как это сделать и зачем
От автора: вы хотите очистить все и начать свой веб-сайт на WordPress с нуля? Возможно, вы зашли совсем не туда, и предпочли бы удалить весь свой контент, а не вручную отменять каждую из ошибок. Возможно, вы хотите разорвать связь со своим старым сайтом и перезапустить его как нечто совершенно новое. Или, может быть, вы использовали свою учетную запись, чтобы экспериментировать с различными темами и плагинами WordPress, и теперь, наконец, готовы серьезно заняться созданием своего сайта.
Зачем пытаться удалить WordPress, а затем переустановить его с нуля, когда вы можете просто нажать кнопку сброса? В этой статье я расскажу о двух способах, которыми вы можете откатить и восстановить WordPress до его исходного состояния без необходимости удалять и переустанавливать WordPress.
Зачем мне нужно сбрасывать сайт на WordPress?
Когда вы сбрасываете свой сайт на WordPress, вы возвращаете все его файлы и базы данных в исходное состояние. Существует множество причин, по которым вам может потребоваться сбросить WordPress, некоторые из них:
Существует множество причин, по которым вам может потребоваться сбросить WordPress, некоторые из них:
Вы меняете свой веб-сайт. Вы жаждете нового начала? Возможно, вы хотите продвинуть свой сайт в совершенно новом направлении, или, возможно, у вас есть старый заброшенный сайт, который вы хотите переназначить для нового захватывающего проекта. Независимо от причин, вернуть WordPress к настройкам по умолчанию часто проще, чем удалять все старое содержимое и настройки вручную.
Вам нужно отладить темы и плагины. WordPress — это, как правило, надежная, стабильная и безопасная платформа, но ни одно программное обеспечение не является идеальным. Существует вероятность того, что вы можете столкнуться с проблемами, особенно при использовании сторонних тем и плагинов. Если вы установили большое количество тем и плагинов, то вам может быть сложно определить, какая часть программного обеспечения вызывает столько проблем. Чтобы точно определить виновника, вы можете восстановить WordPress к настройкам по умолчанию, а затем повторно применить каждую из тем и плагинов по отдельности, обязательно проверяя сайт после каждого изменения.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВы очищаете тестовую установку. Возможно, вы экспериментировали с различными темами, плагинами и настройками, прежде чем начать работу на своем «реальном» веб-сайте. Если вы рассматривали WordPress как полигон для тестирования, то ваш веб-сайт в настоящее время может быть непригоден для использования! Вместо того, чтобы вручную удалять все экспериментальные изменения, просто нажмите кнопку сброса, и установка будет как новая.
Вам действительно нужно сбросить WordPress?
Восстановление WordPress до состояния по умолчанию — это серьезный шаг, который никогда не следует воспринимать легкомысленно.
Перед этим вы должны подумать, есть ли менее радикальное решение, которое может обеспечить желаемые результаты, не требуя удаления всего содержимого сайта.
1. Вы хотите переместить свой сайт на новый домен
Когда вы создали учетную запись WordPress, вас попросили выбрать доменное имя.
Если вы все еще используете свой оригинальный домен, есть вероятность, что он может больше не соответствовать точно вашему сайту. Также возможно, что ваш сайт развился в нечто гораздо большее, чем первоначально предполагалось, и вы начинаете беспокоиться о том, что старое легкомысленное доменное имя не позволяет людям воспринимать вас всерьез.
Хотя вы можете перенести весь контент на новый веб-сайт, а затем сбросить исходный сайт, это сложный многоэтапный процесс, который может повредить поисковой оптимизации сайта (SEO) и производительности.
Вместо переноса контента вы должны зарегистрировать новый домен, а затем заменить все экземпляры старого домена новым доменным именем. Затем вам просто нужно настроить несколько редиректов 301, и посетители будут автоматически перенаправляться на новый домен.
Этот процесс не только намного проще, чем полноценная миграция и сброс WordPress, но и помогает сохранить с SEO, гарантируя, что ваш сайт продолжает занимать высокие места в самых важных результатах поиска Google.
2. Вы хотите удалить все содержимое сайта
Иногда вам может понадобиться удалить все страницы и посты сайта, например, если вы перезапускаете свой блог. В то время как переустановка WordPress удалит от это содержимое, она также удалит все другие настройки , которые вы внесли, включая любые изменения, которые вы выполнили в настройках WordPress.
Вместо того, чтобы сбрасывать WordPress, вы можете удалить все страницы и / или записи всего несколькими кликами мыши:
В левом меню WordPress выберите Записи> Все записи или Страницы> Все страницы в зависимости от того, какое содержимое вы хотите удалить.
Установите флажок рядом со списком заголовков (обведено на следующем снимке экрана). Все страницы или записи должны быть выбраны.
Откройте выпадающий список Групповые действия и выберите Переместить в корзину.
Нажмите Применить.
Весь выбранный контент теперь будет удален.
3. Вы хотите изменить свой сайт на WordPress
Даже если вы хотите полностью пересмотреть каждую часть сайта, вам не обязательно удалять все и начинать с нуля! Зачастую вы можете полностью изменить внешний вид своего веб-сайта, просто переключившись на новую тему.
Если вы хотите опробовать различные темы, не доставляя проблем своим посетителям, то бесплатный плагин Theme Switcha позволит вам экспериментировать с темами, отображая текущую тему для всех, кто просматривает ваш сайт.
Не теряйте свой контент навсегда!
Итак, вы рассмотрели альтернативы и решили продолжить и перезагрузить свой веб-сайт на WordPress. Но перед нажатием кнопки сброса рекомендуется создать резервную копию.
Сброс вашего веб-сайта может казаться идеальным решением сейчас, но всегда есть вероятность, что в дальнейшем вам может понадобиться какой-то старый контент. Если вы перезагрузите свой сайт без создания резервной копии, то весь этот контент будет потерян навсегда.
Вы можете быстро и легко загрузить копию всех записей, страниц, комментариев, категорий и тегов, используя встроенный в WordPress инструмент экспорта. Инструмент Экспорт создает XML-файл, который содержит все это содержимое, а также ссылки на файлы изображений веб-сайта. Эти ссылки будут работать только в том случае, если они ссылаются на изображение, общедоступное в Интернете, например, изображение, размещенное на другом веб-сайте. Как правило, вы теряете все изображения при перезагрузке сайта, поэтому сейчас самое время скачать эти изображения.
Как правило, вы теряете все изображения при перезагрузке сайта, поэтому сейчас самое время скачать эти изображения.
Перед экспортом контента рекомендуется провести очистку веб-сайта, поскольку это поможет обеспечить бесперебойный, безошибочный импорт, если вам когда-нибудь понадобится восстановить предыдущий контент. В частности, рекомендуется удалить любые комментарии, помеченные как спам, и утвердить все ожидающие комментарии, чтобы гарантировать, что экспортированный файл XML будет максимально чистым.
Когда вы будете готовы экспортировать контент:
Войдите в свою учетную запись WordPress, если вы еще этого не сделали.
Перейдите Инструменты> Экспорт.
Чтобы экспортировать все записи, страницы, комментарии, категории, теги и ссылки, выберите Весь контент. Кроме того, вы можете указать, какой контент вы хотите экспортировать.
Выберите Загрузить файл экспорта.
Весь ваш контент теперь будет загружен в виде XML-файла. Если вы захотите восстановить этот контент в любой момент, вам просто нужно импортировать файл XML:
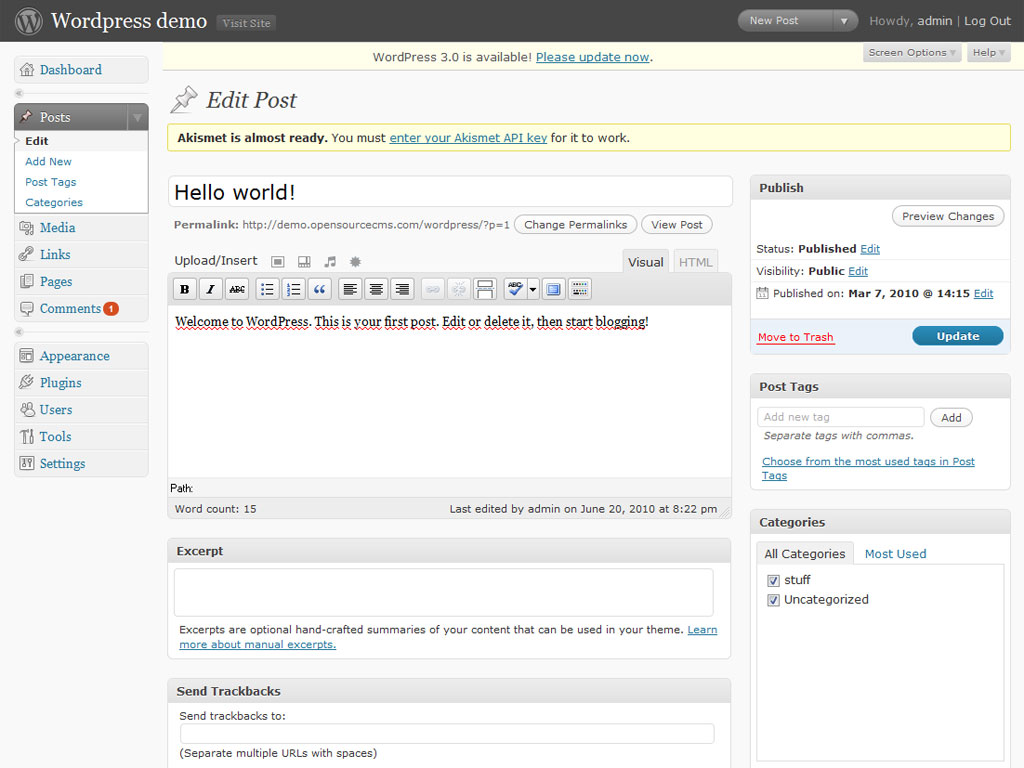
В левом меню WordPress выберите Инструменты> Импорт.
Выделите раздел WordPress и нажмите Запустить импортер.
Нажмите Выбрать файл, а затем выберите файл XML, который вы хотите импортировать.
Нажмите Загрузить файл и импортировать.
При появлении запроса назначьте это содержание автору. Вы можете либо создать нового автора, либо назначить контент существующему автору, но рекомендуется выбрать активного автора на тот случай, если вам когда-нибудь понадобится редактировать этот контент.
Нажмите Отправить.
WordPress восстановит весь ваш старый контент.
Сбросить сайт, используя бесплатный плагин WordPress
Самый простой способ сбросить сайт на WordPress — использовать плагин. Существует множество бесплатных плагинов, которые предоставляют функционал сброса, но в этом руководстве я буду использовать Advanced WordPress Reset, который сбрасывает базу данных WordPress в исходное состояние, удаляя весь контент и настройки.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсAdvanced WordPress Reset не удалит ни одну из ваших тем или плагинов, но деактивирует их. На момент написания статьи, Advanced WordPress Reset не поддерживает мультисайт.
На момент написания статьи, Advanced WordPress Reset не поддерживает мультисайт.
Хотя установка плагина просто для сброса WordPress может показаться излишней, сброс WordPress вручную — это многоэтапный процесс, поэтому этот плагин может сэкономить вам массу времени и потенциально избавит вас от головной боли!
Чтобы сбросить сайт с помощью плагина Advanced WordPress Reset:
Войдите на свой сайт WordPress.
Перейдите Плагины> Добавить Новый.
Найдите Advanced WordPress Reset и, когда появится плагин, выберите Установить сейчас> Активировать.
В левом меню WordPress выберите Инструменты> Advanced WP Reset.
Прочитайте предупреждение на экране. Этот плагин сбросит весь веб-сайт — если вы не экспортировали свой веб-сайт, то это ваш последний шанс отказаться, прежде чем контент будет потерян навсегда. Если вы все еще хотите продолжить, введите в текстовое поле reset.
Чтобы удалить все содержимое и настройки веб-сайта, нажмите Сбросить базу данных. После завершения сброса вам будет предложено войти в свою учетную запись администратора, и ваш веб-сайт WordPress будет готов к работе!
После завершения сброса вам будет предложено войти в свою учетную запись администратора, и ваш веб-сайт WordPress будет готов к работе!
Как сбросить WordPress без плагина
В большинстве случаев имеет смысл сбросить настройки вашего сайта с помощью плагина — это быстрее и проще, и меньше шансов, что все пойдет не так! Тем не менее, даже если вы используете плагин, может быть полезно понять, что этот плагин делает за кулисами, на случай, если у вас возникнут какие-либо проблемы при перезагрузке сайта.
Процесс сброса WordPress вручную зависит от вашего хостинг-провайдера, настройки веб-сайта и инструментов, которые вы используете для управления сайтом, но, как правило, вам понадобится FTP-клиент и инструмент администратора хостинг, такой как phpMyAdmin или cPanel.
В этом последнем разделе я опишу шаги, которые вам обычно нужно предпринять для сброса настроек вашего сайта вручную.
Удалите базу данных MySQL
Во-первых, вам нужно удалить MySQL базу данных сайта, что навсегда удалит все настройки и контент вашего сайта.![]()
Вы можете удалить эту базу данных, используя инструмент администратора хостинга. Например, если вы используете cPanel, вы найдете все базы данных, перейдя Базы данных> Базы данных MySQL. После того, как вы определили базу данных WordPress, запишите ее имя, а затем нажмите Удалить.
Создайте новую базу данных
Ваш веб-сайт WordPress не может загружаться без базы данных, поэтому, как только вы удалите старую базу данных, вам нужно будет создать новую. Если вы используете cPanel, то:
Выберите значок MySQL Database Wizard, затем выберите Создать новую базу данных.
Задайте для этой базы данных то же имя, что было у базу данных, которую вы только что удалили.
Выберите Создать базу данных. Эта страница должна теперь обновиться автоматически.
В разделе Добавить пользователя в базу данных откройте раскрывающийся список Пользователь и выберите свое имя пользователя.
Откройте Базы данных и выберите базу данных, которую вы только что создали.
Если ваше имя пользователя не отображается в раскрывающемся списке Пользователь, вы можете восстановить свою учетную запись в разделе Добавить нового пользователя. Везде, где возможно, вы должны повторно использовать прежние имя пользователя и пароль для базы данных.
Если вы не можете вспомнить свои данные для входа, то можете восстановить свое имя пользователя и пароль, используя FTP-клиент:
В приложении FTP перейдите в папку public_html сайта , которая содержит все корневые файлы сайта.
Кликните правой кнопкой на файле wp-config.php, а затем выберите Просмотреть.
В разделе Настройки MySQL этого файла найдите свое имя пользователя и пароль.
Теперь вы можете использовать эту информацию для создания нового пользователя базы данных.
Очистка сайта: удаление тем и плагинов
Пока у нас открыт FTP-клиент, это прекрасная возможность удалить любые плагины или темы, которые вы больше не используете:
Переключитесь на FTP-клиент.
Перейдите public_httml> wp-content.
Папка wp-content должна содержать папки plugins и themes. Вы можете открыть каждую из этих папок и удалить определенные элементы, или удалить все плагины, удалив саму папку plugins.
Запустите установочный скрипт WordPress
На данный момент ваш сайт WordPress полностью чист, но не совсем готов к использованию. Чтобы превратить этот чистый лист в функциональный веб-сайт, вам нужно запустить скрипт установки WordPress:
Введите URL-адрес своего сайта в адресную строку, но пока не нажимайте клавишу Enter.
Добавьте следующее в URL-адрес: /wp-admin/install.php
Теперь вы можете нажать клавишу Enter.
В следующем окне укажите название своего сайта и создайте имя пользователя.
После этого нажмите Установить WordPress.
Теперь будет запущен скрипт установки, и ваш сайт WordPress будет готов к использованию!
Заключение
В этой статье я показала вам, как повернуть время вспять и восстановить веб-сайт на WordPress в исходное состояние, используя плагин или удалив базу данных WordPress вручную. Теперь у вас есть свежая копия WordPress, вы готовы начать создавать свой сайт!
Теперь у вас есть свежая копия WordPress, вы готовы начать создавать свой сайт!
Автор: Jessica Thornsby
Источник: //webdesign.tutsplus.com
Редакция: Команда webformyself.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьКак создать мобильный сайт с помощью WordPress
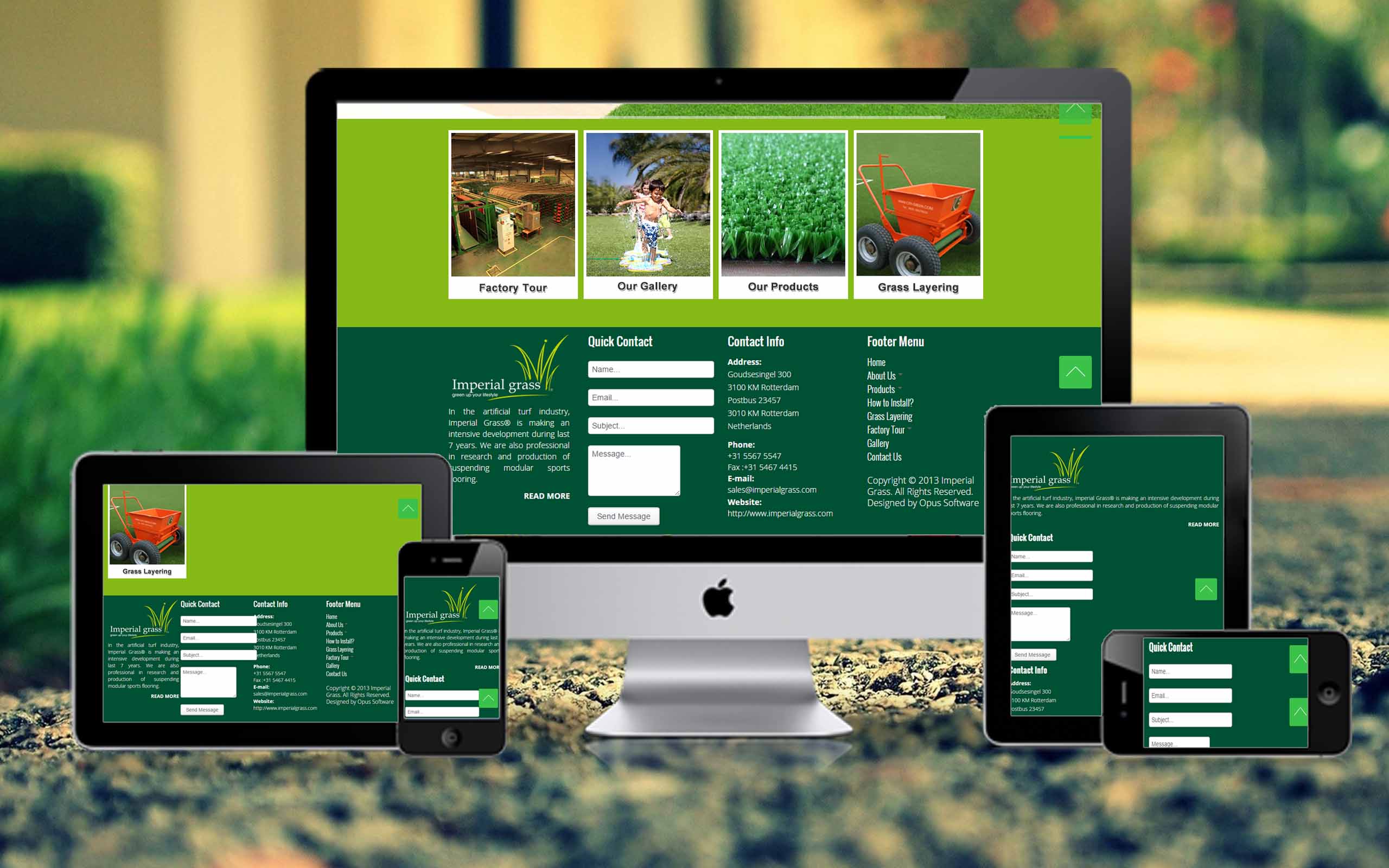
Вам, мой друг, и мне повезло, что мы живем во времена и эпоху адаптивного веб-дизайна. Даже не вдаваясь в подробности, вы можете увидеть широкое распространение на рынке веб-приложений, которые адаптируются к размеру наших различных устройств.
Одно и то же веб-приложение будет выглядеть совершенно по-разному на экранах разных размеров, что открыло путь для новых и динамичных способов связи с клиентом независимо от его устройства.
Сегодня вы можете предоставить своим пользователям отличный опыт работы на своем сайте WordPress, независимо от того, просматривают ли они его на смартфоне, планшете, фаблете, настольном компьютере или любом другом устройстве, имеющемся в их распоряжении.
Некоторое время назад онлайн-предприниматели изо всех сил пытались втиснуть гигантские веб-сайты на крошечные экраны мобильных устройств. Проблема была почти решена, когда кто-то представил идею создания отдельных мобильных версий настольных сайтов.
Некоторое время это было нормально, пока не возникли проблемы. Во-первых, поисковые системы не знали, что делать с дублированным контентом, а во-вторых, веб-мастера не хотели создавать и управлять двумя отдельными сайтами. Если и этого было недостаточно, мобильные версии были не так эффективны, как их настольные аналоги. Это была загадка.
Но реальное решение пришло в форме и названии адаптивного веб-дизайна, или сокращенно RWD. Лучшего времени быть не могло. Интернет-предприниматели наконец-то вздохнули с облегчением, поскольку RWD доставлял мобильных пользователей прямо в их нетерпеливые руки.
Несмотря на то, что в 2004 году Кэмерон Адамс продемонстрировал макет, зависящий от разрешения, только в мае 2010 года Итан Маркотт ввел термин «адаптивный веб-дизайн». Вскоре после этого популярность адаптивного веб-дизайна возросла.
Помимо урока истории, зачем вам создавать сайт для мобильных устройств? Если вы не живете под скалой, это довольно очевидно. Каждый день все больше и больше людей используют мобильные устройства для просмотра вашего сайта.
Потенциальные клиенты покупают продукты прямо со своих мобильных устройств, и если ваш сайт не выглядит хорошо и не работает исключительно хорошо на небольших экранах, вы оставляете много денег на столе.
Мэтт Каттс упомянул кое-что удивительное несколько месяцев назад. Он сказал, что мобильный поиск может превзойти поиск на компьютере в 2015 году и позже. Затем Google пошел дальше и добавил к своим результатам мобильного поиска метки «оптимизирован для мобильных устройств», что означает, что ваши потенциальные клиенты узнают, что ваш сайт не адаптирован для мобильных устройств, задолго до того, как они перейдут на него.
Это означает, что вы можете попрощаться с высокими показателями мобильной конверсии, если ваш сайт фиксированной ширины или жесткий сайт. Никто не собирается задерживаться из-за плохого взаимодействия с пользователем, особенно если у вашего конкурента есть веб-сайт, который отлично выглядит и невероятно хорошо работает на мобильных устройствах.
Исходя из этого, как тогда с помощью WordPress создать удобный для мобильных устройств сайт?
Создание удобного для мобильных устройств веб-сайта с помощью WordPress
WordPress, будучи удобной платформой, не только упростил веб-разработку, но и упростил ее. За считанные минуты вы можете создать красивый 100% отзывчивый веб-сайт, который заинтересует всех ваших пользователей. Пользователи вашего мобильного устройства будут иметь такой же опыт, как и пользователи вашего компьютера, что может означать только большие вещи для вашего бизнеса на базе WordPress.
Помимо прочего, вы можете создать сайт WordPress для мобильных устройств двумя основными способами. Вы можете:
Вы можете:
- Создайте / купите адаптивную тему WordPress
- Используйте мобильные плагины
Мы подробно остановимся на каждом из них, а затем перечислим примеры адаптивных тем WordPress, а также плагины для мобильных дисплеев, чтобы вы могли сделать один шаг вперед.
Создать / купить адаптивную тему WordPress
Это самый простой и элегантный способ создать удобный для мобильных устройств сайт с помощью WordPress. Рынок тем WordPress буквально кишит отличными адаптивными темами, поэтому вы должны найти ту, которая идеально соответствует вашим вкусам и предпочтениям.
Хотя есть некоторые разработчики, которые все еще выпускают темы WordPress с фиксированной шириной (или жесткими), подавляющее большинство тем, выпущенных после 2010 года, частично или полностью адаптируются. Конечно, вы хотите использовать полностью (100%) адаптивную тему WordPress с самого начала или при изменении дизайна вашего сайта.
С самого начала определите, какие функции вам понадобятся, а затем убедитесь, что ваша тема адаптируется к разной ширине области просмотра без нарушения указанных функций. Есть быстрый способ определить, является ли тема WordPress адаптивной.
Есть быстрый способ определить, является ли тема WordPress адаптивной.
Перед покупкой выбранной вами темы WordPress разработчики обычно позволяют вам протестировать ее с помощью демонстрации. После загрузки демоверсии измените размер браузера, нажав кнопку свертывания и перетащив края, а затем понаблюдайте за поведением своей темы.
Он постепенно ухудшается при уменьшении ширины браузера или в нижней части браузера появляется полоса прокрутки? Если тема постепенно ухудшается, вы сорвали джекпот. Выполните другой способ, если в нижней части браузера появляется полоса прокрутки.
Профессионально разработанная адаптивная тема должна стоить менее 70 долларов на надежных веб-сайтах, таких как Elegant Themes (они предлагают годовую подписку), Array и Themeforest среди других. Вы также можете разрабатывать свои собственные адаптивные сайты WordPress, используя такие фреймворки адаптивных тем, как Genesis, Underscores, Thesis и многие другие.
Без сомнения, если у вас есть куча денег, наймите разработчика WordPress, чтобы он с нуля создал для вас индивидуальную адаптивную тему. Вы даже можете сделать так, чтобы они жестко запрограммировали все функции, которые вам нужны, чтобы избежать использования плагинов, некоторые из которых могут не реагировать.
Вы даже можете сделать так, чтобы они жестко запрограммировали все функции, которые вам нужны, чтобы избежать использования плагинов, некоторые из которых могут не реагировать.
Но если вы только начинаете или у вас ограниченный бюджет, вот несколько недорогих тем WordPress, которые так же отзывчивы, как и красивы.
Итого – адаптивная многоцелевая тема WordPress с функцией перетаскивания
Тема Total WordPress, популярная на Themeforest (с более чем 9 тыс. Продаж) на момент написания, от элитного и уважаемого автора, добавляет легкости и удовольствия веб-дизайну. Это многоцелевая тема, что означает, что вы можете создать любой дизайн, который только можно вообразить, и на 100% адаптивную, чтобы все ваши великолепные дизайны поместились на всех экранах устройств.
Благодаря потрясающей поддержке и всем функциям, которые вы всегда хотели, включая Visual Composer для поддержки создания интерфейсных страниц, тема Total WordPress позволяет вам создавать удобный для мобильных устройств сайт WordPress, как босс. Не верьте мне на слово, посмотрите сами красивые демки. А всего за 58 долларов тема Total WordPress – это доступный вариант для улучшения вашего сайта WordPress.
Не верьте мне на слово, посмотрите сами красивые демки. А всего за 58 долларов тема Total WordPress – это доступный вариант для улучшения вашего сайта WordPress.
Divi – Адаптивная многоцелевая тема WordPress
Divi – самая популярная тема от Elegant Themes, она сама по себе. Он полностью отзывчивый? Вы держите пари, что это так. Как насчет многоцелевого? Давай, задай еще вопрос. Плюс это часть пакета Elegant Themes, поэтому, если вы когда-нибудь передумаете, вам будут доступны другие темы.
И так же, как с нашей самой любимой темой, темой Total WordPress, вы можете создавать неограниченное количество дизайнов с помощью Divi, даже не касаясь строчки кода. Тема обойдется вам в 69 долларов или 89 долларов, если вам нужны все файлы фотошопа и плагины премиум-класса.
Ультра – гибкая и отзывчивая тема WordPress
Ultra – последняя тема от Themify, и она отличная. Он мощный и прекрасно отзывчивый (да, и бесплатный в течение очень и очень ограниченного времени). Самая гибкая тема от Themify, Ultra имеет отличные варианты макета и создания страниц.
Кроме того, если вы захотите стать участником главного клуба, вы также получите все прекрасные темы Themify и все их удивительные премиальные плагины, такие как Themify Builder, панель объявлений, условные меню и многое другое!
Vertoh – тема WordPress для адаптивных событий
Планируете большое мероприятие? Или, может быть, WordCamp? Оформить заказ Vertoh. Он элегантен и структурирован так, чтобы быть красивым, но при этом мощным именно таким, каким вы хотите. Плюс ко всем добавленным функциям событий, таким как поддержка WooCommerce, виджет обратного отсчета, социальная интеграция, динамики, планирование и многое другое.
Vertoh – это современная тема WordPress для адаптивных событий, разработанная SHOWthemes, которая будет невероятно хорошо смотреться на мобильных устройствах. Vertoh – это определенно победитель, начиная с 79 долларов за продвинутую тему управления событиями.
uDesign – Адаптивная тема WordPress
Он очень быстрый, мощный, красивый и мобильный. Он полон функций, необходимых для создания веб-сайтов WordPress из вашей мечты, в том числе изящного Visual Composer, готового к SEO дизайна, поддержки WPML и WooCommerce.
По сути, вы получаете единственную в своем роде тему WordPress, которая позволяет создавать сайты, готовые к работе с мобильными устройствами, не беспокоясь. О, я уже упоминал, что вы получаете отличную поддержку 24/7 и неограниченное количество обновлений? uDesign был основным продуктом Themeforest в течение многих лет всего за 58 долларов.
Directory – адаптивная тема WordPress
Ищете вдохновение для своего следующего бизнеса на базе WordPress? Что ж, вы просто могли это найти. Вам не нужно искать дальше Directory, чистой, профессиональной и многофункциональной, созданной вручную адаптивной темы от Templatic.
Directory – это полезная тема WordPress, подходящая для любого бизнеса, который хочет делиться списками, обзорами или любым другим типом каталогов (отсюда и название). И со всеми дочерними темами премиум-класса, созданными Templatic, легко начать работу. И, как и все темы здесь, поддержка и обновления включены, что означает, что вы максимально эффективно используете тему.
The Retailer – адаптивная тема WordPress
Используя The Retailer, вы можете создать любой готовый к работе сайт WordPress для мобильных устройств. От блогов, личных веб-сайтов, корпоративных порталов, портфолио и даже интернет-магазинов, The Retailer поставляется в комплекте с соответствующими функциями, позволяющими справиться со всем, что вы в него бросаете.
Он на 100% отзывчив, поставляется с надстройками премиум-класса и надежной поддержкой клиентов, а также с видео-пошаговыми инструкциями, которые помогут вам быстро начать работу. Розничный продавец имеет рейтинг покупателей 4,64 / 5,00 и стоит 58 долларов.
Что есть краткий список некоторых адаптивных тем WordPress, доступных в сети. В любом случае, и если вам нужно больше возможностей, не стесняйтесь посетить Themeforest и выполнить поиск «отзывчивые темы WordPress», и вы получите больше вариантов, чем вам когда-либо понадобится.
Кроме того, вы можете проверить наши премиальные темы WordPress или бесплатные темы WordPress для некоторых отличных адаптивных тем WordPress. А если у вас ограниченный бюджет, ознакомьтесь с бесплатными адаптивными темами WordPress на WordPress.org.
Двигаемся дальше…
Создание мобильного сайта WordPress с помощью мобильных плагинов
Если ваша предпочтительная тема WordPress не адаптируется или вы не хотите отказываться от текущей темы с фиксированной шириной по своим причинам, вы можете воспользоваться плагинами WordPress для мобильных устройств, чтобы обеспечить удобство работы с мобильными устройствами на своем мобильном устройстве. пользователей.
Процесс обычно простой; просто установите плагин, настройте несколько параметров, и ваша работа будет сделана. Большинство этих плагинов имеют функцию триггера, которая инструктирует плагин отображать мобильную тему для мобильных пользователей. Мобильная тема не запускается для настольных ПК.
Следующие мобильные плагины помогут вам легко и быстро создать мобильный сайт WordPress:
WPtouch Mobile бесплатный плагин WordPress
Это, вероятно, самый популярный мобильный плагин для WordPress, у которого более 400 тысяч активных установок. Всего несколькими щелчками мыши вы можете использовать WPtouch, чтобы включить «… простую и элегантную мобильную тему для мобильных посетителей вашего веб-сайта WordPress».
WPtouch поставляется с интуитивно понятной админ-панелью, которая позволяет вам настроить внешний вид вашего сайта на мобильных устройствах. Процесс довольно прост, и вы никогда не коснетесь ни одной строчки кода.
Ваши посетители также могут выбирать между мобильной и настольной версиями одним щелчком мыши. Разработчики BraveNewCode, Inc. и Дэйв Стори, среди прочих, также предоставляют профессиональную версию, которая поставляется с расширенными темами и функциями. Плагин имеет рейтинг выше среднего 3,7 / 5,0.
WP Mobile Detector Бесплатный плагин WordPress
Вы хотите легко мобилизовать свой сайт на WordPress? Если да, то WP Mobile Detector – ваш ответ. Благодаря изобретательности, вложенной в создание этого плагина, WP Mobile Dectector может автоматически загружать совместимую мобильную тему, если обнаруживает, что посетитель находится на смартфоне или обычном мобильном телефоне.
Специальные функции включают обнаружение более 5000 мобильных устройств, изменение размера изображений, мобильную статистику и автоматически форматированный контент. Кроме того, плагин прост в установке, настройке и использовании. Он поставляется с семью мобильными темами, и вы можете создать свою собственную тему с помощью интерактивного редактора мобильных тем. Вы даже можете загрузить свой собственный логотип и добавить мобильную рекламу!
С WP Mobile Detector возможности практически безграничны. Плагин имеет рейтинг 3,7 / 5,0 и поставляется с профессиональной версией с расширенными возможностями.
WordPress Mobile Pack Бесплатный плагин WordPress
WordPress Mobile Pack выходит за рамки отзывчивости, давая вам возможность втиснуть весь ваш сайт WordPress в кроссплатформенное мобильное приложение.
Плагин поддерживается на Windows Phone 8, iPhone, телефонах Android и Firefox OS. Более того, он совместим со всеми основными браузерами. С простой в использовании панели инструментов вы можете настроить внешний вид приложения, систематизировать сообщения, страницы и комментарии по категориям, а также отслеживать использование мобильных устройств с помощью Google Analytics.
Другие функции включают поддержку фаблетов и планшетов, неограниченное количество источников контента, неограниченное количество приложений, автономный режим, монетизацию и полноэкранный режим среди прочего. Как бы то ни было, WordPress Mobile Pack потрясающе отзывчивый.
Последнее слово…
К этому моменту у вас должна быть возможность создать высококлассный мобильный сайт с помощью WordPress. Самый лучший и рекомендуемый вариант, конечно же, – использовать адаптивную тему WordPress с самого начала. Если это не ваш выбор, вы всегда можете рассчитывать на мобильные плагины.
В любой день я выберу отзывчивую тему WordPress. Как насчет вас? Помимо этого, какие советы вы используете, чтобы подготовить свой сайт WordPress для мобильных устройств? Поделись с нами!
Источник записи: https://www.wpexplorer.com
почему стоит выбрать эту программу, и как установить ее самому, а также загрузка шаблонов и разработка страниц
Автор Малов Никита На чтение 11 мин. Просмотров 225
Сайт-визитка представляет собой аналог обычной бумажной визитки, только места для размещения информации здесь больше. Ресурс, созданный на платформе WordPress, позволяет впоследствии подключить к нему блог (в системе он сразу встроен) или прикрепить калькулятор для расчета стоимости.
Что это такое?
Сайт-визитка – это небольшой интернет-ресурс, зачастую состоящий из одной или нескольких страниц (не более 10), но бывает и больше, если есть много необходимой информации. Он создается для привлечения внимания пользователей к:
- услугам компании или конкретного специалиста;
- бренду;
- товару;
- событию.
Главное преимущество такого сайта заключается в том, что на его разработку не нужно тратить много времени и денежных средств. На нем должна быть представлена только основная важная информация:
- Контактные данные: адрес, номер телефона, карта проезда с фотографиями здания (если нужно).
- Информация о владельце: краткая история о том, кто он, чем занимается, какие цели преследует и тому подобное.
- Юридическая информация (если есть): данные об организационно-правовой форме, номера выданных лицензий, свидетельств.
- Банковские реквизиты: указываются в случаях, когда возможна дистанционная оплата или требуется предоплата.
- Форма для обратной связи: необходима для коммуникации с посетителями сайта, с помощью нее можно задать вопрос или заказать обратный звонок.
- Описание услуг, товаров, брендов: в этой графе обязательно нужно продемонстрировать, что вы предоставляете. Для этого лучше всего подойдут фотографии именно ваших продукции или услуг.
- Вакансии: заполняется, если вам требуются сотрудники.
- Пункты «Прайс-лист», «Новости», «Отзывы»: заполняются по желанию владельца сайта, но будут дополнительным преимуществом в конкурентной борьбе.
- Ссылки на аккаунты в социальных сетях: если у вас имеются страница или группа, обязательно отразите это в визитке.
По негласным правилам представляемая информация должна быть указана на странице в полном объеме. Крайне не рекомендуется, прикреплять файлы и ссылки на скачивание каких-либо данных.
Сайт должен быть максимально простым, понятным и удобным для пользователей, так как по нему создается общее впечатление о компании.
О том, что представляет собой сайт-визитка, каковы преимущества продвижения бизнеса при помощи такого сайта, говорится здесь, а тут вы узнаете о грамотной структуре сайтов-визиток.
Чем хорош Вордпресс?
WordPress является самой распространенной системой управления содержимым сайта. Освоить ее под силу любому новичку, который хоть немного разбирается в компьютере. Благодаря использованию PHP и MySQL, созданные на этом движке сайты поддерживаются всеми хостингами. Встроенные инструменты позволяют подключать к сайтам электронную коммерцию, добавлять на них блоги, устанавливать дополнительные плагины (расширения).
Самое главное – движок практически бесплатный. Из-за огромной популярности платформы перенос сайта на хостинг и настройка будут полностью автоматизированы. Чтобы создать сайт-визитку на WordPress не требуется много знаний и навыков, достаточно базового понятия, как работать с плагинами и шаблонами.
Информации об этом предостаточно на YouTube и специализированных форумах. Даже если вы не сможете освоить некоторые действия, всегда найдутся люди, готовые за небольшую плату помочь вам доделать сайт. В целом, работа с платформой не должна вызвать затруднений. Ее всемирная популярность постоянно привлекает новых разработчиков плагинов и шаблонов, что является главным преимуществом системы.
Создание сайта-визитки WordPress будет интересно тем, кто хочет освоить сайтостроение, но находится на начальном этапе, так как другие движки отличаются сложностью взаимодействия с ними. Для начала работы необходимо скачать программу с официального сайта и установить ее на компьютер. После этого – разобраться с подключением и настройкой плагинов, а затем уже приступать к созданию сайта и наполнению его информацией.
Выбор хостинга
Выбор хостинга является, пожалуй, самым главным аспектом после создания сайта. Различные платформы требуют индивидуального подхода к технической стороне вопроса о размещении ресурса, и WordPress – не исключение.
Хостинг – это место физического размещения сайта на сервере, который подключен к интернету для постоянного беспрепятственного доступа посетителей к ресурсу. Даже самый популярный хостинг может не подойти из-за несоответствия нуждам конкретного проекта. Именно поэтому следует основательно подойти к его выбору.
В то же время визитка не предъявляет особых требований к своему размещению. Для этого можно выбрать самый бюджетный тариф любого известного хостинга.
Бывает и такое, что владельцы хостинга предлагают пользователям еще и домен, но специалисты настоятельно рекомендуют выбирать для сотрудничества разные компании.
Выбор домена
К созданию и регистрации доменного имени сайта стоит подойти с особым вниманием, так как от этого будет зависеть посещаемость вашей страницы. Пользователям намного проще запомнить простой домен, связанный с деятельностью компании.
Стоимость такой услуги зависит от типа домена. Для визитки выбирать самый дорогой не имеет смысла. Для того чтобы выбрать имя можно прибегнуть к готовым вариантам, которые вы найдете на доменных площадках открытого типа с недорогими вариантами.
Легче всего зарегистрировать домен на физическое лицо. Если компания принадлежит вам, то делайте это на свое имя. Ни в коем случае не стоит оформлять имя сайта на одного из сотрудников, иначе в случае его увольнения вы лишитесь не только работника, но и домена. После регистрации необходимо прописать DNS хостинга в настройках. Эти данные предоставляет хостинг-провайдер после оплаты его услуг.
Как прикрепить домен к хостингу?
Спустя сутки после совершения всех вышеописанных действий требуется указать, какой из выбранных доменов следует закрепить. Для этого предусмотрен следующий порядок действий:
- Зайти в личный кабинет хостинга.
- Найти строку добавления доменного имени.
- Добавить домен. Папка для совершения операции создается автоматически.
Как установить программу самостоятельно и быстро?
С помощью MySQL Помощника определите, где именно необходимо сформировать базу данных. После этого создайте пользователя этой базой с указанием логина и пароля. Затем загрузите файл WordPress на хостинг:
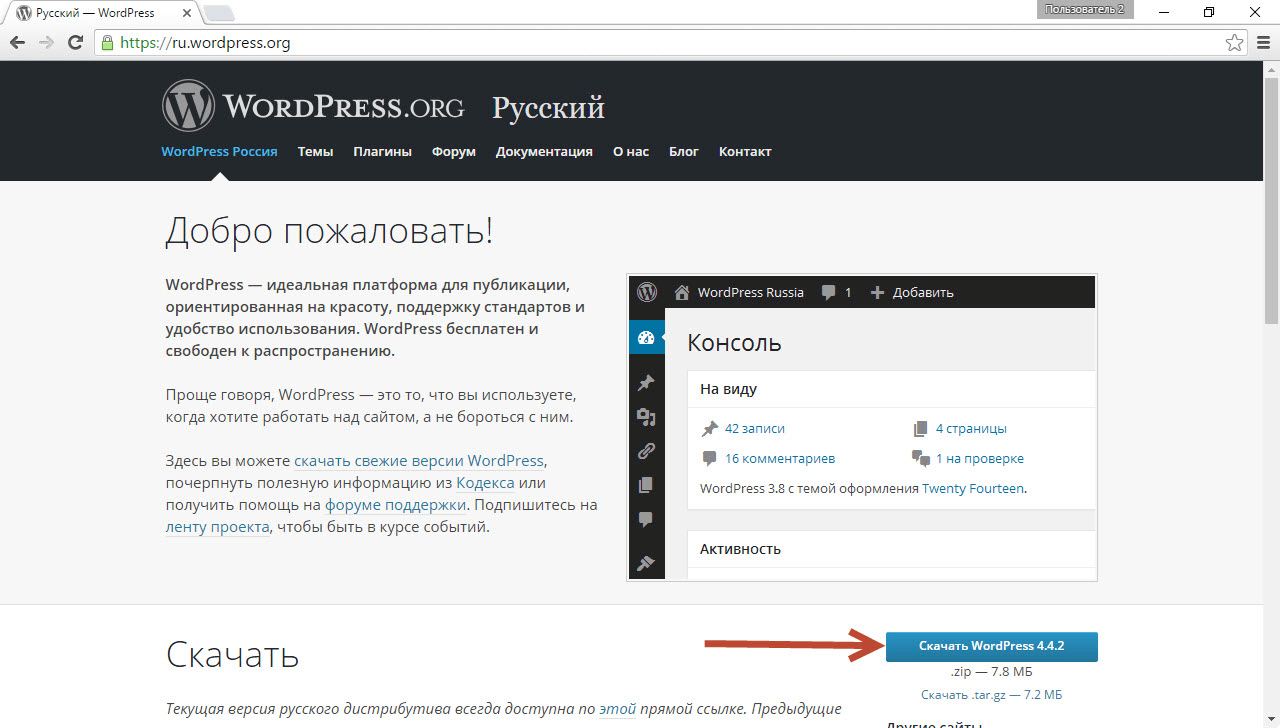
- скачайте файл на официальном сайте платформы;
- распакуйте архив в папку вашего сайта так, чтобы файлы «wp-config.php» и папки «wp-admin» и «wp-content» были в корневом каталоге этой папки;
- отредактируйте конфигурационный файл путем прописывания параметров базы данных, имени и пароля пользователя.
На главной странице визитки в окне настроек укажите имя сайта, имя и логин администратора и пароль. На этом основная работа выполнена: у вас уже имеется готовая страница, но для ее полноценного функционирования требуется дальнейшая настройка.
Что еще нужно?
Помимо основных действий, требуется разобраться, как работать с WordPress. Данный этап будет интересен тем, кто желает более детально изучить процесс сайтостроения, так как содержит в себе практическую составляющую.
Для дальнейшей настройки сайта-визитки потребуется:
- установка шаблонов;
- плагинов;
- счетчиков посещаемости от Яндекс.Метрики и LiveInternet;
- формирование страниц;
- заполнение страниц информацией;
- регистрация сайта в Яндекс.Справочнике и 2ГИС.
Установка шаблона
На официальном сайте платформы вы сможете найти и скачать бесплатные шаблоны для вашего сайта. Для поиска можно воспользоваться запросами «визитка», «бизнес», «личная страница» и другими, схожими с ними по смыслу.
После того, как вы нашли подходящий шаблон и скачали его в Zip-формате, необходимо выполнить следующие действия:
- перейдите в панель управления платформой;
- выберите «Внешний вид», а затем «Темы»;
- кликните по кнопке «Загрузка»;
- нажмите «Выберите файл» и укажите ваш шаблон в формате Zip;
- нажмите кнопку «Установить»;
- кликните по кнопке «Активировать».
Можно проделать данную операцию другим способом: перенести шаблон в каталог «public_html/ДОМЕННОЕ ИМЯ САЙТА/wp-content/themes» и активировать его.
Запуск счетчиков посещаемости и набора плагинов
Счетчики нужны для отображения реальной посещаемости вашего сайта. Одной из главных их функций является возможность установить, откуда совершен переход на сайт, какие страницы просматривают пользователи чаще всего, какие действия совершают.
Для начала необходимо зарегистрироваться на сайтах Яндекс.Метрика и LiveInternet, а затем прописать на них домен, имя пользователя, пароль и осуществить настройку счетчиков. После этого пропишите полученный код в административной панели в разделе «Footer.php».
Наиболее популярными и функциональными плагинами для работы над созданием сайта-визитки являются:
- All in One SEO Pack: упрощает SEO-оптимизацию.
- Dagon Design Sitemap Generator: создает простую и удобную визуальную карту сайта.
- Contact Form 7: форма для обратной связи.
- Google XML Sitemaps: генерирует карту сайта для поисковых роботов.
- MaxSite Russian Date: осуществляет склонение дат для их корректного отображения на сайте.
- RusToLat: производит оптимизацию сайта с помощью транслитерации его URL-адреса.
- WordPress Database Backup: делает резервные копии баз данных и отправляет их на электронную почту.
Данные расширения не обязательны для работы с сайтом-визиткой. Устанавливать плагины следует только в том случае, если вы собираетесь в дальнейшем заниматься продвижением сайта. Можете поискать для себя дополнительные плагины под конкретные нужды – в интернете их огромное количество.
Создание страниц
После того как вы определились с тем, какие страницы должны присутствовать на вашем сайте, требуется их создать.
- Для этого добавьте в административной панели WordPress по одной странице на каждый отдельный пункт наименования.
- Кликните по кнопке «Добавить страницу» и укажите желаемое название.
- Далее нажмите «Добавить новую» и проделайте процедуру столько раз, сколько страниц вы хотите видеть в конечном итоге.
- Изменить название можно нажав кнопку «Редактировать страницу».
Как заполнить страницы?
В большинстве случаев сайт-визитка представляет собой несколько узконаправленных страниц, поэтому крайне важно отразить в них полную информацию о вашей компании. Кроме этого, в визитке должны быть соблюдена главная ее цель: реклама и продвижение организации, товаров, услуг.
К преимуществам сайта-визитки относят:
- помощь в поиске новых партнеров и покупателей;
- экономию рекламных средств;
- возможность масштабного распространения;
- круглосуточный доступ;
- более красивый дизайн по сравнению с бумажным аналогом;
- возможность исправления ошибок без финансовых затрат.
Исходя из вышеперечисленного, сайт должен быть наполнен только важной информацией в кратком изложении. Заполняйте разделы по принципу: минимум текста – максимум информативности.
Для лучшей иллюстрации деятельности компании добавьте несколько показательных фотографий. В конце проверьте информацию на наличие ошибок и неточностей и помните, посетителям должно быть комфортно находится на вашем сайте.
Регистрация в справочниках
Справочники предоставляют исчерпывающую информацию об организации интересующимся пользователям, поэтому для наиболее масштабной рекламы лучше зарегистрировать свою компанию в нескольких из них. Самыми популярными справочниками являются:
- Яндекс.Справочник;
- Желтые страницы;
- 2GIS;
- Orgpage;
- Zoon.
Для регистрации в некоторых источниках могут потребоваться дополнительные данные: ОГРН, ОГРИП, ИНН компании. В большинстве случаев размещение является бесплатным, но за доплату можно оформить приоритетный показ в поисковике. Процесс регистрации не вызовет затруднения.
Для этого необходимо:
- Выбрать справочник.
- Пройти процедуру регистрации.
- Добавить компанию.
- Заполнить требуемые данные.
- Отправить заполненную форму на утверждение.
После этого в течение нескольких дней ваша компания появится в выдаваемом списке поисковика справочника.
Почему стоит делать на Вордпресс?
По большому счету нет особой разницы, на какой платформе делать сайт-визитку – он будет работать в любом случае. Но у WordPress есть несколько неоспоримых преимуществ:
- Платформа является самой популярной в мире. Около 30 % всех сайтов сделаны именно на ней.
- Бесплатное пользование. Вы платите только за хостинг и доменное имя.
- Удобный и понятный интерфейс.
- Круглосуточная техподдержка.
- Надежность. В работе над платформой участвуют высококвалифицированные разработчики.
- Безопасность. Существует множество дополнительных плагинов для защиты от вирусов и DDoS-атак.
- Перспектива. При желании первоначальный небольшой сайт можно усовершенствовать с помощью встроенных плагинов и шаблонов, которые постоянно обновляются.
Почему лучше предпочесть «Malov Marketing»?
«Malov Marketing» – это студия маркетинга, занимающаяся созданием и продвижением сайтов, где вы можете заказать сайт-визитку для своей компании, например для строительной организации. Она работает с 2014 года и уже успела успешно зарекомендовать себя на рынке.
Основным преимуществом студии является выполнение не одной из частей маркетинговой системы, а комплексных мер по продвижению сайта-визитки в интернете. Владелец – Никита Малов при работе над созданием сайтов составляет портрет целевой аудитории, что положительно сказывается на итоговом функционировании ресурса.
Процесс создания сайта-визитки не является чем-то сложным или невыполнимым при наличии базовых навыков работы с компьютером и интернетом. Небольшой размер сайта позволяет результативно заявить о себе при минимальных денежных и временных затратах, а наличие специализированных платформ только упрощает задачу.
Но если вам некогда разбираться во всех тонкостях перечисленных выше, тогда добро пожаловать в нашу студию маркетинга, для этого просто оставьте заявку в форме. Удачи!
Полезное видео
Видео о том, как создать сайт визитку на WordPress:
17 шагов к запуску вашего сайта
Поднимите руку, если вы работаете над своим сайтом WordPress каждый день. 🙋♀️
Держите его поднятым, если у вас очень большое количество плагинов, неопубликованный контент блога с начала 2015 года, слишком много неработающих ссылок для подсчета, комментарии, заполненные спамом, и несколько уродливых URL-адресов. 🙋♀️
Не волнуйтесь; Я тоже виноват. За время работы с 9 до 5 и помощи моим клиентам-фрилансерам игнорирование моего сайта WordPress стало нормой.
Но это не обязательно.
Подобно уплате налогов или составлению идеального бизнес-плана, есть некоторые вещи, которые должен знать каждый владелец малого бизнеса. И эти обязательные навыки должны распространяться на ваш сайт WordPress.
Но не беспокойтесь — я вас позаботлю. Чтобы оптимизировать ваш сайт WordPress (не отказываясь от того, что вам действительно нужно), я собрал свои любимые советы по SEO, которые выполняют двойную или даже тройную работу, то есть вы можете делать больше с меньшими затратами.
От выбора оптимизированной для SEO темы, которая задействует несколько устройств до готовых плагинов, этот контрольный список поможет вам в кратчайшие сроки обновить свой неэффективный веб-сайт для получения гладкого веб-сайта с повышением рентабельности инвестиций.
Ваш текущий уровень мастерства в WordPress не имеет значения. К тому времени, когда я закончу, вы станете начальником во всех важных делах в 2021 году и в последующий период.
И, если вы хотите получить представление, вот контрольный список для вас.
3 шага перед запуском WordPress
Проще говоря, я считаю, что поддерживать мой WordPress пугающе.
Теперь я знаю, что это не так сложно сделать — в конце концов, на сайте не было бы 70 миллионов новых сообщений в месяц, если бы это было так невозможно понять.
Реклама
Продолжить чтение ниже
Несмотря на то, что так много людей поют ему хвалу, некоторые вещи должны стать второй натурой для пользователей WordPress и их SEO.
Примерно за последний год я начал оптимизировать веб-сайты моего клиента с помощью более совершенных плагинов, перехода на более быстрый веб-хостинг и т. Д.
Именно тогда я понял, что WordPress — золотая жила для SEO:
- Ни одна другая платформа не обладает такими возможностями.
- Вам не нужно писать код, чтобы начать работу.
Но попасть в углубление SEO и увидеть рентабельность инвестиций невозможно в одночасье. Чтобы научиться успешно ориентироваться в самых глубоких и темных уголках WordPress, необходимо начать работу с основанием вашего веб-сайта.
Вот то, что я узнал (это много!), И считайте это контрольным списком для начинающих, чтобы сразу начать (с головой!) Приступить к поисковой оптимизации WordPress.
1. Веб-хостинг
Первый ключ к успешной навигации по WordPress — это настройка веб-хостинга.
Реклама
Продолжить чтение ниже
Я занимаюсь обслуживанием своего виртуального частного сервера (VPS) и резервным копированием моих данных, но есть некоторые случаи, на которые у вас просто нет времени — и те, на которые вы определенно должны найти время для.
Итак, когда дело доходит до времени, ресурсов, веб-сайта, который может создать кто угодно, я все трачу дополнительные деньги на решение для хостинга.
Если у меня медленный, не отвечающий на запросы сайт, мой показатель отказов увеличится, а количество пользователей упадет.
Существует огромная разница между сайтом, на загрузку которого требуется одна секунда, и десятью секундами, и если у вас есть последнее, вы с большей вероятностью потеряете пользователей.
Инженеры Google обнаружили, что время загрузки страницы в 0,4 миллисекунды достаточно, чтобы пользователи могли меньше искать.
Прежде чем перейти к поставщику услуг хостинга, задайте себе следующие вопросы:
- Есть ли у них поддержка плагинов?
- Какой тип поддержки резервного копирования они предлагают?
- Есть ли промежуточная среда?
- Какой объем полосы пропускания?
- Какую операционную систему они используют? Linux? Windows?
- Какие еще сайты входят в ваш диапазон IP?
Реклама
Продолжить чтение ниже
Для получения дополнительной информации о выборе провайдера веб-хостинга прочтите этот пост.
Рекомендации провайдера веб-хостинга:
Преимущества SEO:
2. CDN
Любой, кому нужно немного повысить скорость своего веб-сайта, знает мощь CDN (сети доставки контента).
Сеть CDN меняет способ обработки статического содержимого на вашем сайте, например изображений, JavaScript и CSS. CDN кэширует ваш статический контент, чтобы ускорить загрузку страницы, сократить время отклика и сделать веб-сайт в целом более быстрым, что помогает вам занять более высокое место в поисковых системах.
Реклама
Продолжить чтение ниже
Звучит круто? Это. Мне нравится все, что заставляет меня казаться, что я приложил больше усилий, чтобы мой сайт стал быстрее, чем я.
И после обширных дорожных испытаний я обнаружил, что наличие CDN — действительно самый простой и быстрый способ сделать так, чтобы скорость вашего сайта выглядела радостной для поисковых систем.
Рекомендации CDN:
Преимущества SEO:
- Повышенная скорость сайта.
- Меньшее время отклика.
3. SEO-оптимизированная тема
Давайте посмотрим правде в глаза: большинство из нас обычно не заботятся о поиске самой SEO-дружественной темы WordPress.
Реклама
Продолжить чтение ниже
Было бы хорошо, но на самом деле, скорее всего, вы потратите свое время, просто пытаясь выяснить, какая тема выглядит лучше всего. Большое спасибо владельцам бизнеса, которые прилагают усилия, чтобы найти оптимизированную для SEO тему.
Чтобы помочь вам перейти от созерцания прекрасных дизайнов к загрузке идеально оптимизированных для SEO тем; Я собрал невероятный набор основных функций, которые помогут вам в кратчайшие сроки очистить свои закладки.
- Чистый и быстрый код: Благодаря чистой структуре кода вы можете уменьшить нагрузку на страницы и повысить их способность сканировать.
- Файлы CSS и Javascript : В Google меньше значит больше, и ограниченное количество файлов CSS и Javascript поможет. Кроме того, вам не придется беспокоиться об их уменьшении позже.
- Простой макет: Простой дизайн облегчит пользователям переход от страницы к странице.
- Адаптивный: Как мы знаем, Google дает преимущество адаптивным сайтам при поиске с мобильных устройств, поэтому выбор адаптивной темы WordPress улучшит общее взаимодействие с пользователем.
- Разметка схемы : Разметка схемы сообщает поисковым системам, где наиболее релевантный контент по вашей теме.
Рекомендации WordPress для SEO:
Реклама
Продолжить чтение ниже
Преимущества SEO:
- Повышенная скорость веб-сайта.
- Проиндексировано больше страниц.
4 шага при настройке на WordPress
Примерно на этом этапе процесса вы захотите начать изучать основы и копаться в руководствах по WordPress, поскольку мы приступаем к основным традициям SEO при настройке вашего веб-сайта WordPress.
Часто вы находите старый контент, который нужно выбросить в корзину, или плагины, которые нужно деактивировать, но иногда вы сталкиваетесь с новыми сокровищами, которые стоит использовать.
Реклама
Продолжить чтение ниже
Ниже я расскажу о шагах, которые нельзя пропустить при запуске сайта WordPress.
4. Подключаемый модуль кеширования
Подключаемый модуль кеширования переводит ваш веб-сайт (особенно на мобильных устройствах) из «meh» 😑 в «отличный» 😍 одним простым щелчком.
В отличие от большинства плагинов, плагин кеширования редко считается ненужной загрузкой.
Вместо этого этот плагин переводит время загрузки страницы на новый уровень, повышая производительность веб-сайта и меняя динамический контент на статический.
Может показаться, что это сложно принять (особенно, если вы не являетесь сайтом типа плагинов), но это одна из тех вещей, к которым вам нужно адаптировать свой стиль.
Рекомендации плагина для кеширования:
Помните, что после активации плагина перейдите к настройкам, чтобы включить кэш для мобильных устройств.
Преимущества SEO:
Реклама
Продолжить чтение ниже
- Повышенная скорость веб-сайта.
- Повышенная производительность сайта.
5. Категории
В последний раз, когда я управлял веб-сайтом клиента, у него была категория под названием «Путешествия» и тег под названием «Путешествие», которые создавали дублированный контент и повторяющиеся заголовки.
Я закончил тем, что не индексировал теги и начал вручную очищать теги (это была одна большая головная боль).
Если ваши страницы бесполезны для поисковиков (например, заархивированные страницы), не индексируйте их.
В WordPress ваши категории — это широкие темы ваших сообщений в блоге — пишете ли вы о еде, путешествиях, моде и т. Д.
Думайте о категориях как о своем оглавлении. А в WordPress вы должны категоризировать свое сообщение, иначе вы попадете в раздел «без категорий», который никому не поможет.
Рекомендации по категориям:
Реклама
Продолжить чтение ниже
- Придерживайтесь общих тем. Лично я выбираю пять общих элементов, которые будут обновляться ежемесячно.
- Держите каждый пост до 1–2 категорий макс.
- Не забудьте добавить контент на страницы таксономии и архива.
- Все категории должны представлять ключевое слово, которое пользователь будет искать.
Преимущества SEO:
- Улучшенный пользовательский интерфейс.
- Обеспечивает легкий доступ к страницам для индексирования.
6. Теги
Прошли те времена, когда тегирование вашего контента в WordPress означало, что вы были либо зациклены на ключевых словах, либо сбиты с толку, либо просто любили перечислять более 20 релевантных слов.
Если вы хотите узнать основы или исправить текущий статус тега, ваши теги WordPress должны пережить возрождение, которое выходит далеко за рамки наполнения ключевыми словами.
Если вы еще не на борту, продолжайте читать; мой клиент получает 100 000 уникальных посетителей в месяц. Более 3% из них упоминаются тегами, перечисленными в поисковой выдаче.
Реклама
Продолжить чтение ниже
Рекомендации по тегам:
- Ограничьте теги соответствующими темами, которые вы затронули в сообщении.
- Не все сообщения нужно отмечать тегами.
- Держите ярлыки короткими и понятными; не более двух слов.
- Ежемесячно удалять излишне используемые и недостаточно используемые теги.
Преимущества SEO:
- Улучшенный пользовательский интерфейс.
- Повышение вовлеченности.
7. Постоянные ссылки
Постоянные ссылки в WordPress отлично подходят для множества вещей — структурирования ваших URL-адресов с помощью ключевых слов, создания коротких ссылок, повышения рейтинга в поиске и многого другого.
Любите ли вы просто смотреть на SEO-дружественные структуры URL-адресов, думаете об изменении своих URL-адресов или хотите немного повысить свой рейтинг в поиске, есть бесконечные возможности обновить это в WordPress.
Пример постоянной ссылки для SEO:
Реклама
Продолжить чтение ниже
www.searchenginejournal.com/how-to-optimize-wordpress/
Пример не очень удобной для SEO постоянной ссылки:
www .searchenginejournal.com /? p = 2043
Рекомендации по постоянным ссылкам:
- Параметр имени сообщения является безопасным выбором, поскольку это делает URL-адреса короткими.
- Если у вас большой сайт, вы можете указать даты или категории перед параметром имени публикации.
- Оставьте «&», «?», «!» символы в URL-адресе.
- Используйте дефис (-) вместо подчеркивания (_).
Преимущества SEO:
- Повышенная проходимость для поисковых систем.
- Повышение рейтинга поиска при использовании ключевых слов.
8. Спам-комментарии
Спамеры, ваше время почти прошло. В новых версиях WordPress нет ссылок, которые публикуются в комментариях — виагра, слова, о существовании которых я не знал, вещи, которые можно увидеть только на Booble, я не буду скучать по вам.
Множество спам-комментариев, упакованных в одно сообщение в блоге, не предлагающее ничего, имеющего отношение к теме, может повредить вашему сайту.
Реклама
Продолжить чтение ниже
В конце концов, ваш веб-сайт не будет хорошо работать со спам-комментариями.
Рекомендации к спам-комментариям:
- Запретить анонимную публикацию.
- Используйте CAPTCHA для предотвращения автоматической рассылки спама.
- Используйте атрибут «nofollow».
- Запретить гиперссылки.
- Используйте плагин Askimet для отслеживания спам-комментариев.
Вот скриншот того, что вы получаете с плагином Askimet:
Преимущества SEO:
- Повышение доверия к сайту.
7 шагов при оптимизации WordPress
Кажется, что все, к чему прикасается (или, скорее, создает) WordPress, превращается в золото.
От тем до плагинов, платформа точно знает, что хотят подключенные бизнес-клиенты и как решить любые проблемы веб-сайта, с которыми они могут столкнуться.
Реклама
Продолжить чтение ниже
И эти функции ниже оптимизируют для SEO во всех отношениях.
Для тех, кто не может найти время, чтобы изучить SEO с нуля (мы все были там), этот раздел для вас.
9. Мета-заголовки, мета-описания и многое другое
Давайте начнем с того, что скажем: мне нравится плагин Yoast SEO.
Мне нравятся мета-заголовки, мета-описания, хорошо организованное размещение XML-карт сайта, и давайте не будем забывать о массовом редакторе — все это.
Мета-заголовки и описания доказали, что увеличивают посещаемость и вовлеченность, и они заслуживают места в 2021 году.
Рекомендации по мета-заголовкам и описаниям:
Преимущества SEO:
Реклама
Читать ниже — через поисковую выдачу.
10. XML-карты сайта
Как упоминалось выше, плагин Yoast SEO предлагает функцию карты сайта, и вам нужно знать, как ее использовать.
Наличие карты сайта — неизбежное зло, когда дело касается SEO.Карта сайта содержит все ваши сообщения и страницы в виде списка, который поисковые системы могут легко прочитать.
Рекомендации XMP Sitemap:
- На вкладке плагина Yoast SEO перейдите к Genera l, затем Features .
- Проведите пальцем по экрану, чтобы включить карту сайта XML.
- Нажмите Добавить карту сайта и отправьте.
Преимущества SEO:
11. Внутренние ссылки
Между внутренними, внешними и моими любимыми сообщениями я никогда не перестаю думать: « Хм, если бы я мог ссылаться на лучший контент на моем сайте. “
Реклама
Продолжить чтение ниже
Но плагин Yoast SEO предоставит примеры того, как это сделать. И мне это нравится.
Вместо случайных ссылок на сообщения, этот плагин позволяет мне создавать плавную архитектуру сайта и отправлять ссылки на соответствующие страницы на моем сайте.
Рекомендации по внутренним ссылкам:
- Ссылки на страницы в глубине вашего веб-сайта.
- Ссылка максимально естественна для читателя.
- Используйте разумное количество ссылок (т. Е. 100 внутренних ссылок для блога из 1000 слов нецелесообразно).
Преимущества SEO:
- Создает чистую архитектуру сайта.
- Распространяет авторитет страницы по всему сайту.
12. Альтернативные теги изображений
Самое замечательное в WordPress то, что вам не нужно понимать причудливый HTML или Javascript, чтобы редактировать альтернативные теги изображений.
Реклама
Продолжить чтение ниже
Я могу не только оптимизировать изображения простым нажатием кнопки, но и без добавления плагина.
Рекомендуемые теги alt для изображений:
- Назовите свой файл изображения естественной фразой, содержащей ключевые слова. Я всегда указываю свой бренд.
- Напишите информативное описание тега alt изображения.
- Укажите название своего бренда в описании атрибуции альтернативного изображения.
Преимущества SEO:
- Улучшение взаимодействия с пользователем.
- Более высокие шансы появиться при поиске изображений.
13. Теги заголовка
Не то чтобы я был против длинных статей без перерывов, но когда дело доходит до моих статей, я хочу, чтобы они были немного более интересными.
Простите, минималисты, но моя философия заключается в том, что больше значит больше. Я не устаю видеть статьи, заполненные тегами h2, h3 и h4 от начала до конца.
Рекомендации по тегу заголовка:
Реклама
Продолжить чтение ниже
- Назовите свой файл изображения естественной фразой, содержащей ключевые слова.
- Напишите информативное описание тега alt изображения.
- Укажите название своего бренда в описании атрибуции альтернативного изображения.
Преимущества SEO:
- Более читаемый, легко усваиваемый контент для читателей.
- Повышение вовлеченности пользователей.
14. Тег rel = «canonical»
Никто не любит, когда его контент крадут (по крайней мере, я точно не хочу). И я не знаю, как вы, но меня всегда беспокоит, что мой контент будет украден одним из этих парсеров.
Чтобы с этим бороться, я включил тег rel = «canonical» для страниц на сайтах моего клиента. Он сообщает поисковым системам, где на их сайте существуют исходные URL-адреса контента. Это устраняет проблемы с дублирующимся контентом.
Реклама
Продолжить чтение ниже
Рекомендации по тегу rel = ”canonical”:
- Если ваш контент публикуется на другом веб-сайте, используйте плагин Yoast SEO, чтобы добавить тег rel = ”canonical”.
Преимущества SEO:
- Устранение проблем с дублирующимся контентом.
15. Robots.txt
Если бы у нас был доллар за все файлы robots.txt, которые мне пришлось бы исправить, блокирующие поисковые системы от качественного контента, я бы прямо сейчас заработал деньги.💸
Для тех из вас, кто не знаком с этим термином, robots.txt — это, по сути, файл, который сообщает поисковым системам, на что смотреть и на что не смотреть на вашем сайте.
Реклама
Продолжить чтение ниже
В поисковых системах, таких как Bing и Google, где сайты работают безудержно, этот метод управления поисковой выдачей может сэкономить вам много времени и денег.
рекомендаций robots.txt:
- Запретить wp-admin в файле robots.txt.
- Разрешить индексирование всего остального качественного содержания в файле robots.txt.
- Добавьте карту сайта в конец файла robots.txt.
- Отредактируйте файл robots.txt в плагине Yoast SEO> Инструменты> Редактор .
Преимущества SEO:
- Устранение проблем с дублирующимся контентом.
2 текущих шага по поддержке WordPress
Когда владельцы бизнеса выходят на новые территории WordPress, это обычно происходит в форме обновления контента и форм привлечения потенциальных клиентов.Это помогает поднять более высокие цены и получать более сложный контент, чем мы привыкли.
Реклама
Продолжить чтение ниже
Но давайте не будем забывать основы, которые привели нас сюда.
Между резервным копированием вашего веб-сайта, оптимизацией заголовков и очисткой мета-заголовков и описаний, которые могли бы сделать, обслуживание вашего сайта WordPress может истощать.
Ниже описаны некоторые из самых больших и простых способов защитить свой сайт WordPress.
16. Неработающие ссылки
Независимо от того, как мои неработающие ссылки выходят из строя — заканчивая блестящей ошибкой сервера или не найденным требуемым полуконсулом — обряд перехода по неработающей ссылке всегда будет свежим в моей памяти (и достойно передергивания) Отчет о целостности): 504, 404 и, самое главное, мягкий 404.
Итак, я подумал о том, что бы я делал по-другому.
В настоящее время запуск отчета о целостности (команда Mac) или Xenu (командный ПК) вытаскивает все вызывающие ностальгию ссылки, которые вам, возможно, придется исправить.
Рекомендации по неработающим ссылкам:
Реклама
Продолжить чтение ниже
Преимущества SEO:
17. Резервное копирование вашего сайта
Хорошее резервное копирование вашего сайта не обязательно означает, что вы улучшаете свой онлайн присутствие. Это означает, что вы экономите все свои усилия по поисковой оптимизации.
Когда вы выбираете резервное копирование своего сайта — ежедневное, еженедельное, ежемесячное — выигрывают все.
Рекомендации по резервному копированию:
- Резервное копирование вашего веб-сайта с помощью cPanel, если вы чувствуете себя технически подкованным.
- Если cPanel звучит как что-то не так, выберите плагин, такой как Backup Buddy.
Преимущества SEO:
Идти в ногу с темпами развития технологий WordPress сложно. Даже те из нас, кто настроен на новейшие плагины и программное обеспечение, могут найти это подавляющим. (Сукури? Давай, я только что разобрался в Wordfence!)
Реклама
Продолжить чтение ниже
Так что неудивительно, что владельцы малого бизнеса могут немного споткнуться, ориентируясь во все более взаимосвязанном мире WordPress.Иногда даже самые благонамеренные и технически подкованные предприниматели могут ошибиться.
В этом руководстве есть все, от кеширования вашего веб-сайта и этикета комментариев до robots.txt.
Полное руководство по настройке домашней страницы WordPress (2021)
Домашняя страница может быть целевой страницей для привлечения потенциальных клиентов или информации о предоставляемых вами услугах. Все зависит от того, какой у вас сайт.
Если вы открываете веб-сайт электронной коммерции, на вашей домашней странице будут представлены товары, которые вы продаете.
В большинстве случаев, прежде чем создать веб-сайт, вы просматриваете несколько тем и, наконец, выбираете бесплатную тему WordPress, которая подходит для вашего нового веб-сайта.
В восторге, вы устанавливаете эту тему WP и запускаете свой веб-сайт в браузере. И тогда вы понимаете, что нет ни слайдера изображений, ни изображений, ни текста. Ваш сайт нигде не похож на демонстрацию темы.
И именно по этой причине эксперты рекомендуют выбирать тему премиум-класса на самом начальном этапе, особенно для сайтов электронной коммерции.
Какую бы тему вы ни установили, бесплатную или платную, она может не быть похожей на скриншот. И чувствовать разочарование — это естественно.
Но прежде чем вы позволите этому чувству превратиться в разочарование, давайте разберемся, почему это происходит. Есть две причины, по которым ваш веб-сайт не похож на демонстрационную версию темы.
- На вашем веб-сайте пока очень мало или совсем нет контента.
- Вы не настроили свою домашнюю страницу.
Со временем вы добавите на свой сайт больше контента. Итак, это первая причина.
Большинство тем WordPress имеют настраиваемую домашнюю страницу. Даже если в вашей теме этого нет, вы можете легко создать собственную домашнюю страницу для своего сайта WordPress. Правильная настройка домашней страницы позаботится о второй причине.
Полная коллекция лучших бесплатных тем WordPress
В этой статье мы рассмотрим различные варианты, которые предлагает WordPress для настройки вашей домашней страницы.
Правильная настройка домашней страницы #WordPress полезна для SEO вашего сайта. Нажмите, чтобы твитнутьПосмотрите видеоурок о том, как отредактировать или изменить домашнюю страницу WordPress
Если вы предпочитаете видео, у нас есть несколько устаревшая версия этих шагов в виде видеоурока. Пользовательский интерфейс — это версия до WordPress 5.0. Но инструкция осталась прежней.
Прежде чем мы рассмотрим, как настроить домашнюю страницу или изменить домашнюю страницу, вам нужно определиться с типом домашней страницы, которая вам нужна.Должна ли домашняя страница быть страницей со статическим контентом или списком сообщений вашего блога?
Показать список сообщений в блоге на вашей домашней странице
По умолчанию WordPress будет показывать ваши последние сообщения в блоге на главной странице. Чаще всего, если вы ведете простой блог WordPress или веб-сайт журнала, список последних сообщений в блоге — это то, что вы хотите показать на своей домашней странице.
Таким образом, ваши читатели будут видеть самые последние статьи (или новости), когда они заходят на главную страницу.
Но этого не пойдет, если вы планируете создать веб-сайт любого другого типа. В частности, интернет-магазин или бизнес-сайт.
На главной странице бизнес-сайта вы хотите:
- Представьте свой бизнес посетителям
- Покажите им продукты (или услуги), которые вы предлагаете
- Продемонстрируйте отзывы клиентов или награды
- И предоставьте информацию о том, как заинтересованные посетители могут связаться с вами
Как уже упоминалось Ранее в этой статье для магазина электронной коммерции вы захотите продемонстрировать свои продукты, недавние обзоры продуктов и любые предложения, которые у вас могут быть.
В любом случае, самый первый шаг — установить статическую страницу WordPress в качестве домашней страницы.
Из коробки WordPress дает вам два способа создания контента:
- Сообщения в блоге
- Страницы
Какой из них вы используете?
Записи блога — это записи в вашем блоге в хронологическом порядке. У каждого сообщения в блоге есть дата публикации. Например, хронологический контент, такой как новости компании, будет опубликован в виде сообщения в блоге.
страниц, с другой стороны, не имеют хронологического порядка.Они предназначены для более статичного, вечнозеленого контента. Таким образом, вневременной контент, такой как ваши «О нас» и «Контактная информация», следует публиковать в виде страниц. Например, для веб-сайта, не являющегося блогом, ваша домашняя страница будет иметь статическое содержимое. И должен быть опубликован как статическая страница WordPress.
25 лучших тем WordPress со слайдерами
Настраиваете главную страницу своего сайта #WordPress? Представьте свой бизнес, продемонстрируйте свои продукты, продемонстрируйте отзывы клиентов и предоставьте контактную информацию. Нажмите, чтобы твитнуть Установить статическую страницу WordPress в качестве домашнейНа этом этапе мы создадим страницу WordPress, которую позже мы сделаем домашней страницей. Чтобы создать страницу в WordPress, войдите в админку панели управления WordPress, затем:
- Щелкните меню Pages >> Добавить новый .
- Добавьте заголовок и содержимое страницы.
- Затем нажмите кнопку Опубликовать… , чтобы опубликовать свою страницу.
Поскольку наша домашняя страница теперь будет настроена на страницу, которую мы создали на шаге 1, нам понадобится другая страница для отображения наших сообщений в блоге.Эта страница будет служить заполнителем для отображения сообщений нашего блога.
Для создания этой страницы блога заполнителя:
- Щелкните меню Pages >> Добавить новый .
- Задайте заголовок страницы. А пока давайте установим его на «Блог». Не беспокойтесь о содержании.
- Затем нажмите кнопку Опубликовать… , чтобы опубликовать свою страницу.
Это необязательный шаг. Вы можете пропустить этот шаг, если не планируете публиковать какие-либо сообщения в блоге на своем веб-сайте.Вы можете создать веб-сайт WordPress, используя только статические страницы.
Если вы решите публиковать контент блога в будущем, вы всегда можете вернуться к этому шагу.
Шаг 3. Установите статическую страницу в качестве лицевойНа этом последнем шаге мы настроим WordPress для отображения нашей статической страницы в качестве домашней. Мы также скажем WordPress отображать наши сообщения в блоге на странице блога-заполнителя, которую мы создали на шаге 2.
Чтобы установить домашнюю страницу (и страницу блога, на которой WordPress будет отображать список ваших сообщений в блоге):
- Нажмите Настройки >> Чтение на панели администратора.
- Установить На вашей домашней странице отображается – Статическая страница .
- Выберите статическую страницу, которую мы создали на шаге 1, как домашнюю страницу
- Выберите страницу блога-заполнителя, которую мы создали на шаге 2, в качестве страницы сообщений .
- Нажмите Сохранить .
Это также можно сделать с помощью параметра «Внешний вид »> «Настройка» >> «Настройки домашней страницы».
- Нажмите Настройки >> Чтение на панели администратора.
- Установить На вашей домашней странице отображается — « Статическая страница».
- Выберите страницу, которую вы хотите установить в качестве домашней страницы , из раскрывающегося списка.
- Нажмите кнопку «Сохранить», чтобы сохранить изменения.
- (См. Снимок экрана выше)
- Перейдите в «Внешний вид >> Меню на панели администратора WordPress.
- В поле Pages выберите вкладку View All .
- Установите флажок « Home» .
- Затем нажмите Добавить в меню .
- Наконец, нажмите «Сохранить».
Обычно меню навигации содержит ссылку «Домашняя страница», которая указывает на главную страницу вашего веб-сайта. Что происходит, когда вы меняете домашнюю страницу? Вам нужно вернуться в меню навигации и также изменить ссылку?
К счастью, нет.
WordPress упрощает добавление пользовательской ссылки «Главная страница» на ваш сайт. Эта ссылка всегда будет указывать на домашнюю страницу вашего веб-сайта, независимо от того, какую страницу вы выбрали в качестве домашней.
Чтобы добавить ссылку «Главная» в меню навигации, читайте дальше.
Параметры страницы блогаWordPress также дает вам несколько вариантов для страницы блога. С помощью этих параметров вы можете управлять тем, как будут отображаться записи в блогах.
Количество записей для отображения на странице блогаЭтот параметр контролирует количество записей в блогах, отображаемых на главной странице. Если у вас есть другие записи в блоге, они будут отображаться на страницах 2, 3 и так далее.
Посетители могут переходить на следующую страницу с помощью ссылок на страницы. Ваша тема решает, как будут отображаться эти ссылки на страницы.
Чтобы установить количество записей для отображения на домашней странице:
- Нажмите Настройки >> Чтение на панели администратора.
- Установите для параметра « страницы блога не больше» укажите желаемое число.
Имейте в виду, что липкие сообщения просто игнорируют этот номер. Например, если вы установите это число на 10 и у вас будет одно прикрепленное сообщение, на странице блога будет отображаться 11 записей в блоге.
Режим отображения содержимого записи сообщенияВы также можете управлять тем, как содержимое записи вашего блога будет отображаться на странице блога. Вы можете выбрать отображение всего содержимого сообщения в блоге или только его резюме.
Чтобы установить эту опцию:
- Нажмите Настройки >> Чтение на панели администратора.
- Установите для параметра « Для каждой статьи в ленте показывать» нужный вариант.
Обратите внимание, что этот параметр может работать не со всеми темами.
Как изменить логотип и заголовок сайта в WordPress
ЗаключениеЕсли у вас нет простого блога, вам, скорее всего, потребуется настроить собственную домашнюю страницу WordPress. В этой статье мы рассмотрели, как создать и установить статическую страницу WordPress в качестве домашней.
Мы рассмотрели, как добавить в меню ссылку на пользовательскую домашнюю страницу. Таким образом, независимо от того, какую страницу вы выбрали в качестве домашней, эта ссылка всегда будет указывать на главную страницу сайта.
Кроме того, мы также рассмотрели, как настроить пользовательскую страницу блога и решить, как записи блога будут отображаться на ней.
Ваша очередь.
Понравилась статья? Пожалуйста, поделитесь им со своими друзьями.
Как исправить медленные сайты WordPress (после большого обновления GTmetrix)
У вас медленный сайт WordPress?
Поскольку в мае 2021 года основным фактором ранжирования станут основные веб-показатели, оптимизация скорости WordPress определенно изменилась. Многие веб-сайты, получившие отличные оценки, получают в своих отчетах оценки «C» и «D».
Цель этого руководства — исправить рекомендации в GTmetrix и PSI (PageSpeed Insights) при одновременном сокращении времени загрузки, что является наиболее важным фактором и на чем вы должны сосредоточиться.
Медленный веб-сайт обычно вызван вашей инфраструктурой: хостинг, темы, компоновщики страниц и плагины имеют самое большое влияние как на оценки, так и на время загрузки. Начните с них в первую очередь. Если сомневаетесь, посмотрите руководство по оптимизации WordPress, чтобы узнать о наиболее важных факторах.
Как долго этот пост с тоннами изображений / комментариев загружается примерно через 1 с.1. Инструменты тестирования
Что изменилось в GTmetrix?
Раньше оценки не всегда коррелировали со временем загрузки.У вас может быть медленный TTFB и тяжелые файлы CSS / JS, но все равно хорошие результаты. Это уже не так. Lighthouse / PSI лучше справляется с корреляцией результатов со временем загрузки, и теперь GTmetrix тоже. Создатели страниц и хостинг могут наиболее заметно повлиять на время загрузки и баллов в GTmetrix / PSI. Вот почему вы видите, что многие люди в группах Facebook (включая меня) спешат удалить свой конструктор страниц.
Web Vitals будет фактором ранжирования в мае 2021 года (другими словами, улучшите ваш отчет PSI).Уменьшение TTFB и времени загрузки определенных элементов в GTmetrix Waterfall — хорошее начало.
- Google PageSpeed Insights — основной инструмент, для которого вы должны оптимизировать (это Google), особенно сейчас, когда у них есть более точные показатели, которые фактически измеряют время загрузки (например, LCP). Чтобы проверить время загрузки мобильного устройства, используйте Think With Google, который использует соединение 4G (PSI использует 3G). Отчасти поэтому ваши оценки на мобильных устройствах могут быть ниже, чем на компьютерах.
- Google Search Console Core Web Vitals — в отчете Core Vitals отображаются только основные данные (например,грамм. LCP) для всего вашего сайта WordPress, но не дает конкретных рекомендаций.
- GTmetrix — используйте диаграмму водопада для определения конкретных CSS, JS, шрифтов, изображений и сторонних доменов, которые необходимо оптимизировать. В остальном аналогичные рекомендации от PSI.
- KeyCDN Performance Test — отлично подходит для измерения TTFB и времени поиска DNS в 10 глобальных местах тестирования. Твердый индикатор, медленный ли ваш хостинг WordPress или DNS.
- Query Monitor — определите медленные плагины, запросы и другие вещи, замедляющие работу вашего сайта.
2. Хостинг
Большинство рекомендаций по хостингу — честно говоря, мусор.
Присоединяйтесь к группе хостинга WordPress в Facebook, чтобы получать объективные отзывы от знающих людей, которые были в этом районе. Я не скажу вам переключать хосты, если вам это не нужно, поэтому запустите свой сайт через Lighthouse и проверьте, нет ли медленного ответа сервера (TTFB) более 600 мс.
Cloudways — это то, что большинство людей используют в этой группе Facebook (включая меня). В частности, план DigitalOcean или Vultr HF.Это 10–13 долларов в месяц, но мы говорим о скорости, а не о дешевизне.
Просмотрите обсуждения, результаты миграции и опросы, опубликованные в некоторых из этих групп Facebook. Или посмотрите на Backlinko PageSpeed Test, где он обнаружил, что SiteGround имеет медленный TTFB. Вы уже знаете, что бренды GoDaddy и EIG (Bluehost и HostGator) явно , а не . Хостинг влияет на TTFB, LCP и другие важные веб-сайты, которые станут фактором ранжирования с мая 2021 года.
Вот 22 человека, которые переехали в Cloudways и опубликовали свои результаты (щелкните изображение, чтобы увеличить):
Недавние опросы Facebook, проведенные на тему «лучший хостинг» (щелкните изображение, чтобы увеличить):
Я использую Cloudways DigitalOcean, который занимает первое место в последних опросах Facebook.
Не говорю, что хостинг — это все, но он помогает.
Это простой тест Pingdom для измерения времени загрузки TTFB + 16 хостов WordPress. Я установил один и тот же стартовый сайт Astra на 16 учетных записей хостинга (с использованием отдельных доменов), измеряя время загрузки Pingdom в течение 1 недели с 30-минутными интервалами проверки, а также TTFB в различных инструментах. Кеширование или CDN (с одними и теми же плагинами) не используются, так как я строго сравниваю сервер. Некоторые домены все еще живы (cwdoserver.com размещается на плане Cloudways DO за 10 долларов в месяц, а stgrndserver.com находится на SiteGround GrowBig). Я аннулировал большинство счетов, так как это стало дорого. Вы заметите разницу даже при просмотре этих двух сайтов или проведении собственных тестов.
Я использую Cloudways, потому что:
- Мой TTFB постоянно меньше 200 мс.
- Бесплатная служба миграции упростила их использование.
- Они постоянно обновляют свои скоростные технологии.
- Несколько уровней кеширования (Redis, memcached, Varnish). Поддержка
- отличная, что отражено в их обзорах Trustpilot.
- Бесплатный SSL, постановка, защита от ботов, управление заданиями cron.
- Ежемесячная цена без долгосрочных контрактов или частых продлений.
- У них есть группа пользователей Cloudways в Facebook, где можно задавать вопросы.
- Выбор из 5 облачных провайдеров: DO, Vultr, AWS, Google Cloud, Linode.
- Их менеджер сообщества ответил на мои вопросы при регистрации.
- Запустить сервер самостоятельно и использовать его плагин для миграции также легко.
- Ни у кого нет времени на виртуальный хостинг при попытке пройти веб-жизненно важные функции.
Заявление об отказе от ответственности — если вы подписываетесь на Cloudways, используя мою партнерскую ссылку, я очень признателен. Я стараюсь подкрепить свои рекомендации реальными, беспристрастными доказательствами. Я также делаю пожертвования (на данный момент 6000 долларов в GoFundMe), и ваша поддержка мне поможет. Легко запросить бесплатную миграцию, и промокод OMM25 дает вам 25% скидку в первые 2 месяца.
Не рекомендуется
- SiteGround — Backlinko сообщил, что у SiteGround были одни из худших TTFB, что также отражено в моем тесте скорости и жалобах в группах Facebook (среди других проблем).Раньше было здорово до 2020 года, но быстрый поиск в группах Facebook, и вы найдете много жалоб на медленные TTFB, ограничения ЦП, рост цен и т. Д. Христо является администратором группы WP Speed Up Facebook и может удалять сообщения или банить людей. от группы, если они скажут что-то негативное.
- Bluehost — медленные серверы, принадлежащие EIG, плохо оценены, в основном продвигаются аффилированными лицами.
- HostGator — также принадлежит EIG с медленными серверами, плохо оцененными с учетом ограничений ЦП.
- GoDaddy — проблемы с вредоносным ПО, постоянные дополнительные продажи и низкий рейтинг из-за ограничений ЦП.
- Hostinger — они пишут фейковые отзывы и голосуют за себя в опросах Facebook.
- NameHero — неплохо для бюджетного хостинга, но не превосходит большинство облачных хостов.
- WP Engine — раньше было нормально, но серверы стали медленными и не быстрыми.
Рекомендуемая
- Cloudways — самый популярный выбор в группах Facebook, рейтинг TrustPilot 4,7 / 5 звезд, которых я использую и рекомендую.Ежемесячная плата без высоких комиссий за продление. Легко протестировать с помощью бесплатной миграции и трехдневных пробных версий. Попробуйте их, если нет.
- GridPane — аналогично Cloudways, где вы выбираете облачного провайдера, и они предоставляют панель мониторинга, поддержку и надстройки. Их не рекомендуют так часто, потому что у них нет партнерской программы, но это хороший выбор. Патрик Галлахер (владелец) участвует в группах FB и знает, что делает.
- LiteSpeed — сервер LiteSpeed с плагином LiteSpeed Cache и QUIC.Cloud CDN — отличная комбинация. Вы можете получить свой сервер LiteSpeed от NameHero или A2.
- Kinsta — использует Google Cloud C2, но немного медленнее, чем два упомянутых выше хоста. Возможно, лучшая поддержка — это отрасль с удобной панелью управления.
- A2 Hosting — используйте их только в том случае, если у вас ограниченный бюджет и вы не можете позволить себе Cloudways или GridPane. Хорошо показывает себя в тестах скорости и использует LiteSpeed.
- WPX — взорвался после того, как Мэтью Вудворд начал рекомендовать их, но единственная причина, по которой они были №1 в его тестах скорости, заключается в том, что он использовал их кеширование + CDN.В противном случае они не смогли бы превзойти других. По-прежнему быстро при хорошей поддержке.
- Тест для медленного хостинга — TTFB и время отклика сервера можно измерить в тестах производительности PSI, GTmetrix и KeyCDN. Google рекомендует TTFB <200 мс.
- Выберите ближайший центр обработки данных — TTFB и время поиска DNS сокращаются, если вы выбираете центр обработки данных, расположенный близко к вашим посетителям. Это особенно важно, если ваши посетители — местные.
- Кэширование на уровне сервера — большинство облачных хостов предлагают кэширование на уровне сервера (Redis, memcached, Varnish), в то время как большинство общих хостов этого не делают. Вот почему плагины кеширования, такие как LiteSpeed и SG Optimizer, предлагают более быстрое кеширование, чем кеширование на основе файлов, которое выполняется большинством плагинов кеширования.
- Конфигурации сервера — используйте последнюю версию PHP, MariaDB и MySQL в своей учетной записи хостинга. Используйте ограничение памяти 256 МБ. У WP Johnny есть рекомендации по настройке сервера, такие как max_execution_time (30-60 с), max_input_time (60 с) и max_input_vars (1000).
3. Конструкторы страниц
Конструкторы страниц потерпели поражение в новом обновлении GTmetrix.
Они добавляют дополнительные элементы CSS, JavaScript и DOM, которые влияют на несколько элементов в PSI. Просмотрите свой исходный код и посмотрите, сколько раз упоминаются Elementor или Divi (для меня это было 2000+). Выполните поиск в Google и посмотрите тесты скорости (вот один на Gutenberg vs Elementor). Как и многие другие участники групп Facebook, я сейчас удаляю Elementor со своего сайта.
- Divi, Elementor и Brizy — медленные компоновщики страниц.
- Oxygen, GeneratePress и Kadence — надежные и легкие альтернативы. Другими альтернативами являются тема
- Gutenberg, Genesis и Elementor Hello.
- При использовании стартовых сайтов Astra используйте шаблон, встроенный в Gutenberg (а не в Elementor).
- WP Johnny предлагает услуги по удалению компоновщика страниц (он удалил Elementor для меня).
- Добавление дополнительных плагинов / надстроек для построения страниц еще больше замедлит работу WordPress.
- Используйте Asset CleanUp или Perfmatters для выгрузки неиспользуемых ресурсов, созданных построителями страниц. Плагин
- Divi’s Rocket посредственный, и вам лучше использовать WP Rocket или LiteSpeed.
- Elementor имеет экспериментальные функции в Настройках, которые включают оптимизацию скорости (Оптимизированный вывод DOM и Улучшенная загрузка активов), которые вы должны попробовать.
- Divi имеет встроенные настройки минимизации и комбинирования файлов CSS / JavaScript. Они могут работать лучше (с точки зрения совместимости), чем плагины кеширования, но проверяют их влияние в инструментах скорости.
Переносы конструктора страниц и опросы по самым быстрым темам (щелкните изображение, чтобы увеличить):
Источник: Oxygen4Fun4.Плагины
Плагиныпечально известны тем, что замедляют работу WordPress.
Вот почему так важно провести исследование (в группах Facebook и прочитать обзоры в репозитории WordPress), прежде чем выбирать плагин. Проверьте его влияние в Query Monitor или PSI.
Некоторые утверждают, что для веб-дизайна требуется много плагинов. Хотя иногда это верно, это не относится к простым сайтам WordPress. Вы можете легко запустить 20 легких плагинов, практически не влияя на скорость. Вам решать, как провести исследование, минимизировать и жестко кодировать вещи, если это возможно.То, что вы знакомы с каким-либо плагином или конструктором страниц, не означает, что это правильный шаг.
- Избегайте распространенных медленных плагинов (ниже).
- Найдите медленные плагины с помощью Query Monitor.
- По возможности избегайте подключаемых модулей, использующих jQuery.
- Используйте плагины с модульной конструкцией и отключите неиспользуемые функции.
- Избегайте использования подключаемых модулей для SSL, переадресации и того, что вы можете делать вручную.
- Избегайте подключаемых модулей, которые запускают тяжелые фоновые процессы или добавляют сторонний код.
- Жестко запрограммировать элементы (заголовки, меню и т. Д.), Чтобы избежать использования плагинов — при необходимости наймите разработчика.
- Используйте WP Hive, чтобы узнать, работает ли плагин медленно, перед его установкой (снимок экрана ниже).
Самые медленные плагины WordPress включают в себя совместное использование в социальных сетях, статистику (аналитику), слайдеры, портфолио, конструкторы страниц, календари, чат, контактные формы, связанные сообщения, карту сайта, WPML, WooCommerce и плагины, которые запускают текущее сканирование или тяжелые фоновые процессы.
- Добавить
- Отслеживание мошенничества с кликами в AdSense
- Универсальный календарь событий
- Резервный приятель
- Строитель бобров
- Улучшенные карты сайта Google XML для WordPress
- Проверка неработающих ссылок
- Постоянный контакт для WordPress
- Контактная форма 7
- Сообщения по теме
- Digi Auto Links
- Система комментариев Disqus
- Divi Builder
- Элементор
- Посмотреть полный список из 70+ медленных плагинов
Облегченные альтернативы подключаемых модулей
- Резервные копии — UpdraftPlus.
- SEO — Rank Math или SEOPress.
- Слайдеры — Soliloquy или MetaSlider.
- SSL — плагин не нужен.
- Перенаправляет — плагин не нужен.
- Галерея — Галерея Гутенберга или Галерея Мяу.
- Analytics — Google Analytics и Google Search Console (без плагинов).
- Безопасность — Межсетевой экран Cloudflare, двухфакторный, ограничение попыток входа в систему, Blackhole.
- Социальный обмен — Grow By Mediavine (самый быстрый плагин социального обмена в тесте WP Rocket).
- Комментарии — собственные комментарии или wpDiscuz с оптимизированными настройками и задержкой JavaScript.
5. Кеширование
Какой подключаемый модуль кеш-памяти вы используете, и , как настраиваете параметры, имеют большое значение.
WP Rocket и LiteSpeed - золотые стандарты (или SG Optimizer при использовании SiteGround). Причина, по которой WP Rocket так высоко оценена, заключается в том, что он имеет больше функций скорости, чем большинство других плагинов кеширования (что приводит к большей оптимизации скорости, но меньшему количеству плагинов, необходимых на вашем сайте).
В противном случае вам нужно будет выяснить, с какими функциями ваш подключаемый модуль кеширования не входит в комплект , и установить дополнительные подключаемые модули, чтобы получить эти оптимизации. В этом случае я рекомендую следующие плагины:
- Очистка базы данных — WP-Optimize
- Оптимизация CSS / JS — автоматическая оптимизация
- Задержка выполнения JavaScript — летающие скрипты
- Локальный хостинг Google Analytics — Flying Analytics
- Интеграция URL-адресов CDN — BunnyCDN / CDN Enabler
- Контроль сердцебиения — Контроль сердцебиения / ручной код
- Ленивая загрузка изображений / видео — Optimole / WP YouTube Lyte
- Предварительная загрузка ссылок / мгновенная страница — Perfmatters или Flying Pages
- Prefetch / preload — Perfmatters, Pre * Party или ручной код
- Размещайте пиксель Facebook локально — насколько я знаю, ни один плагин не делает этого.
- Font-display: swap — поменять местами отображение шрифтов Google / код руководства
WP Rocket занимает первое место в большинстве опросов Facebook (нажмите на изображение, чтобы увеличить):
Рекомендуемые настройки WP Rocket (щелкните изображение, чтобы увеличить):
Типы кэширования
Существует 6 типов кэширования.Плагины кеширования обычно поддерживают только 2 типа (полный кеш страницы + кеш браузера). Другие типы обычно можно активировать в учетных записях облачного хостинга. Воспользуйтесь преимуществами различных типов кеширования, которые предлагает ваш хост — плагины кеширования — это лишь часть картины. Я бы определенно активировал Redis в вашей учетной записи хостинга и использовал плагин Redis Object Cache. В SiteGround SG Optimizer вы обычно должны активировать статический, динамический кеш и memcached.
- Кэш опкодов — обычно выполняется хостом.
- Полная страница — обычно выполняется плагином кеширования.
- Кеш браузера — обычно выполняется плагином кеширования.
- HTTP-ускорителей — активируйте на вашем хосте (например, Varnish / FastCGI).
- Кэш объектов — аналогично Redis / memcached (настоятельно рекомендую Redis).
- CDN — выполняется через CDN, или добавьте правило страницы кешировать все в Cloudflare.
Советы плагина кеширования
6. CDN
Cloudflare подходит для большинства сайтов, но если вы серьезно относитесь к скорости, выбирайте BunnyCDN.
Обычно это наиболее популярный CDN в обсуждениях Facebook (включая этот). BunnyCDN обычно быстрее Cloudflare, RocketCDN (StackPath) и большинства CDN. Это потому, что BunnyCDN — это CDN только для push-уведомлений, а это значит, что у посетителей не будет медленных запросов. WP Johnny сказал, что RocketCDN действительно может увеличить TTFB, а Cloudflare может иметь негативное влияние. Как и плагины кеширования, CDN по-разному реагируют на разные сайты — я бы протестировал Cloudflare / BunnyCDN.
Даже если вы не используете Cloudflare ни для чего другого, их DNS намного быстрее, чем у более дешевых DNS-провайдеров (GoDaddy, NameCheap и т. Д.).Если вы купили домен / хостинг через дешевый хост, изменение DNS на Cloudflare может сократить время поиска DNS.
- Если посетители являются только местными, вам не нужен CDN.
- Для установки Cloudflare требуется изменить серверы имен.
- Будьте осторожны с Rocket Loader (он может сломать ваш сайт).
- Добавить правила страницы Cloudflare, особенно правило страницы кешировать все, и защитить область администрирования WP. Чтобы кэшировать все на динамических сайтах, используйте WP Cloudflare Super Page Cache.
- Если вы используете Cloudflare, определенно используйте их APO за 5 долларов в месяц.
- Если вы используете LiteSpeed, их CDN QUIC.cloud — хороший выбор.
- Задайте срок действия кеша браузера, как часто вы публикуете новый контент (например, 10 дней).
- Если вы используете Cloudflare + WP Rocket, настройте вкладку Cloudflare для совместимости.
- Используйте BunnyCDN, если серьезно относитесь к скорости (настройка с помощью плагина BunnyCDN). Сети CDN
- могут как улучшить показатели PSI, так и разгрузить большую часть полосы пропускания для своих центров обработки данных.
7. Шрифты
Оптимизировать шрифты не так просто, как установить флажок в плагине кеширования.
GTmetrix показывает, сколько времени требуется для загрузки шрифтов, количество их запросов и обслуживаются ли они локально или из внешнего источника. Вот несколько способов их оптимизации.
- Избегайте .ttf и используйте вместо него woff, который быстрее.
- Проверьте GTmetrix Waterfall> Fonts, чтобы увидеть файлы шрифтов / источники / время загрузки.
- Укажите минимальное количество шрифтов (семейства шрифтов, варианты, символы, значки).
- Размещайте шрифты локально с помощью OMGF или Transfonter (избегайте использования fonts.googleapis.com или fontawesome.com и обслуживайте их со своего URL-адреса CDN (https://x7r6b9v3.rocketcdn.me).
- Если вы используете шрифты из внешних источников (например, fonts.googleapis.com), загрузите их заранее.
- Добавьте отображение шрифта, чтобы «текст оставался видимым во время загрузки веб-шрифта» в PSI.
- Предварительно загрузите шрифты (скопируйте файлы шрифтов из GTmetrix и добавьте в WP Rocket или Perfmatters).
- Объедините запросы шрифтов Google (обычно выполняемые через плагин кеширования) — см. Здесь.
- Избегайте подключаемых модулей, которые добавляют дополнительные шрифты и обслуживают шрифты из вашей темы, а не с подключаемыми модулями.
8. Сторонний код
Сторонний код является элементом PSI и представляет собой что-либо на вашего веб-сайта , которое должно получать запросы с внешних веб-сайтов .
Сюда входят Google Fonts, Analytics, Maps, AdSense, Tag Manager, встроенные видео, Gravatars, социальные лайки, Facebook Pixel и даже похожие кнопки из вашего плагина для обмена в социальных сетях.Некоторые из них можно оптимизировать, чтобы они не влияли на PSI, в то время как другой сторонний код сложнее.
- Google Fonts — размещайте локально, а не обслуживайте их с //fonts.gstatic.com.
- Карты Google — сделайте снимок карты и свяжите его с маршрутами движения. Если вам необходимо использовать карту, используйте ее только на своих контактных + локальных страницах и в окнах iframe с отложенной загрузкой.
- Google Analytics — локальный хостинг с помощью WP Rocket или Flying Analytics. Если вы используете Perfmatters, используйте меньший код отслеживания (минимальный, минимальный встроенный или аналитический.js) и отключите функции отображения, чтобы предотвратить повторный HTTP-запрос к Doubleclick.
- Google AdSense — отложенная загрузка объявлений и задержка JavaScript с помощью WP Rocket или Flying Scripts. AdSense может стать убийцей GTmetrix (вместо этого попробуйте партнерский маркетинг).
- Google Tag Manager — задержка с использованием WP Rocket или Flying Scripts и очистка тегов. Избегайте жесткого кодирования тегов в заголовке. В противном случае вы мало что можете сделать.
- Facebook Pixel — разместить его локально с помощью WP Rocket — это единственный известный мне способ.
- YouTube — отложенная загрузка видео, замена iframe YouTube изображениями для предварительного просмотра и задержка JavaScript. Если вы используете Elementor, Адам из WPCrafter разместил на YouTube видео для встраивания видео без создания HTTP-запросов к YouTube.
- Социальные сети — используйте Grow от Mediavine, который был самым быстрым плагином для обмена в социальных сетях в тесте WP Rocket, избегайте виджетов социальных сетей (например, Facebook Like Box).
- Gravatars — задерживайте Gravatars и используйте локальное изображение Gravatar с WP User Avatar (в моих комментариях в блоге показан пример пользовательского изображения Gravatar, которое я использую).
- WPdiscuz — настройте параметры, чтобы инициировать загрузку AJAX после страницы, отключите собственные функции AJAX WordPress и отключите загрузку шрифтов awesome CSS lib. После задержки комментариев и использования WP User Avatar ваши комментарии должны загружаться очень быстро. Встроенный WordPress комментирует тоже быстро (мне просто нравится внешний вид WPdiscuz).
Не забудьте предварительно выбрать сторонние домены и отложить некритический JavaScript на шаге 14.
9. Изображения
Есть много способов оптимизировать изображения.
Многие из них отображаются в GTmetrix и PSI (изображения правильного размера, отложенные изображения вне экрана, эффективное кодирование изображений и WebP). Я также перечислил несколько дополнительных рекомендаций. Имейте в виду, что большинство инструментов для тестирования скорости показывают неоптимизированные изображения только для одной тестируемой страницы.
- Правильный размер изображений — изменение размера больших изображений на меньшие. Ширина моего блога составляет 680 пикселей, поэтому я обрезаю / изменяю размер полноразмерных изображений блога до этого размера. Некоторые плагины находят изображения большого размера и автоматически изменяют их размер, но перед загрузкой лучше использовать правильный размер.
- Ленивая загрузка изображений — встроена в WordPress 5.5 и многие плагины скорости также делают это (если они включены в другом плагине скорости, они деактивируют нативную отложенную загрузку). Вы должны исключить изображения в верхней части страницы из ленивой загрузки, поскольку они критичны и будут отображаться медленнее для посетителей при ленивой загрузке. В PSI это называется «отложить закадровые изображения».
- WebP — используйте плагин WebP (или плагин оптимизации изображений, если он поддерживается) для преобразования изображений в WebP, который, как предполагается, будет быстрее и качественнее, чем JPEG / PNG.Включите WebP Cache, если вы используете WP Rocket. В PSI это называется «подавать изображения в формате следующего поколения».
- Сжимайте изображения без потерь — Популярными методами являются ShortPixel, Smush, TinyPNG и Photoshop. Уровень сжатия действительно зависит от того, чем вы готовы пойти на компромисс между качеством и скоростью (Lighthouse использует 85%). В PSI это называется «эффективным кодированием изображений».
- Объединение изображений с помощью спрайтов CSS — спрайт CSS объединяет несколько небольших изображений в одно изображение, поэтому он создает 1 запрос вместо нескольких (с использованием генератора спрайтов CSS).Я использовал CSS-спрайт для круглых значков на моей старой домашней странице. Вы также можете сделать это при отображении нескольких логотипов (если у вас есть раздел «клиенты» или «избранные»). Вы должны делать это только с небольшими декоративными изображениями, поскольку это может повредить SEO, если вы будете делать это с обычными изображениями.
- Показывать изображения через URL-адрес вашей CDN. — URL-адреса CDN (например, https://x7r6b9v3.rocketcdn.me) могут использоваться для обслуживания изображений. Cloudflare не использует URL-адрес CDN. Если вы используете URL-адрес CDN, но изображения не обслуживаются, включите параметр CDN Rewrite при использовании Perfmatters.
- Показывать изображения с правильными размерами — добавьте атрибут ширины / высоты в HTML-код изображения. В WP Rocket есть возможность добавить недостающие размеры изображения, что должно исправить это.
- Adaptive Images — показывайте изображения меньшего размера для мобильных устройств с помощью плагина адаптивных изображений.
- Отключить Hotlinking — запрещает людям встраивать ваши изображения на свои веб-сайты, что потребляет пропускную способность и стоит ваших денег. Вы можете предотвратить это с помощью защиты от горячих ссылок Cloudflare, настройки отключения встраивания в WP Rocket или на некоторых хостах есть опция отключения горячей ссылки.Добавление вашего логотипа к изображениям также может отпугнуть людей от хотлинкинга.
- Удаление данных EXIF из изображений — удаление ненужных данных из изображений, таких как дата, время, местоположение и настройки камеры, когда была сделана фотография. Выполняется большинством плагинов оптимизации изображений.
- Понижение качества для более медленных подключений — плагины, такие как Optimole, позволяют отображать изображения более низкого качества для пользователей при медленных подключениях (пониженная версия позволяет уменьшить размер файла до 40%).
10.Видео
Если вы встраиваете видео, они обычно являются самым тяжелым элементом на странице. Просто лениво загружая их и используя изображения для предварительного просмотра, вы можете легко сократить время загрузки каждого видео на пару секунд.
- Ленивая загрузка видео — через плагин кеширования, Perfmatters или попробуйте WP YouTube Lyte.
- Замените фреймы YouTube изображениями предварительного просмотра — iframe (который является самым тяжелым элементом видео) загружается только после того, как посетители действительно нажимают кнопку воспроизведения.
- Preconnect To YouTube — устанавливает раннее подключение к YouTube и является элементом PSI.
- Выгрузить медиафайлы в сторонние сервисы — если вы используете собственное видео, используйте сторонний сервис, такой как WP Offload Media, чтобы выгрузить их в Amazon S3, DigitalOcean Spaces или Google Cloud Storage и обслуживать их с Amazon CloudFront или другой CDN.
11. База данных
Глубоко очистите базу данных.
Многие плагины кеширования имеют автоматическую очистку базы данных (у меня установлена 1 неделя в WP Rocket), но они не удаляют таблицы, оставленные плагинами, которые создаются при удалении плагина.Для этого типа очистки я рекомендую время от времени устанавливать WP Optimize. Установите его, а затем удалите таблицы из старых плагинов, помеченные как «не установлены», если вы не планируете использовать плагин снова.
- Запланировать текущую очистку базы данных (я использую WP Rocket).
- Удалены неиспользуемые таблицы (в WP-Optimize) после удаления плагина.
12. Выгрузить активы
Некоторые вещи загружаются на весь ваш сайт, даже если ими не пользуются.Выгрузка ресурсов означает отключение плагинов, CSS и JavaScript на страницах / сообщениях, которые им не нужно загружать.
Уменьшение CSS и Javascript являются элементами PSI и обычно выполняются с помощью Perfmatters или Asset CleanUp. Я написал о них сравнение (я использую Perfmatters, так как UI / UX намного лучше). Однако профессиональная версия Asset CleanUp позволяет выгружать собственный CSS, а Perfmatters — нет.
После того, как вы выберете плагин, отредактируйте страницу и просмотрите диспетчер сценариев, чтобы увидеть, какие ресурсы загружаются на страницу.Вам нужно будет выяснить, куда загружаются ваши ресурсы и для какого типа контента вы можете их отключить (текущие URL-адреса, страницы, сообщения, регулярное выражение или параметры «везде, кроме»). Тщательно протестируйте или настройте промежуточный сайт, потому что отключение ресурсов может сломать ваш сайт.
Примеры:
- Отключить плагин слайдера на страницах, на которых не используются слайдеры.
- Отключите плагин расширенного описания веб-страниц на страницах, на которых оно не используется.
- Отключить плагин контактной формы на страницах, на которых нет контактной формы.
- Отключить скрипты и стили WooCommerce на страницах, не связанных с электронной коммерцией.
- Отключить плагин управления партнерскими ссылками на страницах, которые не используют партнерские ссылки.
- Отключить плагин социального обмена на всех страницах (поскольку он обычно предназначен для сообщений в блогах).
- Отключите неиспользуемые функции в построителе страниц (см. Этот пост для Elementor).
13. Удаление вздутия
Удаление раздувания может снизить нагрузку на ЦП и высвободить ресурсы сервера.
Некоторое раздувание можно удалить с помощью Perfmatters (проверьте страницу с их функциями), Asset CleanUp или с помощью ручного кода.Вам также следует проверить настройки темы / плагина / хостинга, чтобы отключить все функции, которые вы не используете. Сюда входят фоновые процессы, которые могут потреблять много ресурсов ЦП.
- Отключить сердцебиение.
- Избегайте раздутых тем.
- Удалите неиспользуемые медиафайлы.
- Удалите неиспользуемые темы / плагины.
- Отключить отслеживание использования в плагинах.
- Отключить неиспользуемые модули в плагинах.
- Заменить WP cron настоящими заданиями cron.
- Ограничение ревизий поста (достаточно 5-10).
- Глубоко очистите базу данных с помощью WP-Optimize.
- Защитите свой блог / формы от спама в комментариях.
- Удалите jQuery Migrate, если ваши плагины не используют его.
- Отключить другие неиспользуемые элементы в Perfmatters или Asset CleanUp.
- Отключите неиспользуемые функции в вашей учетной записи хостинга: электронную почту, DNS, FTP и т. Д.
14. Задержка JavaScript
Delaying JavaScript был введен в WP Rocket и также может быть выполнен с помощью Flying Scripts (WP Rocket задерживает до взаимодействия с пользователем, в то время как Flying Scripts устанавливает период ожидания в секундах).
Вы должны откладывать только тот JavaScript, который загружается ниже страницы. WP Rocket имеет по умолчанию список безопасного JavaScript для задержки, но вы можете добавить больше. Я отложил и wpDiscuz, и Gravatars, и теперь мой блог загружается намного быстрее, а раздел комментариев не вызывает ошибок GTmetrix.
Просмотрите свой отчет PSI и обратите внимание на следующие элементы: сокращение времени выполнения JavaScript, сокращение неиспользуемого JavaScript и уменьшение воздействия стороннего кода. Если вы видите какой-либо некритический JavaScript, который может быть отложен, протестируйте его.Например, AdSense можно отложить, добавив adsbygoogle.js.
15. Предварительная выборка, предварительная загрузка, предварительное подключение
Они говорят браузерам загружать ресурсы заранее.
Вы, наверное, видели это в WP Rocket, Perfmatters, Pre * Party Resource Hints, или можете добавить код вручную. Предварительная нагрузка и предварительное подключение также являются рекомендациями PSI. Вы можете добавлять подсказки к ресурсам, используя следующие значения: шрифты, сценарии, стили, изображения, мультимедиа и документы.
- Prefetch — помогает браузерам предвидеть запросы от сторонних сайтов. Сначала просмотрите загрузку сторонних доменов на вашем сайте в PSI или GTmetrix. Затем возьмите их URL-адреса или просмотрите эти общие домены для предварительной выборки. Наконец, предварительно загрузите их с помощью одного из трех упомянутых плагинов.
- Preload — часто используется для ссылок и шрифтов. Предварительная загрузка ссылок загружает страницу, когда пользователь наводит курсор на ссылку, поэтому к тому моменту, когда они нажимают на нее, страница загружается почти мгновенно (это можно сделать в WP Rocket, Perfmatters или Flying Pages).Предварительная загрузка шрифтов помогает браузерам обнаруживать шрифты в файлах CSS. Для этого скопируйте URL-адреса шрифтов из вкладки GTmetrix Waterfall и вставьте их в раздел предварительной загрузки шрифтов в одном из трех упомянутых плагинов.
- Preconnect — устанавливает ранние подключения к важным сторонним источникам. Обычен для CDN и внешних шрифтов, таких как fonts.gstatic.com, но не может быть выполнен в WP Rocket (используйте один из других плагинов). С осторожностью используйте и проверяйте результаты в инструментах ускорения после внедрения.
16.Перенаправляет
Если вы видите в PSI сообщение «Избегайте переадресации целевой страницы», вероятно, это связано с тем, что вы ссылаетесь на неправильные URL-адреса или используете плагин, который создает переадресацию. Это индивидуально, но вот несколько советов.
- Избегайте подключаемых модулей, которые создают перенаправления.
- Правильно используйте завершающие косые черты: https://example.com/blog/
- Ссылка на правильную версию HTTPS и WWW или версию без WWW.
- Не используйте подключаемые модули переадресации, их создание в .htaccess выполняется быстрее.
- Используйте Better Search Replace, чтобы исправить ошибки перенаправления на вашем сайте.
17. Блокировать плохих ботов
Вы никогда не узнаете, попадают ли на ваш сайт спам-боты, если не проверите свой отчет Wordfence по живому трафику. Блокируя их, вы сэкономите ресурсы и снизите нагрузку на свой сервер.
Шаг 1 : Установите Wordfence (он может потреблять ресурсы ЦП, поэтому удалите его, когда закончите).
Шаг 2 : Просмотрите отчет о трафике Wordfence в реальном времени в течение нескольких минут, чтобы увидеть, какие боты атакуют ваш сайт в режиме реального времени.Робот Google (и, вероятно, другие) явно в порядке, но вы можете заметить несколько спам-сообщений. Погуглите имена хостов этих ботов, чтобы узнать, не считают ли они их спамом.
Шаг 3 : Заблокируйте ботов (у вас есть несколько вариантов): блокировка Wordfence, правила брандмауэра Cloudflare (блокировать до 5), Blackhole для плохих ботов, брандмауэр 7G Джеффа Старра или защита от ботов Cloudways.
Войдите в свою панель управления Cloudflare и перейдите в Брандмауэр → Правила брандмауэра → Создать правило брандмауэра.Скопируйте имена хостов плохого бота (из Wordfence) и добавьте их сюда, в поле «Значение». Поскольку вы можете создать 5 правил, вы должны повторить этот шаг для своих 5 худших плохих ботов из Wordfence.
- Поле = Имя хоста
- Оператор = содержит Значение
- = имя хоста плохого бота, которого вы нашли в Wordfence
Шаг 4 : Зайдите в «Журнал блокировки» в Cloudflare и посмотрите, как ваши спам-боты блокируются.
Переместите свою страницу входа в WP с помощью Perfmatters или WPS Hide Login, поскольку ваша страница входа в систему по умолчанию привлекает спам-ботов.Если вы используете Cloudflare или другую службу безопасности, включите WAF.
18. Мобильный
Как улучшить показатели мобильной рекламы в PSI?
Большинство оптимизаций настольных компьютеров переносятся и на мобильные устройства, поэтому всегда следует начинать с них в первую очередь. Во-вторых, Google использует более медленное соединение 3G для тестирования мобильных устройств, что означает, что результаты на мобильных устройствах почти всегда хуже, чем на компьютерах. Тем не менее, вы можете сделать несколько специфичных для мобильных устройств вещей.
- Убедитесь, что темы / плагины адаптируются.
- Замените слайдеры изображениями (слайдеры все равно ушли в прошлое).
- Кодируйте меню на CSS вместо JavaScript и избегайте гамбургерных меню.
- Показывайте изображения меньшего размера на мобильных устройствах с помощью плагина адаптивных изображений.
- Включите мобильное кэширование, если ваш плагин кеширования его поддерживает (или получите такой, который поддерживает).
- Понизьте качество изображения для более медленных соединений (вы можете сделать это в Optimole).
- Рассмотрите AMP (я не фанат) — конверсия Kinsta упала на 59% при использовании AMP.
- Проверьте отчет Web Vitals в Search Console (есть специальный раздел для мобильных устройств).
19. WooCommerce
Сайты WooCommerce могут потребовать больше скриптов, стилей, фрагментов корзины и плагинов.
Помимо общей оптимизации скорости, вы можете сделать еще несколько вещей. Безусловно, наиболее важным является надежный хостинг. Cloudways и Gridpane — это то, что я предлагаю для WooCommerce.
- Используйте плагин Disable WooCommerce Bloat.
- Никогда не запускайте WooCommerce на виртуальном хостинге (рецепт катастрофы).
- Очистить переходные процессы WooCommerce в настройках статуса WooCommerce.
- Отключить фрагменты тележки, если вы цените скорость больше фрагментов (в Perfmatters).
- Отключить скрипты / стили WooCommerce на страницах, не относящихся к электронной коммерции (в Perfmatters).
20. Обновить программное обеспечение
Следите за обновлениями программного обеспечения. WooCommerce и некоторые конструкторы страниц (Elementor и Divi) имеют раздел состояния системы, в котором отображаются сведения о вашем программном обеспечении.Также будьте в курсе, когда ваш хост выпускает обновление (версия PHP, Redis и т. Д.). Скорее всего, вам придется внести эти обновления вручную.
- Версия PHP
- MySQL + MariaDB версии
- Ядро WordPress, темы, плагины, фреймворки
21. Разное
Некоторые из них не попали в другие разделы, поэтому я перечислил их здесь:
- Защитить страницы входа — при использовании Cloudflare добавьте правило страницы для своей страницы входа, установите высокий уровень безопасности, затем отключите функции производительности Cloudflare внутри администратора.
- Используйте Brotli — он намного быстрее, чем GZIP (WP Rocket поддерживает только GZIP).
- CDN Rewrite — если вы используете CDN, но изображения с него не передаются, попробуйте включить опцию перезаписи CDN в настройках Perfmatters (не применимо к Cloudflare).
- Отложить некритический JavaScript — используйте плагин кеширования или автоматическую оптимизацию, чтобы отложить некритический JavaScript (файлы JS загружаются ниже сгиба). Не откладывайте содержание верхней части страницы.
- Не включать Yoast Indexables — утверждает, что ускоряет работу сайта, но я бы не стал его включать (много жалоб в их блоге). И, честно говоря, вместо этого вам следует использовать Rank Math или SEOPress.
- Чтобы комбинировать CSS / JS и использовать критический CSS, или нет — WP Johnny говорит, что небольшие сайты должны объединяться, а большие — нет. Вы также должны протестировать критический CSS, чтобы увидеть, оказывает ли он положительное влияние на время загрузки, потому что иногда он может иметь отрицательное влияние.
22.Плагины скорости
Вот список из 35+ плагинов скорости WordPress с краткими описаниями.
Конечно, все это вам не нужно. Больше всего я рекомендую Oxygen Builder, WP Rocket или LiteSpeed, Perfmatters, ShortPixel, WP-Optimize, Query Monitor и Autoptimize.
- Oxygen Builder — легкий конструктор тем. Я рекомендую создать свой сайт.
- WP Rocket — плагин кеширования №1 в большинстве опросов Facebook и то, что использует большинство людей.
- LiteSpeed Cache — плагин кеширования, который следует использовать, если вы работаете на сервере LiteSpeed.
- Perfmatters — выгрузка ресурсов, удаление раздувания, оптимизация WooCommerce, другие функции.
- Asset CleanUp — аналогично Perfmatters (бесплатно, но более ограниченно, а UI / UX не очень хорош).
- Autoptimize — лучший контроль оптимизации CSS / JavaScript, чем у большинства плагинов кеширования.
- OMGF | Размещать шрифты Google локально — устраняет проблемы с кешированием браузера для GA.
- ShortPixel — популярный плагин для оптимизации изображений с возможностью конвертировать изображения в WebP.
- ShortPixel Adaptive Images — показывайте на мобильных устройствах умные кадрированные (уменьшенные) изображения.
- Optimole — отложенная загрузка изображений без jQuery и их обслуживание через CDN Cloudfront.
- WP-Optimize — очищает базу данных, включая возможность удаления таблиц, оставленных старыми плагинами.
- Query Monitor — найдите узкие места, замедляющие работу вашего сайта, включая самые медленные плагины.
- Swap Google Fonts Display — гарантирует, что текст остается видимым во время загрузки веб-шрифта (элемент PSI).
- Flying Scripts — аналогично задержке выполнения JavaScript в WP Rocket (задерживает JavaScript).
- Flying Pages — аналогично предварительно загруженным ссылкам в WP Rocket (предварительно загружает страницы при наведении курсора мыши).
- Swift Performance — плагин кэширования или промахи с агрессивным кешированием (посредственные отзывы).
- SG Optimizer — используйте, если вы используете SiteGround, но я не рекомендую хостинг SiteGround.
- Breeze By Cloudways — не используйте, если используете Cloudways (гораздо лучше WP Rocket).
- WP Fastest Cache — бесплатный плагин для кеширования, но почти не имеет новых функций (устарел).
- Nitropack — плагин кеширования, специально разработанный для исправления элементов PSI, не обязательно времени загрузки.
- ToolKit For Elementor — разработан специально для ускорения работы Elementor (хорошие отзывы тоже).
- WP YouTube Lyte — отложенная загрузка видео и использование изображений предварительного просмотра (если не используется WP Rocket).
- Heartbeat Control — отключить / ограничить WordPress Heartbeat API (если не используется WP Rocket).
- Pre * Party Resource Hints — добавляет предварительную выборку, предварительную загрузку, предварительное подключение (если не используется WP Rocket).
- Отключить раздувание WooCommerce — удаляет раздувание WooCommerce для ускорения работы администратора.
- BunnyCDN — используется для настройки BunnyCDN (CDN, который я рекомендую вместо RocketCDN).
- Blackhole For Bad Bots — предотвращает попадание плохих роботов на ваш сайт и потребление ресурсов.
- WP Offload Media — разгрузка носителя в различные службы / сети CDN при использовании размещенных на собственном хостинге видео.
- WP Cloudflare Super Page Cache — используйте правило кеширования всего на динамических сайтах.
- WP Crontrol — управляйте своими заданиями WP cron и их расписаниями, которые могут снизить нагрузку на процессор.
- Условная загрузка Disqus — отложенная загрузка комментариев Disqus с использованием OnScroll, OnClick, Normal.
- WP User Avatar — загрузите настраиваемое оптимизированное изображение Gravatar, которое можно разместить локально.
- AMP Для WP — добавьте ускоренные мобильные страницы с вариантами дизайна (я не предлагаю AMP).
- Отключение виджетов — отключение виджетов боковой панели / панели инструментов (ускорение начальной загрузки администратора).
- Показать версию PHP — показывает, какую версию PHP вы используете, если вы не знаете, как это сделать.
- GTmetrix Для WordPress — отслеживайте результаты GTmetrix, планируйте сканирование и получайте оповещения.
- WP Hosting Performance Check — довольно точная запись производительности хостинга.
23. Элементы PageSpeed Insights
Ниже приведены элементы PageSpeed Insights и распространенные решения. Вот скриншот из Think With Google, который также суммирует их, но я попытался сделать свой конкретным для WordPress.
- Избегайте чрезмерного размера DOM. — избегайте медленных построителей страниц, отложенной загрузки элементов в нижней части страницы (изображения, видео, окна iframe, AdSense), жесткого кодирования заголовка / нижнего колонтитула / меню и разбивки комментариев на страницы. Если вы используете Elementor, включите «Оптимизированный вывод DOM.”
- Избегайте цепочки критических запросов — отложите / асинхронно JavaScript ниже сгиба, объедините CSS и JS в отдельные файлы, воспользуйтесь преимуществами предварительного подключения и предварительной загрузки.
- Избегает document.write () — чаще всего ассоциируется с динамическим годом в области нижнего колонтитула. Вместо этого вручную добавьте текущий год, не делая его динамическим.
- Избегайте огромной сетевой нагрузки — уменьшите размер страницы и количество HTTP-запросов. Общая рекомендация, которая охватывает от кеширования до оптимизации изображений, шрифтов, стороннего кода, плагинов и сокращения файлов CSS + JavaScript.
- Избегайте больших библиотек JavaScript с меньшими альтернативами — большинство плагинов полагаются на jQuery вместо больших библиотек JavaScript, но вы все равно должны попытаться удалить jQuery с вашего сайта, используя плагины без jQuery и отключив перенос jQuery.
- Избегайте больших макетов смещения — измеряет смещение элементов на странице, часто связанных со шрифтами, кнопками, изображениями, CSS и уведомлениями о файлах cookie, которые «летают» во время загрузки страницы. Быстрые подсказки: попробуйте отключить «оптимизацию доставки CSS» в WP Rocket или «асинхронно загружать CSS» в кеше LiteSpeed.Правильно используйте отображение шрифтов, исключите изображения в верхней части страницы из отложенной загрузки и укажите размеры изображений / окон iframe. Объявления, анимация и динамический контент также могут вызывать высокий CLS. Показатель CLS применяется только к контенту, который находится в верхней части страницы.
- Избегайте переадресации нескольких страниц — используйте правильные HTTPS и WWW или не WWW версию на всем своем сайте. Плагины также могут вызывать ошибки перенаправления.
- Избегайте несоставной анимации — исправьте анимацию, которая смещается или выглядит некорректно при загрузке страницы, что также повлияет на общее время смены макета.
- Не используйте устаревший JavaScript в современных браузерах. — не используйте устаревший JavaScript (стандарт ES5). Использование надежных тем / плагинов должно предотвратить это.
- Отложить закадровые изображения — отложенная загрузка изображений (встроенная в WordPress или использование плагина (Optimole), который выполняет отложенную загрузку без jQuery и обслуживает изображения через Cloudfront).
- Убедитесь, что текст остается видимым во время загрузки Webfont — используйте свойство «swap» в font-display, добавив & display = swap в конец URL-адреса шрифта Google, или используйте плагин.
- Эффективное кодирование изображений — общая рекомендация по уменьшению размера изображений. Сжимайте изображения (используя такой плагин, как ShortPixel или TinyPNG), лениво загружайте изображения, обслуживайте их из CDN (Cloudflare не работает), удаляйте данные EXIF, используйте WebP.
- Устранение ресурсов, блокирующих рендеринг — создание критически важного CSS и отложенного JavaScript. Autoptimize и плагин Async JavaScript обычно могут это исправить.
- Включить сжатие текста — включить GZIP в плагине кеширования (но Brotli работает быстрее).
- Самая большая отрисовка содержимого — сколько времени требуется для завершения рендеринга основного содержимого на странице (задействовано несколько факторов). Основными способами улучшения LCP являются сокращение времени отклика сервера, выбор центра обработки данных рядом с посетителями, использование CDN, добавление подсказок ресурсов браузера, таких как предварительное подключение и предварительная выборка, использование кэширования на стороне сервера, встроенные критические ресурсы, откладывание некритических ресурсов, использование критический путь CSS, избегайте тяжелых скриптов в верхней части страницы, уменьшайте размер DOM, убедитесь, что текст остается видимым во время загрузки шрифта, оптимизируйте изображения, используйте адаптивные изображения и минимизируйте CSS / JS.
- Минимизировать работу основного потока — общая рекомендация по сокращению количества JavaScript.
- Удалите неиспользуемый JavaScript / CSS. — избегайте медленных построителей страниц, которые добавляют много ненужных CSS / JS, сокращают сторонний код за счет локального размещения файлов, отложенной загрузки файлов и откладывают некритический JavaScript. Удалите jQuery, если он не нарушает работу вашего сайта. Используйте критический CSS или используйте этот инструмент для удаления неиспользуемого CSS. Используйте код отслеживания Google Analytics меньшего размера (analytics-minimal.js или analytics.js) вместо gtagv4.js. Используйте Perfmatters или Asset CleanUp, чтобы выгружать ресурсы на определенных страницах и публикациях.
- Уменьшите время отклика сервера — избегайте виртуального хостинга, брендов EIG и откажитесь от SiteGround, поскольку их TTFB стал медленным. Попробуйте Cloudways (DigitalOcean или Vultr HF) или Gridpane. Присоединяйтесь к группе WP Hosting Facebook, чтобы получить обратную связь.
- Поддерживать низкое количество запросов и малые размеры передачи — Сохранение низкого количества запросов означает выполнение меньшего количества HTTP-запросов (часто связанных с большим количеством стороннего кода, несколькими шрифтами и несколькими файлами CSS / JavaScript).Чтобы сохранить небольшой размер передаваемых данных, минимизируйте CSS / JS, используйте сжатые изображения правильного размера + и устраните проблемы с перенаправлением.
- Время выполнения JavaScript — см. Пункт «удален неиспользуемый JavaScript».
- Сведите к минимуму стороннее использование — просмотрите загрузку стороннего кода на вашем сайте в PSI или GTmetrix Waterfall (или вот список распространенных сторонних разработчиков), а затем решите, что нужно оптимизировать. Размещайте шрифты локально в OMGF, размещайте локально Google Analytics и Facebook Pixel, лениво загружайте видео, заменяйте фреймы YouTube изображением предварительного просмотра и размещайте Gravatars локально с помощью WP User Avatar.Используйте меньший тип скрипта GA и отключите ремаркетинг + рекламу для GA, чтобы избежать второго запроса к DoubleClick (в Perfmatters), отложить загрузку несущественного стороннего JavaScript и избегать использования Карт на всем сайте. AdSense может создавать множество сторонних запросов.
- Minify CSS — удаляет ненужные символы из CSS (выполняется через плагин кеширования).
- Minify JavaScript — удаляет ненужные символы из JS (через плагин кеширования).
- Предварительно подключитесь к требуемым источникам — при использовании CDN или шрифтов Google предварительно подключите URL-адрес CDN и // шрифты.gstatic.com с помощью Perfmatters, Pre * Party или добавьте код вручную. Это позволит установить раннее подключение к сторонним службам.
- Предварительная загрузка запросов ключей — загрузка важных ресурсов раньше. Обычно делается с важными файлами CSS, JavaScript, WOFF2 и изображениями. Можно сделать в WP Rocket, Perfmatters и других плагинах скорости. Включите предварительную загрузку ссылок, а затем найдите важные файлы, загруженные на ваш сайт. Предварительно загрузите файлы во время тестирования влияния на время загрузки.
- Правильный размер изображений — избегайте больших изображений и уменьшайте размер до меньшего.Попробуйте создать шпаргалку с размерами логотипа, изображений в блогах, изображений боковой панели и т. Д.
- Удалите повторяющиеся модули в пакетах JavaScript — часто вызвано импортом кода, который может привести к дублированию модулей (пакетов JS) из нескольких источников.
- Показывать изображения в форматах следующего поколения — конвертируйте изображения в формат WebP с помощью плагина и включите кэширование WebP в настройках мультимедиа WP Rocket, если вы его используете.
- Обслуживайте статические ресурсы с помощью эффективной политики кеширования — при использовании WP Rocket отредактируйте файл.htaccess и измените срок действия кеша изображений и шрифтов с 4 месяцев до 180 дней (или 6 месяцев). При использовании Cloudflare установите срок действия кеша на 6 месяцев.
- Используйте видеоформаты для анимированного контента — конвертируйте любые анимированные GIF-файлы в видео.
- Пользовательские временные метки и меры — получите дополнительные показатели в PSI и Chrome DevTools, добавив User Timing API. Это не тест «прошел / не прошел»; он просто предоставляет дополнительные данные о скорости, используемые для точного определения , на которое затрачивается время .
- Использует пассивные слушатели для повышения производительности прокрутки — некоторые темы / плагины используют «addEventListener» (сделайте его пассивным). Также существует проблема с основным скриптом WordPress (js / comment-reply.min.js), создающим непассивных слушателей.
24. Ресурсы
Если вы хотите сделать это самостоятельно, присоединяйтесь к группам Facebook, которые я рекомендовал, и ищите решения. Многие люди уже задавали вопросы об улучшении конкретных элементов в PSI, рекомендациях по хостингу, плагинам кеширования, CDN и т. Д.Это кладезь информации.
Группы в Facebook
Найм разработчика
- В.П. Джонни — мой постоянный помощник (хотя он очень занят). Вы должны хотя бы протянуть руку и попытаться втиснуться вместе с ним. В настоящее время он удаляет Elementor для меня и проявляет удивительное внимание к деталям, тестируя все вместе с способами и исправляя проблемы, о которых я не знал.
- Я также работаю с bdkamol на freelancer.com. Вот его портфолио.Он живет в Бангладеш, так что для вас разница во времени, если вы в США, но мы с Пронайей работаем вместе с 2012 года. В его профиле фрилансера у него отличный пятизвездочный отзыв с более чем 50 отзывами.
Вот и все!
Очень надеюсь, что это помогло. Оставьте свои новые оценки + время загрузки в комментариях. Пожалуйста, укажите URL вашего отчета GTmetrix, а НЕ ссылку на ваш сайт, иначе он будет отмечен как спам.
Ура,
Том
О Томе Дюпюи
Том Дюпюи пишет учебники по скорости WordPress и SEO из своей квартиры в Денвере, штат Колорадо.В свободное время он играет в Rocket League и смотрит документальные фильмы об убийствах. Прочтите его биографию, чтобы узнать о нем 50 случайных и тревожных фактов.
Почему WordPress отлично подходит для вашего сайта электронной коммерции
Поскольку к 2022 году рынок электронной коммерции в США оценивается в триллион долларов , активность электронной коммерции превосходит даже оптимистичные ожидания.
В то же время всплеск активности в сфере электронной коммерции, начавшийся в прошлом году, создал переполненный рынок как для начинающих, так и для опытных владельцев интернет-магазинов, что затрудняет выделение среди них.
Хотя нет никаких сомнений в том, что электронная коммерция никуда не денется, единого мнения относительно стратегий и типов веб-сайтов, которые лучше всего подходят для того, чтобы идти в ногу с развивающимися тенденциями и требованиями потребителей, необходимо, чтобы оставаться актуальными. Cегодня.
Поскольку все больше людей предпочитают делать покупки в Интернете, одно можно сказать наверняка: быстрое, персонализированное и удобное цифровое взаимодействие с ними имеет решающее значение для захвата и сохранения их бизнеса.
Интернет-магазины, построенные на основе гибких решений, просто лучше подходят для непосредственного удовлетворения этих требований.Хотя список продуктов SaaS (и других), предназначенных для владельцев магазинов электронной коммерции, кажется, расширяется день ото дня, WordPress с открытым исходным кодом также используется как мощное, гибкое и экономичное решение для быстрого создания новых магазинов электронной коммерции. и сайты или обновление старых.
В этой статье мы более подробно рассмотрим, почему WordPress используется для большего количества магазинов электронной коммерции, чем когда-либо, и как WooCommerce помогает этим магазинам расти.
Преимущества WordPress
WordPress в настоящее время поддерживает более 40% Интернета и стала системой управления контентом №1 в мире по нескольким причинам.
Для магазинов электронной коммерции WordPress является привлекательным вариантом, потому что он предоставляет пользователям истинное право владения своим цифровым бизнесом. Когда вы запускаете интернет-магазин на закрытой проприетарной платформе, вы не владеете этим магазином и, что крайне важно, данными, которые он производит, независимо от того, сколько вы в него вложили. Вместо этого вы арендуете витрину и свои данные у поставщика, который может мгновенно изменить его функции, функциональность, обмен данными и даже методы выставления счетов.
WordPress меняет все это, потому что это фреймворк с открытым исходным кодом, который интегрируется с огромной экосистемой плагинов и других технологий из растущего стека маркетинговых технологий. Создавая WordPress, вы не только владеете своим сайтом и всем, что с ним связано, но и решаете, когда пора добавить новые функции и возможности или когда пора сменить веб-хостинг.
Плюс, из-за присущей WordPress гибкости, добавление новых интеграций не требует затрат руки и ноги, а также гораздо проще и меньше времени найти разработчиков, имеющих серьезный опыт работы с WordPress.
WordPress также освобождает магазины электронной коммерции от «налога на успех», от которого страдают многие проприетарные решения. WooCommerce, который является ведущим плагином для электронной коммерции WordPress, не взимает с пользователей процент от продаж, в то время как такие платформы, как Shopify, взимают до дополнительных 2%!
От избежания комиссий и привязки к поставщику до выхода за пределы ограничений, связанных с конструкторами веб-сайтов с резаком для файлов cookie и заблокированными проприетарными платформами электронной коммерции, общее преимущество, которое вы получаете с WordPress, — это свобода и гибкость для расширения вашего магазина электронной торговли вместе с ваш бизнес или бренд.
В дополнение к вышесказанному, ниже приведены некоторые из наиболее часто упоминаемых преимуществ использования WordPress:
Более низкая стоимость входа : WordPress является мощным и популярным инструментом, так как исходный код открыт и не требует предоплаты выбор для интернет-магазинов сейчас больше, чем когда-либо. Затраты, связанные с началом работы, обычно связаны с размещением и покупкой домена, что обеспечивает низкий барьер для входа по сравнению с закрытым или проприетарным программным обеспечением электронной коммерции (или другим).
Поддержка сообщества: WordPress построен на хорошо понятной и тщательно протестированной технологии с открытым исходным кодом, поддерживаемой активным сообществом тысяч профессиональных разработчиков и тестеров кода. В результате он имеет высоконадежный цикл обновления, который регулярно предоставляет новые функции, улучшения и улучшения безопасности. То же самое и с ведущими плагинами электронной коммерции.
Расширяемость и настройка : Гибкость, которую вы получаете с WordPress, трудно переоценить, особенно по сравнению с закрытыми проприетарными платформами.Вы можете использовать тысячи тем WordPress и более 55 000 бесплатных плагинов, доступных сегодня, и не только для электронной коммерции. Какую бы функцию, функциональность или настройку вы ни хотели добавить в свой интернет-магазин, возможно, уже существует уже существующее решение.
(Изображение предоставлено Shutterstock)Создание бренда вокруг вашего магазина электронной коммерции
Помимо создания мощного веб-сайта электронной коммерции, использование WordPress означает, что вы получаете массу возможностей для связи вашего интернет-магазина с вашим брендом и создания большего цифрового опыт, который ждет потенциальных клиентов; прямо как входная дверь в обычный бизнес.
Благодаря широкому спектру возможностей для создания мультимедийного динамического контента, который вы можете использовать для продвижения своего магазина и создания шума вокруг скидок или распродаж, WordPress упрощает добавление уникальных, основанных на брендах элементов на ваш веб-сайт электронной коммерции, который привлекает клиентов за пределами простой корзины покупок.
Размещение вашего бренда на вашем веб-сайте и рассказывание истории вашего бизнеса находит отклик у клиентов гораздо больше, чем холодный транзакционный экран оформления заказа, и приводит к увеличению трафика и конверсий.
Даже когда стоимость привлечения клиентов (CAC) растет повсеместно, контент-маркетинг продолжает обеспечивать отличную рентабельность инвестиций, когда дело доходит до новых клиентов — компании с блогами видят на 67% больше потенциальных клиентов , чем те, у кого нет, и закрытые показатели для входящих маркетинговых кампаний в 8-10 раз выше, чем исходящие усилия.
Если вы новый владелец сайта электронной коммерции или обновляете старый сайт, у которого нет большой видимости, создание свежего, увлекательного контента, дополняющего ваш опыт электронной коммерции, является одним из лучших вложений, которые вы можете сделать в своем онлайн магазин.
Контент преобразуется в трафик и, в конечном итоге, в доход. Поскольку WordPress является королем, когда дело доходит до создания этого контента, его использование для создания вашего сайта электронной коммерции облегчает вам подключение вашего уникального бренда к вашему начинающему интернет-магазину.
А поскольку WordPress без проблем работает с программным обеспечением цифрового маркетинга, таким как HubSpot, например, пользователи также могут использовать создаваемый контент для быстрого запуска и отслеживания инициатив входящего маркетинга, которые увеличивают посещаемость магазина и повышают конверсию потенциальных клиентов.
(Изображение предоставлено Woocommerce)Расширение функциональности электронной коммерции с помощью WordPress
Помимо мощной функциональности и гибкости, которыми славится WordPress, связанные с ней возможности электронной коммерции также расширились с годами.
Как упоминалось выше, WooCommerce является ведущим плагином для электронной коммерции WordPress, и теперь он поддерживает более четверти из 1 миллиона лучших сайтов электронной коммерции в целом, поскольку отражает большую часть гибкости и широких функциональных возможностей WordPress.
От существующих сайтов с устаревшими неуклюжими интернет-магазинами до новых продавцов, которые только начинают работать, WooCommerce обеспечивает простой в использовании подход к электронной коммерции, который также очень эффективен — сайты на базе WooCommerce, как полагают, приносят от 10 до 15 миллиардов долларов. в годовом объеме продаж.
Еще одна причина, по которой WordPress все чаще рассматривается как привлекательная основа для сайтов электронной коммерции, заключается в таких плагинах, как WooCommerce, Easy Digital Downloads и BigCommerce, которые позволяют создавать привлекательные витрины интернет-магазинов, не ограничивая при этом гибкость, которую WordPress предоставляет в качестве CMS.
Когда эти витрины размещаются на платформе, специализированной для WordPress, с инструментами и функциями, созданными для поддержки магазинов электронной коммерции (например, хостинг WooCommerce), WordPress как решение для электронной коммерции действительно начинает сиять.
В то время как некоторые пользователи полагаются только на WooCommerce для поддержки своих интернет-магазинов, другие используют преимущества более модульного подхода, предлагая дополнительные интеграции и функции, выходящие за рамки начальной настройки магазина, для улучшения таких вещей, как функциональность поиска и персонализация.
(Изображение предоставлено 10up)ElasticPress становится все более популярным примером этого типа дополнительных функций.
Поскольку поиск играет такую решающую роль на пути к покупателю в Интернете (более 40% онлайн-покупателей используют поиск, и они в два раза чаще совершают покупку, когда находят то, что ищут), относительно простое улучшение WordPress Возможности поиска по умолчанию могут значительно улучшить работу многих интернет-магазинов.
Благодаря дополнительным функциям, таким как автоматические предложения и настраиваемые взвешенные результаты поиска, большее количество покупателей могут быстрее находить то, что они ищут, что приводит к более высоким конверсиям, более высокой стоимости корзины и более высокому доходу от электронной торговли.
Хотя ElasticPress доступен как отдельное решение, он также поддерживает расширенные функции поиска, имеющиеся в хостинге электронной коммерции от WP Engine, который сочетает в себе WooCommerce, расширенные функции поиска и лучшую в отрасли производительность с лучшими в своем классе плагинами и темами для мощное готовое решение для электронной коммерции.
Добавление функциональности, поставляемой с WooCommerce и ElasticPress, на ваш сайт WordPress — два возможных варианта использования среди многих, которые можно найти в растущем списке сайтов электронной коммерции, построенных на WordPress.
Омниканальная торговля с помощью WordPress
По мере того, как потребности и запросы современных цифровых потребителей продолжают развиваться, создание быстрого и привлекательного сайта электронной коммерции является лишь первым шагом в построении конкурентоспособного цифрового бизнеса.
Добавление контента и надежная функциональность электронной коммерции, безусловно, являются частью головоломки, и привнесение этих элементов на ваш сайт — один из ключевых способов, которыми ваш магазин может выделиться из толпы.
Но сегодня весь опыт работы с клиентами — от первого щелчка до доставки продукта и далее — должен быть простым и удобным на индивидуальном уровне, иначе клиенты просто уйдут куда-нибудь.
Использование омниканального подхода, при котором ваш цифровой след оптимизирован для любого устройства, а ваш интернет-магазин достаточно надежен, чтобы предоставлять клиентам предложения, соответствующие альтернативы и различные варианты оплаты и доставки для всего, что они ищут, — это быстро становится тем опытом, который потребители ожидают найти в Интернете.
Возможность задействовать все аспекты более широкого клиентского опыта действительно отличает WordPress на арене электронной коммерции, поскольку такой же уровень доступной настройки и интеграции просто недоступен для многих проприетарных решений или решений, предназначенных только для электронной коммерции.
Действительно, WordPress — мощный выбор для тех, кто хочет создать или обновить интернет-магазин, потому что он предлагает низкий барьер для входа для новичков, обеспечивая гибкость, когда вы готовы расти, и оптимизировать для мобильных устройств, подключаться к дополнительным каналам, настройте интеграцию со сторонними платформами, включая решения для маркетинга, логистики или доставки, которые помогут вам коснуться каждого этапа пути к покупке.
Когда лучшая в своем классе функциональность электронной коммерции соответствует широкой гибкости WordPress, это открывает множество вариантов для создания надежного магазина электронной коммерции.Когда этот магазин работает на управляемом хостинг-провайдере WordPress с опытом электронной коммерции, небо действительно является пределом.
WordPress.com борется с сообществом фрилансеров с запуском новой службы создания веб-сайтов — WordPress Tavern
WordPress.com сегодня запустил новую услугу по созданию веб-сайтов по цене от 4900 долларов. Automattic проводит бета-тестирование сервиса с последнего квартала 2020 года. Объявление о продукте предлагает клиентам позволить профессиональной команде WordPress.com «воплотить ваше видение в привлекательный и современный веб-сайт», но не указывает цены на более индивидуализированные веб-сайты:
Если вам нужен быстрый и эффективный магазин электронной коммерции для ваших продуктов и / или услуг, изысканный веб-сайт для вашей фирмы, предоставляющей профессиональные услуги, или образовательный веб-сайт для ваших онлайн-курсов, наши специалисты могут создать его для вас на WordPress.com, самая мощная платформа для бизнеса и предприятий, больших и малых.
Первоначальная реакция сообщества разработчиков WordPress и фрилансеров была неоднозначной. Некоторые считают конкуренцию хорошей, а другие воспринимают ее как угрозу для консультантов WordPress и небольших агентств, потому что продукт от WordPress.com несет в себе полный вес официального бренда WordPress.
«Независимо от того, получится это или нет, сегодня из-за этого много людей с больным желудком», — сказал разработчик WordPress Крис Вигман.
ВыходAutomattic на рынок веб-сайтов стоимостью 5 тыс. Долларов стал для многих неожиданностью после многих лет работы в корпоративном пространстве с его VIP-сервисом WordPress.com. (Где-то в 2019 году сервис начал работать под названием «WordPress VIP» без добавления к нему «.com».) Фрилансерам не приходилось слишком беспокоиться о конкуренции с такой крупной компанией, как Automattic, при попытке привлечь клиентов. Это также интересный шаг, потому что компания казалась растянутой, когда дело касалось поддержки плагинов, используемых VIP-клиентами в 2019 году, несмотря на то, что, по словам Ника Гернерта, главы VIP, на корпоративном рынке наблюдается «спрос на WordPress на корпоративном рынке, как никогда раньше».
«Не могу сказать, что удивлен этим объявлением, но, честно говоря, это не сулит ничего хорошего сообществу», — сказал консультант WordPress Джошуа Нельсон. «Больше всего пострадают фрилансеры. Например: мои сайты, созданные на заказ, начинаются с 3 тысяч долларов. Если учесть дизайнера, то ставка в 4,9 тысячи долларов выглядит очень конкурентоспособной ».
В ответ на обеспокоенность сообщества в Twitter генеральный директор Automattic Мэтт Мулленвег сказал, что продукт нацелен на людей, которым трудно начать работу с WordPress.
«Я был бы чрезвычайно удивлен, если бы это повлияло на чей-либо консалтинговый бизнес. Если у вас есть текущий или потенциальный клиент, уволенный по этому поводу, пожалуйста, дайте мне знать — это должны быть все новички в WP, которые не смогли бы успешно начать работу. , — сказал Мулленвег. Он также подтвердил, что новая служба была создана для «направления бизнеса», и сослался на предыдущий эксперимент в 2018 году, когда WordPress.com сотрудничал с Upwork, чтобы направлять клиентов для индивидуальной разработки.
https: // twitter.com / photomatt / status / 1346212543732170752
При запуске продукта эта информация отсутствовала, и некоторые отметили, что текст сбивал с толку такими фразами, как «Создано нами» и «Наши специалисты могут создать это для вас».
профессионалов WordPress посетили Slack для публикации статуса, чтобы обсудить последствия нового предложения Automattic. Мулленвег ответил им, сказав, что он «на 100% уверен, что в будущем это приведет к более высокому уровню консалтинга» для консультантов, которые занимаются более крупными проектами и потенциально принесут больше бизнеса разработчикам плагинов и тем.Он также отметил, что продукт с полным спектром услуг Bluehost является аналогичным решением и что такие сервисы, как Web.com, уже некоторое время конкурируют в этой сфере.
«Обычно они называются DIFM (сделай это для меня) против DIY (сделай сам)», — сказал он.
Automattic, должно быть, является свидетелем высокого спроса на DIFM, поскольку участники обсуждения на Post Status ссылались на комментарии Мулленвега по этой теме в его последнем обращении к докладу «Состояние слова», сделанном в декабре 2020 года:
Многие люди потеряли работу.Многие люди хотели пополнить свой доход. Это привело к невероятному развитию предпринимательства, поэтому люди искали людей, знающих WordPress. И с другой стороны, нормальные люди, которые знали или изучили WordPress, обнаружили, что у них есть много требований к своей работе, поэтому они смогли дополнить или заменить свой доход, в основном для людей, у которых есть менталитет делать это за меня. так что тот, кто ищет кого-то другого для создания веб-сайта. Сейчас лучшее время, чтобы учиться и инвестировать в улучшение своих навыков работы с WordPress.
Идея этого продукта состоит в том, чтобы помочь тем, кто застрял в WordPress, прежде чем они обратятся к конкурентам, предлагающим создание веб-сайтов новичкам. Это указывает на то, что WordPress еще предстоит пройти долгий путь, прежде чем он станет действительно доступным инструментом для новичков, приступающих к своему первому опыту создания сайтов.
Automattic не опубликовала структуру цен на функции, включенные в базовый веб-сайт стоимостью 4900 долларов.
