Добавление рубрик в меню — Поддержка
Other languagesEnglishالعربيةDeutschEspañolFrançaisעִבְרִיתBahasa IndonesiaItaliano日本語한국어NederlandsPortuguês do BrasilSvenskaTürkçe简体中文繁體中文
Блогеры обычно добавляют рубрики в меню блога, чтобы читатели могли видеть записи на определённые темы. В этом руководстве показано, как это сделать.
В этом руководстве
Рубрики для записей
Первым делом убедитесь, что опубликовали в блоге хотя бы одну запись и указали для неё рубрику.
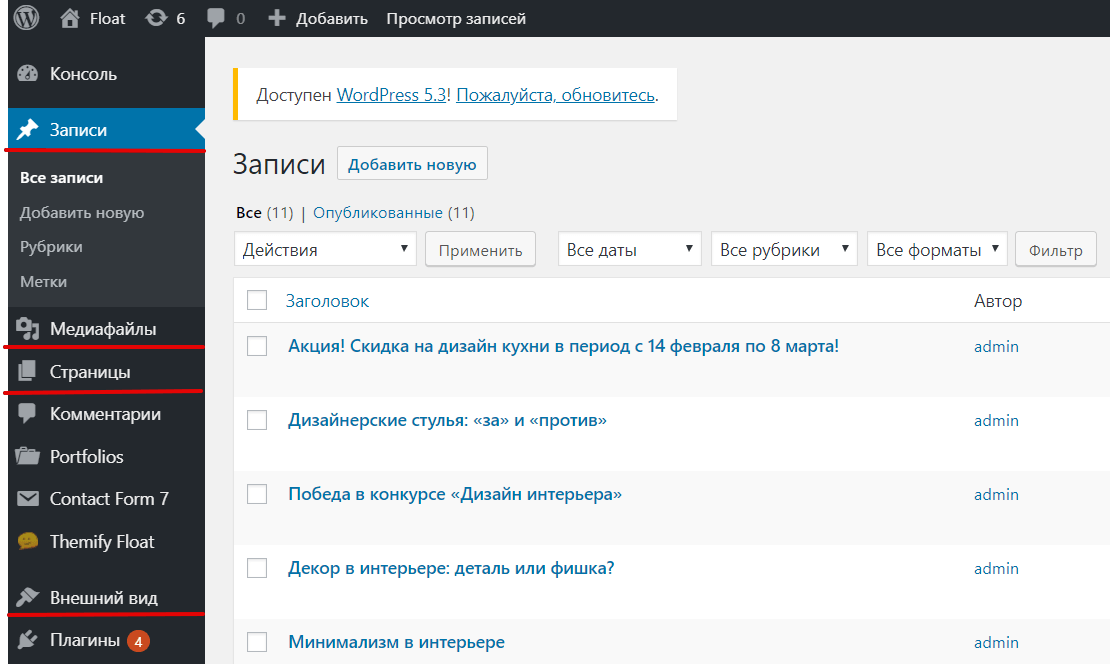
- Нажмите Записи на консоли WordPress.com.
- Нажмите Добавить новую запись, чтобы создать запись, или выберите существующую запись для её редактирования.
- В разделе «Настройки записей» справа разверните опцию «Рубрики».
- Установите флажок рядом с рубрикой, чтобы указать её для записи. В случае отсутствия рубрик нажмите Добавить новую рубрику, чтобы создать первую рубрику.
- После этого нажмите Обновить, чтобы сохранить изменения.

Добавление рубрики в меню с помощью редактора сайта
Если вы используете oдну из этих тем, то у вас есть доступ к редактору сайта, с помощью которого можно изменять любые элементы сайта. Выполните эти действия, чтобы добавить рубрики в меню.
- На консоли перейдите в раздел Внешний вид → Редактор.
- Откройте вид «Список» в левом верхнем углу экрана (значок в виде трёх горизонтальных линий, расположенных друг над другом).
- Выберите блок навигации, который можно разместить внутри других блоков, таких как «Заголовок», «Группа» или «Строка».
- Щёлкните + инструмент вставки блоков, который теперь будет отображаться в блоке навигации.
- Появится всплывающее окно с опциями найти и добавить рубрики на сайт.
- Добавив рубрику в меню, вы можете:
- щёлкнуть текст, чтобы его настроить;
- изменить порядок следования рубрик, создать выпадающие меню и выполнить другие действия с блоком навигации.

Добавление рубрики в меню с помощью консоли
Выберите Внешний вид → Меню на консоли и выполните следующие действия.
- Убедитесь, что вы выбрали нужное меню в верхней части экрана.
- Нажмите «Рубрики» в разделе Добавьте элементы меню
- Установите флажки для рубрик, которые вы хотите добавить в меню.
- Нажмите Добавить в меню. Все выбранные рубрики будут добавлены в меню.
- Чтобы изменить порядок элементов меню, перетащите нужную рубрику на желаемое место. Вы также можете создать раскрывающиеся меню. Подробнее об изменении порядка элементов меню.
- По завершении работы нажмите кнопку Сохранить меню внизу экрана.
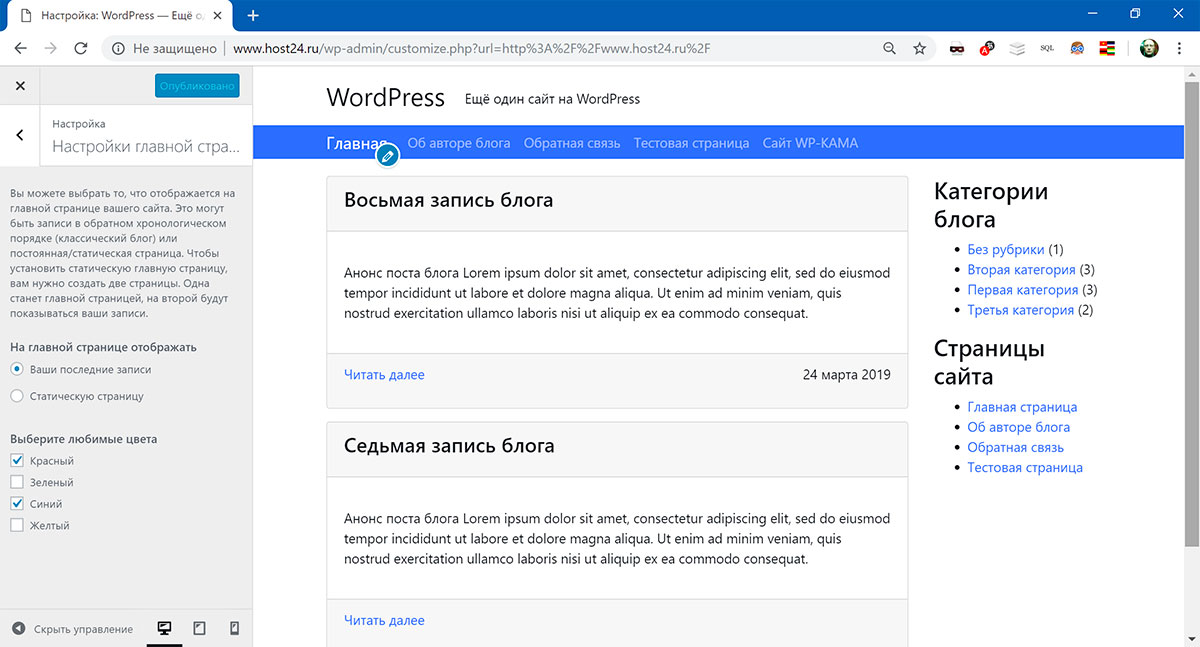
Добавление рубрики в меню с помощью конфигуратора
Чтобы добавить рубрику в меню, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.

- Выберите меню.
- Нажмите Добавить элементы.
- Выберите Рубрики.
- Нажмите значок + рядом с рубрикой или рубриками, которые требуется добавить.
- Нажмите Сохранить изменения.
При нажатии рубрики в меню посетитель перенаправляется на страницу с записями на выбранную тему.
Далее: Создание выпадающих меню.
Ваша оценка:
Где редактировать рубрики WordPress | www.wordpress-abc.ru
Вступление
Вопрос данной страницы не только где редактировать рубрики WordPress, но и как правильно это делать, чтобы содержать сайт в идеальном порядке. Также посмотрим вопросы оптимизации архивов рубрик.
Понятие рубрика на сайте WordPress
Рубрика WordPress сайта это элемент таксономии позволяющий объединить посты (статьи) сайта в группы. Рубрики WP могут организовываться в подчинённые древовидные структуры с подчинением по типу родитель—дочка.
Все статьи входящие в общую рубрику составляют архив рубрики. Когда пользователь жмёт на ссылку рубрики, система ищет в рабочем шаблоне файл для вывода рубрики. Идёт поиск следующих файлов (по порядку):
category-ярлык.phpcategory-ID.phpcategory.phparchive.phpindex.php
Первый найденный файл выведет данную рубрику. В большинстве тем WordPress все архивы (рубрик, меток, автора, дат) выводят единым файлом archive.php. Так проще.
Где редактировать рубрики WordPress
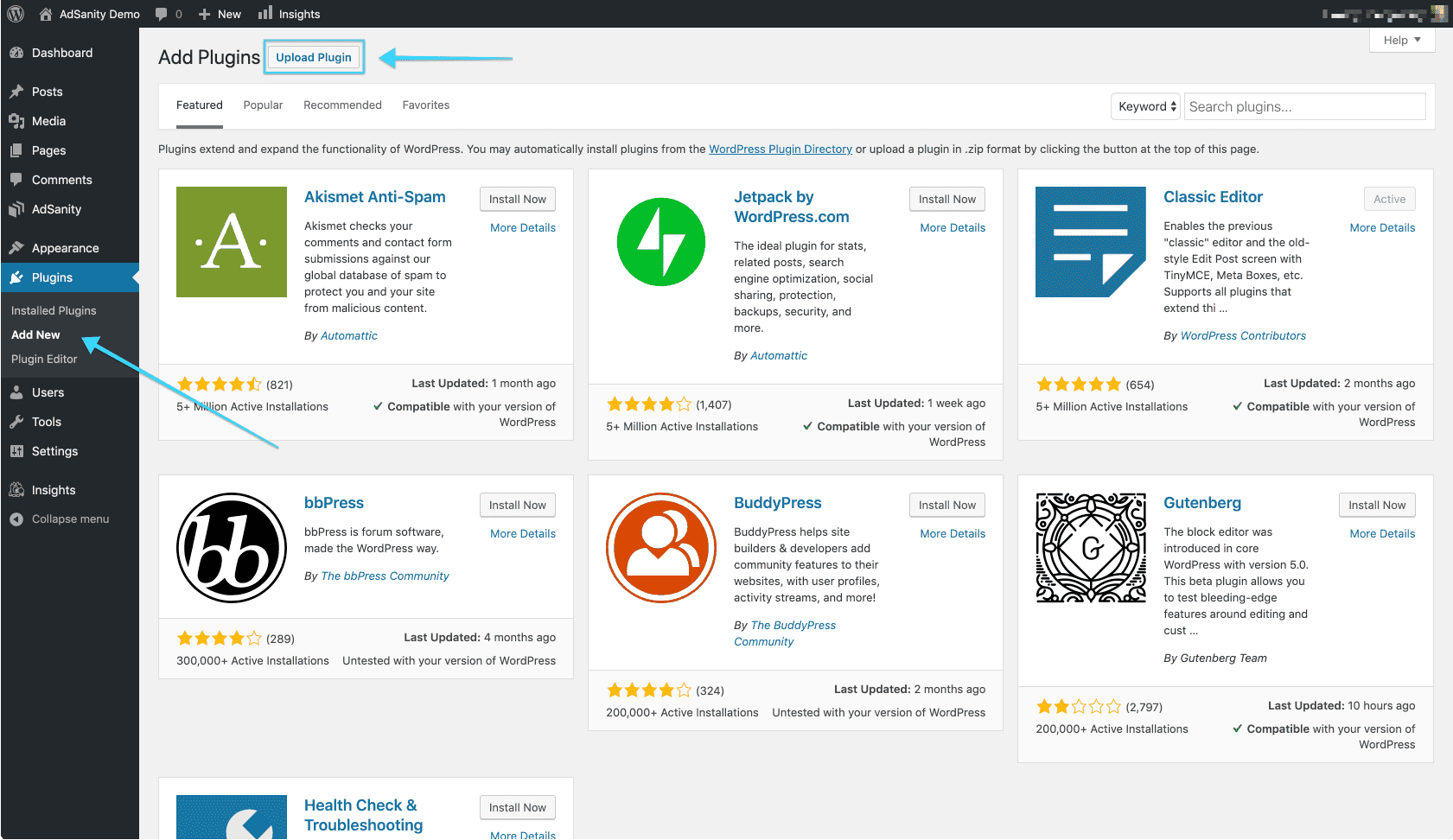
Чтобы создать или редактировать рубрику WordPress в левом меню административной панели выберите Записи→ Рубрики.
Откроется страница с созданными ранее рубриками или пустая страница с рубрикой по умолчанию, которая традиционно называется «Без рубрики». Удалять системную рубрику не нужно.
Для создания новой рубрики дополнительных кнопок искать не нужно. Поля для новой рубрики справа страницы. Здесь вам нужно заполнить:
Поля для новой рубрики справа страницы. Здесь вам нужно заполнить:
Название: Название рубрики будет видно на сайте.
Ярлык (slug): Можно не заполнять. Если заполняете самостоятельно, то ярлык должен быть латинскими буквами в нижнем регистре, можно с цифрами и дефисами. Для сайтов с кириллическими доменами ярлык должен быть на кириллице.
Если вы не заполните название рубрики на латинице, система оставит ярлык на русском языке.
Родительская рубрика: Здесь нужно указать родительскую рубрику (если нужно).
Описание: Описание не является обязательным полем для заполнения. Однако для оптимизации архива рубрик, описание нужно заполнить. Кратко, 50-150 символов, опишите, о чём эта рубрика.
Как изменить рубрику
Чтобы изменить рубрику, нужно:
- Найти в таблице нужную рубрику;
- Навести на неё курсор;
- Видим две ссылки «Изменить», «Свойства».
- Кнопка «Свойства» для быстрого редактирования рубрики.

- Кнопка «Изменить» для полного редактирования рубрики.
Вывод
Теперь вы знаете, как и где редактировать рубрики WordPress сайта. Обращайте внимание на ярлык рубрики. Если хотите автоматизировать перевод названия в ярлык, установите плагин транслитерации. Не забывайте об описании рубрики.
Другие страницы сайта
Теги заголовков WordPress: h2, h3
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Заголовки на любой странице, будь то печатная или экранная, мгновенно сделают ее более читабельной. Они служат визуальными подсказками, и суть статьи сразу становится очевидной. Многие читатели просто бегло просматривают содержание и уделяют больше внимания только той части текста, которая охватывает интересующий их заголовок. Но не только читатели любят заголовки, их ищут и поисковые системы. И 
(Мы продолжим обсуждение здесь тегов HTML4, не углубляясь в пространство HTML5, потому что там все немного сложнее. Кроме того, этот пост больше посвящен тегам заголовков WordPress в редакторе WordPress, а не тегу title или странице. рубрика)
Так какая разница? Тег заголовка выражается как < title > в HTML, и это то, что отображается в адресной строке веб-браузера. Вы не видите его на веб-странице. Текст, содержащийся в теге
, — это то, что пользователи видят как заголовок на веб-странице. Заголовок этой записи заключен в тег
. Хотите проверить? Нажмите клавиши CTRL + U на клавиатуре. На открывшейся странице (заполненной кодом) нажмите клавиши CTRL + F и введите , и вы увидите теги h2 заголовка этого сообщения. Обычно заголовки и заголовки h2 похожи, но не обязательно должны быть идентичными.Что такое теги заголовков?
Обычно мы думаем о заголовках как о методе стилизации шрифтов — шрифт большего размера, жирный шрифт или курсив.
Теги заголовков (не путать с тегами HTML или заголовками HTTP) используются для представления пользователям структуры на странице. Существует шесть размеров тегов заголовков, начиная с
, наиболее важного, и заканчивая
, наименее важным.
Таким образом, у вас есть заголовок максимального размера в h2, и он обычно зарезервирован для заголовка первого уровня сообщения или страницы или для важного контента на главной странице. Большинство CMS, включая WordPress, автоматически добавляют тег h2 к заголовку сообщения в блоге. Но иногда тема может изменить этот параметр. Если это так, вы можете изменить его в файлах шаблона темы.
h3 используется для разбиения содержимого h2 на легко усваиваемые биты. Вот как это выглядит в текстовом редакторе:
Вот как это выглядит в текстовом редакторе:
Используйте h4 для разбиения каждого содержимого h3. Редко заголовки достигают уровня h5 или выше.
Почему следует использовать теги заголовков?
Заголовки на веб-страницах выполняют почти те же функции, что и в печатном формате. Однако когда дело доходит до веб-страниц, заголовки важны не только для внешнего вида. Они также помогают поисковым системам найти страницу. Google сканирует ваш пост на наличие контента, соответствующего искомым словам, и просматривает теги заголовков, чтобы увидеть, о чем этот контент. Мы должны облегчить Google поиск этих слов.
Тег заголовка информирует пользователей и поисковые системы о теме конкретной страницы . В идеале вы должны создать уникальный заголовок для каждой страницы вашего сайта. Теги заголовков сообщают поисковой системе, как связаны различные текстовые блоки и как они взаимодействуют между собой . Зная это, легко понять, почему ваше ключевое слово должно найти место в тегах.
Сказать, что теги заголовков имеют решающее значение для SEO-рейтинга, было бы преувеличением. Более уместно сказать, что теги заголовков повышают ценность SEO. В последние несколько лет все больше внимания уделяется авторитетному контенту как фактору ранжирования. Однако Google легче находит ключевые слова, если они заключены в теги заголовков. И, следовательно, теги заголовков являются важным фактором SEO на странице, который вы не хотите упускать из виду при оптимизации своих веб-страниц.
Если вы ищете способы улучшить SEO на своем веб-сайте, ознакомьтесь с нашей предыдущей публикацией о начале работы с WordPress SEO.
Теги заголовков WordPress — лучшие практики
- Обычно мы используем только один тег h2 для страницы, и вы, скорее всего, найдете его для заголовка.
- тегов от h2 до h4 должно быть достаточно на большинстве страниц.
 h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом.
h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом. - Сохраняйте иерархию при использовании тегов заголовков, то есть используйте теги в числовом порядке h3, затем h4, h5… Не пропускайте уровень.
- Убедитесь, что ваше ключевое слово включено в h3. Это связано с тем, что Google ищет наличие ключевых слов в заголовке и плотность ключевых слов в контенте при поиске и ранжировании контента. Нет необходимости в точном соответствии ключевому слову.
- Ограничьте количество слов, которые вы можете втиснуть между тегами заголовка. Не упаковывайте в целые предложения или абзацы.
- Не рекомендуется использовать одни и те же ключевые слова в тегах заголовков на разных веб-страницах вашего сайта.
- Не используйте теги заголовков просто для выделения некоторых элементов. Чтобы стилизовать любой конкретный элемент на вашем веб-сайте, используйте CSS.
Добавление тегов заголовков в WordPress
Вы можете добавить теги заголовков в WordPress четырьмя способами,
1. Вы можете вручную ввести теги заголовков в текстовом редакторе WordPress.
Вы можете вручную ввести теги заголовков в текстовом редакторе WordPress.
2. С тем же успехом это можно сделать с помощью визуального редактора.
Панель инструментов в визуальном редакторе имеет множество параметров форматирования. Вы увидите один ряд параметров с переключателем панели инструментов в крайнем правом углу.
Но есть второй ряд (называемый Кухонной Раковиной!), который остается скрытым. Он появляется только при нажатии переключателя панели инструментов. В этой строке вы найдете возможность форматирования текста в виде заголовков.
Чтобы добавить заголовок, выделите текст и перейдите к параметру «Абзац» на панели инструментов. Нажав на нее, вы откроете меню из 6 тегов заголовков, и вы можете выбрать любой из них.
Теперь текст отображается как заголовок.
3. Если вам удобнее работать с клавиатурой, используйте Alt+Shift+Цифры 1-6 .
Чтобы удалить тег заголовка, введите ту же команду еще раз или используйте Alt+Shift+7 .
4. Оставаясь на клавиатуре, вы также можете использовать октоторп или решётку:
- ## с последующим текстом — для тегов h3.
- ###, за которым следует текст — для тегов h4.
- ######, за которым следует текст — для тегов H6.
Заключительные слова
Теги заголовковважны для веб-страниц и могут иметь большое значение для удобочитаемости и видимости в поисковых системах. Они должны быть контекстуальными, чтобы подчеркнуть важность содержания. Используйте их экономно на веб-странице, чтобы уловить суть контента в одной фразе. Прежде всего, так легко практиковать заголовки, поэтому давайте сделаем себе одолжение, используя их.
Если у вас есть какие-либо вопросы относительно тегов заголовков WordPress и их использования, не стесняйтесь задавать их в комментариях ниже.
Была ли эта статья полезной?
Нет Спасибо за отзыв!Блок заголовков — Поддержка WordPress.
 com
comИспользуйте заголовки, чтобы представить новые разделы и подразделы, разбить текст, упорядочить содержимое и заполнить оглавление. Заголовки помогают организовать и структурировать ваш контент и сделать его читабельным как для посетителей, так и для поисковых систем.
В этом руководстве
Добавить блок заголовков
Чтобы добавить блок заголовков , нажмите значок + Блок Средство вставки и выполните поиск по запросу «заголовок». Нажмите на нее, чтобы добавить блок к публикации или странице.
Добавление блока заголовка💡
Добавление блока заголовка со вставкой косой чертыИспользуя клавиатуру, вы также можете ввести
/заголовокв новой строке и нажать Enter, чтобы быстро добавить новый Блок заголовка .
Чтобы добавить определенный уровень заголовков, вы также можете ввести /h2 /h3 /h4 /h5 /h5 /h6 и нажать Enter, чтобы вставить заголовки разных уровней.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Уровни заголовков
Заголовки следуют шестиуровневой иерархии, чтобы ранжировать их по важности и упорядочить содержимое. Самый важный заголовок имеет ранг уровня 1 (h2), а наименее важный — уровень 6 (H6).
Заголовки h2 должны быть зарезервированы для заголовка страницы, чтобы обеспечить поисковую оптимизацию. WordPress автоматически присваивает h2 заголовку ваших страниц и сообщений. Поэтому первым вашим заголовком на странице будет h3. Заголовки h4 являются подзаголовками. Заголовки h5 — это подзаголовки и так далее.
Вы можете выбрать уровень заголовка на панели инструментов. Если вы хотите настроить размер и внешний вид текста заголовка, используйте настройки блока.
Панель инструментов блока
При нажатии на блок над ним появится панель инструментов с опциями:
Родительская панель инструментов блока заголовков .
Блок заголовка имеет следующие параметры на панели инструментов:
- Изменить на другой тип блока
- Перетащите ручку блока, чтобы изменить положение блока
- Переместить блок вверх или вниз
- Изменить выравнивание (широкое и полное, если поддерживается темой)
- Выберите уровень заголовка (теги уровня заголовка h2, h3, h4, h5, H5 и H6)
- Выровнять текст по левому краю, по центру или по правому краю
- Форматирование текста (жирный и курсив)
- Вставить гиперссылку
- Дополнительные параметры текста
- Опции блока
Дополнительные параметры блока заголовка
Дополнительные параметры блока заголовка включают:
- Выделение (цвет текста)
- Встроенный код
- Встроенное изображение
- Ввод с клавиатуры
- Зачеркнутый
- Индекс
- Верхний индекс
- Подчеркнуть
Вы можете использовать указанные выше параметры, чтобы применить форматирование к тексту или набору символов в блоке заголовка . Для этого:
Для этого:
- Выделите слова или символы, к которым вы хотите применить форматирование.
- Выберите нужный параметр на панели инструментов, чтобы применить его.
Highlight
Используйте параметр Highlight , чтобы изменить цвет нескольких определенных слов или символов или установить цветной фон для определенных слов или символов в Блок заголовка .
- Выберите текст, который хотите отформатировать.
- Щелкните стрелку вниз на панели инструментов блока.
- Нажмите Выделить.
- Появится небольшое окно с параметрами цвета для Текст и Фон . Это показывает набор предопределенных параметров цвета на выбор, а также палитру цветов, где вы можете выбрать нужный цвет.

Встроенное изображение
Встроенное изображение добавляет изображение к вашему заголовку. Чтобы добавить встроенное изображение в блок заголовков :
- Щелкните стрелку вниз на панели инструментов блока
- Выбрать Встроенное изображение
- Выберите изображение, которое хотите использовать, в окне Медиатека.
- Нажмите на вставку , чтобы добавить встроенное изображение.
Чтобы изменить размер встроенного изображения, щелкните изображение, введите или выберите число ширины изображения, затем используйте кнопку с изогнутой стрелкой, чтобы применить изменения.
Изменить размер встроенного изображения.Ввод с клавиатуры
Используйте параметр ввода с клавиатуры, чтобы добавить тег HTML к выделенному тексту.
Тег используется для определения ввода с клавиатуры. Обычно он используется при написании клавиатурной команды. Содержимое внутри
Обычно он используется при написании клавиатурной команды. Содержимое внутри Тег отображается моноширинным шрифтом браузера по умолчанию. Например, текст CTRL + C является вводом с клавиатуры:
Чтобы скопировать содержимое, выделите его и нажмите CTRL + C на клавиатуре.
Настройки блока
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Щелкните значок «Настройки», чтобы открыть настройки блока.Настройки цвета
С помощью настроек цвета можно изменить цвет текста, фона и ссылок для блока заголовка .
Используйте настройки цвета, чтобы изменить цвет текста, фона и ссылок во всем Блок заголовка .
Настройки типографики
Отрегулируйте внешний вид текста блока с помощью следующих настроек.
Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать нужный параметр:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Украшение
- Папка для писем
- Расстояние между буквами
Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой.
Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над параметрами по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, нажав на цифру 2, отмеченную на скриншоте ниже. Возможные варианты: пиксели, em или rem .
Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню.
Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного.
Высота строки устанавливает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве.
Украшение включает варианты подчеркивания и зачеркивания (если доступно).
Регистр букв позволяет установить для текста все прописные, первая буква заглавная или все строчные.
Межбуквенный интервал задает интервал между каждым символом текста. Вы можете изменить единицы измерения по умолчанию (пиксели) на проценты, эм , рем , vw и vh . Узнайте больше об относительных единицах здесь.
Настройки размеров
В определенные темы, заголовок будет включать настройку для Dimensions :
Нажмите на значок + для дальнейшего до Dimensions , чтобы выбрать и активировать настройку маржи для заголовок .