Как создать слайдер в WordPress с помощью плагина
Приветствую вас, друзья!
Сегодня я бы хотел рассказать о том, как добавить слайдер в ваш блог, работающий на прекрасном движке WordPress. Я затрону 2 плагина, с помощью которых мы с вами и будем создавать слайдеры.
Первый плагин совсем простенький, но может оказаться кому-то полезным, а вот другой — это стильный и продвинутый, с набором различных функций и шаблонов.
Давайте начнем уже!
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Если вы хотите узнать, как добавить слайдер в WordPress на свой сайт или блог, вы попали по адресу. В этом руководстве я покажу, как быстро создать слайдер, отображающий изображения из вашей медиатеки WordPress. А затем вставить этот слайдер в ваши сообщения или страницы блога. Затем мы рассмотрим более мощный и креативный плагин для добавления еще лучших слайдеров на ваш сайт WordPress, без необходимости инвестировать ни копейки.
Но прежде чем мы начнем, давайте быстро определим, что такое слайдер в WordPress.
Что такое слайдер в WordPress?
Как правило, слайдер в WordPress позволяет отображать несколько изображений в формате слайд-шоу. Вместо того, чтобы просто вставлять фотографии или другие изображения в сообщение или страницу блога, вы можете создать слайдер, добавить его в свой контент, а затем позволить посетителям щелкать или пролистывать слайды.
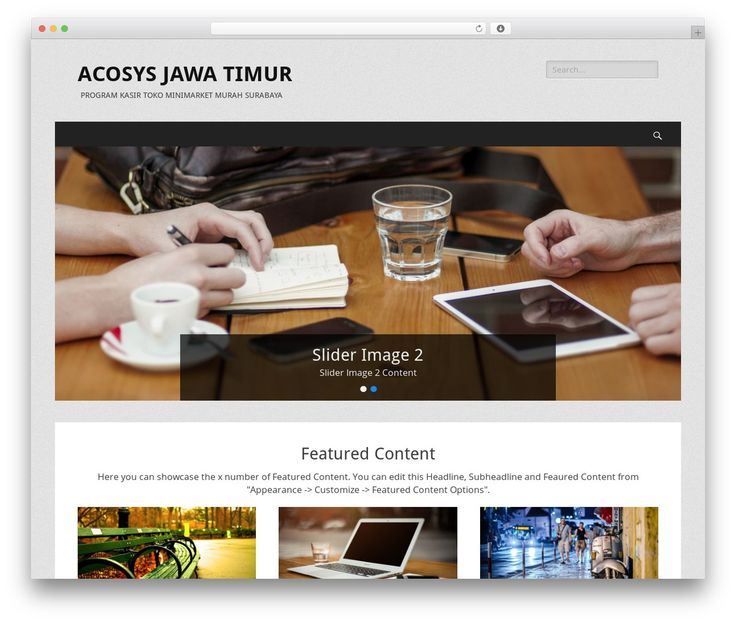
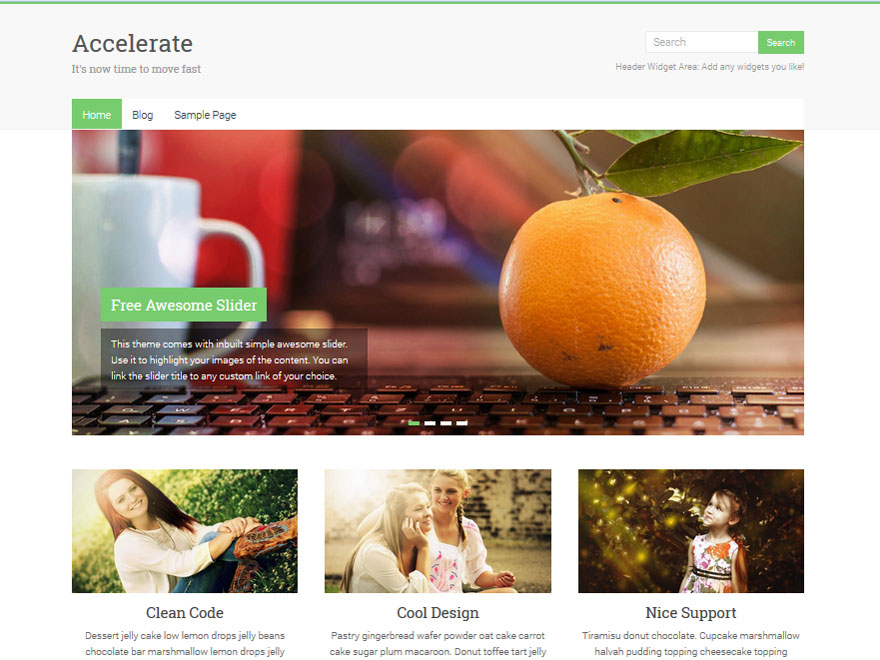
Пример слайдера в WordPress
Это не только экономит место на вашей странице, но также делает для ваших посетителей очень удобными для просмотра вашего контента. Это также упрощает организацию ваших изображений и другого контента так, как вы хотите. Создание коллекций фотографий или последовательности слайдов, которые проведут посетителей через презентацию или историю, является отличным способом использования слайдера на сайте WordPress.
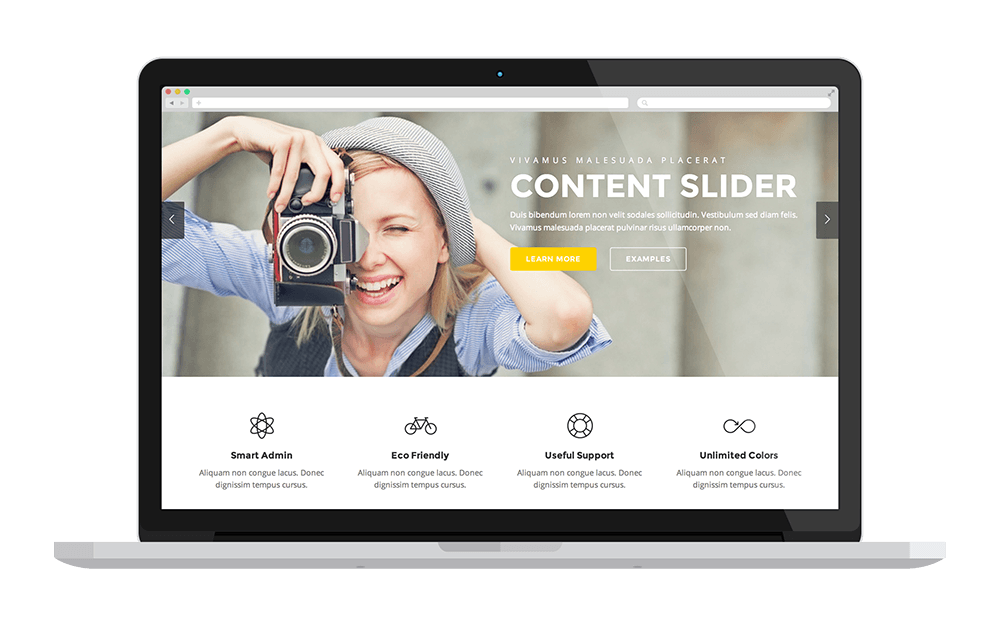
Smart Slider 3 — пример слайдера
Теперь, когда мы рассмотрели, что такое слайдер в WordPress, мы посмотрим, какой тип слайд-шоу может создавать широко используемый бесплатный плагин. Затем я поделюсь более мощным, но в то же время бесплатным инструментом для добавления еще более стильных и продвинутых слайдеров изображений на ваш сайт WordPress.
Как создать базовый слайдер галереи WordPress
Хотя по умолчанию WordPress не имеет функции слайдера, плагин Jetpack — с его модулем слайдера — регулярно включается в новые установки WordPress. Поэтому использование Jetpack часто является стандартным способом создания слайдера изображений для многих владельцев сайтов на WordPress.
Поэтому использование Jetpack часто является стандартным способом создания слайдера изображений для многих владельцев сайтов на WordPress.
Мы увидим в этом руководстве, что есть и другие более мощные бесплатные опции.
Использование Jetpack WordPress Gallery Slider
Чтобы создать слайдер в WordPress от Jetpack, сначала проверьте, установлен ли плагин Jetpack и активен ли он на вашем веб-сайте, войдя в панель управления вашего сайта и посетив страницу плагинов. Если Jetpack отсутствует в списке установленных плагинов, вы можете найти инструкции по добавлению этого инструмента на ваш сайт. Когда Jetpack запущен на вашем сайте, создайте новый пост или страницу WordPress и нажмите кнопку «Добавить медиа» на панели инструментов редактора.
WordPress Gallery Slider: кнопка «Добавить изображение»
Затем вы можете загрузить изображения, которые вы хотите использовать в слайдере на сайте WordPress. Кроме того, вы можете выбрать изображения, которые уже находятся в вашей библиотеке мультимедиа для использования в слайдере. Выбрав изображения для слайдера, нажмите кнопку «Create a new gallery» (Создать новую галерею).
Выбрав изображения для слайдера, нажмите кнопку «Create a new gallery» (Создать новую галерею).
WordPress Gallery Slider: создать галерею
На следующем экране редактирования галереи вы можете выбрать «Слайд-шоу» в раскрывающемся меню «Тип». После того, как вы проверили другие настройки, вы можете нажать на кнопку «Insert gallery» (Вставить галерею).
Слайдер изображений должен быть добавлен к вашему сообщению или странице. Чтобы проверить слайд-шоу галереи WordPress, нажмите кнопку «Preview» (Просмотр) в верхнем правом углу страницы.
WordPress Gallery Slider Jetpack: предварительный просмотр
Теперь, после всего лишь нескольких шагов, у вас должно появиться простое слайд-шоу, отображающее выбранные изображения из вашей галереи WordPress в сообщении или на странице на вашем веб-сайте или в блоге.
Однако, хотя слайдера Jetpack должно быть достаточно для создания базовых слайд-шоу галерей WordPress, если вы хотите создать действительно привлекательные и привлекающие внимание слайдеры, вам придется выбрать специально построенный для этого плагин слайдера. К счастью, есть бесплатный вариант, который содержит множество функций, но при этом очень прост в использовании.
К счастью, есть бесплатный вариант, который содержит множество функций, но при этом очень прост в использовании.
Обновите слайдеры в WordPress с помощью Smart Slider 3
Да, как вы уже догадались, плагин WordPress для разблокировки полного потенциала слайд-шоу — это плагин Smart Slider 3. Хотя доступна платная версия Smart Slider 3, бесплатная версия этого плагина намного мощнее, чем модуль слайдера Jetpack и многие другие плагины слайдеров WordPress.
Чтобы дать вам лучшее представление о том, что Smart Slider 3 может сделать, а также о том, как легко его использовать, вот краткое руководство по созданию слайдера галереи WordPress с помощью этого бесплатного плагина.
Создание слайдера в WordPress с помощью Smart Slider 3
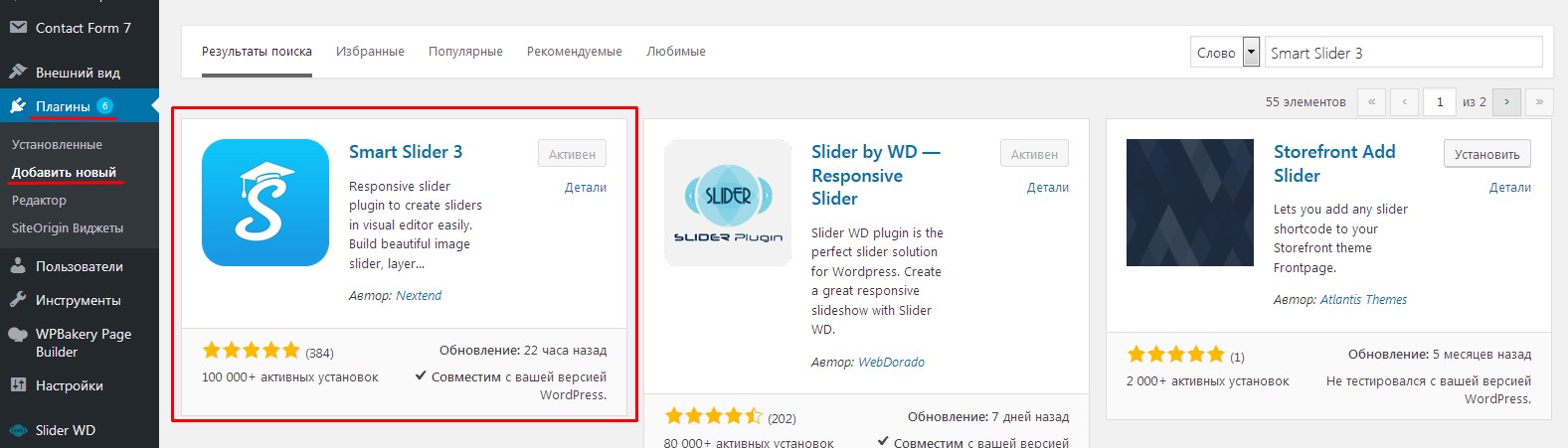
Поскольку бесплатная версия Smart Slider 3 доступна из официального каталога плагинов WordPress, ее можно установить с панели инструментов вашего сайта WordPress всего за несколько кликов.
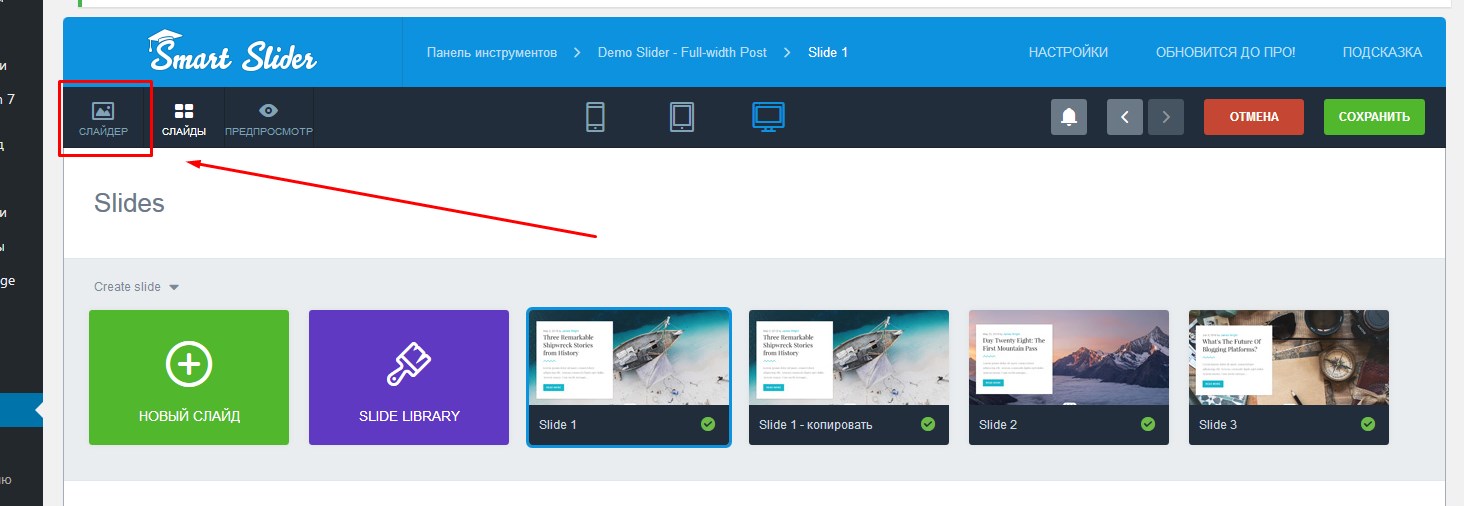
WordPress Gallery Smart Slider 3
Теперь, когда этот бесплатный плагин активен на вашем сайте, вы можете добавлять на свой сайт гораздо более креативные и стильные слайдеры галереи WordPress. Чтобы начать, просто перейдите в раздел Smart Slider на панели инструментов WordPress, нажав на соответствующую ссылку в меню боковой панели.
Чтобы начать, просто перейдите в раздел Smart Slider на панели инструментов WordPress, нажав на соответствующую ссылку в меню боковой панели.
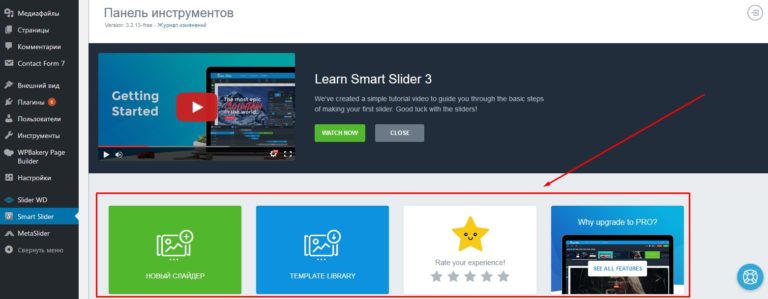
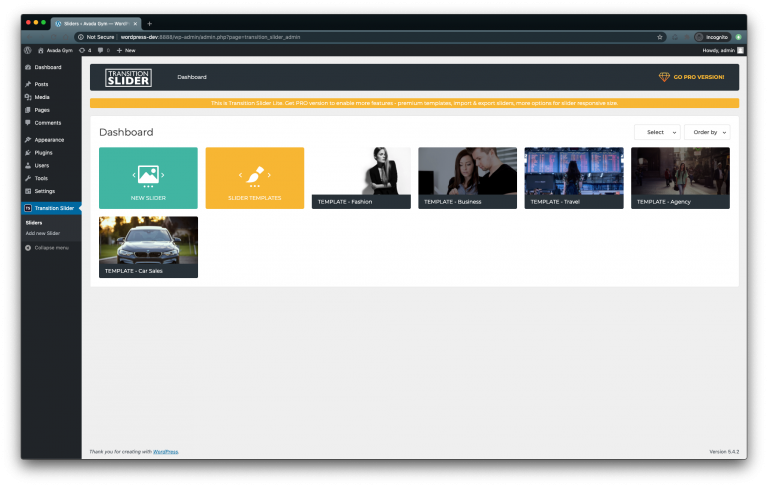
Smart Slider3 на панели инструментов
На информационной панели Smart Slider вы можете просмотреть учебное пособие, которое поможет вам начать работу, а также посмотреть демонстрационный слайдер. Даже те, кто использует бесплатную версию Smart Slider 3, получают доступ к некоторым стильным шаблонам слайд-шоу, которые могут быть легко адаптированы для различных проектов.
Smart Slider 3: шаблоны
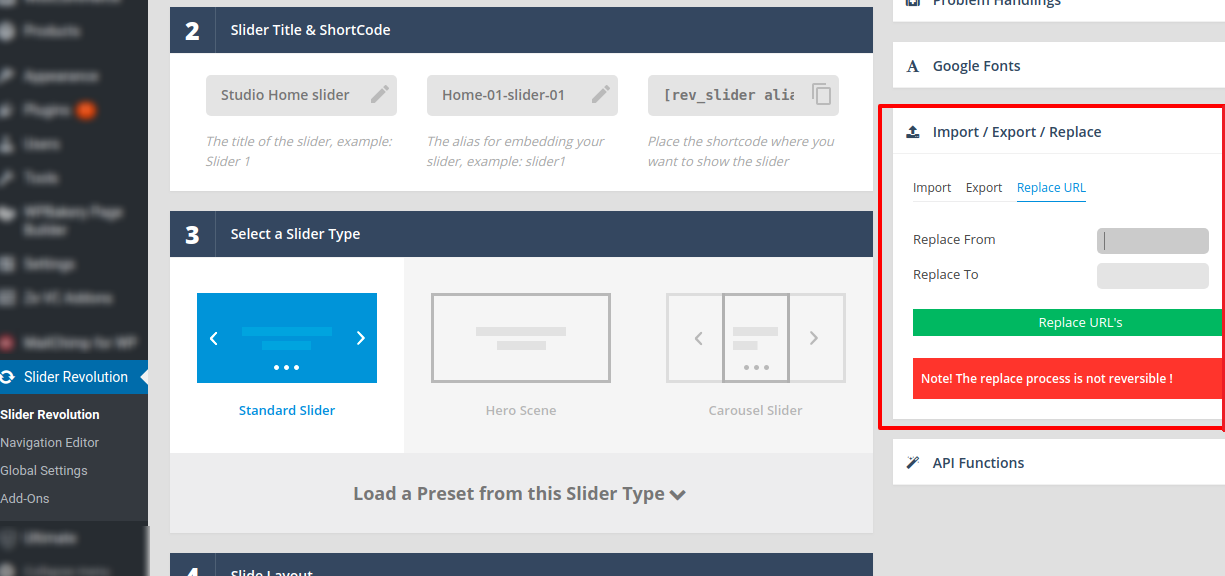
Но если вы хотите создать свой собственный слайдер в WordPress с нуля с помощью этого плагина, нажмите на значок «New Slider» (Новый слайдер), чтобы сделать первый шаг. Затем вы можете ввести название вашего слайдера на этом экране, а также выбрать тип слайд-шоу, которое вы хотите создать.
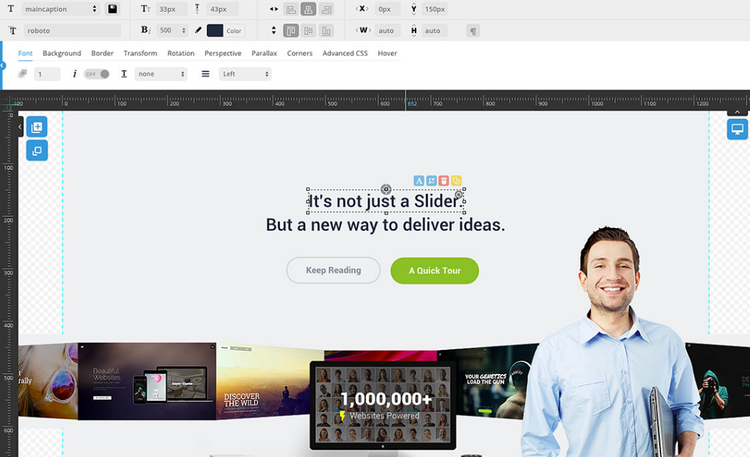
Создание слайдера с помощью Smart Slider 3
Smart Slider 3 можно использовать по-разному, но один из самых простых способов начать работу — перетащить изображения на его панель инструментов. Затем вы можете просмотреть или опубликовать свой слайдер для использования на вашем веб-сайте WordPress. Вот и все.
Затем вы можете просмотреть или опубликовать свой слайдер для использования на вашем веб-сайте WordPress. Вот и все.
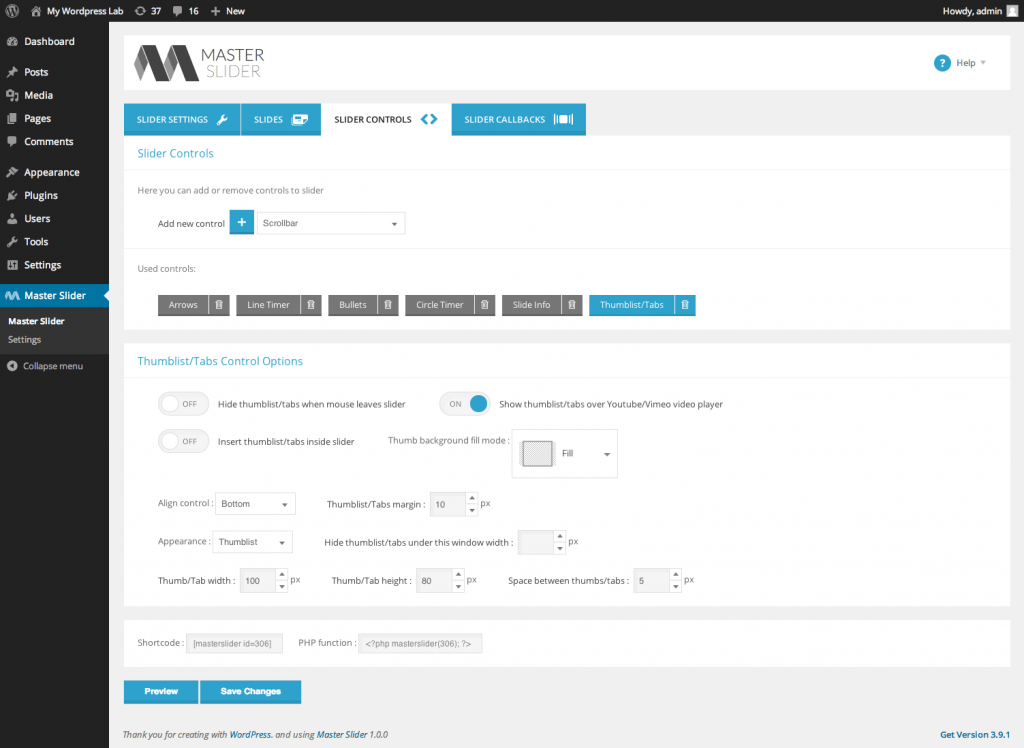
Тем не менее, прокрутка вниз страницы показывает элементы управления Smart Slider. На панели управления вы можете легко выбрать стиль кнопок воспроизведения, включить или отключить миниатюры изображений и настроить дополнительные параметры анимации.
Настройки слайдера Smart Slider 3
Если вы просто хотите перетащить изображения в область слайдера и использовать настройки по умолчанию или создать персонализированное слайд-шоу, Smart Slider 3 сделает это очень просто.
В отличие от Jetpack, вы можете редактировать отдельные слайды в слайд-шоу Smart Slider 3, определяя продолжительность отображения каждого слайда, изменяя миниатюру слайдов и даже добавляя слои к слайдам, которые содержат текст или другое содержимое. Добавление интерактивных кнопок в ваш слайдер галереи WordPress также просто с Smart Slider 3.
Публикация вашего слайд-шоу Smart Slider 3
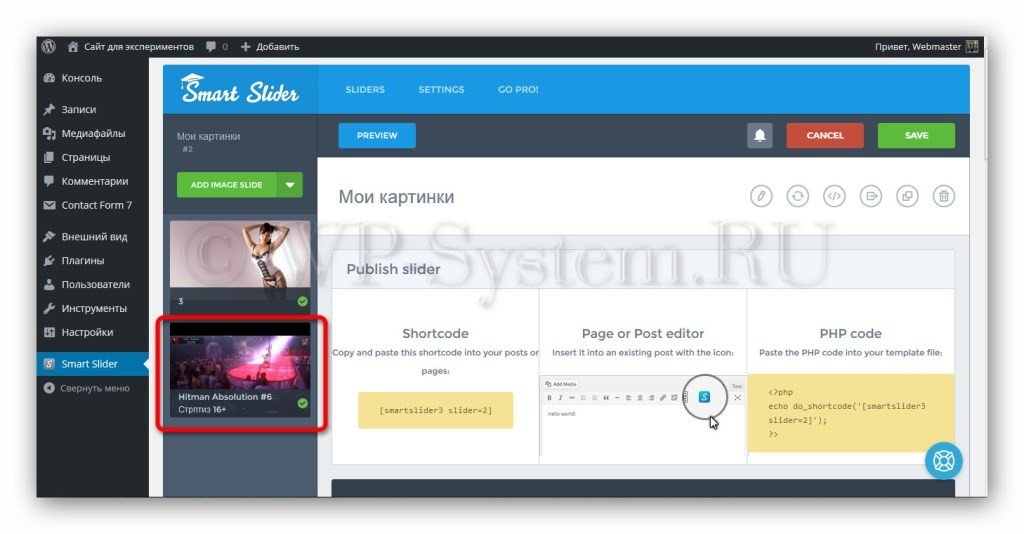
Если вы довольны своим слайд-шоу в галерее WordPress Smart Slider 3 — или если вы просто хотите посмотреть, как оно выглядит на вашем веб-сайте — сохраните свою работу, а затем создайте новый пост или страницу или откройте существующий для редактирования. Плагин Smart Slider 3 добавляет удобную кнопку в редактор WordPress, которая позволяет очень легко вставить ваш слайдер в ваш контент.
Плагин Smart Slider 3 добавляет удобную кнопку в редактор WordPress, которая позволяет очень легко вставить ваш слайдер в ваш контент.
Добавление слайд-шоу с помощью Smart Slider 3
Наряду с использованием шорткода Smart Slider 3, показанного выше, для вставки слайд-шоу в ваш контент, вы также можете использовать предоставленный код PHP для отображения слайдеров в других частях вашего веб-сайта, добавив код в файлы вашей темы. Есть также виджет для быстрого добавления слайдеров на боковые панели и другие готовые к виджетам области вашего сайта.
Последние мысли
Smart Slider 3 может сделать гораздо больше, чем просто создавать слайдеры в WordPress. Даже в бесплатной версии есть шаблоны, облегчающие добавление многослойных слайдов в слайд-шоу, которые состоят из текста, изображений и другого содержимого. Если вы просто ищете самый быстрый и простой способ добавить слайдеры в WordPress на свой веб-сайт, Smart Slider 3 и его список функций определенно не излишни.
Кроме того, если вы когда-нибудь захотите проявить еще большую креативность с помощью своих слайд-шоу и других элементов презентации вашего веб-сайта в будущем, дополнительный плагин Smart Slider 3 Pro можно найти всего в несколько щелчков мыши.
Статейка получилась не слишком длинной, но это и хорошо — я собрал в ней все полезное, кроме воды.
Также надеюсь что эта статья поможет вам украсить страницы своего сайта или блога.
А у меня на сегодня все — до скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
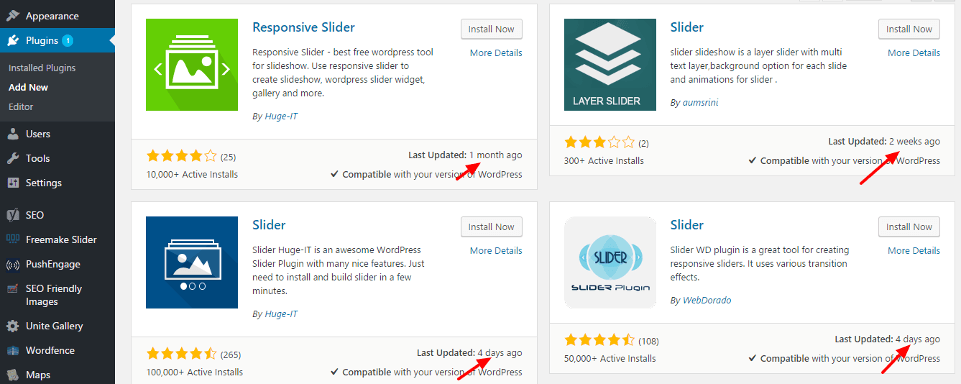
18 лучших бесплатных плагинов WordPress Slider 2022 — лучшие темы, плагины и хостинг для WordPress
Плагины слайдера WordPress должны быть одним из лучших типов плагинов WP. Слайдеры, пожалуй, самые современные и популярные. С помощью ползунка вы можете выделять рекомендуемый контент, публиковать важные объявления и стильно отображать свой лучший контент. Несколько лет назад слайдеры стали так же важны для витрин электронной коммерции. Благодаря возможности отображать рекомендуемые продукты и продвигать специальные предложения, плагины для слайдеров продолжают расти и процветать.
Мы подробно рассмотрели тему слайдеров контента, поэтому, пожалуйста, изучите другие наши публикации для дальнейшего вдохновения:
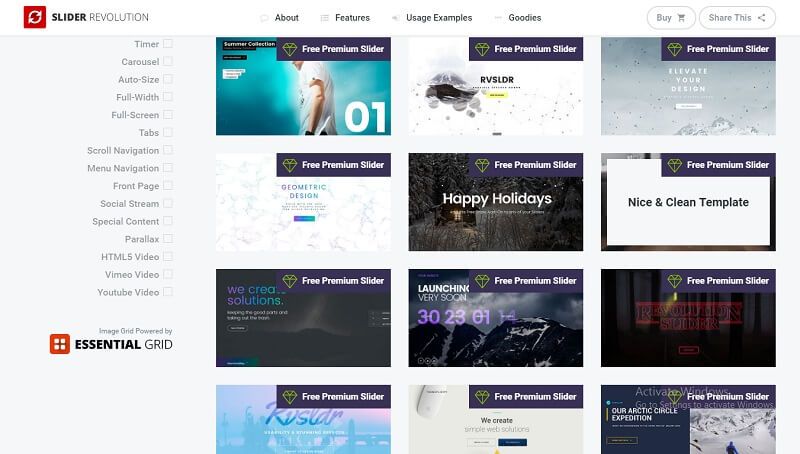
Опять же, найти плагин, который безупречно адаптируется к вашей теме, — не самая простая задача. Действительно, многие новые темы вордпресс поставляются с некоторой поддержкой слайдера, но в зависимости от требований вашего веб-сайта вы можете рассмотреть внешние варианты. В результате мы отобрали только лучшие плагины для слайдеров WordPress, которые вы можете скачать бесплатно. Эти слайдеры варьируются от простых изображений заголовка до полностью оптимизированных слайдеров для известных деловых и медиа-сайтов. Как всегда в случае с разработчиками WordPress, некоторые люди хотят сделать все возможное, чтобы обеспечить выдающийся пользовательский опыт.
Вот лучшие бесплатные плагины для слайдеров WordPress, которые вы можете скачать сегодня.
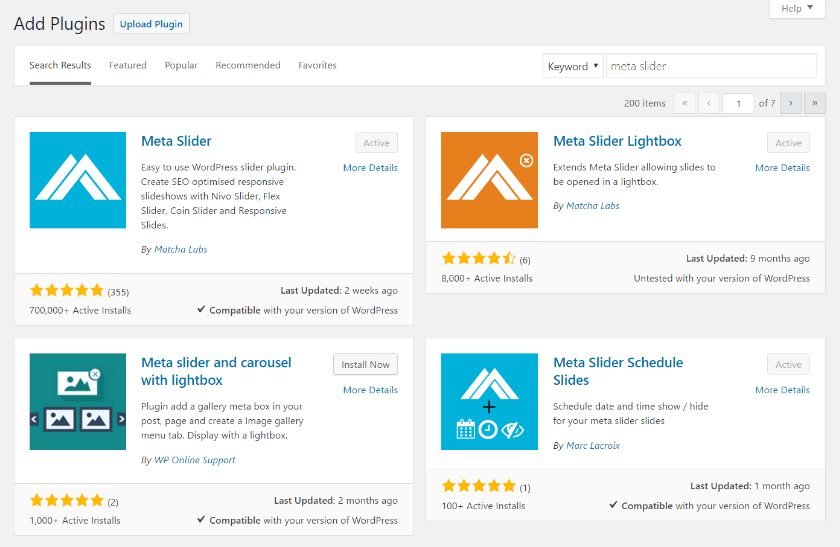
MetaSlider — один из наиболее часто устанавливаемых плагинов слайдера для WordPress. Его интуитивно понятный и упрощенный интерфейс позволяет быстро создавать слайд-шоу по своему вкусу. Вы можете перетаскивать нужные изображения прямо с панели мультимедиа. Когда вы это сделаете, добавлять подписи и пользовательские данные слайдов будет легко. Помимо простоты использования, MetaSlider может автоматически настраивать SEO-данные для вас. В настоящее время MetaSlider поддерживает четыре уникальных типа слайдеров: Flex Slider, Nivo Slider, Coin Slider и Responsive Slides.
Вы можете перетаскивать нужные изображения прямо с панели мультимедиа. Когда вы это сделаете, добавлять подписи и пользовательские данные слайдов будет легко. Помимо простоты использования, MetaSlider может автоматически настраивать SEO-данные для вас. В настоящее время MetaSlider поддерживает четыре уникальных типа слайдеров: Flex Slider, Nivo Slider, Coin Slider и Responsive Slides.
Основные возможности мета-слайдера:
- полноразмерная поддержка больших изображений
- пользовательский интерфейс перетаскивания для организации слайдов
- предварительный просмотр слайдов в реальном времени в панели администратора
- сложный механизм кадрирования для настройки размера изображения
- поддержка шорткода и отображения виджета
- пользовательские эффекты и анимация
- совместим с плагинами, предоставляющими варианты перевода
- Доступ к API для разработчиков, которые хотят использовать этот плагин.
После того, как вы поиграете с бесплатной версией, вы можете подумать об обновлении. MetaSlider Pro включает в себя дополнительные инструменты для управления слайдером. Например, вы можете добавлять видеофайлы и загружать фоны и анимацию с помощью CSS3/HTML5. Кроме того, премиальный плагин включает в себя ползунки динамического контента, премиальные темы и службу поддержки клиентов.
MetaSlider Pro включает в себя дополнительные инструменты для управления слайдером. Например, вы можете добавлять видеофайлы и загружать фоны и анимацию с помощью CSS3/HTML5. Кроме того, премиальный плагин включает в себя ползунки динамического контента, премиальные темы и службу поддержки клиентов.
Подробнее / Скачать
Слайдер от монолога
Soliloquy имеет репутацию в сообществе WordPress. Ребята, стоящие за ним, уже создавали потрясающие продукты, но их отзывчивый слайдер WordPress выделяется больше всего. Это простой в использовании слайдер с мощными функциями для личных блогов и бизнес-сайтов. Если бы только они сделали его доступным для систем за пределами WordPress. Итак, что же делает Slider таким удивительным? Прежде всего, это конструктор перетаскивания с поддержкой ползунков видео и изображений.
Затем у вас есть адаптивный дизайн, который автоматически изменяет размеры слайдеров для планшетов, смартфонов и настольных компьютеров. Этот плагин Slider также является первым в нашем обзоре, который поддерживает отображение слайдеров продуктов из магазинов WooCommerce. Опция динамических ползунков включает в себя демонстрацию сообщений в блогах, сообщений в социальных сетях и таких вещей, как отзывы.
Опция динамических ползунков включает в себя демонстрацию сообщений в блогах, сообщений в социальных сетях и таких вещей, как отзывы.
Команда Soliloquy позаботилась о том, чтобы их конкурентам было трудно соответствовать их совершенству. Повышенная безопасность и производительность плагина продолжают привлекать новых пользователей каждый день. У Soliloquy есть один из ведущих разработчиков WordPress для аудита кодовой базы. Наконец, независимые тесты производительности показали, что этот плагин Slider в два раза быстрее, чем ближайший конкурент.
Подробнее / Скачать
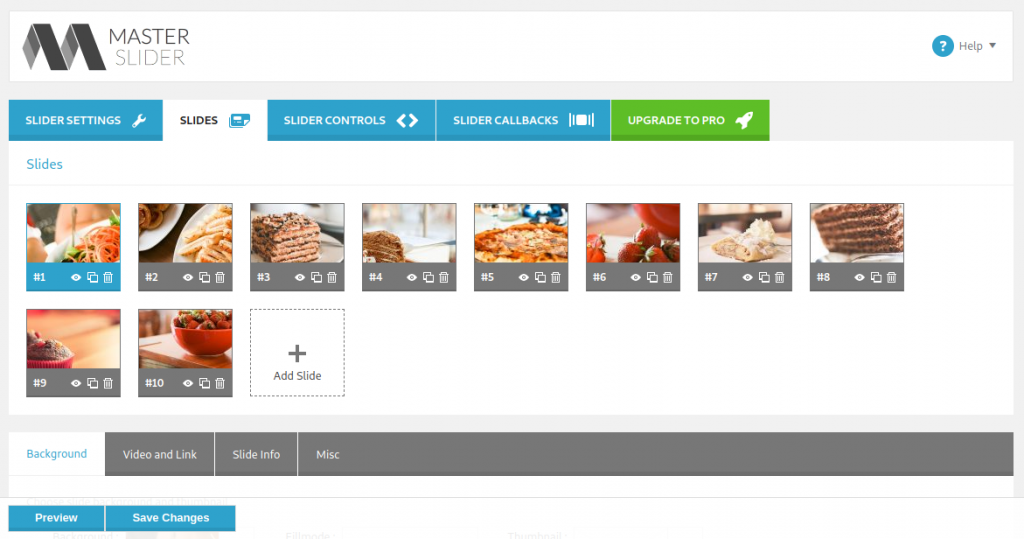
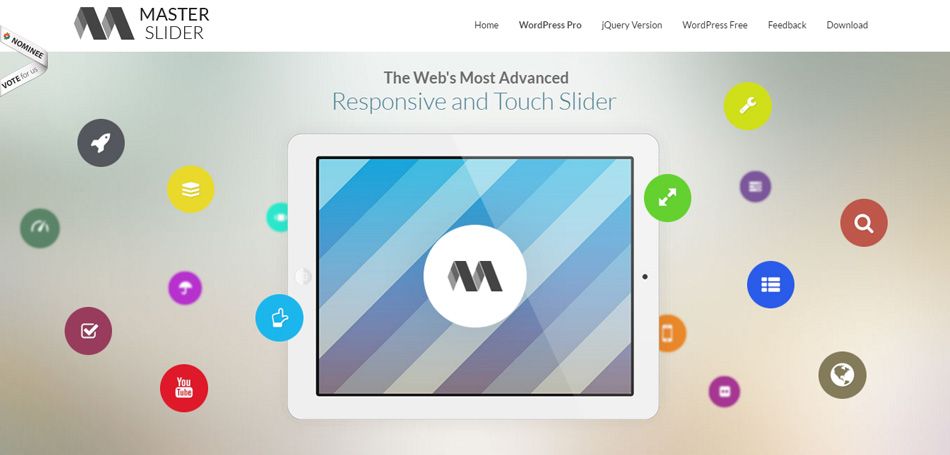
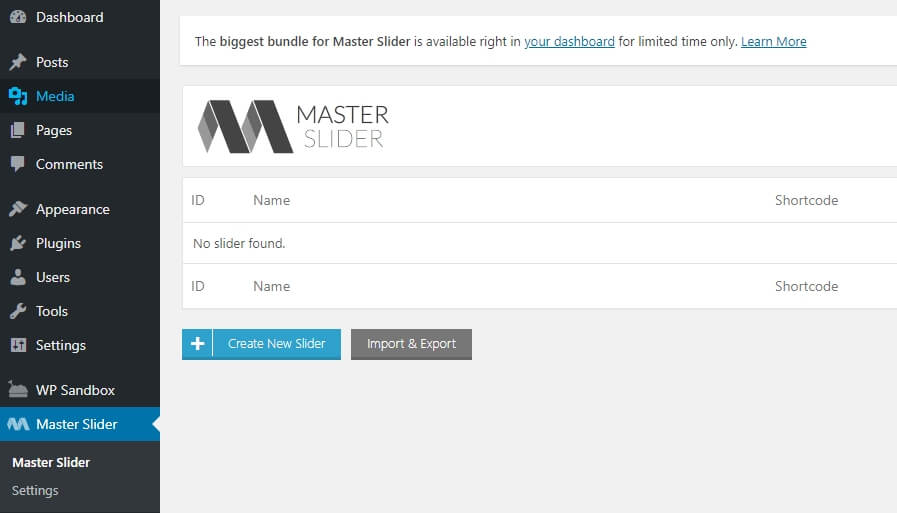
Мастер Slider
Master Slider — еще один слайдер, получивший признание сообщества. Он отличается адаптивным дизайном и возможностью демонстрации контента или слайдов со статическими изображениями. Кроме того, он объединяет функции касания и прокрутки для лучшего мобильного использования. Эффекты перехода ползунков усиливаются аппаратным ускорением, что особенно полезно для мобильных дисплеев. Поскольку он построен на основе лучших практик разработки WordPress, вы получите беспрецедентный уровень производительности.
Этот плагин поддерживает старые версии Internet Explorer и отлично работает в других современных веб-браузерах. Эффекты перехода используют CSS3 для анимации и jQuery для их плавной загрузки. Бесплатный плагин включает в себя несколько бесплатных эффектов перехода слайдера и восемь настраиваемых тем, которые вы можете использовать. Он готов к переводу, совместим с многосайтовыми блогами и имеет расширенный API для разработчиков WP.
Несмотря на обширную функциональную базу, Master Slider остается настолько легким, насколько это возможно. Он отдает приоритет производительности времени загрузки больше, чем что-либо еще. Если вы обновитесь до профессиональной версии, вы получите множество дополнительных опций слайдера. Например, профессиональное обновление включает слайдеры для WooCommerce, Facebook и Flickr. Прежде всего, он добавляет превосходные фоновые изображения и инструменты эффекта параллакса.
Подробнее / Скачать
Смарт слайдер 3
Smart Slider 3 — один из новейших плагинов для слайдеров, доступных для скачивания, который превзошел успех многих других. Помимо того, что это интуитивно понятный плагин, Smart Slider обеспечивает уникальный рабочий процесс для добавления любого слайдера на основе WordPress в ваш блог. Используя доступную панель инструментов редактора, вы можете создавать слайдеры с помощью перетаскивания с предварительным просмотром в реальном времени. Этот плагин совместим с WordPress, включая медиатеку, шорткоды, виджеты и сообщения.
Помимо того, что это интуитивно понятный плагин, Smart Slider обеспечивает уникальный рабочий процесс для добавления любого слайдера на основе WordPress в ваш блог. Используя доступную панель инструментов редактора, вы можете создавать слайдеры с помощью перетаскивания с предварительным просмотром в реальном времени. Этот плагин совместим с WordPress, включая медиатеку, шорткоды, виджеты и сообщения.
Бесплатная версия, которой достаточно для блогов среднего размера, дает вам выбор из четырех шаблонов слайдера. Тем не менее, добавление новых шрифтов и стилей не составляет большого труда. Каждый элемент слайдера состоит из пяти факторов: изображения, заголовка, пользовательского текста, дополнительной кнопки и дополнительного видеоконтента с YouTube. Скрипты внутренней кодовой базы Smart Slider оптимизированы по умолчанию и адаптируются к стандартам SEO. Добавление фоновых изображений позволяет вам выбирать пользовательские режимы заполнения, такие как «заполнить экран» или «растянуть». Точно так же слайды могут воспроизводиться автоматически, или вы можете включить просмотр вручную. Наш лучший совет — экспериментировать. Не все темы или веб-сайты совместимы с функциями автозапуска, поскольку они могут мешать работе пользователя.
Точно так же слайды могут воспроизводиться автоматически, или вы можете включить просмотр вручную. Наш лучший совет — экспериментировать. Не все темы или веб-сайты совместимы с функциями автозапуска, поскольку они могут мешать работе пользователя.
Подробнее / Скачать
Слайдер от WD
С помощью Slider WD вы можете создавать красивые и адаптивные слайдеры контента для своих блогов или веб-сайтов WordPress. Этот мощный плагин идеально подходит для быстрого добавления слайдеров, оптимизированных для мобильных устройств, на вашу домашнюю страницу или страницы сообщений. Поскольку Slider WD основан на концепции виджета, вы можете вызывать функцию Slider WD в любом месте сайта. В настоящее время плагин Slider WD поддерживает добавление видео с платформ Vimeo и YouTube. Прежде всего, огромная библиотека пользовательских эффектов добавляет слайдам уникальности.
Когда вы добавляете новые изображения в свой проект, вы можете загружать их с помощью WordPress или внешнего URL-адреса изображения. Вы можете использовать шорткод для вставки своего слайдера, а не галерей WP, всякий раз, когда вы пишете сообщения с несколькими галереями изображений. Пользовательские функции включают водяные знаки изображений, защиту от загрузки изображений и универсальную настройку дизайна. Кроме того, когда вы обновите свой план до профессионального, вы сможете воспользоваться дополнительными преимуществами 26+ эффектов перехода и более 35+ эффектов слоев. Наконец, профессиональное обновление добавляет кнопки социальных сетей, параллакс, карусель и слои горячих точек.
Вы можете использовать шорткод для вставки своего слайдера, а не галерей WP, всякий раз, когда вы пишете сообщения с несколькими галереями изображений. Пользовательские функции включают водяные знаки изображений, защиту от загрузки изображений и универсальную настройку дизайна. Кроме того, когда вы обновите свой план до профессионального, вы сможете воспользоваться дополнительными преимуществами 26+ эффектов перехода и более 35+ эффектов слоев. Наконец, профессиональное обновление добавляет кнопки социальных сетей, параллакс, карусель и слои горячих точек.
Этот плагин слайдера отличного калибра. Сделайте себе одолжение и тщательно изучите документацию. Вы обнаружите, что он объясняет многие уникальные способы использования Slider WD, например, как использовать 3D-эффекты.
Подробнее / Скачать
Слайдер Ultimate
Slider Ultimate от Etoile Web Design сумел заинтересовать блоггеров WordPress своим безупречным дизайном. В течение нескольких минут после добавления этого плагина на ваш сайт вы можете вставлять гладкие и чистые слайдеры (с адаптивной функциональностью) в любой части вашего сайта. Тот факт, что он использует шорткоды, помогает вам вставлять слайды практически в любое место среди ваших страниц или сообщений WordPress.
Тот факт, что он использует шорткоды, помогает вам вставлять слайды практически в любое место среди ваших страниц или сообщений WordPress.
Нет ограничений на количество слайдов, которые вы можете создать для каждого слайдера. Когда вы углубитесь в функции, вы сможете создавать ползунки на основе категорий для уникальных областей контента. Кроме того, Slider Ultimate интегрируется с такими плагинами, как WooCommerce и Ultimate Product Catalog. Таким образом, плагин также идеально подходит для магазинов WooCommerce. Мы внимательно изучили демонстрационные примеры и видим, что современный дизайн и безупречное качество слайдов сделали Slider Ultimate таким успешным.
Подробнее / Скачать
Карусель слайдер
Carousel Slider — это сенсорный плагин слайдера с широкими возможностями настройки. Он имеет стильный дизайн с адаптивной функцией. Когда вы используете Carousel Slider, вы не ограничены использованием только ваших изображений из медиагалереи. Вы также можете загружать видео, вставлять сообщения или использовать собственные URL-адреса. Для серверной части этот плагин использует библиотеку Owl Carousel 2. Это современная библиотека JavaScript, которая предоставляет профессиональные функции слайдера.
Для серверной части этот плагин использует библиотеку Owl Carousel 2. Это современная библиотека JavaScript, которая предоставляет профессиональные функции слайдера.
Например, если вы планируете создать карусель на основе сообщений, вы можете выбирать из определенных сообщений или использовать настраиваемые категории и теги. Интеграция с WooCommerce очень похожа: вы можете выбирать продукты на основе тегов, категорий, рейтингов и коэффициентов продаж. Кроме того, он очень легкий, потому что не загружает ненужные файлы, когда это необходимо. Вместо этого Carousel Slider загружает только необходимые файлы для одной конкретной страницы. Если у вас есть копия WPBakery Page Builder, вы также получите отдельный виджет на панели инструментов VC.
Подробнее / Скачать
Максимальный отзывчивый слайдер изображений
Weblizar — авторитетное имя среди пользователей WordPress. Имея за плечами бесчисленное множество успешных плагинов, вы можете рассчитывать на Ultimate Responsive Image Slider, который отлично поможет вам в слайд-шоу. Особенностью номер один, которую выделяют разработчики Weblizar, является «безграничная» емкость. Вы, несомненно, можете добавлять неограниченное количество слайдеров в любом месте вашего сайта. Сэкономьте себе дополнительное время, загрузив все изображения сразу. Как мы уже говорили, вы можете отображать несколько слайдеров на одной странице, включая страницы и сообщения WordPress. Такие элементы, как заголовки, описания, кнопки и миниатюры, можно включать и отключать по отдельности.
Особенностью номер один, которую выделяют разработчики Weblizar, является «безграничная» емкость. Вы, несомненно, можете добавлять неограниченное количество слайдеров в любом месте вашего сайта. Сэкономьте себе дополнительное время, загрузив все изображения сразу. Как мы уже говорили, вы можете отображать несколько слайдеров на одной странице, включая страницы и сообщения WordPress. Такие элементы, как заголовки, описания, кнопки и миниатюры, можно включать и отключать по отдельности.
Бесплатной версии плагина достаточно для любого личного блога или веб-сайта для малого бизнеса. Тем не менее, вы можете использовать платформу, более ориентированную на редакцию, и вам потребуется немного дополнительной функциональности. В этом случае рассмотрите возможность инвестирования в профессиональную версию. Он имеет дополнительные функции, такие как сенсорные и карусельные ползунки, автоматическая настройка изображения и дополнительные макеты.
Подробнее / Скачать
Видео слайдер
Если вы хотите пропустить классические слайдеры изображений, вам лучше использовать плагин Video Slider. Вам действительно не нужно много объяснять, что это за инструмент. Тем не менее, давайте поговорим о некоторых особенностях и функциях, которые он приготовил для вас. И несмотря на то, что это бесплатный плагин для WordPress, Video Slider полон полезных свойств.
Вам действительно не нужно много объяснять, что это за инструмент. Тем не менее, давайте поговорим о некоторых особенностях и функциях, которые он приготовил для вас. И несмотря на то, что это бесплатный плагин для WordPress, Video Slider полон полезных свойств.
Прежде всего, Video Slider работает со всеми темами WordPress. Более того, он также идеально гармонирует с мобильными устройствами, экранами Retina и веб-браузерами. Опыт гарантированно будет ярким, независимо от устройства и платформы, которые они используют.
Более того, Video Slider безумно прост в использовании и идеально подходит как для начинающих, так и для профессиональных пользователей. Вы можете включить или отключить автоматический запуск и указать, с какого слайда/видео вы хотите, чтобы слайдер начал прокрутку содержимого. Это еще не все, убедитесь, что вы создаете впечатляющее слайд-шоу, которое впечатлит всех посетителей вашего сайта.
Подробнее / Скачать
Слайдер Карусель
Похожий подход по сравнению с последним плагином для слайдеров WordPress, только в том, что Slider Carousel предназначен исключительно для изображений.
Slider Carousel поддерживает технологию перетаскивания для изменения последовательности изображений, а также полноразмерных, полноэкранных и коробочных макетов. Он также без проблем работает на мобильных и настольных устройствах, поддерживает сенсорную навигацию и не имеет ограничений на количество слайдов, которые вы хотели бы создать. Slider Carousel включает исчерпывающую документацию, чтобы убедиться, что у вас не возникнет проблем.
Подробнее / Скачать
Адаптивный слайдер недавних сообщений WP
Отображение последних сообщений в слайдере никогда не было проще. Благодаря WP Responsive Recent Post Slider, этот инструмент делает основную часть работы за вас. Мало того, он даже поставляется с четырьмя слайдерами постов и одним дизайном карусели постов, чтобы вы могли оживить свой сайт. Кроме того, весь процесс настройки очень прост, что позволяет новичкам и экспертам извлечь из него максимальную пользу. Предложите своим пользователям и читателям легко найти ваш последний пост и посмотреть, что нового, без необходимости переходить со страницы на страницу в поисках контента.
Благодаря WP Responsive Recent Post Slider, этот инструмент делает основную часть работы за вас. Мало того, он даже поставляется с четырьмя слайдерами постов и одним дизайном карусели постов, чтобы вы могли оживить свой сайт. Кроме того, весь процесс настройки очень прост, что позволяет новичкам и экспертам извлечь из него максимальную пользу. Предложите своим пользователям и читателям легко найти ваш последний пост и посмотреть, что нового, без необходимости переходить со страницы на страницу в поисках контента.
Когда дело доходит до включения ползунка последних сообщений на ваш веб-сайт или блог, все, что вам нужно, это настроить шорткод, и вы уже можете добавить его. У вас есть множество различных опций и функций, и плагин даже поддерживает языки с письмом справа налево.
Подробнее / Скачать
Отзывчивый слайдер с логотипом WP
Если вы хотите придать дополнительный блеск своим партнерам, спонсорам или клиентам, вы можете сделать это с помощью адаптивного слайдера WP Logo Showcase. Этот плагин слайдера WordPress создает — отсюда и название — привлекающий внимание слайдер, демонстрирующий различные логотипы. Это удобно, если вы являетесь агентством, фрилансером, организатором мероприятий или благотворительной организацией. Но если у вас есть веб-сайт электронной коммерции и вы хотите отображать бренды, которые вы продаете, вы также можете сделать это с помощью адаптивного слайдера WP Logo Showcase.
Этот плагин слайдера WordPress создает — отсюда и название — привлекающий внимание слайдер, демонстрирующий различные логотипы. Это удобно, если вы являетесь агентством, фрилансером, организатором мероприятий или благотворительной организацией. Но если у вас есть веб-сайт электронной коммерции и вы хотите отображать бренды, которые вы продаете, вы также можете сделать это с помощью адаптивного слайдера WP Logo Showcase.
Благодаря удобному шорткоду вам не нужно настраивать его, чтобы начать отображать логотипы, которые вы хотите разместить на своем сайте. Вы даже можете изменять стили, добавлять страницы или стрелки, скрывать границы и включать режим RTL.
Подробнее / Скачать
Слайдер отзывов
Одним из лучших способов завоевать доверие клиентов является добавление реальных отзывов на ваш сайт. И если вам интересно, как это делается, Testimonial Slider — это бесплатный плагин WordPress, который сделает всю тяжелую работу за вас. Он поставляется с возможностью создания слайдера или макета сетки, отображающего отзывы клиентов или клиентов, черт возьми, даже обзоры, на вашем веб-сайте с современным и чистым дизайном. Конечно, слайдер отзывов, который вы добавите на свою страницу, также будет отзывчивым и без проблем будет работать на портативных и настольных устройствах.
Он поставляется с возможностью создания слайдера или макета сетки, отображающего отзывы клиентов или клиентов, черт возьми, даже обзоры, на вашем веб-сайте с современным и чистым дизайном. Конечно, слайдер отзывов, который вы добавите на свою страницу, также будет отзывчивым и без проблем будет работать на портативных и настольных устройствах.
С помощью Testimonial Slider вы можете создавать неограниченное количество шорткодов, устанавливать основной цвет, добавлять нумерацию страниц и указывать, сколько отзывов вы хотите отображать в строке. Он даже поддерживает виджеты, поэтому вы можете использовать разные места на своем веб-сайте, чтобы показывать отзывы и делать их более заметными для потенциальных клиентов и клиентов.
Подробнее / Скачать
Слайдер отзывов
 С Testimonial Slider вы можете добавлять отзывы и обзоры клиентов в макет слайдера.
С Testimonial Slider вы можете добавлять отзывы и обзоры клиентов в макет слайдера.Как правило, вы не будете добавлять ползунки обзора вверху страницы. Тем не менее, они могут размещаться где-то в области домашней страницы. Большинство тем WordPress сегодня поддерживают полную функциональность плагинов, таких как WPBakery Page Builder. Если вы можете совместить компоновщик макетов с плавным слайдером отзывов, таким как этот, то у вас есть надежный рецепт для завоевания доверия посетителей. Ни для кого не секрет, что пользователи серьезно относятся к отзывам, и что может быть лучше, чем продемонстрировать свой профессионализм, опубликовав отзывы самостоятельно.
Кроме того, у отзывов есть свой тип поста. Вы можете редактировать свои отзывы клиентов как отдельные сообщения, а затем редактировать или удалять их соответствующим образом. Входные данные, доступные для каждого обзора, включают фотографию, имя, название компании, адрес веб-сайта и, конечно же, ввод описания. На данный момент вы можете выбрать до пяти бесплатных тем и фильтровать отзывы по категориям.
Подробнее / Скачать
Слайдер с логотипом GS
Если вы фрилансер, возможно, вы захотите показать все компании и бренды, с которыми вы уже работали. С другой стороны, если вы управляете компанией, вы, вероятно, заинтересованы в демонстрации своих партнеров. Еще раз, как веб-сайт электронной коммерции, думали ли вы о том, чтобы отображать бренды, которые вы носите? GS Logo Slider — это правильный плагин WordPress, который вам нужен для достижения этих результатов. Следовательно, название создает слайд-шоу, в котором по большей части используются логотипы брендов. И вам не нужно много настраивать, если вы хотите активировать GS Logo Slider.
GS Logo Slider легкий, а это означает, что он не замедлит работу вашего сайта. Кроме того, надстройка поддерживает любую тему WordPress, совместима с Gutenberg и действительно проста. Внесение корректировок, а также добавление и удаление логотипов также не требует предварительного опыта.
Подробнее / Скачать
Instagram, как и любая другая социальная сеть, предназначен для создания имиджа бренда.
Виджет Instagram Slider предоставляет вам гладкий виджет, который вы можете добавить в свой блог. Он может захватывать фотографии из любого общедоступного профиля или определенного хэштега. Все изображения, которые показывает этот плагин, автоматически загружаются на ваш веб-сайт WordPress и отображаются как локальные изображения. Вы можете упорядочить фотографии в Instagram по их дате или популярности или показывать их случайным образом. Итак, по сути, это многофункциональный виджет Instagram. Он немного отличается от стандартного слайдера WordPress, но мы знаем, как важно иметь как можно больше социальных контактов на вашем сайте.
Он немного отличается от стандартного слайдера WordPress, но мы знаем, как важно иметь как можно больше социальных контактов на вашем сайте.
Подробнее / Скачать
Слайдер продуктов WooCommerce
Как бы выглядела электронная коммерция, если бы не WooCommerce? На этот вопрос сложно ответить, но независимо от ответа, мы рады, что этот удивительный плагин сохранил неизменное качество и функциональность. К сожалению, не все плагины для слайдеров WordPress могут интегрировать продукты WooCommerce, и хотя некоторые из них это делают, лучше использовать простое решение, такое как этот плагин. WooCommerce Products Slider позволяет отображать ваши продукты в стиле слайдера. Его бесчисленные стили слайдера — его самая заметная особенность. Эти стили удовлетворяют потребности самых популярные темы WordPress.
Он готов к работе с мобильными устройствами и, как и другие плагины, предлагает неограниченное количество отображаемых слайдеров. Вы можете установить любое количество элементов для отображения на слайдере. Таким же образом вы можете настроить количество элементов, отображаемых в одном столбце. Если вы запускаете веб-сайт с коробочным макетом, вероятно, лучше придерживаться меньших размеров столбцов. Функции навигации слайдера продукта включают автоматическое воспроизведение, остановку при наведении и перетаскивание касанием/мышью.
Таким же образом вы можете настроить количество элементов, отображаемых в одном столбце. Если вы запускаете веб-сайт с коробочным макетом, вероятно, лучше придерживаться меньших размеров столбцов. Функции навигации слайдера продукта включают автоматическое воспроизведение, остановку при наведении и перетаскивание касанием/мышью.
Подробнее / Скачать
Рекомендуемый контент и слайдер WP
Когда вы пишете фантастический пост в блоге или статью, вы, естественно, хотите представить ее своим читателям. Теперь существует бесчисленное множество способов сделать это, каждый из которых отличается друг от друга. Тем не менее, кажется, что наиболее популярными из них являются слайдеры определенного контента. С избранным контентом WP вы можете создавать слайдеры. Вы можете создавать сетки из двух столбцов или отдельные «избранные» поля, которые можно разместить в любом месте с помощью шорткода. Как и в приведенном выше плагине, модуль WP Featured Content использует свой собственный тип записи. Таким образом, ваши избранные статьи всегда отделены от ваших основных сообщений в блоге.
Таким образом, ваши избранные статьи всегда отделены от ваших основных сообщений в блоге.
В этом могут быть недостатки, но все зависит от вашего намерения использовать этот плагин. С нашей точки зрения, этот плагин был бы очень полезен для создания основных моментов сообщений, которые каким-то образом принесут пользу вашему бизнесу. Например, вы можете добавить поле рекомендуемого контента в конце каждой статьи, чтобы продвигать свою книгу. То, как отображаются рекомендуемые поля, делает его разумным вариантом. С помощью шорткода вы можете добавлять пользовательские настройки, такие как дизайн, стиль сетки, идентификатор категории, лимит выдержки, отображение кнопки «Читать дальше» и аналогичные настройки.
Подробнее / Скачать
Сдвиньте что-нибудь
Slide Anything основан на библиотеке Owl Carousel. Owl Carousel построена с использованием jQuery и поддерживает как современные браузеры, так и современные устройства. Итак, название пытается нам что-то сказать. Слайд «Все что угодно», но что это значит? Прежде всего, этот плагин адаптируется к мобильным устройствам с сенсорными функциями.![]() Вы можете загружать слайды практически для любого контента, даже если это обычный HTML5. Добавление нескольких ползунков на одну страницу с разным дизайном для каждого из них так же потрясающе!
Вы можете загружать слайды практически для любого контента, даже если это обычный HTML5. Добавление нескольких ползунков на одну страницу с разным дизайном для каждого из них так же потрясающе!
После установки Slide Anything вы увидите добавленную панель инструментов Sliders. Как только вы войдете туда, вы можете нажать кнопку «Добавить новый слайдер» и коснуться красивого пользовательского интерфейса. Из этого пользовательского интерфейса вы можете добавлять свои слайды и настраивать даже мельчайшие детали.
Подробнее / Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
20+ плагинов для фотогалереи и слайд-шоу для WordPress
Для любого портфолио или веб-сайта, ориентированного на изображения, работающего на WordPress, обязательно иметь фотогалерею и плагин для слайд-шоу. Они позволяют вам демонстрировать свои изображения и видеоконтент и добавлять различные функции.
Они позволяют вам демонстрировать свои изображения и видеоконтент и добавлять различные функции.
Если вас смущает так много вариантов на рынке, мы взяли некоторые из лучших плагинов для фотогалереи и слайд-шоу для WordPress. Каждый плагин имеет свой набор функций и атрибутов, о которых вы можете узнать ниже.
MetaSlider
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Один из наиболее часто используемых плагинов для слайдеров, MetaSlider, поддерживает различные типы слайд-шоу, такие как Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider. Некоторые из его исключительных функций — это перестановка слайдов с помощью перетаскивания, поддержка полной ширины и несколько параметров конфигурации слайд-шоу.
Слайдер от 10Web
Slider от WD поддерживает отображение изображений, а также видео с YouTube и Vimeo, а также эффекты перехода и поддержку слоев. Кроме того, он предлагает поддержку водяных знаков для изображений, ползунки во всю ширину и различные параметры настройки. Однако поддержка видео доступна только в премиум-версии.
Однако поддержка видео доступна только в премиум-версии.
Адаптивный слайдер Genesis
Как следует из названия, Genesis Responsive Slider позволяет вам выбирать определенные сообщения, страницы или категории и отображать их в максимально возможном масштабе благодаря своему адаптивному характеру. Кроме того, он включает в себя кнопки со стрелками «Назад» и «Далее», но работает только с дочерними темами Genesis.
WP Фотоальбом Плюс
Этот плагин слайдера представляет собой отличную систему управления мультимедиа и отображения, которая поддерживает управление фотоальбомами. Он может показывать изображения в слайд-шоу с помощью своего лайтбокса. Что мне больше всего понравилось, так это его возможности настройки — почти все функции настраиваются, и даже доступно 20 виджетов.
Этап мнения
Этот плагин позволяет вам добавить настраиваемое слайд-шоу на ваш веб-сайт, чтобы продемонстрировать продукты или избранные сообщения или создать учебные пособия. Его слайд-шоу позволяет добавлять текст, изображения и видео, например видео с YouTube.
Серьезный слайдер
Оптимизированный для SEO, готовый к переводу слайдер изображений, который позволяет создавать неограниченное количество слайдов с текстом, ссылками и кнопками. Он включает более семи цветовых стилей и эффектов перехода, а также виджет для отображения ползунков на боковой панели.
Слайдер отзывов
Уникальный слайдер, который отображает отзывы и характеристики, отправленные вашими клиентами, с их аватаром, именем и информацией о компании. Он предлагает пять скинов, несколько эффектов и поддержку ползунков отзывов для конкретных категорий.
Слайд-шоу с горизонтальной прокруткой изображений
Этот простой плагин слайдера позволяет демонстрировать изображения вместе с гиперссылками. Это позволяет автоматически начинать прокрутку и приостанавливать ее при наведении курсора мыши. Кроме того, он поддерживает переводы и даже предлагает множество вариантов настройки.
WonderPlugin Slider Lite
WonderPlugin Slider Lite может создавать слайдеры изображений и видео с поддержкой видео YouTube, Vimeo и mp3 / mp4. Как и указанные выше плагины, он поддерживает различные эффекты перехода, а также предлагает виджет.
Как и указанные выше плагины, он поддерживает различные эффекты перехода, а также предлагает виджет.
2J Слайд-шоу
2J Slideshow имеет классический, но стильный дизайн с множеством эффектов перехода. Вы можете добавлять массовые изображения в слайдер и добавлять его в любой пост. Более того, он предлагает полноэкранный режим, которого нет у некоторых других.
Слайд-шоу СК
Slideshow CK позволяет создавать неограниченное количество слайдеров и имеет эргономичный интерфейс перетаскивания. Вы можете добавлять изображения и видео вместе с подписями. Также слайдер можно загрузить с помощью его шорткода и виджета.
Галерея Google Фото с короткими кодами
Галерея Google Фото построена на основе API Google Picasa и отображает фотоальбомы из вашей библиотеки Google Фото. Слайды могут отображаться в виде сетки, списка или карусели вместе с заголовками и подписями к изображениям.
Превосходное слайд-шоу
Ползунок с эффектами затухания, Superb Slideshow позволяет при желании создавать гиперссылки на слайды или добавлять описания. Что я считаю уникальным, так это то, что ползунок сохраняет последний воспроизведенный слайд и возобновляет работу с этого слайда, даже если страница обновляется.
Что я считаю уникальным, так это то, что ползунок сохраняет последний воспроизведенный слайд и возобновляет работу с этого слайда, даже если страница обновляется.
Адаптивное слайд-шоу Flickr
Как следует из названия, этот адаптивный плагин слайдера позволяет встраивать фотоальбомы с Flickr на ваш сайт. Он использует короткие коды, которые помогут вам разместить слайд-шоу в любом сообщении или на странице, но вы можете показывать только изображения, в отличие от некоторых других.
Crelly Slider
Еще один хороший плагин для слайдера WordPress с совместимостью с браузером вплоть до IE8. Плагин поставляется с множеством опций, которые позволяют нам детально настраивать слайд, например, переход между слайдами, положение, цвет, изображения, управление слайдом и т. Д.
Soliloquy Lite
Этот плагин запускает интеллектуальный слайдер, загружая CSS и JS только тогда, когда слайд отображается в сообщении. Ваши сообщения и страницы будут загружаться быстрее с этим плагином по сравнению с другими плагинами, упомянутыми здесь. Слайдер адаптивный, сенсорный и построен с учетом SEO.
Слайдер адаптивный, сенсорный и построен с учетом SEO.
Слайдер HG
Этот плагин использует библиотеку Flexslider для включения слайдера. Ползунок поддерживает сенсорные жесты для навигации по ползунку, бесконечный цикл, и вы можете выбрать переход CSS для повышения производительности. Он поставляется с шорткодами и тегами шаблонов с массивом настраиваемых аргументов для настройки вывода ползунка.
NextGEN Галерея
NextGEN Gallery — один из самых популярных плагинов галереи WordPress. Он позволяет загружать и управлять галереями изображений, слайд-шоу и галереями стилей эскизов, редактировать эскизы. Это также позволяет превращать групповые галереи в альбомы и различные другие функции, которые действительно могут придать поразительный вид вашему веб-сайту.
Галерея Easy Media
Easy Media Gallery — это плагин, который обеспечивает простой способ отображения сеточных галерей, фотоальбомов, галерей с разбивкой на страницы, а также Google Maps и Google Street View. Вы также можете вставлять видео с YouTube, Vimeo и других видеосайтов. Это позволяет сделать ваш сайт более интерактивным, а также сделать его удобнее.
Вы также можете вставлять видео с YouTube, Vimeo и других видеосайтов. Это позволяет сделать ваш сайт более интерактивным, а также сделать его удобнее.
Фотогалерея
Photo Gallery — это отзывчивый плагин WordPress, оснащенный различными инструментами и опциями для добавления галерей изображений, а также редактирования изображений. Он предлагает управление неограниченным количеством фотографий, поддержку многих форматов изображений. Он также поддерживает добавление видео YouTube и Vimeo в галереи и поддерживает воспроизведение звука для слайд-шоу изображений.
Адаптивная фотогалерея
Адаптивная фотогалерея основана на платформе Bootstrap и позволяет добавлять неограниченное количество изображений на веб-сайт WordPress. Он также обеспечивает предварительный просмотр светового окна с использованием эффекта затухающей анимации. Шорткод [WRG] можно использовать для публикации фотогалереи на любой странице вашего сайта WordPress. Другими важными функциями являются простая и удобная панель управления галереей администратора, два макета дизайна, эффект непрозрачности цвета при наведении курсора и многое другое.
Галерея
Галерея — это простой в использовании плагин WordPress, который дает вам простой способ создавать галереи высококачественных изображений. Вы можете добавить описания для каждой галереи, выбрать, как вы хотите отображать все галереи и так далее. Существует также премиум-версия Gallery, которая загружена набором более продвинутых функций, если вам интересно.
Великая Флагалерея
Grand Flagallery — это мощный и удобный плагин для фотогалереи, который поставляется с потрясающими скинами для 3D-галереи. Он не только хорошо отображается на настольных системах, но и безупречно работает в полноэкранном режиме мобильных телефонов. Специально для настольных браузеров фоновая музыка вместе со слайд-шоу изображений может произвести действительно приятный эффект на посетителей веб-сайта.
Простая фотогалерея
Простая фотогалерея работает так, как следует из названия. Несколько важных функций этого плагина включают простое создание галереи, возможность добавлять водяные знаки на изображения, галереи, выполненные в стиле каменной кладки, предложение различных шаблонов миниатюр, а также множество других функций на выбор. Определенно удобный плагин.
Определенно удобный плагин.
Галерея Банк
Gallery Bank — это отзывчивый плагин для WordPress. Это помогает в создании стильных и красивых галерей изображений, альбомов списков, альбомов сеток, макетов эскизов и различных других функций и специальных эффектов для улучшения вашего сайта WordPress. Профессиональная версия WP Gallery Bank оснащена более чем 200 функциями, которые сделают ваш сайт привлекательным.
Lazyest Галерея
Lazyest Gallery предоставляет простой способ создания фотогалереи с папками, вложенными папками, страницами миниатюр и слайд-шоу. Ключевые функции, предлагаемые плагином, — это неограниченное количество изображений, автоматическое создание миниатюр, возможность добавлять подписи, короткие коды, которые можно использовать для галерей, и многое другое. Таким образом, вы можете работать более эффективно.
Сборщик фотографий из социальных сетей
Social Photo Fetcher — удобный плагин WordPress для автоматического создания фотогалереи из альбома facebook. Среди его примечательных особенностей — простые функции шаблона PHP, полностью настраиваемые галереи и встроенный световой короб. Вам также не нужна таблица базы данных, чтобы придать вашему сайту стильный вид с помощью этого плагина.
Среди его примечательных особенностей — простые функции шаблона PHP, полностью настраиваемые галереи и встроенный световой короб. Вам также не нужна таблица базы данных, чтобы придать вашему сайту стильный вид с помощью этого плагина.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Топ бесплатных слайдеров для wordpress
Давайте рассмотрим топ бесплатных слайд-шоу плагинов на 2018 год.
1. MetaSlider
Сайт: “wordpress.org/plugins/ml-slider/”
Один из самых популярных слайдер-плагинов для wordpress, который поддерживает такие типы слайд-шоу как: Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider.
Поддерживает функцию перетаскивания при создании слайдера, также позволяет создать слайдер во всю ширину сайта и имеет несколько полезных параметров настройки.
От производителей, которые считает наиболее интересными и надежными для клиента. Вся продукция проверяется на работоспособность и наличие брака до передачи клиенту.
Вся продукция проверяется на работоспособность и наличие брака до передачи клиенту.
2. Slider by WD – Responsive Slider
Сайт: “wordpress.org/plugins/slider-wd/”
Слайдер поддерживает отображение изображений, а также видео с YouTube и Vimeo. Есть различные эффекты перехода между слайдами. Кроме того, он предлагает поддержку водяных знаков, есть некоторые полезные настройки сладера, в том числе можно настроить отображение слайдер во всю ширину сайта.
Однако полный функционал доступен только в Премиум версии.
3. Genesis Responsive Slider
Сайт: “wordpress.org/plugins/genesis-responsive-slider/”
Genesis Responsive Slider – это адаптивный слайдер, который позволяет выбрать конкретные посты, страницы или категории и показывает слайдеры во всю возможную ширину. У слайдера есть кнопки со стрелками назад и далее.
Плагин Genesis Responsive Slider работает только с дочерними темами Genesis.
4. Cyclone Slider 2
Cyclone Slider 2
Сайт: “wordpress.org/plugins/cyclone-slider-2/”
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML.
Есть четыре красивых шаблона – темный, шаблон по умолчанию, стандартный и шаблон с миниатюрами.
5. WP Photo Album Plus
Сайт: “wordpress.org/plugins/wp-photo-album-plus/”
Данный плагин имеет отличное мультимедийное управление и систему индикации, которая поддерживает управление фотоальбомами. Он может показывать изображения в слайд-шоу с помощью своего инструмента lightbox. Что мне понравилось больше всего так это его настраиваемость.
6. GIGA Slider
Сайт: “wordpress.org/plugins/giga-slider/”
Быстрый и полезный слайдер, который поддерживает создание неограниченного количества слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
7. Slider by Nivo
Сайт: “wordpress.org/plugins/nivo-slider-lite/”
Slider by nivo позволяет создать слайдер записей, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете также воспользоваться темами для создания сладеров.
8. Slideshow Gallery
Сайт: “wordpress.org/plugins/slideshow-gallery/”
Плагин Slideshow Gallery позволяет создать слайды из постов или страниц, галереи, а также слайд-шоу с пользовательскими настройками.
Для отображения сладера можно воспользоваться шорткодом.
Есть многочисленные настраиваемые параметры, чтобы создать нужный вам внешний вид слайдера.
9. Opinion Stage
Сайт: “wordpress.org/plugins/social-polls-by-opinionstage/”
Этот плагин позволяет создавать полностью настраиваемые слайд-шоу на вашем сайте для демонстрации продукции, услуг или записей.
Его слайд-шоу позволяет добавлять текст, изображения и видео, в том числе и с YouTube.
10. Serious Slider
Сайт: “wordpress.org/plugins/cryout-serious-slider/”
В SEO-дружественный плагин, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы показать сладеры в боковой панели (сайдбаре).
11. Testimonial Slider
Сайт: “wordpress.org/plugins/testimonial-slider/”
Уникальный слайдер, который отображает отзывы и рекомендации, которые оставили Ваши клиенты с их аватарками, а также названием компаний и их реквизитами.
Он предлагает пять скинов и множество эффектов.
12. Image horizontal reel scroll slideshow
Сайт: “wordpress.org/plugins/image-horizontal-reel-scroll-slideshow/”
Это простой слайдер плагин, который позволяет демонстрировать изображения с гиперссылками.
Можно включить автоматическую прокрутку, которая будет останавливаться при наведении курсора мыши. Кроме того, он предлагает множество вариантов настройки.
Кроме того, он предлагает множество вариантов настройки.
13. WonderPlugin Slider Lite
Сайт: “wordpress.org/plugins/wonderplugin-slider-lite/”
Wonderplugin Slider Lite может создавать слайдеры изображений и видео с поддержкой YouTube, Vimeo и mp3/mp4 видео.
Как и выше приведенный плагин,
Wonderplugin Slider Lite поддерживает различные эффекты перехода и предлагает виджет для отображения слайдера в боковой колонке сайта.
14. Owl Carousel
Сайт: “wordpress.org/plugins/owl-carousel/”
Фантастический слайдер, который позволяет создать сладер из постов, а также встроить в сладер изображения, видео, HTML.
Owl Carousel является полностью настраиваемым, а также отзывчивым.
Кроме того сладер можно встроить на странички/записи сайта с помощью шорткода.
15. EasyRotator for WordPress
Сайт: “wordpress.org/plugins/easyrotator-for-wordpress/”
Easyrotator плагин позволяет создавать адаптивные фото слайдеры с помощью шаблонов. Вы можете создать неограниченное количество слайдеров с аудио и видео поддержкой. Кроме того, плагин является SEO-дружественным и настраиваемым.
Вы можете создать неограниченное количество слайдеров с аудио и видео поддержкой. Кроме того, плагин является SEO-дружественным и настраиваемым.
16. Text Slider
Сайт: “wordpress.org/plugins/text-slider/”
Плагин создает только текстовые слайдеры.
Вы можете настроить шрифт, цвет текста и эффекты перехода.
Кроме того, слайдеры могут быть встроены в любой пост, страницу или виджет, благодаря поддерживаемому шорткоду.
17. Gallery Slideshow
Сайт: “wordpress.org/plugins/gallery-slideshow/”
Gallery Slideshow преобразует любые фото галереи в потрясающие слайд-шоу.
У плагина Gallery Slideshow есть шорткод с настраиваемыми параметрами, к тому же к фотографиям можно добавить надписи.
Продолжение следует…
17 плагинов для создания слайдера на WordPress. Бонус: слайдер из колонок Elementor.
Слайдер — один из самых противоречивых элементов сайта. С одной стороны многие считают, что на сайте не должно быть слайдеров — они могут путать пользователей, ухудшать UX, влияя на скорость загрузки страницы и даже оказывать негативное влияние на SEO.
Обратная сторона медали заключается в том, что у слайдера есть не только недостатки:
- Слайдер может организовать и точно настроить вашу маркетинговую цель;
- Слайдер отвечает за общую визуальную привлекательность сайта;
- Слайдер делает то, чего по сути не могут сделать другие элементы сайта — оживляет его;
- Может и улучшишь UX, потому что в слайдерах обычно содержится целый пласт полезной информации для посетителей сайта.
Решать за вас установить слайдер на сайт, или нет, я не могу. Но если вы решите что слайдер вам нужен, то ниже в этой статье вы можете найти 17 лучших плагинов WordPress для создания такого функционала. Я добавлю пару строк описания про особенно интересные решения, но не буду цитировать заезженную и избитую информацию из других источников. Цель этой статьи — познакомить вас с качественными и рабочими вариантами для вашего сайта.
- Вне рейтинга — Steroids for Elementor
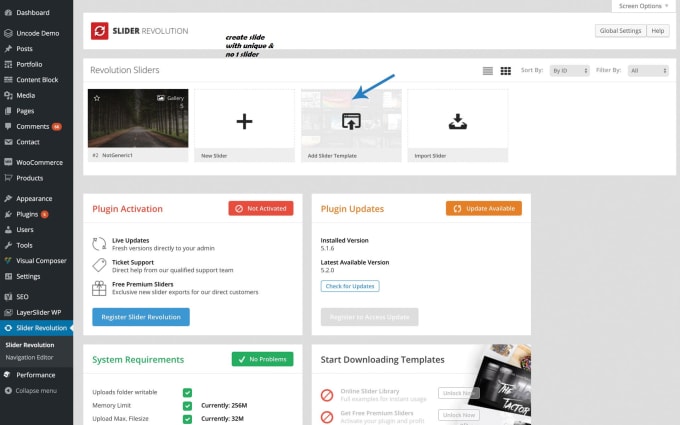
- 1. Slider Revolution
- 2.
 MetaSlider
MetaSlider - 3. Smart Slider
- 4. Master Slider
- 5. Soliloquy
- 6. RoyalSlider
- 7. Slider by 10Web
- 8. Crelly Slider
- 9. Slide Anything
- 10. Prime Slider
- 11. Transition Slider
- 12. WOW Slider
- 13. Social Slider Widget
- 14. Hero Slider
- 15. SlideDeck
- 16. Wonder Slider Lite
- 17. Slider by Supsystic
Вне рейтинга — Steroids for Elementor
У меня недавно вышло видео с обзором этого плагина и его особенностей. Это даже не совсем слайдер в прямом смысле слова, а дополнение для конструктора страниц Elementor, позволяющее вам сделать в том числе и слайдер. Все работает достаточно просто, видео-инструкция находится ниже:
Крутейшая особенность этого плагина заключается в том, что вы можете создать слайдер из колонок Elementor. Что в этом крутого? По сути вы можете вставить в слайдер любые элементы этого конструктора — от заголовка, до анимации.
Что в этом крутого? По сути вы можете вставить в слайдер любые элементы этого конструктора — от заголовка, до анимации.
Из того что я забыл упомянуть в своем видео, данный плагин, как это ни странно, не сильно замедляет ваш сайт (почти нет разницы). Те кто работает с Elementor и другими контакторами должны были понять на сколько это важно.
OoohBoi Steroids for Elementor
1. Slider Revolution
Один из самых крутых слайдеров на WP для первого экрана. Он особенно хорош с точки его зрения модернизации (кастомизации) и наличия широкого функционала: бесконечные блоки, крутые анимации, внутренние CSS настройки и многое другое. Есть платная и бесплатная версия. Плюсы:
- Продажи: 387 093+
- Рейтинги: 5 звезд — 9664
- Простота установки, использования и настройки
Скачать
2. MetaSlider
Smart Slider 3 — один из самых мощных и интуитивно понятных плагинов WordPress для создания слайдеров. Полностью адаптивный, SEO-оптимизированный и работает с любой темой WordPress. Плюсы:
Полностью адаптивный, SEO-оптимизированный и работает с любой темой WordPress. Плюсы:
- Активные установки: 600 000+
- Рейтинги: 5 звезд — 804
- Уникальные макеты со слоями
- Простота установки, использования и настройки
Скачать
3. Smart Slider
Еще один неплохой слайдер, который просто выполняет свои немногочисленные задачи. Регулярно обновляется и наполняется новыми функциями. Плюсы плагина:
- Активные установки: 80 000+
- Рейтинги: 5 звезд — 792
- Отзывчивый, оптимизированный для SEO и оптимизированный для скорости
- Простота установки, использования и настройки
Скачать
4. Master Slider
Зачем в очередной раз рассказывать про слайдер и его плюсы, если все можно увидеть на видео? 🙂
Скачать
5.
 Soliloquy
SoliloquyХороший слайдер, который я лично протестировал, перед тем как включить его в эту статью. Не могу сказать, что он чем-то сильно лучше предыдущих, но все же у него есть свои особенности, с которыми можно ознакомится на видео:
Скачать
6. RoyalSlider
Данный плагин опробовать мне не удалось, поскольку у него нет бесплатной версии. Текущая стоимость: 24 доллара. Но как одну из опций я думаю его можно рассмотреть (если конечно знать как оплатить его российской картой). Отзывы вроде бы пока все положительные.
Купить
7. Slider by 10Web
Данный плагин доступен в репозитории WordPress, имеет бесплатную версию, попробовав которую, вы уже точно сможете решить, ваш ли это вариант.
Скачать
8. Crelly Slider
Crelly Slider — это один из самых простых плагинов, из приведённого списка. Абсолютно никаких отличительных особенностей, но принятый и понятный интерфейс может порадовать вас.
Скачать
9. Slide Anything
Этот плагин я тоже тестировал, но не перед написанием этой статьи, а много раньше. На память я не жалуюсь, поэтому ответственно могу завить — данное решение заслуживает места не только в этом списке, но и на вашем сайте. Однако если вы выберете этот плагин, приготовьтесь разбираться с настройками и дописывать свои стили. Не без минусов, как говорится.
Скачать
10. Prime Slider
Что лично меня порадовало в этом плагине, так это огромная инструкция и целых два видео-туториала (инструкции) прямо в репозитории — не часто такое встречается. По всей видимости, разработчики плагинов обычно надеются на сообщество и Ютуб. Кстати, я так не делаю!
Скачать
11. Transition Slider
Еще одна опция для тех, кто любит платить за чужие разработки… Кроме шуток, неплохой слайдер с крайне небольшим количеством установок и отзывов. Включил его в список, исходя из видео и инструкций, которые нашел для него в свободном доступе. Сам не тестировал.
Скачать
12. WOW Slider
Ну, первое что я хочу выделить — это название, мне нравится. Есть неплохие визуальные эффекты, которых вы не найдете у других плагинов выше. Из минусов — отсутствие плагина в репозитории и только платная версия.
Из минусов — отсутствие плагина в репозитории и только платная версия.
Скачать
90.000 активных установок почему-то не добавили большого количества положительных отзывов этому плагину, но он действительно стоит упоминания за свои фишки и особенности в функционале. Совсем недавно разработчики выкатили очередное обновление, с которым и без того хороший плагин стал еще лучше!
Скачать
14. Hero Slider
Еще один платный плагин в нашем списке. Ничего примечательного, ничего замечательного, но своих денег вроде бы стоит. По клику на кнопку ниже можно найти достаточно много различной информации о плагине в его карточке товара на codecanyon. net. Почему нет…
net. Почему нет…
Купить
15. SlideDeck
В противоположность предыдущему, данный плагин бесплатный (по крайней мере, на сегодняшний день). К слову, на момент написания статьи плагин проходит проверку (видимо какие-то глобальные обновления, или введение платной версии). Можно рассмотреть как опцию, если он будет доступен к моменту прочтения вами этой статьи.
Скачать
16. Wonder Slider Lite
Данное решение, не в обиду разработчикам, я закидываю «до кучи». Есть какие-то свои фичи, но их не много и в целом уже быть ничего нового не может (спустя 15 плагинов выше).
Скачать
17. Slider by Supsystic
Хочется сказать «последний, но не худший», но по-моему интерфейс данного плагина как раз такой-себе (не очень). Что касается функционала, опять же, данный плагин не предложит вам ничего нового, чего бы вы не могли найти в предыдущих. Но я ведь обещал 17 плагинов, не так ли?
Скачать
На этом все, надеюсь что вы сможете выбрать себе что-то по душе из приведённого списка, если все же решили добавить на сайт такой функциональный элемент, как слайдер. Подписывайтесь на рассылку в сайдбаре и получайте похожие полезные материалы еженедельно! Удачи!
Подписывайтесь на рассылку в сайдбаре и получайте похожие полезные материалы еженедельно! Удачи!
Поделиться статьей:
30 лучших бесплатных плагинов для слайд-шоу в WordPress
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Слайд-шоу являются одними из лучших элементов дизайна для сайтов с большим количеством фото или ориентированных на контент, помогая продемонстрировать популярные изображения своим посетителям. Именно поэтому среди наиболее полезных плагинов для вашего сайта на WordPress можно выделить плагины слайд-шоу, которые позволяют вам создавать и управлять слайдами на вашем сайте.
Вот 30 самых полезных бесплатных плагинов для слайд-шоу в WordPress, которые подойдут для любого веб-сайта. Это разнообразные плагины с различными функциями, и вы сможете понять, какой из них подойдет вам лучше всего, как только пройдетесь по всему списку. Итак, давайте посмотрим на них.
Это разнообразные плагины с различными функциями, и вы сможете понять, какой из них подойдет вам лучше всего, как только пройдетесь по всему списку. Итак, давайте посмотрим на них.
MetaSlider
Один из наиболее часто используемых плагинов для слайдера MetaSlider, поддерживает различные типы слайд-шоу, такие как Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider. Некоторые из его исключительных особенностей – перестановка слайдов «drag-and-drop», поддержка полноформатной ширины и несколько вариантов конфигурации слайд-шоу.
Slider от WD – Responsive Slider
Slider от WD поддерживает отображение изображений, видеороликов с YouTube и Vimeo, а также эффекты перехода и поддержку слоев. Кроме того, он предлагает поддержку водяных знаков изображения, полноформатные слайдеры и различные параметры настройки. Однако поддержка видео доступна только в Премиум-версии.
Genesis Responsive Slider
Как следует из названия, Genesis Responsive Slider позволяет вам выбирать конкретные посты, страницы или категории и показывает их в максимально возможном масштабе, благодаря своей отзывчивой природе. Кроме того, он располагает кнопками со стрелками «предыдущий» и «следующий», однако работает только с дочерними темами Genesis.
Кроме того, он располагает кнопками со стрелками «предыдущий» и «следующий», однако работает только с дочерними темами Genesis.
Cyclone Slider 2
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML и отзывы. Он готов к переводу и поставляется с четырьмя красивыми шаблонами — темный, по умолчанию, стандартный и миниатюры.
WP Photo Album Plus
Этот плагин является отличным контролем над мультимедиа и системой отображения, которая поддерживает управление фотоальбомами. Он может отображать изображения в слайд-шоу, используя свой инструмент лайтбокс. Что замечательного в этом плагине, так это параметры настройки — почти каждая функция настраивается, и он даже предоставляет вам 20 виджетов.
GIGA Slider
Быстрый и полезный плагин, который поддерживает создание неограниченное количество слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
Slider от Nivo
Slider от Nivo позволяет создавать слайдер постов, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете выбирать из различных тем и разрабатывать несколько слайдеров для размещения различного контента или показа в разных местах.
Slideshow Gallery
Slideshow Gallery поддерживает пользовательские добавленные слайды, галереи и слайды из постов или со страниц. Вы можете показывать слайд-шоу с использованием шорткодов и настраивать многочисленные параметры, чтобы изменить внешний вид слайд-шоу.
Opinion Stage
Этот плагин позволяет добавлять на свой веб-сайт настраиваемое слайд-шоу для демонстрации продуктов, избранных сообщений или, чтобы создавать учебные пособия. Слайд-шоу позволяет добавлять в него текст, изображения и видеоролики, а также видео с YouTube.
Serious Slider
SEO-дружественный, готовый к переводу слайдер изображений, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы отображать слайдер на боковой панели.
Testimonial Slider
Уникальный слайдер, который отображает отзывы ваших клиентов с их аватаром, именем и информацией о компании. Он предлагает пять скинов, несколько эффектов и поддержку слайдеров для конкретных категорий.
Image horizontal reel scroll slideshow
Этот простой плагин позволяет показывать изображения вместе с гиперссылками. Он дает возможность автоматически прокручивать и приостанавливать движение при наведении мышки. Кроме того, он поддерживает переводы и даже предлагает множество вариантов настройки.
WonderPlugin Slider Lite
WonderPlugin Slider Lite может создавать слайдеры изображений и видео с поддержкой видеороликов YouTube, Vimeo и mp3/mp4 видео. Как и вышеприведенные плагины, он поддерживает различные эффекты перехода и также предлагает виджет.
Как и вышеприведенные плагины, он поддерживает различные эффекты перехода и также предлагает виджет.
Owl Carousel
Фантастический слайдер, который поддерживает слайды постов, изображения, видео и HTML, Owl Carousel полностью настраивается, а также является отзывчивым. Кроме того, карусели могут быть размещены в любом месте, благодаря поддержке его короткого шорткода.
EasyRotator для WordPress
Плагин EasyRotator позволяет создавать отзывчивые ротаторы фотографий (слайдеры) с несколькими шаблонами. Вы можете создавать неограниченное количество слайдеров вместе с поддержкой аудио и видео. Кроме того, плагин является SEO-дружественным и настраиваемым.
Text Slider
Как следует из названия, этот плагин создает текстовые слайдеры. Кроме того, вы можете настроить шрифты, цвета и эффекты перехода. Также слайды могут быть встроены в любой пост, на страницу или виджет с шорткодом.
Gallery Slideshow
Gallery Slideshow преобразует любую фотогалерею в потрясающее слайд-шоу, чтобы показать ее вашим посетителям. Он поддерживает различные атрибуты шорткода для настройки слайдеров, а также позволяет включить подписи для фотографий.
Он поддерживает различные атрибуты шорткода для настройки слайдеров, а также позволяет включить подписи для фотографий.
Video Slider
Как следует из названия, этот плагин показывает слайд-шоу видео с YouTube и Vimeo в адаптивном режиме. Вы можете добавить кнопки призыва к действию и наложить больше информации, такой как заголовки, даты и подписи на верхней части слайдеров.
2J Slideshow
2J Slideshow поставляется с классическим, но стильным дизайном, включающим множество эффектов перехода. Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Slideshow CK
Slideshow CK позволяет создавать неограниченное число слайдеров и поставляется с эргономичным интерфейсом перетаскивания. Вы можете добавлять изображения и видео вместе с подписями. Также слайдер можно загрузить с помощью шорткода и виджета.
Google Photos Gallery с шорткодами
Google Photos Gallery построен на Google Picasa API и отображает фотоальбомы из вашей библиотеки Google Photo. Слайды могут отображаться в виде сетки, в виде списка или в виде карусели, а также с названиями и подписями изображений.
Fancy Slideshows
Увлекательный слайдер, Fancy Slideshows, поддерживает несколько источников слайдов, такие как изображения, ссылки, посты и страницы. Вы можете настроить различные параметры, включая эффекты перехода, кнопки навигации, интеллектуальную обрезку и т. д.
Slick Slider
С Slick Slider вы можете превратить свою фотогалерею в потрясающее слайд-шоу. Он поддерживает ленивую загрузку изображений и добавление различных эффектов к слайдам. Кроме того, вы можете настроить множество других параметров.
Creative Image Slider
Creative Image Slider обеспечивает потрясающие визуальные эффекты и включает в себя мастер живого просмотра для создания привлекательных слайдеров за считанные секунды. Он поддерживает опции автозапуска и настройку гибких наложений, таких как текст, кнопки и т. д.
Он поддерживает опции автозапуска и настройку гибких наложений, таких как текст, кнопки и т. д.
Slidely Slideshows Embed
Удивительный слайдер, который можно легко встроить на ваш сайт, просто добавив адрес слайд-шоу в любой пост или на страницу. Он также предлагает расширенные параметры настройки, такие как ширина, высота, автовоспроизведение и еще несколько других.
Image Slider
Image Slide позволяет создавать баннеры с изображениями, видео, текстом, заголовками и ссылками. Кроме того, он предлагает простые возможности настройки для управления анимацией, добавления титров и т. д.
Layer Slider
Layer Slider позволяет создавать адаптивный слайдер с изображением и текстом вместе с фоновым изображением позади каждого слайда. Он также предлагает пользовательские настройки для конфигурации анимационных эффектов и внешнего вида слоев изображения.
Superb Slideshow
Слайдер, который предлагает эффекты затухания. Также Superb Slideshow позволяет вам делать гиперссылки слайдов или добавлять описания. То, что мы считаем уникальным, заключается в том, что слайдер сохраняет последний воспроизводимый слайд и возобновляет работу именно с него, даже если страница обновлена.
Также Superb Slideshow позволяет вам делать гиперссылки слайдов или добавлять описания. То, что мы считаем уникальным, заключается в том, что слайдер сохраняет последний воспроизводимый слайд и возобновляет работу именно с него, даже если страница обновлена.
Responsive Slider / Slideshow
Как следует из его названия, этот гибкий плагин слайдера предлагает плавные переходы и смягчающие эффекты. Его автовоспроизведение может быть приостановлено взаимодействием с пользователем, и вы также можете делать гиперссылку на слайдах, как это предлагает Superb Slideshow.
Responsive Flickr Slideshow
Этот гибкий плагин для слайдера позволяет вам встраивать фотоальбомы с Flickr на ваш сайт. Он использует короткие коды, чтобы помочь вам разместить слайд-шоу в любом посте или на странице, но вы можете показывать только изображения, в отличие от некоторых других плагинов, предложенных в этом списке.
Бонус
Sangar Slider
Sangar — мощный плагин для WordPress, который позволяет легко загружать медиафайлы, а затем перетаскивать изображения в том порядке, который вам нравится. Каждый слайд может быть настроен с помощью параметра «Пользовательский CSS», а плагин имеет множество пользовательских перехватов и фильтров, которые позволяют веб-разработчикам настраивать слайдер на уровне кода.
Каждый слайд может быть настроен с помощью параметра «Пользовательский CSS», а плагин имеет множество пользовательских перехватов и фильтров, которые позволяют веб-разработчикам настраивать слайдер на уровне кода.
[Демо-версия]
Crelly Slider
Еще один хороший плагин слайдера для WordPress с совместимостью с браузерами, простирающейся вплоть до IE8. Плагин поставляется с множеством опций, которые позволяют вам настраивать детали слайда, например, такие как смена слайдов, положение, цвет, изображения, управление слайдом и т. д.
[Демо-версия]
Soliloquy Lite
Этот плагин запускает интеллектуальный слайдер, загружая CSS и JS только тогда, когда слайд отображается в посте. Ваши посты и страницы будут загружаться быстрее с помощью этого плагина по сравнению с другими плагинами, упомянутыми в нашей подборке. Слайдер является отзывчивым, сенсорным и построен с учетом SEO.
[Демо-версия]
HG Slider
Этот плагин использует библиотеку Flexslider для включения слайдера. Он поддерживает сенсорные жесты для навигации по слайдеру, бесконечный цикл, и Вы можете выбрать переход CSS для лучшей производительности. Плагин поставляется с короткими кодами и шаблонами тегов с массивом настраиваемых аргументов для настройки вывода слайдера.
Он поддерживает сенсорные жесты для навигации по слайдеру, бесконечный цикл, и Вы можете выбрать переход CSS для лучшей производительности. Плагин поставляется с короткими кодами и шаблонами тегов с массивом настраиваемых аргументов для настройки вывода слайдера.
Всем успешной работы!
Источник
Как создать слайдер домашней страницы в WordPress [2022]
В сегодняшней статье мы рассмотрим все, что вам нужно знать о том, как создать слайдер в WordPress.
Как всегда, вот видеоруководство:
Содержание
Что такое слайдер в WordPress?
Слайдер — это очень распространенный элемент дизайна веб-сайта, который демонстрирует текст, изображения и видео, «скользя» от одного слайда к другому.
Они обычно используются на веб-сайтах для бизнеса и портфолио.
Есть множество отличных бесплатных слайдеров на выбор, но вы также можете найти несколько очень хороших платных слайдеров.
Слайдеры можно запрограммировать на автоматический запуск слайд-шоу в тот момент, когда кто-то заходит на ваш сайт – переход на следующий слайд каждые пару секунд.
Или ползунки могут быть статичными, и читатели могут щелкнуть маленькую стрелку, например, чтобы перейти к следующему слайду.
Некоторые веб-сайты используют ползунки для отображения последних сообщений. Обычно они добавляют ссылку на слайды, чтобы, если кто-то хочет прочитать статью, он мог просто щелкнуть ссылку и перейти к содержимому.
Следует иметь в виду, что слайдеры могут немного замедлить работу вашего веб-сайта, когда он пытается загрузить кучу изображений или другого контента. Но это можно смягчить, увеличив скорость загрузки изображений.
Еще одна потенциальная проблема — готовность к работе с мобильными устройствами.
Теперь Google отдает приоритет веб-сайтам, адаптированным для мобильных устройств, поэтому вам следует убедиться, что ваш веб-сайт предназначен для мобильных устройств, независимо от того, используете ли вы слайдер или нет.
Но если вы все же используете слайдер, вы должны убедиться, что он также отзывчив, чтобы он не выглядел странно на мобильных устройствах, не портил впечатления клиентов и не соответствовал рекомендациям Google, уменьшая влияние на SEO.
Но, несмотря на все вышесказанное, ползунки предлагают множество преимуществ.
Преимущества слайдеров главной страницы
Ползунки главной страницы могут помочь вам сделать ряд вещей, которые вы не смогли бы сделать без них.
Слайдеры могут демонстрировать ваши продукты для вас на вашей домашней странице, что, естественно, побуждает посетителей нажимать на них и видеть больше, что довольно часто, если вы управляете веб-сайтом электронной коммерции.
Слайдеры визуально привлекательны. Они привлекают внимание, отображая интересный контент, и могут помочь вашим посетителям оставаться на вашем сайте.
Они привлекают внимание, отображая интересный контент, и могут помочь вашим посетителям оставаться на вашем сайте.
Ползунки главной страницы можно использовать для отображения важной информации. Например, ползунки можно использовать для отображения всех услуг, предлагаемых бизнесом. Или его можно использовать для показа лучших проектов в портфолио фрилансера.
Слайдеры могут отображать ключевой текст, например отзывы, один за другим. Это может быть очень эффективным способом доказать посетителям вашего сайта, что они находятся в нужном месте, и вы предлагаете им правильные продукты и услуги.
Теперь, когда вы знаете, что такое слайдеры на главной странице и почему они должны быть у вас, читайте дальше, чтобы точно узнать, как разместить их на своем веб-сайте.
Как добавить слайдер главной страницы в WordPress
Шаг 1. Установите плагин слайдера главной страницы WordPress
Мы будем использовать бесплатный плагин под названием smart slider 3, который очень прост в использовании.
Сначала зайдите в панель управления WordPress, найдите вкладку «Плагины» в меню слева и нажмите «Добавить новый».
Затем введите в строку поиска название ползунка, Ползунок 3.
Увидев его, нажмите «Установить сейчас», а затем нажмите «Активировать».
Шаг 2. Создайте новый слайдер
Теперь, когда вы установили Smart Slider 3, вы увидите его в меню слева на панели инструментов.
Прокрутите вниз и щелкните по нему.
Вам будет предложено 2 варианта:
- Создать новый слайдер с нуля
- Использовать шаблон
Мы все за создание собственного шаблона. Если вы чувствуете себя комфортно с этим, больше власти для вас.
Но если быть до конца честным, мы ЛЮБИМ шаблоны. Это обеспечивает прочную основу для создания чего-то удивительного, что включает в себя ваш уникальный талант в рамках проверенной структуры.
К тому же, если вы торопитесь или просто ленитесь, шаблоны — ваш лучший друг, который поможет вам успеть сделать все, оставив много свободного времени.
В этом уроке мы нажмем «Библиотека шаблонов».
Вам будет предложено множество шаблонов на выбор. Более 180, если быть точнее.
Некоторые из них обойдутся вам в копеечку.
Но многие из них бесплатны. А если вы хотите увидеть только бесплатные шаблоны, просто нажмите зеленую кнопку «Бесплатно».
Если вы хотите предварительно просмотреть любой из слайдеров, просто нажмите на них, и вы получите предварительный просмотр того, как будет выглядеть один из этих слайдеров на главной странице и как он может работать на вашем веб-сайте.
Выбрав нужный ползунок, наведите указатель мыши на шаблон и нажмите появившуюся кнопку «Импорт».
После импорта вы увидите, что теперь у вас есть 3 слайда на панели инструментов: слайд 1, 2 и 3, которые складываются в один слайдер.
Теперь вы можете редактировать любой из них, добавляя текст, изображения и видео.
Чтобы отредактировать их, наведите курсор на любой из слайдов и нажмите кнопку «Редактировать».
Вы заметите, что находитесь в визуальном редакторе.
Если вы хотите изменить текст, просто нажмите на текст, и появится небольшое окно редактора.
Внутри этого окна редактора вы можете изменить внешний вид текста, щелкнув значок банки с краской. Это позволяет:
- Добавить ссылку в текст.
- Изменить цвет текста.
- Изменить шрифт.
- Выберите размер и насыщенность шрифта.
- И т. д.
То же самое можно сделать с кнопкой под текстом, нажав на нее.
Еще одна функция, которую необходимо изменить для кнопки, — это то, как она будет выглядеть, если кто-то наведет на нее курсор мыши.
Если вы нажмете кнопку карандаша, вы можете изменить текст кнопки, а также предоставить ссылку, по которой кнопка приведет читателя.
Вы даже можете редактировать весь ползунок, а не только элементы в поле, щелкнув по нему (я просто щелкнул по белому фону самого поля, чтобы выбрать его).
Здесь вы можете изменить такие вещи, как цвет фона или прозрачность. Если вы уменьшите непрозрачность, вы можете сделать коробку немного более прозрачной, что позволит посетителям увидеть корабль за изображением.
Если вы уменьшите непрозрачность, вы можете сделать коробку немного более прозрачной, что позволит посетителям увидеть корабль за изображением.
У вас есть много возможностей для настройки.
Далее мы собираемся изменить фоновое изображение для этого слайда.
Итак, прокрутите вверх и нажмите «Фон».
Вы увидите, что кнопка изображения уже выбрана, поэтому все, что вам нужно сделать, это прокрутить вниз и найти строку под названием «Фон». Рядом с ним вы увидите «Изображение», и оно уже должно содержать изображение, которое вы можете заменить на нужное.
Чтобы избавиться от этого изображения, наведите на него курсор и щелкните появившийся крошечный X.
Тогда просто добавьте новый, нажав на зеленую кнопку. После этого перейдите к «Загрузить файлы» и нажмите «Выбрать файлы».
Теперь просто выберите изображение, которое вы ищете, и нажмите «Открыть», а затем нажмите «Выбрать».
Ваше новое изображение уже здесь!
Затем поднимитесь и нажмите кнопку «Сохранить» в верхнем правом углу, а затем нажмите «Ползунок» в верхнем левом углу, чтобы вернуться на главную панель инструментов.
Прежде чем двигаться дальше, у меня есть для вас еще один полезный совет.
Прокрутите немного вниз, и вы увидите строку меню с вкладками, которые говорят «Опубликовать», «Общие», «Размер» и так далее.
Нажмите «Общие».
Здесь вы найдете еще несколько вариантов настройки внешнего вида слайдера.
Например, вы можете изменить анимацию слайдера. Значение по умолчанию — горизонтальное. Если вы хотите, вы можете изменить его, чтобы переходить от одного изображения к другому, когда вы нажимаете на стрелки.
Но мы оставим это для этого руководства.
Шаг № 3. Разместите слайдер на своем веб-сайте
Я покажу вам, как это сделать с помощью базового редактора WordPress, а также конструктора элементов или страниц.
Во-первых, давайте сделаем базовый редактор WordPress.
Как создать слайдер домашней страницы с помощью редактора WordPress
Все, что вам нужно сделать, это просто перейти на страницу, на которую вы хотите его поместить, и отредактировать ее.
Итак, мы перешли на панель инструментов в меню слева, щелкнули «Страницы» и добавили новую. Но вам может понадобиться ползунок домашней страницы, поэтому в этом случае просто перейдите на свою домашнюю страницу в панели управления WordPress.
Чтобы добавить этот ползунок вверху этой страницы, нажмите маленькую кнопку с плюсом в верхнем левом углу и найдите Smart Slider 3.
После того, как вы нажмете на Smart Slider 3, он появится в редакторе вашей страницы. с большой синей кнопкой с надписью «Выбрать слайдер». Нажмите на нее.
Затем выберите ползунок, который вы хотите использовать.
Теперь все, что вам нужно сделать, это нажать «Опубликовать», а затем снова нажать «Опубликовать». Оттуда вы нажимаете «Просмотреть страницу», чтобы увидеть, как она выглядит.
Теперь вы должны увидеть ползунок домашней страницы, и он должен работать нормально.
Далее мы расскажем, как отобразить слайдер с помощью элемента или конструктора страниц.
Как создать слайдер домашней страницы с помощью Element или Page Builder
Итак, вернитесь к панели инструментов WordPress и перейдите на любую страницу, на которую вы хотите поместить слайдер, например на домашнюю страницу.
Самый простой способ сделать это — навести курсор на свое имя в верхнем левом углу панели инструментов WordPress и нажать «Посетить сайт».
Вы должны смотреть на свою домашнюю страницу.
Отсюда нажмите «Редактировать с помощью Elementor» в этой маленькой строке меню на странице.
Итак, если вы хотите добавить ползунок прямо вверху главной страницы, просто нажмите маленькую синюю кнопку с плюсом в центре верхней части страницы.
Затем найдите Smart Slider 3 в поле, которое появится слева.
Вы увидите варианты на выбор, один со значком WordPress и один со значком ползунка. Выберите вариант со значком ползунка и перетащите его в место, где вы хотите разместить ползунок, а затем выберите ползунок, который хотите использовать.
Вы увидите свой ползунок и сможете протестировать его прямо в самом редакторе.
Теперь, если вы похожи на меня, у вас могут быть эти маленькие белые полосы вверху и внизу этого ползунка. Если вы хотите избавиться от них, щелкните вкладку «Дополнительно» в меню редактора слева.
Затем под «Поля» измените значение на минус 10. К этому моменту эти белые полосы должны полностью исчезнуть.
Нажмите «Обновить».
Итак, вот как сделать слайдер в WordPress!
Лучший адаптивный плагин слайдера для WordPress
Конструктор перетаскивания
Легко создавайте красивые слайдеры изображений и видео всего несколькими щелчками мыши.
Отзывчивый Мобильный дружественный
Слайдеры WordPress, которые работают на мобильных устройствах, планшетах и компьютерах.
Шаблоны слайдеров
Используйте наши готовые шаблоны, чтобы настроить слайдер WordPress.
Слайдер продукта
Увеличьте свои продажи, добавив интерактивные ползунки товаров в свой магазин WooCommerce.
Полноэкранный лайтбокс
Включите отображение слайд-шоу в полноэкранном режиме лайтбокса для лучшего взаимодействия с пользователем.
Динамические слайдеры
Создавайте динамические слайдеры из избранных сообщений в блогах, изображений Instagram, отзывов и многого другого.
Получить монолог сейчас Посмотреть все функции
Сайты, использующие монолог
Создавайте красивые слайдеры за считанные минуты, а не часы
Вы устали от раздутых, запутанных и глючных плагинов для слайдеров? Ага, мы тоже были.
Вот почему мы создали Soliloquy, чтобы адаптироваться к вашему рабочему процессу и позволить вам создавать адаптивные слайдеры WordPress за считанные минуты.
Непревзойденная производительность и безопасность
Soliloquy не имеет себе равных по производительности и безопасности. Мы создали самый быстрый плагин слайдера WordPress , используя гибридную технику, называемую динамической асинхронной предварительной загрузкой ajax.
Наш код был проверен Марком Джакитом, ведущим разработчиком WordPress, чтобы обеспечить вам полное спокойствие. WPBeginner сравнил 5 лучших плагинов для слайдеров, и Soliloquy оказался в 2 раза быстрее всех конкурентов.
Mobile Ready, оптимизированный для SEO и оптимизированный для UX
Soliloquy полностью адаптивен и удобен для мобильных устройств. Мало того, мы оптимизировали его для SEO, чтобы дать вам максимальное увеличение результатов поиска.
Мало того, мы оптимизировали его для SEO, чтобы дать вам максимальное увеличение результатов поиска.
Soliloquy ставит пользовательский опыт на первое место. Вот почему он оптимизирован как для скорости, так и для удобства использования. Пользователи могут перемещаться по ползункам с несколькими вариантами управления, а также смахивать пальцем на мобильных устройствах.
Простота настройки и адаптации к вашим потребностям
Не зацикливайтесь на системе, которая не меняется и не растет вместе с вами. Soliloquy построен на прочном фундаменте, который можно настроить в любом месте и в любое время. Благодаря более чем 100 настраиваемым крючкам и фильтрам внутри плагина, Soliloquy можно превратить в слайдер WordPress любого типа, о котором вы только можете мечтать.
Буквально.
Начните создавать красивые адаптивные слайдеры СЕЙЧАС
Создайте свой адаптивный слайдер WordPress за 60 секунд или меньше.
Получить монолог сейчас
- Кому следует использовать монолог?
Soliloquy — идеальное решение для фотографов, дизайнеров, блоггеров и малого бизнеса.
 По сути, если вы хотите создать красивый слайдер WordPress, вам нужен Soliloquy.
По сути, если вы хотите создать красивый слайдер WordPress, вам нужен Soliloquy.- Каковы требования для монолога?
Для монолога требуется как минимум WordPress 4.0 и современный веб-браузер. Мы не поддерживаем IE8 или ниже
- Нужны ли мне навыки программирования, чтобы использовать Soliloquy?
Абсолютно нет. Вы можете создавать и настраивать красивые слайдеры изображений и видео без каких-либо знаний в области кодирования. Мы сделали его чрезвычайно удобным для пользователя, поэтому вы можете создавать адаптивные слайдеры WordPress, не нанимая разработчика.
- Будет ли Soliloquy замедлять работу моего сайта?
Абсолютно нет. Soliloquy тщательно построен с учетом производительности. Мы протестировали его на веб-сайтах с чрезвычайно высоким трафиком, чтобы убедиться, что он масштабируется без каких-либо проблем с производительностью.
- Готов ли перевод монолога?
Да, Soliloquy имеет полную поддержку перевода и локализации через
soliloquyтекстовый домен. Все
Все .moи.poфайлы перевода должны находиться в папкеlanguages в базе плагина. То же самое верно и для каждого дополнения Soliloquy.- Совместим ли Soliloquy с WordPress MultiSite?
Да! Soliloquy отлично работает с WordPress MultiSite, активируемым как по сети, так и на отдельных сайтах. Автоматические обновления также работают для MS
.- Работает ли Soliloquy на сайтах, отличных от WordPress, или на WordPress.com?
Нет. Soliloquy — это плагин для WordPress, поэтому он не будет работать на сайтах, которые не используют WordPress в качестве основной CMS. Кроме того, Soliloquy несовместим с платформой WordPress.com. Вы должны использовать собственную версию WordPress, чтобы использовать Soliloquy на своем веб-сайте.
- Вы предлагаете возмещение?
Если вы не полностью удовлетворены Soliloquy через 14 дней, вы можете запросить возврат средств, и мы вернем вам 100% ваших денег — без вопросов.

Как добавить слайдер изображений WordPress с помощью монолога
- Фейсбук
- Твиттер
Ползунки изображений очень важны для WordPress. Они дают разработчикам и владельцам сайтов отличный способ создавать визуальные эффекты и реализовывать эффекты перехода на сайте. Есть много отличных слайдеров изображений. Один из лучших, которые вы найдете, называется Soliloquy.
В этом уроке я покажу вам, как вы можете использовать плагин слайдера Soliloquy для создания и размещения изображений в любом месте на вашем веб-сайте WordPress. С помощью такого инструмента ползунки и эффекты перехода становятся намного проще.
Что такое слайдер изображений WordPress?
Слайдер изображений WordPress — это плагин, который дает пользователям возможность разрабатывать и создавать слайдеры изображений или карусели для использования на своих веб-сайтах WordPress. Эти плагины добавляют функциональность сайту, для создания которого в противном случае вам понадобился бы собственный код.
Для скачивания доступно множество различных. Они варьируются от базовых макетов до полноценных галерей изображений со всевозможными функциями. Большинство из них позволяют создать бесплатное слайд-шоу в WordPress. При этом у большинства из них также есть платные версии плагина, которые вы можете получить.
Давайте взглянем на плагин Soliloquy для WordPress и посмотрим, что он может предложить.
Slider от Soliloquy
Slider от Soliloquy — это первоклассный отзывчивый плагин слайдера для WordPress. После установки он позволяет легко создавать и проектировать макеты изображений с помощью встроенного слайдера Soliloquy.
Этот слайдер от Soliloquy для WordPress эффективен во многих отношениях. Одной из основных функций является функция перетаскивания, которая проста в использовании и эффективна при отображении. Несмотря на все функции этого плагина, он остается легким и не замедляет работу вашего сайта.
Soliloquy не только позволит вам создавать слайдеры изображений в WordPress, которые полностью отзывчивы и красивы, но также позволяют создавать слайдеры видео. Они также утверждают, что являются самым быстрым плагином на рынке, когда дело доходит до слайдеров.
Они также утверждают, что являются самым быстрым плагином на рынке, когда дело доходит до слайдеров.
После установки плагин слайдера предоставляет вам массу функций и возможностей. Некоторые из основных включают:
- Полностью отзывчивый
- SEO -дружеский
- Оптимизированный для скорости
- Выбор темы
- Woocommerce Integration
- Слайды Instagram
- Слайды PDF
- Видео слайды
- Пользовательский HTML
- Тонны эффектов перехода
- Конструктор перетаскивания
По сути, плагин слайдера Soliloquy предоставляет пользователям все необходимое для создания удивительных слайдеров изображений и видео для отображения на их веб-сайте. Давайте посмотрим, как добавить слайдер на свой сайт.
Примечание: Доступна профессиональная версия этого плагина. Если вы хотите взглянуть на это и понять, нужно ли вам это, то не стесняйтесь делать это. Приведенный ниже учебник основан на бесплатной версии плагина, поскольку он предоставляет вам все инструменты, необходимые для добавления адаптивного слайдера на ваш веб-сайт WordPress.
Как добавить слайдер изображений на ваш веб-сайт
Шаг 1: Установите и активируйте подключаемый модуль
Чтобы начать добавлять динамические слайдеры на свой веб-сайт, вам сначала необходимо установить и активировать подключаемый модуль слайдера Soliloquy. Вы можете сделать это, перейдя на страницу плагинов в панели администратора WordPress.
Просто используйте поле поиска для поиска или плана по названию. Когда он появится, установите и активируйте его прямо оттуда.
Шаг 2: Нажмите «Добавить новый» в меню
На данный момент у вас установлен и активирован Soliloquy. Нет никаких настроек плагина, о которых нужно заботиться. Все функциональные возможности и конфигурации обрабатываются при добавлении нового слайдера.
Нажмите «Монолог» > «Добавить новый», расположенный в левой части меню панели инструментов. Вы увидите, что эти параметры появятся после активации плагина.
Это приведет вас на страницу, где вы можете создать свой первый слайдер.
Шаг 3. Добавьте заголовок и изображения
Отсюда вы можете начать процесс сборки вашего первого слайдера. Идите вперед и добавьте заголовок для вашего слайдера, а затем добавьте к нему несколько изображений.
Шаг 4. Настройка слайдера
После того, как вы добавили заголовок и несколько изображений к слайдеру, прокрутите некоторые из них. Вы увидите поле под названием «Конфигурация». В этой области вы сможете выбирать из множества настроек и конфигураций ползунка Soliloquy.
Вы заметите, что доступны и другие параметры вкладки. Вкладки типа:
- Мобильный телефон
- Миниатюры
- Карусель
- Лайтбокс
Они доступны, только если у вас есть профессиональная версия плагина слайдера. В этом случае не беспокойтесь о них, потому что все они заблокированы.
Шаг 5. Опубликуйте слайдер
Когда вы будете удовлетворены выбранными конфигурациями, опубликуйте слайдер, чтобы он заработал.
Просто нажмите кнопку «Опубликовать» в правом верхнем углу страницы редактора слайдера.
Шаг 6. Получите шорткод слайдера
Теперь, когда слайдер опубликован, вы хотите получить сгенерированный шорткод. Это позволит вам поместить его в любой пост, страницу или область виджета на вашем веб-сайте.
Щелкните ссылку «Монолог» в левой области меню.
Вы попадете на страницу всех созданных вами ползунков. Скопируйте шорткод из слайдера, который вы хотите разместить.
Шаг 7. Разместите шорткод слайдера там, где хотите
Опять же, вы можете поместить ползунок в публикацию, страницу или область виджетов вашего сайта. Просто вставьте шорткод туда, где вы хотите отобразить слайдер.
В данном случае я просто помещаю его на страницу в демонстрационных целях.
После размещения ползунка нажмите кнопку обновления или публикации, где это необходимо.
Шаг 8. Перейти к просмотру слайдера в реальном времени
Теперь перейдите к просмотру слайдера в режиме реального времени в передней части веб-сайта.
Вы можете внести необходимые корректировки обратно в область редактирования плагина.
Вот оно! Вы можете создавать и отображать столько ползунков Soliloquy, сколько захотите!
Зачем добавлять слайдер на свой сайт?
Добавление ползунка или карусели изображений на ваш веб-сайт добавляет стиля и дает пользователям сайта что-то интересное и красивое для просмотра, когда они находятся на вашем сайте. Их можно использовать для разных целей.
Вы можете использовать их для ссылок, обучения или просто для простого отображения. Независимо от того, для чего вы их используете, добавление чего-то вроде слайдера WordPress добавит размер вашему сайту, который поможет сделать его более запоминающимся для пользователей.
Поиск и использование лучшего плагина для слайдера также сделает процесс создания и отображения этих визуальных элементов на вашем сайте быстрым и легким.
Заключительные мысли
Плагины для слайдеров WordPress дают вам возможность отображать изображения, видео и многое другое веселым и интересным способом. Доступно множество вариантов, но Soliloquy, безусловно, один из лучших.
Доступно множество вариантов, но Soliloquy, безусловно, один из лучших.
Без плагина вам может понадобиться написать и настроить много пользовательского кода для сайта.
Вы когда-нибудь использовали монолог? Вы предпочитаете другой плагин слайдера?
- Фейсбук
- Твиттер
Depicter — плагин слайдера WordPress
Единственный слайдер WordPress, который вам когда-либо понадобится
Depicter — это современный и универсальный визуальный редактор слайдеров с функцией перетаскивания в реальном времени для 2022 года!
2021 Черный
Беговые кроссовки
Избранное на
Доставляйте профессионально выглядящий контент
Быстро и просто
Design
Animate
Publish
Дизайн
Animate
Опубликовать
Prev.
Следующее
Запуск с Scrach или выберите Scrach или SclaChe PresectaLe
.
 шаблоны и сделайте их своими с помощью нескольких щелчков мыши, быстро и легко.
шаблоны и сделайте их своими с помощью нескольких щелчков мыши, быстро и легко.Просто подумайте о том, что вы хотите, и все это уже есть, огромная библиотека изображений, видео, текстовых блоков, форм и всего, с возможностью управления
Интуитивно создавайте или настраивайте все
Предыдущая
Следующая
Предыдущая
Следующая
88%;origin:tl» data-width=»351px,281px,289px» data-height=»auto,auto,auto» data-responsive-scale=»true,true,false»> Создайте свой контент и выведите его на новый уровень. Вы можете просто добавить потрясающую анимацию к каждому пикселю вашего слайдера.
Легко анимируйте элементы
Предыдущая
Следующая
88%;origin:tl» data-width=»351px,281px,289px» data-height=»auto,auto,auto» data-responsive-scale=»true,true,false»> Опубликуйте на своем веб-сайте, чтобы повысить уровень вовлеченности ваших посетителей независимо от того, с какого устройства они к вам обращаются.
Опубликуйте идеальный слайдер для всех устройств
Depicter Cache попал!
Профессионально разработанные шаблоны
Обширная библиотека шаблонов, созданная профессиональными дизайнерами для удовлетворения всех потребностей и вкусов, постоянно пополняется и предоставляется бесплатно!
Зачем использовать Depicter?
Свобода в дизайне
Профессиональный, но простой и интуитивно понятный визуальный конструктор слайдеров с полной свободой в дизайне.
Обширная библиотека ресурсов
К вашим услугам огромная бесплатная библиотека из 3,2 млн изображений, 30 000 видео, векторов, макетов, готовых шаблонов и элементов.
Гибкие макеты и отзывчивость
Создайте по-настоящему адаптивный и удобный для мобильных устройств слайдер, который будет идеально смотреться на всех устройствах.
Анимация и интерактивность
Сделайте свой веб-сайт более привлекательным и привлекайте внимание пользователей, добавляя интерактивные элементы с плавной анимацией и интерактивными действиями.
Универсальный видеоплеер
Воспроизведение любого типа видео, включая видео с собственного хостинга, YouTube и Vimeo, в вашем слайдере. Настройте элементы управления видео, отключение звука, цикл, автовоспроизведение и переключение в полноэкранный режим; все с помощью нескольких простых кликов!
Сообщение WordPress
Slider
Создавайте потрясающие слайдеры со свободой использования вашего динамического контента, такого как избранные изображения, заголовки постов, контент постов, авторы постов и многое другое.
Легкий и оптимизированный для SEO
Сверхлегкий и свободный от зависимостей слайдер, который предоставляет ваш контент, оптимизированный для поисковых систем, что приводит к более высокому рейтингу вашего веб-сайта в результатах поиска.
Комплексные элементы управления навигацией
Добавляйте стрелки, маркеры, линейный таймер, элементы управления слайд-шоу и индикаторы прокрутки к слайдеру с помощью перетаскивания и настраивайте стили и макеты несколькими щелчками мыши. Навигация с помощью мыши и клавиатуры, сверхестественное касание и жесты смахивания мышью тоже к вашим услугам.
Что профессионалы говорят о Depicter
Веб-дизайн включает в себя множество различных
Сколько я себя помню, Averta производит слайдеры в соответствии с самыми высокими мировыми стандартами и методами, гладкими, практичными и привлекательными. Определенно, Depicter — лучший слайдер Z на данный момент, знаете почему? Потому что это суть 10-летнего опыта тяжелой работы этих ребят.
Саман К.
Генеральный директор и соучредитель
Если вы когда-нибудь представляли, как должен выглядеть конструктор слайдеров в 2022 году, то вот ответ. Сверхмощный конструктор с первоклассным пользовательским интерфейсом, элегантной анимацией, десятками творческих ресурсов и волшебно красивыми шаблонами. Depicter — лучший конструктор слайдеров для WordPress без исключения!
Мазиар Ф.
Директор по маркетингу и соучредитель
Depicter — очень впечатляющий плагин для слайдера. Он не только поставляется с множеством высококачественных шаблонов, но и очень прост в использовании. Функции также мощные, что делает его одним из лучших плагинов для слайдеров.
Джо ФиланОснователь joecanwrite.com
Создатели Master Slider
Слайдер номер один WordPress на протяжении почти десяти лет вдохновлял другие известные плагины слайдеров на реализацию новых возможностей в слайдерах
Используется
0 K
веб-сайты
Более
0 М
Загрузки
Размещено на Envato
Торговые площадки
Используется компаниями-лидерами рынка
Американский многонациональный технологический конгломерат
Британская многонациональная телекоммуникационная компания
Американская многонациональная сеть ресторанов-пиццерий, основанная в 1960 году
Итальянская кофейная компания, специализирующаяся на эспрессо
Организация Объединенных Наций по вопросам образования, науки и культуры
Международный аэропорт Атланты
Официальный сайт штата Индиана
ASCD — увлеченное сообщество педагогов, меняющих жизнь
Как перевести слайдеры в WordPress (любой плагин слайдера)
Любите их или ненавидите, слайдеры и карусели — популярный выбор дизайна для многих сайтов WordPress. Но если вы хотите создать многоязычный сайт WordPress, выяснить, как переводить слайдеры в WordPress, может быть сложно, потому что содержимое слайдера существует вне редактора WordPress.
Но если вы хотите создать многоязычный сайт WordPress, выяснить, как переводить слайдеры в WordPress, может быть сложно, потому что содержимое слайдера существует вне редактора WordPress.
Возможно, вы используете специальный плагин слайдера или виджет слайдера в плагине компоновщика страниц, таком как Elementor. В любом случае вам нужно будет уметь переводить эти ползунки, чтобы обеспечить сплоченный многоязычный опыт для ваших посетителей.
Чтобы помочь, мы собираемся показать вам, как переводить слайдеры в WordPress с помощью простого, нетехнического интерфейса, такого как:
следуйте этому руководству бесплатно — не нужно покупать премиальный плагин только для перевода слайдеров WordPress.
Что нужно для перевода слайдеров в WordPress
Чтобы следовать этому руководству и создавать многоязычные слайдеры в WordPress, вам понадобятся только две вещи:
- Ваш слайдер — мы создадим пример слайдера с помощью бесплатного Smart Плагин Slider 3, но метод, который мы опишем, будет работать с любым плагином/виджетом слайдера, включая MetaSlider, Slider Revolution, Soliloquy, Elementor, Divi Builder и другими.

- TranslatePress — простой в использовании плагин для перевода WordPress, который автоматически позволяет переводить слайдеры ( специальная совместимость не требуется ). Вы можете скачать его бесплатно с WordPress.org, и бесплатная версия — это все, что вам нужно, чтобы следовать этому руководству.
Как вы видели на GIF выше, TranslatePress позволяет вам переводить весь ваш веб-сайт, используя визуальный интерфейс, очень похожий на настройщик WordPress.
Вы можете вручную перевести весь свой контент или использовать автоматический машинный перевод из Google Translate ( , а затем при необходимости вручную уточнить переводы ).
Ниже мы покажем вам каждый шаг процесса, от создания вашего слайдера с помощью Smart Slider 3 до его перевода с помощью TranslatePress. Если у вас уже есть ползунок, который вы хотите перевести, вы можете перейти ко второму шагу, чтобы сразу перейти к части перевода.
1. Создайте слайдер с помощью Smart Slider 3
Активный на более чем 600 000 сайтов WordPress с рейтингом 4,9 звезды по более чем 700 отзывам, Smart Slider 3 — один из самых популярных плагинов для слайдеров WordPress, которые вы найдете.
Для этого есть веская причина — Smart Slider 3 прост и бесплатен, но при этом включает в себя функции, которые многие другие плагины для слайдеров предоставляют только в премиум-версии.
Smart Slider 3 позволяет создавать дизайн каждого слайда с помощью визуального интерфейса перетаскивания и различных слоев содержимого. Вы можете добавлять любой контент, например изображения, текст, кнопки и многое другое.
Если вы не хотите начинать с нуля, Smart Slider 3 также включает множество готовых шаблонов, которые вы можете использовать в качестве отправной точки.
После установки и активации плагина перейдите на вкладку Smart Slider . Там вы можете либо создать новый слайдер с нуля, либо выбрать из библиотеки шаблонов . В этом уроке мы будем использовать один из бесплатных шаблонов под названием «Слайдер свободного слоя»:
В этом уроке мы будем использовать один из бесплатных шаблонов под названием «Слайдер свободного слоя»:
Оттуда вы можете использовать визуальный интерфейс перетаскивания для настройки вашего контента:
- Отредактируйте текст
- Изменить URL кнопки
- Поменять местами изображения
- И т. д.
Добавим две кнопки — одну для внутренней ссылки, а другую для внешней ссылки. На следующем шаге вы также сможете «перевести» эти кнопки-ссылки. Внутренняя ссылка автоматически перейдет на соответствующую языковую версию, и вы сможете изменить внешнюю ссылку для каждого языка (при желании):
После того, как вы закончите настройку и разработку своего слайдера, вы можете отобразить его на передней панели. -конец вашего сайта с помощью шорткода или выделенного блока:
Теперь давайте переведем его…
2. Настройте плагин TranslatePress
Прежде чем вы сможете начать перевод слайдера, вам нужно настроить несколько основных параметров в плагине TranslatePress, например, какие языки вы хотите предлагать и или вы не хотите использовать машинный перевод с помощью Google Translate.
Чтобы начать работу, установите бесплатный плагин TranslatePress с WordPress.org, а затем перейдите в Настройки → TranslatePress на панели управления WordPress.
Во-первых, вам нужно выбрать языки для использования на вашем сайте. Выберите текущий язык вашего сайта в раскрывающемся списке Язык по умолчанию . Затем выберите новый язык, на который вы хотите перевести слайдер ( и другой контент ):
Бесплатная версия TranslatePress позволяет вам переводить ваш сайт на один дополнительный язык, а премиум-версия поддерживает неограниченное количество языков. .
Далее вы также можете настроить внешний вид переключателя языка и выбрать, где его использовать на многоязычном веб-сайте.
На вкладке Автоматический перевод вы можете выбрать, следует ли автоматически переводить ваш контент (с помощью Google Translate или DeepL). Даже если вы используете машинный перевод, вы все равно сможете редактировать свои переводы вручную:
Рекомендуем проверить и другие настройки. Вы можете сделать выбор, который лучше всего соответствует вашей ситуации.
Вы можете сделать выбор, который лучше всего соответствует вашей ситуации.
3. Запустите редактор перевода для перевода ползунков
Теперь вы готовы начать перевод ползунков.
Чтобы начать, перейдите на страницу, содержащую слайдер, и нажмите кнопку Translate Page на панели инструментов WordPress:
Откроется интерфейс визуального перевода — слева вы увидите боковую предварительный просмотр вашего веб-сайта справа.
Чтобы перевести текст в ползунке, наведите на него курсор и щелкните значок синего карандаша. Это откроет текст на боковой панели, где вы можете добавить свой перевод:
Вы можете повторить тот же шаг для перевода другого текста.
Вы также можете взаимодействовать со своим слайдером. Таким образом, для перевода текста на разных слайдах вы можете использовать стрелки для перехода между слайдами так же, как если бы вы просматривали свой живой сайт.
Например, вот как выглядит перевод второго слайда:
TranslatePress также помогает переводить не только текст. Например, вы можете использовать разные фоновые изображения для слайдов в зависимости от языка пользователя. Чтобы «перевести» изображение, вы можете использовать раскрывающийся список в верхнем левом углу, чтобы выбрать соответствующее изображение:
Например, вы можете использовать разные фоновые изображения для слайдов в зависимости от языка пользователя. Чтобы «перевести» изображение, вы можете использовать раскрывающийся список в верхнем левом углу, чтобы выбрать соответствующее изображение:
Затем вы сможете выбрать другое фоновое изображение из своей медиатеки:
Как мы упоминали выше, вы также можете «переводить» целевые URL-адреса. Например, если вы нажмете, чтобы перевести кнопку «Внешняя ссылка», вы сможете перевести как текст привязки ссылки, так и целевой URL-адрес, на который она ведет посетителей:
Для внутренних ссылок в ваши ползунки, TranslatePress автоматически перепишет URL-адреса, чтобы направить людей на нужную языковую версию. Например, если исходная ссылка yoursite.com/hello-world , TranslatePress автоматически перепишет URL-адрес на yoursite.com/es/hello-world , когда человек просматривает сайт на испанском языке.
Вот как перевести слайдеры в WordPress!
Вот и все! Комплексный способ перевода всего в вашем слайдере, от текста до изображений и URL-адресов.
Нет необходимости возиться с кодом или интеграционными плагинами — TranslatePress по умолчанию работает со слайдерами и позволяет переводить все с помощью простого визуального интерфейса.
И вот что замечательно:
Вы можете использовать точно такой же подход для перевода остальной части вашего сайта, включая контент из вашей темы и других плагинов. Если вы хотите увидеть, как TranslatePress работает с другими типами контента WordPress, у нас есть множество руководств по переводу, которые могут вас заинтересовать…
- Продукты WooCommerce
- блоки Гутенберга
- Пользовательские поля
- Пользовательские типы сообщений
- Формы WordPress
- Меню WordPress
- Изображения
- Содержимое всплывающего окна
Вы можете перевести все эти типы контента бесплатно .
Но если вы серьезно относитесь к созданию многоязычного сайта на WordPress, у премиум-версии TranslatePress также есть некоторые преимущества.
Премиум-версия добавляет множество полезных функций, таких как:
- Более глубокая поддержка многоязычного SEO, чтобы помочь вам ранжировать контент на каждом языке в Google.
- Возможность использовать неограниченное количество языков на вашем сайте. Бесплатная версия поддерживает перевод вашего сайта на один дополнительный язык .
- Специальные аккаунты WordPress для переводчиков, которые помогут вам работать с фрилансерами или переводческими службами.
- Возможность предварительного просмотра контента вашего сайта для разных ролей пользователей, что полезно, если вы динамически отображаете различный контент в зависимости от роли пользователя.
- Автоматическое определение языка пользователя, поэтому вы можете перенаправлять посетителей на их язык в зависимости от языка браузера или IP-адреса.

TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получите плагин
Или загрузите БЕСПЛАТНУЮ версию
Чтобы узнать больше, перейдите сюда, чтобы проверить все дополнительные функции.
У вас остались вопросы о том, как перевести слайдеры в WordPress? Дайте нам знать об этом в комментариях!
Если вы нашли этот пост полезным, загляните на наш канал YouTube, где мы постоянно загружаем короткие и простые видеоуроки. Вы также можете подписаться на нас в Facebook и Twitter, чтобы узнавать первыми о наших публикациях.
Создавайте привлекающие внимание слайдеры и карусели WordPress — Go WordPress
Ищете этот идеальный плагин слайдера , чтобы добавить слайдер или карусель на ваш сайт WordPress?
Слайдеры и карусели являются общими элементами дизайна для всех типов веб-сайтов, от магазинов электронной коммерции до блогов, веб-сайтов с брошюрами и многого другого.
Поскольку эта функциональность так необходима, вы можете найти множество бесплатных или платных плагинов для слайдеров, которые помогут вам создавать слайдеры.
Если вы просматривали списки лучших плагинов для слайдеров WordPress, вы, вероятно, наткнулись на одно конкретное имя — Smart Slider 3.
Smart Slider 3 дает вам возможность создавать собственные слайды с помощью визуального конструктора, наряду с расширенной поддержкой анимации, динамическим слайдером и многим другим.
В этом обзоре Smart Slider 3 вы узнаете все, что вам нужно знать о Smart Slider 3, включая следующее:
- Пять выдающихся особенностей.
- Как создавать слайдеры с помощью Smart Slider 3.
- Информация о ценах на Smart Slider 3.
- Когда вам следует использовать Smart Slider 3 (и когда вы, возможно, захотите рассмотреть другое решение).
- Как установить Smart Slider 3 на WordPress.com.
Что делает Smart Slider 3?
Судя по цифрам, Smart Slider 3 — самый популярный плагин слайдера WordPress, который указан в каталоге плагинов WordPress. org.
org.
Несмотря на то, что в плагине есть функции, помогающие создавать слайдеры различных типов, его популярность объясняется пятью ключевыми функциями:
- Поддержка четырех различных типов макетов.
- Визуальный конструктор с функцией перетаскивания, позволяющий создавать собственные слайды.
- Сильная поддержка анимации для различных элементов слайдера.
- Интеграция динамических слайдеров для автоматического создания слайдеров из сообщений блога, продуктов WooCommerce и многого другого.
- Более 180 готовых шаблонов слайдеров, которые помогут вам сэкономить время.
Вот более подробный обзор этих пяти выдающихся функций…
Создание четырех различных типов макетов
Во-первых, Smart Slider 3 дает вам несколько различных вариантов управления макетом ваших ползунков, а также бонусную опцию, которая выходит за рамки ползунки.
Что касается самих слайдеров, вы получаете следующие варианты:
- Простой — «стандартный» слайдер, который показывает один слайд за раз и прокручивает его.

- Карусель — карусель показывает несколько элементов одновременно и вращается между ними. Вы часто будете видеть, что они используются для отображения продуктов электронной коммерции, но вы можете использовать их и другими способами. Вот несколько советов по правильному использованию каруселей.
- Витрина – это нечто среднее между типами Simple и Carousel.
Помимо этих трех ползунков, вы также получаете четвертый вариант макета — Блок .
Блок на самом деле не слайдер, потому что он состоит только из одного слайда, но в некоторых ситуациях он может пригодиться. Например, вы можете использовать тип макета «Блок», чтобы создать главный раздел вашего веб-сайта.
Если вы никогда раньше не слышали этот термин, раздел «главный герой» обычно появляется в верхней части главной или целевой страницы и включает в себя заголовок, изображение/видео и кнопку призыва к действию.
Создавайте слайдеры с помощью визуального конструктора с возможностью перетаскивания
Одной из выдающихся функций Smart Slider 3 является его визуальный конструктор с возможностью перетаскивания.
Вы можете предварительно просмотреть каждый слайд и настроить его дизайн с помощью перетаскивания и встроенных настроек — код не требуется.
Чтобы добавить содержимое на слайды, вы можете использовать «слои». Каждый отдельный слой представляет собой отдельный тип/фрагмент контента. Вот несколько примеров отдельных слоев:
- Изображение
- Видео
- Заголовок
- Текст абзаца
- Кнопка
- ROW
- ICON
- Audio Player
- Товары WooCommerce — вы можете создавать ползунки для автоматического отображения недавно добавленных товаров, самых продаваемых товаров, товаров со скидкой и т. д.
- Видео YouTube — если у вас есть канал YouTube, вы можете автоматически вставлять свои последние видео в слайдер. Или вы также можете автоматически вставлять видео из определенного списка воспроизведения.
- Пользовательские типы сообщений — вы можете вставлять контент из любого пользовательского типа сообщений WordPress, что открывает массу возможностей. Например, вы можете создавать слайдеры портфолио проектов, отзывы клиентов, логотипы клиентов, с которыми вы работали, и многое другое.
- События — вы можете автоматически вставлять предстоящие события из популярных плагинов календаря событий, включая Календарь событий и Менеджер событий.

- Социальные сети — вы можете включать посты в Instagram, посты в Facebook, твиты и многое другое.
- RSS-каналы — вы можете динамически заполнять ползунки из любого контента в RSS-канале.
- Папка сервера — вы можете автоматически заполнять слайдер изображениями или видео из папки на вашем сервере. Когда вы загружаете изображения/видео в эту папку, они автоматически появляются в слайдере.
- Выделенный блок редактора в родном редакторе WordPress
- Шорткод
- Функция PHP, которую вы можете добавить непосредственно в файлы шаблонов вашей дочерней темы
- Специальная интеграция со сторонними плагинами для создания страниц, такими как Elementor и Beaver Builder
- Изображение
- Заголовок
- Текст
- Кнопка
- Vimeo
- YouTube
- Еще два типа ползунков ( четыре всего )
- 26 вариантов слоев ( против шести в бесплатной версии ), включая новые параметры, такие как анимированные заголовки, списки, счетчики, собственное видео, аудио, ввод форм и многое другое.

- Расширенная поддержка динамического содержимого (всего 32+ источника). Помимо сообщений в блогах ( бесплатно ), вы также можете динамически вставлять продукты WooCommerce, ваши последние видео на YouTube, сообщения в Facebook, твиты, изображения из папки на вашем сервере и многое другое.
- Анимация для создания более привлекательных дизайнов. Вы можете анимировать текст, слои, фон и многое другое.
- Другие эффекты для создания более привлекательных дизайнов. Например, вы можете добавить эффекты параллакса, эффекты Кена Бернса, эффекты частиц и многое другое.
- Более 180 готовых шаблонов слайдеров ( против 14 в бесплатной версии ).
- Поддержка Lightbox для открытия полноэкранного изображения или видео, когда пользователь щелкает слайд.
- Ленивая загрузка для повышения производительности ваших слайдеров и ускорения вашего сайта.
- Мощные возможности дизайна — вы получаете визуальный конструктор с перетаскиванием, возможность добавлять несколько слоев и множество анимаций и дизайнерские эффекты.

- Гибкие источники контента — помимо статических слайдеров вы можете создавать динамические слайдеры из множества различных источников, включая сообщения в блогах, продукты WooCommerce, сообщения в социальных сетях, видео на YouTube и многое другое.
- Функционирующая бесплатная версия — большинство других популярных плагинов для слайдеров с визуальными конструкторами выпускаются только в премиальных версиях, тогда как бесплатная версия Smart Slider 3 сама по себе довольно функциональна.
- Чтобы установить бесплатную версию Smart Slider 3, выполните поиск для этого с помощью окна поиска. Выберите его в результатах поиска, а затем нажмите кнопку Установить и активировать на следующем экране.
- Чтобы установить премиум-версию Smart Slider 3, нажмите кнопку Кнопка «Загрузить » в правом верхнем углу.
 Затем загрузите ZIP-файл, который вы получили с веб-сайта Smart Slider 3 после совершения покупки.
Затем загрузите ZIP-файл, который вы получили с веб-сайта Smart Slider 3 после совершения покупки.
. управлять его содержанием, дизайном и другим поведением.
Анимируйте каждый элемент ваших слайдов (включая временную шкалу)
Помимо возможности настраивать содержимое слайдов, Smart Slider 3 также предоставляет мощные функции для анимации каждого отдельного слоя слайда, что позволяет создавать более привлекательные впечатления для посетителей.
Чтобы помочь вам эффективно координировать анимацию, вы также получаете представление временной шкалы, которое позволяет вам видеть время анимации для каждого отдельного слоя на слайде.
Вы также можете «воспроизвести» последовательность анимации прямо из визуального конструктора, что позволит вам увидеть, как ваши анимации сочетаются друг с другом в реальном мире.
Динамическая вставка контента в ваши слайдеры
Еще одна область, в которой Smart Slider 3 превосходит другие, заключается в том, что он позволяет создавать «динамические» слайдеры.
При использовании динамического ползунка содержимое вашего ползунка будет автоматически заполняться в зависимости от выбранного вами источника содержимого.
Одной из распространенных настроек может быть ползунок ваших пяти последних сообщений в блоге. Каждый слайд может включать в себя избранное изображение в качестве фона, а также заголовок поста и кнопку со ссылкой на полный пост.
Всякий раз, когда вы публикуете новое сообщение в блоге, Smart Slider 3 автоматически вставляет его в слайдер ( и удаляет самое старое сообщение ) — вам не нужно вручную редактировать его каждый раз, когда вы публикуете сообщение.
В чем Smart Slider 3 действительно хорош, так это в том, что он поддерживает более 32 источников динамического контента, что позволяет вам выходить далеко за рамки постов в блогах. Вот несколько примеров:
Экономьте время благодаря более чем 180 готовым шаблонам
В то время как Smart Slider 3 предоставляет вам все инструменты, необходимые для создания полностью настраиваемых слайдеров с нуля, вам может не понадобиться, поскольку Smart Slider 3 также поставляется с более чем 180 готовыми шаблонами. шаблоны.
Вы можете импортировать их, чтобы использовать в качестве основы для слайдера, а затем просто настроить демо-контент в соответствии с вашими потребностями.
Они не только экономят ваше время при создании слайдеров, но также позволяют получить доступ к профессионально разработанным проектам для различных ниш и вариантов использования.
Как создавать слайдеры с помощью Smart Slider 3
Так как же использовать все эти функции? Вот что значит создать слайдер с помощью Smart Slider 3.
1. Создать новый проект
Smart Slider 3 называет каждый слайдер «проектом», поэтому вы можете начать с создания нового проекта.
Когда вы это сделаете, вы сможете выбрать между запуском пустого проекта с нуля или использованием одного из более чем 180 шаблонов:
Если вы выберете опцию шаблона, вы получите новый экран для просмотра библиотека шаблонов. Вы можете использовать фильтры для навигации по различным шаблонам и импортировать их, нажав кнопку Кнопка «Импорт» :
С другой стороны, если вы начнете свой проект с нуля, вы увидите экран для настройки основного холста, включая тип и размеры ползунка:
2. Настройка параметров ползунка
Один раз вы создаете свой проект, Smart Slider 3 запускает вас в область общих настроек вашего слайдера.
Здесь вы можете перемещаться по различным вкладкам вверху, которые позволяют получить доступ к таким настройкам, как элементы управления для перемещения ползунка влево/вправо, анимация, поведение автозапуска и многое другое:
3.
 Дизайн отдельных слайдов
Дизайн отдельных слайдовДля настройки отдельных слайдов используется интерфейс в верхней части области общих настроек.
Вы должны увидеть кнопку, позволяющую создать новый слайд, а также список существующих слайдов, которые вы могли импортировать как часть шаблона.
Чтобы создать новый слайд, нажмите Добавить слайд . Чтобы изменить существующий слайд, наведите указатель мыши на этот слайд и нажмите кнопку Редактировать .
Вы также можете дублировать существующие слайды, нажав кнопку три точки значок:
Если вы выберете вариант добавления нового слайда, вы также можете выбрать один из различных типов слайдов. Например, для динамического заполнения слайда необходимо выбрать параметр Динамические слайды . Подробнее об этом через секунду.
Это запустит вас в визуальном конструкторе, который выглядит примерно так:
Чтобы добавить контент, вы можете добавить новые слои , используя параметры слева. Слой может быть изображением, заголовком, текстом, кнопкой и т. д.:
Слой может быть изображением, заголовком, текстом, кнопкой и т. д.:
Чтобы перемещать слои, вы можете использовать перетаскивание в визуальном предварительном просмотре.
Чтобы изменить содержимое и настройки слоя, щелкните его, чтобы открыть всплывающий интерфейс. Например, если вы нажмете на слой кнопки, вы откроете всплывающее окно для настройки текста кнопки, ссылки, значка, цвета, анимации и т. д.:
Есть и другие приятные штрихи. Например, если вы нажмете кнопку в нижней части левой боковой панели, вы увидите временную шкалу любых анимаций, которые вы назначили различным слоям. Вы также можете щелкнуть значок воспроизведения, чтобы увидеть, как эти анимации воспроизводятся в реальном времени:
Существует также вариант адаптивного предварительного просмотра, позволяющий просматривать дизайн на разных устройствах.
Если вы довольны тем, как все выглядит, обязательно сохраните изменения.
Затем вы можете повторить процесс для создания/настройки дополнительных слайдов.
Как создавать динамические слайды
Если вы хотите создавать динамические слайды, которые отображают такую информацию, как ваши последние сообщения в блоге, продукты WooCommerce, видео на YouTube и т. д., вам нужно выбрать Динамические слайды введите при создании нового слайда.
Откроются все потенциальные источники динамических слайдов — вот частичный обзор всех вариантов ( источников больше, чем показано на скриншоте ):
получить некоторые дополнительные настройки, чтобы контролировать, какие сообщения отображать. Например, вы можете включать сообщения только в определенной категории или с определенным типом сообщений:
Затем вы можете настроить свои фактические фильтры, включая всевозможные простые или расширенные параметры. Вы также можете выбрать, сколько слайдов вы хотите создать. Например, вы можете отобразить только пять последних сообщений, которые соответствуют вашим фильтрам:
После того, как вы сделаете эти выборы, вы снова запустите визуальный конструктор.
Работает почти так же, как и раньше, с той лишь разницей, что вы можете использовать простые теги шаблона, чтобы контролировать, куда вставлять динамическую информацию.
Например, для сообщения в блоге вы должны добавить тег шаблона {title} к слою заголовка, где вы хотите отобразить заголовок сообщения в блоге.
4. Вставьте слайдер
После того, как вы разработали дизайн всех слайдов и настроили общие параметры слайдера, последний шаг — встроить слайдер в нужное место.
Smart Slider 3 предлагает несколько вариантов, и вы можете выбрать тот, который подходит вам лучше всего:
Например, чтобы добавить ползунок на страницу в собственном редакторе WordPress, вам просто нужно добавить Smart Slider 3 блок, а затем используйте настройки блока, чтобы выбрать слайдер, который вы хотите встроить:
Smart Slider 3 Цены
Smart Slider 3 поставляется как в бесплатной версии, так и в премиум-версии с большим количеством функций.
В бесплатной версии вы получаете доступ ко всем основным функциям, включая визуальный конструктор с функцией перетаскивания и возможность вставлять свои последние сообщения в блог с динамическим содержанием.
Кроме того, вы можете получить доступ к двум различным типам слайдеров и шести различным слоям для использования в своих проектах:
Вы также можете получить доступ к ограниченному набору из 14 готовых шаблонов.
Для многих пользователей бесплатная версия имеет достаточно возможностей для выполнения работы.
Однако, если вам нужна большая гибкость, вы можете перейти на премиум-версию, чтобы частично получить доступ к следующим улучшениям:
Если вам нужны все эти функции, премиум-версия Smart Slider 3 стоит от 49 долларов. для использования на одном сайте, включая пожизненные обновления и поддержку.
для использования на одном сайте, включая пожизненные обновления и поддержку.
Если вы хотите использовать плагин более чем на одном сайте, есть планы с более высокими лимитами. Например, поддержка до трех сайтов обойдется вам в 99 долларов.
Тарифные планы с более высоким лимитом также поставляются с приоритетной поддержкой.
Кроме того, все планы подкреплены 14-дневной гарантией возврата денег.
Кому следует использовать Smart Slider 3?
Smart Slider 3, безусловно, является одним из лучших плагинов слайдера для WordPress. Однако это может быть не оптимальный плагин для каждого отдельного случая использования.
Вот некоторые подробности о том, когда Smart Slider 3 является подходящим инструментом, а когда вы, возможно, захотите рассмотреть другой вариант для ползунков… виды слайдеров.
У него есть три основных преимущества перед многими другими плагинами для слайдеров WordPress:
Если вы думаете, что сможете воспользоваться этими возможностями дизайна и/или гибкими источниками контента, то Smart Slider 3, безусловно, является одним из лучших вариантов для рассмотрения.
Добавьте к этому тот факт, что у него есть работающая бесплатная версия, и вы получите очень привлекательное ценностное предложение.
Когда следует рассмотреть другое решение для слайдера
Если вы просто хотите создавать простые слайдеры, вы можете предпочесть более простой плагин слайдера, чем Smart Slider 3.
Например, если вы просто хотите создать слайдер изображений без добавления каких-либо текст, кнопки, элементы дизайна и т. д., то существуют инструменты, позволяющие сделать это более простым способом.
Если вы используете WordPress.com, простой альтернативой является просто использование блока «Слайд-шоу», к которому вы можете получить доступ в редакторе.
Этот блок упрощает создание простого слайд-шоу изображений без необходимости установки плагина. Вы можете использовать перетаскивание для управления порядком изображений, а также использовать настройки блока для доступа к таким функциям, как эффекты перехода и поведение автозапуска.
Если вы хотите немного больше контроля, сохраняя при этом сравнительно простоту, вы можете рассмотреть бесплатный плагин для слайдера, такой как MetaSlider.
В то время как MetaSlider не имеет визуального конструктора и расширенных функций Smart Slider 3, он предлагает более простой способ создания слайдеров, который может упростить использование для базовых слайдеров изображений.
Как установить Smart Slider 3 на WordPress.com
Если вы хотите использовать Smart Slider 3 на своем сайте WordPress.com, вам нужно убедиться, что вы находитесь на WordPress.com с поддержкой плагинов. план, чтобы вы могли установить свои собственные подключаемые модули ( или один из устаревших планов для бизнеса или электронной коммерции ).
В противном случае вы можете следовать этим инструкциям, чтобы обновить свой план.
Убедившись, что вы выбрали правильный тарифный план, вы можете установить Smart Slider 3, перейдя в Плагины → Добавить новый в свой WP Admin:
Для более подробного ознакомления, вот полное руководство по установке плагинов на WordPress.com.
Заключительные мысли о Smart Slider 3
В целом, Smart Slider 3 — отличный плагин для слайдеров для пользователей, которые хотят создавать собственные слайды с помощью визуального конструктора.
В то время как многие простые решения для создания слайдеров просто позволяют создавать слайдеры из самих изображений, Smart Slider 3 идет еще дальше и позволяет добавлять собственные дизайны, включая текст, кнопки, видео и многое другое.
Вы также можете настроить сложную анимацию, в том числе функцию временной шкалы фактической анимации, которая поможет вам выбрать идеальное время.
Еще одна область, в которой он выделяется, — это создание динамических слайдеров, которые автоматически извлекают ваши последние сообщения в блогах, продукты WooCommerce, видео на YouTube, сообщения в социальных сетях и многое другое.
