Создание своей темы на WordPress
После того как Вы установили WordPress, заходим в директорию «\wp-content\themes», где расположены все темы и создаем там папку с названием своей новой темы, в моем случае это будет папка «New 3.0 Theme». Далее качаем архив в котором находится заготовка для темы с необходимым набором файлов и папок, далее копируем содержимое архива в папку с нашей новой темой.
- 404.php — шаблон для отображения ошибки 404 Not Found (не найдено).
- category.php — шаблон вывода постов в категории.
- comments.php — стандартная форма комментариев
- footer.php — обычно содержит код нижней части html- документа сайта (футера) , который подключается во всех шаблонах.
- functions.php — файл с необходимыми функциями для этой темы.
- header.php — обычно содержит код верхней части html- документа сайта (хедера), который подключается во всех шаблонах. Также в нем размещены стандартные функции WordPress, для корректного отображения правильных путей для файлов скриптов и стилей темы и т.

- index.php — шаблон который подключается по умолчанию, если отсутствуют какие-либо специализированные шаблоны, например, если отсутствует шаблон page.php, то будет использоваться index.php.
- page.php — шаблон для вывода статических страниц сайта.
- sidebar.php — обычно используется для вывода в этом блоке сайта разного рода виджетов, меню и т.д.
- single.php — шаблон для вывода страниц постов.
- style.css — основной файл стилей.
- screenshot.png — скриншот темы размером 880 x 660
Теперь, когда у нас есть скелет темы, можно приступать к натягиванию на него своей верстки. В качестве примеров кода будет браться содержимое файлов из архива с заготовкой для темы. В шаблонах часто будут встречаться стандартные функции wordpress, но я буду объяснять их назначение по минимуму или совсем не буду о них говорить, их подробное описание вы всегда можете найти на специализированных сайтах воспользовавшись поисковиком.
1 шаг — style.
 css
cssВместо стандартного содержимого этого файла скопируйте сюда все стили используемые в вашей верстке.
2 шаг — header.php
Сюда копируется верхняя часть html-документа, до того места где должен выводится контент, оставшуюся часть кода нужно поместить в footer.php, а на месте контентной части нашей темы будет выводиться содержимое всех других шаблонов нашей темы.
Копируем нижнюю часть html-документа
4 шаг — index.php
Это шаблон главной страницы нашего сайта. В нем будет выводится сайдбар, заголовок страницы, контент и постраничная навигация.
5 шаг — sidebar.php
Файл sidebar.php будет отображать информацию, которую мы хотим видеть на боковой панели. На 4-ом шаге можно посмотреть как его подключить в нужном шаблоне.
6 шаг — single.php
Шаблон single.php будет использоваться для вывода одиночной страницы поста.
7 шаг — page.
 php
phpВ файл page.php находится код отвечающий за отображение статических страниц нашего сайта. Он будет практически идентичен тому, который был размещён в single.php.
8 шаг — category.php
Файл category.php предназначен для вывода сообщений из определённой рубрики или архива. Здесь, основная часть кода будет похожа на page.php и single.php, которые рассматривали чуть ранее, за исключением определенной части кода:
Скачать исходники
Создание собственной темы WordPress — shoogr
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs. class.php on line 340
class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs. class.php on line 340
class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs. class.php on line 340
class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs. class.php on line 340
class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs. class.php on line 340
class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr.ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in /home/gloomya/domains/shoogr. ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
ru/public_html/wp-content/plugins/crayon-syntax-highlighter/crayon_langs.class.php on line 340
Я решила посвятить целый раздел на моем блоге созданию собственной темы на WordPress. Я расскажу как настроить среду и инструменты разработки тем для WP. Затем я опишу шаг за шагом весь процесс разработки новой темы от основной схемы и настройки до адаптации под мобильные устройства и специальных возможностей.
В ходе цикла уроков я расскажу, как создать пользовательский заголовок и создавать доступные меню, как изменить основной шаблон и применить стили, чтобы соответствовать дизайну. Я покажу вам, как практики разработки и структурированный подход поможет вам создавать целостные темы для WordPress, которые отвечают современным стандартам.
Итак, WordPress: создание собственной темы.
Содержание
Что нужно знать перед началом разработки
1. Настройка среды разработки WordPress
2. Из дизайна в разработку
Из дизайна в разработку
Установка базовой темы
Создание Заголовка (шапки сайта или Header)
- Стили для стандартного заголовка
- Добавление функции вставки своего изображения в заголовок
Работа с меню
- Создание стилей меню
- Адаптация меню под мобильные платформы
- Создание пользовательского меню для соц. сетей
- Добавление в меню иконок с использованием Font Awesome
Создание пользовательской формы поиска
- Добавление формы поиска
- Добавление иконки поиска
- Добавление функции “скрыть/показать” для поиска на jQuery
Работа с областями Виджетов
- Добавление области Виджетов в подвал
- Оформление подвала
Шаблон записи
- Изменение структуры контента записи
- Изменение вывода meta для записи
- Стили для элемента blockquote (цитаты)
- Создание встроенных цитат и изображений (pull quotes и pull images)
- Навигация в записи
Работа с комментариями
- Шаблон комментариев
- Использование Gravatars в комментариях
- Стили для комментариев
- Выделение комментариев автора блога
- Стили для формы комментариев и сообщений
Работа с миниатюрами
- Как работают миниатюры записей (post thumbnails)
- Задание размеров миниатюр
- Генерация новых миниатюр с помощью плагина
- Добавление миниатюр в шаблон
- Стили для миниатюр
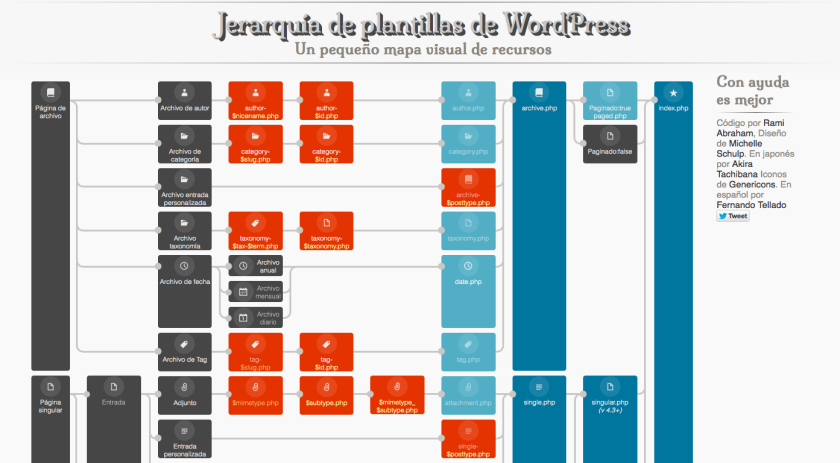
Работа с Основным шаблоном (index)
- Иерархия основного шаблона (index)
- Настройка и стили основного шаблона
- Отображение описания или полного текста в основном шаблоне
- Добавление пользовательской кнопки “Читать далее”
- Добавление миниатюр
- Создание пользовательской навигации в шаблоне
- Выделение прилепленной записи
- Создание шаблонов пользовательских форматов записей
- Выделение последних записей в основном шаблоне
- Описание модульной конструкции
- Работа с архивом записей (archive.
 php)
php) - Настройка страницы результатов поиска и 404
Работа со страницами
- Стили страниц
- Создание пользовательских шаблонов страниц
Настройка бэкенда
- Добавление стилей редактора в соответствии со стилями темы
Руководство для начинающих по созданию тем WordPress без кода — Go WordPress
Вы когда-нибудь хотели, чтобы у вас была тема WordPress, созданная специально для вашего веб-сайта? Конечно, каталог тем WordPress.com предлагает множество вариантов для всех типов сайтов. Кроме того, вы можете загрузить любую тему или плагин, которые вам нравятся, в тарифном плане Business и выше. Но, в конце концов, это все еще что-то готовое, а не уникальное для вашего сайта.
Итак, что, если бы вы могли создать свою собственную тему и настроить ее именно так, как вам нужно? Увы , я слышал, вы говорите, Я не веб-разработчик! Я не умею программировать, как бы я сделал что-то подобное?
На это я говорю, не бойся! Как оказалось, вы можете абсолютно точно научиться создавать тему WordPress без каких-либо навыков программирования. Благодаря плагину Create Block Theme и редактору сайта WordPress это может сделать любой, и в этом посте мы покажем вам, как это сделать. Шаг за шагом вы узнаете, как перейти от чистого холста к готовой блочной теме, которую можно экспортировать и использовать на любом сайте WordPress.
Благодаря плагину Create Block Theme и редактору сайта WordPress это может сделать любой, и в этом посте мы покажем вам, как это сделать. Шаг за шагом вы узнаете, как перейти от чистого холста к готовой блочной теме, которую можно экспортировать и использовать на любом сайте WordPress.
Знакомство с плагином Create Block Theme
Во-первых, давайте поговорим об инструменте, который значительно упрощает создание собственной темы в WordPress. Плагин Create Block Theme доступен бесплатно в каталоге WordPress. Как следует из названия, он помогает создавать собственные темы даже без технических навыков.
Вот что он может сделать:
Экспорт вашей активной темы с пользовательскими настройками — Загрузите текущую активную тему со всеми внесенными вами изменениями для повторного использования в другом месте.
Создать дочернюю тему . Настройте дочернюю тему, где вы сможете вносить изменения на свой сайт, не изменяя напрямую основную тему.
Клонирование вашей темы . Вы также можете сделать копию своей текущей темы и экспортировать ее, включая любые сделанные вами настройки, в качестве новой темы.
Перезаписать текущую тему. . Это сделает ваши изменения постоянными, заменив настройки темы по умолчанию вашими.
Создать пустую тему — Плагин также может установить шаблонную тему в качестве пустой отправной точки для создания собственного дизайна.
Сохраните ваши изменения как вариант стиля — вместо создания совершенно новой темы плагин также может сохранить ваши настройки как вариант стиля существующего дизайна.
Встроить Google Fonts — Вам нравится шрифт в Google Fonts, который вы хотите использовать для своей темы или веб-сайта? Плагин Create Block Theme может встроить его на ваш сайт всего за несколько кликов.
Встроить локальный шрифт — вариант, аналогичный предыдущему, но для шрифтов, для которых у вас есть файлы. Плагин поддерживает форматы .ttf , .woff и .woff2 и упрощает их загрузку и встраивание на ваш сайт.
Плагин поддерживает форматы .ttf , .woff и .woff2 и упрощает их загрузку и встраивание на ваш сайт.
Как создать тему WordPress с помощью редактора сайта и плагина Create Block Theme
Хорошо, давайте посмотрим, как это работает на практике. Ниже мы создадим совершенно новую тему в редакторе сайта, а затем экспортируем и используем ее на действующем веб-сайте с помощью Create Block Theme.
Примечание. Лучше всего создавать и настраивать тему в локальной среде разработки или на промежуточном сайте, то есть вдали от посторонних глаз. Не рекомендуется делать это на вашем действующем сайте, где ваши посетители могут увидеть результаты ваших проб и ошибок.
В этом уроке мы будем использовать тему Blockbase в качестве примера. Тема была создана, чтобы обеспечить нейтральную отправную точку для ваших собственных идей.
Мы также наполнили его фиктивным содержимым, чтобы лучше видеть, как изменения влияют на дизайн. Вы можете использовать любую другую тему WordPress с поддержкой блоков, как показано ниже.
Шаг 1: Установите плагин
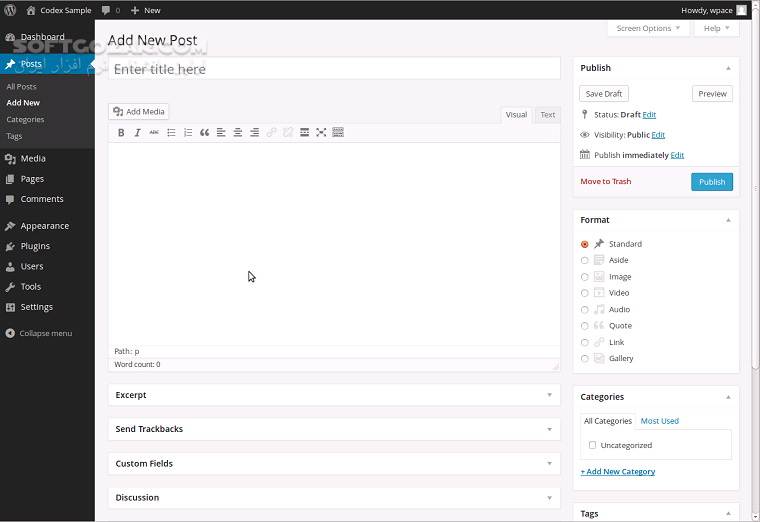
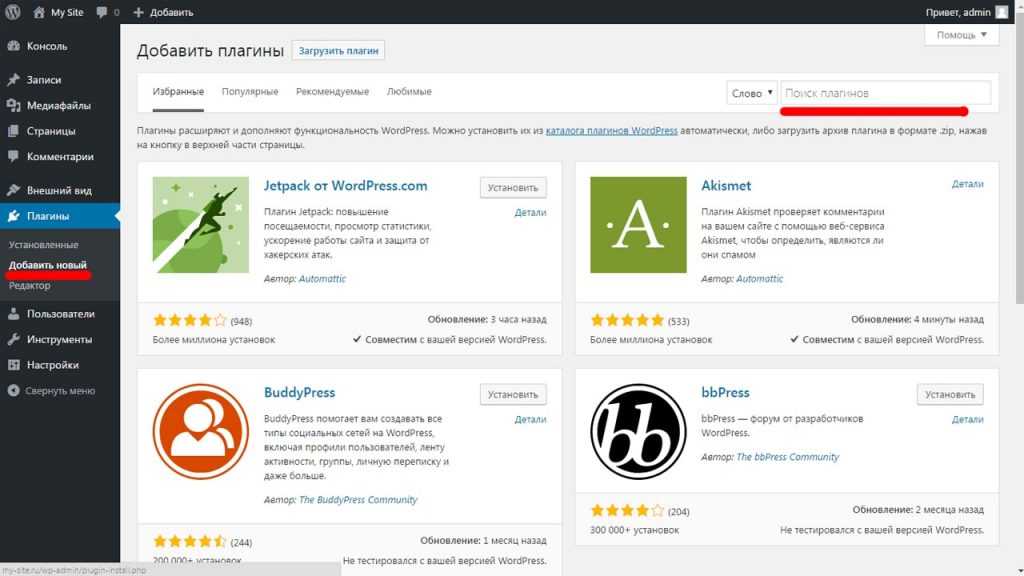
Самое первое, что нужно сделать, чтобы создать тему WordPress с помощью Create Block Theme, — это установить плагин. Для этого перейдите на свой существующий (промежуточный) сайт, затем в Плагины > Добавить новый .
Здесь найдите его по имени, установите и активируйте плагин, когда он появится в списке.
После этого вы найдете несколько новых пунктов меню под Внешний вид .
Здесь тема предоставляет все опции, о которых мы говорили выше. Мы обратимся к подробностям, когда они нам понадобятся.
Шаг 2. Отредактируйте дизайн сайта с помощью настройщика и редактора сайта
После того, как базовая тема установлена, следующим логическим шагом будет внесение необходимых изменений. Здесь у вас есть два основных варианта в зависимости от типа темы, которую вы выбрали в качестве основы.
Во-первых, есть настройщик WordPress (в разделе Внешний вид > Настроить ).
Доступно для неблокируемых тем. В зависимости от вашей темы вы найдете варианты для изменения настроек шрифта, изменения цветов фона или изображений, добавления изображения заголовка и многого другого. Однако для более фундаментальных изменений внешнего вида темы вам нужно знать, как использовать редактор кода.
С другой стороны, если вы используете полноценную блочную тему, вы получаете доступ к Редактору сайта (расположенному в разделе Внешний вид > Редактор ), где вы можете вносить почти неограниченные изменения в дизайн вашей темы.
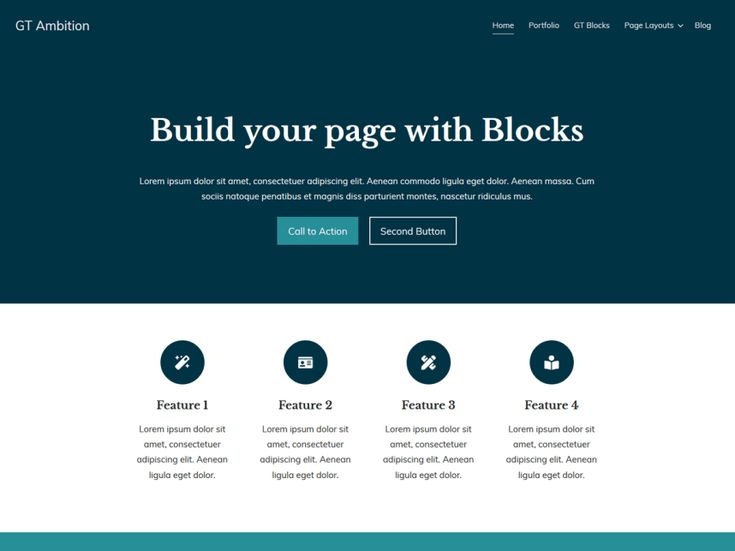
Вот как выглядит тема Blockbase из коробки:
С помощью редактора сайта мы можем очень быстро изменить ее довольно кардинально.
Работа с вариантами стилей
Одним из основных способов создания совершенно новой темы WordPress является использование глобальных стилей. Здесь вы можете управлять основными настройками, такими как цвета, макет и типографика. Вы найдете их в Стили меню в редакторе сайта.
Быстрый способ изменить внешний вид вашей темы — использовать предварительно настроенные вариации стилей, которые поставляются со многими блочными темами. Вы найдете их в разделе . Просмотрите стили в меню «Глобальные стили».
Щелчок по любой из доступных здесь опций мгновенно применяет их к предварительному просмотру сайта.
Это отличный способ создать основу для пользовательской темы. Например, в этом случае мы будем придерживаться варианта Charcoal, который предлагает Blockbase.
Увеличить ширину содержимого
Второе, что мы хотим сделать с этой темой, — увеличить ширину содержимого. Сейчас он слишком узок. Кроме того, это очень легко выполнить.
Вы можете просто перейти в раздел Layout и изменить значения для Content и Wide . Опять же, предварительный просмотр сайта мгновенно настраивается, показывая, насколько больше места у вас теперь есть для вашего контента.
Измените шрифты
Далее мы хотим изменить типографику на странице. Неудивительно, что вы найдете множество настроек для этого в одноименном меню.
Здесь у вас есть возможность изменить внешний вид общего текста вашего сайта, ссылок, заголовков и кнопок. Начнем с Text , где вы найдете следующие параметры:
Первое, что мы хотим сделать, это изменить шрифт. Доступные здесь параметры зависят от используемой вами темы. Если вас не устраивает диапазон вариантов, вы можете использовать плагин Create Block Theme, чтобы добавить больше шрифтов на свой сайт. Он предоставляет простые варианты для этого.
В данном случае это не обязательно. Тема Blockbase уже поставляется с большим количеством шрифтов на выбор, поэтому нет необходимости добавлять больше. Мы можем просто использовать раскрывающееся меню, чтобы выбрать новые шрифты как для обычного текста веб-сайта, так и для наших заголовков.
Вместе с изменением размера шрифта, внешнего вида и высоты строки это уже оказывает заметное влияние на дизайн темы.
Изменение цветов темы
Последний штрих, который мы хотим сделать с помощью глобальных стилей, — поиграть с цветами. Как вы уже догадались, вы найдете опции для этого в меню Colors .
Здесь вы можете изменить оттенок ряда различных элементов, от фона до всех видов текстовых элементов.
В этом случае мы в основном хотим изменить цвета ссылок, включая заголовок поста в блоге. Варианты для этого находятся в Ссылки меню. Вы можете нажать на прямоугольник вверху, чтобы установить собственный цвет.
Сделайте то же самое под Hover , и на данный момент мы закончили с глобальными стилями.
Изменить части шаблона
После этого пришло время внести изменения в элементы на странице. Быстрые победы здесь заключаются в том, чтобы поменять местами верхний и нижний колонтитулы. Это очень легко сделать. Просто нажмите на них в редакторе, используйте трехточечный значок на появившейся панели настроек, затем выберите «Заменить 9». вариант 0020.
вариант 0020.
Откроется новое меню с различными параметрами верхнего или нижнего колонтитула, которые поставляются с темой или иным образом присутствуют на вашем сайте.
Прокрутите или используйте строку поиска, чтобы найти то, что вам нравится. Щелчок по любому из них автоматически заменяет заголовок по умолчанию на странице.
Если есть что-то, что вы хотите изменить в своем выборе, вы всегда можете нажать кнопку Редактировать и работать над этим отдельно.
Когда это будет сделано, пора заняться основным контентом на странице.
Замена блока цикла запросов
Последнее изменение, которое мы хотим сделать на домашней странице, — изменить внешний вид списка сообщений на ней. Для этого откройте меню Patterns слева и выберите Query в раскрывающемся списке.
Когда вы найдете что-то, что вам нравится, введите это на страницу (не забудьте удалить старый блок запроса ). Мы можем изменить его, пока он не будет выглядеть так, как мы хотим.
Мы можем изменить его, пока он не будет выглядеть так, как мы хотим.
Кроме того, мы добавили несколько разделителей и отступов вверху и внизу для удобства. Вот результат всего, что мы сделали до сих пор:
Все постепенно складывается, тебе не кажется? Не забудьте сохранить любые изменения, которые вы вносите!
Мы включили сюда видеоролик, демонстрирующий процесс, который вы только что изучили. Он выполняется в двойном режиме, поэтому при необходимости остановите его в любой момент. Это должно дать достаточную ориентацию, чтобы продолжить остальную часть текстового руководства ниже.
Резюме: просмотрите ускоренное видео с инструкциями к этому моменту
Шаг 3. Изменение шаблонов страниц с помощью редактора сайта
Теперь пришло время перейти к шаблонам страниц. Если вы не знакомы с этим термином, это схемы, которые контролируют дизайн ваших страниц и другого контента, аналогично пользовательским типам записей. Технически, работая над главной страницей, вы также модифицируете шаблон с именем 9. 0019 Индекс .
0019 Индекс .
Вы можете получить доступ к шаблонам страниц для остальной части вашего сайта, щелкнув логотип в Редакторе сайта (верхний левый угол), а затем выбрав Templates .
Когда вы это сделаете, вы обнаружите список всех шаблонов, доступных на вашем сайте:
С их помощью мы можем получить немного больше детализации в нашем стремлении создать пользовательскую тему WordPress без кода.
Изменение дизайна шаблонов одиночной страницы и страницы
Например, в этом случае мы хотим изменить Один шаблон . Он отвечает за управление макетом отдельных сообщений в блоге и в настоящее время выглядит так:
Щелчок по его имени в списке шаблонов приводит нас к редактору шаблонов:
Здесь помимо общей очистки макета и добавления того же заголовка и нижний колонтитул, что касается главной страницы, чтобы сделать тему более целостной, мы хотим сделать одну вещь: разместить избранное изображение в качестве баннера сверху с заголовком сообщения поверх него.
Это так же просто, как заменить 9Блок 0019 Featured Image с блоком Cover и настройка его на использование избранного изображения.
Мы также можем наложить на обложку накладку, чтобы любой текст на ней оставался читаемым, и отрегулировать его высоту, пока мы на ней.
Следующим шагом является создание блока Row внутри блока Cover , а затем перемещение в него блока Site Title .
Почему бы не разместить название сайта прямо на обложке? Потому что 9Блок 0019 Row позволяет центрировать его как по горизонтали, так и по вертикали.
После этого осталось настроить дизайн и выравнивание, чтобы все выглядело хорошо. Вот конечный результат:
Пока мы это делаем, мы можем сделать то же самое для шаблона Страница . Не забудьте сохранить изменения!
Настройка шаблона архива
Наконец, мы хотим поработать над шаблоном Archive , который в настоящее время выглядит следующим образом:
Здесь, помимо изменения верхнего и нижнего колонтитула, мы стремимся все посты доступны в архиве в виде сетки.
Это тоже не так уж сложно. Выбираем блок Query Loop , отвечающий за отображение постов. Затем на панели настроек переключите его со списка на отображение сетки.
После этого шаблон выглядит так, как мы хотели:
Еще раз, не забудьте сохранить изменения, чтобы сделать их постоянными!
Шаг 4. Экспортируйте свою тему
После того, как вы удовлетворены тем, как выглядит ваша тема, пришло время ее экспортировать. На самом деле в редакторе сайта есть встроенная опция. Нажмите на значок с тремя точками в правом верхнем углу, чтобы получить доступ к Параметры меню, затем выберите Экспорт .
Это загрузит измененные файлы темы со всеми внесенными вами изменениями стилей и шаблонов в виде zip-файла.
Если вам нужны более сложные варианты, обратитесь к плагину Create Block Theme. Вы найдете все параметры экспорта, упомянутые в начале, в разделе Внешний вид > Создать тему блока .
Чтобы переместить вашу тему с одного сайта на другой, вы можете либо экспортировать свою тему напрямую, либо клонировать ее. Последний вариант позволяет вам выбрать собственное имя темы и предоставить описание, имя автора и другую информацию, которая будет отображаться в WP Admin. Обратите внимание, что обязательным является только название темы.
Обе эти опции позволяют вам использовать то, что вы создали, как отдельную тему в другом месте. Сделайте свой выбор, введите любую информацию, которую запрашивает у вас плагин, и нажмите «Создать », чтобы начать загрузку. Затем перейдите к последнему шагу.
Шаг 5: Загрузите новую тему на свой сайт WordPress.com
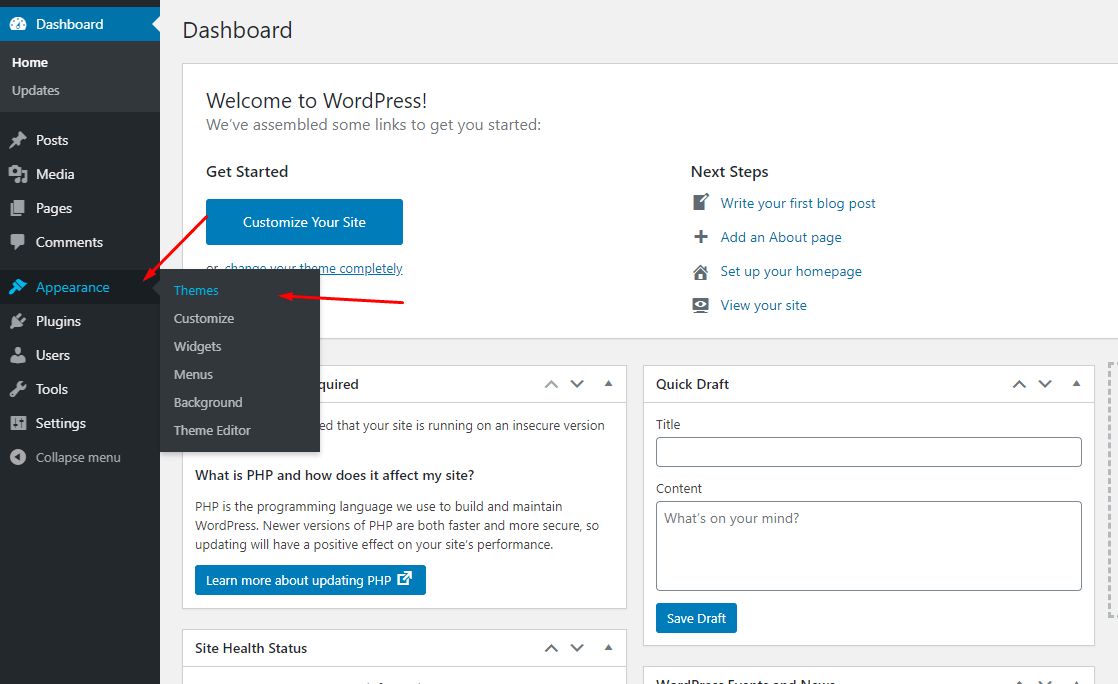
Естественно, когда вы создаете свою собственную тему WordPress и хотите использовать ее на другом веб-сайте, вам сначала нужно ее загрузить. Это так же просто, как перейти к Внешний вид > Темы .
Здесь выберите Установить тему в правом верхнем углу, а затем Загрузить тему на следующем экране.
При этом откроется форма загрузки, в которой вы можете использовать кнопку Обзор , чтобы найти загруженную тему на жестком диске, а затем нажать Установить сейчас , чтобы загрузить ее. Как уже упоминалось, вы можете сделать это на любом бизнес-плане или выше.
Если вы решите активировать свою тему на следующем экране, ваш сайт сразу же начнет ее использовать.
Поздравляем, вы только что узнали, как создать пользовательскую тему WordPress и установить ее на другой веб-сайт, не касаясь ни единой строки кода!
Использование вашей пользовательской темы для создания простого веб-сайта
Когда ваша новая тема присутствует и активна на вашем сайте, WordPress автоматически использует ее для дизайна. Это означает, что вы можете сразу приступить к созданию сайта с желаемым внешним видом.
Одна из лучших особенностей этого метода заключается в том, что глобальные стили темы автоматически применяются и отображаются в редакторе страниц. Таким образом, когда вы создаете контент поста или страницы, вы можете сразу увидеть, как контент будет выглядеть на вашем сайте.
Таким образом, когда вы создаете контент поста или страницы, вы можете сразу увидеть, как контент будет выглядеть на вашем сайте.
Кроме того, он также будет использовать созданные вами шаблоны. Например, при предварительном просмотре сообщения, над которым вы работаете, вы увидите избранное изображение в качестве фона заголовка с заголовком внутри него.
То же самое, если вы начинаете создавать страницы. Вот как выглядит базовая страница «О странице»:
Заполните свой контент по мере необходимости, создайте меню навигации, добавьте виджеты и сделайте все, что вам нужно, чтобы получить полноценный веб-сайт. И если выяснится, что вам что-то не нравится в том, как тема выглядит на вашем живом сайте, у вас уже есть все знания, необходимые для внесения необходимых изменений.
Создание пользовательских тем WordPress: не проблема даже для новичков
Обучение созданию пользовательских тем WordPress может показаться чем-то недоступным для людей без навыков разработки. В конце концов, в прошлом вам требовались серьезные технические решения для настройки веб-страниц и веб-дизайна. К счастью, WordPress предлагает мощные инструменты, так что вы можете не только создать свою собственную тему, но и экспортировать ее и повторно использовать в другом месте.
В конце концов, в прошлом вам требовались серьезные технические решения для настройки веб-страниц и веб-дизайна. К счастью, WordPress предлагает мощные инструменты, так что вы можете не только создать свою собственную тему, но и экспортировать ее и повторно использовать в другом месте.
Выше мы рассмотрели процесс создания темы, которая соответствует вашим потребностям, с помощью редактора сайта и редактора шаблонов. Работая с глобальными стилями и упорядочивая части шаблона и элементы страницы, вы можете быстро настроить собственный дизайн и макет темы. После быстрого экспорта вы можете использовать его как отдельную тему, где хотите.
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.
Введите адрес электронной почты…
Нравится:
Нравится Загрузка…
С чего начать разработку тем для WordPress
Если вы начинаете новый бизнес и хотите, чтобы ваш веб-сайт увидел весь мир, установите готовые темы может быть ярлыком, который вы ищете. Они требуют значительно меньших вложений, быстро внедряются и часто готовы к использованию на мобильных устройствах.
Они требуют значительно меньших вложений, быстро внедряются и часто готовы к использованию на мобильных устройствах.
Однако, полагаясь на готовые темы, вы далеко не продвинетесь. Плохо сделанные темы могут содержать ошибки, которые могут повлиять на ваш рейтинг SEO и создать угрозу безопасности для вашего сайта. Более того, готовые темы допускают только ограниченные возможности настройки, а это означает, что вы не сможете пометить свой бренд.
Если вам удобно пользоваться WordPress и вы хотите перейти на следующий уровень, настраиваемая тема WordPress позволит вам выделиться из толпы, повысить безопасность и поисковый рейтинг, а также обеспечить удобство для посетителей вашего сайта.
Стоит ли разрабатывать собственную тему?
Сегодня доступны десятки тысяч готовых тем WordPress. И с таким количеством вы можете задаться вопросом, стоит ли разрабатывать свои собственные.
Но хотя количество доступных тем впечатляет, общее количество сайтов WordPress еще более поразительно. Из 1,4 миллиарда веб-сайтов в Интернете 455 миллионов используют WordPress. Это означает, что многие веб-сайты по-прежнему будут выглядеть одинаково, несмотря на огромное количество доступных тем.
Из 1,4 миллиарда веб-сайтов в Интернете 455 миллионов используют WordPress. Это означает, что многие веб-сайты по-прежнему будут выглядеть одинаково, несмотря на огромное количество доступных тем.
Хотя уникальность является одним из ключевых преимуществ разработки темы WordPress, есть и менее очевидные преимущества. Рассмотрим основные преимущества.
Выделиться из толпы
Даже если вы сделаете все возможное, чтобы изменить предопределенную тему WordPress, основной макет и функции останутся прежними. Кроме того, вы, вероятно, будете разочарованы тем, что не можете изменить сайт в соответствии со своими творческими идеями.
Благодаря четкой тематике вы добьетесь большей узнаваемости бренда, улучшите качество обслуживания клиентов и, как следствие, увеличите продажи.
Повысьте безопасность своего веб-сайта
Знаете ли вы, что каждый день взламывается в среднем 30 000 новых веб-сайтов? Это десятки тысяч людей, которым приходится справляться с пагубными последствиями кибератаки, включая проблемы с производительностью сайта, кражу личных данных, потерю деловой репутации и многое другое. А с миллионами сайтов, использующих WordPress, многие атаки неизбежно будут направлены на это популярное программное обеспечение. Но как именно они попадают внутрь?
А с миллионами сайтов, использующих WordPress, многие атаки неизбежно будут направлены на это популярное программное обеспечение. Но как именно они попадают внутрь?
Многие киберпреступники используют WordPress, устанавливая бесплатную тему или покупая премиум-тему, а затем анализируя исходный код для выявления уязвимостей. С другой стороны, пользовательскую тему WordPress нельзя взломать. Индивидуальная тема значительно повышает безопасность вашего сайта и снижает вероятность того, что вы подвергнетесь кибератаке.
Создайте оптимизированный для SEO веб-сайт
Достижение и поддержание высоких позиций в поисковых системах — один из самых сложных аспектов работы веб-сайта. Так почему бы не начать с пользовательской темы WordPress? Хотя готовые темы содержат некоторые функции SEO, вам все равно придется потратить много времени на их настройку, чтобы полностью их оптимизировать. Тем не менее, пользовательские темы WordPress позволяют вам разрабатывать структуру с нуля, что позволяет вам быстрее масштабировать рейтинг веб-сайта.
Ускорьте свой сайт
ТемыPremium могут быть наполнены ненужными функциями, которые вам, вероятно, никогда не понадобятся. И все это дополнительное раздувание может привести к замедлению времени загрузки. Посетители, ожидающие более 2 секунд, могут уйти в другое место, и ваш показатель отказов увеличится.
Разработка темы с нуля означает, что вам нужно включить только необходимые функции. В результате вы повысите скорость своего сайта и удобство для пользователей.
Лучшие ресурсы для начала
Навигация по миру разработки тем WordPress не так сложна, как вы могли себе представить. На самом деле существует множество онлайн-ресурсов, которые помогут вам добиться успеха: от пошаговых руководств, учебных пособий на YouTube до советов от опытных разработчиков.
К счастью, вам не нужно тратить время на их поиски. Вместо этого у нас есть список ресурсов, которые помогут вам на вашем пути.
W3Schools
Изучите или освежите знания HTML, PHP и CSS
Если вы хотите заняться разработкой тем для WordPress, вам необходимо иметь базовые знания HTML, PHP и CSS. Если вы хотите освежить эти технические навыки, W3Schools — это известный онлайн-инструмент обучения, который предлагает легко читаемые, усваиваемые и интерактивные учебные пособия для разработчиков.
Если вы хотите освежить эти технические навыки, W3Schools — это известный онлайн-инструмент обучения, который предлагает легко читаемые, усваиваемые и интерактивные учебные пособия для разработчиков.
SitePoint
Перейти к блогу, чтобы получить советы и рекомендации
Для получения справки по конкретным темам и ресурсам в стиле блогов SitePoint предоставляет бесплатный доступ и содержит широкий спектр контента для веб-разработчиков и дизайнеров. Помимо изучения того, как создать тему WordPress, вы можете получить советы и информацию о мобильной разработке, возможностях программного обеспечения для веб-дизайна и многом другом.
Обучение ОС
Для всех стилей обучения
Кроссплатформенные разработчики найдут OSTraining ценным ресурсом для обучения веб-дизайну. Программа OSTraining (сокращение от Open-Source Training), предназначенная для всех стилей обучения, включает ряд книг, статей и видеоуроков. Вы даже можете использовать встроенную функцию поиска для поиска ресурса, связанного с темой WordPress.
Билл Эриксон
Учитесь у лучших
Занимаясь разработкой пользовательских тем WordPress более десяти лет, Билл Эриксон предлагает удивительное количество полезного контента для индивидуального предпринимателя. Выходя за рамки основ, Билл часто публикует блоги, посвященные одной теме WordPress, предоставляя подробные советы о том, как использовать код для достижения превосходных результатов.
Пошаговые руководства
Когда вы освоитесь с предварительными условиями, необходимыми для пользовательской разработки WordPress, мы рекомендуем ознакомиться с The Ultimate Guide to Create Your Own Theme, в котором вы шаг за шагом узнаете, как создать полнофункциональную тему, которую можно отправить в каталог темы WordPress.org.
WordPress.org также имеет собственное руководство по разработке тем. Помимо краткого изложения основных преимуществ, в статье также рассматриваются стандарты разработки тем и процесс тестирования тем. Кроме того, есть полезные ссылки на ряд ресурсов и ссылок, таких как стандарты кода, дизайн тем, шаблоны и многое другое.
Погрузитесь в обучающие материалы YouTube
Если вы предпочитаете посмотреть, как создать новую пользовательскую тему WordPress, в этом подробном руководстве по разработке темы WordPress рассказывается, как создать тему с помощью Understrap.
Бесплатная тематическая платформа WordPress пользуется доверием более 100 000 сайтов, включая Intel и Facebook, и сочетает в себе HTML, CSS и JavaScript с Bootstrap.
Поднимите свои навыки работы с WordPress на новый уровень
Помимо выделения из толпы, уникальная тема может привести в соответствие с вашими бизнес-целями, повысить веб-безопасность, повысить ваш поисковый рейтинг и создать быстрый и отзывчивый сайт для ваших посетителей.