Обводка текста CSS
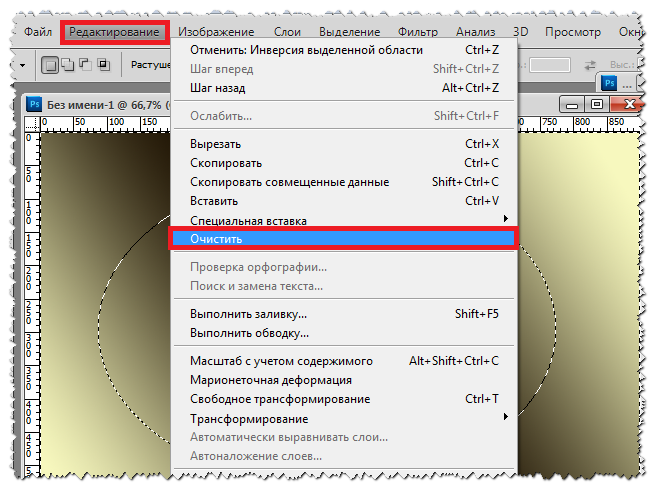
Политика конфиденциальности
Защита личных данных
Для защиты ваших личных данных у нас внедрен ряд средств защиты, которые действуют при введении, передаче или работе с вашими личными данными.
Разглашение личных сведений и передача этих сведений третьим лицам
Ваши личные сведения могут быть разглашены нами только в том случае это необходимо для: (а) обеспечения соответствия предписаниям закона или требованиям судебного процесса в нашем отношении ; (б) защиты наших прав или собственности (в) принятия срочных мер по обеспечению личной безопасности наших сотрудников или потребителей предоставляемых им услуг, а также обеспечению общественной безопасности. Личные сведения, полученные в наше распоряжение при регистрации, могут передаваться третьим организациям и лицам, состоящим с нами в партнерских отношениях для улучшения качества оказываемых услуг. Эти сведения не будут использоваться в каких-либо иных целях, кроме перечисленных выше.
Использование файлов «cookie»
Когда пользователь посещает веб-узел, на его компьютер записывается файл «cookie» (если пользователь разрешает прием таких файлов). Если же пользователь уже посещал данный веб-узел, файл «cookie» считывается с компьютера. Одно из направлений использования файлов «cookie» связано с тем, что с их помощью облегчается сбор статистики посещения. Эти сведения помогают определять, какая информация, отправляемая заказчикам, может представлять для них наибольший интерес. Сбор этих данных осуществляется в обобщенном виде и никогда не соотносится с личными сведениями пользователей.
Третьи стороны, включая компании Google, показывают объявления нашей компании на страницах сайтов в Интернете. Третьи стороны, включая компанию Google, используют cookie, чтобы показывать объявления, основанные на предыдущих посещениях пользователем наших вебсайтов и интересах в веб-браузерах. Пользователи могут запретить компаниям Google использовать cookie. Для этого необходимо посетить специальную страницу компании Google по этому адресу: http://www.google.com/privacy/ads/
Изменения в заявлении о соблюдении конфиденциальности
Заявление о соблюдении конфиденциальности предполагается периодически обновлять. При этом будет изменяться дата предыдущего обновления, указанная в начале документа. Сообщения об изменениях в данном заявлении будут размещаться на видном месте наших веб-узлов
Благодарим Вас за проявленный интерес к нашей системе!
Как делается в css обводка текста.
CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его отступы padding .
Оформление рамок и границ HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none . |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
| ridge | ridge |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style:{border-style: solid dotted none dotted;} |
| initial | |
| inherit | |
Синтаксис
P {border-style: solid;} p {border-top-style: solid;}
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
(border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color:{border-color: #cacd58 #5faf8a #b9cea5 #aab238;} |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {border-color: #cacd58;}
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
Синтаксис
P {border-width: 2px;}
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например:
Div { width: 100px; height: 100px; border: 2px solid grey; }
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right .
Синтаксис
P {border-top: 2px solid grey;}
6. Внешний контур outline
Свойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей.
Также, внешний контур, в отличие от рамки элемента, окружает элемент со всех сторон, обрамляя его целиком.
Внешний контур всегда имеет прямоугольную форму, он не повторяет границы блока, для которого задан border-radius .
Свойство outline позволяет объединить в себе следующие свойства: outline-color , outline-style , outline-width . Если какое-то из значений не указано, его место займет значение по умолчанию.
Div { width: 100px; height: 100px; outline: #cacd58 solid 2px; }
6.1. Стиль внешнего контура outline-style
Вид линии внешнего контура задаётся аналогично со стилем рамки элемента. Не наследуется.
Синтаксис
P {outline-style: ridge;}
6.2. Цвет внешнего контура outline-color
Цвет внешнего контура можно прописывать только при установленном значении outline-style . Не наследуется.
Синтаксис
P { outline-style: ridge; outline-color: silver; }
6.3. Толщина внешнего контура outline-width
Толщина линии внешнего контура задается аналогично с толщиной рамки элемента. Не наследуется.
Синтаксис
P { outline-style: dotted; outline-width: 5px; }
Приветствую всех читателей текущей публикации! Сегодня мы разберем с вами, как создается обводка текста css-средствами. Я расскажу вам, какие на данный момент существуют инструменты для реализации обводки вокруг текстового контента, как все это работает в различных браузерах и конечно же приведу конкретные примеры. А теперь давайте приступать к делу!
Я расскажу вам, какие на данный момент существуют инструменты для реализации обводки вокруг текстового контента, как все это работает в различных браузерах и конечно же приведу конкретные примеры. А теперь давайте приступать к делу!
Обратимся к привычным инструментам
Долгое время, да и по сей день разработчики используют свойство text- shadow для создания контура вокруг символов. Но на самом деле названный элемент изначально был разработан для формирования теней вокруг текста.
Благодаря гибкому механизму управления слоями, с помощью text- shadow можно создать абсолютно разные эффекты: вдавленный или объемный, прозрачный или с градиентом текст и так далее. Конечно же данное свойство можно использовать и для реализации контуров.
Преимущество текущего инструмента состоит в том, что:
- он привычен девелоперам в использовании;
- корректно отображается во без исключения;
- прост в использовании;
- позволяет создавать различные эффекты для контента.

А теперь рассмотрим программную реализацию. В я создал простой заголовок первого уровня, а в стилях из основного указал цвет текста и параметры тени.
Пример создания черного контураОднако в таком случае обводку практически не видно. Поэтому приготовьтесь к тому, что в данном придется создавать несколько слоев:
text-shadow: 0 0 2px #010010, 0 0 3px #010010, 1px 1px 2px #010010, 2px 2px 2px #010010, 3px 3px 1px #010010;
Несмотря на существование данного механизма был создан и другой, ориентированный конкретно на реализацию контура вокруг символов.
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke . Названное свойство работает только в браузерах, созданных на движке Webkit . А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke достаточно просто, так как он функционирует как и border . Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
Пример реализации яркого контураКак вы видите, в этом случае обводка выглядит аккуратно и создается намного проще.
Благодаря данному свойству можно создавать не только привычную нам обводку, а и делать ее полупрозрачной.
Однако не забывайте, что при использовании text-stroke стоит позаботиться о корректном отображении текстового контента и в других браузерах.
Несколько слов о генераторах
Если вы не знаете какой код стоит писать для реализации того или иного дизайна, то воспользуйтесь онлайн-генераторами. В качестве примера могу привести ссылку http://protocoder.ru/css/strokeTextGen
. Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
В качестве примера могу привести ссылку http://protocoder.ru/css/strokeTextGen
. Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
На этой ноте моя публикация подошла к концу. Если вам понравился изложенный материал, то порадуйте меня своими заявками на подписку, а также не жадничайте и делитесь интересными ссылками с коллегами и друзьями. Пока-пока!
С уважением, Роман Чуешов
(Пока оценок нет)
Сегодня расскажу, как можно сделать в css обводку текста. Все манипуляции мы будем проводить исключительно со свойством text-shadow .
Тонкая четкая обводка
В качестве текста, на котором мы будем испытывать все наши задумки, я предлагаю использовать такой:
Текст с обводкой
Тут видно, что блок с текстом имеет класс text-dec. Именно по нему мы будем обращаться к нашему элементу в css, применяя к нему нужные свойства. Итак, вот как делается тоненькая обводка:
Text-dec{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black }
Зададим сразу большой размер шрифта, чтобы все было очень хорошо видно, а цвет текста – желтый, допустим. Третья строчка в нашем случае и реализует ту самую обводку.
Третья строчка в нашем случае и реализует ту самую обводку.
Свойство text-shadow позволяет добавить к тексту тень, теней можно добавлять сколько угодно, через запятую. Синтаксис свойства таков:
text-shadow: смещение по горизонтали | по вертикали | размытие | цвет
В нашем случае мы сначала задали небольшое смещение вниз и влево, а потом вверх и вправо. В результате текст по всему своему контуру получил обведение.
Если добавить к каждой тени еще и размытие в 10 пикселей, то она будет выглядеть так:
Размытая обводка
Другой подход заключается в том, чтобы вообще не задавать смещение, но определить размытие – тогда текст тоже будет как бы обведен, но не четко. Добавим такой же точно текст в html, но только стилевой класс задайте другой – text-dec2:
Text-dec2{ font-size: 50px; color: blue; text-shadow: 0 0 7px red; }
Жирная обводка
Это реализовать труднее, так как слишком сильное смещение теней может привести к нечитаемости текста. И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Text-dec3{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black, 2px 2px 0 black, -2px -2px 0 black, 3px 3px 0 black, -3px -3px 0 black, 4px 4px 0 black, -4px -4px 0 black } .text-dec4{ font-size: 50px; color: yellow; text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black, -3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black }
Как видим, текст сохранил читаемость и при этом получил приличную черную обводку. Суть этого подхода в том, что мы постепенно добавляем новые тени, увеличивая смещение с каждым разом на 1 пиксель.
Еще более жирная обводка со всех сторон
Дальше — сложнее. Я лично не знал, как нормально реализовать обводку со всех сторон, но тут наткнулся в интернете на генератор text-shadow, который позволяет в визуальном режиме настроить тень, а потом нужно просто скопировать ее код. Вот ссылка на генератор.
Вот ссылка на генератор.
С его помощью я смог сделать вот такую тень:
CSS пока не всесилен
На этом возможности css заканчиваются. Если вам нужна красивая жирная обводка, например, как эта:
То сделайте ее в фотошопе, а сам текст придется вставить на веб-страницу в виде изображения
Пока что я знаю такие варианты, как сделать в css обводку текста. Может и вы какие знаете, пишите в комментариях. В следующий раз я покажу еще несколько эффектов, которые можно сделать с текстом благодаря свойству text-shadow.
3.5 из 5
Как вы думаете, можно ли с помощью пары тегов и чистого CSS сделать масштабируемый треугольник? А пятиугольник? А вот такую звезду? Думаю, многие считают, что нет. На самом деле можно.
Так вот, сегодня у нас пост-эксперимент. Мы будет играть с известным всем свойством CSS — border (и все, которые к нему относятся). В ходе эксперимента мы посмотрим, как сделать несколько простых многоугольников, звезду и рассмотрим один случай, где на практике можно использовать эти техники. Поехали!
Поехали!
Простые геометрические фигуры
Итак, начнем с простых примеров. Знаете, как нарисовать треугольник только средствами HTML и CSS? А вот так:
HTML
CSS
.trapezoid { vertical-align: text-bottom; }Trapezoid,
.polygon { display: -moz-inline-block; }
Polygon,
.trapezoid { margin:0; padding: 0; background: none; }
Polygon { width: 10em; height: 10em; border: none; display: inline-block; text-align: center; }
.trapezoid {
display: inline-block; width: 1px; height: 0; margin: 0 auto;
border-left: 5em solid transparent; border-right: 5em solid transparent;
}
Polygon .aa { border-bottom: 10em solid; border-top: none; }
Polygon.r2 { height: 0em; }
Polygon.r3 { height: 8.66em; }
.polygon.r3 .trapezoid { border-width: 8.66em 5em; }
div.eg { width: 10em; background: #FFF; margin: 0 0; padding: 1em; }
div.eg .polygon { display: block; margin: 0 auto; }
R3 { color: red; font-size: 0.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) 5em; }
5em; }
Звезда
HTML
Звезда
CSS
#star{width: 15em;
height: 14.27em;
position: relative;
}
#star span,
#star{
display: block;
}
#top{
width: 0;
height: 0;
margin: auto;
border-right: 4.64em solid transparent;
border-left: 4.64em solid transparent;
border-bottom: 14.27em solid;
}
#center{
width: 5.7em;
border-right: 4.65em solid transparent;
border-left: 4.65em solid transparent;
border-top: 3.36em solid;
height: 0;
position: absolute;
top: 5.46em;
left: 0;
z-index: 100;
text-align: center;
}
#bottom{
position: absolute;
bottom: 0;
left: 2.852em;
border-right: 4.635em solid transparent;
border-left: 4.635em solid transparent;
border-bottom: 3.4em solid #fff;
width: 0;
height: 0;
}
#center span{
margin-top: -2em;
color: #000;
font-weight: bold;
}
a#star:hover #center span{
color: #fff;
background-color: transparent;
}
a#star{
color: #f90;
background-color: transparent;
}
a#star:hover{
color: #fc3;
background-color: transparent;
}
Еще немного примеров
- Елка и необычная верстка от Эрика Мейера;
- Плитка и менюшка от главного технолога Технократи;
Рекомендуем также
Делаем тень к тексту на CSS.
 Обводка текста с помощью CSS — LOCO.RU
Обводка текста с помощью CSS — LOCO.RUКонечно, в Photoshop’е можно наводить красоту, но что делать если нужно сохранить именно текст, а не вставлять его красивой картинкой?
Например, заголовок для пущей индексации захотелось сделать текстом в тегах <h2> </h2>. Но при этом сохранить красивость. Вот так:
* — здесь применён ещё градиент к тексту, используя опять таки CSS. О том как это реализовать — читайте в статье — Делаем градиент к тексту, используя CSS
Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством ‘text-shadow’ для добавления тени на каждую букву любого текста.
Другой интересный пример:
Обводка текста с помощью CSS
Обводку текста с помощью CSS без прибегания к скриптам сделать возможно. Данный эффект можно создать с помощью свойства text-shadow. Хоть это свойство IE и не воспринимает ни в одной из своих версий – в остальных популярных браузерах описанный рецепт будет замечательно работать.
Рассмотрим приведённый ниже код:
Пример №1
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px;}Первый параметр свойства text-shadow устанавливает цвет тени, второй смещение тени по горизонтали относительно текста, третий смещение по вертикали. При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
Пример обводки №1
Чтобы сделать обводку более насыщенной, можно применить четвёртый параметр text-shadow, который отвечает за радиус размытия тени:
Пример №2
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px;}
Пример обводки №2
Если Вы заметили, свойство «red 0 0 3px» несколько раз повторяется. Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
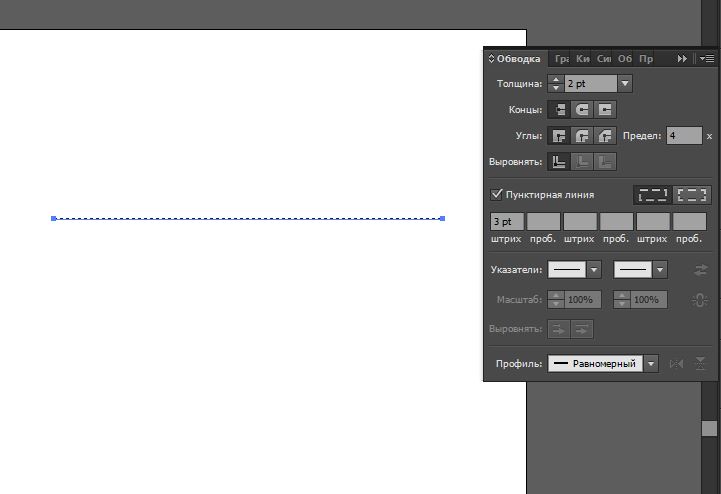
Урок 08. Обводка контуров объекта в CorelDraw (Scale with image, обводка, контур, Outline Pen Dialog, обводка текста)
Как правило, обводка присутствует при начальном создании объекта, фигуры или просто прямой линии. На первых шагах работы создаётся контур задуманного элемента, который не имеет заливки, но рисуется уже с обводкой. Изначально она имеет стандартную толщину 0,216pt (пункта) или «Hairline», но её можно менять по своему усмотрению. Обводку можно использовать для подчеркивания текста, для увеличения толщины создаваемого объекта и т.д.
Оглавление
- Настройка параметров обводки
- Рисуем фигуры
- Меняем толщину обводки
- Масштабирование
- Обводка за контуром
- Обводка как самостоятельный объект
Использованное ПО: CorelDraw X3
Настройка параметров обводки
Для того, чтобы впоследствии в течение работы не возникало проблем при уменьшении или увеличении объекта с обводкой, мы можем задать параметры сразу.
1.1 Создаем новый документ (File > New). Выбираем Outline Pen Dialog (F12) в левой панели инструментов.
1.2 На экране появится окошко, в котором мы должны поставить галочку напротив пункта Graphic и нажать OK.
1.3 Теперь в окошке Outline Pen мы должны установить все настройки так, как показано на рисунке. Не забывайте поставить галочку около пункта Scale with image, это позволит вам избежать проблем с обводкой при масштабировании нашего рисунка.
Рисуем фигуры
2.1 Теперь мы можем изобразить то, что нам хочется. Нарисуем большой чёрный прямоугольник инструментом Rectangle Tool(F6). Затем поверх него создадим круг при помощи инструмента Ellipse Tool (F7). Закрасим наш круг оранжевым цветом, а контур сделаем белым (для этого нам нужно щелкнуть правой кнопкой мыши на палитре с цветами).
2.2 После этого напишем большую букву А при помощи инструмента Text Tool (F8). Сделаем букву белой, а контур для неё черным.
Меняем толщину обводки
3.1 Теперь мы можем изменить толщину нашей обводки. Это можно сделать для всех объектов сразу и одинаково, а можно сделать для каждого в отдельности и разную. В первом случае нам нужно выделить все объекты при помощи мышки и открыть меню Outline Pen (см. пункт 1.1 — 1.3). В следующем примере мы рассмотрим второй вариант. Выделим круг, щелкнув на нем мышкой, и в верхнем меню выберем подходящую толщину линии, например 2,0 mm.
3.2 Зададим толстую обводку нашему тексту, то есть букве А. Изначально текст не имеет контурной обводки, однако же мы сделали ее черной и хотим увеличить ее толщину. Для этого нам нужно выделить нашу букву, кликнув на нее, и открыть меню Outline Pen (см.пункт 1.1 — 1.3). В настройках обводки зададим ей толщину 2,5 mm (значение можно вписать от руки). Мы получили толстый черный контур вокруг нашей буквы.
С настройками обводки можно поэкспериментировать, например, поменять простую прямую линию на пунктирную, закруглить или сделать прямыми углы контура.
Масштабирование
4.1 Теперь мы можем увеличить или уменьшить наш получившийся рисунок. Для этого мы выделяем все объекты (удерживая мышку на пустом месте рабочего поля, тянем ее так, чтобы захватить все наши объекты рисунка) и тянем за края выделения.
4.2 Уменьшим наш рисунок в несколько раз. Картина изменилась. Наш круг остался правильным, так как мы указали для него в самом начале работы правильное масштабирование, а вот буква А изменилась неправильно. Ее обводка осталось такой же, как при большом изображении 2,5 mm.
4.3 Вернемся на шаг назад, чтобы изменить настройки. Для этого нажмем один раз кнопку Undo в верхней панели инструментов.
Выделяем нашу букву А, опять идем в меню Outline Pen (см. пункт 1.1) и ставим галочку около пункта Scale with image.
4.4 Теперь мы можем спокойно масштабировать весь наш рисунок, не боясь, что он может измениться.
Обводка за контуром
5.1 Мы научились правильно масштабировать наши объекты, теперь попробуем сделать обводку буквы А очень толстой. Не меняя размеров нашей уменьшенной картинки, зададим обводку буквы 2,0 mm или больше. Мы видим, что большая часть буквы или даже вся она целиком скрылась за обводкой.
5.2 Выделяем нашу букву А и опять идём в настройки обводки (см.пункт 1.1). В меню ставим галочку рядом с пунктом Behind fill. Обводка с атрибутом Behind fill (заливка выше абриса) на половину толщины скрылась за заливкой контура нашей буквы А. Буква стала выделенной на фоне, а форма ее осталась правильной.
Обводка как самостоятельный объект
6.1 Видоизменять обводку мы научились, но ее можно также сделать отдельным объектом, то есть отделить от контура рисунка. Возьмем для примера наш круг, который рисовали в самом начале урока. Он уже имеет очень толстую обводку. Выделяем его и идем в пункт меню (Arrange > Convert Outline to Object) (Ctrl+Shift+Q).
6.2 Кликните на пустом месте экрана, а затем щелкните на белом контуре нашего круга. Вы можете перетащить его и увидеть, что он стал самостоятельным объектом.
Создать закладку в (наведите курсор на иконку снизу)Текст. Утилиты · Bootstrap. Версия v4.0.0
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div>
Этот текст должен выходить за текст родительского элемента.
</div>Для более длинного контента вы можете добавить класс .text-truncate для усечения текста эллипсом. Требует display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p>Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p>
<p>Нормальный текст.</p>
<p>Легкий текст.</p>
<p>Курсивный текст.</p>Стандарт для нестандартного — CSS-LIVE
Многое из того, чем люди активно пользуются в вебе, почему-то не охвачено стандартами. Часто соблазн быстро решить задачу одной-двумя нестандартными строчками слишком велик. Особенно если по этой строчке не видно, что она нестандартная. Когда-то давно, в эпоху префиксов, некоторые браузеры любили выпускать свою отсебятину под видом экспериментальных новинок. А в самых запущенных случаях браузеры и вовсе годами тихо саботируют стандарт, принятый остальными, не оставляя разработчикам другого выбора.
Чтобы не отстать от конкурентов, другим браузерам пришлось понемногу внедрять эту отсебятину и у себя. Со временем она стала стандартом де-факто. И практикам из WHATWG ничего не осталось, как описать ее в особом стандарте — стандарте совместимости (Compatibility Standard). Давайте посмотрим, что там есть и где оно нам может пригодиться!
-webkit-всё-подряд
Первое, что бросается в глаза, на каком месте ни раскрой эту спецификацию — обилие префикса -webkit-. Он и в @-директивах (напр. @keyframes), и в медиавыражениях, и в CSS-свойствах, и в DOM API… Всё верно: стандарт совместимости предписывает всем браузерам понимать записи с чужим браузерным префиксом. Так поневоле исторически сложилось. Одно время слишком многие веб-разработчики чересчур увлекались экспериментальными новинками за префиксом -webkit-. Особенно за рубежом, где идеи веб-стандартов продвигали не так активно. Так что на всякий случай не полагайтесь на префикс -webkit- как хак, чтобы какой-то код сработал только в WebKit-браузерах: это уже так не работает, браузеры давно стали «всеядными». И это стандарт.
Чаще всего по стандарту совместимости записи с префиксом -webkit- должны считаться просто псевдонимом, «алиасом» для нормальных, беспрефиксных CSS-записей. Это касается директивы @keyframes и целой кучи CSS-свойств, прежде всего относящихся к CSS-трансформациям, анимациям и флексбоксам (в общем, почти всему тому, что когда-то давно называлось звучным словом «CSS3»). Но есть некоторые исключения и нюансы.
Старые градиенты
Стандарт совместимости предписывает браузерам понимать префикс -webkit- для CSS-градиентов — линейных и радиальных, обычных и повторяющихся (-repeating-). Но здесь нюанс: они соответствуют не современной редакции спецификации градиентов, а архивной редакции 2011 г. Без ключевого слова to и «волшебных углов». Так что браузеры теперь вынуждены тащить старый движок градиентов в придачу к новому. Это, конечно, не повод пользоваться старым вместо нового. Но это напоминание о цене изменений в вебе, особенно для чего-то, уже массово внедренного. Будем надеяться, что рабочая группа CSS извлекла из этой истории урок.
Проверка на «ретину»
Казалось бы, CSS-медиавыражения — давно стандарт (рекомендация W3C, самый зрелый статус). В том числе проверка разрешения экрана (min-/max-resolution). Но один браузер (Safari) почему-то уже много лет не торопится выпускать поддержку стандартного синтаксиса resolution из-за флага. Из-за этого приходится использовать стандартный синтаксис параллельно со старым -webkit-device-pixel-ratio, совсем как давным-давно.
Стандарт совместимости предписывает, чтобы браузеры воспринимали -webkit-device-pixel-ratio как псевдоним для resolution, со значением в единицах dppx («точек экрана на CSS-пиксель»). Так что, теоретически, можно обойтись одним нестандартным -webkit-device-pixel-ratio и рассчитывать, что все браузеры его поймут. Хотя лично я бы не рисковал:)
Заливка и обводка для текста
Дизайнеры любят эффектные заголовки, где контуры букв залиты градиентом или другой картинкой. Когда-то единственным способом сверстать это была картинка. Уже давно это можно кроссбраузерно сделать встроенным SVG с элементом <text>, к которому применимы все SVG-шные (и многие СSS-ные) украшения, при этом он остается выделяемым и копируемым текстом. В современном CSS есть и еще более удобные решения этой задачи. Но часто хочется чего-нибудь «попроще и побыстрее»… Лет 10 назад Apple втихаря добавили такой соблазн, и он стал так популярен, что попал в стандарт совместимости.
Соблазн «маскируется» под стандартное CSS-свойство background-clip: вдобавок к трем стандартным значениям коварные искусители с яблоком добавили для своей префикснутой версии четвертое — text. Оно обрезает фон по контуру символов текста. Т.е. выделяет заливку для переднего плана (англ. «Foreground»), действуя через задний план (англ. «Background»). Заголовок соотв. раздела стандарта совместимости — для англоговорящих он выглядит как «Обрезка текста переднего плана: свойство “обрезка-заднего-плана”» — наглядно подчеркивает эту нелогичность.
Неудивительно, что официальные стандарты долго и упорно сопротивлялись странному «нововведению», и даже в черновике фонов и границ 4 уровня это значение пока под большим вопросом. Но все современные браузеры поддерживают его (с префиксом). Так что сегодня -webkit-background-clip: text — решение не только простое, но и достаточно кроссбраузерное.
Одна проблема: фона, обрезанного по границам текста, не видно за цветом самого текста. И по сей день в сети встречаются примеры самого «очевидного» и «лобового» решения этой проблемы (например, на CSS-Tricks):
Не надо так. Не надо делать текст по умолчанию невидимым везде, чтобы потом браузер, может быть, если повезет, применил какую-то магию и опять «проявил» его. Невидимый текст вызывает подозрения, что его пытались спрятать, а это не любят поисковики. Да и пользователи IE и Оперы Мини имеют право хотя бы прочитать тот заголовок. Не убивайте текст, пожалуйста!
Лучше пусть старый добрый color у текста останется неизменным и служит надежным фолбэком, а заодно индикатором того, что вы ни от кого его не прячете. А чтобы заливка текста не мешала показу фона, используйте специальное свойство из того же стандарта совместимости: -webkit-text-fill-color. Оно работает в тех же самых браузерах, что и -webkit-background-clip: text. У него приоритет перед color, а значение по умолчанию —currentColor (текущее значение color), поэтому по умолчанию его действие незаметно, но его легко переопределить. Так что в старых браузерах сработает обычный color и пользователи увидят обычный текст. А в браузерах, поддерживающих стандарт совместимости, -webkit-text-fill-color: transparent получит приоритет над color, и пользователи увидят фон, красиво обрезанный по контуру букв благодаря -webkit-background-clip: text:
See the Pen BPXzrM by Ilya Streltsyn (@SelenIT) on CodePen.
Кстати, при виде свойства для заливки текста у меня давно возникает вопрос: что мешало добавить к -webkit-text-fill-color еще и -webkit-text-fill-image — и заливать текст картинкой не через задни…й план, а напрямую, явно? Были бы два похожих, но независимых набора свойств — один для заднего плана (background-*), другой для переднего (text-fill-*). Разве не логичнее? На вопрос, почему так не сделали сразу, мне приводили аргументы про сложности с очередностью отрисовки теней и т.п., но меня они пока не убедили. Может, вы убедите меня в комментариях?
Пока же необходимость вынужденного сосуществования стандартного background-clip и «стандартно нестандартного» -webkit-background-clip: text вынуждает постоянно быть начеку: ведь где сложность, там и баги. Например, Firefox впадает в панику, когда к одному элементу нужно применить несколько фонов, один из которых обрезан по тексту (спасибо за бдительность Ане Тюдор). Даже фолбэк в этой ситуации не спасает.
Чтобы текст эффектного заголовка оставался читаемым при любом раскладе, можно воспользоваться еще одним свойством из того же раздела того же стандарта совместимости (и с той же браузерной поддержкой): -webkit-text-stroke. Оно — сокращение для двух подсвойств, -webkit-text-stroke-width и -webkit-text-stroke-color, и принимает соответственно толщину и цвет обводки контура символов. Лучше, конечно, обсудить это с дизайнером — вдруг он просто «не знал, что так можно» и сам с радостью ухватится за эту идею. Но во многих случаях, думаю, если большому картиночному заголовку добавить что-то типа -webkit-text-stroke: .5px rgba(0,0,0,.2), ничьи эстетические чувства особо не пострадают: да, граница текста будет выглядеть чуть контрастнее, но это можно даже считать плюсом. Зато если картинка по какой-то причине не загрузилась или не обрезалась, как надо, можно будет хоть контуры букв разглядеть.
See the Pen WKVxLe by Ilya Streltsyn (@SelenIT) on CodePen.
В общем, если уж делать градиентный/графический текст нестандартными средствами — давайте хотя бы делать это по стандарту для нестандартного, используя всю его мощь! 🙂
Хорошая новость
Как и все стандарты WHATWG, стандарт совместимости — это «живой стандарт», постоянно обновляемый и всегда актуальный на текущий момент. Если присмотреться к нему, можно заметить, что когда-то этот список вынужденно поддерживаемой нестандартщины был больше, чем теперь. Например, целый раздел «Интерфейс WebKitCSSMatrix» сейчас состоит из единственного примечания:
Примечание: WebKitCSSMatrix теперь определяется спецификацией DOM Geometry. [geometry-1].
Ссылка ведет на отдельный модуль геометрических интерфейсов 1 уровня — совместное детище рабочих групп CSS и SVG, описывающее DOM-интерфейсы для всяких геометрических трансформаций над точками и фигурами, в том числе страшные матрицы. В нем сказано, что старый нестандартный синтаксис для этих матриц теперь будет просто псевдонимом для нового интерфейса DOMMatrix.
Так что иногда вынужденно стандартизированные нестандартные штуки со временем добираются до «нормальных» стандартов, и необходимость в «нестандартном стандарте» для них отпадает.
Но пока стандартные нестандартные штуки существуют — о них как минимум полезно знать. Чтобы применять их с умом и с пользой, без вреда для доступности и совместимости.
P.S. Это тоже может быть интересно:
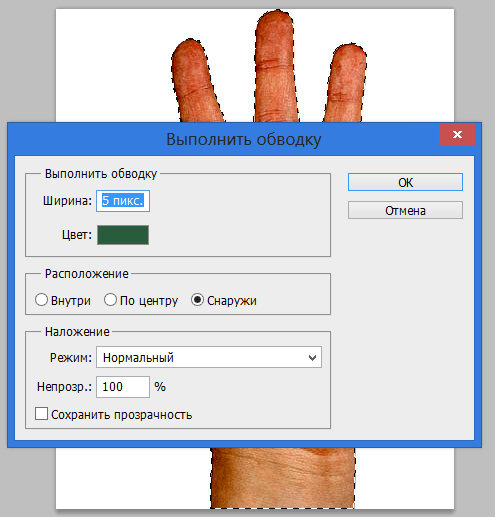
Как в фотошопе сделать обводку шрифта
Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте этот урок.
В уроке представлен один из приемов оформления текста, а конкретно – обводка.
Скачать последнюю версию PhotoshopДля того чтобы сделать обводку в Фотошопе нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрать пункт «Обводка».
Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с Вами настоящие профи, поэтому и действовать будем по другому.
Почему так? При помощи стилей слоя можно создать только линейную обводку, а способ, который мы изучим в этом уроке, позволит создать обводку любой конфигурации.
Итак, текст у нас есть, приступаем.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Я хочу довольно толстую обводку со скругленными краями.
Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишу значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Нашли? Нажимаем.
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, то и значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки.
Здесь выбираем «Цвет». Цвет может быть любой.
Получаем следующее:
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем.
Помещаем слой с обводкой под слой с текстом.
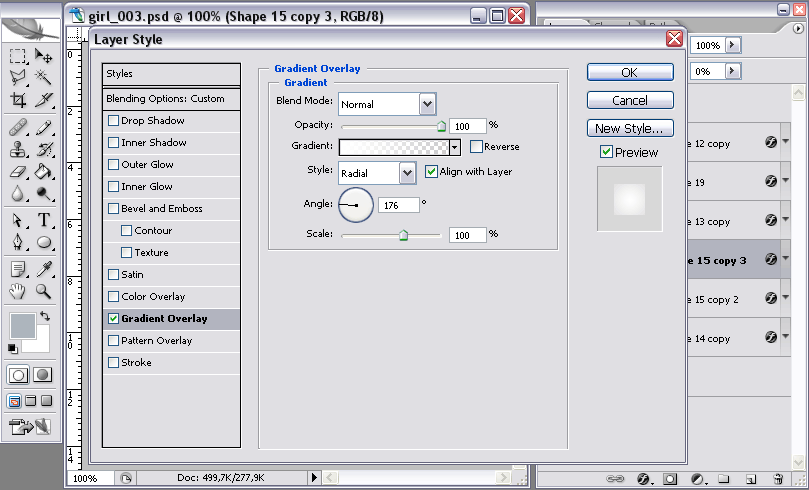
Далее дважды кликаем по слою с обводкой, вызвав пресловутые стили.
Здесь выбираем пункт «Наложение градиента» и кликаем по значку, что указан на скрине, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который Вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Что-то не так…
Продолжим эксперимент. Извиняюсь, урок.
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у меня получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТМногослойная обводка текста в Фотошоп
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Как сделать обводку текста в Photoshop
Спектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.
Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться. Однако в этот раз нас интересует всего одна – «Обводка»;
- теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;
- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
Как легко сделать обводку текста в фотошопе двумя простыми методами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.
- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка». Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.
- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
новый код — выделенный текст CSS с обводкой текста и тенью текста
«Штриховой» текст — это просто текст с нанесенным на него контуром. Есть два основных метода достижения этого с помощью CSS: напрямую, с помощью text-stroke или (с некоторыми ограничениями) с помощью специального использования text-shadow .
text-shadow — это, очень просто, box-shadow для текста: разница в том, что text-shadow принимает ту же последовательность значений и применяет ее к формам букв, а не к целым элементам.
Эффект стандартной тени визуально отличается от обводки: он не такой резкий. Для получения лучшего результата попробуйте накладывать тени со смещением вообще без размытия:
h2 {
text-shadow: 1px 1px 0 красный, -1px -1px 0 красный;
} Хотя я считаю, что обычно достаточно двух теней, для некоторых шрифтов вам может потребоваться достичь покрытия с помощью четырех слоистых теней, каждая из которых смещена на 1 пиксель в другом направлении:
h2 {
цвет белый;
text-shadow: -1px -1px 0 # 000, 1px -1px 0 # 000,
-1px 1px 0 # 000, 1px 1px 0 # 000;
} Это работает, но только для небольших значений смещения: намного больше 1 пикселя, и вы начнете видеть некоторые пробелы, независимо от того, сколько у вас теней.
text-shadow не предназначен для обводки текста, т.е. это не явный контур. Этой цели служит text-stroke , которое в настоящее время является предлагаемым свойством для CSS:
text-stroke: цвет толщины; (Обратите внимание, что в этом объявлении нет «стиля», т.е. нет сплошной или пунктирной : текстовая обводка в CSS всегда сплошная. Иногда я добавляю сплошной , потому что объявление так близко к граница ).
В качестве предложения text-stroke (на момент написания этой статьи) поддерживается только в браузерах на основе Webkit с использованием проприетарного префикса поставщика:
h2 {
-webkit-text-stroke: 1px красный;
text-stroke: красный 1px;
} Одна из важных опасностей, связанных с обводкой текста, заключается в установке букв того же цвета, что и их фон:
h2 {
цвет белый;
-webkit-text-stroke: 2px черный;
текстовая обводка: 2 пикселя черный;
фон: белый;
} В результате будет отображаться штриховой текст, если вы используете Chrome или Safari, и ничего, если вы используете другие браузеры.
Если вам когда-либо понадобится эффект обводки цвета x на тексте с фоном цвета x , важно установить для текста видимый цвет сначала для браузеров, которые поддерживают обводку , а не , а затем переопределите его с помощью text-fill-color для браузеров, которые:
h2 {
черный цвет;
-webkit-text-fill-color: белый;
цвет заливки текста: белый;
-webkit-text-stroke: 2px черный;
текстовая обводка: 2 пикселя черный;
фон: белый;
} При этом вы будете видеть текст независимо от того, какой браузер вы хотите использовать.
В настоящее время ближайшим дублированием этого эффекта для других браузеров является использование текста SVG или text-shadow , как описано выше.
Разборчивость текста может ухудшиться при добавлении штрихов . Некоторые предложения, чтобы этого избежать:
- Шрифты без засечек лучше всего работают с обводкой, особенно шрифты, предназначенные для отображения.
- Разборчивость, вероятно, улучшится, если для текста с обводкой заданы прописные или маленькие заглавные буквы.
- Добавление разумного количества
межбуквенного интервалатакже может помочь, как и увеличение размера шрифта
Фотография Calsidyrose, используется в соответствии с общей лицензией Creative Commons Attribution 2.0.
Нравится? Я приглашаю вас подписаться на меня на twitter.com/dudleystorey, чтобы узнать больше.
Ознакомьтесь с демонстрацией CodePen для этой статьи по адресу https://codepen.io/dudleystorey/pen/YXxKNy
CSS text-stroke — javatpoint
Это свойство CSS добавляет обводку к тексту, а также предоставляет для них варианты оформления.Он определяет цвет и ширину штрихов для текстовых символов.
Это свойство CSS является сокращением следующих двух свойств:
text-stroke-width: Он описывает толщину эффекта обводки и принимает значение единицы измерения.
text-stroke-color: Принимает значение цвета.
Текстовый штрих можно использовать только с префиксом -webkit- .
Пример
<название> CSS свойство text-stroke <стиль> тело{ выравнивание текста: центр; } .jtp { цвет белый; размер шрифта: 50 пикселей; -webkit-text-stroke-width: 2px; -webkit-текст-обводка-цвет: красный; }
Добро пожаловать на сайт javaTpoint.com
Это пример свойства CSS text-stroke
Проверить это сейчасДавайте посмотрим на другой пример свойства CSS text-stroke.
Пример2
В этом примере мы используем -webkit-text-fill-color, , который определяет цвет заливки символов текста. Вместо этого свойства мы можем использовать свойство color . Подобно свойству цвета, -webkit-text-fill-color заполняет цвет переднего плана текстового содержимого элемента.
<название> CSS свойство text-stroke <стиль> тело{ выравнивание текста: центр; } .jtp { размер шрифта: 75 пикселей; -webkit-text-stroke-width: 2px; -webkit-текст-обводка-цвет: красный; -webkit-text-fill-color: желтый; text-shadow: 5px 5px 6px серый; }
Добро пожаловать на сайт javaTpoint.com
Это пример свойства CSS text-stroke
Проверить это сейчасСхема CSS
Конфигурация
Фильтр Outline CSS включается путем указания:
- Apache:
ModPagespeedEnableFilters outline_css
- Nginx:
pagespeed EnableFilters outline_css;
в файле конфигурации.
Описание
Этот фильтр представляет собой экспериментальный фильтр , который принимает встроенные CSS и помещает его во внешний ресурс.
Операция
Фильтр Outline CSS выделяет все CSS, размер которых превышает минимальный байт. порог. Порог можно установить, добавив / изменив строку:
- Apache:
ModPagespeedCssOutlineMinBytes 3000
- Nginx:
pagespeed CssOutlineMinBytes 3000;
в файле конфигурации.
Например, если документ HTML выглядит так:
Привет мир!
Затем PageSpeed перепишет его в:
Привет мир!
И новый файл CSS ( из .HASH.css ) будет:
.yellow {background-color: yellow;}
.blue {цвет: синий;}
.big {размер шрифта: 8em; }
.bold {font-weight: жирный; }
...
Пример
Вы можете увидеть фильтр в действии на www.modpagespeed.com на этом
пример.
Плюсы и минусы
Это может быть выгодно, если:
- CSS не сильно меняется, но HTML меняет, тогда мы можем кэшировать CSS.
- У одного есть много веб-сайтов с одним и тем же встроенным CSS, он будет выделен с согласованным именем и, таким образом, будет кэшироваться больше или
- Встроенный CSS очень длинный, и в этом случае его наброски вызовут для загрузки параллельно с HTML-документом.
Однако для некоторых веб-сайтов это будет невыгодно, потому что:
- Создать дополнительный HTTP-запрос.
- Подключите одно из подключений к этому домену, которое могло быть использовано для получить реально кэшируемые внешние ресурсы.
Требования
Структурные фильтры в настоящее время могут работать только в средах с одним сервером. потому что ресурс может быть получен с сервера только после этого сервера переписал HTML-страницу. Если другой сервер переписал HTML-страницу, тогда на этом сервере не будет информации, необходимой для создания ресурса. Это может быть сетевая база данных, совместно используемая серверами.
Фильтру Outline CSS может потребоваться «абсолютизировать» относительных URL, если он помещен в другую директорию, чем исходный HTML.
Фильтр Outline CSS будет поддерживать порядок содержимого CSS, как порядок классов может быть значительным.
Риски
Фильтр «Контурный CSS» считается низким уровнем риска. Однако JavaScript может быть
написано, что ходит по DOM в поисках На данный момент этого достаточно информации о Text Shadow, но если вы хотите узнать больше об этом, нажмите здесь - Advanced CSS Text Shadow. Цвет текста определяет цвет текста. Синтаксис цвета текста: Примечание
Цвет текста может быть в - или
цвет : имя цвета | шестнадцатеричный_ код | RGB (RR, GG, BB) | rgba (rr, gg, bb, Alpha) , hsl (h, s, l)
<стиль>
.цвет текста {
оранжевый цвет;
}
#text_color_para {
красный цвет;
}
Text Align устанавливает выравнивание текста. Это способ расположить текст слева, справа или по центру.
Синтаксис выравнивания текста:
выравнивание текста : слева;
выравнивание текста : по центру;
выравнивание текста : вправо;
<стиль>
#text_align_left {
выравнивание текста: слева;
}
#text_align_center {
выравнивание текста: центр;
}
#text_align_right {
выравнивание текста: вправо;
}
Направление текста выбирает направление текста.По умолчанию направление текста всегда слева направо.
Свойство direction устанавливает направление текста в CSS.
Синтаксис текста Direction:
direction: ltr; / * Это изменяет направление текста слева направо, и это значение по умолчанию. * /
направление: RTL; / * Это изменяет направление текста справа налево. * /
Другой, менее используемый синтаксис Text Direction:
direction: inherit; / * Получает направление текста от его родителя.* /
направление: начальное; / * Устанавливает направление в качестве начального значения. * /
направление: не задано; / * неустановленное направление. * /
Примечание В большинстве случаев читатели читают слева направо, поэтому в этом случае не требуется устанавливать направление текста, поскольку по умолчанию оно всегда слева направо. × Закрыть оповещение
Пример направления текста
<стиль>
#text_direction_ltr {
направление: ltr;
}
#text_direction_rtl {
направление: RTL;
}
Полужирный текст делает текст полужирным .
Текст можно сделать полужирным, используя -
Лучшим способом из этих 2 всегда является свойство CSS font-weight.
Синтаксис полужирного текста с использованием свойства font-weight:
font-weight : bold ;
Примечание
<стиль>
#жирный текст {
font-weight: жирный;
}
Свойство font-size управляет размером текста, а размер текста в CSS - это способ управления размером шрифта.
Синтаксис CSS Размер текста:
font-size: different_font_units;
<стиль>
#font_size_length {
размер шрифта: 20 пикселей;
}
#font_size_small {
размер шрифта: маленький;
}
#font_size_large {
размер шрифта: большой;
}
#font_size_percent {
размер шрифта: 150%;
}
Свойство CSS line-height определяет высоту строки.
Синтаксис CSS Высота строки:
высота строки: unit | х% | числовой | обычный;
- единицы являются действительными единицами CSS, например пикселями. em, vs, cm и т. д.
- x - число
- числовое значение для любого числа
- normal - высота строки по умолчанию
Другой, менее используемый синтаксис Line Height:
line-height: inherit;
высота строки: начальная;
line-height: не задано;
<стиль>
# line-height-normal {
ширина: 300 пикселей;
граница: сплошной красный 1px;
высота строки: нормальный;
}
# line-height-length {
ширина: 300 пикселей;
граница: сплошной зеленый 1px;
высота строки: 0.7em;
}
# line-height-number {
ширина: 300 пикселей;
граница: 1 пиксель сплошного синего цвета;
высота строки: 1,5;
}
# line-height-percent {
ширина: 300 пикселей;
граница: 1 пиксель сплошного желтого цвета;
высота строки: 60%;
}
Свойство межсловный интервал управляет интервалом между двумя последовательными словами.
Синтаксис CSS Размер текста:
интервал между словами: единицы | нормальный | начальный | наследование | отключено;
Где могут быть доступны единицы измерения, такие как px, em, vw и т. Д.
<стиль>
#word_spacing_length {
межсловный интервал: 20 пикселей;
}
#word_spacing_normal {
межсловный интервал: нормальный;
}
#word_spacing_small {
межсловный интервал: -0.2em;
}
Свойство межбуквенный интервал управляет интервалом между двумя последовательными буквами.
Синтаксис межбуквенного интервала:
межбуквенный интервал: единицы | нормальный | начальный | наследование | отключено;
Где могут быть доступны единицы измерения, такие как px, em, vw и т. Д.
Пример межбуквенного интервала
<стиль>
#letter_spacing_length {
межбуквенный интервал: 8 пикселей;
}
#letter_spacing_normal {
межбуквенный интервал: нормальный;
}
#letter_spacing_small {
межбуквенный интервал: -1,5 пикселей;
}
Свойство переноса слов переносит текст.
Перенос текста разделяет длинные слова и помещает их в следующую строку.
Синтаксис переноса текста:
переноса слов : break-word ; / * Чтобы разбить длинные слова на разные строки * /
перенос слов : нормальный ; / * По умолчанию - слово не разделяется, и слово будет отображаться как есть * /
Другой, менее используемый Синтаксис:
перенос слов : начальный;
перенос слов : наследование;
<стиль>
.default_wrap {
цвет фона: светло-зеленый;
максимальная ширина: 250 пикселей;
граница: 2 пикселя сплошного зеленого цвета;
перенос слов: нормальный;
}
.break_word {
цвет фона: светло-розовый;
максимальная ширина: 150 пикселей;
граница: 2 пикселя сплошного зеленого цвета;
перенос слов: слово-пауза;
}
Украшение текста украшает тексты. Обычно text-decoration выполняет одно из этих действий -
- Улучшает текст, обогащая его или украшая.
- Удалите существующее оформление текста.
Синтаксис CSS Text Decoration:
text-decoration : подчеркивание ; / * для подчеркивания текста * /
text-decoration : none ; / * для удаления существующих украшений текста (по умолчанию) * /
Менее используемый синтаксис оформления текста:
text-decoration : overline ; / * рисовать линию над текстом * /
text-decoration : сквозное ; / * провести линию через текст * /
Пример оформления текста
<стиль>
.text_decoration_none {
текстовое оформление: нет;
}
.text_decoration_underline {
оформление текста: подчеркивание;
}
.text_decoration_linethrough {
текстовое оформление: сквозное;
}
.text_decoration_overline {
текст-оформление: надстрочный;
}
Свойство -webkit-text-stroke устанавливает обводку вокруг текста, и это контур текста. Это похоже на создание границ вокруг текста.
Вам необходимо указать ширину и цвет обводки вокруг текста.
Синтаксис контурного текста (сокращение):
-webkit - текст - штрих : ширина штриха цвет обводки ; / * Сокращенное свойство контура или обводка текста * /
Синтаксис отдельного свойства обводки :
-webkit-text-stroke-width: stroke-width ;
-webkit-text-stroke-color: stroke-color ;
Примечание
<стиль>
.text_stroke {
-webkit-text-stroke: 1.5px красный;
}
.text_stroke_individual {
-webkit-text-stroke-width: 2px;
-webkit-текст-обводка-цвет: зеленый;
}
.text_fill_color {
-webkit-text-fill-color: синий;
-webkit-text-stroke: помидор 0,5 пикселей;
}
Свойство text-indent устанавливает отступ перед первой строкой в блоке.
Синтаксис отступа текста:
отступ текста: x% | длина | начальный | наследование | unset;
Где -
- x может быть положительным или отрицательным числом
- длина в таких единицах, как px, em, vw и т. Д.
<стиль>
.отступ текста {
граница: 2 пикселя сплошного синего цвета;
ширина: 500 пикселей;
текстовый отступ: 40 пикселей;
}
.text_indent_percent {
граница: 2 пикселя сплошного синего цвета;
ширина: 500 пикселей;
красный цвет;
отступ текста: -5%;
}
Верхний и нижний регистры текста
Верхний регистр текста и нижний регистр текста являются частью преобразования текста CSS.
Свойство text-transform преобразует текст в верхний или нижний регистр.
text-transform может преобразовывать тексты в любой из этих:
- Верхний регистр - преобразование всех букв и символов в верхний регистр
- Нижний регистр - преобразование всех букв и символов в нижний регистр
- Capitalize - преобразование первого буква текста в верхний регистр
- none - без преобразования текста
- full-width: для преобразования текста в полную ширину
Синтаксис преобразования текста:
преобразование текста: нет;
преобразование текста: прописные;
преобразование текста: нижний регистр;
преобразование текста: заглавные буквы;
преобразование текста: во всю ширину;
преобразование текста: начальное;
преобразование текста: наследование;
преобразование текста: отключено;
Пример преобразования текста
<стиль>
.text-transform_none {
текст-преобразование: нет;
}
.text-transform_uppercase {
текст-преобразование: прописные буквы;
}
.text-transform_lowercase {
текст-преобразование: нижний регистр;
}
.text-transform_capitalize {
текст-преобразование: заглавные буквы;
}
Интервью Вопросы и ответы
Используя свойство CSS letter-spacing, мы можем дать пробел между буквами слов.
Например,
TutorialBrain
Используйте свойство CSS font-size, чтобы увеличить размер текста.
Пример
font-size: 20px;
Используя свойство CSS line-height, мы можем дать промежуток между предложениями, которые продолжаются во второй строке.
Пример
высота строки: 1,5;
Используя свойство Word-spacing, мы можем дать пробел между словами в CSS.
Пример
межсловный интервал: 20 пикселей;
Для использования заглавной буквы в начале каждого слова используйте свойство text-transform.
