Как вставить видео с YouTube в WordPress
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Видеоинструкция
Использование технологии oEmbed
Копировать информацию из основного сайта WordPress не буду, а просто дам ссылку, по которой подробно рассказано о технологии oEmbed и приведён список сайтов, с которых можно вставить мультимедийный контент в ваш сайт.
Если говорить коротко: сервис YouTube входит в список сайтов, поддерживающих технологию oEmbed, а это значит, что для вставки видео достаточно скопировать ссылку из адресной строки браузера и просто вставить в форму ввода текста в WordPress. Давайте рассмотрим пример! 🙂
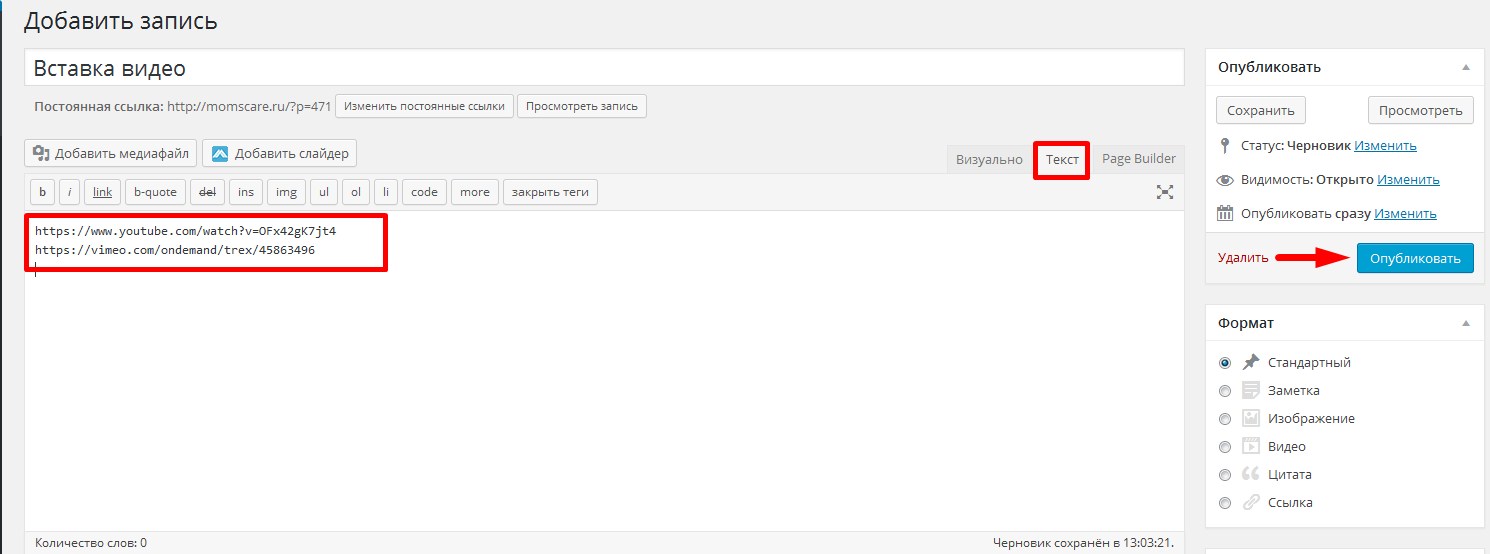
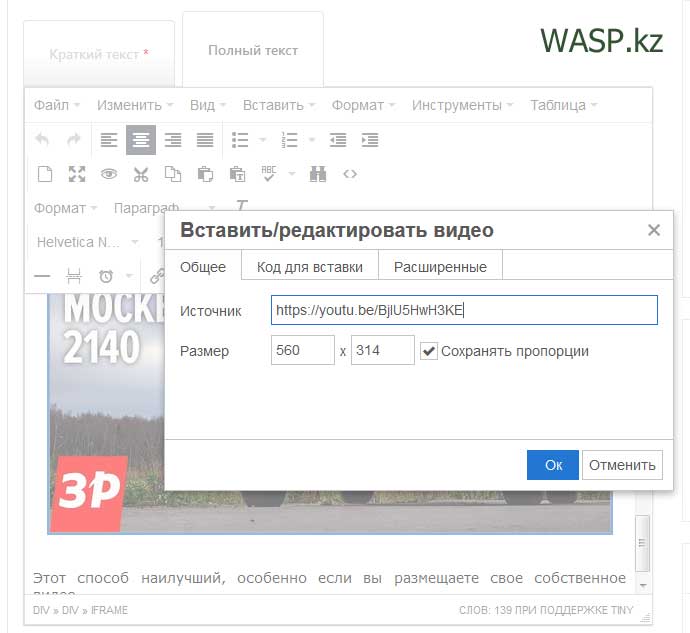
Возьмём, например, видео про Обзор сервиса TemplateMonster. Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:
Вы не успеете заметить, как эта ссылка автоматически трансформируется в видео. Эта возможность появилась давно, но именно в режиме предпросмотра видео — в последнем обновлении WordPress. Я считаю это просто супер! 🙂
Я считаю это просто супер! 🙂
Единственное неудобство здесь в том, что вы не сможете задать размер видео и оно каждый раз будет разного размера. Вероятнее всего это будет зависеть от максимально возможного размера самого видео, а может от чего-то другого. Честно скажу — не знаю. Но те видео, которые я готовлю в 720p и в 1080p, без исключений растягиваются по всей ширине страницы.
Как обойти ситуацию с размером видео и задать максимальный
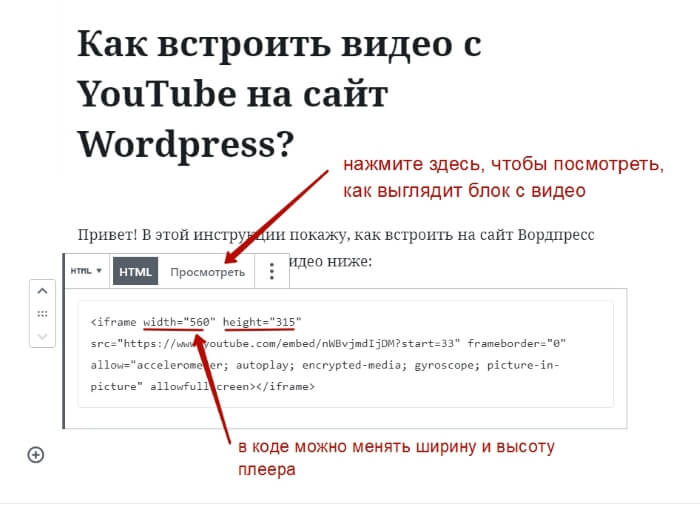
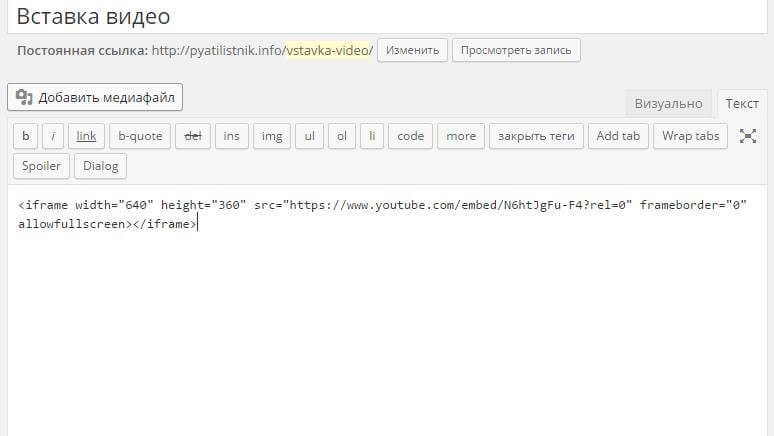
Если вам необходимо для видео с низким разрешением задать максимальную ширину контейнера, например, 900 пикселей, то необходимо вставлять ссылку на видео, обернув его в код embed, который регулирует некоторые свойства.
Код embed принимает два параметра: width (ширина) и height (высота). Если их не указать любой из них, то он будет автоматически вычислен в зависимости от указанного значения.
Использовать тег embed без указания хотя бы одного из параметров смысла нет. Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Вернёмся к нашему коду. Например, я хочу для всё того же видео про сервис TemplateMonster указать максимальную ширину в 600 пикселей. В этом случае мне нужно будет указать через пробел параметр width=»600″, например, так:
Результат на сайте будет следующим (специально вставляю в снимок экрана дополнительный текст, чтобы вы увидели разницу при указании ширины видео):
В общем, технология oEmbed позволяет вам безо всяких лишних заморочек вставлять видео на ваш сайт, но если вам необходимо использовать дополнительные возможности (например, скрыть элементы управления в проигрывателе, показывать похожие видео и тому подобное), тогда вам придётся использовать второй способ вставки видео, которые работает на всех системах управления сайтами, включая статические HTML.
Вставка видео из YouTube через HTML-код
Второй способ гарантированно будет работать везде. Да-да, везде! 🙂
Да-да, везде! 🙂
Особенность в том, что это обычный HTML-код, который использует тег iframe, позволяющий отобразить содержимое любой внешней страницы или сайта на вашем сайте. Проблем при его использовании лично я не вижу, годами люди пользуются и все довольны. Посмотрим? 🙂
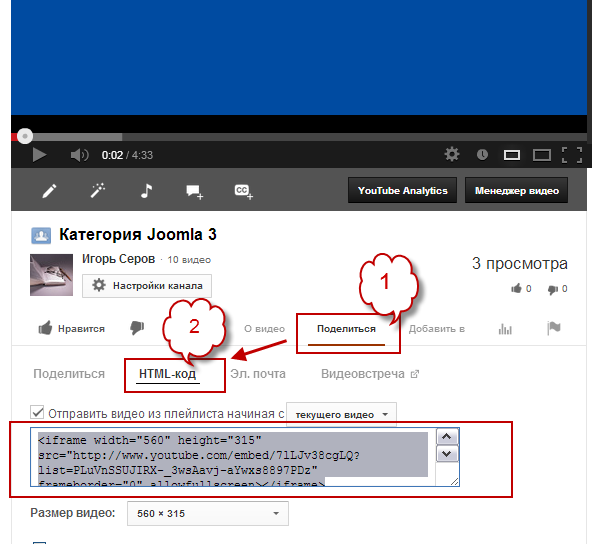
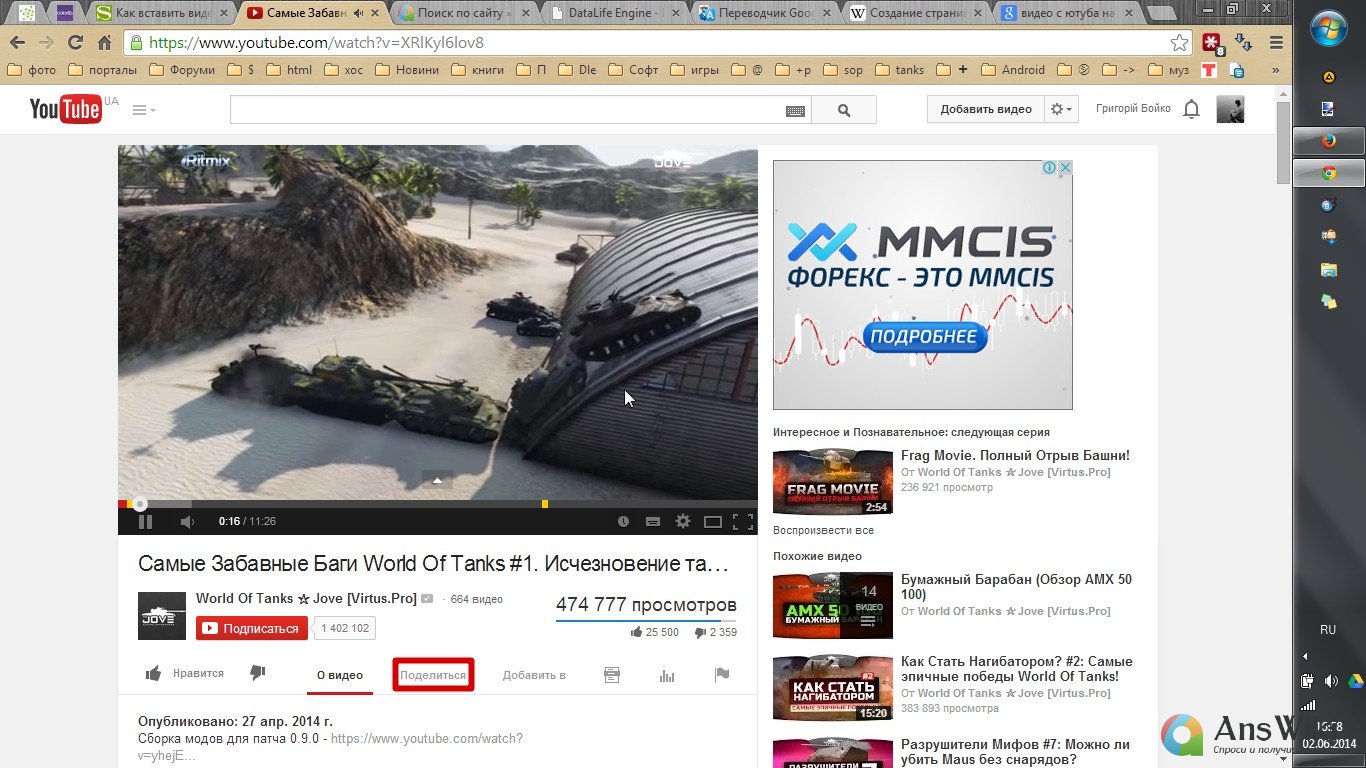
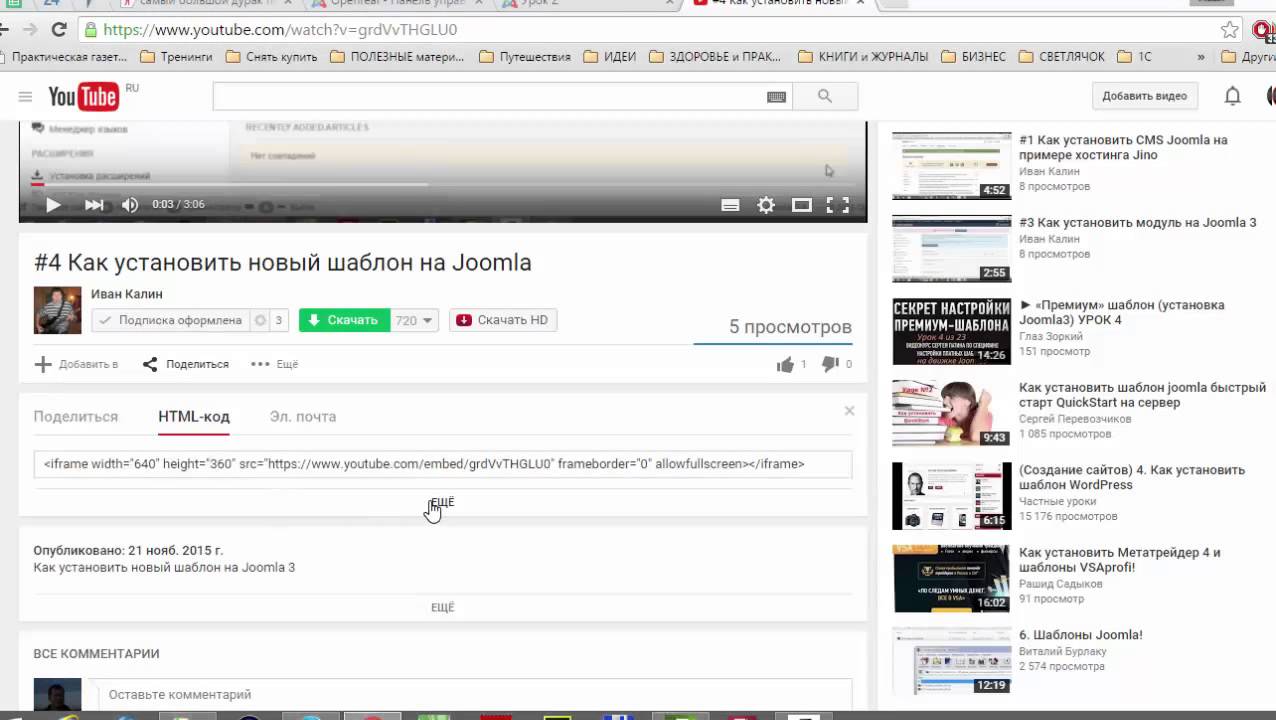
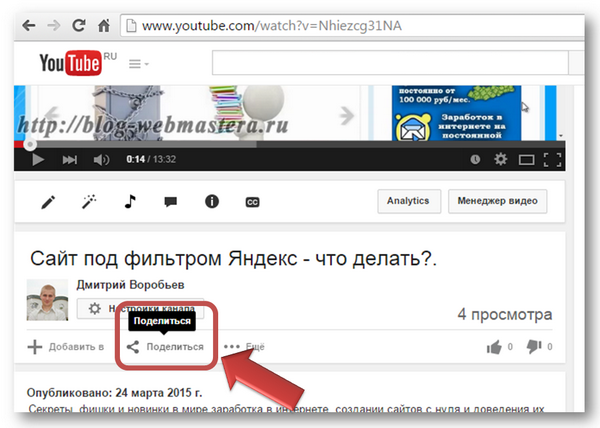
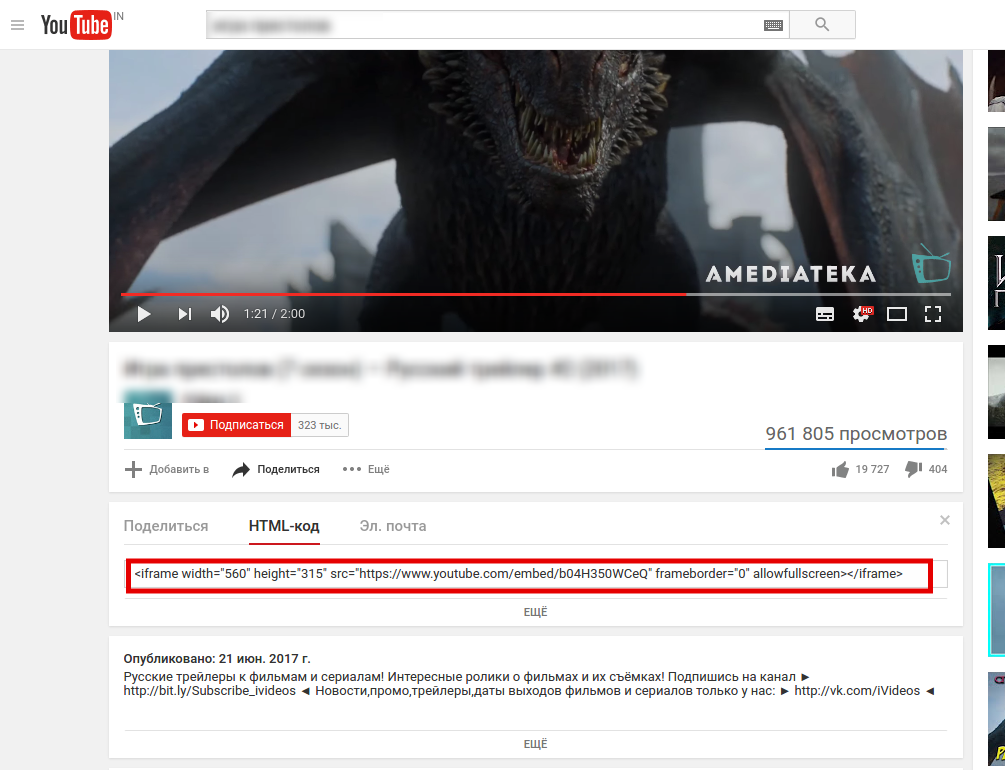
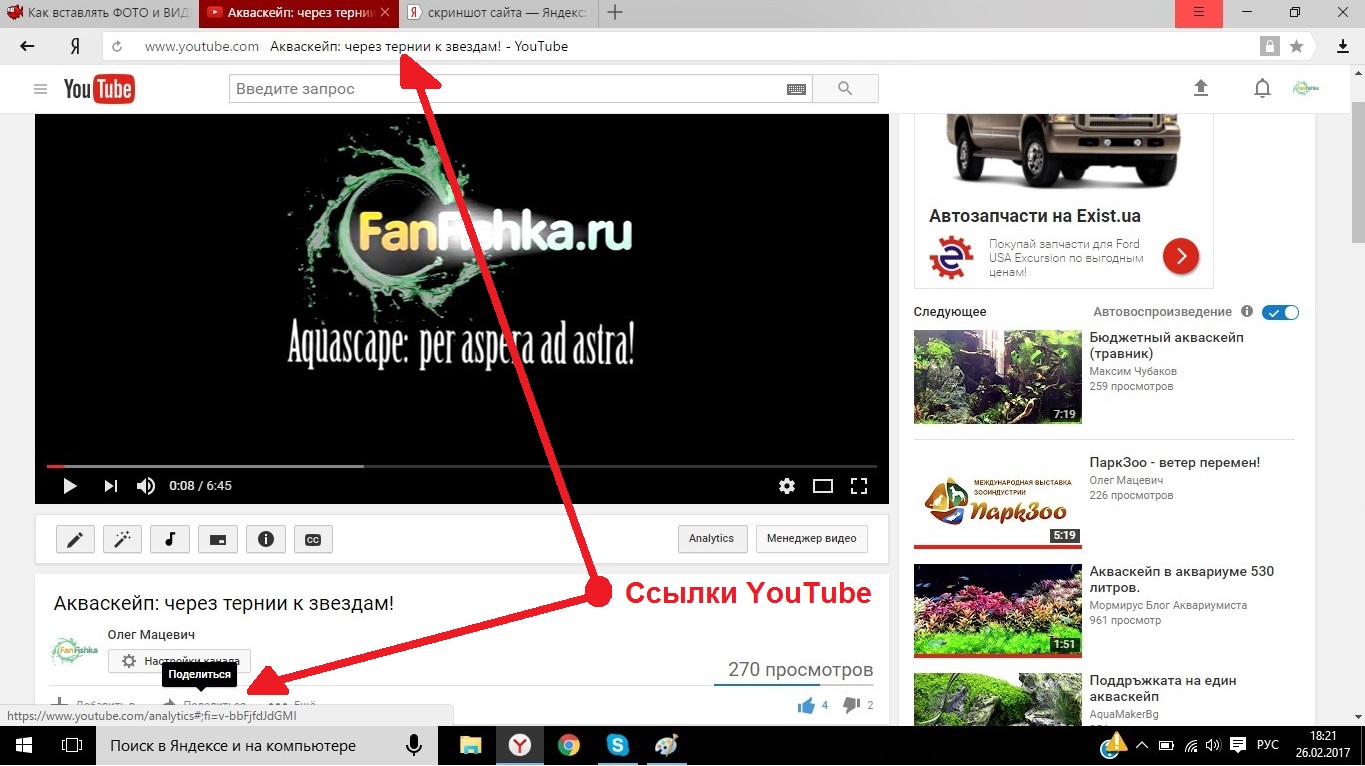
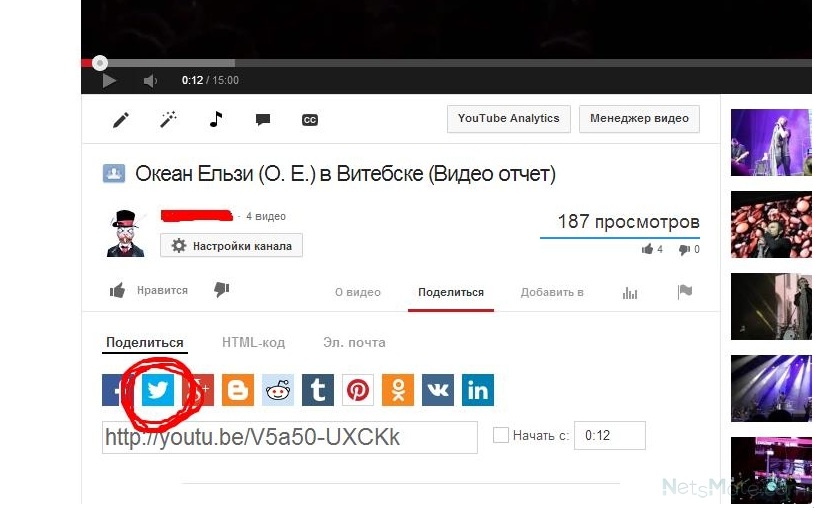
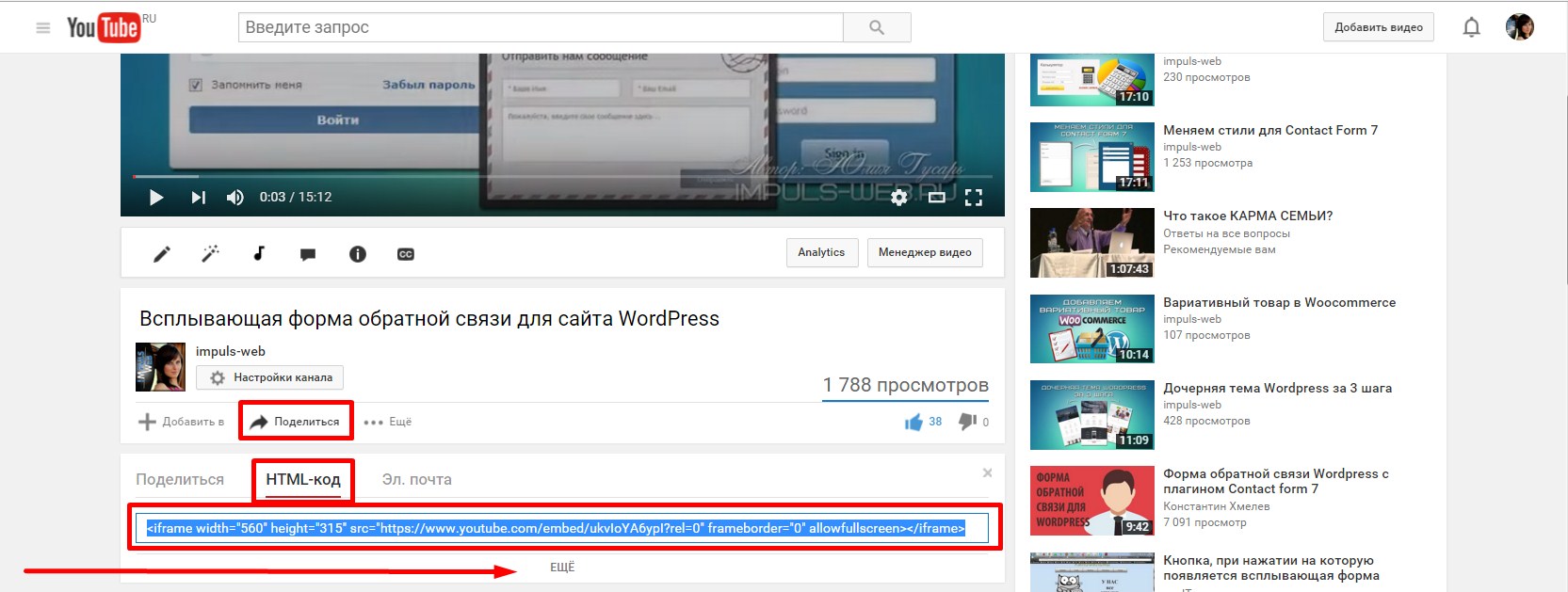
Тут нюанс в том, что надо проделать дополнительные действия, когда вы находитесь в нужном вам видео. В первую очередь, это найти элементы управления под видео и перейти в раздел «Поделиться»:
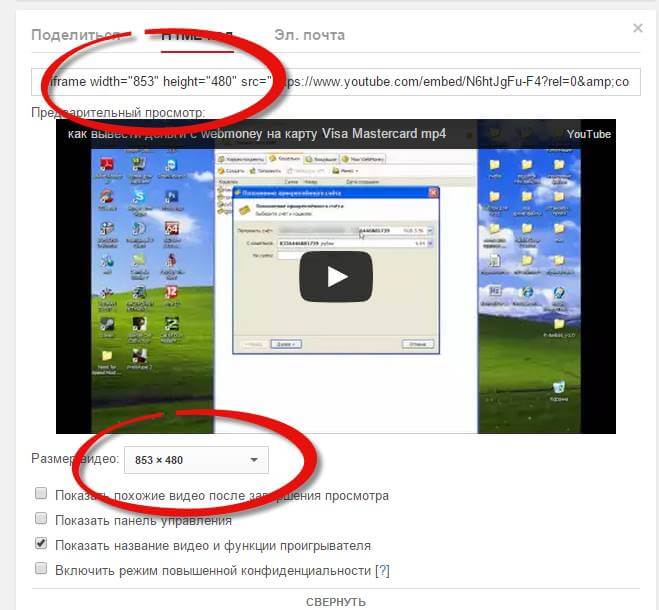
Вам сразу будет доступен код для вставки видео на ваш сайт. Почти всегда предлагается самый популярный размер — 960 пикселей по ширине, который подходит к большинству сайтов, т.к. он оптимально отображается как на десктопных браузерах, так и на мобильных:
Но чаще всего приходится изменять его под размер вашего сайта, т.к. ширина текстовой области у всех разная (треть места занимает сайдбар, не забывайте об этом). Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:
Рассматривать остальные возможности с «флажками» я не буду, т. к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
После выбора «Другой размер» форма ввода изменится и вы можете указать нужный вам размер видео. Я, например, задам ширину в 600 пикселей, а высота видео пропорционально изменится, чтобы ваше видео было с точно такими же пропорциями, как вы его записывали.
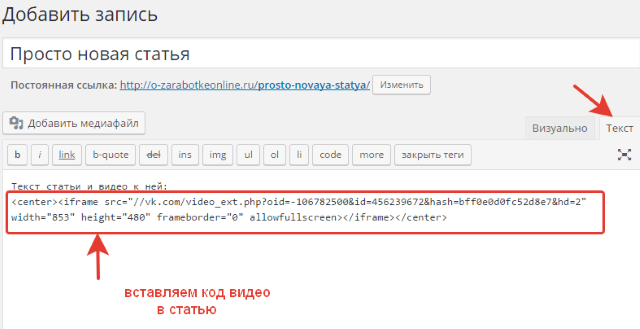
После этого вы просто копируете ссылку на ваше видео по примеру из скриншотов выше и всё, вставляете его в режиме «Текст» вашего редактора. Подробнее об этом я рассказал в заметке Использование текстового редактора это курса.
Внимание! Если вы вставите видео в визуальном редакторе, тогда HTML-код вашего видео преобразуется в такой вид, что видео не будет работать на сайте. Поэтому я настоятельно рекомендую переключаться в режим «Текст», чтобы видео при вставке вторым способом корректно отображалось на вашем сайте.
Заключение
Мы рассмотрели два популярных способа вставки видео из YouTube в сайт на WordPress.
Вставить видео с YouTube на сайт WordPress. Простые способы
Здравствуйте друзья! В предыдущей статье из рубрики YouTube мы разобрали как скачать видеоролик с YouTube, а сейчас разберем несколько вариантов как вставить видео с YouTube на сайт с движком WordPress.
Задача это довольно простая, но у новичков эта процедура всегда вызывает затруднения, многие путаются куда надо вставлять полученный код.
Существует два основных способа как можно вставить видео на страницу сайта: в текстовом режиме редактора WordPress или помощью различных плагинов.
Я приверженец первого способа вставки видео на страницу сайта, этот вариант наиболее универсален и подходит не только для сайтов на платформе WordPress, но и для всех остальных.
Содержание статьи
Зачем вставлять видео на сайт?
Зачем вообще необходимо вставлять видео на страницу сайта (поста)? Причин этому может быть несколько, рассмотрим основные из них.
Лучшее восприятие информации
Как известно подавляющее большинство людей лучше воспринимают видеоинформацию нежели текстовую, для нас намного удобнее просмотреть видеоролик, чем читать с экрана компьютера. Это доказанный факт.
Вы наверное сами заметили, что многие инфобизнесмены на своих страницах подписки практически не используют текст, а только видеоролик и форму подписки. Ведь записать видео намного проще чем сделать хороший конверсионный лендинг, а подписчикам удобнее получить видеоинформацию, в итоге всем лучше.
Улучшение поведенческих факторов
Видео на странице задержит Вашего посетителя, что благоприятно повлияет на поведенческие факторы Вашего сайта. На фоне скучного текста видео разнообразит Ваш ресурс, что приведет к большему доверию со стороны пользователей.
Дополнительная аудитория
Вставляя видео на страницу своего сайта, Вы таким образом продвигаете свой канал YouTube т.к. многие пользователи предпочитают смотреть ролик на портале и с сайта переходят на Ваш канал.
И наоборот, если человеку, просматривающему видеоролик на Вашем канале YouTube понравилось Ваше видео, он с большой долей вероятности перейдет на Ваш сайт, чтобы получить больше информации, познакомиться с Вами и вашим блогом.
Таким образом получается грамотная перелинковка между Вашими важнейшими информационными ресурсами — сайтом и YouTube, и этим ни в коем случае нельзя пренебрегать.
Как вставить видео с YouTube на сайт
Давайте займемся практикой и рассмотрим как вставить видео с YouTube на сайт, созданным на WordPress. Обращаю Ваше внимание, что можно вставлять не только собственные ролики (со своего канала), но и любые чужие.
Просто имейте в виду, что если чужой канал со временем закроется (а такое часто бывает), или хозяин удалит ролик, то на странице, куда Вы вставляли видео появится неприглядная картинка, с надписью, что данное видео удалено.
Стандартный код для вставки видео
Итак предположим, что Вы выбрали нужный ролик для вставки на сайт, далее выполняем следующие действия:
- Под роликом находим и нажимаем кнопку Поделиться
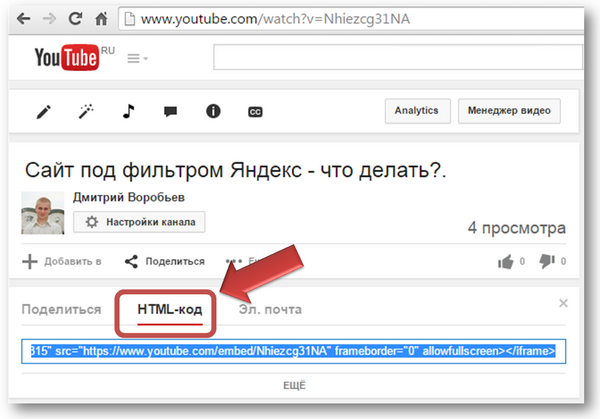
- Выбираем вкладку HTML-код
- Получаем исходный код для вставки на сайт
- Вставляем код в нужное место на страницу веб-сайта
Получаем код для вставки видео
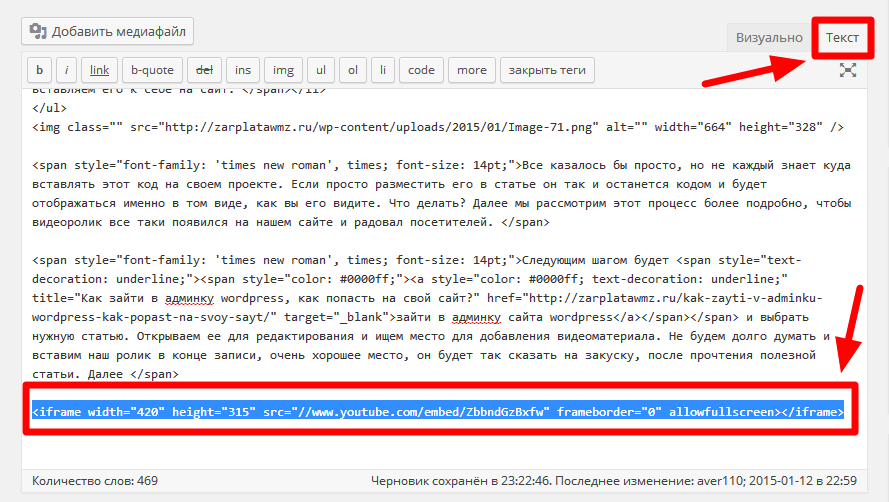
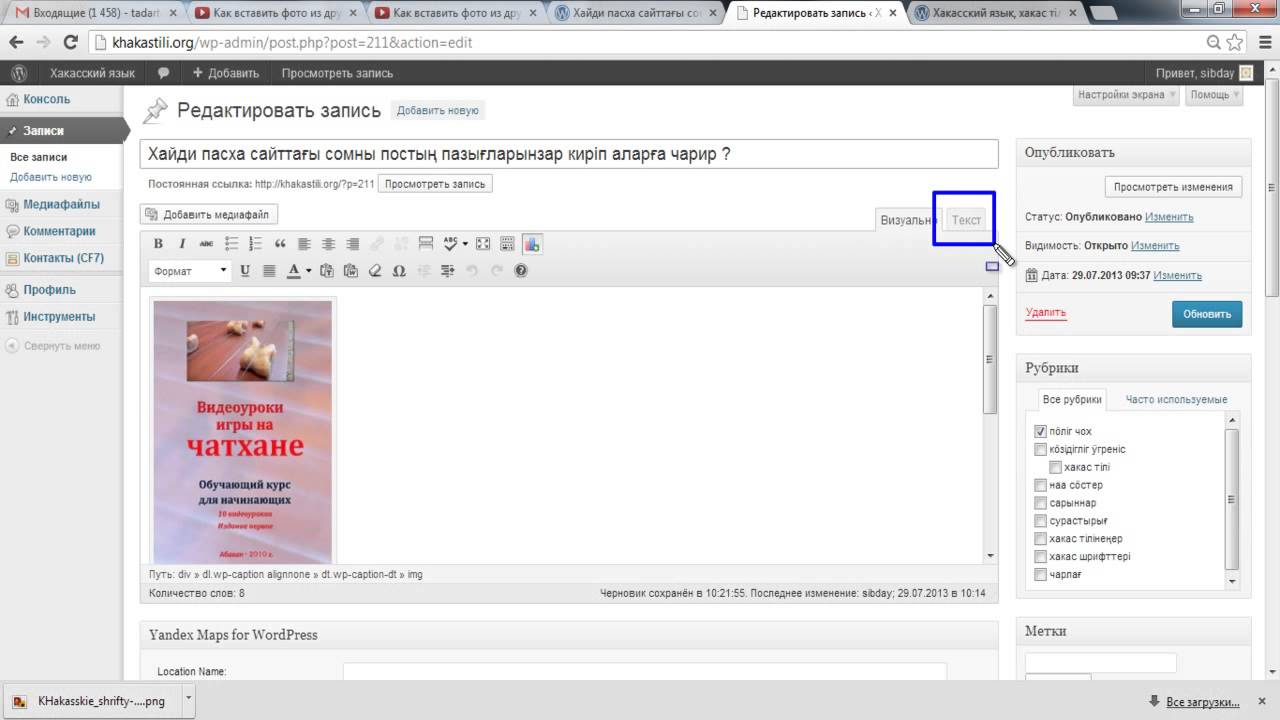
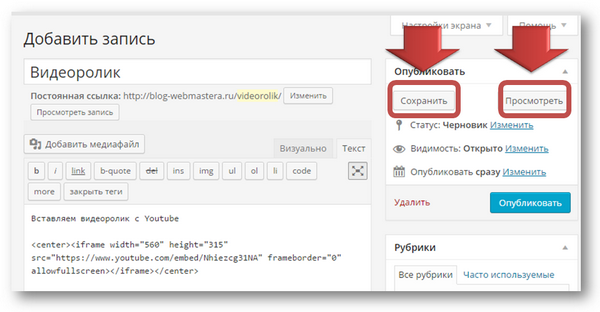
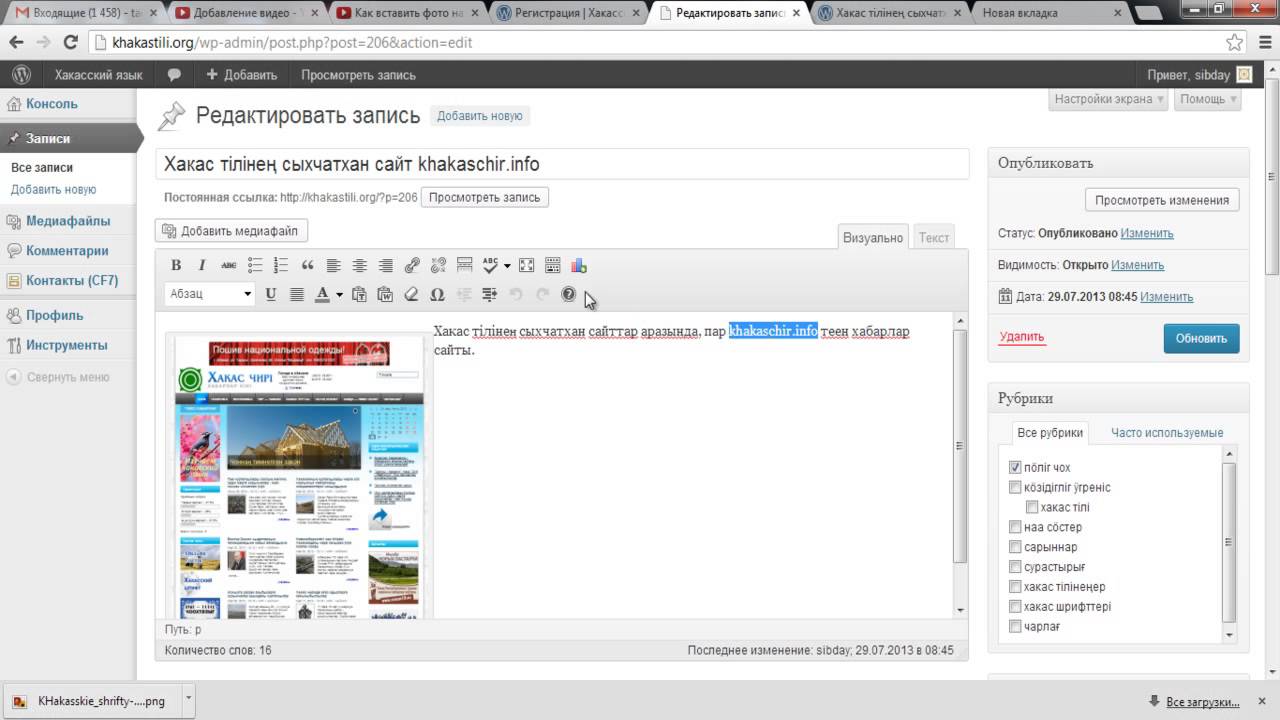
Для вставки кода, необходимо переключить редактор WordPress в режим Текст и в нужное место вставить скопированный код.
Вставляем код на страницу сайта
При переключении обратно в визуальный режим мы увидим наше вставленное видео на странице.
Дополнительные возможности кода
Ранее мы получили стандартный код для вставки видео с YouTube на сайт. Нажав на надпись ЕЩЕ прямо под кодом, нам откроется панель с чекбоксами, в которой мы можем задействовать дополнительные возможности для вставки видео на сайт.
Дополнительные возможности для вставки видео
Из названия пунктов в принципе понятно какие параметры можно изменить:
- Изменить размер видео, выбрать стандартный из выпадающего меню, либо задать свой
- По окончанию видео можно разрешить/запретить выводить похожие ролики
- Убрать панель управления внизу видео — будут недоступны кнопки перемотки, ролик можно только поставить на паузу или продолжить
- Можно убрать название видео сверху ролика
Расширенные скрытые настройки
Включение автоматического воспроизведения.

Вы наверное замечали, что при открытии некоторых сайтов сразу начинается воспроизведение видео. Обычно так делается на подписных страницах, для блога же так делать не рекомендуется. Данный режим включается добавлением в код «&autoplay=1» сразу после идентификатора ролика:
| <iframe src=»//www.youtube-nocookie.com/embed/hQg_R9qMDYQ&autoplay=1″ frameborder=»0″ allowfullscreen></iframe> |
Воспроизведение с нужного места
Добавив в код встраивания “#t=” и указав нужное время после знака равно, ролик начнет проигрываться с этого времени.
| <iframe src=»//www.youtube-nocookie.com/embed/hQg_R9qMDYQ#t=2m30s» frameborder=»0″ allowfullscreen></iframe> |
Коды плеера Ютуб:
- &vq=hd720 — КАЧЕСТВО HD
- &autoplay=1 — Автовоспроизведение (пример выше)
- &modestbranding=1 — скрыть лого Ютуба
- &showinfo=0 — скрыть название и рейтинг
- &controls=0 — скрыть полосу прокрутки
Скрипт Ютуб Профессионал
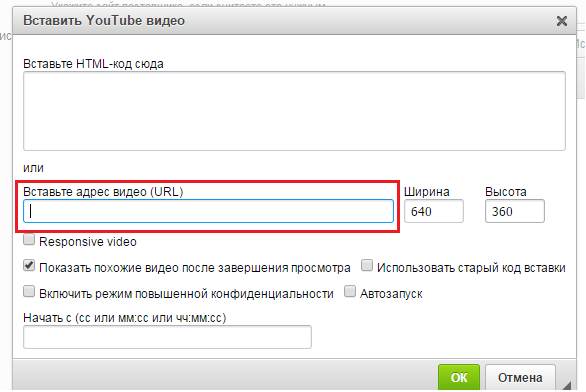
Вставить видео с YouTube на сайт поможет альтернативный бесплатный сервис получения кода с расширенными возможностями. Для доступу к скрипту необходимо перейти на страницу бесплатных скриптов. Далее переходим на вкладку меню Ютуб Профессионал и заполняем форму. Форма напоминает стандартные возможности Ютуба, но несколько расширена по возможностям.
Для доступу к скрипту необходимо перейти на страницу бесплатных скриптов. Далее переходим на вкладку меню Ютуб Профессионал и заполняем форму. Форма напоминает стандартные возможности Ютуба, но несколько расширена по возможностям.
Скрипт Ютуб Профессионал
Например функция автоплея уже встроена в скрипт, добавлена возможность управления видео с клавиатуры. После нажатия на кнопку Сгенерировать код, появляется дополнительное окно справа с готовым кодом для вставки на сайт видео.
Что очень удобно сервис предлагает сразу увидеть результаты настроек, в Ютубе для этого необходимо запустить ролик.
Вставить видео с YouTube в сайтбар
Здесь все очень просто. Если кто не в курсе что такое сайтбар и виджет, милости просим сюда. Процесс полностью аналогичный, также формируем код любым из описанных выше методов, вставляем полученную строку в виджет Текст и наслаждаемся показом видеоролика в сайтбаре.
Необходимо учесть, что ширина сайтбара как правило намного меньше ширины поля статьи, поэтому надо правильно подобрать размеры ролика.
На этом я заканчиваю обзор как вставить видео с YouTube на сайт. Как видите ничего сложного в этом нет, справиться любой новичок. Я специально не стал рассматривать вставку видео на сайт с помощью плагинов, т.к. попробовав несколько вариантов решил для себя, что оптимально и правильно использовать код html.
С Уважением Дмитрий Леонов | leonov-do.ru
Подпишитесь на рассылку с блога
вставляем ролики в статьи с разных хостингов
Прогресс идет вперед и не всегда текстовый формат помогает понять тему, легче и быстрее записать ролик. Загрузить на youtube легко, но как потом показать видео на сайт WordPress вот проблема. Статья полностью ответит на данный вопрос и даст простые и пошаговые инструкции.
Вставить через прямые ссылки
После загрузки файла на любой из популярных хостингов, например Vimeo, Youtube и Tumblr можно воспользоваться прямым URL на видеофайл из браузера. Идем на страницу, где проигрывается ролик и копируем url.
Переходим в создание статьи или записи и во вкладке Визуально (старого редактора), или в поле абзац в (Gutenberg), прописываем ссылку и она автоматически преобразуется в экран просмотра.
Записываем URLПоказать как именно происходит загрузка невозможно, просто заносите адрес. Можно воспользоваться инструментом для видео формата в редакторе гутенберг.
Иконки социальных сетей- Нажимаем на плюс
- Находим раздел вставка
- Ищем сервис или социальную сеть откуда нужно взять ролик на сайт WordPress
Появится блок WordPress куда заносим адрес и нажимаем кнопку вставить.
Персональный раздел YouTubeМетод подходит только для популярных видео сайтов, в других случаях пользуемся встроенным инструментом сервиса.
Добавить iframe в WordPress для видео на сайте
Универсальный метод, каждый сервис, дающий возможность добавить видеоролик на сервер, заботиться чтобы его могли порекомендовать и вывести на сайтах, используется тег iframe.
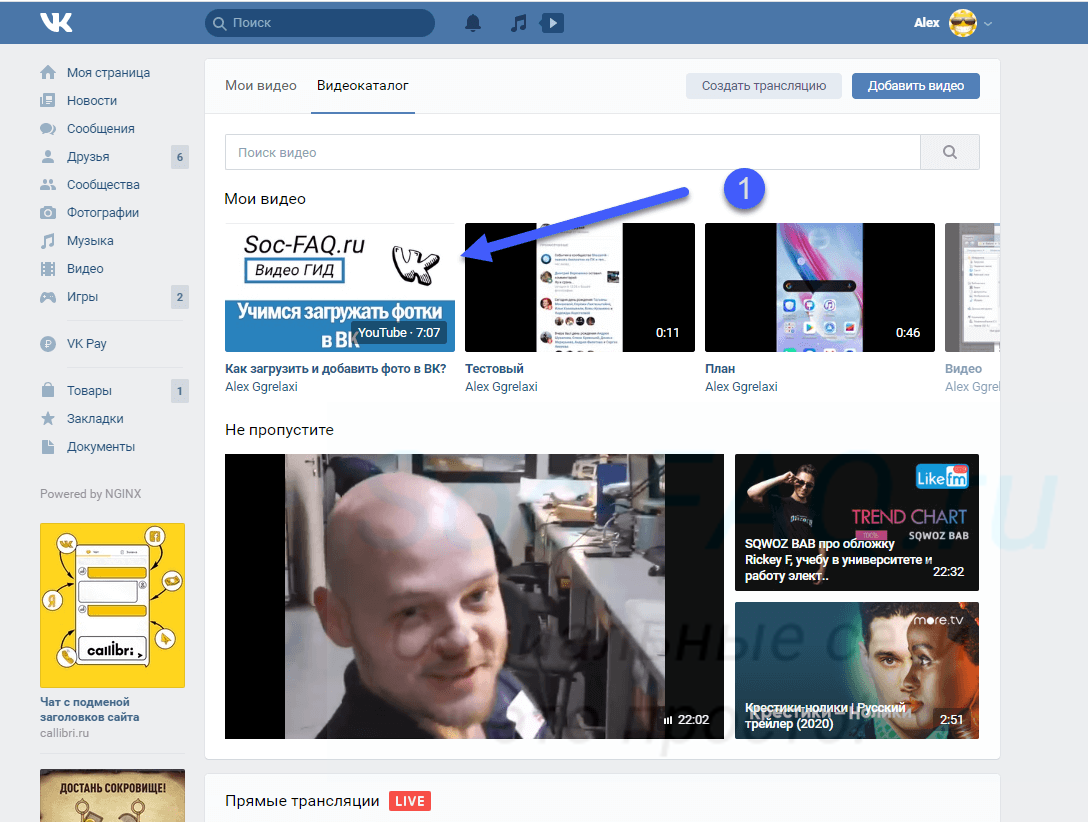
Таковой является социальная сеть Вконтакте, WordPress не воспринимает ВК и редакторе нет. Открываем видео на сайте ВК и смотрим инструкцию.
Экспорт ссылок в ВК- Жмем на стрелочку
- Переходим во вкладку Экспортировать
- Копируем код
- Если нужно, то перед копированием настраиваем величину
Переходим на сайт, в старом редакторе вставляем код во вкладке текст.
Кода в режиме текстКод в WordPress обработался, в Визуально увидим сформированное видео.
Генерация видеоЕсли работаем в Gutenberg, ставим блок HTML-код.
HTMLПомещаем iframe конфигурацию, можно нажать Посмотреть, WordPress обработает и добавить видео на экран.
Просмотр в гутенбергеДанная возможность на YouTube находится под видео. Настраиваем отображение и копируем HTML.
ПоделитсяНа любом сервисе и в социальных сетях ищите кнопку поделиться, и там найдете такую функцию как в ВК экспортировать или встроить. Для более наглядного примера смотрите наше видео.
Как разместить видео на блоге с плагином ARVE
WordPress Плагин ARVE упростит процесс и может разместить ролик с расширенными настройками, находится в официальном репозитории здесь.
Устанавливается стандартно, имеет несколько настроек. Единственный минус, что дружит плагин только со стандартным редактором WordPress. Переходим в написание записи и видим новую кнопку Video, нажимаем.
Кнопка ARVEПоявится всплывающее окно, можно сделать множество интересных вещей:
- Задать миниатюру
- Выровнять по центру (что бывает проблематично)
- Задать продолжительность
- Сделать автозапуск
- Выставить ширину и высоту
- Управление звуком
- Авто реплей
Плагин переведен на русский язык и не требует разбора. Пользуйтесь если вас не устраивает стандартный функционал WP.
Пользуйтесь если вас не устраивает стандартный функционал WP.
Устаревший тег embed
В вордпрессе существует поддержка бесполезного шорткода embed, его заменил автоматический процесс. Если интересен метод, то берем конфигурацию такого вида.
[ embed ]URL скопированная с ютуба[ /embed ]Видео формат через компьютер (без ссылок на ютуб)
Выставить видео на сайте можно без ссылки на ютуб, а через жесткий диск компьютера. Ролик будет загружаться с хостинга где располагается блог WordPress. Сразу напишу, почему не стоит использовать способ:
- Сокращает пространство
- Тормозит сайт
- Форматы поддерживаются только в mp4 расширении
- Большие файлы нельзя загрузить
Если не переубедил, то движемся дальше. Нажимаем на кнопку Добавить Медиафайл.
Кнопка Добавить медиафайлПри работе в Gutenberg находим плюс, в разделе основные выбираем блок Видео, остальные шаги одинаковые.
Блок video в гутенбергеПеретаскиваем с компьютера файл, он загружается.
После сохранения в углу жмем Добавить в запись.
Выделение и добавлениеЕсли процесс прошел хорошо, то в предварительном просмотре увидим загруженное.
Представление на ресурсеИспользуя любой вариант исполнения следите, чтобы на мобильных устройствах сайт отображался корректно.
Закончу статью, мы ответили на вопрос как работсть с видео на блоге, в статьях и записях с помощью простых инструкций без кодирования.
Пожалуйста, оцените материал: Мне нравитсяНе нравитсяКак красиво вставить видео из YouTube
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →При тестировании плагина Pro Player Дмитрий, один из читателей блога, заметил, что плагин работает не совсем корректно.
Дело в том, что Pro Player создает в базе данных две таблицы. Одна таблица — это настройки плагина, и она занимает очень мало места. А вот вторая таблица получается просто огромной, и она постоянно растет, если вы активно добавляете видео в блог с помощью этого плагина. В эту таблицу плагин помещает все коды, которые обычно нужно вставлять в пост для вывода видео из YouTube, а так же полное оформление каждого ролика (плагин использует красивые скины для плеера). А оформление это немаленькое, и, сохраняя его каждый раз, плагин так раздувает базу данных, что блог начинает откровенно тормозить. В одном моем блоге Pro Player создал таблицу размеров в 120 мегабайт (!!!), и не собирался на этом прекращать. Благодаря Дмитрию, который не поленился заглянуть в базу данных, удалось обнаружить такое странное поведение плагина. В итоге с этим плагином пришлось распрощаться, а базу данных строчно почистить. А жаль, красивый плагин. И что же можно найти ему взамен?
В эту таблицу плагин помещает все коды, которые обычно нужно вставлять в пост для вывода видео из YouTube, а так же полное оформление каждого ролика (плагин использует красивые скины для плеера). А оформление это немаленькое, и, сохраняя его каждый раз, плагин так раздувает базу данных, что блог начинает откровенно тормозить. В одном моем блоге Pro Player создал таблицу размеров в 120 мегабайт (!!!), и не собирался на этом прекращать. Благодаря Дмитрию, который не поленился заглянуть в базу данных, удалось обнаружить такое странное поведение плагина. В итоге с этим плагином пришлось распрощаться, а базу данных строчно почистить. А жаль, красивый плагин. И что же можно найти ему взамен?
Конечно же полностью заменить плагин Pro Player другим не получится, но все же подобные плагины существуют. Один из них — youtube with style. Этот плагин позволяет вставлять видео из YouTube, заменяя оформление видеоролика на свое.
Свой плеер у плагина ничем не хуже стандартного ютюбовского, и мне он нравится даже больше — стильное темное оформление, ненавязчивые элементы управления.
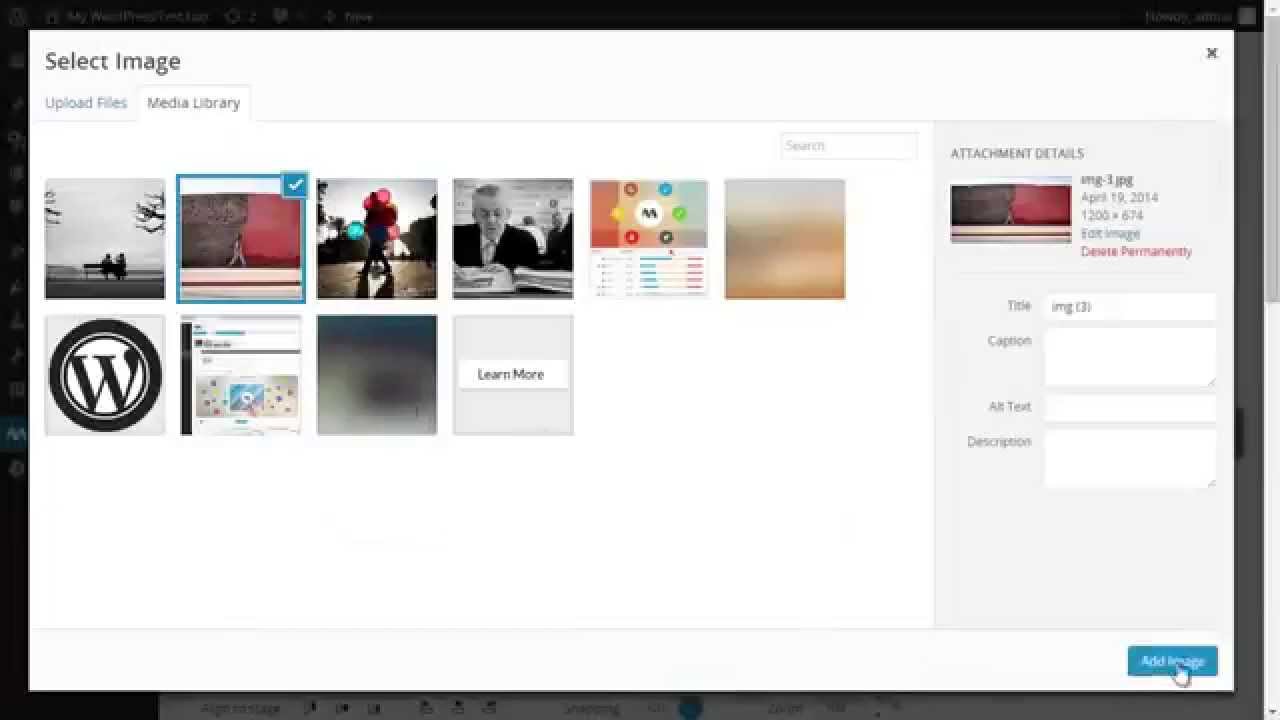
Плагин, помимо того, что заменяет оформление плеера на свое, так же умеет вставлять видео из YouTube, не покидая админки — в форме вставки медиафайлов появляется закладка YouTube, в которой можно с помощью поиска найти любой ролик, и вставить его в пост одним кликом.
Так же найденный видеролик можно тут же просмотреть еще до вставки.
Помимо вставки видео стандартным методом можно так же использовать и шорткод, причем в качестве аргументов шорткода можно использовать как ID ролика, так и полный адрес. Примеры вставки шорткода:
По-умолчанию формат вставки шорткода такой:
В шорткоде можно в качестве параметров указывать не только ID ролика или адрес, но и размеры плеера:
Скачать youtube with style Мне нравитсяНе нравитсяДобавление видео на блог
Приветствую! Вчера я опубликовал запись про АП Яндекс выдачи, в которой вставил видео файл. Как вставить видео на блог? Сегодня хочу рассказать как это можно сделать!
Для добавления видео на блог WordPress можно воспользоваться несколькими способами. Но в данном случае я остановлюсь всего на двух, наиболее простых — с помощью плагина и путем прямой вставки кода плеера.
Но в данном случае я остановлюсь всего на двух, наиболее простых — с помощью плагина и путем прямой вставки кода плеера.
Подключение видео на блог с помощью плагина
Самым подходящим для поставленных целей считаю плагин Video Embedder. С его помощью можно подключить видео с самых распространенных видео-хостингов, таких как Youtube, Google Video и многих других (всего в списке 22 пункта), а также загружать свои собственные видео-файлы. Рассмотрим на примере, как подключить видео с Youtube.
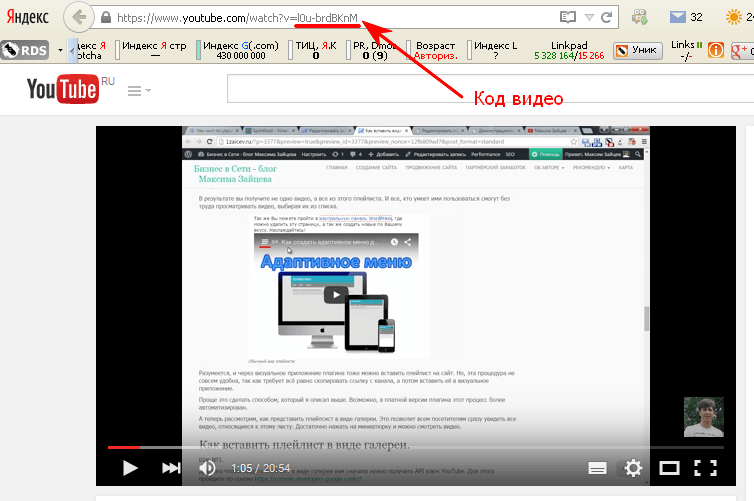
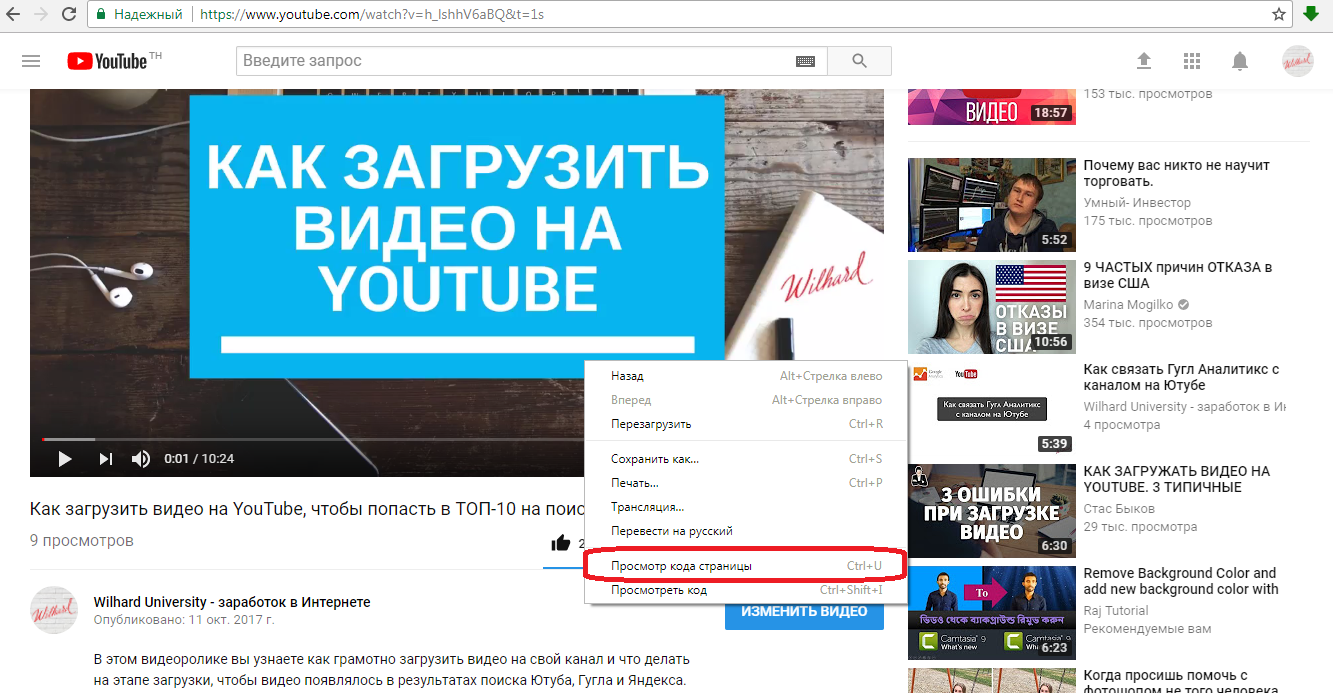
Первым делом устанавливаем плагин, находим видео, которое хотим подключить и смотрим его идентификатор. Найти идентификатор можно в адресной строке браузера на странице с видеороликом:
то что выделено красным это и есть идентификатор, копируем его…
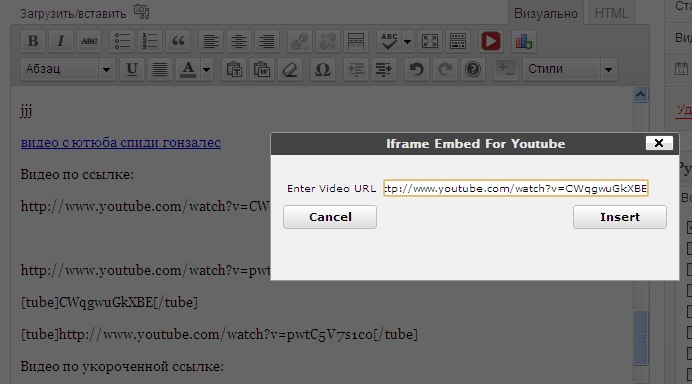
Далее создаем новую запись в блоге, вставляем идентификатор туда где хотим его видеть и заключаем в специальные теги. Для ютуба они выглядят так:
[youtube] ID видео, в нашем примере sOFS249yERE [/youtube]Остается лишь опубликовать запись и перейти на страницу, чтобы убедиться что все в порядке и подключаемый ролик функционирует.
Теги вставки для каждого видео-хостинга разные, их можно увидеть на странице самого плагина, там даже приведены примеры. Я привел пример с ютубом, на других все так же просто и трудностей возникнуть не должно.
Вообще же мне пришлось перепробовать много различных плагинов для вставки видео на блог WordPress, но этот считаю самым лучшим и по функциональности и по простоте использования. Также можно подключать видео файлы, хранящиеся на своем хостинге, что очень удобно и не возникает зависимости от других сервисов (случается, что со временем удаляются файлы с видео-хостинга).
Подключение видео на WordPress вручную
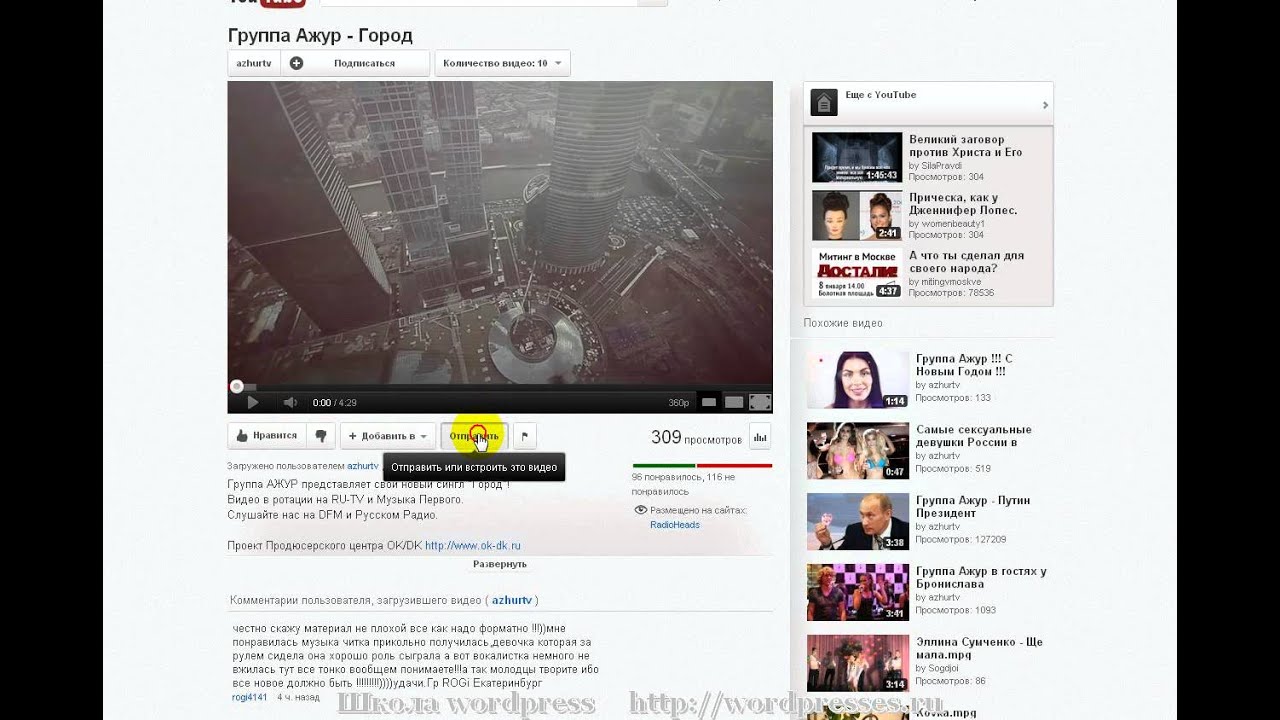
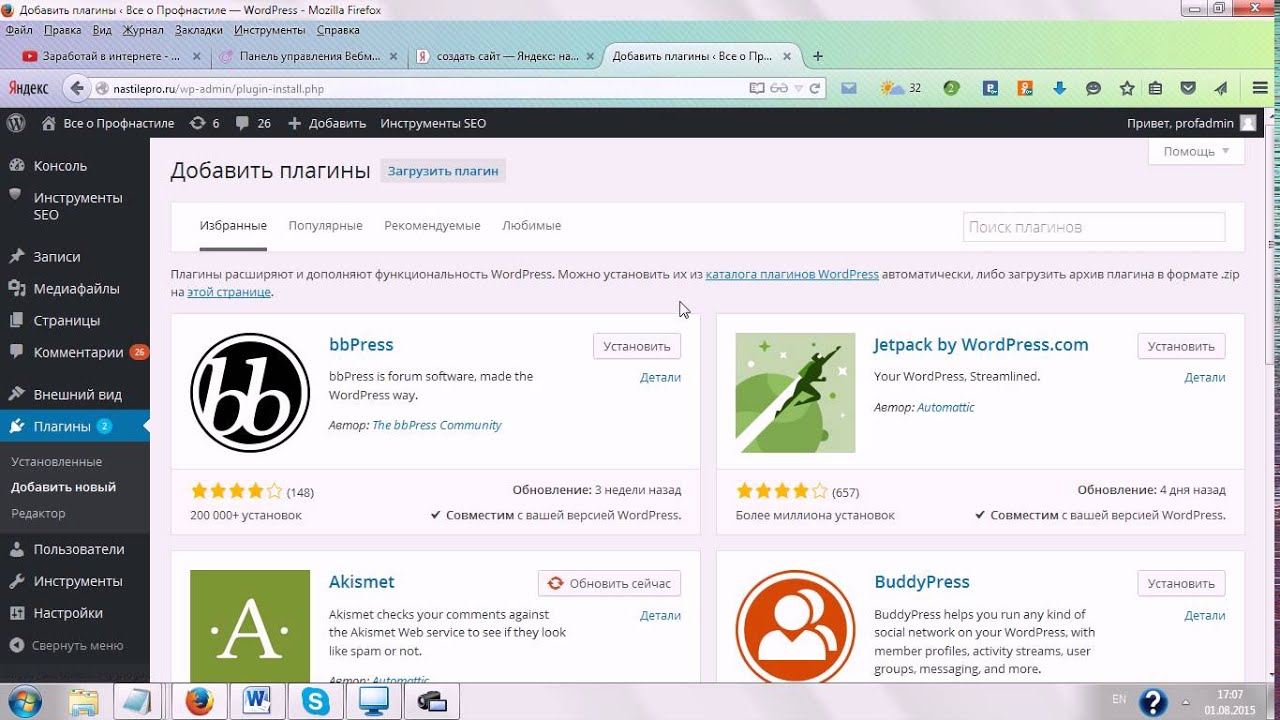
Разместить видео файл на своем блоге можно и без использования плагинов, добавляя код ролика на страницы вручную. Опять же разберем пример на примере ютуба. Находим на сайте youtube.com понравившийся ролик и под ним нажимаем на кнопочку «Встроить»:
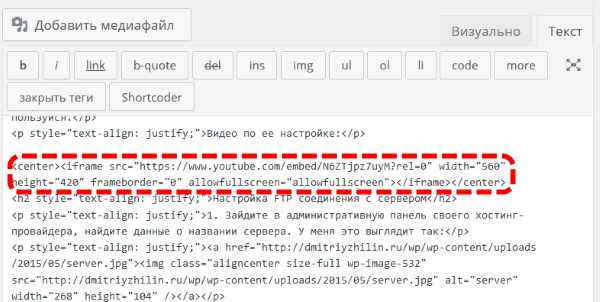
Далее полученный код необходимо вставить на страницу записи и подключение завершено. Минусом данного способа является малое количество видео-хостингов, поддерживающих подключение видео на сторонних ресурсах.
Минусом данного способа является малое количество видео-хостингов, поддерживающих подключение видео на сторонних ресурсах.
Есть еще одно НО: при ручном подключении видео страница не проходит проверку на валидность HTML кода… Проблему можно решить, применив небольшую хитрость… Если интересно, могу поделиться 😉
Для примера я вставлю очередное видео:
Как вставить видео с YouTube в WordPress . Подробная инструкция
В последние несколько лет количество пользователей, предпочитающих видеоконтент тексту, крайне стремительно увеличивается. Это связано с увеличением скорости мобильного интернета и с оптимизацией интернета под смартфоны в целом.
Однако, несмотря на то, что вставлять видео с Ютуба в различные блоги сейчас просто как никогда, для большого количества начинающих авторов это может стать проблемой.
Из этой статьи Вы узнаете, как вставить YouTube ролик в блог на WordPress.
Вот несколько причин, по которым текстовые записи по возможности нужно дополнять видеороликами:
- Читатели получат более чёткое представление о предмете статьи
- Посетитель задержится на Вашем блоге, если будет смотреть видео
- Визуально богатое мультимедийное наполнение записи делает её более приятной как для глаза, так и для поисковиков. Это важно для SEO
Если же Вы встроите собственный YouTube ролик, это принесёт ещё больше эффекта:
- Вы наберёте больше просмотров и подписчиков
- С помощью AdSense Вы сможете получить больше денег от монетизации.
На этом закончу отдаляться от темы и перейду к сути статьи. Итак, как же встроить ролик с Ютуба в Вордпресс.
WP поддерживает автовстраивание контента с множества сайтов, поэтому скачивать ролик не потребуется.
Автовстраивание означает, что Вам нужно просто вставить URL видео в текстовом формате, и ВП (ВордПресс) сам добавит видео в запись.
Покажу наглядно на примере моего ролика:
- Откройте ролик, который необходимо встроить
- Нажмите на кнопку «поделиться» и скопируйте ссылку
Теперь вставьте ссылку в редактор WordPress, используя текстовый формат (важно, чтобы не получилась гиперссылка). После этого WP автоматически вставит видео в запись.
Как вставить ролик, используя код для встраивания
Предупреждаю, предыдущий метод самый быстрый, если Вы хотите вставить ролик с Ютуба именно в запись блога.
Если же встроить видео необходимо туда, где автовстраивание не работает (такое бывает в различных виджетах, например), необходимо использовать код для встраивания видео, который предоставляет YouTube.
Для этого нажмите на кнопку «поделиться» (см. предыдущий пункт), затем «встроить».
Здесь помимо самой ссылки есть 3 возможности:
- Задать момент, с которого будет воспроизводиться ролик (тогда адрес ссылки поменяется)
- Включить/выключить показ панели управления проигрывателя
- Включить режим повышенной конфиденциальности
Выберите нужные Вам пункты и нажмите «копировать», далее вставьте ссылку туда, где должно быть видео. Готово!
Готово!
6 лучших плагинов WordPress для авторов видео на YouTube
У вас есть свой канал на YouTube? Ищете подходящие плагины WordPress для своей деятельности? В сегодняшней статье мы подобрали несколько самых интересных WordPress плагинов для YouTube издателей. Эти плагины помогут вам улучшить отображение ваших YouTube видео на WordPress сайте, что поможет привлечь больше посетителей.
1. YouTube Channel Gallery
Для того, чтобы встроить YouTube в WordPress, вам нужно скопировать и вставить ссылку на видео. Что, если мы скажем, что вы можете автоматически выводить свежие видео с вашего YouTube канала на своем сайте в виде симпатичной галереи?
Просто установите и активируйте плагин YouTube Channel Gallery. После активации, вы можете перейти в Appearance » Widgets для того, чтобы перетянуть виджет YouTube Channel Gallery в свой сайдбар.
Также вы можете добавить свою галерею канала YouTube в запись WordPress или же на страницу, использовав шорткод [Youtube_Channel_Gallery user=»wpincode»].
Убедитесь в том, что вы заменили WPinСode на имя своего канала.
2. Записываем и загружаем видео YouTube из WordPress
Знаете ли вы, что можно записывать и загружать свои видео прямо из WordPress? Вы можете применить плагин YouTube Upload Widget для записи видео, используя свою вебкамеру, прямо с сайта WordPress и загружать эти видео сразу на YouTube.
3. Добавляем миниатюры к видео YouTube
Многие популярные сайты выводят миниатюры изображений своих видео на главных страницах сайтов. Когда пользователь кликает по изображению, то попадает на запись WordPress, содержащую видео YouTube.
Вывести миниатюры своих видео достаточно просто. Все, что вам нужно, это установить и активировать плагин Video Thumbnails.
После активации переходим в Настройки » Video Thumbnails для конфигурации плагина. Большинство опций говорят сами за себя и стандартные настройки сработают на большинстве сайтов. После сохранения изменений, вы можете просто вставить ссылку на видео YouTube в любую запись WordPress, и плагин автоматически сгенерирует миниатюру видео, а также установит эту миниатюру для текущей записи.
4.Автоматически публикуем видео с YouTube в WordPress
Если вы добавляете свои YouTube видео на свой сайт WordPress, то существует несколько простых инструментов, которые помогут вам автоматизировать процесс.
Первый инструмент является плагином под названием Automatic YouTube Video Posts, который позволяет вам автоматически создавать новые записи WordPress, содержащие видео с YouTube. Эти записи будут создавать по мере того, как вы добавляете видео на канал.
Второй инструмент — это веб сервис под названием IFTTT (if this then that). Он позволяет вам создать рецепт, который автоматизирует весь процесс за вас.
5. Разрешаем встраивать видео YouTube в комментарии WordPress
WordPress использует протокол oEmbed для встраивания контента со сторонних сервисов типа YouTube, Vimeo, Twitter и т.д. Он позволяет вам просто вставить ссылку на элемент и WordPress автоматически встроит его за вас.
По-умолчанию, oEmbed включен только для записей и страниц WordPress. Установив плагин oEmbed in Comments, вы активируете эту возможность и для комментариев.
Установив плагин oEmbed in Comments, вы активируете эту возможность и для комментариев.
Ваши пользователи обретут возможность встраивать видео в комментарии, просто указывая на него ссылку.
6. Добавляем кнопку подписки на канал YouTube
Когда люди просматривают видео на вашем сайте, вы, возможно, захотите предоставить им при этом возможность сразу подписаться на свой канал YouTube. Просто установите и активируйте плагин YouTube Subscribe Button. После активации вам необходимо перейти в раздел Внешний вид » Виджеты и перетянуть виджет YouTube Subscribe Button в сайдбар.
Далее, укажите название вашего канала или его ID, выберите расположение и тему. На текущий момент представлено два вида расположения: нормальный и полный. Используя полный вариант, кнопка подписки будет также отображать ваш аватар YouTube. Можно выбрать из двух цветовых схем: светлую и темную.
Мы надеемся, что эта статья помогла вам найти для себя, как для автора видео на YouTube, несколько новых плагинов.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
закладных | WordPress.org
Очень просто встроить видео, изображений, твитов, аудио и другого контента на ваш сайт WordPress.
Начиная с WordPress 5.0, редактор блоков создал более простой способ встраивания контента на наш сайт WordPress. С помощью встроенного блока просто скопируйте URL-адрес и вставьте в блок.
Для каждого конкретного блока есть несколько вариантов настройки. Вы можете найти инструкции для каждого блока в таблице ниже или в списке всех основных блоков.
Наверх ↑
Вы можете использовать все:
| Сервис | Блок | Тип вставки | Начиная с |
|---|---|---|---|
| Amazon Kindle мгновенный предварительный просмотр | Amazon Kindle Block | Видео | WordPress 4. 9 9 |
| Animoto | Animato BlockВидео | WordPress 4.0 | |
| Cloudup | Cloudup Block | Видео, галереи, изображения | WordPress 4.4 |
| Crowdsignal | Crowdsignal Block | Опросы и опросы | WordPress 3.0 |
| DailyMotion | DailyMotion Block | Видео | WordPress 2.9 |
| Facebook решил закрыть oEmbed конечная точка. | пост, активность, фото, видео, СМИ, вопрос, примечание | WordPress 4.7 | |
| Flickr | Flickr Block | Видео и изображения | WordPress 2.9 |
| Giphy | Анимированные GIF-файлы | WordPress 4.7 | |
| Imgur | Imgur Block | Изображения | WordPress 3.:max_bytes(150000):strip_icc():format(webp)/how-to-embed-a-youtube-video-into-your-wordpress-blog-4590199-18-45286c54054e4989804b385b37612015.jpg) 9 9 |
| Facebook решил закрыть конечную точку oEmbed. | Изображения | WordPress 3.5 | |
| Issuu | Issuu Block | Документы | WordPress 4.0 |
| Kickstarter | Kickstarter Block | Projects | WordPress 4.2 |
| Meetup.com | Блок Meetup.com | Разное | WordPress 3.9 |
| Mixcloud | Блок Mixcloud | Музыка | WordPress 4.0 |
| Photobucket | Изображения | WordPress 2.9 | |
| Reddit Block | Сообщения и комментарии | WordPress 4.4 | |
| ReverbNation | Блок ReverbNation | Музыка | WordPress 4. 4 4 |
| Scribd | Scribd Block | Documents | WordPress 2.9 |
| SlideShare | SlideShare Block | Презентационные слайд-шоу | WordPress 3.0 3.5 |
| SmugMug | SmugMug Block24 | ||
| SoundCloud | SoundCloud Block | Music | WordPress 3.5 |
| Speaker Deck | Speaker Deck Block | Слайд-шоу презентаций | WordPress 4.4 |
| Spotify | Блок Spotify | Музыка | WordPress 3.6 |
| TED | TED Block | Видео | WordPress 4.0 |
| TikTok | TikTok Block | Видео | WordPress 5.4 |
| Tumblr | Tumblr Block | Разное | WordPress 4. 2 2 |
| Twitter Block | Твиттер, профиль, список, коллекция, лайки, момент | WordPress 3.4 | |
| VideoPress | Блок VideoPress | Видео | WordPress 4.4 |
| Vimeo | Видео | WordPress 2.9 | |
| Каталог плагинов WordPress | Плагины | WordPress 4.4 | |
| WordPress .tv | Блок WordPress.tv | Видео | WordPress 2,9 |
| YouTube | Блок YouTube | Видео | WordPress 2.9 |
Примечания
- Twitter — в старых версиях WordPress есть проблемы со встраиванием https, просто удалите s из https, чтобы исправить.
- YouTube — только общедоступные и «частные» видео и плейлисты — «частные» видео не встраиваются.

- Tumblr — распознаются только сообщения (name.tumblr.com/post/etc), а не отдельные изображения (name.tumblr.com/image)
Из-за решения Facebook закрыть конечную точку oEmbed для встраивания Facebook и Instagram ссылок, блок не будет работать после 24 октября 2020 года.Издателям, которые хотят встроить ссылки Facebook и Instagram в свои сайты, потребуется учетная запись разработчика и appid, а также предоставить токен аутентификации при вызове конечной точки. Документация Facebook: создать приложение
Наверх ↑
Чтобы встроить видео или другой объект в сообщение или страницу, поместите его URL-адрес в область содержимого. Убедитесь, что URL-адрес находится в отдельной строке и не содержит гиперссылок (доступен для щелчка при просмотре сообщения).
Например:
Посмотрите это классное видео:
http: // www.youtube.com/watch?v=dQw4w9WgXcQ
Это было классное видео.
WordPress автоматически превратит URL-адрес во встраивание YouTube и предоставит предварительный просмотр в визуальном редакторе.
Другой вариант — заключить URL в шорткод « встроенный ».
// ПРИМЕЧАНИЕ. Удалите пробелы между '[' и 'embed' при попытке.
[вставлять] http://www.youtube.com/watch?v=dQw4w9WgXcQ [/ вставлять]
Если WordPress не может встроить URL, сообщение будет содержать гиперссылку на URL.
Наверх ↑
Функция простого встраивания в основном основана на oEmbed, протоколе для сайта A (например, вашего блога), запрашивающего у сайта B (например, YouTube) HTML-код, необходимый для встраивания контента с сайта B.
oEmbed был разработан, чтобы избежать необходимости копировать и вставлять HTML с сайта, на котором размещен носитель, который вы хотите встроить. Он поддерживает видео, изображения, текст и многое другое.
Наверх ↑
Нет, не по умолчанию. WordPress будет встраивать только URL-адреса, соответствующие внутреннему белому списку.Это сделано в целях безопасности.
Наверх ↑
Добавление поддержки для дополнительного веб-сайта зависит от того, поддерживает ли сайт oEmbed.
Добавление поддержки для сайта с поддержкой oEmbed # Добавление поддержки для сайта с поддержкой oEmbed
Если сайт поддерживает oEmbed, вам нужно вызвать wp_oembed_add_provider (), чтобы добавить сайт и формат URL во внутренний белый список.
Наверх ↑
Добавление поддержки для сайта без встроенного ПО # Добавление поддержки для сайта без встроенного ПО
Вам необходимо зарегистрировать обработчик с помощью wp_embed_register_handler () и предоставить функцию обратного вызова, которая генерирует HTML.
Наверх ↑
Удаление поддержки сайта с поддержкой oEmbed # Удаление поддержки сайта с поддержкой oEmbed
Если вы хотите удалить поставщика с поддержкой oEmbed, вам нужно вызвать wp_oembed_remove_provider.
Наверх ↑
Начиная с версии 4.4, WordPress поддерживает обнаружение oEmbed, но имеет серьезные ограничения на то, какой тип контента может быть встроен через сайты, не внесенные в белый список.
В частности, контент HTML и видео фильтруется, чтобы разрешить только ссылки, цитаты и окна iframe, и они дополнительно фильтруются для предотвращения вставки вредоносного контента.Затем HTML модифицируется, чтобы быть изолированным, а также на него накладываются дополнительные ограничения безопасности.
Однако, если вы чувствуете, что достаточно осведомлены, чтобы не требовать этого уровня безопасности, вы можете предоставить пользователям uniltered_html (администраторам и редакторам) возможность встраивать данные с веб-сайтов, которые имеют теги обнаружения oEmbed в своих .
Содержимое обнаружения oEmbed для типов «ссылка» и «фото» не так сильно фильтруется таким образом, однако оно должным образом экранируется в целях безопасности и предотвращения отображения любого вредоносного содержимого на сайте.
Наверх ↑
- oEmbed.com — Официальный сайт oEmbed с техническими деталями спецификации
Наверх ↑
- 2.
 9:
9:- Введение встроенной поддержки Embeds.
- 3.0:
- Добавлено: SmugMug, FunnyOrDie
- 3.4:
- 3.5:
- 3.6:
- 3.9:
- Удалено: Qik (служба закрыта в апреле 2014 года)
- 4 .0:
- Существенная переработка кода предварительного просмотра, показывающая встраивания в редакторе wp.mce.views.
- Добавлено: CollegeHumor, Issuu, Mixcloud, плейлисты YouTube, выступления на TED
- Удалено: Viddler (удалено из-за того, что служба закрыла их конечную точку oEmbed)
- 4.1:
- 4.2:
- Добавлено: Kickstarter, Tumblr
- Удалено: Revision3
- 4.4:
- Добавлено: ReverbNation, Cloudup, Reddit, SpeakerDeck, VideoPress
- Удалено: Blip
- 4.4.1:
- Удалено: Rdio (Служба отключена)
- 4.5:
- Добавлено: Twitter Moment, коллекция
- 4.
 7:
7:- Добавлено: профиль Twitter, список, лайки
- Добавлено: сообщение в Facebook, активность , фото, видео, медиа, вопрос, примечание
- 5.1:
- Переименовано: Сервис PollDaddy переименован в Crowdsignal
- 5.6:
- Добавлен раздел о редакторе блоков для встраиваемых материалов, создан новый столбец для блока Ссылки на документацию редактора, примечание о прекращении OAuth в Facebook и Instagram, обновленные ссылки Кодекса, добавлен новый журнал изменений и измененная страница.
- Добавлено: TikTok
- Удалено: Blip, Hulu, CollegeHumor, FunnyOrDie.com и Vine
- Обновлено 2020-12-08
- Добавлен раздел о редакторе блоков для встраиваемых материалов, создан новый столбец для ссылок на документацию редактора блоков, примечание о прекращении OAuth в Facebook и Instagram, добавлен новый журнал изменений, обновлены ссылки Кодекса и переупорядочена страница.

- Добавлено: TikTok
- Удалено: Blip, Hulu, CollegeHumor, FunnyOrDie.com и Vine; Некоторые внешние ссылки, которые нарушали нашу политику внешних ссылок или были устаревшими.
- Добавлен раздел о редакторе блоков для встраиваемых материалов, создан новый столбец для ссылок на документацию редактора блоков, примечание о прекращении OAuth в Facebook и Instagram, добавлен новый журнал изменений, обновлены ссылки Кодекса и переупорядочена страница.
Instagram Вставить | WordPress.org
Вернуться к списку из блоков
Из-за решения Facebook закрыть конечную точку oEmbed для встраивания ссылок Instagram, блокировка больше не будет работать после 24 октября 2020 года. Издателям, которые хотят встраивать ссылки Facebook на свои сайты, потребуется учетная запись разработчика и приложение, а также предоставить токен аутентификации с их обращением к конечной точке.Документация Facebook: создать приложение
Руководство WordPress обратилось к Facebook, но кажется, что изменение политики является окончательным. Помимо предупреждения пользователей здесь и в других местах, участники WordPress ничего не могут с этим поделать.
Блок внедрения Facebook был удален для плагина Gutenberg версии 9. 0 и будет удален из следующей версии ядра WordPress в 5.6
0 и будет удален из следующей версии ядра WordPress в 5.6
С помощью блока Instagram Embed вы можете встраивать сообщения Instagram в свои сообщения и страницы.Чтобы пользоваться им, вам не нужен аккаунт в Instagram. Однако вы можете встраивать только общедоступные сообщения.
Пример:
Шаги по встраиванию сообщения Instagram
- Найдите URL-адрес сообщения
FinНайдите сообщение Instagram, которое вы хотите встроить на свою страницу. Скопируйте ссылку на это сообщение, нажав на нее, затем на кнопку дополнительных параметров, а затем на Копировать ссылку. Для мобильных устройств процесс аналогичен.
- Перейдите к своему сообщению или странице
- Добавьте блок Instagram
- Вставьте ссылку в текстовое поле и нажмите кнопку «Вставить»
Если ссылка успешно внедрена, вы увидите предварительный просмотр в вашем редакторе.
Если вы используете ссылку, которую нельзя встроить, в блоке отображается сообщение: « Извините, это содержимое не может быть встроено. ”
У вас будет два варианта: повторить попытку с другим URL-адресом или преобразовать его в ссылку.
6. Щелкните «Предварительный просмотр», чтобы увидеть, как это будет выглядеть в интерфейсе.
Помимо ручки перемещения и перетаскивания, панель инструментов блока для встраивания Instagram показывает четыре кнопки:
- Преобразовать в
- Изменить выравнивание
- Изменить URL-адрес и
- Дополнительные параметры.
Преобразовать в :
Вы можете преобразовать Instagram встраивание в группу. Это даст вам возможность изменить цвет фона вокруг встраивания Instagram.
Представление редактора Instagram Embed как группа с элементами управления Color Settings Instagram Embed с зеленым фономИзменить выравнивание — использовать многоразовый блок
- Выровнять по левому краю — Выровнять сообщение Instagram по левому краю
- Выровнять по центру — Выровнять сообщение Instagram по центру
- Выровнять по правому краю — Выровнять сообщение Instagram по правому краю
Изменить URL
Через URL-адрес редактирования вы можете изменить URL-адрес для встраивания Instagram в блоке для встраивания. Замените существующий URL и нажмите кнопку «Вставить».
Замените существующий URL и нажмите кнопку «Вставить».
Дополнительные параметры:
Скрыть настройки блока
Параметр Скрыть настройки блока скрывает (или показывает) панель настроек блока на боковой панели редактора.
Копия
Копировать можно использовать для копирования выбранного блока, а затем вы можете вставить его в любом месте редактора.
Дубликат
Дубликат можно использовать для дублирования выбранного блока.
Вставка перед
Вставить новый блок перед выбранным блоком (блоками).
Вставка после
Вставить новый блок после выбранного блока (ов).
Перейти к
Если вы выберете Move To , вы получите синюю линию внутри вашего контента, затем вы можете использовать стрелки, чтобы переместить эту строку вверх и вниз туда, куда вы хотите переместить выбранный контент, нажав клавишу возврата на клавиатуре в эта точка перемещает блок в это положение.
Изменить как HTML
Параметр Редактировать как HTML позволяет изменять HTML-код блока внедрения.
Добавить к многоразовым блокам
Использование Добавить в блоки многократного использования Параметр позволяет добавить выбранный блок в список блоков многократного использования, чтобы вы также могли использовать их в других сообщениях или страницах.
Группа
Выберите опцию Group , если вы хотите создать группу блоков и рассматривать их как единое целое.Вы можете, например, добавить в группу общий цвет фона или другие блоки.
Удалить блок
С помощью опции Удалить блок , вы можете удалить выбранный блок из вашего контента.
Наверх ↑
Настройки носителя
Через настройки мультимедиа вы можете управлять поведением встраиваемого сообщения при просмотре с небольшого устройства, например на экране телефона.
Тумблер включает или выключает функцию изменения размера для небольших устройств. Значение по умолчанию — «включено» или синий.
«Выкл.» Это встраивание может не сохранять свое соотношение сторон при изменении размера браузера. В выключенном состоянии тумблер серый.
«Вкл.» Это встраивание сохранит свое соотношение сторон при изменении размера браузера. В положении «Вкл.» Тумблер становится синим.
Продвинутый
Вкладка «Дополнительно» позволяет вам добавить класс CSS к вашему блоку, позволяя вам написать собственный CSS и стилизовать блок по своему усмотрению.
- Обновлено 2020-09-21
- Объявление о прекращении поддержки блоков Instagram в версии 9.0 и WordPress 5.6
- Обновлено 2020-08-18
- Заменены «Дополнительные параметры» — новый снимок экрана
- Добавлен «Переместить в» и раздел «Копировать» в разделе «Дополнительные параметры»
- Создано 2020-06-05
10 способов интеграции и встраивания видео YouTube в WordPress
Создание видео на YouTube — половина дела. После неутомимого производственного процесса самое время поделиться тем, что вы сделали, разместив это в таких местах, как Facebook, в рассылках по электронной почте и, конечно же, на своем веб-сайте. В прошлом для встраивания видео на YouTube требовалось немного творчества или дополнительные плагины на WordPress.
После неутомимого производственного процесса самое время поделиться тем, что вы сделали, разместив это в таких местах, как Facebook, в рассылках по электронной почте и, конечно же, на своем веб-сайте. В прошлом для встраивания видео на YouTube требовалось немного творчества или дополнительные плагины на WordPress.
Однако это изменилось после выпуска WordPress 2.9. Фактически, вы можете встроить YouTube в WordPress, не имея ничего, кроме ссылки на YouTube. Тем не менее, вы можете захотеть стать более умным с вашей интеграцией, создав галереи, вставив всю свою страницу YouTube или составив список видео от других авторов.
С помощью этих уникальных опций YouTube вы можете выделиться среди обычных видео встраиваемых и предложить своим пользователям более уникальный опыт.
Самый простой способ встроить видео YouTube в WordPress
WordPress 2.9 добавил классную функцию, которую они называют встраиванием. Это позволяет копировать и вставлять видео с YouTube прямо на ваш сайт без каких-либо дополнительных плагинов или настроек. Вот как это сделать:
Вот как это сделать:
Шаг 1
Скопируйте URL-адрес из видео YouTube. Вы можете скопировать URL-адрес из адресной строки браузера или с помощью кнопки «Поделиться ссылкой на YouTube».
Ссылка для вставки на YouTube
Совет: вы можете автоматически запускать видео с определенного места (например, через 30 секунд), сначала установив флажок «Начать с» и выбрав время. Затем скопируйте ссылку.
Шаг 2
Вставьте URL-адрес в редактор WordPress, и функция встраивания автоматически превратит его во встроенное видео.
Вставить видео с YouTube в редактор WordPress
Интересные функции из плагинов YouTube для встраивания
Хотя описанный выше метод является быстрым и легким, плагины для встраивания YouTube могут добавить на ваш сайт множество функций.Вот лишь несколько из множества различных функций, которые вы можете получить:
- Инструменты для улучшения конфиденциальности и согласия для видео, встроенных на ваш веб-сайт.

- Опции для встраивания больших галерей и их воспроизведения, когда посетитель заходит на вашу страницу, или начинается, когда
- Возможность отложенной загрузки видео, чтобы мультимедиа не замедляли работу всего сайта.
- Управление визуальными настройками для настройки таких элементов, как цвета, размеры и общий вид ваших видео.
- Варианты использования шорткодов для размещения видео для большей гибкости при размещении видео в таких областях, как виджеты и публикации. Просмотр лайтбоксов
- и других альтернативных видеодисплеев.
- Инструменты для создания эффектов наведения и анимации, когда пользователи прокручивают ваши видео.
- Опции для извлечения видео из нескольких источников, таких как учетные записи социальных сетей и YouTube. Это отличный способ создать канал с видео на вашем собственном веб-сайте.
- Кнопки социальных сетей, побуждающие людей делиться вашими видео.
- Плагины для создания и вставки полных списков воспроизведения YouTube с дополнительными инструментами форматирования и дизайна.

- Миниатюры видео, ползунки, изменение цвета и множество других возможностей для выделения встраиваемого видео YouTube.
Лучшие способы интеграции и встраивания YouTube в WordPress
Мы рассмотрели и рассмотрели все лучшие плагины WordPress, которые вы можете использовать для встраивания видео YouTube в WordPress. Пришло время погрузиться в дело!
- YouTube, EmbedPlus
- WP YouTube Lyte
- Видео галерея — YouTube Галерея
- Накорми их в соцсетях
- YotuWP
- Видеомасштаб
- ARVE Advanced Responsive Video Embedder
- WpDevArt Встраивание, плейлист и всплывающее окно YouTube
- YourChannel
- Галерея YouTube
1.YouTube от EmbedPlus
Плагин YouTube от EmbedPlus предлагает несколько способов настройки видео, которые вы встраиваете на свой сайт WordPress. Для начала у плагина есть возможности галереи, чтобы вытащить ваши плейлисты или списки каналов на ваш сайт. Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Плагин YouTube для WordPress
Многие другие функции включены в плагин YouTube от EmbedPlus, но мы рассмотрим лучшие из них в списке ниже.Что касается цен, то этот плагин бесплатен для большинства основных функций. Например, вы можете добавить товарный знак, чтобы избавиться от некоторых цветов и логотипов YouTube, а также включить прямую трансляцию YouTube на свой веб-сайт. Премиум-версия начинается с 19,99 долларов США и обеспечивает пожизненный доступ к плагину YouTube.
Для некоторых планов предоставляется поддержка, и вы получаете некоторые интересные дополнения, такие как автоматическая SEO-разметка видео и более быстрая загрузка страниц. Мне особенно нравится расширенная настройка галереи и проверка совместимости с мобильными устройствами, чтобы узнать, как люди просматривают видео на своих небольших устройствах.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин бесплатен для использования основных функций, и я полагаю, что большинству людей не потребуется обновляться после этого.
- Даже премиум-версии доступны по цене, и вы получаете их с единовременным платежом (если вам не нужна постоянная поддержка клиентов).
- В бесплатной версии есть инструменты для создания списков воспроизведения и галерей. Вы также можете включить прямые трансляции YouTube, чтобы они воспроизводились прямо на вашем веб-сайте.
- Плагин YouTube имеет красивый дизайн интерфейса с большим набором настроек, позволяющих настраивать такие параметры, как цвета и размеры.
- Вы также можете запускать воспроизведение видео в определенное время и регулировать громкость для своих клиентов. Например, некоторые веб-мастера могут захотеть начать свои видеоролики сразу же, когда клиенты заходят на их сайты.
2.
 WP YouTube Lyte
WP YouTube LyteУ плагина WP YouTube Lyte одна основная задача — отложить загрузку встроенных видео YouTube, чтобы ваш сайт работал как можно быстрее.Ленивая загрузка обычно выполняется с изображениями, но этот плагин выводит ее на новый уровень, фокусируясь в первую очередь на видео YouTube. Ленивая загрузка загружает только те мультимедиа, которые в данный момент видны пользователю. Таким образом, ваш сервер не слишком загружает все видео на вашей странице или веб-сайте.
В результате веб-сайт загружается быстрее, и вы должны увидеть повышение производительности всего веб-сайта.
WP YouTube Lyte
Плагин WP YouTube Lyte полностью бесплатен, поэтому нет никаких подсказок, чтобы продать вам дополнительные продажи или попытаться заставить вас купить надстройки или премиум-версии.
Плагин не совсем ленивая загрузка видео, как это делают большинство ленивых загрузчиков изображений. Плагин работает путем встраивания небольшой версии видео (по сути, это просто изображение миниатюры видео). Только когда пользователь нажимает на миниатюру, где он запрашивает «более тяжелую» версию, которую показывает YouTube. Это особенно важно, если вы планируете разместить на одной странице большие галереи или несколько видеороликов. Ваши посетители не заметят никакой разницы между обычным встраиванием YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин WP YouTube Lyte обеспечивает легкое встраивание видео YouTube до тех пор, пока посетитель не решит, что хочет его просмотреть. После щелчка начнется воспроизведение полной версии ролика YouTube.
- Повышает общую производительность вашего веб-сайта, особенно когда у вас есть большая коллекция видео на одной странице.
- Поскольку плагин не требует никаких запросов к серверам YouTube, он фактически улучшает соответствие GDPR. Короткие коды
- доступны для вас, чтобы быстро разместить оптимизированные видео YouTube по всему вашему сайту.

- Плагин протестирован на всех мобильных устройствах, чтобы убедиться, что отложенная загрузка не повлияет на производительность мобильных устройств, поставляемых с YouTube.
Тест скорости без WP YouTube Lyte
Хотите знать, насколько быстрее он может сделать ваш сайт? Мы провели пять тестов скорости с обычным встроенным видео YouTube и взяли среднее значение.
YouTube без ленивой загрузки (тест скорости)
Тест скорости с WP YouTube Lyte
Затем мы провели пять тестов с включенным плагином WP YouTube Lyte и опцией кэширования эскизов.Этот маленький бесплатный плагин сократил общее время загрузки на 40,43%! Не говоря уже о том, что он также уменьшил размер страницы и все дополнительные внешние запросы, которые идут с встроенным проигрывателем YouTube по умолчанию.
Тест скорости с включенной отложенной загрузкой (тест скорости)
Ленивая загрузка ваших видео на YouTube может легко сократить время загрузки вашей страницы более чем на 40%! 😲Нажмите, чтобы написать твит3.
 Видео галерея — YouTube Галерея
Видео галерея — YouTube ГалереяИнструмент «Видеогалерея» предназначен для тех, кто хотел бы создать красивую галерею своих видеороликов на YouTube, не имея передовых навыков дизайна.Что интересно в этом плагине, так это то, что он также поддерживает видео из таких мест, как Vimeo и Wistia, и вы также можете создавать неограниченное количество галерей с комбинациями из всех этих сервисов. Не только это, но и все видео, которые вы размещаете в своих галереях, адаптируются для просмотра на мобильных устройствах.
Плагин WordPress для видеогалереи
Инструменты поиска также впечатляют своими галереями, предлагая пользователям искать и просматривать определенные видео и вовлекая их с помощью четкой навигации по поиску видео.Несколько тем также доступны с плагинами, и вы получаете множество инструментов настройки, с которыми можно поиграть после реализации темы. Базовый плагин бесплатный, но у вас есть возможность перейти на премиум-версию. На момент написания этой статьи платная версия стоит 45 долларов, но разработчики иногда проводят разные акции.
Если вам нужно было перейти на премиум-версию, большинство функций включает настройку внешнего вида галереи. Например, вы можете изменить цвета значков, границы или стили шрифтов.Все эти настройки доступны в премиум-плагине.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Это очень удобный плагин галереи с опциями для создания ваших галерей с темами и макетами галерей.
- В бесплатной версии доступно довольно много инструментов настройки. Например, вы можете добавить эффекты лайтбокса или какой-то эффект наведения, чтобы заинтриговать пользователей щелкнуть по вашим видео.
- Все галереи, которые вы вставляете на свой сайт, адаптируются к мобильным устройствам.
- Есть неограниченный генератор шорткодов, если вы предпочитаете больше гибкости при размещении видео на YouTube в Интернете.
- Плагин поддерживает несколько типов видео, включая видео с YouTube, Vimeo, Wistia и MP4.

- Вы можете иметь неограниченное количество видео в ваших галереях.
- Премиум-версия не так уж и дорога, если вы хотите полностью настроить и брендировать свои галереи.
4. Накормите их в соцсетях
Плагин Feed Them Social использует совершенно другой подход к встраиваемой игре YouTube.После установки плагина вы можете выбрать социальные видео-каналы, которые вам нравятся больше всего, и отображать их в сообщениях, на страницах или в любом месте вашего веб-сайта. Это отличное решение для компании, которая хотела бы выделить определенные страницы со знаменитостями или конкретные учебные материалы, относящиеся к блогу или продукту.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас Этот бесплатный плагин имеет функции для просмотра и отображения лент с вашей страницы Facebook, а также обложек альбомов и фотографий. Вы можете включать столько каналов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого канала, вам придется перейти на премиум-версию. Это начинается с 50 долларов за один сайт, но у разработчиков есть и другие расширения, которые в конечном итоге могут обойтись вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, комбинированных потоков и каруселей.
Вы можете включать столько каналов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого канала, вам придется перейти на премиум-версию. Это начинается с 50 долларов за один сайт, но у разработчиков есть и другие расширения, которые в конечном итоге могут обойтись вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, комбинированных потоков и каруселей.
Feed Them Social WordPress плагин
Плагин, похоже, ориентирован в основном на видео и медиафайлы Facebook, но он также поддерживает YouTube, Twitter, Instagram и Pinterest.Технически вы можете использовать это для показа вашего собственного канала YouTube на веб-сайте или путем объединения коллекции YouTubers в одну галерею.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин позволяет найти ваши любимые видеопотоки в социальных сетях и добавить их на свой веб-сайт.

- Добавьте столько каналов, сколько хотите, и настройте их в одну красивую галерею.
- Все эти каналы адаптивны и готовы к настройке цвета.
- Бесплатная версия также включает инструменты, позволяющие людям делиться вашими видео в таких местах, как Facebook и Instagram.
- При подборе видео на вашем веб-сайте источники контента включают Pinterest, Facebook, Twitter и YouTube.
- Если вы хотите проявить больше творчества, разработчики плагина Feed Them Social предлагают широкий спектр расширений для таких вещей, как комбинированные потоки и карусели.
5. YotuWP
Если вы ищете простой, но изящный способ разместить свои видео YouTube на сайте WordPress, плагин YotuWP поможет вам.Он легкий, простой в использовании и достаточно мощный, чтобы поддерживать галереи, плейлисты, каналы и видео с определенных имен пользователей. У вас даже есть возможность добавить одно видео из одного источника. YouTube, Vimeo и Wistia доступны в виде интеграции, а макеты включают сетку, список и смешанные галереи.
Плагин YotuWP
Мне кажется, что большинство функций, которые вам могут понадобиться, есть в бесплатной версии, но на самом деле это больше для упрощенных программ для встраивания видео, которые хотят без излишеств размещать эти видео YouTube в Интернете без каких-либо беспорядочных настроек.
Если вы решите использовать премиум-версию, она начинается с 14 долларов в год и включает в себя несколько функций, таких как макеты карусели и кирпичной кладки, 12 значков при наведении, замены для таких вещей, как заголовки и описания, а также настраиваемый текст для кнопок. Короче говоря, премиум-версия почти полностью лишает видео YouTube своего бренда, что делает видео более подходящими для вашего собственного сайта. Однако многих людей это либо не волнует, либо им не нужно тратить на это деньги.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- YotuWP предлагает минималистичный дизайн с красивой презентацией ваших видео.
 Нам нравится это для новичков или просто тех, кому не нужны все функции других плагинов.
Нам нравится это для новичков или просто тех, кому не нужны все функции других плагинов. - Вы можете отображать свои видео в нескольких форматах галереи, например в смешанной галерее или списке.
- Плагин имеет возможность снимать видео из нескольких типов источников. Например, вы можете извлечь все видео из одного плейлиста. Или вы можете предпочесть видео от имени пользователя или канала.
- Доступны большие и маленькие видео. Все настройки размера выполняются в плагине, оставляя вам интерфейс, который не займет много времени для загрузки видео в Интернет.
- Вы даже получаете некоторые уникальные параметры отображения, такие как модальные окна, всплывающие окна и лайтбоксы.
- У вас по-прежнему есть возможность получить мощные инструменты настройки в премиум-версии. Более того, 14 долларов в год — это очень дешево для плагина премиум-класса.
6. Видеомасштаб
У Videozoom нет бесплатной версии, но ее определенно стоит посмотреть. Причина в том, что Videozoom на самом деле является полноценной темой WordPress, а не плагином. Мы включили его сюда, потому что знаем, что некоторые люди создают веб-сайты, в центре внимания которых находятся галереи YouTube.Следовательно, имеет смысл установить тему с такой поддержкой, а не плагин. Тема помогает продемонстрировать коллекцию видео со всего Интернета. Например, если вы хотите создать свой собственный канал на YouTube и разместить все эти видео на своем веб-сайте, это может быть для вас хорошим выбором.
Причина в том, что Videozoom на самом деле является полноценной темой WordPress, а не плагином. Мы включили его сюда, потому что знаем, что некоторые люди создают веб-сайты, в центре внимания которых находятся галереи YouTube.Следовательно, имеет смысл установить тему с такой поддержкой, а не плагин. Тема помогает продемонстрировать коллекцию видео со всего Интернета. Например, если вы хотите создать свой собственный канал на YouTube и разместить все эти видео на своем веб-сайте, это может быть для вас хорошим выбором.
То же самое будет верно, если вы планируете курировать видео из других источников. В теме есть гибкий слайдер для демонстрации ваших самых важных или недавних видео.Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео.
Плагин WordPress для Videozoom
Это не бесплатная тема, но цена в 69 долларов неплохая для всех функций, которые вы получаете. Вы также можете рассмотреть возможность внесения членского взноса в размере 99 долларов за все темы WPZoom.
В целом Videozoom предоставляет мгновенное решение для отображения ваших видео и обеспечения того, чтобы все они были готовы к просмотру на мобильных устройствах и обнаружению поисковыми системами.Вы также обнаружите, что в теме есть готовые к переводу инструменты, регулярные обновления темы и импортер демонстрационного содержания одним щелчком мыши, так что вам не придется начинать с нуля. Мне очень нравится идея плагинов для встраивания видео YouTube, но если у вас еще не настроен веб-сайт, использование темы имеет смысл.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Это полноценная тема WordPress, поэтому вы начинаете свой веб-сайт со всеми инструментами для встраивания, которые необходимы, чтобы произвести впечатление на посетителей.
- Предлагает два скина, темный и светлый. Таким образом, вы сможете немного изменить бренд своего сайта и подумать о том, как посетители хотели бы просматривать видео.

- Если вы разработчик, у вас есть возможность получить более 40 тем WordPress с членством в WPZoom.
- Встраивание с YouTube очень просто, и вы также можете загружать свои собственные локальные видео на свой сервер.
- После загрузки видео или ссылки с YouTube создается эскиз видео.
- Все интерфейсы довольно красивые, с мобильным дизайном, благодаря которому ваши видео воспроизводятся мгновенно и выглядят так же, как на YouTube.
7. ARVE Advanced Responsive Video Embedder
Усовершенствованный адаптивный модуль встраивания видео ARVE имеет отличную репутацию в плане беспрепятственного размещения видео на вашем веб-сайте. Как вы, возможно, узнали, размещая видео на своем веб-сайте, всегда что-то идет не так, будь то небольшая или большая проблема.
Этот плагин выполняет свою работу, а также поддерживает широкий спектр других видеосайтов, помимо YouTube. Например, вы можете скачать видео с TED, Twitch или Comedy Central. В таких ситуациях не всегда удается найти одни и те же видео на YouTube. Следовательно, вам нужно вместо этого получить ссылку с фактического исходного веб-сайта. Это плагин, который поддерживает десятки других веб-сайтов, но при этом обеспечивает адаптивный просмотр видео, к которому мы привыкли.
В таких ситуациях не всегда удается найти одни и те же видео на YouTube. Следовательно, вам нужно вместо этого получить ссылку с фактического исходного веб-сайта. Это плагин, который поддерживает десятки других веб-сайтов, но при этом обеспечивает адаптивный просмотр видео, к которому мы привыкли.
ARVE плагин WordPress
Бесплатная версия отображает ваши видео разумным образом, а также предоставляет редактор WYSIWYG, так что вам не придется возиться с какими-либо короткими кодами. После этого заголовки, описания и другая информация о загрузке отображается в видео, чтобы поисковые системы могли его проиндексировать, и люди знали, о чем эти видео.
Лично я считаю, что большинству людей, установивших плагин, понравится бесплатная версия, но есть возможность обновить ее за 35 долларов. Одна из основных функций премиум-версии позволяет отключать ссылки в ваших видео. Это означает, что пользователи не могут нажать на ссылку Youtube и уйти с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стиль наведения и различные значки воспроизведения. В целом версия Pro не такая уж и дорогая, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
В целом версия Pro не такая уж и дорогая, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- ARVE Advanced Responsive Video Embedder поддерживает практически любое видео, которое вы можете найти в Интернете. Если на веб-сайте, с которого вы работаете, используются встроенные коды iframe, все должно быть в порядке. Вы также можете без проблем мгновенно встраивать видео с YouTube.
- Поддержка WYSIWYG означает, что короткие коды не требуются. Таким образом, вы можете настроить отображение видео и размещать видео в сообщениях и на страницах.
- Это оптимизированный для SEO плагин, который предоставляет информацию о видео на вашем сайте. Например, вы можете показывать названия и описания пользователям.
- Если вы предпочитаете короткие коды, плагин предоставляет их в качестве опции.
- Видео может запускаться автоматически, когда пользователь заходит на ваш сайт.

- Хотя это может быть необязательно для всех, платная версия имеет некоторую отложенную загрузку и возможность отключения ссылок YouTube, что обеспечивает больший контроль и оптимизацию.
8. WpDevArt YouTube Embed, Playlist и Popup
Плагин WpDevArt YouTube Embed обеспечивает простую установку и плавный процесс встраивания для начинающих. Весь смысл этого плагина в том, чтобы предложить быстрый метод встраивания без знания кода. В WordPress знания кодирования не требуются для встраивания видео, но этот плагин добавляет некоторые интересные функции для размещения видео в виджетах, настройки размера ваших видео и изменения цветов. Хотя плагин бесплатный, версия Pro имеет самые впечатляющие функции.
WpDevArt YouTube Встроенный плагин
В версии Pro вы найдете инструменты для создания плейлистов YouTube, отображения ваших видео во всплывающих окнах и параметры для коротких кодов кнопок в сообщениях или на страницах. Вы также можете установить индивидуальные параметры для каждого видео, открывая всевозможные возможности для видео. Также отображаются похожие видео вместе с миниатюрами разного размера. Личная версия плагина начинается с 12 долларов, и она также дает вам премиальную поддержку клиентов, которая может быть полезна.Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия Business или Developer от 24 долларов США.
Также отображаются похожие видео вместе с миниатюрами разного размера. Личная версия плагина начинается с 12 долларов, и она также дает вам премиальную поддержку клиентов, которая может быть полезна.Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия Business или Developer от 24 долларов США.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Подключаемый модуль WpDevArt YouTube Embed обеспечивает простой способ встраивания ваших видео YouTube без использования множества функций, которые могут показаться запутанными. Его легко установить, и все ваши видео будут хорошо отображаться на мобильных устройствах.
- Плагин позволяет вставлять видео YouTube в сообщения, страницы и виджеты.
- Хотя плагин легкий, на самом деле он имеет множество функций настройки для настройки таких вещей, как размер видео, функции автовоспроизведения и зацикливание.
- Цвет индикатора выполнения можно изменить, и вы можете начать воспроизведение видео, когда кто-то зайдет на ваш сайт.

- Версия Pro доступна по цене и дает вам несколько функций, которые стоит рассмотреть. Например, мне нравится идея размещать видео во всплывающих окнах и показывать похожие видео, чтобы люди могли просматривать больше контента на вашем сайте.
9. YourChannel
С точки зрения функциональности и уникальности набора функций плагин YourChannel определенно может быть расположен в верхней части этого списка. Основная причина, по которой вы можете использовать плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вытащить весь канал и разместить его на своем сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы видите при просмотре канала на YouTube.Он также имеет инструменты для показа отдельных видео и включает функцию автовоспроизведения.
Плагин YourChannel для WordPress
Визуальный конструктор полезен для создания того, как вы хотите, чтобы ваш канал YouTube выглядел. Есть также семь стилей миниатюр видео, чтобы проявить немного творчества в том, как вы представляете свои любимые видео. Все это, включая инструменты перевода, предоставляется в бесплатной версии. Если вы хотите использовать версию Pro, она стоит всего 15 долларов за персональную лицензию.Это включает поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначать количество видео для показа. Стоит взглянуть на список функций для версии Pro, поскольку их десятки — например, функция канала поиска, отображение продолжительности видео и инструменты для изменения цвета.
Есть также семь стилей миниатюр видео, чтобы проявить немного творчества в том, как вы представляете свои любимые видео. Все это, включая инструменты перевода, предоставляется в бесплатной версии. Если вы хотите использовать версию Pro, она стоит всего 15 долларов за персональную лицензию.Это включает поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначать количество видео для показа. Стоит взглянуть на список функций для версии Pro, поскольку их десятки — например, функция канала поиска, отображение продолжительности видео и инструменты для изменения цвета.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Бесплатная версия позволяет отображать полный канал YouTube, аналогично тому, как он отображается на самом YouTube.
- Вы можете показывать такие элементы, как баннеры, плейлисты и отдельные видео, и все это без необходимости возиться с кодированием или сложными инструментами встраивания.

- Все видео адаптивны и организованы таким образом, чтобы их можно было сортировать.
- Премиум-версия чрезвычайно мощная и доступная.
- Например, некоторые из наиболее уникальных премиум-функций включают темы, комментарии к видео, время начала видео и навигацию проигрывателя.
- Кеширование в бесплатной версии обязательно улучшит время загрузки страницы на вашем сайте.
- В бесплатной версии также есть красивый лайтбокс, чтобы пользователи появлялись в ваших видео.
10. Галерея YouTube
Плагин YouTube Gallery говорит сам за себя, судя по названию. Он отлично справляется с объединением списка видео YouTube и отображением их в гладкой галерее или списке. Причина, по которой он нам так нравится, заключается в том, что иногда вы находите плагин галереи и понимаете, что дисплей не такой элегантный. Однако плагин YouTube Gallery делает его простым и красивым, без особых усилий с вашей стороны.
Интересно то, что большинство функций предоставляется в бесплатной версии, а разработчик, похоже, не особо продвигает версию Pro. Однако профессиональная версия — отличный вариант, если вам нужны некоторые надстройки и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают улучшенные инструменты SEO, возможности массовой загрузки и конструктор шорткодов для лучшей вставки видео.
Однако профессиональная версия — отличный вариант, если вам нужны некоторые надстройки и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают улучшенные инструменты SEO, возможности массовой загрузки и конструктор шорткодов для лучшей вставки видео.
Плагин YouTube Gallery для WordPress
Если вы думаете о создании одного или двух видео, этот плагин, вероятно, не для вас.Тем не менее, это важное решение для тех, кто пытается загрузить десятки видео на свой веб-сайт и предпочитает брать видео с YouTube. Или у вас есть возможность курировать свои видео из нескольких источников на YouTube. Одна из основных причин, по которой этот плагин работает так хорошо, заключается в том, что вы можете настраивать галереи без особых усилий. Например, он предоставляет галереи и списки сеток, а также модификаторы размера и средства создания шорткодов.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин отображает коллекцию ваших видео в изящном и элегантном стиле.

- Базовый плагин бесплатный, но вы можете обновить его, чтобы получить десятки дополнительных функций за 99,99 долларов.
- В главной галерее ваши видео размещены в адаптивном макете из четырех столбцов. Вам не нужно много редактировать.
- Видеоконтент отображается на странице видео, чтобы пользователи могли понять, о чем идет речь.
- Плагин поставляется с двумя виджетами боковой панели для показа небольших видеороликов на нескольких страницах. Эти виджеты предназначены для избранных видеороликов YouTube и последних видеороликов YouTube.
Какой из этих плагинов лучше всего подходит для встраивания YouTube в WordPress?
При попытке понять, как встроить YouTube в WordPress, становится ясно, что многие из этих плагинов очень похожи. Мы разбили каждый плагин по лучшим функциям, но это все равно может показаться немного запутанным. Ниже приведены наши лучшие рекомендации, основанные на ваших конкретных ситуациях. Таким образом, вы можете выбрать два или три из них и протестировать их на своем собственном веб-сайте. Я обнаружил, что плагины видеогалереи требуют тестирования, потому что одни люди любят одни макеты больше, чем другие.Кроме того, вы можете обнаружить, что один плагин не работает с вашей темой или другими плагинами.
Я обнаружил, что плагины видеогалереи требуют тестирования, потому что одни люди любят одни макеты больше, чем другие.Кроме того, вы можете обнаружить, что один плагин не работает с вашей темой или другими плагинами.
- Для лучшего встраивания YouTube плагин — Используйте YouTube от EmbedPlus.
- Для ленивой загрузки всех ваших встроенных видеороликов YouTube — рассмотрите WP YouTube Lyte.
- Чтобы создать красивую галерею для ваших видео — Подумайте о видеогалерее — Галерея YouTube
- Для извлечения видео из социальных сетей (и включения кнопок социального обмена на видео) — Попробуйте Feed Them Social.
- Если вам нравится разнообразное сочетание макетов галереи — плагин YotuWP — достойный выбор.
- Для тех, кто только начинает создавать видеосайты и хочет полную тему галереи YouTube. — Тема Videozoom направит вас на правильный путь.

- Если вы предпочитаете WYSIWYG-редактор вместо шорткодов — рассмотрите ARVE Advanced Responsive Video Embedder.
- Для очень простого инструмента для встраивания YouTube — подумайте о WpDevArt YouTube Embed, Playlist и Popup.
- Чтобы вытащить весь канал YouTube и отобразить его так, как он отображается на YouTube — Используйте YourChannel.
- Если вы хотите опробовать другой плагин галереи — плагин YouTube Gallery создает отличные галереи.
Если у вас есть дополнительные вопросы о способах встраивания YouTube в WordPress, дайте нам знать в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
YouTube — Поддержка — WordPress.com
Вот как вы можете легко использовать видео YouTube в своих сообщениях и на страницах, а также в областях виджетов и в оставляемых вами комментариях.
Содержание
Обзор
Посмотрите видео ниже, чтобы получить краткий обзор того, как это работает, и прочитайте ниже дополнительные примеры и настройки.
↑ Содержание ↑
Вставить с URL-адресом
Чтобы быстро встроить видео YouTube, просто скопируйте URL-адрес видео из адресной строки браузера во время просмотра видео:
Вставьте URL-адрес в блок YouTube при создании черновика сообщения или страницы. Вы также можете вставить его в новую строку (то есть в пустой блок абзаца), и он будет автоматически преобразован в блок YouTube.
Вы также можете вставить его в новую строку (то есть в пустой блок абзаца), и он будет автоматически преобразован в блок YouTube.
Об остальном позаботимся мы! Вы сразу увидите видео внутри редактора:
Если вы используете классический редактор, вам нужно будет вставить URL-адрес в визуальном редакторе в отдельную строку.Вы должны использовать полную ссылку на видео YouTube, а не короткую ссылку, чтобы видео было встроено.
↑ Содержание ↑
Вставить с помощью шорткода
Чтобы изменить размер и настройки видео, используйте шорткод. Вы можете сделать это, скопировав URL-адрес видео:
Затем создайте короткий код, используя формат ниже. Обязательно замените URL-адрес, указанный здесь, на URL-адрес вашего видео. Вы можете добавить шорткод на любую страницу или сообщение, используя блок шорткода.
Примечание: шорткод не даст вам предварительного просмотра видео в вашем редакторе, вам нужно сначала просмотреть или опубликовать свой пост.
[ youtube https://www.youtube.com/watch?v=WVbQ-oro7FQ ]
↑ Содержание ↑
Параметры настройки видео
Вы можете указать ширину и высоту встроенного видео, добавив в шорткод & w = ... или & w = ... & h = ... .Он автоматически адаптируется к длине содержимого вашей темы и предоставит вам предпочтительные размеры.
Вы можете ограничить похожие видео, чтобы показывать только видео с того же канала, добавив & rel = 0 . YouTube не предлагает возможности полностью отключить похожие видео.
Например, этот шорткод:
[ youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&w=640&h=385 ]
создает это видео, которое уже, чем встраивание по умолчанию, без пользовательских настроек ширины и высоты:
Другие примеры:
В настоящее время мы поддерживаем следующие оптимизации:
↑ Содержание ↑
Вставить плейлист
Вы также можете встроить плейлист YouTube вместо одного видео. Просто скопируйте URL-адрес плейлиста из адресной строки браузера во время просмотра плейлиста:
Просто скопируйте URL-адрес плейлиста из адресной строки браузера во время просмотра плейлиста:
Не забудьте скопировать полный URL, включая & list =… в конце. Это копирует весь плейлист вместо одного видео.
Затем вставьте его в блок YouTube или добавьте в качестве шорткода в блок шорткода, используя формат ниже.
[ youtube https://www.youtube.com/watch?v=_mDxcDjg9P4&list=PL-edf9crl0NaavjRedvfFFhMvOTvFpDVI ]
Плейлист будет выглядеть так, как показано ниже — вы можете просмотреть его еще до публикации поста:
↑ Содержание ↑
В зависимости от расположения областей виджетов вашей темы вы также можете встроить видео YouTube в боковую панель или нижний колонтитул, скопировав и вставив шорткод в текстовый виджет. Вам нужно будет использовать этот формат:
Вам нужно будет использовать этот формат:
[ youtube https://www.youtube.com/watch?v=_Oh22ROTQCE ]
↑ Содержание ↑
При желании вы также можете вставлять видео с YouTube, когда оставляете комментарии на любом сайте WordPress.com. Просто возьмите URL-адрес любого видео YouTube и вставьте его прямо в поле комментария:
После того, как ваш комментарий будет опубликован / одобрен, вы сможете смотреть видео прямо из области комментариев.
↑ Содержание ↑
Прямая трансляция на YouTube
Вы можете транслировать прямую трансляцию с помощью YouTube и встроить поток во время или после мероприятия на свой сайт WordPress.com.
Чтобы создать прямую трансляцию на своем сайте, вам нужно начать с YouTube, включив прямые трансляции на странице настроек.
На панели инструментов YouTube нажмите «Канал »> «События в прямом эфире»> «Включить ». У вашего аккаунта должна быть хорошая репутация, чтобы можно было проводить прямые трансляции в соответствии с правилами YouTube.
У вашего аккаунта должна быть хорошая репутация, чтобы можно было проводить прямые трансляции в соответствии с правилами YouTube.
После того, как вы включили прямые трансляции, вы можете начать новый поток, перейдя в Video Manager> Live Events> Schedule New Event
Для продолжения видео необходимо присвоить заголовок, а также установить параметры конфиденциальности. Вы можете встроить поток, установленный на Частный или Общедоступный на свою страницу, однако поток, установленный на Частный , будет показывать только пустое видео.
После того, как вы заполнили информацию и выбрали настройку конфиденциальности, щелкните Go Live Now .Появится отдельное окно и загрузится страница Google Hangouts Live. Это может занять некоторое время в зависимости от скорости вашего соединения.
Когда появятся зеленые кнопки Start Broadcast , вы готовы начать потоковую передачу. В правом нижнем углу щелкните Links и скопируйте ссылку на страницу YouTube из окна.
В правом нижнем углу щелкните Links и скопируйте ссылку на страницу YouTube из окна.
Затем перейдите на свою страницу WordPress.com или разместите там, где вы хотите, чтобы это видео появилось. Вставьте ссылку в блок YouTube, и когда будете готовы, нажмите Publish .
Теперь вы можете начать трансляцию, и пользователи могут нажать «Воспроизвести» на встроенном видео на вашем сайте WordPress.com, чтобы транслировать событие. Трансляция идет с небольшой задержкой, и пользователям может потребоваться немного подождать и / или обновить страницу, чтобы начать трансляцию, как только вы выйдете в эфир.
Когда мероприятие закончится, видео останется на месте и может быть просмотрено посетителями в будущем. Если вы предпочитаете не показывать видео онлайн после прямой трансляции, вы можете установить для мероприятия значение «Приватное» на YouTube или просто удалить ссылку со своей страницы в WordPress.com.
Более подробное руководство по параметрам, доступным при настройке Live Event, можно найти в руководстве по поддержке Google для Live Streaming.
↑ Содержание ↑
Устранение неисправностей
Для получения информации об устранении неполадок со встроенными ссылками YouTube, ознакомьтесь с нашим документом «Устранение неполадок со встроенными ссылками».
Как встроить видео YouTube в WordPress (4 способа)
YouTube имеет более миллиарда пользователей — почти треть всех людей в Интернете — и каждый день люди смотрят YouTube сотни миллионов часов и получают миллиарды просмотров (источник).Когда вы объедините эти цифры с WordPress, который обеспечивает 27% веб-сайтов, вы наверняка найдете совпадение, заключенное на небесах.
Это почти неизбежно, что вы захотите встроить видео YouTube на свой сайт WordPress. Это может быть маркетинговое видео для бизнес-сайта, учебное или обучающее видео, личное видео, встроенное в ваш блог, и т. Д. Давайте рассмотрим различные варианты, и я помогу вам выбрать, какой из них лучше всего подходит для вашей ситуации.
Оптимизируйте и расширяйте свой канал YouTube с помощью бесплатного расширения для браузера TubeBuddy . Более 50 инструментов для брендов и авторов для продвижения вашего канала и управления им прямо из панели управления YouTube.
Более 50 инструментов для брендов и авторов для продвижения вашего канала и управления им прямо из панели управления YouTube.
Есть 4 основных способа встроить видео YouTube в WordPress:
- Использование oEmbed (самое простое)
- Использование шорткода для встраивания (еще несколько вариантов)
- Использование
01 Самый простой способ встроить видео YouTube в WordPress
Самый простой способ встроить видео YouTube в WordPress — просто вставить URL-адрес на страницу редактирования вашей страницы / публикации. Убедитесь, что вы используете редактор Visual , а не режим Text .
Убедитесь, что вы находитесь в «Визуальном» режиме, а не в «Текстовом». Затем просто вставьте URL-адрес YouTube в отдельную строку .
Вы можете использовать сокращенный URL-адрес: https://youtu.be/IZuTNOxTA-Q
Как получить URL-адрес для совместного использования YouTubeИли используйте полный URL-адрес в адресной строке браузера: https://www.youtube.com/watch?v=IZuTNOxTA-Q
Вы также можете использовать полный URL-адрес просмотра YouTube. Любой из них будет работать.
Вот быстрая анимация:
Это работает благодаря технологии oEmbed.
 Есть и другие типы контента, которые вы можете вставить в WordPress, просто вставив URL-адрес в экран публикации. Подробнее о встроенных модулях WordPress »
Есть и другие типы контента, которые вы можете вставить в WordPress, просто вставив URL-адрес в экран публикации. Подробнее о встроенных модулях WordPress »02 Вставьте видео YouTube в WordPress с помощью шорткода
А? Что такое шорткод WordPress ?!
Если вы хотите установить максимальную ширину или высоту для вашего видео, вы можете использовать шорткод
embed. Шорткод работает как в режиме Visual , так и в режиме Text и имеет два дополнительных параметра:Просто добавьте следующий код на экран редактирования сообщения:
Добавьте URL-адрес YouTube, где написано «URL-адрес YOUTUBE ЗДЕСЬ», и измените параметры
шириныивысотыв соответствии с вашими потребностями.- Помните: Это максимум размеров, неточно. Это предотвратит то, что видео будет больше, чем вы определяете, но оно может отображаться меньше.

Вы также можете использовать библиотеку мультимедиа для добавления видео YouTube. Это будет использовать тот же шорткод
, встроенный в, что и выше, это просто другой способ сделать это.- Поместите курсор на новую строку, куда вы хотите встроить видео
- Нажмите Добавить медиа
- Слева нажмите Вставить из URL-адреса
- Вставьте полный URL просмотра или общий URL с YouTube
- Нажмите кнопку «Вставить в сообщение » внизу экрана.
03 Вставьте видео YouTube в WordPress, используя
Как отключить похожие видео (с 25 сентября 2018 года это больше не работает) .
- Добавить
rel = 0в конецsrcURL
Как скрыть элементы управления проигрывателем YouTube при встраивании видео:
- Добавить
controls = 0в конецsrcURL
Как удалить логотип YouTube на вставке видео:
- Добавьте
modestbranding = 1в конецsrcURL
Как скрыть заголовок видео YouTube и параметры публикации (с 25 сентября 2018 года это больше не работает) :
- Добавьте
showinfo = 0в конецsrcURL
Как автоматически воспроизводить видео YouTube при загрузке страницы:
- Добавить
autoplay = 1в конецsrcURL
Как автоматически включать титры на YouTube:
- Добавьте
cc_load_policy = 1в конецsrcURL
Как отключить звук встраивания видео YouTube по умолчанию:
- Добавить
mute = 1в конецsrcURL
Как запустить видео на YouTube в определенное время (например, 1:00):
- Преобразование времени в секунды
- Добавьте
start = 60в конец URL-адресаsrc(60 секунд = 1 минута)
Начиная с WordPress 4.8, появился новый виджет видео, который позволяет легко встраивать видео YouTube на боковую панель. Давайте посмотрим, как это настроить.
- Перейдите к Внешний вид> Настроить (вы также можете перейти к Виджетам, но «Настроить» показывает предварительный просмотр в реальном времени)
- Нажмите на Виджеты
- Затем найдите область боковой панели, в которую вы хотите добавить видео (у вас может быть несколько областей боковой панели в списке)
- Нажмите Добавить виджет
- Найдите виджет Video и щелкните по нему
- Нажмите кнопку Добавить видео
- Слева нажмите Вставить из URL-адреса
- Затем вставьте URL-адрес видео YouTube в поле
- Вы увидите предварительный просмотр вашего видео
- Нажмите кнопку Добавить в виджет
- В верхней части настройщика щелкните Сохранить и опубликовать
Встроенное видео YouTube не работает?
Самая распространенная проблема, с которой мы сталкивались при неработающем встраивании видео в WordPress на YouTube, заключается в том, что создатель видео отключил встраивание.
 Когда автор выбирает этот вариант, вам нужно перейти на youtube.com, чтобы посмотреть видео.
Когда автор выбирает этот вариант, вам нужно перейти на youtube.com, чтобы посмотреть видео.Сначала вы заметите, что встраивание было отключено, потому что опция «EMBED» в меню «Поделиться» будет неактивна:
Обратите внимание, что надпись «EMBED» неактивна.Если вы уже пытались встроить видео в WordPress, откройте страницу, на которой оно находится. Скорее всего, вы увидите это сообщение:
«Посмотрите это видео на YouTube.
Воспроизведение на других устройствах было отключено владельцем видео.”Решение
Ты мало что можешь сделать. Владельцы видео оставляют за собой право разрешать или запрещать встраивание своих видео на другие веб-сайты.
- Обратитесь к владельцу видео и спросите, разрешат ли они вам встраивать его
- Спросите их, предоставят ли они форму видео, которое вы можете загрузить на свой собственный канал YouTube.
- Встраивайте или вставляйте другой мультимедийный контент, который отражает вашу точку зрения на
- Сделайте скриншоты видео и включите их вместо них (всегда делайте обратную ссылку на видео, и было бы неплохо, если бы вы сообщили об этом первоначальному создателю)
Часто задаваемые вопросы о видео WordPress на YouTube
- Могу ли я включать комментарии во встроенное видео YouTube?
- №YouTube позволяет вставлять только само видео.
 Вы не можете вставлять комментарии к видео.
Вы не можете вставлять комментарии к видео. - Могу ли я включить описание видео при встраивании на YouTube?
- Нет, вы не можете включать описание встраивания видео YouTube. Встраивать можно только само видео.
- Могу ли я удалить логотип YouTube из встраиваемого видео?
- Да. В коде для встраивания добавьте параметр
modestbranding = 1в конец URL-адресаsrc. - Могу ли я отключить отображение похожих видео в конце моего видео?
- Раньше это был вариант, но с 25 сентября 2018 года это невозможно.Использование параметра
rel = 0теперь будет показывать похожие видео только с вашего канала, но YouTube решил, что теперь он всегда будет показывать похожие видео в конце всех видео. - Почему не работает
showinfo = 0? - Этот параметр был исключен YouTube 25 сентября 2018 г. и теперь будет игнорироваться. YouTube сказал: «После изменения аватар канала и заголовок видео всегда будут отображаться перед началом воспроизведения, когда воспроизведение приостановлено и когда воспроизведение заканчивается.
 Отображаемый аватар — это новое поведение, которое будет одинаковым для всех встроенных плееров ».
Отображаемый аватар — это новое поведение, которое будет одинаковым для всех встроенных плееров ».
Если у вас возникнут проблемы со встраиванием видео YouTube на свой сайт WordPress, сообщите мне об этом в комментариях, и я постараюсь помочь.
Как встроить видео в WordPress (с примерами)
WordPress
access_time3 февраля 2021 г.
hourglass_empty4min Читать
person_outlineArtūras B.
Как и изображения, видео — фантастические инструменты для привлечения, вовлечения и возвращения посетителей на ваш сайт. Встраивание видео также может повысить рейтинг вашей страницы в поиске Google. Таким образом, мы хотели бы поделиться некоторыми методами встраивания видео в WordPress и показать вам несколько плагинов, которые помогут вам во встраивании видео. Давайте начнем.
Как вставлять видео в сообщения или страницы
В этом разделе мы рассмотрим, как вставлять видео YouTube. Имейте в виду, что очень похожие шаги применимы и к другим популярным платформам для обмена видео.

oEmbed Method
oEmbed — это протокол, который позволяет встраивать видео, изображения, текст и многое другое путем ввода исходного URL-адреса для мультимедиа, которое вы хотите встроить.
Это самый простой способ встраивать видео в WordPress, и для этого вам не нужны знания программирования. Вот шаги:
- Перейти на YouTube.
- Найдите видео, которое хотите встроить.
- Наведите указатель мыши на строку URL-адреса и скопируйте URL-адрес видео.
- Теперь перейдите в визуальный редактор WordPress.
- Вставьте URL-адрес видео, и WordPress автоматически встроит видео.
Пример:
Конечный результат:Метод iframe
Второй метод позволяет вам настроить, как ваше видео будет отображаться в вашем сообщении или на странице.
 Вы можете сделать это, выполнив следующие действия:
Вы можете сделать это, выполнив следующие действия:- Нажмите кнопку Поделиться над кнопкой подписки на видео YouTube.
- Щелкните Встроить .
- Вам будет представлен код iframe и некоторые поля параметров. Первое поле позволит вам вставить видео YouTube, которое начинается в определенное время. Чтобы настроить время, вам нужно сначала посмотреть видео и сделать паузу в нужное время. Вы также можете включить элементы управления плеером, такие как воспроизведение / пауза, громкость и кнопку перемотки вперед, установив другие флажки.
- Скопируйте код Iframe и перейдите в визуальный редактор WordPress.
- Перейдите из визуального режима в текстовый и вставьте код внедрения.
Вставьте видео на боковую панель
Если вы предпочитаете добавлять видео на боковую панель, а не вставлять их в сообщение, выполните следующие действия, чтобы узнать, как встроить видео в боковую панель WordPress:
- С панели администратора , перейдите в Внешний вид -> Настроить и нажмите Виджеты .

- У вас может быть несколько областей боковой панели, куда вы хотите добавить свои видео. Выберите предпочтительную боковую панель и нажмите кнопку Добавить виджет .
- Теперь введите «видео» в поле поиска.
- Теперь, когда у вас есть виджет видео в левой части интерфейса. Нажмите кнопку Добавить видео и выберите Вставить из URL.
- Затем скопируйте и вставьте URL-адрес видео с YouTube в поле.
- После появления предварительного просмотра видео нажмите кнопку Добавить в виджет для подтверждения.
- Вы можете ввести заголовок видео в виджете видео с левой стороны.
- Наконец, нажмите кнопку Сохранить и опубликовать , чтобы начать работу.
WordPress поддерживает автоматическое встраивание для платформ, отличных от YouTube. Вы также можете встроить свои сообщения и твиты Facebook в свой WordPress. Ниже приведен список платформ, поддерживающих функцию автоматического встраивания WordPress.

- Vimeo
- Flickr
- DailyMotion
- Hulu
- Photobucket
- Scribd
- SlideShare
- SoundCloud
- Каталог Spotify
- Spotify
- Spotifytv
Почему вы не должны загружать видео на свой хостинг
Почему бы просто не загружать видео прямо на ваш сайт? Для этого есть несколько причин, которые мы рассмотрим ниже.
Сведите к минимуму использование ресурсов сервера
Загрузка видео потребует ресурсов вашего сервера. Более того, если вы используете общий хостинг, вы также повлияете на другие веб-сайты, которые используют те же ресурсы, что и вы. Для управления видео также могут потребоваться дополнительные плагины, которые, в свою очередь, также потребуют ваших ресурсов.В результате снизится производительность вашего сайта, чего можно избежать, встраивая свои видео.
Увеличьте посещаемость, видимость и общий доступ
YouTube — третий по посещаемости веб-сайт в мире.
 Таким образом, загрузка вашего видео на Youtube будет генерировать больше посетителей и трафика, а не загружать его на ваш собственный сайт. Также легче управлять своими видео через YouTube.
Таким образом, загрузка вашего видео на Youtube будет генерировать больше посетителей и трафика, а не загружать его на ваш собственный сайт. Также легче управлять своими видео через YouTube.Плагины для встраивания видео
Вы узнали, что процесс встраивания видео в WordPress прост для понимания и работы.Однако указанные ниже плагины для встраивания видео могут помочь вам еще лучше встраивать видео и управлять ими.
1. Встраивание видео и генератор эскизов
Этот бесплатный плагин WordPress — идеальный выбор, если вы хотите превратить свой веб-сайт в сайт, основанный на видео. Используя этот плагин, вы получите доступ к нескольким различным видеопроигрывателям, таким как Video.js, Mediaelement.js, JW Player 6 или Adobe Strobe Media Playback Flash Player. Размер видео будет изменен, и они точно впишутся в дизайн вашего сайта, независимо от того, какой проигрыватель вы выберете.Этот плагин также будет генерировать миниатюру видео.
2. ARVE Advanced Responsive Video Embedder
Этот плагин может быть наиболее полным плагином для поддержки встраивания видео в WordPress.
 Этот дружественный к SEO плагин может указывать заголовок, описание и дату загрузки встроенного видео, что поможет вам при индексации. Как следует из названия, также поддерживается адаптивное встраивание видео. Все это доступно без дальнейшего усложнения метода встраивания, так как вы можете вставить URL-адрес так же, как и с методом oEmbed.
Этот дружественный к SEO плагин может указывать заголовок, описание и дату загрузки встроенного видео, что поможет вам при индексации. Как следует из названия, также поддерживается адаптивное встраивание видео. Все это доступно без дальнейшего усложнения метода встраивания, так как вы можете вставить URL-адрес так же, как и с методом oEmbed.3. YouTube Embed
Этот плагин для встраивания создан специально для тех, кто часто встраивает видео с YouTube. YouTube Embed имеет несколько интересных ключевых функций. Вы можете создавать свои собственные списки воспроизведения видео и рекомендовать их на основе истории поиска пользователя. Этот плагин также поддерживает динамическое изменение размера видео, которое идеально сочетается с любыми адаптивными темами.
Заключение
Видео обогащают ваш контент и приносят пользу вашему сайту. Хотя вы можете загружать свои видео, рекомендуется встраивать видео.Поскольку вы только что узнали о некоторых методах встраивания видео на свой веб-сайт и теперь знаете список плагинов для управления ими, почему бы не попробовать? У вас есть опыт встраивания видео в WordPress? Поделитесь ими с нами в разделе комментариев ниже.

Как встроить видео с YouTube в WordPress
Elementor предлагает вам два разных способа добавления видео . Один из способов — использовать блок текстового редактора , а другой — использовать блок Video Block , который специально создан для этой цели и поэтому больше подходит для видео YouTube, но оба способа позволяют вставлять видео в свои страница.
После того, как вы нажмете Edit with Elementor , выберите блок Text Editor , затем перетащите его в область содержимого. Затем перейдите к видео, которое вы хотите добавить, и скопируйте полный URL-адрес в адресную строку браузера , и все готово.
Другой способ добавить видео с помощью текстового редактора — выбрать опцию встраивания и нажать кнопку Копировать , и вы успешно скопировали URL-адрес видео. По сути, вы добавляете видео с помощью текстового редактора Elementor так же, как вы добавляете видео с помощью классического редактора .

Если вы выберете блок видео, который позволяет вам также добавлять видео из Vimeo, dailymotion или даже видео с собственным размещением , вы найдете еще несколько удобных вариантов для воспроизведения видео.
Вы начинаете с выбора опции Edit with Elementor , а затем выбираете блок Video и перетаскиваете его в область содержимого. В меню слева вы увидите две вкладки, выберите вкладку содержимого.
Теперь вы увидите несколько вариантов. Сначала вы выбираете источник видео, в данном случае давайте выберем YouTube .
Затем перейдите на страницу с видео, которое вы хотите встроить, и скопируйте URL-адрес видео в область «Ссылка». Вы сразу сможете увидеть, правильно ли вы выбрали видео.
По сути, это все, теперь вы добавили видео, и вы можете продолжить установку дополнительных опций .
В вашем распоряжении опция Autoplay , если вы выберете ее, ваше видео начнет воспроизводиться автоматически в момент загрузки вашей страницы.

Параметр Play Control , который следует ниже, указывает, хотите ли вы, чтобы кнопки управления (воспроизведение и пауза) были видны на вашем видео.Если нет, выберите Скрыть в этом поле.
Еще одна интересная функция — это Image Overlay , который отлично подходит, если вы хотите максимально персонализировать внешний вид вашего видео и избежать изображения по умолчанию, которое появляется в начале. Просто щелкните опцию Image Overlay , затем выберите опцию Show, затем выберите изображение из вашей Media Library , и выбранное изображение появится поверх вашего видео.
.
- Помните: Это максимум размеров, неточно. Это предотвратит то, что видео будет больше, чем вы определяете, но оно может отображаться меньше.
