Вывод записей WordPress сеткой (плиткой)
В современном веб-дизайне фигурирует тренд, согласно которому материалы на сайте выводятся в виде сетки или плиткой. Это удобно на больших мониторах компьютеров планшетов, так как позволит пользователю разглядеть максимально много постов одновременно.
Так называемый grid-дизайн поддерживает множество современных шаблонов для WordPress. Но если на вашем сайте стоит уже шаблон, который осуществляет вывод записей WordPress обычным традиционным способом, списком, то вам придётся сделать кое-что, чтобы переделать этот шаблон в сеточный.
Чтобы в обычном шаблоне организовать вывод записей WordPress сеткой, можно применить два способа: переписать код шаблона (что эффективно, практично, но не всем подвластно) или воспользоваться специальным плагином (что также эффективно, и могут сделать все). И о таком плагине мы расскажем вам в этой статье.
Вывод записей WordPress плагином Content Views
Плагин Content Views преобразует любой шаблон в сеточный. Он позволяет выводить записи WordPress в виде плитки, организовать вывод можно с помощью шорткода.
Чтобы начать работать с плагином, скачайте его, установите на свой сайт и активируйте. После этого в консоли появится новый пункт «Content Views Settings». Нас интересует подпункт «Add new». В нём мы можем добавить блок вывода записей WordPress сеткой. Здесь всё достаточно просто. Рассмотрим, какие поля нужно заполнить и настроить:
- View title. Запишите заголовок блока вывода записей WordPress (плагин позволяет создавать несколько разных блоков).
- Content type. Выберите тип контента: это могут быть записи, страницы, поддерживаются пользовательские типы.
- Common filters. Здесь можно указать ID записей или страниц, которые будут участвовать в выводе WordPress, также указать, какие посты необходимо исключить, и установить лимит по количеству статей. В этой статье вы можете узнать, как выяснить ID контента.

- Advanced filters. Дополнительный фильтр, позволяет выделять посты по таксономиям, авторам, статусу, а также сортировать их по разным параметрам. При установке галочки на нужную опцию открывается дополнительное поле с опциями, в котором можно произвести настройки.
Обратите внимание, что здесь есть ещё вторая вкладка «Display settings», в которой можно настроить отображения сетки вывода записей WordPress. Мы не станем подробно останавливаться на ней, так как там всё достаточно понятно.
Когда настройки будут выполнены, сохраните изменения, а затем перейдите в подпункт «All View», там вы можете получить шорткод, который можно установить в запись или страницу.
5 плагинов для вывода самых популярных постов вашего блога
Главная » Плагины » 5 плагинов для вывода самых популярных постов вашего блога
При посещении разных блогов, вы могли заметить, что на некоторых есть вывод самых популярных статей. Эта функция полезна как для посетителей, так и для создателей веб-сайта. Для одних это дополнительные удобства поиска полезного и качественного контента, для других — повышения seo показателей за счет перелинковки страницы и удержания читателей на блоге.
Чтобы быстро добавить на свой сайт такую возможность, вам нужно всего лишь воспользоваться одним из ниже перечисленных плагинов.
1. WordPress Popular Posts
Описание | Скачать
Плагин скачали уже более 300 000 раз и это делает его лидером в этом направлении. Он позволяет показывать популярные заметки по различным условиям. А именно: вы сможете показывать недавно измененные статьи, выбирать диапазон дат вывода, выводить наиболее комментируемые или наиболее просматриваемые статьи.
С его помощью вы сможете применить свой собственный CSS стиль к форме вывода, показывать миниатюры сообщений, выдержки, автора, количество комментариев, количество просмотров и так далее.
А так же, полезным есть то, что виджет этого плагина, вы сможете добавлять в разные блоки сайта и не один раз на блок. Это дает нам возможность создавать различные по выборкам формы, например, блок популярных заметок по просмотрам, по комментариям, по датам и так далее.
Это дает нам возможность создавать различные по выборкам формы, например, блок популярных заметок по просмотрам, по комментариям, по датам и так далее.
2. Top 10 – Popular posts plugin for WordPress
Описание | Скачать
Еще один хороший плагин для вывода популярных заметок вашего блога. По функционалу, он полностью соответствует предыдущему варианту, но в нем есть ещё некоторые дополнительные возможности при настройке (что для новичка может показаться излишним).
Несмотря на название, плагин фактически позволяет отображать любое количество популярных публикаций. Вы сможете показывать анонс, автора, а также выводить миниатюры в списке.
Плагин поставляется со встроенной системой кэширования, чтобы сделать ее менее ресурсоемкой. Он также хорошо сочетается с плагинами для WordPress, такими как W3 Total Cache и WP Super Cache.
3. Relevant
Описание | Скачать
Если вы хотите, чтобы ваш плагин вывода популярных постов также показывал ваши избранные статьи, связанный контент и последние публикации, Relevant позволяет это сделать. Он поставляется с несколькими виджетами, включая один как раз для популярных публикаций с удобной страницей настроек.
Точно так же, с помощью него, вы можете отображать популярные публикации по комментариям или просмотрам страниц. Он также позволяет отображать миниатюры, автора, выдержки и даты публикации.
Встраивать этот плагин можно не только с помощью виджетов в определенные блоки сайта, но и на любое место, с помощью Short Code
4. WP-PostRatings
Описание | Скачать
Если вы хотите дать возможность читателям самим определять популярность статей вашего блога, тогда вам будет интересен плагин WP-PostRatings.
В настройках этого плагина вы сможете выбрать вид значков рейтинга для голосования и определить, кто сможет отдавать свои голоса (все пользователи, или только зарегистрированные).
Согласитесь, что это крутая возможность — определять популярность и рейтинговые показатели по голосованию непосредственно ваших посетителей.
5. Trending/Popular Post Slider and Widget
Описание | Скачать
Как следует из названия, этот плагин позволяет показывать популярные публикации в слайдере, блоке или в виде простого списка. Таким образом, вы можете показать свой лучший контент более привлекательными способами, чем просто список ссылок на боковой панели.
В этого плагина очень простая страница настроек, где вы сможете выбрать временной диапазон, для вывода заметок в течение определенного года, месяца или недели.
Мы надеемся, что эта статья помогла вам найти лучший плагин для вывода популярных заметок вашего WordPress блога.
Плагин для вывода записей на WordPress
Для улучшения своих сайтов созданных при помощи WordPress вебмастера используют множество различных плагинов. Увеличить количество переходов по сайту тоже можно за счет плагинов, например, выставляя блоки с самыми популярными или последними записями.
Идеальный плагин для вывода записей на WordPress – это Featured Posts with thumbnails. С его помощью можно создать блок различных записей и при этом они будут установлены с миниатюрами изображений. Благодаря гибким настройкам вы сможете самостоятельно установить, какие записи выводить, в каком размере и какое количество будет находиться в одном блоке.
Как вывести некоторые записи на WordPress?
На данный момент разработаны версии данного плагина для всех версий движка. Он бесплатный и устанавливается также как и другие плагины.
Плагин Featured Posts with thumbnails для миниатюры использует первую картинку статьи, поэтому будьте внимательны, это может быть даже смайл.
После того как установите и активируете этот плагин, можете перетащить его в сайдбар или любую другую позицию. На вкладке «Внешний – вид>Виджеты», вы найдете блок с этим плагином, перетащите его и можете приступать к настройке параметров:
На изображении представлены настройки данного плагина, а чтобы не запутаться, давайте рассмотрим каждый пункт подробнее:
- В поле Title необходимо установить заголовок блока с записями.

- На второй настройке указывается количество выводимых записей.
- Здесь вам потребуется выбрать порядок сортировки записей.
- Последний шаг – установка размеров для миниатюр. Подсказать оптимальный размер невозможно, для каждого сайта он может быть разным.
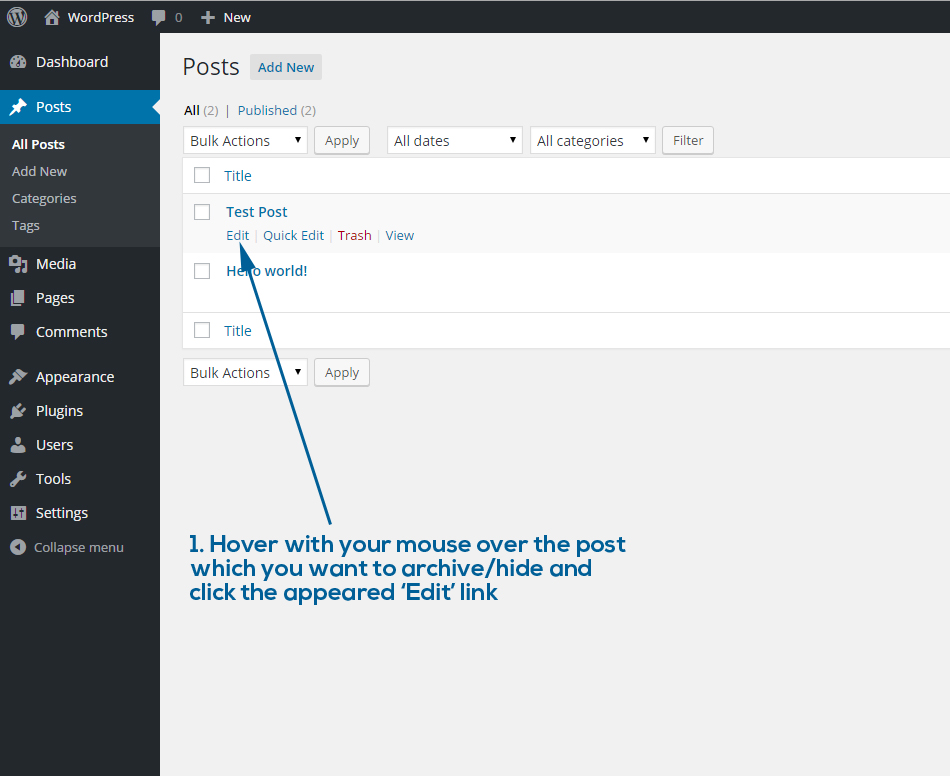
Теперь самое важное – необходимо выбрать записи, которые будут отображаться в ваших блоках. Для этого вам потребуется перейти ко всем записям и на тех, которые вы хотите вывести в блок, нажать на «Изменить»:
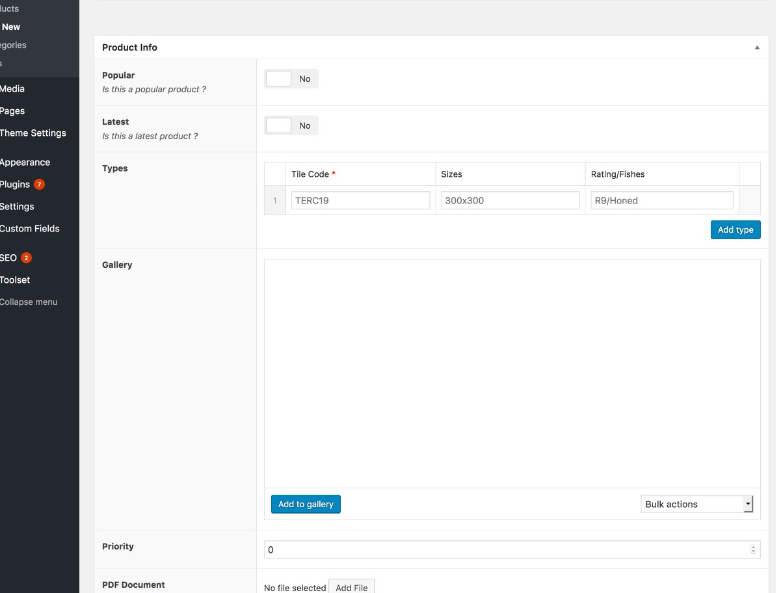
Если вы правильно установили плагин Featured Posts with thumbnails, то в боковой части записей должно появиться дополнительное поле:
Ставите значение Yes и сохраняете выполненные действия. Теперь вы можете перейти на сайт и посмотреть, как выглядит блок с одной записью.
Приблизительно у вас может получиться следующее:
Как видите, отображается заголовок плагина, а также несколько записей с миниатюрами. Всего за несколько минут вы можете выполнить действия, описанные в данной статье и создать на своих сайтах аналогичные блоки, в которых будут отображаться самые полезные или самые популярные статьи.
Советую посетить следующие страницы:
— Favicon для сайта WordPress
— Как удалить ссылки из шаблона WordPress
— Flash таймер для WordPress
Создание шаблонов для отображения пользовательских сообщений в WordPress
В этом уроке вы узнаете, как создавать шаблоны для пользовательских типов сообщений и для встроенных типов в WordPress. Вы увидите, как отображать поля в шаблонах, как создавать красивый адаптивный дизайн и многое другое.
LnRiLWZpZWxke21hcmdpbi1ib3R0b206MC43NmVtfS50Yi1maWVsZC0tbGVmdHt0ZXh0LWFsaWduOmxlZnR9LnRiLWZpZWxkLS1jZW50ZXJ7dGV4dC1hbGlnbjpjZW50ZXJ9LnRiLWZpZWxkLS1yaWdodHt0ZXh0LWFsaWduOnJpZ2h0fS50Yi1maWVsZF9fc2t5cGVfcHJldmlld3twYWRkaW5nOjEwcHggMjBweDtib3JkZXItcmFkaXVzOjNweDtjb2xvcjojZmZmO2JhY2tncm91bmQ6IzAwYWZlZTtkaXNwbGF5OmlubGluZS1ibG9ja311bC5nbGlkZV9fc2xpZGVze21hcmdpbjowfQ ==
LnRiLWhlYWRpbmcuaGFzLWJhY2tncm91bmR7cGFkZGluZzowfQ ==
LnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLnRiLWNvbnRhaW5lcltkYXRhLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lcj0iMWY2MDVhOTBiM2U5ZDgwMTFiZGY5NDdlNDg5ZDk2M2QiXSB7IGJvcmRlci1yYWRpdXM6IDVweDtiYWNrZ3JvdW5kOiByZ2JhKCAyNDUsIDI0NSwgMjQ1LCAxICk7cGFkZGluZzogMjBweCAzMHB4IDE1cHggMzBweDttYXJnaW4tdG9wOiAyMHB4O21hcmdpbi1ib3R0b206IDUwcHg7ZGlzcGxheTptcy1mbGV4Ym94ICFpbXBvcnRhbnQ7ZGlzcGxheTpmbGV4ICFpbXBvcnRhbnQ7LW1zLWZsZXgtZGlyZWN0aW9uOmNvbHVtbjtmbGV4LWRpcmVjdGlvbjpjb2x1bW47LW1zLWZsZXgtcGFjazpjZW50ZXI7anVzdGlmeS1jb250ZW50OmNlbnRlcjsgfS AudGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4 + Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjlmMGQyZjdlNjg1NzE5MTBiZGMyMjUwMTMwOTVjNGM0Il0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAwLjMzNWZyKSBtaW5tYXgoMCwgMC42NjVmcik7Z3JpZC1jb2x1bW4tZ2FwOiA1MHB4O2dyaWQtYXV0by1mbG93OiByb3cgfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjlmMGQyZjdlNjg1NzE5MTBiZGMyMjUwMTMwOTVjNGM0Il0gPiAudGItZ3JpZC1jb2x1bW 46bnRoLW9mLXR5cGUoMm4gKyAxKSB7IGdyaWQtY29sdW1uOiAxIH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI5ZjBkMmY3ZTY4NTcxOTEwYmRjMjI1MDEzMDk1YzRjNCJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMikgeyBncmlkLWNvbHVtbjogMiB9IC50Yi1maWVsZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkPSIzYTE3MDNjOGYzZTRlNmE3Y2NlYzNkNjRhNDUwZDQ2MSJdIGEgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1ncmlkLC50Yi1ncmlkPi5ibG9jay1lZGl0b3ItaW5uZXItYmxvY2tzPi5ibG9jay1lZGl0b3ItYmxvY2stbGlzdF9fbGF5b3V0e2Rpc3BsYXk6Z3JpZDtncmlkLXJvdy1nYXA6MjVweDtncmlkLWNvbHVtbi1nYXA6MjVweH0udGItZ3JpZC1pdGVte2JhY2tncm91bmQ6I2QzOGEwMztwYWRkaW5nOjMwcHh9LnRiLWdyaWQtY29sdW1ue2ZsZXgtd3JhcDp3cmFwfS50Yi1ncmlkLWNvbHVtbj4qe3dpZHRoOjEwMCV9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tdG9we3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6ZmxleC1zdGFydH0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1jZW50ZXJ7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpjZW50ZXJ9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tYm90dG9te3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6ZmxleC 1lbmR9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iY2VmNWFlYWNkY2EwMWUxZGFlMTMxMDJhYTI3ODdhNWYiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDAuMDg1ZnIpIG1pbm1heCgwLCAwLjkxNWZyKTtncmlkLWNvbHVtbi1nYXA6IDVweDtncmlkLWF1dG8tZmxvdzogcm93IH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJjZWY1YWVhY2RjYTAxZTFkYWUxMzEwMmFhMjc4N2E1ZiJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDJuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iY2VmNWFlYWNkY2EwMWUxZGFlMTMxMDJhYTI3ODdhNWYiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDIpIHsgZ3JpZC1jb2x1bW46IDIgfSBoNC50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iM2U3ZjVmYTcyYmU4NWY0ZjYxMjBhNzk0MzhkMGFiNmMiXSAgeyBmb250LXdlaWdodDogYm9sZDtjb2xvcjogcmdiYSggNTIsIDUyLCA1MiwgMSApOyB9IGg0LnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSIzZTdmNWZhNzJiZTg1ZjRmNjEyMGE3OTQzOGQwYWI2YyJdIGEgIHsgY29sb3I6IHJnYmEoIDUyLCA1MiwgNTIsIDEgKTt0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW 1uPSJlODYzZDY2ZWFjOTQ5OTA4YTVjNmM4ZDJmZDMxMzIwYyJdIHsgZGlzcGxheTogZmxleDsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSBbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMmFmNzU2YWNmYTI2MDI1OGY5YzNiYTFlMDE2NjQ0M2YiXSB7IG1heC13aWR0aDogMTAwJTsgfSBbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMmFmNzU2YWNmYTI2MDI1OGY5YzNiYTFlMDE2NjQ0M2YiXSBpbWcgeyBwYWRkaW5nLXRvcDogMTJweDsgfSAudGItZ3JpZC1jb2x1bW5bZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbj0iMGVhYTk3MTE5MDIyZTZmMWIxZWI5M2IyMzA0NWEzNzciXSB7IHBhZGRpbmctcmlnaHQ6IDQwcHg7Ym9yZGVyLXJpZ2h0OiAxcHggc29saWQgcmdiYSggMjIxLCAyMjEsIDIyMSwgMSApO2 Rpc3BsYXk6IGZsZXg7IH0gaDQudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImJlNjIxZjdlZDBkMjAzNmRmYTFhMjQ4M2E4MWNlMTdjIl0gIHsgZm9udC13ZWlnaHQ6IGJvbGQ7dGV4dC1hbGlnbjogbGVmdDsgfSBoNC50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iYmU2MjFmN2VkMGQyMDM2ZGZhMWEyNDgzYTgxY2UxN2MiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLnRiLWNvbnRhaW5lcltkYXRhLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lcj0iMzVhOGM3ZTc1YmQ3Y2EwOTVjMDA2YTY3MDIxYzcyODYiXSB7IGJvcmRlci1yYWRpdXM6IDVweDtwYWRkaW5nOiAyNXB4O21hcmdpbi1ib3R0b206IDMwcHg7Ym9yZGVyOiAxcHggc29saWQgcmdiYSggMjIxLCAyMjEsIDIyMSwgMSApOyB9IC50Yi1maWVsZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkPSIxYzM0ZDI3NDU3NzA2YzJiYmU2Mzk5NTdkZDBhNGNkYSJdIHsgdGV4dC1hbGlnbjogbGVmdDsgfSAgLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjFjMzRkMjc0NTc3MDZjMmJiZTYzOTk1N2RkMGE0Y2RhIl0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSBoMy50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iZGRkNjhjZTY3N2IzODcwMTFiMzZlM2FiZG NhYTUyNDMiXSAgeyBmb250LXNpemU6IDE4cHg7Zm9udC13ZWlnaHQ6IGJvbGQ7cGFkZGluZy10b3A6IDA7bWFyZ2luLXRvcDogMDttYXJnaW4tYm90dG9tOiAyMHB4OyB9ICBoMy50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iZGRkNjhjZTY3N2IzODcwMTFiMzZlM2FiZGNhYTUyNDMiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAudGItY29udGFpbmVyW2RhdGEtdG9vbHNldC1ibG9ja3MtY29udGFpbmVyPSJkMmM0ZWI5MmRiMWUzOTg0OTZmYmFhNDI0ZDZlYjcwMSJdIHsgcGFkZGluZzogMCAwIDQwcHggMDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAudGItY29udGFpbmVyW2RhdGEtdG9vbHNldC1ibG9ja3MtY29udGFpbmVyPSI5NmRkNDkzYzE4MzkzYjY2YWQ3N2UzZmEyMjdhNzIyNyJdIHsgcGFkZGluZzogNDBweCAwIDAgMDsgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iN2Q5MzVhZGE3ODIxM2MwOWQ1NDczZjM3YjI5M2I0ZDciXSB7IHRleHQtYWxpZ246IGxlZnQ7IH0gLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjdkOTM1YWRhNzgyMTNjMDlkNTQ3M2YzN2IyOTNiNGQ3Il0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWltYWdle3Bvc2l0aW 9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjNkODdiYzA3OWU5ZDQzNzFjMGEzNjY4MWVlZTc2YWYwIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjNkODdiYzA3OWU5ZDQzNzFjMGEzNjY4MWVlZTc2YWYwIl0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogOTkxcHgpIHsgLnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLnRiLWdyaWQsLnRiLWdyaWQ + LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M + LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LW dhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI5ZjBkMmY3ZTY4NTcxOTEwYmRjMjI1MDEzMDk1YzRjNCJdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC41ZnIpIG1pbm1heCgwLCAwLjVmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iOWYwZDJmN2U2ODU3MTkxMGJkYzIyNTAxMzA5NWM0YzQiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDEpIHsgZ3JpZC1jb2x1bW46IDEgfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjlmMGQyZjdlNjg1NzE5MTBiZGMyMjUwMTMwOTVjNGM0Il0gPiAudGItZ3JpZC1jb2x1bW 46bnRoLW9mLXR5cGUoMm4gKyAyKSB7IGdyaWQtY29sdW1uOiAyIH0gLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjNhMTcwM2M4ZjNlNGU2YTdjY2VjM2Q2NGE0NTBkNDYxIl0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWdyaWQsLnRiLWdyaWQ + LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M + LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSJjZWY1YWVhY2RjYTAxZTFkYWUxMzEwMmFhMjc4N2E1ZiJdIHsgZ3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC41ZnIpIG1pbm1heCgwLC AwLjVmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iY2VmNWFlYWNkY2EwMWUxZGFlMTMxMDJhYTI3ODdhNWYiXSA + IC50Yi1ncmlkLWNvbHVtbjpudGgtb2YtdHlwZSgybiArIDEpIHsgZ3JpZC1jb2x1bW46IDEgfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9ImNlZjVhZWFjZGNhMDFlMWRhZTEzMTAyYWEyNzg3YTVmIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMm4gKyAyKSB7IGdyaWQtY29sdW1uOiAyIH0gaDQudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9IjNlN2Y1ZmE3MmJlODVmNGY2MTIwYTc5NDM4ZDBhYjZjIl0gYSAgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSJlODYzZDY2ZWFjOTQ5OTA4YTVjNmM4ZDJmZDMxMzIwYyJdIHsgZGlzcGxheTogZmxleDsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheT p0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItZ3JpZC1jb2x1bW5bZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbj0iMGVhYTk3MTE5MDIyZTZmMWIxZWI5M2IyMzA0NWEzNzciXSB7IGRpc3BsYXk6IGZsZXg7IH0gaDQudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImJlNjIxZjdlZDBkMjAzNmRmYTFhMjQ4M2E4MWNlMTdjIl0gYSAgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99ICAgLnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjdkOTM1YWRhNzgyMTNjMDlkNTQ3M2YzN2IyOTNiNGQ3Il0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbW d7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gIH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA1OTlweCkgeyAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAudGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4 + Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLW FsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjlmMGQyZjdlNjg1NzE5MTBiZGMyMjUwMTMwOTVjNGM0Il0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjlmMGQyZjdlNjg1NzE5MTBiZGMyMjUwMTMwOTVjNGM0Il0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iM2ExNzAzYzhmM2U0ZTZhN2NjZWMzZDY0YTQ1MGQ0NjEiXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4 + Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY2 9sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9ImNlZjVhZWFjZGNhMDFlMWRhZTEzMTAyYWEyNzg3YTVmIl0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9ImNlZjVhZWFjZGNhMDFlMWRhZTEzMTAyYWEyNzg3YTVmIl0gID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDFuKzEpIHsgZ3JpZC1jb2x1bW46IDEgfSBoNC50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iM2U3ZjVmYTcyYmU4NWY0ZjYxMjBhNzk0MzhkMGFiNmMiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49ImU4NjNkNjZlYWM5NDk5MDhhNWM2YzhkMmZkMzEzMjBjIl0geyBkaXNwbGF5OiBmbGV4OyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcm lnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IC50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIwZWFhOTcxMTkwMjJlNmYxYjFlYjkzYjIzMDQ1YTM3NyJdIHsgZGlzcGxheTogZmxleDsgfSBoNC50Yi1oZWFkaW5nW2RhdGEtdG9vbHNldC1ibG9ja3MtaGVhZGluZz0iYmU2MjFmN2VkMGQyMDM2ZGZhMWEyNDgzYTgxY2UxN2MiXSBhICB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gICAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iN2Q5MzVhZGE3ODIxM2MwOWQ1NDczZjM3YjI5M2I0ZDciXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItaW1hZ2V7cG9zaX Rpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAgfSA =
LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1h Z2U9IjNkODdiYzA3OWU5ZDQzNzFjMGEzNjY4MWVlZTc2YWYwIl0geyBtYXgtd2lkdGg6IDEwMCU7IH0gW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjNkODdiYzA3OWU5ZDQzNzFjMGEzNjY4MWVlZTc2YWYwIl0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogOTkxcHgpIHsgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gIH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA1OTlweCkgeyAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2lu LXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAgfSA =
Что такое шаблон?
Шаблон — это то, что вы разрабатываете один раз, и он управляет тем, как «группа сообщений» отображается во внешнем интерфейсе сайта. Шаблоны Toolset работают аналогично шаблонам WordPress PHP, но вы создаете их визуально через редактор без необходимости редактировать какие-либо файлы или писать какой-либо код. Шаблоны, которые вы создаете с помощью Toolset, могут включать поля, таксономию, связанные сообщения и все остальное из базы данных WordPress.
Шаблоны Toolset работают аналогично шаблонам WordPress PHP, но вы создаете их визуально через редактор без необходимости редактировать какие-либо файлы или писать какой-либо код. Шаблоны, которые вы создаете с помощью Toolset, могут включать поля, таксономию, связанные сообщения и все остальное из базы данных WordPress.
Как создавать шаблоны
Чтобы создать шаблон, вы вставляете поля, размещаете их в любом настраиваемом макете по вашему выбору и разрабатываете, как отображать их во внешнем интерфейсе.
- Перейдите к Toolset → Dashboard и нажмите кнопку Create Content Template в строке типа сообщения, для которого вы хотите создать шаблон.
- Используйте редактор блоков WordPress, чтобы создать свой шаблон.
- Выберите блоки из раздела Toolset для любой части шаблона, которая отображает поля (не статические элементы). Например, используйте блок Заголовок Toolset для любого заголовка, который будет отображать поле.
- Включить Динамические источники для блоков, которые должны отображать поля публикации, отображаемой в шаблоне.
Вот пример отображения заголовка сообщения в шаблоне для отдельных сообщений «собственности» на сайте недвижимости.
Отображение заголовка сообщения
Вот и все, теперь вы можете дополнительно настроить свой шаблон. Например, вы можете расположить контент в столбцах, использовать контейнеры, условно отображать части шаблона, отображать список связанных сообщений, создавать адаптивные дизайны и многое другое.
сообщений WordPress в PDF | weLaunch
История изменений
# История изменений ====== 1.5,6 ====== - ИСПРАВЛЕНИЕ: Удален пункт меню панели администратора. ====== 1.5.5 ====== - НОВИНКА: добавлена поддержка полей ретранслятора ACF. ====== 1.5.4 ====== - НОВИНКА: прекращена поддержка Redux Framework и добавлен наш собственный фреймворк.Подробнее здесь: https://www.welaunch.io/en/2021/01/switching-from-redux-to-our-own-framework Это гарантирует автоматическое обновление и удаление всего материала Gutenberg. Вы можете удалить Redux (если он где-то еще не использовался) впоследствии https://www.welaunch.io/updates/welaunch-framework.zip
View post on imgur.com====== 1.5,3 ====== - ИСПРАВЛЕНИЕ: поддержка изображений wepb (заменит webp на jpg) ====== 1.5.2 ====== - ИСПРАВЛЕНИЕ: изменение порядка для новых включенных полей было невозможно. - ИСПРАВЛЕНИЕ: добавлены поясняющие тексты к параметрам. ====== 1.5.1 ====== - ИСПРАВЛЕНИЕ: запрошенный объект не найден - ИСПРАВЛЕНИЕ: проблема с портфелем Avada - ИСПРАВЛЕНИЕ: удалено больше встроенных стилей. - ИСПРАВЛЕНИЕ: Изменены ссылки на значок резиденции WP. ====== 1.5.0 ====== - НОВИНКА: изменение порядка мета-полей настраиваемых сообщений. Руководство по обновлению: 1. Существующая конфигурация не будет удалена (у нас есть запасной вариант). 2.Включить настраиваемое мета-поле 3. Обновите страницу. 4. Перетащите его из отключенного в активный Пример: https://imgur.com/a/1QPSFAP - НОВИНКА: настраиваемые поля мета / ACF теперь в собственном разделе - НОВИНКА: лучшая производительность для настраиваемых полей. ====== 1.4.5 ====== - НОВИНКА: возможность скрыть изображение-заполнительView post on imgur.com====== 1.4.4 ====== - ИСПРАВЛЕНИЕ: появился пустой контейнер мета-ключей. ====== 1.4.3 ====== - НОВИНКА: добавлены параметры формата и ориентации в раздел макета. Демо: https://imgur.com/a/0lx37iR - НОВИНКА: меню перемещено на общую панель, потому что наш плагин можно использовать для всех типов сообщений - НОВИНКА: мета-значения теперь заключены в тег p ====== 1.4.2 ====== - НОВИНКА: добавлена поддержка полей ACF для настраиваемых мета-полей. Пример: https://imgur.com/a/NeCooLB - НОВИНКА: классы добавлены в верхний колонтитул, нижний колонтитул и контейнер изображений второго макета. - ИСПРАВЛЕНИЕ: убраны встроенные стили из верхнего и нижнего колонтитулов.- ИСПРАВЛЕНИЕ: убраны встроенные стили изображения. ====== 1.4.1 ====== - ИСПРАВЛЕНИЕ: отсутствует класс qrcode ====== 1.4.0 ====== - НОВИНКА: обновлен механизм рендеринга MPDF с версии 7 до версии 8. - Новое: поддержка PHP 7.4 - ИСПРАВЛЕНИЕ: WPEngine не мог создавать файлы папок кеша шрифтов. ====== 1.3.1 ====== - НОВИНКА: поддержка изображений галереи портфолио Avada. - НОВИНКА: пункт меню перемещен на главную боковую панель. ====== 1.3.0 ====== - НОВИНКА: добавлен полностью новый шаблон для темы REAL Homes properties. - ИСПРАВЛЕНИЕ: обновлены файлы POT, MO и PO. ====== 1.2.1 ====== - ИСПРАВЛЕНИЕ: верхний / нижний колонтитулы не работают ====== 1.2.0 ====== - НОВИНКА: добавлена поддержка / создан новый шаблон для темы резиденции wp. чтобы вы могли экспортировать свойства - НОВИНКА: создан новый 4-й шаблон с заголовком рядом с изображением. ====== 1.1.10 ====== - НОВИНКА: Fiter для wordpress_print_posts_header_footer_html См. Пример здесь: https://welaunch.io/plugins/wordpress-posts-pdf/docs/faq/custom-header-footer-hook/ - НОВИНКА: добавлено кеширование мета-ключей wp-admin для повышения производительности серверной части. ====== 1.1.9 ====== - ИСПРАВЛЕНИЕ: поддержка функции печати в мобильном браузере. - ИСПРАВЛЕНИЕ: URL виджета был неправильным (ошибка 404). ====== 1.1.8 ====== - НОВИНКА: добавлены 3 варианта установки пользовательского значка / текста / HTML для значки PDF, Word или печати - НОВИНКА: добавлены крючки: wordpress_print_posts_before_blocks_html wordpress_print_posts_html - ИСПРАВЛЕНИЕ: проблема с числовыми настраиваемыми метаполями. - ИСПРАВЛЕНИЕ: удалена опция размера значка (должно быть сделано в HTML) ====== 1.1.7 ====== - НОВИНКА: добавлен шорткод для настраиваемого текста верхнего / нижнего колонтитула. - НОВИНКА: добавлены 2 новых перехватчика фильтров для пользовательских мета-ключей: wordpress_print_posts_meta_output wordpress_print_posts_meta_keys - ИСПРАВЛЕНИЕ: добавлена пустая проверка пользовательского мета-значения для 2-го макета.
====== 1.1.6 ====== - НОВИНКА: добавлена возможность остановить удаление шорткодов в настройках отладки. ====== 1.1.5 ====== - НОВИНКА: загрузка PDF вместо опции встроенного просмотра. Настройки> Общие - НОВИНКА: фильтр: wordpress_print_posts_html ====== 1.1.4 ====== - ИСПРАВЛЕНИЕ: текст обрезан в режиме печати. ====== 1.1.3 ====== - НОВИНКА: добавлена возможность отображать значки печати только для определенных типов сообщений. ====== 1.1.2 ====== - НОВИНКА: добавлен пробел перед мета-ключом - НОВИНКА: перенесено с CDN на локаль для font awesome. - ИСПРАВЛЕНИЕ: отсутствует языковой стандарт для перевода категорий. ====== 1.1.1 ====== - ИСПРАВЛЕНИЕ: Отсутствуют шрифты Google. ====== 1.1.0 ====== - НОВИНКА: добавлена поддержка Visual Composer Grid для описания. См. Настройки> Данные> Описание> Поддержка Visual Composer. - ИСПРАВЛЕНИЕ: уведомления PHP - ИСПРАВЛЕНИЕ: удален TGM. ====== 1.0.5 ====== !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! !!!!!! !!!! MPDF 7 требует как минимум PHP 5.6 !!!! !!!! НЕ обновляйте, если вы используете более низкую версию !!!! !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! !!!!!! - НОВИНКА: PHP 7.2. Служба поддержки - НОВИНКА: MPDF перемещен в папку поставщика для поддержки композитора. - НОВИНКА: возможность включить отладку MPDF (изображения, шрифты). - ИСПРАВЛЕНИЕ: обновлен механизм рендеринга MPDF до версии 7.0,3 ====== 1.0.4 ====== - НОВИНКА: шорткод переписан для большей гибкости: [print_posts post = "YOUR_POST_ID" pdf = "yes" word = "no" print = "yes"] Значения по умолчанию: - post = текущее сообщение, если идентификатор сообщения не был установлен - pdf = да - слово = да - печать = да ====== 1.0.3 ====== - НОВИНКА: вы можете использовать шорткод, даже если PDF, печать или слово отключены. ====== 1.0.2 ====== - ИСПРАВЛЕНИЕ: проблема со странными мета-ключами сообщений. ====== 1.0.1 ====== - ИСПРАВЛЕНИЕ: добавлен тег br после пользовательских мета-ключей. - ИСПРАВЛЕНИЕ: удален запрос мета-ключа только для типов сообщений.
====== 1.0,0 ====== - Первоначальный выпуск ====== Будущие возможности ====== - НЕТ
Шесть лучших плагинов по теме для WordPress (2021)
- Главная /
- Плагины /
- Шесть лучших плагинов по теме для WordPress (2021)
- Кевин Малдун
Чем больше вашего контента потребляет ваша аудитория, тем больше у них шансов стать верными поклонниками вашей работы.Эти люди с большей вероятностью будут делиться вашими статьями в социальных сетях, регулярно возвращаться на ваш сайт и, в конечном итоге, превращаться в платежеспособных клиентов.
Однако возникает более серьезный вопрос: как заставить пользователей читать больше вашего контента?
Высококачественный контент — это, конечно, большая часть головоломки, но не менее важна и удобная структура веб-сайта. Прочитав вашу статью, посетитель задастся вопросом, что делать дальше — уйти или прочитать больше?
Полагаю, вы предпочли бы последнее, не так ли? В этом случае ваша задача — максимально упростить для посетителей поиск на вашем сайте большего количества контента, который может им быть интересен.
Один из лучших способов переместить людей по вашему веб-сайту — это включить ссылки на связанный контент в нижней части ваших статей. Еще один отличный метод — это внутренние ссылки.
Ссылки на связанный контент — это идеальный способ побудить посетителей оставаться на вашем сайте, улучшить показатель отказов, количество просмотров страниц и статистику времени на сайте — все показатели, которые положительно влияют на эффективность SEO вашего сайта. Это также отличный способ вдохнуть жизнь в некоторые из ваших старых статей, которые были вытеснены с вашей первой страницы и больше не получают того трафика, которого они заслуживают.
В этой статье я познакомлю вас с шестью лучшими плагинами контента для WordPress, чтобы вы могли добавить функцию связанного контента на свой веб-сайт WordPress.
Jetpack (БЕСПЛАТНО)
Флагманский плагинAutomattic для WordPress, Jetpack, предлагает такие функции, как инструменты повышения производительности, аналитика, инструменты для написания, улучшение комментариев и многое другое.
Инструмент связанных сообщений можно найти в разделе трафика настроек Jetpack. Сообщения выглядят великолепно, но с точки зрения функциональности вариантов настройки немного.
В области настроек вы можете выбрать отображение заголовка над связанными сообщениями и определить, будут ли отображаться эскизы изображений.
Дополнительные параметры можно найти в настройщике тем WordPress.
Вы можете определить текст заголовка, а также включить или отключить эскизы, даты, категории и теги. Макет также можно изменить с сетки (по горизонтали) на список (по вертикали).
Функция связанных сообщенийJetpack выглядит великолепно и проста в использовании.Это хороший выбор, если у вас уже активирован Jetpack и вам нужно базовое решение для связанных сообщений, но оно ограничено.
Из-за отсутствия контроля над периодом времени, в котором отображаются сообщения, связанные сообщения часто являются устаревшими. В моем личном блоге, например, Jetpack регулярно показывает статьи пятилетней давности.
Контекстные сообщения по теме (БЕСПЛАТНО)
Если вам нужен больший контроль над связанными сообщениями, контекстные похожие сообщения — отличное решение.
Плагин позволяет определить период отсечения для отображаемых связанных сообщений.Вы также можете рандомизировать сообщения, выбрать, какие типы сообщений будут отображаться, ограничить сообщения одним и тем же типом сообщений и исключить категории из результатов.
Contextual Related Posts также предлагает множество вариантов макета. Вы можете настроить HTML-код, который будет использоваться для вывода, и есть около десятка опций, связанных с эскизами.
Плагин также может отображать похожие сообщения в вашем RSS-канале. Количество отображаемых сообщений, расположение эскиза и размер эскиза можно настроить для вашей ленты.
Количество отображаемых сообщений, расположение эскиза и размер эскиза можно настроить для вашей ленты.
Вывод, который создается контекстными связанными сообщениями из настроек по умолчанию, выглядит великолепно, но плагин WordPress выделяется индивидуальной настройкой. Я настоятельно рекомендую проверить это, если вы хотите отфильтровать результаты, отображаемые на вашем веб-сайте.
Плагин миниатюр похожих сообщенийдля WordPress — еще один хороший плагин, который стоит попробовать. Его вывод аналогичен контекстным связанным сообщениям и предоставляет некоторые полезные параметры фильтрации и стилизации.
ПлагинWordPress Related Posts от AddThis (БЕСПЛАТНО)
AddThis предоставляет владельцам веб-сайтов множество инструментов для социальных сетей и взаимодействия.Сюда входят кнопки обмена в социальных сетях, создание списков и банки с подсказками.
Плагин WordPress для связанных сообщений помогает интегрировать инструмент связанных сообщений AddThis на ваш веб-сайт.
В области расширенных настроек вы можете включить совместное использование и отслеживание кликов, а также ввести свой идентификатор Google Analytics и имя пользователя Twitter. Также доступны различные варианты загрузки, такие как расположение сценария, используемые перехватчики действий и включение асинхронной загрузки. Также можно добавить собственный код JSON.
Хотя настройки веб-сайта плагина определены в админке WordPress, вам необходимо настроить связанные сообщения на веб-сайте AddThis.
Связанные сообщения можно вставить одним из трех способов: Вы можете отобразить связанные сообщения в виде ползунка; в нижнем колонтитуле; или в вашей области содержимого (встроенный).
Элементы могут отображаться горизонтально или вертикально, и вы можете определить, сколько статей будет отображаться. Есть возможность скрыть связанные сообщения на мобильном устройстве или компьютере, но что мне нравится, так это возможность продвигать определенную страницу в первом слоте для связанных сообщений.
К сожалению, нет параметров фильтрации, позволяющих отображать только статьи из определенной категории или определенного периода времени, поэтому связанные сообщения не так таргетированы, как другие решения для связанных сообщений в этом списке.
Если вы ищете простую альтернативу Jetpack, размещаемую на хосте связанных сообщений, подойдет плагин WordPress Related Posts от AddThis. Он прост в использовании, дает вам несколько способов отображать связанные сообщения, а результат выглядит великолепно.
Основным недостатком является то, что он не позволяет контролировать, какие сообщения будут отображаться в вашем поле связанных сообщений.
Похожие сообщения для WordPress от Bibblio (БЕСПЛАТНО / $ 19 плюс)
Bibblio — это сервис связанного контента, который был разработан для увеличения посещаемости вашего сайта. Бесплатный план позволяет до 25 000 просмотров в месяц и хранить до 500 статей. Самый дешевый премиум-план стоит 19 долларов в месяц и увеличивает количество просмотров до 50 000, а количество сохраненных статей — до 5 000.
После регистрации вам будет предоставлен идентификатор клиента и секрет клиента, которые позволят вам интегрировать службу в свой веб-сайт с помощью плагина WordPress.Затем вас спросят, хотите ли вы рекомендовать существующие и будущие публикации.
На следующей вкладке вам будет предложено настроить модуль, который вы можете оптимизировать для улучшения просмотра страниц или только для релевантности. Связанные сообщения могут отображаться в виде витрины, сетки, столбцов и строк.
Заголовок и заголовок также можно изменить, и вы можете изменить информацию, отображаемую на миниатюре статьи.
Вы можете вернуться и изменить настройки в любое время, и одна из моих любимых функций в этой области — возможность изменять период времени для рекомендаций публикации.
Аналитика отображается на главной странице обзора, хотя вам нужно перейти на главный веб-сайт Bibblio, чтобы увидеть всю статистику.
Похожие сообщения для WordPress от Bibblio — это универсальное решение, которое предлагает множество уникальных вариантов макета. Основным недостатком плагина является то, что бесплатный план ограничен одним модулем и 25000 просмотров в месяц. Кроме того, вам нужно будет подписаться на один из ежемесячных премиальных планов.
Встроенные похожие сообщения (БЕСПЛАТНО / $ 27)
Если вы хотите отображать связанные сообщения внутри содержимого, ознакомьтесь со встроенными связанными сообщениями.
Плагин позволяет вставлять до трех связанных блоков сообщений в ваш контент, и можно установить интервал между каждым блоком, чтобы вы могли расположить их по своему усмотрению.
Вам будет приятно узнать, что похожие сообщения могут быть ограничены определенным количеством дней для сообщений.
В бесплатной версии доступны два основных стиля. Они хорошо выглядят, но, к сожалению, не могут отображать изображения из ваших сообщений.
Премиум-версия, которая продается по цене от 27 долларов, добавляет три дополнительных стиля, которые включают избранные изображения.Они выглядят более профессионально и должны увеличить количество просмотров страниц.
Обновлениетакже позволяет добавлять в статьи неограниченное количество встроенных связанных сообщений, но я считаю, что большинство владельцев веб-сайтов будут довольны тремя полями.
Если вы чувствуете, что плагин WordPress Related Posts от AddThis не дает вам необходимого контроля над вашими встроенными связанными сообщениями, Inline Related Posts — это плагин для вас.
Связанное сообщение от PickPlugins (БЕСПЛАТНО)
Еще один полезный плагин связанных сообщений, который стоит рассмотреть, — это Related Post By PickPlugins.С точки зрения функциональности, он находится между базовым решением, таким как Jetpack, и многофункциональным решением, таким как Contextual Related Post.
Плагин позволяет вставлять связанные сообщения в несколько типов сообщений с помощью шорткодов или функции PHP. Клики можно отслеживать, и вы можете изменить заголовок и количество отображаемых элементов.
Клики можно отслеживать, и вы можете изменить заголовок и количество отображаемых элементов.
Связанные сообщения могут отображаться в виде сетки, списка или слайдера. Для каждого элемента вы можете установить ширину, выравнивание, поля и отступы.
В разделе макета вы можете определить, как будут выглядеть эскиз, заголовок и отрывок. Доступен ряд предварительно определенных размеров эскизов, и вы можете выбрать максимальную высоту для изображений.
Есть специальная страница для настроек слайдера.
Количество столбцов для настольных компьютеров установлено на четыре, для планшетов — три и для смартфонов — два. Вы, конечно, можете изменить их. Также доступны скорость слайдера, разбивка на страницы, навигация, цвета фона и другие параметры слайдера.
Related Post By PickPlugins не дает вам никакого контроля над связанными публикациями, которые отображаются для посетителей, но, если вы ищете простое решение с некоторыми классными опциями стиля, это хороший выбор.
Почетные грамоты
Для целей этой статьи я протестировал более 20 плагинов для публикаций, связанных с WordPress, на моем тестовом веб-сайте и в моем личном блоге (т. Е. В живой среде). В этом разделе я хотел бы поделиться некоторыми отличными связанными плагинами WordPress, которые просто не попали в список.
Другие похожие сообщения Плагины WordPress для рассмотрения
Если вы ищете контроль над своим выводом, вы можете проверить похожие сообщения, плагин, который позволяет вам настраивать HTML в вашем шаблоне вывода. Доступны десятки тегов, которые помогут вам контролировать, какие сообщения отображаются и как все выглядит. Природа этого плагина означает, что он менее удобен для пользователя, чем альтернативы, но опытным пользователям он понравится.
Related Posts by Taxonomy — интересное решение, которое позволяет вставлять связанные сообщения через виджет или шорткоды.Вы можете выбрать отображение одной или нескольких таксономий, исключить или включить сообщения, а также ограничить отображаемое количество или дату.
Если вы ищете решение премиум-класса, ознакомьтесь с разделом «Похожие сообщения» для отдельных сообщений. Плагин, продаваемый по розничной цене 30 долларов, поддерживает миниатюры разных размеров и позволяет выбрать, будет ли отображаться метаинформация публикации. Отображаемые связанные сообщения выглядят профессионально.
Custom Related Posts — это базовый плагин связанных сообщений, но у него есть некоторые интересные функции, такие как импорт отношений в формате XML и встроенная поддержка редактора блоков Gutenberg.
Еще одно базовое решение для проверки — сообщения, связанные с CP. Он уникален тем, что позволяет отображать, насколько похожи похожие сообщения, с помощью системы рейтинга или шкалы.
Последние мысли
Если вы изо всех сил пытаетесь удержать пользователей на своем веб-сайте, добавление функции связанного контента — проверенный способ заставить людей оставаться рядом, что приводит к увеличению количества просмотров страниц, увеличению продолжительности посещения и снижению показателя отказов. Возможно, что еще более важно, когда пользователь просматривает больше вашего контента, он сможет лучше понять суть вашего веб-сайта, что также может увеличить количество подписок, репостов в социальных сетях и даже конверсий.В основном все хорошее!
Все представленные сегодня плагины могут добавлять на ваш сайт полностью функциональный раздел связанного контента. Однако все они выглядят и работают немного по-разному, с разными сильными и слабыми сторонами, поэтому не торопитесь и выберите фаворит.
Используете / используете какой-либо из этих плагинов связанных сообщений? Как вы думаете, что лучше?
Кевин Малдун — профессиональный блогер, обожающий путешествия.Он регулярно пишет об интернет-маркетинге в своем личном блоге и активно рассказывает о технологиях на YouTube.Как автоматически вставлять контент после каждого сообщения WordPress
Вы когда-нибудь хотели автоматически отображать часть контента или определенный элемент страницы в каждом сообщении блога на вашем веб-сайте WordPress ? Если это так, то плагин, который мы собираемся рассмотреть сегодня, может быть именно тем, что вы ищете.
При установке бесплатного подключаемого модуля «Добавить виджет после содержимого» на ваш веб-сайт добавляется новая область виджетов. Эта область виджетов отображает свое содержимое в конце отдельного шаблона сообщения. Это означает, что теперь вы можете добавлять в этот виджет любое настраиваемое содержимое, чтобы оно отображалось после области содержимого, но перед разделом комментариев каждого сообщения.
Поскольку большинство плагинов включают в себя собственный виджет, и вы также можете использовать текстовый виджет для ввода любого настраиваемого контента, который вы хотите отображать после ваших сообщений, действительно не ограничивает того, как вы можете использовать эту новую функцию на своем веб-сайте.Благодаря вставке настраиваемого содержимого HTML, форм подписки на информационные бюллетени или любых коротких кодов теперь у вас есть простой способ отображать это содержимое в конце каждого сообщения или страницы.
Итак, если вам нравится идея , которая автоматически вставляет набор содержимого после основной области тела сообщения, прочтите наше руководство по использованию плагина «Добавить виджет после содержимого».
Как использовать «Добавить виджет после содержимого на вашем веб-сайте»
Поскольку подключаемый модуль «Добавить виджет после содержимого» является бесплатным, его можно установить на ваш сайт непосредственно из каталога подключаемых модулей WordPress.
Для этого войдите в админку своего сайта (http://yoursite.com/wp-login.php), а затем перейдите к Plugins> Add New, используя меню боковой панели.
На экране «Добавить плагины» введите «Добавить виджет после содержимого» в поле поиска и затем установите первый элемент, указанный в результатах.
После того, как плагин установлен и активирован, его можно настроить на его экране в меню «Внешний вид».
Использование подключаемого модуля «Добавить виджет после содержимого»
На странице настроек подключаемого модуля вы можете решить, какие типы сообщений отображать виджет на . Сюда входят сообщения, страницы и любые другие, которые могут быть активны на вашем веб-сайте.
Сюда входят сообщения, страницы и любые другие, которые могут быть активны на вашем веб-сайте.
Вы также можете исключить любые отдельные форматы сообщений , которые вы бы предпочли не включать содержимое виджета. После того, как вы приняли решение, вы можете перейти на страницу виджетов, чтобы добавить свой контент.
Понравилось это содержание? Познакомьтесь с Пейджем.
На этом экране вы должны увидеть новую область виджетов под названием «После содержимого ».Любые виджеты, которые вы добавляете в эту область виджетов, теперь будут отображаться под вашими сообщениями или страницами, в зависимости от того, как вы настроили плагин.
Если есть какие-либо сообщения, для которых вы хотели бы отключить виджет , просто установите флажок в мета-поле «Виджет после содержимого», которое теперь отображается на экране редактора сообщений WordPress.
Заключение
Теперь вы можете добавить собственное сообщение или виджет в конец каждого сообщения, которое вы публикуете в своем блоге.Если вы хотите включить призыв к действию, форму подписки по электронной почте или набор ссылок для ваших читателей, этот плагин позволяет легко это сделать.
Если у вас есть какие-либо вопросы об этом плагине или о работе с WordPress в целом, оставьте комментарий ниже.
Как создать и отобразить произвольный тип сообщения в WordPress
Пользовательские типы сообщений — это большая часть того, что переместило WordPress с платформы для ведения блогов в полноценную систему управления контентом, которую можно использовать для создания любого типа веб-сайта.
Если вы не знакомы, настраиваемые типы сообщений очень похожи на обычные сообщения WordPress, только вы можете использовать их для хранения любого типа контента, который хотите (, т.е. они не только для сообщений в блогах ). Например, продукты WooCommerce — это настраиваемые типы сообщений. Или фактические списки событий в плагине календаря событий также являются настраиваемым типом публикации.
Или фактические списки событий в плагине календаря событий также являются настраиваемым типом публикации.
Но настраиваемые типы сообщений полезны не только в плагинах — вы также можете создавать свои собственные типы сообщений, которые помогут отображать различные типы информации на вашем сайте.Например, раздел сделок Design Bombs основан на настраиваемом типе публикации для упрощения организации / настройки.
В этом посте я покажу вам простой и не требующий кода способ создать на вашем сайте WordPress как , так и отображаемые пользовательские типы сообщений.
Чтобы конкретизировать, я собираюсь создать собственный тип сообщения купона, основанный примерно на вышеупомянутом разделе сделок. Но вы сможете применить те же принципы к любому типу контента на вашем собственном сайте.
Что необходимо для создания и отображения настраиваемых типов записей
Если вы выполните поиск в WordPress.org, вы найдете множество плагинов, которые помогут вам легко создать собственный тип публикации.
Но вот проблема с большинством этих плагинов (, по крайней мере, для обычных пользователей ):
Хотя они могут помочь вам создать настраиваемый тип сообщения, они не обязательно помогут вам отобразить содержимое вашего настраиваемого типа сообщения на интерфейсе вашего сайта.
Вот почему я рекомендую плагин Pods. Он хорошо поддерживается, содержит массу документации и является бесплатным!
Еще один хороший вариант — премиальный плагин Toolset, , но я собираюсь использовать Pods для этого учебника , потому что я хочу, чтобы все было на 100% бесплатным.
Для начала все, что вам нужно, это установить и активировать модули на вашем веб-сайте. Весь процесс выглядит так:
- Создание пользовательского типа записи для купонов
- Добавьте несколько настраиваемых полей в этот тип сообщения, чтобы мы могли хранить код купона и процент скидки
- Создайте шаблон для фактического отображения купонов настраиваемого типа публикации на веб-сайте
Шаг 1.
 Создание нового настраиваемого типа записи
Создание нового настраиваемого типа записиПосле того, как вы установили и активировали плагин Pods, перейдите в Админ Pods → Добавить новый на панели инструментов WordPress.
Затем выберите Создать новый :
На следующем экране оставьте Content Type как Custom Post Type . Затем введите метку единственного и множественного числа. В этом примере это:
Затем нажмите Следующий шаг .
Поздравляем! Вы только что создали собственный тип сообщения. Вы должны заметить новую опцию Coupons на боковой панели панели инструментов ( или любой другой ярлык, который вы использовали ):
Шаг 2. Добавьте настраиваемые поля в настраиваемый тип сообщения
Прямо сейчас, если вы перейдете к Купоны → Добавить новый , вы увидите обычный редактор WordPress.
Но мы хотим использовать этот настраиваемый тип сообщения, чтобы отображать что-то конкретное — «сделку». Не просто обычный пост WordPress.
Чтобы упростить задачу, вы можете использовать так называемое настраиваемое поле . Настраиваемое поле — это дополнительная область ввода, которая отображается в редакторе WordPress. В этом примере три полезных настраиваемых поля:
- Код купона
- Скидка
- Ссылка
Чтобы добавить настраиваемое поле, все, что вам нужно сделать, это щелкнуть Добавить поле в интерфейсе модулей:
Откроется новый набор настроек.Сначала присвойте полю Label . Затем используйте раскрывающийся список Тип поля , чтобы выбрать тип поля, которое вы хотите добавить:
Pods предлагает несколько готовых типов полей для ввода, например:
- Текст
- Сайт
- Дата
- Число
- и т. Д.
В этом примере вы можете сделать что-то вроде:
- Код купона — текстовое поле
- Скидка — текстовое поле
- Ссылка — поле сайта
Повторите процесс для всех полей, которые вы хотите добавить. Затем вы должны увидеть что-то вроде этого:
Затем вы должны увидеть что-то вроде этого:
По завершении не забудьте нажать Save Pod .
Шаг 3. Добавьте свой контент
Теперь вы можете перейти в Купоны → Добавить новый , чтобы добавить свой первый купон. Вы должны увидеть эти новые настраиваемые поля под обычным редактором WordPress:
Вы можете ввести:
- Заголовок записи в обычном поле заголовка (, это магазин, в данном примере )
- Описание магазина / сделки в штатном редакторе WordPress
- Фактический код купона в поле Код купона
- Какая скидка в поле Скидка
- Ссылка на сделку в поле Ссылка на сделку ( это может быть ваша партнерская ссылка, например )
Затем вы можете опубликовать свой пост и…
Подождите! Куда делись наши настраиваемые поля?
Видите, это то, о чем я говорил ранее:
WordPress будет выводить обычные поля редактора WordPress для вашего произвольного типа записи. Но он не выводит настраиваемые поля по умолчанию .
Большинство плагинов настраиваемых типов сообщений останавливаются на этом и заставляют вас делать все остальное с помощью PHP. Но Pods на самом деле дает вам простой способ отобразить ваши настраиваемые поля во внешнем интерфейсе вашего сайта.
Вот как это сделать…
Шаг 4. Создайте шаблон Pods для вашего контента
Pods включает полезную функцию, которая позволяет вам создавать настраиваемый шаблон для вашего настраиваемого типа сообщения, используя обычный HTML и магические теги, вместо того, чтобы требовать создания шаблона с помощью PHP.
Чтобы получить доступ к этой области, перейдите в Pods Admin → Templates → Add New . Вы должны увидеть редактор кода:
Вот как работает этот редактор:
- Для форматирования страницы можно использовать обычный HTML / CSS.

- Вы можете вставлять контент из обычных полей WordPress и / или настраиваемых полей, выбрав свой собственный тип сообщения из раскрывающегося списка Pod Reference . Они называются магическими тегами .
Когда вы выбираете свой собственный тип сообщения из раскрывающегося списка, он покажет все доступные поля, включая добавленные вами настраиваемые поля:
Чтобы вставить настраиваемое поле, откройте новый «волшебный тег», набрав {@ .Затем вы можете выбрать поле из автопредложений:
Например, если вы сделаете что-то вроде этого:
Он просто выведет эти три поля для каждой записи:
Итак, вы вроде как там …
Но с точки зрения дизайна это не совсем хорошо, правда?
Чтобы все выглядело хорошо, вам нужно добавить немного базового HTML / CSS. Обратите внимание, что вы можете:
- Добавить обычный статический текст
- Используйте div для стилизации
- Используйте магические теги внутри HTML (например, использование магических тегов для создания ссылки)
- и т. Д.
Например, сделать что-то вроде этого ( Я использую встроенный CSS, чтобы вы могли видеть, что происходит ):
Сгенерирует более привлекательный дизайн в интерфейсе вашего сайта:
К сожалению, вам нужно хотя бы немного базового HTML и CSS, чтобы хорошо справиться с этой частью. Но главное то, что волшебные теги Pods полностью исключают PHP из уравнения, что действительно делает процесс намного проще, чем его альтернативы.
Шаг 5: принудительно использовать настраиваемый тип сообщения для использования шаблона
Чтобы поды действительно использовали только что созданный шаблон, вам нужно сделать еще одно быстрое изменение ( Я уже сделал это, чтобы сделать примеры снимков экрана выше ).
Измените свой собственный тип сообщения, перейдя в Админ подов → Редактировать поды .
Тогда:
- Перейти на вкладку Auto Template Options
- Выберите Включить автоматические шаблоны модулей для этого модуля
- Выберите свой шаблон из раскрывающегося списка Шаблон просмотра одного элемента
- Выберите Заменить из раскрывающегося списка Расположение одного шаблона
Другие полезные советы по работе с вашим пользовательским типом сообщений в модулях
Вот еще несколько советов по работе с вашим новым пользовательским типом сообщений:
Создание страниц архива
Если вы хотите создать страницу архива для перечисления всех ваших различных купонов (, а не просто страницу со списком одного купона, как я показал вам выше ), вы можете создать новый шаблон, чтобы контролировать, какая информация отображается в архиве. страница.
Затем выполните аналогичный процесс, чтобы заставить ваш пользовательский тип сообщения использовать тот, который указан в параметрах автоматического шаблона .
Вам также необходимо перейти на вкладку Advanced Options и включить опцию Enable Archive Page для вашего пользовательского типа сообщения:
Добавление пользовательских таксономий к вашему типу пользовательского сообщения
Если вы хотите добавить таксономию к своему пользовательскому типу сообщения (например, тег или категорию), вы можете использовать модули для создания новой таксономии, перейдя в Добавить новый и выбрав Пользовательская таксономия в раскрывающемся списке.
Затем вы можете связать эту таксономию с вашим пользовательским типом сообщения, используя раздел встроенных таксономий на вкладке Advanced Options интерфейса Edit Pod:
Пользовательские типы сообщений, открывающие возможности WordPress
Пользовательские типы сообщений — одна из тех вещей, которые открывают совершенно новый мир для создания сайтов с помощью WordPress.
Как только вы освоите их, вы больше не будете ограничены ограниченным миром сообщений и страниц.
Есть еще много чего, чему вы можете научиться — для того, чтобы охватить все, потребуется целая серия публикаций. Но пока у вас должно быть четкое представление о том, что нужно для создания собственного пользовательского типа публикации и фактического отображения его на интерфейсе вашего сайта.
Удачи, создавая что-нибудь классное!
И чтобы пойти еще дальше, вы можете ознакомиться с другими нашими статьями о том, как использовать ACF для создания сайта-портфолио или как начать изучать разработку WordPress.
Похожие сообщения
Как разрешить пользователям размещать сообщения в вашем блоге WordPress (легко)
Вы хотите принимать сообщения WordPress, отправленные пользователями? Публикация гостевых постов от других людей — отличный способ развивать сообщество или бизнес-блог.
В этой статье мы покажем вам, как разрешить пользователям отправлять сообщения блога на ваш сайт WordPress. Таким образом, вы можете быстро опубликовать их во внешнем интерфейсе. Это очень легко настроить, и вы можете разрешать публикации от зарегистрированных или незарегистрированных пользователей.
Создайте форму для гостя сейчас
Как я могу использовать сообщения, отправленные пользователями?
Контент, создаваемый пользователями, — мощный инструмент для увеличения аудитории вашего веб-сайта. Вы можете использовать сообщения, отправленные пользователями:
- Публикуйте больше контента на своем веб-сайте — Публикация контента, отправленного пользователями, может помочь, если вы изо всех сил пытаетесь найти время для блога.
- Увеличьте количество ключевых слов — Принятие гостевых постов в вашей нише может помочь вам ранжироваться по ключевым словам, о которых вы, возможно, еще не думали.
- Увеличьте число читателей — Получите новый взгляд на важные темы, чтобы привлечь более широкую аудиторию.

- Вовлеките свое сообщество — дайте людям возможность высказаться, публикуя их сообщения в блоге с несколькими авторами. Блог сообщества — идеальное место, где каждый может поделиться своими мыслями и идеями.
WordPress — лучшая платформа для ведения блогов, и существует множество способов ее использования для получения контента от посетителей и подписчиков.Ознакомьтесь с этим руководством по потрясающему пользовательскому контенту, чтобы получить еще больше идей.
С помощью WPForms вы можете легко создать форму WordPress для приема гостевых постов. А поскольку вы можете сопоставить поля формы с полями вашего блога, вы можете быстро и легко публиковать пользовательский контент в интерфейсе.
Наш метод позволяет вашим писателям:
- Добавить контент в свой пост
- Загрузить собственное избранное изображение
- Выберите категории для публикации
- И многое другое.
Давайте посмотрим, как мы можем легко принимать сообщения, отправленные пользователями, в WordPress.
Как разрешить пользователям размещать сообщения в вашем блоге WordPress
Мы покажем вам простой способ принимать сообщения блога на вашем сайте. Если вы предпочитаете, чтобы посетители добавляли события, перейдите к этому руководству, чтобы узнать, как разрешить посетителям добавлять события, отправленные пользователями, в календарь.
Мы создали это видео, чтобы показать вам основные шаги в этом руководстве.
Если вы предпочитаете следовать письменному руководству, вот шаги:
- Установите и активируйте плагин WPForms
- Создайте форму сообщения, отправленную пользователем
- Проверьте настройки формы отправки
- Настройка уведомлений о форме отправки
- Сопоставьте поля формы с полями сообщения в блоге
- Опубликуйте форму сообщения, отправленную пользователем, в WordPress
Все готово? Давайте настроим плагин сообщений, отправленных пользователями.
Шаг 1. Установите и активируйте подключаемый модуль WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Это пошаговое руководство по установке плагина WordPress.
Затем вам необходимо установить и активировать надстройку WPForms Post Submissions. Он доступен в версии WPForms Pro и выше.
Для этого оставайтесь в админке WordPress. С левой стороны перейдите к WPForms » Addons .
Затем найдите надстройку с надписью Post Submissions . Щелкните Install Addon , а затем Activate .
Все готово. Давайте теперь создадим нашу форму для отправки сообщений.
Шаг 2. Создайте форму сообщений, отправленных пользователем,
Теперь мы собираемся создать форму, которую мы можем опубликовать на нашем веб-сайте, чтобы принимать гостевые сообщения от посетителей.
Для начала щелкните WPForms » Добавить новый .
Введите имя для формы вверху.
Затем прокрутите немного вниз и щелкните на шаблоне формы отправки сообщения в блог .
Если вы не видите шаблон формы для отправки сообщений в блог, вам нужно вернуться на шаг назад и убедиться, что надстройка для отправки сообщений активирована.
Когда вы щелкаете по шаблону, WPForms создаст форму с двумя разделами:
- Сведения об авторе — Ваш посетитель может ввести здесь свое имя, адрес электронной почты и биографию автора.
- Создайте сообщение в блоге — Здесь они будут вводить заголовок сообщения, содержание сообщения и выдержку. Также есть поля для избранного изображения и категории.
Этот шаблон полностью настраиваемый. Вы можете добавить больше полей с разными типами проверки. Например, вы можете легко добавить:
Например, вы можете легко добавить:
- Поле HTML: Разместите в форме примечание, чтобы напомнить вашим авторам, как форматировать свои сообщения.
- Captcha или контрольный вопрос (Custom Captcha): Остановите спам в вашей форме.
Также легко отредактировать любое поле для настройки. Продолжайте нажимать на поле в конструкторе форм, чтобы слева открылись его настройки.
Мы можем показать вам, как это работает, отредактировав 2 важных поля.
Добавить избранные изображения в медиатеку
Рекомендуемое изображение — это изображение, которое отображается рядом с записью в WordPress. Иногда это отображается в виде уменьшенного изображения.
Принимая сообщения WordPress, отправленные пользователями, ваши пользователи могут создавать и загружать свои собственные избранные изображения для своих сообщений.Если вы сохраните их в медиатеке, ими будет проще пользоваться.
Чтобы проверить этот параметр, щелкните поле формы Featured Image справа. Вы увидите, что настройки открываются слева.
Во-первых, вы можете использовать поле Описание , чтобы указать размер избранного изображения.
На скриншотах ниже видно, что мы также ограничили разрешенные расширения файлов форматом .png. Вы можете использовать здесь другие расширения файлов или оставить поле пустым.
А теперь прокрутим еще немного вниз. Щелкните меню Advanced Options , чтобы развернуть его. Убедитесь, что установлен флажок Store file в WordPress Media Library .
Теперь вы легко сможете найти избранные изображения.
Готовы двигаться дальше? Теперь давайте посмотрим на категории.
Позвольте гостям выбрать категорию сообщений в блоге
Шаблон формы для отправки сообщений в блоге автоматически вытягивает список категорий в вашем блоге.Это позволяет вашему гостевому блогеру очень легко выбирать собственные категории.
Чтобы изучить эти параметры, щелкните поле Категория в форме. Затем щелкните Дополнительные параметры слева.
WPForms извлекает динамический список категорий. Это намного проще, чем вводить их все, и это означает, что список категорий во внешнем интерфейсе всегда будет соответствовать категориям в вашем блоге.
Если вы предпочитаете, чтобы пользователи выбирали теги вместо категорий, это легко изменить в раскрывающемся списке Источник динамической таксономии .Просто переключите его на Tags .
Вы хотите, чтобы ваши пользователи выбирали несколько категорий или тегов? Это легко сделать, не меняя никаких настроек плагина. Ознакомьтесь с этим руководством по созданию раскрывающегося списка с множественным выбором в WordPress.
Хорошо, теперь у нас настроены категории, перейдем к настройкам формы.
Шаг 3. Проверьте настройки формы отправки
Давайте проверим основные настройки формы отправки сообщения.
Для начала щелкните значок Settings в левой части окна конструктора форм.Откроется страница настроек Общие .
Здесь вы можете настроить общие параметры для вашей формы:
- Имя формы — Измените имя формы здесь, если хотите.
- Описание формы — Дайте вашей форме описание.
- Текст кнопки отправки — Настройте копию для кнопки отправки. Вы можете использовать CSS для стилизации кнопки, если хотите.
- Предотвращение спама — Остановите спам в контактной форме с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA.Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX — Включите настройки AJAX, чтобы страница не перезагружалась при отправке формы.
- Усовершенствования GDPR — Вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, в целях соблюдения требований GDPR.
 Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу форму.
Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу форму.
Если все в порядке, нажмите Сохранить .
Давайте теперь рассмотрим электронные письма с уведомлениями.
Шаг 4. Настройка уведомлений формы отправки
WPForms может отправлять электронные письма каждый раз, когда вы получаете форму.
Нажмите Уведомления , чтобы увидеть, как выглядит сообщение.
По умолчанию WPForms создает уведомление по электронной почте по умолчанию, которое сообщит вам, когда у вас появится новое сообщение, отправленное пользователем.
Как видите, оно будет отправлено на адрес электронной почты администратора, который вы настроили в WordPress.
Если вы хотите изменить адрес электронной почты, у вас есть 2 варианта:
Вы также можете отправить письмо с благодарностью пользователю, когда он отправит сообщение в блоге. Если вы хотите это настроить, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
В настройках гораздо больше функций, если вы хотите продолжить изучение. Например, вы также можете использовать раздел Confirmations , чтобы написать собственное сообщение, которое будет загружено при отправке формы.
Хорошо, мы закончили. Нажмите Сохранить , прежде чем мы перейдем к важной части: сопоставлению полей формы.
Шаг 5. Сопоставьте поля сообщений в блоге
Теперь пора убедиться, что поля вашей формы правильно сопоставлены с полями ваших сообщений.
Это автоматически отправит каждое поле в нужное место в вашем сообщении в блоге, так что вам не придется копировать и вставлять.
Для начала зайдите в Настройки » Отправка сообщений .
Настройки по умолчанию подходят для большинства сообщений в блогах.Давайте рассмотрим их по очереди:
- Отправка сообщений — Убедитесь, что это повернуто на .

- Заголовок сообщения — По умолчанию используется заголовок, который вводит пользователь.
- Содержание сообщения — Основная часть сообщения в блоге, которое отправляет ваш посетитель.
- Отрывок из сообщения — Краткое изложение сообщения в блоге.
- Опубликовать избранное изображение — Загрузите избранные изображения от ваших авторов. Мы покажем вам, как хранить их в медиатеке.
- Тип сообщения — Вы можете выбрать, добавлять ли новые сообщения, представленные пользователями, как сообщения в блоге или как страницы. Если в вашем блоге есть настраиваемые типы сообщений, вы также можете выбрать один из них.
- Статус сообщения — Вы можете сразу публиковать каждое сообщение, если хотите. В качестве альтернативы вы можете выбрать Требовать утверждения , чтобы вы могли проверить сообщение перед его публикацией.
- Автор сообщения — Выберите автора, который будет автоматически назначен.Если вы требуете, чтобы пользователи входили в систему перед доступом к форме, пользователь, отправивший форму, может быть назначен автором.
Разрешить посетителям заполнять настраиваемые поля
У вас есть настраиваемые поля, которые вы хотите, чтобы ваш посетитель заполнял? Вставка содержимого в поля каждый раз при отправке нового сообщения в блоге может занять много времени.
С WPForms легко использовать настраиваемые поля в сообщениях блога, отправленных пользователями. Таким образом, они могут отправлять информацию на внешнем интерфейсе вашего сайта.
Вы можете использовать настраиваемые поля, чтобы блогеры могли публиковать изображения.
Если вы хотите использовать настраиваемые поля в форме внешнего интерфейса, вы можете использовать раздел Custom Post Meta в разделе Post Submissions . Здесь вы можете указать мета-ключи и использовать поля вашей формы для заполнения метаданных.
Для настраиваемых полей требуется немного больше работы в серверной части. Вам также необходимо убедиться, что ваша тема WordPress их поддерживает. Чтобы получить полное руководство, перейдите к этому руководству по использованию настраиваемых полей в сообщениях, отправленных пользователями.
Когда все будет готово, нажмите Сохранить .
Вот и все! Мы готовы к запуску.
Шаг 6. Опубликуйте форму сообщения, отправленную пользователем, в WordPress
После того, как вы создали собственную форму, вам нужно добавить ее на свой веб-сайт WordPress.
WPForms позволяет легко добавлять формы в любое место на вашем веб-сайте, в том числе:
При желании вы можете использовать шорткод. Но мы покажем вам более простой способ.
В верхней части конструктора форм щелкните Встроить .
Затем нажмите Создать новую страницу .
Наконец, введите имя своей формы и щелкните Поехали .
WPForms автоматически создаст страницу и встроит в нее вашу форму. Когда вы будете довольны тем, как он выглядит, нажмите синюю кнопку Опубликовать .
И все!
Вы готовы принять контент, отправленный пользователями на вашем веб-сайте WordPress.
Вот и все! Теперь вы можете начать принимать сообщения, отправленные пользователями.
Если вы хотите уведомлять своих читателей каждый раз, когда публикуете новое сообщение, вы можете легко использовать PushEngage для отправки уведомления в браузере. Push-уведомления в браузере — отличный способ заинтересовать вашу аудиторию.
Создайте форму для гостя сейчас
Следующий шаг: создание блога с несколькими авторами
Теперь, когда вы готовы принимать отправленный пользователями контент в WordPress, вам нужно упростить управление вашими авторами и сообщениями.
Для этого ознакомьтесь с этим списком лучших плагинов для управления блогами с несколькими авторами. Вы также можете создать индивидуальную регистрационную форму для новых авторов.
Вы также можете создать индивидуальную регистрационную форму для новых авторов.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя надстройку Post Submissions и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Показать количество записей из общего количества записей в WordPress
Время от времени я просто просматриваю свои блоги и смотрю, что я могу добавить к ним, чтобы сделать их более привлекательными для пользователей.Я всегда восхищался теми сайтами, которые сообщают вам, какое количество сообщений содержит определенная категория и какое количество сообщений она показывает в настоящее время. Так что я решил сделать именно это.
Поскольку я какое-то время не писал ничего, связанного с WordPress, я подумал, что это будет хорошей практикой. Мы пишем примерно так:
Видите ли, мы хотим показать, какие сообщения отображаются в настоящее время — из общего количества записей. Это не сложная задача, поскольку все, что нам действительно нужно, это 2 переменные: текущий общий показатель и общее найденное количество.
Объект $ wp_query
Согласно кодексу, класс WP_Query «занимается тонкостями запроса публикации (или страницы) в блоге WordPress». Это означает, что WordPress уже проделал тяжелую работу, когда дело доходит до информации, необходимой при запросе ваших сообщений. Информация, необходимая при создании таких вещей, как пейджинг, запросы, шаблоны и метаданные.
В нашем случае нам нужны метаданные — возвращенных сообщений. Итак, сначала откройте файл index.php в каталоге вашей темы и сразу за пределами цикла добавьте следующий код:
Что мы делаем, так это смотрим, что держит $ wp_query .$ wp_query — это объект, производный от класса WP_Query, о котором мы говорили выше. Вы увидите длинный массив информации, относящейся к текущему запросу. Допустим, вы находитесь в определенной категории, этот объект будет содержать информацию об этой категории и сообщениях, которые она содержит.
Вы увидите длинный массив информации, относящейся к текущему запросу. Допустим, вы находитесь в определенной категории, этот объект будет содержать информацию об этой категории и сообщениях, которые она содержит.
Значит, где-то в этом объекте лежит нужная нам информация. Давайте возьмем post_count и found_posts.
Теперь, когда мы знаем имена свойств, мы можем продолжить и удалить print_r, который у нас есть.
Выход
Это настолько просто, насколько возможно. Все, что нам нужно, это проверить, больше ли «post_count» 0, и мы сможем повторить наше предложение. Мы можем жестко закодировать «1», так как мы всегда будем показывать хотя бы одну запись.
Отображение с 1 по из статьи ..
Отображение с 1 по из < ! -? php echo $ wp_query- & gt; found_posts; ? -> статьи..
|
Приведенный выше код должен работать в любом месте вашей темы. Это особенно полезно в ваших шаблонах архивов, чтобы пользователи могли узнать, сколько статей находится в определенной категории и т. Д. Это также хорошее дополнение к вашей подкачке в нижнем колонтитуле.
Чтобы проверить это, попробуйте найти что-нибудь или щелкните категорию. «Found_posts» должно зависеть от текущего запроса, а «post_count» зависит от лимита, установленного вами в настройках WordPress.
И все. Надеюсь, вы найдете этот фрагмент полезным в своей теме. Пожалуйста, оставьте свои комментарии ниже.
.
