7 лучших практик на примере сайта Kohl’s — CMS Magazine
В 2017 году Baymard Institute начал публиковать результаты нового юзабилити-исследования, благодаря которому мы можем сравнить сайты лидеров e-commerce не только между собой, но и с их собственными сайтами пятилетней давности. Представляем вашему вниманию перевод статьи об особенностях навигации интернет-магазина Kohl’s, занявшем 5 место в обновлённом рейтинге Baymard Institute.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Протестировав юзабилити 19 самых прибыльных интернет-магазинов, дважды (с промежутком в 4 года) изучив главные страницы и страницы категорий ещё 50 крупных онлайн-ритейлеров и, наконец, усилиями команды проставив более 7 900 оценок различным элементам UX из нашей базы, мы сделали следующие выводы:
-
Качество опыта взаимодействия с главной страницей и страницами категорий среднестатистического интернет-магазина можно оценить как хорошее.
 С 2013 года этот показатель вырос на 39%.
С 2013 года этот показатель вырос на 39%. -
Пусть в целом навигация в интернет-магазинах стала удобнее — стоит приглядеться к отдельным элементам, как становится очевидно, что многие сайты могли бы продавать больше и лучше. Например, 54% интернет-магазинов используют в качестве категорий и подкатегорий слишком узкие группы товаров. Это серьёзный промах: исследование показало, что такая ситуация сильно затрудняет пользователям поиск нужной категории.
-
Ещё одно серьёзное упущение, наблюдаемое на 22% сайтов: отсутствуют промежуточные страницы для категорий верхнего уровня. Между тем, мы раз за разом наблюдаем, как страницы такого типа помогают пользователям увереннее ориентироваться в каталоге.
При том что хорошие сайты — далеко не редкость, лишь немногие из них могут похвастаться исключительно высоким качеством пользовательского опыта, в частности, в трёх упомянутых областях. Один из таких сайтов — интернет-магазин Kohl’s, занявший 5 место по данным исследования UX главных страниц и страниц категорий.
Один из таких сайтов — интернет-магазин Kohl’s, занявший 5 место по данным исследования UX главных страниц и страниц категорий.
Очевидно, что достигнутый Kohl’s результат — следствие тщательной работы над сайтом, который хорош почти во всём, что касается навигации. В отличие от большинства интернет-магазинов, у Kohl’s есть только одно слабое место: перекрёстные продажи и перекрёстная навигация (об этом подробнее в конце материала).
В данной статье мы рассмотрим 7 принципов хорошей навигации, реализованных на сайте Kohl’s. Эти принципы помогают не только Kohl’s — они подтвердили свой статус лучших практик, доступных любому интернет-магазину, и потому могут служить примером для большинства представителей отрасли.
На примере Kohl’s мы расскажем о результатах тестирования главных страниц и страниц категорий и объясним:
-
Почему мы настоятельно рекомендуем создавать к каждому товару список продуктов, которые с ним сочетаются
-
Как избежать переизбытка категорий
-
Почему полезно продвигать популярные фильтры в одном ряду с категориями
-
Как должны выглядеть акционные предложения на главной странице
-
Как сделать так, чтобы дочерние категории в главном меню не подменили родительские
-
Почему для навигации по категориям так важны промежуточные страницы категорий
-
Зачем на промежуточных страницах категорий ссылки на подразделы нижнего уровня
На странице товара должны присутствовать списки продуктов, которые с ним сочетаются (в 30% исследованных интернет-магазинов их нет).
«Ну нет… я пас. Не на сайте с такой запутанной навигацией. Я просто пойду в магазин с фотоаппаратом и выберу сумку подходящего размера. Я не стану изучать все эти варианты (253 позиции — ред.)» — сказал респондент, когда понял, что отфильтровать сумки по размеру нельзя. Затем он конкретизировал ответ: «Мне бы пришлось смотреть то на камеру, то на экран, и сверять размеры. А ведь сумка должна ещё хорошо выглядеть…»
Когда посетитель ищет товар, работающий только в комплекте с определённым «родительским» товаром, совместимость оказывается важнее любых других факторов (цены, отзывов, характеристик и т.д.).
Когда участники тестирования искали товары под нечто, купленное ранее (например, объектив для зеркального фотоаппарата, чехол для смартфона), им очень помогала оптимизированная под такой поиск навигация. Во-первых, она позволяла определить местоположение нужного товара, и, во-вторых, давала необходимую для покупки уверенность в том, что товар подходит.
На товарных страницах Kohl’s пользователям предлагают сценарий поиска сочетающихся товаров. Наличие подобных сценариев — важное условие качественного UX.
Однако во время тестирования 19 крупнейших интернет-магазинов 65% респондентов не смогли найти подходящий аксессуар либо (что хуже) купили не ту вещь, будучи уверены, что она подходит. Ситуация оказалась характерна даже для таких простых задач, как покупка сумки для фотоаппарата или запасной зарядки для ноутбука.
Последнее исследование 50 крупнейших интернет-магазинов показало, что на сайтах с большим числом товаров, связанных по принципу совместимости, соответствующая навигация отсутствует в 30% случаев. (К счастью, с конца 2013 года ситуация сильно изменилась: тогда сочетающиеся товары отсутствовали у 60% магазинов.)
В ходе тестирования мы выявили два главных инструмента для поиска сочетающихся товаров: фильтры на страницах со списками и подбор аксессуаров на товарной странице.
Всегда когда это возможно, товарная страница Kohl’s содержит ссылку на список совместимых товаров. Благодаря ей пользователи могут быстро найти аксессуары и не сомневаться в их сочетаемости с интересующим их изделием.
Благодаря ей пользователи могут быстро найти аксессуары и не сомневаться в их сочетаемости с интересующим их изделием.
Например, на странице любого миксера KitchenAid описание товара содержит сильный призыв к действию — покупке подходящих аксессуаров. Этот сценарий ведёт пользователей в категорию аксессуаров с длинным списком заранее проставленных галочек, которые легко удаляются, если пользователь хочет сузить круг поиска.
Подробнее о поиске совместимых товаров в статье «6 примеров использования баз данных по совместимости товаров в интернет-магазинах» — 6 Use Cases for Compatibility Databases on E-Commerce Sites.
Не допускайте переизбытка мелких категорий и подкатегорий (ошибка характерна для 54% интернет-магазинов).
На сайте Best Buy категория компактных цифровых фотоаппаратов (Point & Shoot Camera) некорректно разбита на несколько подкатегорий: универсальные камеры, длиннофокусные объективы, объективы для съёмки в условиях слабого освещения, камеры с Wi-Fi и т.
Самая большая проблема навигации — это измельчание категорий и подкатегорий. Обычно оно возникает, когда категории подменяют собой фильтры. Например, в качестве категорий пользователям предлагают различные виды фотоаппаратов (компактные цифровые фотоаппараты, беззеркальные камеры и бридж-камеры), которые должны быть опциями фильтра.
Несмотря на то что разница между категорией и фильтром может быть едва заметной, мы не раз наблюдали, как переизбыток категорий дезориентировал пользователей. Настолько, что они предпочитали покинуть сайт.
Принципиально важное различие между категорией и фильтром по типу товара состоит в том, что категории являются взаимоисключающими.
В частности, мы наблюдали, что переизбыток мелких категорий приводит к следующим серьёзным проблемам с навигацией:
-
Пользователей загоняют в рамки слишком узкой группы товаров
-
Интересные покупателям товары из более широкой категории могут остаться без внимания
-
Пользователи не могут искать то, что точно соответствует их предпочтениям, среди товаров сразу нескольких типов
Правильная реализация категории «Матрацы» на сайте Kohl’s: в неё попадают несколько разных типов матрацев, представленных 3 опциями фильтра: матрацы, воздушные матрацы, хлопчатобумажные матрацы. Наряду с ними мы видим фильтры по размеру и бренду — не категории. Пользователей не подталкивают к преждевременному решению о типе товара, но предлагают подобрать такую комбинацию фильтров, которая удовлетворит всем их требованиям.
Наряду с ними мы видим фильтры по размеру и бренду — не категории. Пользователей не подталкивают к преждевременному решению о типе товара, но предлагают подобрать такую комбинацию фильтров, которая удовлетворит всем их требованиям.
Несмотря на явный ущерб, описанную ошибку совершают 54% интернет-магазинов (хотя в 2013 году этот показатель был ещё выше: 64%). В Kohl’s же очень активно используют фильтры по типу товара.
Подробнее об этой теме читайте в статье «Измельчание категорий: старайтесь не использовать товары разных типов в качестве категорий (ошибка характерна для 54% интернет-магазинов)» — Over-Categorization: Avoid Implementing Product Types as Categories (54% Get It Wrong).
Продвигайте популярные фильтры на уровне категорий (80% этого не делают).
У большинства сайтов с грамотным делением на категории и корректным использованием фильтров можно наблюдать следующее: некоторым значениям фильтра (как правило это фильтр по типу товара и бренду) соответствуют товары, ради которых большинство и приходит в магазин. Например, в магазине спортивной одежды, в категории «Обувь» многие пользователи ищут обувь для бега Nike. Таким образом, опция «беговая обувь» и опция «Nike» приобретают в данном контексте особое значение. Но если эти фильтры будут располагаться только в сайдбаре на странице со списком товаров, у некоторых пользователей поиск вызовет трудности — чекбоксы в сайдбаре появляются позднее в поисковом сценарии, и нужные опции могут легко затеряться среди других. А кто-то и вовсе не заметит нужные фильтры. И это при том, как популярны эти товары!
Например, в магазине спортивной одежды, в категории «Обувь» многие пользователи ищут обувь для бега Nike. Таким образом, опция «беговая обувь» и опция «Nike» приобретают в данном контексте особое значение. Но если эти фильтры будут располагаться только в сайдбаре на странице со списком товаров, у некоторых пользователей поиск вызовет трудности — чекбоксы в сайдбаре появляются позднее в поисковом сценарии, и нужные опции могут легко затеряться среди других. А кто-то и вовсе не заметит нужные фильтры. И это при том, как популярны эти товары!
На сайте Kohl’s популярный «тип товара» — спортивная одежда — продвигается на странице категории «Женщины» наряду с обычными категориями (скриншот слева). Обратите внимание, что после клика по ней появляется страница со списком товаров и галочкой в пункте «Спортивная одежда» (и кастомным заголовком для SEO). Эта страница в свою очередь продвигает новый набор популярных опций, таких как топы для тренировок и бренд Under Armour.
В ходе тестирования мы выявили эффективное решение проблемы: продвигать самые популярные фильтры на одном уровне с категориями. Их можно размещать в главном выпадающем меню и на промежуточных страницах категории, а также наверху любого списка товаров. На сайте Kohl’s используются все три приёма.
Их можно размещать в главном выпадающем меню и на промежуточных страницах категории, а также наверху любого списка товаров. На сайте Kohl’s используются все три приёма.
Изучая навигацию в интернет-магазинах, мы обнаружили, что пользователи в массе воспринимают категории (представленные отдельными контент-блоками) как некий неизбежный выбор. Напротив, опции в традиционном сайдбаре с фильтрами воспринимаются большинством как нечто, что можно проигнорировать. Поэтому к популярным сценариям пользователей нужно «подталкивать». Во избежание путаницы между фильтрами и категориями (смотрите пункт 2), популярный сценарий должен вести на на список товаров с проставленными галочками в чекбоксах. (Разумеется, ссылка может вести на сочетание фильтров: например, упомянутая ранее беговая обувь Nike — это популярный сценарий в рамках категории «Обувь», а по сути страница с опциями: бренд Nike, назначение: бег).
Продвижение фильтров наряду с категориями даёт нам больше возможностей, чем кажется на первый взгляд. Делая аудит клиентских сайтов, мы часто обнаруживаем, что инициаторами создания слишком узких категорий являются руководители товарных направлений, которым нужно продвигать популярные сценарии («беговая обувь Nike»). Лишённые возможности продвигать сочетание фильтров, они продвигают категорию.
Делая аудит клиентских сайтов, мы часто обнаруживаем, что инициаторами создания слишком узких категорий являются руководители товарных направлений, которым нужно продвигать популярные сценарии («беговая обувь Nike»). Лишённые возможности продвигать сочетание фильтров, они продвигают категорию.
Для лучшего понимания этой идеи рекомендуем изучить статью «Продвигайте популярные фильтры (80% сайтов этого не делают)» — Consider ‘Promoting’ Important Product Filters (80% Don’t).
Старайтесь не размещать на главной странице акционные предложения (ошибка 60% сайтов).
Мы заметили, что для создания успешной главной страницы, которая способствует удобной навигации по сайту, нужно:
-
Визуально представить достаточно отличающиеся категории. Это поможет пользователям сделать правильные выводы о характере сайта, на который они попали (важно для десктопных версий и ещё важнее для мобильных).
-
Помогать пользователям в выборе конкретной категории, обычно путём определённых рамок, обычно благодаря демонстрации популярных категорий и сценариев прямо на главной странице
Последнее — размещение популярных сценариев на главной странице на практике часто порождает проблемы с юзабилити. И дело не в том, что сайты плохо справляются с продвижением востребованных сценариев — а в том, что эти сценарии часто оказываются акционными предложениями. Например — «распродажа придиванных столиков».
Во время тестирований акционные сценарии неизменно приводили к плохому результату, в частности, когда участники полагали, что находятся в правильной категории, и приходили к выводу, что нужных товаров на сайте просто нет (логичное, но зачастую ошибочное заключение). Например, пользователь, который ищет ноутбук, пробежит глазами главную Costco’s, увидит небольшую картинку с несколькими ноутбуками и кликнет по ней, уверенный, что предложенная впоследствии страница содержит весь список ноутбуков. Он не заметит, что кликнул по блоку с акционным предложением (а именно, «Ноутбуки со скидкой»).
Например, пользователь, который ищет ноутбук, пробежит глазами главную Costco’s, увидит небольшую картинку с несколькими ноутбуками и кликнет по ней, уверенный, что предложенная впоследствии страница содержит весь список ноутбуков. Он не заметит, что кликнул по блоку с акционным предложением (а именно, «Ноутбуки со скидкой»).
На сайте Kohl’s акционные сценарии также продвигаются на главной странице — но обратите внимание, куда они ведут: к списку товаров с выбранной опцией «Распродажа». Во время тестирования такой подход показал себя гораздо лучше, чем демонстрация посадочной страницы с товарами по акции. Во-первых, пользователям дают понять, что перед ними только товары со скидкой. Что ещё важнее, им предлагают простой способ посмотреть все доступные товары — надо лишь убрать галочку в чекбоксе «Распродажа».
Итак, два способа решить проблему с акционными предложениями:
-
ННаправлять пользователей на страницу категории с активным фильтром «Распродажа»
-
Выносить на главную только категории, и уже на страницах этих категорий выделять товары со скидкой
Согласно исследованию, 60% интернет-магазинов не используют ни один из описанных подходов. На сайте Kohl’s используется фильтр «Распродажа».
На сайте Kohl’s используется фильтр «Распродажа».
В большом выпадающем меню кликабельными должны быть родительские категории (14% интернет-магазинов совершают ошибку).
В основной навигации Hayneedle кликабельными родительскими категориями являются узкие группы товаров, а не реальные категории сайта. Для пользователей, которым нужно больше информации или нечто менее конкретное, навигация оказывается затруднена.Группирование подкатегорий в выпадающем меню упрощает управление сайтом и делает его более наглядным для пользователей. Логично, что почти все сайты с большим числом подкатегорий в выпадающем меню собрали их в группы. Однако у 14% интернет-магазинов ссылками служили узкие группы товаров, а не родительские категории. Такое решение входило в противоречие с ожиданиями пользователей: последние предполагали, что кликабельными будут заголовки. Большинство респондентов нажимали на них несмотря на то что курсор показывал отсутствие ссылки. Участники хотели сужать круг поиска в надежде увидеть промежуточную страницу категории (пункт 6) с рекомендациями, которые помогут им выбрать дальнейший путь.
Участники хотели сужать круг поиска в надежде увидеть промежуточную страницу категории (пункт 6) с рекомендациями, которые помогут им выбрать дальнейший путь.
На сайте Kohl’s кликабельны именно родительские категории. Благодаря этому пользователи могут начать поиск с широкого круга товаров, например, с категории «Кухня и столовая», прежде чем выбрать более узкую товарную группу.
На сайтах, где ссылками служили названия товарных групп и у категорий верхнего уровня были свои страницы, участники тестов нередко использовали их как источник ценной информации обо всей группе. Эта информация помогала им принять более осознанное решение о том, куда идти дальше.
Для каждой категории товаров нужна отдельная страница с подкатегориями (отсутствуют на 22% сайтов).
Страница со списком товаров для категории «Одежда» не имеет смысла — обычно пользователи ищут что-то конкретное. Во время тестирования интернет-магазина Gilt участница не могла найти категорию «Жакеты», так как та называлась «Верхняя одежда» — то есть не содержала ключевых слов, которые женщина искала взглядом. Если бы страница категории «Одежда» содержала список подкатегорий, а не товаров, вероятность обнаружить подкатегорию «Верхняя одежда» была бы гораздо выше.
Если бы страница категории «Одежда» содержала список подкатегорий, а не товаров, вероятность обнаружить подкатегорию «Верхняя одежда» была бы гораздо выше.
Промежуточными страницами категорий мы называем страницы, для первого, второго и третьего сверху уровней сайта (число уровней зависит от размера каталога), которые не содержат списка товаров, но напротив, содержат подкатегории, каждая из которых проиллюстрирована небольшим изображением.
Если на сайте существуют промежуточные страницы категорий, пользователи могут начать поиск с очень широкого круга товаров: например, мебели для гостиной. Если таких страниц нет, ещё не успев осмотреться, они будут вынуждены выбирать между кожаными диванами и креслами.
Будучи важнейшим фактором, определяющим удобство навигации по категориям, промежуточные страницы категорий отсутствуют на сайтах 22% крупнейших онлайн-ритейлеров (по крайней мере, страницы категорий первого уровня).
Когда пользователи сайта Kohl’s ищут что-то не слишком конкретное, например, «Товары для дома» (For Home), они попадают на промежуточную страницу категории, которая предлагает им варианты подкатегорий с наглядными изображениями.
Обратите внимание: страницы категорий не могут заменить собой основную выпадающую навигацию. И пусть они создают дополнительный шаг на пути к товару, они, тем не менее, полезны. Пользователи, которые сомневаются в направлении поисков или хотят не спеша побродить по сайту, могут предпочесть пошаговое руководство, в то время как постоянные клиенты, хорошо знакомые с сайтом, могут пропускать их, выбирая подкатегорию в большом меню.
Наблюдение показало, что именно список с наглядными иллюстрациями помогает пользователям понять разницу между подкатегориями и таким образом определить нужное направление движения.
Кроме того, страницы категорий оказались мощным инструментом для привлечения внимания к контенту, который сложно предложить ненавязчиво, но явно, например:
-
Вдохновляющий контент: галереи изображений, стайл-гайды, руководства для покупателей, посты в блоге, видео-каналы и т.д.
-
Рекомендации, которые могут показаться покупателям особенно привлекательными (например, очень популярные товары, товары, зависимые от времени, сезонные, эксклюзивные или уценённые товары)
-
Рекомендации, генерируемые в соответствии с различными алгоритмами
Подробнее о результатах исследования и о том, как использовать последнюю рекомендацию, читайте в статье «Страницы первого- или второго уровня в интернет-магазине должны быть промежуточными страницами категорий» — Implement the First 1-2 Levels of the E-Commerce Hierarchy as Intermediary Category Pages.
Размещайте на промежуточных страницах категорий ссылки на подразделы нижнего уровня (отсутствуют у 52% интернет-магазинов).
Если на крупном сайте с разветвлённым каталогом на страницах категорий присутствуют только подкатегории — налицо упущенные возможности. К сожалению, таких магазинов 52%.
Исследование Baymard Institute показало, что страницы категорий, которые содержат не только подкатегории (например, Сервировка стола — Set & Serve,), но и группы товаров уровнем ниже (например, Столовые приборы — Flatware, Для бара и вин — Bar & Wine Tools) гораздо полезнее — как для новичков, так и для постоянных покупателей.
Тестируя промежуточные страницы категорий, мы обнаружили, что размещение ссылок на группы уровнем ниже — как на сайте Kohl’s — сильно повышает качество страницы в целом. Использование этого приёма оправдано как с точки зрения новичков, так и с точки зрения постоянных покупателей:
-
Новым посетителям ссылки на подгруппы товаров помогали даже в том случае, если они на них не нажимали: выбирая категорию, пользователи опирались на пункты внутри.
 Например, заметив, что родительская подкатегория «Готовим» (Prep & Cook) содержит такие подгруппы как «Мелкая бытовая техника» (Small Appliances) и «Хранение продуктов» (Food Storage) пользователи могли определиться, подходит ли она им.
Например, заметив, что родительская подкатегория «Готовим» (Prep & Cook) содержит такие подгруппы как «Мелкая бытовая техника» (Small Appliances) и «Хранение продуктов» (Food Storage) пользователи могли определиться, подходит ли она им. -
Постоянные клиенты используют ссылки на подгруппы для быстрого доступа к нужным товарам: например, так можно перейти от «Товаров для дома» к товарам «Для бара и вин», минуя подкатегорию «Сервировка стола».
Подробнее о том, в каких случаях уместен этот приём, читайте в статье «Ссылки на подгруппы товаров: крайне важная функция в навигации интернет-магазина» — Sub-Sub-Category Links: a Vital Feature in E-Commerce Navigation.
Улучшаем навигацию в интернет-магазине
Навигацию по категориям на сайте Kohl’s можно назвать превосходной. В этом вопросе Kohl’s служит отличным примером для других онлайн-ритейлеров. На сайте Kohl’s:
-
Товарные страницы содержат ссылки на списки совместимых товаров (на 30% исследованных сайтов их нет)
-
Грамотное деление на категории (у 54% товары поделены на слишком мелкие группы)
-
Популярные фильтры столь же заметны, как и сами категории (у 80% — нет)
-
Акционные предложения на главной нельзя спутать с категориями товаров (60% интернет-магазинов вводят пользователей в заблуждение)
-
В основном меню кликабельны не дочерние категории, а родительские (у 14% всё наоборот)
-
Есть промежуточные страницы категорий (у 22% сайтов их нет)
-
На промежуточных страницах категорий присутствуют ссылки на подкатегории и подгруппы (52% их опускают)
Несмотря на перечисленные достижения, навигация на сайте Kohl’s неидеальна. Например, кросс-навигацию на сайте можно оценить как удовлетворительную. Главный недостаток — отсутствие хлебных крошек и неравномерное включение отдельных cross-sell разделов как для альтернативных, так и для сопутствующих товаров на страницах с характеристиками товара. Тестирование показало, что упомянутые элементы интерфейса являются определяющими факторами качества кросс-навигации.
Например, кросс-навигацию на сайте можно оценить как удовлетворительную. Главный недостаток — отсутствие хлебных крошек и неравномерное включение отдельных cross-sell разделов как для альтернативных, так и для сопутствующих товаров на страницах с характеристиками товара. Тестирование показало, что упомянутые элементы интерфейса являются определяющими факторами качества кросс-навигации.
Если вас интересует более детальный анализ навигации и пользовательского опыта на сайте Kohl’s, а также произошедшие с 2013 года перемены, посмотрите обзор сайта Kohl’s (Kohl’s Site Review) или одного из других 49 интернет-магазинов в нашем архиве.
Переводчик: Екатерина Заволокина.
Оригинал: https://baymard.com/blog/kohls-category-navigation-ux
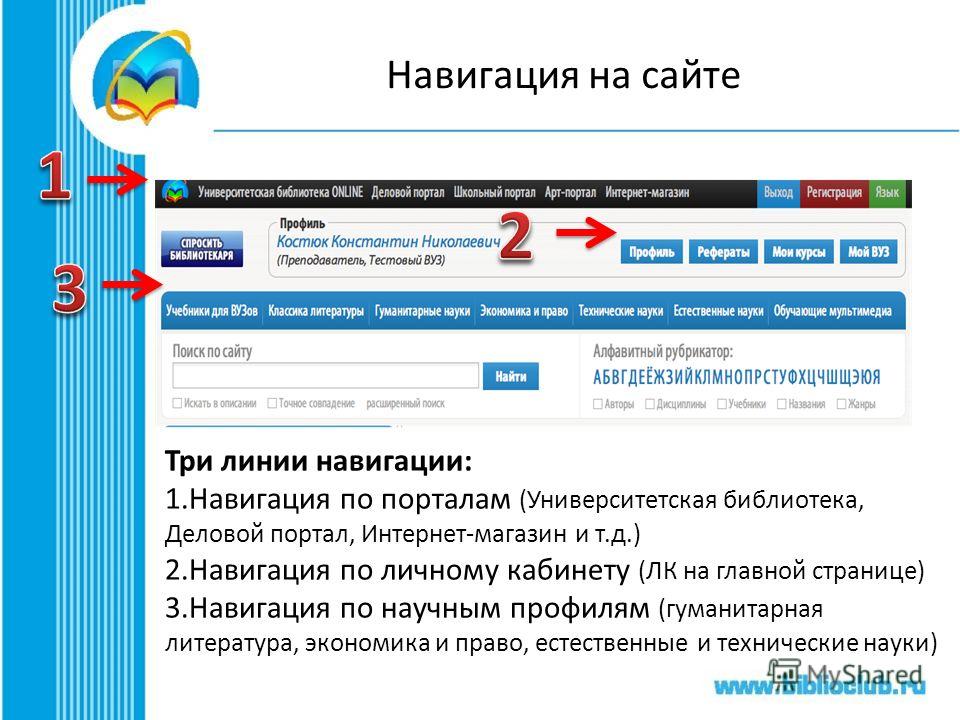
Значение слова НАВИГАЦИЯ. Что такое НАВИГАЦИЯ?
навига́ция
1. морск. судоходство, мореплавание ◆ Мелкие реки недоступны для навигации. ◆ У нас на флоте столько дел, каждая навигация по-своему уникальна, связана с определенными сложностями, и не менее интересна, чем космические полеты. «Вы бы за сколько в космос полетели?», 2002.06.02 г. // «Дело» (цитата из НКРЯ) ◆ Надо думать, что весьма часто вода эта содержит гораздо больше суспензированных веществ, нежели она содержала их во время взятия данной пробы, совпадавшего с самым благоприятным в этом отношении временем года, когда река покрыта льдом и навигация, т. е. вообще жизнь на реке, прекращена. Ф.Ф. Эрисман, «Коммунальная гигиена», 1871–1908 г. (цитата из НКРЯ)
«Вы бы за сколько в космос полетели?», 2002.06.02 г. // «Дело» (цитата из НКРЯ) ◆ Надо думать, что весьма часто вода эта содержит гораздо больше суспензированных веществ, нежели она содержала их во время взятия данной пробы, совпадавшего с самым благоприятным в этом отношении временем года, когда река покрыта льдом и навигация, т. е. вообще жизнь на реке, прекращена. Ф.Ф. Эрисман, «Коммунальная гигиена», 1871–1908 г. (цитата из НКРЯ)
2. период времени, когда возможно судоходство ◆ Открытие навигации. ◆ Навигация на Волге длится до 9 месяцев.
3. морск. искусство и наука вести судно ◆ Большая заслуга в создании и развитии отечественной школы навигации также принадлежит советским учёным: Н. Н. Матусевичу, Н. А. Сакеллари, А. П. Ющенко. ◆ — Навигация, — сказал он на первом уроке, — это наука, которая учит нас избирать наиболее безопасные и выгодные морские пути, прокладывать эти пути на картах и водить по ним корабли. Александр Некрасов, «Приключения капитана Врунгеля», 1960–1980 г. (цитата из НКРЯ)
(цитата из НКРЯ)
4. авиац. то же, что аэронавигация,
5. комп. процесс перехода между страницами сайта или иными блоками информации ◆ Для получения возможности навигации в видеоряде посредством гиперссылок в видеофайл введены индексы. ◆ Навигация по сайту проста до невозможности: интерактивные фреймы, масштаб, настройки. «Автоинтернет», 2002.04.15 г. // «Автопилот» (цитата из НКРЯ)
6. комп. жарг. то же, что панель навигации; совокупность визуальных графических элементов (меню, ссылок и т.п.), обеспечивающая навигацию [5] ◆ Не скажете, как засунуть картинки возле пунктов в навигации?
Фразеологизмы и устойчивые сочетания
50 сайтов c необычной навигацией |
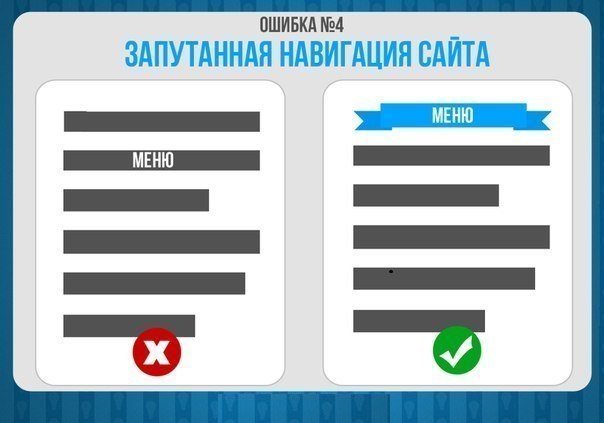
Одной из наиболее важных составляющих веб-дизайна является навигация. Хорошая навигационная система на сайте необходима для того, чтобы направлять пользователей. Людям нравится быстро и легко находить необходимую информацию.
В привычном веб-дизайне, как правило, панель навигации отображается в левой или верхней части страницы. Дизайнеры обычно используют неформатированный текст, чтобы сделать его визуально простым и не отвлекать внимание от основного контента. Изменение навигации может быть достаточно рискованным шагом, так как вы можете запутать посетителей и потерять потенциальных клиентов и снизить продажи.
Дизайнеры обычно используют неформатированный текст, чтобы сделать его визуально простым и не отвлекать внимание от основного контента. Изменение навигации может быть достаточно рискованным шагом, так как вы можете запутать посетителей и потерять потенциальных клиентов и снизить продажи.
Тем не менее, новизна различных навигационных систем может привести к снижению показателя отказов и увеличению времени посещения вашего сайта. При условии, что вы будете помнить о функциональности и удобстве вашего дизайна и думать о том, что хотят видеть посетители вашего сайта, этот прием может сработать.
Просмотрите некоторые приведенные ниже примеры необычной навигации. Какой из них, по вашему мнению, работает?
1. We Are Eli
We Are Eli — компания, занимающаяся обработкой изображений и основанная в Дании. Их изображения демонстрируются на главной странице, и путем прокрутки вы можете изменить место отображения навигации.
2. Etch Apps
Хотя этот сайт дизайнерского агентства имеет стандартную панель навигации, расположенную в верхней части экрана, при нажатии на каждую картинку в основной раскладке страницы вы оказываетесь в различных разделах сайта.
3. AndreasAskleiberg
Фотограф Андреас использует различные необычные элементы в дизайне своей веб-страницы, чтобы сделать его уникальным. Панель навигации расположена в середине страницы и при нажатии на нее соответствующее черно-белое изображение отображается в цвете.
4. Minimal Monkey
Вы всегда можете обратиться к сайту-портфолио разработчика для создания умной навигации. При наведении курсора на определенный столбец остальные затемняются, что позволяет легко сосредоточиться на том, что отображено.
5. Diesel Black Gold
Высокая мода всегда выделяется, и навигация на этой странице компании Diesel, безусловно, необычная. Текстовые фреймы – лица моделей.
6. Hommard
Сайт мужской моды Hommard дает посетителям возможность использования навигации на боковой части страницы или с помощью изображений для перехода к соответствующему элементу одежды.
7. Carolina Herrera
Для этого события необычная навигация использовалась с целью придания мероприятию свежести и актуальности.
8. El Monstruo
«ИНГ Банк» и «ЮНИСЕФ» объединились вместе для создания сайта. Когда внимание на целевой странице сосредоточено на видео, панель навигации находится в нижней части экрана, чтобы не отвлекать внимание от основного содержания.
9. Silktricky
Это цифровое агентство использует яркие цвета и творческий вид для придания некоторой индивидуальности их веб-сайту. Навигация позволяет легко прокручивать список проведенных кампаний и выполненных проектов.
10. Carbon Studio
Изначально сайт может показаться чрезмерно упрощенным, но дизайн креативного агентства Carbon Studio таковым не является. Перемещение иконки в центр круга приведет вас на соответствующую страницу.
11. Jacqui Co
Дизайн этого сайта похож на карту сокровищ, что позволяет весело передвигаться по странице. Вы можете использовать клавиатуру или мышь для перемещения вокруг и наблюдения за процессом создания идеального торта.
12. RVLT
Этот причудливый макет и навигация дома моды меняется при каждом обновлении страницы. Свежий взгляд на дизайн и продукты направлены на целевую аудиторию.
13. Olivier Staub
Сайт фотографа Olivier предназначен для демонстрации его работ, поэтому навигация минимальная. Навигационное поле, размещенное в середине страницы, легко рассмотреть, но при этом оно не отвлекает внимание от потрясающего фона.
14. Acko
Этот сайт-портфолио создает впечатление, что он создан в 3D, и по мере того как вы передвигаетесь по странице, появляются новые очень интересные эффекты. По-настоящему творческий дизайн Стивена Уиттенса.
15. Island Creek Oyster Bar
Данный ресторан использует минималистский дизайн, чтобы посетители могли легко перемещаться по странице.
16. Yodabaz
В веб-дизайне навигация часто является небольшой частью дизайна. Но сайт-портфолио этого дизайнера выдвигает данный аспект на передний план, создавая 3D-эффект.
17. Oz Consignments
Использование женского гардероба взято за основу представленного дизайна, посетители могут перемещаться по странице, нажав на фоторамки, расположенные на стене.
18. Modernline
Компания, занимающаяся дизайном ванных комнат и кухонь, использует элегантную навигационную систему с учетом продуктов, которые они продвигают.
19. V Dezign Studio
Данный сайт-портфолио использует правую сторону экрана для навигации, что редко встречается. Портфолио предназначено для того, чтобы помочь кому-то выделиться на фоне конкурентов, и использование этой тактики определенно помогает.
20. colored Lines
Сolored Lines черпают свое вдохновение для разработки дизайна своего сайта из названия. Использование правой стороны экрана для навигации несет в себе риск, но в данном случае он оправдывает себя.
21. Blind Alterations
Занимательный макет сразу привлекает внимание посетителей, а постоянно меняющиеся изображения поддерживают интерес.
22. My Own Corks
Это новый сайт, он содержит пока не так много страниц , но он, бесспорно, производит впечатление. Использование различных цветов позволяет легко различать навигационные элементы.
23. Action Film
Данная кинокомпания дает посетителям простую возможность просмотра их предыдущих работ. Его отличает легкость прокрутки и воспроизведения любого видео.
24. colors of Marketing
Креативный дизайн в виде колеса отправляет посетителей на необходимую страницу путем перетаскивания иконки в середину. Во время посещения других страниц колесо размещается в верхней части, чтобы не отвлекать внимание от остального контента.
25. Form Follows Function
Form Follows Function призван привести вам примеры творческой интерактивной работы, поэтому исходная страница также интерактивная. Чтобы попасть на определенную страницу, передвиньте бегунок.
26. Cedric Vella
Минималистский одностраничный дизайн сайта видеооператора с о. Мальта. Нажав на один из вариантов, отображенных в середине, вы попадаете на нижнюю часть страницы, поэтому вам не придется прокручивать весь сайт.
Мальта. Нажав на один из вариантов, отображенных в середине, вы попадаете на нижнюю часть страницы, поэтому вам не придется прокручивать весь сайт.
27. Macro Grafiks
Данный сайт с фотографиями использует иной навигационный путь, чтобы направлять пользователей к своей коллекции. Призыв к действию расположен на видном месте, в то время как другие навигационные элементы расположены в нижней части страницы.
28. Geeza
Элегантный вид от этого дизайнерского агентства дает посетителям представление об услугах, которые они могут предложить. Панель навигации находится на правой стороне экрана, подчеркивая минимализм.
29. Duirwaigh
Творческая команда мужа и жены использует большой цирковой баннер для создания потрясающей главной страницы. Это означает, что навигационная панель располагается ниже вниз по странице, чтобы не отвлекать внимание.
30. Darvan
Компания-производитель специального инструмента постаралась создать что-то необычное для своего сайта. Двигайте мышь вправо для отображения колонок.
Двигайте мышь вправо для отображения колонок.
31. Avant Gand
Это минималистский дизайн акцентирует внимание исключительно на навигации. Нажмите на текст, чтобы перейти к портфолио фотографов или их студии.
32. Guillermo Lasso
Сайт для предвыборной кампании политика Эквадора использует большую фотографию для фона в качестве основного акцента. Навигация размещается в нижней части экрана в красочных панелях.
33. Ralph Van Rentergem
Милый сайт был создан веб-дизайнером, чтобы отпраздновать рождение сына, Ральфа. Одностраничный дизайн, навигация размещена хаотично.
34. Adrian Le Bas
При нажатии на кнопку питания навигация проведет вас через портфолио графического дизайнера. Минималистский дизайн является ключевым фактором, определяющим желание посетителей узнать о нем побольше.
35. Divups
Поскольку целевая страница на этом сайте очень длинная, навигация, представленная в правой стороне экрана, позволяет перейти к различным разделам. Нумерация создана для удобства.
Нумерация создана для удобства.
36. Lena Sanz
Это портфолио фотографа демонстрирует его навыки, позволяя легко перемещаться по разделам сайта. Нажатие на различные колонки выделяет конкретное фото.
37. CilantraCafé
Эта сеть кафе уходит от обычной корпоративной философии сети кафе, что находит свое отражение в дизайне. Навигационные круги расположены в случайном порядке, но они по-прежнему позволяют легко найти то, что вам нужно.
38. White PandaMedia
Другое дизайнерское агентство в данном списке, White Panda Media, концентрируют свое внимание на страницах в социальных сетях. Чтобы просмотреть их предыдущие работы, вы должны нажать на верхнюю часть экрана.
39. Deda
Создавая инфографику для своего резюме, этот веб- и графический дизайнер помещает навигационную панель в правой части экрана, что позволяет сконцентрировать внимание на главной странице.
40. Streamline
Навигация огибает основной текст на этой странице. При наведении курсора на одну из областей текст меняет свой цвет на желтый, выделяя его.
При наведении курсора на одну из областей текст меняет свой цвет на желтый, выделяя его.
41. Pieoneers
Это агентство, создающее приложения, сталкивается с сильной конкуренцией на рынке, поэтому они постарались сделать их главную страницу уникальной. Плавающие панели вокруг основного макета на странице представляют их основные услуги.
42. Sara White
Сара выбрала уникальный макет для представления своих прошлых работ. Наведение курсора на один из квадратов выделяет ее работу, отображая ее в цвете.
43. Kyle Standing
Другой уникальный подход к портфолио представленного дизайнера. Daniele использует только гиперссылки, позволяя посетителям перемещаться по ее сайту.
44. Andy Rutledge
Энди в основном использует единый дизайн страницы для своего портфолио. Он демонстрирует свои прошлые работы, ссылки на них размещаются над его головой.
45. Blink Print
Сайт данной типографии позволяет легко перемещаться, используя большие, жирные надписи, что делает заметным отображение навигационной панели.
46. Cocoon Studio
Cocoon Studio использует отличную систему навигации, чтобы продемонстрировать свои фотографии. Навигация позволяет легко найти различные виды фоторабот, которые они выполняют.
47. Auckland Triennial
Массивная стрелка помогает посетителям передвигаться по сайту! При использовании одностраничного дизайна единственный возможный путь – вниз.
48. Feyt
Сайт о моде Feyt содержит изображения многих своих товаров на видном месте главной страницы страницы. Это привлекает внимание посетителей к продукции сразу и позволяет легко передвигаться по сайту.
49. Sagmeisterwalsh
Сайт дает возможность заглянуть, как течет жизнь в этом агентстве. Sagmeisterwatch располагает навигацию на «полу» своего офиса.
50. Six ThreeNine
Использование диагональной панели навигации, безусловно, необычно, но этот прием хорошо работает на данном сайте тренажерного зала. При наведении курсора на панель эта серая страница приобретает краски.
При наведении курсора на панель эта серая страница приобретает краски.
автор: Claire Roper
http://www.instantshift.com
We Are Eli
We Are Eli — компания, занимающаяся обработкой изображений и основанная в Дании. Их изображения демонстрируются на главной странице, и путем прокрутки вы можете изменить место отображения навигации.
Etch Apps
Хотя этот сайт дизайнерского агентства имеет стандартную панель навигации, расположенную в верхней части экрана, при нажатии на каждую картинку в основной раскладке страницы вы оказываетесь в различных разделах сайта.
AndreasAskleiberg
Фотограф Андреас использует различные необычные элементы в дизайне своей веб-страницы, чтобы сделать его уникальным. Панель навигации расположена в середине страницы и при нажатии на нее соответствующее черно-белое изображение отображается в цвете.
Minimal Monkey
Вы всегда можете обратиться к сайту-портфолио разработчика для создания умной навигации. При наведении курсора на определенный столбец остальные затемняются, что позволяет легко сосредоточиться на том, что отображено.
Высокая мода всегда выделяется, и навигация на этой странице компании Diesel, безусловно, необычная. Текстовые фреймы – лица моделей.
HommardСайт мужской моды Hommard дает посетителям возможность использования навигации на боковой части страницы или с помощью изображений для перехода к соответствующему элементу одежды.
Carolina HerreraДля этого события необычная навигация использовалась с целью придания мероприятию свежести и актуальности.
El Monstruo«ИНГ Банк» и «ЮНИСЕФ» объединились вместе для создания сайта. Когда внимание на целевой странице сосредоточено на видео, панель навигации находится в нижней части экрана, чтобы не отвлекать внимание от основного содержания.
SilktrickyЭто цифровое агентство использует яркие цвета и творческий вид для придания некоторой индивидуальности их веб-сайту. Навигация позволяет легко прокручивать список проведенных кампаний и выполненных проектов.
Навигация позволяет легко прокручивать список проведенных кампаний и выполненных проектов.
Изначально сайт может показаться чрезмерно упрощенным, но дизайн креативного агентства Carbon Studio таковым не является. Перемещение иконки в центр круга приведет вас на соответствующую страницу.
Jacqui CoДизайн этого сайта похож на карту сокровищ, что позволяет весело передвигаться по странице. Вы можете использовать клавиатуру или мышь для перемещения вокруг и наблюдения за процессом создания идеального торта.
RVLTЭтот причудливый макет и навигация дома моды меняется при каждом обновлении страницы. Свежий взгляд на дизайн и продукты направлены на целевую аудиторию.
Olivier StaubСайт фотографа Olivier предназначен для демонстрации его работ, поэтому навигация минимальная. Навигационное поле, размещенное в середине страницы, легко рассмотреть, но при этом оно не отвлекает внимание от потрясающего фона.
 Acko
AckoЭтот сайт-портфолио создает впечатление, что он создан в 3D, и по мере того как вы передвигаетесь по странице, появляются новые очень интересные эффекты. По-настоящему творческий дизайн Стивена Уиттенса.
Island Creek Oyster BarДанный ресторан использует минималистский дизайн, чтобы посетители могли легко перемещаться по странице.
YodabazВ веб-дизайне навигация часто является небольшой частью дизайна. Но сайт-портфолио этого дизайнера выдвигает данный аспект на передний план, создавая 3D-эффект.
Oz ConsignmentsИспользование женского гардероба взято за основу представленного дизайна, посетители могут перемещаться по странице, нажав на фоторамки, расположенные на стене.
ModernlineКомпания, занимающаяся дизайном ванных комнат и кухонь, использует элегантную навигационную систему с учетом продуктов, которые они продвигают.
V Dezign StudioДанный сайт-портфолио использует правую сторону экрана для навигации, что редко встречается. Портфолио предназначено для того, чтобы помочь кому-то выделиться на фоне конкурентов, и использование этой тактики определенно помогает.
Портфолио предназначено для того, чтобы помочь кому-то выделиться на фоне конкурентов, и использование этой тактики определенно помогает.
Сolored Lines черпают свое вдохновение для разработки дизайна своего сайта из названия. Использование правой стороны экрана для навигации несет в себе риск, но в данном случае он оправдывает себя.
Blind AlterationsЗанимательный макет сразу привлекает внимание посетителей, а постоянно меняющиеся изображения поддерживают интерес.
My Own CorksЭто новый сайт, он содержит пока не так много страниц , но он, бесспорно, производит впечатление. Использование различных цветов позволяет легко различать навигационные элементы.
Action FilmДанная кинокомпания дает посетителям простую возможность просмотра их предыдущих работ. Его отличает легкость прокрутки и воспроизведения любого видео.
colors of MarketingКреативный дизайн в виде колеса отправляет посетителей на необходимую страницу путем перетаскивания иконки в середину. Во время посещения других страниц колесо размещается в верхней части, чтобы не отвлекать внимание от остального контента.
Во время посещения других страниц колесо размещается в верхней части, чтобы не отвлекать внимание от остального контента.
Form Follows Function призван привести вам примеры творческой интерактивной работы, поэтому исходная страница также интерактивная. Чтобы попасть на определенную страницу, передвиньте бегунок.
Cedric VellaМинималистский одностраничный дизайн сайта видеооператора с о. Мальта. Нажав на один из вариантов, отображенных в середине, вы попадаете на нижнюю часть страницы, поэтому вам не придется прокручивать весь сайт.
Macro GrafiksДанный сайт с фотографиями использует иной навигационный путь, чтобы направлять пользователей к своей коллекции. Призыв к действию расположен на видном месте, в то время как другие навигационные элементы расположены в нижней части страницы.
Geeza| Другие результаты | |
Далее расчитывается доля запросов, для которых на первой странице найден сайт-маркер. Это и является сводным показателем качества навигационного поиска. Это и является сводным показателем качества навигационного поиска. | |
| Набор терминов, созданный в семействе веб-сайтов, может использоваться для управляемой навигации только для одного сайта в этом семействе. | |
| Вы увидите преимущества расширенной навигации и поиска, электронной почты и услуг подписки для каждой страницы, а также единообразный внешний вид всего сайта. | |
| Домашняя страница используется для облегчения навигации по другим страницам сайта, предоставляя ссылки на приоритетные и последние статьи и страницы, а также, возможно, окно поиска. | |
| Большинство ссылок указывают на различные разделы их веб-сайта, а раздел Свойства в интернете читается как навигационное меню. | |
| GPS-навигация по сайтам в отдаленных местах, таких как Долина смерти, заведомо ненадежна. | |
При публикации на нескольких сайтах (доступна только в SharePoint Server 2016 и SharePoint Online) очень часто используется управляемая навигация. | |
| Каковы правила применения стратегий навигации на сайте? | |
| Древовидное тестирование оценивает возможность поиска и маркировки тем на сайте отдельно от его элементов управления навигацией или визуального дизайна. | |
| Эти списки в первую очередь предназначены для предоставления прямой информации и внутренней навигации, а не для того, чтобы быть каталогом сайтов в интернете. | |
| Эти списки в первую очередь предназначены для предоставления прямой информации и внутренней навигации, а не каталога сайтов в интернете. | |
| Гиперссылка между веб-страницами направляет навигацию по сайту, которая часто начинается с домашней страницы. | |
навигация по сайту | WordPress.org Русский
нажимаю на «цены» в главном меню меня просто прокрутило вниз по странице до расценок
Элементарная стандартная функция WP «из коробки» — так называемые якоря — то есть ссылки, привязанные к определенному месту страницы. Добавляете их или в меню, или в вверху самой страницы или в её другое нужное место
Добавляете их или в меню, или в вверху самой страницы или в её другое нужное место
- Ответ изменён 7 месяцев, 3 недели назад пользователем zoltsmaster.
я чайник . а как мне это сделать . я понимаю как мне создать новый раздел меню , но не помниаю как и где вбить данные и указать до какого место нужно прокрутить
- Ответ изменён 7 месяцев, 3 недели назад пользователем bityok.
- Ответ изменён 7 месяцев, 3 недели назад пользователем bityok.
я чайник . а как мне это сделать
Учиться.Учиться и еще раз учиться! Начните примерно с этого
https://yandex.ru/search/?lr=10729&clid=2270456&win=412&text=%D0%BA%D0%B0%D0%BA%20%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C%20%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D1%83%20%D0%BD%D0%B0%20%D1%8F%D0%BA%D0%BE%D1%80%D1%8C%20%D0%B2%20wordpress
я понимаю как мне создать новый раздел меню
Якорные ссылки очень редко используют в главном меню потому что это не совсем логично. Вам нужно перейти к определенному месту текущей страницы. А главное меню показывается на всех страницах. Поэтому логичнее ссылки-якоря размещать в самой странице вверху. Как оглавлениею
Вам нужно перейти к определенному месту текущей страницы. А главное меню показывается на всех страницах. Поэтому логичнее ссылки-якоря размещать в самой странице вверху. Как оглавлениею
bityok, привет.
я понимаю как мне создать новый раздел меню , но не помниаю как и где вбить данные и указать до какого место нужно прокрутить
Создаём пункт меню:
—-
Далее на странице нам нужен блок с идентификатором anchor-link, то есть <div> ... </div> — именно до этого блока и будет прокрутка.
По желанию, плагином или jQuery, можно прокрутку сделать плавной.
@exmi я не могу найти блок на нужной странице . там где нунжное оглавление я не нашел таких запией . есть просто див и все .
- Ответ изменён 7 месяцев, 3 недели назад пользователем Yui. Причина: не нужно просить связаться с вами вне форума по вашей проблеме
bityok,
я не могу найти блок на нужной странице
вы через визуальный редактор/конструктор какой-то работаете?
можеш в телеге мне обяснть подробнее ?
Я бы и тут мог объяснить подробнее, но я не очень понимаю вот это:
я не могу найти блок на нужной странице .
там где нунжное оглавление я не нашел таких запией . есть просто див и все .
Т.е. в чём конкретно проблема? Пункт меню создали? Сейчас не можете найти нужный <div>?
@exm пункт меню у меня создан , я не могу найти нужный блок где прописан якорь . в телеграмме я бы тебе показал бы фото или видел чтоб быстрее быо . тут я даже фотку не помгу прикрепить.
- Ответ изменён 7 месяцев, 3 недели назад пользователем bityok.
- Ответ изменён 7 месяцев, 3 недели назад пользователем Yui.
@exm пункт меню у меня создан , я не могу найти нужный блок где прописан якорь . там есть див и всякое . сочитания id=»anchor-link я там не вижу
https://ok2web.ru/sozdaem-yakor-html-code-wordpress/
Каким редактором пользуешься? Гутенбергом или классическим? Если классическим — проще простого и я покажу. Но в любом случае не нужны никакие дивы…. . Все гораздо проще. И в меню не нужно добавлять якоря. Почему — я написал выше.
. Все гораздо проще. И в меню не нужно добавлять якоря. Почему — я написал выше.
- Ответ изменён 7 месяцев, 3 недели назад пользователем Yui. Причина: не надо цитировать удаленное
- Ответ изменён 7 месяцев, 3 недели назад пользователем zoltsmaster.
- Ответ изменён 7 месяцев, 3 недели назад пользователем Yui. Причина: и еще раз предупреждаю, не надо цитировать удаленное
bityok,
я не могу найти нужный блок где прописан якорь . там есть див и всякое . сочитания id=»anchor-link я там не вижу
Так вам его создать надо, либо, если у вас уже есть уникальный ID блока, то сделать якорь на него. ID anchor-link взят исключительно для примера, т.е. у вас это может быть любой другой ID.
Навигация — Википедия. Что такое Навигация
Материал из Википедии — свободной энциклопедии
Навига́ция (лат. navigatio, от лат. navigo — «плыву на судне»):
navigo — «плыву на судне»):
- Определение местоположения, скорости и ориентации движущихся объектов
- Мореплавание, судоходство
- Период времени в году, когда по местным климатическим условиям возможно судоходство
- Основной раздел судовождения, в котором разрабатываются теоретические обоснования и практические приёмы вождения судов
В течение многих веков термин навигация означал совокупность указанных значений. В XX веке, с развитием науки и техники, появлением воздушных судов, космических кораблей — новых объектов навигации, появились новые смысловые значения термина. Теперь, в общем смысле, навигация — процесс управления некоторым объектом (имеющим собственные методы передвижения) в определённом пространстве передвижения. Состоит из двух основных частей:
- теоретическое обоснование и практическое применение методов управления объектом,
- маршрутизация, выбор оптимального пути следования объекта в пространстве.

Виды навигации
- Автомобильная навигация — технология вычисления оптимального маршрута проезда транспортного средства по дорогам и последующего ведения по маршруту с помощью визуальных и голосовых подсказок о манёврах. Использует GPS/Инерциальную навигацию, автомобильную навигационную карту и оперативную информацию о пробках.
- Астрономическая навигация — метод определения координат судов и летательных аппаратов, основанный на использовании радиоизлучения или светового излучения небесных светил
- Бионавигация — способность животных выбирать направление движения при регулярных сезонных миграциях
- Воздушная навигация — прикладная наука о точном, надёжном и безопасном вождении в воздухе летательных аппаратов; на ранних этапах развития именовалась «Аэронавигация» (дисциплина, которая учит, как можно определить направление полета аэроплана или дирижабля, не пользуясь картой)
- Инерциальная навигация — метод определения параметров движения и координат объекта, не нуждающийся во внешних ориентирах или сигналах
- Информационная навигация — процесс вождения пользователя по логически связанным данным
- Космическая навигация — управление движением космического летательного аппарата; включает в себя подвид — Астроинерциальная навигация — метод навигации космического летательного аппарата, комбинирующий средства инерциальной системы навигации и астрономической навигации.

- Морская навигация — основной раздел судовождения
- Радионавигация — теоретические приёмы вождения судов и летательных аппаратов с помощью радиотехнических средств и устройств
- Спутниковая навигация — практическое применение средств спутниковой навигации (GPS, ГЛОНАСС) для определения местонахождения и направления движения
- Подземная навигация — практическое применение различных средств измерений, для определения местонахождения и направления движения подземных проходческих комплексов
- Геонавигация — управление процессом бурения с целью ориентирования ствола скважины в заданном интервале пласта горных пород
Виды навигационных систем
Ссылки
- На чтение 9 минут
В этой статье
Фундаментальные принципы и методы навигации по сайтам и страницам применимы к классической и современной архитектурам SharePoint. Однако ваши варианты реализации навигации различаются в зависимости от структуры ваших сайтов и интрасети.Например, возможности навигации по умолчанию, доступные в классических иерархиях сайтов SharePoint — сайты с дочерними сайтами, — недоступны в современном интерфейсе.
Вместо этого концентраторы предоставляют отличный способ реализовать функции межсайтовой навигации, ранее доступные в управляемой навигации и иерархиях сайтов в классической SharePoint. Независимо от того, какую платформу вы используете, вы можете использовать рекомендации в этом документе, чтобы помочь вам создать правильную навигацию для вашей организации.
В этой статье:
В этом руководстве по планированию в первую очередь рассматривается навигация по сайту , : верхняя (коммуникационный сайт и концентраторы) и левая (сайт группы) навигация.
Связь Навигация по сайту
Навигация по сайту группы
Концентратор навигации
«Когда мы наблюдаем за тем, как клиенты выполняют задачи на веб-сайтах, мы замечаем определенные общие закономерности. Например, мы обнаруживаем, что, когда люди приходят на определенный сайт, они начинают с , просматривая примерно 70% времени . Когда люди застревают во время навигации они могут прибегнуть к поиску по сайту.« — Джерри Макговерн
Почему важна навигация
Самые эффективные сайты SharePoint помогают зрителям быстро находить то, что им нужно, чтобы они могли использовать эту информацию для принятия решений, узнавать о том, что происходит, получать доступ к нужным им инструментам или взаимодействовать с коллегами для решения проблемы.
Даже когда поиск доступен, большинство зрителей начинают свой веб-опыт с просмотра. Этот шаблон сохраняется и на внутренних веб-сайтах. Хорошая навигация дает зрителям полное представление о том, что доступно на сайте, а в сочетании с домашней страницей дает исчерпывающую «историю» для сайта.
Хорошая навигация дает зрителям полное представление о том, что доступно на сайте, а в сочетании с домашней страницей дает исчерпывающую «историю» для сайта.
Навигация по страницам и по сайту отображается по-разному. Ссылки, которые вы видите в навигации по сайту, статичны на каждой странице сайта. Доступ к навигационным ссылкам на отдельных страницах осуществляется только тогда, когда зритель попадает на страницу. Преимущество ссылок на странице в том, что они могут отличаться от страницы к странице. Оба типа навигационных ссылок направляют ваших зрителей, обеспечивая ориентиров и возможностей.
Ключевое преимущество ссылок для навигации по сайту в том, что они всегда видны в контексте сайта.Поскольку ссылки для навигации по сайту являются постоянными, они предоставляют возможность предоставить значительную ценность для посетителей сайта, когда они проходят по сайту и достигают своих целей: найти и сделать то, за чем они пришли. Навигационные ссылки хаба расширяют возможности поиска на другие сайты в «семействе» хабов. Это поддерживает переход к связанному контенту не только на сайте, но и на связанных сайтах.
Это поддерживает переход к связанному контенту не только на сайте, но и на связанных сайтах.
Основы навигации по сайту и страницам
Планирование навигации по сайту и страницам требует размышлений о:
- Организация — Группировка по логическим и аналогичным намерениям
- Этикетка — Написание четких этикеток, которые сразу поймут ваши пользователи
- Удобство использования — Возможность пользователей легко перемещаться от начала до конца
- Найти — Пользователи могут быстро найти то, что им нужно
Навигация всегда должна планироваться с точки зрения пользователя информации — посетителей вашего сайта.Планирование эффективной навигации включает в себя рассмотрение не только информации, которую вы хотите представить , но также размышления об информации, которую ваши зрители хотят или нужно потребить .
Следовательно, организация и маркировка ваших навигационных ссылок критически важны для удобства использования и поиска. Если 70% посетителей приходят на ваши сайты в ожидании просмотра информации, удобство использования вашего сайта зависит от создания удобного просмотра. Дополнительные сведения см. В разделе «Участники информационной архитектуры в SharePoint
Если 70% посетителей приходят на ваши сайты в ожидании просмотра информации, удобство использования вашего сайта зависит от создания удобного просмотра. Дополнительные сведения см. В разделе «Участники информационной архитектуры в SharePoint
Организация
Не существует единственного правильного способа организовать ваши навигационные ссылки.Вы будете делать разные выборы в зависимости от типа создаваемого вами сайта и ваших зрителей. Организационные концепции могут включать:
- Услуги
- Продукты
- Мероприятия
- Аудитории (если ваши зрители могут четко определить аудиторию, к которой они принадлежат, например, ученик или учитель)
- Сферы или функции
Навигация по умолчанию для всех сайтов SharePoint в основном включает типа контента. Для сайтов связи навигация по умолчанию включает документы, страницы и содержимое сайта.Эти категории полезны при создании вашего сайта, но обычно они не принесут пользы вашим зрителям, когда ваш сайт будет готов к запуску.
Это связано с тем, что потребителя коммуникационного сайта обычно не волнует тип контента — им важна цель или объект контента. Для коммуникационных сайтов запланируйте удалить стандартную навигацию, когда вы будете готовы к запуску, и замените ее чем-то, что согласуется с указаниями, приведенными в разделе локальной навигации этого руководства.
Навигация по умолчанию для сайтов групп включает ссылки на связанные службы, предоставляемые Microsoft 365 для современных групп, включая ссылку на общую записную книжку группы и беседы для группы в Outlook. Они представляют собой типичные функции, которые необходимы командам для эффективного сотрудничества, и людям может быть сложно найти их без опыта, обеспечиваемого навигацией.
Вы можете дополнить или уточнить эти ссылки для сайтов групп, но вы также, вероятно, обнаружите, что навигация по умолчанию является хорошей отправной точкой.У вас может быть больше шансов сохранить большинство этих ссылок, чем на коммуникационном сайте.
Существует два типа стилей меню навигации для сайтов SharePoint — каскадное и мегаменю. Сайты групп поддерживают только стиль каскадного меню, но сайты связи поддерживают как мегаменю, так и каскадные меню. Концентраторы, будь то сайты групп или сайты для общения, добавляют на сайт дополнительное мегаменю. Мега-меню недоступны на локальных сайтах.Узнайте, как настроить навигацию на вашем сайте SharePoint.
Каскадное меню
Мега меню
Ссылки меню
Есть два типа навигационных ссылок: метка и ссылка. Ярлык — это просто ссылка на категорию — она позволяет группировать связанные ссылки, но не является самой ссылкой. Ссылка требует гиперссылки и представляет собой «интерактивный» интерфейс для пользователя. У ярлыка всегда должна быть хотя бы одна ссылка внизу.
Как каскадные, так и мегаменю поддерживают до трех уровней навигации в вашем меню. Первый уровень представляет собой вкладки, которые вы видите вверху. Второй уровень — это следующий уровень ниже вкладки, а третий уровень с отступом или ниже второго уровня. Мегаменю работают лучше всего, когда вы используете все три уровня навигации. Если вы используете мегаменю, ссылки второго уровня будут выделены жирным шрифтом . Если вам нужно только два уровня в меню, подумайте об использовании каскадного стиля.
Первый уровень представляет собой вкладки, которые вы видите вверху. Второй уровень — это следующий уровень ниже вкладки, а третий уровень с отступом или ниже второго уровня. Мегаменю работают лучше всего, когда вы используете все три уровня навигации. Если вы используете мегаменю, ссылки второго уровня будут выделены жирным шрифтом . Если вам нужно только два уровня в меню, подумайте об использовании каскадного стиля.
Меню
Существует два типа навигации — таргетированная и не таргетированная. С помощью целевой навигации вы можете выбирать, кто видит навигационные ссылки, чтобы создать более личный опыт навигации. С нецелевыми ссылками все пользователи видят ссылку, даже если у них нет доступа к целевому местоположению. Узнайте, как настраивать таргетинг на навигационные ссылки в меню.
Символы меню
Все типы ссылок меню поддерживают некоторые украшения с помощью смайлов. Emojis можно использовать в начале или в конце ярлыка ссылки, чтобы добавить визуальный интерес к вашим ссылкам.
Выберите смайлик, относящийся к теме ярлыка. Вы можете искать смайлики на emojipedia.org или использовать клавишу Windows с точкой (.). Скопируйте смайлик и добавьте его на этикетку при редактировании навигации.
Ссылка на страницы, а не на отдельные документы
Ссылки на документы открываются в новом окне, что полезно, если кто-то хочет закрыть документ после прочтения, но ссылки на документы переносят зрителей в новый контекст. В некоторых случаях это может быть именно то, что вам нужно.Но когда навигация указывает на страницу со встроенным документом, а не непосредственно на документ, у вас есть возможность предоставить контекст для документа и сохранить контекст навигации для сайта. Подумайте о следующих альтернативах, если вы хотите использовать ссылку навигации для открытия одного документа:
- Можно ли воссоздать содержимое документа как страницу вместо документа? Страницы легче читать в Интернете, и они предоставляют возможность создавать насыщенные и динамичные впечатления для ваших зрителей.
 Современные страницы легче читать на мобильных устройствах. Документы удобны, когда зрителям нужно скачать или распечатать, но когда все, что им нужно сделать, это прочитать, короткая, хорошо продуманная страница — лучший способ представить и сохранить информацию.
Современные страницы легче читать на мобильных устройствах. Документы удобны, когда зрителям нужно скачать или распечатать, но когда все, что им нужно сделать, это прочитать, короткая, хорошо продуманная страница — лучший способ представить и сохранить информацию. - Вставьте документ или ссылку на документ на страницу. Когда посетитель щелкает ссылку на страницу, навигация по сайту остается видимой. Страница позволяет вам предоставить контекст для документа, а также удерживает зрителя в контексте вашего сайта.
Практика прогрессивного раскрытия информации
Навигация должна отвечать на вопрос: «Что я могу делать на этом сайте или из этого места?» Но ограниченное пространство на панели навигации или быстрый запуск означает, что вам нужно применять принцип прогрессивного раскрытия информации.Этот подход предполагает, что вы сгруппируете свой контент по логическим категориям и предоставите ограниченный набор вариантов для ваших зрителей, чтобы они могли изучить каждую категорию контента, чтобы узнать больше.
Постепенное раскрытие информации применяется ко всем типам навигации, а не только к навигации вверху или по сайту. Это также относится к содержимому страницы. Вам не нужно иметь ссылку на каждый бит контента на вашем сайте или на вашем портале в навигации, но ваши зрители должны иметь возможность получить представление обо всем сайте, изучая ваши варианты навигации.Отличная навигация помогает зрителям понять:
- Где я?
- Что я могу здесь делать?
- Куда я могу пойти дальше?
Спланируйте оптимизацию навигации для ваших зрителей, объединив навигацию и ссылки на страницы, чтобы ответить на эти три вопроса.
Управление навигационными ожиданиями
Navigation расширяет возможности вашего цифрового рабочего места, упрощая пользователям просмотр необходимого контента. Мы ожидаем, что в Интернете придется искать нужный нам контент.Тем не менее, в интранете зрители ожидают, что навигация будет тщательно отобрана, чтобы помочь им понять и найти нужный контент.
Обеспечение навигации для интрасетей и цифровых рабочих мест, состоящих даже из нескольких сотен сайтов, может быть непростой задачей — особенно ваша цель (или задача, поставленная перед вами) — убедиться, что весь контент доступен для поиска «за три клика». Вопреки распространенному мнению, ваши зрители не покинут ваш сайт и не сдадутся, если не смогут найти то, что ищут, в три клика! Больше или меньше кликов не делают зрителей счастливее и не воспринимают сайт быстрее.
Что действительно важно при навигации, так это «информационный запах» — дает ли ярлык ссылки адекватный ключ к пониманию того, куда пойдет «щелчок». На удобство использования в наибольшей степени влияет качество этикетки и то, выполняет ли этикетка свои обещания. Зрители готовы щелкнуть мышью, чтобы найти информацию, если они уверены, что с каждым щелчком они движутся в правильном направлении — ближе к своей цели.
«Информационный запах» на сайтах SharePoint может быть достигнут с помощью четких взаимоисключающих ярлыков для ссылок и ярлыков, списков и библиотек, которые ясно сообщают зрителям, что они найдут. Вы можете улучшить свою навигацию, потратив время на тестирование, чтобы убедиться, что ярлыки навигации находят отклик у ваших зрителей, и следуя рекомендациям в отношении ярлыков в этом документе. Ваши результаты навигации будут наиболее успешными, если вы потратите время на то, чтобы понять своих зрителей, их ключевые «задачи и вопросы» и разработать способы навигации, которые сдерживают свои обещания.
Вы можете улучшить свою навигацию, потратив время на тестирование, чтобы убедиться, что ярлыки навигации находят отклик у ваших зрителей, и следуя рекомендациям в отношении ярлыков в этом документе. Ваши результаты навигации будут наиболее успешными, если вы потратите время на то, чтобы понять своих зрителей, их ключевые «задачи и вопросы» и разработать способы навигации, которые сдерживают свои обещания.
навигация по сайту на немецком — англо-немецкий словарь
Упростите навигацию по вашему сайту с помощью нашей коллекции стильных иконок.
Vereinfachen Sie die Navigation auf Ihrer Website mit unserer Sammlung von stilvollen Symbolen.
Обычное сканирование Обычное сканированиеЧеткая и элегантная навигация по сайту обеспечивает высокую доступность контента.
Sie können das dreiteilige PDF kostenlos herunterladen , ausdrucken oder am Bildschirm lesen.
Примечание. Эти ярлыки для навигации по сайту работают только на страницах с такими элементами, как.
Hinweis: Die Seitennavigation funktioniert nur auf Seiten, die Elemente wie enthalten.
Обычное сканирование Обычное сканированиеИспользуйте левую панель навигации по сайту или поиск по сайту, чтобы найти то, что вы ищете.
Sie können Ihre Kommentare zu den Artikeln mit Ihrem Namen veröffentlichen, wenn Sie sich zuvor im Forum anmelden.
Обычное сканирование Обычное сканированиеЧтобы облегчить навигацию по сайту , мы создали карту сайта.
Es ist die neue deutsche Version unserer Web-Seite gestartet!
Обычное сканирование Обычное сканированиеНавигация по сайту не должна использовать графические элементы, кроме фона ссылок.
Навигация по сайту sollte, bis auf optionale Hintergründe, auf jede Grafik verzichten.
(Вы можете найти наши продукты на нашем сайте — навигация -меню.
(Sie finden unsere Produkte über unser Menü.
Обычное сканирование Обычное сканированиеЭто упрощает процесс доставки релевантного контента, упрощает навигацию по сайту , и так далее.
Diese Vorgehensweise vereinfacht die Übermittlung related Inhalte, die Seitennavigation und ähnliches.
Обычное сканирование Обычное сканированиеСкорее всего, это конфликт z-индекса между раскрывающимися меню навигации по сайту и рекламными блоками.
Dies ist möglicherweise auf einen Z-Index-Konflikt zwischen den Dropdown-Menüs der Website-Navigation und den Anzeigenblöcken zurückzuführen.
support.google support.google Блок навигации по сайту можно переместить в начало или конец исходного кода почти во всех шаблонах.
Die Site-Navigation можно использовать быстро, как только Schablonen в настоящее время Anfang или Ende des Quellcodes verlegt werden.
Обычное сканирование Обычное сканированиеОднако мы не рекомендуем использовать слишком много изображений для ссылок в навигации вашего сайта , когда текстовые ссылки могут служить той же цели.
Es wird jedoch davon abgeraten, in der Navigation Ihrer Website zu viele Bilder für Links zu verwenden, wenn Textlinks denselben Zweck erfüllen könnten.
support.google support.googleТри основных компонента высококачественных целевых страниц, описанных в этих рекомендациях, следующие: релевантный и оригинальный контент, прозрачность и навигация по сайту .
Gemäß diesen Richtlinien sind die drei wichtigsten Kriterien für qualitativ hochwertige Zielseiten релевантный и собственный контент, Transparenz und übersichtliche Navigation.
support.google support. google
googleБесплатная поддержка по электронной почте для сайта Центра обновления Windows включает в себя: помощь по навигации по сайту Web , , сайт , качество контента или сообщения об ошибках, и базовую помощь по загрузке.
Техническая поддержка по электронной почте для сайта обновлений Windows: Hilfe zur Navigation auf der Website , zum Site -Inhalt или Fehlermeldungen sowie einfache Download-Hilfe.
Обычное сканирование Обычное сканированиеСайты не могут изменять пользовательские настройки, перенаправлять пользователей на нежелательные веб-сайты, инициировать загрузки, включать вредоносные программы или содержать всплывающие или всплывающие окна, которые мешают навигации по сайту .
Ein Besuch auf einer Веб-сайт darf nicht dazu führen, dass Nutzereinstellungen geändert, Nutzer auf unerwünschte Веб-сайты weitergeleitet, Загрузки, вредоносные программы, вредоносные программы и всплывающие окна или Pop-unders angezeigt werden, die.
Навигация по сайту Разработчики используют эти инструменты для организации данных таким образом, чтобы они могли максимизировать вероятность того, что клиенты найдут то, что они ищут.
Mithilfe dieser Tools Organisieren die für die Navigationsfunktionen zuständigen Entwickler die Daten, um die Wahrscheinlichkeit zu maximieren, dass die Kunden die gesuchten Informationen finden.
Eurlex2018q4 Eurlex2018q4Служба поддержки CORDIS стремится ответить на вопросы, связанные с использованием CORDIS, например, когда пользователи испытывают трудности с подключением к сайту , при навигации по нему или при загрузке документов.
Das CORDIS-Helpdesk soll Fragen hinsichtlich der Nutzung von CORDIS beantworten, beispielsweise wenn Anwender Schwierigkeiten bei der Verbindung mit der Site , dem Navigieren innerhalb der site oder beantworten Herunterladen.![]()
И если вы разрабатываете навигацию по сайту Структура используется в вертикальной панели навигации, на этот раз вы должны поместить ее справа, а не так, как мы использовали слева как.
Und wenn Sie die Website Navigationsstruktur Design ist in einer vertikalen Navigationsleiste verwendet, dieses Mal sollten Sie es auf der rechten Seite legte, nicht wie wir auf der linken Seite verwendet als a.
Обычное сканирование Обычное сканированиеИли другой контент сайта (например, панель навигации сайта ) может иметь более низкий z-индекс, чем объявление, и, следовательно, расширяться под баннером или раскрывающейся рекламой, как показано на изображении.
Es ist auch möglich, dass sich anderer Content der Website wie die Navigationsleiste auf einer niedrigeren Z-Indexposition as die Anzeige befindet und die Anzeige daher unter der Banner- oder Expandable-Anzeige maximiert wird, sotelling der Abbildung darges.
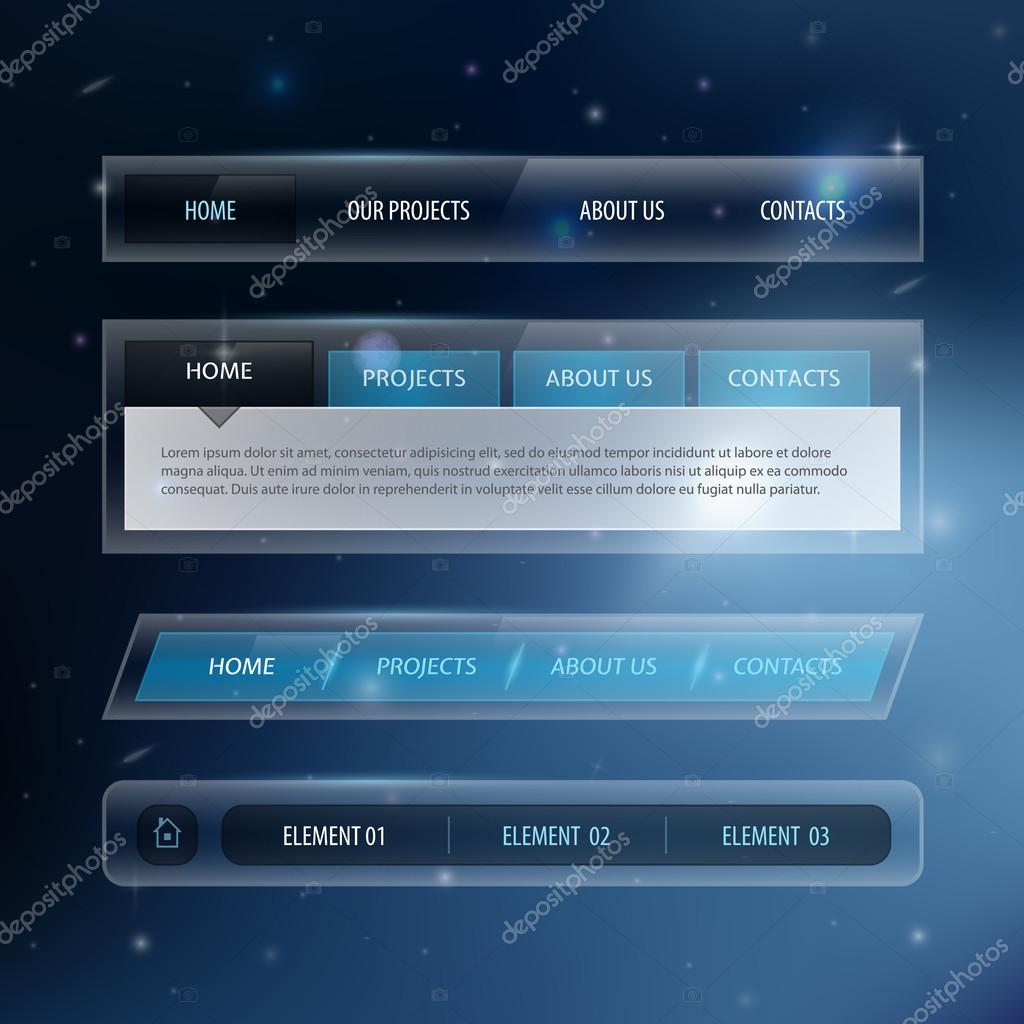
Для сайта travel панель навигации может выглядеть так:
Die Navigationsleiste für eine Reisewebsite könnte folgendermaßen aussehen:
служба поддержки.гугл support.googleДля компьютера, программирующего сайт , ваша навигационная панель может выглядеть следующим образом:
Auf einer Website für die Computerprogrammierung könnte die Navigationsleiste diese Elemente enthalten:
support.google support.googleВы можете ввести эти адреса напрямую или получить доступ к отдельным сайтам с по , перейдя по .
Sie können diese Adressen direkt eingeben oder die einzelnen Sites mittels Navigation erreichen.
Обычное сканирование Обычное сканирование Например, чтобы увидеть, где клики Поисковой рекламы 360 отображаются в путях конверсии, по которым клиенты переходят на ваш сайт , , перейдите в к Конверсии> Многоканальные последовательности> Основные пути конверсии и нажмите фильтр SA360 в верхней части отчета. .
.
Sie können beispielsweise ermitteln, a welcher Stelle des Conversion-Pfads von Potenziellen Kunden, die Ihre Website besuchen, Search Ads 360-Klicks auftreten. Wechseln Sie hierfür zu Conversions> Multi-Channel-Trichter> Top-Conversion-Pfade und klicken Sie oben im Bericht auf den Search Ads 360-Filter.
support.google support.googleНавигация по веб-сайту. — скачать ppt
Презентация на тему: «Навигация по веб-сайту» — стенограмма презентации:
1 Навигация по веб-сайту
2 Навигация по веб-сайту В повседневной жизни мы используем различные системы навигации. Карты Уличные знаки. Навигация по веб-сайту «Компас»
3
Навигация в Интернете Веб-сайт должен иметь хорошо продуманную схему навигации. Иерархическая схема организации помогает пользователям ориентироваться. Часто требуется вторичная система навигации, чтобы обеспечить большую гибкость перемещения по сайту. Навигация по веб-сайту.
Иерархическая схема организации помогает пользователям ориентироваться. Часто требуется вторичная система навигации, чтобы обеспечить большую гибкость перемещения по сайту. Навигация по веб-сайту.
4 Элементы навигационной системы
Инструменты, используемые для вашего путешествия Чтобы определить, где вы находитесь, и, надеюсь, найти обратный путь Нас интересуют инструменты, используемые для навигации по вашему сайту Навигация по веб-сайту
5 Интегрированные элементы Элементы, которые появляются на всех страницах с контентом и снова и снова используются пользователем Панели навигации (текстовые или графические) Фреймы Выпадающие меню Встроенные функции браузера Навигация по веб-сайту
6 Что такое панель навигации?
Набор гипертекстовых ссылок, сгруппированных вместе на странице, состоящей из графики или текста. Навигация по веб-сайту.
Навигация по веб-сайту.
7 Графические панели навигации Преимущества Могут вызывать интерес у зрителей
Могут использовать метафоры, намекающие на контент Недостатки Медленнее загружаться Выглядят по-разному на разных машинах Стоимость разработки дороже Люди отключают графику для ускорения Текстовые браузеры Навигация по веб-сайту
8 Text Nav Bars Преимущества Недостатки Быстрое и дешевое производство
Быстрая загрузка Очень легко добавлять новые опции Недостатки Может не хватать интереса или новизны Навигация по веб-сайту
9
Фреймы для навигационных фреймов создаются с использованием HTML-кода, который делит экран на 2 или более прокручиваемых областей.Некоторые области экрана могут оставаться фиксированными, а некоторые могут прокручиваться и изменяться. Наличие неизменной рамки для хранения ссылок может упростить использование сайта.
Наличие неизменной рамки для хранения ссылок может упростить использование сайта.
Создание правильной навигации в SharePoint Online всегда было чем-то вроде мяча для мацы для организаций. Хотя инструменты существовали, были ограничения, которые не позволяли пользователям создавать что-то согласованное. Я написал о 4 различных способа создания раскрывающегося меню в SharePoint , но если у вас были сайты, распределенные по нескольким коллекциям сайтов — удачи в этом! Вы не могли создать общую навигацию (легко), которая была бы согласованной для всего арендатора.
То есть до сих пор. С появлением Hub Sites — теперь вы можете легко выбирать семейства сайтов, которые хотите подпадать под общую навигацию, и создавать что-то согласованное, что было невозможно раньше.
Итак, в этом посте я хотел бы обобщить доступные типы навигации и объяснить, что доступно вам как пользователю. А если дочитать этот пост до конца, тоже есть небольшой бонус
Навигация по сайту (локальная навигация)
Начнем сначала с простых вещей. Если вы находитесь на уровне сайта и вам нужно создать навигацию, связанную с этим конкретным сайтом, — Quick Launch — ваш лучший друг! Если у вас есть сайт группы ( с Office 365 Group или без него), это панель навигации в левой части сайта. Хотя вы можете использовать его для ссылки практически на что угодно, включая другие сайты, лучше всего использовать для ссылки на веб-части и контент / страницы, связанные с сайтом, на котором вы находитесь. Например, если вы находитесь на сайте HR, было бы неплохо сделать ссылку на различные списки и библиотеки, которые находятся на сайте HR.
Если вы находитесь на уровне сайта и вам нужно создать навигацию, связанную с этим конкретным сайтом, — Quick Launch — ваш лучший друг! Если у вас есть сайт группы ( с Office 365 Group или без него), это панель навигации в левой части сайта. Хотя вы можете использовать его для ссылки практически на что угодно, включая другие сайты, лучше всего использовать для ссылки на веб-части и контент / страницы, связанные с сайтом, на котором вы находитесь. Например, если вы находитесь на сайте HR, было бы неплохо сделать ссылку на различные списки и библиотеки, которые находятся на сайте HR.
Идея навигации Quick Launch состоит в том, чтобы пользователи могли получить доступ ко всему, что связано с этим сайтом, одним щелчком мыши.
Пример быстрого запуска (локальная навигация по сайту) на сайте группы SharePoint Online
Напротив, если у вас есть коммуникационный узел , панель быстрого запуска находится в верхней части страницы. Коммуникационный сайт — это специальный шаблон, который я объяснил здесь . На сайте группы у нас есть Quick Launch (слева), и Top Navigation (вверху) , с Communication Site у нас есть только одна навигация вверху.На коммуникационном сайте нет верхней навигации. Вместо этого панель быстрого запуска перемещается слева вверх.
Пример быстрого запуска (локальная навигация по сайту) в коммуникационном сайте SharePoint Online
Навигация по семейству сайтов (глобальная навигация)
Если вы создаете навигацию по различным дочерним сайтам, находящимся в одном семействе сайтов, найдите 🙂. Top Link Bar — это то, что вам нужно. Лучшее в верхней панели ссылок — то, что ее можно унаследовать в одном семействе сайтов.Это означает, что вы создадите навигацию после в корне вашего семейства сайтов (ваш сайт верхнего уровня), и она будет распространяться вниз на дочерние сайты ниже.
Идея навигации Top Link Bar (я также называю ее Global ) заключается в том, что пользователи могут получить доступ к любому сайту в том же семействе сайтов одним щелчком мыши.
Подробнее о Навигация по верхней панели ссылок можно узнать здесь (Вариант 2).
Пример верхней панели ссылок (навигация по семейству сайтов) в SharePoint Online
ПРИМЕЧАНИЕ. Параметр навигации по семейству сайтов существует только на сайтах, не подключенных к группам Office 365 (классические сайты или современные сайты групп без группы).
Навигация по сайту концентратора (арендатор)
Как я описывал ранее , с современной SharePoint у вас никогда не будет всего в одном семействе сайтов. Между группами Office 365 и коммуникационными узлами вы ощутите преимущества плоской архитектуры . Таким образом, описанный выше метод верхней панели ссылок больше не работает. Вот где на помощь приходят Hub Sites . Сайты-концентраторы позволяют объединить все эти разрозненные сайты и семейства сайтов и объединить их все в единую систему навигации.
Пример навигации по сайту-концентратору (арендатор)
И я подумал, что также поделюсь с вами снимком экрана, на котором показаны все три типа навигации на одном сайте.
ПРИМЕЧАНИЕ. Вы можете получить все три на одном сайте, только если вы используете сайт группы, не подключенный к группе Office 365. Сайты, подключенные к группе Office 365, теряют Семейство сайтов (вверху) Параметр навигации
Бонус: «Персональная» навигация
Все 3 типа навигации, указанные выше, были созданы руками человека.То есть кто-то должен его создавать и поддерживать на постоянной основе. Но что делать, если у вас его нет или он не содержит нужных вам ссылок / сайтов? Нет пота! Страница SharePoint Home спешит на помощь! Я писал об этом некоторое время назад.
