко всему, он поставляется с отдельной опцией хлебных крошек, оптимизированной с помощью Schema.org, которую вы можете настроить в соответствии с вашими потребностями.
SEOPress не только готовы к WooCommerce, но и поставляются со специальным виджетом Elementor. Поэтому, если вы настраиваете свой веб-сайт с помощью конструктора страниц Elementor, мы настоятельно рекомендуем вам использовать этот плагин для своих хлебных крошек. Кроме того, вы можете настроить и установить пользовательские хлебные крошки для отдельных типов сообщений, категорий и тегов.
Основные характеристики
- Легкие панировочные сухари, оптимизированные с помощью Schema.org
- Выделенный виджет Elementor для хлебных крошек
- Простота использования и настройки
Стоимость
SEOPress — это бесплатный плагин. У него есть бесплатная версия с базовыми функциями и различные премиальные планы с более продвинутыми функциями, которые начинаются от 39 долларов США в год.
8) Модуль Divi для панировочных сухарей
Если вы используете Divi для настройки и настройки своего веб-сайта, этот плагин — отличный вариант для вас. хлебные крошки Divi Module добавляет настраиваемый модуль, который вы можете использовать с конструктором страниц Divi для добавления хлебных крошек в любую часть вашего веб-сайта. Это позволяет вам не только интегрировать хлебные крошки с остальным контентом, но и настраивать его дизайн в соответствии с вашим сайтом.
Вы можете настроить текст Home и Before, а также свободно изменять цвета ссылок и текста, значок разделителя и многое другое. В общем, с модулем Divi для хлебных крошек вы можете наслаждаться гибкостью и удобством конструктора Divi Visual для настройки ваших хлебных крошек.
Основные характеристики
- Выделенный плагин хлебных крошек для Divi Visual Builder
- Предоставляет возможность настроить хлебные крошки в любом месте вашего веб-сайта с помощью компоновщика страниц.

- Простота настройки и множество вариантов персонализации
Стоимость
Breadcrumbs Divi Module — это бесплатный плагин, который вы можете загрузить из репозитория WordPress.
Заключение
В целом, добавление хлебных крошек на ваш сайт поможет вам улучшить навигацию и предоставить пользователям лучший опыт.Но какой плагин вам больше всего подходит?
Хотя у всех этих плагинов есть свои уникальные способы помочь вам отображать хлебные крошки, если вы новичок в WordPress и хотите простой и эффективный инструмент, мы рекомендуем использовать Flexy Breadcrumbs. Его очень легко настроить, и он выполняет свою работу.
С другой стороны, более опытные пользователи, которым нужно больше вариантов хлебных крошек, могут использовать Breadcrumb NavXT . Он поставляется с широким спектром конкретных вариантов использования, которые открывают совершенно новое измерение для настройки ваших цепочек навигации. Если у вас есть навыки программирования, вы также можете попробовать Breadcrumb и максимально использовать все его возможности, используя фильтры и хуки.
Если у вас есть навыки программирования, вы также можете попробовать Breadcrumb и максимально использовать все его возможности, используя фильтры и хуки.
Если вы уже используете Yoast SEO, вы также можете использовать его для добавления хлебных крошек на свой сайт. Это требует первоначальной настройки, но вы избегаете установки дополнительных плагинов. Наконец, если вы используете Divi на своем сайте, модуль Breadcrumbs Divi станет для вас отличным вариантом.
Есть и другие способы добавить хлебные крошки на ваш сайт. Для получения дополнительной информации об этом ознакомьтесь с нашим руководством по добавлению хлебных крошек в WordPress.
Знаете ли вы о каких-либо других плагинах для панировочных сухарей? Что мы должны добавить в наш список? Дайте нам знать в комментариях ниже!
Рецепт улучшенной навигации
Вы когда-нибудь заходили в Интернет с целью найти что-то конкретное — например, новый купальный костюм или блендер — только чтобы через час обнаруживать, что задаетесь вопросом, как, черт возьми, вы в конечном итоге смотрели видео с резьбой по арбузу? Да, я тоже никогда этого не делал.
Независимо от того, как часто это происходит с вами, вы знаете то резкое чувство, которое испытываете, когда, наконец, вытряхиваете себя из нисходящей спирали и понимаете, что даже не помните, что именно привело вас к этому.
Теперь подумайте об опыте посетителя на вашем сайте. Они зашли на ваш сайт, намереваясь найти что-то конкретное. Затем они зацикливаются на множестве других вещей и обнаруживают, что они слишком далеко отклонились от проторенной дороги. Они хотят отступить, но даже не знают, где они находятся на вашем сайте. Они могут снова взглянуть на навигацию, но меню не включает все разбивки по категориям, которые привели их на страницу.
Вот здесь и пригодятся панировочные сухари.
Что такое панировочные сухари?
Проще говоря, хлебные крошки — это форма навигации по веб-сайту. Как правило, они играют второстепенную роль по сравнению с основной навигацией и позволяют посетителям видеть более глубокие уровни навигации, которые напрямую связаны с тем, что они ищут.
Но есть еще кое-что:
Панировочные сухари как дополнительная навигация
«Хлебные крошки» избавляют вас от необходимости размещать каждую страницу вашего сайта в пределах основной навигации.Это было бы просто беспорядочно и совсем не удобно. Вместо этого «меню», которое представляет собой просто горизонтальный список гиперссылок, размещается над вашим контентом.
Вот несколько примеров этого вторичного стиля навигации хлебных крошек:
Google Диск всегда включает путь пользователей вверху, поэтому можно легко вернуться к предыдущей папке, не нажимая кнопку «Назад» несколько раз или возвращаясь в «Мой диск», чтобы начать все сначала.
Панировочные сухари на Google Диске.Другие службы хранения файлов делают то же самое, что является веским аргументом в пользу того, что хлебные крошки отлично подходят для улучшения организации бизнеса и частных лиц. Вот как Dropbox обрабатывает панировочные сухари:
Панировочные сухари Dropbox.Да, и если вы не заметили, блог WPMU DEV отлично справляется с использованием хлебных крошек для отображения категорий блогов (чего вы не можете найти больше нигде, но все же это отличная информация):
Панировочные сухари в блоге WPMU DEV.
Панировочные сухари для демонстрации иерархии
Допустим, посетитель находит один из ваших продуктов через поиск Google и попадает прямо на эту страницу.Им нравится продукт, но это не совсем то, что им нужно. Вместо того, чтобы возвращаться в Google и вместо того, чтобы переходить на главную страницу и начинать с нуля, хлебные крошки позволяют посетителям быстро переходить к интересующим их товарам или категориям. они хотели, чтобы общая категория «Игрушки для собак» в панировочных сухарях могла бы им лучше соответствовать.
Большинство крупных интернет-магазинов будут использовать иерархические хлебные крошки, чтобы упростить пользователям путь обратно к более широким категориям.Например:
Классификация смартфонов Verizon Wireless — хороший тому пример:
Панировочные сухари Verizon Wireless.Xerox тоже делает это:
Панировочные сухари Xerox.eBay — еще один пример этого:
Панировочные сухари на eBay.И, конечно же, Best Buy… который, кажется, нравится всем экспертам по дизайну в Интернете:
Панировочные сухари Best Buy.Панировочные сухари для отображения выбранных фильтров
Многие веб-сайты с обширным ассортиментом товаров предлагают посетителям возможности фильтрации, чтобы лучше сузить их поиск.Некоторые зашли так далеко, что дали посетителям больше контроля над своими фильтрами, добавив их в настраиваемую панель хлебных крошек.
Вот как это делает Gap:
Панировочные сухари Gap.и Zappos:
Панировочные сухари Zappos.Как видите, речь идет не столько о том, чтобы помочь посетителям перейти на другую страницу. Речь идет о том, чтобы дать им возможность удалить категорию или фильтр, чтобы они могли вернуться к предыдущему набору отфильтрованных параметров.
Панировочные сухари для шагов в процессе
Это тот вариант, который вы, вероятно, будете использовать реже всего, но это хороший вариант, если какой-либо из ваших процессов на месте требует нескольких шагов.Подумайте о многоэтапной оплате, заявлении о приеме на работу или опросе клиентов — индикаторы выполнения вверху или внизу представляют собой форму хлебных крошек. В этом случае хлебные крошки показывают посетителям, какая часть процесса завершена.
Dollar Shave Club включает в процесс регистрации хлебные крошки:
Панировочные сухари в Dollar Shave Club.Хотя многие веб-сайты прошли путь одностраничной проверки, есть еще такие, как AO.com, которые считают, что многоступенчатый процесс стоит поддерживать, и, в свою очередь, используют хлебные крошки, чтобы убедить посетителей, что требуется всего несколько шагов. .
Панировочные сухари AO.com.Это также инструмент, который вы можете использовать, если на вашем сайте есть викторины или опросы. Хотя многоэтапный процесс обещает поощрение в конце, вы можете обнаружить более высокие показатели выполнения, если сможете наглядно показать пользователям, сколько еще работы им нужно сделать, как это делает опрос клиентов Mazda:
Панировочные сухари Mazda.8 советов по эффективному использованию панировочных сухарей
Как видите, для хлебных крошек существует множество вариантов использования — все они предназначены для улучшения взаимодействия с пользователем на вашем веб-сайте. Панировочные сухари также имеют (возможно) непредвиденную пользу и для вас:
Панировочные сухари также имеют (возможно) непредвиденную пользу и для вас:
- Они улучшают самостоятельную навигацию, поскольку избавляют посетителей от необходимости возвращаться к главному меню.
- Они предоставляют визуальные подсказки, которые направляют посетителей на изучение других связанных категорий или предметов.
- Они оптимизируют ваш рабочий процесс и рабочий процесс ваших пользователей (как с Google Диском).
- Они облегчают потенциальные опасения по поводу участия в процессе (например, с помощью опросов или хлебных крошек при оформлении заказа).
- Они помогают с SEO, например, предоставляя поисковым системам контекст о том, как связаны страницы, продукты или услуги.
- Они поддерживают минималистичный дизайн, не мешая второстепенной навигации.
Если вашему сайту WordPress могут быть полезны хлебные крошки, убедитесь, что вы все делаете правильно. Вот восемь советов, о которых следует помнить, если вы хотите эффективно использовать хлебные крошки для удобства пользователей:
1. Используйте только одну панировочную крошку типа
Используйте только одну панировочную крошку типа
Панировочные сухари предназначены для улучшения навигации, а не для ее чрезмерного усложнения. Вероятно, самым большим нарушителем смешанных типов хлебных крошек является интернет-магазин (не называя имен, но… Amazon делает это), который смешивает иерархические хлебные крошки с фильтрами.Как правило:
- Сайты, ориентированные на контент, и приложения организации должны использовать вторичные навигационные сухари.
- Сайты с огромным количеством связанных и несвязанных элементов выиграют от использования иерархических хлебных крошек, которые разделяют элементы на естественные группы или категории.
- Сайты с большим количеством товаров с одним конкретным типом товаров, которые можно разбить на различные стили, размеры или режимы (например, магазины одежды), должны использовать хлебные крошки с фильтрами.
- В многоступенчатых процессах должны использоваться хлебные крошки индикатора выполнения.

2. Вам не нужно использовать панировочные сухари
Да, хлебные крошки помогают улучшить навигацию по вашему сайту. Однако если у вас небольшой сайт или ваше мегаменю может легко содержать все страницы внутри него, то панировочные сухари вам, скорее всего, не понадобятся. Не усложняйте дизайн без надобности, если в этом нет необходимости.
3. Никогда не используйте в качестве основного средства навигации
На сайте есть определенные элементы, которые посетители узнали и освоили, например, размещение логотипа по отношению к навигации.Они также знают, что искать в основной навигации: простые, понятные заголовки страниц, которые направляют их к наиболее важному контенту на сайте. Никогда не пытайтесь поменять местами вторичную и основную навигацию. У каждого из них есть уникальное предназначение и стиль.
4. Создание отдельных разделителей
В зависимости от того, какой плагин вы используете для настройки хлебных крошек, вы можете не иметь права голоса в этом вопросе. Независимо от ваших вариантов, вы должны убедиться, что все, что вы используете, включает отдельный символ, чтобы отделить каждый уровень, фильтр или категорию.«>», Вероятно, является наиболее распространенным разделителем, хотя на некоторых сайтах используется «/».
Независимо от ваших вариантов, вы должны убедиться, что все, что вы используете, включает отдельный символ, чтобы отделить каждый уровень, фильтр или категорию.«>», Вероятно, является наиболее распространенным разделителем, хотя на некоторых сайтах используется «/».
5. Разумно относитесь к размеру
Помните, что это вторичная навигация. Большинство людей уже знают, где его искать, поэтому нет причин доминировать или перегружать свой дизайн панировочными сухарями.
6. Выделите текущее местоположение
В приведенных выше примерах панировочных сухарей вы заметите, что в каждой из них используется какой-либо текст, выделенный жирным или цветным шрифтом, чтобы указать, что «Вы здесь».Эти хлебные крошки текущей страницы также должны быть оформлены как простой текст. Если гиперссылка останется внутри них, это может вызвать некоторую путаницу у посетителей, которые думают, что там есть что-то еще для изучения.
7. Размещайте только на соответствующих страницах
«Панировочные сухари» — это не основная навигационная система, которая должна постоянно присутствовать на вашем сайте (или, по крайней мере, ссылка со значком гамбургера, ведущая на него посетителей). Фактически, вам действительно следует размещать хлебные крошки только на тех страницах, где требуется дополнительная навигация.Таким образом, домашняя страница, целевые страницы продаж, контакты, информация о нас и т. Д. Не нуждаются в панировочных сухарях.
Фактически, вам действительно следует размещать хлебные крошки только на тех страницах, где требуется дополнительная навигация.Таким образом, домашняя страница, целевые страницы продаж, контакты, информация о нас и т. Д. Не нуждаются в панировочных сухарях.
8. Используйте подключаемый модуль Breadcrumb NavXT
Нет необходимости пытаться кодировать панировочные сухари самостоятельно. Breadcrumb NavXT — это высококачественный плагин, который вы можете использовать, чтобы ваши хлебные крошки выглядели красиво и работали безупречно.
Breadcrumb NavXT — это «локальный» плагин, а это означает, что он работает аналогично тем, которые вы найдете в Google или блоге WPMU DEV. Другими словами, если вы хотите, чтобы посетители видели шаги, которые привели их прямо к их текущему местоположению, это плагин для этого.
Он имеет ряд параметров настройки (например, изменение символа разделителя хлебных крошек), так что у вас есть некоторое пространство для маневра с точки зрения того, где будут работать ваши хлебные крошки и как они будут выглядеть.
Для других типов хлебных крошек проверьте свой плагин электронной коммерции и SEO, чтобы узнать, включают ли они эту функцию. Многие из них имеют — поскольку панировочные сухари так тесно связаны с обоими — поэтому проверьте, что у вас есть в настоящее время, прежде чем приобретать новый.
Завершение
Как сказал бы вам каждый потерявшийся мальчик или девочка в лесу, оставление следа из панировочных сухарей — хороший способ убедиться, что вы сможете вернуться назад.Если птицы не съедят панировочные сухари, в этом случае вы можете оказаться в доме ведьмы … но я не знаю, что вам придется сильно беспокоиться об этом в Интернете!
Тем не менее, хлебные крошки — хорошая идея, если ваш сайт содержит большой инвентарь, который вы хотите, чтобы посетители могли легко изучить. На самом деле ваша основная навигация не может поддерживать все эти страницы или элементы, поэтому использование дополнительной навигации для обмена этой информацией с посетителями — разумный шаг. Это упростит их самостоятельную навигацию по сайту и, возможно, откроет им другие возможности, о существовании которых они не подозревали.
Это упростит их самостоятельную навигацию по сайту и, возможно, откроет им другие возможности, о существовании которых они не подозревали.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Как добавить панировочные сухари и почему это важно в 2019 году — BestWebSoft
«Хлебные крошки» — это элемент навигации по сайту, который представляет собой путь от домашней страницы к текущей странице, на которой находится пользователь.Хлебные крошки особенно важны в 2019 году, потому что с увеличением сложности структуры сайта навигация по сайту также усложняется.
Мы видим панировочные сухари в основном на таких веб-сайтах, как интернет-магазины или блоги. Такие веб-сайты содержат много контента, который организован иерархически. Таким образом, если вы попадаете в интернет-магазин с просьбой о каком-либо определенном товаре, вы можете легко проследить за категорией, в которой находится этот товар, и просмотреть другие варианты. Есть два основных преимущества использования хлебных крошек на вашем веб-сайте WordPress: удобство использования и поисковая оптимизация.
Таким образом, если вы попадаете в интернет-магазин с просьбой о каком-либо определенном товаре, вы можете легко проследить за категорией, в которой находится этот товар, и просмотреть другие варианты. Есть два основных преимущества использования хлебных крошек на вашем веб-сайте WordPress: удобство использования и поисковая оптимизация.
ЭКСПЛУАТАЦИЯ
Панировочные сухари справятся с такими задачами как:
- Информирование пользователя о его текущем местоположении на сайте;
- Наглядно демонстрирующий структуру ресурсов;
- Предоставляет возможность переходить на предыдущие страницы без нажатия кнопки «Назад».
Кроме того, хлебные крошки эффективно используют пространство, поскольку имеют простую текстовую структуру, которая не способствует перегрузке контента.
SEO:
Панировочные сухари также обеспечивают значительный SEO-эффект:
- Хорошая навигация позволяет просматривать больше разделов сайта, что приводит к увеличению времени и глубины просмотра.
 Чем выше значения этих параметров, тем больше ресурсов оценивают поисковые системы.
Чем выше значения этих параметров, тем больше ресурсов оценивают поисковые системы. - Внедрение микроданных расширяет возможности поиска в Google. Это влияет на привлекательность сайта и его ценность для посетителей. Ссылка на хлебные крошки будет отображаться под заголовком продвигаемой страницы.
- Панировочные сухари влияют на продвижение как внутренний элемент связи. Каждый раздел в строке — это отдельная гиперссылка, которая влияет на статический вес других разделов.Используя ключевые слова в навигации, вы можете улучшать позиции отдельных страниц по запросам категорий.
- Это важный момент: когда постоянные пользователи оценивают удобство использования вашего сайта, они возвращаются снова. Этот фактор также положительно влияет на продвижение сайта.
- Наконец, хлебные крошки улучшают и ускоряют индексацию страниц.
КАК ДОБАВИТЬ
Есть три метода добавления хлебных крошек на ваш сайт: вы можете использовать настраиваемые темы или специальные плагины или написать единый код. Рассмотрим каждый из этих вариантов:
Рассмотрим каждый из этих вариантов:
ТЕМЫ
Современные темы WordPress имеют встроенные хлебные крошки. Это список некоторых из них:
Все, что вам нужно сделать — это включить хлебные крошки в настройках вашей темы. Вы получите ссылку для навигации, которая будет сформирована в соответствии с общим стилем страницы.
ПЛАГИНЫ
Еще один способ добавить хлебные крошки на ваш сайт — это плагины. Использование плагинов не избавляет вас от необходимости писать код, но дает возможность использовать только некоторые части кода, отображающие последовательность взаимосвязанных страниц.
Yoast SEO — идеальный плагин не только для поисковой оптимизации, но и полезные инструменты для создания хлебных крошек. Внедрение хлебных крошек с помощью Yoast SEO позволяет вам управлять их настройками и настраивать их по своему вкусу.
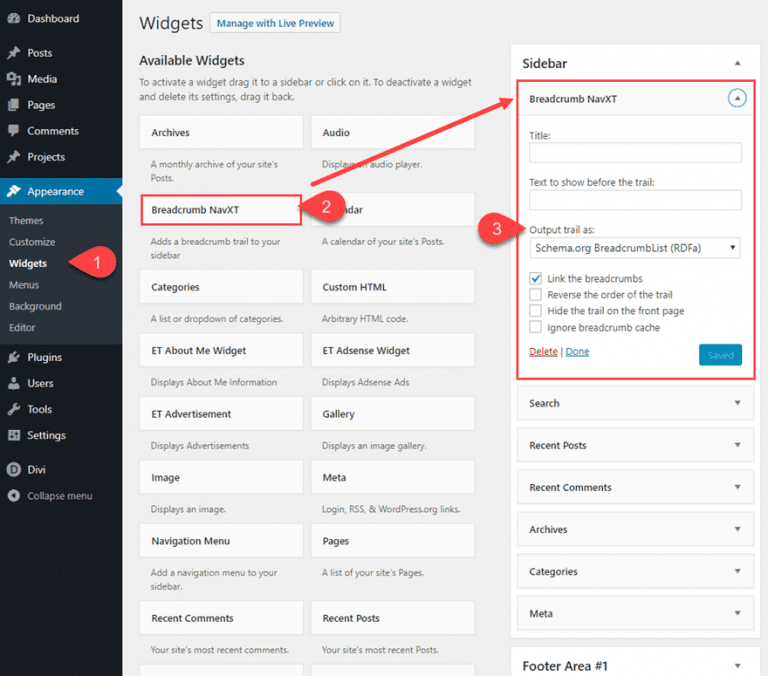
Еще один популярный плагин для блога WordPress — Breadcrumb NavXT. Недостаток только один — нет встроенных настроек стиля. Этот плагин также обеспечивает оптимизированную разметку везде, где вы разместили хлебные крошки. Эти следы хлебных крошек легко настраиваются и могут удовлетворить потребности любого разработчика веб-сайтов.Вы также можете использовать подключаемый модуль виджетов Breadcrumb NavXT, который создает виджет для хлебных крошек. Так что вы можете просто вставить его на свой сайт, не затрагивая текущие функции тем.
НАПИСАНИЕ КОДА
Конечно, если вы предпочитаете кодировать собственное решение Breadcrumb, вы можете это сделать, но этот способ требует больших навыков разработчика, хотя и дает возможность создать собственное уникальное решение. Используйте файл single.php для добавления необходимой функции. Для улучшения внешнего вида отредактируйте style.css в части id: id = >> панировочные сухари >>.
ХЛЕБНЫЕ КШИШКИ ТИПОВ
Панировочные сухари могут быть трех видов: положение, путь или характеристики:
- Позиция. Такой тип обозначает положение каждой страницы по отношению к другим. Таким образом, пользователь, нашедший конкретный товар, например, в интернет-магазине, может просматривать другие варианты аналогичных товаров, переходя на страницу на один уровень выше.
- На основе Pathway. Панировочные сухари показывают страницы, на которых был пользователь.Таким образом, он может легко вернуться к предыдущим страницам, которые он просматривал несколькими шагами ранее.
- Товары, сгруппированные по характеристикам — это удобный вид панировочных сухарей, позволяющий сгруппировать товары интернет-магазина по схожим характеристикам.
Разделение панировочных сухарей на 3 вида не означает, что вы не можете смешивать их по своему усмотрению. Но вы должны помнить, что он должен быть удобным и понятным.
И НАКОНЕЦ…
Неважно, как вы решили создать навигационную ссылку, но есть 3 основных правила при добавлении хлебных крошек, которым вы должны следовать:
- Наиболее органично навигационная строка выглядит в верхней части страницы.Отформатируйте его в соответствии со стилем страницы, потому что он не должен выглядеть как внешняя структура, но должен дополнять общий вид веб-сайта.
- На главной странице не должно быть панировочных сухарей, потому что это место, где начинается структура сайта. Следующая причина в том, что циклические URL-адреса — это один из факторов, ухудшающих рейтинг сайта.
- Название страницы не должно быть интерактивным, оно должно быть написано в виде текста.
Итак, очевидно, что современный сайт в 2019 году нужно оснастить «панировочными сухарями», чтобы навигация по сайту была удобнее и практичнее.Выберите наиболее подходящий для вас вариант его добавления, отредактируйте внешний вид панировочных сухарей на свой вкус и наслаждайтесь удобством использования.
Панировочные сухари WordPress | #! code
/ **
* Эхо или возврат отформатированного списка хлебных крошек.
*
* @param array $ args Массив аргументов для управления выводом функции
*.
* @return string Навигационный список.
* /
function get_breadcrumbs ($ args = array ())
{
global $ post;
if (is_string ($ args)) {
parse_str ($ args, $ args);
}
// Установите значения по умолчанию.
$ defaults = array (
‘separator’ => ‘& gt;’,
‘linkFinal’ => false,
‘echo’ => true,
‘ printOnHome ‘=> true,
‘ before ‘=>’ ‘,
‘ after ‘=>’ ‘,
);
// Объедините значения по умолчанию с параметрами.
$ options = array_merge ($ defaults, (array) $ args);
// Инициализировать трейл текущим постом.
$ trail = массив ($ post);
// Инициализировать вывод.
$ output = »;
$ currentCategory = 0;
if (is_front_page () == true && $ options [‘printOnHome’] == false) {
/ **
* Если это первая страница и опция для предотвращения притинга на домашней странице
* отключено эхо или возврат пустой строки в зависимости от параметра эха
*.
* /
if ($ options [‘echo’] == true) {
echo $ output;
}
возврат $ output;
}
if (is_page ()) {
// Если текущая страница является страницей.
$ родительский = $ пост;
в то время как ($ parent-> post_parent) {
$ parent = get_post ($ parent-> post_parent);
array_unshift ($ trail, $ parent);
}
} elseif (is_category ()) {
// Текущая страница является страницей категории.
$ trail = array ();
$ currentCategory = get_query_var (‘кошка’);
$ category = get_category ($ currentCategory);
while ($ category-> category_parent> 0) {
array_unshift ($ trail, $ category);
$ category = get_category ($ category-> category_parent);
}
// Добавьте последнюю категорию к тропе.
array_unshift ($ trail, $ category);
} else {
// Текущая страница будет сообщением или набором сообщений.
$ path = explode (‘/’, $ _SERVER [‘REQUEST_URI’]);
$ path = array_filter ($ path);
while (count ($ path)> 0) {
$ page = get_page_by_path (implode (‘/’, $ path));
if ($ page! = NULL) {
array_unshift ($ trail, $ page);
}
array_pop ($ path);
}
if (count ($ trail) == 1) {
// В пути не найдено ни одной страницы, попробуйте использовать категории.
$ category = get_the_category ();
$ категория = $ категория [0];
while ($ category-> category_parent> 0) {
array_unshift ($ trail, $ category);
$ category = get_category ($ category-> category_parent);
}
array_unshift ($ trail, $ category);
}
}
$ show_on_front = get_option (‘show_on_front’);
if (‘posts’ == $ show_on_front) {
// Домашняя страница представляет собой список сообщений, поэтому просто назовите ее Home.
$ output. = ‘
} else {
// В противном случае первая страница является страницей, поэтому получите имя страницы.
$ page_on_front = get_option (‘page_on_front’);
$ home_page = get_post ($ page_on_front);
$ вывод.= ‘
} elseif (isset ($ page-> cat_name)) {
$ output. = ‘
Если темы WordPress связаны с макетом вашего веб-сайта, плагины WordPress полностью посвящены его функциям и функциональности . Плагины — это программы, состоящие из одной или нескольких функций, которые интегрируются с сайтом WordPress для улучшения его новыми функциями.
Но это определение, хотя и точное, даже не дает вам представления о , каким может стать ваш веб-сайт , используя плагины поверх WordPress. Вы можете делать практически все, что захотите. Вы можете установить системы бронирования для своего отеля, разрешить пользователям создавать учетные записи и получать доступ к личному разделу на вашем сайте, создать форум для своего сообщества … И вы также можете повысить видимость своего сайта в Google, используя высококачественные плагины SEO. .
CodeCanyon предлагает тысяч плагинов , все они созданы сообществом талантливых разработчиков и проверены вручную командой Envato.Давайте рассмотрим несколько примеров того, как вы можете улучшить свой веб-сайт — есть много вещей, которые вы можете делать с плагинами WordPress, о которых, мы уверены, вы никогда не задумывались.
Сойди с ума с социальными сетями . Вы думали, что «наличие кнопок и ссылок для публикации в социальных сетях» на вашем веб-сайте — это все, что нужно для этого? Неправильный! Плагин « share-to-unlock » помещает ваш контент за сообщением, которое просит пользователей поделиться страницей в социальных сетях перед тем, как получить к ней доступ. Плагины « Tweet this » позволяют сделать любое предложение твиттером.Вы даже можете интегрировать возможность добавления реакций Facebook на свой сайт. И, конечно же, есть боковые панели и всевозможные кнопки социальных сетей. Ознакомьтесь с коллекцией плагинов для социальных сетей и получайте удовольствие.
Добавьте все понравившиеся виджеты . Есть виджеты всех видов! Вы можете разместить прогноз погоды на своем сайте и убедиться, что все ваши последние или самые популярные сообщения доступны для просмотра. Или вы можете получить отзывы с Tripadvisor, Google Адресов и других сайтов. Или даже публиковать информацию о фондовом рынке в реальном времени… Вы поняли. Доступно так много виджетов, что одними из самых популярных товаров в этой категории являются системы управления виджетами . Эти плагины позволяют легко управлять всеми вашими виджетами с одной боковой панели или панели инструментов, что намного проще, чем наличие боковой панели для каждого из них.
Делайте что хотите с изображениями и мультимедиа . Хотите добавить красивый видео фон на свою домашнюю страницу? Или, может быть, вам нужен видеоплеер с возможностью добавления плейлистов и даже выбора разных скинов.И вы также хотите добавить немного магии SEO. Для этого есть плагин — на самом деле, более одного! То же самое и с изображениями. Есть куча вариантов для медиа-галерей и всевозможных картинок. Mobile дружественный, построенный с использованием jQuery или JavaScript — вы обязательно найдете то, что соответствует вашим потребностям.
С плагинами WordPress вы можете сделать еще больше, чтобы изменить свой веб-сайт. Но с чего-то нужно начинать, не так ли? Мы рекомендуем вам сделать это с помощью нашего курса Essential WordPress Plugins: инструктор Tuts + Рэйчел МакКоллин проведет вас через основы, чтобы вы быстро начали.И как только вы начнете … нет предела!
Как добавить хлебные крошки в Elementor
Многие считают, что хлебные крошки хорошо влияют на поисковую оптимизацию. Вот почему многие владельцы веб-сайтов хотят добавить на свои веб-сайты хлебные крошки. В Elementor вы можете добавлять хлебные крошки на свой веб-сайт с помощью виджета хлебных крошек.
На динамических веб-сайтах, таких как блоги или новостные порталы, к отдельным сообщениям обычно добавляются хлебные крошки. В самом Elementor вы можете добавить хлебные крошки в любую часть вашего сайта.Будь то страницы, шаблоны отдельных сообщений для архивных страниц. В этом посте мы покажем вам, как добавить хлебные крошки в шаблон отдельного сообщения.
Примечание. Виджет «Хлебные крошки» доступен только в Elementor Pro. Найдите различия между Elementor Free и Elementor Pro.
Установить Yoast
Виджет «Хлебные крошки» по умолчанию недоступен в Elementor. Чтобы получить этот виджет, вам необходимо сначала установить плагин Yoast. Перейдите в Plugins -> Add New , чтобы установить плагин.После установки и активации перейдите в SEO -> Search Appearance .
На странице «Внешний вид поиска» перейдите на вкладку Панировочные сухари и включите панировочные сухари, сдвинув кнопку.
Не забудьте нажать кнопку Сохранить изменения внизу, чтобы применить изменения. Перед тем, как нажать кнопку, вы также можете настроить, как будут выглядеть ваши панировочные сухари. Вы можете установить такие вещи, как разделитель, отображаемую таксономию и так далее.
Добавление панировочных сухарей
У нас уже есть один шаблон сообщения, созданный с помощью Elementor, и мы хотим использовать его в качестве примера. Вы можете посетить этот пост, чтобы узнать, как создать собственный шаблон для отдельного сообщения в WordPress с помощью Elementor. Чтобы отредактировать существующий шаблон отдельного сообщения, вы можете перейти в Шаблоны -> Конструктор тем .
Найдите свой шаблон отдельного сообщения на вкладке Single . Наведите указатель мыши на него и нажмите Редактировать с помощью Elementor .
Вы будете перенаправлены в редактор Elementor.
