Вывод изображения записи (поста) wordpress в ReactJS
Задать вопрос
Вопрос задан
Изменён 3 года назад
Просмотрен 250 раз
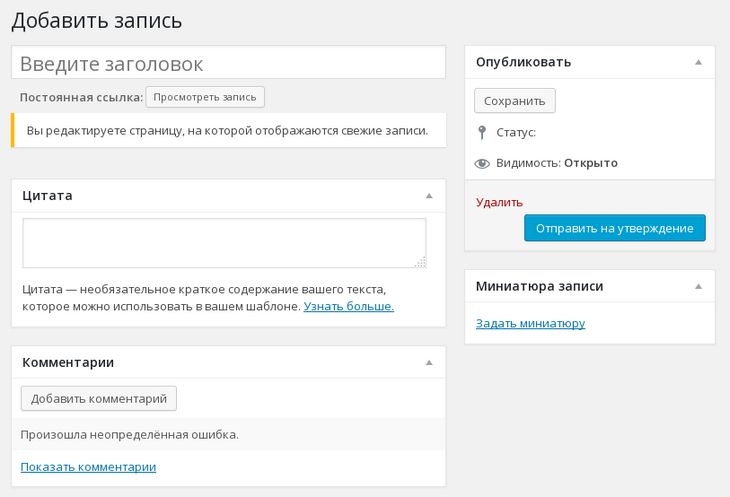
В моем компоненте выводятся посты из вордпресса по rest api. Но вот не получается вывести изображение записи (thumbnails). Как это лучше сделать?
import Img from './Img';
import { Link } from 'react-router';
const BLOG_API = `http://localhost/test-digital/`;
class Posts extends Component {
constructor(props) {
super(props)
this.state = { // инициализируем состояние по-умолчанию
posts: []
};
}
componentWillMount () {
return fetch(BLOG_API + '/wp-json/wp/v2/posts?per_page=4' ) // делаем запрос к WordPress API и получаем только первые четыре записи
.
then((response) => response.json()) // получаем ответ в формате json
.then(posts => {
this.setState({
posts: posts, // обновляем состояние страницы
})
})
}
render() {
return (
<div>
<ul>
{
this.state.posts.map(item => (
<li key={item.id}>
<Link to={`/test-digital/${item.id}`}>
<Img/>
<p>{item.title.rendered}</p>
<div dangerouslySetInnerHTML={{ __html : item.excerpt.rendered }}></div>
<p>{item.date}</p>
</Link>
</li>
))
}
</ul>
</div>
)
}
}
export default Posts
- wordpress
- reactjs
Получаете ID — изображения в post. featured_media
featured_media
И получаете данные картинки из API: /wp-json/wp/v2/media/{ID}. Дальше разберетесь.
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Настройки изображения — Поддержка
Используя настройки изображения, вы можете добавлять подписи, текст alt, описание и прочее.
В этом руководстве
Параметры файла
Чтобы получить доступ к параметрам файла:
- Выберите Мои сайты → Медиафайлы
- Если у вас есть несколько сайтов, выберите нужный.
- Выберите изображение.
- Нажмите «Редактировать».
Появится окно:
- Редактировать изображение. Эта кнопка позволяет открыть простой редактор, где можно повернуть или обрезать изображение. Узнайте больше.
- Заголовок. Название изображения. Чтобы отредактировать заголовок, нажмите на него.
- Подпись. Введите подпись, которая будет отображаться под изображением
- Текст Alt. Позволяет определить, какой текст заменяет изображение в случае медленно загружающихся сайтов или для читателей, которые используют программы чтения с экрана и другие специальные средства.

- Описание. Вспомогательное описание изображения, которое будет показано на странице вложения (если изображение связано со страницей вложения).
- URL-адрес. Полная прямая ссылка на то место, где на вашем сайте хранится изображение. Это изменить нельзя.
- Внизу отображается информация об изображении: имя файла и его тип, дата загрузки изображения, его размеры.
- Удалить. (внизу слева) Нажмите эту кнопку, чтобы удалить изображение. Это действие нельзя отменить.
Способ отображения подписи, а также наличие границы у изображения зависят от темы. Если у вас есть тарифный план, позволяющий применять пользовательские CSS, то с помощью CSS можно изменить внешний вид изображений.
Внутри записей и страниц

На панели инструментов блока «Изображение» можно управлять выравниванием, ссылкой и редактировать изображение с помощью инструментов обрезки, масштабирования и изменения пропорций.
В разделе настроек блока «Изображение», расположенном справа, находятся опции, позволяющие изменять изображение, включая размеры, описание и прочее.
Дополнительную информацию о редактировании изображений в записях см. в документации для блока «Изображение».
Дополнительные настройки
Примечание. Инструкции в этом разделе относятся к классическому редактору.
Если вы используете наш классический редактор и редактируете записи или страницы на консоли WP-Admin, можете использовать дополнительные настройки для изображений.
- Атрибут заголовка изображения определяет что будет отображаться как всплывающая подсказка, когда читатель наведёт курсор на изображение.
- Класс CSS изображения позволяет добавлять классы CSS к изображению (это дополнительный параметр; информацию по работе с CSS для новичков см.

- Граница изображения позволяет управлять шириной в пикселях и цветом границы изображения.
- Отступы изображения позволяют увеличивать или уменьшать интервал между изображением и окружающим содержимым.
- Открыть ссылку в новом окне (в новой вкладке) позволяет открыть изображение (или ссылку в изображении) в отдельном окне или вкладке браузера.
- Отношение позволяет управлять атрибутом rel в ссылке на изображение для добавления nofollow и выполнения ряда других функций.
- Класс CSS ссылки позволяет добавлять классы CSS в ссылку на изображение (это дополнительный параметр; информацию по работе с CSS для новичков см. в разделе Основы CSS).
Для применения изменений не забудьте нажать кнопку Обновить в нижнем правом углу.
Ваша оценка:
Руководство по размеру рекомендуемого изображения WordPress и эскизу сообщения (2023)
Сообщение в блоге, что маловероятно для общего восприятия, — это не просто написание слов в документе MS Word. Нужно помнить обо всем: количестве слов, ключевых словах, изображениях, распределении ключевых слов, формате и так далее.
Нужно помнить обо всем: количестве слов, ключевых словах, изображениях, распределении ключевых слов, формате и так далее.
Ценный блог — это тот, который написан с учетом синергии и баланса этих факторов, поэтому неудивительно, что в WordPress представлены изображения, которые авторы упустили из виду.
Это довольно большая потеря для качественных писателей — тот факт, что блоггеры на самом деле не понимают преимуществ, которые высокое качество, правильный размер избранных изображений WordPress и последовательно оформленные миниатюры сообщений могут принести их сообщениям.
Многие авторы теряют узнаваемость, узнаваемость бренда и бизнес из-за упущения или изучения этих факторов.
Однако мы пришли вам на помощь! В этом подробном руководстве вы узнаете, почему вам нужно эффектное изображение и лучший размер избранного изображения WordPress в вашем блоге.
К концу руководства вы также узнаете, как получить такие изображения и как лучше всего следовать, чтобы получить четкую миниатюру поста!
Перво-наперво — что такое избранное изображение WordPress? Рекомендуемое изображение WordPress — это, по сути, одно изображение, которое по умолчанию становится миниатюрой вашего сообщения. Рекомендуемое изображение — это изображение, которое по существу представляет ваш блог.
Рекомендуемое изображение — это изображение, которое по существу представляет ваш блог.
Каждый раз, когда ваш блог передается с одного носителя на другой, на платформах социальных сетей или в приложениях для обмена сообщениями, это избранное изображение — это то, что видят люди, у которых есть ссылка на сообщение.
В то время как некоторые темы автоматически отображают избранное изображение в верхней части сообщения блога, для некоторых вам необходимо вручную вставить избранное изображение, если вы хотите, чтобы оно отображалось вверху.
Многие блоггеры, поскольку это проще всего, позволяют WordPress выбирать любое изображение, которое будет отображаться в качестве миниатюры сообщения. Следовательно, в большинстве этих случаев первое изображение поста становится миниатюрой — независимо от его релевантности.
Главное изображение важно. Это первое, что видит ваш читатель, или первый случай, когда читатель принимает решение продолжать читать ваш блог или нет.
Следовательно, прагматичный блоггер должен вручную установить избранное изображение для каждого сообщения. Если вы вставите избранное изображение WordPress в свой пост, рекомендуется разместить его либо в верхней части поста, либо, по крайней мере, в первых трех абзацах.
Каков идеальный размер изображения WordPress?Самый идеальный размер избранного изображения WordPress — 1200 x 628 пикселей. Эти конкретные размеры также обычно подходят для большинства предварительно разработанных тем блога WordPress. Каждая тема WordPress имеет избранное изображение разного размера.
Однако, если вы зайдете в «Настройки» и нажмете «Мультимедиа», вы сможете настроить различные характеристики изображений для своего блога.
Вы даже можете редактировать и настраивать параметры изображения, чтобы различные типы изображений автоматически изменялись в соответствии с размером.
Размер эскиза каждого сообщения позволяет вам определить размеры ширины и высоты конкретного изображения для всех рекомендуемых изображений WordPress.
Если размер изображения соответствует оптимальным размерам и спецификациям, изображение будет соответствующим образом обрезано. Изменяя размер вашего избранного изображения пропорционально размеру миниатюры вашего поста, вы избавитесь от странных и странных проблем с кадрированием.
Приходя к вопросу, который сейчас у всех на уме — как установить избранное изображение в WordPress?
Чтобы установить избранное изображение в WordPress ↓
Прокрутите вниз в отдельном сообщении, пока не увидите «Избранное изображение» на правой панели инструментов
Вы также найдете разделы «Категории» и «Теги» 9 0003
Нажмите «Установить избранное изображение»
Как только вы нажмете «Установить избранное изображение», вы сможете выбрать любое изображение в своей библиотеке WordPress или даже загрузить новое, если это необходимо
Вы можете добавить замещающий текст и заголовки так же, как и любые другие изображения блога в сообщении
После того, как вы выберете одно изображение, которое будет установлено в качестве избранного изображения WordPress, оно появится в избранном изображении.
 поле на правой панели инструментов
поле на правой панели инструментовИзображение может быть удалено, отредактировано или изменено в любое время
Это правда, избранные изображения WordPress часто легко забыть, в том числе потому, что блог в целом отвлекает больше внимания.
Однако это не означает, что изображение можно игнорировать. Использование высококачественного изображения с единообразным стилем имеет больше преимуществ, чем недостатков.
Для основ: изображение мгновенно улучшит эстетику вашего блога, сделав его более профессиональным, последовательным, привлекательным и однородным.
Рекомендуемое изображение в блоге также может помочь читателям, пользователям и даже компаниям легко найти вас. Изображения, которые также будут появляться в социальных сетях каждый раз, когда вы делитесь блогом.
Наличие броского, выдающегося изображения и внешнего вида вашего блога может привлечь больше узнаваемости и узнаваемости бренда, чем обычный блог, о котором не очень хорошо думают. Читатели и пользователи, естественно, с большей вероятностью заметят отчетливый внешний вид и узнают его как ваш.
Читатели и пользователи, естественно, с большей вероятностью заметят отчетливый внешний вид и узнают его как ваш.
Такое обновление поможет вашему блогу получить больше кликов от существующей фан-базы, а также поможет привлечь больше аудитории. Например, если вы каждый раз показываете свой блог с красным фоновым изображением, пользователи мгновенно сочтут любой блог с красным изображением вашим, даже до того, как откроют ссылку для чтения блога!
Для дополнительного повышения SEO вы также можете добавить замещающий текст к избранному изображению. Лучший способ сделать это для дополнительной видимости в поисковых системах — поместить ключевое слово в качестве замещающего текста при настройке избранного изображения блога в WordPress.
Как оптимизировать миниатюры записей WordPress для публикации в социальных сетях?
Чтобы получить максимальную отдачу от каждой публикации в социальных сетях, вам необходимо оптимизировать несколько ключевых элементов вашего контента и изображений, чтобы они хорошо выглядели во всех социальных сетях, включая результаты поиска.
У пользователей WordPress есть слишком много вариантов, когда дело доходит до простых в использовании плагинов для оптимизации социальных сетей.
Если вы используете плагин Yoast SEO, который является самым популярным плагином (включая бесплатную версию), вы также можете загружать определенные отдельные миниатюры изображений для определенных социальных платформ в WordPress.
Например, размер эскиза в Instagram составляет 161 x 161 пиксель. Используя плагин Yoast, вы можете загрузить отдельную миниатюру, чтобы она соответствовала размеру миниатюры, указанному в Instagram.
То же самое касается Twitter и Facebook. Social Warfare, Kiwi Social и Monarch входят в число других широко используемых плагинов для социальных сетей.
Какой тип миниатюр блога следует использовать? Хотя конкретного ответа на этот вопрос быть не может, так как это во многом зависит от категории вашего конкретного блога, большинство блогов будут работать лучше всего при использовании высококачественных фотографий.
Блоги о еде, свадьбах, моде, фотографиях, аксессуарах, путешествиях и фитнесе являются примерами сайтов, которым выгодно использовать релевантные фотографии в качестве избранных изображений в блогах.
Стандартный метод эмпирического правила здесь, если таковой имеется, заключается в выборе «релевантного» изображения.
Например, в блоге о путешествиях должны быть реальные фотографии из путешествий, о которых блог говорит как избранное изображение WordPress.
Блог о фэшн-фотографии выиграет от изображения, представляющего фотографию и моду, больше, чем от изображения, которое представляет только моду.
Советы по выбору лучшего избранного изображения WordPress (и почему это важно)
Вот несколько быстрых советов, которые помогут вам найти наиболее подходящее изображение:
Используйте масштабируемые изображения с высоким разрешением 054
Поскольку ваше избранное изображение буквально будет лицом всех ваших текстов во всех социальных сетях, вы должны выбрать изображение, которое будет четким и четким.
 Ищите изображение немного большего размера, чтобы оно выглядело хорошо, даже когда пользователи нажимают на изображение в Twitter и Pinterest. Использование изображения большего размера, чем миниатюра вашего сообщения WordPress, помогает изображению выглядеть так же хорошо, даже когда оно увеличено.
Ищите изображение немного большего размера, чтобы оно выглядело хорошо, даже когда пользователи нажимают на изображение в Twitter и Pinterest. Использование изображения большего размера, чем миниатюра вашего сообщения WordPress, помогает изображению выглядеть так же хорошо, даже когда оно увеличено.Ищите не загроможденные, аккуратные и простые изображения
Простые и чистые изображения, только благодаря своей эстетике, привлекают больше внимания пользователей, чем изображения, на которых много всего происходит. Даже если вы создаете графику для своего блога WordPress, постарайтесь создать изображение, которое соответствует этой практике. Простое изображение будет легче восприниматься, точно и поможет вашему читателю мгновенно решить, хотят ли они продолжать публикацию или нет. Независимо от того, насколько хорошо написан ваш пост, если изображение не привлекает достаточного внимания, шансы читателя, нажавшего на ссылку, открыть блог, значительно снижаются.

Стремитесь к единообразию изображений
Хотя требовать абсолютно стандартизированных изображений может быть скучно и недостижимо, можно, по крайней мере, позволить их избранным изображениям WordPress придерживаться одного и того же стиля. Например, если вы добавляете логотип или текст к одному изображению, добавьте этот текст или логотип ко всем изображениям. Если вы используете Sans Serif для текста на избранных изображениях, используйте Sans Serif для всех изображений во всех блогах. Держите все дополнения последовательными и синхронизированными с другими изображениями. Это также помогает вашим читателям идентифицировать ваши блоги, просто взглянув на изображение.Используйте изображения, которые имеют отношение к делу и действительно имеют смысл
Не секрет, что мы склонны смотреть на изображения в сообщениях еще до того, как начинаем читать текст.
 Наш мозг обрабатывает визуальные эффекты гораздо быстрее, чем тексты, поэтому выбранные вами изображения должны «действительно иметь смысл». Изображение может сделать или сломать ваш пост. Например, если вы разместите блог о еде с изображением милого кота, это никогда не привлечет ни одного читателя, желающего прочитать блог о еде. Следовательно, всегда уделяйте особое внимание выбору соответствующего изображения, которое точно представляет ваши сообщения.
Наш мозг обрабатывает визуальные эффекты гораздо быстрее, чем тексты, поэтому выбранные вами изображения должны «действительно иметь смысл». Изображение может сделать или сломать ваш пост. Например, если вы разместите блог о еде с изображением милого кота, это никогда не привлечет ни одного читателя, желающего прочитать блог о еде. Следовательно, всегда уделяйте особое внимание выбору соответствующего изображения, которое точно представляет ваши сообщения.Убедитесь, что у вас есть законные права на выбранные вами изображения
Если вы не используете изображения со стоковых сайтов, защищенных авторскими правами, использование случайных изображений из Google может создать вам проблемы. Даже самые заслуживающие доверия авторы и блоггеры «случайно» используют изображения, защищенные авторским правом. Каким бы денежным налогом ни был судебный процесс, он также подрывает доверие к вам и выставляет вас в плохом свете.
Сколько бы времени вы ни потратили на создание идеально написанного Blogspot, на самом деле это будет бесполезно, если вы не потратите какое-то время на выбор правильного избранного изображения и размещение миниатюры для своего блога WordPress.
Игнорирование изображений вашего блога может повредить вашему бизнесу в целом, поскольку ваш блог потеряет профессиональный вид и узнаваемость бренда.
Какие бы изображения вы ни выбрали, всегда – всегда – сохраняйте одинаковый дизайн, размеры и узоры. Это будет отличной отправной точкой для получения основных преимуществ от миниатюр записей WordPress.
Как легко добавить избранное изображение WordPress на свой сайт
Вы хотите сделать свои сообщения WordPress более привлекательными, но вас смущают настройки избранного изображения WordPress?
Избранные изображения — отличный способ привлечь внимание и заставить больше людей читать ваши сообщения в блоге. Но как работают избранные изображения и как их добавить на сайт WordPress?
В этом руководстве мы покажем вам, как использовать параметр избранного изображения WordPress для добавления красивых миниатюр к вашим сообщениям и страницам.
Что такое избранное изображение WordPress?
Избранное изображение WordPress или миниатюра сообщения — это основное изображение, представляющее содержимое сообщения или страницы на вашем веб-сайте WordPress. Это похоже на тизер, который находится над или под заголовком вашего сообщения, побуждая пользователей щелкнуть и прочитать ваш контент.
Это похоже на тизер, который находится над или под заголовком вашего сообщения, побуждая пользователей щелкнуть и прочитать ваш контент.
Эти изображения повышают привлекательность вашего сайта, повышают вовлеченность пользователей и повышают рейтинг кликов (CTR).
Избранные изображения сообщений появляются не только на главной странице вашего блога WordPress, страницах архива, настраиваемых типах сообщений и связанных сообщениях. Они также отображаются, когда вы делитесь своим контентом в социальных сетях с помощью SEO-плагина WordPress, такого как All in One SEO.
Кроме того, ваши изображения могут отображаться в результатах поиска в виде избранного фрагмента. Это может помочь привлечь трафик на ваш сайт из результатов обычного поиска.
Почти все темы WordPress позволяют вам устанавливать рекомендуемые изображения, но размер, форма и макет могут различаться в разных темах. Если ваша тема их поддерживает, вы увидите раздел рекомендуемых изображений, где вы можете загружать изображения, устанавливать размеры и многое другое.
При этом давайте углубимся и посмотрим, как шаг за шагом добавить избранное изображение на ваш сайт WordPress.
- Как добавить избранное изображение или миниатюру публикации в WordPress
- Где найти избранные изображения для WordPress?
- Как создать избранное изображение для вашего сайта WordPress
- Как оптимизировать избранные изображения WordPress
Как добавить избранное изображение или миниатюру публикации в WordPress
Чтобы добавить избранное изображение к любому сообщению WordPress, перейдите по адресу Сообщения » Добавьте новый из панели управления WordPress. Вы также можете отредактировать существующую публикацию, нажав Редактировать .
Как только вы войдете в редактор контента сообщения (редактор блоков или Gutenberg), справа вы увидите панель Featured Image.
Далее вам нужно щелкнуть область «Установить избранное изображение». Это откроет загрузчик мультимедиа WordPress в виде всплывающего окна.
Отсюда у вас будет два варианта.
Вы можете выбрать существующее изображение из медиатеки WordPress, щелкнув миниатюру изображения. Это выберет изображение и позволит вам ввести собственный замещающий текст, заголовок, подпись и описания.
Кроме того, вы можете щелкнуть вкладку Загрузить файлы и загрузить изображение со своего компьютера. Это загрузит его в вашу медиатеку, где вы сможете ввести аналогичные описания и подписи.
После загрузки или выбора изображения по умолчанию просто нажмите кнопку Set Featured Image .
WordPress теперь будет отображать предварительный просмотр вашего изображения на правой боковой панели.
В зависимости от вашей темы вы можете настроить размер эскиза изображения и выбрать другие параметры настройки.
В этом руководстве мы используем тему WordPress Twenty Twenty-Three, в которой нет дополнительных параметров рекомендуемых изображений.
Когда вы довольны его внешним видом, вы можете сохранить изменения, и ваше новое избранное изображение автоматически появится в ваших сообщениях WordPress.
Где найти избранные изображения для WordPress?
Следующий вопрос, который вы можете задать: где можно найти фотографии, которые можно использовать в качестве избранных изображений?
К сожалению, вы не можете просто взять изображения и фотографии из поиска изображений Google или смахнуть любое случайное изображение из Интернета. Большинство этих изображений защищены законами об авторском праве, поэтому вы можете столкнуться с проблемами нарушения авторских прав, если будете использовать их без разрешения владельца.
Тем не менее, хорошая новость заключается в том, что есть несколько мест, где вы можете найти бесплатные изображения для своих сообщений в блоге и, в свою очередь, использовать их в качестве рекомендуемых изображений WordPress.
Наши любимые места для поиска бесплатных изображений с высоким разрешением с лицензией Creative Commons:
- Unsplash — популярный веб-сайт с тысячами изображений, которые вы можете бесплатно загрузить и использовать на своем веб-сайте и в других проектах.

- Pixabay — Еще один популярный сайт с большой коллекцией бесплатных изображений, отсортированных по категориям и тегам.
- New Old Stock — креативная коллекция старинных фотографий из различных публичных архивов.
Существует также несколько плагинов WordPress, которые позволяют импортировать бесплатные стоковые фотографии на ваш сайт. Пользователи SeedProd Pro, например, могут получить доступ к 2 миллионам стоковых фотографий для использования с его мощным конструктором страниц с функцией перетаскивания.
Как создать избранное изображение для вашего сайта WordPress
Иногда стандартная фотография не подходит для представления вашего сообщения в блоге. Вам может понадобиться что-то более уникальное или сделанное на заказ, чтобы действительно проиллюстрировать ваш контент.
В этой ситуации вы можете использовать бесплатный инструмент для создания оригинального образа. Программное обеспечение для создания и редактирования изображений, такое как Canva, позволяет новичкам быстро создавать профессионально выглядящую графику.
Чтобы начать работу, вам нужно найти размеры избранного изображения. Обычно это ширина основной области содержимого.
Если вы являетесь пользователем Chrome, вы можете узнать размер рекомендуемого изображения WordPress, щелкнув правой кнопкой мыши содержимое сообщения в блоге и выбрав инструмент «проверить».
Оттуда наведите указатель мыши на строки кода, пока в предварительном просмотре не будет выделена вся ширина содержимого.
Теперь вы должны увидеть всплывающую подсказку с размерами содержимого. В нашем случае ширина нашего избранного изображения должна быть около 717 пикселей.
Затем войдите в Canva (вы можете начать работу с бесплатной учетной записью) и щелкните значок нестандартного размера на панели инструментов.
Во всплывающей панели введите ширину содержимого, которую вы нашли при просмотре своего блога, и выберите высоту изображения.
Как правило, лучше выбирать высоту изображения меньше ширины, но это зависит от общего вида вашего блога. Сделав это, нажмите кнопку Create New Design .
Сделав это, нажмите кнопку Create New Design .
Canva откроет новое окно с чистым холстом для вашего дизайна.
Оттуда вы можете выбирать из множества готовых шаблонов и настраивать их до тех пор, пока у вас не будет потрясающего дизайна для избранного изображения WordPress.
Теперь достаточно просто нажать кнопку Share 9Кнопка 0016 и загрузка вашего изображения.
Как оптимизировать избранные изображения WordPress
Перед загрузкой любых изображений в WordPress рекомендуется оптимизировать их, чтобы убедиться, что они не увеличивают объем вашего сайта. Изображения большого размера могут повлиять на время загрузки вашего сайта и навредить пользовательскому опыту.
Вот несколько советов по оптимизации изображений для Интернета:
- Выберите лучший формат файла: При сохранении изображения убедитесь, что вы сохраняете его в правильном формате. Выберите JPEG для фотографий с большим количеством цветов, PNG для изображений с прозрачностью или четкими линиями и GIF для небольших анимаций.

- Уменьшение изображений : Уменьшение полноразмерных изображений в соответствии с дизайном вашего веб-сайта. Вы можете использовать онлайн такие инструменты, как Photoshop, GIMP или Pixlr.
- Сжатие изображений: Уменьшите размер файлов изображений с помощью инструментов сжатия, таких как TinyPNG или JPEGmini. Сжатие без потерь лучше всего подходит для PNG и GIF, чтобы уменьшить размер без потери качества. Сжатие с потерями имеет небольшое снижение качества, но лучше всего подходит для форматов файлов JPEG и WebP.
Выполнение этих шагов поможет вам оптимизировать избранные изображения и сделать ваш сайт WordPress быстрее.
Как только ваши изображения будут оптимизированы, вы можете вернуться к своему администратору WordPress и следовать приведенным выше инструкциям, чтобы добавить их в WordPress в качестве избранных изображений.
Как удалить избранное изображение WordPress
Иногда вам может понадобиться заменить или удалить избранное изображение из определенных сообщений или страниц WordPress. Сделать это так же просто, как добавить их.
Сделать это так же просто, как добавить их.
Чтобы удалить избранное изображение в WordPress, отредактируйте запись или страницу. Затем на правой боковой панели нажмите ссылку «Удалить избранное изображение».
Кроме того, вы можете нажать кнопку «Заменить изображение», которая откроет медиатеку для выбора нового изображения.
Избранное изображение WordPress: часто задаваемые вопросы
Могу ли я иметь несколько избранных изображений в одном сообщении или на одной странице?
По умолчанию WordPress разрешает использовать только одно изображение для публикации или страницы. Однако вы можете использовать плагины для добавления дополнительных избранных изображений, если это необходимо.
Почему мое избранное изображение не отображается на моем сайте WordPress?
Если избранное изображение не отображается, это может быть вызвано несколькими причинами, например:
- Ваша тема не поддерживает избранные изображения.

- Вы не установили избранное изображение для определенной публикации или страницы.
- Возник конфликт с подключаемым модулем или пользовательским кодом.
- Файл изображения слишком велик или имеет неподдерживаемый формат.
Чтобы решить эту проблему, убедитесь, что ваша тема поддерживает избранные изображения, дважды проверьте настройки публикации или страницы и устраните все конфликты плагинов или кода.
Как мне оптимизировать избранные изображения для SEO и публикации в социальных сетях?
Чтобы оптимизировать избранные изображения для SEO и публикации в социальных сетях, следуйте этим советам:
- Используйте описательные имена файлов и замещающий текст, чтобы обеспечить контекст для поисковых систем.
- Выберите правильный формат изображения для оптимального качества и размера файла.
- Сжимайте изображения, чтобы уменьшить размер файла без ущерба для качества.
- Используйте плагины, такие как All in One SEO, чтобы настроить метаданные Open Graph и Twitter Card для лучшего предварительного просмотра в социальных сетях.


