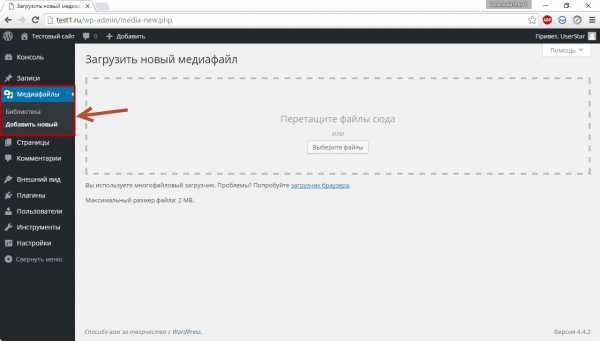
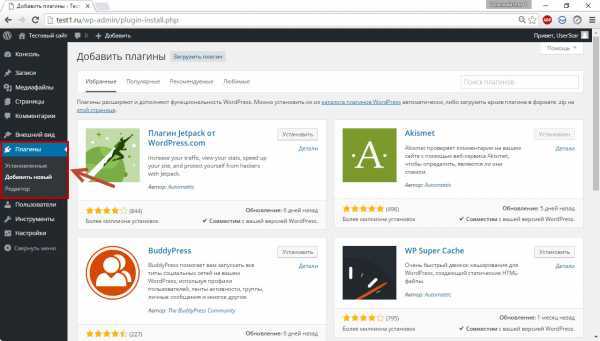
Как выглядит админка WordPress. «Админка» бывает разная Выглядит админка
Админка WordPress служит для управления сайтом. В панели администратора вы можете добавить новые записи, страницы, или настроить WordPress.
Видеоурок. Знакомство с админкой WordPress
Вход в админку WordPress
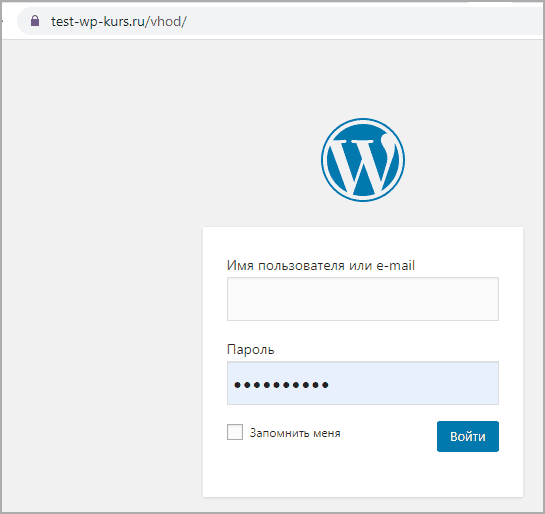
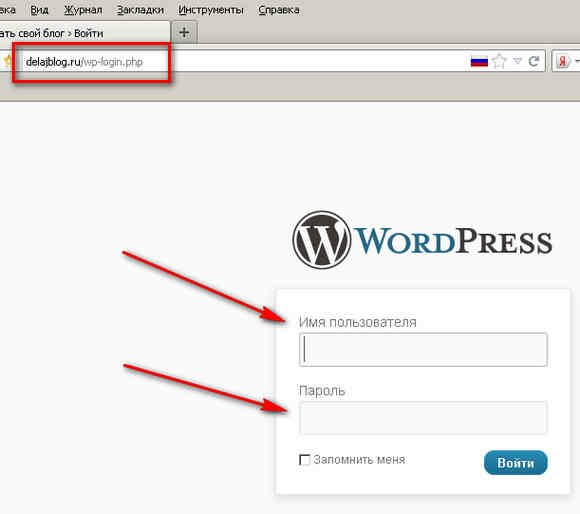
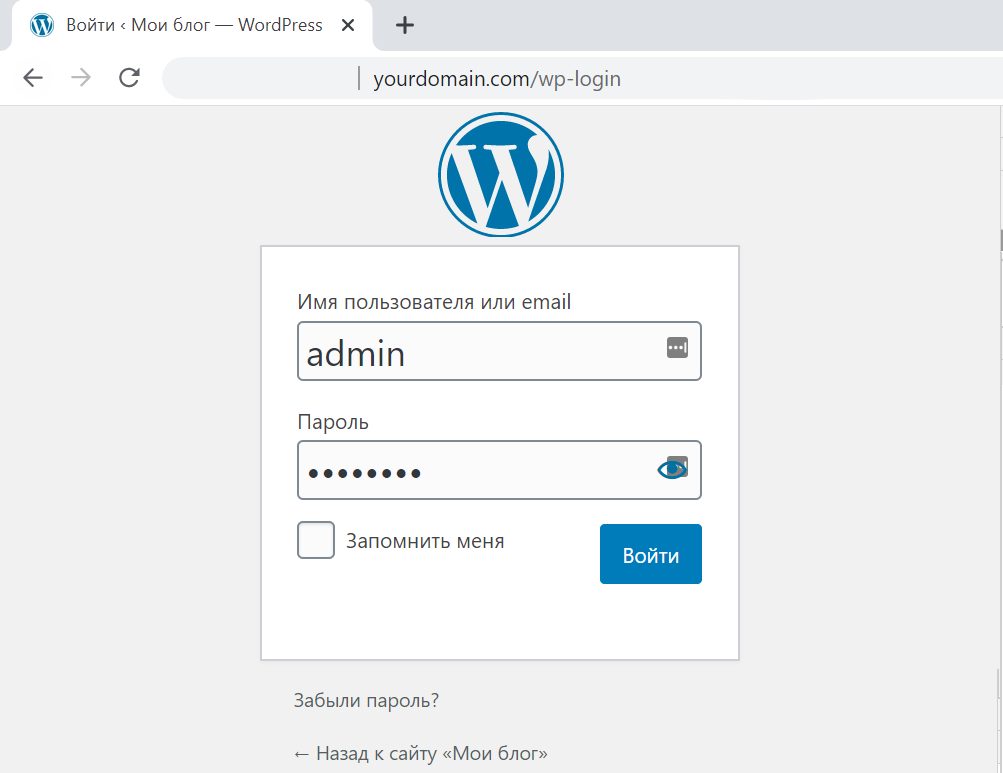
Вход в админку WordPress обычно осуществляется по адресу http://www.ваш-сайт.ru/wp-admin/. Чтобы войти в админку, необходимо ввести логин и пароль администратора.
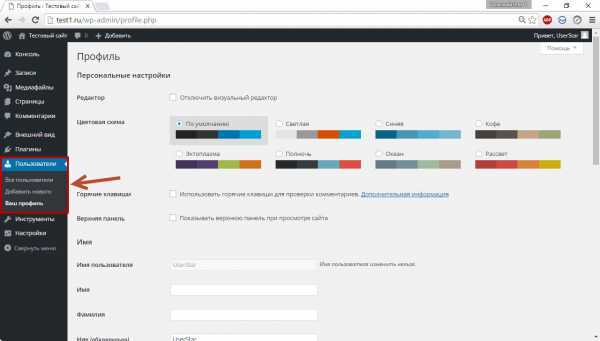
Как выглядит админ панель wordpress
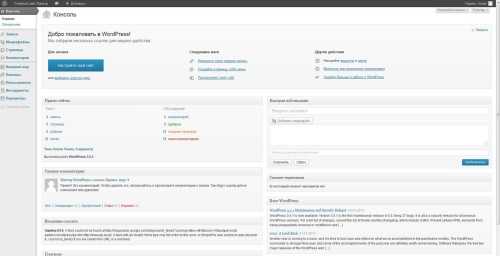
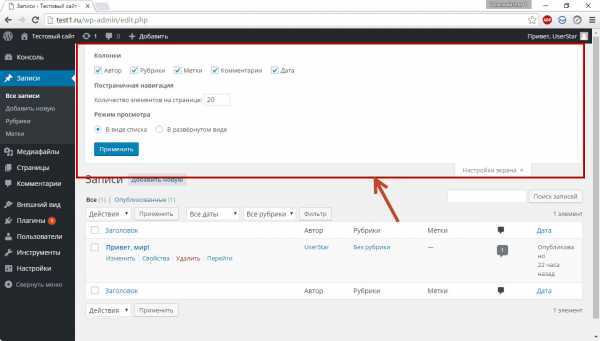
Внешне админ панель выглядит так:
Красным цветом и цифрами подсвечены важные области админ панели.
- Панель инструментов — это панель, где размещены вкладки и ссылки для администратора, с помощью которых можно перемещаться по разделам панели.
- Админ бар, где размещаются кнопки для быстрого управления сайтом.
- Настройка экрана — позволяет настроить режим отображения админ панели. Помощь — содержит подсказки и основные инструкции по WordPress для начинающих пользователей.

- Основная рабочая область для управления сайтом, создания и редактирования записей, страниц.
Участвуй в развитии блога и сообщества
Нравится блог? — Читайте ВКонтакте
Подписывайтесь и получайте полезные статьи на почту!
Другие крутые статьи на нашем блоге
- Партнерский материал! — Хочешь опубликовать свою статью? Многим владельцам сайтов, SEO-оптимизация кажется очень сложной задачей. На самом деле, это не совсем так. Привлечение к продвижению высококвалифицированных специалистов может быть очень…
- Привет! Снимаем первый вопрос: «Почему без ТЗ?» — потому что это лишние сложности в наших с Вами коммуникациях. Мы убеждены, что ТЗ от клиента требуют программисты, которые способны лишь выполнять…
- Уверен, Вы уже знаете, что для продвижения сайта нужны жирные ссылки. Жирные — это значит, что сайты доноры должны иметь высокий ТИЦ, траст и низкую заспамленность. Именно такие ссылки положительно…
- Партнерский материал! Благодаря постоянному сосредоточению поисковых систем непосредственно на самом пользователе интернета и показателям последних обновлений алгоритмов Google, владельцам сайтов стало еще более важно обратить внимание на скорость загрузки их…
Всем привет! В этой статье я в общий чертах рассмотрю панель управления Joomla. Часто для краткости ее называют просто — админка Joomla . Я бы не назвал ее интерфейс интуитивно понятным, поэтому стоить рассказать, какие функции в каком разделе расположены, и за что они отвечают.
Часто для краткости ее называют просто — админка Joomla . Я бы не назвал ее интерфейс интуитивно понятным, поэтому стоить рассказать, какие функции в каком разделе расположены, и за что они отвечают.
Админка Joomls располагается по адресу http://vash_sayt.ru/administrator . Как вы видите, к адресу сайта необходимо добавить /administrator .
В Джумла версии 2.5 админка выглядит следующим образом:
1. Главное меню. Здесь сосредоточен основной функционал Joomla.
- Панель управления — перейти на стартовую страницу админки, которую мы сейчас рассматриваем.
- Мой профиль — настройки вашего профиля.
- Общие настройки — в этом разделе сосредоточены все главные настройки Joomla.
- Обслуживание — снятие блокировки с материалов и очистка кэша.
- Информация о системе — показывает платформу, на которой работает PHP, версии базы дынных, PHP, веб-сервер, самой Джумла, кодировка БД, браузер пользователя и некоторое другое.

- Выйти — выход из панели администратора.
Пользователи.
- Менеджер пользователей — создание/удаление/редактирование пользователей.
- Группы пользователей — создание/удаление/редактирование групп пользователей.
- Уровни доступа — настройки уровней доступа.
- Заметки о пользователях — позволяет оставлять заметки о пользователе, чтобы что-то не забыть.
- Категории заметок — все заметки объединяются в категории, которые можно создать в данном разделе.
- Массовая рассылка сообщений — создание и отправка личных сообщений группам пользователей.
В настройках раздела можно запретить/разрешить регистрацию новых пользователей, выбрать группу для регистрирующихся пользователей и для гостей, установить капчу, задать настройки массовой рассылки и права доступа.
Меню.
В данном разделе админки можно создавать и удалять меню сайта. Для каждого меню необходимо задать расположение в используемом шаблоне Джумла и добавить в него новые пункты. По умолчание имеется только одно меню — главное. Его нельзя удалять.
По умолчание имеется только одно меню — главное. Его нельзя удалять.
- Менеджер материалов — создание нового контента для сайта. Для того, чтобы материал появился на странице сайта, необходимо создать для него новый пункт в меню.
- Менеджер категорий — в данном разделе можно создать, удалить или отредактировать категории, в которые добавляются новые материалы сайта. По умолчанию имеется только одна категорию — Uncategorised.
- Избранные материалы — лучший контент можно добавить в этот раздел.
- Медиа-менеджер — создание на сервере новых каталогов и загрузка медиа файлы с компьютера, чтобы в последствии использовать их в создаваемых материалах.
— самый большой по функционалу вид расширений Joomla.
Сразу после установки имеются следующие стандартные компоненты:
- Joomla! Update — компонент служит для автоматического обновления Джумла.
- Баннеры — позволяет добавить на страницы сайта рекламные баннеры. Кроме этого, для размещенных баннеров предоставляет статистику по показам и кликам.

- Контакты — позволяет создать страницу с контактами и формой обратной связи. К обратной связи с помощью стандартного плагина reCAPTCHA можно прикрутит капчу для защиты от спама.
- Ленты новостей — выводит в области контента RSS ленту новостей со стороннего интернет ресурса. Позволяет быстро заполнить сайт контентом, но, к сожалению, не уникальным. К тому же, не многие отдают в RSS ленту новостей полные статьи, а не их анонсы.
- Перенаправления — настройка редиректа 301 (переадресация с одного URL адреса на другой).
- Поиск — предоставляет анализ поисковых запросов. Работает вместе со стандартным модулем поиска.
- Сообщения — отправка и чтение личных сообщений
- Ссылки — компонент позволяет создать структурированный каталог внешних ссылок, который можно вывести на своем интернет ресурсе.
- Умный поиск — расширенный поиск, основной фишкой которого является функция стемминг. То есть при вводе части слова, появляются варианты его окончанию.
 Это можно наблюдаем при поиске на яндекс и google. Из минусов: увеличение нагрузки на сервер, так как для реализации умного поиска страницы сайта должны быть заранее проиндексированы данным компонентом.
Это можно наблюдаем при поиске на яндекс и google. Из минусов: увеличение нагрузки на сервер, так как для реализации умного поиска страницы сайта должны быть заранее проиндексированы данным компонентом.
Расширения.
- Менеджер расширений — компоненты, модули, плагины, шаблоны и языке: все это расширения. Фактически, это дополнения, которые расширяют функциональные возможности Joomla. Компоненты имеют слишком много настроек, поэтому для них отведен отдельный раздел в главном меню, но устанавливаются они так же через менеджер расширений.
- Менеджер модулей — модули выводятся в специально отведенные места используемого шаблона (темы).
- Менеджер плагинов — плагины добавляют в Joomla новые функциональные возможности. По своим функциям они очень разношерстный.
- Менеджер шаблонов — шаблон отвечает за визуальное оформление сайта. В каждом шаблоне определены места для вывода контента (материала) и модулей.
- Менеджер языков — отвечает за используемый в админке Joomla и на самом сайте язык.

Все эти инструменты можно найти и в главном меню. Фактически это горячие клавиши для быстрого перехода в нужный раздел админки Joomla. Пользоваться ими или все находить через основное меню — дело привычки, но два значка я бы выделил:
В случае, если доступна новая версия Джумла или одного из используемых разрешений, значки оповещают об этом:
- количество пользователей на сайте;
- количество людей в панели управления;
- перейти к личных сообщениям;
- перейти на сайт;
- выйти из админки Джумла.
4. Статистика для администратора:
- Последние 5 авторизованных пользователей — имеет смысл, если на сайте разрешена регистрация. В противном случае, будет отображаться только ваш пользователь.
- 5 самых популярных материалов — популярность определяется по числу просмотров.
- Последние 5 созданных материалов — указывается дата создания и автор 5 самых свежих материалов.
На этом знакомство с админкой Joomla можно считать законченным.
Не волнуйтесь, если некоторые моменты оказались не столь понятны, как этого хотелось бы. Я постарался кратко рассказать, где и что лежит не вдаваясь в подробности. В дальнейшем каждый раздел мы рассмотрим в отдельности. На сегодня же это все. Следите за новыми статьями блога с помощью RSS ленты новостей . Берегите себя!
Это руководство в первую очередь предназначено для тех, кто только начинает свое знакомство с WordPress. Но не только новичков, а даже и опытных пользователей WordPress очень часто вгоняет в ступор одна и та же вещь – админка. Начинающие работу с этим ресурсом часто путаются в дебрях всей существующей там информации. Поэтому сегодня мы рассмотрим, как сразу настроить админку таким образом, чтоб в дальнейшем чувствовать себя в ней, как рыба в воде.
Как выглядит админка на WordPress?
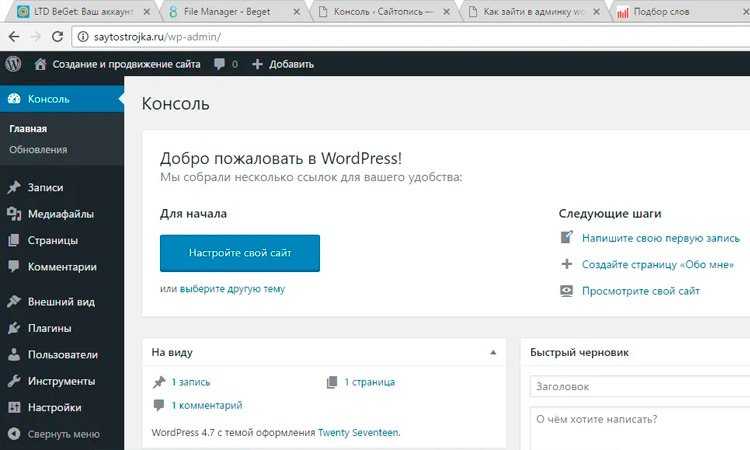
Общая картина админки после установки WordPress выглядит примерно так:
Некоторые хостинг-компании могут обеспечить ваш сайт дополнительными плагинами после того, как вы установите WordPress. Тем не менее, стандартный внешний вид страницы выглядит именно так.
Тем не менее, стандартный внешний вид страницы выглядит именно так.
Консоль включает в себя пять основных разделов :
- Добро пожаловать в wordpress
- На виду
- Активность
- Быстрый черновик
- Новости WordPress
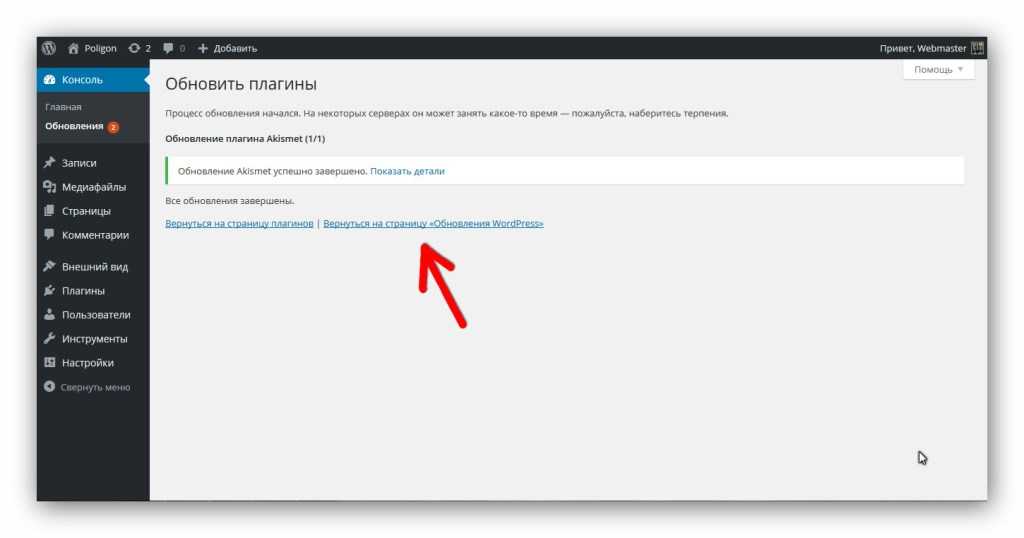
В зависимости от настроек WordPress, пользователи уведомляются об обновлении сайта до последней версии и могут ее установить:
Для чего предназначен каждый раздел?
1. Добро пожаловать в wordpress
Сразу же после установки WordPress в админке сайта вы увидите информационный блок «Добро пожаловать в wordpress». Он содержит полезные ссылки с информацией для новичков. Например, «Как написать новый пост», «Как создать новую страницу», прочее.
Уже через несколько дней пользования ресурсом вы можете смело нажать на крестик в правом верхнем углу «Закрыть» и этот блок исчезнет. В дальнейшем вы сможете вернуть его обратно, если захотите:
2. На виду
В этом разделе отображается информация о количестве Постов (Записей), Страниц и Комментариев на вашем сайте на данный момент. А также установленная версия и тема, которую вы используете. Но здесь вы не увидите количество черновиков, только опубликованные записи.
А также установленная версия и тема, которую вы используете. Но здесь вы не увидите количество черновиков, только опубликованные записи.
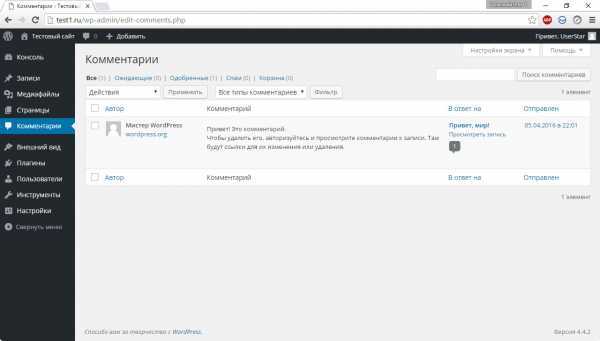
3. Активность
4. Быстрый черновик
Название этого раздела говорит само за себя. В нем можно быстро и легко создать и сохранить новый пост. Единственные доступные в нем поля – это заголовок и поле для самого поста. Опубликовать его невозможно. Для этого существует основной редактор для создания постов, в который вы можете скопировать сохраненную в быстром черновике информацию.
5. Новости WordPress
И последний раздел админки содержит список последних новостей, связанных с WordPress. В основном это информация о новых релизах программного обеспечения или обновлениях основных плагинов.
Как же правильно настроить админку WordPress?
Конечно же, решать только вам, воспользоваться этим методом или нет. Но для большинства пользователей он может сделать работу на WordPress более комфортной.
Шаг 1.
Избавляемся от лишнего. Как уже упоминалось выше, буквально через несколько дней начала работы с WordPress необходимо закрыть вводный информационный блок «Добро пожаловать в wordpress ». Вы освободите много места, как в админке, так и на экране.
Шаг 2.
Меняем местоположение более важных разделов. Перетащите раздел «Активность » на место, где изначально расположен «Быстрый черновик ». Таким образом, информация о новых комментариях всегда будет у вас на виду.
Шаг 3.
Затем меняем местоположение раздела «Быстрый черновик », который, как показывает практика, не используется очень часто, и перемещаем его под раздел «На виду ». Единственное, для чего вам может понадобиться черновик – это чтобы сделать наброски для нового поста или записать возможные варианты заголовков.
Шаг 4.
У вас может появиться желание переместить и раздел «Новости WordPress », так как он содержит много информации, которая может быть не столь важной для вас, особенно если вы не разработчик и вам, к примеру, совершенно неинтересно знать об обновлениях новой бета версии WordPress.
Для того, чтобы отключить этот раздел, кликните на «Настройки экрана » в правом верхнем углу и уберите галочку возле раздела «Новости WordPress ».
Как активировать раздел, который вы отключили?
Если вы передумали отключать какой-то раздел или сделали это случайно, то нет ничего сложного в том, чтобы это исправить. Это делается таким же способом, как и отключение видимости раздела (о чем мы говорили выше), только нужно поставить галочку обратно возле нужного вам раздела.
Заключение
Теперь вы знаете обо всех разделах в админке WordPress, и в каком порядке их лучше разместить для более удобного пользования. Большинство пользователей используют именно такую раскладку разделов. Но опять же, вы делаете это для себя, вам работать в админке своего сайта, поэтому и расположение разделов настраивайте исключительно по своему желанию.
Предлагайте свои варианты настройки админки в комментариях и помогайте другим улучшить работу с WordPress.
Просмотрел много админок… в одной хорошо то, а в другой это… а какая лучше или как сделать супер-админку?
Мои требования к админке:
- простота
- функциональность
- удобство
- красота
Вроде бы ничего лишнего и сложного, но идеального варианта нет (
Рассмотрим некоторые решения:
1.
 Концепт панели администрирования в symfony 1.2
Концепт панели администрирования в symfony 1.2Все очень красиво, просто, но всего лишь концепт… в реале все выглядит не так:-)
2. Административная панель CMS Catapulta
Вроде бы все красиво, но что-то не то… системой не пользовался и не знаю как она в действии.
3. Административная панель CMF Energine
Очень удобно что многие действия по тексту проводятся непосредственно на странице… но есть свои минусы: тексты и админ. панель разделены.
Есть еще много решений конечно, но у всех есть недостатки…
У меня есть много вопросов по админкам с целью улучшения оных. Может поможете ответить на них?
А чем вы пользуетесь?
Как выглядит ваша админка?
Какой у вас адрес админки?
Чего вам не хватает в вашей админке?
З.Ы.
Очень хочется почему-то увидеть админ. панель сайта разработанного в студии Артемия Лебедева. Если кто клиент его студии поделитесь скриншотом пожалуйста (можно на мыло).
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Админка — это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Приведем пример, чтобы разобраться, что значит админка для сайта. Перед капитаном космического корабля — пульт с разными кнопками, рычагами и экранами. И он знает, на какую кнопку нажать, чтобы компьютер выдал информацию про обстановку на борту, а корабль пошел влево, или, к примеру, совершил прыжок в гиперпространство. Админка — это пульт управления космическим кораблем.
Различия сайтов с CMS и без нее
Главное отличие веб-ресурсов на CMS состоит в том, что работа с , текстовыми, графическими и прочими файлами происходит посредством управления при помощи понятной системы.
Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами. Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям. Риск ошибки исключен на 99,9%.
Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям. Риск ошибки исключен на 99,9%.
А вот для установки изображения на страницу в коде (без админ-панели) придется сделать массу шагов:
- Загрузить картинку на сервер.
- Найти соответствующий раздел в базе данных или в html-коде на странице, куда вы собираетесь разместить картинку.
- При помощи тэга прописать код отображения картинки, при этом нигде не ошибиться.
- Открыть страницу и проверить, как отображается картинка.
- Вернуться в кодовую часть и исправить ошибки по мере необходимости.
Как видите, пользование админ-панелью значительно облегчает жизнь как контент-менеджеров, так и разработчиков веб-проектов.
Как зайти в админку сайта
В настоящее время существует множество систем управления сайтом:
WordPress, Joomla, Modx, Drupal, DLE — универсальные; ShopScript, PrestaShop, Opencart — для интернет-магазинов; PHPbb, IPB — для форумов и многие другие. Доступ к админке каждой из систем осуществляется посредством введения определенного адреса (для каждой CMS он свой) в адресной строке браузера типа: Ваш сайт/путь к админке.
Доступ к админке каждой из систем осуществляется посредством введения определенного адреса (для каждой CMS он свой) в адресной строке браузера типа: Ваш сайт/путь к админке.
Рассмотрим, что такое админка сайта на примере CMS MODx
Для входа в админку вводим адрес: сайт/manager и попадаем на форму-приглашение введения логина и пароля:
Теперь мы видим искомое — панель управления сайтом или же админку.
Рассмотрим, что же можно делать в этой административной панели:
- Здесь мы можем работать с деревом сайта (пункты ): обновлять, удалять, добавлять, скрывать и т.п.
Для изменения содержимого любой страницы необходимо редактировать соответствующий раздел дерева категорий:
- Можно изменять мета-теги, работать с публикацией документа, а также изменять контент страницы. Для работы с контентом предусмотрен текстовый редактор, с функциями, похожими на работу с привычным Word.
- Кроме того, помимо обычных текстовых страниц существует возможность подключать дополнительные готовые модули типа фотогалереи, доски объявлений, формы обратной связи, гостевых книг, блогов, новостных лент и т.
 п. В MODx это реализовано в разделе “Приложения”, а раздел “Медиа” предназначен для работы с медийным контентом. Работа с правами (разрешение на работу для других — не администратора, изменение паролей и т.п.) реализована в разделе “Управление”.
п. В MODx это реализовано в разделе “Приложения”, а раздел “Медиа” предназначен для работы с медийным контентом. Работа с правами (разрешение на работу для других — не администратора, изменение паролей и т.п.) реализована в разделе “Управление”.
- Для опытных программистов есть возможность подключения своих собственных модулей в разделе “Элементы”. К примеру, для сайта по продаже недвижимости можно настроить отображение адресных точек квартир на карте, расширенный поиск объектов, всевозможные сортировки документов и т.п.
- Вкладка “Файлы” открывает структуру каталогов и файлов на веб-сервере для их правки и загрузки.
Каждая админ-панель уникальна. Если вы всю жизнь работали с WordPress, то не сможете сиюминутно переключиться на ShopScript или MODx. Что-то в админ-панелях есть общее, а что-то коренным образом различается. В любом случае, каждую админку придется изучать. Но если вы имеете навыки работы хотя бы с одной из них — то данный процесс будет проходить проще.
Среди админ-панелей также существует своя градация сложности. К примеру, “легкими” админками считаются Joomla, DLE, WordPress. Средняя сложность — у MODx. Повышенная сложность — 1C Битрикс, Drupal.
Как мы видим из примера, админка сайта — важный инструмент управления, без которого в настоящее время не может обойтись ни один солидный ресурс. А при грамотном и умелом подходе админку можно настроить так, что ваш сайт превратится в надежный космический корабль, уверенно курсирующий по просторам Интернета.
Панель управления wordpress, админка, консоль
В этой статье, мы поговорим о том, что такое панель управления wordpress, как зайти в админку сайта на wordpress после того как установили движок. И также разберём все моменты которые бывают со входом, особенно у новичков.
Что такое панель управления wordpress или админка?У каждого сайта есть панель управления, через которую администратор может настраивать, наполнять контентом, оформлять сайт. Эту панель управления и называют админкой или консоль.
Эту панель управления и называют админкой или консоль.
Только что установили wordpress
Если вы, только что, загрузили вордперс, то после окончания загрузки вас сразу перекинет на страницу на которой сообщается, что все установлено и есть адрес входа в консоль ( я рассказываю на примере хостинга AIOP).
Вам достаточно кликнуть по ссылке и у вас откроется панель управления.
Как войти в админку, если пропустили страницу с инструкциями?
Если вы после установки пропустили страницу с инструкциями, или закрыли её не переписав адрес входа, то войти в консоль вы сможете по ссылке которую вам прислали на почту. Вам надо найти письмо от «Softaculous»
В нем не только адрес входа в админку, но и все ваши данные, пароли от базы данных, логины и многое другое. Его надо сохранить в папке «Документы», или «Важные», или скопировать на компьютер.
Как войти в панель управления, если нет письма на почте?
Это конечно не хорошо, что вы его не сохранили, это как бы ваш документ, но и здесь есть выход. Надо в адресной строке браузера набрать:
Надо в адресной строке браузера набрать:
http://ваш sait/wp-admin (ваш sait — это домен, адрес вашего сайта)
или
http://ваш sait/wp-login.php
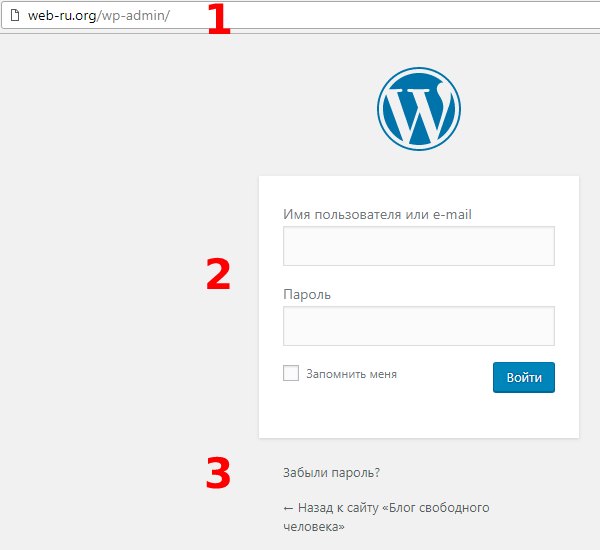
И у вас откроется страница, где останется ввести имя пользователя или e-mail и пароль
Как войти в панель управления если забыли пароль?
Очень часто, так бывает, что не записали пароль и логин, понадеялись на память, но увы, она вас подвела. Что делать?
Сразу скажу, если вы не помните его, или набрали один, два раза и вам пишут, что пароль или логин не правильный, не надо пытаться подобрать. Ваш ресурс может быть заблокированным и надо будет писать в поддержку.
В самом низу, под таблицей, есть надпись «Забыли пароль»
Нажимаем, просят написать имя пользователя или e-mail. После нажимаем на кнопку «Получить новый пароль». Открывается окно, в котором извещяют, что отправлено письмо
Переходим на почту, находим письмо от WordPress, не забываем проверять папку «Спам».
Открываем. И сейчас нам надо нажать на ссылку внизу письма. При нажатии вы скидываете старый пароль.
Если вы на надпись «Забыли пароль«, нажали случайно, и вам не надо сбрасывать пароль, то просто удалите это письмо.
После того как вы скинули пароль, вам надо внести новый. По умолчанию пароль предлагается и остаётся его только сохранить.
Но если вам хочется поставить другой, то просто стираете и пишите свой. И только после того, как вы сохранили, записали новый, нажимаете на «Задать пароль»
У вас на экране появляется надпись, новый пароль вступил в силу «Войти». Но перед тем как нажать «Войти» сбросьте куки или войдите в режиме инкогнито. Так вы проверите, что все сделали правильно.
Что делать, если не помните имя пользователя?
Я уже очень давно работаю с новичками, кто учится создавать самостоятельно страницы в интернете. И иногда случается так, что по не опытности, люди теряют или не могут найти все данные сайта.
И иногда случается так, что по не опытности, люди теряют или не могут найти все данные сайта.
Но и из этой ситуации есть выход. Мы можем посмотреть на хостинге. Заходим в Cpanel и прокручиваем страницу вниз до значка «WordPress»
Нажимаем и видим все наши сайты. Кликаем на карандаш, напротив нужного.
У нас открывается данные нашей базы данных, нас интересует имя базы. Запоминаем или записываем.
Затем возвращаемся на Cpanel и находим вкладку phpMyAdmin, открываем.
И с левой стороны есть список баз данных. Находим именно ту, которая нам нужна, открываем нажатием на имя базы.
И сейчас среди всех этих страшных и многочисленных символов надо найти файл wprv_users и затем открыть вкладку обзор.
И теперь нам видно и логин (имя пользователя) и e-mail по которым мы сможем восстановить утерянный пароль.
Хочу обратить ваше внимание, на то что, нам как бы видно и пароль тоже, но на самом деле это шифр. Так как на движке пароли шифруются. Поэтому не надо его копировать и пытаться поставить.
Посмотрите свой логин или e-mail и действуйте как было написано выше.
На этом я сегодня заканчиваю. Надеюсь, что теперь вы знаете, что делать если не можете или не знаете как зайти в админку сайта на wordpress.
Если вам что-то было не понятно, пишите в комментариях я обязательно отвечу. Всем до свидания и до встречи в следующих статьях.
Как войти в область администратора WP в первый раз
Применяется к:
Hosting WordPress
Сложность:
Easy
Требуется время:
5 минут
Таблица С.
Это краткое пошаговое руководство для первого входа в админку WordPress.
Вход в административную область WordPress в первый раз
ШАГ 1
Войдите в свою учетную запись
Во-первых, вам необходимо войти в свою учетную запись 34SP. com по адресу https://account.34sp.com.
com по адресу https://account.34sp.com.
ШАГ 2
Выберите «Управление сайтами»
После входа в систему нажмите значок «Управление сайтами». Появится список веб-сайтов или доменных имен, которые есть в вашей учетной записи 34SP.com. Просто выберите веб-сайт или доменное имя, которое хотите отредактировать, нажав на него.
ШАГ 3
Нажмите кнопку «Войти в WordPress». Пожалуйста, нажмите на кнопку с надписью «Вход в WordPress» .
Теперь вы должны оказаться в административной области WordPress. Для будущих входов вы можете продолжать использовать этот метод для входа. В качестве альтернативы вы можете изменить пользователя-администратора или создать нового пользователя.
Как обновить пароль для админки WordPress
ШАГ 1
Перейти к пользователям
Имя пользователя по умолчанию создается случайным образом, если вы хотите сохранить этого пользователя, вы все равно можете обновить пароль.
Во-первых, в области администрирования WordPress нажмите «Пользователи» из главного меню.
ШАГ 2
Редактировать пользователей
Откроется страница со списком всех пользователей, имеющих доступ к вашей админке WordPress. Найдите пользователя, которого вы хотите изменить, и просто нажмите на ссылку «Редактировать» .
ШАГ 3
Создайте новый пароль
После того, как вы нажмете на пользователя, которого хотите изменить, вам будет представлен обзор индивидуальных настроек пользователя. Найдите область под названием «Управление учетной записью» 9.0004 и поле с пометкой «Новый пароль» .
Чтобы создать новый пароль, просто нажмите кнопку с надписью «Создать пароль» . Затем отобразится случайно сгенерированный пароль. Если вы хотите использовать выбранный вами пароль, просто удалите сгенерированный пароль и введите свой собственный.
Когда вы введете пароль, который хотите использовать, просто прокрутите страницу вниз и нажмите кнопку с надписью «Обновить профиль» , чтобы сохранить настройки.
Как создать нового пользователя для области администрирования WordPress
ШАГ 1
Выберите «Добавить нового»
Во-первых, в области администрирования WordPress нажмите «Пользователи» в главном меню, затем выберите «Добавить». New’ из подменю ниже.
ШАГ 2
Создать нового пользователя
Откроется страница с формой. Заполните поля имени пользователя и электронной почты, которые являются обязательными.
Чтобы создать новый пароль, просто нажмите кнопку «Показать пароль». Затем отобразится случайно сгенерированный пароль. Если вы хотите использовать выбранный вами пароль, просто удалите сгенерированный пароль и введите свой собственный.
Когда вы ввели пароль, который хотите использовать, убедитесь, что «Роль» – «Администратор» .
Затем просто прокрутите страницу вниз и нажмите кнопку с надписью «Добавить нового пользователя» , чтобы создать нового пользователя.
Как войти в административную область WordPress через URL-адрес «wp-admin»
ШАГ 1
Вход через «wp-admin»
Если вы обновили пароль или добавили нового пользователя, вы сможете получить доступ обычный экран входа в WordPress через ‘yourdomain/wp/wp-login.php’ (обратите внимание на /wp/ в середине URL-адреса).
Вы также можете продолжить вход через панель управления клиентом 34SP.com. Если в WordPress более одного пользователя-администратора, то при входе через 34SP.com предпринимается следующая попытка:
- Попытается найти администратора с тем же адресом электронной почты, что и сведения о клиенте в Панели управления клиентом
- Если это не удается, войдет в систему как администратор с самым низким идентификатором пользователя.
Обратите внимание: Плагины, которые изменяют форму входа в WordPress, например добавляют двухфакторную аутентификацию или дополнительные поля, могут помешать нашему процессу входа в систему. Перед включением таких плагинов убедитесь, что вы знаете свой пароль.
Перед включением таких плагинов убедитесь, что вы знаете свой пароль.
Если вам нужна помощь со входом в систему, не стесняйтесь обращаться в службу поддержки.
Была ли эта статья полезной?
ДаНет
Введение в область входа и администрирования WordPress на Bluehost
В этом руководстве я покажу вам, как войти в область администрирования WordPress на Bluehost, и познакомлю вас с наиболее важными инструментами.
Область администратора — это место, где вы контролируете все, что касается вашего веб-сайта. если вы когда-либо слышали термин «бэкэнд», это то, что он означает, когда внешний интерфейс вашего веб-сайта — это то, что видит мир, когда они посещают ваше доменное имя или опубликованный веб-сайт. Теперь давайте кратко рассмотрим ключевые части веб-сайта, который мы собираемся создать.
Во-первых, это общий дизайн или внешний вид, который мы называем темой. Большинство тем имеют заголовок, боковую панель, главную страницу или область сообщений и нижний колонтитул. У вас может быть два типа контента,
У вас может быть два типа контента,
1. Некоторый постоянный статический контент, такой как эти верхние ссылки, сделанные из страниц.
2. Динамический контент, такой как блог, в котором вы периодически публикуете новые сообщения, чтобы посетители возвращались, чтобы узнать, что нового.
Ваши страницы и публикации могут содержать медиафайлы, такие как изображения, видео и другие документы.
И это охватывает ваш базовый дизайн веб-сайта.
У вас также есть несколько закулисных решений, например, нужно ли вам более одного пользователя для управления вашим сайтом и хотите ли вы установить какой-либо плагин для автоматического добавления интересных функций, таких как контактные формы или галереи изображений. Все эти вещи управляются на странице администрирования бэкэнда. Давайте посмотрим на это прямо сейчас.
Чтобы попасть в административную область, вы должны сначала войти в систему. Введите название своего веб-сайта в адресную строку браузера, а затем добавьте «/wp-admin».
Теперь введите имя пользователя и пароль и нажмите «Войти».
Как только вы войдете в систему, вы получите доступ ко всем инструментам для управления всем вашим сайтом. Не волнуйтесь, если это выглядит как множество кнопок, потому что это действительно интуитивно понятно, и вы быстро освоитесь. После того, как я покажу вам все, не стесняйтесь проверить все ссылки и изучить область сайта. Помните, что лучший способ изучить WordPress — это поиграть и посмотреть, что он делает.
В верхней строке экрана администратора есть несколько ярлыков для обычных задач, таких как посещение вашего сайта:
или нажмите «Привет…», а затем ваше имя пользователя, «Редактировать мой профиль» и «Выйти».
Вы можете изменить контактную информацию и пароль, нажав «Редактировать мой профиль».
Что делает этот процесс создания контента действительно эффективным, так это то, что мой сайт открывается в новой вкладке браузера, чтобы я мог переключаться между панелью управления WordPress и своим веб-сайтом.
Когда я добавляю контент и сохраняю его на своем сайте, я могу быстро переключаться между вкладками, обновлять свой сайт и сразу видеть обновления. Большинство работ по созданию и дизайну веб-сайтов — это множество проб и ошибок, чтобы все выглядело именно так, как вам хотелось бы.
На странице панели управления отображается несколько статистических данных и информации для быстрого ознакомления, если вам это интересно. Теперь обратите внимание, что Bluehost создал для вас страницу «Скоро», которую вы можете закрыть, как только будете готовы к запуску своего сайта.
Это довольно круто, потому что, пока вы вошли в WordPress, вы сможете видеть свой сайт, но никто другой не увидит, пока вы не нажмете кнопку «нажмите здесь».
Левая панель инструментов содержит ссылки на все необходимое для управления вашим сайтом. Marketplace — это специальное дополнение, предоставляемое bluehost в MOJO, которое предоставляет некоторые премиальные темы и плагины WordPress.
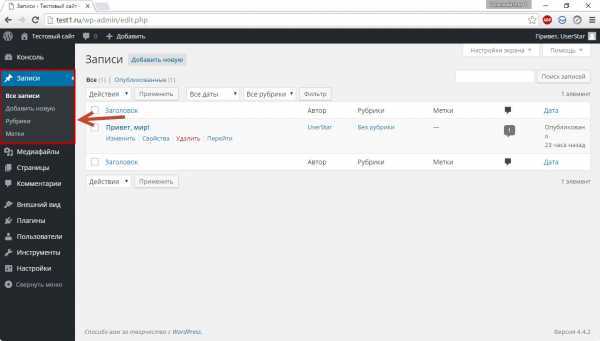
Сообщения
Сообщения показывает все опубликованные вами сообщения в блоге и позволяет создавать новые. При установке WordPress по умолчанию создается запись под названием «Hello World» (позже мы изменим ее). Так что не волнуйтесь, если вы увидите сообщение при первом посещении этой области, вас не взломали.
При установке WordPress по умолчанию создается запись под названием «Hello World» (позже мы изменим ее). Так что не волнуйтесь, если вы увидите сообщение при первом посещении этой области, вас не взломали.
Медиа
Медиа показывает все изображения, видео, звукозаписи и другие медиафайлы, которые вы загрузили для использования в сообщениях или на страницах.
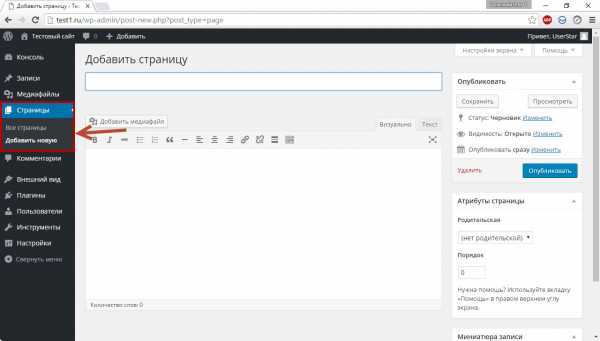
Страницы
Страницы показывает все страницы с постоянным или статическим содержимым, которые вы написали. Комментарии позволяют модерировать или блокировать любые комментарии, оставленные посетителями на вашем сайте. Внешний вид позволяет изменить дизайн вашего сайта, активировав различные темы вместе с некоторыми другими элементами управления, которые изменяют внешний вид вашего сайта. Плагины позволяют добавлять или управлять готовыми программными надстройками, такими как фотогалереи или блокировщики спама, чтобы добавить дополнительные функции на ваш сайт. Пользователи позволяют вам управлять, добавлять или удалять учетную запись пользователя.

