Как изменить размер избранного изображения в WordPress
Как говорится, «не судите о книге по ее обложке». Что ж, люди все еще делают это, и то же самое касается избранных изображений на вашем веб-сайте WordPress. В сочетании с привлекательным заголовком правильно выбранное изображение привлекает внимание посетителей.
Когда они нажимают на вашу статью, избранное изображение является одним из первых, что видят посетители, и может повлиять на их восприятие вашего контента еще до того, как они начнут читать.
Все это говорит о том, что вам нужно правильно подобрать размер избранного изображения WordPress. В этом руководстве я объясню, как настроить размер избранных изображений, чтобы он лучше всего подходил для ваших страниц и сообщений. Но сначала давайте обсудим назначение избранных изображений и то, как установить их на своем сайте WordPress.
Что такое избранное изображение в WordPress?
Избранное изображение визуально представляет запись или страницу на вашем веб-сайте WordPress. Рекомендуемые изображения обычно появляются на вашем веб-сайте в верхней части сообщений. Они также появляются, когда вы делитесь своими сообщениями за пределами вашего сайта WordPress, например, в социальных сетях или на новостных сайтах. Цель избранного изображения — привлечь читателей к вашему контенту и показать, о чем ваши сообщения, а также усилить тон и брендинг вашего сайта.
Рекомендуемые изображения обычно появляются на вашем веб-сайте в верхней части сообщений. Они также появляются, когда вы делитесь своими сообщениями за пределами вашего сайта WordPress, например, в социальных сетях или на новостных сайтах. Цель избранного изображения — привлечь читателей к вашему контенту и показать, о чем ваши сообщения, а также усилить тон и брендинг вашего сайта.
В большинстве случаев ваша активная тема WordPress определяет, будете ли вы отображать избранные изображения на своем сайте и каким образом. Поскольку избранные изображения очень важны, они включены в большинство авторитетных тем WordPress.
Тем не менее, есть большая вероятность, что избранные изображения будут выглядеть по-разному в разных темах, поэтому очень важно убедиться, что файлы, которые вы собираетесь использовать в качестве избранных изображений, оптимизированы.
Где на вашем сайте может появиться избранное изображение, зависит от вашей темы, но обычно вы можете ожидать, что ваше изображение появится по крайней мере в следующих трех местах: изображение, такое как ваша домашняя страница, страница результатов поиска или область рекомендуемых сообщений. В этом контексте изображение служит «миниатюрой» для произведения.
В этом контексте изображение служит «миниатюрой» для произведения.
Рекомендуемые изображения также могут отображаться в других местах на вашем сайте, например в галереях изображений, фоновых изображениях или слайдерах изображений на главной странице.
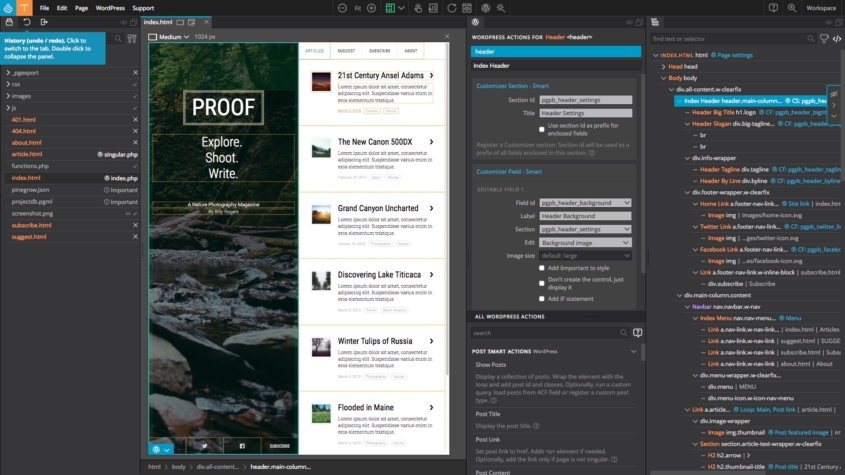
Вот простой пример избранных изображений на главной странице WordPress с использованием темы Hever:
Как установить избранное изображение в WordPress
Чтобы добавить уникальное пользовательское избранное изображение в сообщение или страницу на вашем сайте WordPress:
- Откройте редактор сообщения или страницы.
- Щелкните значок шестеренки в правом верхнем углу, чтобы открыть панель настроек.

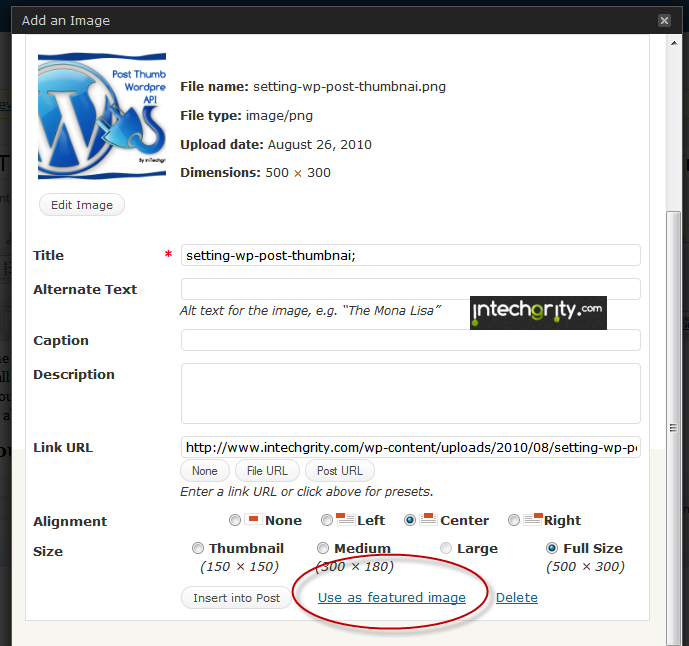
- На панели настроек на вкладке «Сообщение» выберите Избранное изображение > Установить избранное изображение .
- Загрузите избранное изображение или выберите его из своей медиатеки.
- В поле Альтернативный текст добавьте альтернативный текст, описывающий избранное изображение. Информативный, точный альтернативный текст — это ключевой шаг к оптимизации SEO вашего сайта WordPress.
- Добавьте Заголовок , Заголовок и/или Описание , если хотите.
- Нажмите
- Вернитесь в редактор, нажмите Предварительный просмотр , чтобы увидеть избранное изображение в контексте.
Вы можете заменить или удалить избранное изображение в настройках своих сообщений, которые расположены под Сообщение > Избранное изображение .
Размер избранного изображения WordPress
Хорошей отправной точкой для размера избранного изображения WordPress является 1200 x 628 пикселей. Эти размеры, как правило, хорошо работают в темах WordPress и макетах страниц, а также хорошо выглядят при публикации в социальных сетях.
Вот как выглядит избранное изображение размером 1200 на 628 пикселей в сообщении с темой Twenty Twenty-One:
личное предпочтение. Например, вы можете предпочесть другое соотношение сторон (1200 x 628 соответствует соотношению сторон примерно 16:8,4). Или вы можете настроить размеры избранного изображения так, чтобы оно лучше всего выглядело на платформе социальных сетей, в которой вы чаще всего делитесь контентом.
Кроме того, конкретный макет вашей темы может по умолчанию использовать размеры рекомендуемого изображения WordPress или иметь свои собственные размеры. В большинстве случаев можно изменить размер избранного изображения по своему вкусу.
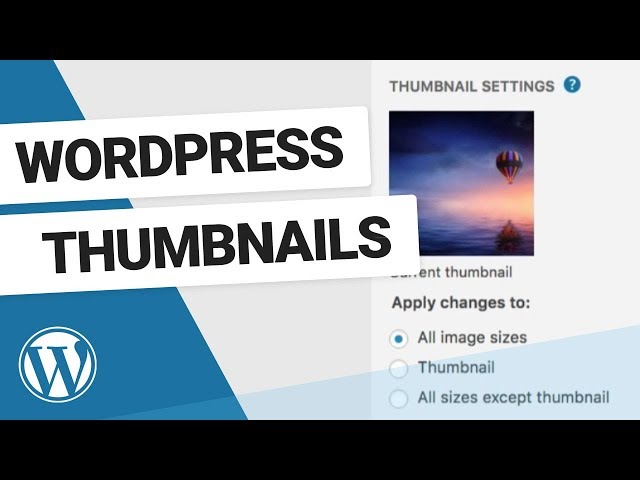
Размеры эскизов WordPress
Миниатюры и избранные изображения WordPress имеют размер по умолчанию 150 x 150 пикселей.
Этот размер отлично подходит для некоторых пользователей, но, как и в случае со всеми другими разрешениями изображения, ни один вариант не подходит для всех типов дизайна.
К счастью, вы можете изменить размер миниатюры, выбрав Настройки > Медиа > Размер изображения > Размер миниатюры и изменив ширину и высоту миниатюры.
Объяснение размеров изображений WordPress
Размер изображения в пикселях так же важен, как и размер файла. Если размер изображения неправильный, это приведет к размытию изображения, выпадению других элементов страницы и оставит пользователей неудовлетворенными.
В WordPress есть четыре предопределенных размера изображений. Это:
- Размер эскиза: 150 x 150 пикселей
- Средний размер: Максимум 300 x 300 пикселей
- Большой размер: Максимум 1024 x 1024 пикселей
- Полный размер: Исходный размер изображения
Размер избранных изображений WordPress по темам
Divi Размер избранных изображений
Divi имеет настройки макета по умолчанию. Он имеет ширину содержимого 1080 пикселей и ширину поля 3. Мы рекомендуем, чтобы ваши изображения, включая рекомендуемые изображения, были по крайней мере такой же ширины, как столбец, в котором они будут размещены.
Он имеет ширину содержимого 1080 пикселей и ширину поля 3. Мы рекомендуем, чтобы ваши изображения, включая рекомендуемые изображения, были по крайней мере такой же ширины, как столбец, в котором они будут размещены.
Размер вашего избранного изображения зависит от модуля Divi. Вот некоторые примеры.
- Модуль блога с полноразмерным макетом: Ширина изображения должна быть равна размеру ширины столбца.
- Модуль блога с сеткой: ширина изображения должна быть равна ширине одного столбца сообщения.
- Модуль портфолио: ширина изображения должна быть равна ширине одного столбца сообщения.
- Модуль заголовка сообщения: ширина изображения должна быть равна ширине столбца.
X Theme Размер рекомендуемого изображения
X Theme — это очень отзывчивая тема, поэтому размер рекомендуемого изображения рассчитывается на основе макета. Как правило, размер изображения 900 пикселей (при любой высоте) подходит для настольных компьютеров и мобильных устройств.
Вот как выглядят некоторые изображения в демо-версии X Theme’s Gym.
Размер изображения Elementor
Виджет избранного изображения в Elementor является элементом темы и используется для динамического отображения избранного изображения публикации.
Вы можете изменить размер рекомендуемого изображения, открыв редактор перетаскивания Elementor, щелкнув элемент Featured Image и выбрав нужный размер изображения. Как и в медиатеке WordPress, вы можете выбрать один из нескольких размеров:
- Размер эскиза: 150 x 150 пикселей
- Средний размер: 300 x 300 пикселей
- Средний-большой размер: 724 x автопикселей
- Большой размер: 1024 x 1024 пикселей
- Полный размер: Исходный размер изображения
Как изменить размер избранного изображения в WordPress
Изменение внешнего вида избранных изображений — это существенное изменение внешнего вида вашего сайта, поэтому давайте рассмотрим процесс поэтапно. Мы также рекомендуем протестировать эти изменения на промежуточном сайте WordPress, чтобы скрыть любые ошибки форматирования от общественности, пока вы не введете свои изменения в действие.
Мы также рекомендуем протестировать эти изменения на промежуточном сайте WordPress, чтобы скрыть любые ошибки форматирования от общественности, пока вы не введете свои изменения в действие.
1. Выберите изображение, представляющее публикацию.
Рекомендуемое изображение имеет решающее значение, потому что это первое, что увидят читатели, и оно задает тон всей публикации. Кроме того, это изображение появляется везде, где появляется ваша публикация, будь то в социальных сетях, на страницах поиска, в архивах и т. д.
Поэтому крайне важно выбрать изображение, представляющее ваш пост. Рассмотрите такие вопросы, как:
- Это убедительно?
- Актуально ли изображение?
- Он качественный?
Узнайте больше о том, как выбрать идеальное изображение для следующего поста в блоге.
2. Убедитесь, что у вас есть коммерческие права на использование изображения.
Прежде чем установить избранное изображение в свой следующий пост WordPress, вы должны убедиться, что у вас есть права на его коммерческое использование. Не все изображения в Интернете можно использовать бесплатно, а нарушение законов об авторских правах может дорого обойтись и нанести ущерб вашей репутации.
Не все изображения в Интернете можно использовать бесплатно, а нарушение законов об авторских правах может дорого обойтись и нанести ущерб вашей репутации.
Изображения, лицензированные Creative Commons, можно использовать бесплатно, если они правильно указаны. Вы также можете найти подходящие стоковые фотографии на Unsplash, Getty и других веб-сайтах с фотографиями.
3. Разберитесь с размерами изображений WordPress.
Чтобы изменить размер избранных изображений на страницах и в сообщениях, важно получить представление о размерах изображений по умолчанию в WordPress.
Когда вы добавляете изображение в свою медиатеку, WordPress автоматически создает три копии исходного изображения в трех измерениях:
- Размер эскиза, по умолчанию обрезанный до 150×150 пикселей.
- Средний размер с максимальной шириной/высотой 300 пикселей по умолчанию.
- Большой размер с максимальной шириной/высотой 1024 пикселя по умолчанию.

Эти копии созданы для того, чтобы изображение можно было использовать в разных разделах вашего веб-сайта без необходимости каждый раз изменять размер исходного изображения, что снизило бы производительность страницы.
Например, представьте, что вы загружаете изображение размером 2000 x 1200 пикселей в качестве избранного изображения. Это относительно высокое разрешение имеет смысл при размещении изображения на всю ширину в верхней части поста. Однако было бы непрактично помещать это большое изображение в меньшую область, например, в галерею изображений. Вот почему WordPress делает уменьшенные версии одного и того же файла.
Несмотря на то, что изменение размера изображения в WordPress часто полезно, размеры по умолчанию не будут идеально работать для рекомендуемых изображений на каждом сайте WordPress. Например, ваша тема WordPress может потребовать большего или меньшего размера для избранных изображений в разных местах вашего сайта. В этом случае тема может автоматически перезаписать размеры изображений WordPress по умолчанию.
Кроме того, вы можете отрегулировать эти размеры вручную. Опять же, это легко сделать в WordPress — давайте узнаем, как это сделать.
4. Измените размеры избранного изображения.
Чтобы изменить размеры избранного изображения, первое, на что вы должны обратить внимание, это ваша тема. Многие темы добавляют свои собственные размеры рекомендуемых изображений, которые используются вместо значений по умолчанию WordPress. Проверьте параметры на вкладке Appearance на панели администратора WordPress и найдите параметры для переключения размера рекомендуемого изображения в вашей конкретной теме.
Если в настройках вашей темы нет опции, вы можете изменить размер рекомендуемого изображения по умолчанию в настройках WordPress.
Чтобы изменить размеры изображений по умолчанию в WordPress:
- На панели инструментов WordPress выберите Настройки > Медиа .
- В числовых полях рядом с полем Размер эскиза введите желаемые размеры избранных изображений.

- Нажмите Сохранить изменения .
6. Переформатируйте старые избранные изображения.
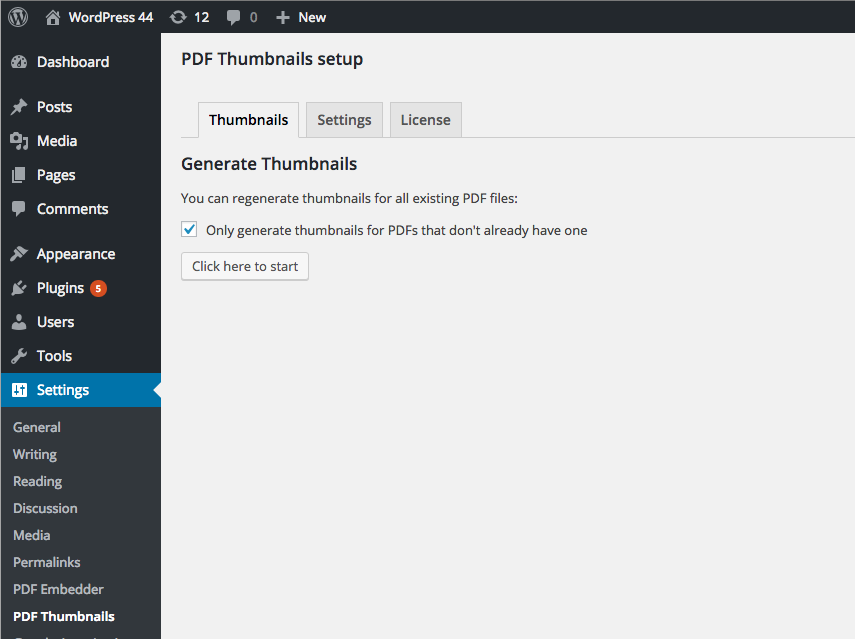
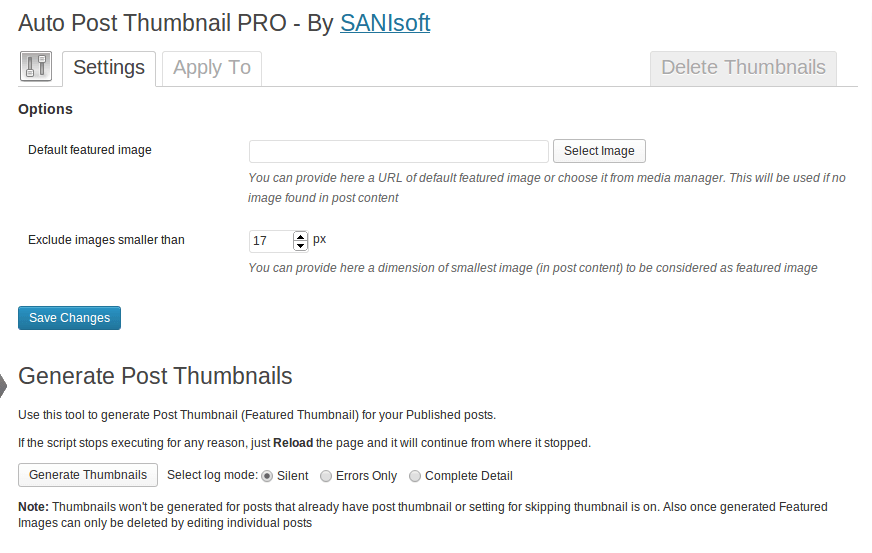
Размеры изображений по умолчанию применяются только при загрузке изображений в WordPress, поэтому новые размеры будут применяться только к загруженным изображениям после вы меняете эти настройки. Чтобы изменить размер ваших старых изображений в соответствии с последними спецификациями, повторно загрузите их вручную или используйте плагин WordPress Regenerate Thumbnails, который сделает это за вас.
Теперь при загрузке новых избранных изображений их размер должен быть не меньше установленных вами размеров избранного изображения, чтобы фотографии не были размытыми или искаженными.
Кроме того, перед загрузкой рассмотрите возможность обрезки рекомендуемых изображений до размеров миниатюр WordPress, чтобы избежать проблем с автоматической обрезкой. Но, опять же, здесь, вероятно, потребуются некоторые эксперименты, чтобы добиться хорошей подгонки.
Но, опять же, здесь, вероятно, потребуются некоторые эксперименты, чтобы добиться хорошей подгонки.
Как оптимизировать избранные изображения WordPress для поиска
Вы определились с размером избранного изображения, но мы еще не закончили. Избранные изображения могут привлечь не только читателей, но и поисковые системы. Вам просто нужен правильный альтернативный текст и заголовок.
Альтернативный текст служит двум целям:
- Он описывает изображение для тех, кто может не видеть его четко, включая читателей с нарушениями зрения и медленным подключением к Интернету.
- Это помогает поисковым системам, таким как Google, отображать веб-сайты на страницах результатов.
Вероятность того, что ваш контент появится в результатах поиска, выше, если вы используете четкие замещающие тексты, содержащие релевантные ключевые слова.
Например, альтернативный текст в этом сообщении в блоге: «два человека сидят на диване и используют компьютер для настройки размера рекомендуемого изображения WordPress». Это описание (1) сообщает читателю содержание изображения и (2) включает основные ключевые слова для этой статьи, которые сигнализируют о ее актуальности для Google.
Это описание (1) сообщает читателю содержание изображения и (2) включает основные ключевые слова для этой статьи, которые сигнализируют о ее актуальности для Google.
Точно так же размещение релевантных ключевых слов в заголовке избранного изображения также помогает поисковым системам индексировать ваши страницы. Например, для этой цели я назвал избранное изображение в этой статье «WordPress-featured-image-size».
Обратите внимание, что все недекоративные изображения на вашем веб-сайте должны иметь альтернативный текст и описательные заголовки, а не только избранные изображения. Чтобы узнать больше об изображениях и SEO, ознакомьтесь с нашим руководством по оптимизации изображений для поиска Google.
Избранные изображения увеличиваются?
Для большинства веб-сайтов WordPress использование избранных изображений не вызывает затруднений. Они привлекают и информируют ваших посетителей, объединяют ваш бренд, обеспечивают профессиональный вид, улучшают SEO и повышают общую ценность вашего веб-сайта для потенциальных клиентов и клиентов.
Это может показаться придирчивым, но внешний вид, макет и мета-детали ваших избранных изображений имеют большое значение. Искаженное, размытое или плохо отформатированное изображение говорит о том, что вы недостаточно потрудились над тем, что следует за ним. Как вы можете показать ценность своего контента, если вы не попали на первое фото?
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и обновлен для полноты информации.
Что это такое и как его правильно использовать
Тематическое содержимое бесплатное. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Избранное изображение WordPress — это изображение, которое появляется на странице со списком сообщений в блоге, а иногда и вверху отдельных сообщений в блоге.
Избранные изображения спрятаны на боковой панели редактора сообщений блога WordPress, но являются ключевым параметром. Вы можете назначить основное изображение для каждого сообщения, которое будет выступать в качестве заголовка и представлять его на страницах архива и поиска. Добавление и оптимизация избранных изображений — жизненно важная задача практически для любого блога WordPress.
Добавление и оптимизация избранных изображений — жизненно важная задача практически для любого блога WordPress.
В этом посте мы более подробно объясним, что такое избранные изображения, и покажем вам несколько примеров. Затем мы расскажем вам, как улучшить способ использования каждого рекомендуемого изображения WordPress на вашем собственном сайте. Давай приступим к работе!
Что такое избранные изображения (и почему они важны)
Редактор блоков WordPress позволяет добавлять в сообщения блога любой текст и медиафайлы, которые вам нравятся. Каждый новый абзац или фрагмент медиа помещается в отдельный блок, и вместе они составляют содержание самого поста.
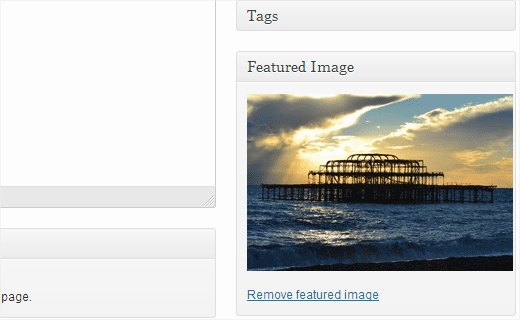
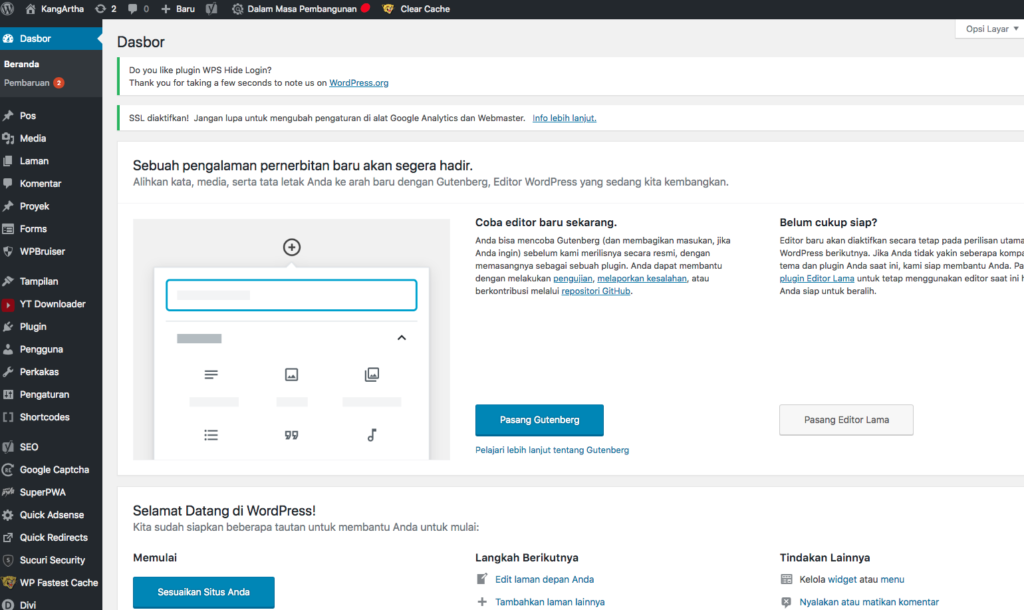
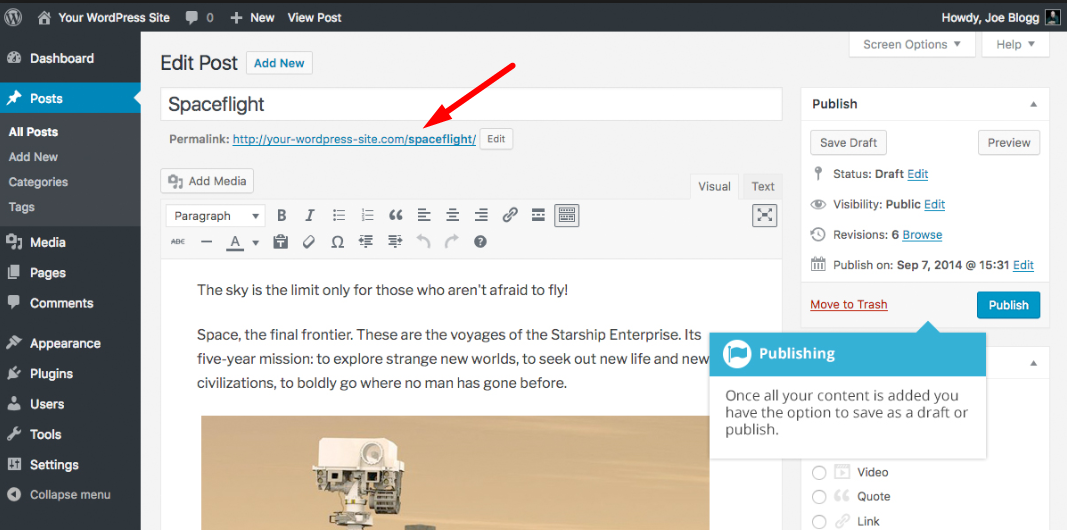
Однако на боковой панели справа от редактора также есть ряд общестраничных параметров. Некоторые из них — это настройки, которые мы обсуждали в прошлом, такие как категории и теги. Тем не менее, новичкам особенно легко не заметить раздел Featured Image :
.Вы можете увидеть раздел Featured Image на боковой панели справа
Здесь вы можете добавить одно изображение, представляющее пост в целом. Просто нажмите на Установить избранное изображение , то вы сможете либо загрузить новое изображение, либо выбрать файл из вашей медиатеки . Вы также можете указать заголовок, «альтернативный» текст и описание, как и любое другое изображение.
Просто нажмите на Установить избранное изображение , то вы сможете либо загрузить новое изображение, либо выбрать файл из вашей медиатеки . Вы также можете указать заголовок, «альтернативный» текст и описание, как и любое другое изображение.
Когда вы закончите, нажмите Выберите , и миниатюра изображения появится в разделе Featured Image :
Как правило, это изображение не отображается в теле самой публикации, хотя то, как отображается избранное изображение WordPress, зависит от вашей активной темы. Тем не менее, большую часть времени он будет отображаться в заголовке вашего сообщения, где-то рядом с заголовком:
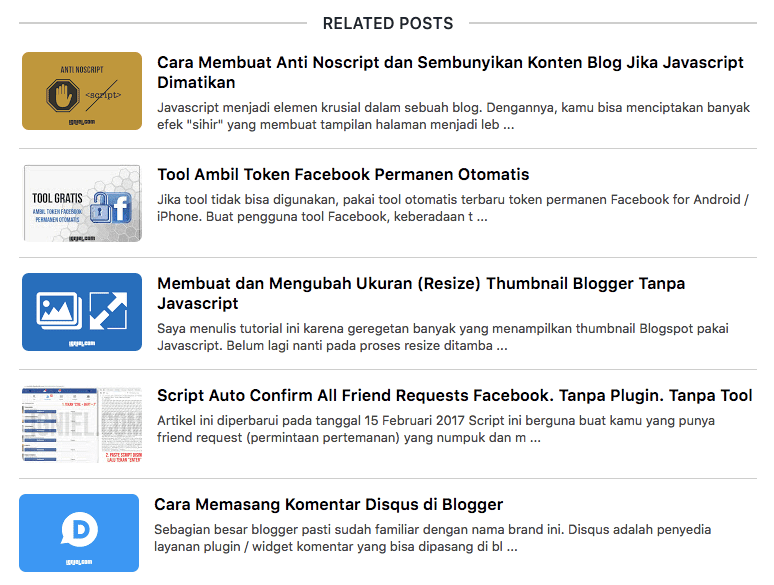
Это делает избранное изображение WordPress крайне важным, так как это первое, что увидят читатели, и оно задаст тон всему сообщению. Более того, это не единственное место, где появляются избранные изображения. Они также используются для представления отдельных статей в списках сообщений, например, на страницах архива и поиска:
.
Если вы запускаете сайт любого типа, на котором регулярно публикуется новый контент, крайне важно добавить избранное изображение на каждый из них. Кроме того, поскольку эти изображения во многом определяют визуальный стиль вашего сайта (и даже его производительность), стоит потратить некоторое время на их тщательный выбор и подготовку.
Три совета по эффективному использованию избранных изображений на вашем сайте WordPress
Вы можете использовать все, что угодно, для избранных изображений ваших сообщений WordPress. Однако, учитывая их значимость, лучше всего подходить к их использованию стратегически. Давайте рассмотрим несколько лучших способов получить максимальную отдачу от каждого рекомендуемого изображения WordPress.
1. Используйте изображения, лицензированные Creative Commons
. Если в вашей команде есть талантливый фотограф или иллюстратор, вы можете создавать оригинальные избранные изображения для своего блога. Это идеальный сценарий, но часто его трудно реализовать. Мало того, что вам нужен кто-то с необходимым опытом и временем, вам также придется создавать множество уникальных изображений, особенно если вы публикуете сообщения регулярно.
Мало того, что вам нужен кто-то с необходимым опытом и временем, вам также придется создавать множество уникальных изображений, особенно если вы публикуете сообщения регулярно.
Для большинства блогов лучшим решением является использование сторонних изображений. Даже здесь у вас есть несколько вариантов. Вы можете платить за изображения со стокового сайта или использовать носители с лицензией Creative Commons. Хотя в первом подходе нет ничего плохого, второй предлагает ряд преимуществ:
- Изображения Creative Commons бесплатны, и вы даже можете использовать их в монетизируемом блоге (в зависимости от особенностей лицензии).
- У вас есть много вариантов на выбор, и есть целые сайты, посвященные сбору и обмену этими изображениями. Pixabay, Pixnio и Flickr — это лишь три примера из многих.
- Опять же, в зависимости от лицензии вы сможете изменять изображения. Это означает, что вы можете начать с существующей фотографии и добавить свои собственные настройки и брендинг.

Чтобы увидеть последнюю точку в действии, вы можете взглянуть на наши избранные изображения:
Мы начинаем с основного изображения, затем добавляем различные дополнительные элементы. Это упрощает создание каждого рекомендуемого изображения WordPress; но результат по-прежнему выглядит уникальным.
Для создания этого шаблона изображения мы используем Canva. Вот как использовать Canva для изображений в блогах.
Наконец, если вы делаете , используете избранное изображение Creative Commons, не забудьте указать источник! Это хорошая практика, даже если она строго не требуется для каждой лицензии. Простая строка в конце поста, например «Избранное изображение: Джон Смит», сделает работу.
изображения Creative Commons — не единственные бесплатные изображения. Например, у популярного сайта Unsplash есть собственная лицензия, позволяющая бесплатно использовать изображения в коммерческих целях.
2. Сохраняйте единый стиль избранных изображений
Поскольку у каждого поста есть собственное избранное изображение WordPress (которое может появляться в нескольких местах на вашем сайте), эти изображения составляют большую часть медиа вашего сайта. Поэтому стоит подумать, как они помогают представить не только ваш отдельный контент, но и ваш сайт в целом.
Поэтому стоит подумать, как они помогают представить не только ваш отдельный контент, но и ваш сайт в целом.
Хотя вы можете просто выбрать любое изображение, которое кажется наиболее подходящим для каждой статьи, лучшей стратегией будет сохранение согласованности всех избранных изображений. Например, вы можете использовать реалистичные изображения:
Или вы можете выбрать более абстрактный вид:
В любом случае стиль изображения, к которому вы склоняетесь, должен отражать фирменный стиль и тон вашего сайта – например, серьезный и профессиональный или веселый и причудливый. Вы даже можете использовать определенные цвета или сосредоточиться на определенных предметах.
Тем не менее, убедитесь, что если у вас есть несколько авторов, пишущих сообщения, всем понятно, в каком стиле представлены ваши избранные изображения. В качестве альтернативы вы можете назначить одного члена команды ответственным за поиск и редактирование избранного изображения WordPress для каждого нового сообщения. Это значительно упрощает обеспечение того, чтобы все они хорошо выглядели, когда они расположены рядом друг с другом. Чтобы сэкономить время, вы можете создать в Canva шаблон, который будете использовать для каждой публикации.
Это значительно упрощает обеспечение того, чтобы все они хорошо выглядели, когда они расположены рядом друг с другом. Чтобы сэкономить время, вы можете создать в Canva шаблон, который будете использовать для каждой публикации.
Наконец, в интересах единообразия вы также захотите выбрать стандартный размер для каждого рекомендуемого изображения WordPress. Что это будет, полностью зависит от вас, хотя мы рекомендуем выбирать размеры с большей шириной, чем высота (так как это выглядит лучше, особенно на мобильных устройствах).
Вы также не хотите, чтобы избранные изображения были слишком большими, так как это может негативно сказаться на вашем сайте. Это подводит нас к нашему последнему совету.
3. Оптимизируйте каждое избранное изображение WordPress
Как мы уже отмечали, избранные изображения со временем могут составить большую часть медиатеки вашего сайта. Это означает, что они могут в конечном итоге повлиять и на производительность вашего сайта.
В прошлом мы уже обсуждали важность быстрого сайта, а также влияние изображений на время загрузки, поэтому не будем слишком много повторяться. Короче говоря, очень важно, чтобы ваши страницы загружались быстро. Более того, большое количество больших высококачественных изображений может значительно замедлить работу вашего сайта.
Короче говоря, очень важно, чтобы ваши страницы загружались быстро. Более того, большое количество больших высококачественных изображений может значительно замедлить работу вашего сайта.
Ответ – оптимизировать каждое избранное изображение WordPress перед его загрузкой на ваш сайт (или в процессе загрузки). Это сделает его «легче» и с меньшей вероятностью приведет к снижению скорости страницы. Кроме того, с помощью правильного инструмента вы можете сжимать изображения без заметного снижения их качества.
Например, вы можете скачать плагин Optimole и установить его на свой сайт:
Это соединит вас со службой оптимизации изображений Optimole и позволит вам сжимать все изображения вашего сайта, как новые, так и старые. Есть даже бесплатный план, который позволит вам оптимизировать неограниченное количество изображений — 9.0245, если посещаемость вашего сайта не превышает 5000 в месяц.
Заключение
Избранные изображения — жизненно важная функция WordPress, знакомство с которой может принести пользу любому владельцу блога.