Как на сайте WordPress создать разные сайдбары для страниц, записей и категорий?
Использование разных боковых панелей (сайдбаров) для разных страниц и категорий позволяет предложить читателям то, что наиболее удовлетворит их нуждам, предоставляя наиболее нужный им контент. Например, пользователь, зайдя на главную страницу сайта, увидит виджет с наиболее популярными записями. Открыв одну из них, в боковой панели теперь покажется список схожих с этим материалов. Также и на страницах интернет-магазинов. На главной в сайдбаре будет одна информация, а на странице конкретного товара пользователю будут доступны какие-нибудь к нему аксессуары.
Как создать разные сайдбары?
Довольно неплохим решением этой задачи служит бесплатный плагин Content Aware Sidebars, который, поддерживая все темы, позволит создать необходимое количество сайдбаров как для встроенных типов записей (записи, страницы, категории), так и для произвольных. Плагин будет выполнять свои функции как на блоге, так и на сайте интернет-магазина. Главной особенностью дополнения является возможность гибкой настройки и управления условиями вывода созданных сайдбаров.
Главной особенностью дополнения является возможность гибкой настройки и управления условиями вывода созданных сайдбаров.
Плагин Content Aware Sidebars
Во-первых, плагин необходимо установить и активировать, после чего в админ-панели перейти в раздел Боковые панели.
Видно, что на странице выводится пока что пустой список сайдбаров. Для создания первого нужно нажать кнопку Добавить новую. В открывшемся окне следует ввести название панели, а также задать необходимые условия (блок Sidebar Conditions).
Выбор того или иного условия запускает тот или иной сайдбар. Например, если вы выбрали условие Рубрики, то новая боковая панель будет отображаться в этой категории.
Вы в вправе добавить множество условий. Но тут необходимо понять один момент — разницу между И (AND) и ИЛИ (OR). При использовании AND все условия должны совпасть в одну и ту же единицу времени. Это нужно для того, чтоб сайдбар отобразился. Если выбрано условие OR, то боковая панель отобразится в том случае, если совпадает хотя бы одно условие.
Это нужно для того, чтоб сайдбар отобразился. Если выбрано условие OR, то боковая панель отобразится в том случае, если совпадает хотя бы одно условие.
Следующий этап подразумевает выбор необходимых опций показа сайдбара, которые находятся справа, в боковой панели.
Опции показа подразумевают выбор 4-х настроек.
Action. Благодаря этой опции, есть возможность полностью заменить существующий сайдбар новым. Также существующая боковая панель может дополниться новой. Это означает, что у вас будет базовый сайдбар, который, в случае необходимости, будет дополняться необходимой информацией.
Target Sidebar. Тут Вы можете выбрать ту боковую панель, которую вы хотите заменить или миксовать.
Соединить позиции (Merge Position). В том случае, если Вами были выбраны опции Слить (Merge) и не Заменить (Replace), то здесь вы можете указать, будет ли добавлен дополнительный контент выше или ниже существующего.
Visibility. Опция позволяет настроить видимость по статусу пользователя (или пользовательской роли в Pro версии).
Например, чтоб полностью заменить существующий сайдбар, настройки будут выглядеть следующим образом:
В случае, если Вы захотите добавить контент нового сайдбара выше контента существующего сайдбара, то это будет выглядеть так:
Следующим шагом в создании боковых панелей является задание расписания времени показа определенных сайдбаров. Для этого необходимо перейти на вкладку Schedule. Если Вы действительно захотите управлять временем показа, то на вкладке доступны гибкие и понятные для этого настройки. Если не будет выбрано ни одной из них, боковая панель будет доступна всегда.
Для сохранения всех настроек необходимо нажать кнопку Сохранить, которая находится в правом верхнем углу страницы.
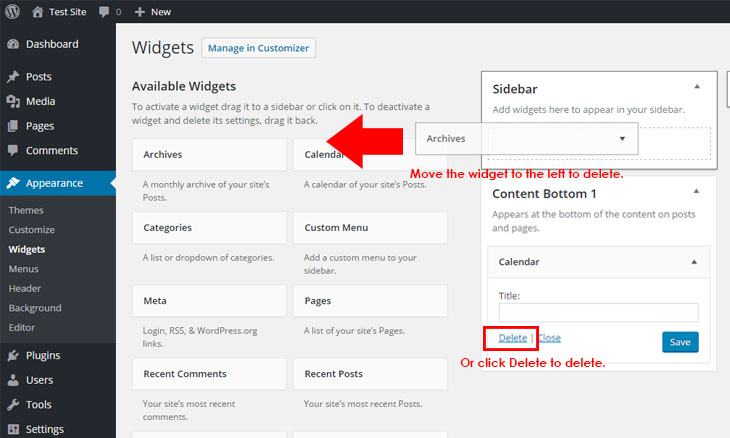
Следующим шагом является добавление контента в новый сайдбар. Для этого в админ-панели необходимо Внешний вид -> Виджеты, где можно увидеть созданный нами сайдбар.
Теперь в новую боковую панель Вы сможете добавлять все необходимые Вам виджеты.
В итоге, перейдя на какую-либо страницу или запись на сайте, будет показана созданная нами боковая панель.
Некоторые замечания по работе плагина
Если Вами было создано несколько сайдбаров, то может возникнуть конфликт между ними, то есть два разных сайдбара, которые выводятся для одной и той же странице. Разработчики плагина предусмотрели эту ситуацию. Прежде всего, если две или более боковых панели настроены таким образом, чтобы заменить одну целевую, то плагин автоматически создаст их гибрид, гарантируя корректную работу. Если Вы хотите заранее избежать каких-либо конфликтов, то на странице создания/редактирования сайдбара, в поле Action, необходимо выставить значение Принудительная замена. В таком случае панель с этим параметром полностью заменит любой другой сайдбар. Если опция Принудительная замена будет включена у всех сайдбаров, то в таком случае выведется тот, который загрузится быстрее всех.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Добавьте меню навигации на боковую панель в WordPress
В зависимости от целей вашего веб-сайта область боковой панели вашего сайта WordPress может быть полезным пространством для дополнительной навигации по сайту. Традиционно боковая панель WordPress зарезервирована для навигации по блогам — здесь размещены ссылки на категории, теги и архивы вашего блога, чтобы посетители веб-сайта могли легко искать ваш контент.
Тем не менее, с ростом WordPress теперь вы можете легко настраивать и добавлять множество различных элементов на боковую панель через панель управления. Используя встроенные функции виджета, вы можете перетаскивать виджет главного меню навигации на боковую панель, а также другие общие элементы, такие как архивы, категории, последние сообщения и т. д.
Кроме того, с помощью плагина вы даже можете создавать собственные навигационные боковые панели для отдельных страниц вашего сайта. Например, у вас может быть настраиваемая боковая панель для страницы «О нас» и другая настраиваемая боковая панель для страницы с услугами, каждая из которых содержит конкретные ссылки на соответствующие категории блога и/или дополнительные страницы, чтобы помочь посетителям вашего веб-сайта сфокусироваться на путешествии.
Например, у вас может быть настраиваемая боковая панель для страницы «О нас» и другая настраиваемая боковая панель для страницы с услугами, каждая из которых содержит конкретные ссылки на соответствующие категории блога и/или дополнительные страницы, чтобы помочь посетителям вашего веб-сайта сфокусироваться на путешествии.
Продолжайте читать, чтобы узнать, как:
- Добавить меню навигации на боковую панель в WordPress
- Создание настраиваемых меню навигации боковой панели на странице
- Пользовательские боковые панели — диспетчер области динамических виджетов
- Боковые панели с учетом содержимого — неограниченные области виджетов
Наслаждайтесь бесплатным безопасным хостингом, оптимизированным для вашего веб-сайта WordPress, с нашими планами хостинга WordPress.
Добавить меню навигации на боковую панель с помощью встроенной функции виджета WordPress очень просто. Чтобы добавить меню, которое будет отображаться на боковой панели на всех страницах, следуйте приведенным ниже инструкциям:
- Войдите в свою панель управления WordPress.

- Перейдите к Внешний вид>Виджеты
- Найдите Меню навигации в разделе Доступные виджеты , затем перетащите его на Боковую панель Область виджетов
- Добавить Заголовок для меню навигации и выберите меню из раскрывающегося списка
- Нажмите Сохранить
Создать настраиваемое меню навигации боковой панели на страницу
Вы также можете использовать настраиваемые плагины боковой панели для создания и добавления уникальных боковых панелей для конкретной страницы, публикации или категории. Доступно множество настраиваемых плагинов для боковой панели, но вот два популярных варианта, которые мы протестировали для вашего обзора.
С более чем 200 000 установок этот бесплатный интуитивно понятный плагин является фаворитом среди пользователей WordPress. Пользовательские боковые панели легко интегрируются со встроенной областью виджетов WordPress и позволяют создавать и отображать несколько настраиваемых боковых панелей в публикации, странице, категории, странице архива или типе публикации.
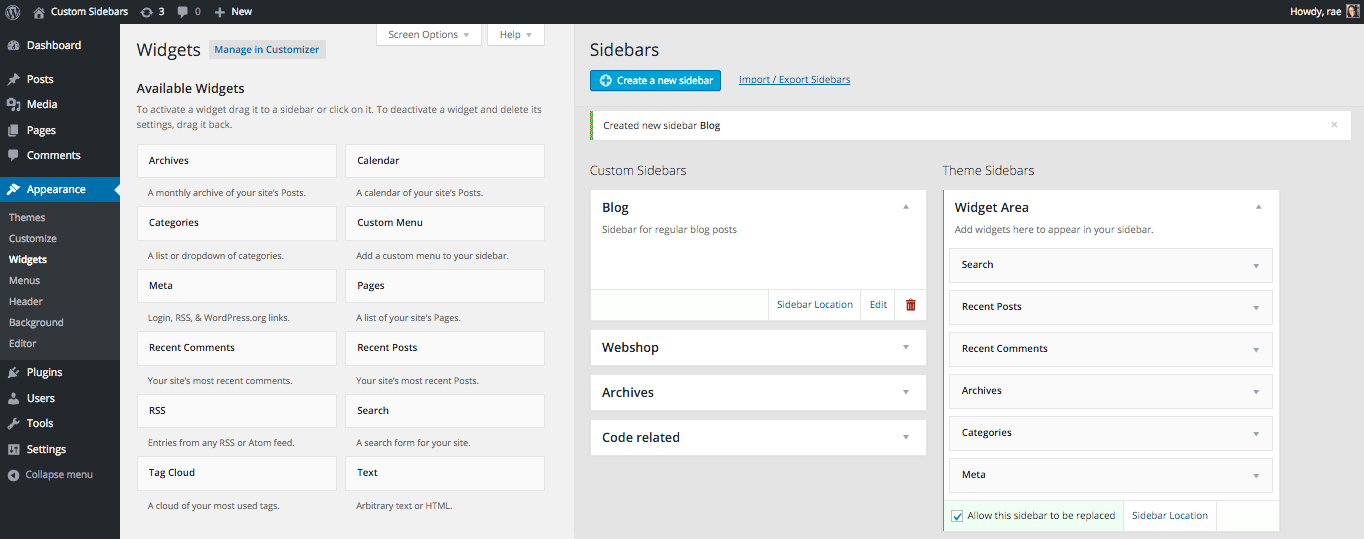
После установки и активации плагин будет осторожно информировать вас о новых настройках плагина в разделе Внешний вид>Виджеты . Когда вы перейдете к панели виджетов на панели инструментов WordPress, вы быстро заметите, что область конфигурации боковой панели выглядит почти идентично встроенной версии WordPress. За исключением слегка темно-серого фона и новой кнопки Создать новую боковую панель , область практически не изменилась.
Вероятно, это сделано специально, что позволяет быстро изучить плагин и с легкостью настроить пользовательские боковые панели. После того, как вы создадите новую боковую панель с помощью Создайте новую кнопку боковой панели , просто перетащите виджеты из доступной области виджетов на только что созданную настраиваемую боковую панель. Представляет ту же функциональность интерактивного создания, что и встроенная функция виджета WordPress.
После создания новой боковой панели и добавления элементов необходимо указать, где будет размещаться плагин (например, на странице, в публикации, в определенных категориях и т. д.) и где на странице он будет отображаться (например, на боковой панели, в нижнем колонтитуле и т. д. .). Вы также можете установить правила для размера экрана, скрывая или сокращая определенные элементы на мобильных устройствах.
д.) и где на странице он будет отображаться (например, на боковой панели, в нижнем колонтитуле и т. д. .). Вы также можете установить правила для размера экрана, скрывая или сокращая определенные элементы на мобильных устройствах.
На момент написания этого обзора этот плагин версии 3.2.3 был протестирован до версии WordPress 5.4.2 и обновляется каждые 1-3 месяца.
- Установите и активируйте плагин с панели управления WordPress.
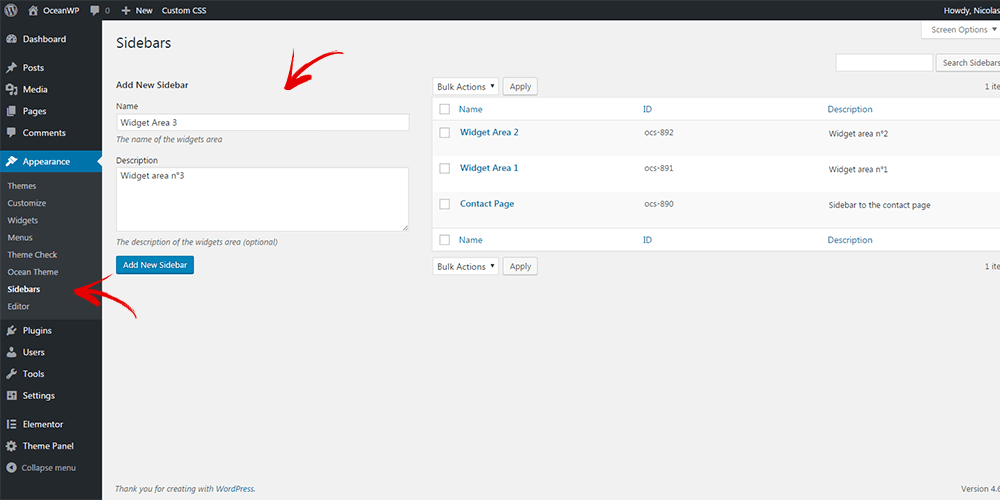
- Создайте новую боковую панель в области «Внешний вид»> «Виджеты» на панели инструментов.
- Назовите новую боковую панель из той же области.
- Легко укажите, где на вашем веб-сайте будет располагаться новая боковая панель.
- Перетаскивайте элементы виджета, как обычно.
Боковые панели с учетом содержимого — еще один мощный плагин для создания пользовательских боковых панелей. Как бесплатная, так и платная версии этого плагина становятся все более популярными благодаря 40 000 активных установок, которые охватывают функции пользовательской боковой панели и многое другое. Эта статья посвящена бесплатной версии.
Эта статья посвящена бесплатной версии.
После установки и активации плагина на панели инструментов появится отдельная область для создания и настройки новых боковых панелей. Вы найдете его в левом меню приборной панели с пометкой 9.0031 Поддержка содержимого . После нажатия Content Aware>Add New плагин проведет вас по своим функциям, научив вас создавать пользовательскую боковую панель.
В этом туре вы познакомитесь с его многочисленными функциями, такими как условная логика и создание правил, выбор местоположения, индивидуальный дизайн и планирование. Бесплатная версия плагина очень надежна и идеально подходит для тестирования новых сложных инициатив боковой панели. Однако, если вам не нужно много конфигураций, варианты могут стать огромными.
Однако, если вы хотите еще больше возможностей, рассмотрите версию Pro. За 49 долларов США вы можете пользоваться дополнительными функциями, такими как закрепленная боковая панель, отображение боковой панели после просмотра определенного процента страницы, клонирование боковой панели и дополнительные параметры условного форматирования и планирования.
На момент написания этого обзора этот плагин версии 3.12.2 был протестирован до WordPress 5.4.2 и обновляется каждые 1-3 месяца.
- Установите и активируйте плагин Content Aware Sidebar.
- Content Aware предоставляет пользователям обзор после активации.
- Создайте новую боковую панель и добавьте условия на вкладке условий.
- Укажите, где будет располагаться боковая панель и заменит ли она другую боковую панель на вкладке действий.
- Добавьте пользовательский CSS на боковую панель на вкладке «Дизайн».
- Запланируйте боковую панель на определенное время на вкладке расписания.
Станьте мастером плагинов WordPress! С легкостью защищайте, оптимизируйте, защищайте и расширяйте функциональность вашего сайта с помощью плагинов WordPress!
Руководство для начинающих по виджетам и боковым панелям WordPress
Возможно, самым сильным преимуществом WordPress является то, насколько он настраиваем даже для новичков. Конечно, вам все равно нужно понимать основные функции платформы, если вы хотите получить максимальную отдачу от своего сайта. Изучение того, как работают боковые панели и виджеты, — отличный первый шаг.
Конечно, вам все равно нужно понимать основные функции платформы, если вы хотите получить максимальную отдачу от своего сайта. Изучение того, как работают боковые панели и виджеты, — отличный первый шаг.
Виджеты WordPress — это небольшие удобные модули, которые позволяют добавлять определенные функции в боковые панели и нижние колонтитулы классических тем. Более того, вам не нужно знать какой-либо код, чтобы использовать их. Благодаря виджетам вы можете использовать боковые панели для отображения изображений, последних сообщений, панели поиска и многого другого.
Знакомство с виджетами и боковыми панелями WordPressСуществует несколько способов, с помощью которых WordPress помогает настроить внешний вид и функциональность вашего веб-сайта, даже если вы не дизайнер. Например, темы позволяют вносить масштабные изменения во внешний вид вашего сайта. Однако что, если вместо этого вы хотите добавить определенные функции на свои веб-страницы?
Enter Widgets — простые, но гибкие опции, которые включены в WordPress по умолчанию. Виджеты — это небольшие предварительно созданные модули, которые добавляют новые функции на ваш сайт. Используя виджет, вы можете включить такие функции, как панель поиска, список последних сообщений, пользовательское меню и многое другое. Кроме того, метод фактического размещения виджета на вашем сайте не может быть проще.
Виджеты — это небольшие предварительно созданные модули, которые добавляют новые функции на ваш сайт. Используя виджет, вы можете включить такие функции, как панель поиска, список последних сообщений, пользовательское меню и многое другое. Кроме того, метод фактического размещения виджета на вашем сайте не может быть проще.
Что касается того, куда они идут, на вашем сайте есть одна или несколько специально отведенных «областей для виджетов». Они часто могут варьироваться в зависимости от вашей темы. Однако, как правило, они находятся на боковой панели вашего сайта и в нижнем колонтитуле. Таким образом, виджеты могут создавать ваши боковые панели и аналогичные элементы, чтобы вы могли настраивать их содержимое.
Как добавить виджеты на ваш сайт WordPressВсегда проще понять, как работает функция, увидев ее в действии. Итак, давайте рассмотрим, как именно использовать виджеты в WordPress.
Существует два способа добавления виджетов на ваш сайт. Вам нужно перейти на панель инструментов, а затем перейти либо к Внешний вид > Настроить , либо к Внешний вид > Виджеты . Имейте в виду, что Редактор сайта не использует виджеты, поэтому вы не можете использовать ни один из этих методов с блочной темой.
Вам нужно перейти на панель инструментов, а затем перейти либо к Внешний вид > Настроить , либо к Внешний вид > Виджеты . Имейте в виду, что Редактор сайта не использует виджеты, поэтому вы не можете использовать ни один из этих методов с блочной темой.
Поскольку настройщик WordPress позволяет вам видеть изменения на вашем сайте по мере их внесения, мы будем использовать первый метод. Как только вы окажетесь на экране «Настроить », нажмите кнопку 9.0148 Виджеты вкладка:
Здесь вы увидите список областей виджетов на вашем сайте. Опять же, что это за области (и где они расположены на ваших страницах) зависит от темы, которую вы используете. В нашем примере мы используем тему WordPress Twenty Seventeen, которая имеет одну боковую панель в правой части страницы и два отдельных нижних колонтитула.
Нажмите на область виджета, которую вы хотите настроить. Вы, вероятно, уже увидите несколько виджетов, перечисленных там. Например, в Twenty Seventeen есть две девятки. 0148 Текст Виджеты и виджет Поиск на боковой панели по умолчанию:
0148 Текст Виджеты и виджет Поиск на боковой панели по умолчанию:
Нажмите кнопку Добавить виджет , и вы увидите список всех опций, которые вы можете разместить в области виджетов. Допустим, вы хотели включить список категорий на боковую панель. Вы просто щелкнете по виджету Категории , и он появится в списке слева:
Чтобы настроить сам виджет, щелкните маленькую стрелку в правом углу. Каждый виджет имеет уникальные параметры. Например, 9Виджет 0148 Категории позволяет установить заголовок и выбрать один из нескольких параметров.
Если вы хотите удалить виджет, вы можете нажать Удалить внизу его окна. Чтобы изменить порядок виджетов, выберите один из них и перетащите его вверх или вниз:
В правой части страницы вы можете видеть, как ваши изменения вступают в силу. Например, если перетащить виджет «Категории » на боковую панель, он сразу же появится на странице.
Вы можете сделать это со всеми областями виджетов вашего сайта, настраивая их до тех пор, пока вы не будете довольны. Когда вы закончите, не забудьте нажать Опубликовать кнопку, чтобы сохранить изменения!
Когда вы закончите, не забудьте нажать Опубликовать кнопку, чтобы сохранить изменения!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как это, доставленный прямо в ваш почтовый ящик.
Изучение WordPress Параметры виджета по умолчаниюПосле того, как вы добавили виджеты на свой сайт WordPress и просмотрели список параметров по умолчанию, вам может быть интересно, что все эти модули на самом деле делают. Мы не будем рассматривать здесь каждый виджет, но давайте коснемся нескольких наиболее полезных.
Во-первых, виджет Text является самым гибким из всех. Если вы откроете его, вы увидите сокращенную версию классического редактора:
С помощью этого виджета вы можете добавлять текст, ссылки и различные типы мультимедиа на боковые панели и нижние колонтитулы. Вы даже можете использовать вкладку Text для включения кода — это означает, что вы можете добавить практически любую функцию в свои области виджетов.
Далее, виджет Search потенциально самый простой вариант. Это может добавить панель поиска на ваш сайт:
Так как пользователи могут захотеть выполнить поиск в вашем контенте, чтобы найти определенную информацию, это может быть важным виджетом. Если на вашем веб-сайте есть каталог или архив, вы можете добавить эту функцию.
Для блога или новостного сайта виджет Recent Posts может быть умным включением:
Это будет отображать краткий список ваших последних сообщений в области виджетов, побуждая посетителей читать ваши последние (и, надеюсь, самые лучшие) сообщения. содержание. У вас есть возможность установить собственный заголовок, количество отображаемых сообщений и дату каждого сообщения.
Наконец, вы также можете проверить Меню навигации виджет:
В дизайн большинства тем встроено одно или несколько меню. Однако вы можете использовать виджеты для размещения дополнительных меню на боковых панелях и нижних колонтитулах.
WordPress предлагает больше виджетов, чем мы можем здесь описать, и стоит ознакомиться со всеми из них. Большинство из них говорят сами за себя, но если у вас возникнут проблемы, вы можете ознакомиться с Кодексом WordPress для получения более подробной информации.
4 плагина для повышения эффективности ваших виджетов WordPressНесмотря на то, что стандартные виджеты WordPress являются мощными, некоторым пользователям может потребоваться больше возможностей. Кроме того, вы можете получить больший контроль над боковыми панелями, нижними колонтитулами и другими областями виджетов. Эти четыре плагина предлагают вам дополнительные возможности и гибкость, когда дело доходит до ваших виджетов и боковых панелей.
1. Виджет последних сообщений с миниатюрами Как мы уже говорили выше, WordPress уже имеет Последние сообщения Виджет. Однако он будет просто отображать ссылки на ваши последние сообщения. Добавление изображения к каждому сообщению — отличный способ привлечь больше внимания к этому элементу и сделать ваши боковые панели более привлекательными. Recent Posts Widget With Thumbnails — это простой, но эффективный бесплатный плагин, который позволяет вам добиться этого.
Recent Posts Widget With Thumbnails — это простой, но эффективный бесплатный плагин, который позволяет вам добиться этого.
Что, если вместо того, чтобы хвастаться своими последними сообщениями, вы хотите направить посетителей к своему лучшему контенту? Виджет Top Posts & Pages от Jetpack позволяет вам демонстрировать публикации, которые уже пользуются успехом. Вы можете отображать наиболее понравившиеся публикации или контент, получивший наибольшее количество трафика за последние два дня.
3. Пакет виджетов SiteOrigin Два предыдущих плагина включают только один виджет, что очень удобно, если вам нужна только одна конкретная функция. SiteOrigin Widgets Bundle, с другой стороны, добавляет на ваш сайт десятки новых виджетов. Используя этот плагин, вы сможете размещать различные элементы на боковых панелях и нижних колонтитулах, включая кнопки, карты, карусели сообщений, ссылки на социальные сети и многое другое.
