Как сделать вывод подрубрик на странице рубрики WordPress
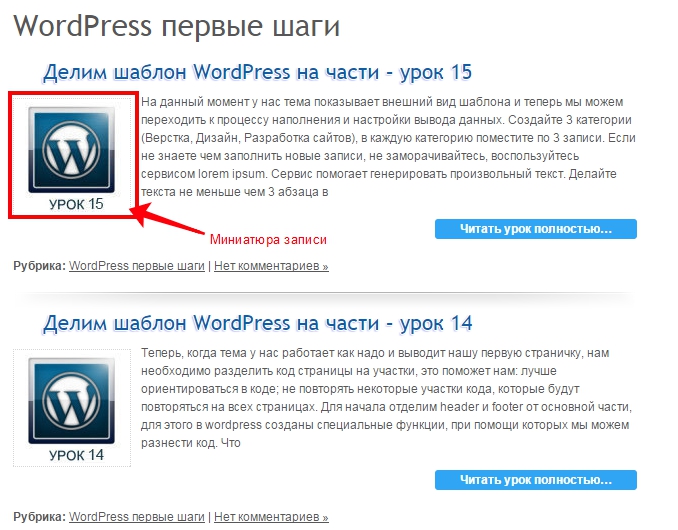
Привет друзья, недавно я начал переделывать шаблон на одном из сайтов, и мне потребовалось выводить подрубрики на странице рубрик в WordPress. Сделал, все отлично работает, делюсь с вами, быть может кому пригодится. Выглядеть результат внедрения моего варианта кода будет так.
Для чего вообще нужен такой список?
- Ну во-первых это улучшает юзабилити сайта, человек сразу при переходе в рубрику видит все подрубрики и переходит в нужную, если ему это нужно, это увеличивает количество просмотров страниц.
- Во-вторых, это классно смотрится, если еще и иконки прикрепить к каждой рубрике / подрубрике.
Итак, а теперь перейдем собственно к шагам встраивания кода на ваш проект.
- Находим файл archive.php (если у вас есть файл category.php — то ищем его), и под h2 (рекомендую именно там) ставим этот код, он то и выведет вам список подрубрик, все просто.
<div class=«subcat»><ul class=«subcateg»>
<?php
if (count(get_categories(‘child_of=’.
$cat)))
if (is_category()) {
$current_cat=get_query_var(‘cat’);
wp_list_categories(‘child_of=’.$current_cat.‘&title_li=&show_count=1’);} ?>
</ul></div>
Тут ,если вам не нужно выводить количество записей в подрубрике, то вместо show_count=1 пишете show_count=0
- Далее, в ваш css файл темы вставляем следующие стили.
.subcat{
width: 510px;
margin: 0px auto 57px;
}
.subcat ul li{
margin: 0px 15px; /
font-size: 12px;
padding: 0px 16px 27px 0px;
float: left;
}
.subcat ul li .cat-item-7{
background: url(«images/icon_subcat.png») no-repeat scroll 0px 2px transparent;
padding-left: 20px;
padding-bottom: 3px;
}
.subcat ul li a{color: #34495E !important;
}
Вот и все, теперь у вас будут выводится подрубрики в рубриках, а стили можете эти подправить под свой шаблон, как вам будет угодно.
Как и писал выше, чтобы все это выглядело еще более красиво — нужно сделать иконки к каждой подрубрике, в этом поможет плагин Category & Page Icons, я его использую ,все совместимо.
Если у вас будут вопросы или комментарии, пишите всегда рад.
0 0 голос
Рейтинг статьи
Понравилось? Было полезно? Подпишись!Рубрики и категории в WordPress
Рубрики сортируют и объединяют записи в группы постов по заданной тематике. Это помогает пользователю искать нужную информацию на сайте.
Для создания контента на WordPress используйте два инструмента — записи и страницы. Страницы имеют статичный характер и подходят для размещения информации, которая редко меняется: « Создать рубрики можно только для записей.
Создать рубрики можно только для записей.
В этой статье рассмотрим:
Видео-инструкция по созданию рубрики на WordPress
Как создать новую рубрику
«Uncategorized» (рус. «Без категории
Создадим три рубрики для пробы («Услуги», «Поддержка», «История») и две подрубрики («Хостинг» и «SSL-сертификаты»):
Перейдите в административную консоль WordPress.
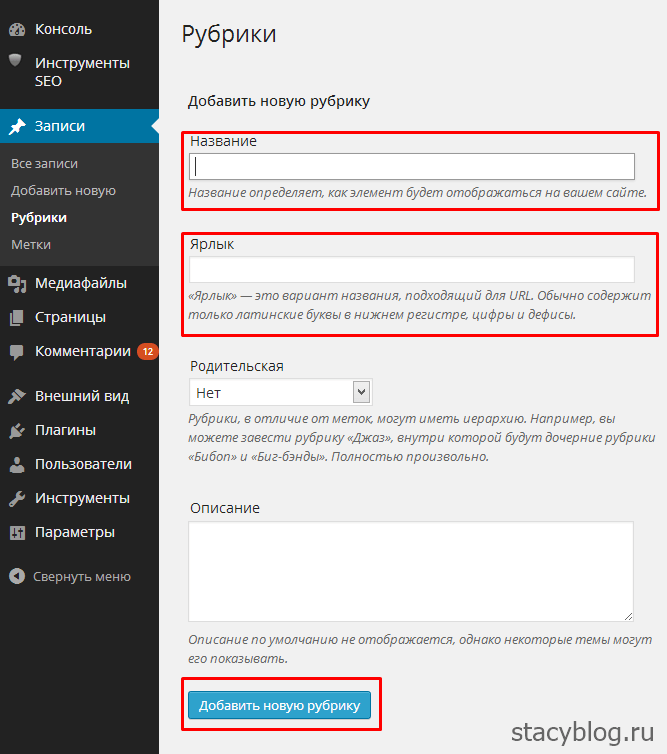
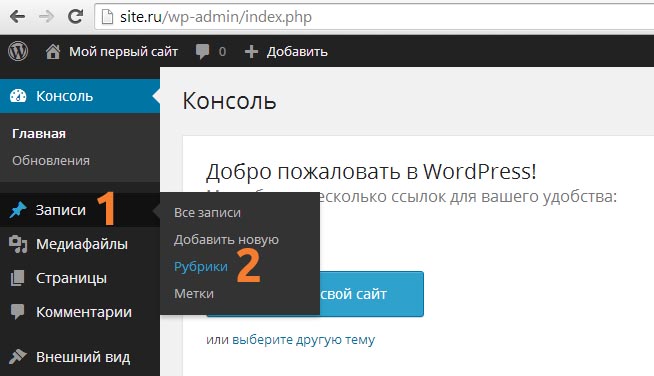
Чтобы создать новую рубрику, зайдите в меню «Записи» на панели инструментов слева и выберите раздел «Рубрики».
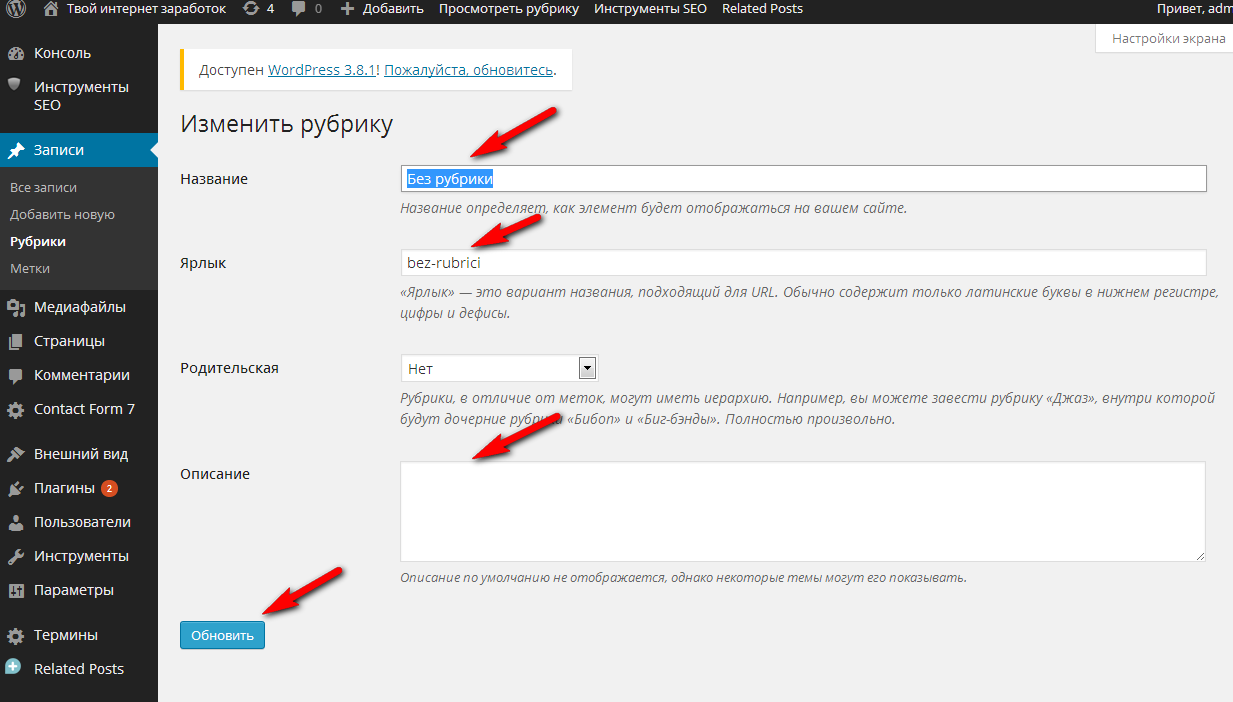
В строке «Название» укажите название первой рубрики «История».
Содержание в строке «Ярлык» отображается в адресной строке пользователя при переходе в данную рубрику.
Нажмите кнопку «Добавить новую рубрику».
Таким же образом создайте вторую рубрику с названием «Поддержка» и укажите ярлык «support».
Третья рубрика уже создана по умолчанию, измените ее на необходимую нам «Услуги». Чтобы отредактировать рубрику «Uncategorized», наведите курсор мыши на рубрику, выберите ссылку «Свойства». Измените название на «Услуги
Обновите сайт и обратите внимание, что название рубрики «Uncategorized» изменилось на «Услуги». Сейчас все записи находятся в рубрике «Услуги». Созданные рубрики «Поддержка» и «История» не отображаются на сайте, так как пока не содержат контента.
Как создать подрубрику
Для примера, добавим в рубрику «Услуги» две подрубрики: «Хостинг» и «SSL-сертификаты».
Чтобы создать подрубрику «Хостинг», создайте рубрику и в названии указываем «
Аналогичным образом создайте подрубрику «SSL-сертификаты».
Как добавить записи в рубрики
Чтобы добавить записи в рубрику, зайдите в меню «Записи» на панели управления слева и выберите раздел «Все записи».
Для примера, мы создали записи: «Новые выделенные серверы», «Новые SSL-сертификаты высшего уровня безопасности», «Теперь мы доступны 24/7 в режиме онлайн
Новость о том, что в ассортименте хостинговых услуг прибавились новые выделенные серверы, добавьте в подрубрику «Хостинг» рубрики «Услуги».
Наведите курсор мыши на название записи и нажмите ссылку «Свойства». Поставьте галочки напротив нужных рубрик и нажмите кнопку «Обновить».
Аналогично распределите оставшиеся записи по подходящим рубрикам.
Перейдите на сайт и обратите внимание, что все рубрики отображаются на странице сайта.
Как настроить отображение подрубрик на сайте
Чтобы рубрики отображались в виде иерархии, зайдите в меню «
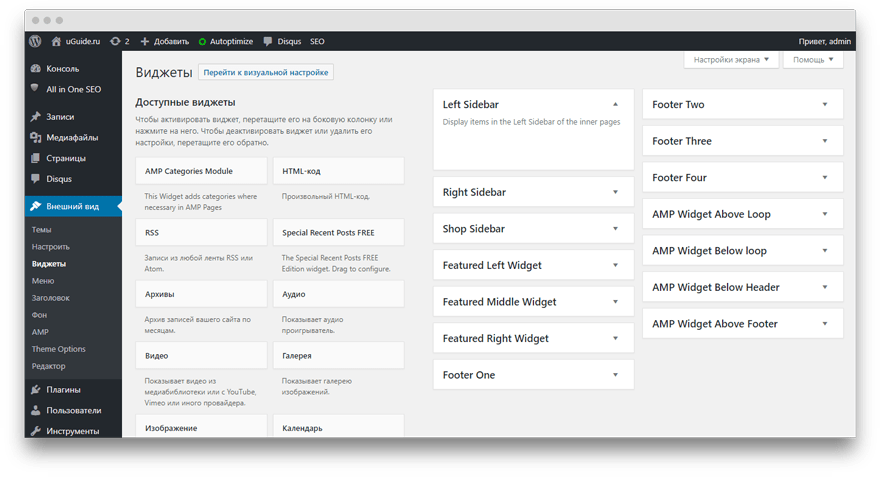
Если виджет «Рубрики» не включен по умолчанию, зажмите правой клавишей мыши на нем в разделе Доступные виджеты и перетяните в область SideBar.
Разверните вкладку «Рубрики», поставьте галочку напротив «Отображать иерархию» и нажмите кнопку «Сохранить».
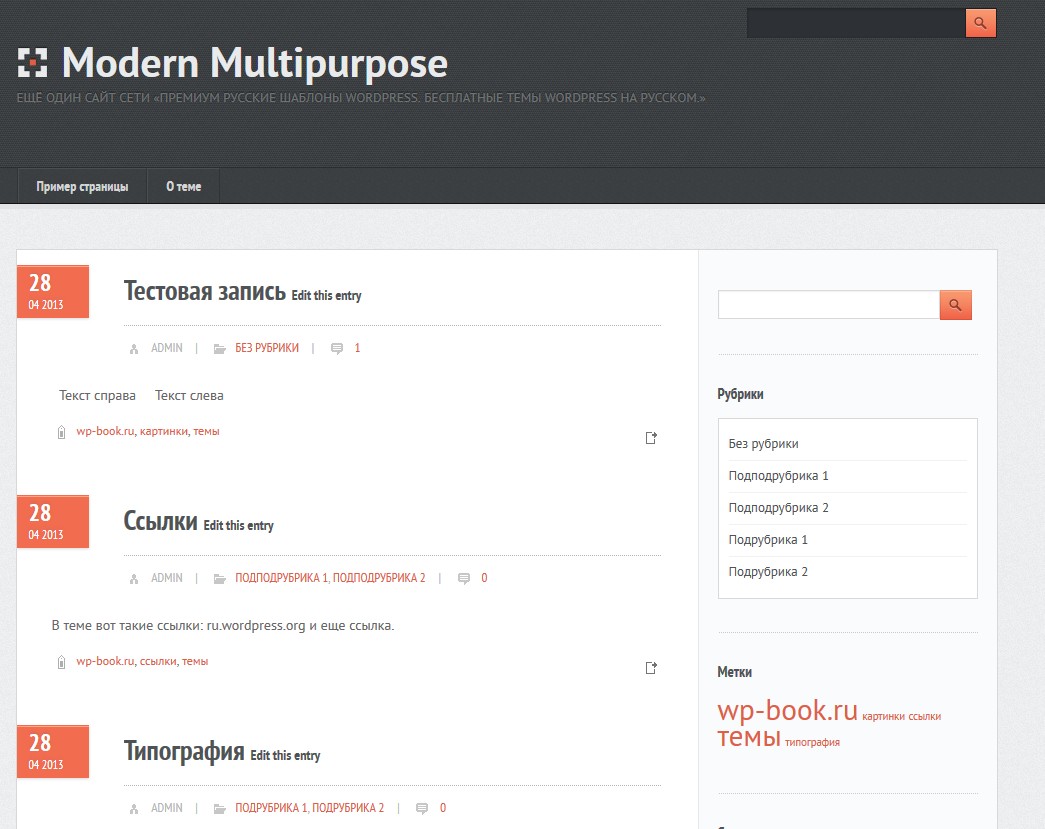
На картинке ниже увидите, что подрубрики «SSL-сертификаты» и «Хостинг» теперь отображаются в виде иерархии.
Чтобы указывалось количество статей, которое содержится в рубрике, поставьте галочку напротив функции «Отображать число записей» виджета «Рубрика». Число записей будет выведено рядом с названием рубрики. Нажмите кнопку сохранить.
Функция «В виде выпадающего меню» виджета «Рубрика», собирает все рубрики в одно меню. Это удобно при большом количестве записей, рубрик и подрубрик на сайте.
У нас можно заказать хостинг с предустановленным WordPress и получить домен для сайта бесплатно. Для требовательных сайтов с высокой посещаемостью есть VDS SSD.
Если же вы планируете работать как реселлер, то вам нужен реселлинг-хостинг.
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Метки записи WordPress | Трепачёв Дмитрий
Сейчас мы с вами будем разбираться с метками.
Метки представляют собой ключевые слова, которые мы присваиваем какой-нибудь записи.
Давайте посмотрим на примере. Пусть у нас есть сайт путешествий, а в нем рубрики с названиями стран. Пусть в каждой рубрике есть отдельные подрубрики с городами. То есть, к примеру, есть рубрика Россия, а в ней подрубрики Москва, Санкт-Петербург, Екатеринбург.
В каждой из подрубрик с городами уже будут размещаться записи, связанные с этими городами.
Описанные рубрики и подрубрики являются основной структурой нашего сайта.
Пусть мы также хотели бы иметь и иное разделение статей. К примеру, какие-то из статей мы хотели бы отметить как интересное, а какие-то как популярное и т.п.
Для этого также можно сделать еще и рубрики интересное и популярное и просто добавлять записи
к нескольким рубрикам (например, какая-то запись будет
относится одновременно к рубрике Москва и к рубрике интересное).
Введение новых рубрик, однако, может вам и не подойти. Например, потому, что где-то на сайте вы хотели бы вывести список всех рубрик-стран вместе с их подрубриками-городами. В этом случае удобнее было бы, если бы рубрики были только городами и странами.
Вот здесь на помощь и приходят метки: вместо того, чтобы создавать рубрики интересное и популярное, можно просто создать аналогичные метки и присваивать их нужным статьям.
То есть метки фактически представляют собой дополнительную структуру сайта, которую можно использовать помимо рубрик.
А так метки очень похожи на рубрики и работа с ними осуществляется аналогично.
Страница управления метками практически такая же, как и страница управления рубриками:
Ну и вся остальная работа с метками аналогичная работе с рубриками, поэтому не буду ее расписывать, оставляю вам на самостоятельное изучение.
Сделайте несколько меток.
Добавьте созданные вами метки каким-нибудь
записям.
Добавить рубрики в WordPress. Виджет рубрики WordPress
Приветствую Вас на страницах help-wp.ru.
Вот и пришло время разобраться, что такое рубрика (она же категория) в WordPress? Что такое родительская и дочерняя рубрики? Как добавить категории (рубрики) и виджет на сайт?
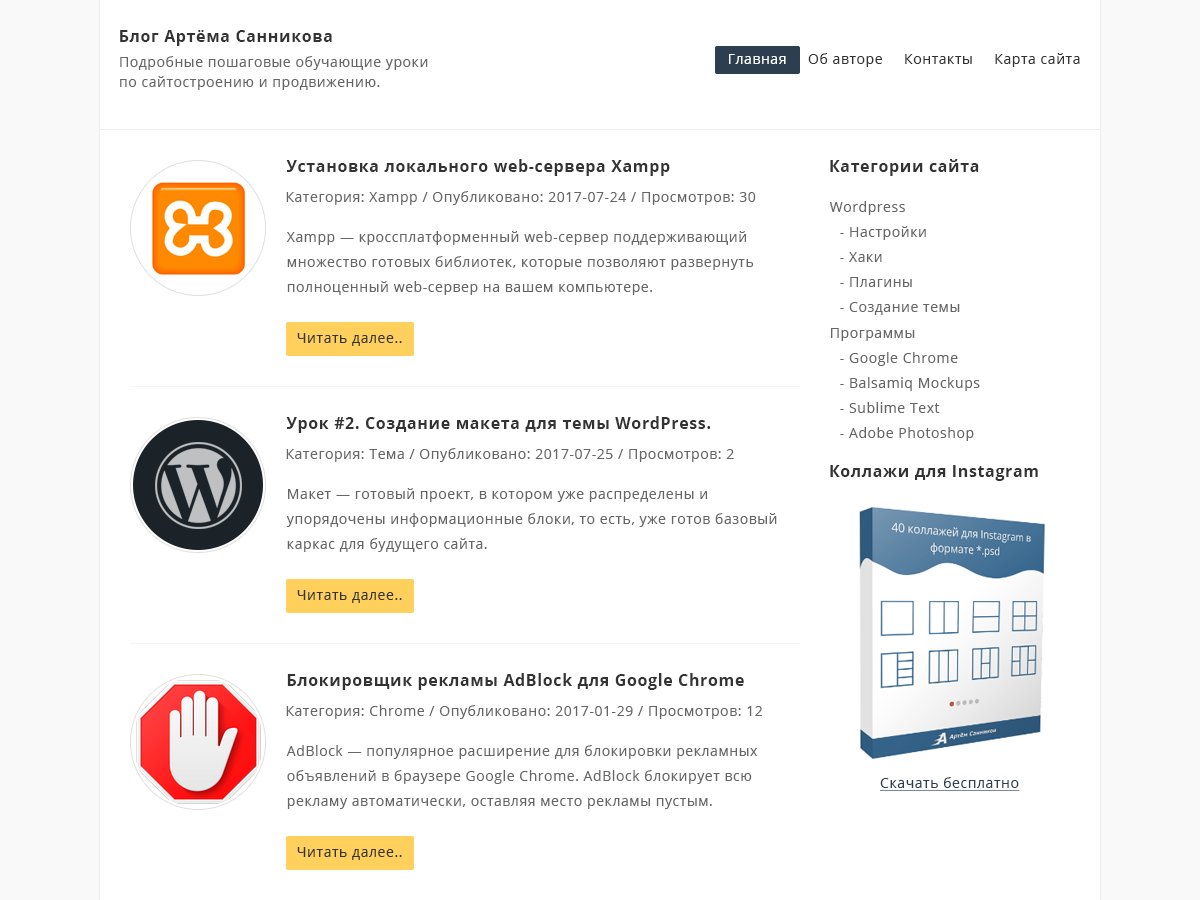
Все материалы на сайте можно сортировать в зависимости от тематики записи. Такая структура позволяет пользователям сайта легко находить интересующий их материал. Сейчас Вы сами в этом убедитесь.
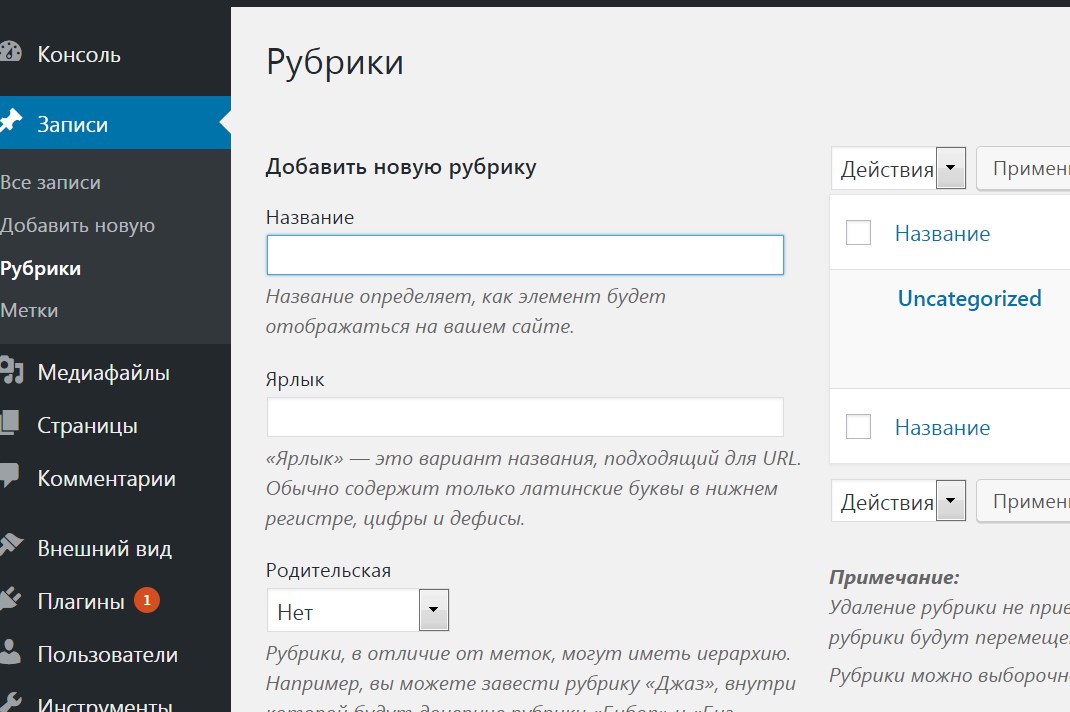
1. Заходим в административную панель сайта. Чтобы добавить рубрику (категорию) в левой колонке выбираем «Записи»/«Рубрики», рис. 1
2. В поле «Название» пишем название рубрики, рис. 2
3. WordPress позволяет создавать рубрики (категории) с несколькими уровнями вложенности. Ниже приведены примеры родительских и дочерних рубрик:
Родительские рубрики
- Уроки
- Темы оформления
- Плагины
Дочерние рубрики «Авто», «Недвижимость», «Туризм»
- Уроки
- Темы оформления
- Авто
- Недвижимость
- Туризм
- Плагины
Как видно из примера выше, рубрика «Темы оформления» является родительской, а подрубрики «Авто», «Недвижимость», «Туризм» будут дочерними по отношению к категории «Темы оформления». Согласитесь, очень удобно, если мне нужен шаблон на туристическую тематику, то найти его в соответствующей подкатегории не составит труда.
Согласитесь, очень удобно, если мне нужен шаблон на туристическую тематику, то найти его в соответствующей подкатегории не составит труда.
Для создания родительской категории в «Родитель» поставьте значение «нет». Для создания дочерней рубрики, в выпадающем списке, выберите нужную рубрику , рис. 3
4. Нажмите «Добавить новую рубрику», добавленная категория сохранится. Если Вы сейчас перезагрузите ваш блог (сайт), то созданную рубрику не будет видно. Причина в том, что категории WordPress не отображаются на сайте пока в них нет записей.
Виджеты — это мини-приложения, с помощью которых можно вывести на блог различную дополнительную информацию. Их принято использовать в боковых колонках, так называемых сайдбарах (sidebar).
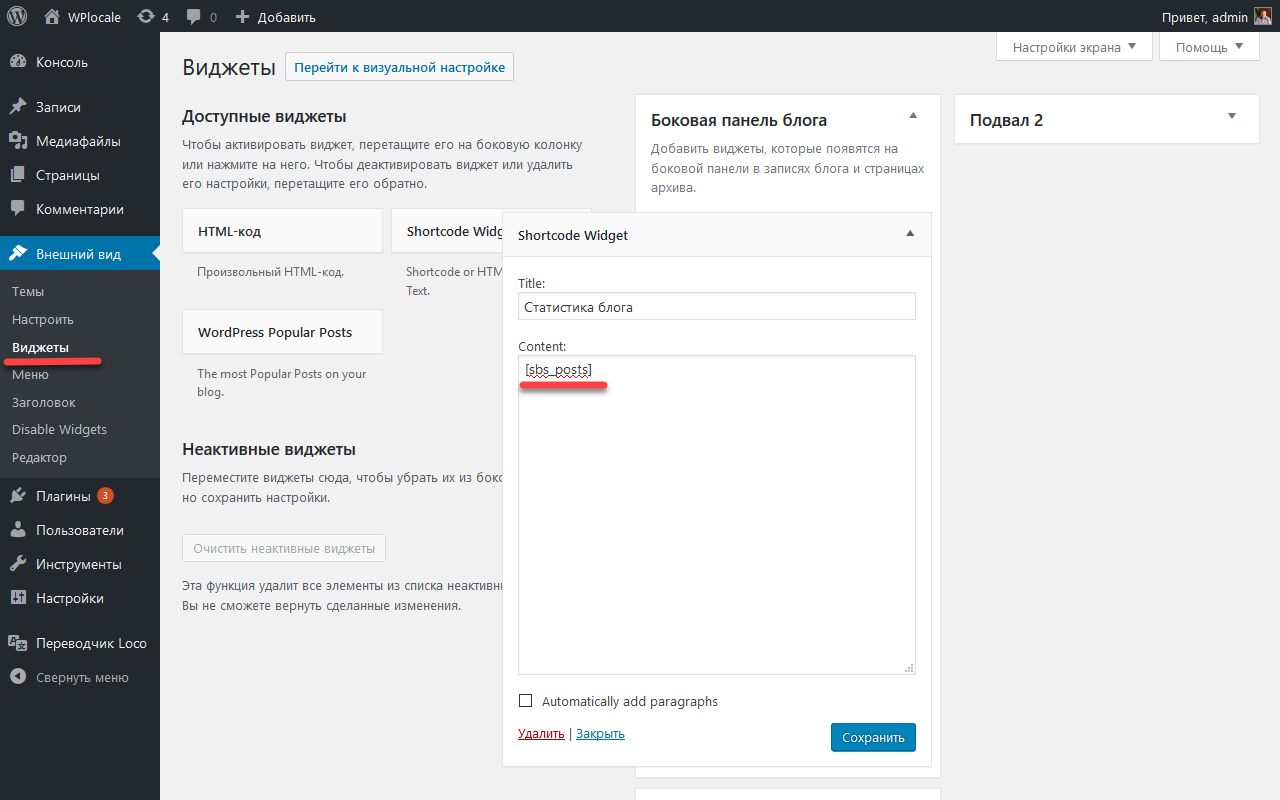
В левой колонке админки находим «Дизайн»/«Виджеты», рис. 4
4
В поле «Доступные виджеты» находим виджет «Рубрики». Наводим на него курсор, нажимаем правую клавишу мыши и перетаскиваем его в правую колонку в поле «Боковая колонка», рис. 5
Вот и все.
«« Создаем страницу WordPress
Добавить записи в WordPress. Меняем дату публикации записи »»
Комментарии к записи «Добавить рубрики в WordPress. Виджет рубрики WordPress»:
В чем отличие и общее между метками и рубриками WordPress. Рубрики и метки wordpress
Как правильно использовать рубрики и метки в wordpress
Вы тоже не понимаете в чем суть рубрик и меток и как их правильно использовать? Тогда это видео для Вас.
Все уроки «Как создать сайт на вордпресс бесплатно и легко» смотрите здесь https://www.youtube.com/playlist?playnext=1&list=PLpRHeiJ8rm…
Для чего нужны рубрики и метки в WordPress и как с их помощью улучшить поиск и навигацию по WordPress сайту Вконтакте:. ..
..
http://webtimeonline.ru/bonus/ скачать бесплатно бонусы 9# метки в вордпресс. Как добавлять метки или хештеги в WordPress …
Рубрики (разделы) и метки (теги) в WordPress, Видеоурок для http://blog-master.info/
Инструкции и #видеоуроки для блогеров — http://1zaicev.ru Мелочи, на которые не обращают внимания многие владельцы…
из видео узнаете как правильно добавить (опубликовать) статью с фото на сайт WordPress. Советы и рекомендации,…
Страницы в WordPress и управление ими. Урок для http://blog-master.info/.
Посмотрев это видео вы узнаете как настроить рубрики и метки блога.
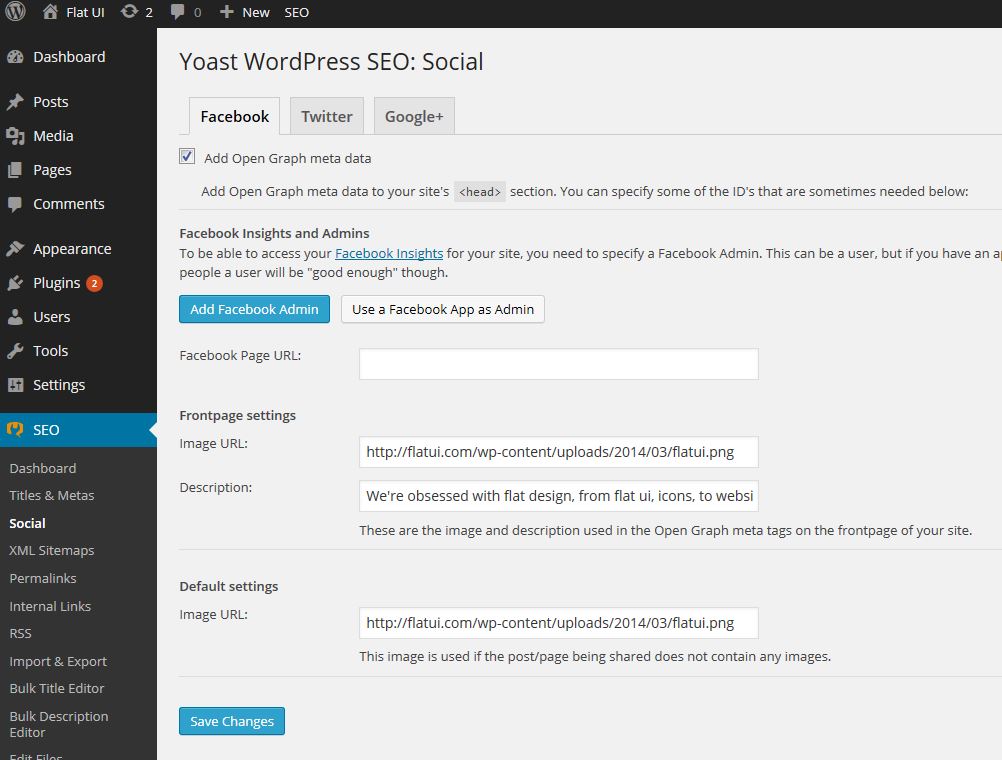
Замечательный плагин WordPress Yoast SEO после последних обновлений по умолчанию убрал возможность прописывать…
Заказать сайт для инфобизнеса http://megaconsulting.ru/sait-infobiz/ Приобрести инструменты сайта для инфобизнеса http://megaconsul…
Статья с нужными кодами на блоге по ссылке ниже: http://kostyakhmelev. ru/poleznoe/kak-vyivesti-podrubriki-na-stranitse-rubrik-v-wordpress.html В данно…
ru/poleznoe/kak-vyivesti-podrubriki-na-stranitse-rubrik-v-wordpress.html В данно…
В этом уроке мы учимся создавать рубрики для сайты и выкладываем первую статю.
Урок представлен сайтом http://yrokiwp.ru/metki-wordpress/
К ошибкам на сайте ( блоге ) Word Press следует отнести лишние метки и лишние рубрики публикаций. Метки в статьях…
Урок 8# WordPress записи. Как правильно добавить запись в WordPress Весь плейлист по созданию сайта на Вордпресс:…
Как правильно заполнять мета теги «title», «description» и «keywords»? Ответ в этом видео.
глобальная настройка рубрики wordpress: узнать id рубрики wordpress, убрать рубрики wordpress с главной, настроить вывод…
WordPress — рубрики. Вывод WordPress рубрик в меню. http://www.youtube.com/watch?v=8w9l4EZhmDs 0:44 Примеры меню Рубрик WordPress 01:33 …
Оптимизация категорий. Увеличение количества посадочных страниц с помощью создания продуктовых срезов. ..
..
Видеоурок для блога http://blog-master.info/. В нем рассказывается от том, как создать пост в блоге на движке WordPress….
Подробности тут http://jnetclass.com/posts/metki-oblako-tegov-v-wordpress Подпишись и получай бесплатно обучающие материалы с нашего…
Настройка рубрик в вордпресс — используем плагин My Category Order для изменения последовательности рубрик в блоге…
http://altacademic.ru/rubriki-wordpress/ — Плагин вывода лучших записей продвигаемой рубрики блога. Как правильно настроить…
ответы на вопросы читателей как выровнять текст по ширине на блоге wordpress как изменить шрифт на wordpress видео…
Урок из тренинга о заработке на сайте http://vipricher.com/tc/
Подробная информация по созданию, ведению и продвижению своего сайта на Wordpres в Одном месте, всегда под руко…
Обучающие видео к статье для чего нужны метки в WordPress от сайта www. site-na-wp.ru.
site-na-wp.ru.
Очень часто вижу в группах ВК и просто меня спрашивают: как сделать чтобы эта штука выводилась только на…
Седьмой урок серии «Как создать и настроить блог на WordPress» Продолжаем тему создания и настройки блога…
http://altacademic.ru/rubriki Запись вебинара, на котором обсуждается вопрос «Что такое рубрики, метки, ключевые слова…»…
Как выполнить в блоге WordPress вывод рубрик, используя стандартный виджет Рубрики. Как добавить рубрику в WordPress…
О том, как добавлять перекрестные ссылки в статьи (записи) в блог-платформе wordpress. На примере mimiton.ru — модного…
http://AlfaDohod.ru в этом видео-уроке мы поговорим о том, что такое категории (рубрики) WordPress (WP), для чего они нужны,…
????? ????? 2016 spotify premium yapma android beta ebenin am? ibi tosi oyunu gulmemeye cal?s didem erol frikik tikli cicekci telefonda kay?tl? wifi sifresi ogrenme oyuncak abi cops cansever can?m dediklerim
debojj. net
net
Разница между метками и рубриками WordPress
Если ваш сайт создан и обслуживается на платформе WordPress тогда вы скорее всего используете такие инструменты, как метки и рубрики, которые имеют общую функцию — группируют записи по определенным словам или названиям. В данной статье мы разберем в чем разница между метками и рубриками WordPress.
Детальнее ознакомиться с понятиями и сутью рубрики и метки можно в соответствующих статьях блога.
Как рубрики так и метки создаются из админки wordpress, говорить об этом в данной статье мы не будем, так как для этого существует отдельный урок.
Говоря о метках и рубриках мы, в первую очередь, должны понимать их предназначение — систематизация или группировка, как вам будет удобнее, записей по определенной тематике или направлению. Изучает данный вопрос наука «таксономия», которая дает нам практические советы о том как управлять и систематизировать данные.
Но давайте вернемся к нашим рубрикам и меткам WordPress, для того чтобы проанализировать различия и сходства между метками и рубриками сделаем сравнительный анализ.
Что общего между метками и рубриками WordPress
Для начала давайте разберем общие моменты касающиеся наших меток и рубрик, для этого опишем общие понятия объединяющие наши два инструмента:
- Рубрики и метки группируют записи. Это происходит путем добавления записям меток и размещения их в определенной категории — рубрике.
- Страницу архива меток и рубрик можно открывать или закрывать для индексации. С помощью файла robots.txt мы можем разрешить или запретить индексировать страницы сформированные нашими рубриками и метками.
- Ссылку на страницу рубрики и метки можно добавить в главное меню навигации.
- У одной записи может быть принадлежность к нескольким рубрикам и меткам. Действительно группируя записи мы можем определять их сразу в несколько групп и назначать им неограниченное количество меток.
- Рубрики и метки имеют «ярлыки», которые можно задавать вручную. Ярлыки участвуют в формирования URL.
Как мы можем оценить на первый взгляд общего и ценного между метками и рубриками достаточно много, но это не все параметры по которым мы проведем параллель, по этому оставим разбор общего между рубриками и метками и начнем анализировать отличия между ними.
Разница между метками и рубриками
Разобрав общие понятия, определим в чем разница между метками и рубриками WordPress, также составим небольшой список:
- Между рубриками можно создавать иерархию и вложенность, путем создания родительских и дочерних рубрик. При использовании меток такой подход у нас отсутствует. Каждая метка индивидуальна и никак не относиться к другим.
- Ярлыки рубрик могут участвовать в формировании URL адреса записи, метки не берут на себя такую нагрузку.
- Любой записи должна быть назначена рубрика. Если рубрика не назначена, запись автоматически отправляется в группу «Без рубрики», что дает нам понять что рубрики обязательный элемент записи. Метки в свою очередь не обязательны к применению и не назначаются автоматически.
В заключение: проанализировав информацию статьи, мы можем однозначно сказать что разница между метками и рубриками WordPress не такая уж и большая, но использовать их лучше с умом. Рубрики имеют более широкий функционал, и являются обязательными к применению ко всем статьям.
Рекомендую почитать:
Поделиться ссылкой:
yrokiwp.ru
В чем разница между рубриками и метками WordPress
11.06.2015
По-научному классификация и систематизация объектов (явлений) по определенным признакам называется «таксономия».
В Вордпресс этот термин («taxonomy») обозначает инструмент группирования записей.
Рубрики и метки — это таксономии Вордпресса. С их помощью можно группировать записи по темам.
Помимо рубрик и меток существует таксономия «формат записи» (‘post_format’, используется в некоторых темах оформления). Есть возможность добавить собственную таксономию.
1. Что такое «ярлык» рубрики или метки
1.1. Ярлык рубрики
На странице редактирования рубрик (Записи — Рубрики) можно создать рубрику и задать для нее ярлык.
Ярлык — условное обозначение рубрики, которое использует WordPress: для создания ссылок, вывода статей из определенной рубрики на карте сайта и т. п.
п.
Ярлык рубрики может быть короче названия.
Вот скриншот с моей страницы редактирования рубрик:
Если создать рубрику на странице редактирования записи, то ярлык будет сформирован автоматически. Это будет полное название рубрики латинскими буквами (или русскими буквами, если не установлен плагин Cyr-to-Lat). Если название рубрики очень длинное, то и ярлык будет соответствующий. В примере выше ярлык был бы такой: rukovodstvo-dlya-nachinayuschego-blogera.
Ярлык рубрики становится частью ссылки на архив рубрики:
рубрика этой записи — http://themedemo.ru/categories/blog-na-wordpress/
Если в блоге задана структура постоянных ссылок вида «сайт/рубрика/статья», то ярлык рубрики становится частью ссылки на запись (Как задать постоянные ссылки в блоге):
ссылка этой записи — http://themedemo.ru/blog-na-wordpress/chem-rubriki-otlichayutsya-ot-metok/
На странице редактирования рубрик можно изменить название рубрики, оставив ярлык прежним (чтобы не изменились ссылки на архив рубрики и на записи, если структура ссылок «сайт/рубрика/статья»).
1.2. Ярлык метки
Создать метку и задать для нее ярлык можно на странице редактирования меток (Записи — Метки).
Ярлык метки — условное обозначение метки, используемое Вордпрессом.
Ярлык метки не становится частью ссылки на запись, но используется в ссылке на архив метки:
метка этой записи — http://themedemo.ru/topics/nastroyki-wp-i-plaginy/
Примечание: У меня в ссылках на архив метки стоит префикс «topics», значение по умолчанию — «tags».
Ярлык метки может использоваться при создании карты метки. Карта метки — это список ссылок на все записи с определенной меткой (или метками). Например, ярлыки меток использует плагин для создания карты сайта List Category Posts.
2. Сходства и различия в свойствах рубрик и меток WordPress
| Вордпресс автоматически формирует архив записей, объединенных одним ярлыком | Да, архив рубрики (страница со ссылками на все записи из одной рубрики). | Да, архив метки (страница со ссылками на все записи с данной меткой). |
| Стандартная ссылка на архив: сайт/categories/рубрика. | Стандартная ссылка на архив: сайт/tags/метка. | |
| Ссылку на архив таксономии можно добавить в горизонтальное меню, в произвольное меню в сайдбаре. Можно объединить в одном меню ссылки на рубрики и метки (Как добавить в меню ссылку на архив метки). | Да | Да |
| Страницу архива можно закрыть для индексации | Да | Да |
| Страницу архива можно открыть для индексации | Да | Да |
| Страницу архива рубрики можно использовать для продвижения по ключевым фразам, имеющим отношение к содержанию рубрики. | ← То же, что и для страницы архива рубрики. | |
Пример: сайт о кулинарии, рубрика «Рецепты для детей». Страница архива этой рубрики со ссылками на несколько рецептов дает больше информации в ответ на запрос пользователя поиска «рецепты для детей», чем отдельная запись с одним рецептом. Страница архива этой рубрики со ссылками на несколько рецептов дает больше информации в ответ на запрос пользователя поиска «рецепты для детей», чем отдельная запись с одним рецептом. | ||
| Ярлык таксономии может быть частью ссылки на запись, которая к ней относится | Да, при соответствующей настройке структуры постоянных ссылок. | Нет |
| Вид ссылки: сайт/рубрика/статья. | ||
| Позволяет создать понятные поисковому роботу тематические разделы в структуре сайта. Имеет смысл, если в блоге — публикации на не связанные между собой темы. Например, «Астрология» и «Вышивание». | ||
| Можно создавать иерархическую структуру классификации | Да, у любой рубрики может быть родительская и дочерняя рубрики: | Нет |
| Рубрика «Животные»↓Рубрика «Млекопитающие»↓Рубрика «Верблюды» | ||
По отношению к рубрике «Млекопитающие» рубрика «Животные» — родительская, рубрика «Верблюды» — дочерняя. | ||
| Внимание: если в блоге структура постоянных ссылок вида «сайт/рубрика/статья», то ярлыки родительской и дочерних рубрик будут автоматически добавлены в ссылку записи: | ||
| сайт/животные/млекопитающие/верблюды/статья-о-белом-верблюде. | ||
| В этом случае лучше не создавать подрубрики (дочерние рубрики) в блоге, чтобы не удлинять ссылку. | ||
| Обязательная таксономия | Да | Нет |
| Можно не задавать рубрику для записи, но в этом случае она автоматически будет добавлена в созданную по умолчанию рубрику «Без рубрики». | Можно опубликовать запись без меток. | |
| Это особенно удобно, если архивы меток открыты для индексации. Можно вводить новые метки только тогда, когда наберется несколько статей на одну тему, чтобы не создавать полупустых архивов меток. | ||
| У одной записи может быть несколько ярлыков одной таксономии | Да, запись может относиться к нескольким рубрикам. | Да, у записи может быть много меток. |
| Если в блоге постоянные ссылки вида «сайт/рубрика/статья», и у одной записи несколько рубрик (не подрубрик одной иерархии, а отдельных рубрик), то в ссылке на запись будет ярлык рубрики с наименьшим значением ID (проще говоря, рубрика, которая была создана раньше). |
themedemo.ru
( 1 323 )
Вконтакте
Google+
Одноклассники
Рубрика: Руководство для начинающего блогера
themedemo.ru
Плагин Hierarchical HTML Sitemap — иерархическая карта блога
Недавно понадобилось вывести на странице список всех публикаций блога, разбитых по рубрикам с учетом их иерархии. Такой функционал обычно называют HTML картой сайта. Вы наверняка встречали множество плагинов, решающих эту задачу. После поиска подходящего варианта, я поняла, что проще написать свой плагин, чем переделать существующий. Так родился простой и легкий плагин Hierarchical HTML Sitemap для WordPress. Предлагаю ознакомиться с его возможностями и попробовать в действии.
Предлагаю ознакомиться с его возможностями и попробовать в действии.
Существующие реализации плагинов лично меня не устроили по нескольким причинам:
- переизбыток опций и, как следствие, неоправданная нагрузка;
- вывод списка публикаций без учета иерархии рубрик;
- подключение дополнительных стилей/скриптов, что увеличивает скорость загрузки сайта.
Во время поиска попался один достойный вариант, но с багом. Поэтому было решено написать свой простенький плагин, без кучи опций, с нужным функционалом и, что очень важно, без подключения дополнительных .css/.js файлов.
Плагин Hierarchical HTML Sitemap
Мой плагин Hierarchical HTML Sitemap позволяет вывести на одной странице иерархическую HTML карту постов, разбитых по рубрикам. Пример можно посмотреть в действии на нашем блоге — Карта блога или на картинке ниже.
Характеристики и возможности плагина:
- Есть возможность исключить вывод определенных постов и одной или нескольких рубрик.

- Перед списком выводится облако рубрик с указанием количества записей в каждой, по клику выполняется переход к постам рубрики. Вывод облака рубрик можно отключить.
- Возле названия каждой категории в карте выводится количество статей и ссылка для перехода на облако категорий (если его вывод не отключен).
- Каждый пост в списке выводится с датой публикации и ссылкой с названием статьи.
- При необходимости, можно включить вывод страниц в карту сайта.
Достоинства:
- Карта сайта выводится с учетом иерархии рубрик.
- Используется чистый HTML без стилей в атрибутах тегов.
- Минимум php-кода исключительно для решения задач плагина, без страниц настроек.
- Не подключаются дополнительные файлы.
- Нет рекламных ссылок.
Установка и использование плагина Hierarchical HTML Sitemap
Автоматическая установка из репозитория WordPress:
- В консоли войдите в меню Плагины -> Добавить новый.

- В поле поиска вверху справа вводим название плагина Hierarchical HTML Sitemap и нажимаем Enter.
- В результатах поиска на первом месте Hierarchical HTML Sitemap и нажмите кнопку Установить.
- По завершению установки нажмите «Активировать плагин».
Ручная установка:
- Распакуйте архив
hierarchical-sitemap.zip. - Загрузите распакованный каталог в папку
/wp-content/plugins/вашего сайта через FTP или файловый менеджер на хостинге. - Активируйте плагин через меню «Плагины» в консоли WordPress.
Автоматическая установка из архива:
- Зайдите в меню «Плагины» в консоли WordPress.
- В подменю или справа от названия страницы со списком плагинов нажмите кнопку «Добавить новый».
- Выберите пункт «Загрузить» и нажмите кнопку «Выберите файл»
- Укажите расположение архива
hierarchical-sitemap.zipи затем нажмите кнопку «Установить».
- После завершения установки, нажмите «Активировать плагин».
Как вывести карту сайта?
- Убедитесь, что плагин установлен и активирован.
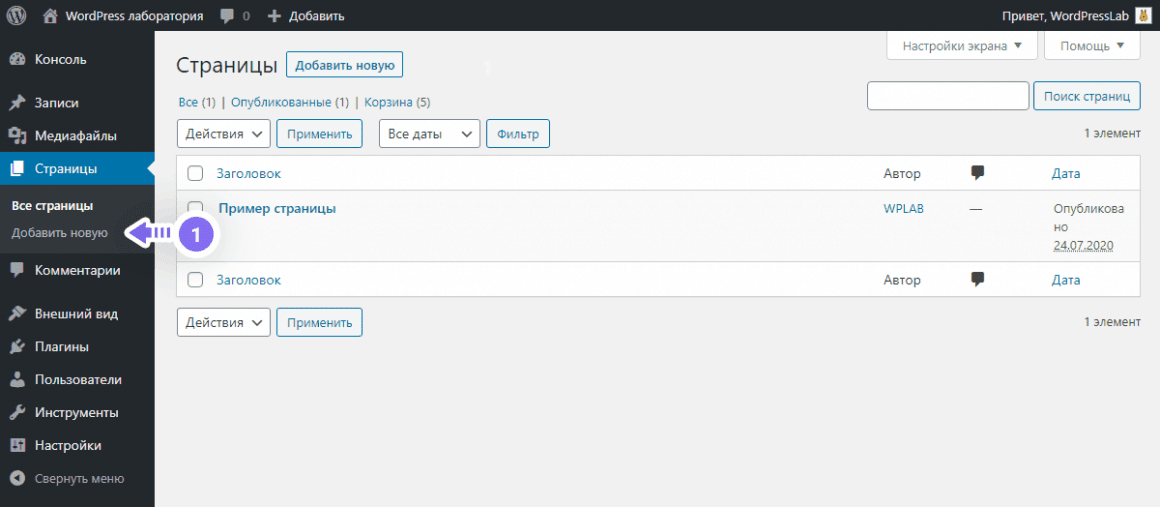
- Зайдите в меню «Страницы» и в подменю или справа от названия страницы нажмите кнопку «Добавить новую».
- Назовите страницу «Карта сайта» и добавьте шоткод
[htmlmap]в визуальный редактор. - Сохраните страницу и нажмите кнопку «Просмотреть», чтобы посмотреть карту сайта.
По-умолчанию карта сайта выводится с облаком рубрик и без списка страниц. Чтобы отключить облако рубрик, включить вывод страниц или исключить определенные посты, страницы или рубрики, воспользуйтесь дополнительными атрибутами шоткода:
[htmlmap] - вывод полной карты сайта с облаком рубрик, без страниц. [htmlmap showpages] - вывод полной карты сайта со списком страниц. [htmlmap hidecloud] - вывод полной карты сайта без облака рубрик, без страниц. [htmlmap hidecloud showpages] - вывод полной карты сайта со списком страниц и без облака рубрик.[htmlmap exclude_cat="1,34"] - вывод карты сайта с исключением рубрик с ID 1 и 34 (будут исключены все посты с этих рубрик). [htmlmap exclude="3546,7398"] - вывод карты сайта без поста с ID 3546 и без страницы с ID 7398. С версии 1.1: [htmlmap showdescription] - вывод описаний для каждой категории. [htmlmap hidedate] - вывод названия статей в карте без даты публикации поста.
Все опции можно комбинировать между собой, указывая сразу несколько. Например, чтобы вывести список страниц, не показывать облако категорий и исключить пост 3546, страницу 7398 и все посты категорий 1 и 34, воспользуйтесь таким кодом:
[htmlmap exclude="3546,7398" exclude_cat="1,34" showpages hidecloud]Скачать плагин Hierarchical HTML Sitemap
Плагин распространяется совершенно бесплатно. Скачать его можно прямо из вашей консоли WordPress или архивом из официальной страницы в каталоге плагинов WordPress (следуйте инструкциям по автоматической или ручной установке).
Если Вам понравился мой плагин, не забудьте поставить оценку и написать отзыв. А также подписыйватесь на обновления нашего блога.
Распространение Hierarchical HTML Sitemap за материальное вознаграждение запрещено.
Если в процессе установки или работы с плагином, у Вас возникнут вопросы или проблемы — пишите в комментариях к этой теме, чтобы получить помощь по своему вопросу. Любые предложения и пожелания тоже оставляйте в комментариях.
Спасибо за внимание! 😀
Как добавлять статьи, страницы и рубрики в меню сайта WordPress
Всем отличного настроения! Давайте приступим к изучению меню сайта. На сегодняшнем занятии научимся полностью им управлять. А именно, узнаем как выводить в выпадающее меню все наши статьи, рубрики и страницы. А также будем создавать произвольные ссылки и отдельные пункты.
Управление выпадающим меню сайта WordPress
Для начала рассмотрим из чего состоит окно редактора. Заходим в панель управления Внешний вид → Меню. Присмотритесь, оно разделено на две части. А также здесь можно перейти в окно визуальной настройки, нажав кнопку вверху.
Присмотритесь, оно разделено на две части. А также здесь можно перейти в окно визуальной настройки, нажав кнопку вверху.
В левой части мы будем выбирать элементы. При этом они будут сразу попадать в правую часть, где мы будем ими управлять.
Вверху необходимо выбрать вид меню. В нашем случае это верхнее. Хотя в зависимости от установленной темы вордпресс могут встречаться и другие виды. Выглядит оно примерно таким образом:
Это пример моего меню. Теперь давайте перейдём к более детальным настройкам.
Как сделать главную страницу в меню блога
Если вы в настройках главной страницы блога ранее выбрали отображение последних записей, то и при её выводе в меню будут также отображаться ваши статьи в хронологическом порядке. И делается это так. В левой части окна нужно стрелочкой открыть блок Произвольные ссылки. В поле URL ввести адрес вашего сайта. А текст ссылки делаете на ваше усмотрение.
Можно назвать Главная страница или просто Главная. Либо Все записи или что-то ещё. Теперь жмёте кнопку Сохранить. Она находится справа внизу и вверху. Готово.
Либо Все записи или что-то ещё. Теперь жмёте кнопку Сохранить. Она находится справа внизу и вверху. Готово.
Как вывести в меню сайта статьи, рубрики и страницы
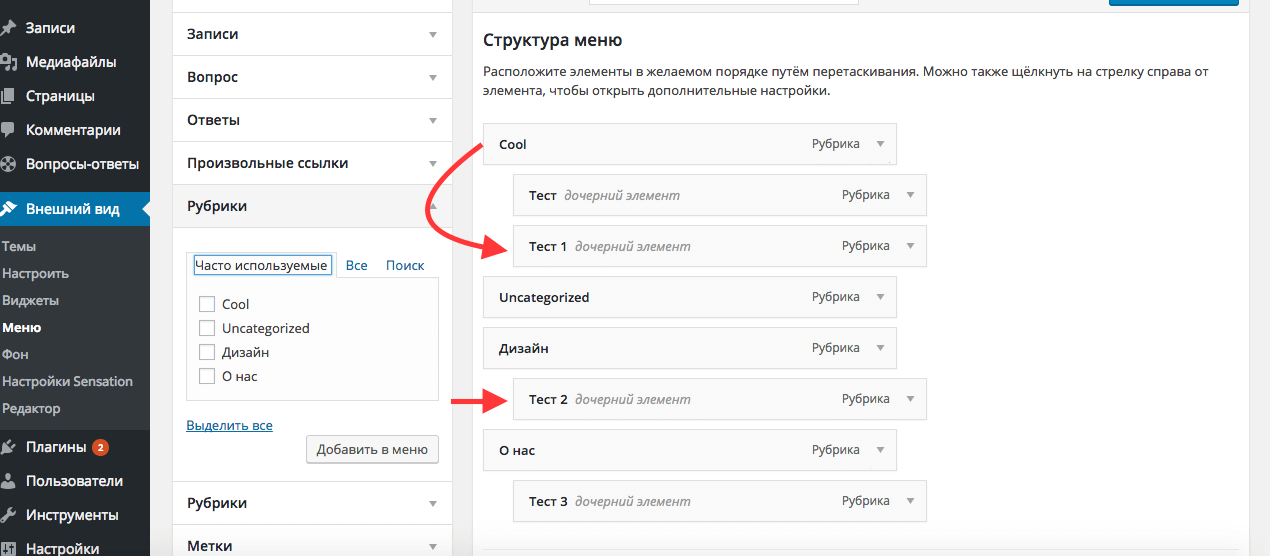
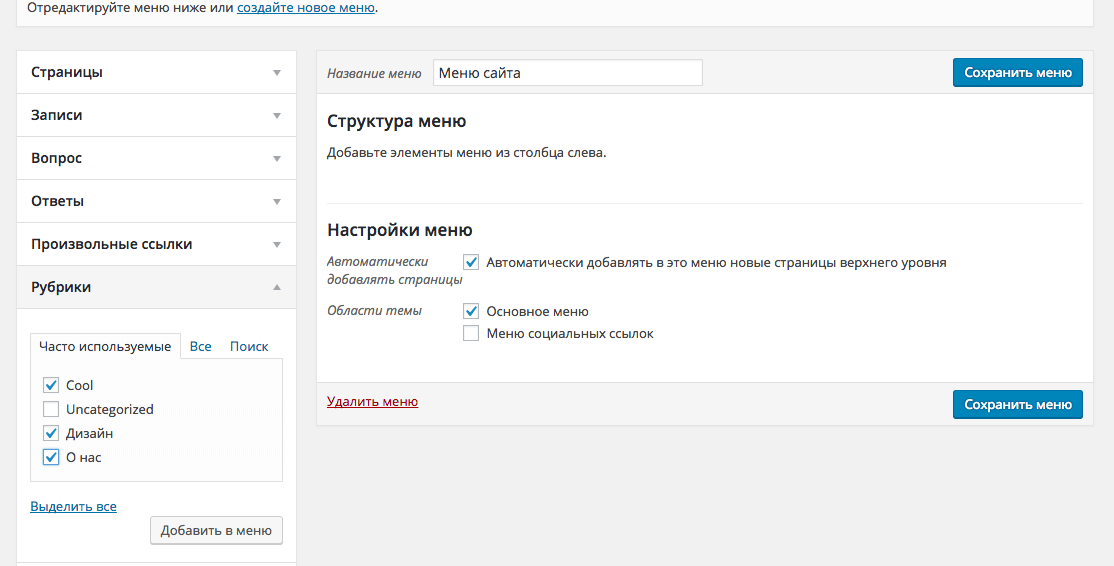
И страницы, и рубрики с записями добавляются в меню одним и тем же способом. Поэтому я объединила их в одну главу. Смотрим на картинку.
В левой части окна разворачиваем стрелкой нужный блок. Галочками выбираем элементы. Затем жмём кнопку Добавить в меню. Если необходимо добавить все, ставим галочку в соответствующем пункте. Как видите, ничего сложного.
Как расположить элементы меню в нужном порядке
Это тоже достаточно легко сделать. По умолчанию выбранные элементы попадают в самый низ правой части окна редактора. Но их можно перетащить, нажав и удержав левую кнопку мыши, в любое место.
Кроме того, здесь можно создать многоуровневую иерархию. Нужно лишь немного сдвинуть элемент вправо, как показано на картинке. В этом случае он станет дочерним.
Но и это ещё не всё. Если вы стрелкой развернёте параметры элемента, то обнаружите кнопки перемещения и удаления. Когда накопится большое количество статей, эти кнопки навигации станут весьма удобны.
Когда накопится большое количество статей, эти кнопки навигации станут весьма удобны.
После проделанных манипуляций не забывайте сохраняться. Именно таким образом вы можете вывести рубрики в меню. Добавить к ним подрубрики. А при нажатии на них будет выпадать список статей.
Произвольная ссылка и пункт меню
Продолжим рассматривать возможности редактора. Теперь давайте создадим новый пункт выпадающего меню с помощью произвольной ссылки.
Открываем стрелкой блок Произвольные ссылки. В поле URL вводим символ # решётку. А текст вводите на своё усмотрение. Например, пишем Избранное. И добавляем.
После того, как элемент появился справа, методом перетаскивания добавляем ему пару дочерних элементов. Сохраняем. Далее идём на сайт и любуемся изменениями. У нас появился новый пункт в выпадающем меню.
Кстати, в WordPress также имеется возможность создавать пункт меню без ссылки.
Как переименовать ссылки в выпадающем меню сайта WordPress
Допустим, ваша рубрика имеет длинное название. А вы хотите, чтобы в меню она отображалась более компактно. Для этого также имеется возможность в окне редактора.
А вы хотите, чтобы в меню она отображалась более компактно. Для этого также имеется возможность в окне редактора.
Как обычно, стрелкой разворачиваем элемент. В текстовом поле вводим оптимальное название. Тут же меняется и заголовок. А чуть ниже можно увидеть название оригинала. На скриншоте я выделила его.
Передумали — жмёте кнопку Отмена.
Настройки меню
Давайте теперь на минутку заглянем в самый низ правой части окна.
Здесь есть возможность выбрать автоматическое добавление страниц в меню. Но я предпочитаю пользоваться ручным способом.
Также здесь выбирается область отображения. У нас это Основная навигация. Иконки соцсетей рассмотрим в другой раз.
Ну и нажатием одной кнопки можно удалить меню полностью, если вы решили кардинально всё поменять.
На этом пока всё. До новых встреч! 😉
В следующем уроке мы добавим сайт в Яндекс.Вебмастер и сделаем базовые настройки.
тегов заголовков WordPress: h2, h3
Заголовки на любой странице, будь то печать или экран, мгновенно делают ее более читаемой. Они служат визуальными подсказками, и суть статьи очевидна. Многие читатели просто просматривают контент и обращают больше внимания только на ту часть текста, которая охвачена интересующим их заголовком. Но не только читатели любят заголовки, их ищут и поисковые системы. И в сегодняшнем посте, мы увидим, как теги заголовков WordPress могут быть использованы для улучшения как читаемости, так и SEO.
Они служат визуальными подсказками, и суть статьи очевидна. Многие читатели просто просматривают контент и обращают больше внимания только на ту часть текста, которая охвачена интересующим их заголовком. Но не только читатели любят заголовки, их ищут и поисковые системы. И в сегодняшнем посте, мы увидим, как теги заголовков WordPress могут быть использованы для улучшения как читаемости, так и SEO.
(Мы продолжим обсуждение здесь тегов HTML4, не углубляясь в пространство HTML5, потому что там все немного сложнее. Кроме того, этот пост больше о тегах заголовков WordPress в редакторе WordPress, а не о теге заголовка или странице заголовок.)
Так в чем разница? Тег заголовка выражается в HTML как < title >, и это то, что отображается в адресной строке в веб-браузере. Вы не видите его на веб-странице. Текст, содержащийся в теге
, является тем, что пользователи видят как заголовок на веб-странице.Заголовок этого сообщения заключен в тег
. Хотите проверить? Нажмите клавиши CTRL + U на клавиатуре. На открывшейся странице (заполненной кодом) нажмите клавиши CTRL + F и введите , и вы увидите теги h2 в заголовке сообщения. Обычно заголовки и заголовки h2 похожи, но не обязательно должны быть идентичными.
Хотите проверить? Нажмите клавиши CTRL + U на клавиатуре. На открывшейся странице (заполненной кодом) нажмите клавиши CTRL + F и введите , и вы увидите теги h2 в заголовке сообщения. Обычно заголовки и заголовки h2 похожи, но не обязательно должны быть идентичными.Что такое заголовочные теги?
Обычно мы думаем о заголовках как о методе стилизации шрифтов — шрифт большего размера, жирный шрифт или курсив. Но, используя заголовки в HTML, мы структурируем его с помощью тегов заголовков.Теги заголовков — это разметка HTML, используемая для различения заголовков и подзаголовков от остального текста в вашем контенте. Как Google описывает это в своем Руководстве для начинающих,
Теги заголовков (не путать с тегами HTML или заголовками HTTP) используются для представления пользователям структуры страницы. Существует шесть размеров тегов заголовков, начиная с
, самого важного, и заканчивая
, наименее важным.
Итак, у вас есть заголовок максимального размера в h2, и он обычно зарезервирован для заголовка первого уровня сообщения или страницы или для важного содержимого на главной странице. Большинство CMS, включая WordPress, автоматически добавляют тег h2 к заголовку сообщения в блоге. Но иногда тема может изменить эту настройку. В этом случае вы можете изменить это в файлах шаблона темы.
Большинство CMS, включая WordPress, автоматически добавляют тег h2 к заголовку сообщения в блоге. Но иногда тема может изменить эту настройку. В этом случае вы можете изменить это в файлах шаблона темы.
h3 используется для разделения содержимого h2 на легко усваиваемые части. Вот как он отображается в текстовом редакторе:
Используйте h4 для разделения каждого содержимого h3. Редко заголовки достигают уровня h5 или выше.
Почему следует использовать теги заголовков?
Заголовки на веб-страницах выполняют почти те же функции, что и в печатном формате.Однако, когда дело доходит до веб-страниц, заголовки важны не только для внешнего вида. Они также помогают поисковым системам найти страницу. Google сканирует ваше сообщение на предмет содержания, соответствующего искомым словам, и просматривает теги заголовков, чтобы понять, о чем идет речь. Мы должны упростить поиск этих слов для Google.
Тег заголовка информирует как пользователей, так и поисковые системы о теме конкретной страницы . В идеале вы должны создать уникальный заголовок для каждой страницы вашего сайта. Заголовочные теги сообщают поисковой системе, как связаны различные текстовые блоки и их взаимосвязь . Когда вы это узнаете, легко понять, почему ваше ключевое слово должно найти место в тегах. Google считает этот контент наиболее релевантным для поиска, и это, вероятно, улучшит ваш рейтинг в поисковых системах.
В идеале вы должны создать уникальный заголовок для каждой страницы вашего сайта. Заголовочные теги сообщают поисковой системе, как связаны различные текстовые блоки и их взаимосвязь . Когда вы это узнаете, легко понять, почему ваше ключевое слово должно найти место в тегах. Google считает этот контент наиболее релевантным для поиска, и это, вероятно, улучшит ваш рейтинг в поисковых системах.
Сказать, что теги заголовков имеют решающее значение для рейтинга SEO, было бы преувеличением. Более уместно сказать, что теги заголовков повышают ценность SEO. В последние несколько лет авторитетному контенту в качестве фактора ранжирования придается большее значение.Однако Google легче находит ключевые слова, если они заключены в теги заголовков. И, следовательно, теги заголовков являются важным фактором SEO на странице, который вы не хотите упускать из виду при оптимизации своих веб-страниц.
Если вы ищете способы улучшить SEO на своем веб-сайте, прочтите нашу предыдущую публикацию «Начало работы с WordPress SEO».
Теги заголовков WordPress — Рекомендации
- Обычно мы используем только один тег h2 для страницы, и вы, скорее всего, найдете его для заголовка.
- тегов h2 to h4 должно хватить на большинстве страниц. h5 — теги H6 могут немного растягивать его, если страница действительно не содержит текста.
- Сохраняйте иерархию при использовании тегов заголовков, то есть используйте теги в числовом порядке h3, за которым следуют h4, h5… Не пропускайте уровень.
- Убедитесь, что ваше ключевое слово включено в h3. Это связано с тем, что Google ищет наличие ключевых слов в заголовке и плотность ключевых слов в контенте при поиске и ранжировании контента. Нет необходимости в точном соответствии ключевых слов.
- Сохраняйте ограничение на количество слов, которые вы впихиваете между тегами заголовков. Не собирайте целые предложения или абзацы.
- Не рекомендуется использовать одни и те же ключевые слова в тегах заголовков на разных веб-страницах вашего сайта.

- Не используйте теги заголовков просто для того, чтобы выделить некоторые элементы. Чтобы стилизовать любой конкретный элемент на вашем сайте, используйте CSS.
Добавление тегов заголовков в WordPress
Вы можете добавить теги заголовков в WordPress 4 способами,
1.Вы можете вручную ввести теги заголовков в текстовом редакторе WordPress.
2. Вы можете легко сделать это с помощью визуального редактора.
Панель инструментов в визуальном редакторе имеет множество параметров форматирования. Вы увидите одну строку параметров с переключателем панели инструментов в крайнем правом углу.
Но есть второй ряд (называемый «Кухонная мойка!»), Который остается скрытым. Он появляется только тогда, когда вы нажимаете Переключатель панели инструментов. В этой строке вы найдете вариант форматирования текста в виде заголовков.
Чтобы добавить заголовок, выделите текст и перейдите к опции «Абзац» на панели инструментов. При нажатии на нее откроется меню из 6 тегов заголовков, и вы можете выбрать любой из них.
При нажатии на нее откроется меню из 6 тегов заголовков, и вы можете выбрать любой из них.
Теперь текст отображается как заголовок.
3. Если вам удобнее работать с клавиатурой, используйте Alt + Shift + цифры 1-6 .
Чтобы удалить тег заголовка, введите ту же команду еще раз или используйте Alt + Shift + 7 .
4.Оставаясь с клавиатурой, вы также можете использовать восьмигранные или хэш-клавиши:
- ## с текстом — для тегов h3.
- ### с текстом — для тегов h4.
- ###### с последующим текстом — для тегов H6.
Заключительные слова
Теги заголовков важны для веб-страниц и могут иметь большое значение для читаемости и видимости в поисковых системах. Они должны быть контекстными, чтобы подчеркивать важность содержания. Используйте их экономно на веб-странице, чтобы выразить суть контента в одной фразе.Прежде всего, тренировать заголовки так легко, так что давайте сделаем себе одолжение, используя их.
Если у вас есть какие-либо вопросы относительно тегов заголовков WordPress и того, как их использовать, не стесняйтесь отправлять их в комментариях ниже.
Бесплатный гид
5 основных советов по ускорению
Ваш сайт на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как отобразить оглавление для вашей базы знаний WordPress с помощью BetterDocs
Статьи базы знанийявляются информативными и содержат пошаговые инструкции.Это эффективно помогает вашему пользователю узнать обо всем продукте, функциях и функциях, просто прочитав его. Вы должны классифицировать, использовать теги, вставлять и организовывать свой контент с надлежащим Оглавление (TOC) , чтобы сделать его понятным. И основная разница между технической документацией и случайными блогами заключается в использовании этих спецификаций.
Правильная организация вашего контента с оглавлением (TOC) иногда бывает затруднительной в базе знаний. Итак, чтобы поддерживать это, вам нужен идеальный плагин, который может мгновенно решить вашу проблему. BetterDocs поставляется с этой эксклюзивной функцией наряду с другими расширенными функциями, позволяющими без проблем создавать сайт документации и управлять им.
Итак, чтобы поддерживать это, вам нужен идеальный плагин, который может мгновенно решить вашу проблему. BetterDocs поставляется с этой эксклюзивной функцией наряду с другими расширенными функциями, позволяющими без проблем создавать сайт документации и управлять им.
Зачем вам нужно содержание (TOC) в базе знаний?
Table Of Contents (TOC) в основном используется для документации, чтобы разбить ее важные шаги путем вставки заголовков или подзаголовков. Это будет отнесено к категории по заголовку и сделает контент более значимым для аудитории. Потому что основное внимание уделяется любому производимому вами техническому контенту, который могут легко усвоить ваши пользователи.Когда вы пишете длинную документацию, вначале следует использовать оглавление. Это поможет вашим посетителям щелкнуть нужный заголовок, который они хотят знать в первую очередь, чтобы избавиться от путаницы. Они могут легко перемещаться по длинной статье с оглавлением базы знаний. Вашим клиентам это кажется значимым. Они могут легко найти функции вашего продукта и быстро принять решение о его покупке.
Вашим клиентам это кажется значимым. Они могут легко найти функции вашего продукта и быстро принять решение о его покупке.
Пошаговое руководство по организации контента с помощью TOC с помощью BetterDocs
BetterDocs автоматически создаст вам хорошо управляемую таблицу содержания (TOC) , пока вы пишете документацию.Например, вы сначала вставляете заголовок, а затем подзаголовки. Затем он сгенерирует оглавление в соответствии с заголовком, подзаголовками и свяжет определенные части. Вам не нужно беспокоиться о добавлении вручную. Благодаря эффективному автоматизированному процессу он организует вашу документацию с помощью встроенных функций.
Кроме того, он поставляется с Sticky Table Of Contents (TOC) . Прикрепленный вариант полезен для читателей, потому что они читают последнее. Они могут получить всю оглавление базы знаний на своей стороне и с легкостью щелкнуть следующую часть.Потому что пользователям сложно перейти к началу и найти, какие части они хотят прочитать дальше. С помощью Sticky TOC for Knowledge Base они могут мгновенно получить эту помощь. Для получения дополнительной помощи посетите наш сайт документации BetterDocs .
С помощью Sticky TOC for Knowledge Base они могут мгновенно получить эту помощь. Для получения дополнительной помощи посетите наш сайт документации BetterDocs .
Мало того, готовый дизайн и настройка шаблонов BetterDocs помогут вам быстро и без проблем создать свою первую документацию. Он также имеет встроенную опцию расширенного поиска. Вы будете интегрированы исключительно с Analytics, чтобы измерять и оценивать эффективность ваших клиентов в реальном времени.Это поможет вам улучшить вашу стратегию контент-маркетинга на месте. После создания базы знаний вы получите автоматическую документацию чат-ботов в помощь своим пользователям. Им просто нужно набирать текст, чтобы мгновенно получить текстовое решение. Этот процесс, несомненно, поможет вам снизить нагрузку на службу поддержки.
Последние мысли При создании базы знаний вам нужно больше сосредоточиться на привлечении ваших активных пользователей к потенциальным покупателям. Это поможет вам успешно создать свое место на рынке в Интернете.А чтобы организовать свой сайт онлайн-документации, вам нужно добавить правильный заголовок, категорию, теги, мультимедийные файлы и легко определить его с помощью оглавления (TOC). Тогда ваши клиенты будут думать, что вы цените их время и удовлетворение. Это повысит доверие к вашему продукту и поможет вам в развитии вашего бизнеса.
Это поможет вам успешно создать свое место на рынке в Интернете.А чтобы организовать свой сайт онлайн-документации, вам нужно добавить правильный заголовок, категорию, теги, мультимедийные файлы и легко определить его с помощью оглавления (TOC). Тогда ваши клиенты будут думать, что вы цените их время и удовлетворение. Это повысит доверие к вашему продукту и поможет вам в развитии вашего бизнеса.
Давайте рассмотрим ваш опыт использования BetterDocs, дайте нам комментарий ниже и поделитесь своим ценным мнением!
Лучший плагин содержания WordPress для Gutenberg (БЕСПЛАТНО)
В этом посте я объясню, что такое оглавление WordPress и преимущества его использования, а также покажу вам мой любимый плагин для использования с редактором Gutenberg для WordPress (psst… это БЕСПЛАТНО)!
После официального выпуска редактора Gutenberg у многих, кто полагался на плагин Table of Contents Plus , начались проблемы совместимости.Лично я никогда не считал Table of Contents Plus очень привлекательным, и если бы я вообще собирался использовать TOC, , я хотел бы, чтобы он соответствовал моему бренду .
Какой лучший плагин содержания WordPress для Gutenberg?
Я начал тестировать несколько альтернатив и наткнулся на этот потрясающий, малоизвестный бесплатный плагин, который отлично работает для моих нужд, под названием LuckyWP Table of Contents plugin. Он создан для безупречной работы с Гутенбергом, так как вы можете вставить его в свой пост где угодно с помощью встроенного блока Гутенберга!
Он создан для безупречной работы с Гутенбергом, так как вы можете вставить его в свой пост где угодно с помощью встроенного блока Гутенберга!
Вы также можете использовать шорткод или просто установить параметры отображения для всех ваших сообщений и покончить с этим.Его также очень легко использовать и настраивать в соответствии с дизайном вашего сайта.
Если вам все еще интересно, что такое оглавление WordPress или чем оно может помочь вашему блогу WordPress, продолжайте читать! Или, если вы хотите пропустить вперед, не стесняйтесь использовать мои ссылки TOC ниже (подсказка)!
Что такое оглавление в WordPress?
Если вы не знаете, что такое оглавление в WordPress и как оно выглядит, вот краткое определение. Оглавление обычно отображается в сообщениях блога (но иногда и на страницах), и оно обеспечивает интерактивный указатель контента (якорные ссылки) для каждого сообщения. При нажатии на ссылку читатель попадает прямо в этот раздел на странице. Это похоже на оглавление в книге, только читателю достаточно щелкнуть, чтобы перейти непосредственно к определенному разделу книги (публикации).
При нажатии на ссылку читатель попадает прямо в этот раздел на странице. Это похоже на оглавление в книге, только читателю достаточно щелкнуть, чтобы перейти непосредственно к определенному разделу книги (публикации).
Интерактивные разделы автоматически генерируются с помощью тегов h3, (подзаголовки) в сообщении, а также h4, или даже h5 и т. Д., Если желательно дальнейшее «вложение». h4 будут вложены в h3, как подзаголовки подзаголовков — и может быть несколько h4, вложенных в h3.В этом посте желтые подзаголовки заглавными буквами — это h3, а черные подзаголовки — h4.
В редакторе Гутенберга вы можете создать субтитры h3 и h4, выбрав блок Heading и выбрав h3 или h4.
Чтобы добавить теги h3 и h4 в Gutenberg, выберите блок Heading . Обратите внимание, что содержание этого сообщения вложено тегами h3 и h4 . Однако я обычно показываю только теги h3, потому что, как видите, список может быстро стать огромным.
Однако я обычно показываю только теги h3, потому что, как видите, список может быстро стать огромным.
Преимущества использования плагина оглавления для WordPress
Вы можете спросить, почему оглавление в ваших сообщениях стоит того. Это не такая необходимость, как безопасность — это действительно необязательно. Тем не менее, я определенно вижу некоторые ощутимые преимущества наличия интерактивного оглавления в ваших сообщениях и использования плагина для его создания:
Удобство для читателей
Я лично всегда думаю, что это хорошо, когда в чьих-то сообщениях есть интерактивный оглавление — во-первых, потому, что это дает мне быстрый визуальный обзор того, что я найду в сообщении (так что мне не нужно тратить свое время, если это не то, что Я ищу), и это позволяет мне сразу перейти к тому, что я ищу, если спешу.
С другой стороны, я часто вижу TOC, которые хорошо, некрасиво. . . и / или ссылок слишком много, и все они встроены, а не вложены, что затрудняет сканирование. Я считаю, что это скорее отвлекает, чем помогает.
Я считаю, что это скорее отвлекает, чем помогает.
С помощью такого плагина, как LuckyWP, вы можете установить правила стиля и форматирования по умолчанию для всех ваших сообщений. Вы также можете настроить пост за постом, например, как я установил в этом посте отображение заголовков h4, но по умолчанию я настроен на отображение только h3.
Повысьте показатель отказов
В наши дни создание ДЛИННЫХ постов в блогах стало модным занятием, и не зря.Похоже, что Google поощряет более длинный контент — до тысяч слов в сообщении.
Однако, с точки зрения читателя, больше не всегда лучше. Не тогда, когда они просто хотят сразу перейти к искомому ответу, а не просматривать все вводное содержание и подробные объяснения для начинающих.
Наличие оглавления позволяет блогеру предлагать лучшее из обоих миров для более длинных сообщений: все подробные объяснения для тех, кто их ищет, И возможность пропустить их для тех, кто в них не нуждается. или хотите их.
или хотите их.
На первый взгляд вы можете подумать, что «но если кто-то заходит на мой пост и перескакивает только к его короткой части, как это может помочь моему показателю отказов и общему SEO?»
Что ж, если подумать, человек, который ищет быстрый ответ, с гораздо большей вероятностью придет к вашему сообщению, расстроится из-за всего «ненужного» контента, который им приходится пробираться, и сразу же вернется в Google, чтобы искать другой ответ. Это часто называют «pogo-sticking», и он отправляет сигнал в Google, что, возможно, ваш контент не дал ответа, который искал человек , и поэтому, возможно, им не следует отображать ваше сообщение в результаты поиска по этой теме.
С другой стороны, даже если кто-то быстро просматривает ваше сообщение, находит то, что искал, а затем УХОДИТ (не продолжая поиск в Google), Google с большей вероятностью увидит это как «О, смотрите, они нашли то, что искали, этот пост, должно быть, помог им, потому что они больше не вернулись к поиску ».
Помогите своему сообщению найти (+ нажать) в поиске Google
Это то, что ДЕЙСТВИТЕЛЬНО убедило меня в важности использования оглавления в моих сообщениях!
Оглавление не только может помочь в борьбе с прилипанием читателей к вашему сайту, но я действительно верю, что это может иметь огромное влияние на , как ваши сообщения отображаются в результатах поиска, насколько вероятно, что на них будут нажимать , и насколько вероятно, что пользователь действительно найдет ту часть вашего сообщения, которая ему больше всего подходит, — которая возвращается к тому, чтобы препятствовать сохранению пого! В свою очередь, все это должно обеспечить более релевантный и полезный пользовательский интерфейс, что может дать вам преимущество над конкурентами и помочь вам подняться выше в результатах поиска!
Google ясно дал понять, что наиболее важным фактором ранжирования является качественный (полезный) контент, соответствующий тому, что ищет поисковик. В конце концов, вся причина, по которой люди обращаются в Google, — это попытаться найти лучшие ответы на свои вопросы, верно? Таким образом, вопрос о том, будет ли ваше сообщение полезным и релевантным определенному поисковому запросу, в значительной степени зависит от того, как поисковики реагируют на ваше сообщение.
В конце концов, вся причина, по которой люди обращаются в Google, — это попытаться найти лучшие ответы на свои вопросы, верно? Таким образом, вопрос о том, будет ли ваше сообщение полезным и релевантным определенному поисковому запросу, в значительной степени зависит от того, как поисковики реагируют на ваше сообщение.
Например, может быть, Google действительно пытается отобразить ваше сообщение для поискового запроса, но никто не нажимает на него , потому что ничего о заголовке или тексте под заголовком их не захватывает. Или , может быть, они ДЕЙСТВИТЕЛЬНО нажимают на ваш пост, но как только они попадают туда, он беспорядочный, бесполезный или они просто не могут найти то, что искали достаточно быстро , поэтому они возвращаются к Google и продолжают искать.
Предполагая, что ваше сообщение действительно полезно и имеет отношение к поиску, Я полностью убежден, что использование плагина оглавления, такого как LuckyWP, может не только помочь вашему сообщению выделиться в результатах поиска, но и дать поисковику более целенаправленные возможности для нажатия на ваш пост, что, в свою очередь, поможет с рейтингом в поиске!
Интерактивные подзаголовки, отображаемые в результатах поиска Google
Когда вы используете такой плагин, как LuckyWP (мне неясно, все ли другие плагины TOC делают это), ваши сообщения, которые отображаются в результатах поиска Google, могут начать отображать несколько интерактивных ссылок под одним сообщением, которые создаются из ваших подзаголовков TOC! Это не только помогает выделиться вашему сообщению и дает больше шансов для пользователей, выполняющих поиск, нажимать на ваше сообщение над сообщениями без этих ссылок, но и ссылки переадресовывают поисковика непосредственно на этот подзаголовок в сообщении.
>> ПРИМЕР: Вот результат поиска Google, который появляется в моем бесплатном сообщении о планировщиках Pinterest, когда я набираю «бесплатный планировщик интереса» в строку поиска. Обратите внимание, как вместо моего метаописания по умолчанию Google показывает «Перейти к» ссылке , которую он считает наиболее релевантным подзаголовком в моем сообщении ! Он также отображает несколько других ссылок ниже. Если щелкнуть любую из этих ссылок, поисковик попадет прямо к этой части моего сообщения.
Интерактивные ссылки «Перейти к», отображаемые в результатах поиска GoogleИ самое приятное то, что Google будет пытаться отображать ссылки, наиболее релевантные тому, что вводил поисковик, что еще более повышает вероятность того, что у них будет хорошее взаимодействие с пользователем и они найдут то, что ищут.
наиболее релевантных ссылок, отображаемых на основе поискового запроса
Возможно, вы заметили, что Google не всегда показывает текст первого абзаца под заголовком вашего сообщения в результатах поиска или даже настраиваемое метаописание, которое вы могли присвоить своей теме или плагину SEO.
Вместо этого Google часто пытается показать в вашем сообщении текст, наиболее релевантный тому, что ищет поисковик, даже если это случайный абзац размером 1200 слов.
Теоретически это должно помочь вам, потому что это повысит вероятность того, что кто-то нажмет на ваше сообщение.
Однако, , сколько раз вы нажимали на сообщение, потому что Google показал фрагмент текста, который выглядит так, как вы хотели, но когда вы попали туда, вы просканировали в течение 10 секунд и не смогли найти этот чертов текст ?! Даже при том, что этот пост мог действительно быть полон отличного полезного контента, вы не смогли его НАЙТИ, поэтому в разочаровании отправились обратно в Google.Я не могу сосчитать, сколько раз это происходило со мной, и я уверен, что это не является положительным сигналом для Google о вашем сообщении, по крайней мере, не для этой темы поиска.
Когда вы используете плагин оглавления, такой как LuckyWP, Google по-прежнему будет пытаться отобразить наиболее релевантный текст из вашего сообщения, но теперь он будет отдавать приоритет интерактивным подзаголовкам из вашего оглавления , что приведет поисковика непосредственно к части ваш пост они надеются найти!
>> ПРИМЕР: Вот мой тот же бесплатный пост о планировщиках Pinterest, показываемый в поиске Google, но на этот раз я набрал «одобренные Pinterest планировщики. Обратите внимание, что Перейти по ссылке теперь гораздо более релевантно поисковой фразе !
Обратите внимание, что Перейти по ссылке теперь гораздо более релевантно поисковой фразе !
Зачем нужен плагин? Могу ли я создать собственное оглавление с якорными ссылками?
Да, вы можете вручную создавать якорные ссылки для каждого сообщения, чтобы сформировать собственное оглавление. Однако сначала потребуется время, а затем, если вы когда-нибудь измените порядок подзаголовков или текст подзаголовков, вам также придется вручную изменить ссылки.
Это одна из причин, по которой я лично считаю, что стоит использовать плагин, потому что после настройки его можно рассматривать как «установил и забыл», и если вы когда-нибудь измените подзаголовки сообщения, оглавление автоматически Обновить!
Но помимо этого, создание якорных ссылок вручную также означает , что вы упустите другие потенциальные преимущества , например, ваши ссылки TOC, отображаемые в результатах поиска Google. А наличие плагина TOC позволяет легко настроить стиль содержания для вашего сайта , а затем изменить внешний вид всех оглавлений на вашем сайте в любое время из одного места.И помните, вы по-прежнему можете настраивать индивидуальный оглавление для каждой отдельной почты.
А наличие плагина TOC позволяет легко настроить стиль содержания для вашего сайта , а затем изменить внешний вид всех оглавлений на вашем сайте в любое время из одного места.И помните, вы по-прежнему можете настраивать индивидуальный оглавление для каждой отдельной почты.
Было несколько вещей, которые были важны для меня в плагине TOC, помимо простой работы с Gutenberg, а именно: простота использования и полный контроль над внешним видом и размещением TOC. В плагине LuckyWP TOC есть и то, и другое. Вкратце, вот мои любимые функции:
Best LuckyWP Оглавление Характеристики
- БЕСПЛАТНО!
- Удобно для Гутенберга
- Легко + настраиваемый
- Может отображаться во всех сообщениях, сообщениях, соответствующих определенным критериям, или выбору на основе почтовых сообщений
- Можно настраивать внешний вид и размещение во всех сообщениях или в сообщении- Основа по почте
- Можно разместить где угодно в сообщении с блоком Гутенберга или шорткодом
Где разместить LuckyWP Оглавление на панели инструментов WordPress
Вы можете найти настройки для плагина LuckyWP Table of Contents на вкладке Settings на панели инструментов WordPress.
В панели управления WordPress:
Настройки> Содержание
4 способа вставить + настроить содержание LuckyWP в WordPress Gutenberg
Установить настройки вставки + отображения по умолчанию для всех сообщений
В основных настройках оглавления вы можете использовать несколько вкладок, чтобы установить параметры отображения и стиля по умолчанию для всех ваших сообщений.
Вы можете использовать вкладку Auto Insert , чтобы установить параметры размещения по умолчанию для всех ваших сообщений.
Вы можете использовать другие вкладки для настройки всего: от цветов и шрифтов до текстовых меток и размещения по умолчанию в сообщении и глубины вложенности по умолчанию (показывать только h3, показывать h3 и h4, пропускать тип заголовка и т. Д.)
Установка настроек вставки + отображения в отдельном сообщении
В редакторе Гутенберга вы можете перейти к Настройки документа (правая боковая панель) в любом посте , и вы должны увидеть настройки содержания в самом низу. Здесь вы можете отключить оглавление для этого конкретного сообщения или настроить параметры отображения специально для этого сообщения.
Здесь вы можете отключить оглавление для этого конкретного сообщения или настроить параметры отображения специально для этого сообщения.
Вставить в любом месте сообщения с помощью блока Гутенберга
LuckyWP был первым плагином, который я увидел, который включал удобный блок Гутенберга, позволяющий легко размещать оглавление в любом месте сообщения, и он отлично работает!
Вставить в любом месте сообщения с помощью шорткода
Если вы не используете Gutenberg или просто предпочитаете другой вариант, вы можете использовать шорткод [ lwptoc ] , чтобы вручную разместить оглавление!
ПРИМЕЧАНИЕ: Если вы используете методы блока Гутенберга или шорткода для размещения оглавления вручную, они могут переопределить ваши настройки вставки по умолчанию.Однако вы можете вручную разместить несколько оглавлений в сообщении, если хотите!
Считаете ли вы этот пост полезным? Прикрепите его к своей WordPress или доске блогов на будущее! 🙂
Вам также может понравиться:
>> Ярлыки WordPress для редактора Гутенберга
>> Как создать ссылки NoFollow в WordPress Gutenberg
Как добавить содержание в ваши сообщения и страницы WordPress
Подробные, длинные статьи отлично подходят для получения всей необходимой информации по теме, но их изучение может занять драгоценное время, которое у вас нет — это , в конце концов, это век информации. Одна из лучших вещей, которые вы можете сделать для улучшения взаимодействия с пользователем при чтении гигантских сообщений, — это добавить в свои статьи оглавление. Таким образом, посетители могут пропустить контент, который им не интересен, и сразу же прочитать важные части.
Одна из лучших вещей, которые вы можете сделать для улучшения взаимодействия с пользователем при чтении гигантских сообщений, — это добавить в свои статьи оглавление. Таким образом, посетители могут пропустить контент, который им не интересен, и сразу же прочитать важные части.
В этом посте мы подробно объясним, что такое оглавление, покажем вам, как добавить его на ваш собственный веб-сайт, а затем покажем, как реализовать его в Divi. Давайте начнем!
Что такое оглавление (и преимущества его использования)
Проще говоря, оглавление действует как набросок содержания, которое вы можете ожидать найти в любом заданном сообщении или странице.В случае сообщений WordPress вы можете составить один из подзаголовков, которые вы используете для каждого раздела. Например, этот пост будет выглядеть примерно так:
- Введение
- Что такое оглавление (и преимущества его использования)
- Как добавить содержание в ваши сообщения и страницы WordPress
- Представляем плагин Table of Contents Plus
- Как настроить плагин Table of Contents Plus
- Как использовать оглавление с Divi
- Заключение
Оглавление также может иметь другие формы и размеры — например, если вы имеете дело с книгами, вы можете указать номера страниц и графику:
Однако они подходят не только для печати — Интернет позволяет владельцам сайтов использовать их почти в качестве навигации. Пожалуй, самым известным веб-сайтом для этого является Википедия:
Пожалуй, самым известным веб-сайтом для этого является Википедия:
Оглавление в качестве навигации дает множество преимуществ. Давайте обсудим три самых важных:
- Они представляют собой план для ваших читателей, чтобы они могли лучше понять, что их ждет впереди.
- Пользователи могут сразу переходить к нужным разделам, если им нужно что-то конкретное.
- Они хорошо работают с контентом, разбитым на заголовки и подзаголовки.
Этот последний аспект также может помочь вам лучше структурировать ваши сообщения и страницы. Например, ваш контент с высоты птичьего полета особенно полезен при рассмотрении того, каким разделам следует уделить больше внимания, а какие можно объединить.
Теперь, когда мы знаем, почему они полезны, мы можем перейти к их реализации.
Как добавить содержание в ваши сообщения и страницы WordPress
Вполне возможно создать оглавление вручную для каждого из ваших сообщений и страниц. Однако этот процесс будет кропотливым, и нет причин терять время, когда есть эффективные способы автоматизации. Давайте взглянем на наш любимый инструмент для работы.
Однако этот процесс будет кропотливым, и нет причин терять время, когда есть эффективные способы автоматизации. Давайте взглянем на наш любимый инструмент для работы.
Представляем плагин Table of Contents Plus
Плагин Table of Contents Plus помогает создавать оглавление для ваших сообщений, страниц и пользовательских типов сообщений. Это позволяет вам точно настроить, где отображается таблица и при каких условиях она отображается. Вы также получите полный контроль над внешним видом и поведением таблицы, чтобы вы могли настроить ее в соответствии со своими требованиями.
Основные характеристики:
- Позволяет вставлять оглавление в сообщения, страницы и пользовательские типы сообщений в соответствии с вашими инструкциями.
- Позволяет вставлять таблицы вручную с помощью коротких кодов.
- Позволяет настроить внешний вид и поведение таблиц.
Цена: БЕСПЛАТНО | Дополнительная информация
Как настроить подключаемый модуль Table of Contents Plus
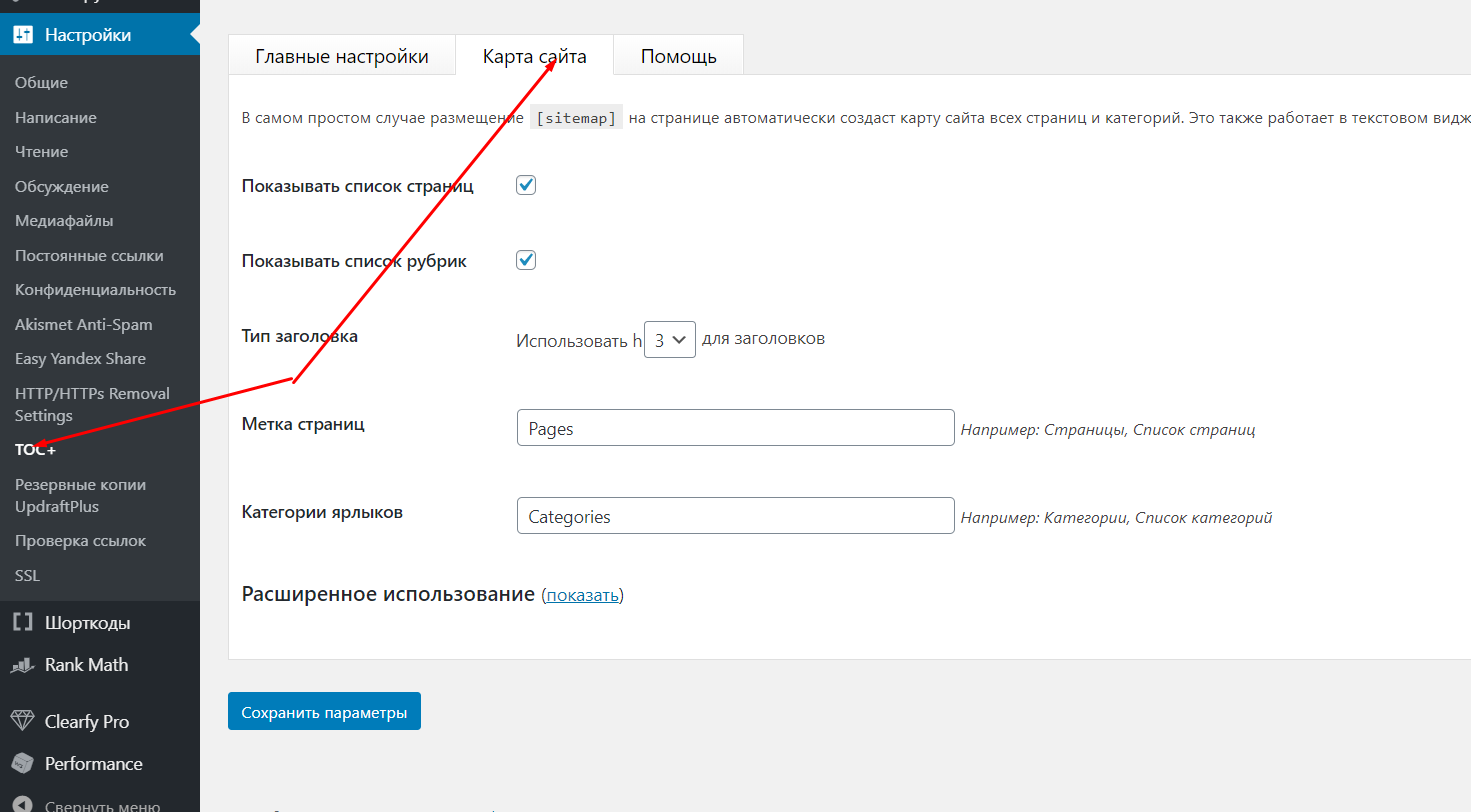
Для активации плагина Table of Contents Plus нет никаких сложных шагов. Просто загрузите, установите и активируйте его, и вкладка TOC + появится в разделе Settings на вашей панели управления WordPress. Нажав на нее, вы попадете в настройки плагина.
Просто загрузите, установите и активируйте его, и вкладка TOC + появится в разделе Settings на вашей панели управления WordPress. Нажав на нее, вы попадете в настройки плагина.
Первый параметр на вкладке Main Options — Position — определяет, где будет отображаться ваша таблица. Насколько нам известно, Перед первой товарной позицией кажется наиболее практичным выбором, поэтому давайте придерживаться этого:
Двигаясь дальше, вариант Show when , возможно, является самым важным из всех.Он определяет, сколько заголовков должно отображаться в данной публикации или на странице, чтобы переключить оглавление. Например, если вы используете один или два заголовка в сообщении, оглавление может считаться излишним — мы рекомендуем выбрать минимум три.
Затем вы можете выбрать, будут ли таблицы отображаться в сообщениях, страницах или любых пользовательских типах сообщений. В нашем примере мы остановились только на сообщениях:
Следующая пара настроек позволяет нам выбрать заголовок, который будет отображаться в верхней части нашего оглавления. Вы можете использовать что-то общее (например, «Содержание» ), или использовать название самого сообщения. Чтобы сделать последнее, введите % PAGE_NAME% в поле Заголовок текста . Вы также можете разрешить пользователям включать и выключать оглавление — мы рекомендуем проверить это для удобства использования:
Вы можете использовать что-то общее (например, «Содержание» ), или использовать название самого сообщения. Чтобы сделать последнее, введите % PAGE_NAME% в поле Заголовок текста . Вы также можете разрешить пользователям включать и выключать оглавление — мы рекомендуем проверить это для удобства использования:
Последние два параметра в этом разделе определяют, отображает ли ваше оглавление иерархии (подумайте о заголовках и подзаголовках) и включает ли элементы пронумерованного списка.Иерархия позволяет пользователям быстрее понять структуру ваших сообщений, и нам нравятся числа, поэтому давайте оставим оба включенными:
Наконец, настройки также включают некоторые параметры отображения в разделе Внешний вид — первый из которых касается ширины. Вы можете выбрать несколько вариантов из раскрывающегося списка, включая относительную и фиксированную ширину. Мы рекомендуем придерживаться настройки по умолчанию Авто , которая соответствует ширине вашего сообщения:
Затем проигнорируйте опцию Wrapping и поиграйте с настройкой Font size , если хотите. Пока вы сохраняете размер того же или немного меньше, чем основная часть вашего сообщения, он должен выглядеть нормально:
Пока вы сохраняете размер того же или немного меньше, чем основная часть вашего сообщения, он должен выглядеть нормально:
Наконец, плагин позволяет вам выбирать из множества стилей по умолчанию для вашего оглавления. Они все занижены, поэтому вам не нужно беспокоиться о том, что они противоречат стилю ваших сообщений — если вы не выберете черный вариант. Вы также можете создать свой собственный стиль, используя инструмент выбора цвета под переключателем Custom :
Стоит отметить, что если вы оставите указанные выше значения как #, , таблица унаследует основные стили вашей темы — хотя стоит пробовать разные цветовые комбинации, пока вы не найдете тот, который вам нравится.После завершения мы хотим проверить, как все это выглядит — так что давайте запустим Divi и добавим оглавление на наш сайт!
Как использовать оглавление с Divi
Оглавление очень хорошо сочетается с Divi, особенно если вы имеете дело с длинным содержанием. Имея это в виду, мы составили базовую запись в блоге, используя Divi Builder и модуль Divi Text:
Имея это в виду, мы составили базовую запись в блоге, используя Divi Builder и модуль Divi Text:
Вот наше результирующее оглавление вместе с частью нашего примера сообщения в блоге.Текст-наполнитель любезно предоставлен Cupcake Ipsum:
.Плагин Table of Contents Plus может работать с любым постом или страницей Divi, в которых используется много заголовков, но его расположение не всегда может быть идеальным. Если вам нужен больший контроль над тем, где будет отображаться ваша таблица, вы всегда можете добавить модуль кода Divi в желаемое место и вставить шорткод . Это переопределит ваши настройки по умолчанию и заменит положение оглавления по умолчанию, если оно уже было в публикации.
Заключение
Оглавление предлагает элегантное решение сложной проблемы — оно позволяет пользователям быстро находить нужную информацию в длинном сообщении. Их легко реализовать, и прекрасно сочетаются с Divi — так что нет никаких недостатков в том, чтобы попробовать их! Для этого вам необходимо выполнить следующие шаги:
- Ознакомьтесь с плагином Table of Contents Plus.

- Установите и настройте плагин для отображения на нужных страницах и в публикациях.
- Используйте модуль кода Divi, если вы хотите дополнительно контролировать размещение своей таблицы содержания.
Считаете ли вы, что оглавление может улучшить пользовательский опыт для ваших посетителей? Подпишитесь и поделитесь с нами своими мыслями в разделе комментариев ниже!
Миниатюра статьи ImageCatalog / shutterstock.com.
Доступность в Пенсильвании | Сайты Penn State (WordPress)
Содержание страницы
сайта Penn State позволяют студентам, преподавателям и сотрудникам создавать личные веб-сайты и сайты блогов с помощью платформы WordPress.Доступный дизайн достигается с помощью простых соображений. В этих инструкциях будут рассмотрены основные блокирующие устройства и даны некоторые из лучших практик в отношении доступности сайтов в Пенсильвании.
Выбор тем
В этих инструкциях предполагается, что вы выбрали тему 2012 года. Доступны и другие темы, но поскольку функциональные возможности могут отличаться, параметры, описанные ниже, могут быть доступны или недоступны в какой-либо конкретной теме.
Доступны и другие темы, но поскольку функциональные возможности могут отличаться, параметры, описанные ниже, могут быть доступны или недоступны в какой-либо конкретной теме.
Заголовки документов страниц
Подумайте о заголовке и обратите особое внимание при создании новой страницы.Этот заголовок будет отображаться как h2 в связи с основным контентом, который будет читать программа чтения с экрана. Этот заголовок страницы описывает тему страницы.
Заголовки и подзаголовки
Организация содержания документов важна. Информацию об организации доступного контента можно найти в разделе «Доступность и удобство использования» в Пенсильвании для заголовков и подзаголовков.
Несколько вариантов для сайтов в штате Пенсильвания: Если вы пишете контент в формате или из неформатированного контента, выполните следующие действия:
Добавить заголовки к записи блога или странице
- Для содержимого, которое вы создаете на странице, вам нужно будет перейти в главное меню вкладки содержимого Visual , выбрать Показать / скрыть значок кухонной раковины .
 Это откроет дополнительные параметры в меню диспетчера содержимого.
Это откроет дополнительные параметры в меню диспетчера содержимого. - Выделите контент / заголовок / подзаголовок, который вы хотите отформатировать, во время или после того, как вы напечатали свой контент.
- Выберите соответствующий тег из раскрывающегося меню Format .
Примечание: Что нужно помнить при размещении содержимого в диспетчере содержимого; заголовки в основном содержании должны начинаться с h3 , как и остальная часть сайта, и переходить к другим подзаголовкам.Когда вы создали страницу, заголовок страницы — h2 .
Копирование и вставка из Word
Документ Word с правильно отформатированным с заголовками перенесет заголовки и подзаголовки в окно содержимого Visual с простым копированием и вставкой . См. Страницу Microsoft Word, чтобы узнать советы по созданию документа Word со специальными возможностями для этой опции.
- В документе Word поместите курсор в любое место содержимого.

- Выберите Command + A , чтобы выделить весь документ Word.Это выберет все форматирование заголовков / подзаголовков в документе Word.
- Когда содержимое выделено, выберите Command + C , чтобы скопировать содержимое.
- Перейдите на вкладку Visual и поместите курсор в диалоговое окно.
- Выберите Command + V , все содержимое будет вставлено в диалоговое окно. Все заголовки и подзаголовки сохранятся.
Примечание: Если заголовок или заголовок h2 был вверху страницы, удалите его и поместите в текстовое поле « Введите заголовок здесь, ».Заголовки h2 , возможно, потребуется переформатировать в заголовок h3 .
Текст ссылки
Текст ссылки на странице или в записи блога должен четко указывать место назначения ссылки. Избегайте расплывчатых слов, таких как «здесь» или «здесь, здесь и здесь»). См. Раздел Доступность текста ссылки для получения дополнительной информации.
См. Информацию на сайтах в Penn State Quick Start Guide для получения конкретных инструкций по созданию ссылки.
Опция для носителя
Список носителей, которые могут использовать сайты на платформе WordPress Penn State, можно найти в службе поддержки WordPress.
Информацию о загрузке различных медиафайлов можно найти в разделе «Учебные материалы ITS».
Альтернативные теги изображения
После загрузки изображения в медиатеку можно легко добавить альтернативный тег изображения . Если изображение используется для заголовка, для настройки вашей страницы Alt Tag будет связан с НЕ .
- В левой панели меню выберите библиотеку мультимедиа . Это покажет вам медиа, которые вы загрузили на сайт.
- Затем выберите файл, который хотите использовать. При наведении курсора на имя файла вы увидите варианты.
- Выберите Изменить .
- Это вызовет файл, и альтернативный текст может быть помещен в текстовое поле Альтернативный текст .

- Наконец, нажмите кнопку Обновить на панели сохранения , расположенной в правом верхнем углу страницы Edit Media .
Пустой текст ALT
Если изображение используется только для подчеркивания настроения, то можно вставить пустой текст ALT.Это скрывает изображение от программы чтения с экрана. Примеры могут включать повторяющееся использование логотипа, декоративной панели инструментов или формы.
Чтобы вставить пустой ALT-текст, введите и пробел в поле Альтернативный текст .
При создании текста ALT важно помнить, что он должен описывать изображение. Он НЕ должен включать информацию об авторских правах или любую дополнительную информацию, которая может иметь отношение к зрителям. Эта информация должна быть в подписи под изображением.См. Пример в разделе Основы работы с изображением ALT Text.
Видео и аудио
Если вы связываете или вставляете видео или аудио файл, то для максимальной доступности вам необходимо:
- Убедитесь, что к видео добавлены субтитры и что на страницах с аудиофайлами есть ссылка на расшифровку стенограммы.

- В зависимости от видео пользователям с нарушениями зрения может потребоваться доступ к видео с описанием звука.
- Видеоплееры должны быть доступны через программу чтения с экрана. См. Информацию на странице Мультимедиа.
Документы
Для передачи информации через Интернет использование правильно отформатированной веб-страницы HTML оптимально для большинства программ чтения с экрана. Рекомендуется вырезать и вставить доступный документ Word в панель содержимого Visual , чтобы эффективно перенести заголовки на доступную веб-страницу. Послушайте советы по созданию доступного документа Microsoft Word.
Однако платформа WordPress, используемая Sites в Пенсильвании, позволяет загружать документы различных форматов и размещать их на вашем веб-сайте в качестве загружаемого документа.Для длинных документов следуйте этим советам и загрузите документ таким же образом на ваше усмотрение.
Следует избегать или минимизировать загрузку файла PDF . Многие эксперты рекомендуют это из-за сложности создания доступного PDF-документа. Вы можете узнать больше о проблемах с файлами PDF и параметрах преобразования файлов PDF.
Многие эксперты рекомендуют это из-за сложности создания доступного PDF-документа. Вы можете узнать больше о проблемах с файлами PDF и параметрах преобразования файлов PDF.
Столы
К сожалению, шаблон WordPress НЕ предоставляет простой способ сделать таблицу доступной.Блок питания со специальными возможностями предлагает подробное объяснение формата HTML-кода, который вам понадобится, чтобы сделать доступную таблицу .
Копирование и восстановление таблицы Код
Таблицу можно вырезать и вставить из Word или Dreamweaver, а затем исправить в тексте (представление кода HTML).
Копирование из Word
- Выполните шаги 1–5 вставки из приведенных выше инструкций Word.
- Перейдите в правый угол панели содержимого и выберите вкладку Текст , чтобы отобразить HTML-код.Исправьте HTML-код в соответствии со спецификациями на странице таблицы со специальными возможностями .
- Опубликуйте запись или страницу после завершения редактирования.

Создание и копирование из Dreamweaver
Примечание: Подобный прием можно использовать для любого редактора HTML.
- Создайте таблицу со специальными возможностями в Dreamweaver, следуя инструкциям на страницах Dreamweaver.
- Скопируйте HTML-код таблицы.
- В WordPress убедитесь, что вкладка Text отмечена в редакторе страницы или записи (это отображает HTML-код).
- Вставьте доступный код в запись или страницу.
- Опубликуйте запись или страницу после завершения редактирования.
Настройка сайтов
Изображение заголовка
В настоящее время существует NO способ изменить тег изображения ALT изображения заголовка. Тег ALT по умолчанию — «#» и не может быть изменен.
Цвет фона
При выборе цвета фона или изображения учитывайте контрастность и яркость. Отвлекающий узор или флуоресцентный цвет отвлекают от содержания.
Добавление виджетов в режиме доступности
Инструмент виджетов включает параметр Включить режим специальных возможностей . Это позволяет авторам добавлять виджеты, щелкая ссылку вместо перетаскивания. Этот вариант также может быть полезен всем, кто создает сайт на мобильном устройстве.
Примечание: Этот параметр не имеет ничего общего с тем, чтобы сделать вашу конечную веб-страницу более доступной для посетителей.
Для включения режима специальных возможностей.
- Войдите в область Widget вашего сайта Dashboard .
- Нажмите Параметры экрана или перейдите к Параметры экрана нажмите Введите в правом верхнем углу.
- Выберите ссылку для Включить режим специальных возможностей . Каждый виджет будет отображаться с опцией Добавить или Изменить .

Примечание: Если вы используете программу чтения с экрана, щелкните Включить режим специальных возможностей .
Включение режима специальных возможностей — позволяет добавлять виджеты с помощью кнопки Добавить вместо перетаскивания мышью. Однако под режимом доступности здесь подразумевается доступ к возможности размещать виджеты на платформе WordPress без перетаскивания. Перетаскивание элементов невозможно с помощью средства чтения с экрана и клавиатуры.
Начало страницы
Как исправить распространенные проблемы форматирования WordPress
Визуальный редакторWordPress идеально подходит для быстрого написания контента и обеспечения его точного форматирования в соответствии с вашими требованиями. Однако некоторые люди предпочитают вместо этого использовать сторонние решения, такие как Microsoft Word или Google Docs. Проблема в том, что это может вызвать проблемы при вставке вашего контента в WordPress.
Важно соблюдать осторожность при копировании внешнего содержимого и устранять любые ошибки форматирования, которые могут нанести ущерб макету вашей страницы. К счастью, WordPress предлагает множество способов повысить вашу эффективность, когда дело доходит до правильного форматирования контента.
К счастью, WordPress предлагает множество способов повысить вашу эффективность, когда дело доходит до правильного форматирования контента.
В этом посте сначала будет рассмотрено, как WordPress обрабатывает сторонний контент в редакторе. Затем мы представим несколько быстрых клавиш, которые можно использовать для ускорения процесса создания. Давайте начнем!
Копирование из Word в WordPress
Многие пользователи WordPress без проблем записывают свой контент прямо в панель управления. Однако у других есть предпочтительный текстовый редактор, который они хотят использовать, например Microsoft Word, Google Docs, Hemingway и так далее.
Однако при вставке содержимого из этих инструментов могут возникнуть проблемы с форматированием. Например, вы можете увидеть мошеннический код или лишний интервал между символами.
Чтобы свести к минимуму эту проблему, всякий раз, когда вы вставляете контент в WordPress, вам следует переключиться на редактор Text , щелкнув специальную вкладку в вашем сообщении или на странице:
После вставки содержимого внимательно посмотрите на экран редактирования и выполните следующие действия:
- Найдите и удалите любые несанкционированные разрывы строк (обозначенные тегом & nbsp; ).

- Удалить все теги и соответствующие им закрывающие теги. Они вообще не требуются WordPress и часто могут проявляться как текст другого формата в редакторе Visual .
- Убедитесь, что списки отформатированы правильно, каждая запись в новой строке.
Мы коснемся некоторых из этих моментов чуть позже. А пока, когда вы устранили эти проблемы с форматированием, проверьте свой редактор Visual и внешний интерфейс своей страницы или публикации.Вы должны обнаружить, что форматирование вашего контента вернулось к нормальному.
Форматирование заголовков в WordPress
Как вы, наверное, знаете, темы WordPress могут иметь разные размеры заголовков. Это в основном косметическая деталь, связанная с общим дизайном темы. Однако копирование содержимого из внешнего текстового редактора может привести к перезаписи стилей заголовков по умолчанию.
К счастью, это можно легко изменить в WordPress двумя способами. Во-первых, вы можете использовать раскрывающееся меню заголовка в редакторе Visual , чтобы выбрать соответствующий тип заголовка:
Во-первых, вы можете использовать раскрывающееся меню заголовка в редакторе Visual , чтобы выбрать соответствующий тип заголовка:
Кроме того, вы можете переключиться на редактор Text и заключить заголовки в специальные теги HTML.Для этого вам нужно добавить
Оба подхода допустимы, хотя те, кто более комфортно работает с HTML, скорее всего, предпочтут второй вариант. Конечно, если вы с самого начала напишите свой пост в формате HTML, вы можете просто вставить код в текстовый редактор, и ваш пост будет идеально отформатирован.
Ярлыки форматирования в WordPress
Ярлыки — обычное дело во многих программах и приложениях, и WordPress не исключение.Эти ярлыки — отличный способ сэкономить время при создании контента, они активируются автоматически.
Например, могут использоваться все «традиционные» ярлыки для вырезания, копирования и вставки, а также для основного форматирования, такого как курсив и полужирный текст. Ссылки также можно добавить с помощью CTRL-K в Windows или Command – K в Mac.
Ссылки также можно добавить с помощью CTRL-K в Windows или Command – K в Mac.
Что касается конкретных параметров WordPress, мы частично предлагаем адаптированные ярлыки форматирования Markdown, которые вы можете использовать.Например:
- Используйте знаки решетки (#), чтобы обозначить заголовок, набрав количество символов, которое соответствует желаемому уровню заголовка (т.е. заголовок уровня 3 будет ###).
- Создайте упорядоченный список, просто набрав 1. или 1).
- Начните неупорядоченный список, используя звездочку (*) или дефис (-).
Вы также можете включить ярлыки для модерации комментариев, перейдя в Пользователи> Ваш профиль на панели управления:
В вашем распоряжении еще много ярлыков, но, скорее всего, вы будете использовать их чаще всего.
Плагины форматированияWordPress
Конечно, WordPress предлагает множество плагинов, которые могут помочь вам правильно отформатировать ваши сообщения и страницы. Давайте взглянем на двух наших любимых.
Давайте взглянем на двух наших любимых.
TinyMCE Advanced
Первый — TinyMCE Advanced. Как следует из названия, этот плагин дополняет стандартный редактор TinyMCE, встроенный в WordPress. Он предлагает ряд опций, включая дополнительные форматы списков, возможность создавать и редактировать таблицы, а также способ установить семейство и размер шрифта прямо из редактора.
- Плюсы: Этот плагин отлично интегрируется в WordPress, как и следовало ожидать, и включает в себя ряд практических функций, которые понадобятся пользователям.
- Минусы: Хотя TinyMCE Advanced — надежный плагин, разработчикам, желающим получить гораздо более продвинутую функциональность, может потребоваться что-то более надежное.
- Стоимость: TinyMCE Advanced можно бесплатно загрузить из каталога подключаемых модулей WordPress.org.
wp-Типографика
Мы упоминали, что если вам нужны расширенные функции форматирования, вам, вероятно, понадобится более полный плагин. Это решение — wp-Typography — может быть тем, что вы ищете.
Это решение — wp-Typography — может быть тем, что вы ищете.
Этот плагин предоставляет варианты замены символов для кавычек, эллипсов, символов товарных знаков и многого другого. Есть также некоторые особенности, специфичные для разработчиков, такие как ряд CSS-хуков, которые помогут вам соответствующим образом стилизовать другие символы.
- Плюсы: Для разработчиков этот плагин предложит множество вариантов замены символов и форматирования, которые можно настроить по своему усмотрению.
- Минусы: Этот инструмент может не предлагать вам полный контроль над элементами, которые вы хотите отформатировать.Это также очень сложное решение для форматирования текста.
- Стоимость: Как и предыдущий плагин, wp-Typography не входит в каталог плагинов WordPress.org.
Ошибки пробелов и разрывов строк в WordPress
Ранее мы говорили об ошибках пробелов и разрывов строк, которые могут возникнуть при копировании контента в WordPress из стороннего редактора. Они довольно распространены и ожидаются при переносе контента между различными приложениями и программами.
Они довольно распространены и ожидаются при переносе контента между различными приложениями и программами.
Хотя вы можете зайти в редактор Text и удалить все найденные вами экземпляры вручную, есть более быстрый способ. Вот шаги, которые вам необходимо предпринять:
- Нажмите кнопку переключения панели инструментов визуального редактора, чтобы отобразить дополнительные параметры форматирования.
- Выделите весь свой контент (или, по крайней мере, контент с ошибками пробелов и разрывов строк, если вы можете их заметить).
- Нажмите кнопку Очистить форматирование (которая выглядит как ластик).
Это удалит ложные теги , а также устранит все проблемы с пробелами и переносами строк. Однако иногда он не обнаруживает все экземпляры, поэтому стоит еще раз взглянуть в редакторе Text , чтобы убедиться, что все выглядит правильно.
WP Engine для поддержки WordPress
Независимо от вашего уровня знаний, когда дело касается WordPress, всегда есть чему поучиться. Теперь, когда вы знаете, как правильно обрабатывать форматирование, вы можете подумать, как еще вы можете расширить свои знания.
Теперь, когда вы знаете, как правильно обрабатывать форматирование, вы можете подумать, как еще вы можете расширить свои знания.
WP Engine — это не только лидер в области веб-хостинга WordPress. Мы также предлагаем множество образовательных статей и руководств в нашем гараже поддержки и нашем центре ресурсов. Не стесняйтесь просматривать архивы и узнавать, что вы можете узнать сегодня!
Как добавить оглавление для сообщений и страниц в WordPress
Вы создаете длинные сообщения или страницы в WordPress? Добавляя оглавление, вы упрощаете посетителям поиск конкретных моментов, которые они хотят прочитать. В конце концов, около 43% читателей просматривают контент веб-сайта.
Настройка таблицы содержимого в WordPress просто упростит для этих людей поиск определенных точек. И, возможно, вы сможете улучшить репутацию бренда, упростив работу с посетителями.
В этом руководстве я покажу вам, как добавить оглавление к записи и страницам в WordPress. Это быстрое дополнение, которое оптимизирует внешний вид ваших крупных фрагментов контента для гостей.
Большинство плагинов для таблиц содержимого будут использовать заголовки в вашем содержимом.Это означает, что заголовки помогут вам создать список контента, а также написать убийственный контент.
Что такое оглавление?
Оглавление (TOC) — это список содержимого, находящегося в начале письменного содержимого. Он предназначен для того, чтобы помочь читателям своевременно находить интересующий их контент. В частности, они состоят из глав или разделов, содержащихся в работе.
В определенных обстоятельствах, например в научных отчетах, они также могут содержать краткое описание раздела.
Цель — помочь читателям найти интересующий их контент самым простым из доступных способов. Контент, содержащий оглавление, в результате выглядит более профессиональным, поэтому он является отличным дополнением к большинству блогов.
Как использовать Easy Table of Contents
Сегодня я немного продемонстрирую, что Easy Table of Contents может для вас сделать. Это плагин WordPress для контента, который будет анализировать заголовки ваших сообщений и страниц, чтобы построить таблицу, подходящую для вашего сайта. Вы также можете включить или отключить его для определенных страниц или сообщений.
Это плагин WordPress для контента, который будет анализировать заголовки ваших сообщений и страниц, чтобы построить таблицу, подходящую для вашего сайта. Вы также можете включить или отключить его для определенных страниц или сообщений.
Если вы выберете отображение таблицы в соответствии с иерархической структурой, подзаголовки будут скорректированы для облегчения чтения.
Шаг 1. Создание стандартного оглавления
Начнем с установки и активации подключаемого модуля Easy Table of Contents.
Зайдите в «Настройки» и щелкните «Оглавление».
Выберите элементы, которые должна поддерживать Easy ToC. Страницы выбраны по умолчанию, но вы можете добавить эту функцию к различным материалам.
Важно отметить, что Easy ToC также имеет встроенную поддержку различных типов пользовательских сообщений.
Выберите, хотите ли вы, чтобы плагин вставлялся автоматически. Это означает, что плагин создаст таблицу этих конкретных типов контента на вашем веб-сайте.
Затем выберите способ отображения таблицы на сайте. Сюда входят такие вещи, как позиция, метка таблицы, настраиваемые цвета и другие элементы.
Когда вы закончите настройку, нажмите кнопку «Сохранить изменения» в нижней части экрана.
Поскольку я установил флажок для автоматического добавления оглавления в «Страницы», оно будет отображаться, когда будет обнаружено количество заголовков.
Каждый из заголовков в ToC является интерактивным, что означает, что при нажатии пользователи переходят к этим конкретным точкам содержимого.
Шаг 2: Создание плавающего оглавления
Что, если вы хотите, чтобы оглавление перемещалось по обе стороны от сообщения или страницы? Это когда список перемещается вместе с посетителем, когда он или она прокручивает страницу внутри самого контента.
Это быстрое изменение настроек, и вы, возможно, уже видели эту функцию.
На экране настроек Table of Contents выберите сторону, с которой ToC будет отображаться в опции «Float».
После сохранения настроек таблица будет перемещаться внутри вашего содержимого.
Шаг 3. Использование Easy ToC в качестве виджета боковой панели
Что делать, если вы не хотите автоматически создавать раздел оглавления в своем сообщении или на страницах? Возможно, вы захотите вместо этого использовать виджет боковой панели WordPress.
Если вы сделаете этот виджет прикрепленным, ToC будет следовать за пользователем при его прокрутке. Я расскажу об этом чуть позже. Но сначала давайте настроим виджет боковой панели для вашей таблицы.
Перейдите в «Оформление» и нажмите «Виджеты».
Перетащите «Оглавление» на боковую панель.
Дайте виджету название, если хотите. Это будет отображаться на боковой панели веб-сайта, но это не обязательно.
Нажмите кнопку «Сохранить» на виджете.
Вы увидите свою таблицу на боковой панели.
Примечание: Вероятно, лучше воздержаться от автоматического добавления ToC в настройки, если вы планируете использовать виджет. Это уменьшит путаницу и будет выглядеть лучше, если у вас будет только одно видимое оглавление.
Это уменьшит путаницу и будет выглядеть лучше, если у вас будет только одно видимое оглавление.
Поздравляем, вы узнали, как использовать плагин Easy Table of Contents для WordPress.
Если у вас очень длинный фрагмент контента, вы можете держать таблицу в поле зрения, сделав ее липким плавающим виджетом.
Это означает, что оглавление отображается для читателя независимо от того, как далеко он или она прокручиваются.
В действительности липкий плавающий виджет — это просто способ улучшить взаимодействие с пользователем. Если вы предоставите простой в использовании интерфейс, это может улучшить то, как посетители просматривают сайт. Это может даже превратить случайных читателей в поклонников вашего контента.
Создать прикрепленный виджет не так уж и сложно. С такими плагинами, как Q2W3 Fixed Widget, все, что вам нужно сделать, это установить флажок и сохранить.Это буквально так просто после установки плагина.
Дополнительные плагины для рассмотрения
Easy Table of Contents — отличный плагин с несколькими настраиваемыми параметрами. Однако это не единственный способ добавить ToC на свой сайт. WordPress предлагает тысячи плагинов на выбор, так что можете поспорить, что есть альтернативы.
Однако это не единственный способ добавить ToC на свой сайт. WordPress предлагает тысячи плагинов на выбор, так что можете поспорить, что есть альтернативы.
Вот еще пара плагинов, которые вы можете рассмотреть.
CM Содержание
CM Содержание немного отличается от того, что я показал выше.Он использует больше шорткодов для отображения ToC в вашем контенте. Если вы платите за профессиональную версию плагина, вы получаете множество вариантов настройки, включая поддержку нескольких страниц.
Shortcode Table of Contents
Другой плагин, который имеет немного базовые функции, — это плагин Shortcode Table of Contents. Хотя вы можете немного настроить шорткод, чтобы получить хороший ToC, ему не хватает гибкости, как двум, о которых я упоминал выше.
Однако он довольно простой и не такой уж сложный в использовании.
Добавьте оглавление сегодня
Добавление оглавления к вашему сообщению или страницам помогает посетителям находить именно те моменты, которые они хотят прочитать. Это настолько полезная функция, что многие ведущие веб-сайты используют ее в процессе разработки.
Это настолько полезная функция, что многие ведущие веб-сайты используют ее в процессе разработки.
Он также может демонстрировать уровень сложности и профессионализма, который может выделить ваш контент среди конкурентов.
Просто помните, что некоторые сообщения могут не нуждаться в оглавлении, и в таких случаях может выглядеть нелепо, если он есть в очень коротком сообщении.Таким образом, вам нужно убедиться, что вы добавляете их только к более длинным фрагментам контента.
Какие плагины вы используете, чтобы привлечь внимание читателей к своему контенту? Сколько заголовков вы используете в длинных фрагментах контента на своем веб-сайте?
Автор: Майкл Брокбанк
Майкл в той или иной форме работает в сфере высоких технологий с конца 1990-х годов. Он создал множество веб-сайтов с использованием HTML, Joomla и WordPress. Начав свою карьеру внештатного писателя в 2012 году, он выполнил тысячи проектов по всему миру, охватывающих широкий круг тем.Майкл в настоящее время является руководителем группы контент-маркетинга.
