Перед тем как приступить установке WordPress, заметим что вся процедура займет у вас всего минут 5, ну если вы уж “полный чайник”, то 10-15 минут. Установка WordPress на локальный сервер и на хостинг одинаковая. В публикации разберем, где скачать и как установить WordPress в картинках и видео руководстве.
В чем разница между установкой wordpress на denwer и на хостинг
Сама установка wordpress на компьютер и хостинг абсолютно ничем не отличается, на хостинге этот процесс происходит даже проще. К тому же, можно воспользоваться бесплатным тестовым периодом от некоторых хостинг-провайдеров. Давайте сравним все операции, которые нужно выполнять на компьютере и на хостинге:
| На локальном компьютере | На хостинге |
| Установленный Denwer или другой локальный хостинг. | Никаких дополнительных установок не требуеться. |
| Создание учетной записи в БД и самой базы данных. | Информацию по базе данных предоставляет хостинг провайдер. |
| Скачивание и загрузка WordPress в нужную папку. | Большинство хостингов предоставляют готовые скрипты, для установки WordPress в один клик. |
Зачем устанавливать WordPress на компьютер, а не сразу на хостинг
Причин установить WordPress на локальный сервер может быть несколько. Попробую перечислить их, и убедить вас в том, что это необходимо всем.
- Тренировка. Перед установкой на хостинг стоит попрактиковаться, что бы не наделать ошибок.
- Знакомство с админкой и оценка своих сил.
- Тестирование сайта, функционала.
- Проверка изменений (дизайн, дополнительные функции), правки лучше делать сперва на локальном компьютере а уж затем внедрять на рабочий сайт.
- Разработка тем и плагинов. Этот пункт для более продвинутых пользователей.
Этих причин должно быть вполне достаточно для того, что бы знать как устанавливать WordPress локально.
Как установить WordPress на компьютер
Что ж поехали устанавливать WordPress на ПК, повторяем все как написано и проблем возникнуть не должно.
Помним что при работе на персональном компьютере для начала нужно установить Denwer, для работы с сервером удаленным вам понадобиться доступ по FTP.
Пойдем по порядку, сперва несколько подготовительных действий перед локальной установкой WordPress. Напомню что для работы должен быть установлен и включен Денвер.
- Скачать свежую русскую версию WordPress, можно тут.
- В файлах денвера следуем по такому адресу — C:\WebServers\home\localhost\www\. В директории www создаем папку, где будут расположены файлы сайта, к примеру “testwp”.
- Распаковываем WordPress в созданную только что папку.
- Перезагружаем денвер, что бы он мог найти новый сайт (папку).
- Открываем браузер и прописываем адрес — localhost\testwp.
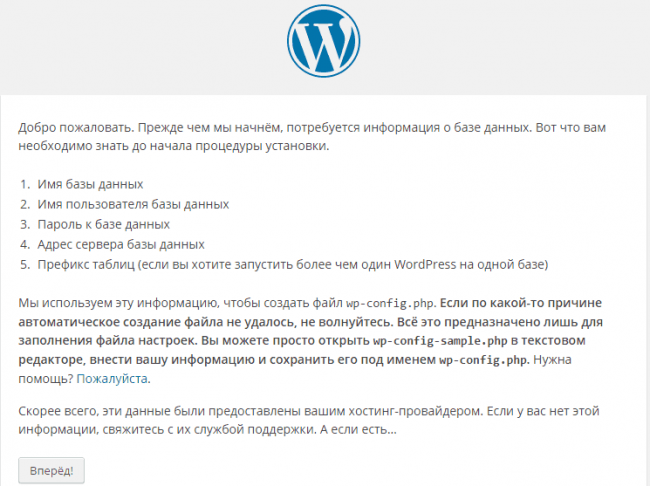
Если все в порядке откроется окно приветствие WordPress, это значит что процесс установки начался:

Как мы можем видеть, для продвижения по инсталятору нам нужна информация с базы MySql, при установке на локальный сервер. Сейчас разберем как это сделать, для удаленного сервера вам предоставит эти данные ваш хостер.
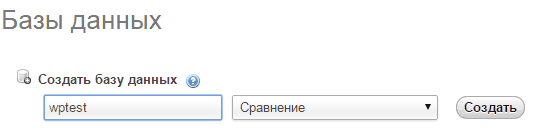
Заходим по адресу localhost/Tools/phpMyAdmin/ в панель администрирования MySql, и следующим пунктом будет создание новой базы, назовем её wptest.

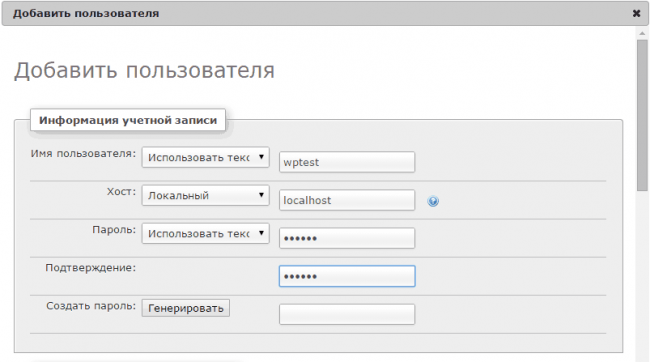
После того как создали нашу базу данных, создадим нового пользователя для нее, в том же phpMyAdmin.

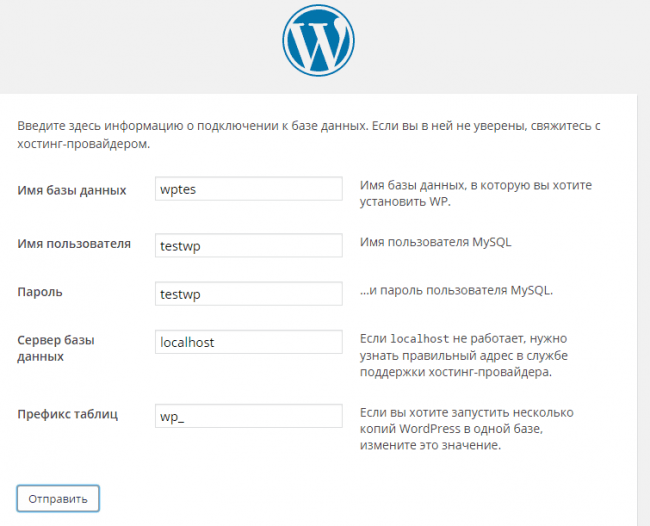
Запишем все параметры и перезагружаем денвер, продолжим начатую установку WordPress. Вводим информацию о базе данных и ее месторасположение. На картинке показано ввод для установки на компьютер, если устанавливаете на сервере тогда вводите свои данные (обычно они приходят по почте, после покупки хостинга).

После ввода требуемой информации и если вы все проделали так как нужно, вам должно вывести следующий текст:

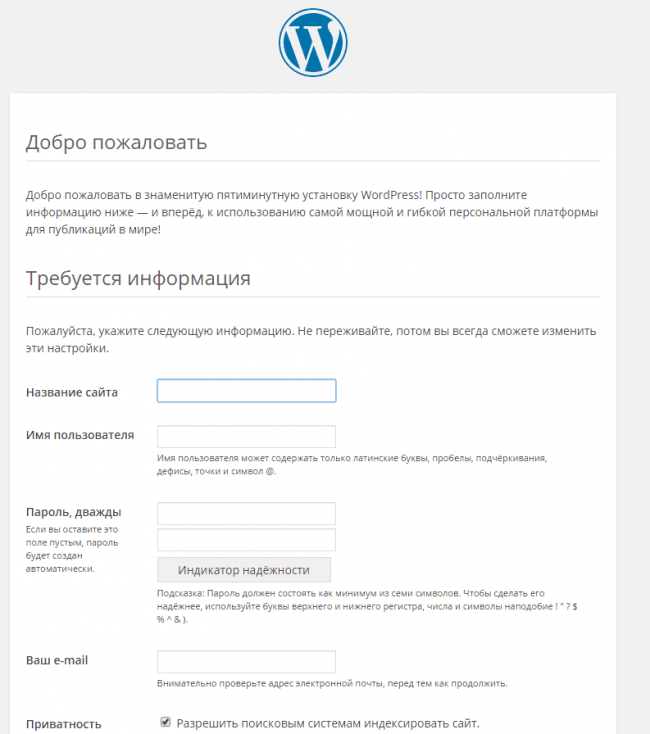
Нажимаем “запустить” и заполняем предложенную форму для вашего профиля WordPress. Не бойтесь, заполняйте все как хотите, потом это все можно будет поменять в административной панели.

Вводим необходимые данные в поля формы, и кликаем по кнопочке “далее”. Заходим админку.

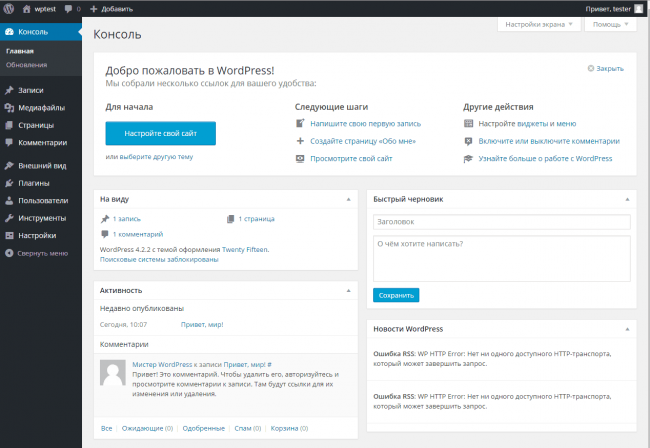
Нажимаем “войти” и видим загруженную консольку, WordPress установлен и готов к использованию, установлена стандартная тема оформления сайта. Можно вас поздравить, теперь вы знаете как установить WordPress на Denwer и хостинг, можно приступать к дальнейшим настройкам.

Далее рекомендую познакомиться с админкой WordPress, и продолжить изучение и создание сайта на WordPress.
Установка WordPress на хостинг
Эта установка не требует большинство действий вам нужно лишь:
- Через ftp или менеджер сайтов, который предоставляет хостинг, создать в папке www папку с доменным именем вашего сайта (www/yrokiwp.ru).
- Распаковать туда WordPress. Затем в браузере ввести адрес своего сайта, например: yrokiwp.ru.
О том, как правильно подобрать нужный хостинг и разместить на нем будущий сайт, читайте в следующем уроке. Как выбрать хостинг для WordPress.
Как Установить WordPress на Локальный Компьютер
Привет! В этой статье я отвечу подробно на вопрос как установить wordpress на локальный компьютер, а так же разберем подробно принцип установки вордпресса на компьютер через консоль. Дочитав статью до конца, вы поймете, что это совсем не сложно. Главное следовать шагам в инструкции, и у вас все получится.
Установка WordPress на локальный сервер.
Прежде чем мы приступим, вам необходимо установить локальный сервер. Не важно какой сервер вы установите, процесс от этого не изменится. Я буду показывать пример на сервере wamp, так как использую его в работе.
Шаг 1. Скачиваем свежую версию вордпресс на сайте https://ru.wordpress.org/, для начала загрузки нажимаем кнопку скачать WordPress, на данный момент актуальная версия 4.7.1.
Шаг 2. Архив который мы скачали нам нужно распаковать в папку на компьютере, где у нас будет располагаться сайт. В моем случае это H:\sites\installwp.
Шаг 3. Далее нам необходимо создать базу данных для нашего будущего сайта. Для этого пишем в адресной строке браузера http://localhost/phpmyadmin/ и заходим в phpmyadmin перед этим не забыв включить локальный сервер. Данные для авторизации если вы используете wamp: логин — root, поле пароль оставляем пустым.
— Нажимаем Базы Данных
— Вводим название базы. Рекомендую использовать префикс wp_ если проектов будет много, базы вордпресса будут группироваться, что облегчает поиск.
— Нажимаем кнопку «Создать».
Шаг 4. Теперь мы готовы к установке WordPress на локальный сервер. Вводим в адресной строке браузера http://installwp.loc/ или в вашем случае http://localhost/nameyourfolder (name your folder — имя вашей папки, где лежит распакованный wp) обратите внимание, что вам необходимо ввести ваш адрес к сайту. Если вам интересно как я создал имя
В форме вводим:
— Имя БД;
— Имя пользователя — по умолчанию у нас root;
— Пароль пропускаем, если вы не создавали;
— Сервер Базы Данных по умолчанию localhost;
— Последнее это префикс к таблицам, рекомендую wp_.
Если все отлично появится данная страница, нажимаем Запустить установку.
На следующем шаге пишем название нашего сайта, имя пользователя и пароль для входа в админ панель. Если пароль слабый, ставим обязательно галочку, напротив пункта “Разрешить использование слабого пароля”. Так же пишем email и если мы хотим запретить индексацию сайта поисковыми системами, отмечаем “Попросить поисковые системы не индексировать сайт”.
В случае успеха вы будете переброшены в админку сайта.
Установка WordPress на компьютер через консоль.
Этот способ кардинально отличается от предыдущего, и подходит продвинутым пользователям и разработчикам, которые неоднократно устанавливали вп классическим способом. И знакомы с консолью.
Чтобы начать нам нужно установить node, если он он у вас не установлен воспользуйтесь мануалом на блоге как установить node.js.
Разворачивать wp нам будет помогать Yeoman. Далее немного краткой информации.
Йомэн — это инструмент реализующий процесс инициализации проекта, включающий развёртывание файловой структуры проекта и генерацию некоторого количества кода, требуемого пользователю.
Если в двух словах, то Yeoman ускоряет работу и облегчает жизнь. Постараюсь подробнее его разобрать в следующих статьях. В нашем случаем мы будем использовать пакет Yeoman WordPress Generator.
Шаг 1. Установка npm пакета. Открываем консоль удобным для вас способом. И прописываем следующую строчку npm install -g yo generator-wordpress и нажимаем enter. Запустится глобальная установка пакета.
После успешной установки вы увидите примерно следующие.
Шаг 2. Далее в консоле необходимо зайти в папку куда мы будем ставить wp. И прописать команду H:\sites\installwp предварительно удалив с нее все содержимое.
Отвечаем на вопросы по порядку.
1. Вводим адрес сайта ( ? WordPress URL ). http://installwp.loc/
2. Префикс таблиц ( ? Table prefix ) wp_
3. Хост БД ( ? Database host ) localhost
4. Имя БД ( ? Database name ) wp_installwp2
5. Имя пользователя БД ( ? Database user ) root
6. Пароль БД ( ? Database password ) я оставил пустым
7. Использовать git (? Use Git?) n
8. Хотели бы вы установить wp с кастомной структурой папок ( ? Would you like to install WordPress with the custom directory structure? ) n
10. Введенные данные выглядят ( ? Does this all look correct? ) y
После ответа на последний вопрос yo скачает вордпресс в вашу папку, создаст базу данных, заполнит всю информацию в wp-config.php. И вам останется только ввести в браузере локальный домен сайта в моем примере http://installwp.loc/ и заполнить данные для сайта и входа в учетку.
Все, wordpress успешно установлен, и это заняло у нас не больше 1 минуты. Yo дает нам возможность забыть о скачивании архива, распаковке, создании БД через phpmyadmin вообщем всех предварительных действий которые мы рассматривали в начале статьи.
На этом у меня все, не забудьте поделиться статьей с друзьями. До встречи в следующих статьях.
Как установить WordPress локально на ПК с Windows 10
Свой личный веб-сайт под управлением CMS WordPress можно разместить на базе одной из двух платформ: на веб-сервере, что является самым популярным вариантом среди владельцев блогов, или на ПК с установленным пакетом специализированного программного обеспечения. Если планируете выполнить установку WordPress на локальный компьютер под управлением ОС Windows 10, то сегодня получите верное направление.
Данная статьи содержит поэтапное руководство по настройке вашего персонального компьютера, в качестве локального веб-сервера, для разработки и тестирования работы своего нового веб-сайта. Разница между размещением блога на личном ПК и веб-сервере хостинга заключается в его адресе: вместо обычного имени домена вы будете использовать «http://localhost[…]».
В отношении пользовательского опыта, размещая CMS WordPress на своем компьютере, вы сможете работать со своим сайтом в автономном режиме. При этом будете тестировать изменения быстрее и доводить их до совершенства, перед запуском ресурса в режиме реального времени. Итак, чтобы установить систему управления сайтом локально на Windows 10, мы можем выбрать один из 2-х пакетов программного обеспечения с нужной функциональностью.
Пакет №1 — InstantWP
В соответствии с утверждением авторов, это переносная и автономная среда разработки, которая идеально подходит в том случае, если вы хотите ознакомиться с одной из популярных платформ для создания веб-сайтов или если являетесь их разработчиком.
Для установки InstantWP на локальный компьютер достаточно выполнить следующие действия. Загрузите архив с программой по ссылке:
https://instantwp.com/go/IWP-v5.3.6-Win/
извлеките файлы из архива и перейдите созданную в папку.
Найдите пакетный файл с именем «
На экране появится руководство, в котором воспользовавшись подсказками, нажимайте кнопку «Далее» до тех пор, пока не достигнете конца. После завершения, ваша локальная система управления сайтом будет готова к работе.

Появится несколько окон командной строки. Не волнуйтесь, это совершенно нормально. Подождите, пока сервер запустится. Теперь нажмите на кнопку «WordPress Admin» для перехода на страницу входа администратора ресурса. По умолчанию используйте следующие логин и пароль.
admin password

Если вы не можете получить доступ к странице, подождите некоторое время. Это связано с тем, что сервер всё ещё не запустился в фоновом режиме. Как вы видите, это простой и быстрый способ запуска WordPress на вашем компьютере. Инструмент полностью портативный, поэтому допускается его перенос с одного устройства на другое.
Пакет №2 — ServerPress
Этот инструмент поставляется в 2-х версиях, премиум и бесплатной. Последняя хоть и работает с ограничениями, но ее должно хватить для всех ваших нужд. Загрузите архив по ссылке:
https://serverpress.com/get-desktopserver/
после ввода адреса своей электронной почты.
По завершении загрузки извлеките содержимое архива. Запустите файл «Install DSL v393» и следуйте инструкциям Мастера установки и настройки сервера. После окончания, перейдите в каталог:
C:\xampplite
на своем системном диске и запустите исполняемый файл «DesktopServer» с административными правами.
Выберите запуск служб Apache и MySQL и нажмите кнопку «Далее». При появлении запроса брандмауэра, разрешите доступ. Нажмите кнопку создания нового веб-сайта. Укажите нужное имя и корень сайта на диске. Рекомендуем оставить со значениями по умолчанию. Закончите создание каталогов нажатием соответствующей кнопки.

Перейдите по указанной ссылке:
http://www.example.dev.cc/wp-admin/install.php
выберите язык и сконфигурируйте свою платформу. После этого сможете получить полноценный доступ к веб-сайту.

Это и есть наш ответ на вопрос, как установить WordPress локально на ПК. Оба метода схожи, хотя первый и может быть более простым для начинающих сайтостроителей. Спасибо за внимание!
Как Установить WordPress на Localhost в 2020 году (XAMPP, Bitnami)
Автор Алекс На чтение 10 мин. Опубликовано
Есть несколько способов настроить среду разработки WordPress и автоматизировать повторяющиеся задачи, что сэкономит вам много времени и усилий в долгосрочной перспективе. Например, для установки сайта на WordPress обычно необходимо выполнить следующие шаги:
- Загрузить файлы WordPress.
- Извлечь и скопировать их на сервер.
- Открыть PHPMyAdmin и создать новую базу данных с соответствующими правами пользователя;
- Переименовать wp-config-sample.php в wp-config.php и добавить информацию о базе данных;
- Пройти процесс установки сайта WordPress.
В этой статье мы научимся устанавливать сайт WordPress на свой локальный компьютер с использованием Bitnami WordPress. Этот метод не требует от вас выполнения традиционных шагов, упомянутых выше, вместо этого мы можем запустить и установить сайт WordPress всего за несколько кликов или с помощью одной командной строки.
BitNami WordPress Stack — это бесплатный, автономный, простой в установке пакет, который объединяет все компоненты программного обеспечения (зависимости), необходимые для запуска WordPress в целях разработки или создания сайта. Он включает в себя последнюю версию WordPress и полностью настроен и готов к работе.
Существуют и другие способы автоматизации всего, например, использование Grunt и т. д. Но сейчас мы просто воспользуемся этим простым и эффективным подходом, который легко освоить, и он сделает вашу работу менее повторяющейся при настройке сайтов WordPress для ваших новых проектов.
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить». Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
- Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга. В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
- Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.
- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.
Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе на компьютер.
- Ваши файлы WordPress могут быть расположены в «bitnami-application\apps\SITE-NAME».
- Несколько сайтов WordPress могут быть установлены с помощью модуля стека WordPress Bitnami.
- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я предпочитаю устанавливать приложение в любой другой диск, который не содержит операционную систему. Таким образом, если что-то случится с операционной системой и если мне придется отформатировать диск C: папки моего проекта в диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок проекта с помощью программы Google Backup and Sync.
Установка программы Bitnami
- Скачать Битнами WordPress
- Независимо от того, какую операционную систему вы используете (Windows/Linux/Mac), процесс установки одинаков. Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки.
- В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль. Пароли для phpMyAdmin и MySQL будут одинаковыми.


- Подождите минуту, пока установщик скопирует файлы и настроит вашу установку WordPress. Храните учетные данные в надежном месте, так как это потребуется для установки новых сайтов WordPress.
ПРИМЕЧАНИЕ. Bitnami автоматически создает базу данных с тем же именем, что и имя сайта, которое вы указали во время установки, и связывает ее с вашим сайтом WordPress.
Для получения подробных инструкций с фотографиями всего процесса установки ознакомьтесь с документацией Bitnami.
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать традиционным шагам, упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.php, я выбрал более современный, но простой подход и продолжил работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных необходимо:
- Загрузить модуль стека WordPress Bitnami.
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.
- Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Как установить WordPress на XAMPP
Цель этого руководства — показать веб-дизайнерам, как установить WordPress (5.0 или выше) локально на свои компьютеры с целью разработки и тестирования тем WordPress. Необходимые требования к компьютеру, на который осуществляется установка: веб-сервер (например, Apache, LiteSpeed или IIS), PHP 5.2 или выше и MySQL 4.0 и выше.
XAMPP — это простая в установке среда веб-сервера, которая имеет все ранее упомянутые компоненты. Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Примечание. Показанная здесь демонстрация установки использует Linux.
- Загрузите и сохраните последнюю версию WordPress по следующей ссылке: http://wordpress.org/latest.zip.
- Извлеките содержимое ZIP-файла с именем «wordpress.zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress».
- В своем терминале введите следующее, чтобы предоставить права на запись в файл wp-config.php. Вам это понадобится на потом.
chmod a+rw /opt/lampp/htdocs/wordpress -R
chmod a+rw /opt/lampp/htdocs/wordpress -R
- Запустите XAMPP и убедитесь, что все три сервера запущены и работают.
- Перейдите на главную страницу XAMPP, открыв веб-браузер и введя следующий URL в адресную строку: http://localhost/dashboard/.
- Выберите ссылку «phpMyAdmin» в верхнем правом углу экрана в меню или введите следующий URL: http://localhost/phpmyadmin
- В поле «Создать новую базу данных» введите имя «WordPress» и нажмите ↵ Enter.
- В вашем браузере перейдите к «localhost/wordpress». Вы увидите сообщение о том, что файл конфигурации должен быть создан. Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go!
- Введите
wordpressимя базы данных,rootв качестве имени пользователя и оставьте поле «Пароль» пустым. Нажмите Отправить. - Нажмите Запустить установку.
- Введите название для своего блога, свой адрес электронной почты и выберите уникальный пароль и имя пользователя. После того, как вы закончите, нажмите Установить WordPress.
- Вуаля! Вы успешно установили WordPress на XAMPP в вашем компьютере с системой Linux!
Видите, это было не так сложно, не так ли? Вы достигли это, что многим людям кажется довольно трудным. Вероятно, потому что они не читали этот пост.
Как получить доступ к вашему веб-сайту на localhost?
После успешной установки сайта WordPress пришло время получить доступ к интерфейсу, чтобы посмотреть, как все выглядит. Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте ваш любимый веб-браузер и введите адрес http://localhost/YOUR_SITE_NAME в адресной строке. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к админке WordPress?
Мы можем войти в админку WordPress и изменить внешний вид нашего веб-сайта. Чтобы получить доступ к административной области WordPress, держите свои учетные данные под рукой и введите адрес http://localhost/YOUR_SITE_NAME/wp-admin в адресной строке вашего веб-браузера. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес http://localhost/phpmyadmin/ в адресной строке вашего браузера.
Вывод
Установка WordPress на компьютер — довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, а затем переходят в онлайн.
Теперь вы знаете, как установить WordPress на localhost с помощью Bitnami. Вы можете использовать локальную установку для изучения WordPress. А если вы хотите стать разработчиком, вы можете использовать её для проверки, тестирования любого плагина или темы, обновлений и т. д.
WordPress начал свой путь как платформа для ведения блогов, но со временем он стал самой мощной веб-платформой для всех видов сайтов. Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Итак, попробуйте установить wordpress на localhost и дайте знать в комментариях ниже, если есть какая-то путаница. Всегда готов помочь!
WordPress — Как установить на компьютере

Чтобы создавать свои сайты на компьютере с помощью wordpress без подключения к Интернету, необходимо установить локальный сервер с поддержкой языка программирования PHP и базы данных MySQL (где и находятся все записи и страницы блога). Какой выбрать сервер и где его найти? На данный момент есть два самых распространенных и часто используемых сервера — это Denwer и Apache. В этой статье мы рассмотрим установку и работу с сервером Denwer. Но для начала необходимо его скачать:
Скачать Denwer бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
Для корректной установки сервера, пользователям, которые используют антивирусную программу Avast!, рекомендуется отключить её на время установки (хотя бы на 10 минут). Это можно сделать внизу в трее, нажав правую кнопку мыши и выбрав пункт «Управление экранами avast!» > «Отключить на 10 минут» и подтвердить отключение антивируса, нажатием кнопки «Да».


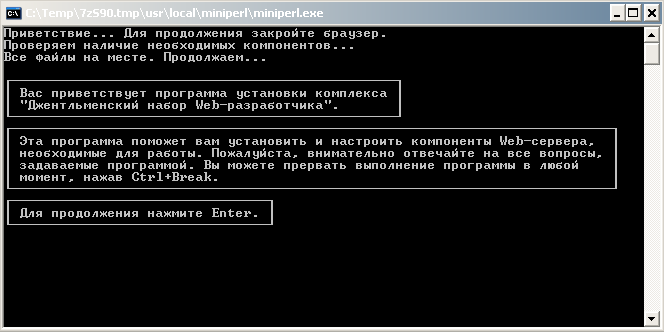
Запускаем установку сервера и распаковываем базовый пакет. Для продолжения установки необходимо закрыть браузер, который только что открылся и нажимаем Enter.

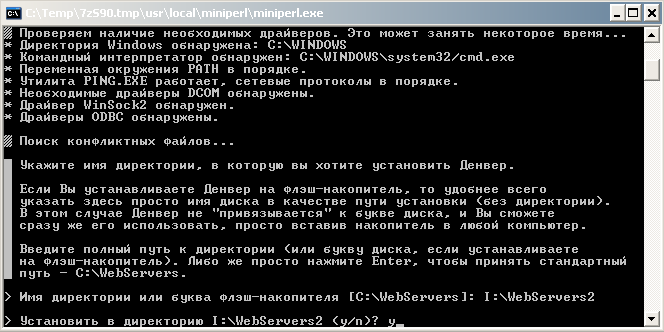
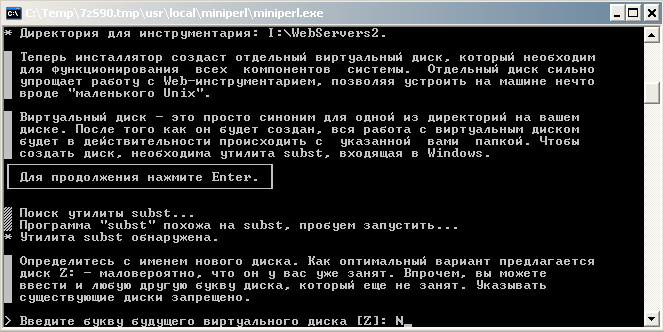
Если путь к установке Denwer Вас устраивает, жмём ENTER, если же нет — прописываем свой путь, подтверждаем сначала нажатием клавиши Y, а затем ENTER:

Для продолжения жмём ENTER и вводим букву будущего виртуального диска. Если диск Z свободен — жмем ENTER, если нет — вводим букву свободного виртуального диска (для быстрого открытия файлов будущего сайта, созданного на данном локальном сервере).

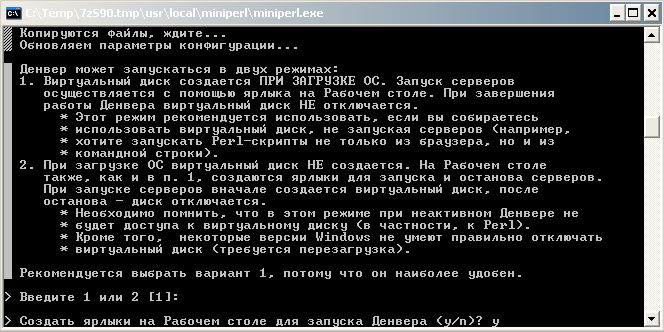
Далее нажимаем Enter до тех пор, пока не высветится следующее окно:

Здесь рекомендуется выбрать цифру 1, так как этот способ наиболее удобен и безопасен в использовании, а вот для способа 2 при каждом отключении виртуального диска, потребуется перезагрузка компьютера (в случае, если windows не умеет правильно отключать виртуальный диск). Впрочем во время установки Вам дается подробнейшая инструкция о том, что необходимо ввести, что лучше выбрать и для чего это вообще все нужно.
Переходим к завершающему этапу установки сервера на компьютер (далее всегда нажимаем Enter), после чего откроется браузер с уведомлением о том, что Denwer успешно установлен!

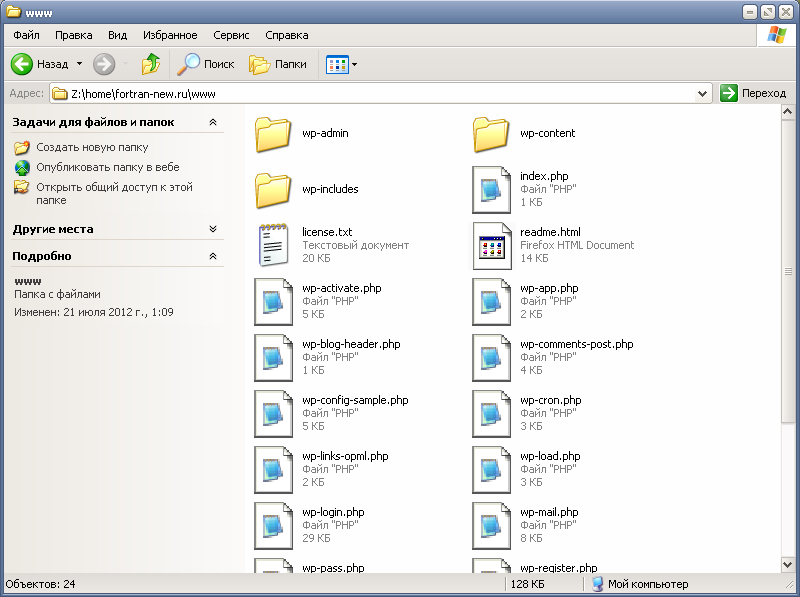
Теперь перейдём к следующему шагу — установке WordPress. После установки нашего сервера, на рабочем столе появились три ярлыка. При запуске Денвера, у нас автоматически подключится виртуальный диск (по умолчанию диск Z). Итак, запускаем Denwer и открываем виртуальный диск (в случае, если виртуальный диск ещё не создан, можно перейти в директорию, где установлен сервер. По умолчанию это путь C:WebServers). Переходим в каталог home и здесь создаем новую папку с именем нашего будущего домена (например fortran-new.ru), где обязательно создаём новую папку и называем её www. Теперь необходимо скачать wordpress на компьютер, распаковать архив и переместить все файлы в корневую директорию сайта (в моем случае Z/:home/fortran-new.ru/www/):

Скачать WordPress бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
Теперь если Denwer ещё не запущен — запускаем (Start Denwer), если он уже запущен — перезапускаем (Restart Denwer). Также хочу напомнить о том, что вообще необходимо для установки WordPress на компьютере:
- Качаем и устанавливаем программу (Denwer или Apache).
- Качаем и устанавливаем WordPress.
- Создаем БД (MySQL) и подключаемся к WordPress.
Итак, переходим к третьему шагу. Есть два варианта создания БД.
1). В адресной строке браузера введём следующий путь для открытия базы данных: https://localhost/Tools/phpmyadmin/index.php

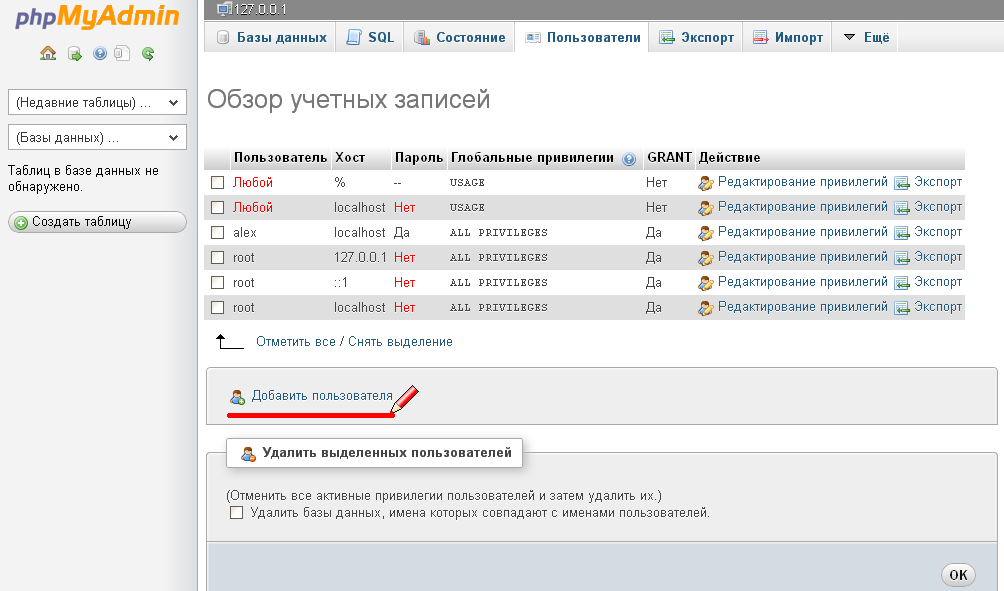
Сверху выбираем раздел Базы данных, вводим новое имя базы данных (например newbase) и жмём Создать. Затем вверху переходим на раздел Пользователи и внизу нажимаем Добавить пользователя: Придумываем имя пользователя, пароль, подтверждаем пароль. В поле Хост прописываем localhost. Далее в Глобальных привилегиях Отмечаем все и нажимаем кнопку Добавить пользователя.

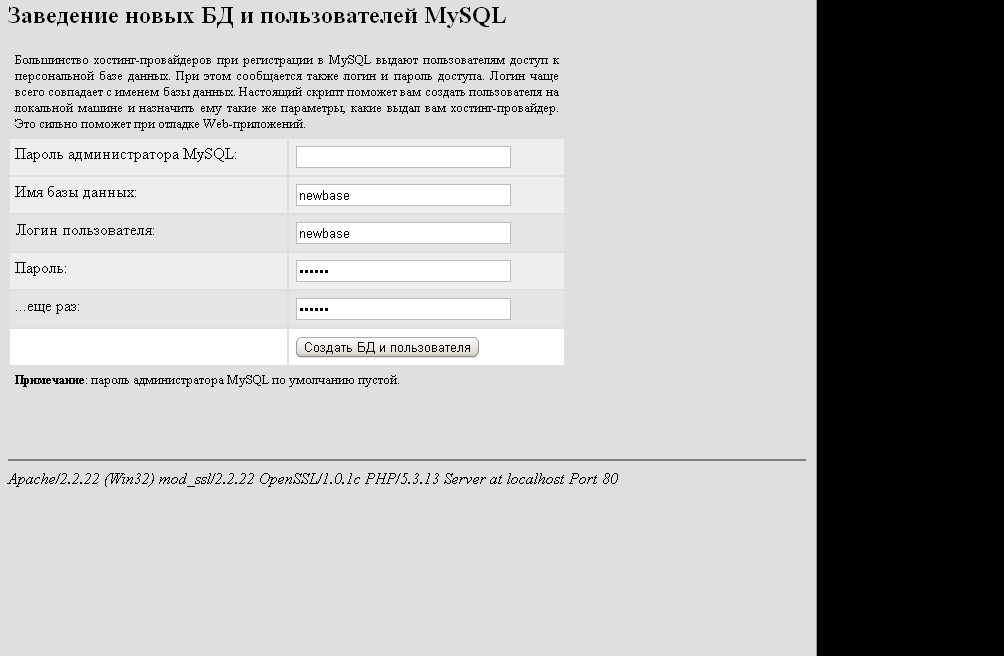
2). Еще один вариант создания БД — перейти на страницу https://localhost/denwer/Tools/addmuser/index.php, заполнить все поля, кроме Пароль администратора MySQL, и нажать на кнопку Создать БД и пользователя.

Все эти адреса несложно найти, если в адресную строку браузера ввести https://localhost/. В пункте Утилиты (внизу страницы) есть ссылки для создания базы данных, открытия phpMySQL, просмотра зарегистрированных доменов (если домен в списке не существует, а в директории z:homeваш_домен уже есть, но не открывается в браузере — перезагрузите denwer) и мн.др.
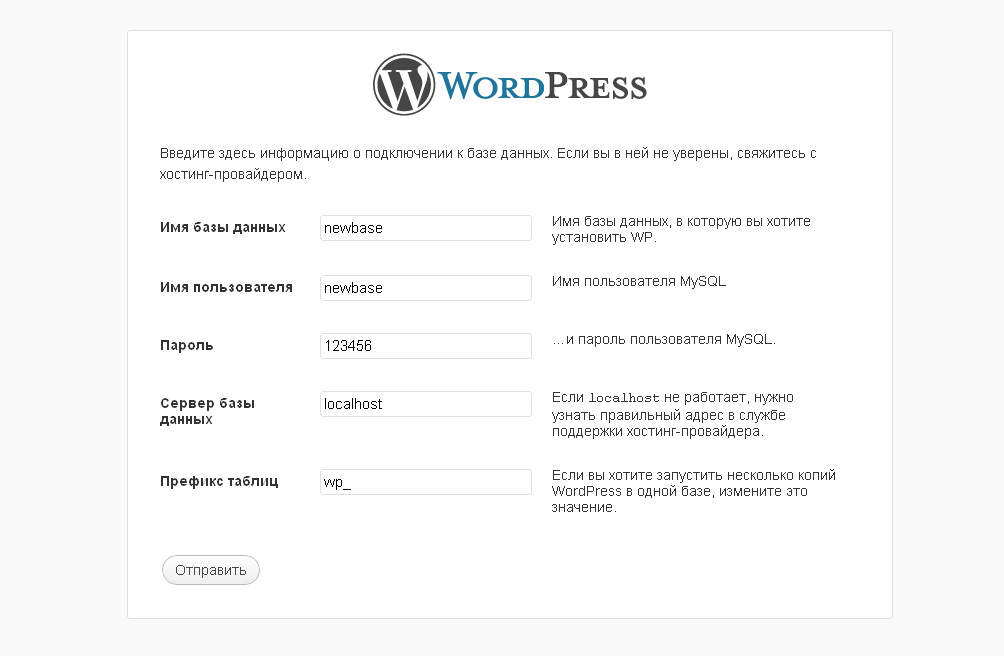
База Данных создана успешно, теперь возвращаемся к завершающему этапу установки WordPress. В браузере открываем созданный ранее домен (например https://fortran-new.ru), нажимаем кнопки Создать файл настроек и Вперед. Затем заполняем поля Имя базы данных, Имя пользователя (Логин пользователя), Пароль, которые вводили во время создания базы данных. Сервер бызы данных оставляем localhost. Префикс таблиц не трогаем.

Нажимаем кнопку Отправить и потом Запустить установку. Вводим название сайта, пароль к сайту и особенно внимательно e-mail почту. В случае, если вдруг Вы забудете свой пароль, его можно будет восстановить по почте. Теперь нажимаем Установить WordPress и Войти.
Поздравляем! WordPress успешно установлен на локальном сервере! Чтобы войти в консоль сайта, используйте следующий путь: https://ваш_домен/wp-login.php или https://ваш_домен/wp-admin. А чтобы проще было войти на сайт, переместите на сайдбар виджет Управление.
Опубликовано: 2012-07-22 22:24:23
создать локальный сервер 2 методами
Популярный локальный сервер XAMPP завоевал множество поклонников по всему миру. Начал им пользоваться, потому что денвер перестал нравиться, из-за прекращения поддержки. После всех операций нужно выбрать хостинг для дальнейшего развития бизнеса в сети.
Загрузка программы XAMPP
 Поддерживаемые программой ОС
Поддерживаемые программой ОСПрограмма бесплатная и загружается с официального источника. Заходим на официальную страницу и выбираем операционную систему.
Запускаем скачанный файл, в окне настроек и прав на операции отмечаем все пункты.
 Расширения и доступ
Расширения и доступВыбираем папку для инсталляции на компьютере и запускаем. После проделанных манипуляций открываем программу.

В панели есть две строки Apache и MySQL, включите эти два параметра нажатием на Start, чтобы они горели зелёным цветом.
 Запуск Apache и MySQL
Запуск Apache и MySQLУстановка WordPress c помощью модуля
Переходим к быстрой установке WP. Разработчикам не удобно самостоятельно скачивать движок и создавать базу данных. Есть специальные модули, помогающие поставить WP.
Скачиваем приложение вордпресс со страницы расширений. WP стоит на первом месте, скачиваем под свою ОС из вариантов Windows и Linux.
 Загрузка надстройки WordPress
Загрузка надстройки WordPressЗагрузится файл, запускаем его и начинаем настройку приложения. Правильно выбираем путь до XAMPP, нажимаем далее.
 Прописываем дополнение
Прописываем дополнениеЗаполняем все поля для создания нового WP, прописывайте реальную почту, при случае можно восстановить пароль. Записываем логин и пароль в отдельный файл на компьютере.
 Задаем логин и пароль для входа в WP
Задаем логин и пароль для входа в WPВ следующем окне придумываем название, оставил по умолчанию, выбираем Далее.
 Заголовок
ЗаголовокНачнется загрузка вордпресс, после чего система поздравит и предложит запуск. Отмечаем чекбокс и нас перекинет в браузер на локальный сайт.
 Завершение и запуск
Завершение и запускПо умолчанию локальный сервер настроен на стандартное ip, адрес и будет выглядеть так.
http://127.0.0.1/wordpress/
Запомните адрес, при заходе запускается ресурс. Далее можно прописать /wp-login.php и авторизоваться в админпанели по комбинации сделанной на первом этапе.
 Вход в админку WP
Вход в админку WPРасширение активно и сайт запустили, единственное неудобство, что по умолчанию вордпресс на английском языке, но это исправляем в настройках админки. Для более подробного обзора приложу собственное видео.
Установка WordPress на XAMPP ручным методом
Установка WordPress на локальный компьютер XAMPP займет немного больше времени.
Создание базы данных
Создадим базу данных, запускаем программу и напротив MySQL сначала на кнопку Start (смотрим чтобы надпись MySQL стала зеленым, кнопка изменит название на Stop), а после Admin.
 Запуск MySQL
Запуск MySQLАвтоматически запуститься в браузере страница http://localhost/phpmyadmin/ это хранилище всех database, начинаем создание новой.
Можно сразу перейти по адресу без нажатия кнопки Admin.
 Создание новой базы данных
Создание новой базы данных- Выбираем создать БД, начнется загрузка инструмента, нужно немного подождать
- Прописываем имя базы данных и выставляем параметр Сравнение
- Нажимаем кнопку Создать
Создание нового сайта в XAMPP
Чтобы прописать сайт в XAMPP нужно создать папку. По умолчанию место расположения программы C:\xampp, далее каталог htdocs, тут создаем папку с названием ресурса, например moy-sayt.
 Расположение htdocs
Расположение htdocsСкачиваем вордпресс с официального репозитория на локальный компьютер по ссылке.
 Загрузка WP
Загрузка WPВ загрузки попадёт архив, открываем, используя WinRar. Откроем параллельно папку, которую мы создавали для сайта, и простым перетаскиванием левой кнопки мыши копируем файлы из архива.
 Извлечение файлов движка
Извлечение файлов движкаЗапускаем браузер и в строке пишем http://localhost/moy-sayt, если файлы были загружены корректно, то запуститься стандартная пятиминутная установка WordPress, жмем Далее.
 Предварительный экран установки WP
Предварительный экран установки WPВ следующем окне откроется настройка базы.
 Вводим доступы от базы данных
Вводим доступы от базы данных- Имя базы данных, прописываем то, которое создавали в MySQL
- Имя пользователя по умолчанию root для всех новых баз
- Пароль оставляем пустым, так как мы его не задавали
- Сервер оставляем localhost
- Префикс таблиц тоже можно оставить без изменений
- Теперь отправить
Если всё хорошо то система поздравит и предложит двинуться далее, нажимаем Запустить.
 Запуск установки WordPress
Запуск установки WordPressВ открывшейся странице заполняем поля: название, логин, пароль и почту, записываем их в отдельный файл. Нажимаем Установить WordPress.
Почту прописываем к которой есть доступ, иначе с восстановлением пароля в будут проблемы.
 Создание аккаунта администратора
Создание аккаунта администратораНачнется процесс, ждем несколько секунд и откроется новая страница с поздравлениями и предложением осуществить вход.
 Поздравление с успешной установкой WP
Поздравление с успешной установкой WPПеребросит на страницу входа в админпанель, вводим логин и пароль.
 Вход в админку
Вход в админкуМы справились и теперь можем оперировать настройками, как если бы вебресурс располагался в интернете.
Заключение
Давайте подведём итог что нужно сделать для установки WordPress на компьютер. Для первого случая:
- Скачать bithami
- Установить модуль
Для ручной метода:
- Создать базу данных
- Скачать движок
- Распаковать вордпресс в XAMPP
- Соединить базу и движок
- Сделать первоначальные настройки
Как видим второй метод обладает большим количеством шагов, но он помогает понять как создаются сайты с базами. А у меня на этом все, успехов!
Пожалуйста, оцените материал: Мне нравится9Не нравитсяКак установить WordPress на компьютер? Советы новичку
Основная проблема, с которой часто сталкивается начинающий веб-мастер – вопрос о том, как поставить сайт на свой компьютер. Многие хотят на практике испытать различные системы управления сайтом (CMS), изучить настройки, использовать разные шаблоны и посмотреть работу плагинов. Для этих целей использование коммерческого хостинга слишком накладно. Можно быстро и просто «пощупать» различные CMS и на локальном компьютере.
Рассмотрим вариант установки сайта на компьютер, взяв за основу одну из наиболее популярных CMS – WordPress. Процесс установки достаточно простой: необходимо лишь с сайтов разработчиков загрузить и установить нужные компоненты. Пакет Denwer собрал все основные программные инструменты в один пакет, который можно установить в считанные минуты.
![]()
Предварительная подготовка и инсталляция пакета Denwer
Локальный сервер Denwer можно скачать непосредственно с его сайта. Установочный комплект представляет собой «джентльменский набор» всех средств, используемых при разработке веб-страниц на компьютерах, не подключенных к Сети. Денвер устанавливается в portable версии, позволяющей работать с ним с флэшки. В нем содержатся дистрибутивы:
- Инсталляция Денвера. Установочный процесс самый обычный, идет в консольном режиме. Просто следуем инструкциям установщика.
- На официальной странице необходимо загрузить самую свежую версию WordPress.
- Для запуска локального сервера (localhost) следует на диске С зайти в «WebServers\etc» и там найти программный файл Run.exe.
- По адресу «C:\WebServers\home» создаем вложенную папку, название которой должно совпадать с именем сайта. В качестве примера назовем ее «wptest.ru»

Внутри созданной папки делаем еще одну, называя ее «www». Видим примерно такую картину:
- Возвращаемся назад в «Webservers», где распаковываем все содержимое архива WordPress.

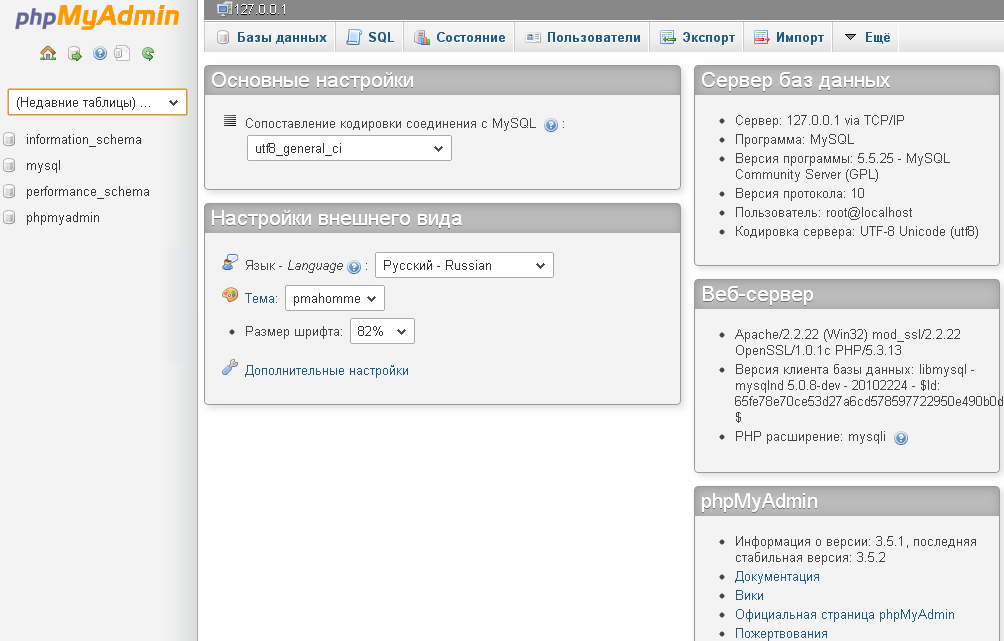
- Следующий шаг – создание соответствующей базы данных. Непосредственно в адресной строке пишем «http://localhost/Tools/phpMyAdmin/», затем задаем login (система предложит «root») и password (изначально пустой). Появляется новое окно. Там в разделе «Создать новую БД» пишем произвольное название, рядом в выпадающем списке отмечаем «utf8_general_ci» и кликаем «Создать».
- Начинается процесс инсталляции WordPress с его последующим запуском. Открываем браузер, в навигационной строке вводим «http://wptest.ru». Появляется окно, заполняем его:

Создаем сайт
- . «Имя базы данных». В этом поле пишем выбранное ранее название.
- «Имя пользователя». Здесь выбираем произвольное имя или соглашаемся с вариантом, предложенным системой.
- «Пароль». Пишем необходимые данные. Если пароль не был задан заранее – просто двигаемся дальше, пропуская ввод.
- «Сервер базы данных». Здесь ничего менять не нужно.
- «Префикс таблиц». В этом поле значение «wp_» следует оставить.
Заполнив все данные, нажатием на «Submit» переходим далее, где выбираем пункт «Запустить установку». Будет предложено ввести заголовок сайта и email, на который система отправит пароль админа. Внимательно запомнив введенные данные, приступаем к завершающему этапу. Для этого выбираем «Установить WordPress».
Процесс инсталляции окончен. Теперь даже работая в оффлайне, можно без проблем открыть сайт, который был недавно нами создан. Просто открываем браузер, пишем адрес «http://wptest.ru» и приступаем к работе над сайтом.
поделитесь с друзьями:
ВКонтакте
OK
WordPress, без сомнения, лучшая система управления контентом на веб-сайте, нет, это исходит от того, кто использовал все популярные системы управления контентом.
Установка WordPress на вашем собственном сервере — это просто, с помощью простой установки в один клик, это то, что даже неопытные и пожилые люди могут сделать с легкостью. В большинстве случаев вы запускаете сайт в Интернете и настраиваете его на свой вкус.
Но бывают случаи, когда вы хотели бы иметь право использовать WordPress в автономном режиме на вашем компьютере, и это, вероятно, на компьютере с Windows. Поскольку на рынок Windows приходится 90% доли рынка операционной системы.
Это может быть по разным причинам; Возможно, вы захотите настроить свой сайт локально в автономном режиме, узнать, как использовать WordPress, или, возможно, вы захотите протестировать определенные пользовательские функции и плагины, прежде чем начать работу в Интернете. Независимо от причины, вам понадобится решение для локальной установки WordPress на ваш компьютер.
Для установки WordPress вам понадобится серверная среда на вашем компьютере, и вы можете достичь этого с помощью двух популярных бесплатных серверных приложений с открытым исходным кодом в WAMP и XAMPP.
Оба приложения превосходны, и они оба будут имитировать серверную среду, необходимую WordPress для запуска на вашем компьютере. Я собираюсь показать вам, как установить WordPress, используя оба решения, шаг за шагом, но вам решать, какое из них вы выберете. Давайте начнем с WAMP.
Вариант 1. Установка WordPress с WAMP
Что такое WAMP?
WAMP, что означает Windows Apache MySql и PHP, это бесплатное приложение, которое обеспечивает среду веб-сервера на вашем локальном компьютере.Приложение WAMP представляет собой комбинацию веб-сервера Apache, PHP и MySQL, которые необходимы WordPress для работы в сети или в автономном режиме.
Загрузить
WAMP — это бесплатное приложение с открытым исходным кодом, которое означает, что любой может загрузить его без оплаты за использование программного обеспечения. Вы можете получить программное обеспечение по адресу: wampserver.com/en. В меню на главной странице нажмите «Загрузить», и вы попадете в раздел загрузки. В зависимости от того, какую операционную систему использует ваш компьютер, вам предоставляется две версии WAMP, которые вы можете загрузить.64 и 32-битная версия.
Эта текущая версия WAMP не будет работать с Windows XP, но вы можете скачать более старые версии по предоставленной ссылке. Вы можете обратиться к этому ресурсу Microsoft, если вы не уверены, какую версию операционной системы вы используете, которая автоматически определяет версию вашей операционной системы.
После нажатия на версию, соответствующую вашей операционной системе, появится сообщение с различными деталями. Просто нажмите на ссылку для скачивания.Затем вы будете перенаправлены на сайт sourceforge, где начнется ваша загрузка. Если вы используете Chrome, WAMP будет загружен в папку «Загрузки». Это похоже на другие браузеры.
Установка
Чтобы начать установку, просто дважды щелкните по розовому значку WAMP исполняемого файла:

После того, как вы дважды щелкнете по файлу, Windows выдаст вам предупреждение системы безопасности с просьбой подтвердить, что вы хотите запустить программное обеспечение. , Нажмите кнопку «Выполнить»:

Система контроля учетных записей Windows может запросить у вас подтверждение, что вы хотите разрешить WAMP вносить изменения.Нажмите Да, чтобы продолжить. Затем запустится мастер установки WAMP:

Нажмите кнопку «Далее», чтобы продолжить в поле «Лицензионное соглашение»:

Снова, чтобы продолжить, выберите «Я принимаю соглашение», затем нажмите «Далее», затем укажите, куда вы хотите, чтобы «WAMP» быть установленным
Обычно это находится в корне диска C, и это путь по умолчанию, выбранный мастером установки. Но если вы хотите установить его где-то конкретно, то вы можете выбрать это место здесь, нажав на Обзор.
Я собираюсь установить мой в корень моего диска C:

После того, как вы выбрали место для установки WAMP, просто нажмите Next. Затем вам будет предложено другое диалоговое окно, чтобы выбрать, хотите ли вы создать значок для WAMP в режиме быстрого запуска или ярлык на рабочем столе. Я собираюсь выбрать значок «Создать рабочий стол», чтобы я мог запустить WAMP непосредственно со своего рабочего стола:

Нажмите «Далее», чтобы перейти в диалоговое окно «Готов к установке» и установить WAMP:

Для завершения установка, нажмите Установить.WAMP установится на ваш компьютер, это может занять несколько минут:

Если у вас установлен Firefox, WAMP спросит вас, хотите ли вы использовать Firefox в качестве браузера по умолчанию с WAMP:

Я хочу используйте Chrome, поэтому я собираюсь нажать кнопку Нет. Затем появится еще один экран для выбора браузера, с которым вы хотите использовать WAMP:

Вы можете выбрать другой браузер, перейдя в папку программ и выбрав файл исполняемого приложения или, если вы используете Internet Explorer, просто нажмите Открыть.Если вы используете Chrome, путь должен быть следующим: Локальный диск -> Program Files -> Google -> Chrome, а затем выберите значок приложения Chrome. Вот визуальный путь:

После того, как вы нашли нужный браузер, просто нажмите кнопку Открыть, чтобы завершить установку. Вам будет предложено выбрать параметры почты PHP, вы можете добавить свой адрес электронной почты здесь или оставить его по умолчанию:

Нажмите Далее, чтобы завершить установку. После этого вы перейдете к последнему экрану в мастере установки, где вам также будет предоставлена возможность запустить WAMP Server 2:

Нажмите кнопку Готово, чтобы завершить установку.Контроль учетных записей Windows может попросить вас подтвердить, хотите ли вы, чтобы программа вносила изменения. Нажмите Да. Вас также может попросить брандмауэр Windows:

Убедитесь, что вы нажали Разрешить доступ. Вы знаете, установлен WAMP.
Примечание: в некоторых случаях некоторые пользователи видели сообщение об ошибке, например: «wamp не запускается, потому что отсутствует msvcr110.dll». Вы можете решить эту проблему, загрузив Visual C ++ распространяемый … 2014 по этой ссылке.Убедитесь, что вы выбрали свою версию операционной системы Windows, 32- или 64-разрядную. Если вы обнаружите, что все еще боретесь, перейдите к разделу установки XAMPP, так как я покажу вам, как установить WordPress с XAMPP.
Создание базы данных для WordPress
Теперь, когда у вас есть серверная среда на вашем компьютере, нам нужно создать базу данных, которая будет использоваться WordPress. Для создания базы данных вам нужно открыть phpMyAdmin, графический интерфейс пользователя, который позволяет создавать, изменять и управлять пользователями в базе данных MySQL.Вы можете получить доступ к WAMPSERVER и phpMyAdmin прямо с панели задач в Windows. Чтобы запустить phpMyAdmin, нажмите маленькую стрелку Показать скрытые значки на панели задач, а затем щелкните значок WAMPSERVER одним щелчком левой кнопки мыши:

Откроется меню WAMPSERVER:

Отсюда вы можете управлять WAMPSERVER, у вас есть отдельные опции для управления каждым приложением; то есть Apache, PHP и MySQL. Чтобы создать базу данных, просто нажмите phpMyAdmin, и она откроется в браузере, который вы выбрали при установке:

Чтобы создать базу данных, просто нажмите на вкладку Базы данных, где вы попадете в окно Базы данных:

Все, что вам нужно сделать, это ввести имя базы данных, я вызываю мой wordPress и нажимаю кнопку «Создать», вам больше ничего не нужно устанавливать.Имя пользователя базы данных по умолчанию — root, а пароль пуст. Это понадобится нам позже, когда мы будем устанавливать WordPress. Мы почти у цели! Теперь нам нужно скачать копию WordPress, которую мы можем установить.
Скачать WordPress
Вы можете скачать последнюю версию WordPress с, как вы уже догадались! WordPress.org. нажмите на синюю кнопку загрузки WordPress. На момент написания этой статьи используется текущая версия 4.0

Если вы используете Chrome, файл будет загружен в папку «Загрузки», найдите папку, извлеките замечательные вкусности и скопируйте извлеченную папку в буфер обмена.
Знаменитая 5-минутная установка WordPress
Настал момент истины! Сейчас мы собираемся установить WordPress. При установке WAMP я установил WAMP в корень диска C, и нам нужно поместить папку WordPress в папку www в WAMP. Итак, в моем случае путь к папке WAMP — C Drive–> wamp–> www. В папке WordPress есть два уровня: первая папка называется WordPress, за которой следует номер версии, и когда вы откроете эту папку, появится еще одна папка, которая также называется WordPress.Я собираюсь удалить номер версии из корневой папки и переименовать вторую папку WordPress в wpkube. Вы можете переименовать ее по своему вкусу:

Чтобы начать установку, откройте браузер и введите http: // localhost / wordPress с последующим переименованием папки. В моем случае это http: // localhost / wordpress / wpkube. Затем вы попадете на первую страницу установки WordPress:

WordPress сообщит вам, что не может найти файл wp-config, необходимый для начала установки.Просто нажмите кнопку Создать файл конфигурации, чтобы создать файл. Затем вы попадете на страницу настройки с подробной информацией о том, что вам нужно для запуска WordPress. Просто нажмите кнопку Создать файл конфигурации, чтобы продолжить. На следующем экране вам нужно будет ввести имя базы данных, имя пользователя и пароль. Введите имя базы данных, которую вы создали, а затем введите root в качестве имени пользователя и оставьте поле пароля пустым. Оставьте хост базы данных как localhost, и вы можете установить префикс таблицы для базы данных, но, поскольку вы работаете в автономном режиме, лучше оставить его на wp.Так что в моем случае это выглядит так, когда я ввел все:

Когда вы ввели все, просто нажмите кнопку Отправить. Вы должны получить сообщение о том, что WordPress успешно подключился к компьютеру:

Нажмите кнопку «Запустить установку», чтобы продолжить установку. На следующем экране вам нужно будет дать вашему сайту WordPress имя, выбрать имя пользователя и пароль администратора и указать адрес электронной почты администратора.Вам предоставляется возможность разрешить индексирование для сайта, поскольку вы работаете в автономном режиме, это невозможно, просто снимите этот флажок. После того, как вы заполнили все необходимые данные, просто нажмите кнопку Установить WordPress. Вот как выглядит мой:

После того, как вы нажмете кнопку установки, WordPress установится, и вы получите сообщение для подтверждения, а также ссылку для входа в систему:

Вот и все! Вы установили WordPress локально на свой компьютер с Windows.Идите вперед, войдите в бэкэнд и просмотрите свой сайт:

WAMP & Skype
Если у вас установлен Skype, может возникнуть конфликт доступа к порту. Это означает, что WAMP может не работать должным образом, потому что Skype будет использовать порт, который ему нужен. Чтобы этого не происходило, вы можете просто настроить Skype, чтобы он не использовал порт 80. Откройте скайп и нажмите Инструменты -> Параметры подключения:

В окне параметров Skype снимите флажок Использовать порты 80 и 443 для дополнительных входящих подключений и установите для параметра Использовать порт любое число от 1024 до 65535:

Затем просто нажмите Сохранить, чтобы изменения вступили в силу.
Вариант 2: установка WordPress с XAMPP
Второй способ, которым вы можете установить WordPress локально, — использовать приложение, аналогичное WAMP, под названием XAMPP. Имена рифмы не так ли ?! XAMPP также является бесплатным приложением с открытым исходным кодом, которое вы можете использовать для установки WordPress. XAMPP обозначает кроссплатформенность, Apache, MySQL, PHP и Perl. Мы не будем использовать бит Perl, потому что WordPress написан на языке программирования PHP, а не на Perl. Как и WAMP, XAMPP представляет собой комбинацию Apache, MySQL и PHP.Основное различие между WAMP и XAMPP заключается в том, что XAMPP может быть установлен на нескольких платформах, таких как Windows, Linux и Mac.
Скачать
XAMPP также имеет свой собственный выделенный веб-сайт, на котором вы можете получить бесплатную копию программного обеспечения, просто перейдите в свой браузер по адресу: apachefriends.org/index.html и вы попадете на домашнюю страницу XAMPP, где вы сможете скачать применение. В отличие от WAMP, для Windows существует только одна версия. Просто нажмите на загрузку для платформы Windows, и вы будете перенаправлены на сайт sourceforge, и загрузка должна начаться сразу после этого.
Установка
Как и в WAMP, контроль учетных записей пользователей предложит вам подтвердить, что вы хотите разрешить XAMPP вносить изменения в компьютер. Нажмите Да, чтобы продолжить. Если у вас есть антивирусная программа, которую вы должны — XAMPP выдаст предупреждение о том, что программа может помешать работе XAMPP, и предоставит ссылку, по которой вы можете узнать больше:

В большинстве случаев антивирусное приложение будет не влияет на XAMPP, просто нажмите Да, чтобы продолжить установку.Затем XAMPP может дать вам другое предупреждение об ограничениях контроля учетных записей, опять же, это не должно быть проблемой. Запустится мастер установки XAMPP, и, как и при установке WAMP, перед установкой XAMPP будет несколько экранов:

Нажмите «Далее», чтобы продолжить установку. Затем XAMPP попросит вас подтвердить, какие компоненты вы хотите установить:

Поскольку мы работаем с WordPress, нам понадобятся только 4 компонента; Apache, MySQL, PHP и phpMyAdmin.Выберите эти 4 компонента и нажмите «Далее», вам нужно указать, куда вы хотите установить XAMPP:

Лучше всего установить XAMPP в корень папки C, нажмите «Далее» для продолжения. Затем на следующем экране вы получите некоторые сведения о создателях XAMPP. Снимите флажок «Узнать больше о Bitnami для XAMPP» и нажмите «Далее». После этого вы увидите экран готовности к установке, нажмите «Далее» для продолжения установки:

XAMPP начнет установку, это может занять несколько минут.Сейчас самое время пойти и взять что-нибудь выпить, пока XAMPP устанавливается!

После завершения установки вы увидите заключительное диалоговое окно для завершения установки, и у вас есть возможность сразу запустить XAMPP. Нажмите кнопку Готово:

После этого запустится панель управления XAMPP. Вы успешно установили XAMPP:

Теперь первое, что вам нужно сделать, это запустить службы Apache и MySQL, вы можете сделать это, нажав кнопку «Пуск» рядом с каждым модулем, и обе службы должны запуститься.Обратите внимание, что XAMPP не будет работать должным образом, у вас также установлен WAMP, поскольку они оба будут конкурировать за одни и те же порты. Когда все службы запущены, они должны выглядеть следующим образом:

Чтобы проверить, что все работает и сервер работает, просто введите http: // localhost в ваш браузер, и вы должны перейти на домашнюю страницу XAMPP:

Это означает, что все системы работают и установка XAMPP завершена. Далее вам нужно будет создать базу данных для WordPress.Разговор о Де Джа Ву!
Создание базы данных для WordPress
Как и в случае с WAMP, вам нужно будет создать базу данных для использования в WordPress, и процесс будет очень похожим. Единственное отличие состоит в том, как запустить phpMyAdmin для создания базы данных, и для этого все, что вам нужно сделать, это нажать кнопку «Администрирование» рядом с MySQL на панели управления XAMPP:

Это приведет вас прямо к phpMyAdmin. панель интерфейса пользователя:

Таким же образом, как вы создали базу данных в WAMP, вам нужно нажать на вкладку Базы данных, а затем ввести имя для вашей базы данных и нажать кнопку Создать:

База данных с именем, которое вы указали, будет создан, снова я называю мой WordPress.Также, если вы помните, что имя пользователя по умолчанию — root, а пароль пуст. Это означает, что теперь у нас есть база данных, которую WordPress может использовать, а затем пришло время получить и установить WordPress.
Загрузите и установите WordPress
Загрузите последнюю версию WordPress с http://Wordpress.org и сохраните ее на своем компьютере. После загрузки копии WordPress обязательно разархивируйте папку и скопируйте разархивированную папку в буфер обмена. Вам нужно поместить разархивированную папку WordPress в папку htdocs в XAMPP, поэтому в моем случае я установил XAMPP в корень диска C, поэтому мой путь будет C диск -> XAMPP–> htdocs, вот путь визуально:

Помните, что в папке WordPress есть два уровня, для простоты я собираюсь удалить номер версии из имени папки и просто указать его как WordPress, а внутри этой папки есть еще одна папка под названием WordPress.Вы можете переименовать эту папку, если хотите, или вы можете просто скопировать содержимое этой папки и вставить ее в корень папки htdocs, чтобы вам только нужно было ввести localhost / wordpress для доступа к сайту:

Мы Теперь можно установить WordPress на XAMPP, для этого вам нужно указать вашему браузеру http: // localhost / wordpress — обратите внимание, что у меня нет основной папки внутри другой, если вы просто вставили исходную папку и переименовали ее, вам понадобится чтобы перейти на http: // localhost / wordpress / wordpress — или как вы переименовали вторую папку.Вы попадете на страницу установки WordPress:

Нажмите кнопку Создать файл конфигурации, чтобы создать файл wp-config. Примечание: вы можете вообще пропустить этот экран, если переименуете файл wp-conifg-sample.php в wp-config.php, введите имя базы данных, имя пользователя и пароль и сохраните файл.
После этого вы попадете на информационный экран с описанием того, что вам нужно для установки WordPress. Нажмите кнопку Перейти, чтобы продолжить, затем вы перейдете на страницу конфигурации базы данных:

Здесь вам нужно будет ввести имя базы данных, я назвал мой wordPress, имя пользователя которого является root, а пароль пустым.Оставьте хост базы данных и префикс таблицы в качестве значений по умолчанию. Когда будете готовы, нажмите «Отправить». Если все данные были правильными и ошибок не было, вы должны получить сообщение, подтверждающее, что WordPress может связываться с базой данных. Нажмите на кнопку Run the Install, чтобы продолжить.
На следующем экране вы вводите информацию о сайте, вводите пароль администратора и адрес электронной почты:

Опять же, стоит разрешить поисковым системам индексировать этот сайт без проверки, так как сайт находится в автономном режиме.Когда вы будете готовы, нажмите Установить WordPress, чтобы завершить установку WordPress:

Viola! WordPress теперь установлен, и вы можете войти в административную панель и просмотреть интерфейс сайта, введя http: // localhost / wordpress.
Заключительные мысли
Я надеюсь, что этот пошаговый учебник поможет вам установить WordPress локально на ваш компьютер с Windows. Оба эти приложения с открытым исходным кодом являются отличным способом локальной установки WordPress на ваш компьютер с Windows, и вы можете установить столько копий WordPress, сколько пожелаете.
С точки зрения вопроса: «какой из них лучше?» Обычно это сводится к предпочтениям, на самом деле выбор между этими двумя приложениями не слишком велик. XAMPP немного более переносим, так как вы можете установить его на нескольких платформах, лично я предпочитаю XAMPP, потому что я просто думаю, что он работает немного быстрее и проще в использовании, чем WAMP. Но не забывайте ничего о WAMP, это популярный вариант среди тысяч пользователей.
Какой из них вы предпочитаете и используете? Позвольте мне знать в комментариях ниже.
03 август 2018
Учебники /

Что если вы узнаете, что можете сэкономить время, работать более эффективно и быстрее обнаруживать ошибки на своем сайте, установив WordPress на локальный ПК или локальный сервер (localhost).
Войдите в установку WordPress на локальном хосте! Когда вы устанавливаете WordPress на локальный сервер, вы можете быть единственным, кто может видеть этот сайт.Как вы можете себе представить, очень полезно просмотреть ваш контент перед его публикацией в прямом эфире для вашей аудитории. Вы можете ловить ошибки и исправлять ошибки еще до того, как они появятся в Интернете! Или вы можете использовать его для игры с WordPress, тестовыми плагинами, темами и обновлениями WordPress, прежде чем применять их на своем сайте. Вы также можете использовать его в качестве резервной копии вашего сайта для защиты вашего драгоценного контента. Не говоря уже о том, что обслуживание вашего сайта может быть выполнено быстрее, поскольку нет необходимости в простоях для загрузки файлов.
WordPress можно установить локально с помощью серверного приложения под названием WAMP. Установить WAMP и WordPress на ПК нетрудно, особенно с нашим удобным руководством.
Следуйте нашим пошаговым инструкциям, чтобы установить WAMP на свою локальную версию WordPress (для ПК):
- Вам необходимо скачать и установить текущую версию WAMP. Будет 2 версии WAMP: 32-битная и 64-битная, поэтому выберите версию, которая подходит для вашего компьютера.(Если вы не уверены, какая у вас версия, выберите 32-разрядную версию, так как она будет работать и на 64-разрядной машине.) Установка будет продолжаться, как и для любого другого установщика приложения, и ее выполнение может занять до 5 минут. Также, пожалуйста, имейте в виду, какое расположение файла вы использовали для установки, так как мы пойдем туда позже.
- В конце установки вам будет предложено использовать Internet Explorer в качестве браузера по умолчанию.Вы можете выбрать другое, пройдя через файловую систему и выбрав приложение браузера, которое вам больше нравится. (Chrome или Firefox — это отличные варианты.) Вы также можете выбрать текстовый редактор, однако «Блокнот» используется по умолчанию и подходит для большинства пользователей.

- После завершения установки перейдите на панель задач в правом нижнем углу и щелкните левой кнопкой мыши значок WAMP. Выберите phpMyAdmin, и экран входа phpMyAdmin откроется в новом окне браузера по умолчанию на ваш выбор.По умолчанию имя пользователя должно быть «root», а поле пароля останется пустым.
- После входа в панель phpMyAdmin перейдите в Базы данных, так как нам нужно создать новую базу данных для использования в WordPress. Давайте назовем его «WP_Database» (используйте здесь вместо пробела _), затем нажмите кнопку «Создать».
- Мы закончили с WAMP на данный момент.


Установка WordPress:
Далее мы должны установить WordPress на сервер.
- Загрузите текущую версию WordPress, используя предоставленную ссылку, затем распакуйте zip-файл.
- После извлечения файлов нам нужно скопировать их в папку установки WAMP (по умолчанию это будет C: \ wamp64, но вы можете иметь его в другом месте).
- Теперь мы можем скопировать и вставить папку WordPress в папку C: \ wamp64 \ www. Папка WordPress может быть переименована, но имейте в виду, что это будет имя сайта, поэтому постарайтесь запомнить его или записать.
- На этом этапе мы можем настроить WordPress, открыв окно браузера и перейдя по адресу http: // localhost / wordpress /.
- Во время настройки вам нужно будет ввести в базу данных информацию, возможно, вы ее изменили, но имя пользователя должно быть root », поле пароля оставьте пустым, оставьте все остальное, затем нажмите« Отправить ».
- Появится новая страница, поэтому нажмите «Запустить установку».
- Появится страница приветствия WordPress, и вы можете ввести свое имя, имя пользователя и пароль.Пожалуйста, запишите их где-нибудь для безопасного хранения, затем нажмите «Установить WordPress». WAMP и WordPress теперь успешно установлены на вашем локальном ПК.




Установка темы:
Теперь мы можем перейти к установке темы.
- Для этого примера мы использовали тему Ultra, но у нас также есть бесплатные темы, которые вы можете скачать и установить. Если вы заинтересованы в нашей теме перехода на Ultra, вы можете скачать ее из своей учетной записи после ее покупки.
- В админ-панели WordPress зайдите в Внешний вид> Тема> Добавить новый, затем нажмите Загрузить.
- Откроется окно проводника, и вы сможете выбрать файл theme.zip для загрузки.
- После загрузки темы перейдите в Внешний вид> Темы и активируйте тему Ultra.

Следующий урок
Теперь, когда вы завершили свой сайт localhost, что дальше? Прочитайте наш следующий учебник «Как перенести сайт WordPress с локального хоста на живой сервер».Мы надеемся, что вам понравился этот базовый учебник и прилагаем все усилия, чтобы принести вам больше этих основополагающих инструментов!
,Как установить WordPress за 5 минут
Вернуться к: WordPress 101
Хотите знать, как установить WordPress? Вы находитесь в правильном месте! Существует несколько способов установить программное обеспечение для веб-публикации WordPress. В этом простом учебном пособии вы узнаете три способа установки WordPress на свой веб-сервер или на свой компьютер.
Прежде чем мы начнем, важно отметить, что WordPress не является обычным настольным приложением, как Microsoft Word. Он не предназначен для работы на персональном компьютере.Вместо этого он должен быть установлен на веб-сервере, чтобы работать.
Тем не менее, если вам интересно, как установить WordPress на свой персональный компьютер, — это простой способ сделать это. Мы вернемся к этому через минуту.
В этом уроке мы покажем вам три различных способа установки программного обеспечения WordPress, чтобы вы могли сразу приступить к созданию своего веб-сайта.
Три способа установки WordPress:
Выберите один из этих трех способов, чтобы перейти к этому разделу ниже…
- Выберите управляемый хост WordPress, и он уже предустановлен для вас.Легко!
- Установите Local на свой персональный компьютер. Это локальный веб-сервер плюс WordPress в одном приложении.
- Установите WordPress на свой веб-сервер примерно за 5 минут.
1. Выберите управляемый хост WordPress 

Этот метод мы рекомендуем для большинства людей. Это самый простой способ начать использовать WordPress всего за несколько минут. И когда вы закончите, ваш сайт будет готов поделиться с миром!
Независимо от того, какой тип сайта вы создаете, он должен быть размещен на веб-сервере где-то , чтобы ваши посетители могли получить доступ к вашему сайту.
С традиционным хостом вы будете платить за место на общем веб-сервере с , на котором, вероятно, размещены сотни других веб-сайтов. Большинство хостинговых компаний утверждают, что их веб-серверы могут работать с программным обеспечением WordPress. Но они не говорят вам, что вы несете ответственность за…
- Установка программного обеспечения WordPress.
- Обновление программного обеспечения и плагинов WordPress.
- Резервное копирование вашего сайта.
- Мониторинг вашего сайта 24/7 на наличие вредоносных программ, нарушений безопасности или попыток взлома.
- Работа с внезапными скачками трафика на ваш сайт.
- Устранение неполадок, которые могут возникнуть с вашим сайтом WordPress, темой или плагинами.
В чем разница между управляемым хостингом WordPress и традиционным хостингом?
Проще говоря, провайдеры управляемого хостинга WordPress позаботятся обо всех этих элементах для вас, , чтобы вы могли сосредоточиться на том, что для вас важнее всего … на создании вашего сайта. Управляемый хост WordPress…
- Предварительно установите для вас программное обеспечение WordPress.
- Поддерживайте актуальность программного обеспечения, плагинов и тем WordPress.
- Резервное копирование вашего сайта каждую ночь.
- Контролируйте свой сайт 24/7 на наличие вредоносных программ, нарушений безопасности или попыток взлома.
- Исправьте ваш сайт, если он когда-либо будет взломан из-за нарушения безопасности.
- Оптимизируйте технологию веб-сервера , в частности для размещения сайтов WordPress.
- Автоматически масштабировать ресурсы для обработки резкого увеличения трафика, если ваш сайт неожиданно получает много посетителей.
- Обеспечьте звездную поддержку от хорошо обученных экспертов WordPress, а не только от того, кто читает сценарий.
По всем этим причинам мы настоятельно рекомендуем вам с самого начала зарегистрироваться на управляемом хостинге WordPress. Вы начнете работать с последней версией WordPress всего за несколько минут.
Итак, какой хост Managed WordPress мне подходит?
Мы проделали тяжелую работу для вас и создали краткий список лучших управляемых хостов WordPress, чтобы помочь вам выбрать, какой из них лучше всего подходит для вас!
Просмотреть топ-управляемые хосты WordPress
Не знаете с чего начать? Попробуйте EasyWP.
С EasyWP вы можете раскрутить новый сайт WordPress менее чем за две минуты, за всего за $ 1 за первый месяц. Посмотрите, как мы создаем новый сайт WordPress в режиме реального времени в этом видео:
EasyWP, возможно, самый простой и наименее дорогой способ «разогнать шины» и определить, подходит ли WordPress для вас. Но то, что это недорого, не значит, что это не так быстро. Посмотрите, как EasyWP отличается от конкурентов!


Почему бы не потратить две минуты, чтобы раскрутить сайт WordPress с помощью EasyWP и посмотреть, насколько он быстр для вас?
Посетите EasyWP
Но помните, что если вы используете на любом из управляемых хостов WordPress, которые мы рекомендуем, вам не нужно устанавливать WordPress… он уже предустановлен!
2.Как установить WordPress на свой персональный компьютер с локальной версией
Помните, когда мы говорили, что вы не можете устанавливать и запускать программное обеспечение WordPress на своем персональном компьютере, например, Microsoft Word или других настольных приложениях? Ну, есть способ установить WordPress на свой компьютер. Вроде, как бы, что-то вроде.


Установите WordPress на свой настольный компьютер с помощью Local.
Это правда, что WordPress не предназначен для работы на персональном компьютере. Вместо этого он должен быть установлен на веб-сервере, чтобы работать.
Но это именно то, что делает Local . Он создает частный веб-сервер на вашем компьютере, а затем устанавливает WordPress для вас. На самом деле, вы можете установить несколько экземпляров WordPress, так что вы можете создать столько сайтов WordPress, сколько захотите, прямо на своем компьютере.
Возможно, именно поэтому Local стал лучшим выбором для разработчиков WordPress, которые создают веб-сайт для своих клиентов.
Local позволяет легко установить WordPress на компьютер Mac, Windows или Linux и разработать весь сайт WordPress локально.Затем, когда вы будете готовы к запуску, вы можете перенести свой локальный сайт на WPEngine или Flywheel для размещения всего одним щелчком мыши внутри приложения.
ПРИМЕЧАНИЕ: В настоящее время Local поддерживает только развертывание в один клик для WPEngine или Flywheel. Возможно, они будут поддерживать другие управляемые хосты WordPress в будущем. Конечно, вы всегда можете вручную экспортировать и перенести свой сайт WordPress на другой хост. Но это тема для другого поста. 🙂
Тем не менее, если вам интересно, как установить WordPress на свой компьютер, лучше всего скачать и установить Local.
Подробнее о локальном
3.Как установить WordPress на ваш веб-сервер
Все еще хотите вручную установить WordPress на ваш веб-сервер? В оставшейся части этого руководства мы покажем, как установить WordPress на свой веб-сервер.
WordPress относительно прост в установке на веб-сервер по сравнению с другим программным обеспечением для веб-публикаций. Обычно это занимает менее пяти минут, и многие общие веб-хосты предлагают такие инструменты, как cPanel или Fantastico, которые позволяют устанавливать WordPress на ваш веб-сервер всего несколькими щелчками мыши.
Перед установкой WordPress
Прежде чем начать, вам потребуется надежный поставщик веб-хостинга. В настоящее время вы можете купить дешевое общее пространство на веб-сервере менее чем за 10 долларов в месяц. Убедитесь, что ваш веб-хостинг отвечает следующим требованиям:
Требования к серверу хостинга:
Вам также понадобятся четыре инструмента…
Необходимые инструменты:
- Прежде всего вы нужен FTP доступ к вашему веб-серверу.Идентификатор пользователя и пароль должны быть предоставлены вам вашим веб-хостинг-провайдером.
- Во-вторых, вам понадобится FTP-клиент . Это настольное приложение, которое позволяет вам копировать и передавать файлы со своего компьютера на веб-сервер. FileZilla и Cyberduck — это пара бесплатных FTP-клиентов для ПК и Mac. Мы используем Transmit, один из лучших FTP-клиентов для Mac.
- В-третьих, вам понадобится текстовый редактор , например, Блокнот или TextEdit.
- И, наконец, ваш веб-браузер на выбор .Chrome и Safari являются лучшими, потому что они поддерживают новейшие веб-стандарты HTML5 и CSS3.
С этими инструментами и требованиями, вы готовы к установке WordPress! Вот краткий обзор пяти шагов, которые мы выполним для загрузки и установки программного обеспечения WordPress…
Как установить WordPress за 5 шагов:
- Загрузите последнюю версию WordPress с: WordPress.org
- Загрузите программное обеспечение WordPress на ваш веб-сервер, используя FTP.
- Создайте базу данных MySQL и пользователя для WordPress.
- Настройте WordPress для подключения к вновь созданной базе данных.
- Завершите установку и настройку своего нового сайта!
Готов? Давайте начнем!
1. Шаг первый: загрузите последнюю версию программного обеспечения WordPress.
Сначала загрузите и распакуйте последнюю версию программного обеспечения WordPress с WordPress.org. Когда ZIP-файл, содержащий программное обеспечение WordPress, завершит загрузку на ваш компьютер, перейдите в папку загрузок и найдите недавно загруженные.ZIP архив Затем дважды щелкните архив, чтобы развернуть его.
2. Шаг второй: Загрузите программное обеспечение WordPress на свой веб-сервер, используя FTP-клиент.
Запустите клиент FTP и найдите недавно загруженные файлы программного обеспечения WordPress. Затем введите учетные данные FTP, предоставленные поставщиком веб-хостинга, и подключитесь к веб-серверу.
Большинство FTP-клиентов используют похожее двухколоночное представление. С левой стороны вы увидите файлы на своем компьютере, а с правой стороны — файлы на своем веб-сервере.Перейдите в корневой веб-каталог в файловой системе вашего веб-сервера. Расположение вашего корневого веб-каталога на вашем сервере зависит от вашего хостинг-провайдера. Узнайте у своего хостинг-провайдера или системного администратора, не знаете ли вы, где это.
В левой части выберите все файлы в каталоге wordpress . Затем перетащите файлы на правую сторону, чтобы начать загрузку файлов на веб-сервер.
После завершения загрузки файлов перейдите в веб-браузер и войдите в панель управления веб-хостинга для следующего шага.
3. Шаг третий: создайте базу данных MySQL и пользователя для WordPress.
Большинство совместно используемых веб-хостов предоставляют популярную cPanel для управления учетными записями. Он может немного отличаться от вашей собственной панели управления веб-хостингом, но все они предлагают практически одинаковую функциональность.
Найдите модуль «База данных» или «phpMyAdmin». Здесь вы создадите базу данных MySQL.
Зачем вам нужна база данных? WordPress хранит контент не в файлах, а в базе данных.Затем, когда посетитель вашего сайта запрашивает страницу, WordPress динамически создает эту страницу, извлекая ваш контент из базы данных.
Чтобы создать новую базу данных, сначала введите уникальное имя для вашей базы данных в поле «Создать базу данных». Затем выберите лучшее сопоставление для вашего языка и кодировки. Обычно это серия «utf8_». Если вы не нашли свой язык, выберите: «utf8mb4_general_ci»
Нажмите кнопку «Создать», чтобы завершить создание новой базы данных.
Далее вам также необходимо создать пользователя с разрешениями на доступ и изменение базы данных.Выберите «Добавить пользователя», чтобы создать нового пользователя базы данных. Выберите имя пользователя — предпочтительно, которое довольно сложно угадать — и введите его в поле «Имя пользователя».
Затем выберите безопасный пароль, который содержит комбинацию прописных и строчных букв, цифр и символов. Введите его в поле «Пароль».
Важно! Обязательно запишите имя пользователя и пароль, которые вы выбрали, потому что вы будете использовать их снова в пару шагов.
Прежде чем покинуть этот экран, обязательно добавьте нового пользователя в новую базу данных и убедитесь, что у этого пользователя есть разрешение на изменение базы данных.Выберите значок «Изменить привилегии» рядом с пользователем, которого вы только что создали. В разделе «Права доступа к базе данных» выберите базу данных, которую вы только что создали, в разделе «Добавить права доступа к следующей базе данных» и нажмите кнопку «Перейти». Страница обновится, затем «Отметить все», чтобы выбрать все привилегии, и, наконец, нажмите «Перейти».
Теперь, когда база данных настроена, пришло время подключить WordPress к вновь созданной базе данных.
4. Шаг четвертый: Настройте WordPress для подключения к вновь созданной базе данных.
Вернитесь к вашему FTP-клиенту. WordPress ищет детали базы данных в файле с именем: wp-config Итак, переименуйте файл примера, wp-config-sample.php , просто: wp-config.php
Затем дважды щелкните файл, чтобы открыть его в текстовом редакторе и заполнить данные базы данных, которые вы создали на предыдущем шаге.
- DB_NAME — имя базы данных, которую вы создали для WordPress.
- DB_USER — имя пользователя, которое вы создали для WordPress.
- DB_PASSWORD — пароль, который вы выбрали для имени пользователя WordPress.
- DB_HOST — имя хоста вашего сервера базы данных, обычно
localhost.
Это также хорошая идея для дальнейшей защиты вашей установки WordPress путем ввода уникальных фраз для каждого из ключей аутентификации. Откройте ссылку для генератора секретных ключей WordPress. Этот инструмент автоматически генерирует случайный набор безопасных ключей аутентификации, которые вы можете использовать для дополнительной защиты нашей установки WP.Скопируйте их прямо из окна браузера, затем переключитесь обратно в текстовый редактор и вставьте их в файл wp-config.
Теперь сохраните и закройте этот файл. И, наконец, мы готовы запустить скрипт установки WordPress!
5. Шаг пятый: Закончите установку WordPress и настройте свой новый веб-сайт!
Все еще с нами? Большой! Вы почти закончили!
Последний шаг — запустить скрипт установки WordPress, открыв URL (адрес вашего сайта) в веб-браузере.Обычно это URL, куда вы загрузили файлы WordPress. Введите веб-адрес вашего сайта в веб-браузере, и WordPress предложит вам заполнить несколько оставшихся сведений, включая заголовок сайта, имя администратора, пароль и основной адрес электронной почты.
Важно! Не потеряйте их, потому что они понадобятся вам для входа в область администрирования WordPress!
Эй, вот и все! Теперь WordPress должен быть установлен на вашем веб-сервере, и вы готовы приступить к созданию нового веб-сайта.
Наконец, войдите в панель администрирования WordPress и начните создавать свой сайт WordPress!
Чтобы получить доступ к панели администрирования WordPress и начать управлять контентом своего сайта, просто введите: / wp-admin в конце URL-адреса своего веб-сайта, чтобы открыть экран входа в систему. Введите имя пользователя и пароль администратора, которые вы выбрали ранее, а затем нажмите кнопку «Войти».
Нужны более подробные инструкции? Проверьте Кодекс WordPress.
Мы верим, что это руководство было полезным, и теперь у вас есть рабочая установка WordPress.
Слишком сложно? Помните, вам не нужно устанавливать WordPress самостоятельно!
- Выберите управляемый хост WordPress, и он предварительно установит WordPress для вас. Легко!
- Или вы можете установить Local, самый простой способ установить WordPress на свой компьютер.
Как установить WordPress на localhost (7 простых шагов)
Изучение WordPress это весело. Любой, кто захочет попробовать создать сайт, наверняка будет испытывать желание его простоты использования. Не только вы, миллионы людей во всем мире зависят от WordPress для своих сайтов. Это составляет 30% от общего числа сайтов (1), которые живут в данный момент. Я уверен, что вы готовы попробовать WordPress более страстно, чем когда-либо прежде. Без установки WordPress на локальный компьютер это вряд ли возможно.Помня об этом, в этой статье мы расскажем вам, как установить WordPress на localhost.
Как установить WordPress локально на свой компьютер
Установить WordPress на localhost довольно просто. Вам просто нужно выполнить несколько простых шагов. Вы не можете установить WordPress на свой локальный компьютер напрямую. Вы должны создать среду, а затем установить WordPress на localhost. Изначально речь идет только о 3 основных задачах. Таких как:
- Создать среду
- Загрузить WordPress со своего веб-сайта
- Установить WordPress на localhost
Эти 3 основные задачи могут быть выполнены с помощью нескольких простых шагов.Выполните следующие шаги, не пропуская ни одного из них, чтобы успешно установить WordPress на ваш компьютер.
Шаг 1. Загрузите локальное серверное программное обеспечение
Нам нужно программное обеспечение локального сервера для создания среды localhost и установки WordPress на localhost. В этом уроке мы используем MAMP для этого (для простоты использования). MAMP представляет собой пакет стека решений для кроссплатформенного веб-сервера. Поскольку WordPress написан на языке PHP, для его работы требуется платформа. MAMP это способ сделать это.Вы можете использовать среду разработки по вашему выбору в соответствии с вашей ОС (будь то Windows, MacOS или Linux).

Загрузите MAMP со своего официального сайта.
Я рекомендую MAMP по той причине, что он работает как на Mac, так и на Windows. Я обнаружил, что MAMP намного более удобен для пользователя, чем любая другая локальная серверная среда. Если на вашем компьютере работает Linux, вам нужен XAMPP. Проверьте эту ссылку, чтобы узнать, как загрузить и использовать XAMPP для этой цели.
Шаг 2. Установите сервер MAMP
Нажмите на загруженный файл пакета MAMP и MAMP Pro, чтобы запустить установщик (оба по умолчанию поставляются в одном пакете). Нажимайте « Продолжить » в некоторых последующих всплывающих окнах, пока не появится опция « Установить ».

Нажмите « Install », согласившись с условиями лицензии на программное обеспечение.

Шаг 3. Запустите MAMP на вашем компьютере
После успешной установки MAMP запустите MAMP на своем компьютере и нажмите « Запустить серверы ».

После запуска серверов система перейдет на страницу успеха в вашем браузере по умолчанию, отображающую некоторую информацию.

Теперь ваш MAMP готов к работе.
Шаг 4. Создайте базу данных
Вашему сайту WordPress нужна база данных для сохранения данных. Перейдите на localhost / phpmyadmin в вашем браузере. Нажмите « Новый » и дайте ему имя, затем нажмите « Создать », чтобы завершить процесс.

Помните «Имя базы данных », так как вам нужно будет использовать его в будущем.
Шаг 5. Скачать WordPress
Чтобы установить WordPress на localhost, вам необходимо скачать WordPress с официального сайта. Распакуйте загруженный zip-файл.

Шаг 6. Поместите WordPress в htdocs MAMP
Теперь перейдите в каталог MAMP на системном диске вашего компьютера. Откройте папку « htdocs » (находится в каталоге MAMP) и вставьте туда распакованную папку WordPress.

Шаг 7. Установите WordPress на Localhost
Введите localhost / wordpress (имя вашего файла WordPress в htdocs) в адресной строке браузера и нажмите Enter.Теперь выполните еще несколько действий, чтобы завершить установку WordPress на localhost. Выберите язык и нажмите « Продолжить ».

Нажмите « Пойдем !» Кнопка на следующей странице.

Предоставить всю необходимую информацию
Эта страница требует « Имя базы данных » (база данных, которую вы создали ранее на шаге 3). Имя пользователя и пароль будут « root », как указано на странице успешной установки MAMP.

Нажмите кнопку « Submit » внизу и нажмите « Запустить установку » на следующей странице.

Полная установка WordPress с информацией администратора
Дайте вашему сайту название, имя пользователя, пароль и адрес электронной почты. Наконец, нажмите кнопку « Установить WordPress » внизу.

Вы успешно установили WordPress на свой компьютер. Войдите на свой локальный сайт WordPress сейчас.

Если вы выполнили все вышеперечисленные шаги, у вас нет шансов столкнуться с какой-либо ошибкой на пути установки WordPress на localhost. Теперь делайте все, что вы хотите с вашим сайтом WordPress на вашем компьютере. Мы придумываем такие важные уроки на регулярной основе. Продолжайте посещать Themeum, чтобы получить больше. Удачи.
Источники:
1. 30% всех сайтов теперь работают на WordPress
