Как создать блог на WordPress в 2022
WordPress по праву считается одним из самых распространенных движков для создания блога. Мы будем использовать именно его, в том числе и потому, что «вордпрес» позволяет достаточно эффективно работать с SEO, да и в целом он очень простой для новичков, и не требует знания кода.
Данная статья будет разделена на несколько частей, сначала мы узнаем о всем том, что необходимо подготовить до запуска блога, сколько это может стоить и что можно сделать бесплатно. А потом узнаем о том, как происходит настройка сайта.
Содержание
- Теория
- Вложения для запуска блога
- Стоимость хостинга и доменного имени
- Стоимость шаблонов и SSL сертификата
- Подготовка к запуску своего блога на WordPress
- Выбор домена
- Установка WordPress и подключение SSL сертификата
- Настройка шаблона блога
- Плагины для блога на WordPress
Теория
Чтобы лучше ориентироваться в некоторых понятиях, я рекомендую ознакомиться с парочкой статей. Это не обязательно, однако будет полезно для общего развития:
Это не обязательно, однако будет полезно для общего развития:
- Что такое CMS (движок сайта)
- Что такое хостинг, как он используется, для чего нужен
Вложения для запуска блога
Создание своего сайта-блога потребует от нас некоторой технической подготовки по выстраиванию инфраструктуры. Она будет поддерживать сайт в рабочем состоянии.
Что нам понадобится:
- Доменное имя — это название вашего сайта или по другому его url-адрес, например у меня доменное имя shalabodin.com;
- Хостинг — это сервер на котором хранятся данные вашего сайта, без него сайт запустить не получится;
- Тема (шаблон) блога для WordPress — это по сути дизайн и функционал нашего блога, разные темы предлагают разный дизайн и функционал;
- SSL сертификат — это современный стандарт говорящий, что ваш сайт безопасен для пользователей, он также обязателен;
Давайте сразу закроем вопрос: А можно ли все это сделать бесплатно?
Ответ — нет. Нет, если делать блог именно на вордпресе. Какие-то другие варианты на других движках/платформах возможны. Но такой подход на всем бесплатном будет не самым правильным, потому что вы очень сильно ограничите потенциал к развитию этого блога, а значит просто забросите его, когда не получите результатов. Смысла в этом не много, согласитесь.
Нет, если делать блог именно на вордпресе. Какие-то другие варианты на других движках/платформах возможны. Но такой подход на всем бесплатном будет не самым правильным, потому что вы очень сильно ограничите потенциал к развитию этого блога, а значит просто забросите его, когда не получите результатов. Смысла в этом не много, согласитесь.
Стоимость хостинга и доменного имени
Первоначальные вложения нужны минимальные. Будет достаточно для начала купить себе только домен. Самая универсальная доменная зона .com обойдется вам в 14$ / год. Более специализированная, например .ua уже может стоить и 50$ / год. Доменное имя покупается только на год. Оплачивать помесячно нельзя. А вот хостинг можно получить на 1 месяц бесплатно, если воспользоваться моей ссылкой:
В целом же стоимость хостинга может обойтись примерно в 5$ / месяц, такие траты, зачастую, может себе позволить даже подросток.
Можно пойти и другим путем, купить себе хостинг сразу на долгий период и бесплатно получить на 1 год доменное имя. Однако это выйдет дороже чем мой вариант.
Однако это выйдет дороже чем мой вариант.
Как видно выше, траты нужны минимальные, зато сколько всего полезного для себя вы сможете реализовать на базе этого блога!
Стоимость шаблонов и SSL сертификата
Давайте еще представим, что вы захотите приобрести платный шаблон для блога. Рекомендую его купить, потому что платные шаблоны дорабатываются, у них есть поддержка, они хорошо выглядят и более функциональны чем бесплатные темы.
Вот ссылка на шаблон, который использую я сам на этом сайте, где вы сейчас читаете мою статью.
Стоимость платной темы может сильно варьироваться, например моя тема стоит 49$. За нее вы платите только один раз, после этого она навсегда остается у вас. Тут уже выбирайте сами, стартовать можно и с бесплатной темы, но в итоге скорее всего перейдете на платную.
Покупать SSL сертификат не нужно, мы возьмем бесплатный, как именно, расскажу чуть ниже.
Подытожим. У нас есть несколько вариантов для старта. Самый дешевый и оптимальный. Это первоначальная инвестиция. Нужно понимать, что дальше вы ежемесячно платите только за хостинг. И раз в год оплачиваете домен.
Самый дешевый и оптимальный. Это первоначальная инвестиция. Нужно понимать, что дальше вы ежемесячно платите только за хостинг. И раз в год оплачиваете домен.
| «Самый дешевый« | Стоимость | «Оптимальный« | Стоимость |
| Доменное имя | 14$ | Доменное имя | 14$ |
| Хостинг | Бесплатно | Хостинг | 5$ |
| Шаблон | Бесплатно | Шаблон | 49$ |
| Всего | 14$ | Всего | 68$ |
Цены могут отличаться в зависимости от того, где вы покупаете тот или иной продукт.
Для того, чтобы воспользоваться самым бесплатным вариантом переходите по моей ссылке на сервис HOSTiQ. Он один из лучших, если не самый лучший.
Подготовка к запуску своего блога на WordPress
Выбор домена
Процессе очень прост. Вам нужно придумать какое название будет у вашего блога и отталкиваясь от этого придумать ему url. Например для своего блога я использовал свою фамилию shalabodin. Это вполне логично для экспертного контента. Однако иногда фамилия слишком распространенная и такой адрес уже занят. Тогда нужно отталкиваться от тематики и думать над тем, чтобы url адрес выглядел достаточно просто, легко запоминался и был говорящим.
Вам нужно придумать какое название будет у вашего блога и отталкиваясь от этого придумать ему url. Например для своего блога я использовал свою фамилию shalabodin. Это вполне логично для экспертного контента. Однако иногда фамилия слишком распространенная и такой адрес уже занят. Тогда нужно отталкиваться от тематики и думать над тем, чтобы url адрес выглядел достаточно просто, легко запоминался и был говорящим.
Для проверки не занят ли такой url адрес, воспользуйтесь любым доменным регистратором, я предлагаю этот: hostiq.ua/domains/
Пишите сюда свой url и жмете проверить.
Проверка доменаВ результатх вам покажет в каких доменных зонах он свободен и сколько будет стоить его покупка.
Видим, что url в зоне .com уже занят, но свободны другие зоныРекомендую покупать домены в зонах .com (международная зона), либо в зонах конкретной страны, которая вас интересует больше всего в плане трафика, например .ua если вы собираетесь работать только с Украиной.
Установка WordPress и подключение SSL сертификата
Представим, что у вас уже есть и домен и хостинг. Желательно, покупать все в одном месте, так нам не придется вообще ничего связывать. В противном случае придется через техническую поддержку хостинга просить, чтобы они помогли вам подключить домен.
Теперь нужно на хостинге развернуть CMS WordPress. На разных хостингах этот процесс может выглядеть по разному. Но например на сервисе HOSTiQ вам это сделают бесплатно.
В противном случае нужно в панели управления хостингом искать пункт с установкой CMS и выбирать там WordPress. В случае чего, обращайтесь в тех. поддержку хостинга, они помогут. На этом же этапе вам предложит установить логин и пароль, который будет использоваться для входа в админпанель вашего сайта, запомните эти данные.
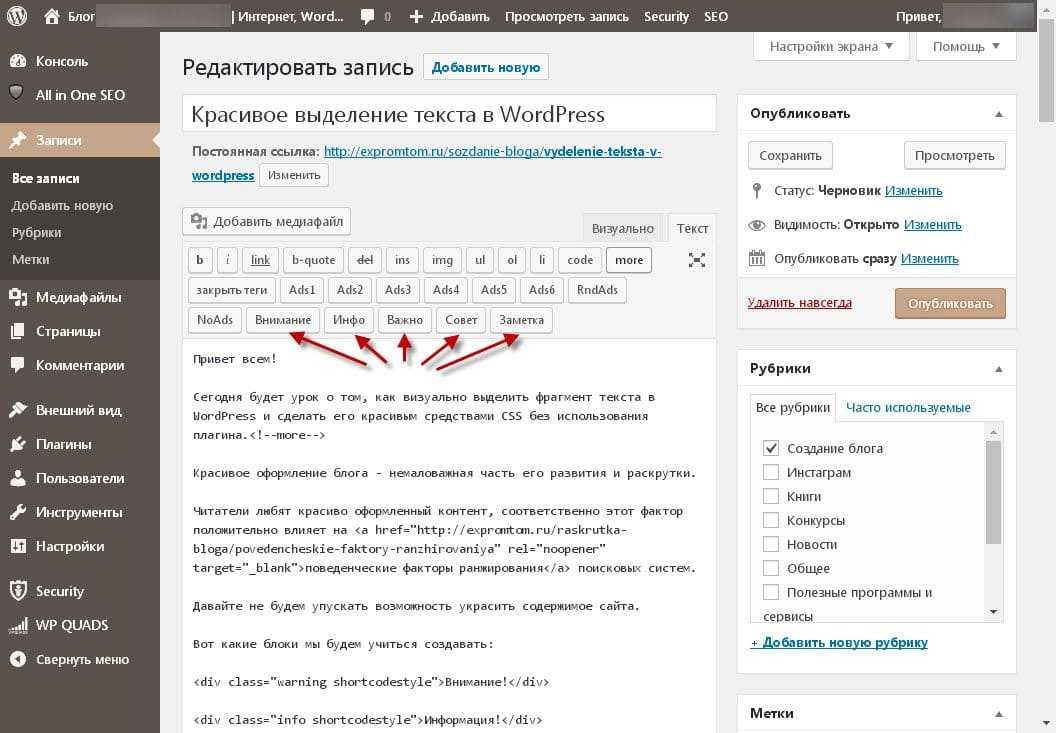
Пример, как может выглядеть функция установки вордпресаПосле этого нужно привязать к домену SSL сертификат. Этот пункт точно также как и предыдущий может быть решен с помощью тех поддержки, потому что у всех оно работает по разному.
На примере HOSTiQ, нужно перейти в панель управления:
А дальше найти раздел «Безопасность», в нем пункт Lets Encrypt SSL и там уже просто добавить к своему домену сертификат:
Отлично! Теперь вы можете заходить на свой сайт!
Настройка шаблона блога
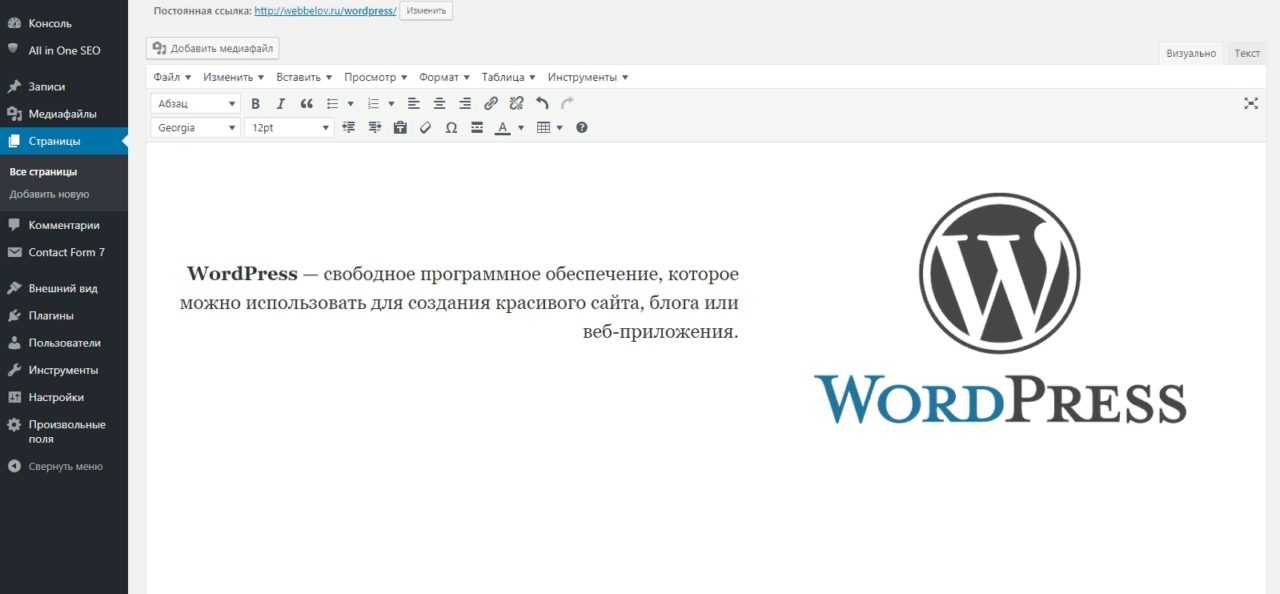
Чтобы попасть в админку вашего WordPress сайта, нужно после его основного url адреса дописать следующее: /wp-admin и перейти по этому адресу.
Должно получиться следующее: shalabodin.com/wp-admin , только вместо моего доменого адреса используйте свой.
Дальше вам предложит ввести логин и пароль, которые вы создавали на этапе установки вордпреса на хостинг. Введите эти данные и вы попадете внутрь сайта.
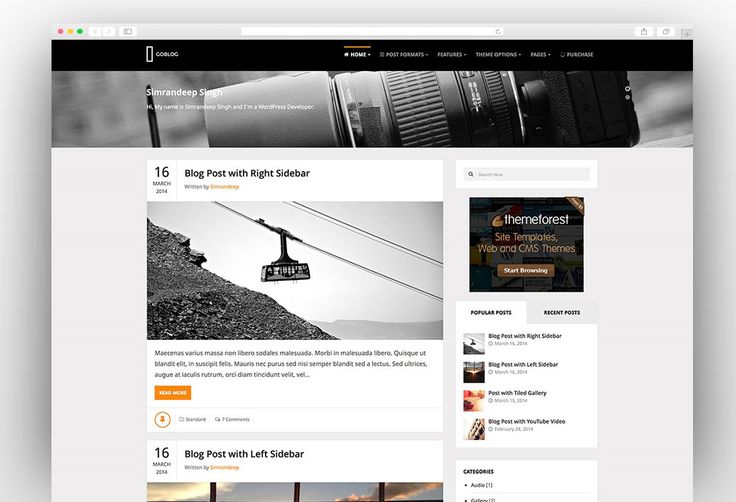
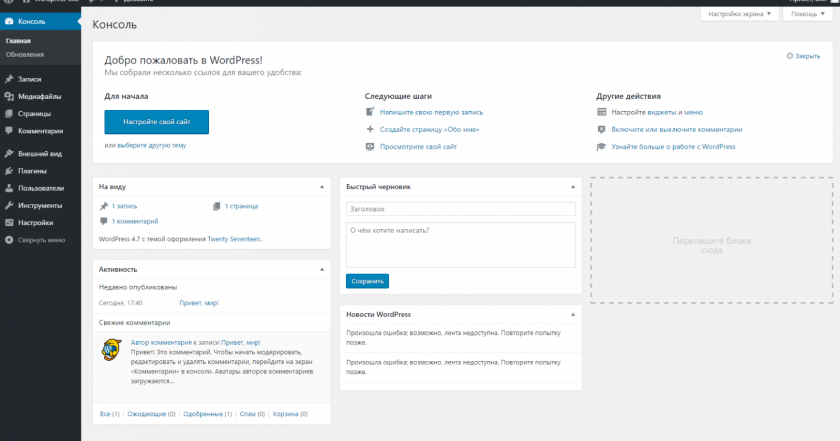
Так выглядит панель администратора сайта на WordPressСлева находится панель на которой собраны все настройки вашего блога. Первым делом зайдите в настройки внешнего вида и перейдите к списку тем.
Список темНа примере выше две темы, слева тема которую использую я, справа тема «По умолчанию». Тут уже все настройки тем вы можете менять как вам захочется, это влияет на визуальное отображение вашего сайта, все на ваш вкус.
Тут уже все настройки тем вы можете менять как вам захочется, это влияет на визуальное отображение вашего сайта, все на ваш вкус.
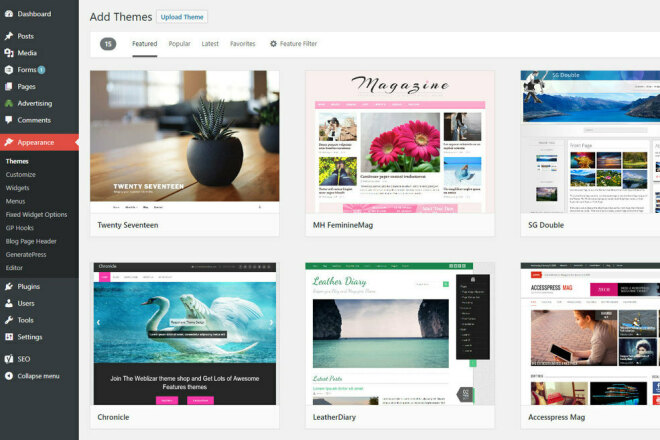
Тут же чуть выше вы можете заметить кнопку «Добавить». Нажав на нее откроется список бесплатных доступных для установки тем. Также там можно загрузить свою тему, если вы ее купили.
Чтобы начать создавать статьи, перейдите на вкладку «Записи» и начинайте создавать статьи.
Как видите требуется минимальное кол-во действий для того, чтобы приступить к написанию своих статей в блоге. Конечно можно надолго засесть за настройками шаблона, но это уже детали. Главное, что сайт уже полноценно функционирует.
Плагины для блога на WordPress
Следующий важный шаг позволяющий улучшить блог, это установка плагинов. Плагины призваны улучшать сайт, оптимизировать его работу, добавлять функционал.
Я сделал отдельную статью на эту тему, в ней вы сможете узнать какие плагины использую я для своего блога, там собраны только самые незаменимые и полезные: 13 незаменимых плагинов для WordPress
Плагины устанавливаются точно также как и бесплатные шаблоны. После установки, он появится в списке плагинов, каждый из них можно активировать и деактивировать. Убедитесь, что установленный плагин активирован.
После установки, он появится в списке плагинов, каждый из них можно активировать и деактивировать. Убедитесь, что установленный плагин активирован.
Теперь у вас есть полностью рабочий блог на вордпрессе, отлично! В следующих статьях будем разбираться с тем, как его развивать с помощью SEO и других методик. А чтобы не пропустить новые статьи, подписывайтесь на телеграм канал.
Создать блог на wordpress — важно
Заказать или создать блог на wordpress дело нехитрое! Однако, тем, которые несколько знакомы с кухней сайтостроения и представляют как вести блог по веб волнам, чтобы не потерпеть крушения при первой за-качке системного кода… эта статья и посвящена! …а также предложу качественный шаблон RealMik 4.0.2
Дело администратора блога имеет множества нюансов помимо правильного наполнения недр контентом, а главное — стоит постараться усвоить тот незыблемый факт — что, лично, не имея начальных знаний при старте славных дел, правильного запуска проекта не обеспечить: любой простенький блог/сайт необходимо настроить. Иначе без—толку потраченное время!
Иначе без—толку потраченное время!
Моё мнение (исключительно полагаясь на свои прошлые ошибки): к примеру, при создании блога на wordpress, какие-то системные обустройства доверить профессионалу, а самому потихоньку готовить интересный контент и спокойно учиться, зная, что никаких грубейших ошибок по крайней мере в коде сайта нет. Так спокойнее. Итак:
Разделы статьи:
- код не да Винчи, а сайтостроителя
- Шаблон для блогера — RealMik 4.0.2 white упрощённый
- Шаблон — RealMik 4.0.2 white
- функциональная часть шаблона RealMik
код не да Винчи, а сайтостроителя
Пусть вас не смущает то, что я много говорю о своих услугах) наверное было бы глупо говорить о чьих-то иных… По меньшей мере это было бы безответственно. Посему нет-нет и толкую об услугах студии…
Посему нет-нет и толкую об услугах студии…
Это моя работа наконец!
Но — я отвлёкся…
Самое главное стоит понять и принять, конечно же, то, что не каждому, далеко не каждому владельцу сайта необходимы глубочайшие знания начинки cms, шаблона…
…администратору специализированного сайта по ремонту квартир, либо чисто фермерским заморочкам, а может просто кулинарному блогу вряд ли понадобится править и писать код лично: начальные знания естественно нужны, а вот глубокие — по желанию…
Поэтому для таких админов не целесообразно использовать «бесплатный» шаблон — бессмысленная трата времени на доводку кода скажется удручающе на психику владетеля проекта)) подобным админам целесообразнее подробнее выучиться тому как вести блог, и не иначе… а уж настройки технической части сайта доверить профессионалу.
Однако я, например, не представляю как можно водить автомобиль, не подозревая о том, что его время от времени нужно заправлять, и перед тем как тронуться, не забыть вложить ключ зажигания!
Ровно точно также и блог на wordpress подразумевает некоторые практические административные знания его владельца, иначе от неожиданности и свалившегося объёма необходимых знаний можно тронутся в ином смысле))
Как создать блог и как вести блог (говорим преимущественно о вордпресс) с этим мы разбираемся в других статьях посвящённых специально этим целям, а нынче же подробным образом исследуем логические составляющее вопроса — как сделать свой блог? …и по возможности правильно! Это очень важно, запустить свой проект без ошибок!
Нужно стараться…
Для блогеров, заботящихся о успешном запуске своего проекта, предлагаю свой новенький вариант шаблона:
к оглавлению
Шаблон для блогера — RealMik 4.
 0.2 white упрощённый
0.2 white упрощённый
Шаблон линейки RealMik 4.0.2 white полностью соответствует первоначальным нормам, которые так необходимы в начале славных дел создания блога/сайта… к этим ключевым нормам/настройкам я отношу полную оптимизацию кода: максимальная безошибочность кода, никаких циклических ссылок, целиком seo оптимальный вариант теговых обозначений шапки сайта h2 - h4 — всё это легко проверяется валидаторами (подробности ниже)…
…а также качественный апгрейд в дальнейшем!
Как и в иных публикациях настойчиво отмечаю то, что визуализация в моих предложениях не самая важная деталь (я даю только примеры): дизайн, начиная от цветового решения блога и заканчивая геометрикой расположения элементов каркаса сайта — по желанию заказчика (или своими силами) легко подстраивается под личные требования практически одним только CSS — картинки и прочее даны стандартные, а посему просто добавляете по аналогии свои.
Любой блог должен быть уникальным!
И это в общем не удивительно!
к сведению…
В комментариях к моим статьям вы не отыщете болтологии типа «…жаль что у Вас кнопочка меню зелёненькая — мне бы лиловую — тогда бы купил, шаблон-то хороший!» — такие посты беспощадно удаляю… Это бессмыслица!
…к тому же (пока что)) я не покупаю никаких хвалебных комментариев относительно продукции и вообще… Считаю это оскорбительным по отношению к читателю и себе, ибо подобный маркетинговый изыск подтверждает и укореняет взаимную дегенерацию: я, например, сразу закрываю страницу где явно выраженная благодать… пустые оды благодарности мне не интересны. Да и не люблю, когда меня какой-то сопляк держит за идиота!
Да и не люблю, когда меня какой-то сопляк держит за идиота!
От упоминаний имён «успешных блогов на вордпрессс» воздержусь, ибо есть прекраснейший стимул — я встречаю множество ресурсов, где меня не пытаются развести как индейца на бусы… к подобным авторам возникает искреннейшее уважение.
Эти мои статьи и вообще публикации рассчитаны на тех адекватных пользователей-читателей, которые в состоянии оценить качество и отличать предлагаемый товар от разрекламированной лабуды.
Пардон за пасторальное отступление: никого из порядочного сословия не хотел обидеть!
к оглавлению
Шаблон — RealMik 4.0.2 white
…технические характеристики: (напоминаю, все предложенные величины, естественно, запросто подстраиваются под себя)
Вариант темы — двухколоночный: на страницах рубрик, категорий и меток. Все другие странички обычно (всё это запросто настраивается и перестраивается).
Непременно замечу: возможно изначально приобрести классический (обычный) вариант отображения контента — никаких колонок! Для этого нужно дать знать мне.
1 — шаблон — ширина 1240px (полностью адаптивен — перестраивается под размеры разных смартфонов). Колор — бежевый. Фон — сетка или картинка — смотрите полный скриншот на страничке товара или дайте знать, предоставлю ссылку на демо с конкретным шаблоном… Пока что в общем доступе один рабочий сайт для оценки технических характеристик.
…фотки покрупнее, смотреть на страничке товара (возможно, в это время я уже добавил ссылку на демо сайт)…
2 — сайдбар — один, слева. Функционален, удобен — запросто настраивается из админпанели (панель на русском языке — каждый элемент сайта имеет свою ветку настроек) Более конкретно о деталях в статье Шаблоны.
Именно эта вариация темы предусматривает вывод слайдера (гибко настраиваемый): в таком случае ссылки виджетов, постраничной навигации, «Читать далее…» закрыты rel="nofollow".
А теперь появился в наличии вариант без слайдера — в этом случае все навигационные ссылки скрыты Ajax (Аякс) — если этот вариант вам более симпатичен, дайте знать.
В теме предусмотрены несколько именных виджетов: табы, иконки подписок, связка с Фейсбук, настраиваемый баннерный блок… информационный блок — продвинутый текстовой виджет (можно использовать под баннерную рекламу, да мало ли…))
С радостью отмечу: ни один из перечисленных виджетов не связан с отдельным плагином (только внутренний код шаблона): целиком темные варианты. И, кстати же — имена тем виджетов забраны div классом, а не как это бывает обычно h4 — это не совсем правильно со стороны seo.
Советую взглянуть и оценить работу лёгких ТАБОВ и т.п. на рабочем сайте (ссылка выше)
Шаблон имеет возможность настроек отдельных страниц — page-template-full.php, совершенно уникальных… возможно использовать для ленденговых целей (подписных страниц) — создаётся нужное число файлов в директории шаблона и — странички готовы (ну и соответственная правка css).
а) — page-template-contact.php — страница формы «обратной связи» — без плагина — настраиваемая (код шаблона). Возможно задавать какие угодно свойства css, не боясь, как это бывает коли править стили плагина, за то — что редакции, при обновлении затрутся.
б) — page-template-sitemap.php — карта сайта для посетителей (всё это /и перечисленное/ без плагинов) настраиваемая на своё усмотрение: вкл/откл отображения архивов, рубрик, меток… возможно задавать количество отображаемых постов.
Более подробно о шаблонах читайте статью — ссылка выше…
к оглавлению
функциональная часть шаблона RealMik
Шаблон имеет стартовые настройки для ведения и наполнения блога: в код включены большинство требуемых улучшалок в плане usability (юзабилити) — к примеру, в отдельной статье рубрики добавлена и настроена функция «другие записи по теме» выборка осуществляется по меткам или рубрикам, как хотите…
…возможность настройки отображения картинки (или исключения её) — регулировка description;
индивидуальная для каждой статьи «листалка» всех записей блога от читаемой статьи.
Кнопочки соцсетей (ко всем расширениям предусмотрена возможность вывода информационного сообщения читателю — посредством html или php на выбор)… и конечно же, навигационное микроменю по тегам.
Всё абсолютно валидно и адаптивно!
…легко подстраиваемо под ваш эфективный стартап! )
Цена от 4000т.р (справляться на страничке товара — ссылка чуть выше)… Сейчас действует кампания скидок…
Детали:
Отсутствует разметка-микро (в основной линейке шаблонов schema.org) и это справедливо, ибо у каждого владельца блога свои требования. Но !! возможно приобрести соответственно размеченный вариант шаблона RealMik — cms WordPress только скажет спасибо!
Шапка сайта — как и говорил, имеет правильную атрибутику и условия отображения: главная стр. h2 (тайтл записей h3) — также и на страничке архивов/рубрик/меток (циклические ссылки исключены).
На отдельных страницах записей/страниц title h2 и, соответственно, имя логотипа заглавной страницы h3.
Возможны варианты лого-картинки или текстового имени сайта… Словом, как сделать свой блог на wordpress, какую задавать ему структуру отображения контента — решать вам!
Шаблон создан таким образом, что в любое время имеет возможности к расширению функционала…
Функционал темы возможно усовершенствовать своими силами, — на моём сайте есть множество статей-помощников.
Ну или — запросто обратиться за помощью..!
Эпилог:
Создать блог качественно и недорого — возможно!! — наша команда, например, и я в том числе понимаем нынешние финансовые трудности начинающего блогера, а поэтому предлагаем какие-то соответствующие решения в помощь новичку!
Ведь поймите: то, что мы вынуждены предлагать покупателю (или заказчику с TЗ) более простые шаблоны-конструкторы, или комплексную установку файлов системы WP по сниженным ценам — совсем не значит, что это будет некачественно…
Мы всегда работали, заботясь о имени и репутации К° а посему честно говорим, что несколько упрощаем структуру шаблонов и ограничиваем предложения установки сайта на хостинге в «комплексе»… отсюда и стечение цен.
Т.е какие-то простые настройки типа верификации в «веб мастерах» Google и Яндекс отставляем на откуп владельцу, в помощь которому на моём сайте есть подробные статьи по решению подобных задач.
Вынужден повториться: как бы то ни было с предложениями (в конце концов у вас всегда есть выбор более полного варианта настройки блога сразу же, или через какое-то время) — созданный нами по вашему заказу сайт/блог, или приобретённый шаблон выполнен таким образом, что при желании запросто модернизируется в течение часа-двух до оч.приличных возможностей!
Так что, всё честно!
И равно как и прежде — ответственная поддержка web-мастеров…
…да и я всегда на связи!
…с искренним уважением..! Михаил ATs
Online консультация по настройкам и созданию сайтов на WordPress
!..подписываясь на обновления mihalica.ru —
…расстаёмся с невежеством..!
Создание… продвижение сайтов: студия ATs media запросто с WordPress
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Как создать отдельную страницу WordPress для вашего блога
WordPress начинался как платформа для ведения блогов. Поэтому неудивительно, что сообщения в блогах являются важной функцией WordPress.
Неважно, используете ли вы WordPress для блогов, бизнеса или для каких-либо других целей, вы, вероятно, будете писать сообщения для продвижения своих продуктов, рассказывать свою историю, анонсировать акции или делиться новостями.
Отделение вашего блога от основной цели вашего веб-сайта позволит вам максимально эффективно использовать существующий веб-сайт, не отвлекая посетителей. И все это при использовании возможностей платформы для ведения блогов WordPress.
И все это при использовании возможностей платформы для ведения блогов WordPress.
В этом уроке я покажу вам, как создать специальную страницу для постов блога на вашем сайте WordPress.
Содержание
- Понимание страницы WordPress, тем и шаблонов
- Зачем вам нужно создавать отдельную страницу блога WordPress для ваших сообщений?
- Лучшая тема и шаблон для страниц вашего блога WordPress
Понимание страницы WordPress, тем и шаблонов
По умолчанию WordPress отображает сообщения блога на вашей домашней странице. Это нормально, если ваш сайт предназначен для блога.
Но если у вас есть бизнес-сайт или ваша домашняя страница предназначена для освещения ваших продуктов, услуг или чего-то еще, вам нужна отдельная страница для ваших сообщений в блоге.
Позвольте мне показать вам, как создать отдельную страницу блога для вашего сайта.
Когда вы создадите новую страницу в WordPress, ее внешний вид будет зависеть от вашей темы.
Так как каждая тема имеет разные стили и шаблоны, вы должны выбрать тему WordPress, которая предлагает красиво оформленные шаблоны для постов в блоге, такие как темы Astra.
Astra имеет самую обширную библиотеку готовых веб-сайтов и красиво оформленных шаблонов, идеально подходящих для вашего основного веб-сайта и ваших сообщений в блогах.
Темы Astra дают вам полный контроль при быстром добавлении контента и виджетов. Большинство тем поставляются со специальными макетами, чтобы придать вашему веб-сайту особый вид.
Зачем вам создавать отдельную страницу блога WordPress для ваших сообщений?
Не все хотят отображать свои сообщения в блогах на своей домашней странице, и не все веб-сайты предназначены для блогов и письменных статей.
По умолчанию WordPress размещает сообщения на главной странице. Если вам нужен статический домашний экран для других целей, вам нужно настроить отдельную страницу блога WordPress для отображения ваших сообщений.
В этом руководстве вы узнаете, как настроить отдельную страницу блога, чтобы показывать свои сообщения, сохраняя при этом статичный дизайн главной страницы.
Приступим к созданию отдельной страницы блога в WordPress !
- Шаг 1: Создайте домашнюю страницу и страницу блога
- Шаг 2: Настройка меню домашней страницы
- Шаг 3: Настройте страницу своего блога
- Шаг 4: Измените структуру URL вашего сообщения в блоге
Создание отдельной страницы блога WordPress для ваших сообщений не должно быть сложным. Чтобы начать, выполните 4 шага из этой инфографики.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Шаг 1: Создайте домашнюю страницу и страницу блога
Первый шаг — создайте новую страницу на своем веб-сайте WordPress и настройте ее как домашнюю страницу или страницу блога.
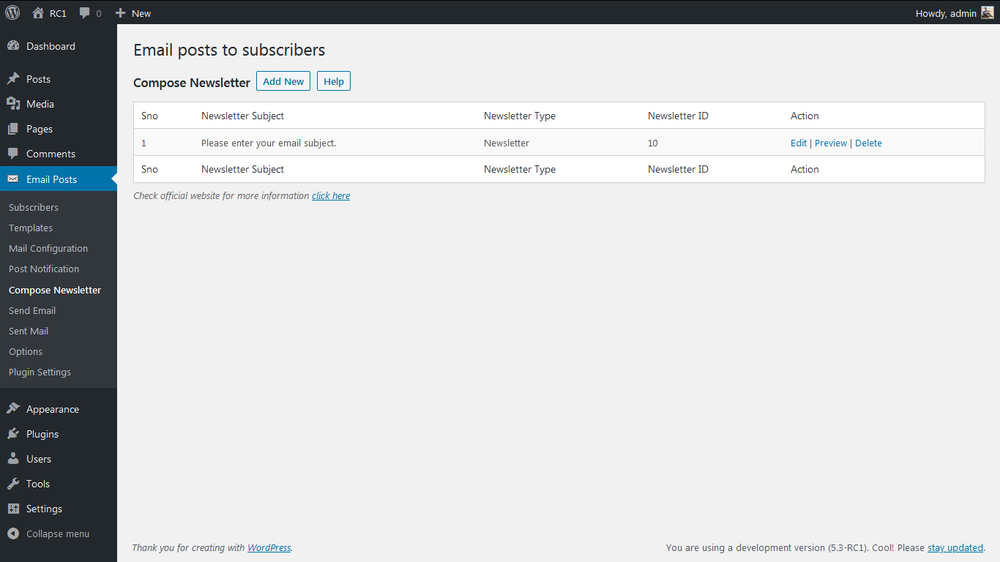
На панели управления перейдите на страницу Pages , расположенную на левой панели администратора, а затем нажмите кнопку Добавить новую , чтобы открыть новую страницу. Вам пока не нужно загружать или писать какой-либо контент на странице вашего блога.
Нажмите кнопку Опубликовать .
Повторите тот же процесс, чтобы создать другую страницу.
После публикации новых страниц вам нужно все настроить. Вы можете выбрать, какую страницу вы хотите использовать в качестве домашней, а какую — в качестве страницы поста в блоге.
Просто зайдите в Настройки и нажмите Чтение , чтобы сделать это.
По умолчанию WordPress отображает ваши последние сообщения на главной странице. Мы хотим установить статическую страницу, чтобы разделить записи, вашу домашнюю страницу и страницу блога.
Мы хотим установить статическую страницу, чтобы разделить записи, вашу домашнюю страницу и страницу блога.
Для этого в разделе «Ваша домашняя страница отображается» выберите параметр « Статическая страница » и выберите домашнюю страницу Домашняя страница , а страница вашего блога — Страница публикации .
Вы также можете выбрать количество сообщений, которые вы хотите отображать. По умолчанию для этого используется десять сообщений. Вы также можете выбрать отображение полного текста или только резюме.
Мы рекомендуем отображать только краткое изложение коротких фрагментов ваших сообщений, чтобы максимизировать пространство страницы вашего блога. Это также создает напряжение для читателей, надеюсь, побуждая их хотеть читать больше.
Если вы довольны настройками, нажмите Сохранить изменения .
Шаг 2. Настройка меню домашней страницы
Следующее, что вам нужно сделать, это настроить меню.
Перейдите к Внешний вид >> Меню, выберите Блог, и нажмите Добавить в меню . Вы можете перетаскивать элементы в структуре меню, чтобы изменить порядок меню. После того, как вы удовлетворены, вы можете нажать Сохранить меню .
Теперь вы можете проверить внешний вид своей страницы. Просто иди к Страницы >> Все страницы раздел. Вы заметите, что ваш блог и домашняя страница имеют новые ярлыки. Идите вперед и нажмите ссылку «Просмотр» под этими страницами, чтобы просмотреть их.
Шаг 3. Настройка страницы блога
Существует несколько других способов настройки страницы блога.
Внешний вид вашей страницы по умолчанию будет зависеть от вашей темы. Если вы используете тему Astra, вы можете установить плагин Astra Pro Addon, чтобы быстро создать красиво оформленную страницу блога. Функция Pro добавляет дополнительные параметры стиля, включая макет блога, содержание поста в блоге, структуру поста в блоге, мета-данные блога, размер рекомендуемого изображения и многое другое.
После того, как вы создали страницу своего блога и опубликовали свои сообщения в блоге, в списке блогов могут отображаться сведения, которые не нужны или которые вы, возможно, захотите скрыть.
Для этого просто перейдите к Настроить в верхней левой части страницы и щелкните Блог/Архив , а затем щелкните элементы в разделе «Мета», чтобы скрыть его из списка блогов. Когда все будет готово, нажмите «Опубликовать».
Шаг 4. Измените структуру URL вашего сообщения в блоге
После публикации страницы вашего блога вы можете заметить, что URL-адрес вашей страницы имеет несколько странную структуру. Он может включать дату создания сообщения и может не точно представлять сообщение на странице вашего блога.
Но не волнуйтесь, вы можете изменить структуру URL вашего сообщения в блоге, перейдя в Настройки >> Постоянные ссылки и нажав Пользовательская структура.
Вы можете удалить отображаемый URL-адрес в поле. Нажмите на Категория >> Имя сообщения, , затем нажмите Сохранить изменения. Теперь у вас есть удобный URL-адрес для всех ваших сообщений в блоге, который также подходит для SEO.
Нажмите на Категория >> Имя сообщения, , затем нажмите Сохранить изменения. Теперь у вас есть удобный URL-адрес для всех ваших сообщений в блоге, который также подходит для SEO.
Лучшая тема и шаблон для страниц вашего блога WordPress
Как я уже говорил, внешний вид страницы вашего блога будет зависеть от темы, которую вы используете для своего веб-сайта WordPress. Существует так много вариантов тем WordPress, которые предлагают различные варианты стиля.
Если вы хотите, чтобы хорошо написанная тема делала то, что вам нужно, я рекомендую гибкую и легкую тему 9.0045 Тема Astra , которая даст вам именно то, что вы хотите и в чем нуждаетесь, без необходимости знать, как программировать.
Астра — отличная основа для вашего блога. Он дает вам удобные для начинающих инструменты для настройки дизайна вашей страницы с помощью простого и простого настройщика WordPress без кода. Соедините его с конструкторами страниц с перетаскиванием, такими как Elementor, Brizy, Beaver Builder и другими.
Вы можете быстро создать основу для своего блога с помощью темы Astra и ее бесплатного дополнения — плагина Starter Templates.
Если вы уже установили тему Astra и плагин шаблонов Astra Starter, все готово, и теперь вы готовы импортировать дизайн своего блога.
В панели инструментов WordPress перейдите к
Затем вы увидите все доступные начальные шаблоны, которые вы можете импортировать, включая шаблоны блогов. Большинство шаблонов бесплатны, но некоторые шаблоны имеют пометку «Премиум ». Для них требуется Astra Essential Bundle или Growth Bundle.
Нажмите на шаблон для быстрого предварительного просмотра. Выберите понравившийся дизайн и нажмите на него. Затем в окне предварительного просмотра запустите процесс импорта, нажав синюю кнопку Import Site .
Если вам нужна дополнительная функциональность, профессиональная версия Astra предлагает дополнительные функции, которые дают вам больше контроля и гибкости при создании блога:
- Более глубокий контроль макетов вашего блога — Вы можете настроить макет сетки для ваших сообщений в блоге для привлекательного дизайна.

- Дополнительные параметры типографики — Более точный контроль над типографикой и цветами вашего блога.
- Липкий и прозрачный заголовок — управляйте тем, где появляется меню навигации вашего блога и как оно будет работать.
- Заголовки страниц — Создавайте привлекательные области заголовков с помощью хлебных крошек, метаполей и других параметров.
- White label . Если вы разработчик, создающий блог для кого-то еще, Astra позволяет вам удалить весь брендинг Astra и заменить его своим собственным.
Создайте свою бесплатную страницу блога прямо сейчас!
Благодарим вас за ознакомление с этим пошаговым руководством по созданию отдельной страницы для сообщений в блоге.
Эти простые шаги по созданию отдельной страницы для ваших сообщений в блоге в WordPress очень просты. Тем не менее, все они имеют решающее значение для организации вашего веб-сайта и поддержания его основной цели, не отвлекая посетителей сообщениями в блогах.
Если вы только собираетесь создать свой веб-сайт, не забудьте выбрать идеальную тему WordPress для своего веб-сайта. Вы не ошибетесь с темами Astra!
Хотите больше советов по созданию поста в блоге? Ознакомьтесь с этой статьей, чтобы создать красивый блог с Elementor.
Вы добавили страницу блога, следуя этому руководству? Если это так, поделитесь им ниже! Мы рады услышать вашу историю.
Как создать блог на WordPress
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Роб Клаймо
опубликовано
WordPress — одно из лучших решений для быстрого и удобного ведения блога
(Изображение: © Shutterstock/David MG)
Создать блог довольно просто, и существует множество способов сделать это. Благодаря всевозможным онлайн-инструментам и сервисам вы можете собрать все необходимое за считанные минуты.
WordPress — один из лучших инструментов для ведения блога, который вы можете использовать, с множеством функций и функций. Но лучше всего то, что WordPress интуитивно понятен и очень прост в использовании. Приложив немного усилий, результаты вашего блога могут выглядеть ошеломляюще. Однако перед тем, как начать, рекомендуется составить план действий почти так же, как при создании веб-сайта.
Важно иметь представление о вещах, которые вы будете освещать. Хотя создание страниц в WordPress так просто, вы можете изменить свой план по мере развития блога. Без проблем. Имея творческое видение, вам нужно будет искать веб-хостинг, который будет домом для вашей деятельности по ведению блога WordPress.
Преимущество подписки на пакет веб-хостинга заключается в том, что многие интернет-провайдеры предоставляют WordPress для использования. Его можно быстро и легко развернуть в большинстве пакетов, даже если вы не слишком разбираетесь в технических вопросах.
Легко начать вести блог
На самом деле, если вы не слишком увлечены созданием блога и хотите застрять в написании, WordPress — это быстрое решение. После того, как вы его установили, вы можете создавать сообщения в блоге, как и когда хотите, и вы даже можете использовать WordPress в простой форме без излишеств, если вы не беспокоитесь о том, чтобы адаптировать его к вашему ведению блога. темы.
Однако, что еще лучше, WordPress позволяет очень легко создавать довольно сложные блоги с индивидуальным стилем, классной графикой и множеством интерактивных функций. Центральное место в этом занимает использование «темы» WordPress, из которых есть из чего выбирать. Их можно использовать «на складе» или в соответствии с их дизайном, или , вы можете настроить его для создания действительно уникального блога.
Нужны дополнительные функции в вашем новом блестящем блоге? Что ж, у WordPress есть решение и для этого. Программное обеспечение может быть усилено с помощью «плагинов», которые в основном представляют собой фрагменты стороннего кода, которые можно установить в рамках WordPress. Это позволяет вам добавить удивительное количество дополнительных функций и функций. Многие из них бесплатны для использования, как и некоторые из основных тем.
Это позволяет вам добавить удивительное количество дополнительных функций и функций. Многие из них бесплатны для использования, как и некоторые из основных тем.
Те, у кого более продвинутые функции, могут стоить немного, и вы можете получить представление о ценах из нашего удобного соответствующего руководства. Но если вы хотите поразить людей своим блогом WordPress, потратьте немного денег, чтобы получить правильный внешний вид, и это может быть хорошим способом.
Начало работы с WordPress
Создать блог с помощью WordPress достаточно просто, но прежде чем вы это сделаете, вы захотите получить себе веб-адрес или доменное имя, а также веб-хостинг, где все будет содержаться. Для начала вам необходимо выполнить поиск в веб-домене, чтобы узнать, доступна ли ваша идея.
Помните, что даже если предпочитаемое вами имя было занято, вы часто можете обойти это, выбрав другое расширение домена. Таким образом, вместо .com вы можете использовать .net, .tv или любой другой вариант, доступный в настоящее время. Как только вы получите свое доменное имя, вы захотите получить веб-хостинг, чтобы у вас был дом для вашего домена.
Как только вы получите свое доменное имя, вы захотите получить веб-хостинг, чтобы у вас был дом для вашего домена.
Если вы хотите пойти по простому пути, рекомендуется получить доменное имя и веб-хостинг за один раз и у одного провайдера. Есть много интернет-провайдеров на выбор, и это очень конкурентный рынок. Это означает, что всегда есть предложения, а бесплатные домены иногда добавляются для хорошей меры, если вы подписываетесь на пакет веб-хостинга. Тем не менее, предложения приходят и уходят постоянно, и обязательно проверьте, какое специальное предложение соответствует вашим потребностям и бюджету. Тем не менее, это, безусловно, разумно.
Настройка WordPress
Потратьте немного времени на сравнение пакетов веб-хостинга, и вы обнаружите, что многие, если не все ваши варианты будут включать возможность установки WordPress. Интернет-провайдеры также проделали за вас большую часть тяжелой работы, и в большинстве случаев установка и настройка WordPress может выполняться в вашем пакете веб-хостинга и часто с использованием простого инструмента «Мастер».
Тем не менее, дополнительный бонус WordPress заключается в том, что с ним также можно повозиться, если вы считаете себя немного веб-разработчиком или дизайнером сайтов. Легкий путь для начала — просто запустить его в вашем пакете хостинга и взять оттуда все. Хотя WordPress не особенно сложен, он, как и любой программный пакет, требует от вас ознакомления с различными компонентами.
Первоначальная установка WordPress очень проста, поэтому, как только он будет запущен на вашем веб-сервере, вам просто нужно будет пройти через шаги, которые дадут вам базовую версию WordPress. Тем не менее, даже в своей простейшей форме WordPress делает свое дело и быстро позволяет вам освоиться с его интуитивно понятным интерфейсом и мощными инструментами для создания блогов.
Знакомство с WordPress
После того, как вы установили и настроили WordPress с помощью основных пошаговых действий для создания именованного блога, у вас появилась оболочка чего-то замечательного. Однако теперь вам нужно глубоко погрузиться в интерфейс WordPress, чтобы понять, где находятся все инструменты, которые помогут вам создавать эффективные страницы блога.
Стандартный интерфейс WordPress в основном одинаков, независимо от того, какой блог вы создаете для всемирной паутины. Другая хорошая новость на этом фронте заключается в том, что многие интернет-провайдеры автоматически обновляются до последней версии WordPress, когда она появляется. Если нет, вы обязательно получите какое-то приглашение с рекомендацией обновиться, чтобы все его лучшие функции и функции продолжали работать.
Основной областью WordPress является панель инструментов, которая предоставляет вам интерфейс с меню в левой части страницы. Здесь перечислены все параметры инструментов, которые вам понадобятся при создании и публикации сообщений в блоге. Многое из этого говорит само за себя, с опциями, которые включают «Сообщения», «Медиа», «Страницы» и «Комментарии».
Последнее является одним из примеров интерактивного характера блогов WordPress, когда посетители ваших сообщений в блоге могут оставлять комментарии — это отличный способ быстро взаимодействовать с вашими читателями и создать атмосферу сообщества. На самом деле, оживленные дебаты — это один из простых способов убедиться, что ваш блог WordPress жив и здоров, вместо того, чтобы иметь много статичных сообщений с небольшим количеством волнений.
На самом деле, оживленные дебаты — это один из простых способов убедиться, что ваш блог WordPress жив и здоров, вместо того, чтобы иметь много статичных сообщений с небольшим количеством волнений.
Написание сообщения в блоге
Чтобы получить свое первое сообщение в блоге на WordPress, просто перейдите в «Сообщения» в главном меню и выберите «Добавить новый». После того, как вы это сделаете, вам будет представлен редактор WordPress, который очень похож на работу с любым обычным программным обеспечением для обработки текстов. Тем не менее, существует гораздо больше возможностей для создания динамических сообщений в блогах с помощью инструментов, которые позволяют вставлять все виды контента в виде блоков.
Это очень похоже на рабочий процесс типа «Что видишь, то и получаешь». Также можно предварительно просмотреть свою работу на лету, просто чтобы убедиться, что все выглядит так, как должно. Кроме того, вы можете быстро публиковать свои сообщения в блоге, но в равной степени вы можете снова удалить их, если есть что-то, что вы хотите отредактировать, или, возможно, полностью удалить. Интерфейс позволяет вставлять изображения, видеоклипы и, конечно же, все, что вам нужно, для более полного взаимодействия с посетителем.
Интерфейс позволяет вставлять изображения, видеоклипы и, конечно же, все, что вам нужно, для более полного взаимодействия с посетителем.
Создайте еще лучший блог
После того, как вы освоите основные инструменты, возможности и функции стандартного интерфейса WordPress, вы захотите приступить к расширению своего блога. Это имеет смысл, так как блог будет выглядеть и чувствовать себя более интересным, а более сложные функции помогут придать ему дополнительный вид утонченности и профессионализма.
Есть простой способ повысить привлекательность вашего блога WordPress. Во-первых, стоит изучить множество разнообразных тем WordPress, которые существуют. Они создаются сторонними дизайнерами и позволяют вам создать действительно индивидуальный блог, либо выбрав стандартную тему, либо используя ее, а затем настроив ее внешний вид и ощущения. Потратьте немного денег на правильную тему, и это может помочь изменить ваш опыт ведения блога для посетителей. Это также должно привести к увеличению трафика, поэтому некоторые дополнительные затраты могут вскоре окупиться.
В то же время, если у вас есть блог с дополнительным функционалом, это будет стимулировать посетителей вернуться. Лучший способ сделать это — инвестировать в некоторые из множества различных плагинов, доступных для WordPress. Это фрагменты программного кода, которые устанавливаются в готовых к использованию пакетах и могут быть найдены в Интернете, часто разрабатываемые сторонними поставщиками для работы в тандеме с WordPress.
Установка и использование подключаемого модуля также очень просты, и все они хранятся в одном удобном для поиска месте в WordPress. Это означает, что их можно обновлять, когда это необходимо, адаптировать в соответствии с вашими потребностями или, по сути, полностью удалить, если они действительно не соответствуют требованиям или больше не требуются. Плагины предлагают отличный способ повысить мощность и потенциал вашего сайта, и есть варианты, которые позволяют вам делать что угодно на веб-сайте.
Более того, вы можете приступить к работе без каких-либо навыков программирования или веб-разработки, что делает скромный плагин еще более привлекательным для менее технически подкованных создателей блогов. Плагины часто нуждаются в обновлении, но хорошая новость в том, что вы получите указание на это в интерфейсе WordPress. То же самое время от времени касается тем, поскольку они, возможно, улучшаются или настраиваются для соответствия последним веб-стандартам.
Плагины часто нуждаются в обновлении, но хорошая новость в том, что вы получите указание на это в интерфейсе WordPress. То же самое время от времени касается тем, поскольку они, возможно, улучшаются или настраиваются для соответствия последним веб-стандартам.
Измерение отзывов для вашего блога
После того, как вы создали свой блог на WordPress и добавили все возможности и функции, которые работают с вашей общей идеей, вы должны иметь динамическое присутствие в Интернете, которое может расти по мере увеличения уровня вашей аудитории. строить. Отличительной чертой блога WordPress является то, насколько мощным и профессиональным он будет выглядеть с минимальными усилиями с вашей стороны. И по мере того, как ваша уверенность и опыт растут, ваш блог должен становиться все сильнее и сильнее.
Потратьте немного времени на изучение всех инструментов WordPress, описанных выше, и вы быстро сможете создать яркое место для ведения блога. Тем не менее, лучший способ оценить, насколько

Google Analytics достаточно просто настроить для вашего сайта, и это можно сделать с помощью подключаемого модуля или путем добавления некоторого кода в свой блог. Оттуда это поможет вам отслеживать, как ваша аудитория взаимодействует с вашим блогом, и предоставить множество практических данных о том, какие части контента работают, а какие, возможно, не так интересны.
Вдобавок к этому, если вы хотите монетизировать свой блог, Google Analytics может предоставить вам все факты и цифры, необходимые для выработки наилучших следующих шагов для увеличения дохода от ваших страниц. Не забывайте следить за своей статистикой и убедитесь, что вы используете последнюю версию Google Analytics, чтобы пользоваться всеми ее лучшими возможностями и функциями.
Теперь прочитайте наше удобное объяснение о разнице между веб-хостингом и хостингом WordPress
Роб Клаймо был техническим журналистом дольше, чем он может вспомнить, начав с дурацкого мира печатных журналов, прежде чем открыл для себя возможности Интернета.
