Как сделать эффект вдавленного текста на CSS3.
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Жизнь — гора: поднимаешься медленно, спускаешься быстро.
Ги де Мопассан
Всем привет! Сегодня я покажу простой пример о том, как сделать вдавленный текст на чистом CSS3.
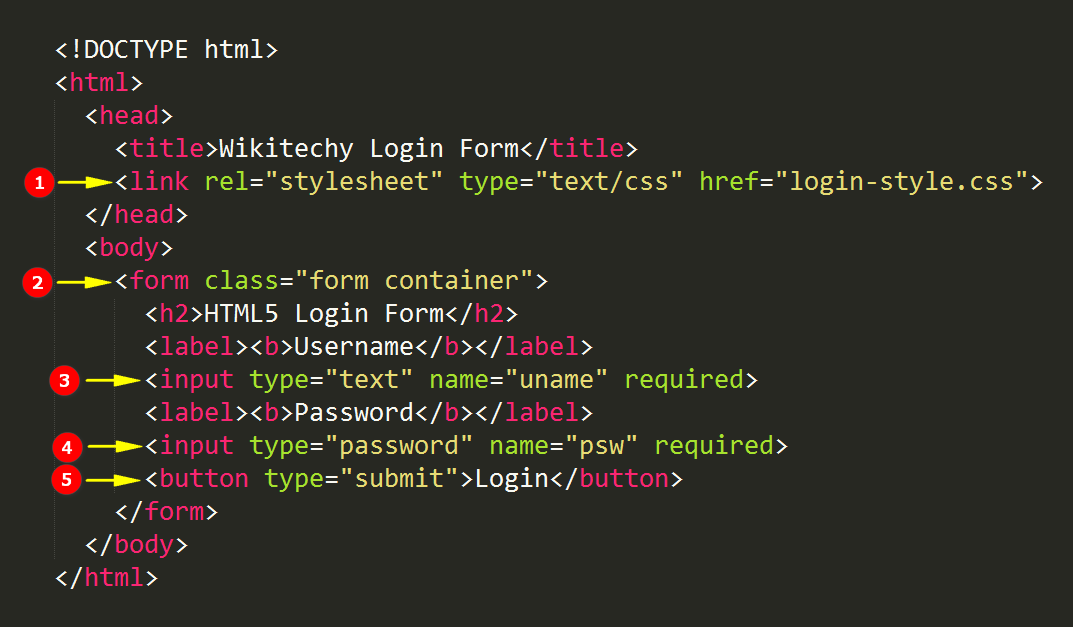
HTML разметка довольно проста.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Вдавленный текст</title>
</head>
<body>
<div>
<p>Вдавленный текст</p>
</div>
</body>
</html>
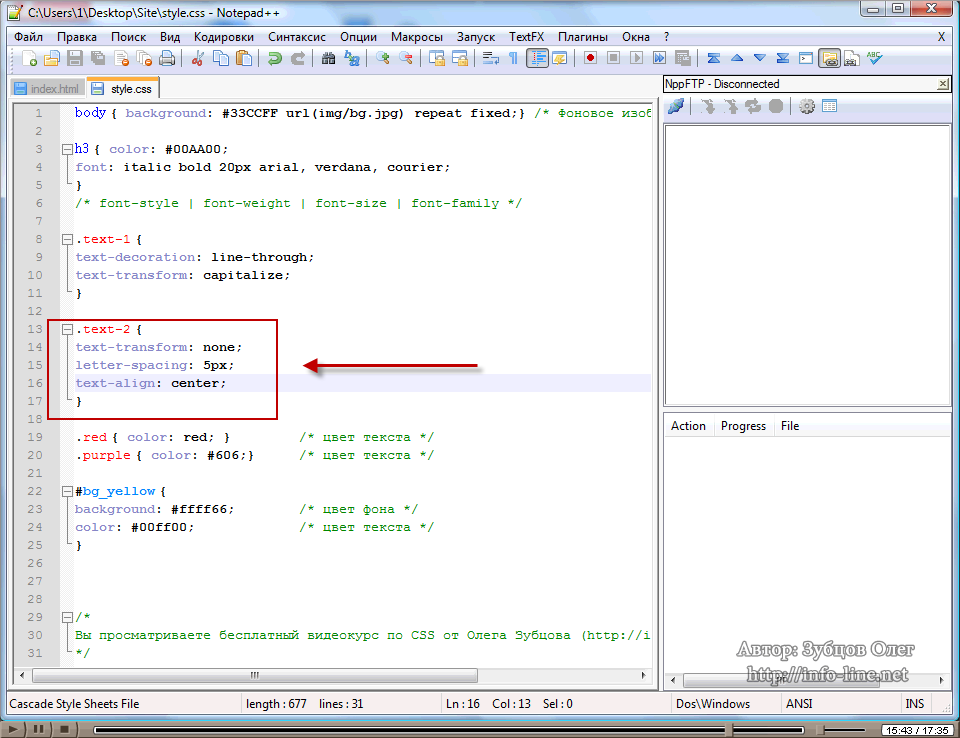
Но и CSS код не сложнее
body {
background: #222;
color: #131313;
font-size: 200px;
}.wrapper p {
text-align: center;
text-transform: uppercase;
text-shadow: 3px 3px 5px #2c2c2c;
}
Вся суть в том, чтобы сделать цвет текста темнее, чем фоновый, а цвет тени, наоборот, сделать светлее фонового цвета, и тогда мы получим эффект вдавленного текст на CSS3.
Итак, спасибо за внимание и удачи!
- Создано 06.09.2014 20:22:57
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Свойства CSS: text-shadow
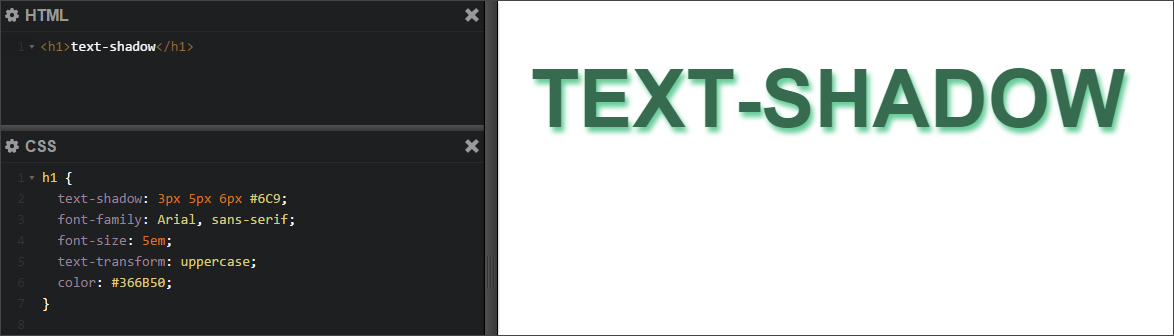
В CSS имеется свойство text-shadow для добавления тени на каждую букву текста. Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow { text-shadow: 2px 2px 1px red; }
Пример заголовка с тенью
В этом примере мы добавляем к заголовку второго уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым). Можно использовать отрицательные значения, чтобы изменить направление тени (влево и вверх). Кстати, браузеры на движке WebKit поддерживают цвет в формате rgba, что позволяет использовать полупрозрачность.
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF}
.whitetext {color: white}
.whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Белый текст без тени на светлом фоне
Белый текст с тенью
Как видите, первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.
b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней.
Контуры
Используя несколько теней, можно добиться и другого эффекта — создание контуров для букв.
p.contur
{
background: #CCF;
padding: 1em;
}
.conturtext
{
font-size: 24pt;
color: #BBE;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
Текст с контуром
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Неоновое свечение
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Ниже приводятся два примера, взятых с сайта http://maettig.com
Ниже приводятся два примера, взятых с сайта http://maettig.com
Старт/стоп.
Анимация тени
Горящий текст
Дополнительная информация
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Реклама
Как делать отступы для текста, абзацев, списков и многого другого в CSS
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.

Попробуйте еще раз поискать, и мы постараемся.
Анна Фицджеральд
Обновлено:
Опубликовано:
Существуют различные способы сделать веб-страницу более удобной для чтения, просмотра и усвоения. Добавление изображений — отличный способ. Буквица также может работать.
Отступ — это еще один метод форматирования, который может помочь организовать и представить содержимое на странице. Хотя абзацы, списки и маркеры используются гораздо чаще в печатных изданиях, они могут быть предназначены для разделения содержимого веб-страниц и улучшения их читабельности.
В этом посте мы рассмотрим, как можно создавать отступы для различных элементов с помощью небольшого количества кода. Мы рассмотрим:
- Свойство CSS text-indent
- как сделать отступ текста
- как сделать отступ абзаца
- как сделать отступ абзаца кроме первого
- как делать отступы в списках
- как делать отступы в пунктах
- почему свойство text-indent может не работать
Отступ текста CSS
Свойство CSS text-indent устанавливает отступ первой строки в текстовом блоке. Он может быть определен положительными или отрицательными значениями. Если значение положительное, первая строка будет смещена вправо. Если значение отрицательное, первая строка будет располагаться слева.
Он может быть определен положительными или отрицательными значениями. Если значение положительное, первая строка будет смещена вправо. Если значение отрицательное, первая строка будет располагаться слева.
Чтобы установить свойство text-indent в CSS, вы можете использовать значения длины или проценты. Значения длины, такие как px, pt и em, определяют фиксированную длину пустого пространства. Проценты будут определять отступ в процентах от ширины родительского элемента.
Давайте посмотрим, как использовать это свойство CSS для отступа текста, абзацев, списков и многого другого.
Как сделать отступ текста в CSS
Свойство CSS text-indent можно использовать для отступа текста в любом блочном контейнере, включая элементы div, заголовки, отступы, статьи, цитаты и элементы списка.
Допустим, вы хотите сместить все элементы div, содержащие текст на странице, вправо на 50 пикселей. Затем, используя div селектора типа CSS, установите для свойства text-indent значение 50px. Вот результат:
Вот результат:
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Как сделать отступ абзаца в CSS
Вы можете использовать свойство CSS text-indent для отступа абзаца, используя те же действия, что и выше.
Просто используйте селектор типа CSS p и установите для свойства text-indent нужное значение. В приведенном ниже примере давайте используем процент. По умолчанию будет отступ только для первой строки.
См. статью «Как сделать отступ абзаца в CSS» Кристины Перриконе (@hubspot) на CodePen.
Как пропустить отступ в первом абзаце
Согласно Чикагскому руководству по стилю, вы можете либо сделать отступ в первой строке текста после подзаголовка, либо оставить ее на одном уровне с левым краем.
Если вы хотите оставить первый абзац, следующий за подзаголовком, слева, но сделать отступ в каждом последующем абзаце, то вы можете использовать соседний родственный комбинатор: p + p. Затем установите для свойства text-indent желаемое значение. Вот результат:
См. Pen от Кристины Перриконе (@hubspot) на CodePen.
Как сделать отступ в списке в CSS
Элемент упорядоченного списка (
- ) по умолчанию будет иметь отступ для элементов списка. Если вы хотите изменить расстояние отступа, вы можете использовать CSS. В этом случае вы не будете использовать свойство text-indent. Вместо этого вы будете использовать свойство margin-left или padding-left.
- hubspot.com/website/bootstrap-table-css»>
Пошаговое руководство по элементу таблицы Bootstrap CSS [+ 7 примеров]
08 марта 2023 г.
Как создать, отредактировать и создать панель навигации в Bootstrap
08 марта 2023 г.
- hubspot.com/website/css-grid»>
Как создать идеальную сетку CSS на вашем веб-сайте [примеры макетов]
28 февраля 2023 г.
Как создавать и стилизовать границы в CSS
23 февраля 2023 г.
Как вложить селекторы CSS для более чистого кода
20 февраля 2023 г.

Классы изображений Bootstrap: что это такое и как они работают?
20 февраля 2023 г.
CSS-переменные: что это такое и как они работают
16 февраля 2023 г.

Что, почему и как сделать фавикон для вашего сайта
08 февраля 2023 г.
Введение в свойство отображения CSS
02 февраля 2023 г.
- hubspot.com/website/bootstrap-button»>
Кнопки Bootstrap: объяснение классов и стилей
02 февраля 2023 г.
Допустим, вы хотите сдвинуть элементы списка дальше вправо, чтобы они выглядели выровненными по правому краю подзаголовка. Затем вы можете установить для свойства padding-left значение 20em. Вот результат по сравнению со списком со стандартным отступом:
Вот результат по сравнению со списком со стандартным отступом:
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Как делать отступы для маркеров в CSS
Подобно элементу упорядоченного списка, элемент неупорядоченного списка (
- ) по умолчанию будет смещать элементы списка — или маркеры. Если вы хотите изменить расстояние отступа, вы можете использовать свойство margin-left или padding-left.
Предположим, вы хотите сдвинуть маркеры дальше влево, а не вправо. Затем вы можете использовать свойство margin-left и установить для него отрицательное значение. Вот результат по сравнению с маркерами с отступом по умолчанию:
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Text-indent не работает
Вы можете столкнуться с некоторыми проблемами при попытке применить свойство text-indent к элементам HTML. Наиболее распространенная проблема возникает, если вы пытаетесь применить это свойство к встроенным элементам, а не к элементам блочного уровня. Например, если вы попытаетесь сделать отступ для элемента span, это свойство не будет работать. Но это сработает, если вы примените свойство к элементу абзаца или другому блочному элементу. Вот пример:
Наиболее распространенная проблема возникает, если вы пытаетесь применить это свойство к встроенным элементам, а не к элементам блочного уровня. Например, если вы попытаетесь сделать отступ для элемента span, это свойство не будет работать. Но это сработает, если вы примените свойство к элементу абзаца или другому блочному элементу. Вот пример:
См. «Отступ текста пера не работает» Кристины Перриконе (@hubspot) на CodePen.
Отступы в CSS
Отступы — это метод форматирования, который может помочь улучшить читаемость ваших веб-страниц. Хотя это гораздо чаще встречается в печатном виде, все же важно понимать, как делать отступы или изменять отступы абзацев, списков и маркеров в Интернете. Хорошей новостью является то, что для освоения требуется лишь немного HTML и CSS.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Связанные статьи
Свойство CSS text-indent
❮ Назад Полное руководство по CSS Далее ❯
Пример
Отступ первой строки текста с разными значениями:
div.a {
текстовый отступ: 50 пикселей;
}
div.b {
текстовый отступ: -2em;
}
div.c {
текстовый отступ:
30%;
}
Попробуйте сами »
Определение и использование
свойство text-indent определяет отступ первой строки в текстовом блоке.
Примечание: Допускаются отрицательные значения. Первая строка будет иметь отступ влево, если значение отрицательное.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.textIndent=»50px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| отступ текста | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
text-indent: length |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Определяет фиксированный отступ в px, pt, cm, em и т. д. Значение по умолчанию — 0. Подробнее о единицах длины д. Значение по умолчанию — 0. Подробнее о единицах длины | Демонстрация ❯ |
| % | Определяет отступ в % от ширины родительского элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Расстояние между текстом CSS
Ссылка HTML DOM: свойство textIndent
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
5 Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.